
通知は、アプリが使用されていないときに、アプリに関する簡潔でタイムリーな関連情報を提供します。
Android OS は通知の多くの側面を制御しますが、他の側面はユーザーが制御できます。通知を実装する手順は次のとおりです。
- 通知の構造を理解する。
- ユースケースに応じて通知の種類を選択します。
- 選択した通知の種類に一致する通知カテゴリを設定します。
まとめ
- 通知の目的を検討します。ユーザーに警告する理由は何ですか?
- 通知権限のパターンを決定し、アプリにとって通知がどれほど重要か、ユーザー ジャーニーのどこで通知をリクエストするかを検討します。
- 通知テンプレートを選択します。
- 通知のコンテンツを作成します。
- ヘッダー テキストは、通知を簡潔に要約する必要があります。
- コンテンツ テキストは通知をプレビューする必要があります。
- アプリのコンテンツに該当する場合は、画像コンテンツ。
- メディア テンプレートのメディア キーアートおよびメタデータ。
- テキスト ボタン、入力、メディア コントロールを使用して、通知のコンテンツに基づくアクションを提供することで、ユーザーが通知でできることを明確にします。
- アプリアイコンを追加し、アプリアイコンの背景色を設定します。
- 通知のチャンネルとカテゴリを設定します。これにより、システムとユーザーは受信する通知をカスタマイズし、優先度の高い動作を指定できます。
- アプリで複数の通知を一度に配信する可能性がある場合は、通知をグループ化します。
- 通知テンプレートについては、Figma の Android UI キットをご覧ください。
通知の構造
通知は、通知の最も重要な要素を簡単にスキャンして使用できるように設計されています。次の要素があります。
- メイン コンテンツ: 通知の中で最も目立つ要素です。タイムスタンプなどの二次情報は小さく、メイン コンテンツの上に統合されます。
