
একটি লেআউট আপনার অ্যাপের সাথে ইন্টারফেস করার জন্য ব্যবহারকারীর ভিজ্যুয়াল কাঠামোকে সংজ্ঞায়িত করে, যেমন একটি কার্যকলাপে। অ্যান্ড্রয়েড বিভিন্ন লাইব্রেরি, ক্যানোনিকাল স্টার্টিং পয়েন্ট এবং কন্টেন্ট প্রদর্শন ও অবস্থানের কৌশল প্রদান করে।
শুরু করুন
অ্যাপ অ্যানাটমি শেখার মাধ্যমে অ্যান্ড্রয়েড লেআউট ডিজাইন করা শুরু করুন তারপর কীভাবে আপনার অ্যাপের বিষয়বস্তু গঠন করবেন ।
Takeaways
ব্যবহারকারীদের সম্মুখীন হতে পারে এমন বিভিন্ন আকৃতির অনুপাত, আকারের ক্লাস এবং রেজোলিউশন বিবেচনা করুন। যাচাই করুন যে আপনার অ্যাপটি ল্যান্ডস্কেপ এবং পোর্ট্রেট অভিযোজন উভয়ের পাশাপাশি বিভিন্ন স্ক্রীনের আকার এবং ফর্ম ফ্যাক্টরগুলিতে একটি ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদান করে৷
আরও তথ্যের জন্য, আপনার লেআউট এবং ক্যানোনিকাল লেআউটগুলিকে মানিয়ে নেওয়ার নির্দেশিকা দেখুন৷

