
Obraz w obrazie (PiP) to rodzaj trybu wielookiennego przeznaczony do czynności, które wymagają odtwarzania filmów w trybie pełnoekranowym. Pozwala użytkownikowi oglądać film w małym oknie przypiętym do rogu ekranu, a jednocześnie przełączać inne aplikacje lub przeglądać treści na głównym ekranie.

Wnioski
- Upewnij się, że elementy interfejsu są ukryte, a odtwarzanie filmu jest kontynuowane, gdy aktywność jest w trybie obrazu w obrazie.
- Wyłączanie płynnego dostosowywania rozmiaru w przypadku treści innych niż filmy.
- Najlepsze wrażenia użytkownika zapewniają działania związane z odtwarzaniem filmów z minimalnym interfejsem.
- Nie pokazuj niczego poza treścią filmu.
Dodawanie obsługi obrazu w obrazie do aplikacji
Domyślnie system nie obsługuje automatycznie PiP w przypadku aplikacji i musi być zadeklarowany, aby obsługiwać tę funkcję.
Okno PiP pojawi się na najwyższej warstwie ekranu w rogu wybranym przez system.
Ustawienia
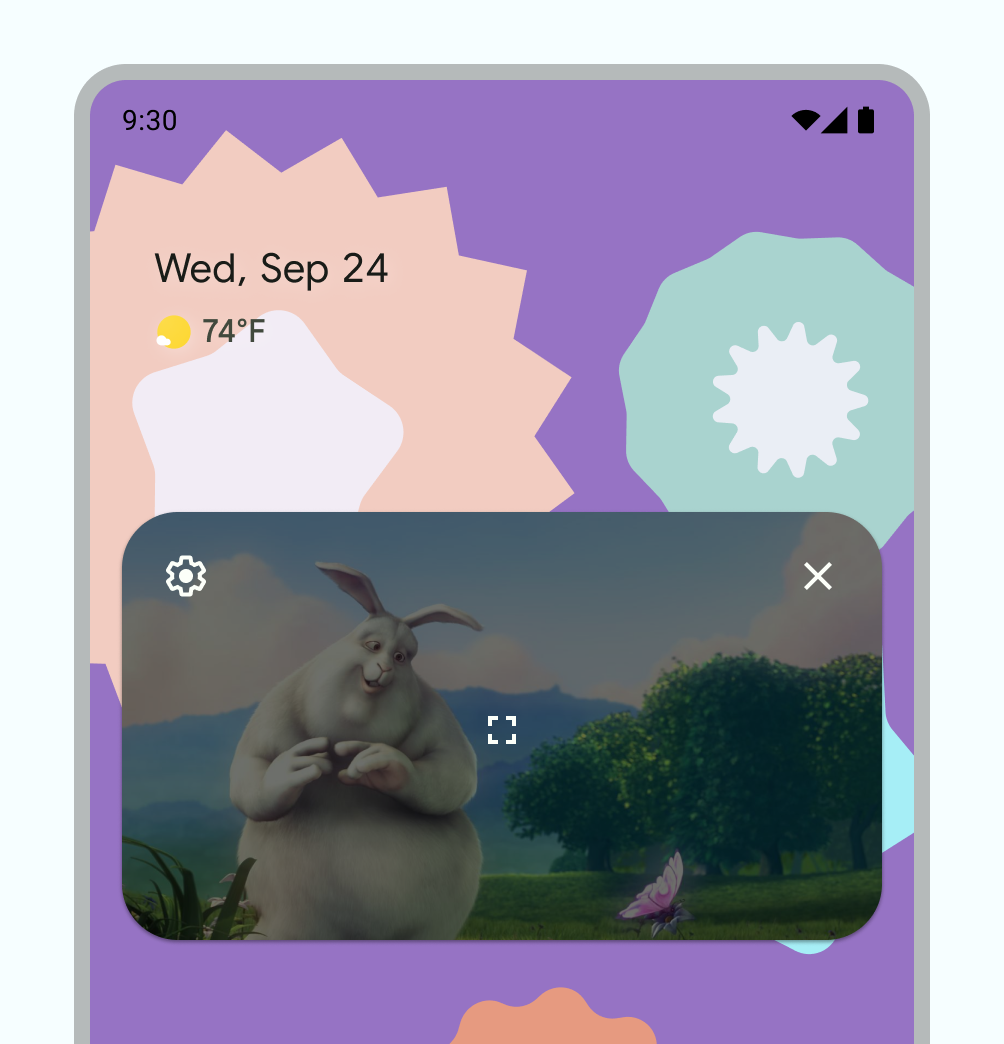
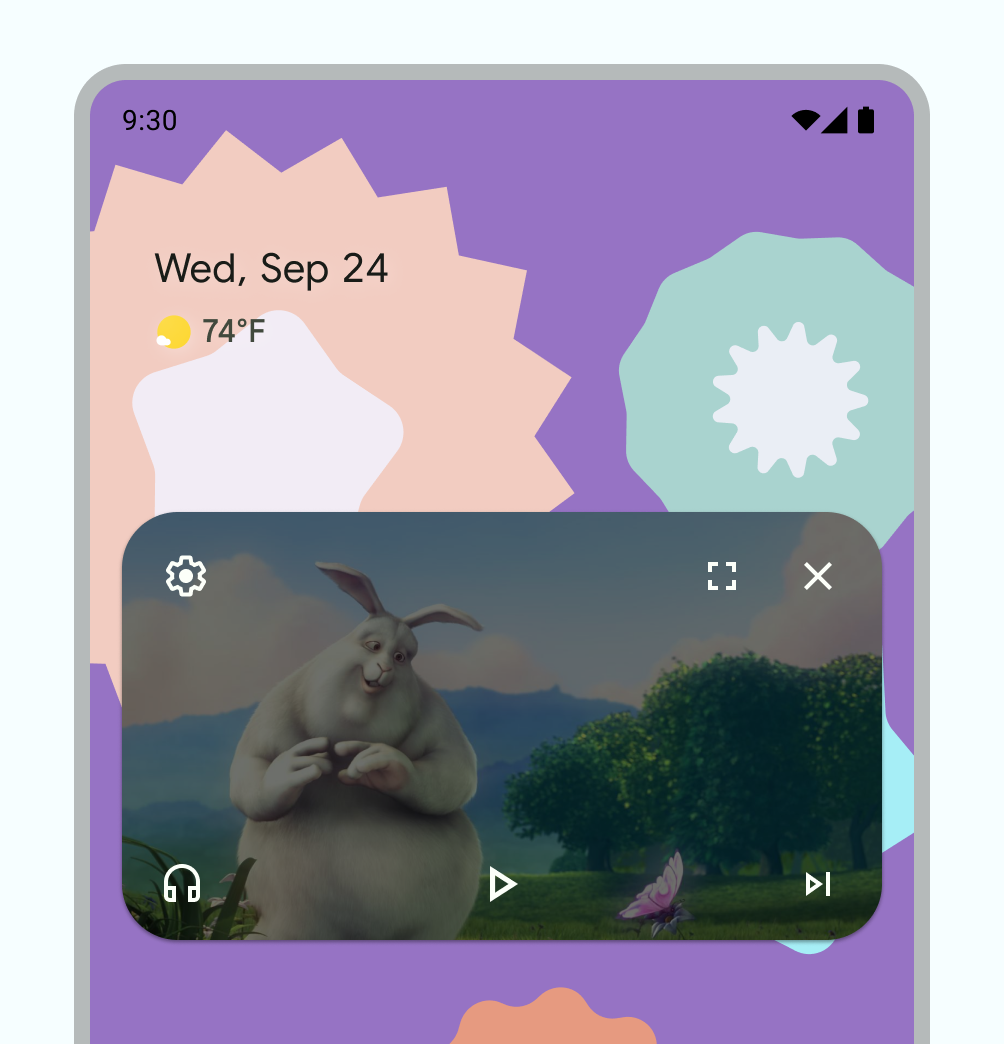
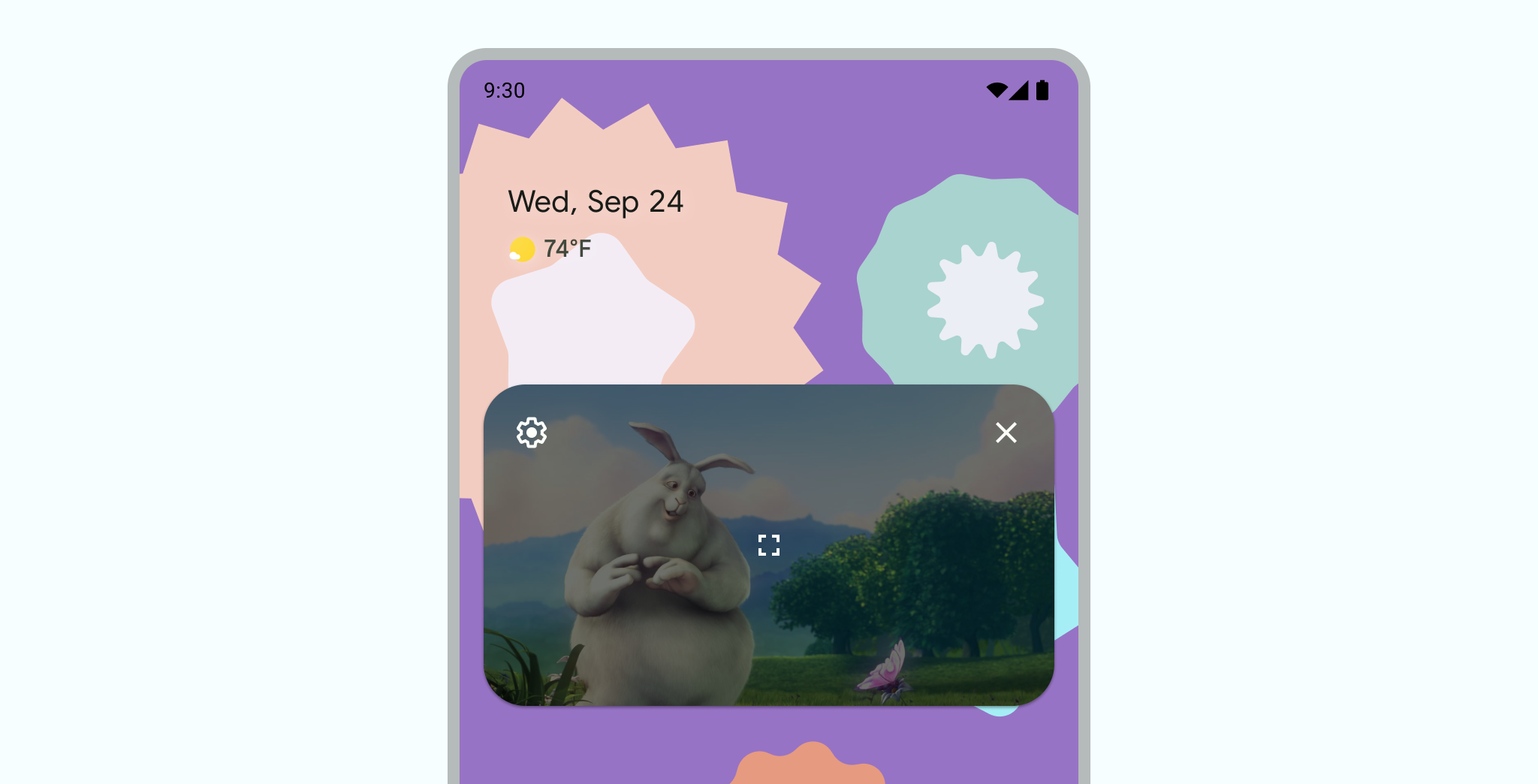
