
Les notifications fournissent des informations brèves, opportunes et pertinentes sur votre application lorsqu'elle n'est pas utilisée.
L'OS Android contrôle de nombreux aspects des notifications, mais vous pouvez en contrôler d'autres. Pour implémenter des notifications, procédez comme suit:
- Comprendre l'anatomie d'une notification
- Choisissez le type de notification pour votre cas d'utilisation.
- Définissez la catégorie de notification correspondant au type de notification que vous avez choisi.
Points à retenir
- Réfléchissez à l'objectif de la notification: pourquoi alertez-vous vos utilisateurs ?
- Déterminez le modèle d'autorisation de notification, réfléchissez à l'importance des notifications pour votre application et à l'endroit où les demander dans le parcours de l'utilisateur.
- Choisissez votre modèle de notification.
- Créez le contenu de la notification :
- Le texte de l'en-tête doit résumer succinctement la notification.
- Le texte du contenu doit prévisualiser la notification.
- Contenu image, le cas échéant
- Affiche principale et métadonnées du modèle multimédia
- Indiquez clairement ce que votre utilisateur peut faire avec une notification en fournissant des actions en fonction de son contenu, soit avec des boutons de texte, de saisie ou de contrôle multimédia.
- Incluez l'icône de votre application et définissez sa couleur d'arrière-plan.
- Définissez des canaux et des catégories pour vos notifications. Cela permet au système et à votre utilisateur de personnaliser les notifications qu'ils reçoivent et de définir un comportement prioritaire.
- Si votre application peut envoyer plusieurs notifications à la fois, regroupez-les.
- Consultez le kit d'UI Android sur Figma pour obtenir des modèles de notifications.
Anatomie d'une notification
Les notifications sont conçues pour faciliter la lecture et l'utilisation des éléments les plus importants. En voici la description :
- Contenu principal: il s'agit de l'élément le plus visible d'une notification. Les informations secondaires, telles qu'un code temporel, sont plus petites et consolidées au-dessus du contenu principal.
- Personnes: si la notification concerne une personne, un avatar se démarque du reste du contenu.
- Actions: les utilisateurs peuvent développer les notifications en appuyant sur une icône d'indicateur. Les actions sont affichées avec des libellés de texte sur une couleur d'arrière-plan et un emplacement distincts.

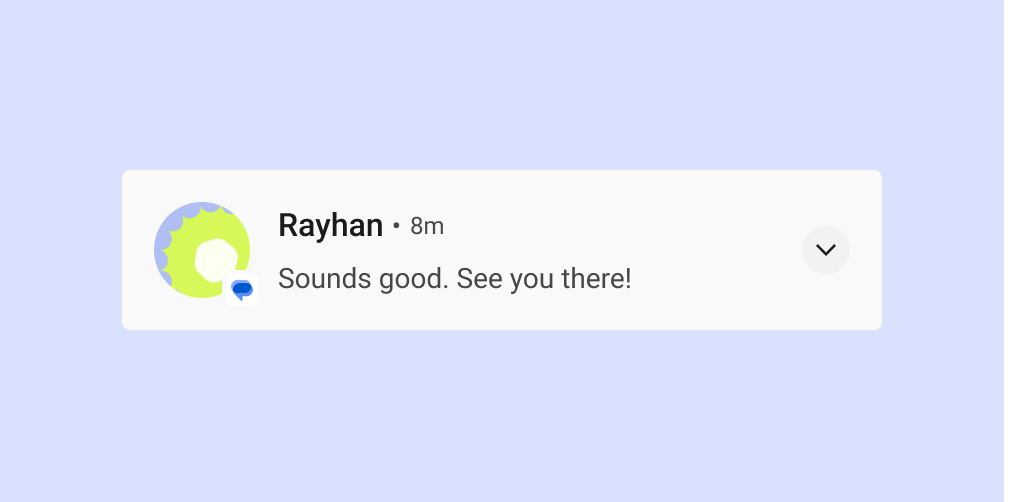
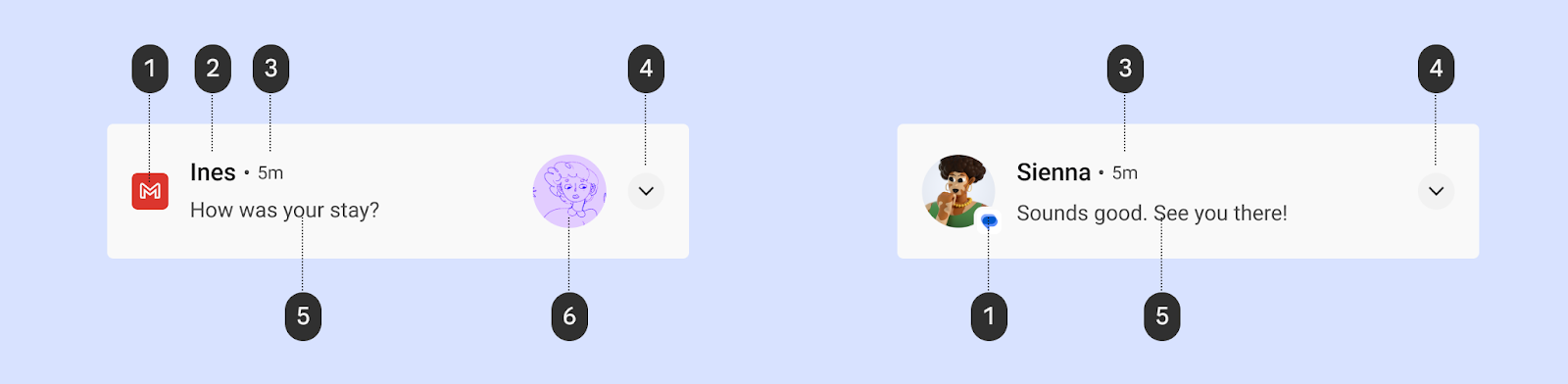
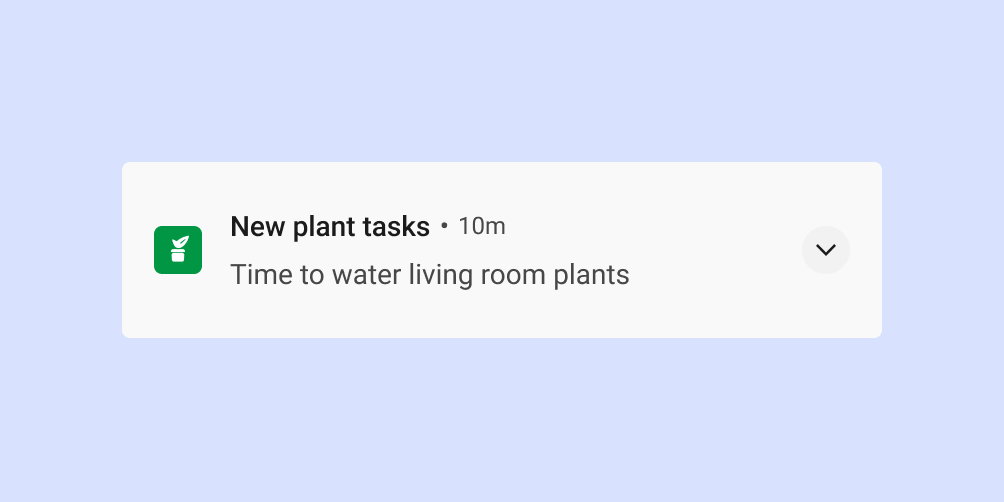
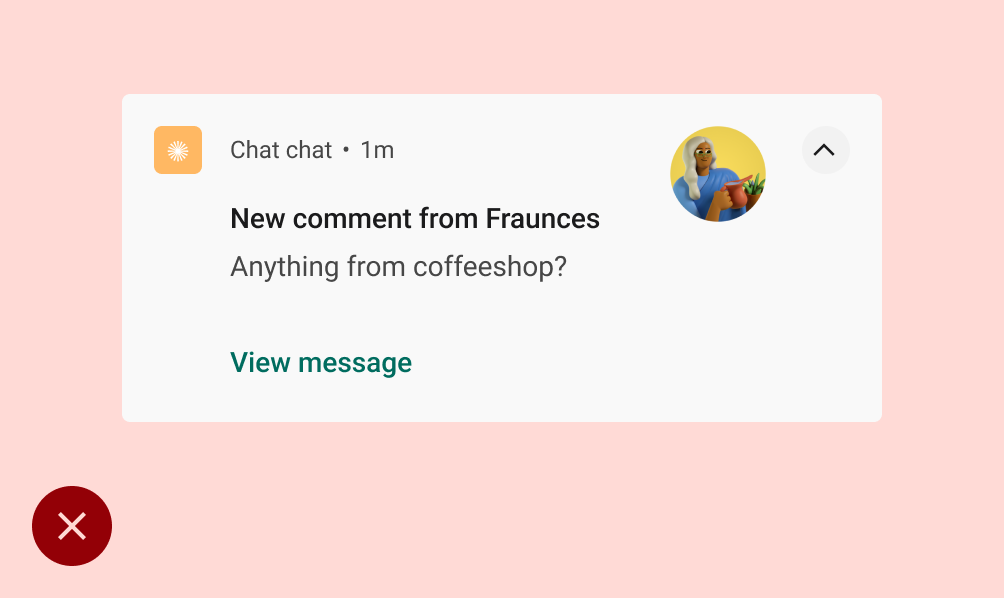
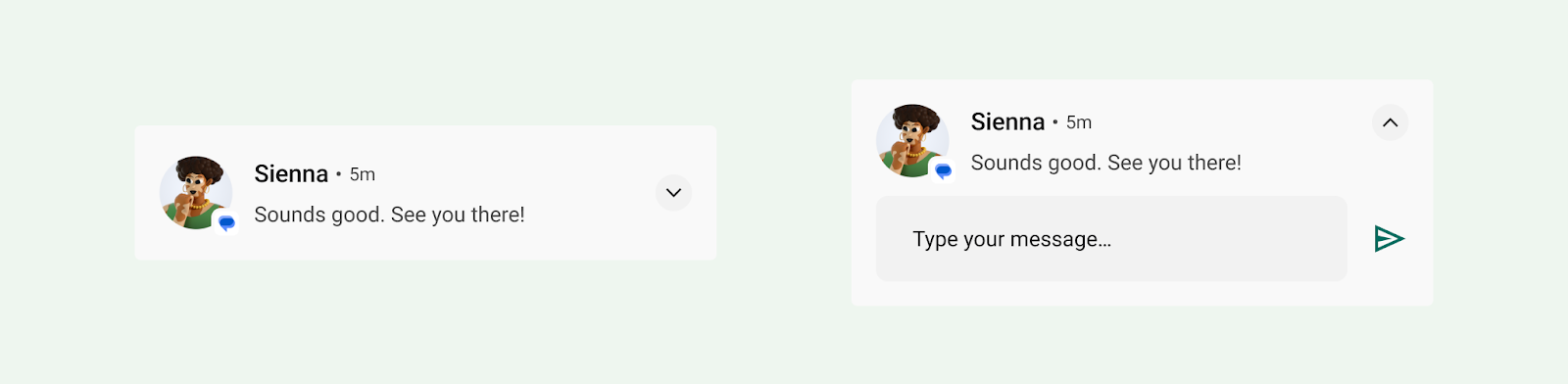
En-tête et contenu de la notification
Lorsqu'elle est réduite, une notification affiche l'icône de l'application, le texte de l'en-tête, le code temporel, l'indicateur de développement et le texte du contenu. Il peut également afficher une icône de grande taille.