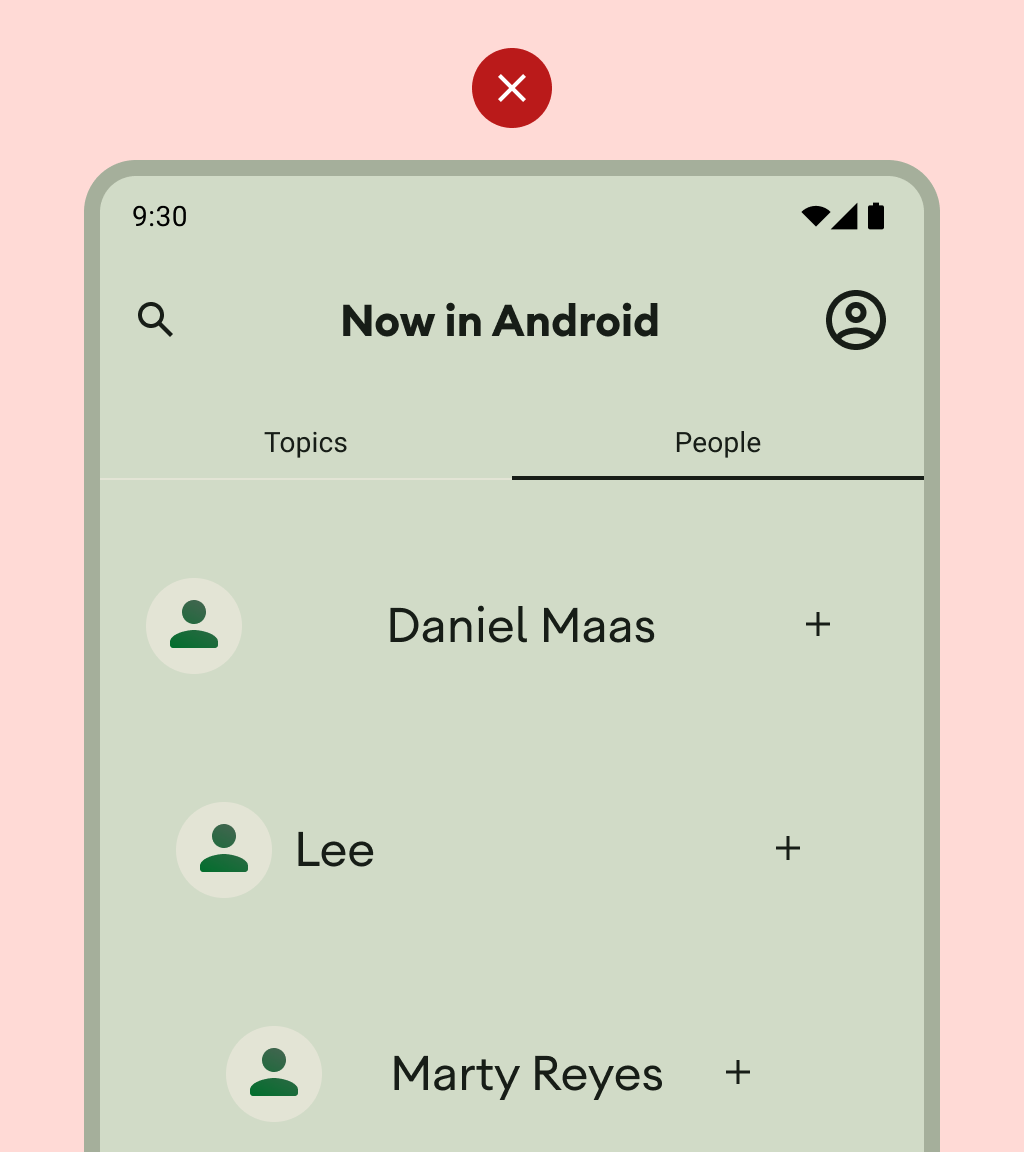
Honor ডিভাইস নিরাপদ এলাকা, যার মধ্যে UI এর কিছু অংশ যেমন ডিসপ্লে কাটআউট, এজ-টু-এজ ইনসেট, এজ ডিসপ্লে, সফ্টওয়্যার কীবোর্ড এবং সিস্টেম বার রয়েছে। ব্যবহারকারীদের কীবোর্ডের সাথে ইন্টারঅ্যাক্ট করার জন্য একটি নমনীয় লেআউট প্রদান করুন। সতর্কতা: কীবোর্ড দিয়ে কন্টেন্ট কভার করার সময় সতর্ক থাকুন।
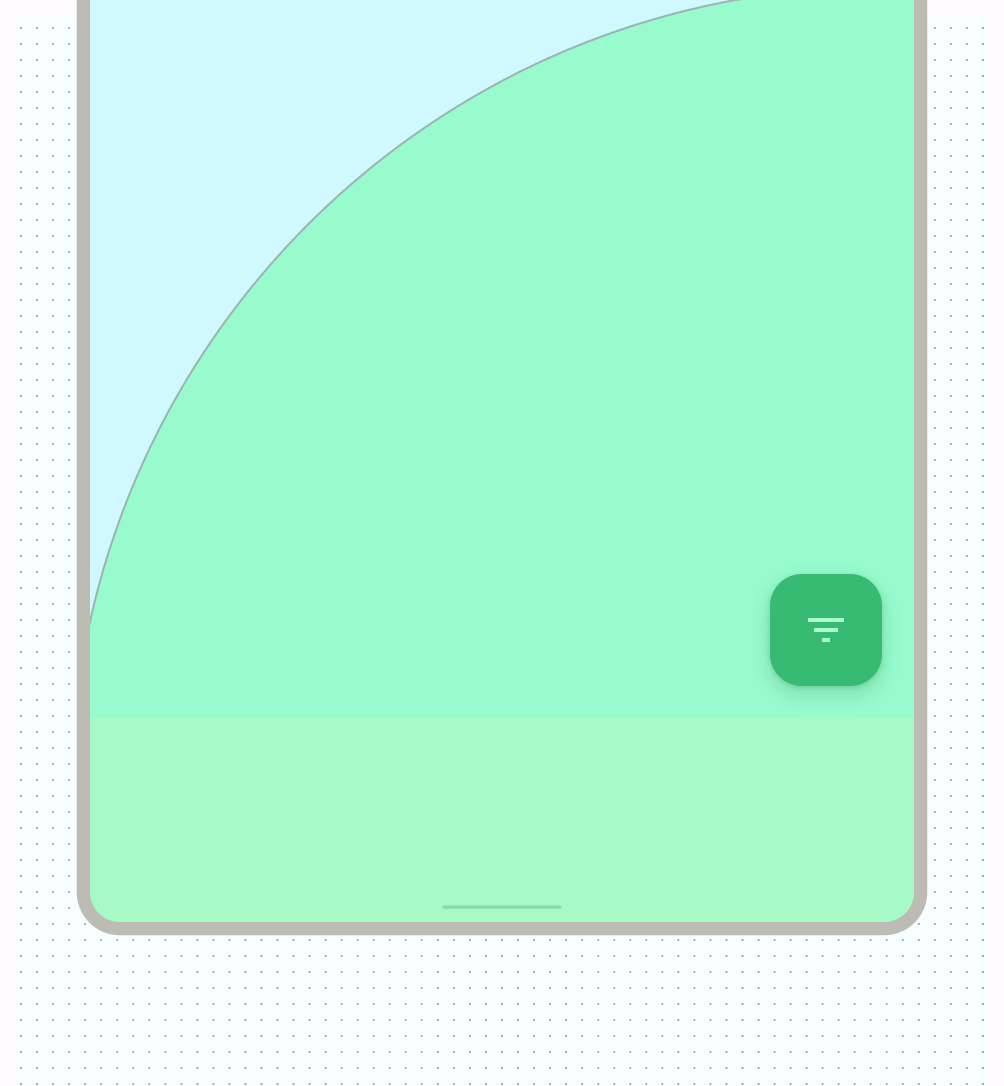