Domyślnie Android udostępnia elementy sterujące PiP do zamykania okna, rozszerzania go z powrotem na pełny ekran, ustawień i odtwarzania multimediów. Aplikacja może dodawać niestandardowe działania i odpowiednie zasoby ikon, aby umożliwić użytkownikom interakcję z treściami w oknie PiP.
Użytkownik może wyświetlić te elementy sterujące w menu okna PiP, klikając okno na urządzeniu mobilnym lub wybierając menu na pilocie telewizora. Jeśli aplikacja ma aktywną sesję multimediów, wyświetlają się też elementy sterujące odtwarzaniem, wstrzymywaniem, przewijaniem do następnego i poprzedniego. Dowiedz się, jak dodać te opcje.
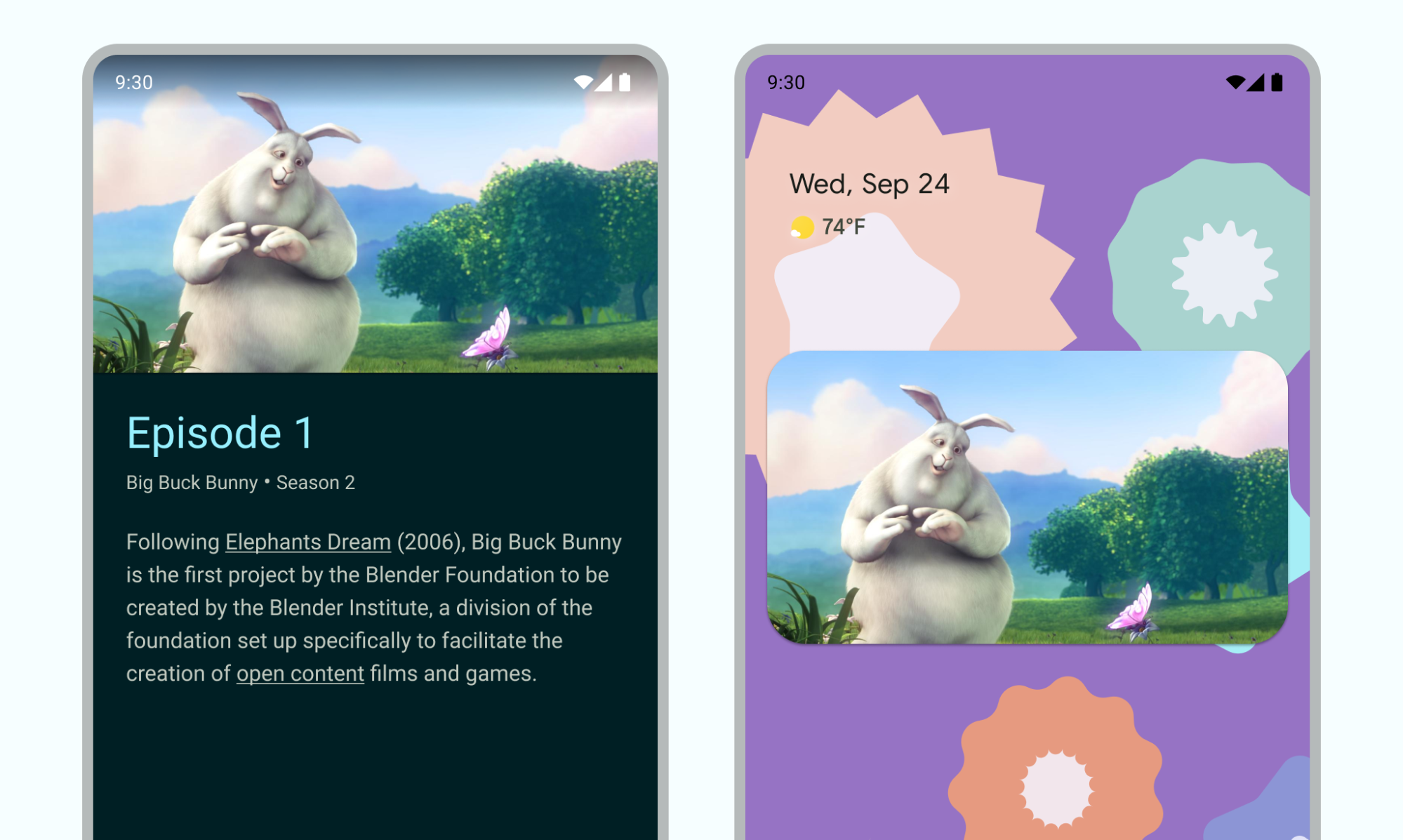
W trybie PiP aktywność jest wyświetlana w małym oknie. W tym trybie użytkownicy nie mogą wchodzić w interakcje z innymi elementami interfejsu aplikacji, a szczegóły małych elementów interfejsu w oknie PiP mogą być niewidoczne.

Domyślne elementy sterowania PiP.

Przykład niestandardowych elementów sterujących PiP
Wykorzystanie
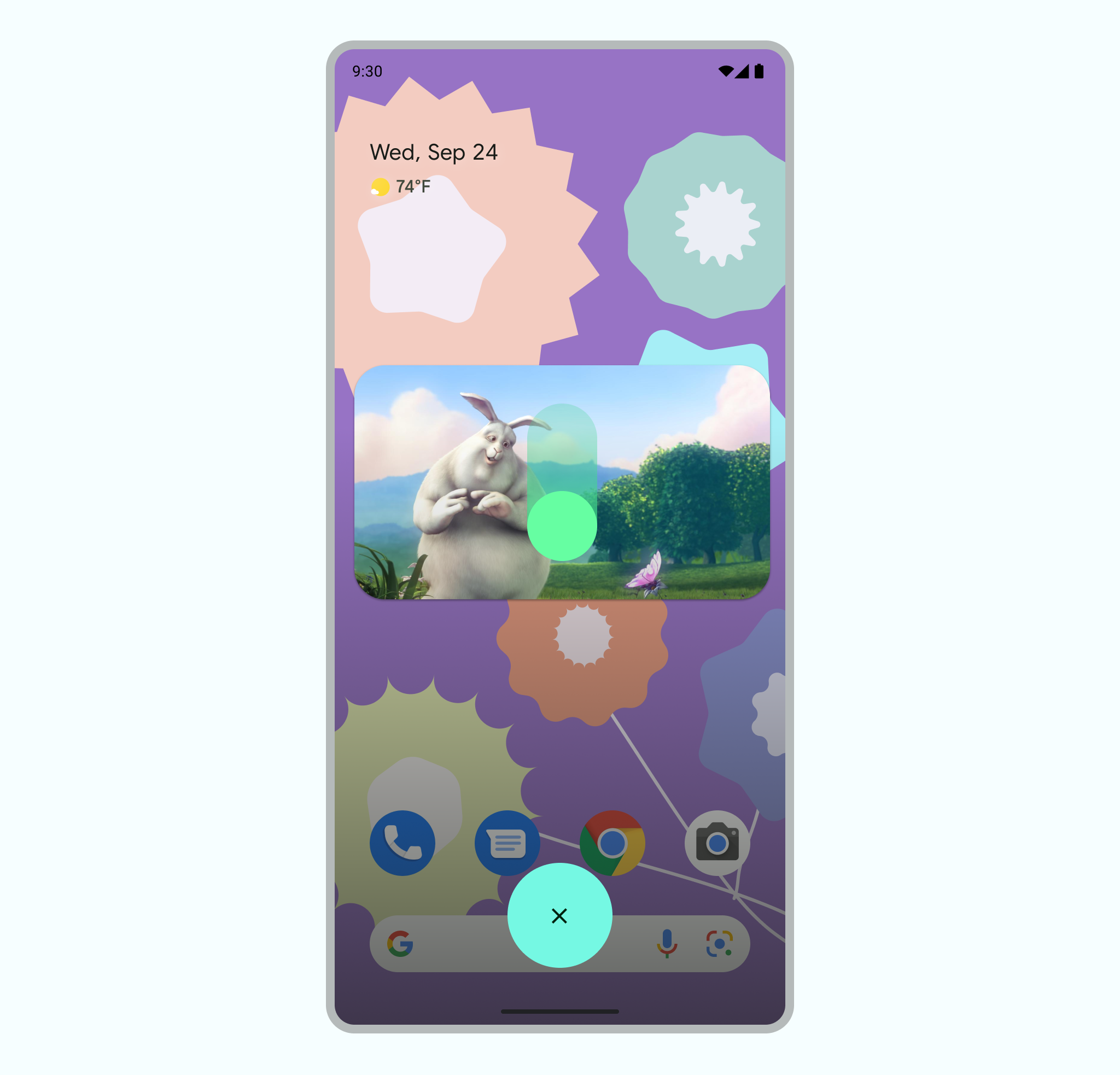
