
اعلانها اطلاعات مختصر، بهموقع و مرتبط با برنامه شما را زمانی که از آن استفاده نمیکنید، ارائه میکنند.
سیستم عامل اندروید بسیاری از جنبه های اعلان ها را کنترل می کند، اما شما بر سایر جنبه ها کنترل دارید. هنگام اجرای اعلان ها این مراحل را دنبال کنید:
- آناتومی یک اعلان را درک کنید.
- نوع اعلان را برای مورد استفاده خود انتخاب کنید.
- دسته اعلان را تنظیم کنید که با نوع اعلانی که انتخاب کرده اید همسو باشد.
غذای آماده
- هدف اعلان را در نظر بگیرید: چرا به کاربران خود هشدار می دهید؟
- الگوی مجوز اعلان را تعیین کنید، در نظر بگیرید که اعلانها چقدر برای برنامه شما مهم هستند و در سفر کاربر کجا باید درخواست کنید.
- الگوی اعلان خود را انتخاب کنید.
- ایجاد محتوای اعلان:
- متن سرصفحه باید به طور خلاصه اعلان را خلاصه کند.
- متن محتوا باید اعلان را پیشنمایش کند.
- محتوای تصویر اگر برای محتوای برنامه شما قابل اجرا باشد.
- کلید رسانه و ابرداده برای قالب رسانه.
- با ارائه کنشهایی بر اساس محتوای خود، یا با دکمههای نوشتاری، تایپ کردن، یا کنترلهای رسانه، مشخص کنید که کاربر شما چه کاری میتواند با یک اعلان انجام دهد.
- نماد برنامه خود را وارد کنید و رنگ پس زمینه نماد برنامه را تنظیم کنید.
- کانال ها و دسته ها را برای اعلان های خود تنظیم کنید. این به سیستم و کاربر شما امکان میدهد تا اعلانهایی را که دریافت میکنند سفارشی کنند و رفتار اولویتبندی را ارائه میدهد.
- اگر برنامه شما ممکن است چندین اعلان را همزمان ارسال کند، اعلانهای گروهی را ارسال کنید.
- برای الگوهای اعلان، کیت رابط کاربری اندروید را در Figma بررسی کنید.
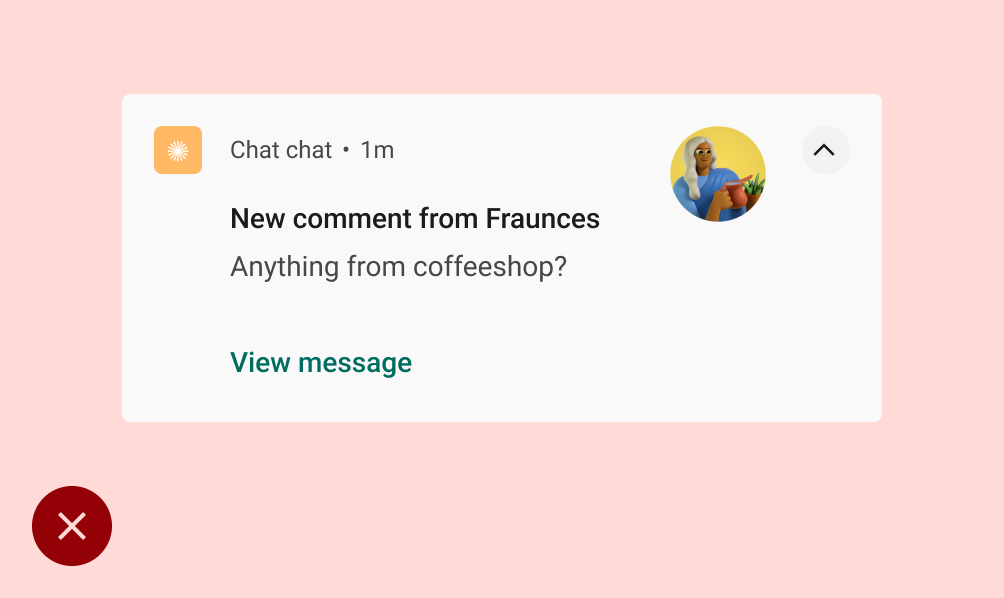
آناتومی یک اعلان
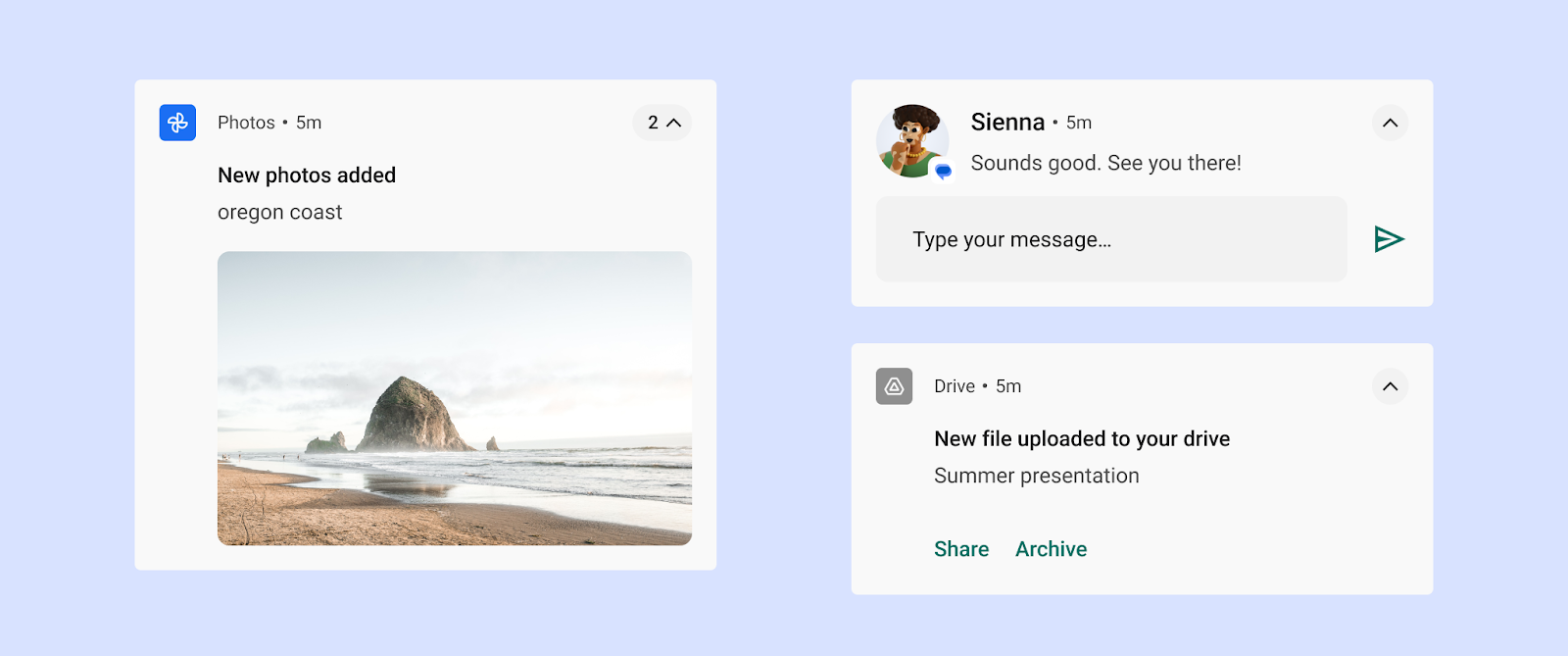
اعلان ها به گونه ای طراحی شده اند که اسکن و استفاده از مهم ترین عناصر اعلان را آسان کنند. این عناصر عبارتند از:
- محتوای اصلی : این برجسته ترین عنصر اعلان را تشکیل می دهد. اطلاعات ثانویه، مانند مهر زمانی، کوچکتر است و بالاتر از محتوای اصلی ادغام شده است.
- افراد : اگر اعلان شامل یک شخص باشد، یک آواتار از بقیه محتوا متمایز است.
- اقدامات : کاربران می توانند اعلان ها را با ضربه زدن روی نماد نشانگر گسترش دهند. اقدامات با برچسب های متنی در رنگ پس زمینه و مکان جداگانه نمایش داده می شوند.

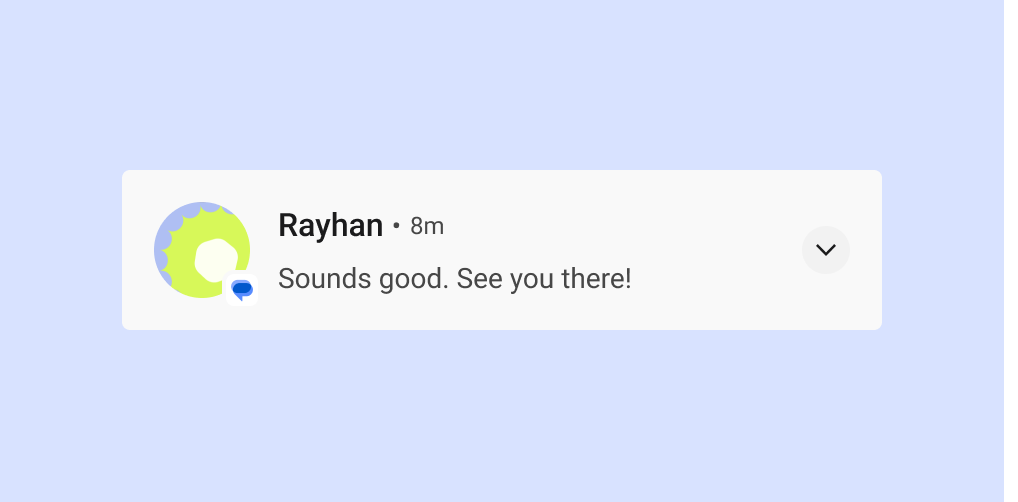
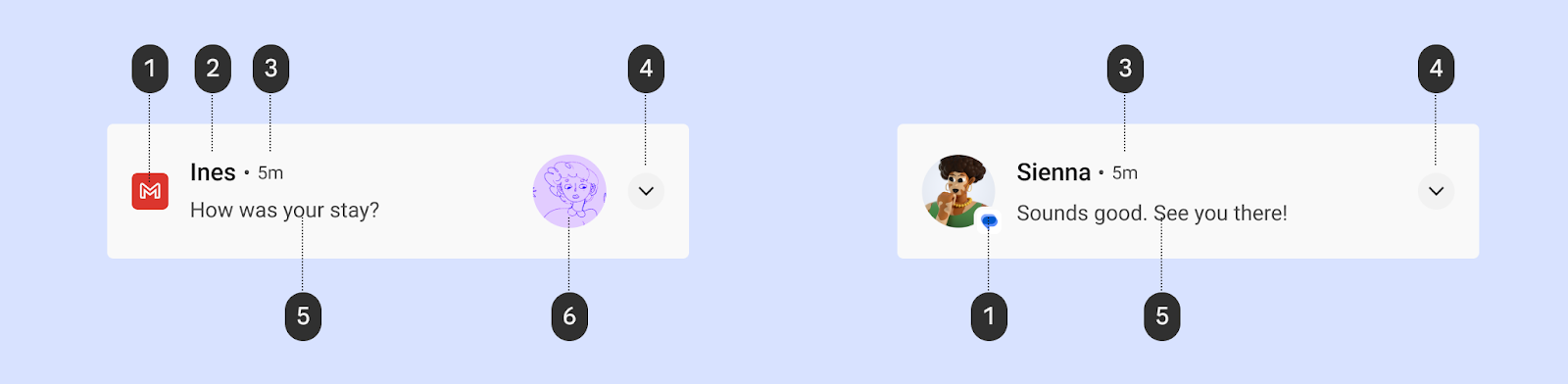
سرصفحه و محتوای اعلان
وقتی کوچک میشود، یک اعلان نماد برنامه، متن سرصفحه، مهر زمانی، نشانگر گسترش و متن محتوا را نشان میدهد. همچنین می تواند به صورت اختیاری یک نماد بزرگ را نشان دهد.

