Dichteunabhängige Pixel (dp) und skalierbare Pixel (sp) sind unerlässlich, um Layouts zu erstellen und Schriftarten zu präsentieren, die einheitlich auf die große Bandbreite an Displaydichten, Größenklassen, Formfaktoren und Seitenverhältnissen reagieren, die Android-Geräte ausmachen.
Fazit
- Wenn Sie ein Grundlinienraster verwenden, halten Sie sich an Maße von 4 und 8.
- Geben Sie Spezifikationen in dp und sp an, nicht in Pixeln.
- Bitmap-/Rastergrafiken für alle Buckets exportieren.
- Berücksichtigen Sie beim Design verschiedene Größenklassen, Auflösungen und Seitenverhältnisse.
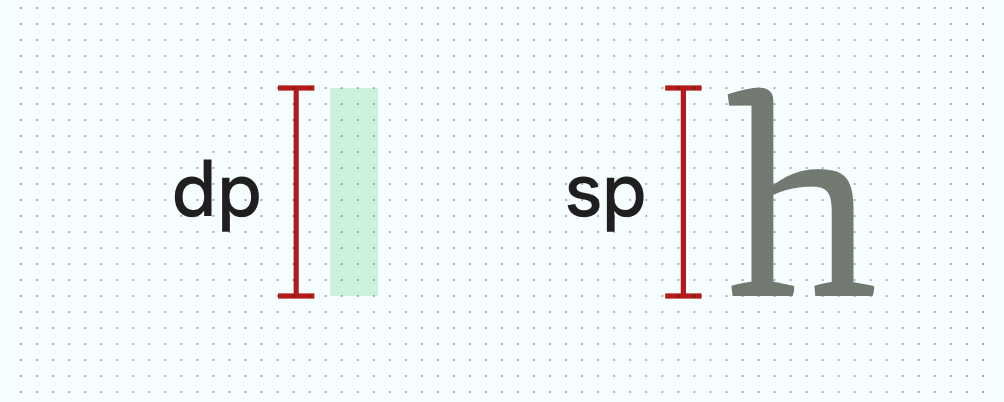
- Dichteunabhängige Pixel (dp): Dichteunabhängige Pixel sind flexible Einheiten, die so skaliert werden, dass sie auf jedem Bildschirm einheitliche Abmessungen haben. Sie basieren auf der physischen Dichte des Bildschirms. Diese Einheiten beziehen sich auf einen Bildschirm mit 160 dpi (dots per inch), auf dem 1 dp ungefähr 1 px entspricht.
- Skalierbare Pixel (sp): Skalierbare Pixel haben dieselbe Funktion wie dp, aber für Schriftarten. Der Standardwert für einen sp entspricht dem Standardwert für einen dp. Das Android-System berechnet die tatsächliche Schriftgröße, die verwendet werden soll, basierend auf dem Gerät und der Einstellung des Nutzers in der Einstellungen App seines Android-Geräts.

Der Hauptunterschied zwischen diesen Maßeinheiten besteht darin, dass skalierbare Pixel die Schriftarteneinstellungen eines Nutzers beibehalten. Nutzer, die größere Texteinstellungen für die Bedienungshilfe verwenden, sehen Schriftgrößen, die ihren Einstellungen entsprechen. Schriftgröße in Compose ändern
Android verwendet diese Einheiten, um die Skalierung und Übersetzung für die verschiedenen Geräte und Auflösungen zu ermöglichen.
Dichte-Buckets
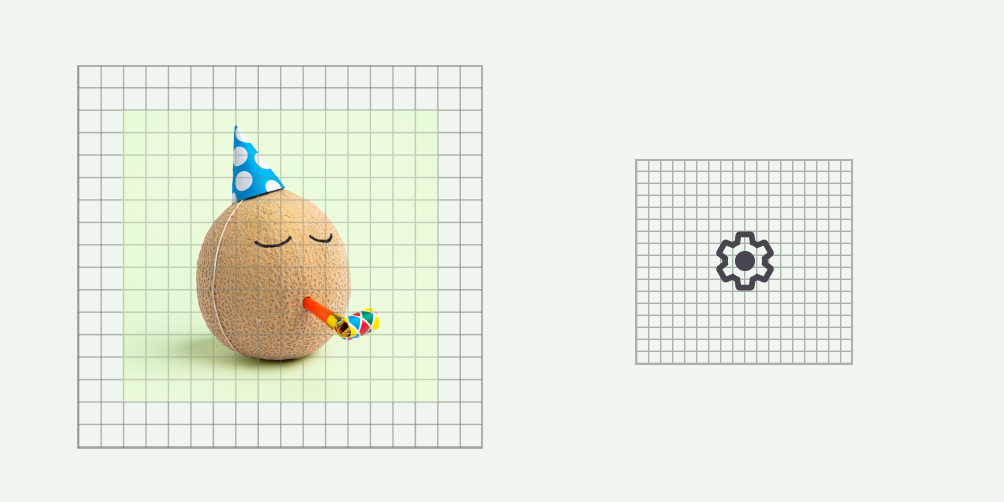
Auf Displays mit hoher Dichte sind mehr Pixel pro Zoll vorhanden als auf Displays mit niedriger Dichte. Daher erscheinen UI-Elemente mit denselben Pixelabmessungen auf Bildschirmen mit niedriger Pixeldichte größer und auf Bildschirmen mit hoher Pixeldichte kleiner. Daher sollten Sie keine Messungen in Pixeln angeben.
Android gruppiert Bildschirmdichten in „Buckets“ und verwendet diese, um die optimalen Assets für Ihr Gerät bereitzustellen. Die am häufigsten verwendeten Dichte-Buckets sind mdpi, hdpi, xhdpi, xxhdpi und xxxhdpi. nodpi und anydpi beziehen sich auf einen Bucket, der nicht an die Geräteauflösung angepasst wird und in der Regel für Vektordrawables verwendet wird. Jeder Bucket entspricht einer Ressourcendatei Ihrer App.