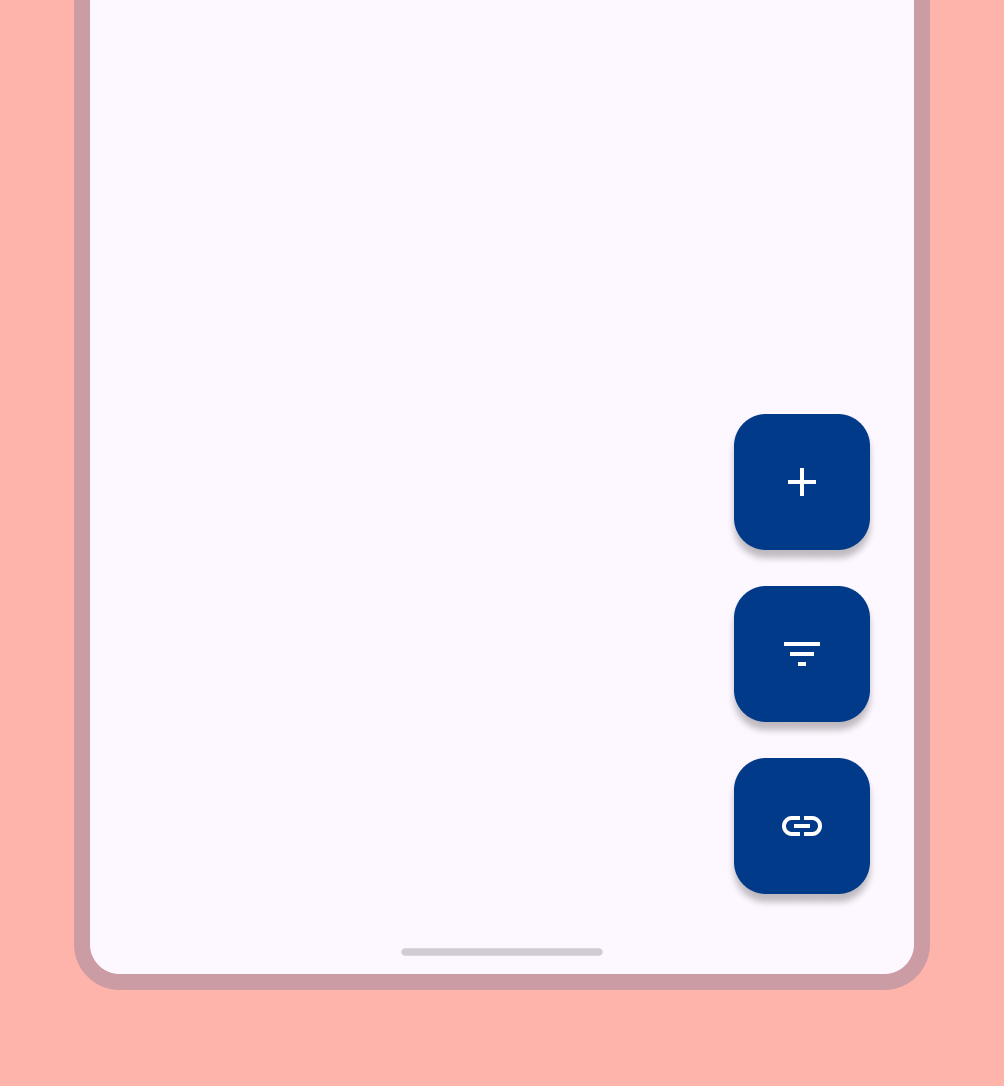
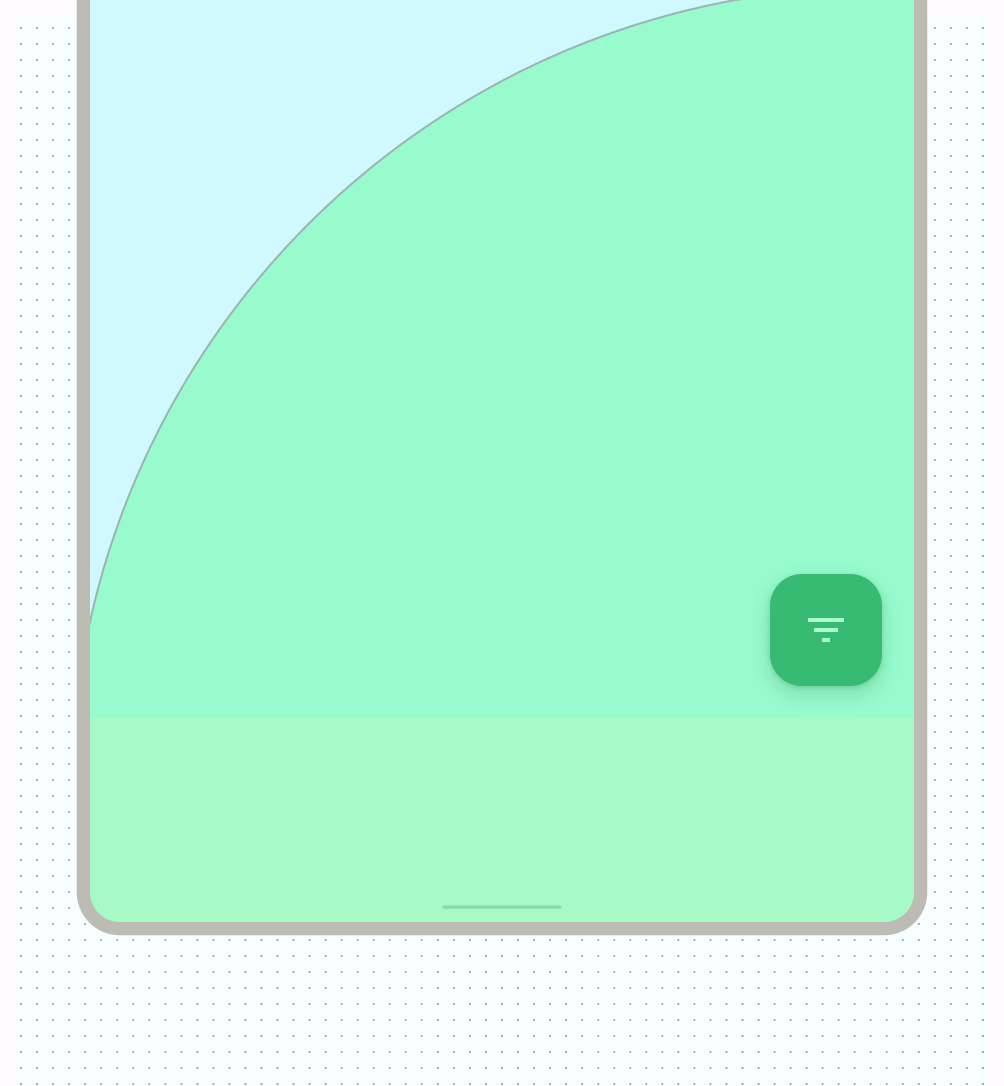
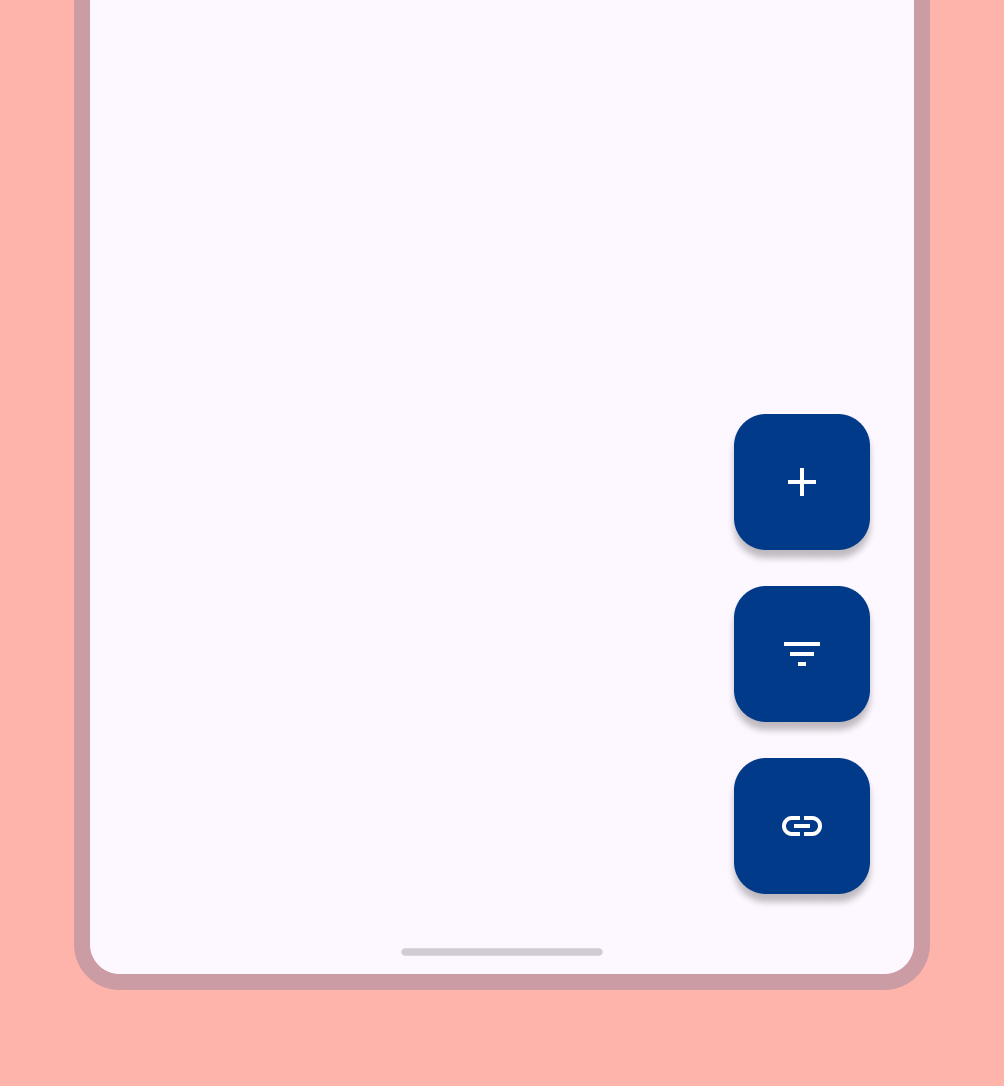
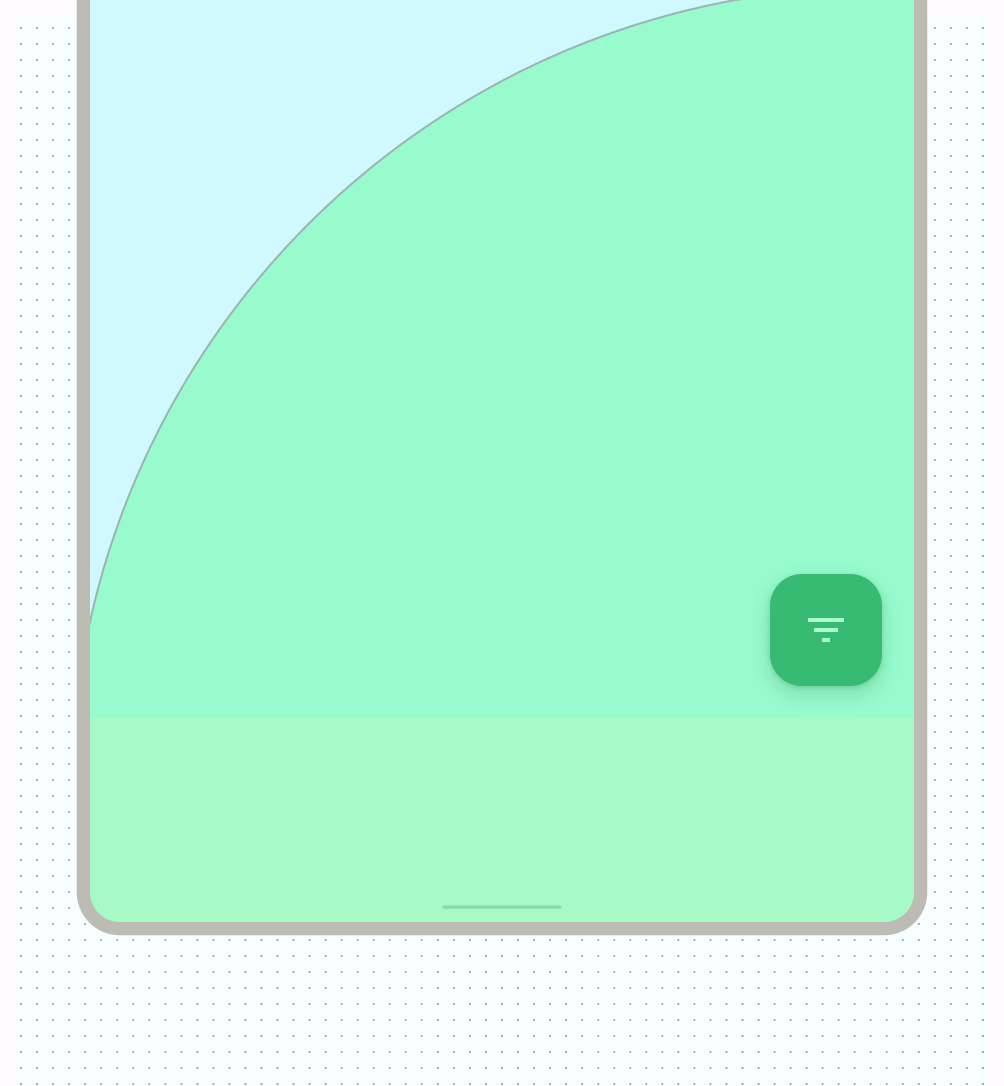
প্রাইমারি নেভিগেশনের মতো প্রয়োজনীয় মিথস্ক্রিয়াগুলি একটি পৌঁছানোর যোগ্য স্ক্রীন এলাকায় রাখুন৷ ফ্লোটিং অ্যাকশন বোতাম (এফএবি) একটি বিশিষ্ট এবং পৌঁছানোর যোগ্য ইন্টারঅ্যাকশন পয়েন্ট প্রদান করে