1 نماد برنامه: نماد برنامه یک نمایش دو بعدی از هویت برنامه شما است. به صورت تک رنگ در نوار وضعیت ظاهر می شود. اگر برنامه شما اعلانهای متنوعی ارسال میکند، برای تمایز بین انواع مختلف اعلانها، نماد برنامه خود را با نمادی جایگزین کنید. برای جزئیات بیشتر به اعمال رنگ نماد مراجعه کنید.
2 متن سرصفحه: عنوان مختصری برای اعلان یا منبع، مانند نام حساب برای کاربران. محتوا برجسته ترین عنصر اعلان است.
3 مهر زمانی: نشان می دهد چه زمانی اعلان ارسال شده است، مانند زمان تماس از دست رفته.
4 نشانگر گسترش: نشان می دهد که اعلان در حالت جمع شده یا باز شده است.
5 متن محتوا: اطلاعات پشتیبانی.
6 نماد بزرگ (اختیاری): ممکن است یک تصویر اضافه شود تا اعلان را به روشی معنادار تقویت کند، مانند پیامی که شامل آواتار فرستنده است.
رنگ آیکون را اعمال کنید
با شروع اندروید 12 (سطح API 31)، سیستم رنگ آیکون را از رنگ اعلانی که در برنامه تنظیم کرده اید دریافت می کند. اگر برنامه رنگ را تنظیم نکند، از رنگ تم سیستم استفاده می کند. قبلا رنگش خاکستری بود.

برای اکثر سبکها، سیستم فقط در صورتی این رنگ را اعمال میکند که اعلان مربوط به اعلان سرویس پیشزمینه باشد. با این حال، چنین الزامی برای اعلانهای MediaStyle و DecoratedMediaCustomViewStyle که یک جلسه رسانه ضمیمه دارند، وجود ندارد.
قطعه زیر نحوه اعمال رنگ نماد را نشان می دهد.
val notification = Notification.Builder()
.setColor(Color.GREEN)
.setColorized(true)
.setSmallIcon(R.drawable.app_icon)
.setStyle(Notification.DecoratedCustomViewStyle())
.build()
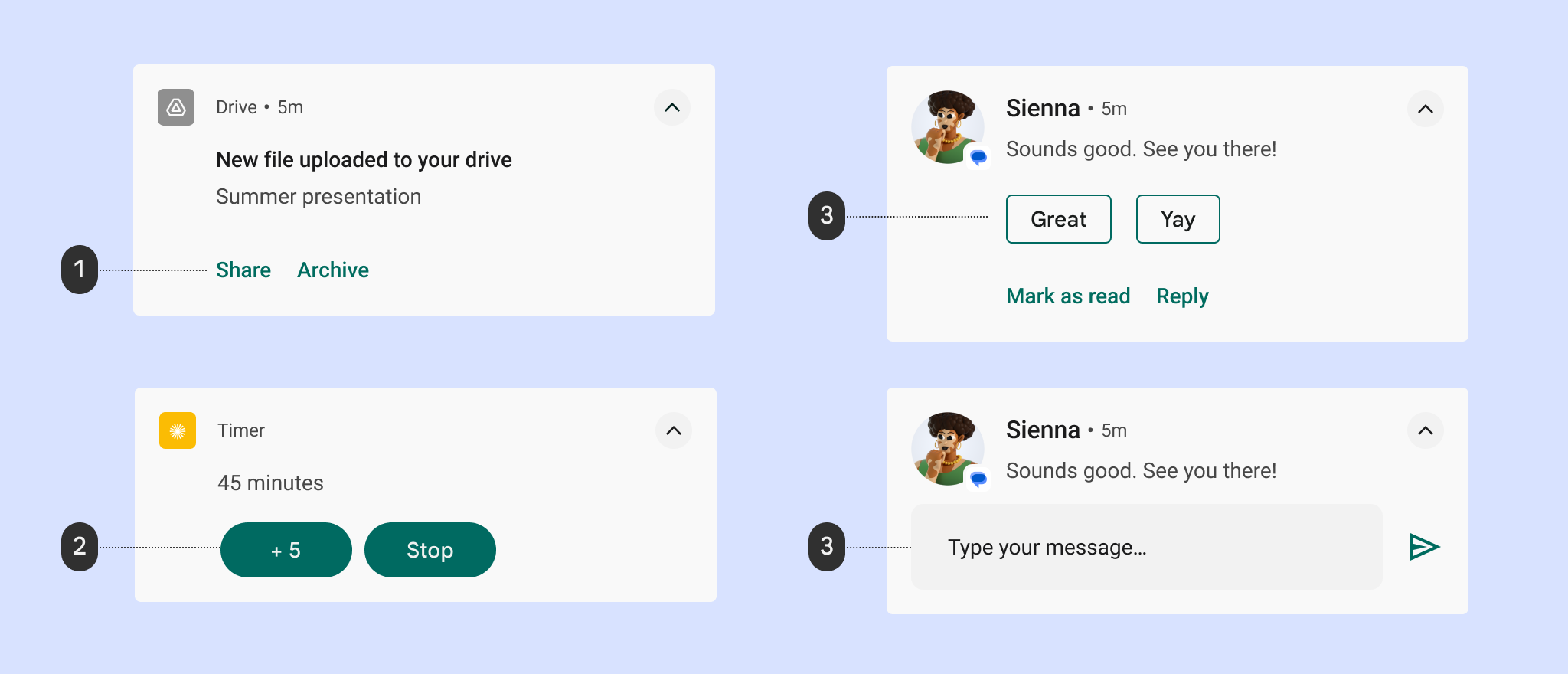
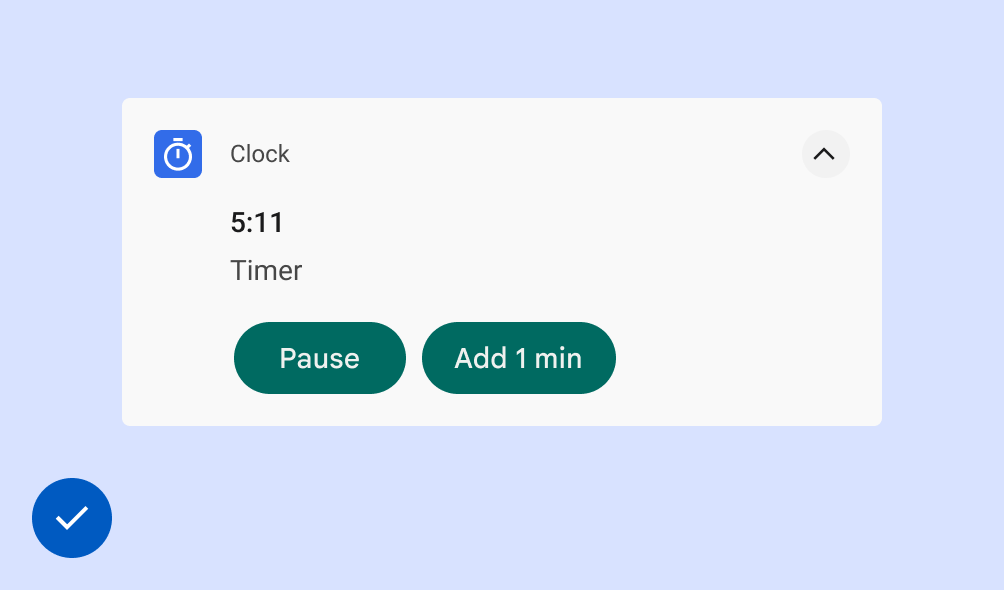
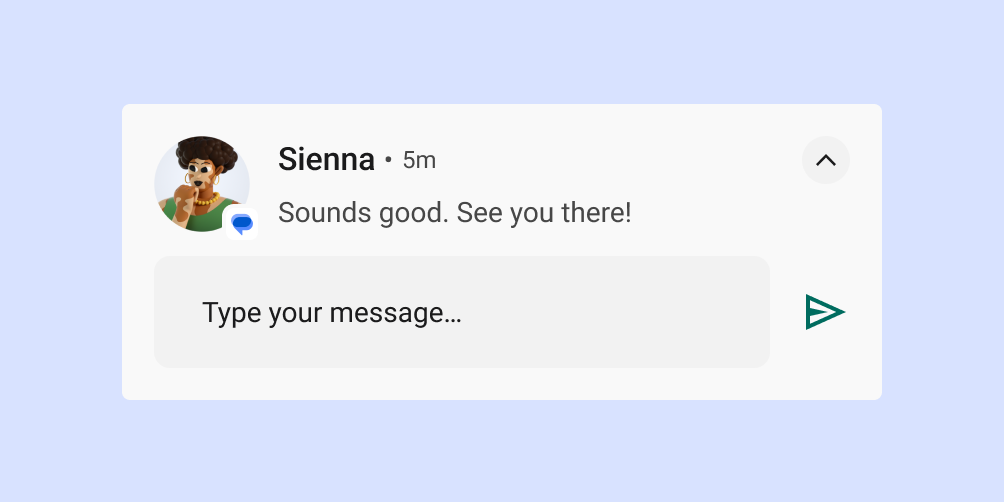
اقدامات اطلاع رسانی

1 عملکرد دکمه متن
2 دکمه های عمل پر شده است
3 پاسخ پیشنهادی
4 فیلد متنی پاسخ
با شروع Android 7.0 (سطح API 24)، این سیستم اقداماتی را بدون نماد نشان می دهد تا متن بیشتری را در خود جای دهد. برای قرار دادن دستگاهها و دستگاههای Android Wear دارای Android 6.0 (سطح API 23) و پایینتر، برنامه شما همچنان باید یک نماد ارائه کند.
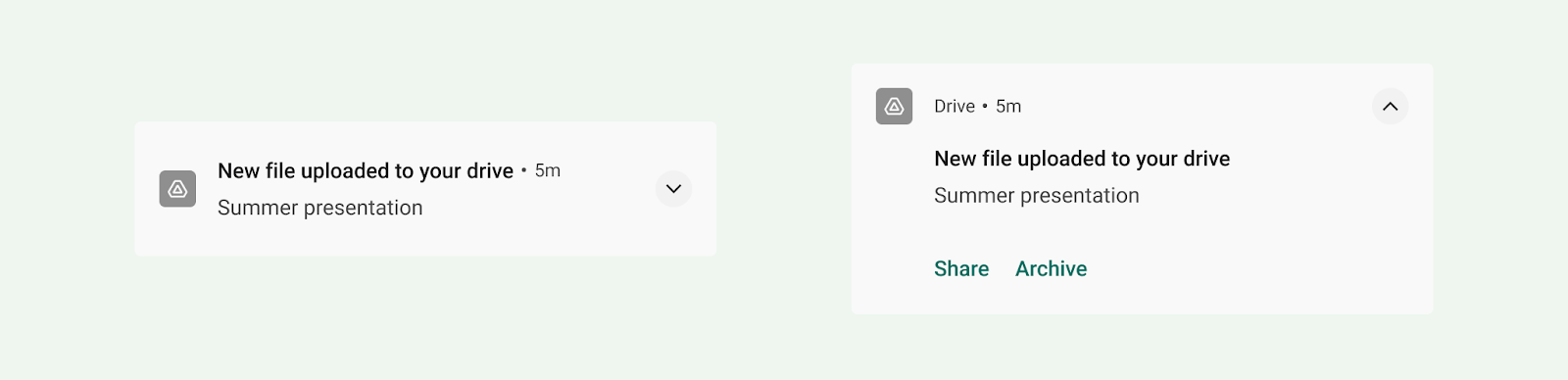
نماهای گسترده
میتوانید از نمای گسترشیافته برای نمایش اطلاعات بیشتر به کاربر بدون دور شدن از اعلان استفاده کنید.
هنگامی که یک اعلان گسترش می یابد، می تواند حداکثر سه مورد از هر یک از انواع زیر را ارائه دهد:
- پاسخ های پیشنهادی
- اقدامات تاکید شده (دکمه های قرص شکل)
- اقدامات متن استاندارد