1 Icône de l'application:l'icône de l'application est une représentation bidimensionnelle de l'identité de votre application. Il s'affiche en monochrome dans la barre d'état. Si votre application envoie de nombreuses notifications, envisagez de remplacer son icône par un symbole pour distinguer les différents types de notifications. Pour en savoir plus, consultez la section Appliquer la couleur de l'icône.
2 Texte de l'en-tête:titre bref de la notification ou de la source, comme le nom du compte pour les utilisateurs. Le contenu est l'élément le plus visible d'une notification.
3 Code temporel:indique quand une notification a été envoyée, par exemple l'heure d'un appel manqué.
4 Indicateur d'expansion:indique si la notification est réduite ou développée.
5 Texte du contenu:informations complémentaires.
6 Icône grande (facultatif) : une image peut être ajoutée pour renforcer la notification de manière significative, par exemple un message incluant un avatar de l'expéditeur.
Appliquer la couleur de l'icône
À partir d'Android 12 (niveau d'API 31), le système dérive la couleur de l'icône de la couleur de notification que vous définissez dans l'application. Si l'application ne définit pas la couleur, elle utilise la couleur du thème système. Auparavant, la couleur était grise.

Pour la plupart des styles, le système n'applique cette couleur que si la notification concerne un service de premier plan. Toutefois, aucune exigence de ce type n'est requise pour les notifications MediaStyle et DecoratedMediaCustomViewStyle associées à une session multimédia.
L'extrait de code suivant montre comment appliquer la couleur de l'icône.
val notification = Notification.Builder()
.setColor(Color.GREEN)
.setColorized(true)
.setSmallIcon(R.drawable.app_icon)
.setStyle(Notification.DecoratedCustomViewStyle())
.build()
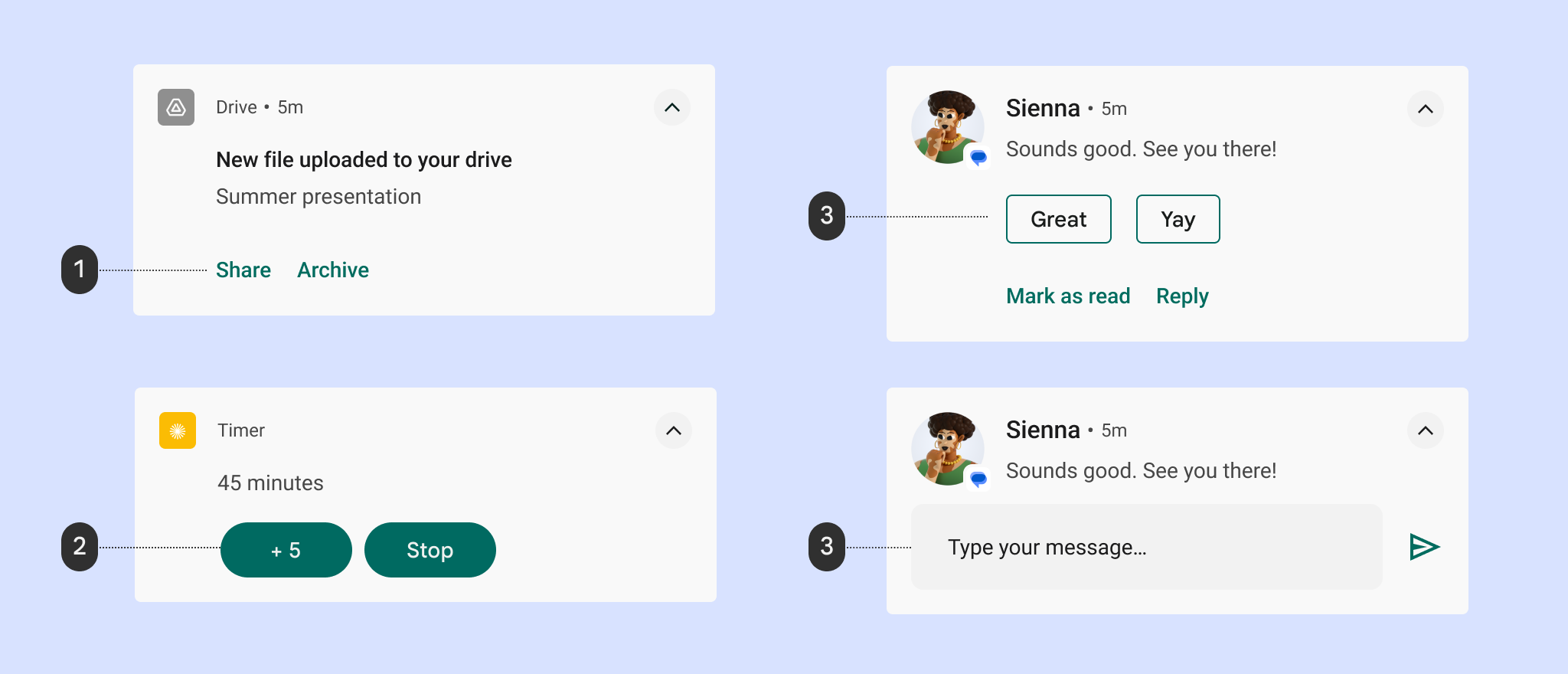
Actions de notification

1 Actions des boutons de texte
2 Boutons d'action remplis
3 Réponses suggérées
4 Champ de texte de la réponse
À partir d'Android 7.0 (niveau d'API 24), le système affiche des actions sans icônes pour accueillir plus de texte. Pour prendre en charge les appareils Android Wear et les appareils équipés d'Android 6.0 (niveau d'API 23) ou version antérieure, votre application doit toujours fournir une icône.
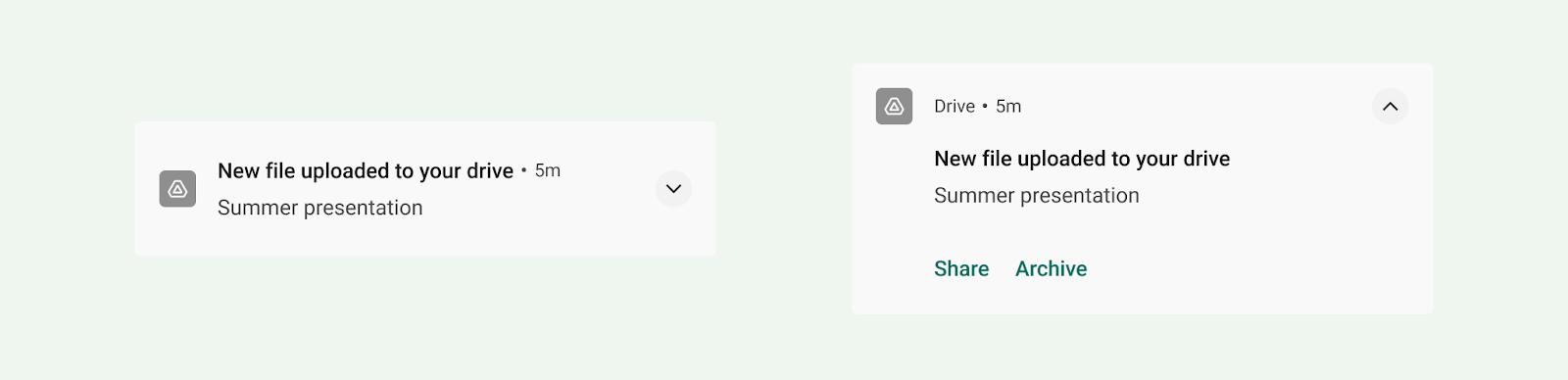
Vue détaillée
Vous pouvez utiliser une vue agrandie pour afficher plus d'informations à l'utilisateur sans quitter la notification.
Lorsqu'elle est développée, une notification peut fournir jusqu'à trois des types d'actions suivants:
- Réponses suggérées
- Actions mises en avant (boutons en forme de pilule)
- Actions textuelles standards

