
বিজ্ঞপ্তিগুলি আপনার অ্যাপের সাথে সম্পর্কিত সংক্ষিপ্ত, সময়োপযোগী এবং প্রাসঙ্গিক তথ্য প্রদান করে যখন এটি ব্যবহার করা হয় না।
অ্যান্ড্রয়েড ওএস বিজ্ঞপ্তিগুলির অনেক দিক নিয়ন্ত্রণ করে, তবে অন্যান্য দিকগুলির উপর আপনার নিয়ন্ত্রণ রয়েছে৷ বিজ্ঞপ্তিগুলি বাস্তবায়ন করার সময় এই পদক্ষেপগুলি অনুসরণ করুন:
- একটি বিজ্ঞপ্তির শারীরস্থান বুঝুন।
- আপনার ব্যবহারের ক্ষেত্রে বিজ্ঞপ্তির ধরন নির্বাচন করুন।
- বিজ্ঞপ্তি বিভাগ সেট করুন যা আপনার নির্বাচিত বিজ্ঞপ্তির প্রকারের সাথে সারিবদ্ধ করে।
Takeaways
- বিজ্ঞপ্তির উদ্দেশ্য বিবেচনা করুন: কেন আপনি আপনার ব্যবহারকারীদের সতর্ক করছেন?
- বিজ্ঞপ্তি অনুমতি প্যাটার্ন নির্ধারণ করুন, আপনার অ্যাপের জন্য বিজ্ঞপ্তিগুলি কতটা গুরুত্বপূর্ণ এবং আপনার ব্যবহারকারীর যাত্রায় কোথায় জিজ্ঞাসা করতে হবে তা বিবেচনা করুন৷
- আপনার বিজ্ঞপ্তি টেমপ্লেট চয়ন করুন.
- বিজ্ঞপ্তি সামগ্রী তৈরি করুন:
- হেডার টেক্সট সংক্ষিপ্তভাবে বিজ্ঞপ্তি সংক্ষিপ্ত করা উচিত.
- বিষয়বস্তু পাঠ্য বিজ্ঞপ্তির পূর্বরূপ দেখতে হবে।
- আপনার অ্যাপের সামগ্রীতে প্রযোজ্য হলে চিত্র সামগ্রী।
- মিডিয়া টেমপ্লেটের জন্য মিডিয়া কীআর্ট এবং মেটাডেটা।
- টেক্সট বোতাম, টাইপিং বা মিডিয়া কন্ট্রোল সহ তাদের বিষয়বস্তুর উপর ভিত্তি করে অ্যাকশন প্রদান করে আপনার ব্যবহারকারী একটি বিজ্ঞপ্তি দিয়ে কী করতে পারে তা স্পষ্ট করে দিন।
- আপনার অ্যাপ আইকন অন্তর্ভুক্ত করুন এবং অ্যাপ আইকনের পটভূমির রঙ সেট করুন।
- আপনার বিজ্ঞপ্তির জন্য চ্যানেল এবং বিভাগ সেট করুন। এটি সিস্টেম এবং আপনার ব্যবহারকারীকে তারা কী বিজ্ঞপ্তিগুলি গ্রহণ করে তা কাস্টমাইজ করতে দেয় এবং অগ্রাধিকার আচরণ প্রদান করে।
- যদি আপনার অ্যাপ একসাথে একাধিক বিজ্ঞপ্তি প্রদান করতে পারে, তাহলে গ্রুপ বিজ্ঞপ্তি।
- বিজ্ঞপ্তি টেমপ্লেটগুলির জন্য Figma-এ Android UI কিটটি দেখুন।
একটি বিজ্ঞপ্তির শারীরস্থান
বিজ্ঞপ্তিগুলিকে একটি বিজ্ঞপ্তির সবচেয়ে গুরুত্বপূর্ণ উপাদানগুলিকে স্ক্যান করা এবং ব্যবহার করা সহজ করার জন্য ডিজাইন করা হয়েছে৷ এই উপাদানগুলি হল:
- প্রাথমিক বিষয়বস্তু : এটি একটি বিজ্ঞপ্তির সবচেয়ে বিশিষ্ট উপাদান গঠন করে। সেকেন্ডারি তথ্য, যেমন একটি টাইমস্ট্যাম্প, প্রাথমিক বিষয়বস্তুর উপরে ছোট এবং একত্রিত হয়।
- মানুষ : বিজ্ঞপ্তিতে যদি একজন ব্যক্তি জড়িত থাকে, তাহলে একটি অবতার বাকি বিষয়বস্তু থেকে আলাদা হয়ে যায়।
- অ্যাকশন : ব্যবহারকারীরা একটি সূচক আইকনে ট্যাপ করে বিজ্ঞপ্তিগুলি প্রসারিত করতে পারেন। ক্রিয়াগুলি একটি পৃথক পটভূমির রঙ এবং অবস্থানে পাঠ্য লেবেল সহ প্রদর্শিত হয়।

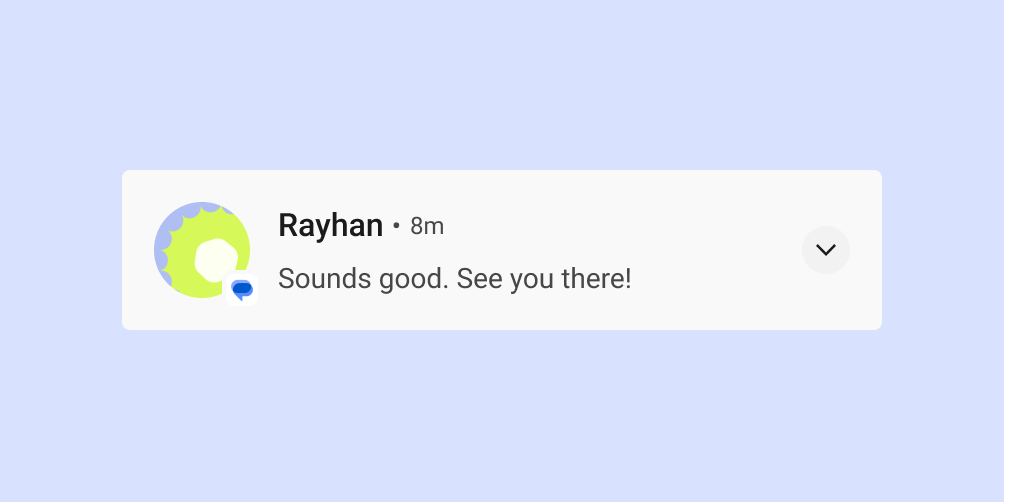
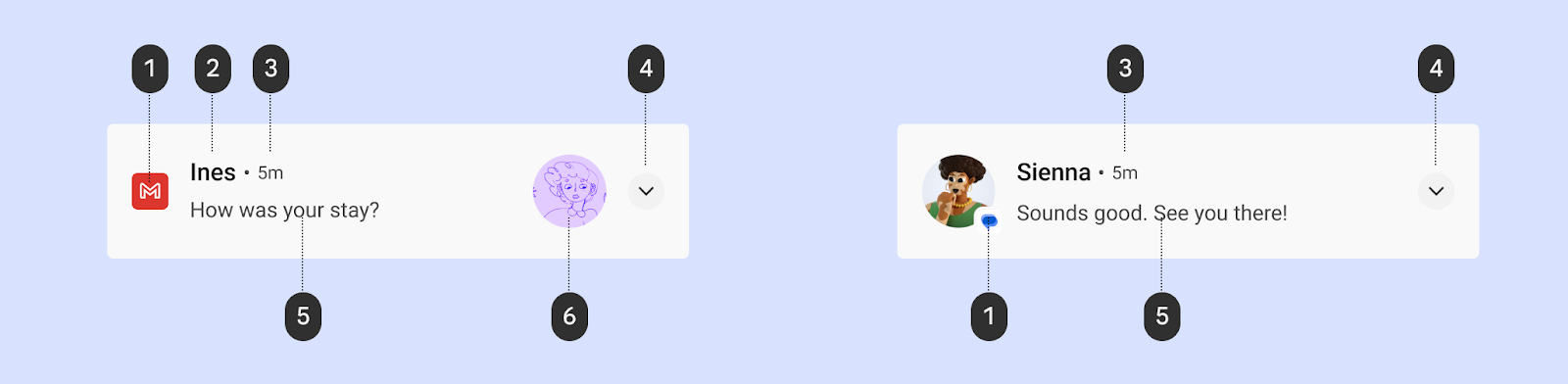
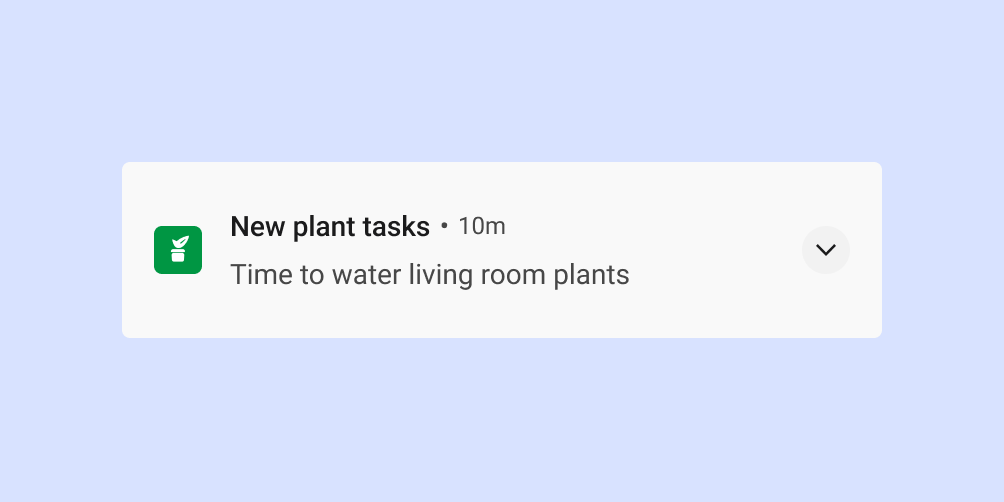
বিজ্ঞপ্তি শিরোনাম এবং বিষয়বস্তু
সঙ্কুচিত হলে, একটি বিজ্ঞপ্তি অ্যাপ আইকন, শিরোনাম পাঠ্য, টাইমস্ট্যাম্প, প্রসারিত সূচক এবং বিষয়বস্তু পাঠ্য দেখায়। এটি ঐচ্ছিকভাবে একটি বড় আইকন দেখাতে পারে।

1 অ্যাপ আইকন: অ্যাপ আইকন হল আপনার অ্যাপের পরিচয়ের দ্বি-মাত্রিক উপস্থাপনা। এটি স্ট্যাটাস বারে মনোক্রোমে প্রদর্শিত হয়। যদি আপনার অ্যাপটি বিভিন্ন ধরনের বিজ্ঞপ্তি পাঠায়, তাহলে বিভিন্ন ধরনের বিজ্ঞপ্তির মধ্যে পার্থক্য করতে আপনার অ্যাপ আইকনটিকে একটি প্রতীক দিয়ে প্রতিস্থাপন করার কথা বিবেচনা করুন। বিস্তারিত জানার জন্য আইকনের রঙ প্রয়োগ করুন দেখুন।
2 হেডার টেক্সট: বিজ্ঞপ্তি বা উৎসের জন্য একটি সংক্ষিপ্ত শিরোনাম, যেমন ব্যবহারকারীদের জন্য অ্যাকাউন্টের নাম। বিষয়বস্তু একটি বিজ্ঞপ্তির সবচেয়ে বিশিষ্ট উপাদান।
3 টাইমস্ট্যাম্প: কখন একটি বিজ্ঞপ্তি পাঠানো হয়েছিল, যেমন একটি মিসড কলের সময় নির্দেশ করে৷
4 প্রসারিত সূচক: নির্দেশ করে যে বিজ্ঞপ্তিটি একটি ভেঙে যাওয়া বা প্রসারিত অবস্থায় রয়েছে কিনা।
5 বিষয়বস্তু পাঠ্য: সমর্থনকারী তথ্য।
6 বড় আইকন (ঐচ্ছিক): একটি অর্থপূর্ণ উপায়ে বিজ্ঞপ্তিটিকে শক্তিশালী করার জন্য একটি চিত্র যুক্ত করা যেতে পারে, যেমন একটি বার্তা যাতে প্রেরকের একটি অবতার অন্তর্ভুক্ত থাকে।
আইকনের রঙ প্রয়োগ করুন
অ্যান্ড্রয়েড 12 (এপিআই স্তর 31) থেকে শুরু করে, সিস্টেমটি আপনার অ্যাপে সেট করা বিজ্ঞপ্তির রঙ থেকে আইকনের রঙ গ্রহণ করে। অ্যাপটি যদি রঙ সেট না করে তবে এটি সিস্টেম থিমের রঙ ব্যবহার করে। আগে, রং ছিল ধূসর।