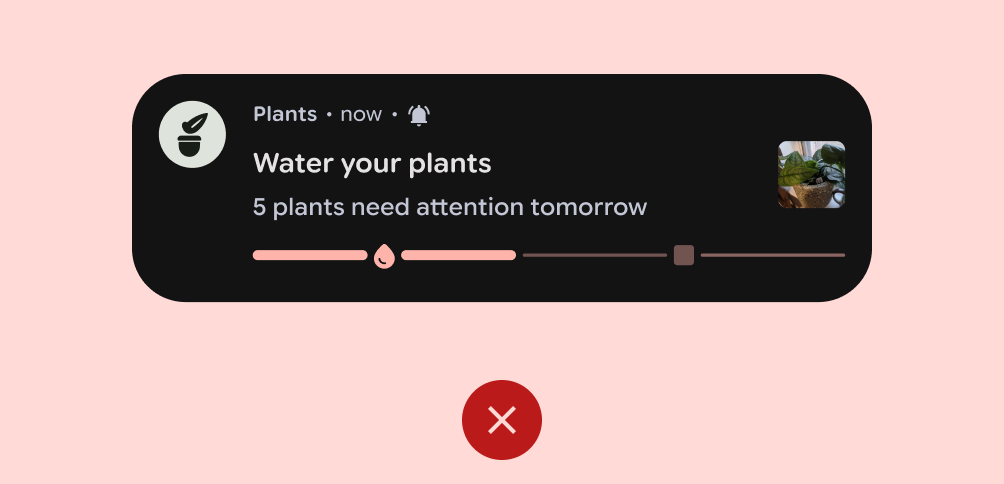
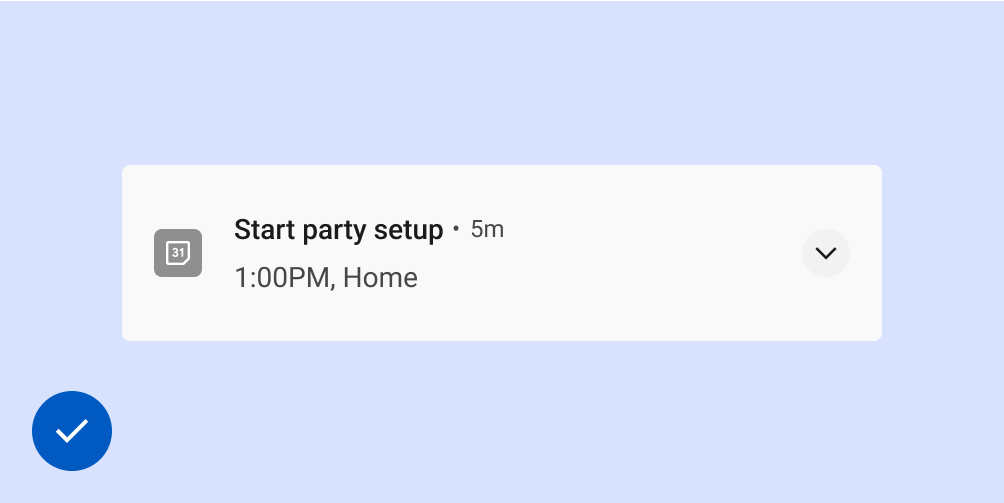
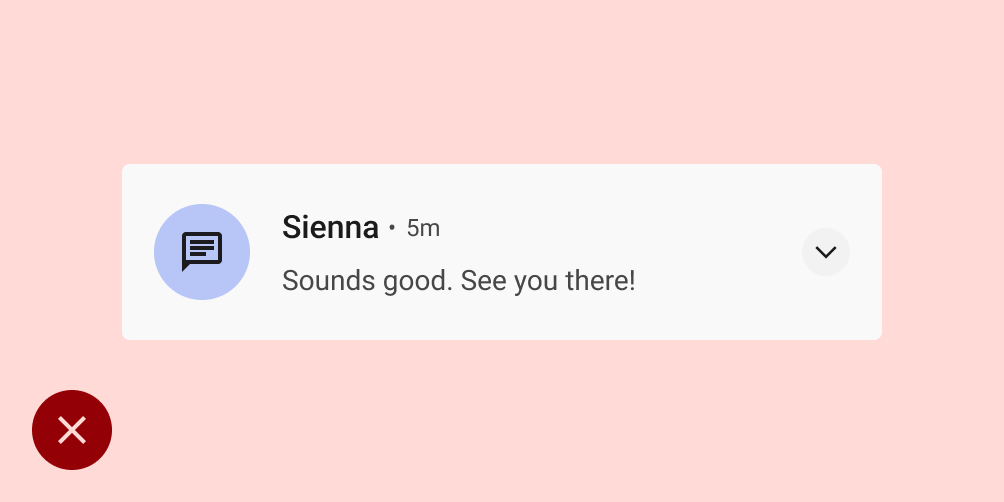
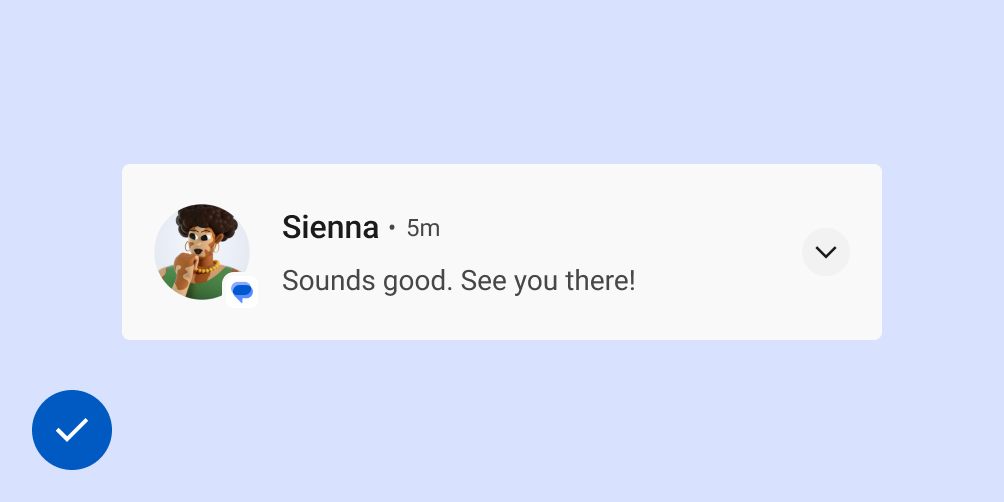
نکن

انجام دهید
تایپ در اعلان ها را فعال کنید
کاربر را قادر میسازید تا با قرار دادن یک اقدام پاسخ، مستقیماً در یک اعلان تایپ کند. این برای تایپ مقدار کمی از متن، مانند پاسخ به یک پیام متنی یا نوشتن یک یادداشت کوتاه طراحی شده است.
برای تایپ طولانی تر، کاربران را به برنامه خود هدایت کنید تا فضای بیشتری برای مشاهده و ویرایش متن در اختیار آنها قرار دهید.
برای برنامههای پیامرسان، توصیه میکنیم پس از ارسال پاسخ کاربر، اعلان را در اختیار داشته باشید و قبل از رد کردن خودکار مکالمه، منتظر بمانید تا مکالمه متوقف شود.

بسته به مورد استفاده خود نوع اعلان را انتخاب کنید
گوگل از الگوهای اعلان زیر در برنامه های اندروید خود استفاده می کند. این قالب ها را می توان تا حدی برای برنامه شما سفارشی کرد.
برای الگوهای اعلان، کیت رابط کاربری اندروید را در Figma بررسی کنید.
قالب استاندارد
الگوی استاندارد برای اکثر اعلانها مناسب است و به متن مختصر، یک نماد بزرگ (در صورت وجود) و اقدامات اجازه میدهد.

قالب متن بزرگ
قالب متن بزرگ برای نمایش بلوک های متن طولانی تر ایده آل است. این به کاربر این امکان را میدهد تا پس از گسترش اعلان، متن بیشتری را پیشنمایش کند.

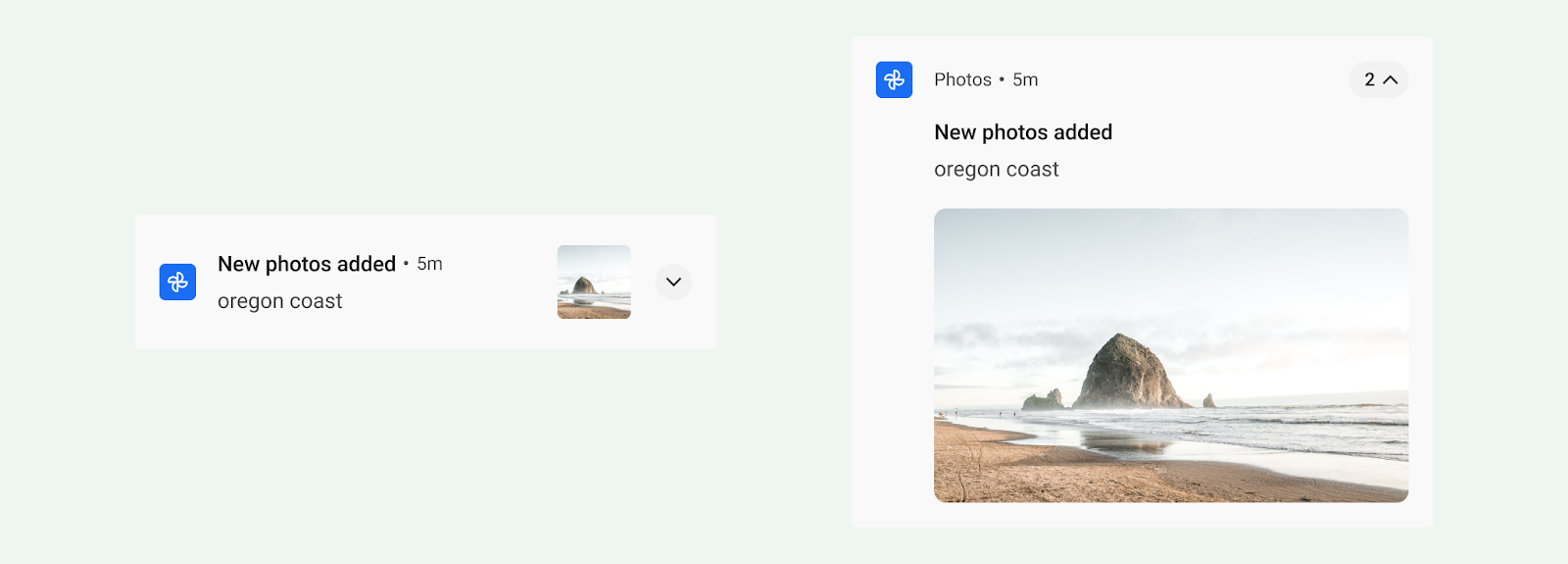
الگوی تصویر بزرگ
الگوی تصویر بزرگ برای اعلان های حاوی یک تصویر طراحی شده است. هنگامی که اعلان جمع می شود، یک تصویر کوچک نماد بزرگ از تصویر را نشان می دهد. هنگامی که اعلان گسترش می یابد، پیش نمایش بسیار بزرگتری را نشان می دهد.