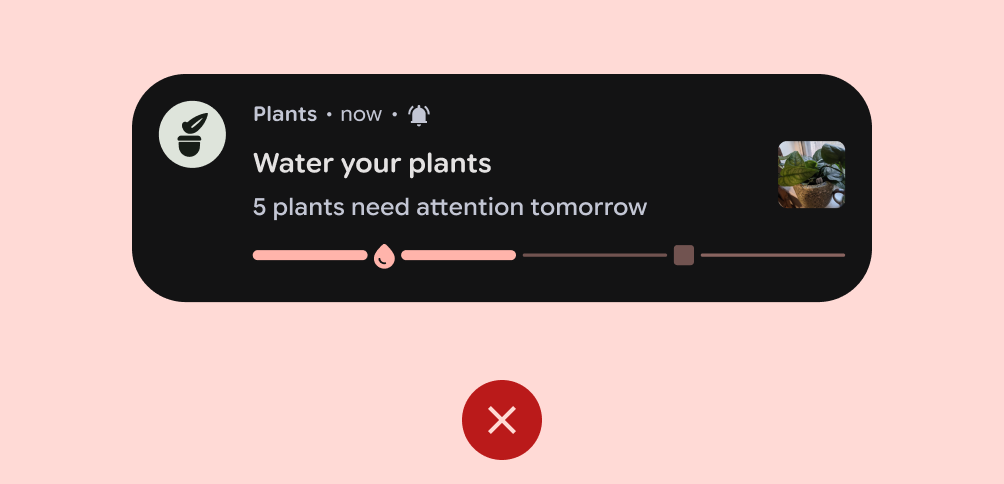
À éviter

À faire
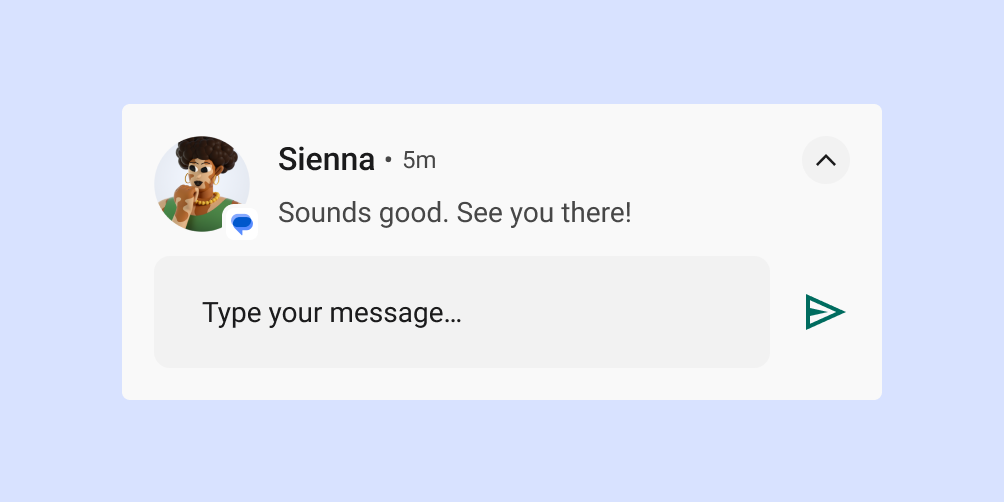
Activer la saisie dans les notifications
Vous autorisez l'utilisateur à saisir du texte directement dans une notification en incluant une action de réponse. Il est conçu pour saisir une petite quantité de texte, par exemple pour répondre à un message ou prendre une brève note.
Pour la saisie de texte plus long, redirigez les utilisateurs vers votre application afin de leur fournir plus d'espace pour afficher et modifier le texte.
Pour les applications de chat, nous vous recommandons de conserver la notification après que l'utilisateur a envoyé la réponse et d'attendre que la conversation soit mise en pause avant de la supprimer automatiquement.

Choisissez le type de notification en fonction de votre cas d'utilisation
Google utilise les modèles de notification suivants dans ses applications Android. Ces modèles peuvent être personnalisés dans une certaine mesure pour votre application.
Consultez le kit d'UI Android sur Figma pour obtenir des modèles de notifications.
Modèle standard
Le modèle standard convient à la plupart des notifications. Il permet d'utiliser un texte succinct, une grande icône (si besoin) et des actions.

Modèle de texte de grande taille
Le modèle de texte de grande taille est idéal pour afficher des blocs de texte plus longs. Il permet à l'utilisateur d'afficher un aperçu plus long après avoir développé la notification.

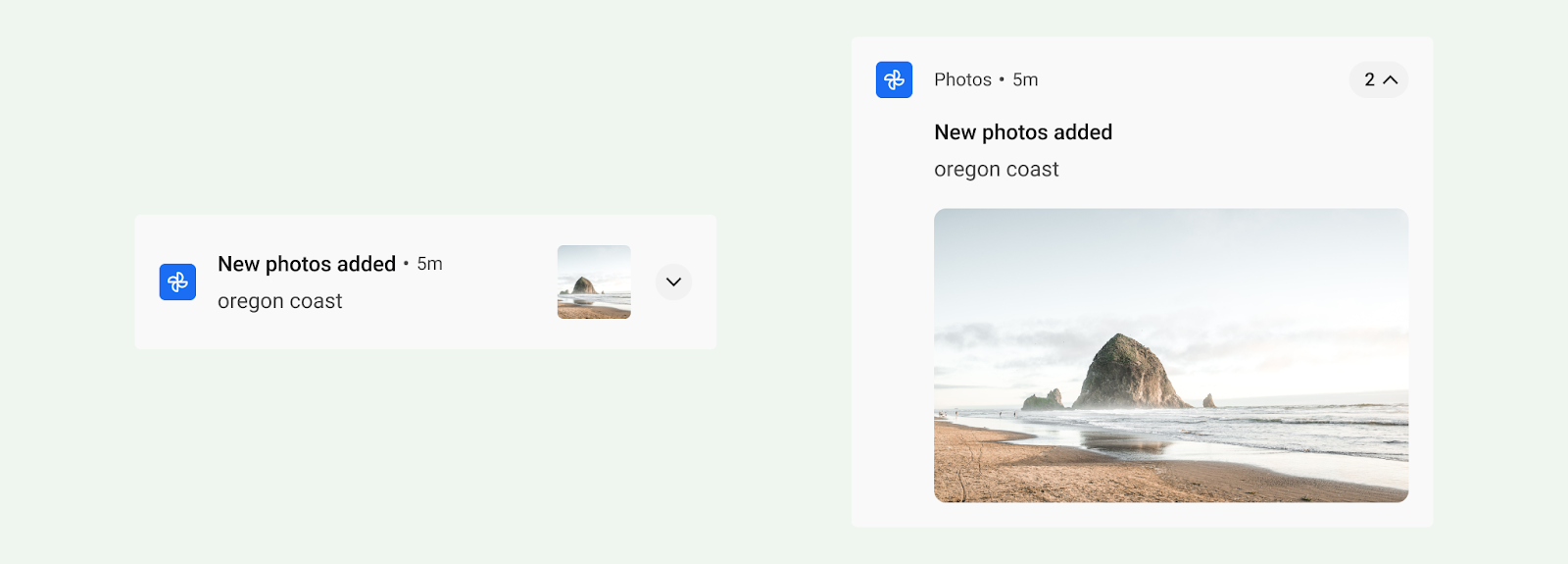
Modèle d'aperçu
Le modèle avec image de grande taille est conçu pour les notifications contenant une image. Lorsqu'elle est réduite, la notification affiche une grande vignette de l'image. Lorsqu'elle est développée, la notification affiche un aperçu beaucoup plus grand.

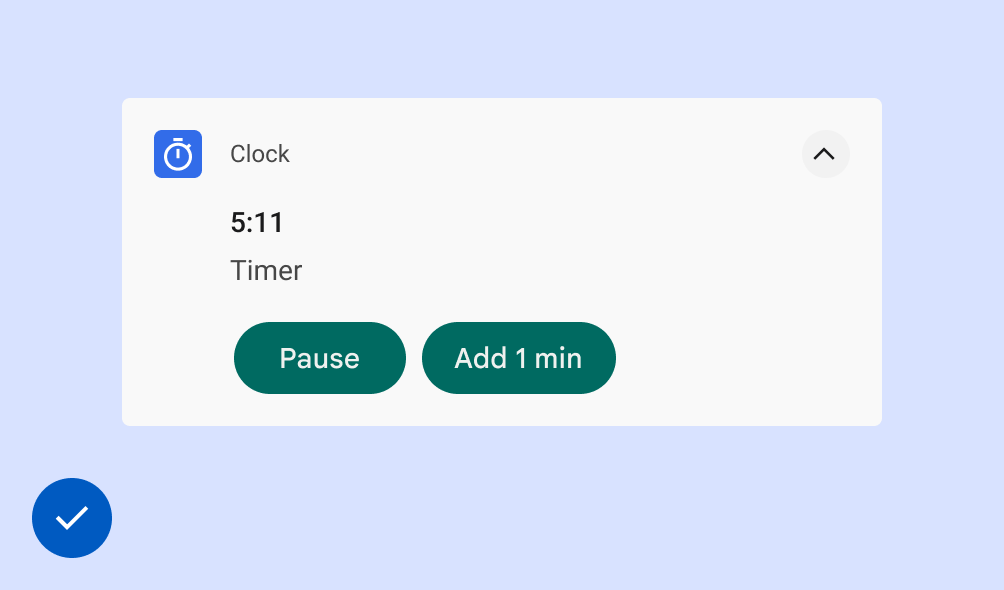
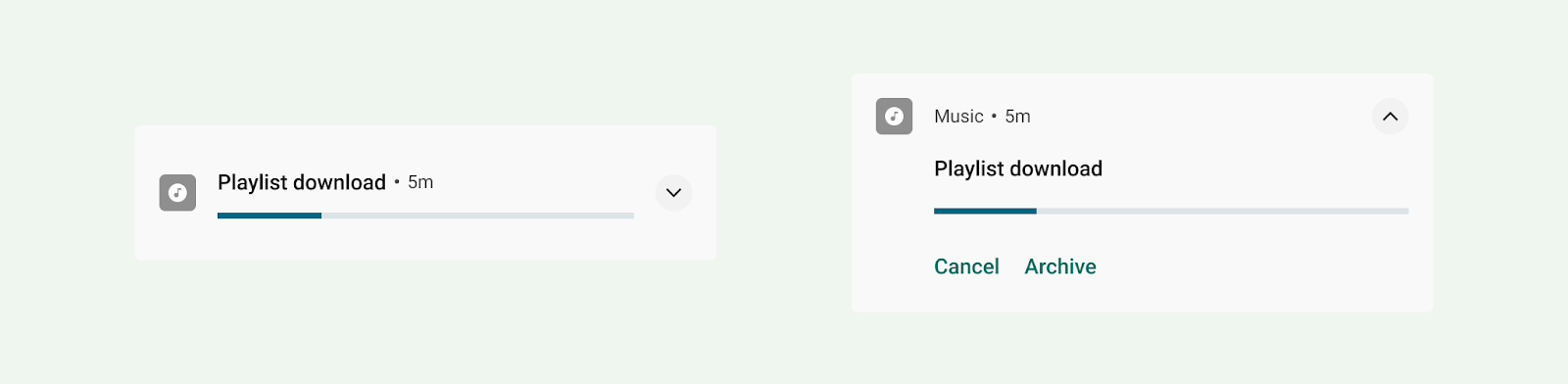
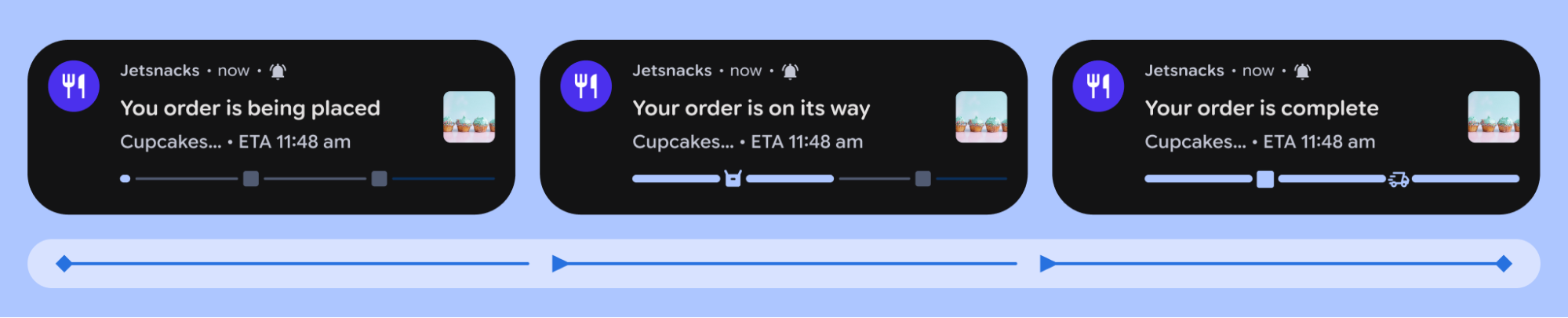
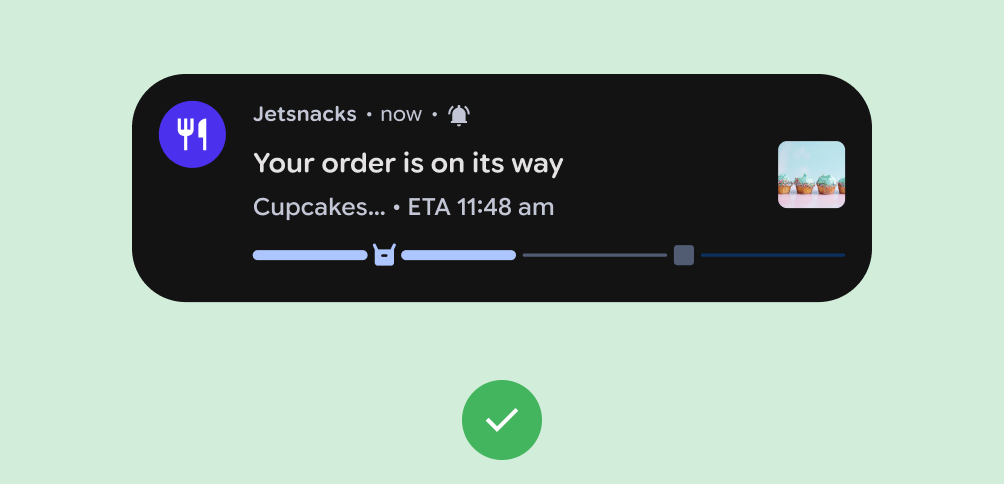
Modèle de progression
Le modèle de progression est conçu pour les activités déclenchées par l'utilisateur qui prennent du temps à accomplir. Lorsqu'elle est développée, une notification qui utilise ce modèle affiche une barre de progression et inclut également une action "Annuler" qui permet à l'utilisateur de mettre fin à cette activité. (Les activités non annulables ne justifient pas de notifications.)