বেশিরভাগ শৈলীর জন্য, সিস্টেমটি এই রঙটি প্রয়োগ করে শুধুমাত্র যদি বিজ্ঞপ্তিটি অগ্রভাগের পরিষেবা বিজ্ঞপ্তির জন্য হয়। যাইহোক, MediaStyle এবং DecoratedMediaCustomViewStyle বিজ্ঞপ্তিগুলির জন্য এমন কোন প্রয়োজন নেই যেখানে একটি মিডিয়া সেশন সংযুক্ত আছে।
নিম্নলিখিত স্নিপেটটি আইকনের রঙ কীভাবে প্রয়োগ করতে হয় তা দেখায়।
val notification = Notification.Builder()
.setColor(Color.GREEN)
.setColorized(true)
.setSmallIcon(R.drawable.app_icon)
.setStyle(Notification.DecoratedCustomViewStyle())
.build()
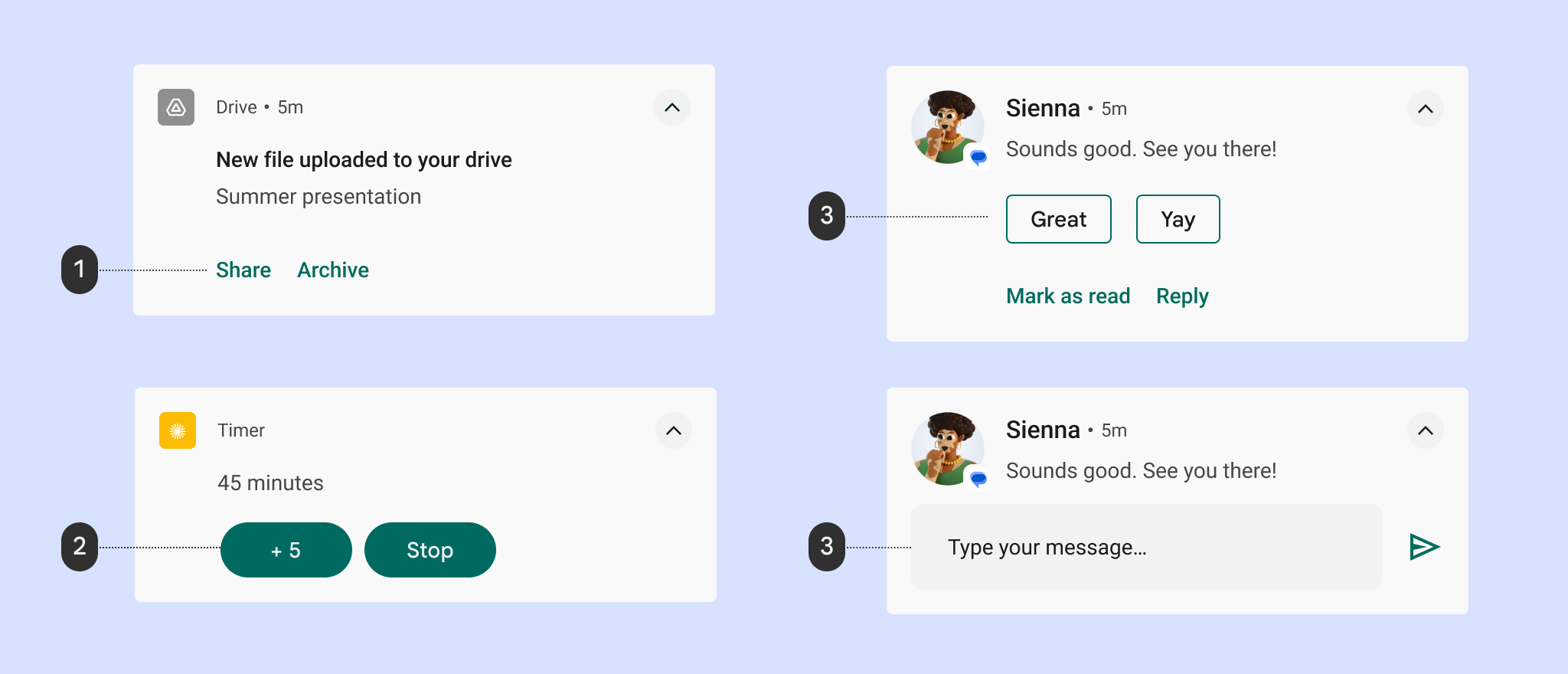
বিজ্ঞপ্তি কর্ম

1 টেক্সট বোতাম অ্যাকশন
2 ভরা অ্যাকশন বোতাম
3 প্রস্তাবিত উত্তর
4 উত্তর পাঠ্য ক্ষেত্র
অ্যান্ড্রয়েড 7.0 (এপিআই স্তর 24) দিয়ে শুরু করে, সিস্টেমটি আরও পাঠ্য মিটমাট করার জন্য আইকন ছাড়াই ক্রিয়া দেখায়। Android Wear ডিভাইস এবং Android 6.0 (API লেভেল 23) এবং তার নিচের সংস্করণে চলমান ডিভাইসগুলিকে সামঞ্জস্য করতে, আপনার অ্যাপকে অবশ্যই একটি আইকন প্রদান করতে হবে।
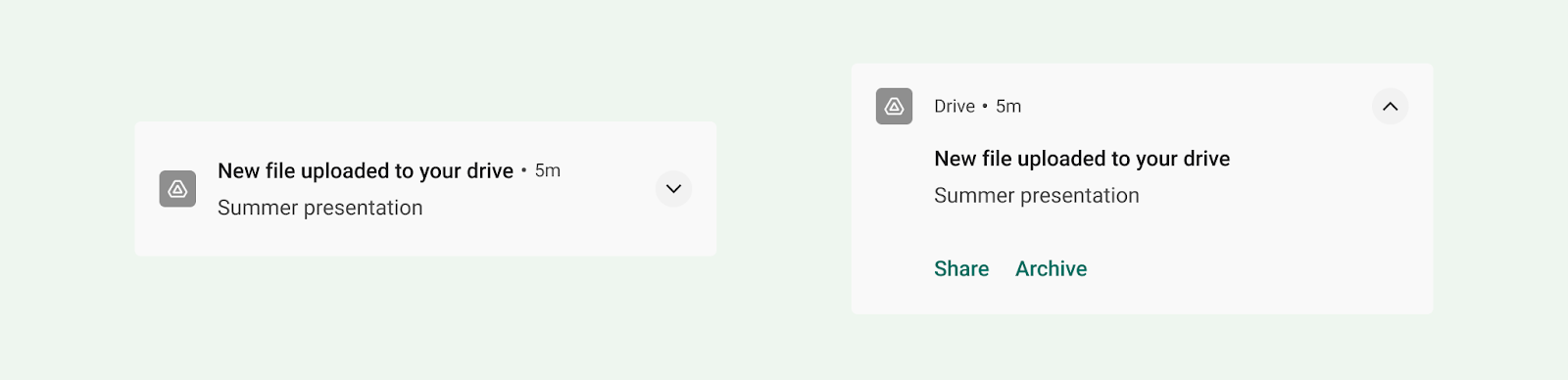
প্রসারিত ভিউ
আপনি বিজ্ঞপ্তি থেকে দূরে নেভিগেট না করে ব্যবহারকারীর কাছে আরও তথ্য প্রদর্শন করতে একটি প্রসারিত দৃশ্য ব্যবহার করতে পারেন।
প্রসারিত হলে, একটি বিজ্ঞপ্তি নিম্নলিখিত ধরণের যেকোনও তিনটি ক্রিয়া প্রদান করতে পারে:
- প্রস্তাবিত উত্তর
- জোর দেওয়া ক্রিয়া (পিল-আকৃতির বোতাম)
- স্ট্যান্ডার্ড টেক্সট অ্যাকশন

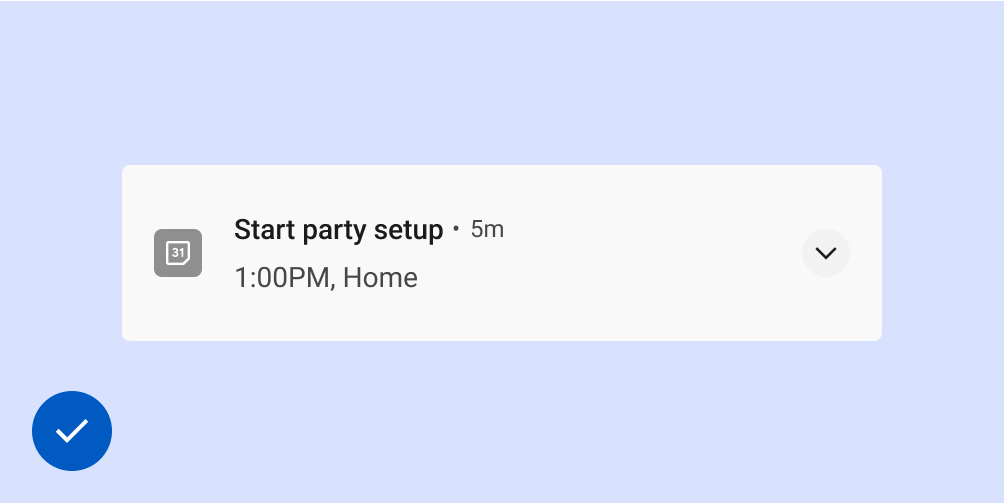
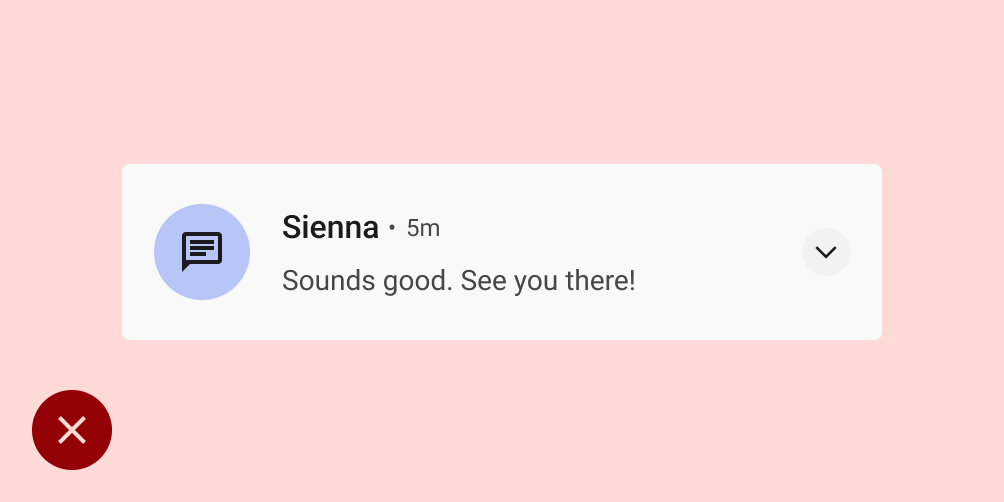
করবেন না

করবেন
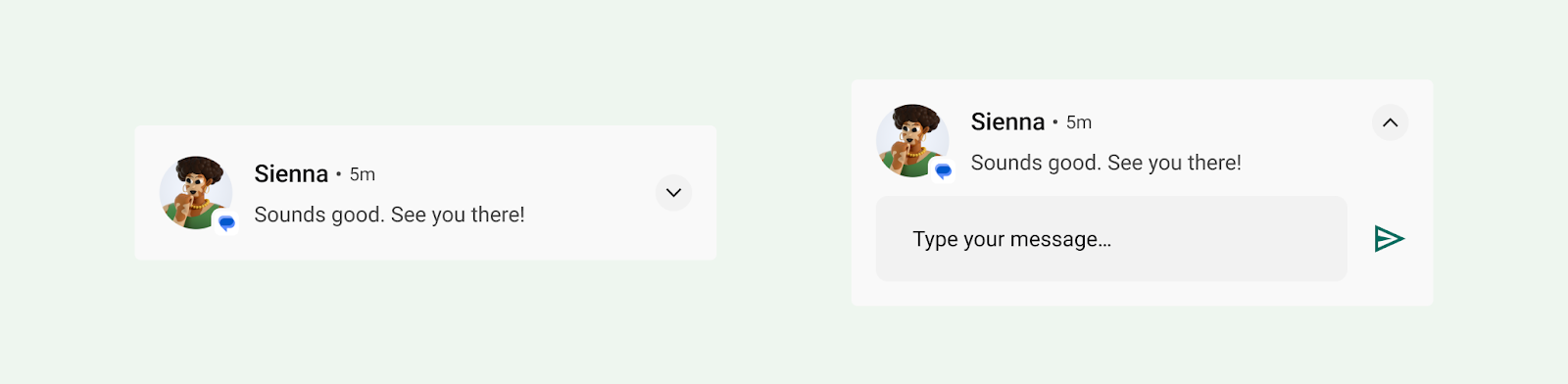
বিজ্ঞপ্তিতে টাইপিং সক্ষম করুন
আপনি ব্যবহারকারীকে একটি প্রত্যুত্তর ক্রিয়া অন্তর্ভুক্ত করে সরাসরি একটি বিজ্ঞপ্তিতে টাইপ করতে সক্ষম করুন৷ এটি অল্প পরিমাণ পাঠ্য টাইপ করার জন্য ডিজাইন করা হয়েছে, যেমন একটি পাঠ্য বার্তার উত্তর দেওয়া বা একটি সংক্ষিপ্ত নোট লেখা।
দীর্ঘ-ফর্ম টাইপিংয়ের জন্য, ব্যবহারকারীদের পাঠ্য দেখতে এবং সম্পাদনা করার জন্য আরও স্থান প্রদান করতে আপনার অ্যাপে নেভিগেট করুন।
মেসেজিং অ্যাপগুলির জন্য, আমরা ব্যবহারকারীর উত্তর পাঠানোর পরে বিজ্ঞপ্তিটি উপস্থিত রাখার এবং স্বয়ংক্রিয়ভাবে বাতিল করার আগে কথোপকথনটি বিরাম না হওয়া পর্যন্ত অপেক্ষা করার পরামর্শ দিই৷