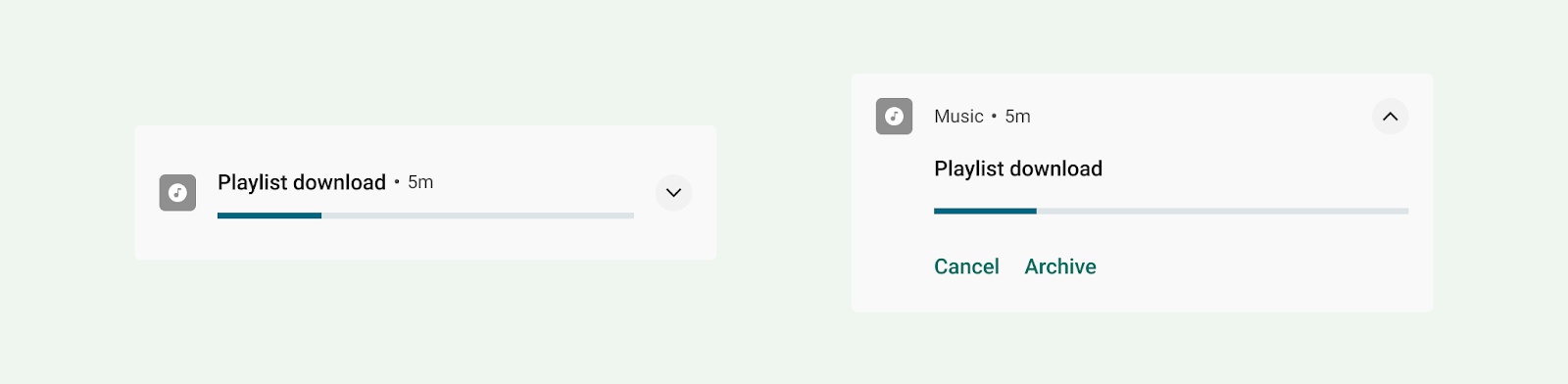
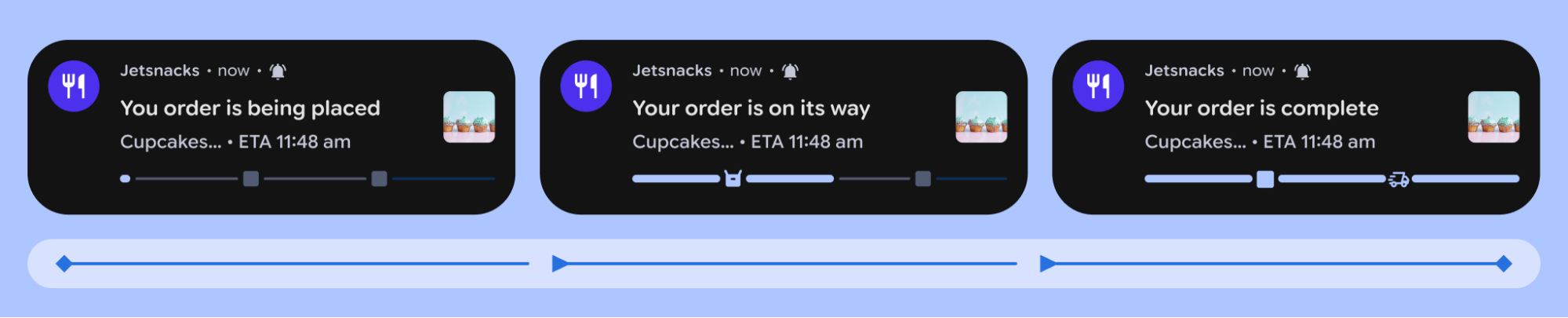
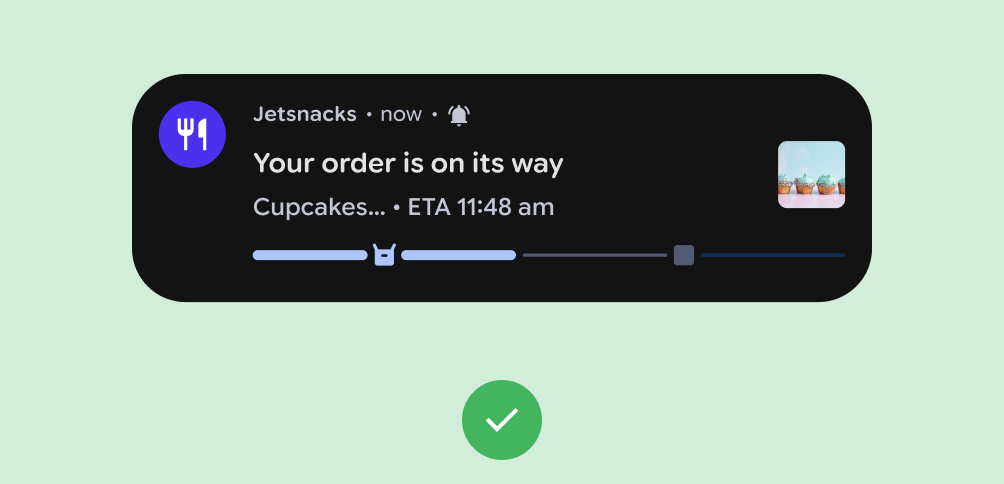
الگوی پیشرفت
الگوی پیشرفت برای فعالیتهایی طراحی شده است که توسط کاربر شروع میشود و تکمیل آنها زمان میبرد. وقتی گسترش مییابد، اعلانی که از این الگو استفاده میکند، نوار پیشرفت را نشان میدهد و همچنین شامل یک کنش «لغو» است که به کاربر اجازه میدهد این فعالیت را خاتمه دهد. (فعالیتهای غیرقابل لغو اعلانها را تضمین نمیکنند.)

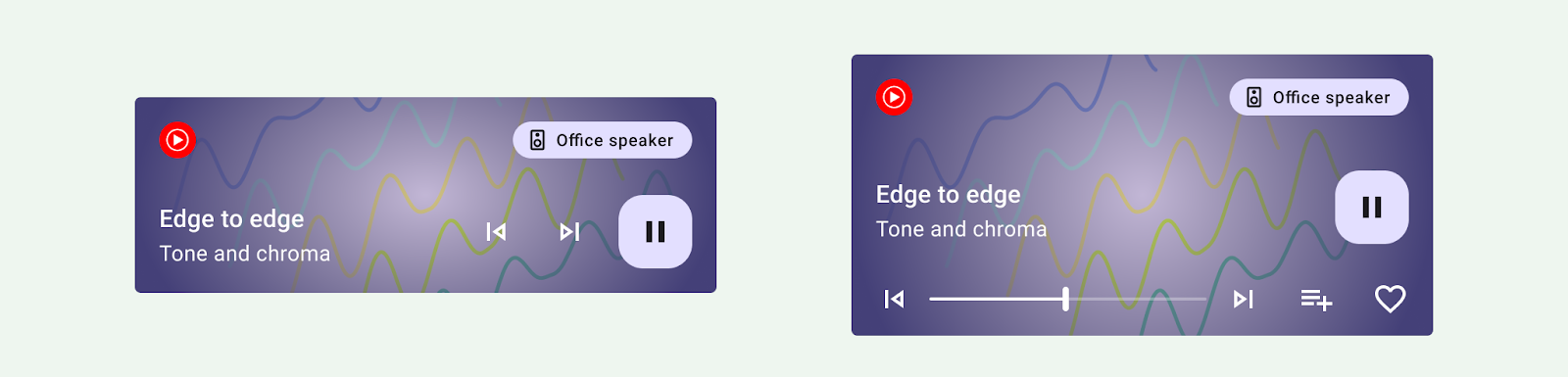
قالب رسانه
قالب رسانه برای این طراحی شده است که به کاربر اجازه می دهد رسانه ای را که در حال حاضر از یک برنامه پخش می شود کنترل کند.
- در صورت جمع شدن، اعلان می تواند حداکثر سه عملکرد را نمایش دهد. نماد بزرگ می تواند یک تصویر مرتبط مانند جلد آلبوم را نشان دهد.
- هنگامی که اعلان گسترش می یابد، حداکثر پنج عملکرد با یک تصویر بزرگتر یا شش اقدام بدون تصویر را نشان می دهد. پس زمینه و سایر عناصر اعلان به طور خودکار رنگ ها را از تصویر به ارث می برند.

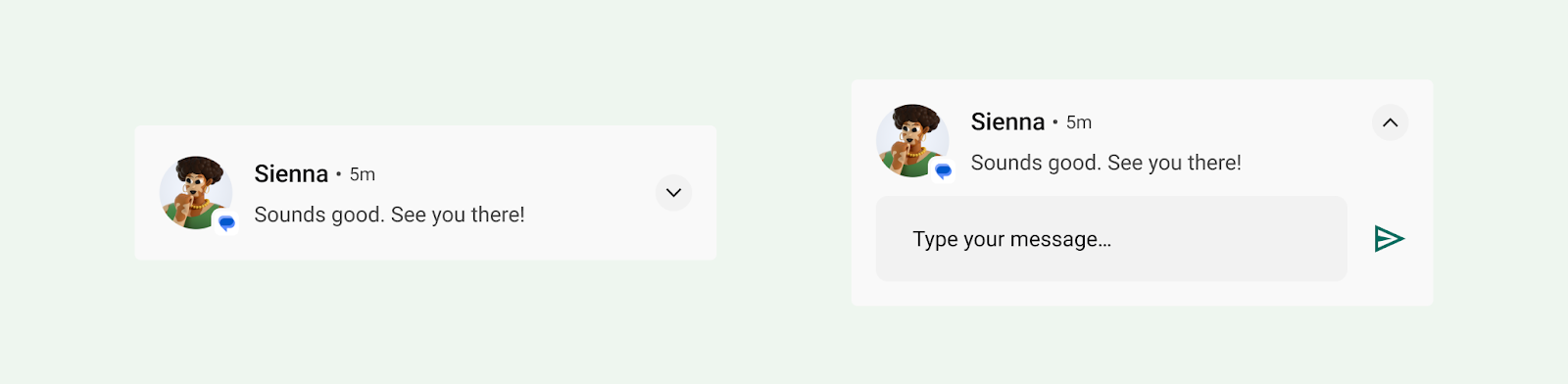
الگوی پیام رسانی
الگوی MessagingStyle برای ارتباط بلادرنگ طراحی شده است. هنگامی که یک اعلان با استفاده از این الگو گسترش می یابد، به کاربر امکان می دهد به پیام های داخل اعلان پاسخ دهد.

