I pixel indipendenti dalla densità (dp) e i pixel scalabili (sp) sono essenziali per creare layout e presentare caratteri che rispondono in modo uniforme all'ampia gamma di densità dello schermo, classi di dimensioni, fattori di forma e proporzioni che compongono i dispositivi Android.
Concetti principali
- Se utilizzi una griglia di base, attieniti alle misurazioni di 4 e 8.
- Annota le specifiche in dp e sp, anziché in pixel.
- Esporta grafica bitmap/raster per tutti i bucket.
- Progetta con un approccio reattivo tenendo presenti diverse classi di dimensioni, risoluzioni e proporzioni.
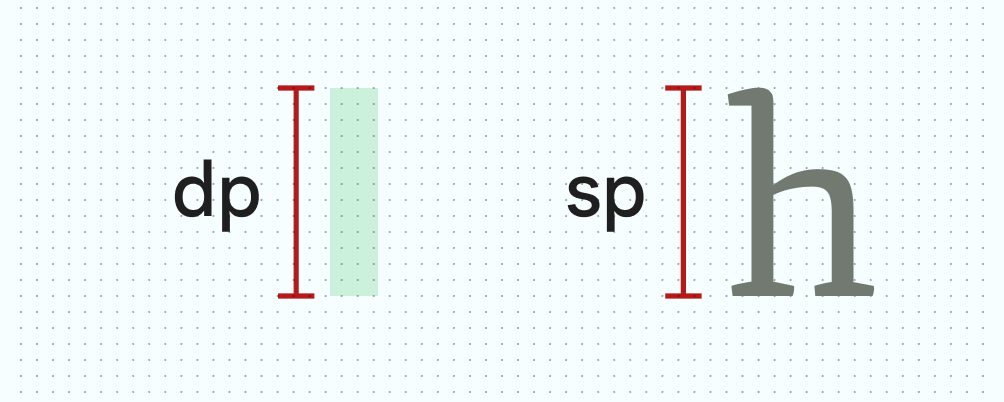
- Pixel indipendenti dalla densità (dp): i pixel indipendenti dalla densità sono unità flessibili che vengono scalate per avere dimensioni uniformi su qualsiasi schermo. Si basano sulla densità fisica dello schermo. Queste unità sono relative a uno schermo a 160 dpi (punti per pollice), su cui 1 dp equivale approssimativamente a 1 px.
- Pixel scalabili (sp): i pixel scalabili svolgono la stessa funzione dei dp, ma per i caratteri. Il valore predefinito di un sp è lo stesso di quello di un dp. Il sistema Android calcola le dimensioni effettive dei caratteri da utilizzare in base al dispositivo e alle preferenze dell'utente impostate nell'app Impostazioni del dispositivo Android.

La differenza principale tra queste unità di misura è che i pixel scalabili mantengono le impostazioni dei caratteri di un utente. Gli utenti che hanno impostazioni di testo più grandi per l'accessibilità vedono le dimensioni dei caratteri corrispondere alle loro preferenze. Scopri come modificare le dimensioni del carattere in Composizione.
Android utilizza queste unità per facilitare la scalabilità e la traduzione in tutta la gamma di dispositivi e risoluzioni.
Bucket di densità
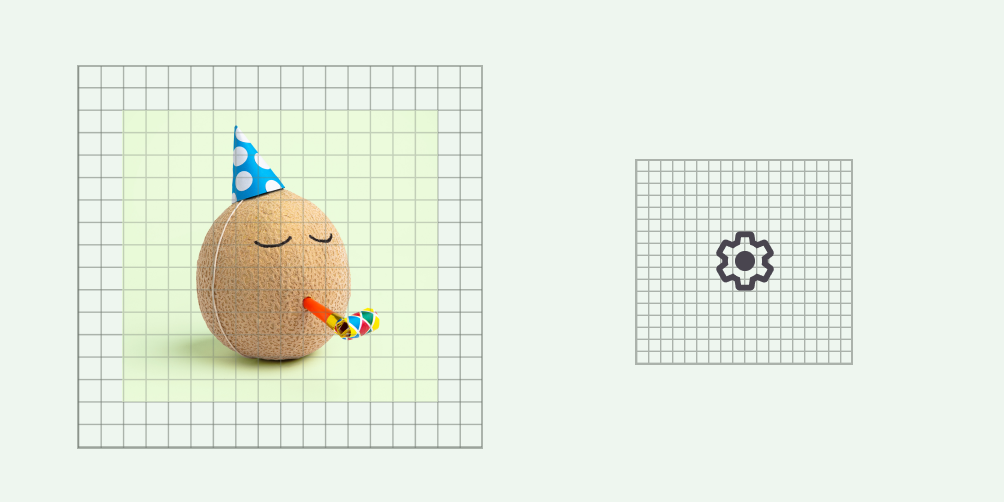
Gli schermi ad alta densità hanno più pixel per pollice rispetto a quelli a bassa densità. Di conseguenza, gli elementi dell'interfaccia utente con le stesse dimensioni in pixel appaiono più grandi sugli schermi a bassa densità e più piccoli su quelli ad alta densità. Per questo motivo, non devi dichiarare le misurazioni in pixel.
Android raggruppa intervalli di densità dello schermo in "bucket" e li utilizza per
fornire al tuo dispositivo il set ottimale di asset. I bucket di densità più comunemente utilizzati sono mdpi, hdpi, xhdpi, xxhdpi e xxxhdpi (nodpi e anydpi si riferiscono a un bucket che non viene scalato in base alla risoluzione del dispositivo, in genere utilizzato per le risorse grafiche vettoriali) e corrispondono ciascuno a un file di risorse della tua app.