- 人物: 通知に人物が含まれている場合、アバターが他のコンテンツから際立って表示されます。
- アクション: ユーザーはインジケーター アイコンをタップして通知を展開できます。アクションは、別の背景色と位置にテキストラベル付きで表示されます。

通知のヘッダーとコンテンツ
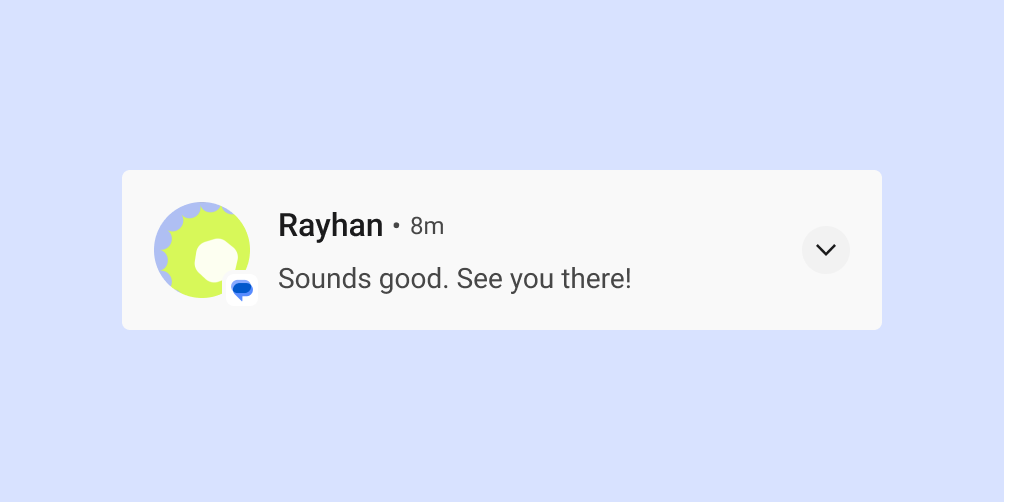
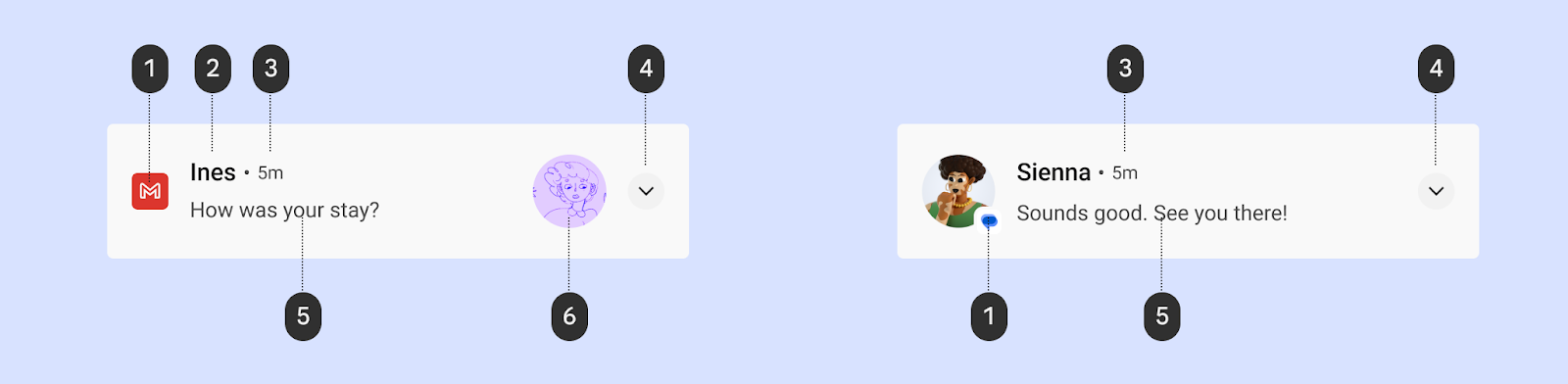
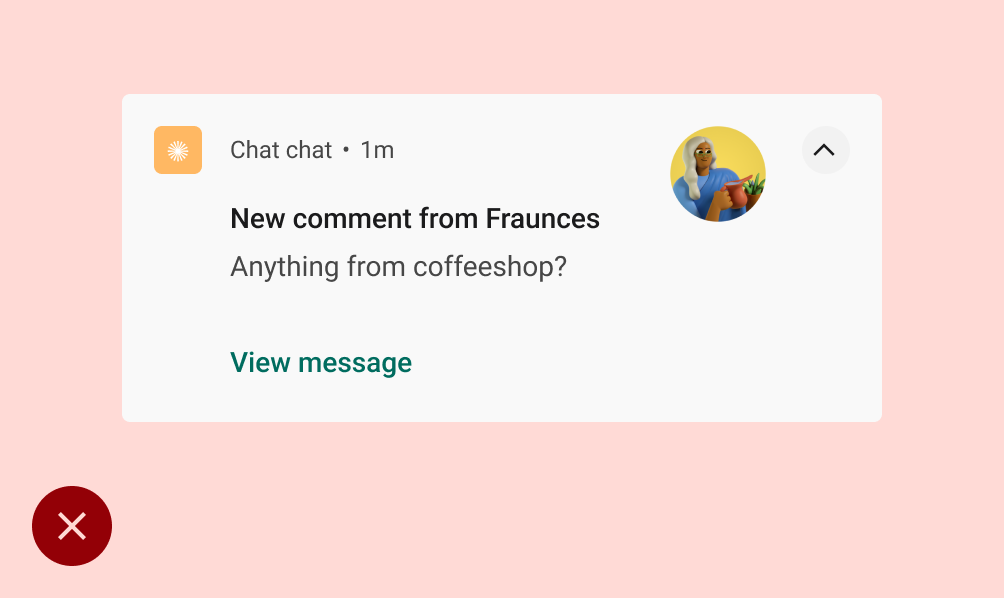
閉じた状態の通知には、アプリアイコン、ヘッダー テキスト、タイムスタンプ、展開インジケーター、コンテンツ テキストが表示されます。必要に応じて大きなアイコンを表示することもできます。

1 アプリアイコン: アプリアイコンは、アプリの ID を 2 次元で表したものです。ステータスバーにはモノクロで表示されます。