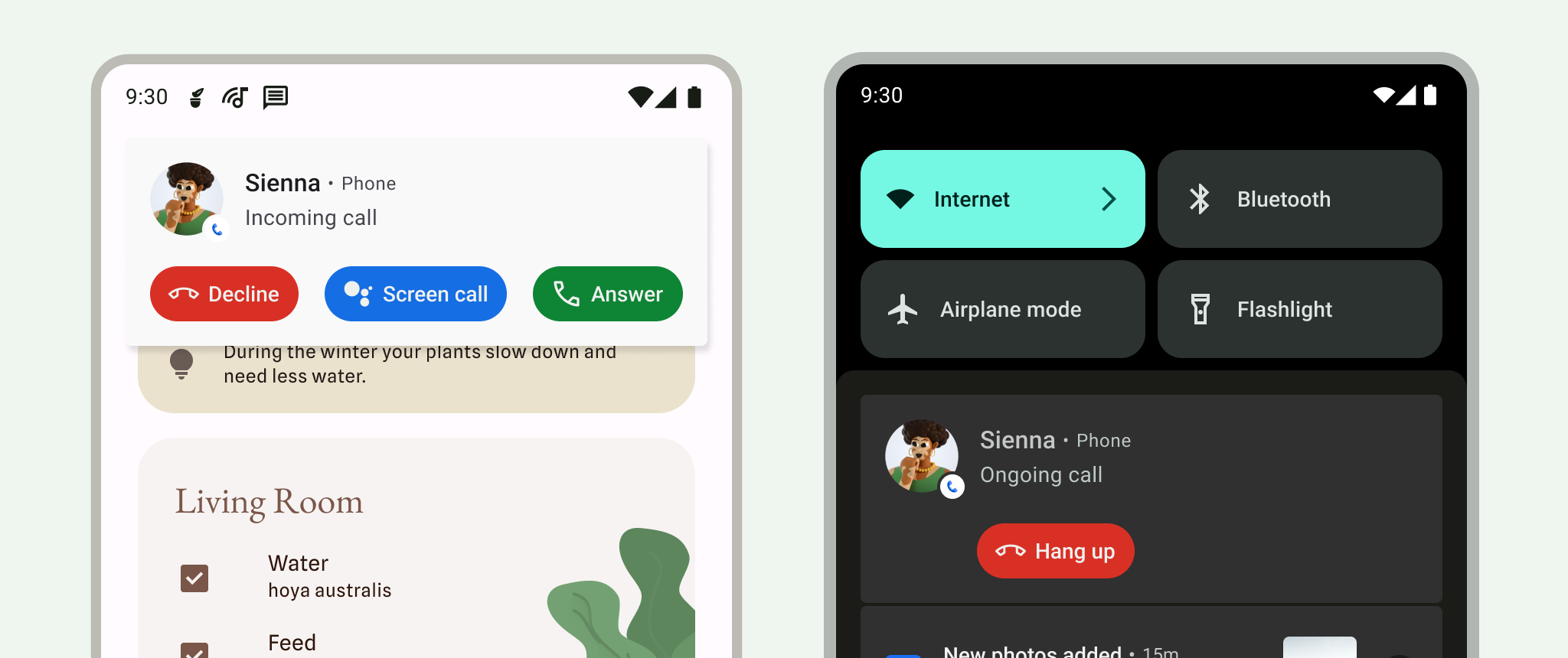
الگوی تماس
از الگوی CallStyle برای ایجاد اعلانهایی با فرمت بزرگ استفاده کنید که شامل یک پیوست تصویر بزرگ است و تماس ورودی یا خروجی را نشان میدهد.

تجربه به روز رسانی زنده
بهروزرسانیهای زنده خلاصهای از بهروزرسانیهای مهم را ارائه میکنند تا کاربران بتوانند پیشرفت را بدون باز کردن برنامه پیگیری کنند. کاربران می توانند به طور موقت اعلان به روز رسانی زنده را رد یا به یک اعلان استاندارد تنزل دهند. اعلانهای بهروزرسانی زنده باید از اصول اعلان برای ارائه اطلاعات مختصر، به موقع و مرتبط پیروی کنند.


انجام دهید

نکن
بهروزرسانیهای زنده در شرایط زیر به خوبی کار نمیکنند:
- اگر اطلاعات موجود در اعلان از چندین برنامه همراه باشد.
- اگر اعلان به منظور ارائه توصیه هایی به کاربران باشد.
- اگر برای برقراری ارتباط به تصاویر، انیمیشن ها یا ساختارهای داده منحصر به فرد نیاز دارد.
مجوزهای اعلان
همانطور که اعلانها میتوانند مرتبط و به موقع باشند، بیشتر اعلانها مستثنی نیستند ، یعنی کاربر باید با دریافت اعلانها از برنامه شما موافقت کند.
یک استثنا در این مورد وجود دارد: از Android 13 (سطح API 33)، جلسات رسانه و برنامههایی که تماسهای تلفنی را مدیریت میکنند، از درخواست رضایت کاربر معاف هستند. اگر کاربر قبلاً اعلانها را روشن کرده باشد، ممکن است برنامههای از قبل موجود نیز واجد شرایط باشند. جزئیات بیشتر را در معافیت ها ببینید.
ما قویاً توصیه میکنیم که برنامه شما گزینههای اعلان را در تنظیمات ارائه دهد تا به کاربران اجازه دهد تنظیمات برگزیده اعلانهای خود را بهروزرسانی کنند.
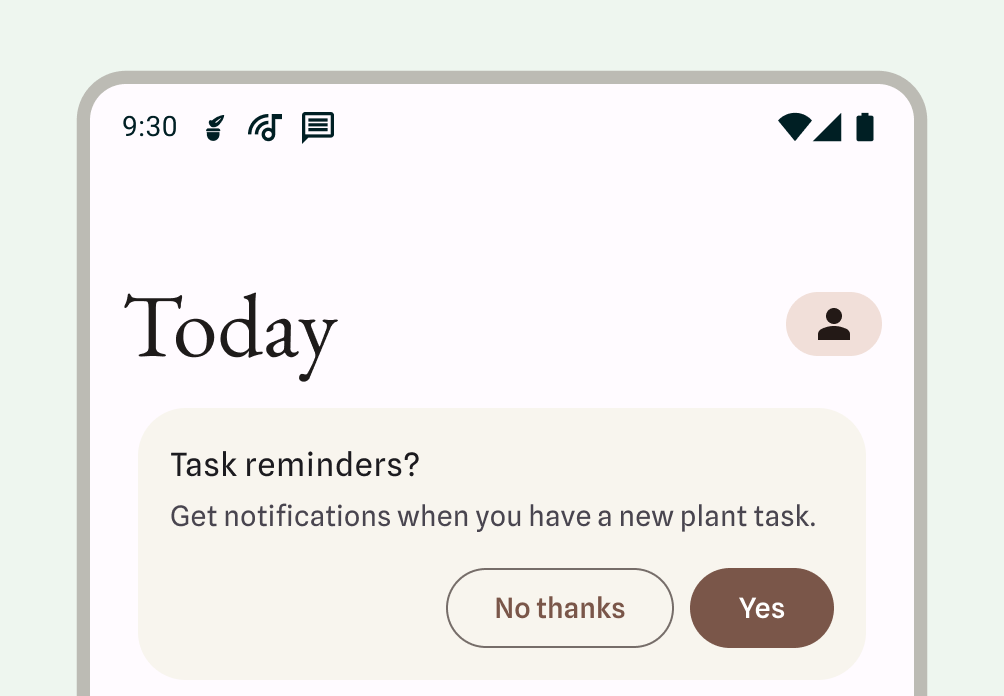
از کاربر بخواهید در اعلانهای غیرمستقیم شرکت کند
برای اعلانهای غیر مستثنی، از کاربر بخواهید نشان دهد که آیا میخواهد در دریافت اعلانها شرکت کند یا خیر. کاربرانی که صراحتاً دریافت اعلانها را انتخاب میکنند، احتمالاً آنها را مفیدتر و کمتر مزاحم میدانند.

منتظر بمانید تا پیغام گفتگوی اعلان نشان داده شود:
- مزایای ارائه شده توسط اعلانها و نتیجه عدم اعطای مجوز برای اعلانها را شرح دهید.
- رابط کاربری متنی ارائه دهید، اعلان را به ویژگیهای آن یا آنچه که بر آن تأثیر میگذارد مرتبط کنید. این رابط کاربری میتواند هر شکلی داشته باشد تا به بهترین شکل در برنامه شما یکپارچه شود: به عنوان مثال کارت در یک هزینه، صفحه پایین یا صفحه ورود. هر یک از اینها باید رد شود.
- اگر کاربر رابط کاربری را رد کرده است، کادر گفتگوی مجوز اعلان نشان داده نشود.
با شروع اندروید 13، کاربران می توانند مجدداً مجوزهای اعلان را دریافت کنند.
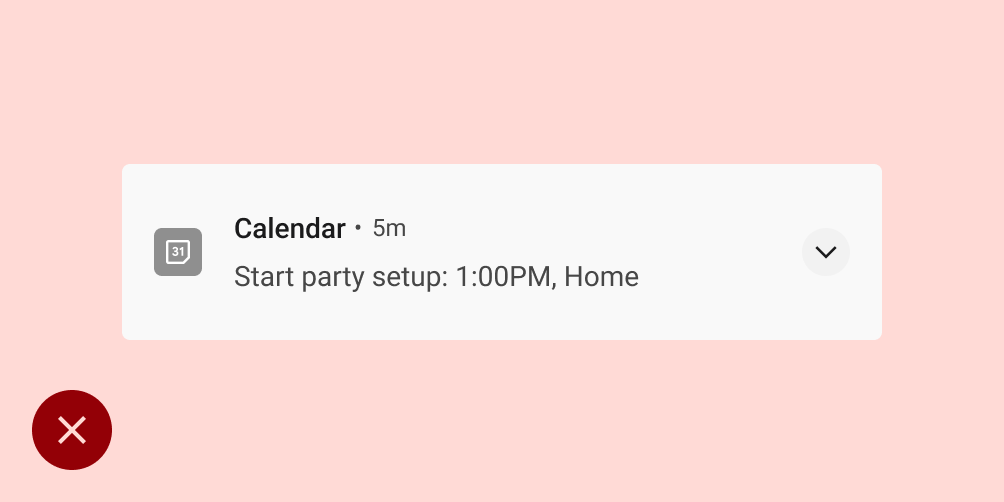
اطلاعیه های مورد نیاز
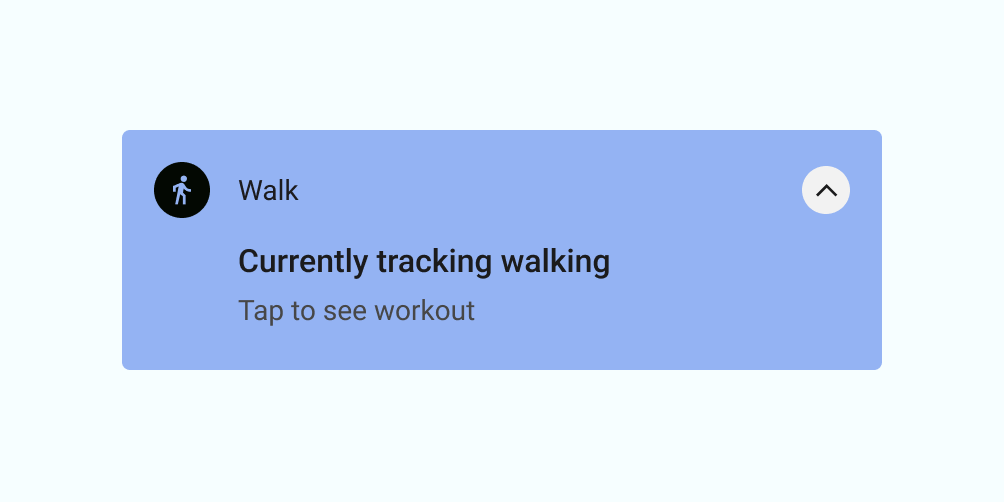
سرویس های پیش زمینه عملیاتی را انجام می دهند که برای کاربر قابل توجه است، اما در حالی که مستقیماً با برنامه شما در تعامل نیستند. این سرویسها اعلان نوار وضعیت را نشان میدهند تا کاربران آگاه شوند که برنامه شما در حال انجام یک کار در پیشزمینه است و منابع سیستم را مصرف میکند.