Pozwól użytkownikom kontynuować oglądanie filmu nie tylko w aplikacji, ale też na całym urządzeniu. Aplikacja decyduje, kiedy bieżąca aktywność przejdzie do trybu PiP. Może to być działanie takie jak opuszczenie bieżącego widoku lub przesunięcie w górę, aby przejść do ekranu głównego.
Oto kilka przykładów możliwych działań:
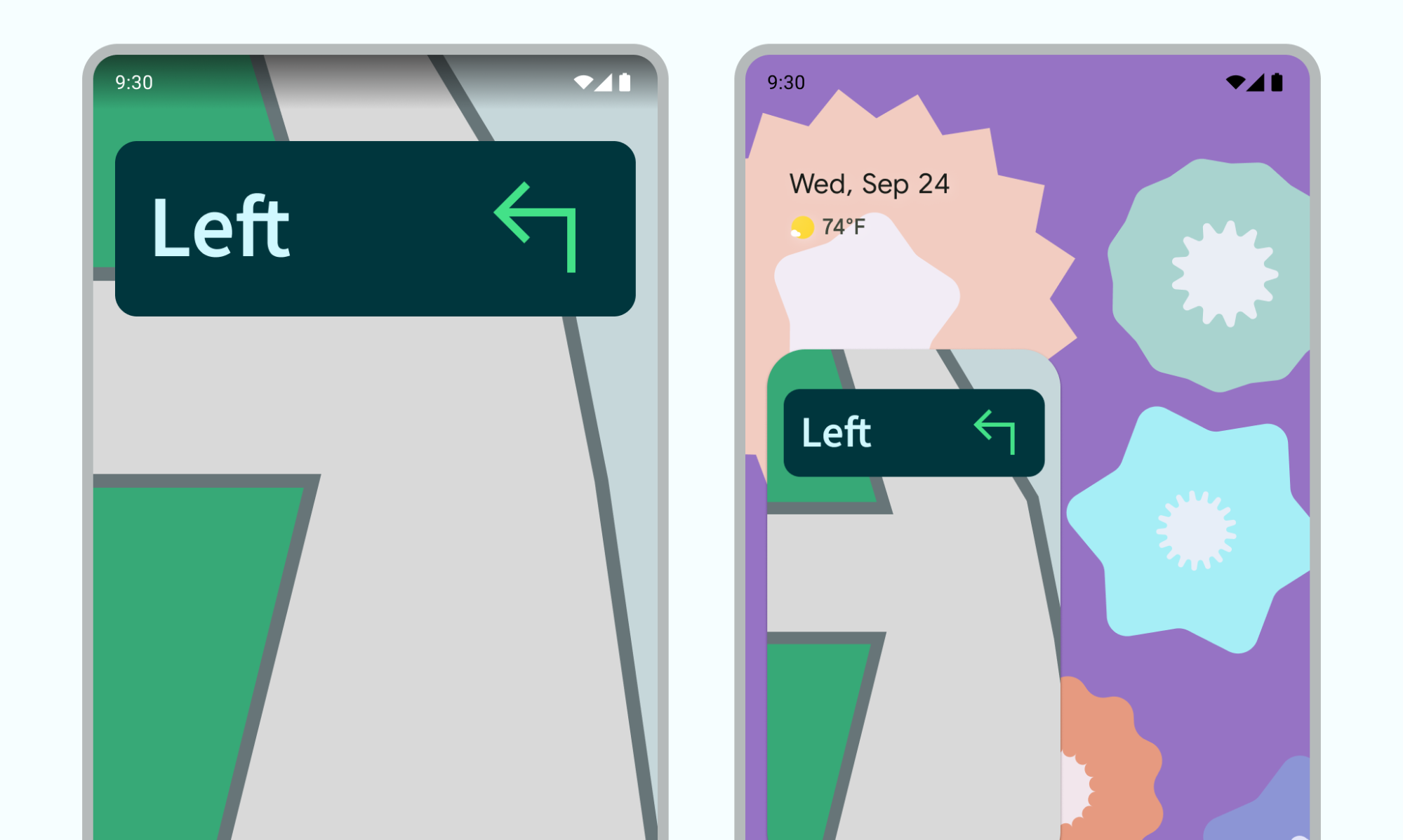
Aktywność może przejść do trybu obrazu w obrazie, gdy użytkownik kliknie przycisk ekranu głównego lub przesunie palcem w górę. Dzięki temu Mapy Google będą nadal wyświetlać wskazówki, gdy użytkownik będzie jednocześnie wykonywać inną czynność.