আপনার ব্যবহারের ক্ষেত্রে নির্ভর করে বিজ্ঞপ্তির ধরন নির্বাচন করুন
Google তার Android অ্যাপে নিম্নলিখিত বিজ্ঞপ্তি টেমপ্লেট ব্যবহার করে। এই টেমপ্লেটগুলি আপনার অ্যাপের জন্য কিছুটা কাস্টমাইজ করা যেতে পারে।
বিজ্ঞপ্তি টেমপ্লেটগুলির জন্য Figma-এ Android UI কিটটি দেখুন।
স্ট্যান্ডার্ড টেমপ্লেট
স্ট্যান্ডার্ড টেমপ্লেটটি বেশিরভাগ বিজ্ঞপ্তির জন্য উপযুক্ত, সংক্ষিপ্ত পাঠ্য, একটি বড় আইকন (যখন প্রযোজ্য) এবং ক্রিয়াকলাপগুলিকে অনুমতি দেয়৷

বড় টেক্সট টেমপ্লেট
বড় পাঠ্য টেমপ্লেটটি দীর্ঘ পাঠ্যের ব্লক প্রদর্শনের জন্য আদর্শ। এটি ব্যবহারকারীকে বিজ্ঞপ্তি প্রসারিত করার পরে আরও পাঠ্যের পূর্বরূপ দেখতে দেয়।

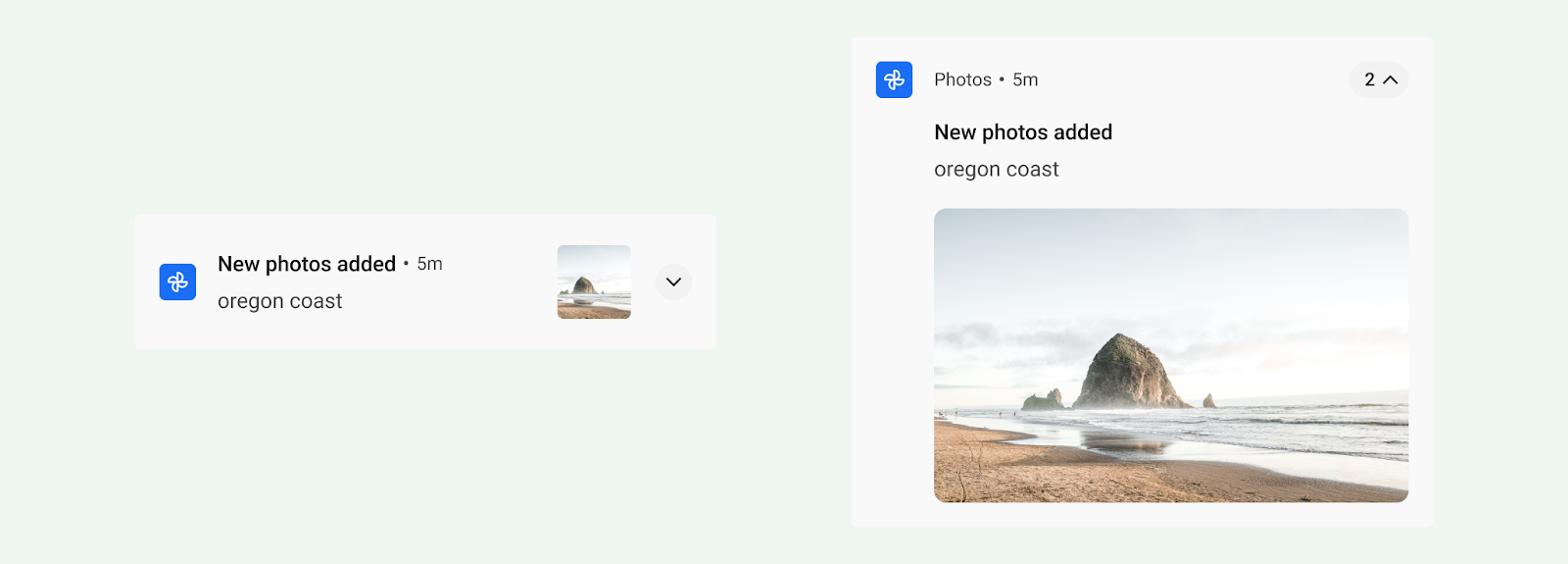
বড় ছবির টেমপ্লেট
বড় ছবির টেমপ্লেটটি একটি ছবি সম্বলিত বিজ্ঞপ্তির জন্য ডিজাইন করা হয়েছে। সঙ্কুচিত হলে, বিজ্ঞপ্তিটি ছবির একটি বড় আইকন থাম্বনেইল দেখায়। প্রসারিত হলে, বিজ্ঞপ্তিটি অনেক বড় প্রিভিউ দেখায়।

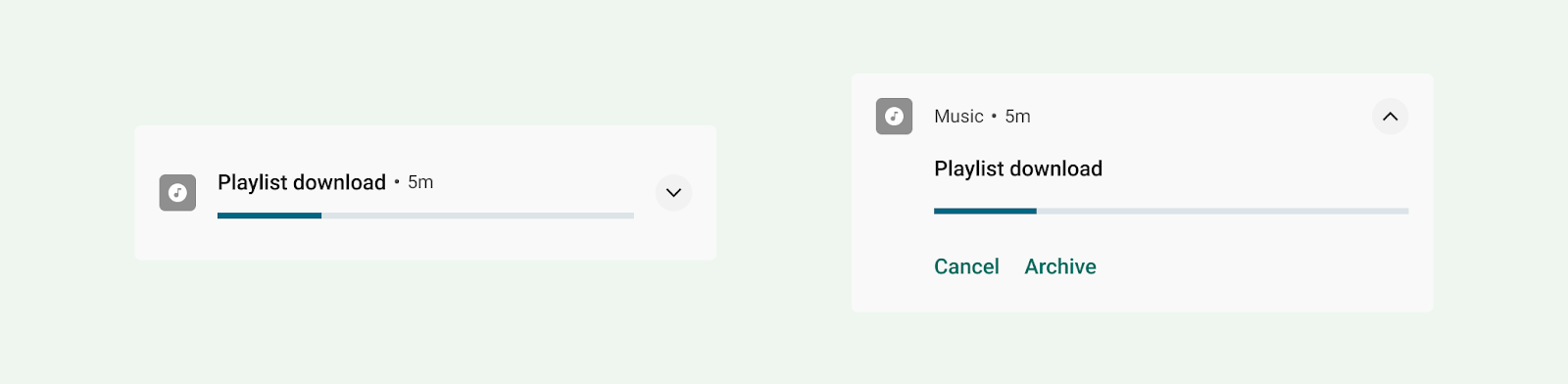
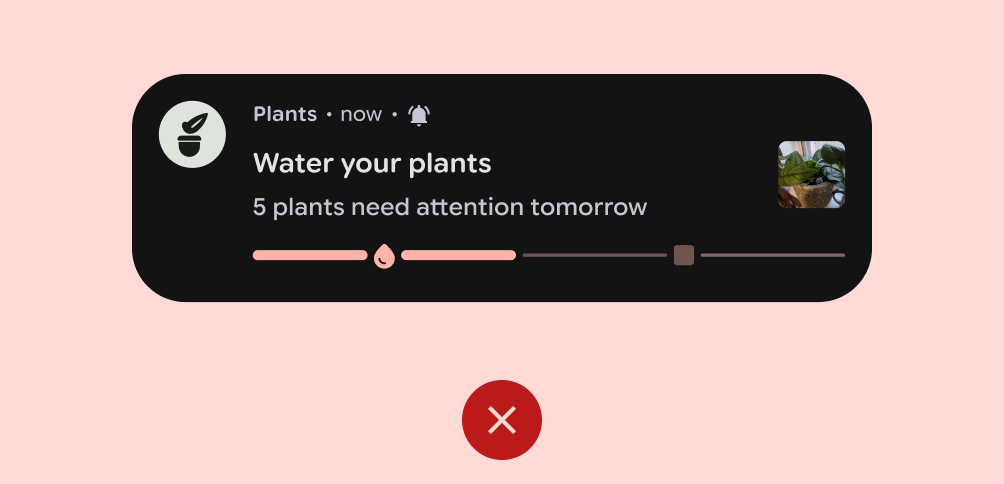
অগ্রগতি টেমপ্লেট
অগ্রগতি টেমপ্লেটটি ব্যবহারকারীর সূচিত ক্রিয়াকলাপগুলির জন্য ডিজাইন করা হয়েছে যা সম্পূর্ণ হতে সময় নেয়। প্রসারিত হলে, এই টেমপ্লেটটি ব্যবহার করে এমন একটি বিজ্ঞপ্তি একটি অগ্রগতি বার দেখায় এবং একটি "বাতিল" ক্রিয়াও অন্তর্ভুক্ত করে যা ব্যবহারকারীকে এই কার্যকলাপটি বন্ধ করতে দেয়৷ (অ-বাতিলযোগ্য ক্রিয়াকলাপগুলি বিজ্ঞপ্তির নিশ্চয়তা দেয় না।)

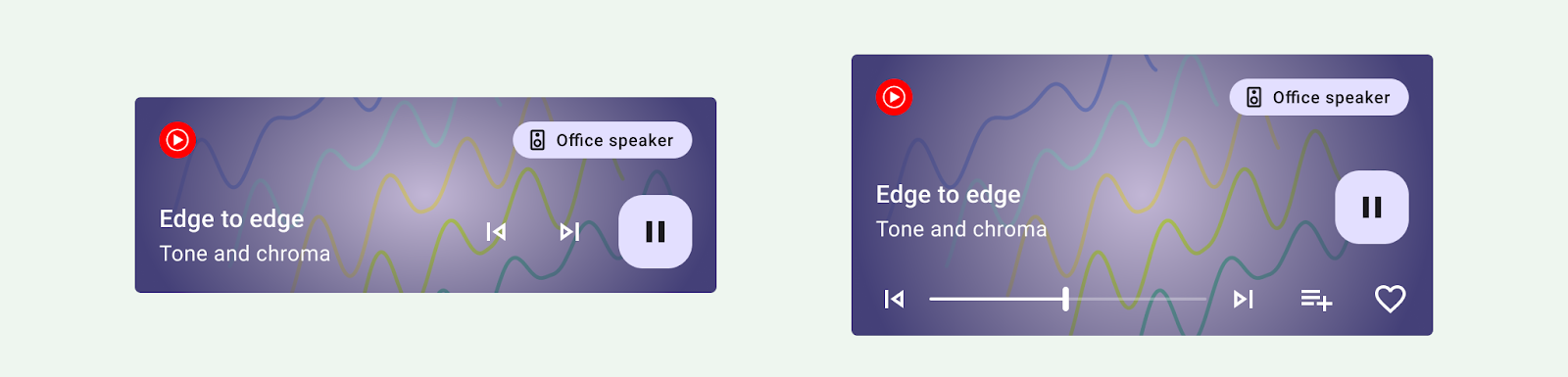
মিডিয়া টেমপ্লেট
মিডিয়া টেমপ্লেটটি ব্যবহারকারীকে বর্তমানে একটি অ্যাপ থেকে চালানো মিডিয়া নিয়ন্ত্রণ করতে দেওয়ার জন্য ডিজাইন করা হয়েছে।
- সঙ্কুচিত হলে, বিজ্ঞপ্তি তিনটি পর্যন্ত ক্রিয়া প্রদর্শন করতে পারে৷ বড় আইকনটি একটি অ্যালবামের কভারের মতো একটি সম্পর্কিত ছবি দেখাতে পারে।
- প্রসারিত হলে, বিজ্ঞপ্তিটি একটি বড় ইমেজ সহ পাঁচটি অ্যাকশন বা কোনও ছবি ছাড়াই ছয়টি অ্যাকশন প্রদর্শন করে৷ পটভূমি এবং বিজ্ঞপ্তির অন্যান্য উপাদান স্বয়ংক্রিয়ভাবে ইমেজ থেকে রং উত্তরাধিকারী হয়.

