
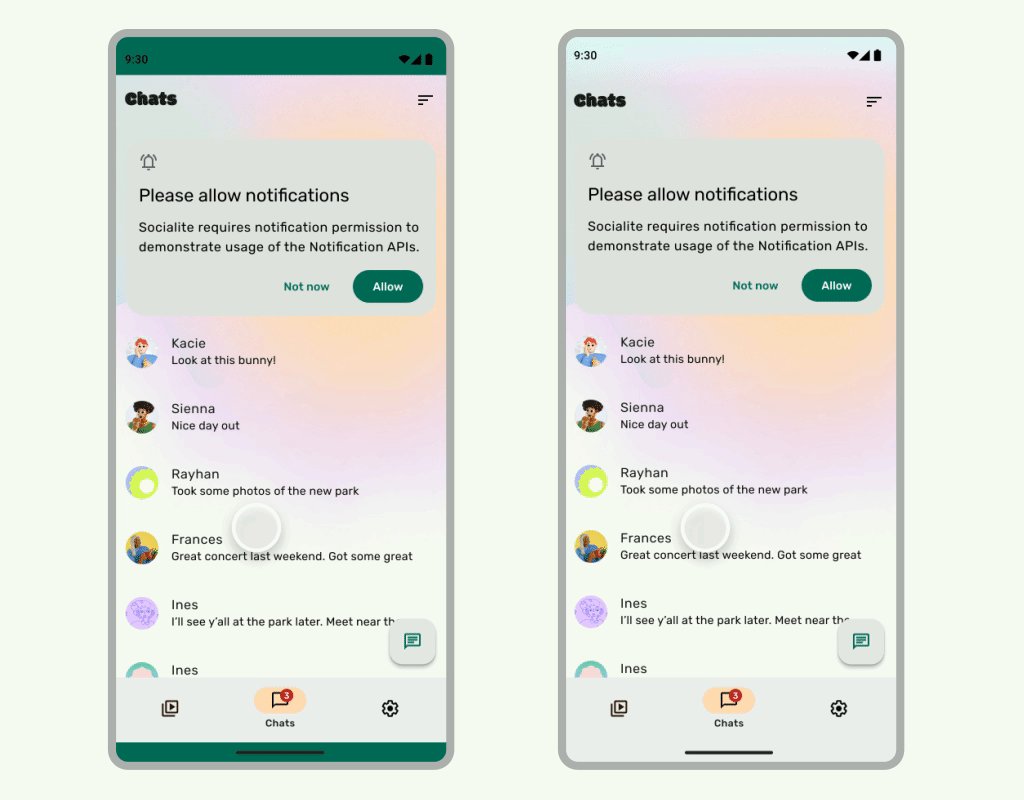
แอปแบบเต็มหน้าจอใช้ประโยชน์จากหน้าจอทั้งหน้าจอโดยการวาด UI ใต้แถบระบบ

สรุปประเด็นสำคัญ
- วาดพื้นหลังและเนื้อหาที่เลื่อนอยู่ใต้แถบระบบเพื่อประสบการณ์การใช้งานแบบเต็มหน้าจอ
- หลีกเลี่ยงการเพิ่มท่าทางสัมผัสด้วยการแตะหรือเป้าหมายการลากในส่วนที่ฝังของระบบ เนื่องจากขัดแย้งกับการไปยังส่วนต่างๆ แบบเต็มหน้าจอและการไปยังส่วนต่างๆ ด้วยท่าทางสัมผัส

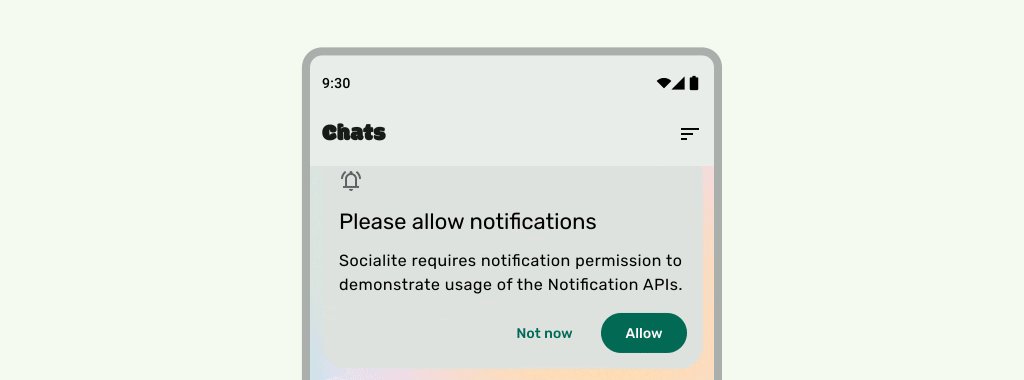
วาดเนื้อหาไว้ด้านหลังแถบระบบ
ฟีเจอร์แบบเต็มหน้าจอช่วยให้คุณวาด UI ใต้แถบระบบเพื่อประสบการณ์การใช้งานที่สมจริง