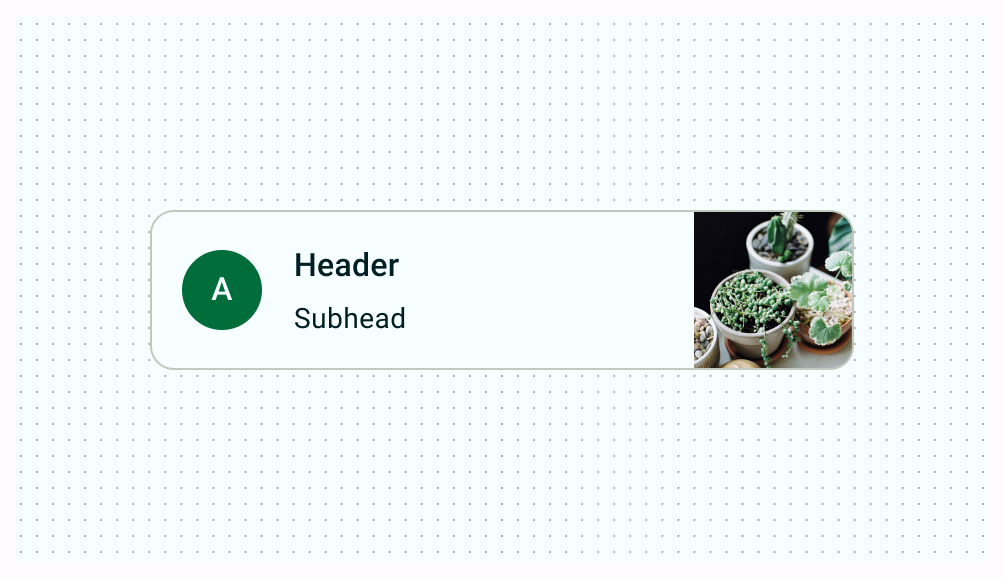
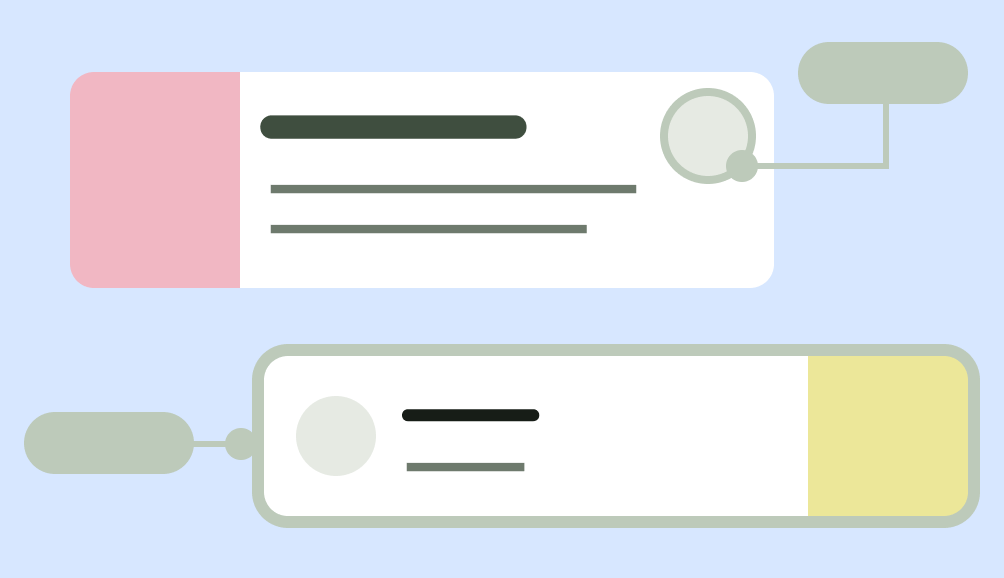
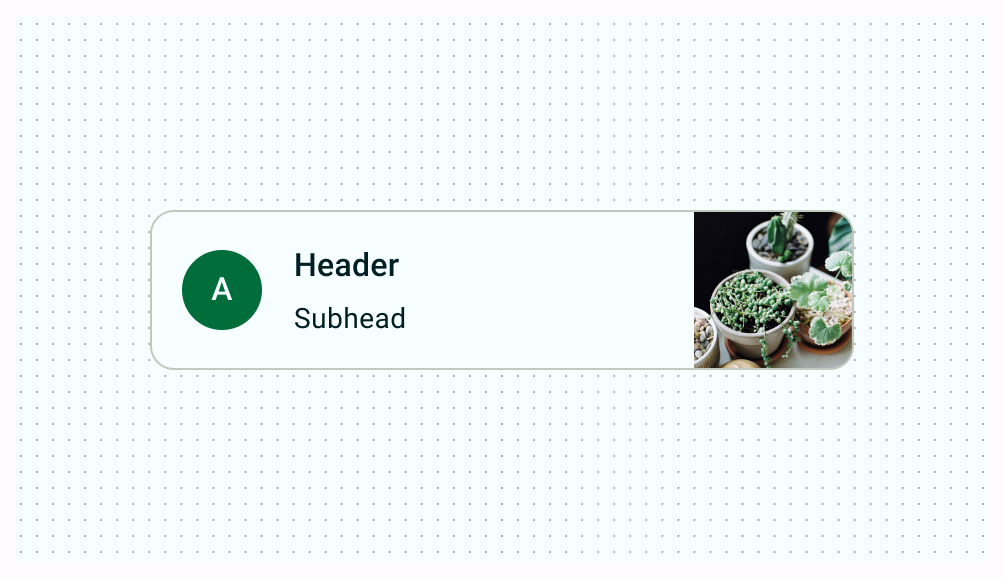
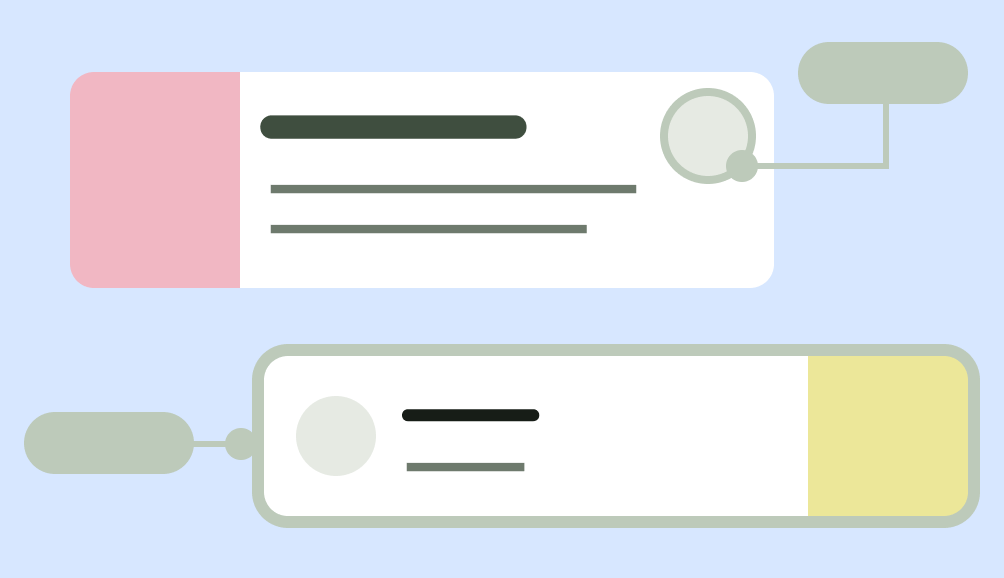
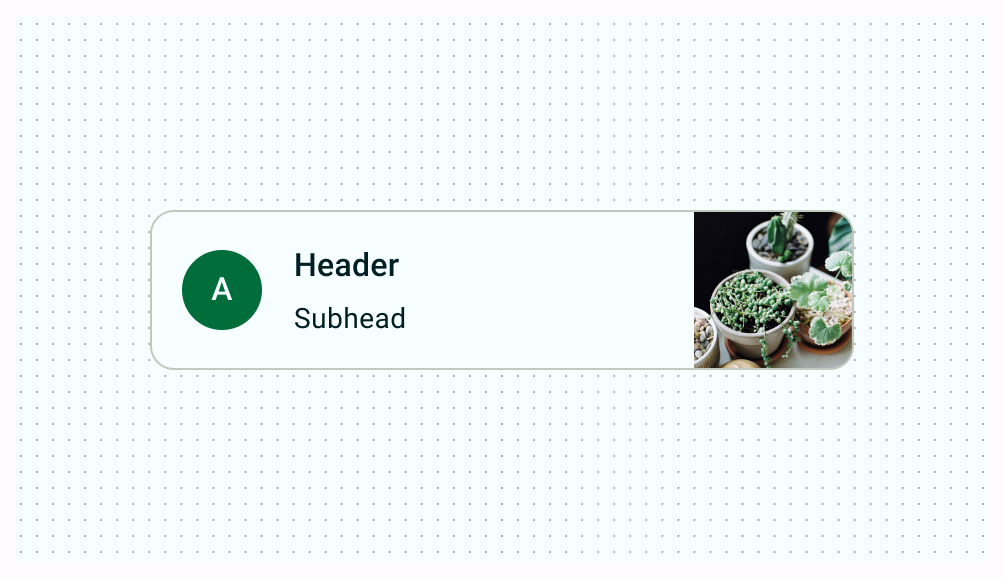
বিষয়বস্তু এবং কর্মের মাধ্যমে ব্যবহারকারীকে গাইড করতে গোষ্ঠী সম্পর্কিত বিষয়বস্তুতে কন্টেনমেন্ট ব্যবহার করুন। সম্পর্কিত ক্রিয়াকলাপের সাথে গ্রুপ সামগ্রীতে সুস্পষ্ট কন্টেনমেন্ট ব্যবহার করে কার্ড।