アプリがさまざまな通知を送信する場合は、アプリアイコンをシンボルに置き換えて、さまざまな種類の通知を区別することを検討してください。詳しくは、アイコンの色を適用するをご覧ください。
2 ヘッダー テキスト: 通知またはソースの簡単な見出し(ユーザーのアカウント名など)。コンテンツは通知の中で最も目立つ要素です。
3 タイムスタンプ: 通知が送信された日時(不在着信の時刻など)を示します。
4 展開インジケーター: 通知が閉じているか開いているかを示す。
5 コンテンツ テキスト: 補足情報。
6 大きなアイコン(省略可): 送信者のアバターを含むメッセージなど、意味のある方法で通知を補強するために画像を追加できます。
アイコンの色を適用する
Android 12(API レベル 31)以降では、システムはアプリで設定した通知の色からアイコンの色を導出します。アプリで色が設定されていない場合は、システムテーマの色が使用されます。以前はグレーでした。

ほとんどのスタイルでは、通知がフォアグラウンド サービスの通知である場合にのみ、この色が適用されます。ただし、メディア セッションが関連付けられている MediaStyle 通知と DecoratedMediaCustomViewStyle 通知には、このような要件はありません。
次のスニペットは、アイコンの色を適用する方法を示しています。
val notification = Notification.Builder()
.setColor(Color.GREEN)
.setColorized(true)
.setSmallIcon(R.drawable.app_icon)
.setStyle(Notification.DecoratedCustomViewStyle())
.build()
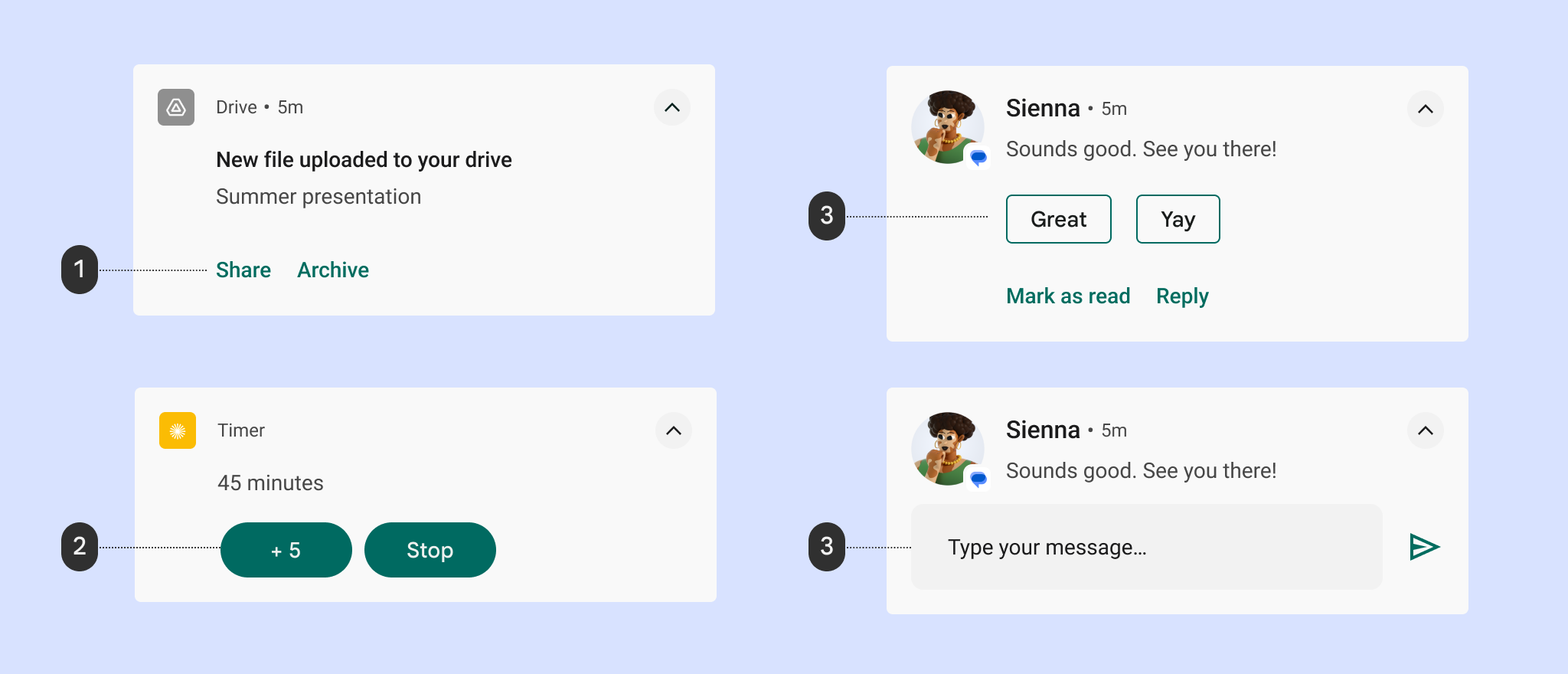
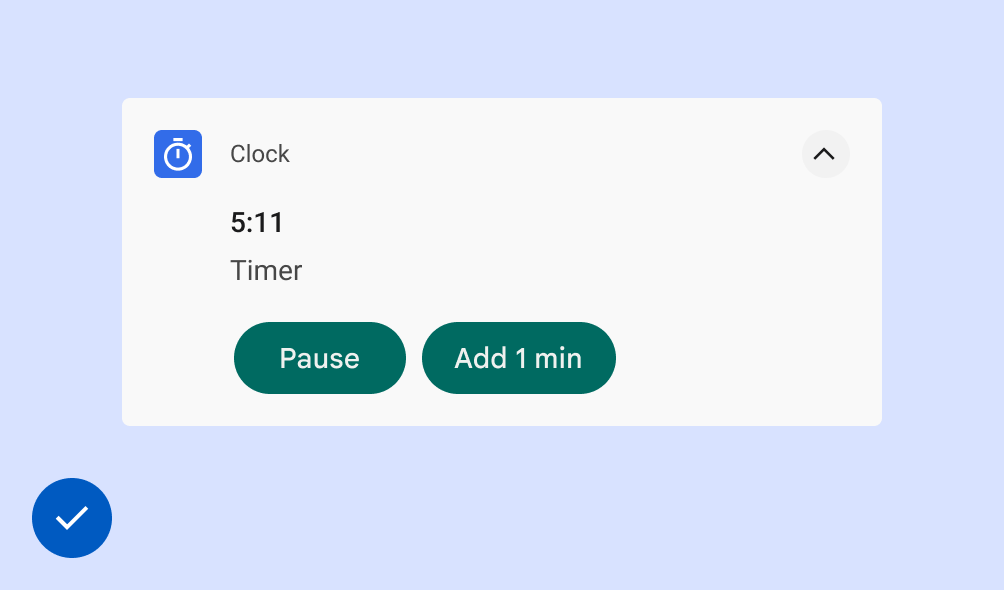