แอปสามารถจัดการเนื้อหาที่ซ้อนทับกันได้โดยตอบสนองต่ออินเซ็ต ระยะห่างจากขอบอธิบายถึงจำนวนพื้นที่ว่างที่เนื้อหาของแอปต้องเว้นไว้เพื่อไม่ให้ทับซ้อนกับแถบของระบบหรือฟีเจอร์ของอุปกรณ์จริง เช่น ส่วนเว้าของจอแสดงผล อ่านเกี่ยวกับวิธีรองรับการแสดงผลแบบเต็มหน้าจอและจัดการส่วนที่ตัดออกใน Compose และ Views
โปรดคำนึงถึงประเภทของส่วนตัดต่อไปนี้เมื่อออกแบบกรณีการใช้งานแบบเต็มหน้าจอ
- ส่วนแทรกของแถบระบบจะมีผลกับ UI ที่ทั้งแตะได้และไม่ควรถูกบดบังด้วยแถบระบบ
- ส่วนย่อยของท่าทางสัมผัสของระบบจะมีผลกับพื้นที่การนำทางด้วยท่าทางสัมผัสที่ระบบปฏิบัติการใช้ซึ่งมีความสำคัญเหนือกว่าแอปของคุณ
- ส่วนตัดของรอยบากในการแสดงผลจะมีผลกับพื้นที่ของอุปกรณ์ที่ยื่นเข้าไปในพื้นผิวของจอแสดงผล เช่น รอยบากของกล้อง
สิ่งที่ควรคำนึงถึงเกี่ยวกับแถบสถานะ
ดูคำแนะนำพื้นฐานเกี่ยวกับการออกแบบแถบระบบได้ที่แถบระบบ Android ส่วนต่อไปนี้จะกล่าวถึงข้อควรพิจารณาเพิ่มเติมเกี่ยวกับแถบสถานะ
เนื้อหาที่เลื่อน
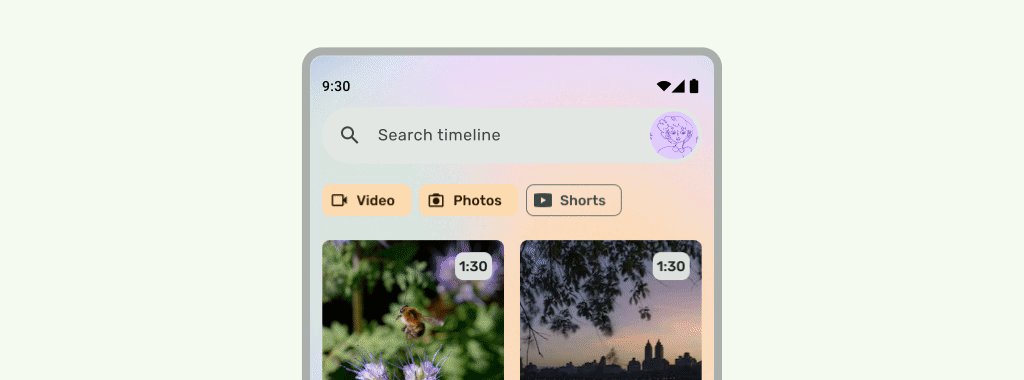
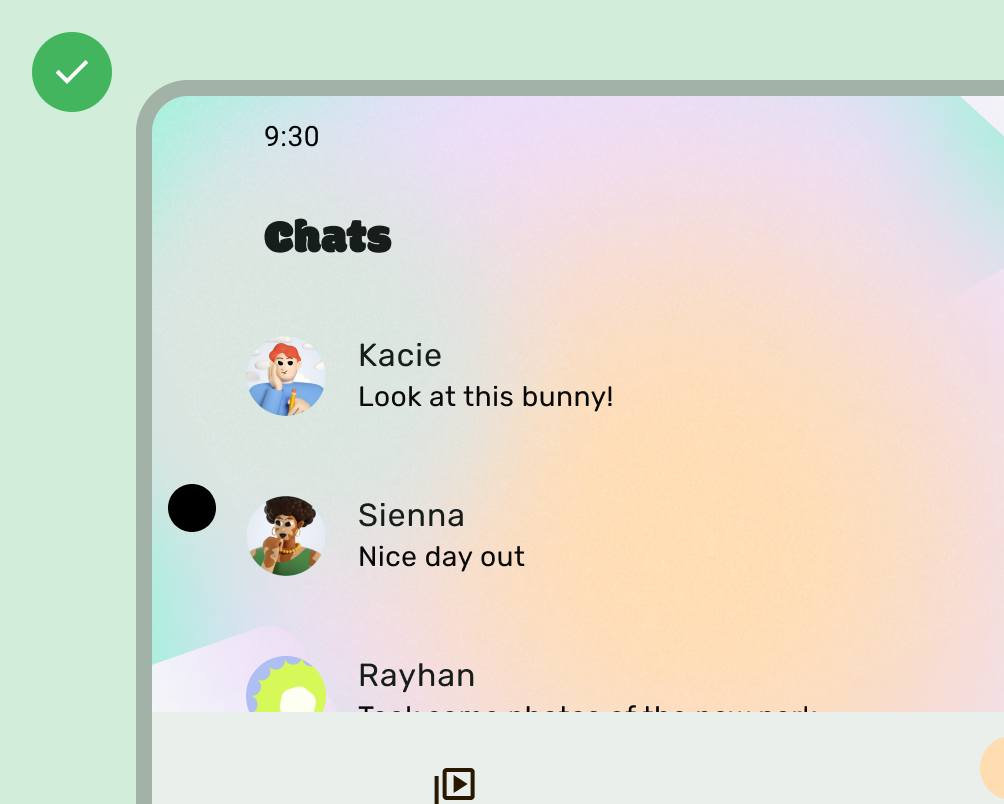
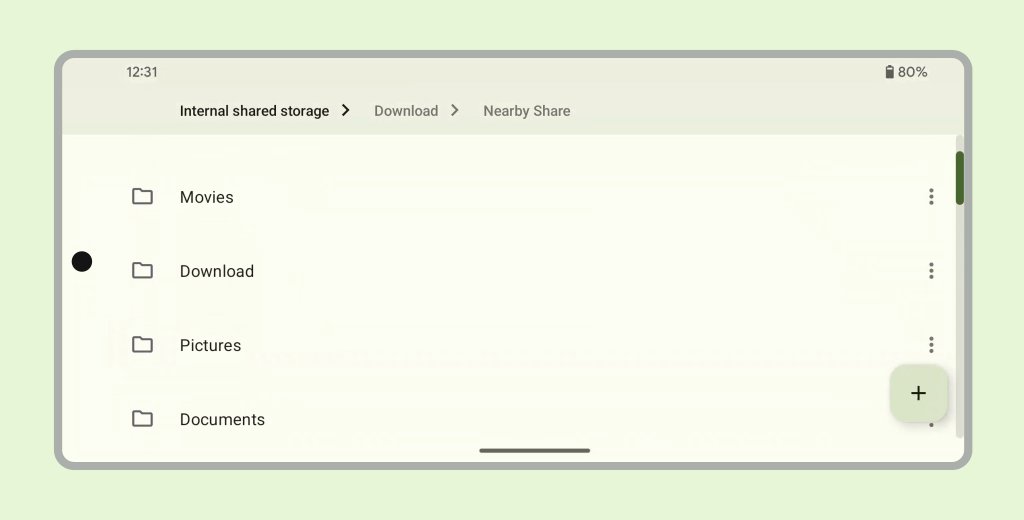
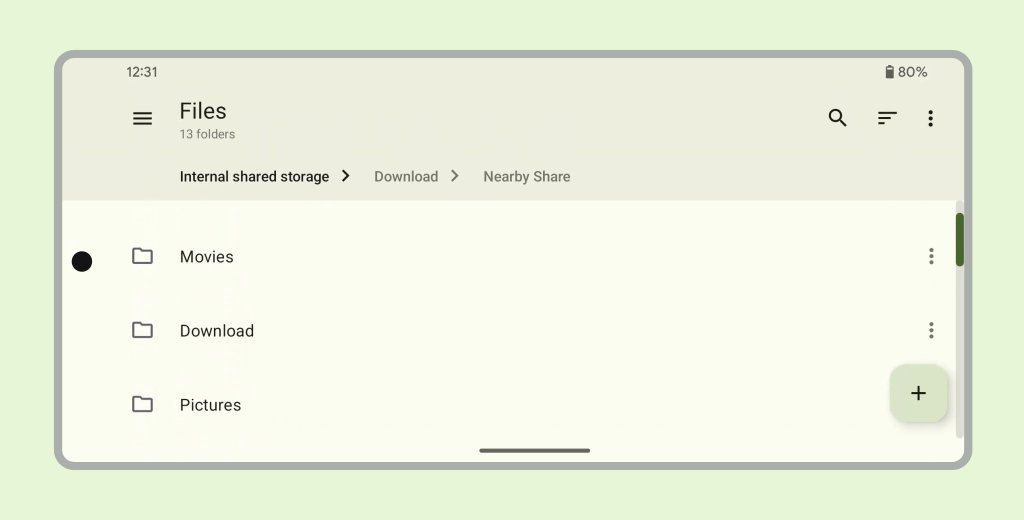
