پیکسلهای مستقل از چگالی (dp) و پیکسلهای مقیاسپذیر (sp) برای ساخت طرحبندی و ارائه فونتهایی که به طور یکنواخت به طیف وسیعی از چگالی صفحه، کلاسهای اندازه، فاکتورهای شکل و نسبتهای تصویری که دستگاههای Android را تشکیل میدهند، پاسخ میدهند ضروری هستند.
غذای آماده
- اگر از یک شبکه پایه استفاده می کنید، به اندازه گیری های 4 و 8 پایبند باشید.
- به جای پیکسل، مشخصات را به صورت dp و sp یادداشت کنید.
- گرافیک بیت مپ/راستر را برای همه سطل ها صادر کنید.
- طراحی با ذهنیت پاسخگو با کلاس های اندازه، وضوح و نسبت ابعاد مختلف در ذهن.
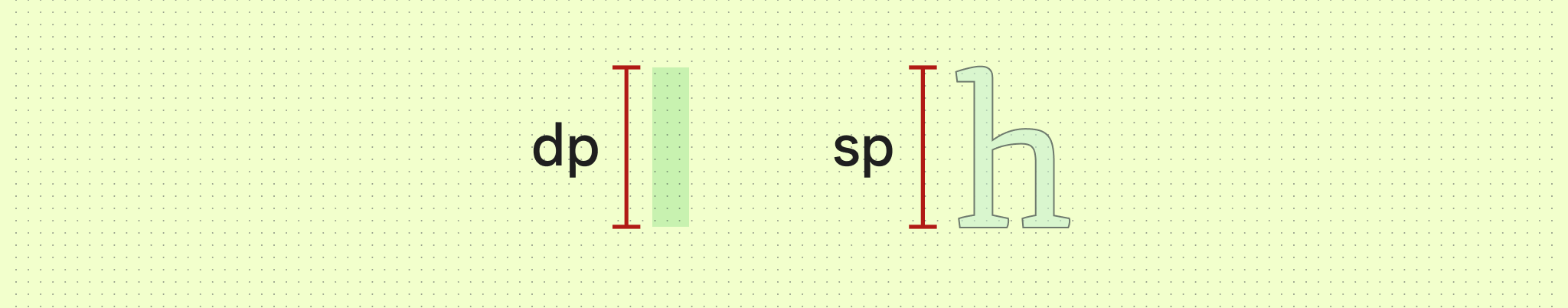
- پیکسلهای مستقل از چگالی (dp) : پیکسلهای مستقل از چگالی واحدهای انعطافپذیری هستند که برای داشتن ابعاد یکنواخت در هر صفحهای مقیاس میشوند. آنها بر اساس تراکم فیزیکی صفحه نمایش هستند. این واحدها نسبت به یک صفحه نمایش 160 dpi (نقطه در اینچ) هستند که در آن 1 dp تقریباً برابر با 1 پیکسل است.
- پیکسل های مقیاس پذیر (sp) : پیکسل های مقیاس پذیر همان عملکرد dp را دارند، اما برای فونت ها. مقدار پیش فرض یک sp همان مقدار پیش فرض یک dp است. سیستم اندروید اندازه واقعی فونت را برای استفاده بر اساس دستگاه و تنظیمات برگزیده کاربر در برنامه تنظیمات دستگاه اندرویدی خود محاسبه می کند.

تفاوت اصلی بین این واحدهای اندازه گیری این است که پیکسل های مقیاس پذیر تنظیمات فونت کاربر را حفظ می کنند. کاربرانی که تنظیمات نوشتاری بزرگتری برای دسترسی دارند، میبینند که اندازه فونت با اولویتهای اندازه متن مطابقت دارد. نحوه تغییر اندازه فونت در Compose را ببینید.
Android از این واحدها برای کمک به مقیاسبندی و ترجمه در طیف وسیعی از دستگاهها و وضوحها استفاده میکند.
سطل های تراکم
صفحه نمایش های با تراکم بالا نسبت به صفحه نمایش های کم تراکم پیکسل بیشتری در هر اینچ دارند. در نتیجه، عناصر رابط کاربری با همان ابعاد پیکسل در صفحههای با چگالی کم بزرگتر و در صفحههای با چگالی بالا کوچکتر به نظر میرسند. به همین دلیل است که نباید اندازه گیری ها را به پیکسل اعلام کنید.
Android محدودهای از تراکم صفحهنمایش را در «سطلها» گروهبندی میکند و از آنها برای ارائه مجموعه بهینه از داراییها به دستگاه شما استفاده میکند. متداول ترین سطل های چگالی مورد استفاده mdpi ، hdpi ، xhdpi ، xxhdpi ، و xxxhdpi هستند ( nodpi و anydpi به سطلی اشاره دارد که در هر وضوح دستگاه مقیاس نمی شود، معمولاً برای ترسیم برداری های برداری استفاده می شود) هر کدام با یک فایل منبع برنامه شما مطابقت دارند.

برای محاسبه dp:
dp = (عرض بر حسب پیکسل * 160) / تراکم صفحه نمایش
شبکه ها
شبکه پایه
ساختن با یک شبکه زیربنایی به ایجاد فاصله و تراز منسجم در UI شما کمک می کند. رابط کاربری اندروید از یک شبکه 8 dp برای چیدمان، اجزا و فاصله استفاده می کند.
عناصر کوچکتر مانند نمادها، نوع و برخی از عناصر درون کامپوننت ها به بهترین وجه در یک شبکه 4 dp تراز هستند.

شبکه ستونی
ستونها یک ساختار شبکهای میسازند تا با تقسیم محتوا در ناحیه بدنه، تعریف عمودی را برای یک طرح ارائه کنند. محتوا در قسمت هایی از صفحه که حاوی ستون است قرار می گیرد. برای تراز کردن محتوا، با یک شبکه زیرین تراز کنید، اما باید اندازهبندی انعطافپذیر را حفظ کنید. اصول اولیه نحوه راهاندازی یک شبکه ستونی و اعمال محتوا در مبانی Layout را بیاموزید.

برای جزئیات بیشتر در مورد ایجاد طرحبندیهای انعطافپذیر در فاکتورهای فرم، صفحه طرحبندی Material 3 Canonical را بررسی کنید.
کلاس های اندازه
کلاسهای اندازه پنجره مجموعهای از نقاط شکست دیدگاه هستند که به شما در طراحی، توسعه و آزمایش طرحبندی برنامههای پاسخگو و تطبیقی کمک میکنند. Android کلاس های اندازه پنجره را به 3 تقسیم می کند: فشرده، متوسط و گسترده. در مورد کلاس های اندازه پنجره بیشتر بخوانید.
نسبت ابعاد
نسبت ابعاد نسبت عرض یک عنصر به ارتفاع آن است. نسبت ابعاد به صورت عرض: ارتفاع نوشته می شود.
برای حفظ ثبات در چیدمان خود، از یک نسبت تصویر ثابت در عناصری مانند تصاویر، سطوح و اندازه صفحه استفاده کنید.
نسبت ابعاد زیر برای استفاده در UI شما توصیه می شود:
- 16:9
- 3:2
- 4:3
- 1:1
- 3:4
- 2:3