Rysunek 4. PiP używany do kontynuowania nawigacji Aplikacja może przenieść film do trybu PiP, gdy użytkownik przejdzie z filmu do przeglądania innych treści.
Aplikacja może przełączyć film do trybu obrazu w obrazie, gdy użytkownik ogląda koniec odcinka treści. Ekran główny zawiera informacje promocyjne lub podsumowanie dotyczące następnego odcinka serii.
Aplikacja może umożliwiać użytkownikom dodawanie do kolejki dodatkowych treści podczas oglądania filmu. Film będzie nadal odtwarzany w trybie PiP, a na ekranie głównym będzie widoczna czynność związana z wyborem treści.
Używaj wzorca interakcji, który uzupełnia wrażenia z oglądania, nie zakłócając ich. Jeśli na przykład film jest na końcu odcinka treści, przejście do trybu obrazu w obrazie po opuszczeniu ekranu głównego będzie wymagać dodatkowego działania użytkownika, aby wrócić do odtwarzania i zatrzymać je lub poruszać się po małych elementach sterujących.
W Twojej aplikacji użytkownik może wybrać nowy film podczas przeglądania treści na głównym ekranie, gdy odtwarzanie filmu odbywa się w trybie obrazu w obrazie. odtwarzać nowy film w ramach dotychczasowej aktywności odtwarzania w trybie pełnoekranowym, zamiast uruchamiać nową aktywność, która może zdezorientować użytkownika;
wzorce interakcji.
Użytkownicy mogą przeciągać okno PiP w inne miejsce.
Jednokrotne kliknięcie powoduje wyświetlenie przełącznika pełnoekranowego, przycisku zamykania, przycisku ustawień oraz niestandardowych działań udostępnianych przez aplikację (np. elementów sterujących odtwarzaniem).

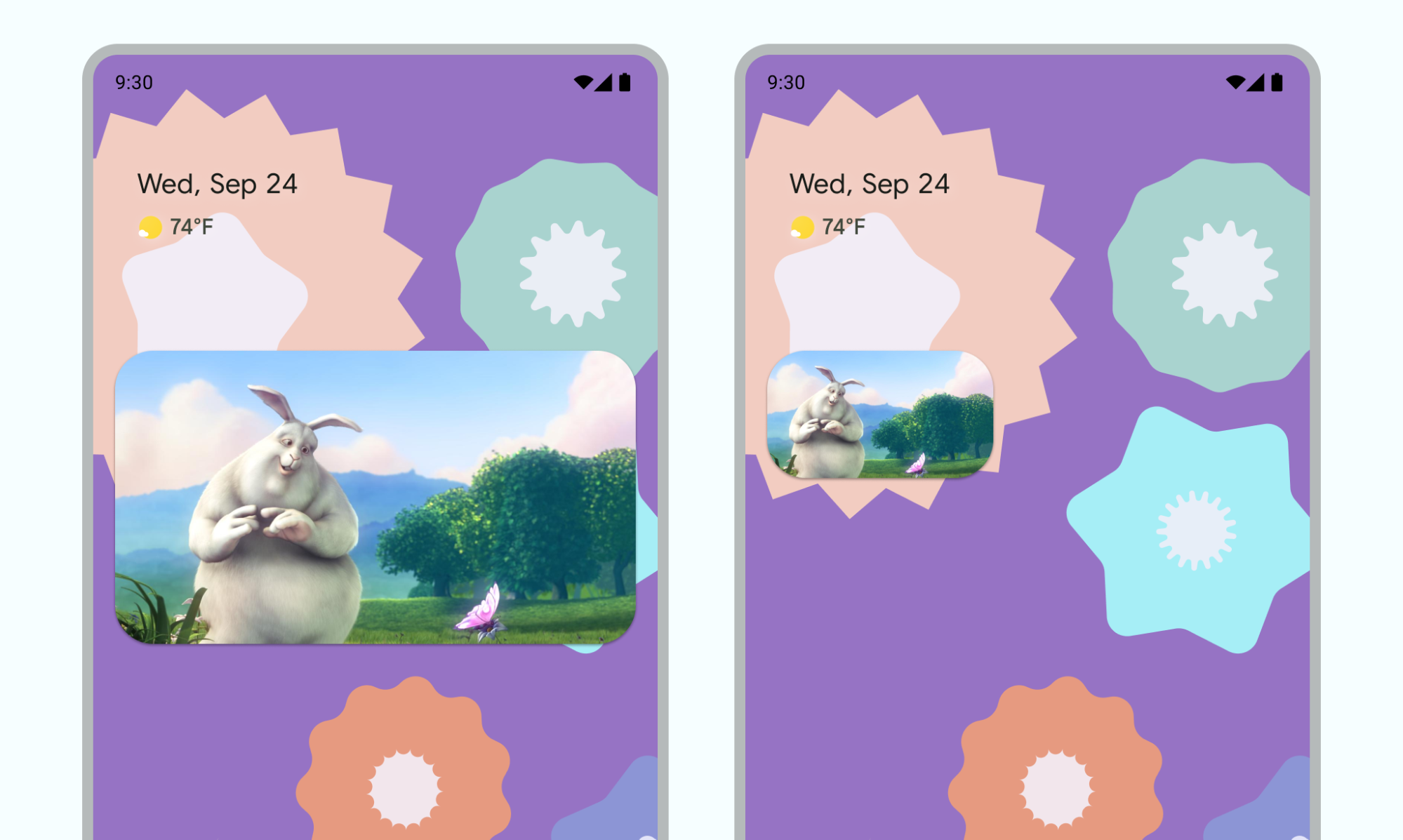
Kliknij dwukrotnie okno, aby przełączyć się między bieżącym a maksymalnym lub minimalnym rozmiarem obrazu w obrazie. Na przykład kliknięcie dwukrotnie zmaksymalizowanego okna spowoduje jego zminimalizowanie, a na odwrót.

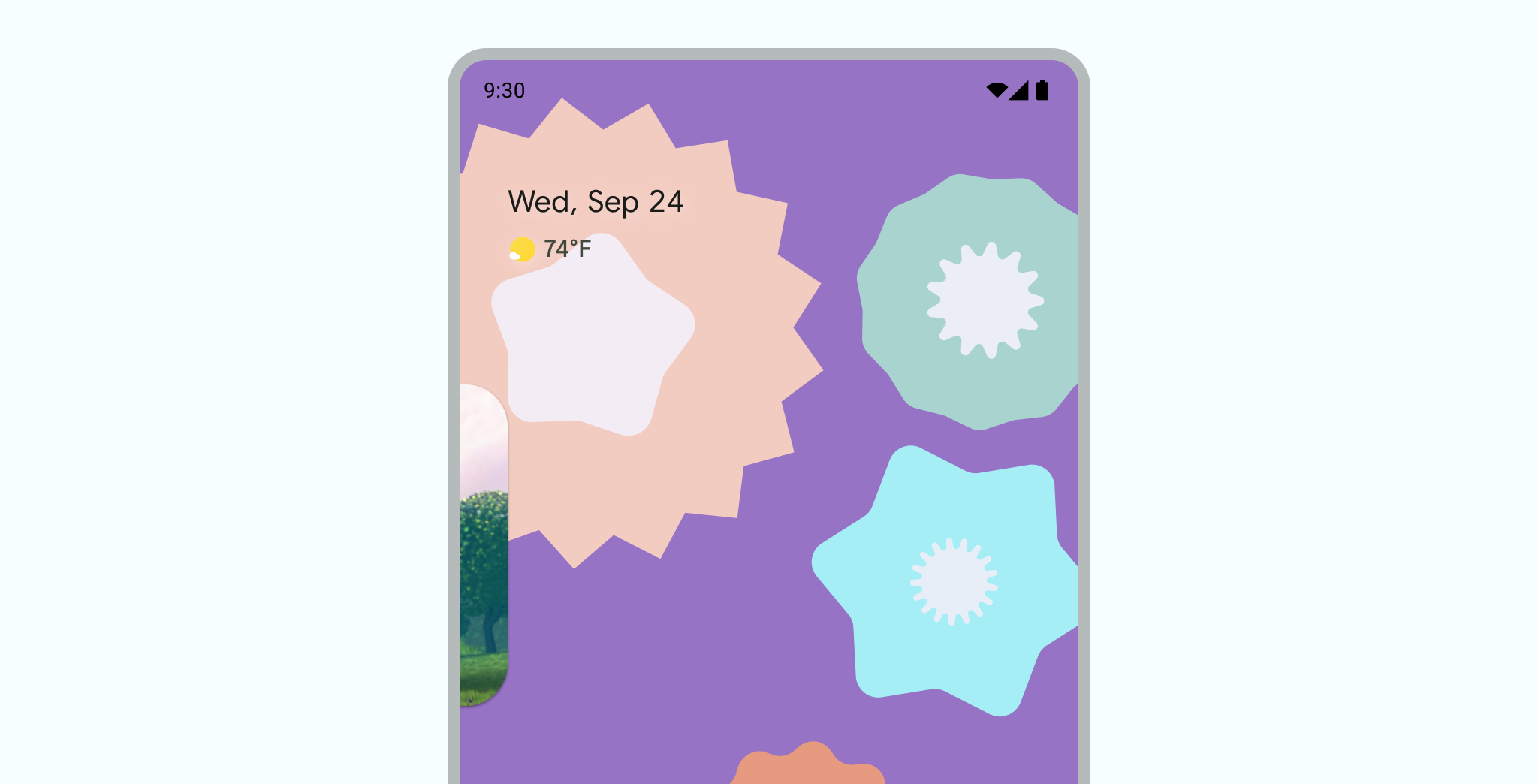
Schowaj okno, przeciągając je na lewą lub prawą krawędź. Aby odzyskać okno, kliknij widoczną część schowanego okna lub przeciągnij je.