แถบแอปด้านบนควรยุบไปขณะเลื่อน ดูวิธียุบ Material 3 TopAppBar

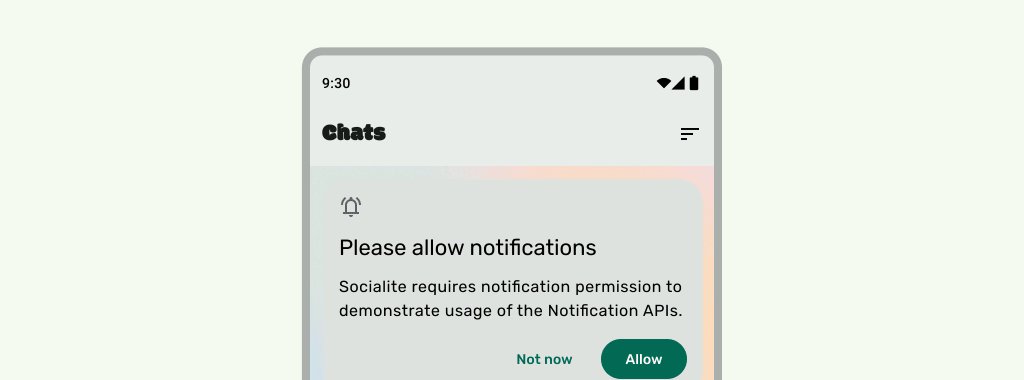
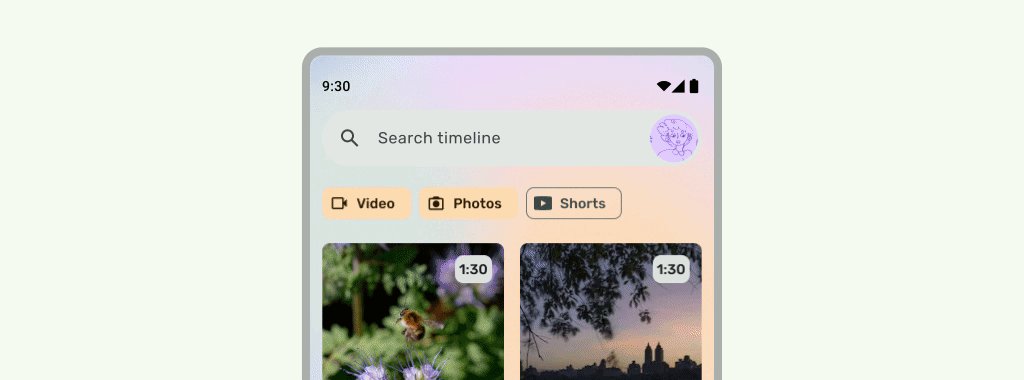
ควรทำ

ควรทำ
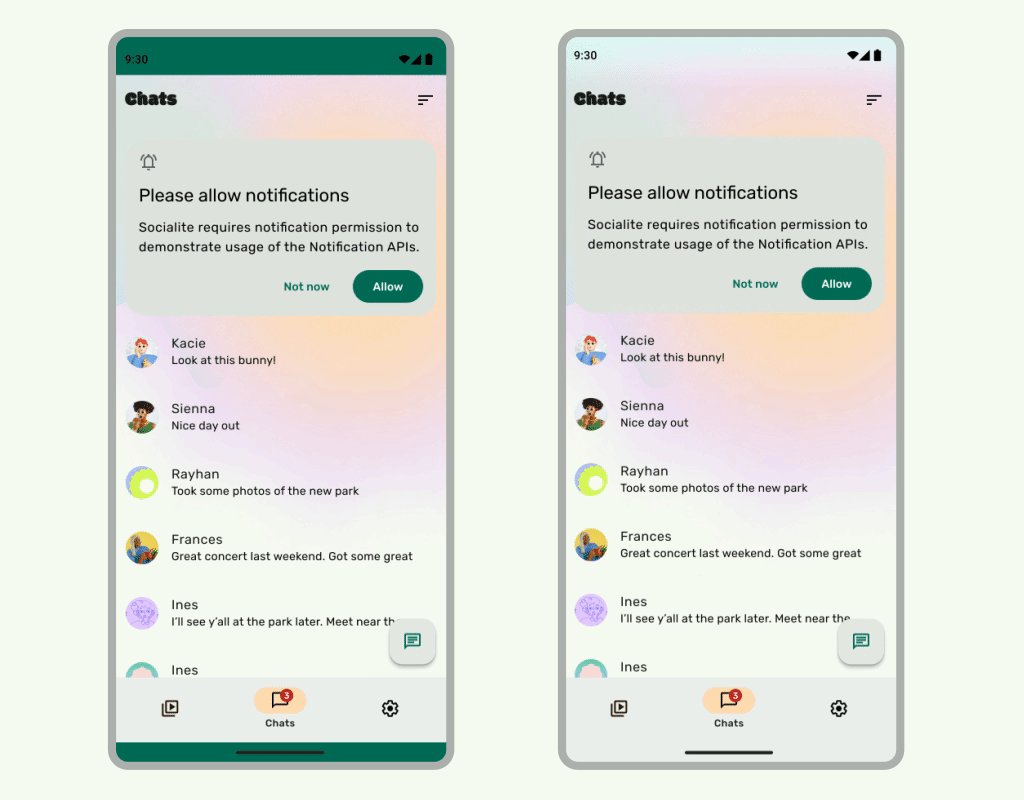
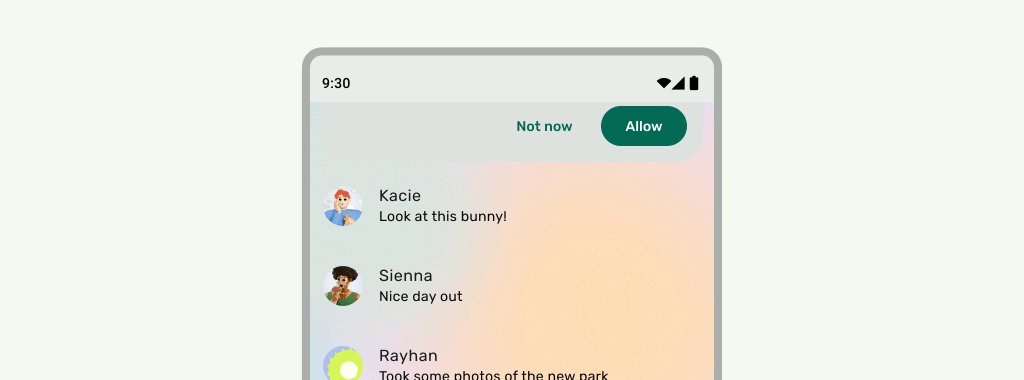
แถบสถานะควรเป็นแบบโปร่งแสงเมื่อ UI เลื่อนอยู่ด้านล่าง เพื่อไม่ให้ไอคอนแถบสถานะดูรก วิธีดำเนินการคือสร้าง UI ที่เลื่อนได้แบบเต็มหน้าจอก่อน โดยทำตามขั้นตอนในเอกสารประกอบของ LazyColumn หรือ RecyclerView จากนั้นตรวจสอบว่าแถบระบบเป็นแบบโปร่งแสงโดยทำอย่างใดอย่างหนึ่งต่อไปนี้
- ใช้การปกป้องอัตโนมัติของ TopAppBar ของ Material 3 เมื่อเลื่อน (หากมี)