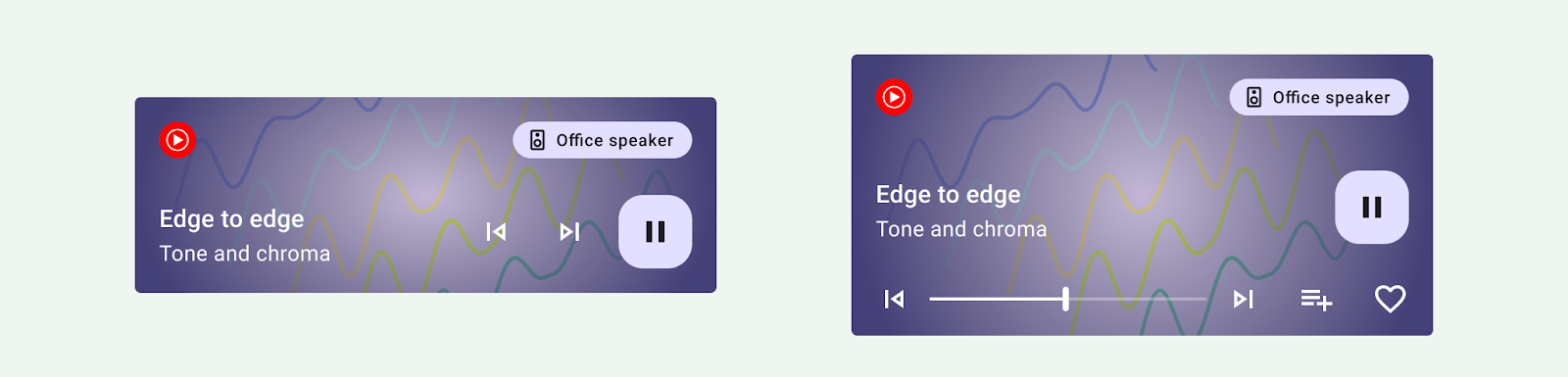
Modèle de contenu multimédia
Le modèle multimédia est conçu pour permettre à l'utilisateur de contrôler les contenus multimédias en cours de lecture à partir d'une application.
- Lorsqu'elle est réduite, la notification peut afficher jusqu'à trois actions. L'icône de grande taille peut afficher une image associée, comme la pochette d'un album.
- Lorsqu'elle est développée, la notification affiche jusqu'à cinq actions avec une image plus grande ou six actions sans image. L'arrière-plan et les autres éléments de la notification héritent automatiquement des couleurs de l'image.

Modèle de message
Le modèle MessagingStyle est conçu pour la communication en temps réel. Lorsqu'elle est développée, une notification utilisant ce modèle permet à l'utilisateur de répondre aux messages depuis la notification.

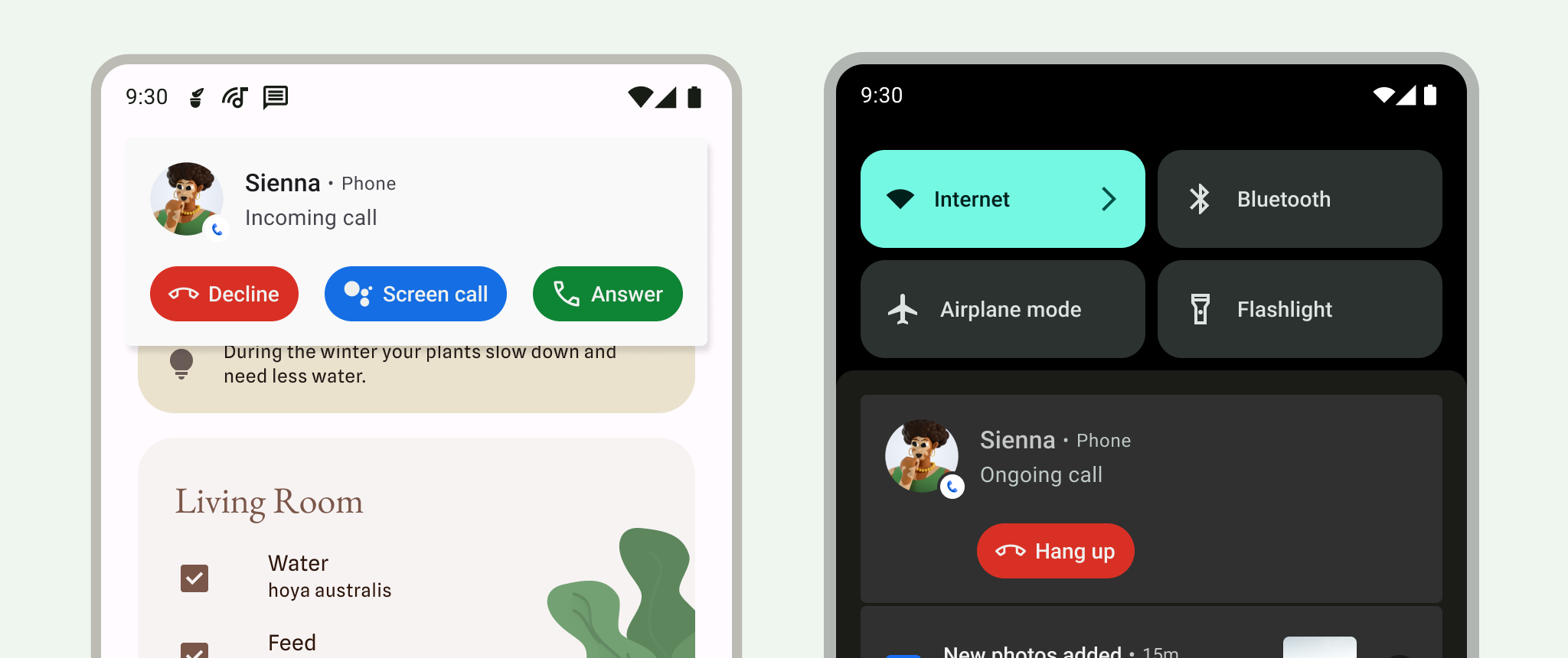
Modèle d'appel
Utilisez le modèle CallStyle pour générer des notifications grand format qui incluent une grande image en pièce jointe et indiquent un appel entrant ou sortant.

Expérience des infos en direct
Les infos en direct fournissent un résumé des informations importantes afin que les utilisateurs puissent suivre la progression sans ouvrir l'application. Les utilisateurs peuvent ignorer temporairement une notification d'infos en direct ou la rétrograder en notification standard. Les notifications de mise à jour en direct doivent respecter les principes de notification pour fournir des informations brèves, opportunes et pertinentes.


