
ピクチャー イン ピクチャー(PIP)は、フルスクリーン動画を再生するアクティビティを対象としたマルチウィンドウ モードの一種です。ユーザーは、アプリ間を移動したり、メイン画面でコンテンツをブラウジングしたりしながら、画面の隅に固定された小さなウィンドウで動画を見続けることができます。

まとめ
- アクティビティが PIP モードのときは、UI 要素を非表示にして動画の再生を続行します。
- 動画以外のコンテンツのシームレスなサイズ変更を無効にします。
- 動画再生アクティビティでは、UI の数を最小限にすることがユーザー エクスペリエンスの向上につながります。
- 動画コンテンツ以外を表示しないようにしてください。
アプリにピクチャー イン ピクチャーのサポートを追加する
デフォルトでは、システムはアプリによる PIP の使用を自動的にサポートすることはありません。この機能をサポートするように申告する必要があります。
PIP ウィンドウは、画面の最上位レイヤーの、システムによって選択された隅の領域に表示されます。
コントロール
デフォルトでは、Android には、ウィンドウの閉鎖、全画面表示への拡大、設定、メディアの再生を行うための PiP コントロールが用意されています。アプリにカスタム アクションと適切なアイコン アセットを追加して、ユーザーが PiP コンテンツを操作できるようにできます。
