密度獨立像素 (dp) 和可縮放像素 (sp) 對於建構版面配置和呈現字型至關重要,可確保這些元素在各種螢幕密度、大小類別、板型規格和長寬比的 Android 裝置上,都能以一致的方式呈現。
重點整理
- 如果使用基準格線,請採用 4 和 8 的測量值。
- 以 dp 和 sp 為單位標註規格,而非像素。
- 匯出所有 bucket 的點陣/光柵圖形。
- 設計時請抱持回應式思維,並考量不同大小類別、解析度和顯示比例。
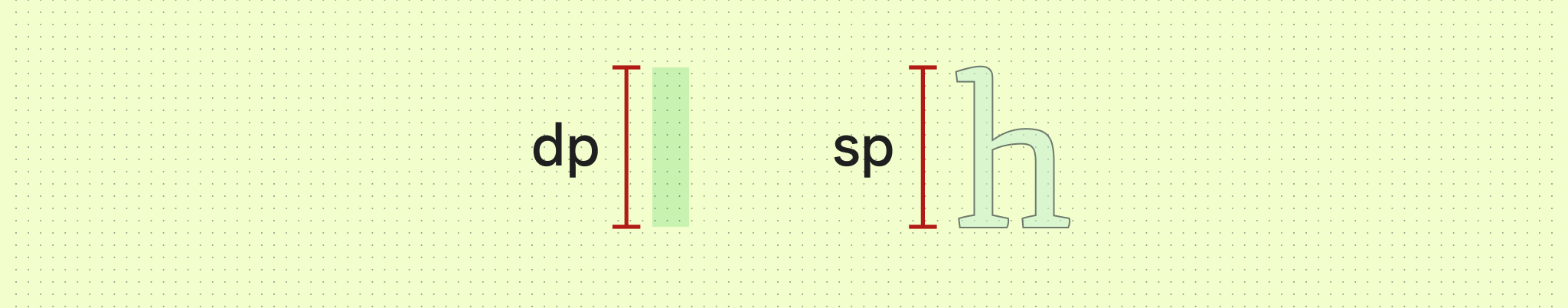
- 密度獨立像素 (dp):密度獨立像素是彈性單位,可縮放以在任何螢幕上呈現一致的尺寸。這些單位是以螢幕的實際密度為依據。這類單位是相對於 160 dpi (每英寸像素數) 螢幕換算而來。在這種螢幕上,1 dp 約等於 1 px。
- 可縮放像素 (sp):可縮放像素與 dp 的功能相同,但適用於字型。sp 的預設值與 dp 的預設值相同。Android 系統會根據裝置類型以及使用者在 Android 裝置的「設定」應用程式中選擇的偏好設定,計算實際顯示的字型大小。

這兩種測量單位的最主要差異在於,可縮放像素會保留使用者的字型設定。如果使用者為了方便閱讀而將文字調大,字型大小就會符合他們的偏好設定。瞭解如何在撰寫郵件時變更字型大小。
Android 會使用這些單位,協助在各種裝置和解析度之間進行縮放及轉換。
密度值區
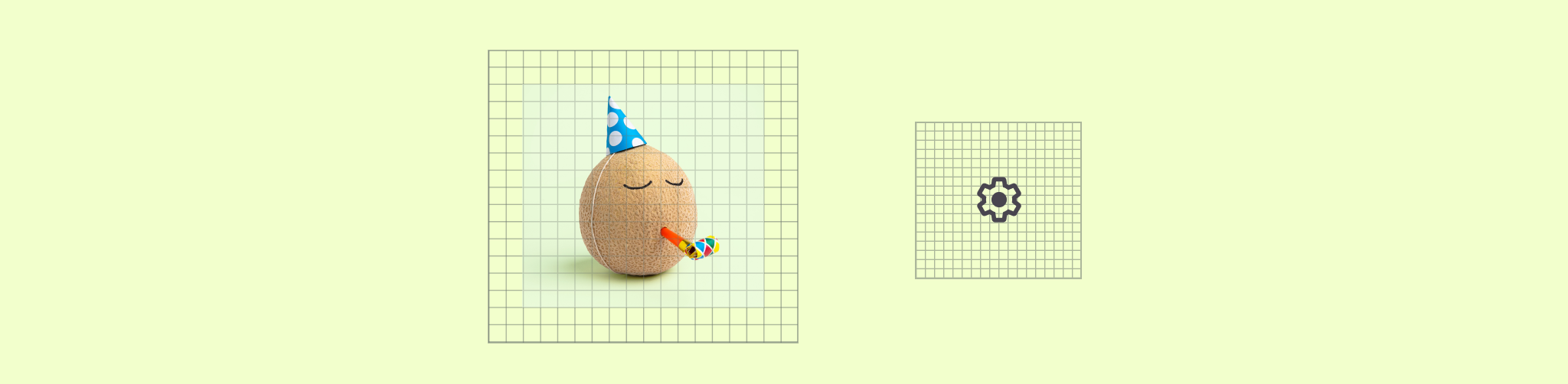
高密度螢幕的每英寸所含像素數量高於低密度螢幕。因此,在低密度螢幕上,相同像素尺寸的 UI 元素會顯得較大,在高密度螢幕上則會顯得較小。因此,您不應以像素為單位宣告測量值。
Android 會將螢幕密度範圍分組到「buckets」,並使用這些 buckets 將最佳資產組合傳送到裝置。最常用的密度值是 mdpi、hdpi、xhdpi、xxhdpi 和 xxxhdpi (nodpi 和 anydpi 是指不會根據裝置解析度調整大小的值,通常用於向量可繪項目),每個值都對應到應用程式的資源檔案。