So berechnen Sie „dp“:
dp = (Breite in Pixeln × 160) / Bildschirmdichte
Grids
Grundlinienraster
Wenn Sie ein zugrunde liegendes Raster verwenden, können Sie in Ihrer Benutzeroberfläche einheitliche Abstände und Ausrichtungen schaffen. Die Android-Benutzeroberfläche verwendet ein 8 dp-Raster für Layout, Komponenten und Abstände.
Kleinere Elemente wie Symbole, Text und einige Elemente innerhalb von Komponenten sollten am besten an einem 4-dp-Raster ausgerichtet werden.

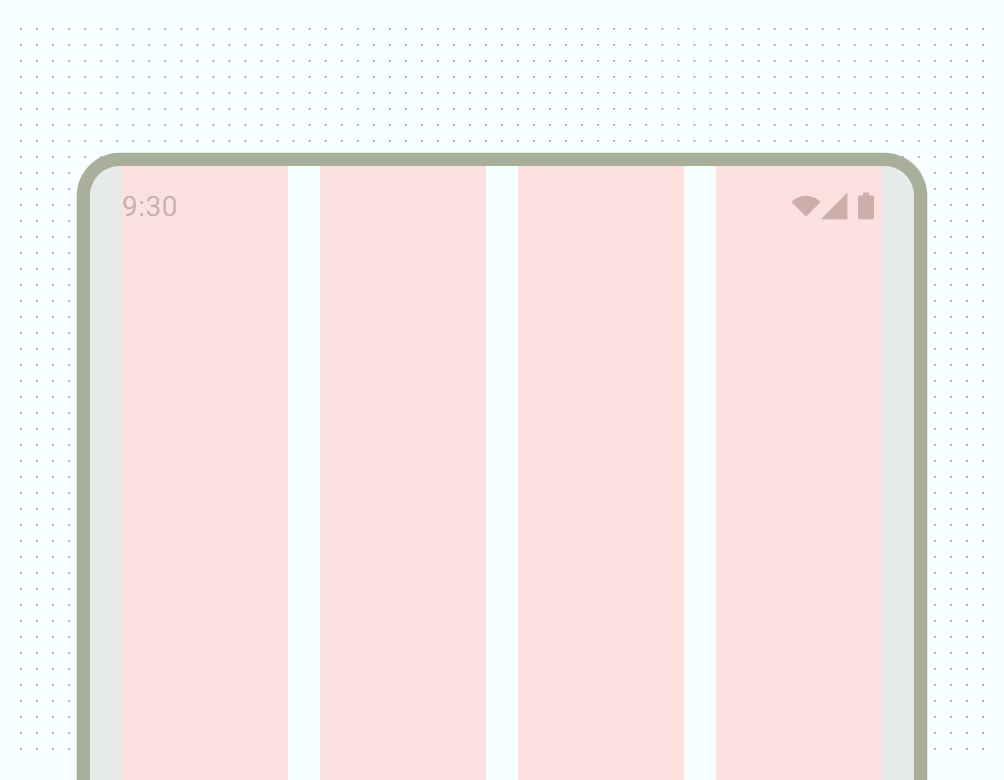
Spaltenraster
Spalten bilden eine Rasterstruktur, um einem Layout eine vertikale Definition zu geben, indem Inhalte im Textbereich unterteilt werden. Inhalte werden in den Bereichen des Bildschirms platziert, die Spalten enthalten. Am zugrunde liegenden Raster ausrichten, um Inhalte auszurichten, aber flexible Größen beibehalten. Die Grundlagen zum Einrichten eines Spaltenschemas und zum Anwenden von Inhalten finden Sie unter Layout-Grundlagen.

Weitere Informationen zum Erstellen flexibler Layouts für verschiedene Formfaktoren finden Sie auf der Seite Canonical layouts (Kanonische Layouts) für Material 3.
Größenklassen
Fenstergrößenklassen sind eine Reihe von Ansichtsfenster-Breakpoints, die Ihnen beim Entwerfen, Entwickeln und Testen responsiver und adaptiver Anwendungslayouts helfen. Unter Android werden Fenstergrößenklassen in drei Kategorien unterteilt: „Kompakt“, „Mittel“ und „Maximiert“. Weitere Informationen zu Fenstergrößenklassen
Seitenverhältnisse
Das Seitenverhältnis ist das Verhältnis zwischen der Breite und der Höhe eines Elements. Seitenverhältnisse werden als „Breite:Höhe“ angegeben.
Verwenden Sie für Elemente wie Bilder, Oberflächen und Bildschirmgröße ein einheitliches Seitenverhältnis, um das Layout konsistent zu halten.
Die folgenden Seitenverhältnisse werden für die Verwendung in Ihrer Benutzeroberfläche empfohlen:
- 16:9
- 3:2
- 4:3
- 1:1
- 3:4
- 2:3