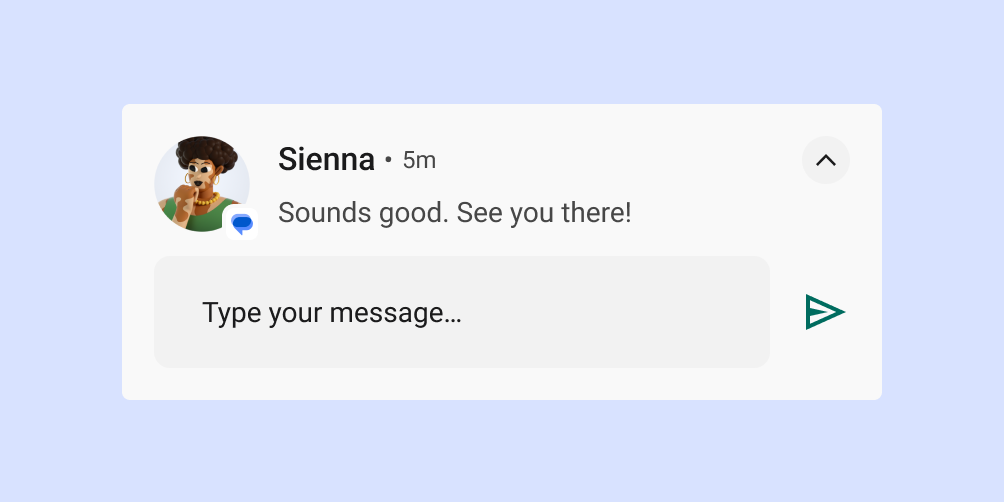
通知の操作

1 テキストボタンのアクション
2 塗りつぶしアクション ボタン
3 返信文の候補
4 返信テキスト フィールド
Android 7.0(API レベル 24)以降では、より多くのテキストを表示できるように、アイコンのないアクションが表示されます。Android Wear デバイスと Android 6.0(API レベル 23)以前を搭載したデバイスに対応するには、アプリにアイコンを指定する必要があります。
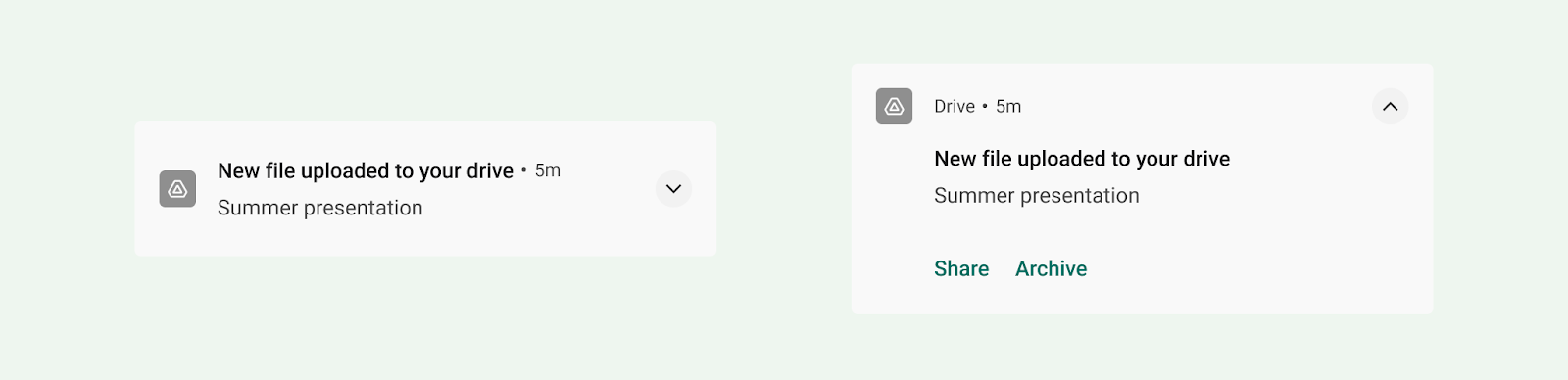
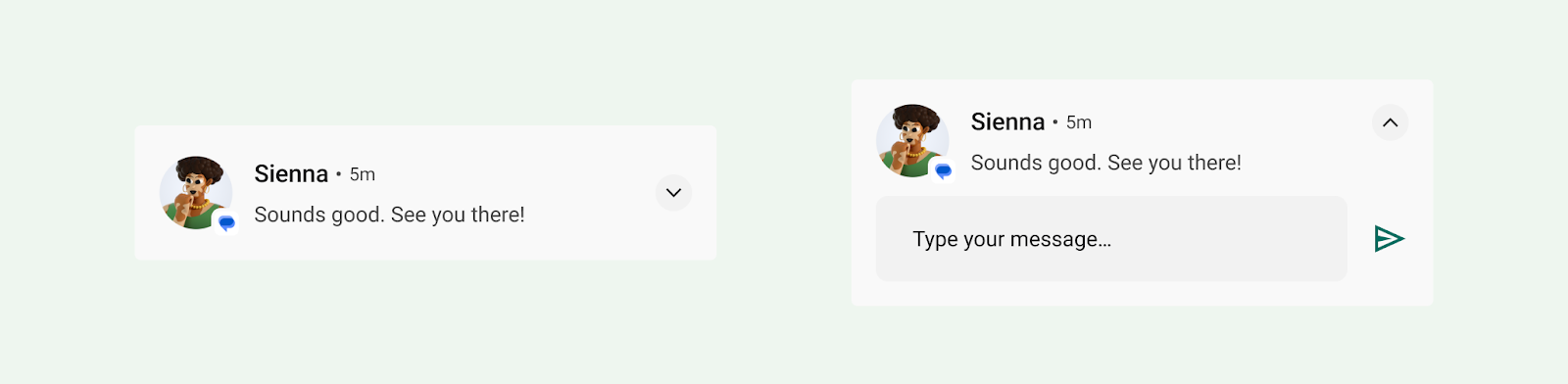
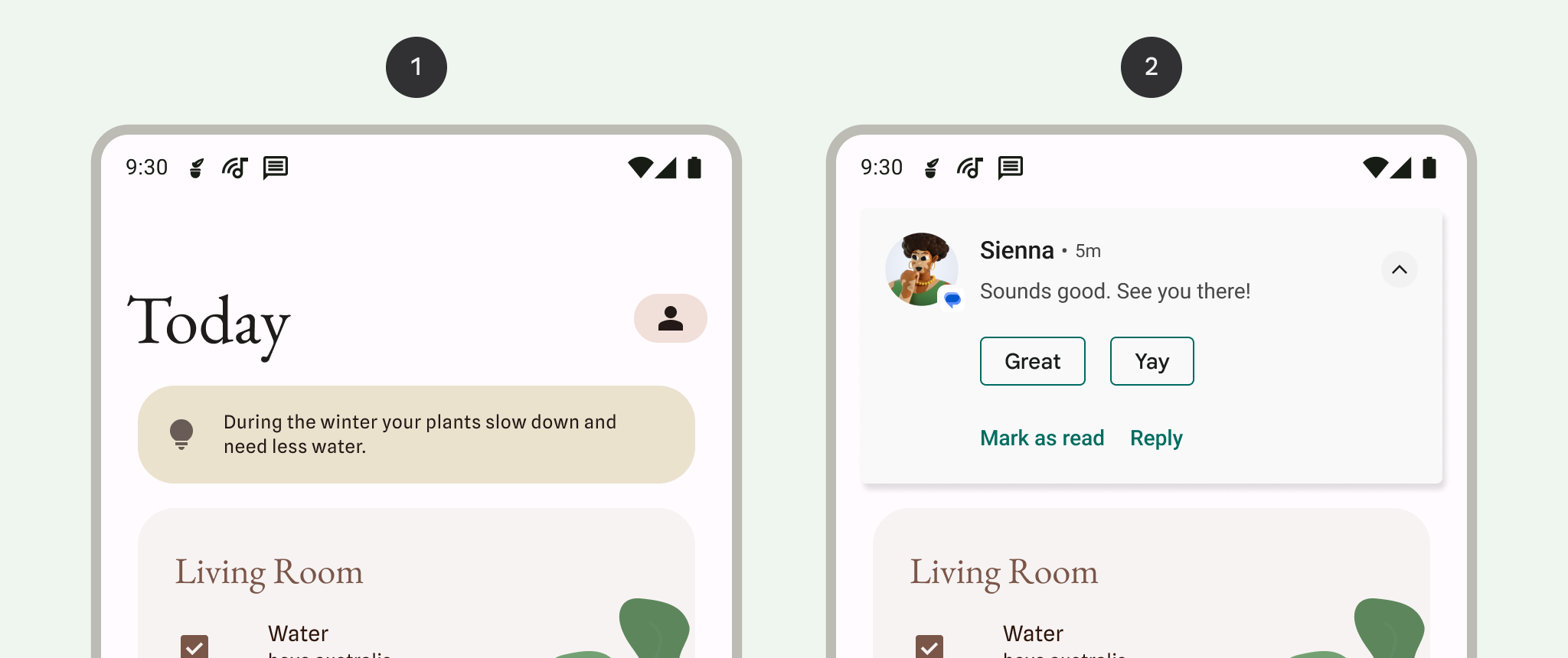
展開表示
拡張ビューを使用すると、通知から離れずにユーザーに詳細情報を表示できます。