À faire

À éviter
Les mises à jour en temps réel ne fonctionnent pas bien dans les cas suivants:
- Si les informations de la notification sont regroupées à partir de plusieurs applications.
- Si la notification est destinée à fournir des recommandations aux utilisateurs.
- Si la communication nécessite des visuels, des animations ou des structures de données uniques.
Autorisations de notifications
Même si les notifications sont pertinentes et opportunes, la plupart d'entre elles ne sont pas exemptées, c'est-à-dire que l'utilisateur doit donner son consentement pour recevoir des notifications de votre application.
Il existe une exception à cette règle: à partir d'Android 13 (niveau d'API 33), les sessions multimédias et les applications qui gèrent les appels téléphoniques sont exemptées de demander le consentement de l'utilisateur. Les applications préexistantes peuvent également être éligibles si l'utilisateur a déjà activé les notifications. Pour en savoir plus, consultez la section Exemptions.
Nous vous recommandons vivement de fournir des options de notification dans les paramètres de votre application afin de permettre aux utilisateurs de mettre à jour leurs préférences de notification.
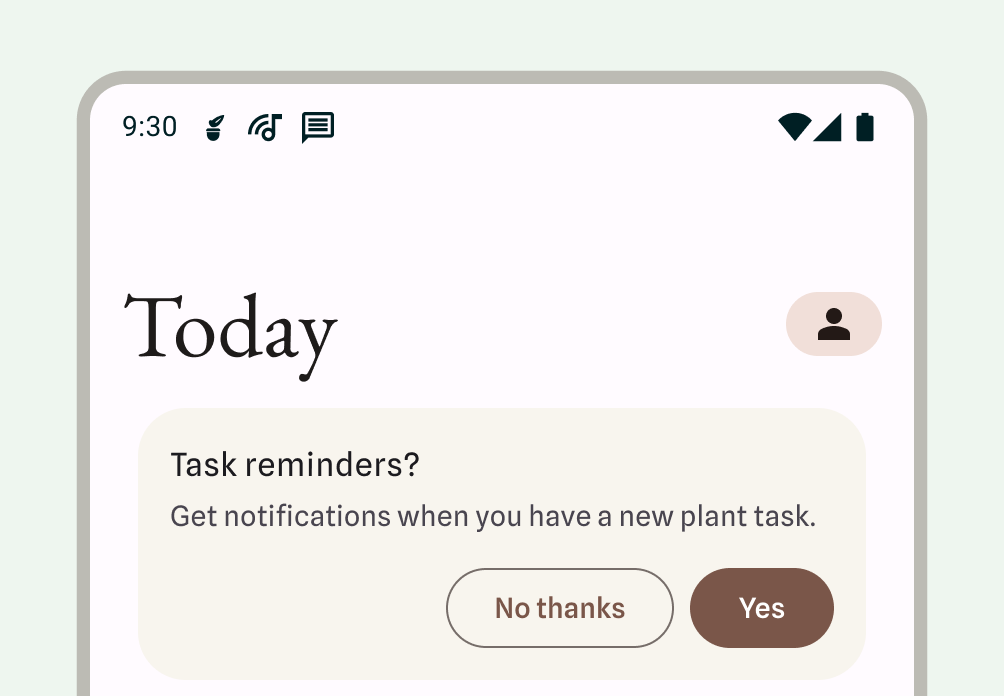
Inviter l'utilisateur à activer les notifications non exemptées
Pour les notifications non exemptées, demandez à l'utilisateur s'il souhaite recevoir des notifications. Les utilisateurs qui choisissent explicitement de recevoir des notifications les trouveront probablement plus utiles et moins intrusives.

Attendez que l'invite de la boîte de dialogue de notification s'affiche:
- Décrivez les avantages des notifications et les conséquences de l'absence d'autorisations pour les notifications.
- Fournissez une UI contextuelle, en associant la notification à ses fonctionnalités ou à ce qu'elle affecte. Cette UI peut prendre n'importe quelle forme pour s'intégrer au mieux dans votre application: par exemple, une fiche dans une section de frais, une bottom sheet ou un écran de démarrage. Chacune de ces notifications doit pouvoir être ignorée.
- N'affichez pas la boîte de dialogue d'autorisation des notifications si l'utilisateur a ignoré l'UI.
À partir d'Android 13, les utilisateurs peuvent être invités à nouveau à autoriser les notifications.
Notifications requises
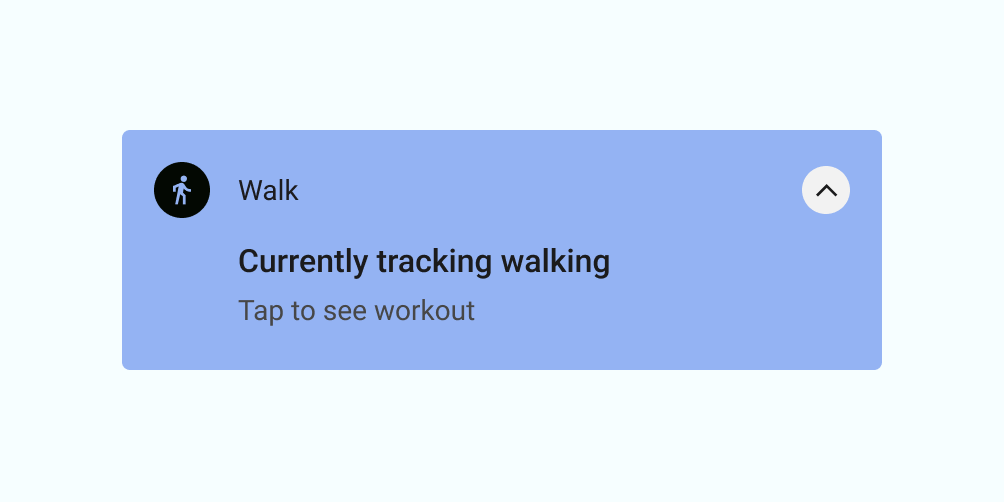
Les services de premier plan effectuent des opérations visibles par l'utilisateur, mais lorsqu'il n'interagit pas directement avec votre application. Ces services affichent une notification dans la barre d'état pour indiquer aux utilisateurs que votre application effectue une tâche au premier plan et consomme des ressources système.

Étant donné que ces processus utilisent la batterie et éventuellement des données, votre application doit les signaler aux utilisateurs en affichant une notification non ignorable. L'utilisateur ne peut pas ignorer la notification. Vous devez donc lui fournir une action pour qu'il arrête le service.
L'exemple suivant montre une notification provenant d'une application de fitness. L'utilisateur a commencé une séance d'entraînement active, qui instancie un service de premier plan qui suit la séance d'entraînement. L'application affiche la notification pour indiquer qu'elle suit la marche, avec une option permettant de voir l'entraînement.
Cas où une notification n'est pas nécessaire
N'utilisez pas de notifications dans les cas d'utilisation suivants:
- Pour la promotion croisée ou la publicité d'un autre produit (cette pratique est strictement interdite par le Play Store)
- Si l'utilisateur n'a jamais ouvert votre application
- En tant que principal moyen de communication avec les utilisateurs
- Pour inciter l'utilisateur à revenir dans une application, mais sans lui apporter de valeur directe (par exemple, "Cela fait longtemps que je ne vous ai pas vu !")
- Pour les demandes d'évaluation de votre application
- Pour les opérations qui ne nécessitent pas l'intervention de l'utilisateur, telles que la synchronisation d'informations
- Pour annoncer les états d'erreur que l'application peut récupérer sans intervention de l'utilisateur
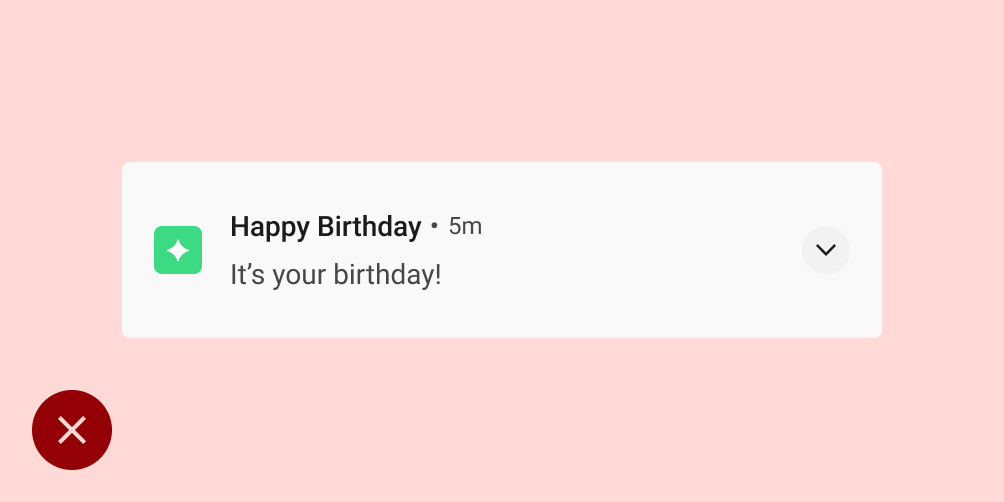
- Pour les messages de fêtes ou d'anniversaire