ユーザーは、モバイル デバイスでウィンドウをタップするか、テレビリモコンでメニューを選択して、PIP ウィンドウ メニューからこれらのコントロールを表示できます。アプリにアクティブなメディア セッションがある場合は、再生、一時停止、次へ、前へのコントロールも表示されます。これらのコントロールを追加する方法をご覧ください。
PIP モードでは、アクティビティは小さなウィンドウに表示されます。このモードでは、ユーザーはアプリの他の UI 要素を操作できません。また、PIP ウィンドウ内の小さな UI 要素の詳細が見づらい場合があります。

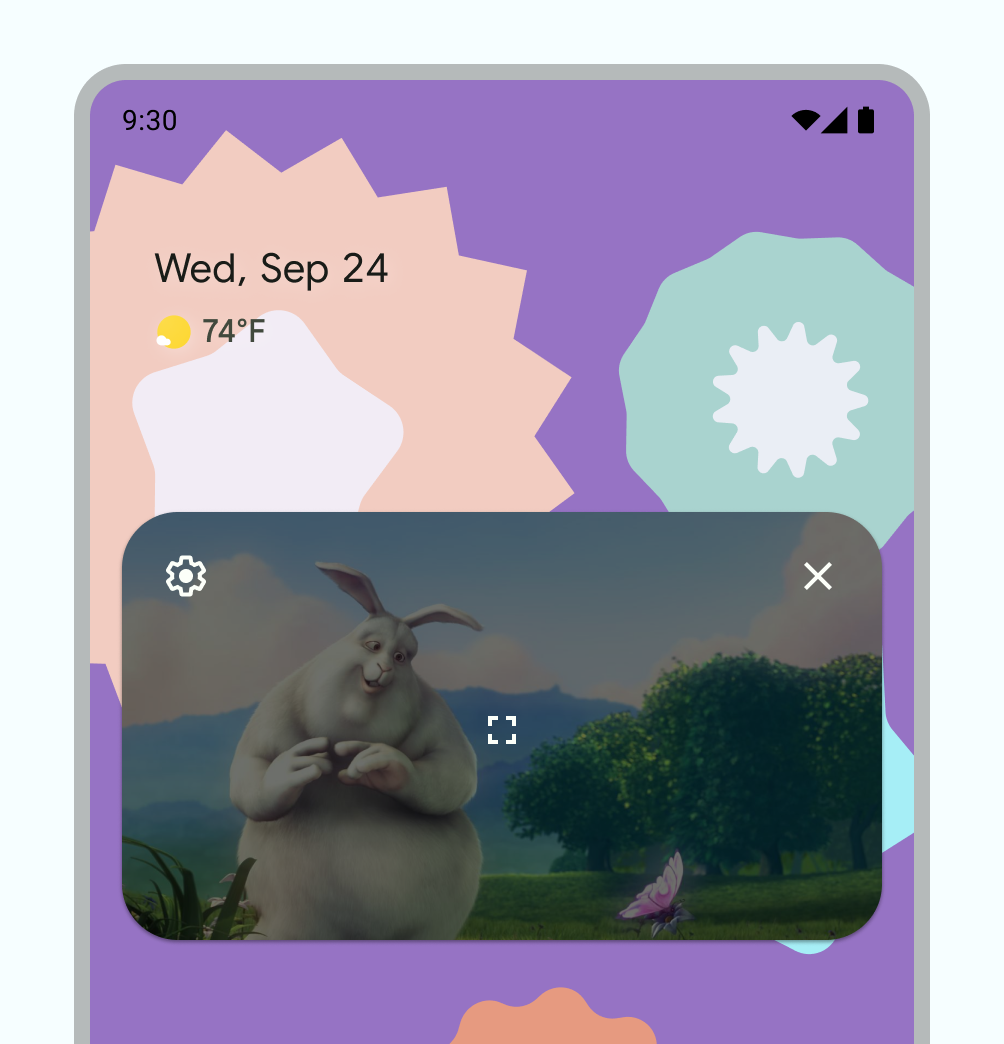
デフォルトの PiP コントロール。

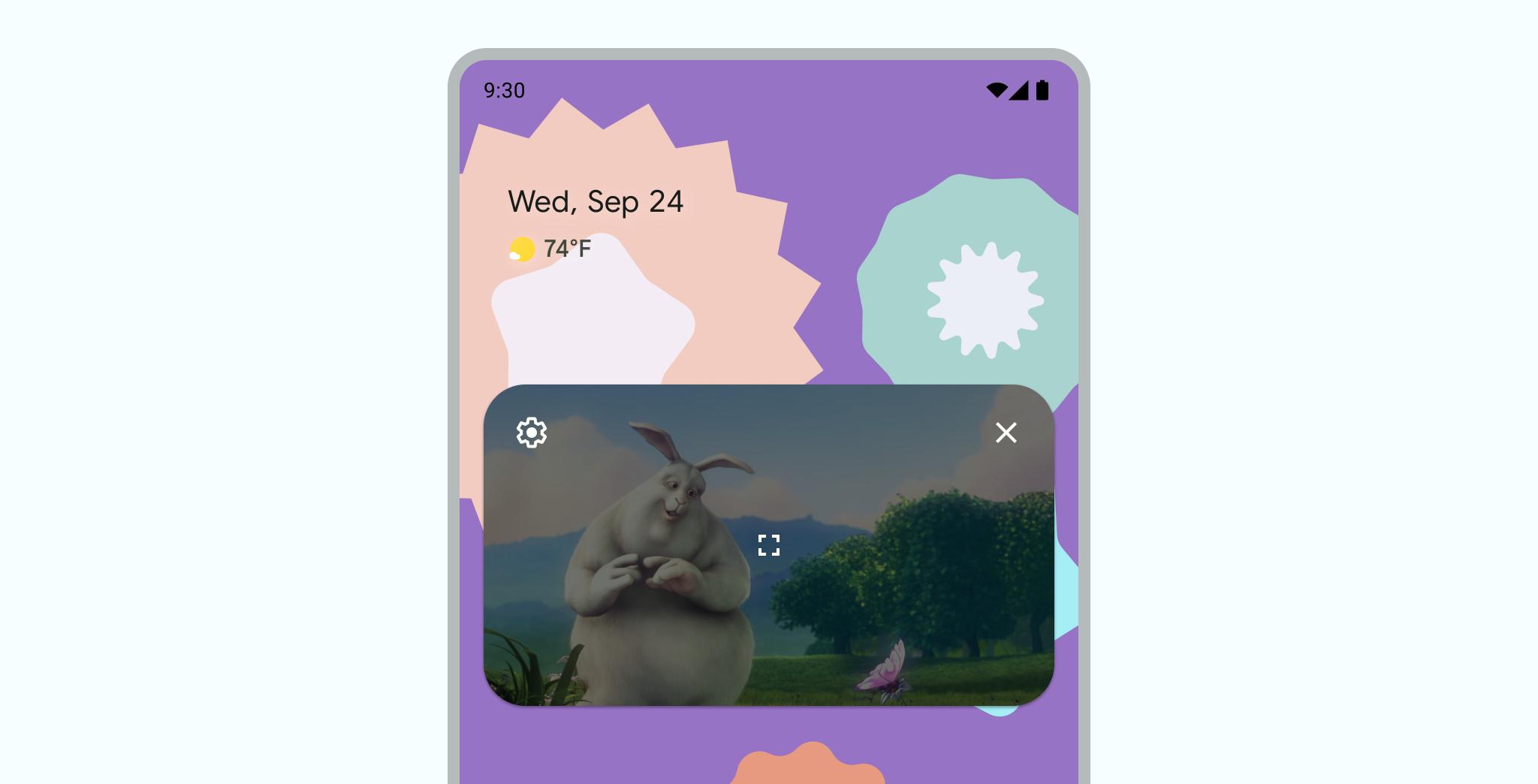
カスタム PiP コントロールの例。
使用方法
ユーザーがアプリ内だけでなく、デバイス全体で動画の視聴を継続できるようにします。現在のアクティビティが PIP モードに入るタイミングは、アプリで制御します。これは、現在のビューから離れる、上にスワイプしてホーム画面に移動するなどの操作です。