- สร้างคอมโพสิชันแบบไล่ระดับสีที่กำหนดเองหรือใช้ GradientProtection สำหรับมุมมอง ดูข้อมูลเพิ่มเติมเกี่ยวกับการดำเนินการนี้ในโหมดเขียนได้ที่การป้องกันแถบระบบ

สำหรับเลย์เอาต์แบบปรับอัตโนมัติ ให้ตรวจสอบว่ามีการป้องกันแยกต่างหากสำหรับแผงที่มีสีพื้นหลังต่างกัน

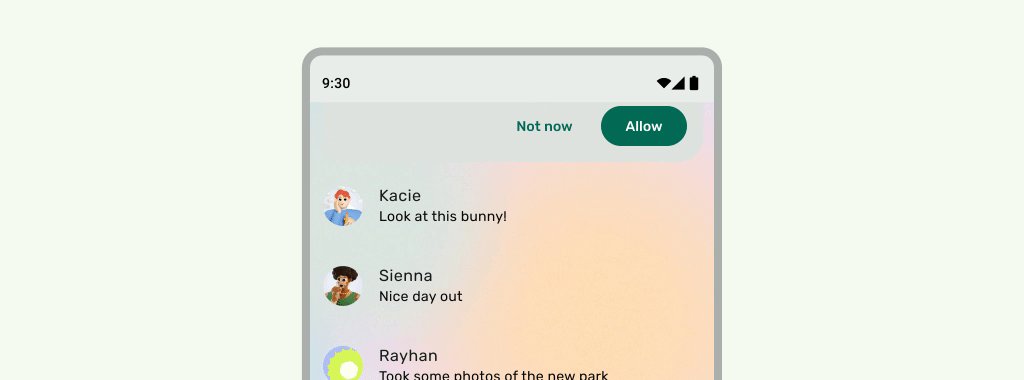
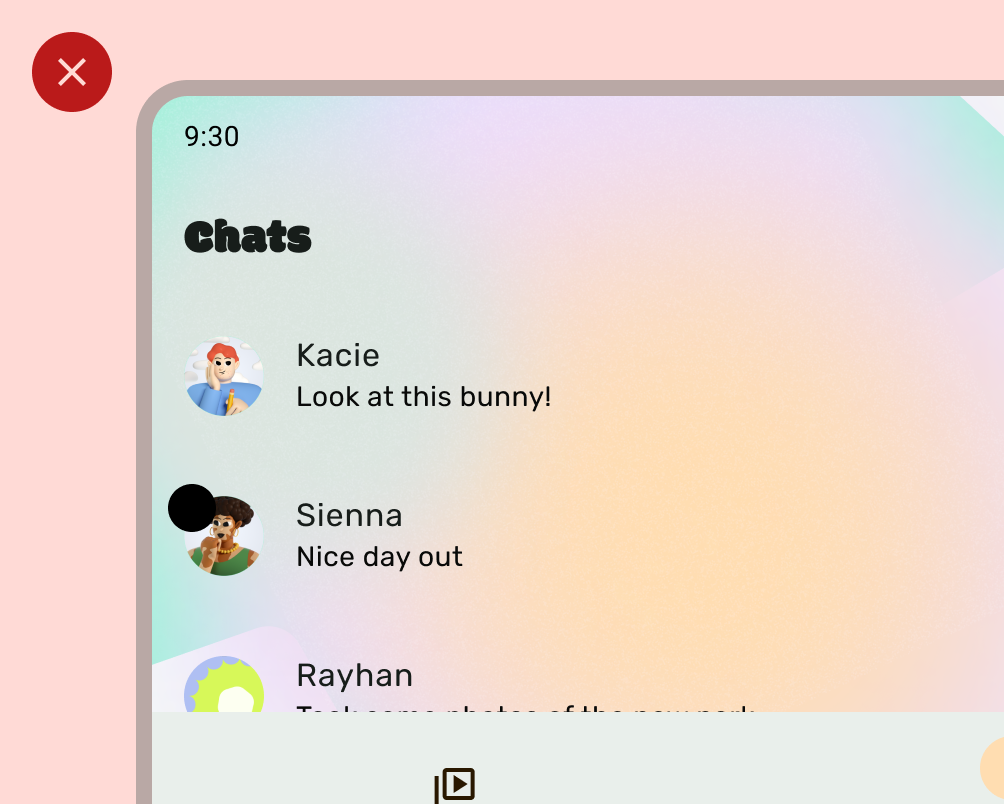
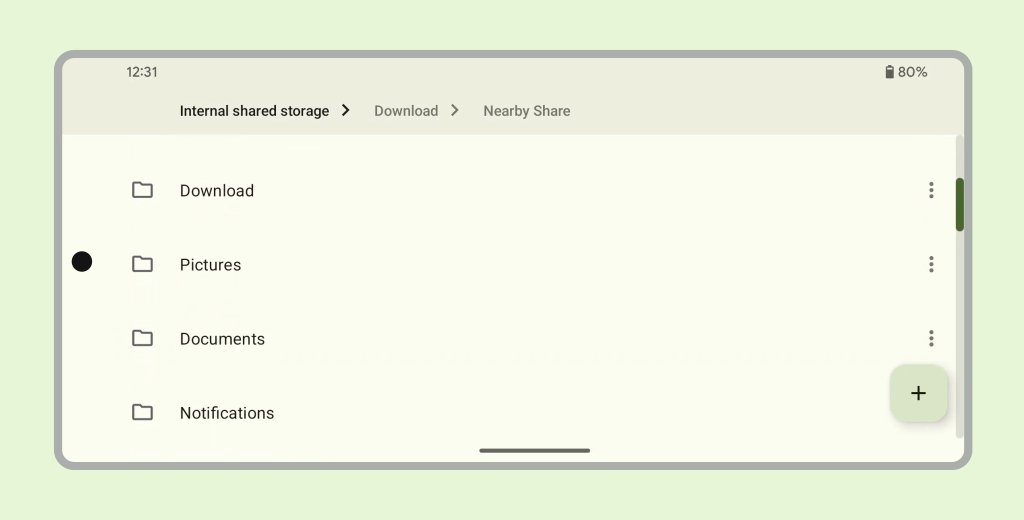
สิ่งที่ไม่ควรทำ

ควรทำ
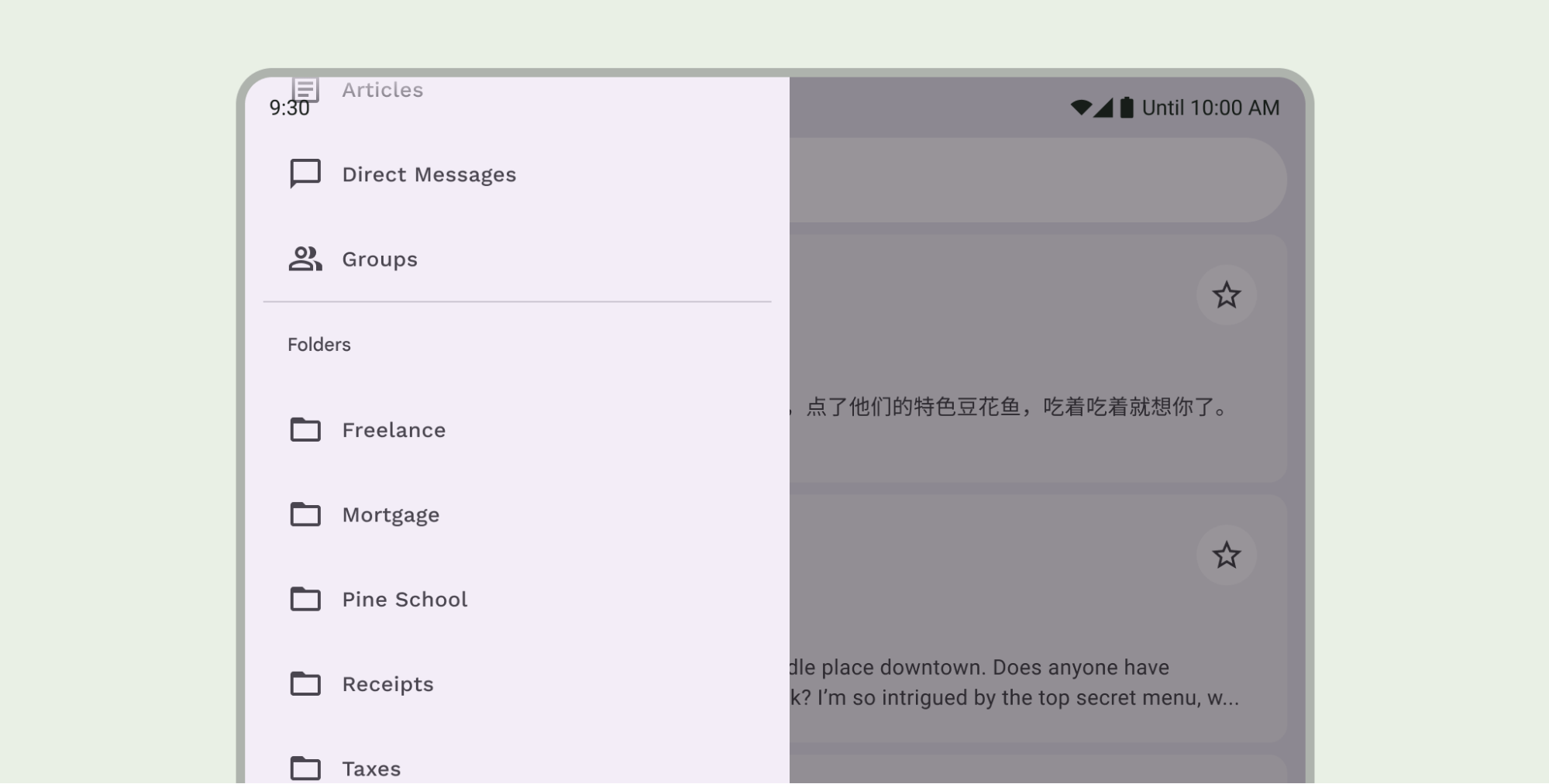
ในทํานองเดียวกัน ลิ้นชักการนําทางควรได้รับการปกป้องแยกต่างหากจากส่วนที่เหลือของแอป