À éviter

À éviter
Comportement
Tenez compte des comportements de notification suivants et de la façon de les gérer dans certains contextes.
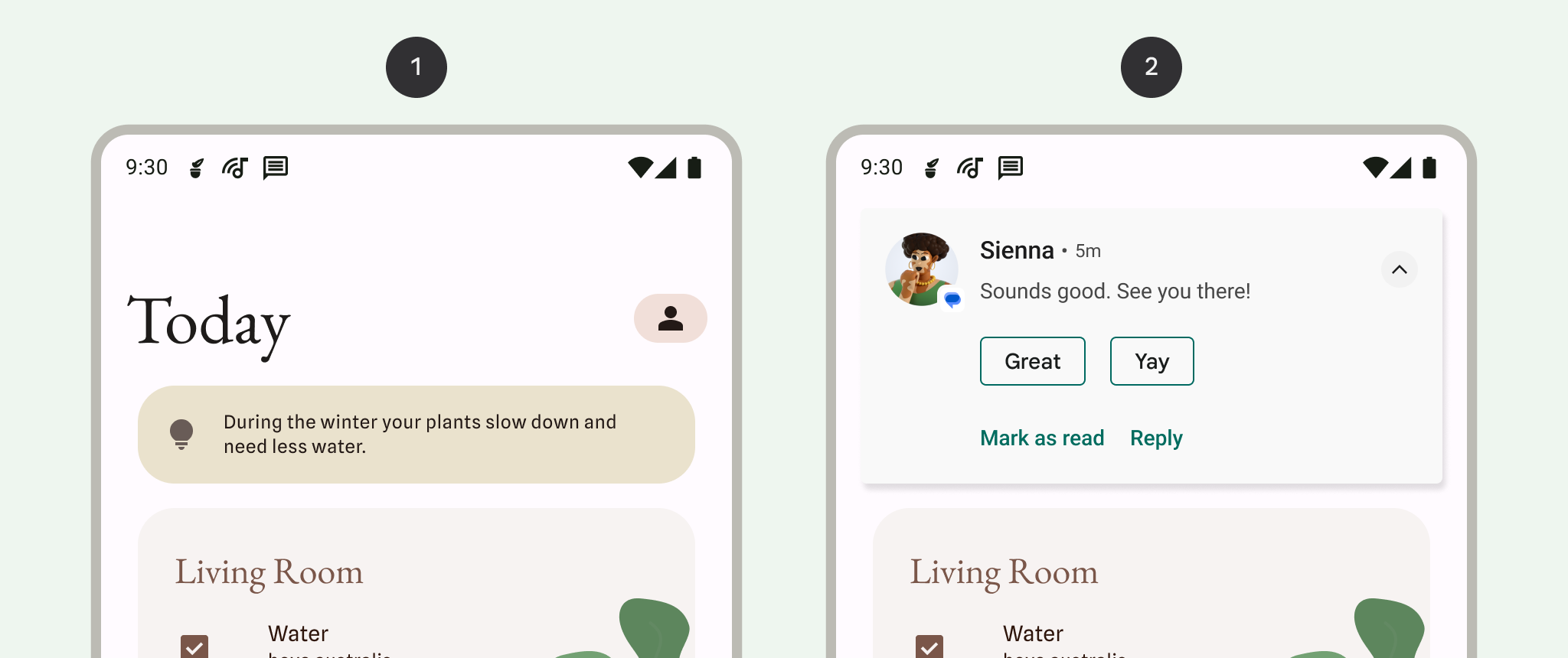
Arrivée de la notification
Lorsqu'une notification arrive, Android l'ajoute au panneau des notifications. En fonction des paramètres que vous définissez et de l'état actuel de l'appareil, la notification peut effectuer l'une des actions suivantes:
- Émettre un son ou faire vibrer le téléphone
- S'afficher dans la barre d'état avec une icône (généralement l'icône de votre application), mais si vous avez plusieurs types de notifications, utilisez un symbole qui indique l'objectif de la notification.
- S'afficher en tant que notification prioritaire, en s'exhibant sur l'écran actuel pour attirer l'attention de l'utilisateur.
Comme toujours, l'utilisateur peut choisir de modifier les comportements de notification que vous définissez.

1 Indice de notification dans la barre d'état, indiquant qu'une notification est présente dans le panneau des notifications.
2 Notification "peeking" sur l'écran actuel pour attirer l'attention de l'utilisateur au milieu d'une tâche.
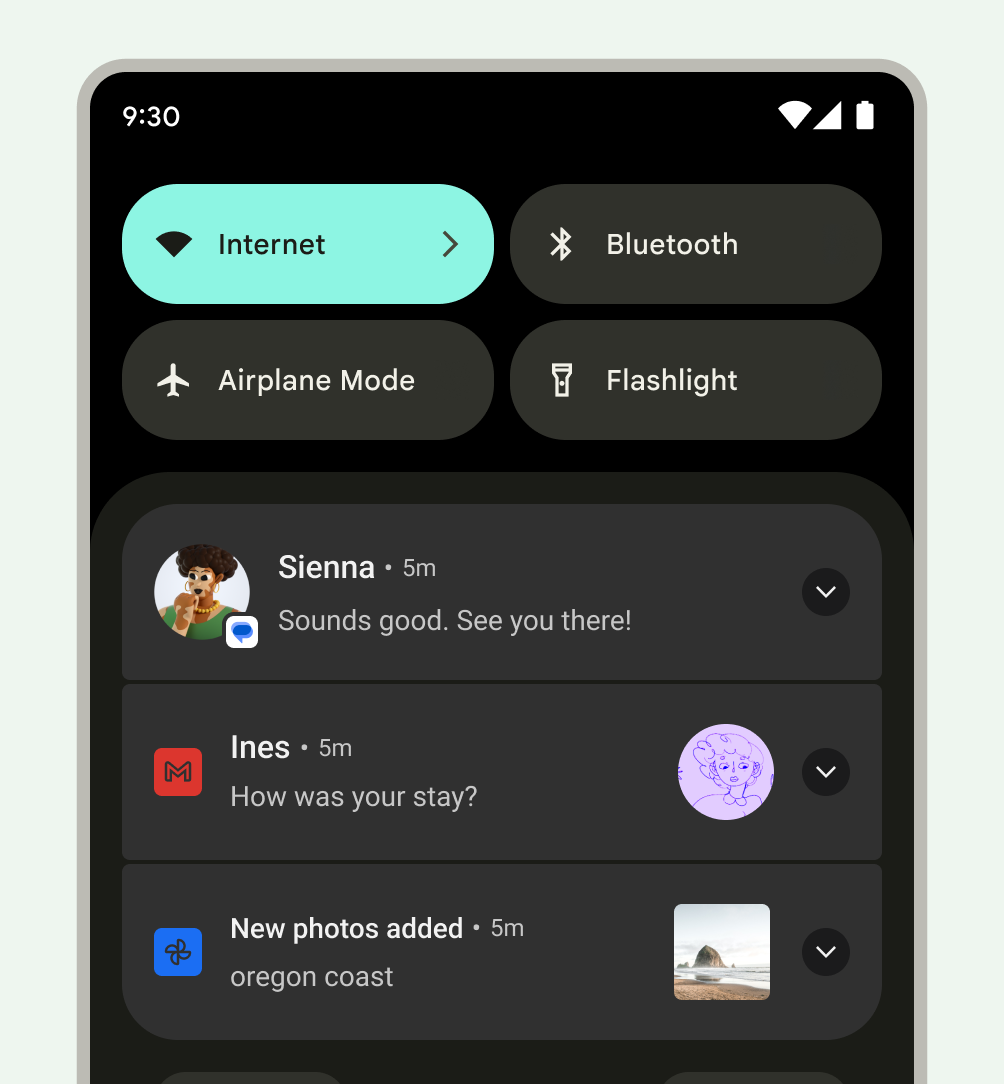
Volet des notifications
Le panneau des notifications d'Android affiche généralement les notifications dans l'ordre inverse de la chronologie, avec des ajustements influencés par les conditions suivantes:
- Priorité ou importance de notification indiquée par l'application
- Indique si la notification a récemment alerté l'utilisateur par un son ou une vibration
- Les personnes associées à la notification et si elles sont des contacts favoris
- Indique si la notification représente une activité en cours importante, comme un appel téléphonique en cours ou la lecture de musique
- Modifications de l'apparence de certaines notifications par l'OS Android en haut et en bas de la liste en ajoutant une mise en avant ou une mise en retrait, ce qui aide l'utilisateur à parcourir le contenu
Gérer les notifications obsolètes
Le panneau des notifications est conçu pour afficher aux utilisateurs des informations pertinentes pour le moment présent. Si une notification précédente est obsolète, c'est-à-dire qu'elle n'est plus pertinente, ignorez-la pour que l'utilisateur ne la voie pas.

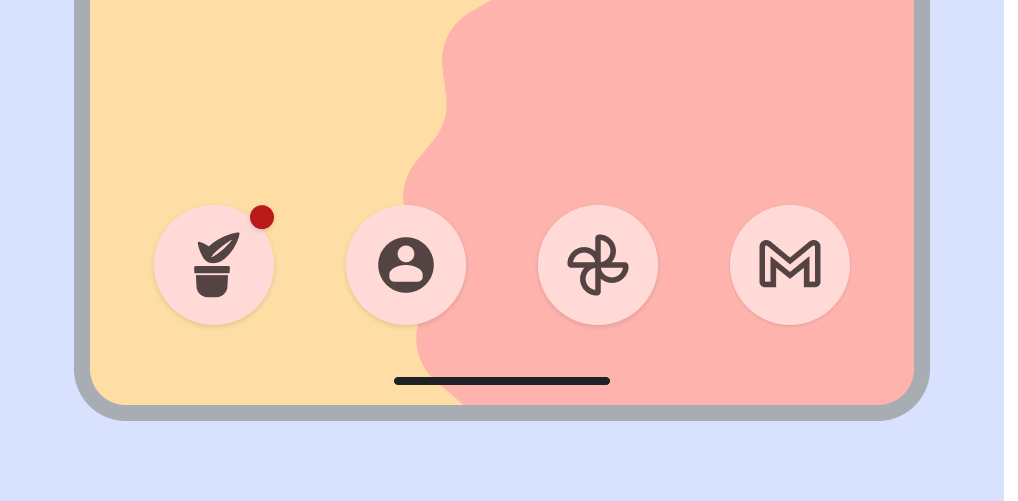
Nouvelles notifications indiquées par un badge sur l'icône de l'application
Avec les lanceurs d'applications compatibles sur les appareils fonctionnant sous Android 8.0 (niveau d'API 26) ou version ultérieure, les icônes d'application affichent un point de notification pour indiquer qu'une nouvelle notification est associée à l'application. Ces points apparaissent par défaut dans les applications de lanceur qui les prennent en charge, et votre application n'a rien à faire. Le badging peut également être désactivé et limité.

Actions que les utilisateurs peuvent effectuer avec les notifications
Les notifications peuvent permettre aux utilisateurs d'effectuer l'une des actions suivantes:
Accéder à une destination: pour se rendre à une destination, un utilisateur peut appuyer sur une notification. Si la notification s'affiche sur un écran verrouillé, l'utilisateur doit appuyer deux fois dessus, puis saisir son code, son schéma ou son mot de passe.
Lorsque l'utilisateur appuie sur une notification, votre application doit afficher une UI qui se rapporte directement à cette notification et lui permet d'effectuer une action immédiate. Par exemple, si la notification indique que c'est son tour dans un jeu à deux joueurs, appuyer sur la notification devrait l'emmener directement à ce jeu.
Affichez une vue développée de la notification: un indicateur de développement s'affiche dans l'en-tête. Un utilisateur peut appuyer sur l'indicateur ou balayer le corps de la notification vers le bas pour la développer.