মেসেজিং টেমপ্লেট
মেসেজিং স্টাইল টেমপ্লেটটি রিয়েল-টাইম যোগাযোগের জন্য ডিজাইন করা হয়েছে। প্রসারিত হলে, এই টেমপ্লেট ব্যবহার করে একটি বিজ্ঞপ্তি ব্যবহারকারীকে বিজ্ঞপ্তির মধ্যে থেকে বার্তাগুলির উত্তর দিতে দেয়৷

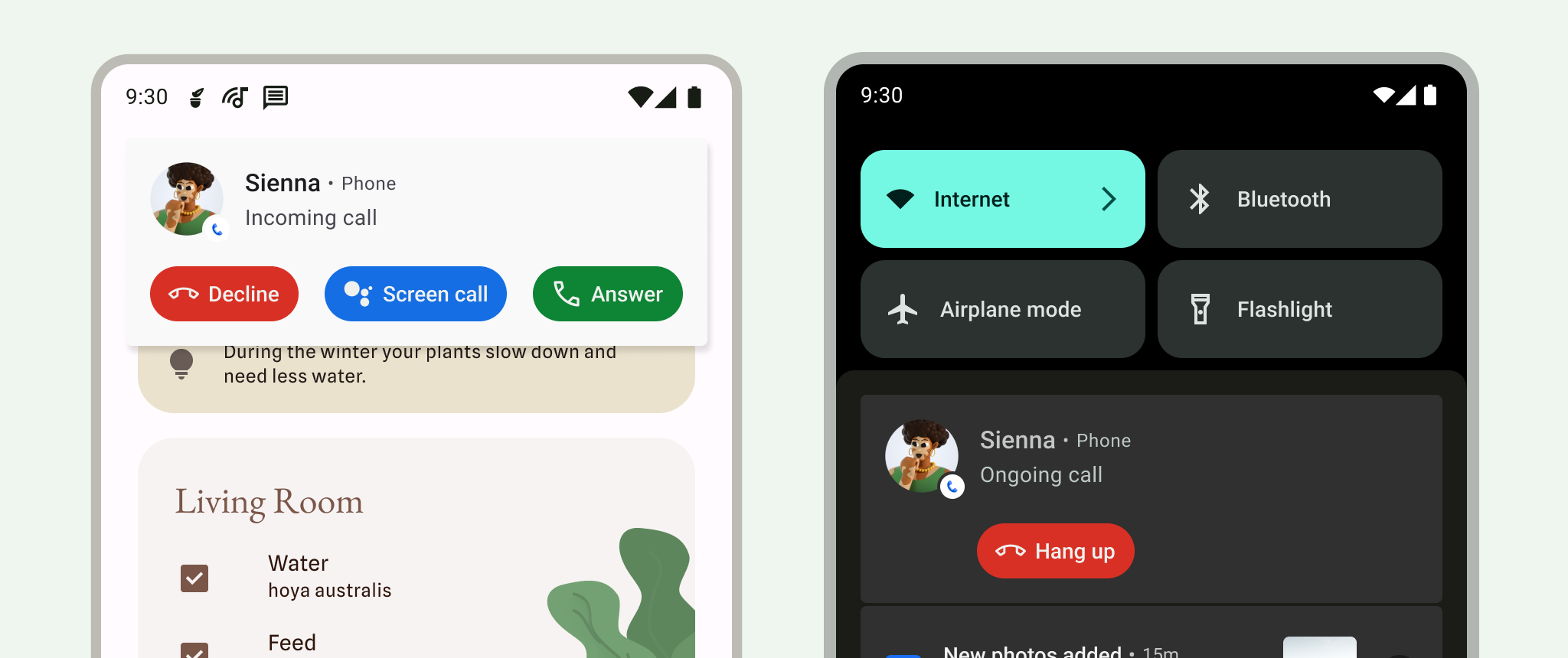
কল টেমপ্লেট
বড়-ফরম্যাট বিজ্ঞপ্তিগুলি তৈরি করতে কলস্টাইল টেমপ্লেটটি ব্যবহার করুন যাতে একটি বড় চিত্র সংযুক্তি অন্তর্ভুক্ত থাকে এবং একটি ইনকামিং বা আউটগোয়িং কল নির্দেশ করে৷

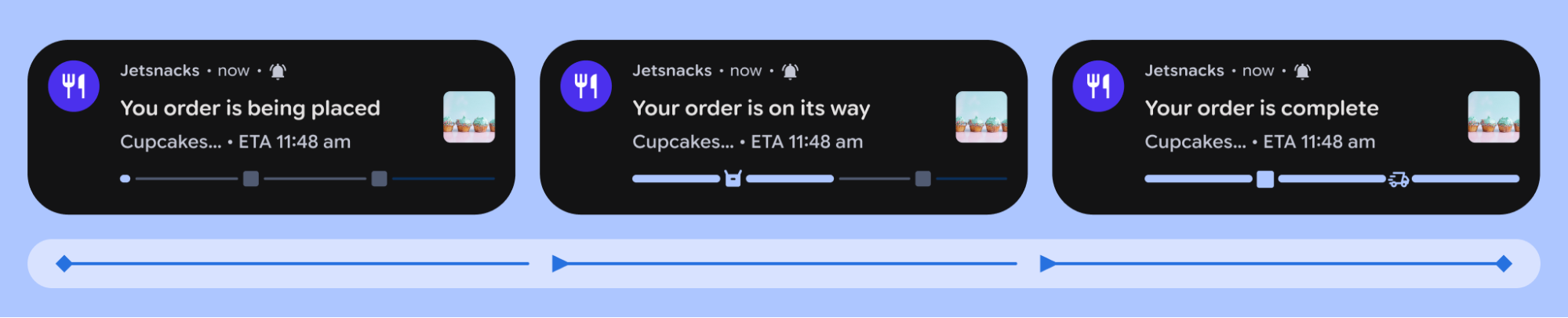
লাইভ আপডেট অভিজ্ঞতা
লাইভ আপডেটগুলি গুরুত্বপূর্ণ আপডেটের সারসংক্ষেপ প্রদান করে যাতে ব্যবহারকারীরা অ্যাপ না খুলেই অগ্রগতি ট্র্যাক করতে পারে। ব্যবহারকারীরা একটি স্ট্যান্ডার্ড বিজ্ঞপ্তিতে একটি লাইভ আপডেট বিজ্ঞপ্তি সাময়িকভাবে খারিজ বা অবনমিত করতে পারে। লাইভ আপডেট বিজ্ঞপ্তিগুলি সংক্ষিপ্ত, সময়োপযোগী এবং প্রাসঙ্গিক তথ্য প্রদানের জন্য বিজ্ঞপ্তি নীতিগুলি অনুসরণ করা উচিত।


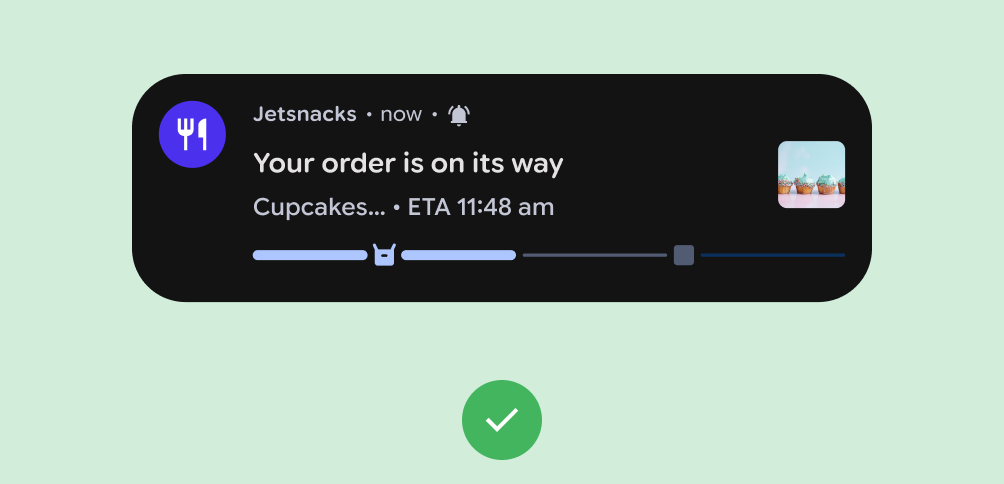
করবেন

করবেন না
লাইভ আপডেটগুলি নিম্নলিখিত পরিস্থিতিতে ভাল কাজ করে না:
- বিজ্ঞপ্তিতে তথ্য একাধিক অ্যাপ্লিকেশন থেকে bundled করা হলে.
- যদি বিজ্ঞপ্তিটি ব্যবহারকারীদের সুপারিশ প্রদানের উদ্দেশ্যে হয়।
- যোগাযোগ করার জন্য যদি এটির জন্য বেস্পোক ভিজ্যুয়াল, অ্যানিমেশন বা অনন্য ডেটা স্ট্রাকচারের প্রয়োজন হয়।
বিজ্ঞপ্তি অনুমতি
বিজ্ঞপ্তিগুলি যতটা প্রাসঙ্গিক এবং সময়োপযোগী হতে পারে, বেশিরভাগ বিজ্ঞপ্তিগুলি অ-মুক্ত , অর্থাৎ, ব্যবহারকারীকে আপনার অ্যাপ থেকে বিজ্ঞপ্তিগুলি পাওয়ার জন্য সম্মতি দিতে হবে৷
এর একটি ব্যতিক্রম রয়েছে: Android 13 (API স্তর 33) থেকে শুরু করে, ফোন কল পরিচালনা করে এমন মিডিয়া সেশন এবং অ্যাপগুলি ব্যবহারকারীর সম্মতি চাওয়া থেকে অব্যাহতিপ্রাপ্ত । যদি ব্যবহারকারীর ইতিমধ্যেই বিজ্ঞপ্তিগুলি চালু থাকে তবে পূর্ব-বিদ্যমান অ্যাপগুলিও যোগ্য হতে পারে৷ ছাড়ে আরো বিস্তারিত দেখুন।
আমরা দৃঢ়ভাবে সুপারিশ করি যে আপনার অ্যাপটি ব্যবহারকারীদের তাদের বিজ্ঞপ্তি পছন্দগুলি আপডেট করার অনুমতি দেওয়ার জন্য সেটিংসে বিজ্ঞপ্তি বিকল্পগুলি প্রদান করে৷
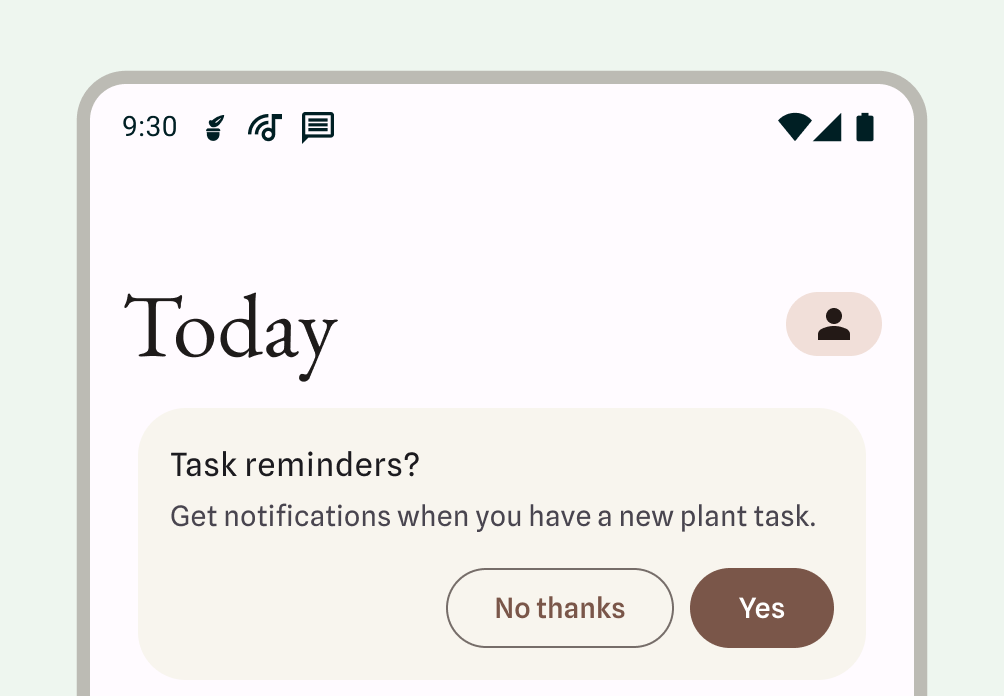
ব্যবহারকারীকে অ-মুক্ত বিজ্ঞপ্তিতে অপ্ট-ইন করতে অনুরোধ করুন
অ-মুক্ত বিজ্ঞপ্তিগুলির জন্য, ব্যবহারকারীকে নির্দেশ করতে অনুরোধ করুন যে তারা বিজ্ঞপ্তিগুলি গ্রহণ করতে অপ্ট-ইন করতে চান কিনা৷ যে ব্যবহারকারীরা স্পষ্টভাবে বিজ্ঞপ্তিগুলি পেতে পছন্দ করেন তারা সম্ভবত সেগুলিকে আরও দরকারী এবং কম অনুপ্রবেশকারী বলে মনে করেন৷