อย่าซ้อนการปกป้องแถบสถานะ เช่น การใช้ทั้งการปกป้องในตัวของ Material 3 TopAppBar และการปกป้องที่กำหนดเอง
ข้อควรพิจารณาเกี่ยวกับแถบนำทาง
ดูคำแนะนำพื้นฐานเกี่ยวกับการออกแบบแถบนำทางได้ที่แถบระบบ Android ส่วนต่อไปนี้เป็นข้อควรพิจารณาเพิ่มเติมเกี่ยวกับแถบนําทาง
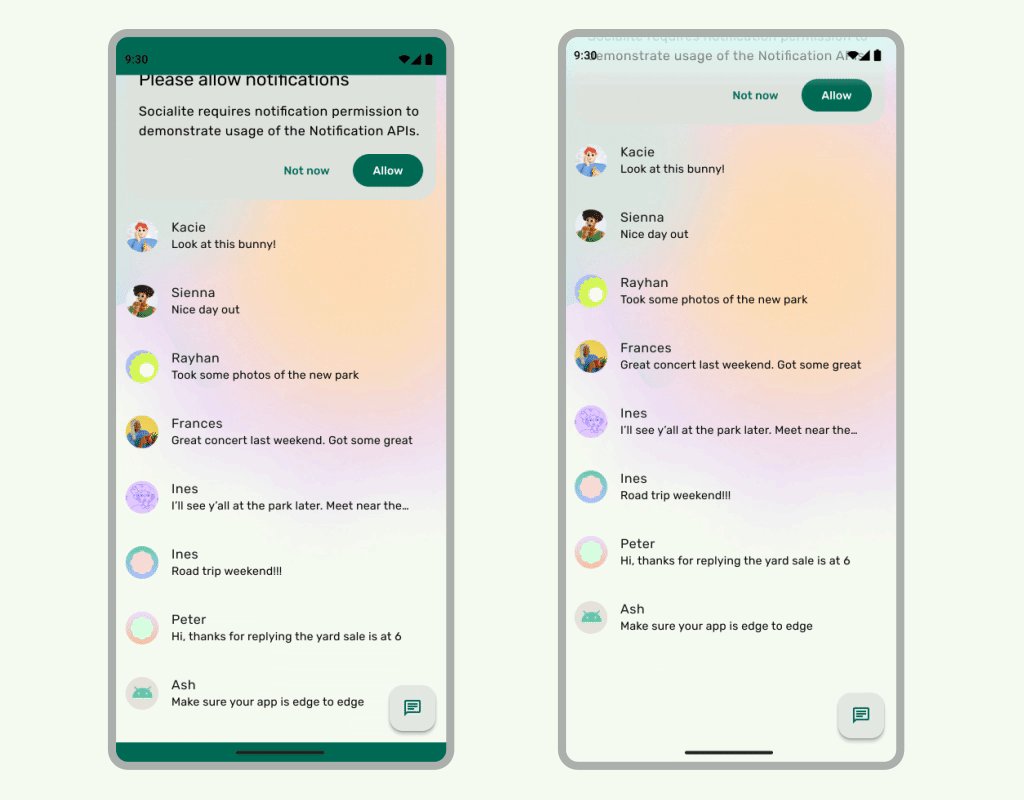
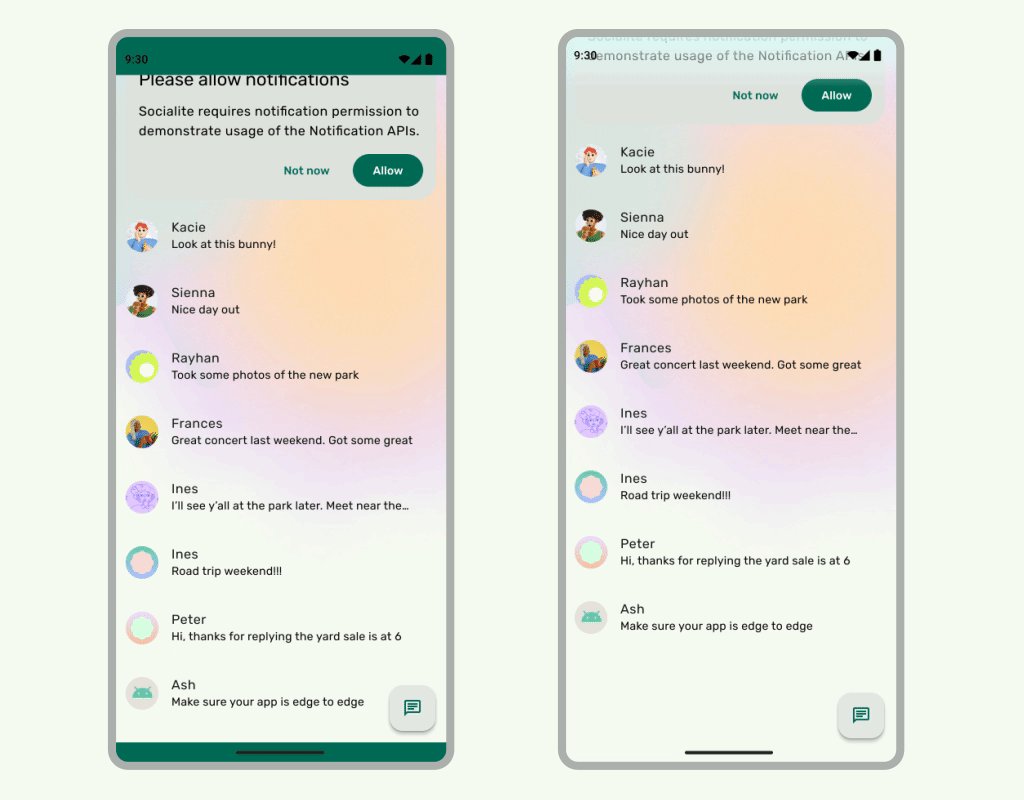
เนื้อหาที่เลื่อน
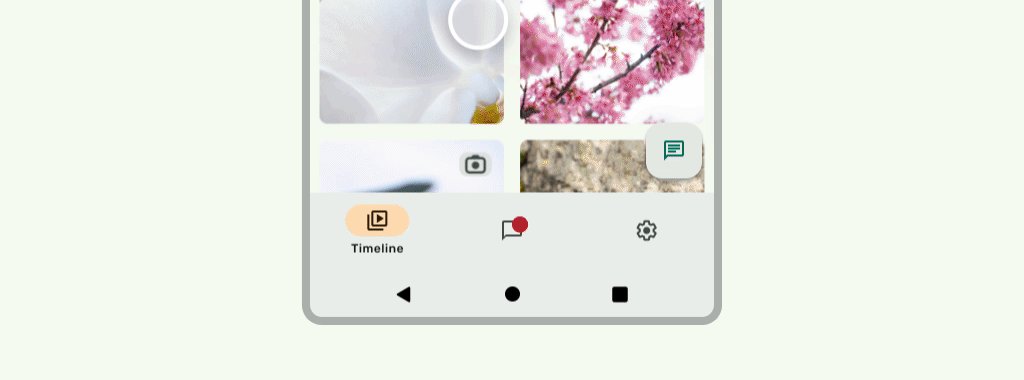
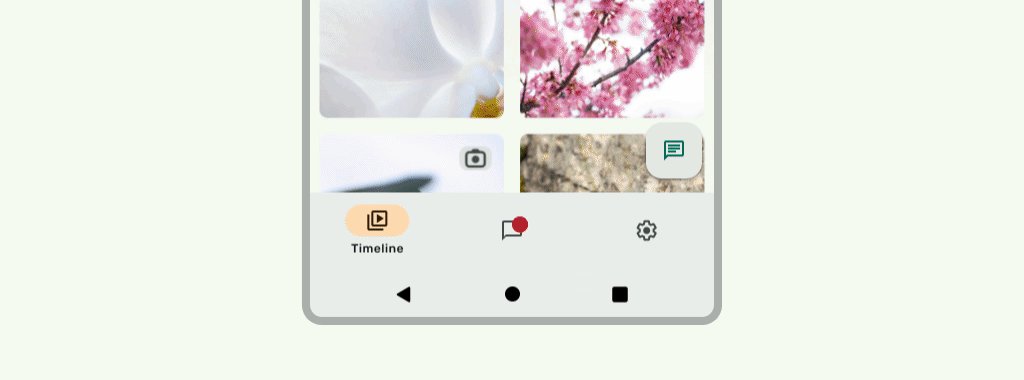
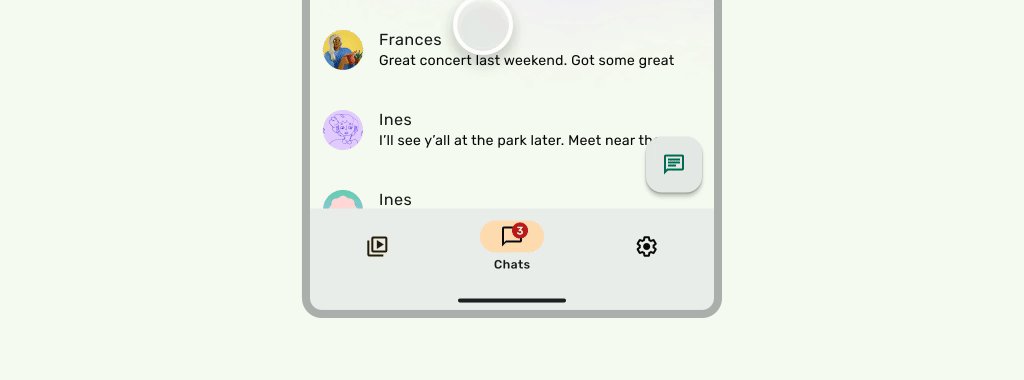
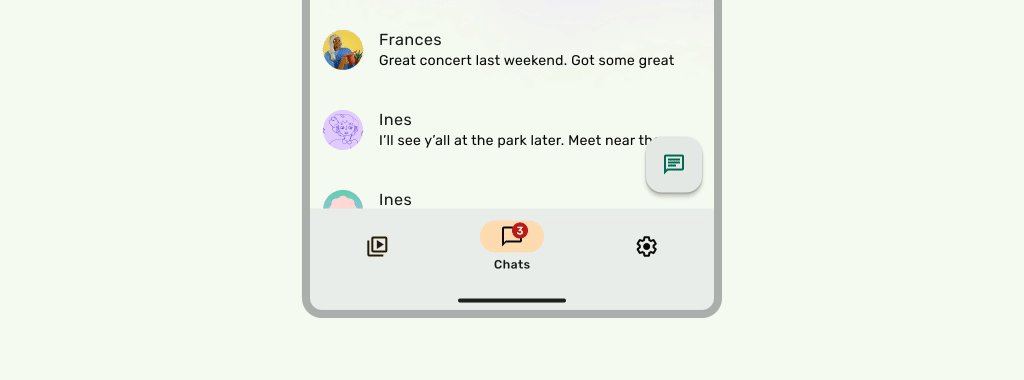
