تُعد وحدات البكسل غير المرتبطة بالكثافة (dp) ووحدات البكسل القابلة للتوسّع (sp) ضرورية لإنشاء التنسيقات وعرض الخطوط التي تتجاوب بشكل موحّد مع مجموعة كبيرة من كثافات الشاشة وفئات الحجم وعوامل الشكل ونِسب العرض إلى الارتفاع التي تتكوّن منها أجهزة Android.
الخلاصات
- في حال استخدام شبكة أساسية، التزم بالقياسات 4 و8.
- يجب تدوين المواصفات بوحدات dp وsp بدلاً من وحدات البكسل.
- تصدير رسومات نقطية/متجهة لجميع الحِزم
- صمِّم تطبيقك مع مراعاة إمكانية الاستجابة، وذلك من خلال وضع فئات الأحجام ودرجات الدقة ونِسب العرض إلى الارتفاع المختلفة في الاعتبار.
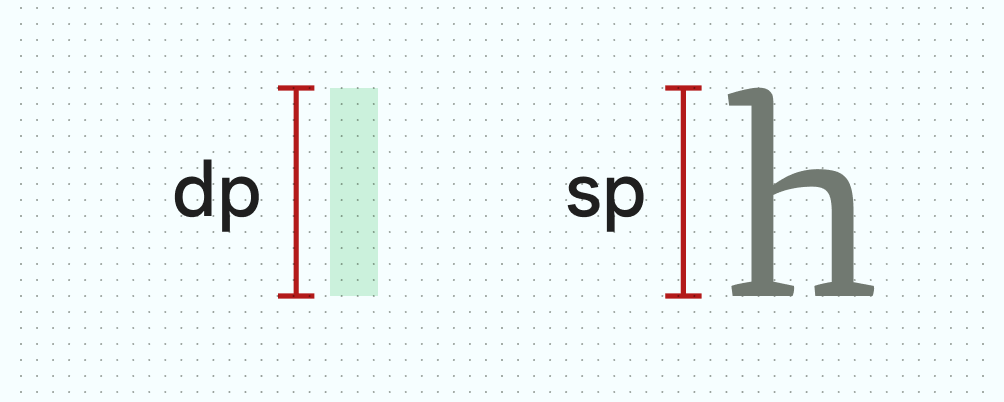
- وحدات البكسل المستقلة الكثافة (dp): وحدات البكسل المستقلة الكثافة هي وحدات مرنة يتم تغيير حجمها لتصبح ذات أبعاد موحّدة على أي شاشة. وتستند إلى الكثافة المادية للشاشة. وتكون هذه الوحدات مرتبطة بشاشة تبلغ دقتها 160 نقطة في البوصة، حيث تساوي وحدة dp واحدة بكسل واحدًا تقريبًا.
- وحدات البكسل القابلة للتوسّع (sp): تؤدي وحدات البكسل القابلة للتوسّع الوظيفة نفسها التي تؤديها وحدات البكسل غير المرتبطة بالكثافة، ولكنها مخصّصة للخطوط. القيمة التلقائية لمعلَمة sp هي نفسها القيمة التلقائية لمعلَمة dp. يحسب نظام التشغيل Android حجم الخط الفعلي الذي سيتم استخدامه استنادًا إلى الجهاز وإعدادات المستخدم المفضّلة في تطبيق "الإعدادات" على جهاز Android.

الفرق الأساسي بين وحدات القياس هذه هو أنّ وحدات البكسل القابلة للتوسيع تحافظ على إعدادات الخط لدى المستخدم. تظهر أحجام الخطوط للمستخدمين الذين ضبطوا إعدادات نص أكبر لتسهيل الاستخدام متوافقة مع إعدادات حجم النص المفضّلة لديهم. تعرَّف على كيفية تغيير حجم الخط في Compose.
يستخدم Android هذه الوحدات للمساعدة في تغيير الحجم والترجمة على مستوى مجموعة الأجهزة ودقة الشاشة.