প্রান্তিককরণ
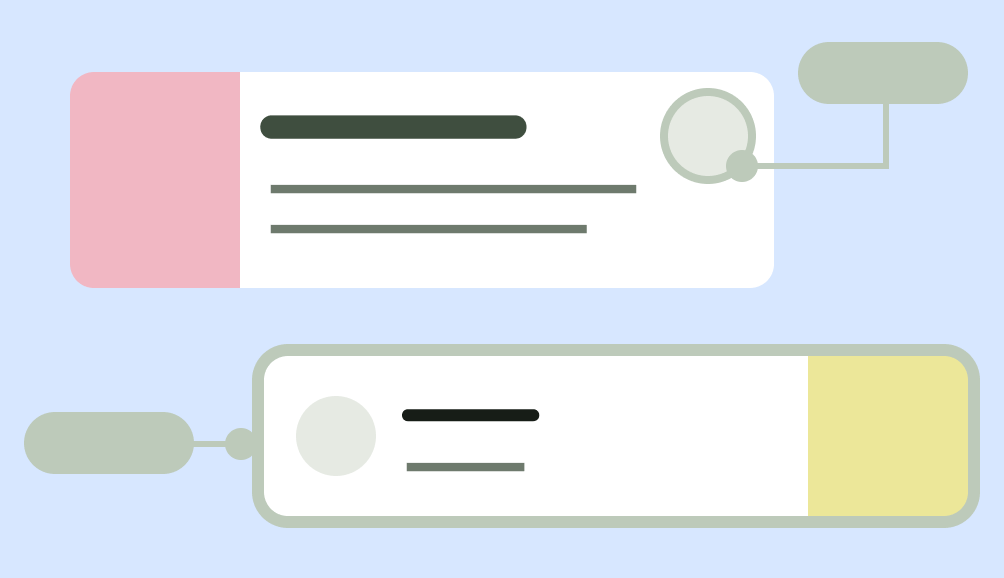
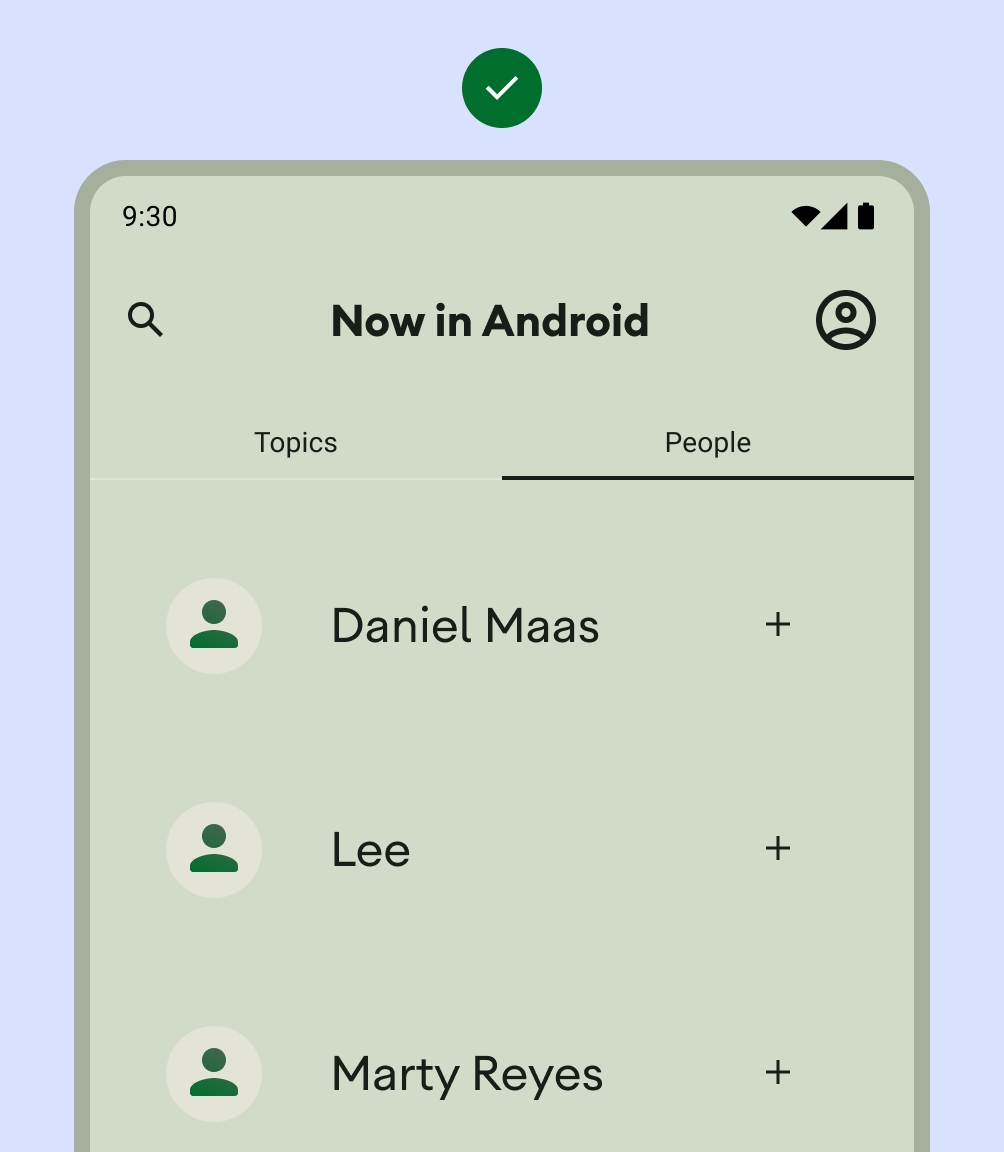
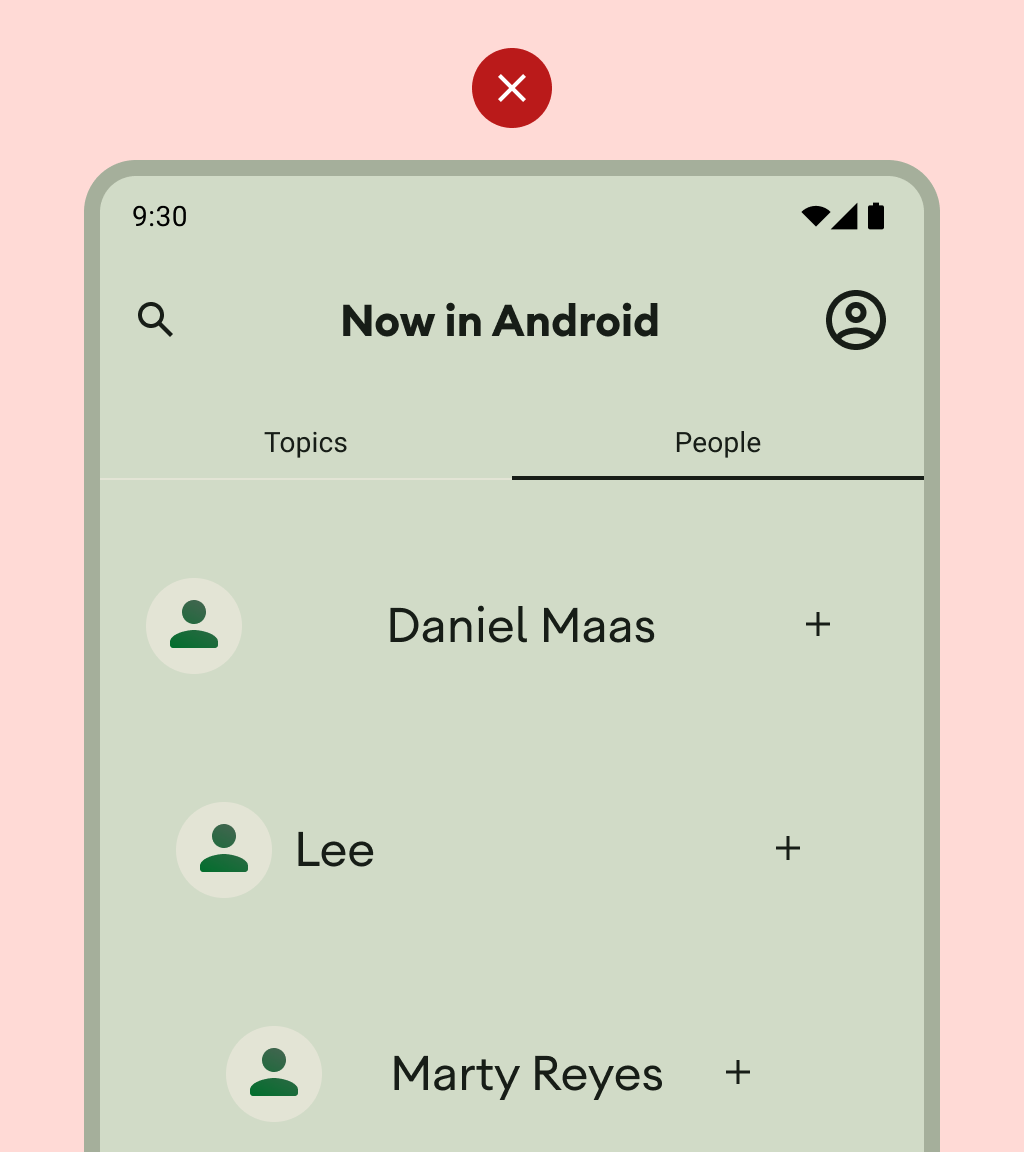