বিজ্ঞপ্তি ডায়ালগ প্রম্পট দেখানোর জন্য অপেক্ষা করুন:
- বিজ্ঞপ্তিগুলি যে সুবিধাগুলি প্রদান করে এবং বিজ্ঞপ্তিগুলির জন্য অনুমতি না দেওয়ার ফলাফল বর্ণনা করুন৷
- প্রাসঙ্গিক UI প্রদান করুন, বিজ্ঞপ্তিটিকে এর বৈশিষ্ট্যগুলির সাথে সম্পর্কিত বা এটি কী প্রভাবিত করে৷ এই UI আপনার অ্যাপের মধ্যে সর্বোত্তম সংহত করার জন্য যে কোনও ফর্ম নিতে পারে: উদাহরণস্বরূপ ফি, নীচের শীট বা অনবোর্ডিং স্ক্রিনের মধ্যে কার্ড৷ এই যে কোনো বরখাস্ত করা উচিত.
- ব্যবহারকারী UI খারিজ করে দিলে বিজ্ঞপ্তি অনুমতি ডায়ালগ দেখাবেন না।
অ্যান্ড্রয়েড 13 থেকে শুরু করে, ব্যবহারকারীদের বিজ্ঞপ্তি অনুমতির জন্য পুনরায় অনুরোধ করা যেতে পারে।
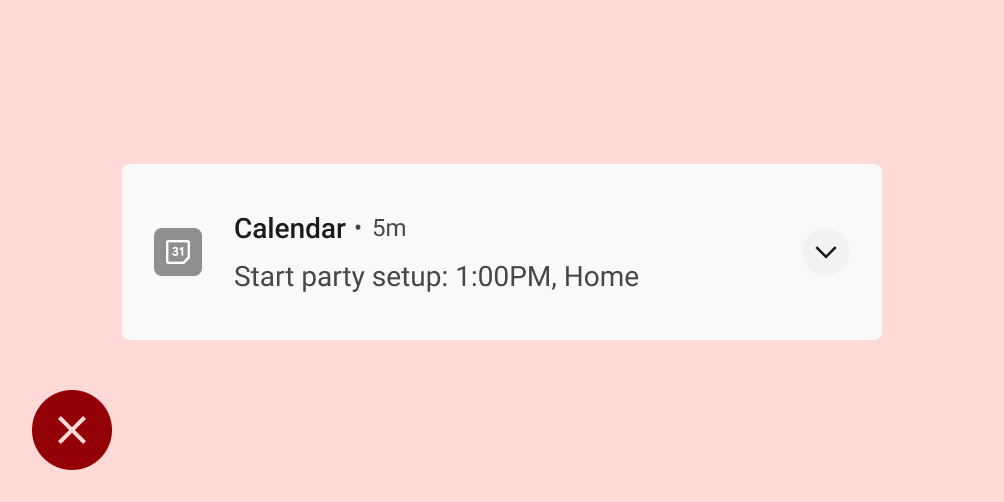
প্রয়োজনীয় বিজ্ঞপ্তি
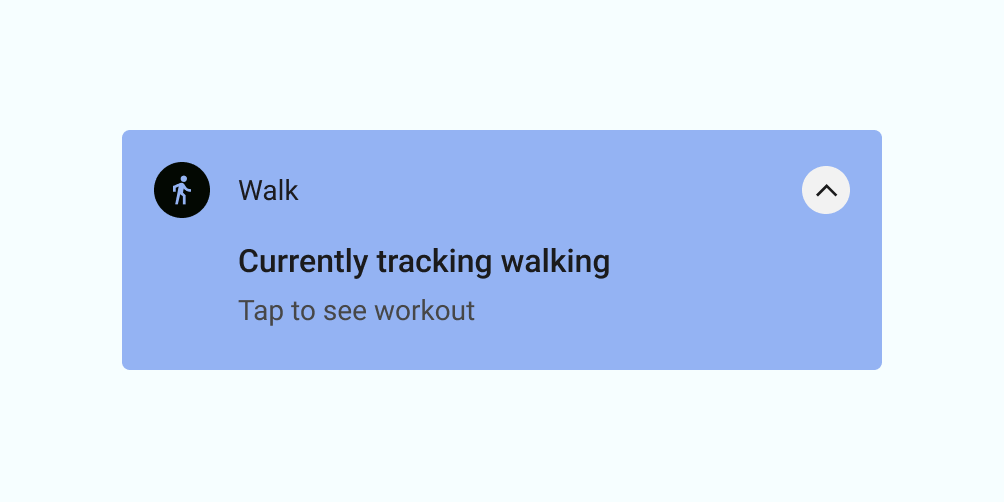
ফোরগ্রাউন্ড পরিষেবাগুলি এমন ক্রিয়াকলাপগুলি সম্পাদন করে যা ব্যবহারকারীর কাছে লক্ষণীয় তবে তারা সরাসরি আপনার অ্যাপের সাথে ইন্টারঅ্যাক্ট করছে না। এই পরিষেবাগুলি ব্যবহারকারীদের সচেতন করতে একটি স্ট্যাটাস বার বিজ্ঞপ্তি দেখায় যে আপনার অ্যাপটি ফোরগ্রাউন্ডে একটি কাজ করছে এবং সিস্টেম রিসোর্স ব্যবহার করছে।

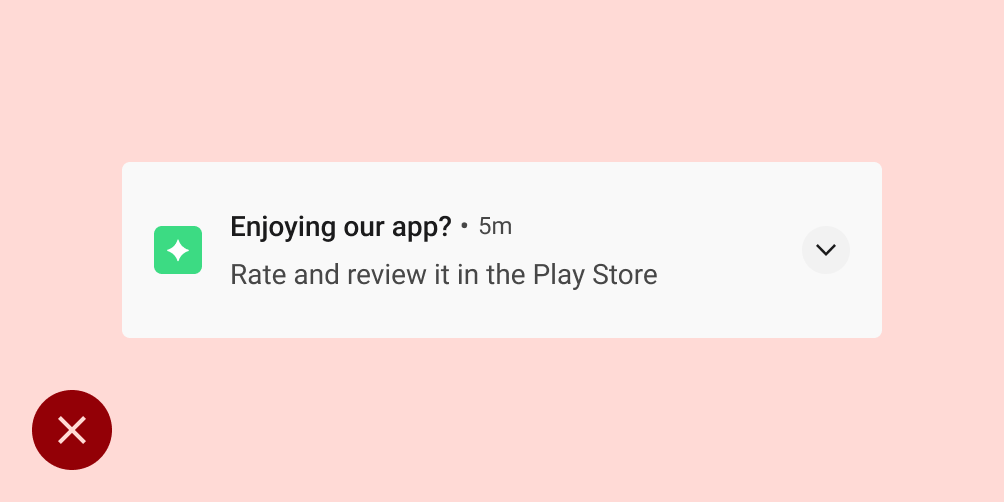
যেহেতু এই প্রক্রিয়াগুলি ব্যাটারি এবং সম্ভবত ডেটা ব্যবহার করে, আপনার অ্যাপটিকে অবশ্যই একটি অ-খারিজযোগ্য বিজ্ঞপ্তি দেখিয়ে ব্যবহারকারীদের সেগুলি সম্পর্কে সচেতন করতে হবে৷ ব্যবহারকারী বিজ্ঞপ্তিটি খারিজ করতে পারে না, তাই আপনাকে অবশ্যই ব্যবহারকারীকে পরিষেবাটি বন্ধ করার জন্য একটি পদক্ষেপ প্রদান করতে হবে৷
নিম্নলিখিত উদাহরণটি একটি ফিটনেস অ্যাপ থেকে একটি বিজ্ঞপ্তি দেখায়৷ ব্যবহারকারী একটি সক্রিয় ওয়ার্কআউট সেশন শুরু করেছে, যা ওয়ার্কআউট সেশনের ট্র্যাকিং একটি অগ্রভাগের পরিষেবাকে তাৎক্ষণিক করে। অ্যাপটি ওয়ার্কআউট দেখার বিকল্প সহ এটি ট্র্যাকিং হাঁটা নির্দেশ করার জন্য বিজ্ঞপ্তিটি দেখায়।
কখন একটি বিজ্ঞপ্তি ব্যবহার করবেন না
নিম্নলিখিত ব্যবহারের ক্ষেত্রে বিজ্ঞপ্তিগুলি ব্যবহার করবেন না:
- অন্য পণ্যের ক্রস-প্রমোশন বা বিজ্ঞাপনের জন্য (এটি প্লে স্টোর দ্বারা কঠোরভাবে নিষিদ্ধ )
- ব্যবহারকারী যদি আপনার অ্যাপটি কখনোই না খুলে থাকেন
- ব্যবহারকারীদের সাথে যোগাযোগের প্রাথমিক পদ্ধতি হিসাবে
- ব্যবহারকারীকে একটি অ্যাপে ফিরে যেতে উত্সাহিত করতে, কিন্তু সরাসরি কোনো মূল্য প্রদান না করতে (উদাহরণস্বরূপ, "কিছুক্ষণ আপনাকে দেখিনি!")
- আপনার অ্যাপকে রেট দেওয়ার অনুরোধের জন্য
- ক্রিয়াকলাপগুলির জন্য যেগুলির জন্য ব্যবহারকারীর সম্পৃক্ততার প্রয়োজন হয় না, যেমন তথ্য সিঙ্ক করা৷
- ত্রুটি রাজ্যগুলি ঘোষণা করার জন্য অ্যাপটি ব্যবহারকারীর ইন্টারঅ্যাকশন ছাড়াই পুনরুদ্ধার করতে পারে
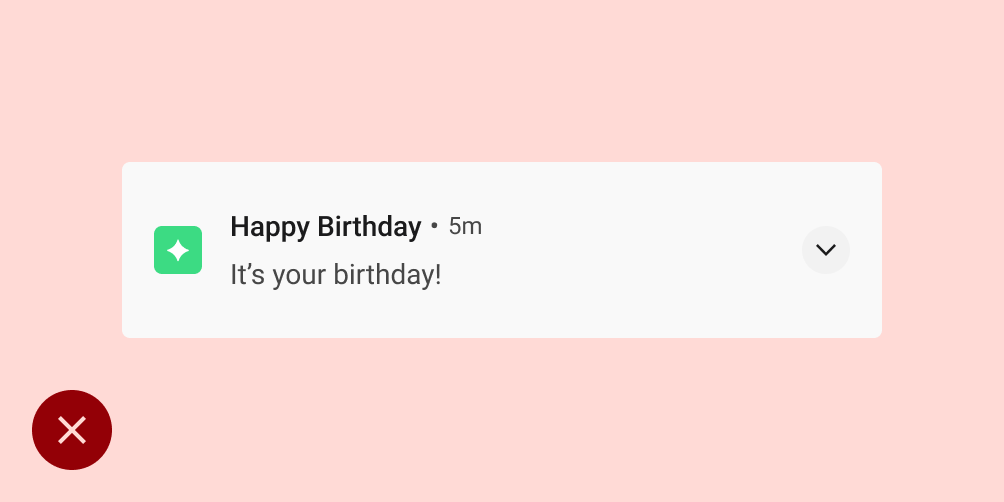
- ছুটির দিন বা জন্মদিনের বার্তার জন্য

করবেন না

করবেন না
আচরণ
নিম্নলিখিত বিজ্ঞপ্তি আচরণ এবং নির্দিষ্ট প্রসঙ্গে সেগুলি কীভাবে পরিচালনা করতে হয় সে সম্পর্কে সচেতন হন।
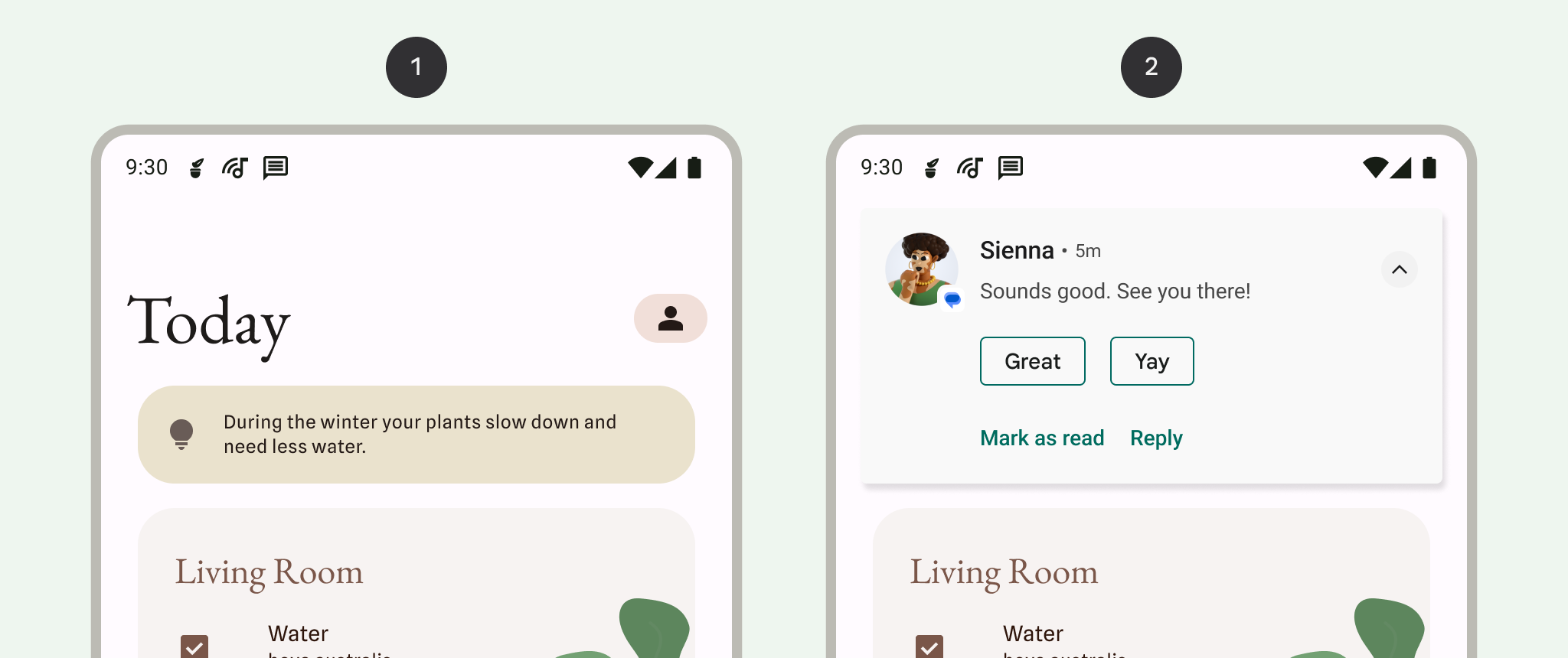
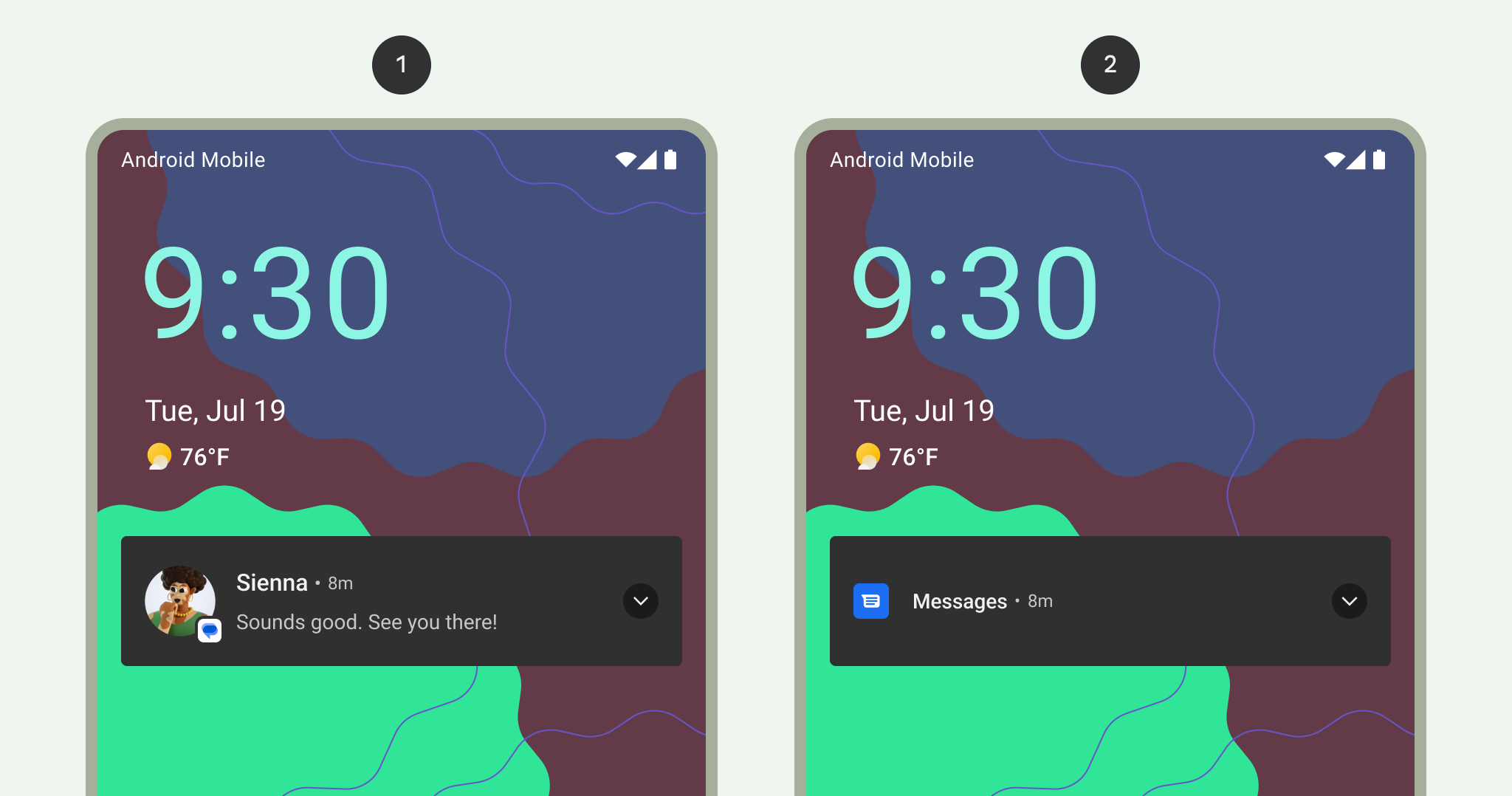
বিজ্ঞপ্তির আগমন
যখন একটি বিজ্ঞপ্তি আসে, Android এটি বিজ্ঞপ্তি ড্রয়ারে যোগ করে। আপনার সেট করা পরামিতি এবং ডিভাইসের বর্তমান অবস্থার উপর নির্ভর করে, বিজ্ঞপ্তি নিম্নলিখিত ক্রিয়াগুলির যেকোনো একটি সম্পাদন করতে পারে:
- একটি শব্দ করুন বা ফোন ভাইব্রেশন সৃষ্টি করুন.
- একটি আইকন সহ স্ট্যাটাস বারে প্রদর্শন করুন; এটি সাধারণত আপনার অ্যাপ আইকন, কিন্তু যদি আপনার একাধিক ধরনের বিজ্ঞপ্তি থাকে, তাহলে একটি প্রতীক ব্যবহার করুন যা বিজ্ঞপ্তির উদ্দেশ্য ক্যাপচার করে।
- ব্যবহারকারীর মনোযোগ আকর্ষণের জন্য বর্তমান স্ক্রিনে উঁকি মেরে একটি হেড-আপ বিজ্ঞপ্তি হিসাবে প্রদর্শন করুন৷
সর্বদা হিসাবে, ব্যবহারকারী আপনার সেট করা বিজ্ঞপ্তি আচরণ পরিবর্তন করতে পারেন।