از آنجایی که این فرآیندها از باتری و احتمالاً داده استفاده میکنند، برنامه شما باید با نشان دادن یک اعلان غیرقابل رد کردن، کاربران را از آنها آگاه کند. کاربر نمی تواند اعلان را رد کند، بنابراین باید اقدامی را برای کاربر ارائه دهید تا سرویس را متوقف کند.
مثال زیر یک اعلان از یک برنامه تناسب اندام را نشان می دهد. کاربر یک جلسه تمرینی فعال را شروع کرده است، که یک سرویس پیش زمینه را برای ردیابی جلسه تمرین به نمایش می گذارد. این برنامه اعلان را نشان می دهد که نشان می دهد در حال ردیابی راه رفتن است، با گزینه ای برای دیدن تمرین.
چه زمانی از اعلان استفاده نکنید
از اعلانها برای هر یک از موارد استفاده زیر استفاده نکنید:
- برای تبلیغ متقابل یا تبلیغ یک محصول دیگر (این امر توسط فروشگاه Play اکیداً ممنوع است)
- اگر کاربر هرگز برنامه شما را باز نکرده است
- به عنوان روش اولیه ارتباط با کاربران
- برای تشویق کاربر به بازگشت به یک برنامه، اما هیچ ارزش مستقیمی ارائه نمی کند (به عنوان مثال، "مدتی است شما را ندیده ام!")
- برای درخواست رتبه بندی برنامه شما
- برای عملیاتی که نیازی به مشارکت کاربر ندارد، مانند همگام سازی اطلاعات
- برای اعلام وضعیتهای خطا، برنامه ممکن است بدون تعامل کاربر بازیابی شود
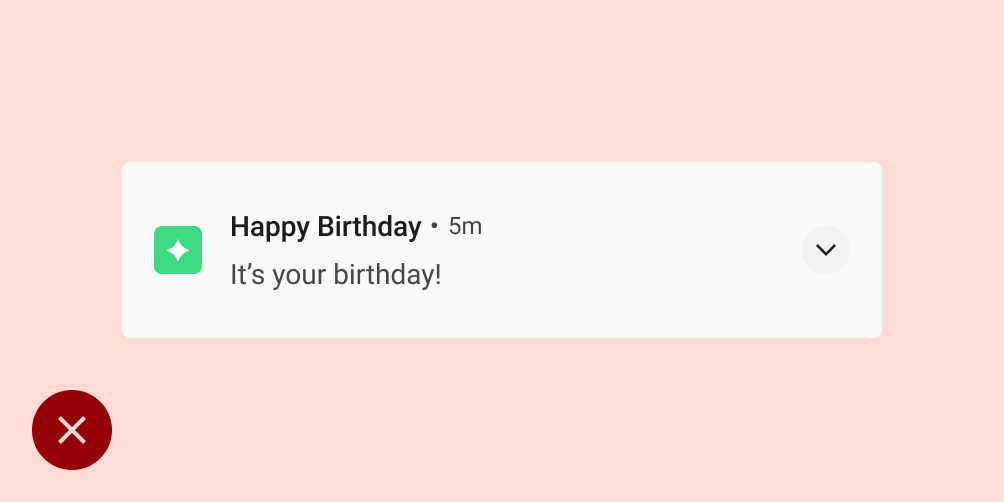
- برای پیام های تعطیلات یا تولد

نکن

نکن
رفتار
از رفتارهای اعلان زیر و نحوه رسیدگی به آنها در زمینه های خاص آگاه باشید.
ورود اعلان
هنگامی که یک اعلان می رسد، Android آن را به کشوی اعلان اضافه می کند. بسته به پارامترهایی که تنظیم کردهاید و وضعیت فعلی دستگاه، اعلان ممکن است یکی از اقدامات زیر را انجام دهد:
- صدا ایجاد کنید یا باعث لرزش گوشی شوید.
- نمایش در نوار وضعیت با یک نماد؛ این معمولاً نماد برنامه شما است، اما اگر چندین نوع اعلان دارید، از نمادی استفاده کنید که هدف اعلان را نشان دهد.
- به عنوان یک اعلان هدآپ نمایش داده می شود و به صفحه فعلی نگاه می کند تا توجه کاربر را جلب کند.
مثل همیشه، کاربر میتواند رفتارهای اعلانهایی را که تنظیم کردهاید تغییر دهد.

1 نشانگر اعلان در نوار وضعیت، نشان می دهد که یک اعلان در کشوی اعلان وجود دارد.
2 اعلان "نگاه کردن" به صفحه فعلی برای جلب توجه کاربر در میانه یک کار.
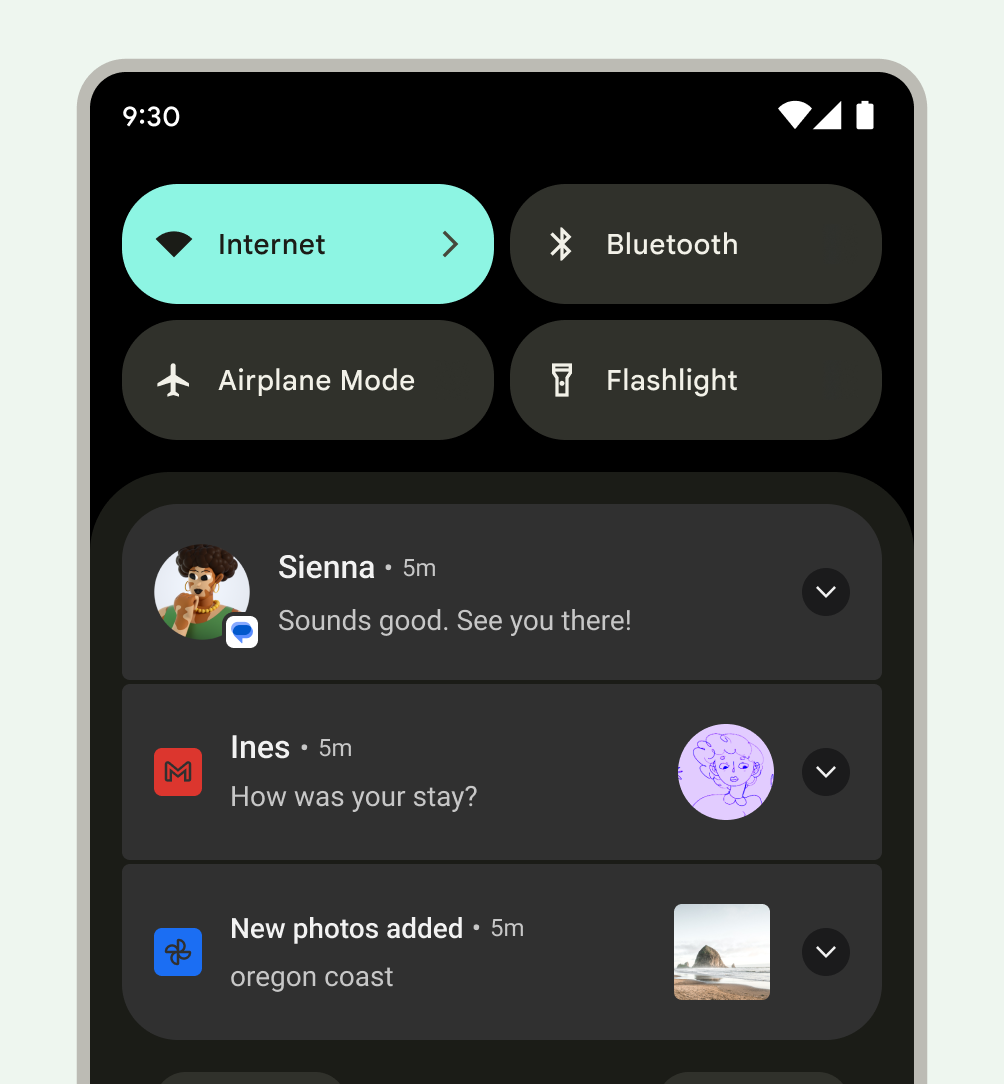
کشوی اعلان
کشوی اعلانها در Android معمولاً اعلانها را به ترتیب زمانی معکوس نشان میدهد، با تنظیمات تحت تأثیر شرایط زیر:
- اولویت یا اهمیت اعلان اعلام شده برنامه
- آیا این اعلان اخیراً با صدا یا لرزش به کاربر هشدار داده است
- همه افرادی که به اعلان پیوست شده اند و اینکه آیا آنها مخاطبین ستاره دار هستند یا خیر
- آیا این اعلان نشان دهنده یک فعالیت مهم در حال انجام است، مانند تماس تلفنی در حال انجام یا پخش موسیقی
- تغییرات ظاهری برخی از اعلانها توسط سیستم عامل اندروید در بالا و پایین لیست با اضافه کردن تاکید یا تاکید بر روی آن، که به کاربر کمک میکند محتوا را اسکن کند.
اعلان های قدیمی را مدیریت کنید
کشوی اعلان برای نشان دادن اطلاعات مربوط به لحظه فعلی به کاربران طراحی شده است. اگر اعلان قبلی قدیمی است، یعنی دیگر مرتبط نیست، آن را رد کنید تا کاربر آن را نبیند.

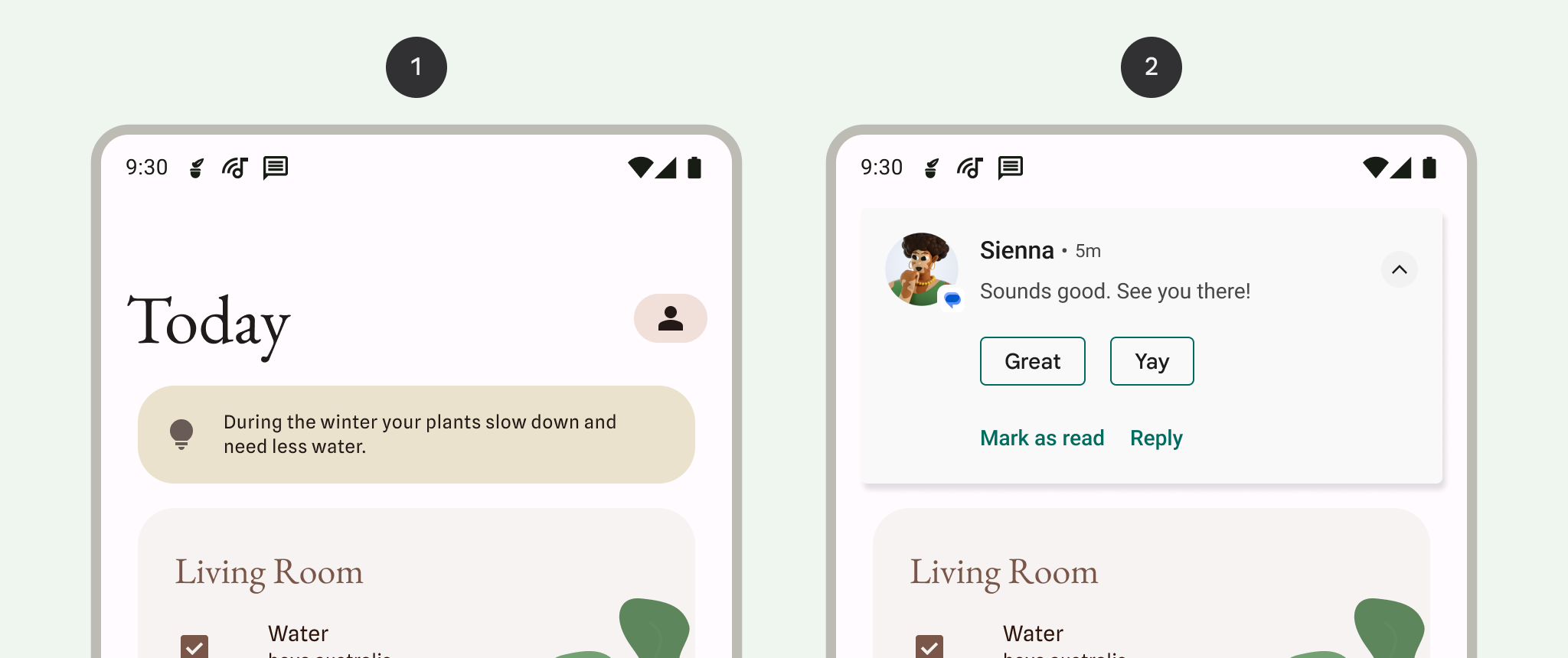
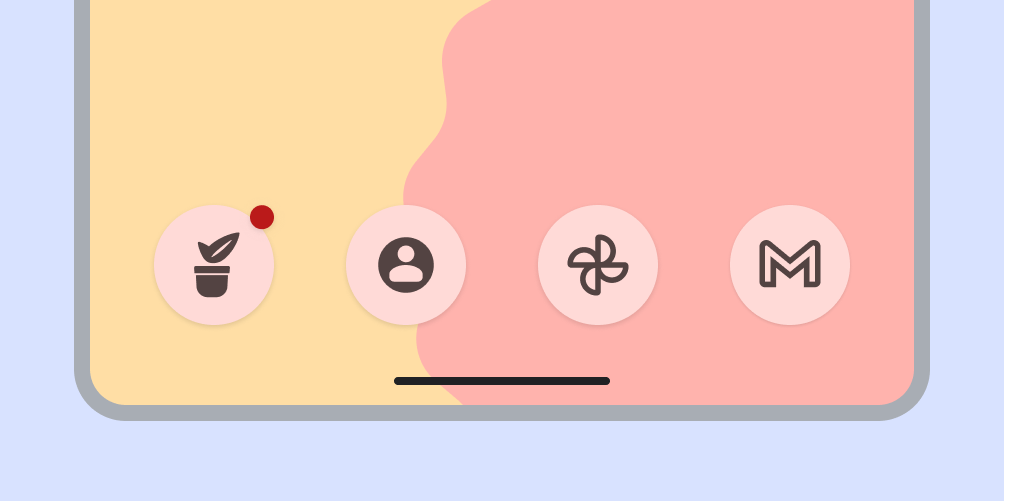
اعلان های جدید با نشان نماد برنامه نشان داده شده است
در راهاندازهای پشتیبانیشده در دستگاههای دارای Android 8.0 (سطح API 26) و بالاتر، نمادهای برنامه یک نقطه اعلان نشان میدهند که نشان میدهد برنامه یک اعلان جدید مرتبط با آن دارد. این نقطهها بهطور پیشفرض در برنامههای راهاندازی که از آنها پشتیبانی میکنند ظاهر میشوند و برنامه شما نیازی به انجام کاری ندارد. نشان دادن را نیز می توان غیرفعال و محدود کرد.