حِزم الكثافة
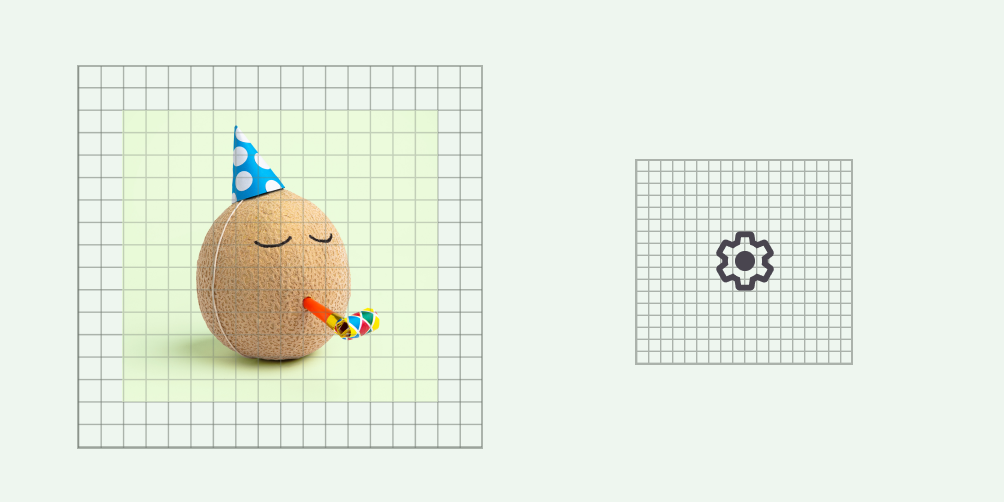
تحتوي الشاشات ذات الكثافة العالية على وحدات بكسل أكثر لكل بوصة مقارنةً بالشاشات ذات الكثافة المنخفضة. نتيجةً لذلك، تظهر عناصر واجهة المستخدم التي لها أبعاد البكسل نفسها أكبر على الشاشات ذات الكثافة المنخفضة وأصغر على الشاشات ذات الكثافة العالية. لهذا السبب، يجب عدم تحديد القياسات بالبكسل.
يصنّف Android نطاقات كثافة الشاشة في "حِزم" ويستخدمها لتقديم المجموعة المثالية من مواد العرض إلى جهازك. إنّ فئات الكثافة الأكثر استخدامًا هي mdpi وhdpi وxhdpi وxxhdpi وxxxhdpi (تشير nodpi وanydpi إلى فئة لا يتم تغيير حجمها حسب دقة الشاشة على الجهاز، ويتم استخدامها عادةً مع الرسومات المتجهة القابلة للرسم) ويتوافق كل منها مع ملف موارد لتطبيقك.

لحساب dp، اتّبِع الخطوات التالية:
dp = (العرض بالبكسل * 160) / كثافة الشاشة
الشبكات
الشبكة الأساسية
يساعد التصميم باستخدام شبكة أساسية في إنشاء تباعد ومحاذاة متّسقَين في واجهة المستخدم. تستخدِم واجهة مستخدم Android شبكة 8 وحدة بكسل مستقلة الكثافة (dp) للتصميم والمكوّنات والمسافات.
من الأفضل محاذاة العناصر الأصغر حجمًا، مثل الأيقونات والكتابة وبعض العناصر داخل المكوّنات، مع شبكة 4 dp.