แถบแอปด้านล่างควรยุบขณะเลื่อน

ควรทำ

ควรทำ
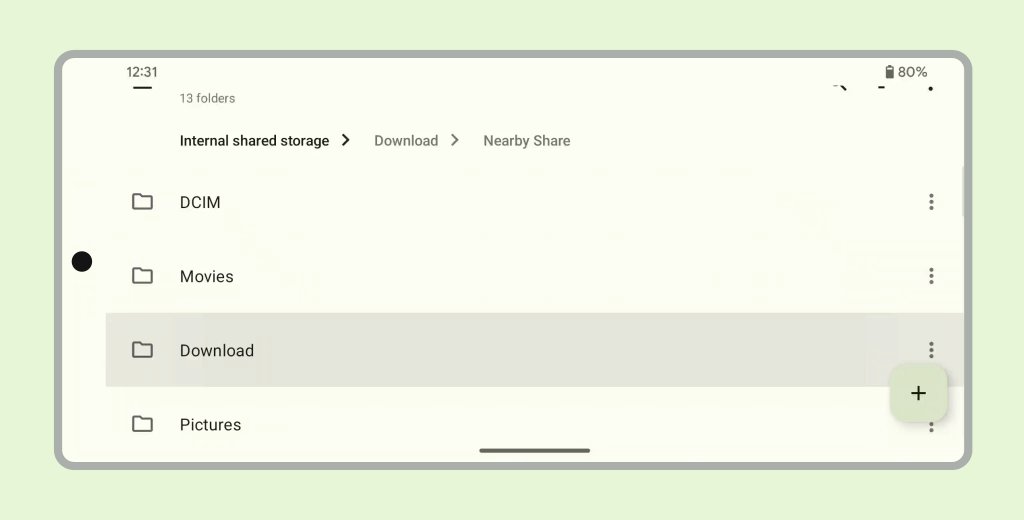
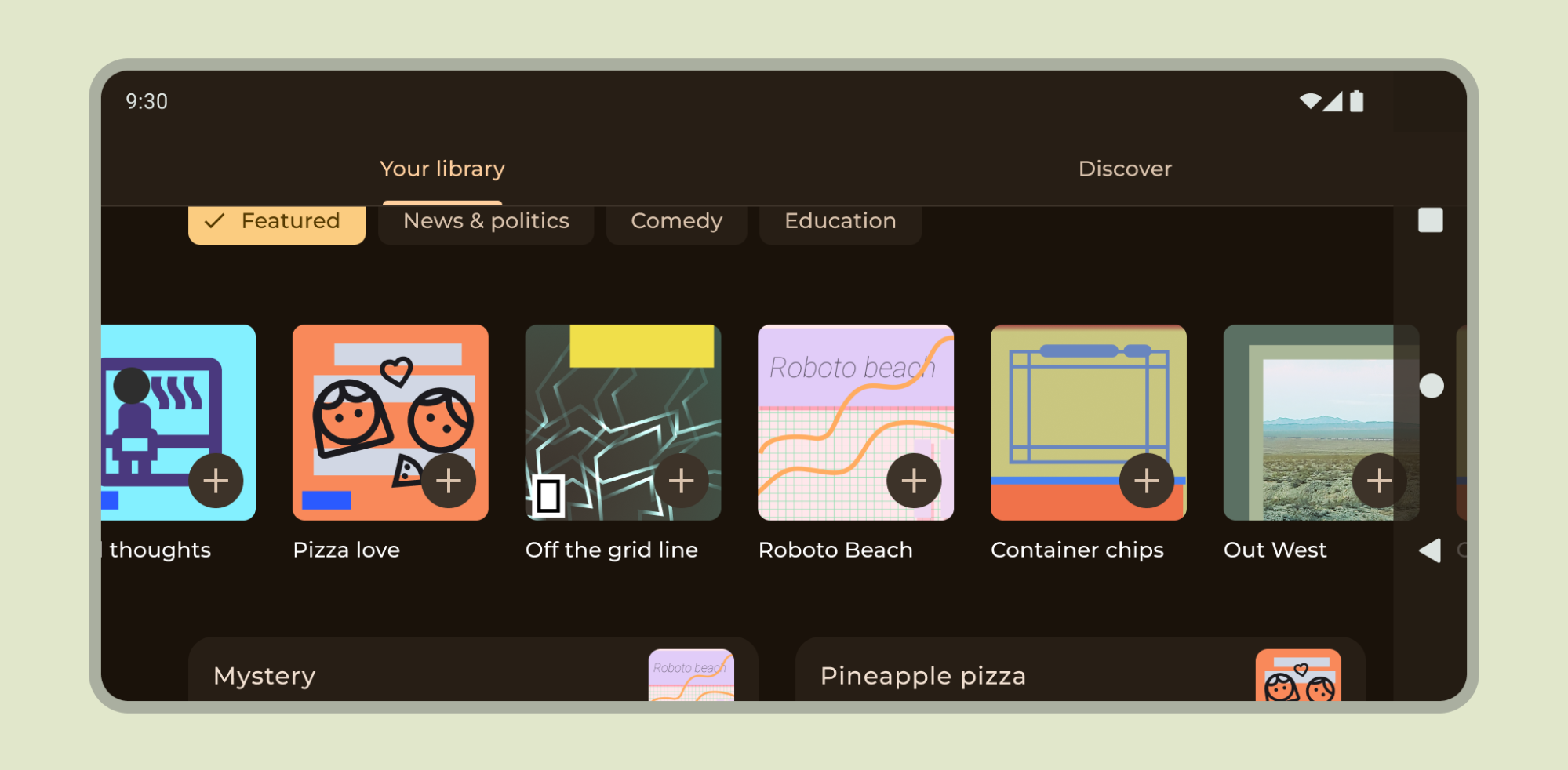
หน้าจอรอยบาก
ส่วนที่ถูกตัดออกของจอแสดงผลอาจส่งผลต่อลักษณะที่ปรากฏของ UI แอปต้องจัดการส่วนตัดของจอแสดงผลเพื่อให้ส่วนสำคัญของ UI ไม่ได้วาดอยู่ใต้ส่วนตัดของจอแสดงผล

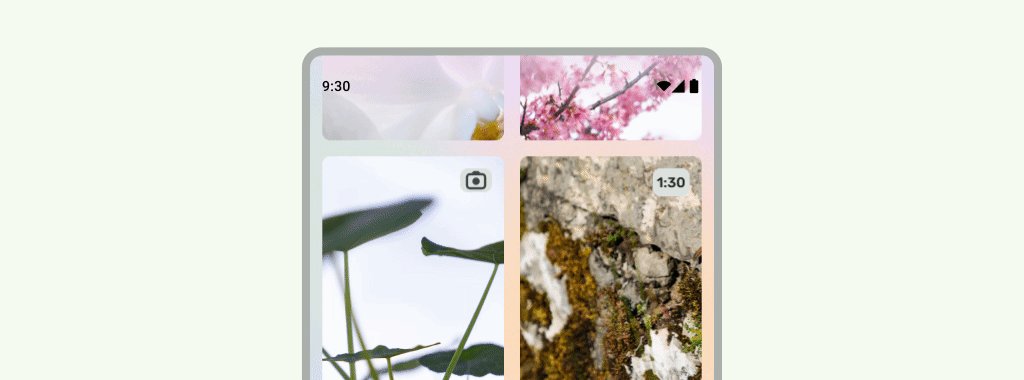
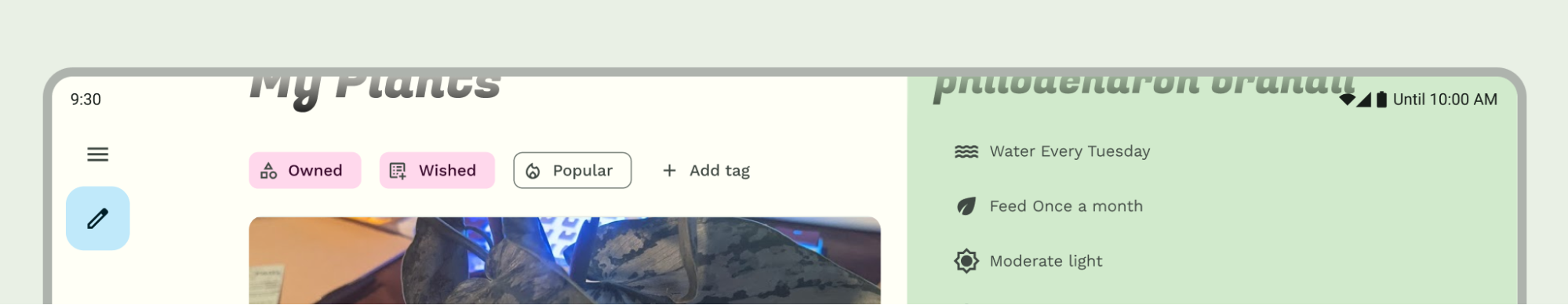
ควรทำ

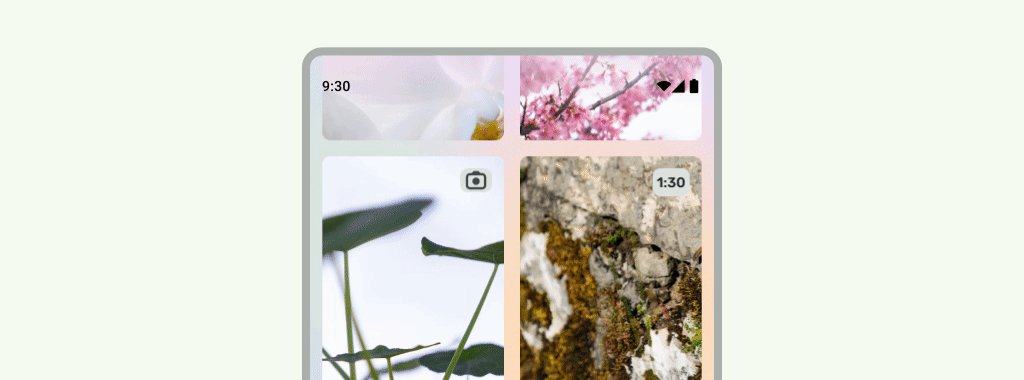
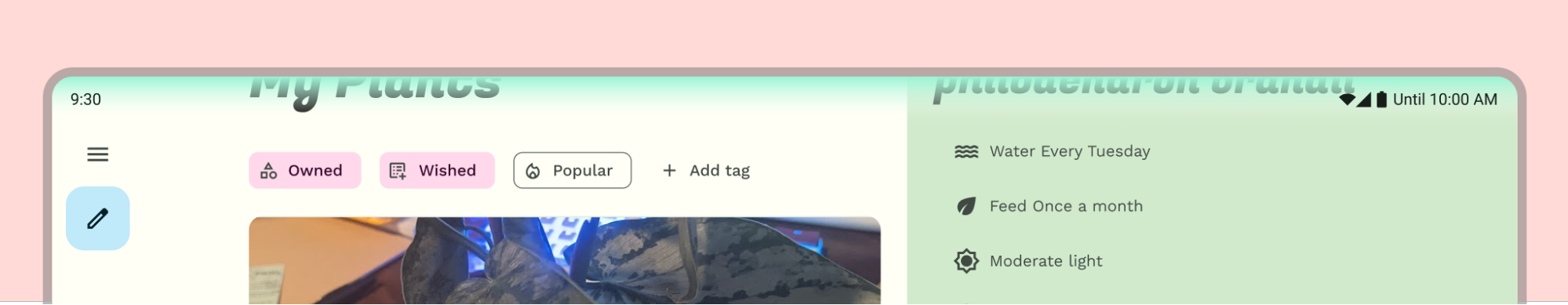
สิ่งที่ไม่ควรทำ
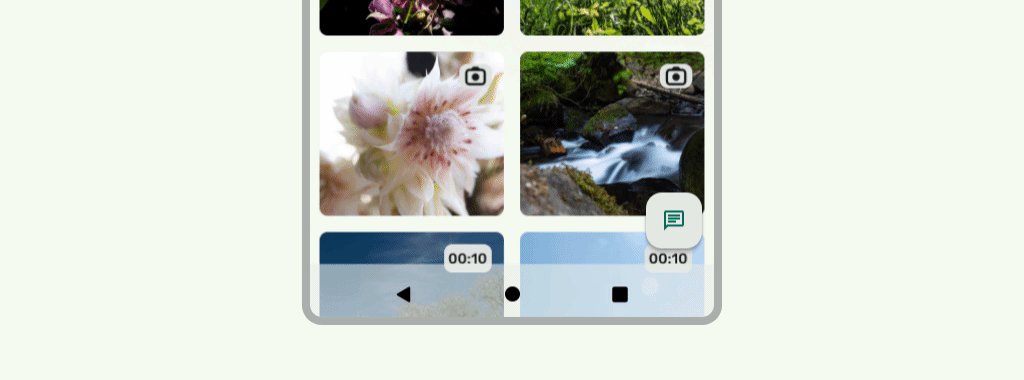