Figure 19:Notification développée Ignorer la notification (si autorisé): un utilisateur peut l'ignorer en la balayant vers la gauche ou vers la droite.
Les notifications en cours qui indiquent un processus en cours en arrière-plan, comme la lecture de musique, ne peuvent pas être ignorées en balayant l'écran.
Répéter une notification d'alerte: un utilisateur peut balayer l'écran vers le haut sur une notification d'alerte. Aucune autre notification de cet événement ne peut alors clignoter pendant une minute.
Contrôler les notifications similaires à l'avenir: les utilisateurs peuvent accéder aux commandes de notification en:
- Appuyer de manière prolongée sur une notification individuelle
- Balayez la notification vers la gauche ou la droite, puis appuyez sur l'icône des paramètres.
Les commandes affichées varient selon la version d'Android et si l'application dispose de canaux pour ses notifications (à partir d'Android 8.0).
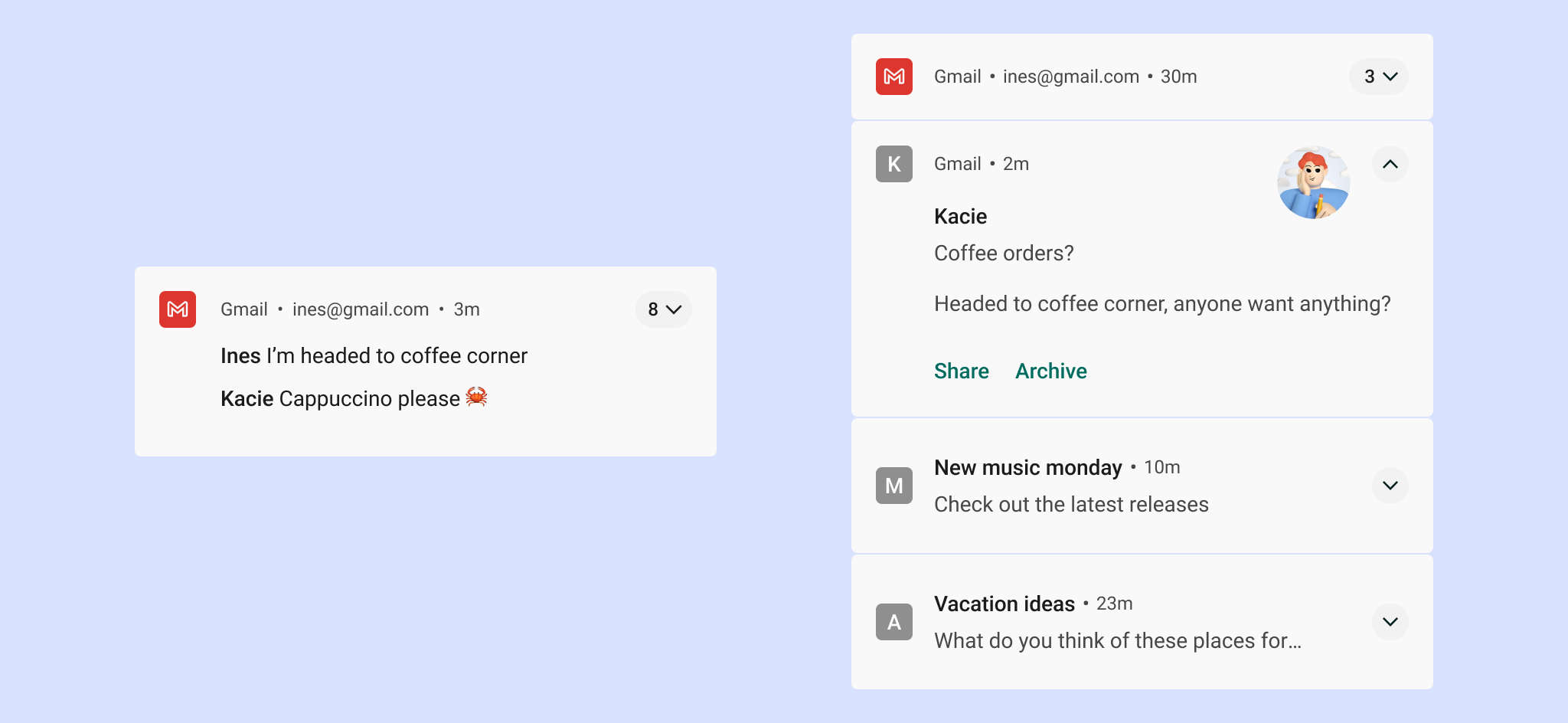
Regrouper plusieurs notifications
Pour les applications qui génèrent plusieurs notifications du même type, Android propose un regroupement des notifications afin d'éviter de submerger les utilisateurs.
Votre application peut présenter plusieurs notifications selon la hiérarchie suivante.
- Une notification parente affiche un résumé de ses notifications enfants.
- Si l'utilisateur développe la notification parente, Android affiche toutes les notifications enfants.
- Un utilisateur peut développer une notification enfant pour en afficher l'intégralité.
Android présente les notifications enfants sans informations d'en-tête en double. Par exemple, si une notification enfant a la même icône d'application que son parent, l'en-tête de la notification enfant n'inclut pas d'icône.
Les notifications enfants doivent être compréhensibles si elles apparaissent seules, car le système peut les afficher en dehors du groupe lorsqu'elles arrivent.