Zmieniaj rozmiar okna PiP, używając funkcji powiększania.
Przesuń okno obrazu w obrazie w dół, aby je zamknąć.

Przejścia
Płynne przejście do animacji obrazu w obrazie
Gdy użytkownik aktywuje tryb PiP, bieżąca aktywność jest zmniejszana z pełnego ekranu do małego okna, które nadal wyświetla treści bez nakładania się na interfejs użytkownika.
Android 12 wprowadził znaczące zmiany kosmetyczne animowanych przejść między oknami pełnoekranowymi a oknami w trybie PiP. Zdecydowanie zalecamy wdrożenie wszystkich zalecanych zmian. Po ich wprowadzeniu będą one automatycznie skalowane na duże ekrany, takie jak składane urządzenia i tablety, bez konieczności wykonywania dodatkowych czynności.
Jeśli Twoja aplikacja nie zawiera tych aktualizacji, przejścia PiP nadal działają, ale animacje są mniej dopracowane. Na przykład przejście z trybu pełnoekranowego do trybu PiP może spowodować zniknięcie okna PiP podczas przejścia, a następnie jego ponowne pojawienie się po zakończeniu przejścia.
Od Androida 12 flaga PictureInPictureParams.Builder.setAutoEnterEnabled(true) zapewnia znacznie płynniejszą animację przejścia do treści wideo w reżimie PiP za pomocą nawigacji za pomocą gestów – na przykład podczas przesuwania w górę do ekranu głównego z pełnoekranowego widoku.
Zalecamy to, jeśli Twoja aplikacja należy do kategorii ENTERTAINMENT, COMMUNICATION lub VIDEO_PLAYER.
Jeśli Twoja aplikacja nie zawiera tej zmiany, przejścia w trybie PiP z użyciem gestów nadal działają, ale animacje są mniej dopracowane. Przykładem jest film 1: okno zmniejsza się do ikony aplikacji i znika, a potem pojawia się ponownie, gdy przejście zostanie zakończone.
Przejście między trybami nie jest płynne, gdy PiP nie jest prawidłowo zaimplementowanysetAutoEnterEnabled
Dodanie do aplikacji setAutoEnterEnabled, aby ułatwić przejście.
Płynne elementy wizualne
Gdy wprowadziliśmy PiP w Androidzie 8.0, sourceRectHint wskazywało obszar aktywności widoczny po przejściu do PiP, na przykład obszar widoku filmu w odtwarzaczu. Począwszy od Androida 12 system operacyjny używa sourceRectHint do implementowania znacznie płynniejszej animacji zarówno podczas wchodzenia w tryb PIP, jak i z niego wychodzenia.
Jeśli aplikacja nie zapewnia odpowiedniego sourceRectHint, przejścia w trybie PiP nadal działają, ale animacje są mniej dopracowane. Na przykład film 3 przedstawia mniej dopracowany przykład przejścia z pełnego ekranu do trybu obrazu w pliku: po tym, jak okno pełnego ekranu zmniejszy się do okna obrazu w pliku, zostanie ono przykryte czarnym nakładem, a następnie ponownie wyświetli się film.
sourceRectHintPrzykład animacji PiP, gdy sourceRectHint jest prawidłowo zaimplementowany, znajdziesz w filmie 2 w sekcji poprzedzającej.
Aby uzyskać płynne przejścia, zapoznaj się z przykładem aplikacji na Androida w języku Kotlin, która obsługuje Picture-in-Picture.
Więcej informacji o implementowaniu PiP znajdziesz w dokumentacji dla deweloperów dotyczącej obrazu w obrazie.