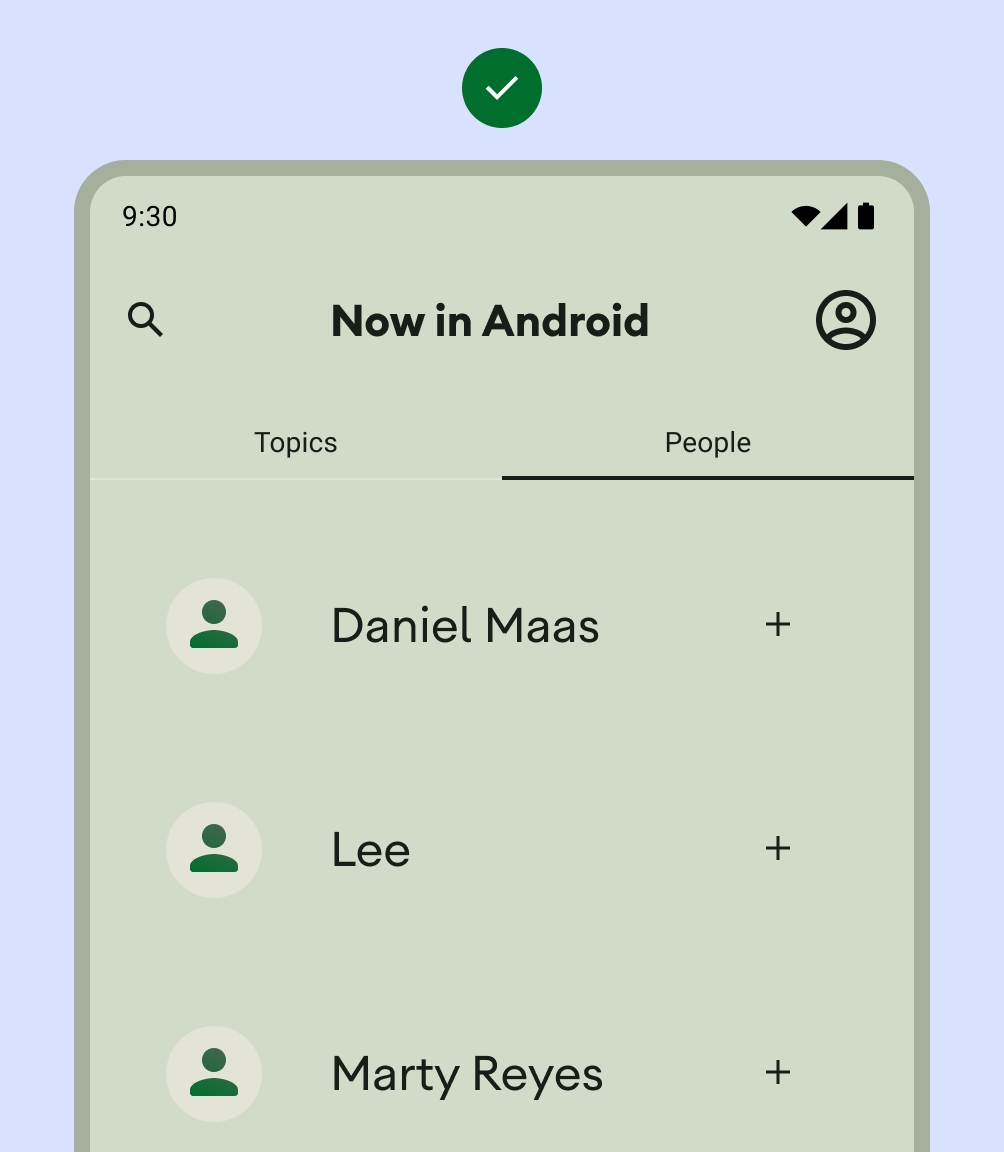
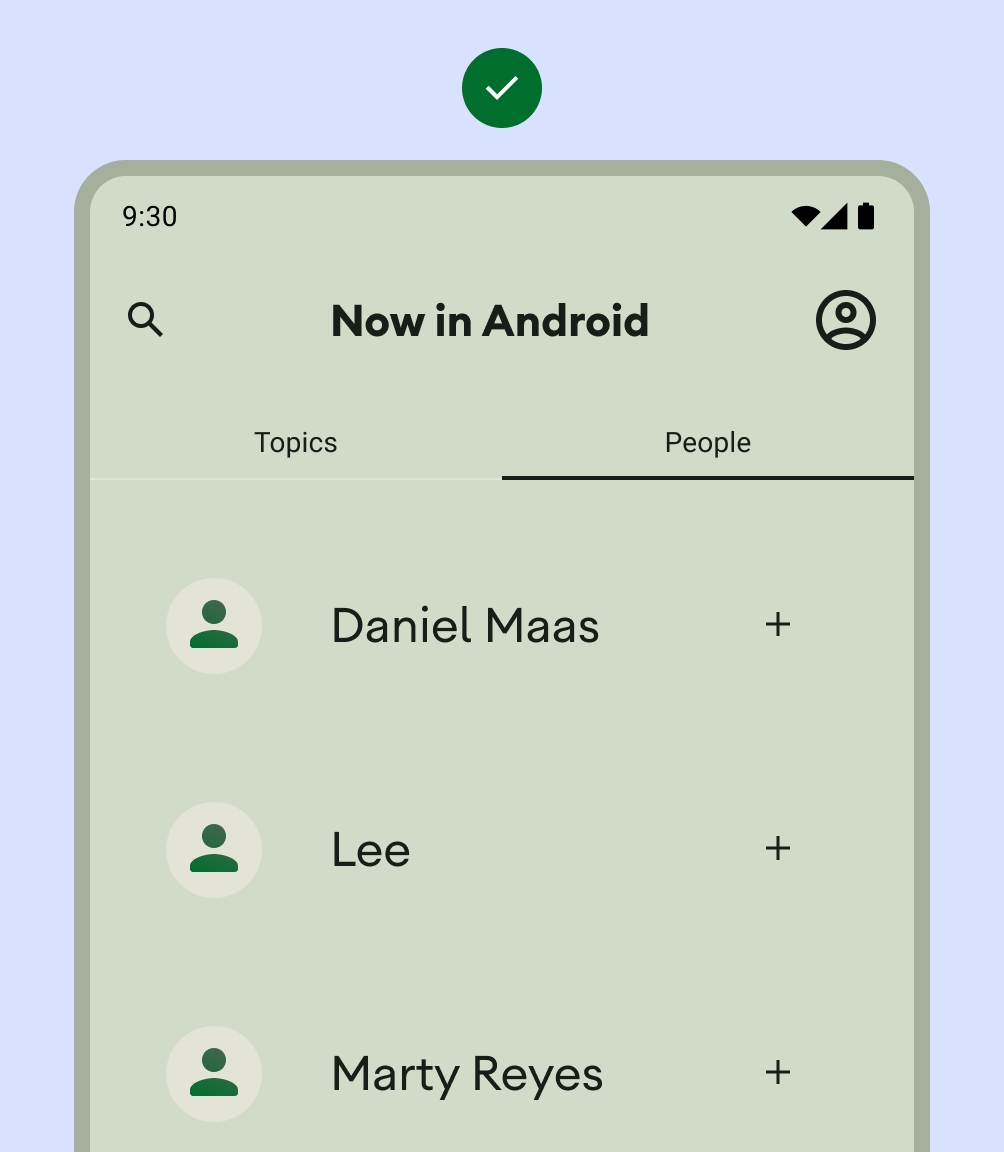
অনুরূপ সামগ্রী এবং UI উপাদানগুলির মধ্যে সামঞ্জস্যপূর্ণ প্রান্তিককরণ প্রদান করুন।