اقداماتی که کاربران می توانند با اعلان ها انجام دهند
اعلان ها می توانند کاربران را قادر به انجام هر یک از اقدامات زیر کنند:
پیمایش به مقصد: برای پیمایش، کاربر ممکن است روی یک اعلان ضربه بزند. اگر اعلان روی صفحه قفل نمایش داده شود، کاربر باید روی آن دوبار ضربه بزند و سپس پین، الگو یا رمز عبور خود را وارد کند.
وقتی کاربر روی یک اعلان ضربه میزند، برنامه شما باید رابط کاربری را نشان دهد که مستقیماً به آن اعلان مربوط میشود و به کاربر اجازه میدهد فوراً اقدام کند. برای مثال، اگر نوتیفیکیشن میگوید نوبت آنها در یک بازی دو نفره است، با ضربه زدن روی اعلان باید آنها را مستقیماً به آن بازی ببرید.
نمای گسترده ای از اعلان را ببینید: یک نشانگر گسترش در هدر ظاهر می شود. کاربر میتواند روی نشانگر ضربه بزند یا بدنه اعلان را به سمت پایین بکشد تا آن را بزرگ کند.

شکل 19: اعلان گسترده رد کردن اعلان (در صورت مجاز): کاربر می تواند با کشیدن انگشت به چپ یا راست آن را رد کند.
اعلانهای در حال انجام که نشاندهنده ادامه روند در پسزمینه هستند، مانند پخش موسیقی، ممکن است با کشیدن انگشت رد نشوند.
به تعویق انداختن اعلان heads-up: کاربر میتواند روی یک اعلان heads-up انگشت خود را به سمت بالا بکشد، و هیچ اعلان دیگری از آن رویداد به مدت یک دقیقه مجاز نیست.
اعلانهای مشابه را در آینده کنترل کنید: کاربران میتوانند از طریق:
- لمس کردن و نگه داشتن یک اعلان فردی
- اعلان را به چپ یا راست بکشید و سپس روی نماد تنظیمات ضربه بزنید
کنترلهای نمایش داده شده بسته به نسخه اندروید و اینکه آیا برنامه کانالهایی برای اعلانهای خود دارد (شروع در Android 8.0) متفاوت است.
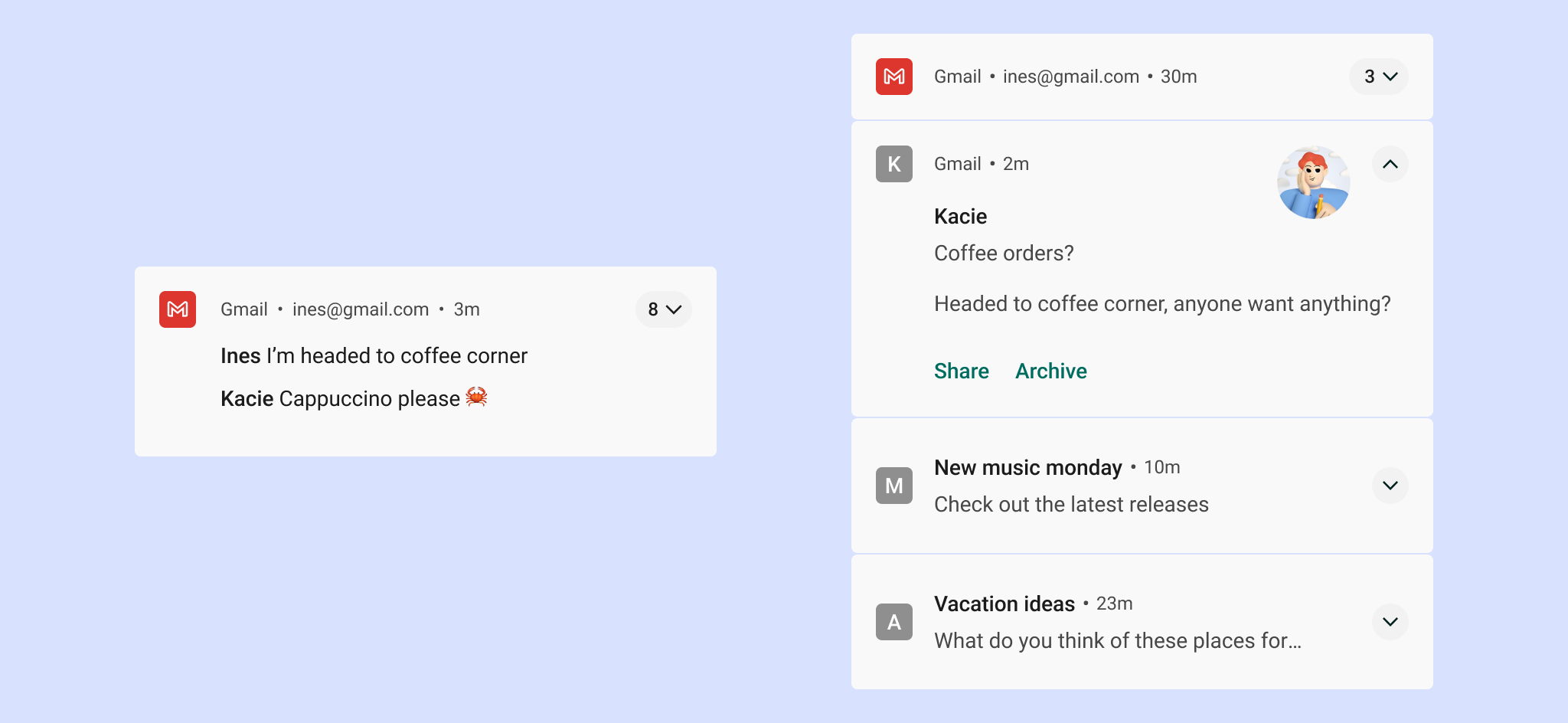
اعلان های متعدد را گروه بندی کنید
برای برنامههایی که چندین نوتیفیکیشن از یک نوع تولید میکنند، اندروید گروهبندی اعلانها را ارائه میکند تا کاربران را تحت تأثیر قرار ندهد.
برنامه شما می تواند اعلان های متعددی را طبق سلسله مراتب زیر ارائه دهد.
- یک اعلان والدین خلاصه ای از اعلان های فرزند خود را نشان می دهد.
- اگر کاربر اعلان والد را گسترش دهد، اندروید تمام اعلانهای فرزند را نشان میدهد.
- کاربر میتواند یک اعلان فرزند را گسترش دهد تا کل محتوای آن را نشان دهد.
اندروید اعلانهای کودک را بدون اطلاعات هدر تکراری ارائه میکند. به عنوان مثال، اگر یک اعلان فرزند دارای نماد برنامه مشابه با والد خود باشد، سرصفحه فرزند شامل نمادی نیست.
اگر اعلانهای کودک بهصورت انفرادی ظاهر شوند، باید قابل درک باشند، زیرا ممکن است هنگام ورود، سیستم آنها را خارج از گروه نشان دهد.