1 স্ট্যাটাস বারে বিজ্ঞপ্তি নির্দেশক, এটি নির্দেশ করে যে বিজ্ঞপ্তি ড্রয়ারে একটি বিজ্ঞপ্তি আছে।
2 একটি কাজের মাঝখানে ব্যবহারকারীর মনোযোগ আকর্ষণ করতে বর্তমান স্ক্রিনে "উঁকি দেওয়া" বিজ্ঞপ্তি৷
বিজ্ঞপ্তি ড্রয়ার
অ্যান্ড্রয়েডের নোটিফিকেশন ড্রয়ার সাধারণত বিপরীত-কালানুক্রমিক ক্রমে বিজ্ঞপ্তিগুলি দেখায়, নিম্নলিখিত শর্তগুলির দ্বারা প্রভাবিত সমন্বয় সহ:
- অ্যাপটির বিবৃত বিজ্ঞপ্তির অগ্রাধিকার বা গুরুত্ব
- বিজ্ঞপ্তিটি সম্প্রতি ব্যবহারকারীকে শব্দ বা কম্পনের মাধ্যমে সতর্ক করেছে কিনা
- বিজ্ঞপ্তির সাথে সংযুক্ত যে কোন ব্যক্তি এবং তারা তারকা চিহ্নিত পরিচিতি কিনা
- বিজ্ঞপ্তিটি একটি গুরুত্বপূর্ণ চলমান ক্রিয়াকলাপের প্রতিনিধিত্ব করে কিনা, যেমন একটি ফোন কল চলছে বা সঙ্গীত বাজানো৷
- অ্যানড্রয়েড ওএস দ্বারা তালিকার শীর্ষে এবং নীচে জোর দেওয়া বা ডিম্ফ্যাসিস যোগ করে কিছু বিজ্ঞপ্তির উপস্থিতির পরিবর্তন, যা ব্যবহারকারীকে সামগ্রী স্ক্যান করতে সহায়তা করে
বাসি বিজ্ঞপ্তিগুলি পরিচালনা করুন
নোটিফিকেশন ড্রয়ারটি ব্যবহারকারীদের তথ্য দেখানোর জন্য ডিজাইন করা হয়েছে যা বর্তমান সময়ের জন্য প্রাসঙ্গিক। যদি একটি পূর্ববর্তী বিজ্ঞপ্তি বাসি হয়, অর্থাৎ, আর প্রাসঙ্গিক না হয়, তাহলে এটি খারিজ করুন যাতে ব্যবহারকারী এটি দেখতে না পায়৷

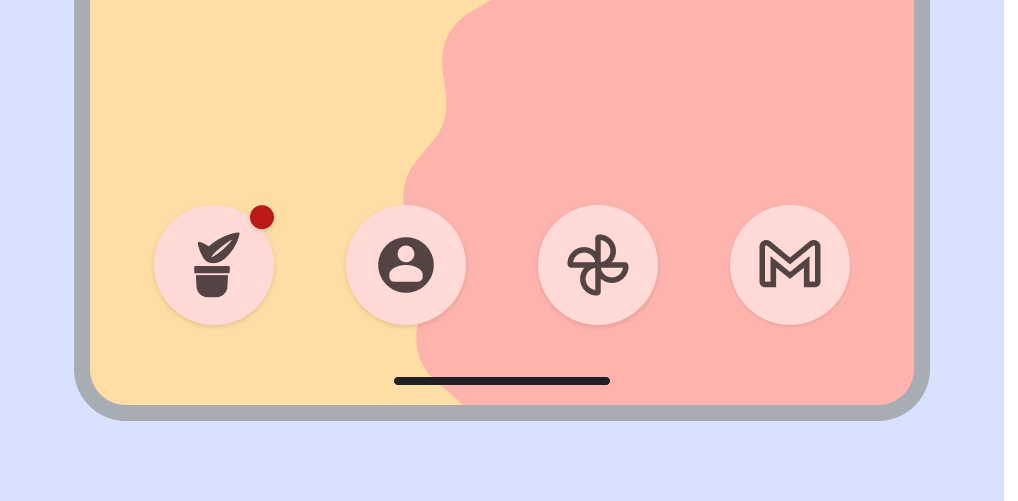
অ্যাপ আইকন ব্যাজ দ্বারা নির্দেশিত নতুন বিজ্ঞপ্তি
অ্যান্ড্রয়েড 8.0 (API লেভেল 26) এবং উচ্চতর চলমান ডিভাইসগুলিতে সমর্থিত লঞ্চারগুলিতে, অ্যাপ আইকনগুলি একটি বিজ্ঞপ্তি বিন্দু প্রদর্শন করে যে অ্যাপটির সাথে একটি নতুন বিজ্ঞপ্তি যুক্ত রয়েছে। এই বিন্দুগুলি ডিফল্টরূপে লঞ্চার অ্যাপ্লিকেশনগুলিতে প্রদর্শিত হয় যা তাদের সমর্থন করে এবং আপনার অ্যাপের করার দরকার নেই৷ ব্যাজিংও অক্ষম এবং সীমিত হতে পারে।

কর্ম ব্যবহারকারীরা বিজ্ঞপ্তি সহ সঞ্চালন করতে পারেন
বিজ্ঞপ্তিগুলি ব্যবহারকারীদের নিম্নলিখিত ক্রিয়াগুলির যেকোনো একটি সম্পাদন করতে সক্ষম করতে পারে:
একটি গন্তব্যে নেভিগেট করুন: নেভিগেট করতে, একজন ব্যবহারকারী একটি বিজ্ঞপ্তিতে ট্যাপ করতে পারেন। যদি বিজ্ঞপ্তিটি একটি লক করা স্ক্রিনে প্রদর্শিত হয়, ব্যবহারকারীকে এটিকে ডবল-ট্যাপ করতে হবে এবং তারপরে তাদের পিন, প্যাটার্ন বা পাসওয়ার্ড লিখতে হবে।
যখন ব্যবহারকারী একটি বিজ্ঞপ্তি ট্যাপ করে, তখন আপনার অ্যাপটি অবশ্যই সেই UI প্রদর্শন করতে হবে যা সরাসরি সেই বিজ্ঞপ্তির সাথে সম্পর্কিত এবং ব্যবহারকারীকে তাৎক্ষণিক ব্যবস্থা নিতে দেয়। উদাহরণস্বরূপ, যদি বিজ্ঞপ্তিটি বলে যে এটি একটি দুই-খেলোয়াড়ের খেলায় তাদের পালা, বিজ্ঞপ্তিটি আলতো চাপলে তাদের সরাসরি সেই গেমে নিয়ে যাওয়া উচিত।
বিজ্ঞপ্তির একটি প্রসারিত দৃশ্য দেখুন: শিরোনামে একটি প্রসারিত সূচক প্রদর্শিত হবে। একজন ব্যবহারকারী সূচকটি আলতো চাপতে পারেন বা এটি প্রসারিত করতে বিজ্ঞপ্তির অংশটি নীচে সোয়াইপ করতে পারেন।