Per calcolare dp:
dp = (larghezza in pixel * 160) / densità schermo
Griglie
Griglia di riferimento
La creazione con una griglia sottostante consente di creare spaziatura e allineamento coerenti nell'intera UI. L'interfaccia utente Android utilizza una griglia di 8 dp per layout, componenti e spaziatura.
Gli elementi più piccoli, come icone, caratteri e alcuni elementi all'interno dei componenti, sono allineati meglio a una griglia di 4 dp.

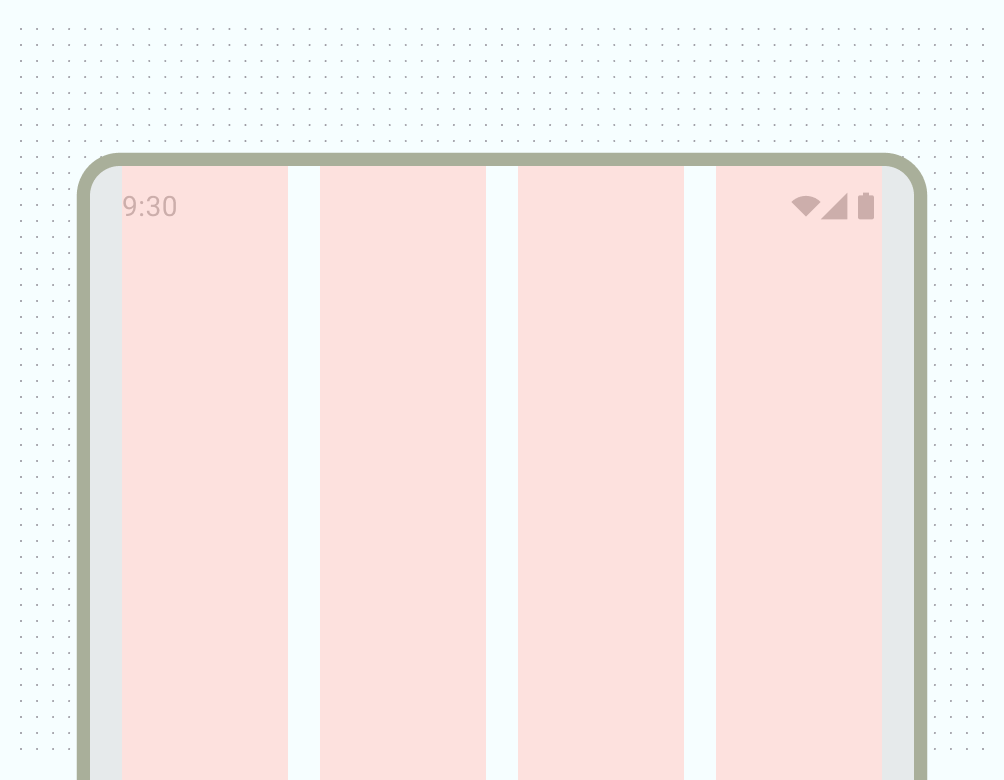
Griglia di colonne
Le colonne creano una struttura a griglia per fornire una definizione verticale a un layout dividendo i contenuti all'interno dell'area del corpo. I contenuti vengono inseriti nelle aree dello schermo che contengono colonne. Allineati a una griglia sottostante per allineare i contenuti, ma mantieni le dimensioni flessibili. Scopri le nozioni di base su come configurare una griglia di colonne e applicare i contenuti in Nozioni di base sul layout.

Consulta la pagina Layout canonici di Material 3 per informazioni dettagliate sulla creazione di layout flessibili su più fattori di forma.
Classi di dimensioni
Le classi di dimensioni delle finestre sono un insieme di punti di interruzione del viewport che ti aiutano a progettare, sviluppare e testare layout di applicazioni adattabili e reattivi. Android divide le classi di dimensioni delle finestre in tre: Compact, Medium ed Expanded. Scopri di più sulle classi di dimensioni della finestra.
Proporzioni
Le proporzioni sono il rapporto tra la larghezza e l'altezza di un elemento. Le proporzioni sono scritte come larghezza:altezza.
Per mantenere la coerenza del layout, utilizza proporzioni coerenti per elementi come immagini, superfici e dimensioni dello schermo.
Per l'utilizzo nell'interfaccia utente sono consigliate le seguenti proporzioni:
- 16:9
- 3:2
- 4:3
- 1:1
- 3:4
- 2:3