করবেন

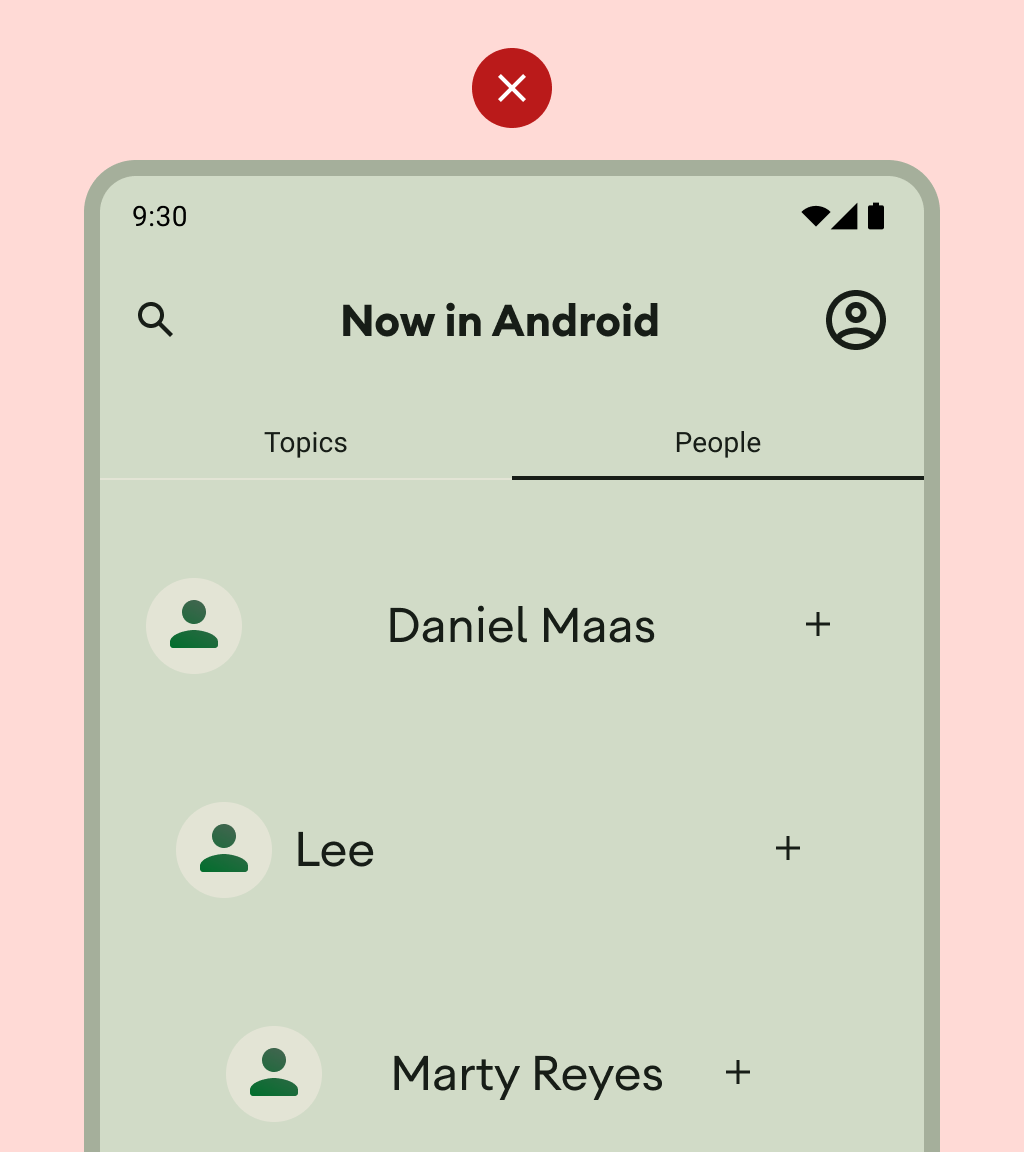
করবেন না
প্রতি ভিউতে অনেক বেশি অ্যাকশন দিয়ে আপনার ব্যবহারকারীকে অভিভূত করবেন না।

কাস্টম লেআউট তৈরি করার সময়, সারিবদ্ধকরণ, সীমাবদ্ধতা বা মাধ্যাকর্ষণ পদ ব্যবহার করে লেআউটের মধ্যে বিষয়বস্তু কীভাবে বসতে হবে তা নোট করুন। সঠিকভাবে প্রদর্শন করার জন্য চিত্রগুলি তাদের কন্টেইনারে কীভাবে প্রতিক্রিয়া জানাতে হবে তা অন্তর্ভুক্ত করুন।