চিত্র 19: প্রসারিত বিজ্ঞপ্তি বিজ্ঞপ্তিটি খারিজ করুন (যদি অনুমতি দেওয়া হয়): একজন ব্যবহারকারী এটিকে বাম বা ডানে সোয়াইপ করে খারিজ করতে পারেন।
চলমান বিজ্ঞপ্তিগুলি যা পটভূমিতে একটি অব্যাহত প্রক্রিয়া নির্দেশ করে, যেমন সঙ্গীত বাজানো, একটি সোয়াইপ দিয়ে বরখাস্ত করা যাবে না।
একটি হেড-আপ বিজ্ঞপ্তি স্নুজ করুন: একজন ব্যবহারকারী একটি হেড-আপ বিজ্ঞপ্তিতে সোয়াইপ করতে পারেন এবং সেই ইভেন্ট থেকে আর কোনও বিজ্ঞপ্তি এক মিনিটের জন্য পালস করার অনুমতি নেই৷
ভবিষ্যতে অনুরূপ বিজ্ঞপ্তিগুলি নিয়ন্ত্রণ করুন: ব্যবহারকারীরা এর মাধ্যমে বিজ্ঞপ্তি নিয়ন্ত্রণগুলি অ্যাক্সেস করতে পারে:
- একটি পৃথক বিজ্ঞপ্তি স্পর্শ করা এবং ধরে রাখা
- বিজ্ঞপ্তিটি বাম বা ডানদিকে সোয়াইপ করুন এবং তারপরে সেটিংস আইকনে আলতো চাপুন৷
প্রদর্শিত নিয়ন্ত্রণগুলি Android সংস্করণের উপর নির্ভর করে এবং অ্যাপটির বিজ্ঞপ্তিগুলির জন্য চ্যানেল আছে কিনা (Android 8.0 থেকে শুরু করে) এর উপর নির্ভর করে পরিবর্তিত হয়।
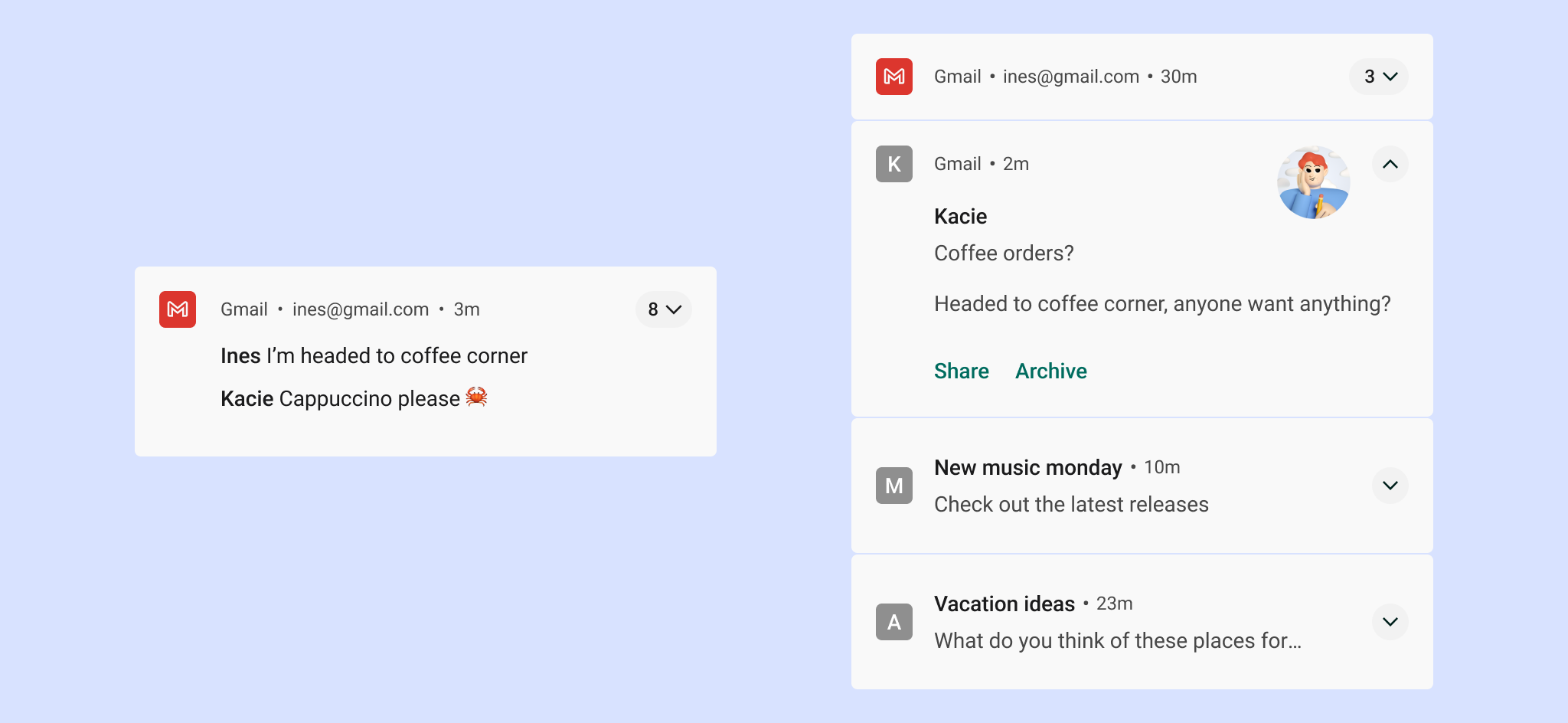
গ্রুপ একাধিক বিজ্ঞপ্তি
একই ধরনের একাধিক বিজ্ঞপ্তি জেনারেট করে এমন অ্যাপ্লিকেশানগুলির জন্য, অপ্রতিরোধ্য ব্যবহারকারীদের এড়াতে Android বিজ্ঞপ্তি গ্রুপিং অফার করে৷
আপনার অ্যাপ নিম্নলিখিত ক্রমানুসারে একাধিক বিজ্ঞপ্তি উপস্থাপন করতে পারে।
- একটি অভিভাবক বিজ্ঞপ্তি তার সন্তানের বিজ্ঞপ্তিগুলির একটি সারাংশ প্রদর্শন করে৷
- ব্যবহারকারী অভিভাবক বিজ্ঞপ্তি প্রসারিত করলে, Android সমস্ত শিশু বিজ্ঞপ্তি প্রকাশ করে।
- একজন ব্যবহারকারী তার সম্পূর্ণ বিষয়বস্তু প্রকাশ করতে একটি শিশু বিজ্ঞপ্তি প্রসারিত করতে পারেন।
Android নকল শিরোনাম তথ্য ছাড়াই শিশু বিজ্ঞপ্তি উপস্থাপন করে। উদাহরণস্বরূপ, যদি একটি শিশু বিজ্ঞপ্তিতে তার অভিভাবকের মতো একই অ্যাপ আইকন থাকে, তাহলে সন্তানের শিরোনামে একটি আইকন অন্তর্ভুক্ত করা হয় না।
শিশু বিজ্ঞপ্তিগুলিকে অবশ্যই বোধগম্য হতে হবে যদি তারা এককভাবে প্রদর্শিত হয়, কারণ তারা পৌঁছানোর সময় সিস্টেম তাদের গ্রুপের বাইরে দেখাতে পারে।

সেটিংস
চ্যানেল
Android 8.0 (API স্তর 26) থেকে শুরু করে, সমস্ত বিজ্ঞপ্তি অবশ্যই একটি চ্যানেলে বরাদ্দ করা উচিত। প্রতিটি চ্যানেলের জন্য, আপনি চাক্ষুষ এবং শ্রুতিগত আচরণ সেট করতে পারেন যা সেই চ্যানেলের সমস্ত বিজ্ঞপ্তিতে প্রয়োগ করা হয়। ব্যবহারকারীরা এই সেটিংস পরিবর্তন করতে পারে এবং সিদ্ধান্ত নিতে পারে যে আপনার অ্যাপ থেকে কোন বিজ্ঞপ্তি চ্যানেলগুলি অনুপ্রবেশকারী বা দৃশ্যমান হতে পারে।
এটি কীভাবে বাস্তবায়ন করা যায় তার বিশদ বিবরণের জন্য, বিজ্ঞপ্তি চ্যানেলগুলি তৈরি এবং পরিচালনা করুন দেখুন।
ব্যবহারকারীর সময় এবং মনোযোগ বিবেচনা করে গুরুত্ব নির্বাচন করা উচিত। যখন একটি গুরুত্বহীন বিজ্ঞপ্তি জরুরী হিসাবে ছদ্মবেশিত হয়, তখন এটি অপ্রয়োজনীয় অ্যালার্ম তৈরি করতে পারে।
| গুরুত্ব | আচরণ | ব্যবহার | উদাহরণ |
|---|---|---|---|
HIGH | একটি শব্দ তোলে এবং পর্দায় প্রদর্শিত হয় | সময়-সমালোচনা তথ্য যা ব্যবহারকারীকে অবশ্যই জানতে হবে বা অবিলম্বে কাজ করতে হবে | টেক্সট মেসেজ, অ্যালার্ম, ফোন কল |
DEFAULT | শব্দ করে | তথ্য যা ব্যবহারকারীর দ্রুততম সুবিধার মধ্যে দেখা উচিত, কিন্তু তারা যা করছে তাতে বাধা দেয় না | ট্রাফিক সতর্কতা, টাস্ক রিমাইন্ডার |
LOW | শব্দ নেই | নোটিফিকেশন চ্যানেল যা অন্যান্য গুরুত্বের স্তরের প্রয়োজনীয়তা পূরণ করে না | ব্যবহারকারীর সাবস্ক্রাইব করা নতুন সামগ্রী, সামাজিক নেটওয়ার্ক আমন্ত্রণ |
MIN | কোন শব্দ বা চাক্ষুষ বাধা | অপ্রয়োজনীয় তথ্য যা অপেক্ষা করতে পারে বা ব্যবহারকারীর জন্য বিশেষভাবে প্রাসঙ্গিক নয় | কাছাকাছি আগ্রহের জায়গা, আবহাওয়া, প্রচারমূলক সামগ্রী |
পূর্বনির্ধারিত বিভাগ
আপনি চ্যানেল ব্যবহার করছেন বা না করছেন, প্রতিটি স্বতন্ত্র বিজ্ঞপ্তি সবচেয়ে উপযুক্ত পূর্বনির্ধারিত বিভাগে বরাদ্দ করুন। র্যাঙ্কিং এবং ফিল্টারিং সিদ্ধান্ত নিতে Android এই তথ্য ব্যবহার করতে পারে।
| শ্রেণী | বর্ণনা |
|---|---|
CATEGORY_CALL | ইনকামিং কল (ভয়েস বা ভিডিও) বা অনুরূপ সিঙ্ক্রোনাস যোগাযোগের অনুরোধ |
CATEGORY_MESSAGE | আগত সরাসরি বার্তা (এসএমএস, তাত্ক্ষণিক বার্তা, ইত্যাদি) |
CATEGORY_EMAIL | অ্যাসিঙ্ক্রোনাস বাল্ক বার্তা (ইমেল) |
CATEGORY_EVENT | ক্যালেন্ডার ইভেন্ট |
CATEGORY_PROMO | প্রচার বা বিজ্ঞাপন |
CATEGORY_ALARM | অ্যালার্ম বা টাইমার |
CATEGORY_PROGRESS | একটি দীর্ঘ-চলমান ব্যাকগ্রাউন্ড অপারেশনের অগ্রগতি |
CATEGORY_SOCIAL | সামাজিক নেটওয়ার্ক বা শেয়ারিং আপডেট |
CATEGORY_ERROR | ব্যাকগ্রাউন্ড অপারেশন বা প্রমাণীকরণ স্থিতিতে ত্রুটি৷ |
CATEGORY_TRANSPORT | প্লেব্যাকের জন্য মিডিয়া পরিবহন নিয়ন্ত্রণ |
CATEGORY_SYSTEM | সিস্টেম বা ডিভাইস স্থিতি আপডেট। সিস্টেম ব্যবহারের জন্য সংরক্ষিত. |
CATEGORY_SERVICE | চলমান ব্যাকগ্রাউন্ড পরিষেবার ইঙ্গিত |
CATEGORY_RECOMMENDATION | একটি একক জিনিসের জন্য একটি নির্দিষ্ট, সময়োপযোগী সুপারিশ। উদাহরণ স্বরূপ, একটি সংবাদ অ্যাপ এমন একটি সংবাদের সুপারিশ করতে পারে যা ব্যবহারকারী পরবর্তীতে পড়তে চাইতে পারেন। |
CATEGORY_STATUS | ডিভাইস বা প্রাসঙ্গিক অবস্থা সম্পর্কে চলমান তথ্য |
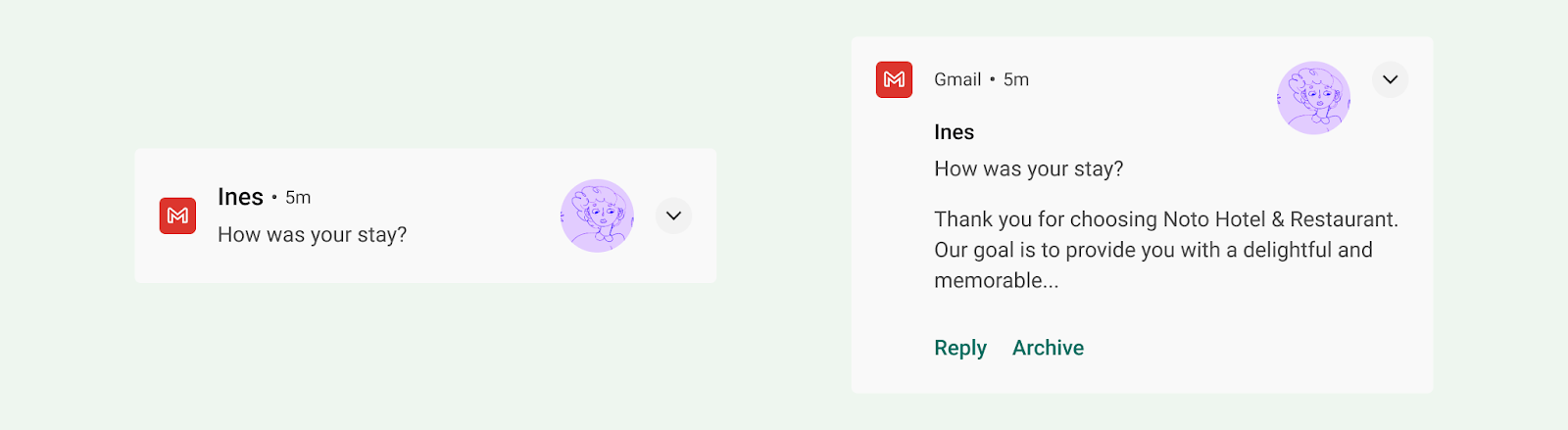
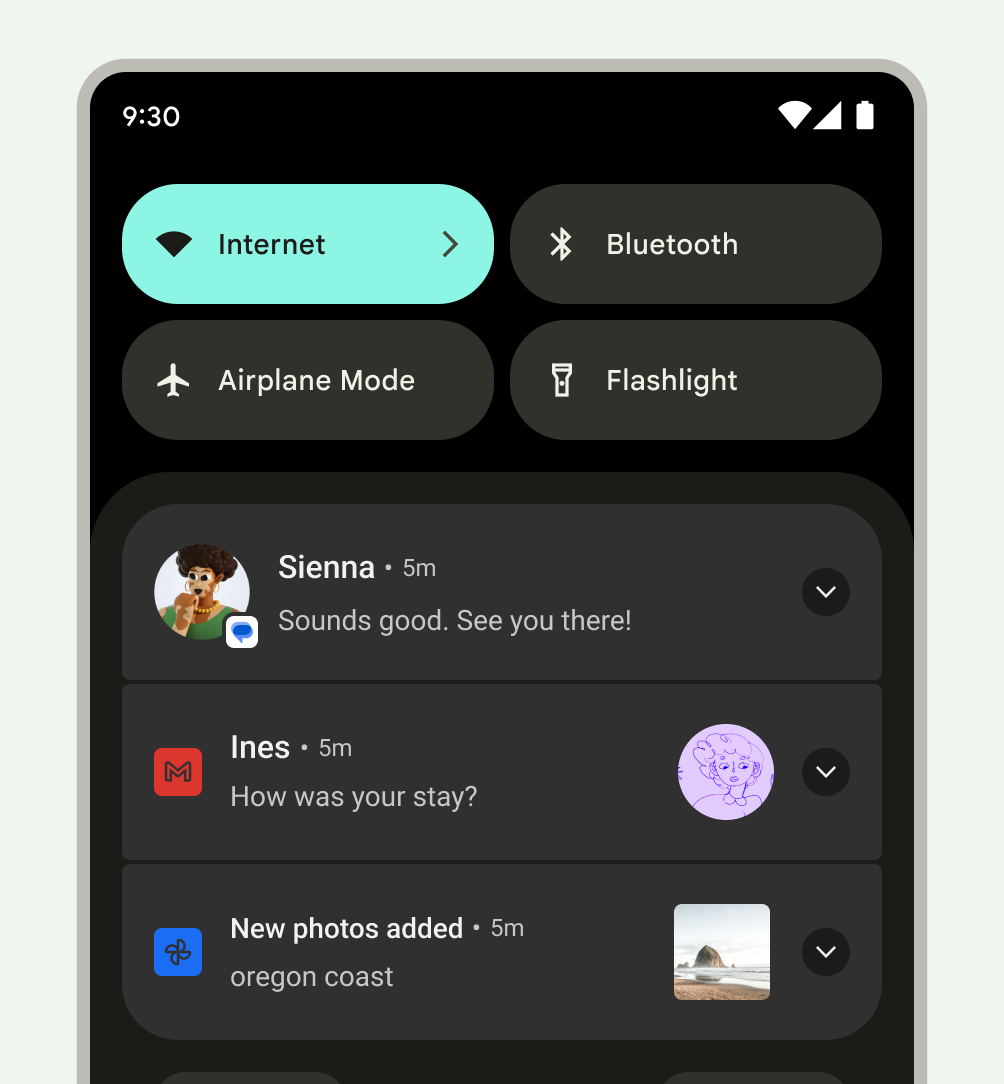
লক স্ক্রীন বিজ্ঞপ্তি
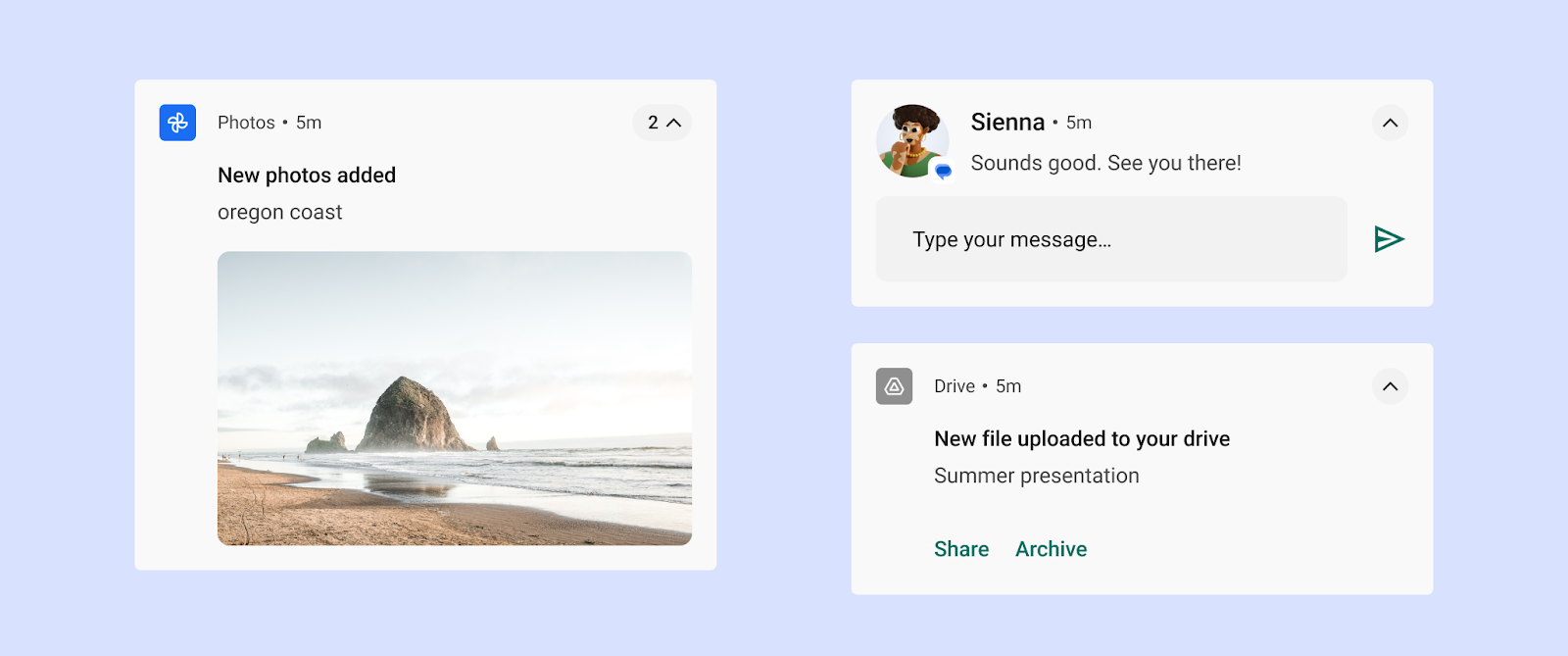
যদি কোনও ব্যবহারকারী যখন তাদের স্ক্রীন লক করা থাকে তখন বিজ্ঞপ্তিগুলি দেখানোর বিকল্প বেছে নেন, এই বিজ্ঞপ্তিগুলি আপনার অ্যাপটি সংবেদনশীল হিসাবে চিহ্নিত যে কোনও সামগ্রীকে গোপন করতে পারে৷ নিরাপদে কী দেখানো যেতে পারে তা নির্ধারণ করতে Android প্রতিটি বিজ্ঞপ্তির দৃশ্যমানতা স্তরের মূল্যায়ন করে।
লক স্ক্রিনে সামগ্রীর জন্য সংবেদনশীলতা স্তর সেট করুন৷
ব্যবহারকারীর গোপনীয়তা অত্যন্ত গুরুত্বপূর্ণ, তাই সচেতন থাকুন যে বিজ্ঞপ্তির বিভিন্ন স্তর রয়েছে যা লক স্ক্রিনে দৃশ্যমান হতে পারে। আপনার তৈরি করা প্রতিটি বিজ্ঞপ্তির জন্য, আপনাকে অবশ্যই দৃশ্যমানতার স্তরটি সর্বজনীন, ব্যক্তিগত বা গোপনে সেট করতে হবে৷
- নিরাপদ লক স্ক্রিনে সর্বজনীন বিজ্ঞপ্তি সম্পূর্ণরূপে দৃশ্যমান।
- গোপন বিজ্ঞপ্তি লুকানো হয়.
- ব্যক্তিগত বিজ্ঞপ্তিগুলি মাঝখানে পড়ে: তারা শুধুমাত্র প্রাথমিক তথ্য দেখায়, এতে যে অ্যাপটি পোস্ট করা হয়েছে তার নাম এবং এর আইকন সহ। নিয়মিত সামগ্রীর পরিবর্তে—যা লুকানো থাকে—আপনি ঐচ্ছিকভাবে এমন পাঠ্য দেখাতে পারেন যা ব্যক্তিগত তথ্য প্রকাশ করে না, যেমন
2 new messages৷
নিম্নলিখিত উদাহরণে, ব্যবহারকারী লক স্ক্রিনে এই তথ্যটি দেখানোর জন্য বেছে নেওয়ার পরে Gmail এবং ফটো অ্যাপগুলির জন্য লক স্ক্রীন বিজ্ঞপ্তিগুলি সমস্ত সামগ্রী দেখায়৷