dp 計算方式:
dp = (以像素為單位的寬度 * 160) / 螢幕密度
格線
基準格線
以基礎格線建構 UI,有助於確保間距和對齊方式一致。Android UI 會使用 8 dp 格線來處理版面配置、元件和間距。
圖示、字體和元件中的部分元素等較小元素,最好對齊 4 dp 格線。

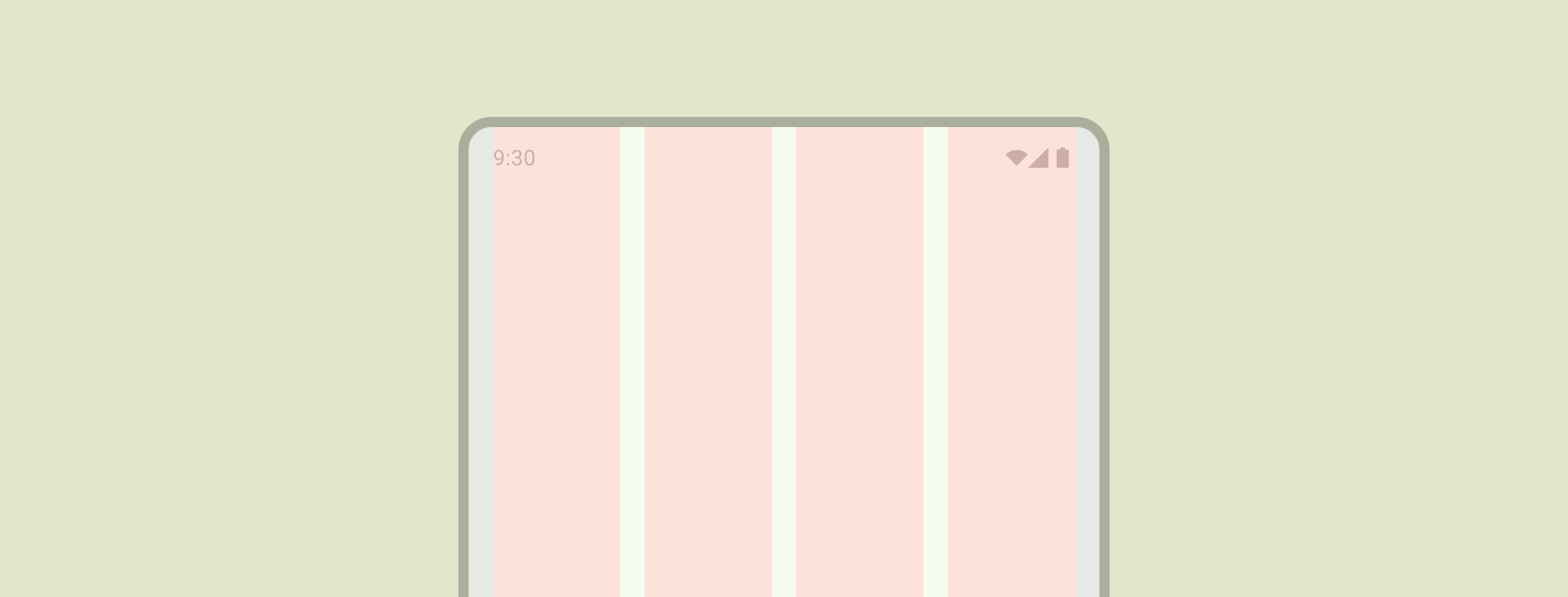
欄格線
欄會建構格線結構,將主體區域內的內容劃分出來,為版面配置提供垂直定義。內容會放置在螢幕中包含欄的區域。與基礎格線對齊,但應保持彈性大小。瞭解如何設定欄格線,以及如何在版面配置基礎中套用內容。

如要瞭解如何為各種板型規格建立彈性版面配置,請參閱 Material 3 的標準版面配置頁面。
大小類別
視窗大小類別是一組自主的可視區域中斷點,有助於設計、開發及測試回應式與自動調整式應用程式版面配置。Android 將視窗大小類別分為 3 種:精簡、中等和展開。進一步瞭解視窗大小類別。
顯示比例
長寬比是指元素寬度與高度的比例。長寬比的格式為「寬度:高度」。
如要維持版面配置的一致性,請在圖片、介面和螢幕尺寸等元素上使用一致的長寬比。
建議您在 UI 中使用下列長寬比:
- 16:9
- 3:2
- 4:3
- 1:1
- 3:4
- 2:3