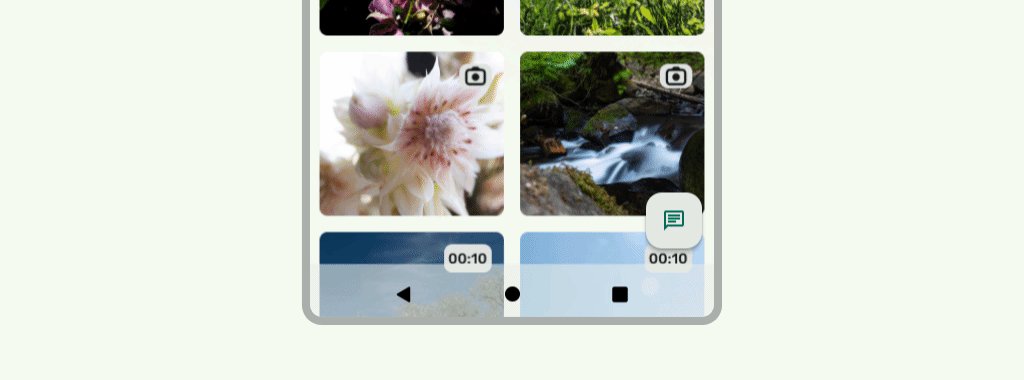
อย่างไรก็ตาม พื้นหลังของแถบแอปที่เป็นสีทึบควรวาดในบริเวณส่วนตัดของจอแสดงผลตามที่แสดงในรูปภาพต่อไปนี้

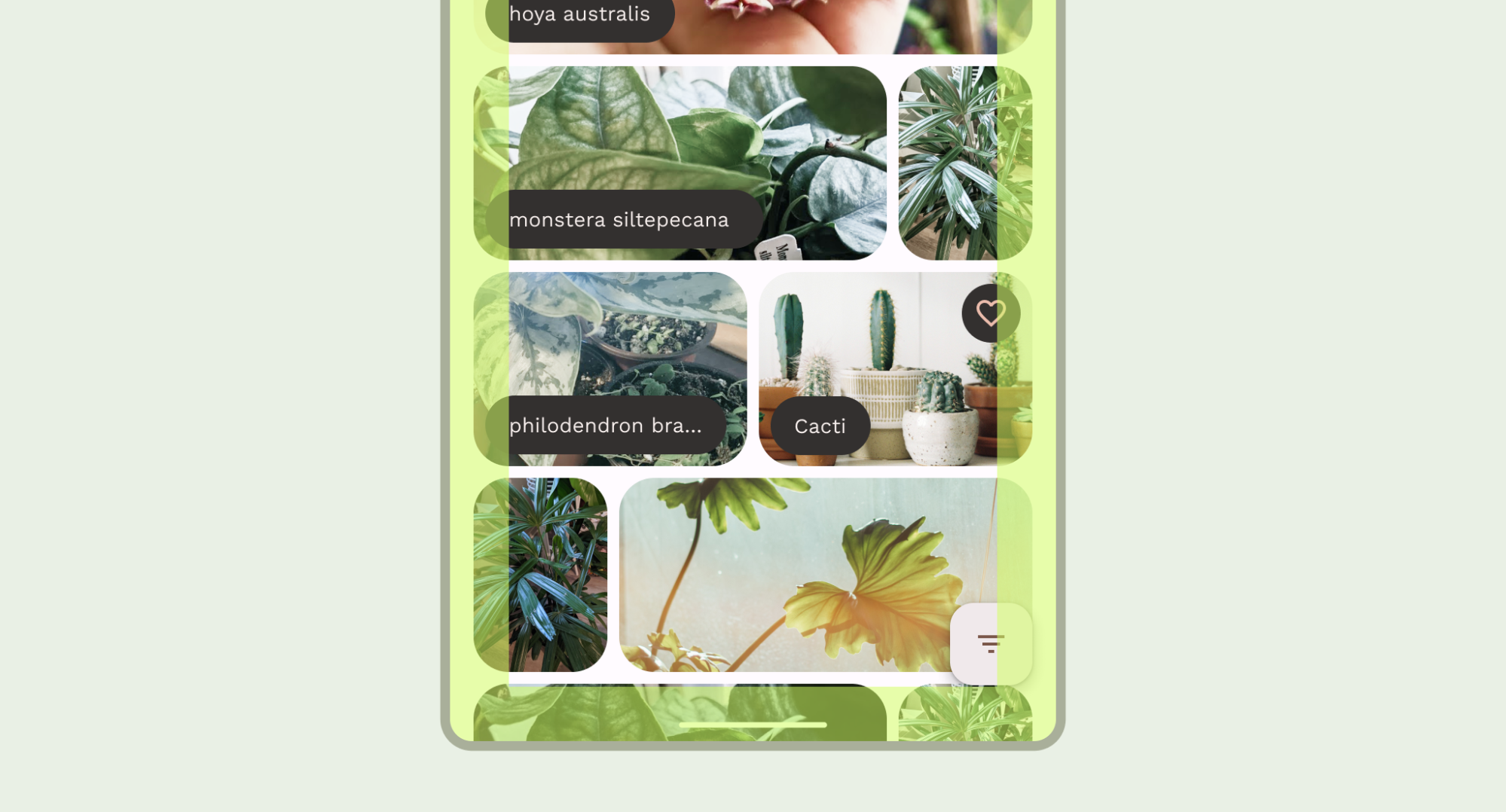
ตรวจสอบว่าภาพสไลด์แนวนอนแสดงในช่องเจาะของจอแสดงผล

อ่านวิธีรองรับหน้าจอรอยบากในการเขียนและมุมมอง
คำแนะนำอื่นๆ
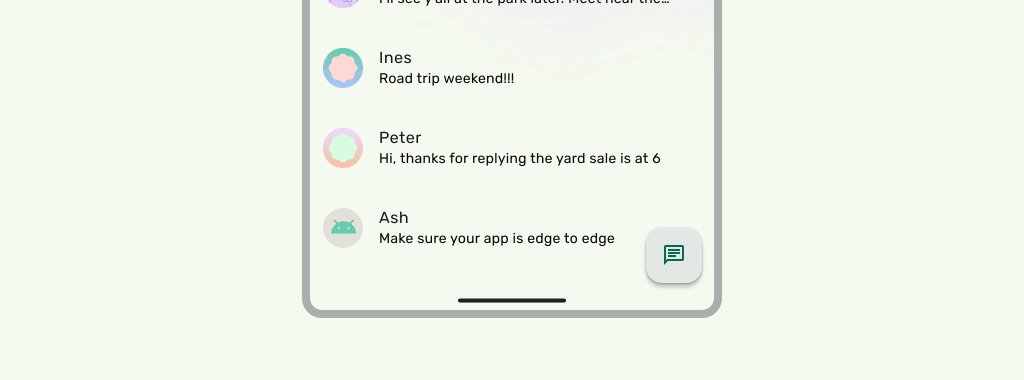
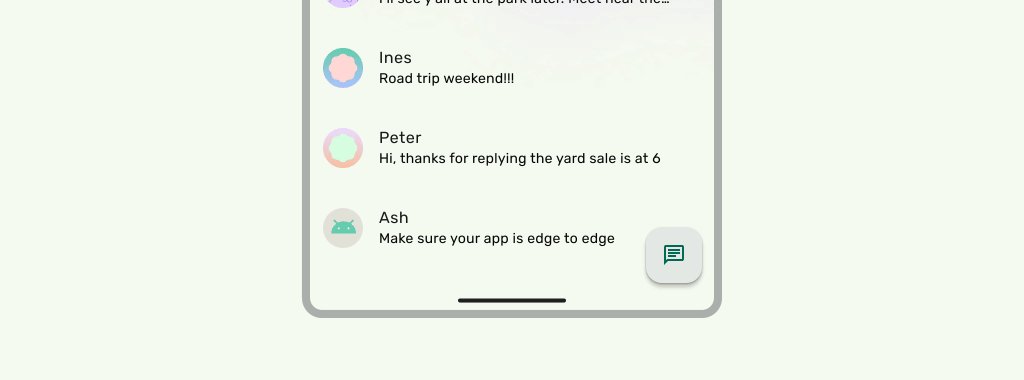
โดยทั่วไป พื้นหลังและเส้นแบ่งควรวาดจากขอบถึงขอบ ส่วนเนื้อหาอย่างข้อความและปุ่มควรวางไว้ด้านในเพื่อหลีกเลี่ยง UI ของระบบและองค์ประกอบฮาร์ดแวร์