考えられるアクションの例を次に示します。
ユーザーがホームボタンをタップするか、画面を下から上にスワイプしてホーム画面に移動したら、アクティビティを PIP モードに切り替えます。Google マップは、ユーザーが別のアクティビティを同時に実行している間、この方法でルートを表示し続けます。

図 4: ナビゲーションの操作を継続するために PiP を使用する ユーザーが動画から他のコンテンツに移動してブラウジングを開始したら、動画を PIP モードに切り替えます。
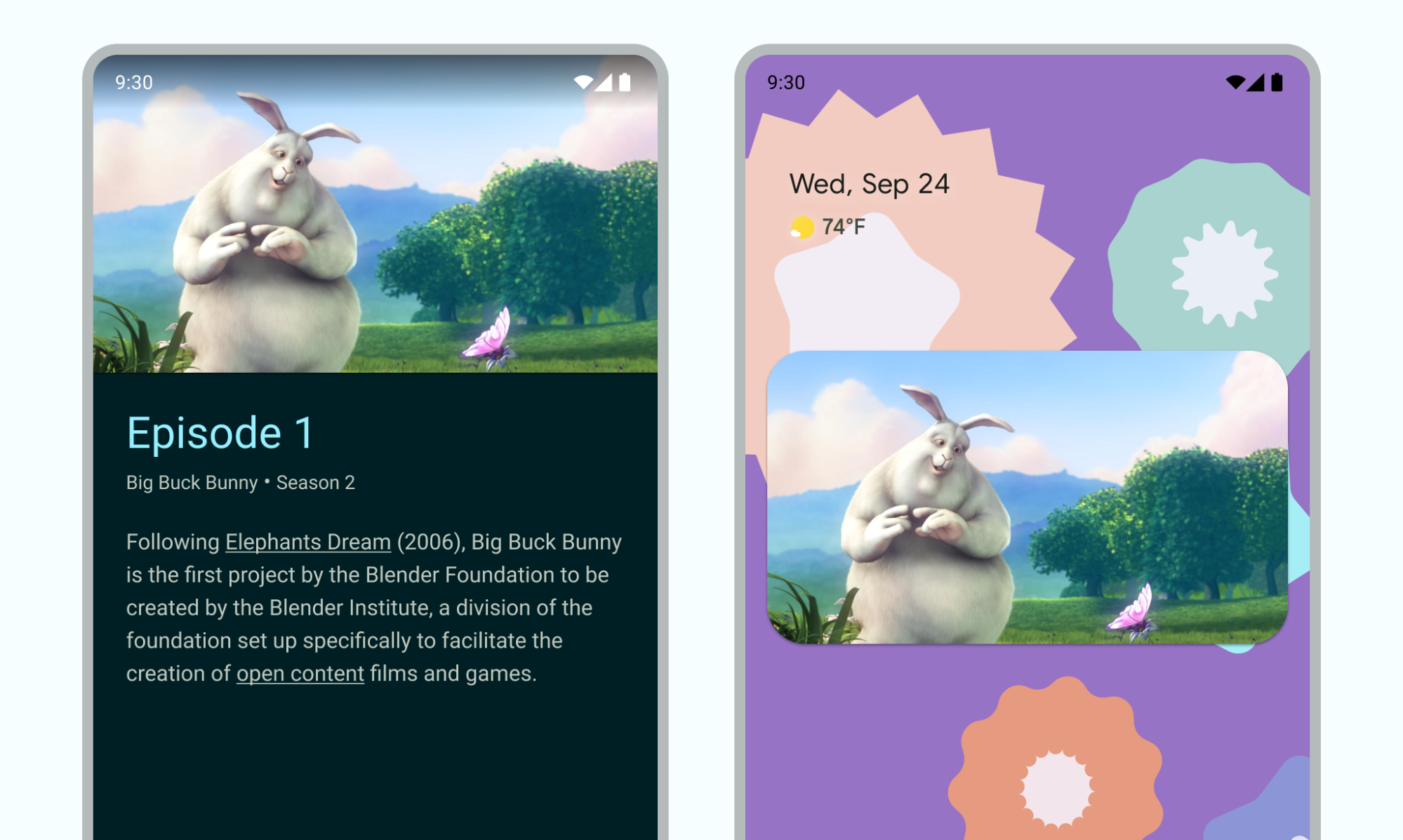
ユーザーが見ている動画コンテンツがエピソードの終盤に差し掛かったら、動画を PIP モードに切り替えます。メイン画面には、シリーズの次のエピソードに関する宣伝情報やあらすじを表示します。
ユーザーが動画を見ながら他のコンテンツをキューに追加できるようにします。PIP モードで動画を再生し続けながら、メイン画面にコンテンツ選択アクティビティを表示します。
視聴体験を損なうことなく補完するインタラクション パターンを使用します。たとえば、動画がコンテンツのエピソードの最後にある場合、ホーム画面から離れるときに PiP に入ると、再生を戻して停止したり、小さなコントロールを操作したりするために、ユーザーが追加の操作を行う必要があります。