একটি লেআউট আপনার অ্যাপের সাথে ইন্টারফেস করার জন্য ব্যবহারকারীর ভিজ্যুয়াল কাঠামোকে সংজ্ঞায়িত করে, যেমন একটি কার্যকলাপে। অ্যান্ড্রয়েড বিভিন্ন লাইব্রেরি, ক্যানোনিকাল স্টার্টিং পয়েন্ট এবং কন্টেন্ট প্রদর্শন ও অবস্থানের কৌশল প্রদান করে।
শুরু করুন
অ্যাপ অ্যানাটমি শেখার মাধ্যমে অ্যান্ড্রয়েড লেআউট ডিজাইন করা শুরু করুন তারপর কীভাবে আপনার অ্যাপের বিষয়বস্তু গঠন করবেন ।
Takeaways
ব্যবহারকারীদের সম্মুখীন হতে পারে এমন বিভিন্ন আকৃতির অনুপাত, আকারের ক্লাস এবং রেজোলিউশন বিবেচনা করুন। যাচাই করুন যে আপনার অ্যাপটি ল্যান্ডস্কেপ এবং পোর্ট্রেট অভিযোজন উভয়ের পাশাপাশি বিভিন্ন স্ক্রীনের আকার এবং ফর্ম ফ্যাক্টরগুলিতে একটি ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদান করে৷
আরও তথ্যের জন্য, আপনার লেআউট এবং ক্যানোনিকাল লেআউটগুলিকে মানিয়ে নেওয়ার নির্দেশিকা দেখুন৷

Honor ডিভাইস নিরাপদ এলাকা, যার মধ্যে UI এর কিছু অংশ যেমন ডিসপ্লে কাটআউট, এজ-টু-এজ ইনসেট, এজ ডিসপ্লে, সফ্টওয়্যার কীবোর্ড এবং সিস্টেম বার রয়েছে। ব্যবহারকারীদের কীবোর্ডের সাথে ইন্টারঅ্যাক্ট করার জন্য একটি নমনীয় লেআউট প্রদান করুন। সতর্কতা: কীবোর্ড দিয়ে কন্টেন্ট কভার করার সময় সতর্ক থাকুন।
প্রাইমারি নেভিগেশনের মতো প্রয়োজনীয় মিথস্ক্রিয়াগুলি একটি পৌঁছানোর যোগ্য স্ক্রীন এলাকায় রাখুন৷ ফ্লোটিং অ্যাকশন বোতাম (এফএবি) একটি বিশিষ্ট এবং পৌঁছানোর যোগ্য ইন্টারঅ্যাকশন পয়েন্ট প্রদান করে

বিষয়বস্তু এবং কর্মের মাধ্যমে ব্যবহারকারীকে গাইড করতে গোষ্ঠী সম্পর্কিত বিষয়বস্তুতে কন্টেনমেন্ট ব্যবহার করুন। সম্পর্কিত ক্রিয়াকলাপের সাথে গ্রুপ সামগ্রীতে সুস্পষ্ট কন্টেনমেন্ট ব্যবহার করে কার্ড।

প্রান্তিককরণ
অনুরূপ বিষয়বস্তু এবং UI উপাদানগুলির মধ্যে সামঞ্জস্যপূর্ণ প্রান্তিককরণ প্রদান করুন।

করবেন

করবেন না
প্রতি ভিউতে অনেক বেশি অ্যাকশন দিয়ে আপনার ব্যবহারকারীকে অভিভূত করবেন না।

কাস্টম লেআউট তৈরি করার সময়, সারিবদ্ধকরণ, সীমাবদ্ধতা বা মাধ্যাকর্ষণ পদ ব্যবহার করে লেআউটের মধ্যে বিষয়বস্তু কীভাবে বসতে হবে তা নোট করুন। সঠিকভাবে প্রদর্শন করার জন্য চিত্রগুলি তাদের কন্টেইনারে কীভাবে প্রতিক্রিয়া জানাতে হবে তা অন্তর্ভুক্ত করুন।


একটি লেআউট আপনার অ্যাপের সাথে ইন্টারফেস করার জন্য ব্যবহারকারীর ভিজ্যুয়াল কাঠামোকে সংজ্ঞায়িত করে, যেমন একটি কার্যকলাপে। অ্যান্ড্রয়েড বিভিন্ন লাইব্রেরি, ক্যানোনিকাল স্টার্টিং পয়েন্ট এবং কন্টেন্ট প্রদর্শন ও অবস্থানের কৌশল প্রদান করে।
শুরু করুন
অ্যাপ অ্যানাটমি শেখার মাধ্যমে অ্যান্ড্রয়েড লেআউট ডিজাইন করা শুরু করুন তারপর কীভাবে আপনার অ্যাপের বিষয়বস্তু গঠন করবেন ।
Takeaways
ব্যবহারকারীদের সম্মুখীন হতে পারে এমন বিভিন্ন আকৃতির অনুপাত, আকারের ক্লাস এবং রেজোলিউশন বিবেচনা করুন। যাচাই করুন যে আপনার অ্যাপটি ল্যান্ডস্কেপ এবং পোর্ট্রেট অভিযোজন উভয়ের পাশাপাশি বিভিন্ন স্ক্রীনের আকার এবং ফর্ম ফ্যাক্টরগুলিতে একটি ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদান করে৷
আরও তথ্যের জন্য, আপনার লেআউট এবং ক্যানোনিকাল লেআউটগুলিকে মানিয়ে নেওয়ার নির্দেশিকা দেখুন৷

Honor ডিভাইস নিরাপদ এলাকা, যার মধ্যে UI এর কিছু অংশ যেমন ডিসপ্লে কাটআউট, এজ-টু-এজ ইনসেট, এজ ডিসপ্লে, সফ্টওয়্যার কীবোর্ড এবং সিস্টেম বার রয়েছে। ব্যবহারকারীদের কীবোর্ডের সাথে ইন্টারঅ্যাক্ট করার জন্য একটি নমনীয় লেআউট প্রদান করুন। সতর্কতা: কীবোর্ড দিয়ে কন্টেন্ট কভার করার সময় সতর্ক থাকুন।
প্রাইমারি নেভিগেশনের মতো প্রয়োজনীয় মিথস্ক্রিয়াগুলি একটি পৌঁছানোর যোগ্য স্ক্রীন এলাকায় রাখুন৷ ফ্লোটিং অ্যাকশন বোতাম (এফএবি) একটি বিশিষ্ট এবং পৌঁছানোর যোগ্য ইন্টারঅ্যাকশন পয়েন্ট প্রদান করে

বিষয়বস্তু এবং কর্মের মাধ্যমে ব্যবহারকারীকে গাইড করতে গোষ্ঠী সম্পর্কিত বিষয়বস্তুতে কন্টেনমেন্ট ব্যবহার করুন। সম্পর্কিত ক্রিয়াকলাপের সাথে গ্রুপ সামগ্রীতে সুস্পষ্ট কন্টেনমেন্ট ব্যবহার করে কার্ড।

প্রান্তিককরণ
অনুরূপ সামগ্রী এবং UI উপাদানগুলির মধ্যে সামঞ্জস্যপূর্ণ প্রান্তিককরণ প্রদান করুন।

করবেন

করবেন না
প্রতি ভিউতে অনেক বেশি অ্যাকশন দিয়ে আপনার ব্যবহারকারীকে অভিভূত করবেন না।

কাস্টম লেআউট তৈরি করার সময়, সারিবদ্ধকরণ, সীমাবদ্ধতা বা মাধ্যাকর্ষণ পদ ব্যবহার করে লেআউটের মধ্যে বিষয়বস্তু কীভাবে বসতে হবে তা নোট করুন। সঠিকভাবে প্রদর্শন করার জন্য চিত্রগুলি তাদের কন্টেইনারে কীভাবে প্রতিক্রিয়া জানাতে হবে তা অন্তর্ভুক্ত করুন।