Paramètres
Chaînes
Sous Android 8.0 (niveau d'API 26) et versions ultérieures, toutes les notifications doivent être attribuées à un canal. Pour chaque canal, vous pouvez définir le comportement visuel et auditif appliqué à toutes les notifications de ce canal. Les utilisateurs peuvent modifier ces paramètres et décider des canaux de notification de votre application qui peuvent être intrusifs ou visibles.
Pour en savoir plus sur l'implémentation, consultez la page Créer et gérer des canaux de notification.
L'importance doit être choisie en tenant compte du temps et de l'attention de l'utilisateur. Lorsqu'une notification sans importance est présentée comme urgente, elle peut générer une alerte inutile.
| Importance | Comportement | Utilisation | Exemples |
|---|---|---|---|
HIGH |
Émet un son et s'affiche à l'écran | Informations urgentes que l'utilisateur doit connaître ou auxquelles il doit réagir immédiatement | SMS, alarmes, appels téléphoniques |
DEFAULT |
Émet un son | Informations qui doivent être consultées dès que l'utilisateur le souhaite, mais sans l'interrompre dans son activité | Alertes de trafic, rappels de tâches |
LOW |
Pas de son | Canaux de notification qui ne répondent pas aux exigences des autres niveaux d'importance | Nouveaux contenus auxquels l'utilisateur est abonné, invitations sur les réseaux sociaux |
MIN |
Aucune interruption sonore ni visuelle | Informations non essentielles qui peuvent attendre ou qui ne sont pas spécifiquement pertinentes pour l'utilisateur | Lieux d'intérêt à proximité, météo, contenus promotionnels |
Catégories prédéfinies
Que vous utilisiez des canaux ou non, attribuez chaque notification à la catégorie prédéfinie la plus appropriée. Android peut utiliser ces informations pour prendre des décisions de classement et de filtrage.
| Catégorie | Description |
|---|---|
CATEGORY_CALL |
Appel entrant (vocal ou vidéo) ou demande de communication synchrone similaire |
CATEGORY_MESSAGE |
Message privé entrant (SMS, message instantané, etc.) |
CATEGORY_EMAIL |
Message groupé asynchrone (e-mail) |
CATEGORY_EVENT |
Événement d'agenda |
CATEGORY_PROMO |
Promotion ou publicité |
CATEGORY_ALARM |
Alarme ou minuteur |
CATEGORY_PROGRESS |
Progression d'une opération en arrière-plan de longue durée |
CATEGORY_SOCIAL |
Mise à jour concernant les réseaux sociaux ou le partage |
CATEGORY_ERROR |
Erreur dans l'opération en arrière-plan ou dans l'état d'authentification |
CATEGORY_TRANSPORT |
Commandes de transport multimédia pour la lecture |
CATEGORY_SYSTEM |
Mise à jour de l'état du système ou de l'appareil. Réservé à une utilisation système. |
CATEGORY_SERVICE |
Indication du service d'arrière-plan en cours d'exécution |
CATEGORY_RECOMMENDATION |
Recommandation spécifique et opportune pour un seul élément. Par exemple, une application d'actualités peut recommander un article que l'utilisateur peut lire ensuite. |
CATEGORY_STATUS |
Informations en continu sur l'état de l'appareil ou du contexte |
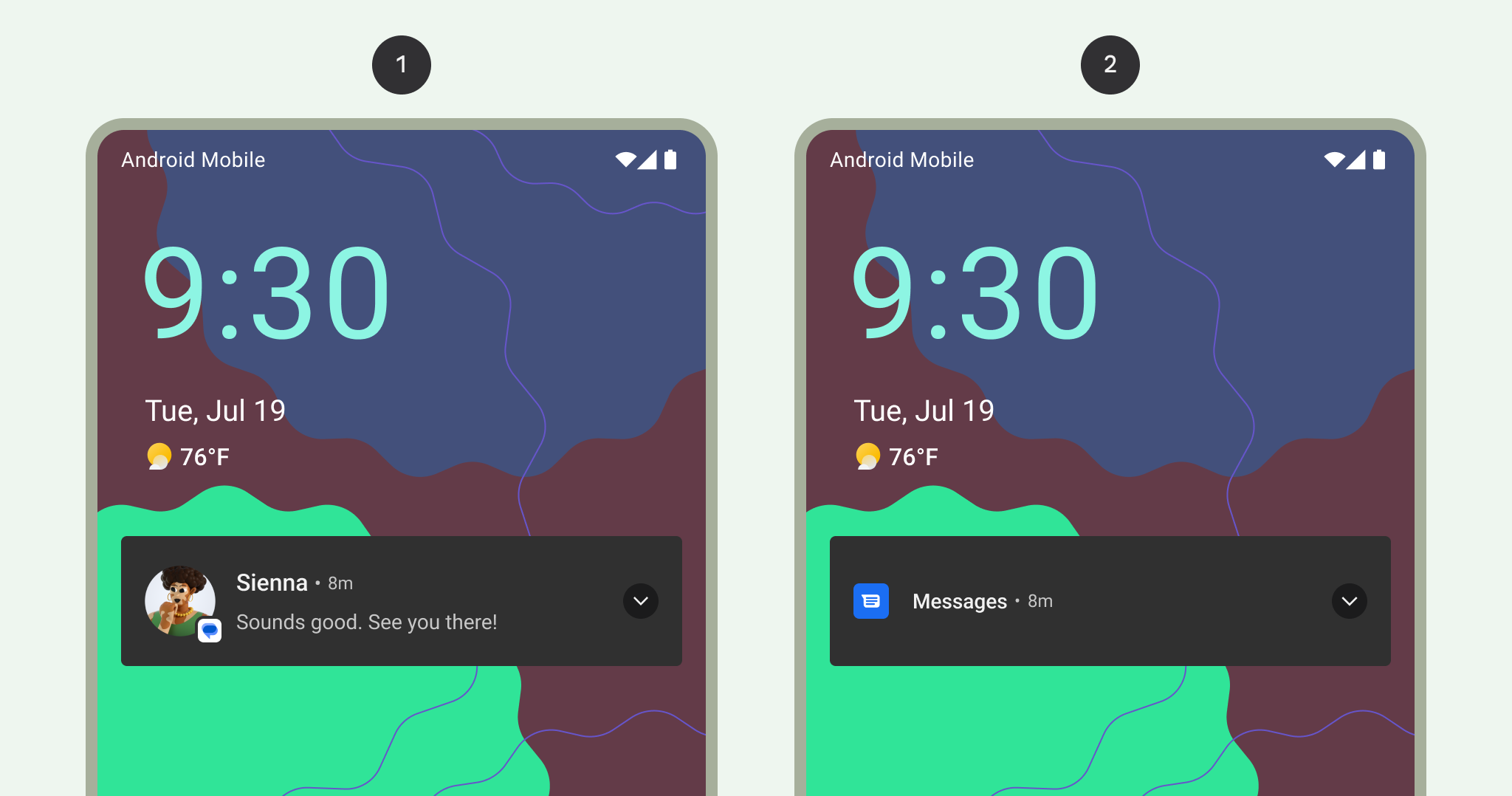
Notifications de l'écran de verrouillage
Si un utilisateur a choisi d'afficher des notifications lorsque son écran est verrouillé, ces notifications peuvent masquer tout contenu que votre application marque comme sensible. Android évalue le niveau de visibilité de chaque notification pour déterminer ce qui peut être affiché en toute sécurité.
Définir le niveau de sensibilité des contenus sur les écrans de verrouillage
La confidentialité des utilisateurs est d'une importance cruciale. Sachez donc qu'il existe différents niveaux de notification pouvant être visibles sur l'écran de verrouillage. Pour chaque notification que vous créez, vous devez définir le niveau de visibilité sur public, privé ou secret.
- Les notifications publiques sont entièrement visibles sur les écrans de verrouillage sécurisés.
- Les notifications Secret sont masquées.
- Les notifications privées se situent entre les deux: elles n'affichent que des informations de base, y compris le nom de l'application qui les a publiées et son icône. Au lieu du contenu standard (qui est masqué), vous pouvez afficher du texte qui ne révèle pas d'informations personnelles, comme
2 new messages.
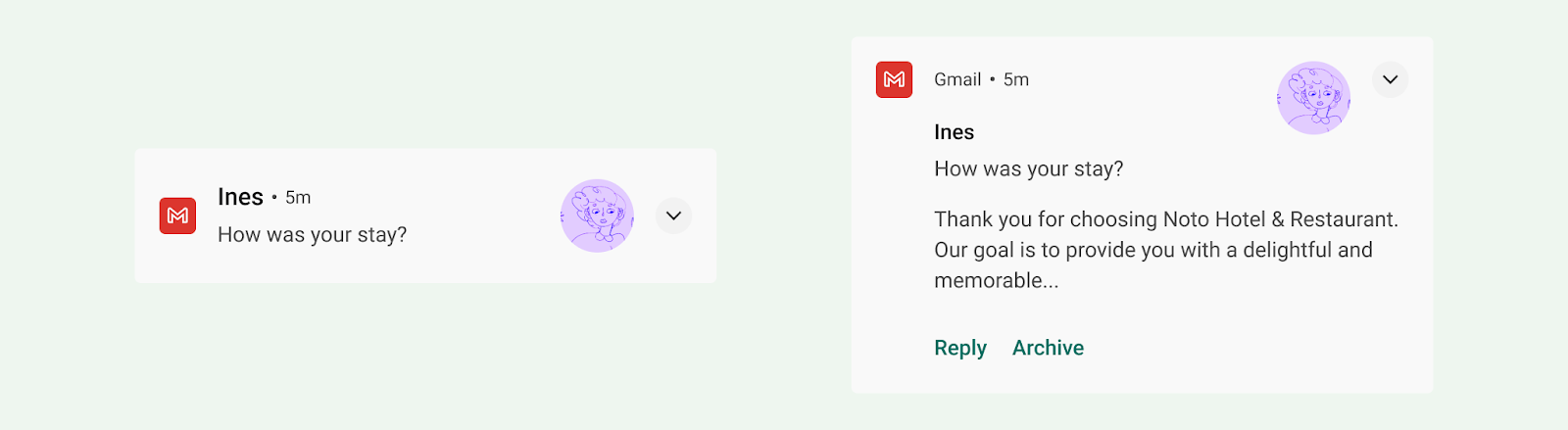
Dans l'exemple suivant, les notifications de l'écran de verrouillage pour les applications Gmail et Photos affichent tout le contenu une fois que l'utilisateur a choisi d'afficher ces informations sur l'écran de verrouillage.

1 Tout le contenu des notifications s'affiche sur l'écran de verrouillage.
2 Le contenu sensible des notifications est masqué sur l'écran de verrouillage.
Style
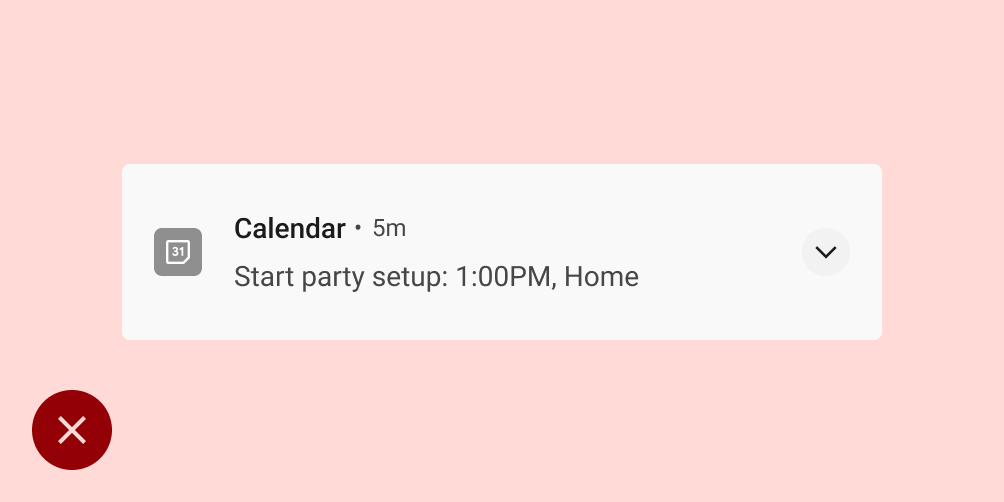
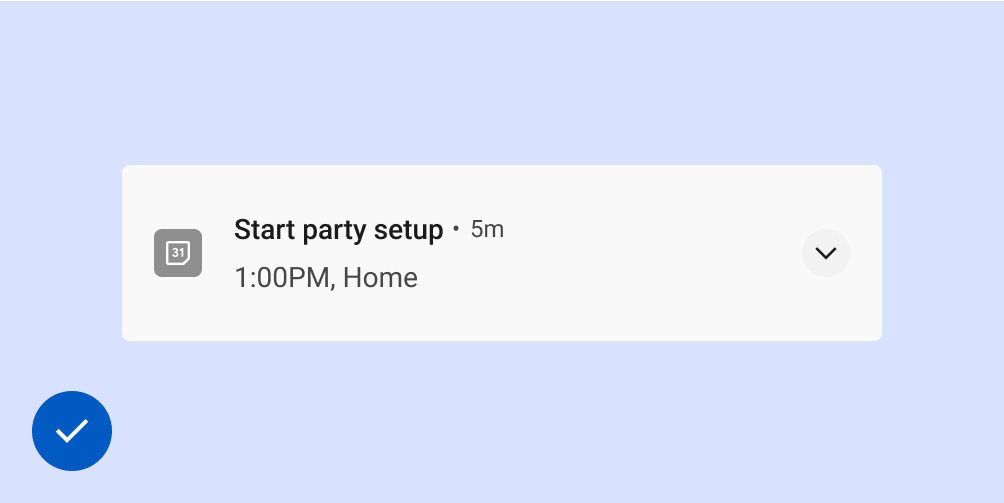
Texte clair et concis
Android affiche les titres de contenu sur une seule ligne (même lorsqu'ils sont développés).
Un bon titre de contenu respecte les consignes suivantes:
- ne doit pas dépasser 30 caractères ;
- Contient les informations les plus importantes
- Évite les variables (sauf si elles contiennent un nombre ou une courte chaîne de texte, ou sont précédées de texte)
- Excluit le nom de l'application, qui apparaît déjà dans l'en-tête

À éviter

À faire
Un texte de qualité respecte les consignes suivantes:
- Évite de dépasser la limite de 40 caractères
- Évite de répéter ce qui figure dans le titre du contenu
Icône grande
Utilisez l'icône de grande taille pour les cas d'utilisation dans lesquels les images renforcent de manière significative le contenu de la notification. Par exemple :
- Communications d'une autre personne, comme l'image d'une personne en train d'envoyer un message
- La source du contenu si elle est différente de l'application qui envoie la notification (par exemple, le logo d'une chaîne YouTube à laquelle un utilisateur est abonné)
- Symboles pertinents concernant la notification, comme une flèche pour les itinéraires
Les icônes de grande taille doivent être circulaires lorsqu'elles représentent une personne, mais carrées dans tous les autres cas.

À éviter

À faire
Mises à jour de la version d'Android
L'UI du système de notification Android et les API associées aux notifications évoluent de façon constante. Pour obtenir la liste de ces modifications, consultez la compatibilité des notifications.
Considérations concernant la plate-forme
Wear
Si l'utilisateur possède un appareil Wear OS associé, toutes vos notifications s'affichent sur celui-ci automatiquement, y compris les détails à développer et les boutons d'action. Pour en savoir plus, consultez la page de conception des notifications sur Wear.