動画再生アクティビティが PIP モードのときに、ユーザーがメイン画面でコンテンツをブラウジングして新しい動画を選択する可能性があります。新しいアクティビティを起動するとユーザーを混乱させる可能性があるため、新しい動画は既存の再生アクティビティを全画面表示モードにして再生するようにします。
インタラクション パターン
ユーザーは、PIP ウィンドウを別の位置にドラッグできます。
ウィンドウをシングルタップすると、全画面表示への切り替え、閉じるボタン、設定ボタン、アプリが提供するカスタム アクション(再生コントロールなど)が表示されます。

ウィンドウをダブルタップすると、現在の PIP サイズと最大または最小の PIP サイズを切り替えることができます。たとえば、最大化されたウィンドウをダブルタップすると最小化され、その逆も同様です。

ウィンドウを左端または右端にドラッグして退避します。ウィンドウの退避を解除するには、退避中のウィンドウの表示されている部分をタップするか、ドラッグして引き出します。

ピンチ操作で PIP ウィンドウのサイズを変更できます。
PIP を下にスワイプしてウィンドウを削除します。

切り替え効果
PiP へのスムーズな開始アニメーション
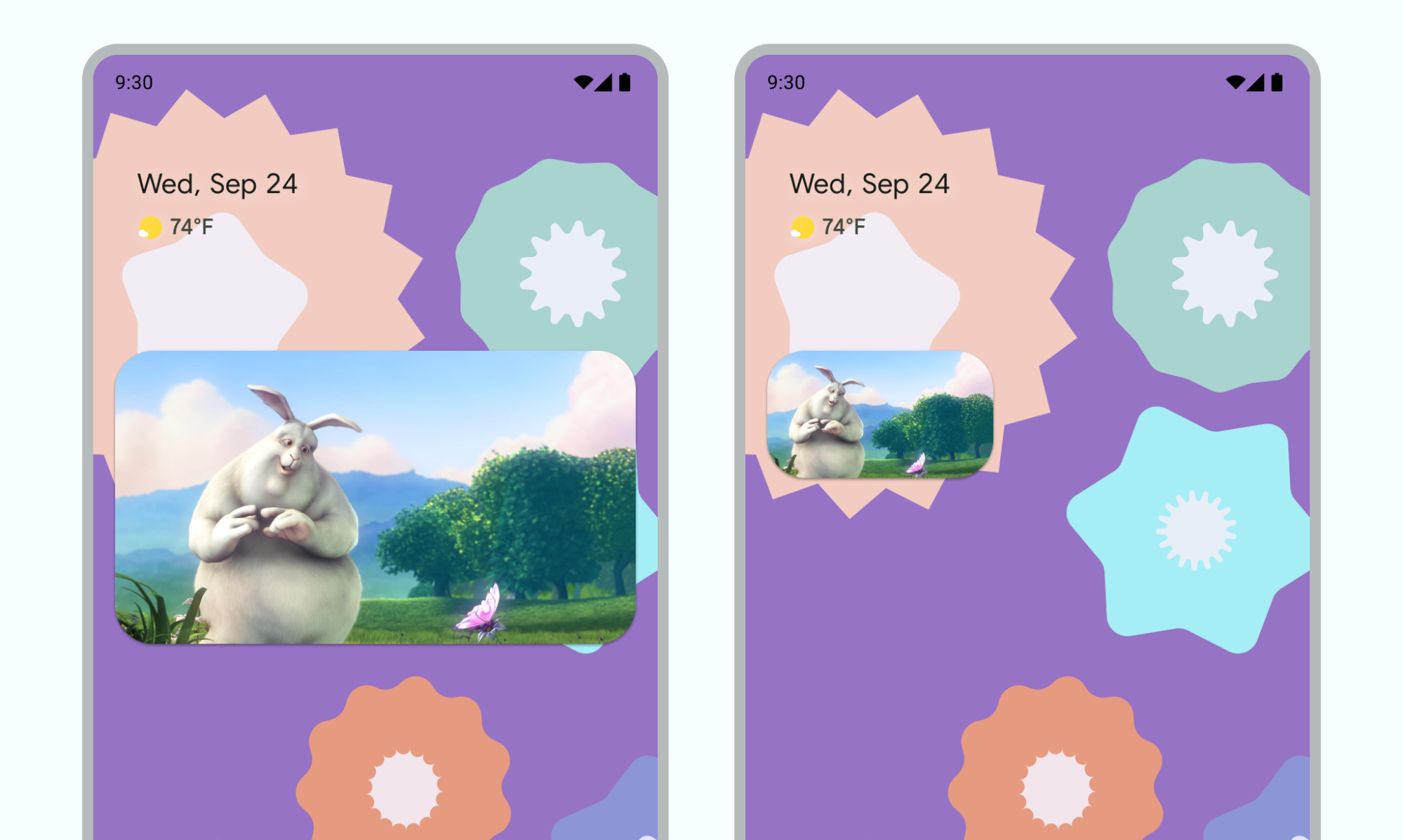
ユーザーが PiP モードをトリガーすると、現在のアクティビティが全画面表示から小さなウィンドウに縮小され、UI をオーバーレイせずにコンテンツの表示が継続されます。
Android 12 では、全画面表示ウィンドウと PIP ウィンドウ間のアニメーション トランジションの外観が大幅に改善されました。該当する変更をすべて実装することを強くおすすめします。実装すると、追加の作業なしで、これらの変更は折りたたみ式デバイスやタブレットなどの大画面に自動的にスケーリングされます。
アプリにこれらの該当するアップデートが含まれていない場合、PiP の遷移は引き続き機能しますが、アニメーションの品質は低下します。たとえば、全画面表示から PiP モードに切り替えると、切り替え中に PIP ウィンドウが消えて、切り替えが完了すると再び表示されることがあります。