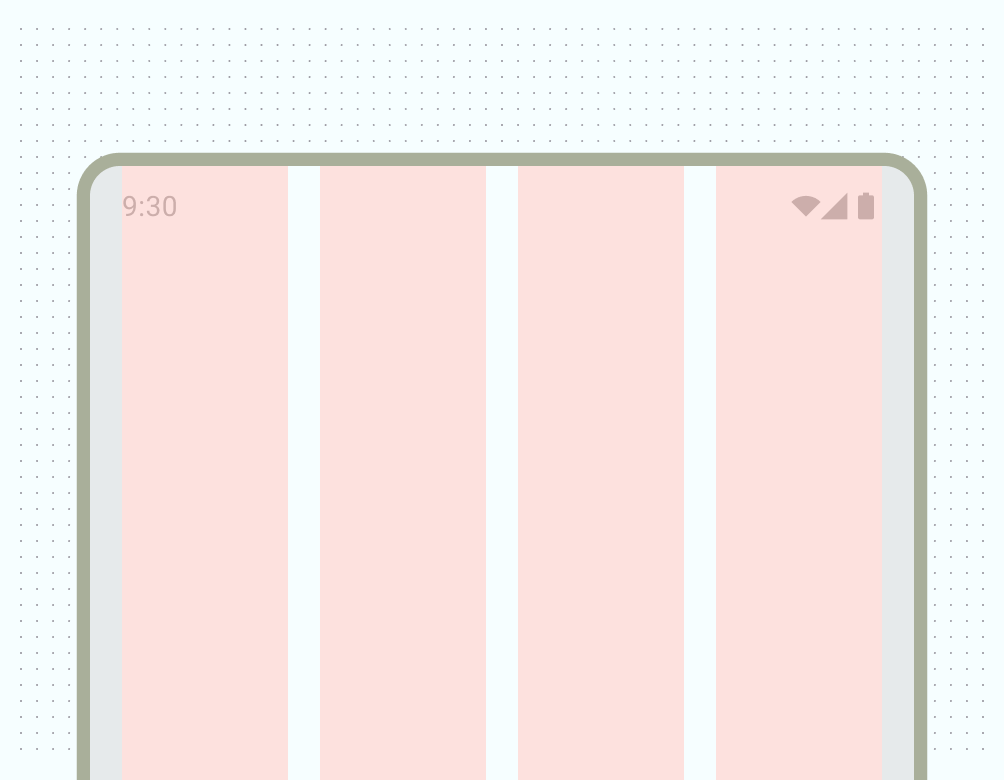
شبكة الأعمدة
تنشئ الأعمدة بنية شبكية لتوفير تعريف عمودي للتصميم من خلال تقسيم المحتوى ضمن مساحة النص الأساسي. يتم وضع المحتوى في مناطق الشاشة التي تحتوي على أعمدة. يجب أن تكون محاذية لشبكة أساسية لمحاذاة المحتوى، ولكن يجب أن تحافظ على حجم مرن. تعرَّف على الأساسيات حول كيفية إعداد شبكة أعمدة وتطبيق المحتوى في أساسيات التنسيق.

راجِع صفحة التصاميم الأساسية في Material 3 للحصول على تفاصيل حول إنشاء تصاميم مرنة على جميع أشكال الأجهزة.
فئات الحجم
فئات أحجام النوافذ هي مجموعة من نقاط توقّف إطار العرض التي تساعدك في تصميم وتطوير واختبار تخطيطات التطبيقات المتجاوبة والمتكيّفة. يقسّم نظام التشغيل Android فئات أحجام النوافذ إلى 3 فئات: صغيرة ومتوسطة وكبيرة. يمكنك الاطّلاع على مزيد من المعلومات حول فئات أحجام النوافذ.
نِسب العرض إلى الارتفاع
نسبة العرض إلى الارتفاع هي نسبة عرض العنصر إلى ارتفاعه. تُكتب نسب العرض إلى الارتفاع على النحو التالي: العرض:الارتفاع.
للحفاظ على الاتساق في التصميم، استخدِم نسبة عرض إلى ارتفاع ثابتة في العناصر، مثل الصور والمساحات وحجم الشاشة.
ننصح باستخدام نسب العرض إلى الارتفاع التالية في جميع أنحاء واجهة المستخدم:
- 16:9
- 3:2
- 4:3
- 1:1
- 3:4
- 2:3