1 লক স্ক্রিনে দেখানো সমস্ত বিজ্ঞপ্তি বিষয়বস্তু
2 সংবেদনশীল বিজ্ঞপ্তি বিষয়বস্তু লক স্ক্রিনে লুকানো
শৈলী
পরিষ্কার এবং সংক্ষিপ্ত পাঠ্য
অ্যান্ড্রয়েড কন্টেন্ট শিরোনামকে একটি লাইনে ছোট করে (এমনকি প্রসারিত হলেও)।
একটি ভাল বিষয়বস্তুর শিরোনাম নিম্নলিখিত নির্দেশিকা মেনে চলে:
- 30 অক্ষরের বেশি নয়
- সবচেয়ে গুরুত্বপূর্ণ তথ্য রয়েছে
- ভেরিয়েবল এড়িয়ে যায় (যদি না সেগুলিতে একটি সংখ্যা বা সংক্ষিপ্ত পাঠ্য স্ট্রিং থাকে বা পাঠ্যের আগে থাকে)
- অ্যাপের নাম বাদ দেয়, যা ইতিমধ্যেই হেডারে দেখা যাচ্ছে

করবেন না

করবেন
ভাল কন্টেন্ট টেক্সট নিম্নলিখিত নির্দেশিকা মেনে চলে:
- 40-অক্ষরের সীমা অতিক্রম করা এড়িয়ে যায়
- বিষয়বস্তুর শিরোনামে যা আছে তা পুনরাবৃত্তি করা এড়িয়ে যায়
বড় আইকন
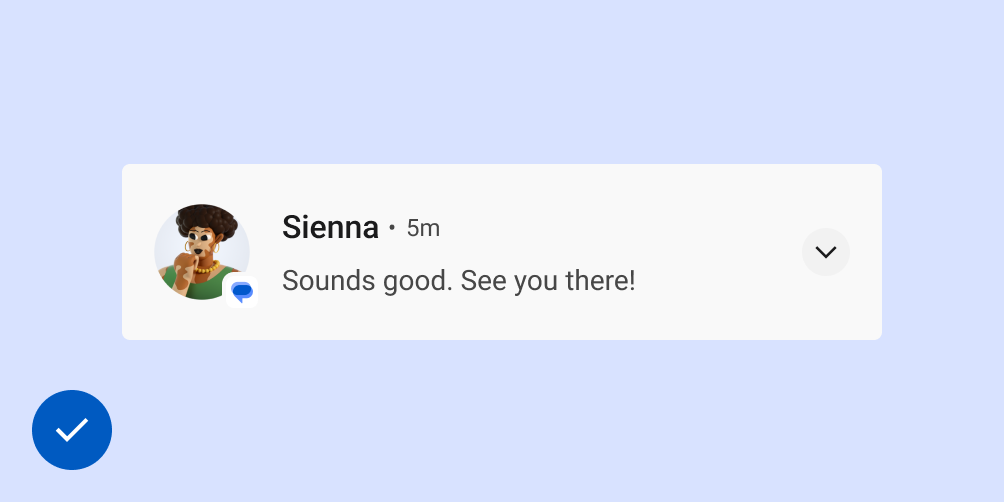
ব্যবহারের ক্ষেত্রে বড় আইকন ব্যবহার করুন যেখানে চিত্রাবলী অর্থপূর্ণভাবে বিজ্ঞপ্তির বিষয়বস্তুকে শক্তিশালী করে। কিছু উদাহরণ হল:
- অন্য ব্যক্তির কাছ থেকে যোগাযোগ, যেমন একজন বার্তা পাঠানোর ছবি
- বিষয়বস্তুর উৎস যদি বিজ্ঞপ্তি পাঠানোর অ্যাপের থেকে আলাদা হয়, যেমন একজন ব্যবহারকারীর সদস্যতা নেওয়া YouTube চ্যানেলের লোগো
- বিজ্ঞপ্তি সম্পর্কে অর্থপূর্ণ চিহ্ন, যেমন ড্রাইভিং দিকনির্দেশের জন্য একটি তীরচিহ্ন
একজন ব্যক্তিকে দেখানোর সময় বড় আইকনগুলি অবশ্যই বৃত্তাকার হতে হবে, তবে অন্য সব ক্ষেত্রে বর্গাকার।

করবেন না

করবেন
অ্যান্ড্রয়েড সংস্করণ আপডেট
অ্যান্ড্রয়েড বিজ্ঞপ্তি সিস্টেম UI এবং বিজ্ঞপ্তি-সম্পর্কিত APIগুলি ক্রমাগত বিকশিত হয়৷ এই পরিবর্তনগুলির একটি তালিকার জন্য বিজ্ঞপ্তি সামঞ্জস্যতা পরীক্ষা করে দেখুন।
প্ল্যাটফর্ম বিবেচনা
পরিধান
ব্যবহারকারীর যদি একটি জোড়াযুক্ত Wear OS ডিভাইস থাকে, তাহলে আপনার সমস্ত বিজ্ঞপ্তি স্বয়ংক্রিয়ভাবে সেখানে উপস্থিত হয়, যার মধ্যে প্রসারণযোগ্য বিশদ এবং অ্যাকশন বোতামগুলি রয়েছে৷ বিশদ বিবরণের জন্য, পরিধানের বিজ্ঞপ্তিগুলির জন্য ডিজাইন পৃষ্ঠাটি দেখুন।