تنظیمات
کانال ها
از Android 8.0 (سطح API 26)، همه اعلانها باید به یک کانال اختصاص داده شوند. برای هر کانال، میتوانید رفتار دیداری و شنیداری را که برای همه اعلانهای آن کانال اعمال میشود، تنظیم کنید. کاربران میتوانند این تنظیمات را تغییر دهند و تصمیم بگیرند که کدام کانالهای اعلان از برنامه شما میتواند مزاحم یا قابل مشاهده باشد.
برای جزئیات در مورد نحوه اجرای این، به ایجاد و مدیریت کانالهای اعلان مراجعه کنید.
اهمیت باید با در نظر گرفتن زمان و توجه کاربر انتخاب شود. هنگامی که یک اعلان غیر مهم به عنوان اضطراری پنهان می شود، می تواند زنگ هشدار غیر ضروری ایجاد کند.
| اهمیت | رفتار | استفاده | نمونه ها |
|---|---|---|---|
HIGH | صدا می دهد و روی صفحه ظاهر می شود | اطلاعات حساس زمانی که کاربر باید فورا بداند یا بر اساس آن عمل کند | پیامک، زنگ هشدار، تماس تلفنی |
DEFAULT | صدا می دهد | اطلاعاتی که باید در اولین فرصت کاربر دیده شود، اما کاری که کاربر انجام می دهد قطع نشود. | هشدارهای ترافیک، یادآوری وظایف |
LOW | صدا نداره | کانالهای اعلان که الزامات سایر سطوح اهمیت را برآورده نمیکنند | محتوای جدیدی که کاربر در آن مشترک شده است، دعوت نامه های شبکه های اجتماعی |
MIN | بدون وقفه صدا یا بصری | اطلاعات غیر ضروری که می تواند منتظر بماند یا به طور خاص به کاربر مربوط نیست | مکان های دیدنی نزدیک، آب و هوا، محتوای تبلیغاتی |
دسته های از پیش تعریف شده
خواه از کانال ها استفاده می کنید یا نه، هر اعلان را به مناسب ترین دسته از پیش تعریف شده اختصاص دهید. اندروید ممکن است از این اطلاعات برای تصمیم گیری در مورد رتبه بندی و فیلتر کردن استفاده کند.
| دسته بندی | توضیحات |
|---|---|
CATEGORY_CALL | تماس ورودی (صوتی یا تصویری) یا درخواست ارتباط همزمان مشابه |
CATEGORY_MESSAGE | پیام مستقیم دریافتی (اس ام اس، پیام فوری و غیره) |
CATEGORY_EMAIL | پیام انبوه ناهمزمان (ایمیل) |
CATEGORY_EVENT | رویداد تقویم |
CATEGORY_PROMO | تبلیغ یا تبلیغ |
CATEGORY_ALARM | زنگ هشدار یا تایمر |
CATEGORY_PROGRESS | پیشرفت یک عملیات پس زمینه طولانی مدت |
CATEGORY_SOCIAL | به روز رسانی شبکه اجتماعی یا اشتراک گذاری |
CATEGORY_ERROR | خطا در عملکرد پسزمینه یا وضعیت احراز هویت |
CATEGORY_TRANSPORT | کنترل انتقال رسانه برای پخش |
CATEGORY_SYSTEM | به روز رسانی وضعیت سیستم یا دستگاه. برای استفاده از سیستم رزرو شده است. |
CATEGORY_SERVICE | نشانگر اجرای سرویس پس زمینه |
CATEGORY_RECOMMENDATION | یک توصیه خاص و به موقع برای یک چیز واحد. به عنوان مثال، یک برنامه خبری ممکن است داستان خبری را توصیه کند که کاربر ممکن است بخواهد در ادامه آن را بخواند. |
CATEGORY_STATUS | اطلاعات در حال انجام درباره دستگاه یا وضعیت متنی |
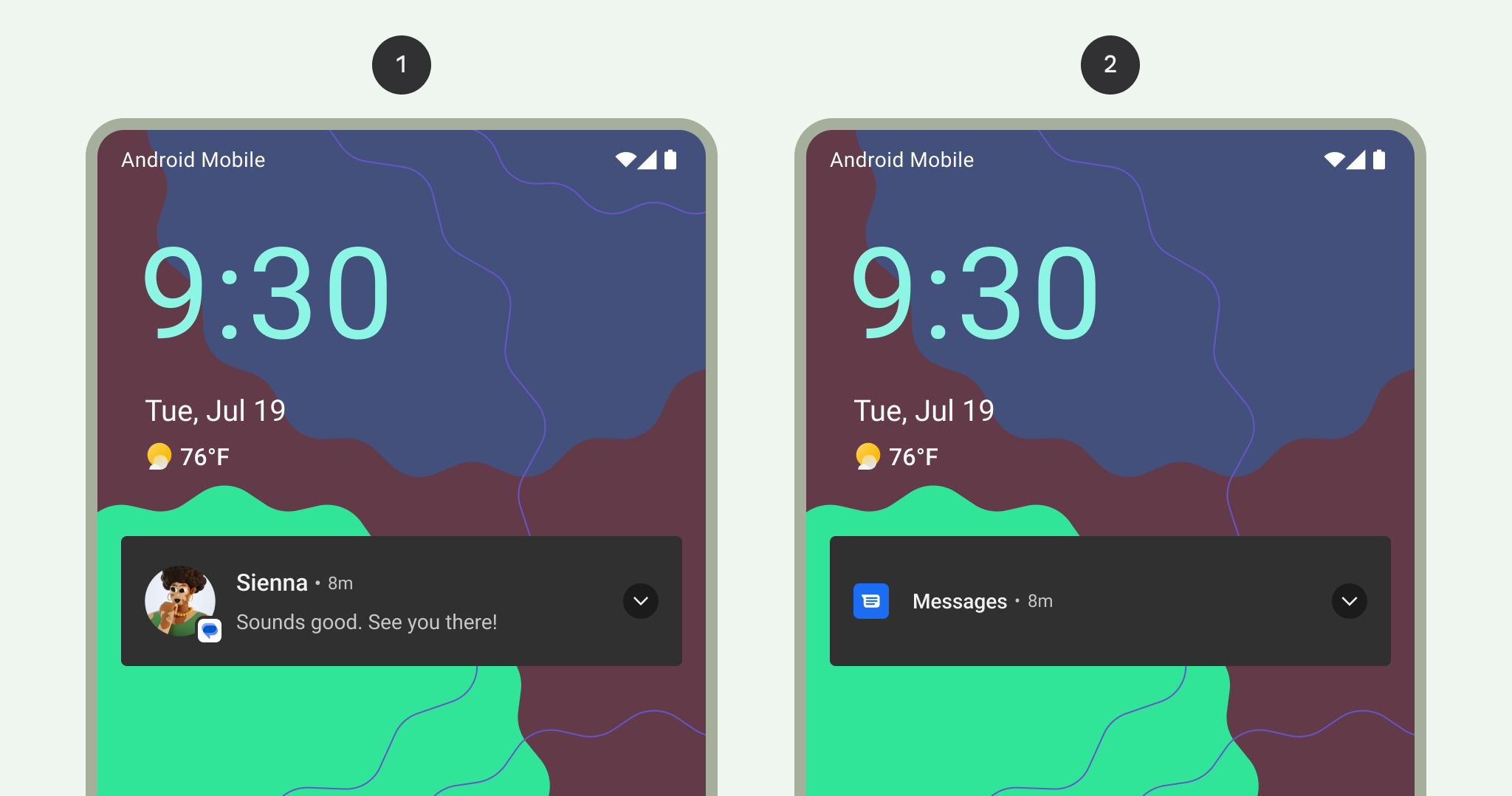
اعلان های صفحه قفل
اگر کاربری انتخاب کرده باشد که وقتی صفحه نمایشش قفل است، اعلانها را نشان دهد، این اعلانها میتوانند هر محتوایی را که برنامه شما بهعنوان حساس علامتگذاری میکند، پنهان کند. Android سطح دید هر اعلان را ارزیابی می کند تا مشخص کند چه چیزی می تواند به طور ایمن نشان داده شود.
سطح حساسیت را برای محتوا در صفحههای قفل تنظیم کنید
حفظ حریم خصوصی کاربر بسیار مهم است، بنابراین توجه داشته باشید که سطوح مختلف اعلان وجود دارد که می تواند در صفحه قفل قابل مشاهده باشد. برای هر اعلانی که ایجاد می کنید، باید سطح نمایان بودن را روی عمومی، خصوصی یا مخفی تنظیم کنید.
- اعلان های عمومی به طور کامل در صفحه های قفل ایمن قابل مشاهده هستند.
- اعلان های مخفی پنهان هستند.
- اعلانهای خصوصی در وسط قرار میگیرند: آنها فقط اطلاعات اولیه را نشان میدهند، از جمله نام برنامهای که آن را ارسال کرده و نماد آن. به جای محتوای معمولی - که مخفی است - می توانید به صورت اختیاری متنی را نشان دهید که اطلاعات شخصی را فاش نمی کند، مانند
2 new messages.
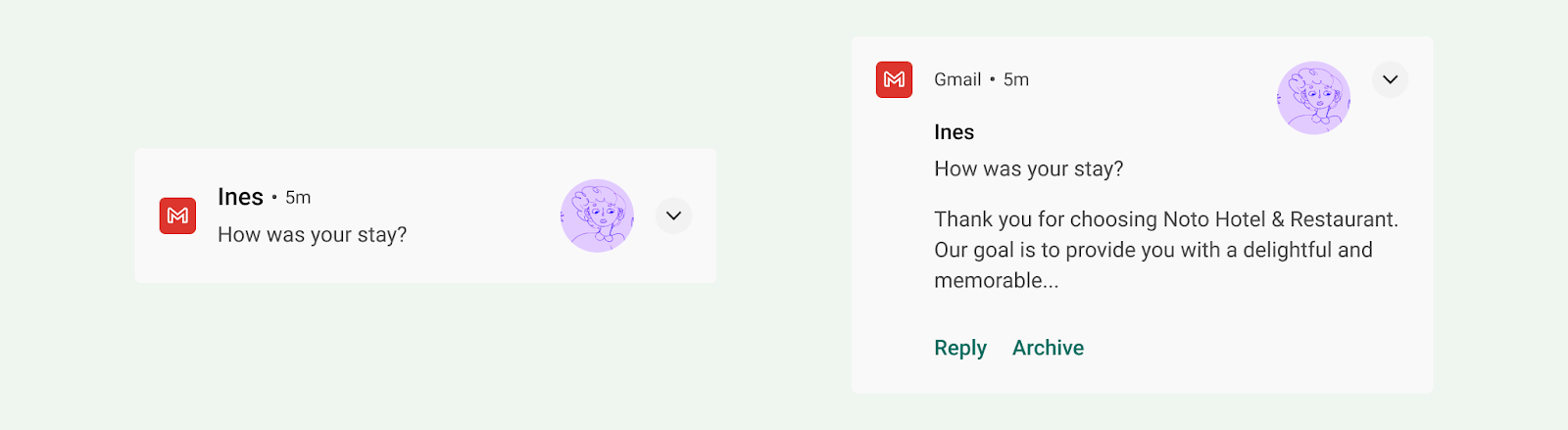
در مثال زیر، اعلانهای صفحه قفل برای برنامههای Gmail و Photos همه محتوا را پس از انتخاب کاربر برای نمایش این اطلاعات در صفحه قفل نشان میدهند.

1 تمام محتوای اعلان در صفحه قفل نشان داده شده است
2 محتوای اعلان حساس در صفحه قفل پنهان شده است
سبک
متن واضح و مختصر
اندروید عناوین محتوا را به یک خط کوتاه می کند (حتی در صورت باز شدن).
عنوان محتوای خوب از دستورالعمل های زیر پیروی می کند:
- از 30 کاراکتر تجاوز نمی کند
- حاوی مهمترین اطلاعات
- از متغیرها اجتناب می کند (مگر اینکه حاوی یک عدد یا رشته متن کوتاه باشند یا قبل از آن متن نوشته شده باشند)
- نام برنامه را که از قبل در سرصفحه نمایش داده می شود، شامل نمی شود

نکن

انجام دهید
متن محتوای خوب از دستورالعمل های زیر پیروی می کند:
- از تجاوز از حد 40 کاراکتر جلوگیری می کند
- از تکرار آنچه در عنوان محتوا آمده است خودداری می کند
نماد بزرگ
از نماد بزرگ برای موارد استفاده استفاده کنید که در آن تصاویر به طور معناداری محتوای اعلان را تقویت می کند. چند نمونه عبارتند از:
- ارتباطات از طرف شخص دیگر، مانند تصویر شخصی که پیامی را ارسال می کند
- اگر منبع محتوا با برنامه ارسال کننده اعلان متفاوت باشد، مانند لوگوی کانال YouTube که کاربر در آن مشترک شده است.
- نمادهای معنی دار در مورد اعلان، مانند نماد پیکان برای مسیرهای رانندگی
آیکون های بزرگ هنگام نشان دادن یک شخص باید دایره ای باشند، اما در بقیه موارد مربع باشند.

نکن

انجام دهید
به روز رسانی نسخه اندروید
رابط کاربری سیستم اعلان اندروید و APIهای مربوط به اعلان به طور مداوم در حال تکامل هستند. برای فهرستی از این تغییرات، سازگاری اعلانها را بررسی کنید.
ملاحظات پلت فرم
بپوشید
اگر کاربر یک دستگاه Wear OS جفت شده داشته باشد، همه اعلانهای شما بهطور خودکار در آنجا ظاهر میشوند، از جمله جزئیات قابل ارتقا و دکمههای عملکرد. برای جزئیات، به صفحه طراحی برای اعلانها در Wear مراجعه کنید.