Android 12 以降では、PictureInPictureParams.Builder.setAutoEnterEnabled(true) フラグにより、ジェスチャー ナビゲーションを使用して PIP モードの動画コンテンツに遷移する際のアニメーションが大幅にスムーズになります(たとえば、全画面表示からホーム画面にスワイプアップする際など)。アプリが ENTERTAINMENT、COMMUNICATION、VIDEO_PLAYER のアプリカテゴリに該当する場合は、この方法をおすすめします。
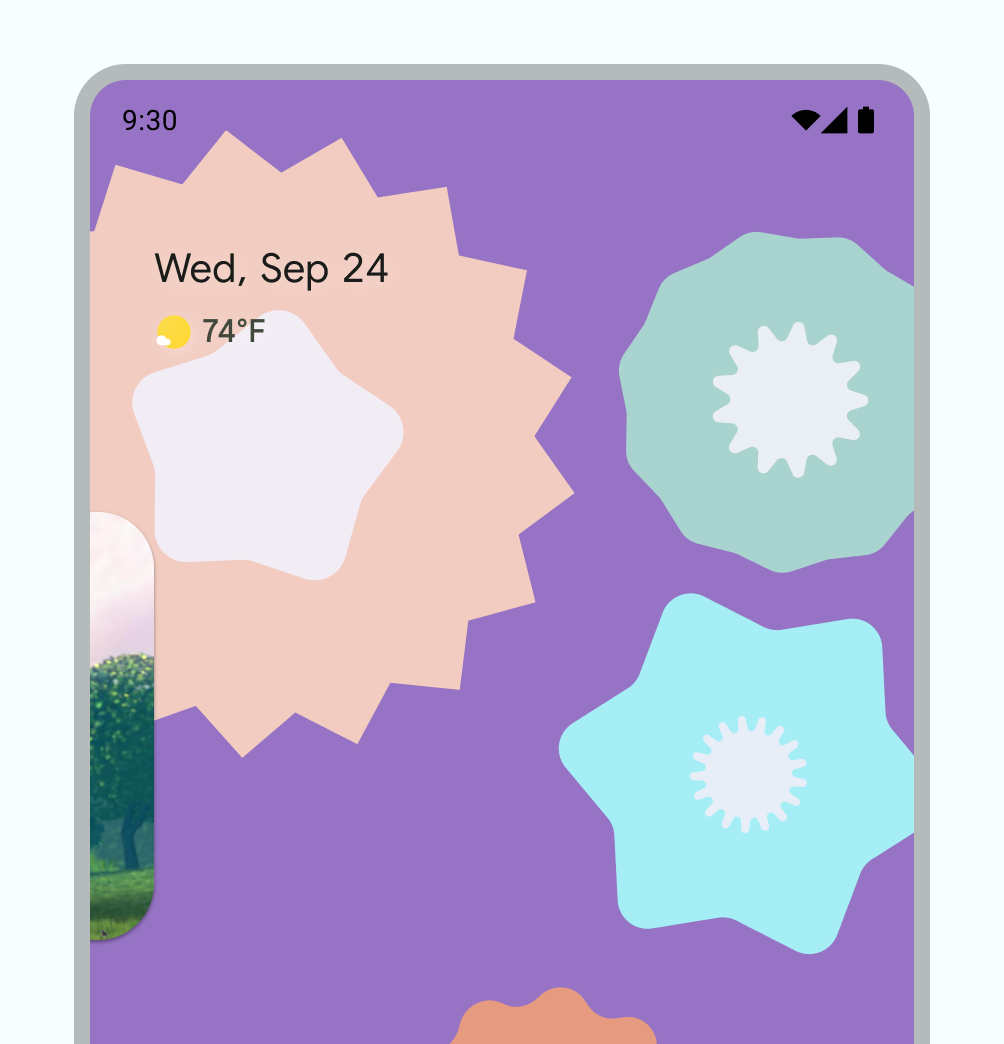
アプリにこの変更が含まれていない場合、ジェスチャー ナビゲーションによる PiP の遷移は引き続き機能しますが、アニメーションの品質は低下します。動画 1 は、この例を示しています。ウィンドウがアプリアイコンに縮小されて消え、遷移が完了すると再び表示されます。
PiP に setAutoEnterEnabled が正しく実装されていない場合、遷移エクスペリエンスが洗練されていない
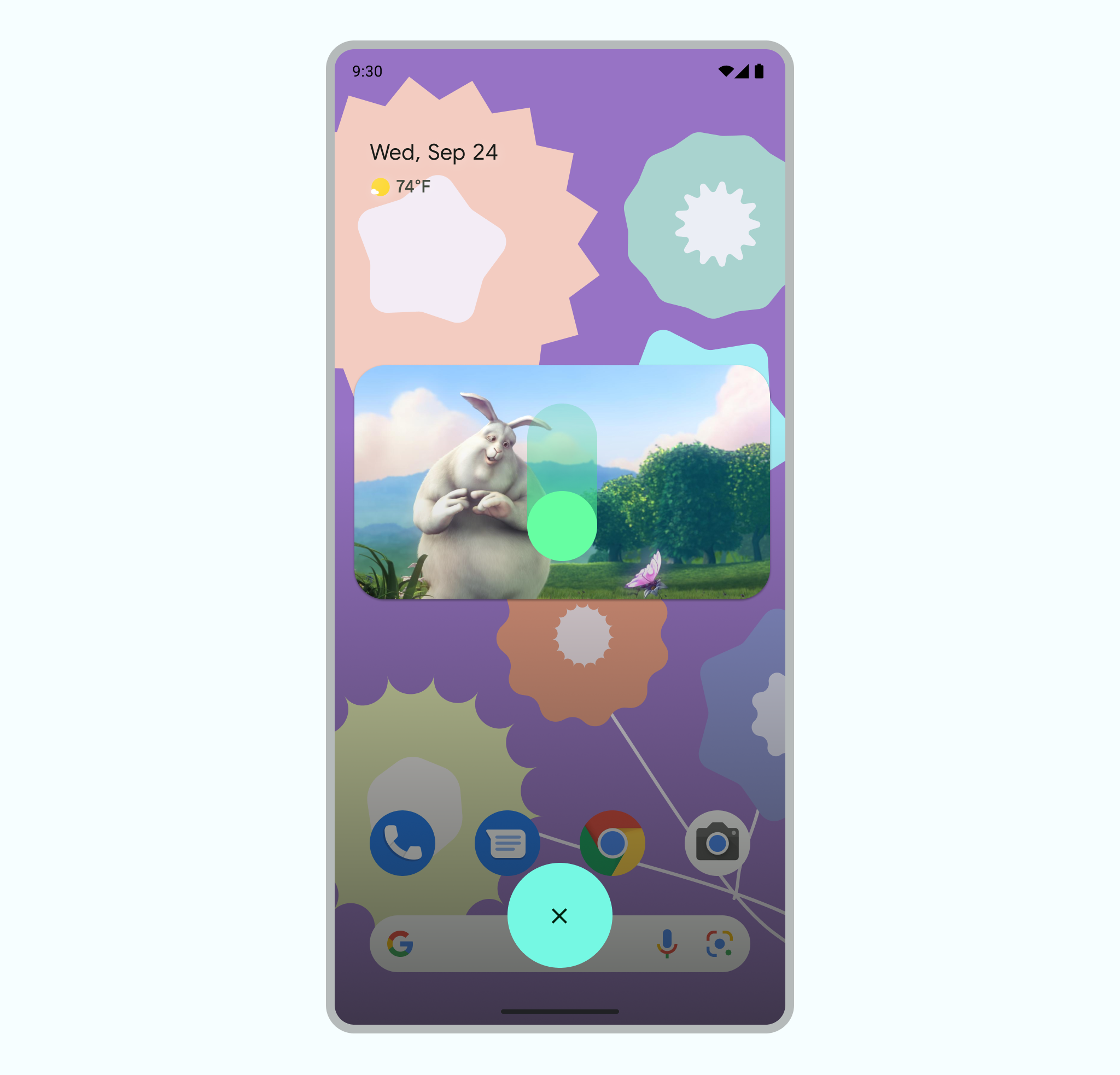
アプリに setAutoEnterEnabled が追加され、遷移エクスペリエンスが洗練されました。
スムーズな動画映像
Android 8.0 で PIP が導入されたとき、sourceRectHint は PIP への遷移後に表示されるアクティビティの領域を示していました(動画プレーヤーの動画ビューの境界など)。Android 12 以降では、OS は sourceRectHint を使用して、PIP モードの開始と終了の両方でよりスムーズなアニメーションを実装します。
アプリが適切な sourceRectHint を提供しない場合、PiP 遷移は機能しますが、アニメーションの品質は低下します。たとえば、動画 3 は、全画面表示モードから PiP モードへの移行の例を、あまり洗練されていない形で示しています。全画面表示ウィンドウが PiP ウィンドウに縮小された後、黒いオーバーレイで覆われてから、動画が再び表示されます。
sourceRectHint が適切に実装されていない場合、遷移エクスペリエンスが洗練されていないsourceRectHint が正しく実装されている場合の PIP アニメーションの例については、前のセクションの動画 2 をご覧ください。
洗練された遷移エクスペリエンスを有効にするには、Android Kotlin PictureInPicture サンプルを参照してください。
PiP の実装について詳しくは、ピクチャー イン ピクチャーのデベロッパー向けドキュメントをご覧ください。