展開可能な通知では、次のいずれかのアクションを最大 3 つ追加できます。
- 返信文の候補
- 強調されたアクション(丸いボタン)
- 標準のテキスト操作

すべきでないこと

すべきこと
通知での入力を有効にする
ユーザーが通知に直接入力できるようにするには、返信アクションを含めます。テキスト メッセージへの返信や簡単なメモの作成など、少量のテキストを入力するように設計されています。
長い文章を入力する場合は、ユーザーをアプリに誘導して、テキストの表示と編集に十分なスペースを提供します。
メッセージ アプリの場合は、ユーザーが返信を送信した後も通知を表示し、会話が一時停止するまで待ってから自動的に閉じることをおすすめします。

ユースケースに応じて通知タイプを選択する
Google は Android アプリで次の通知テンプレートを使用しています。これらのテンプレートは、アプリに合わせてある程度カスタマイズできます。
通知テンプレートについては、Figma の Android UI キットをご覧ください。
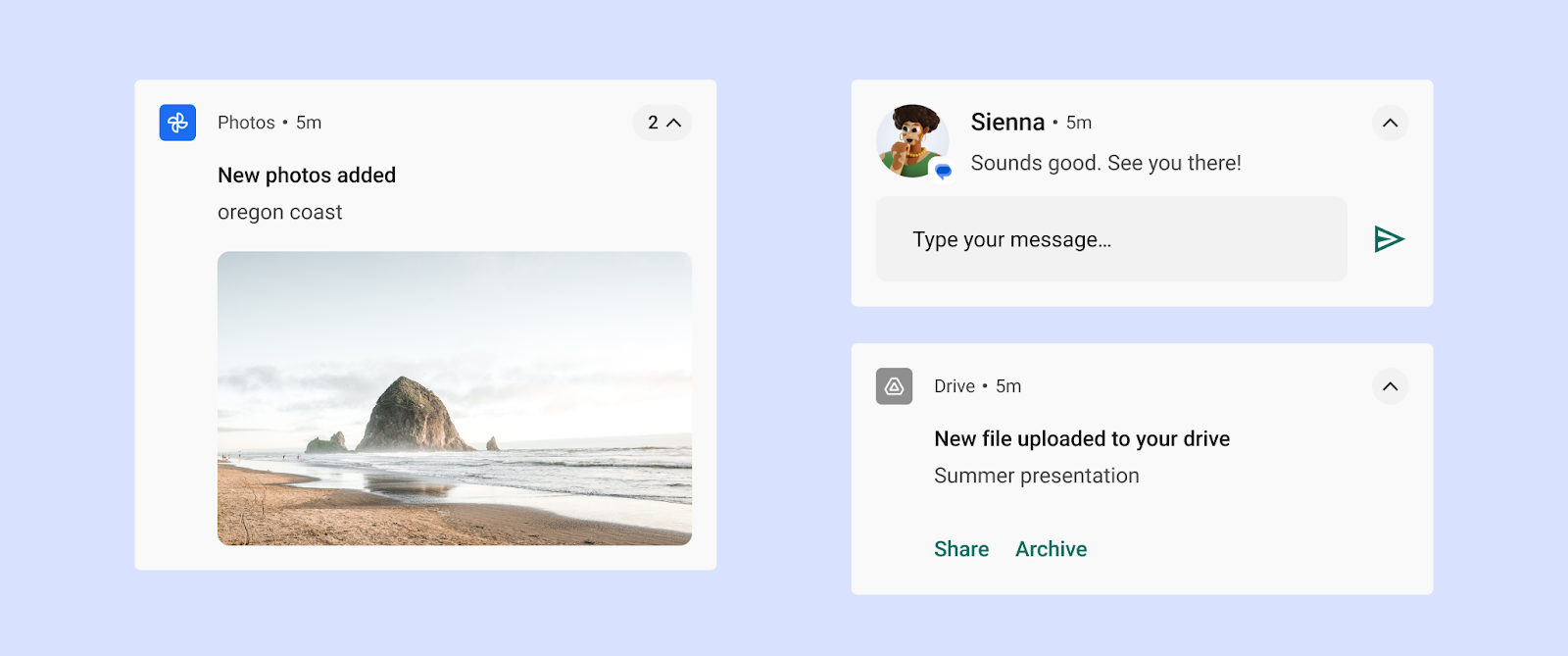
標準テンプレート
標準テンプレートは、ほとんどの通知に適しています。簡潔なテキスト、大きなアイコン(該当する場合)、アクションを使用できます。

拡張テキスト テンプレート
拡張テキスト テンプレートは、長いテキストのブロックを表示するのに適しています。ユーザーは通知を開いた後に、より多くのテキストをプレビューできます。

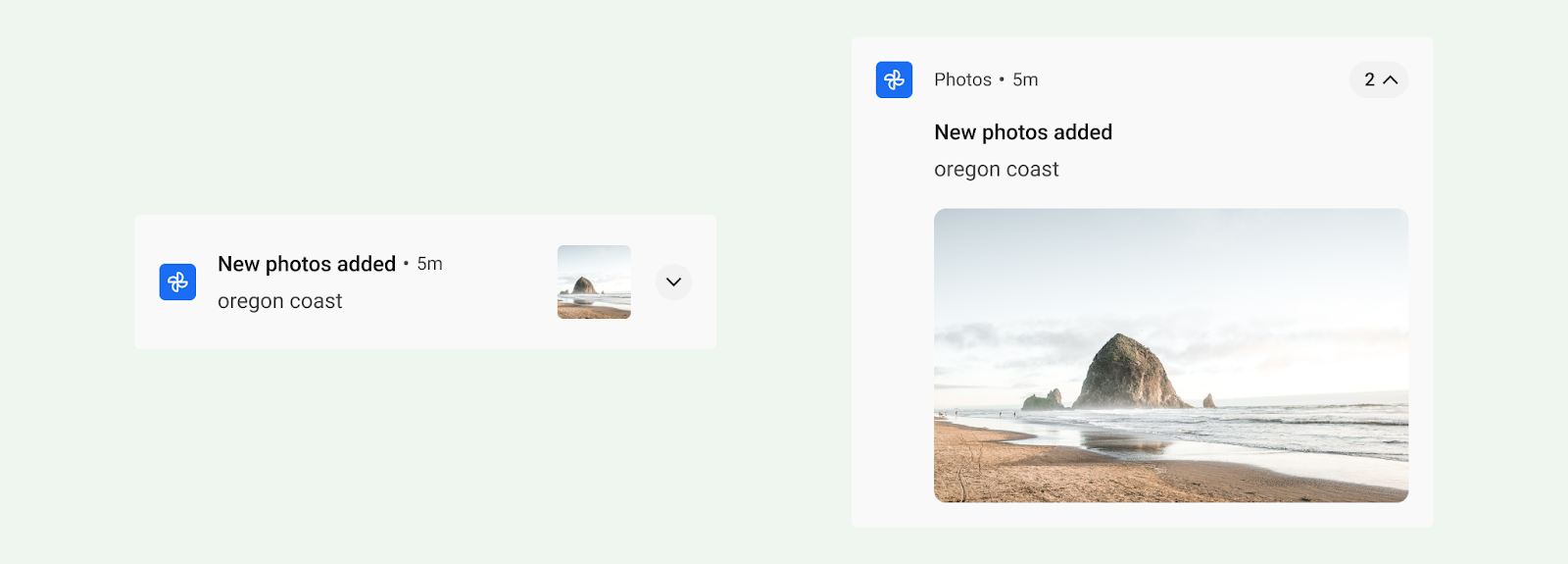
全体像テンプレート
拡張画像テンプレートは、画像を含む通知用に設計されています。通知が閉じられているときは、写真の大きなアイコンのサムネイルが表示されます。展開すると、通知に大幅に大きなプレビューが表示されます。

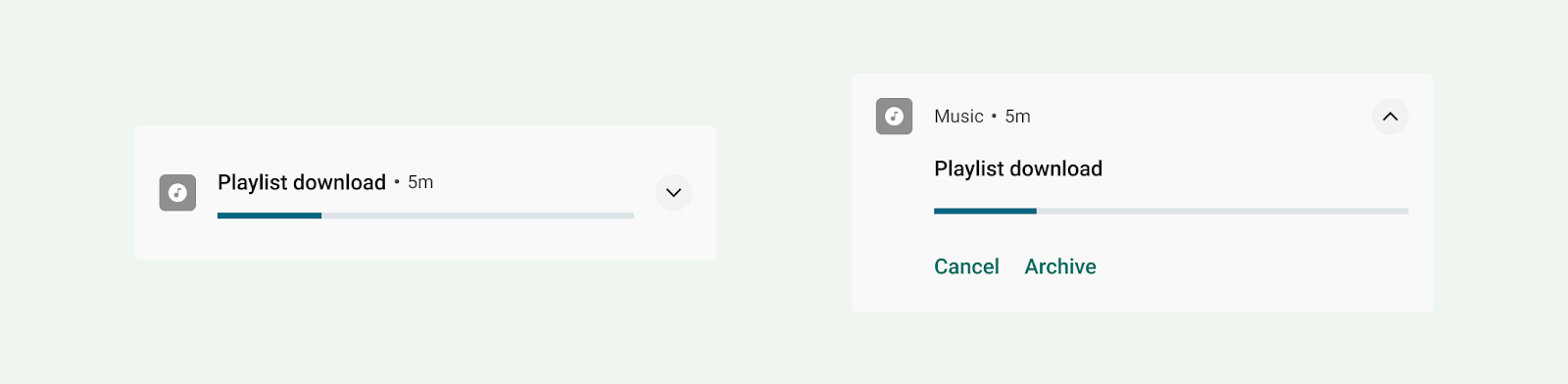
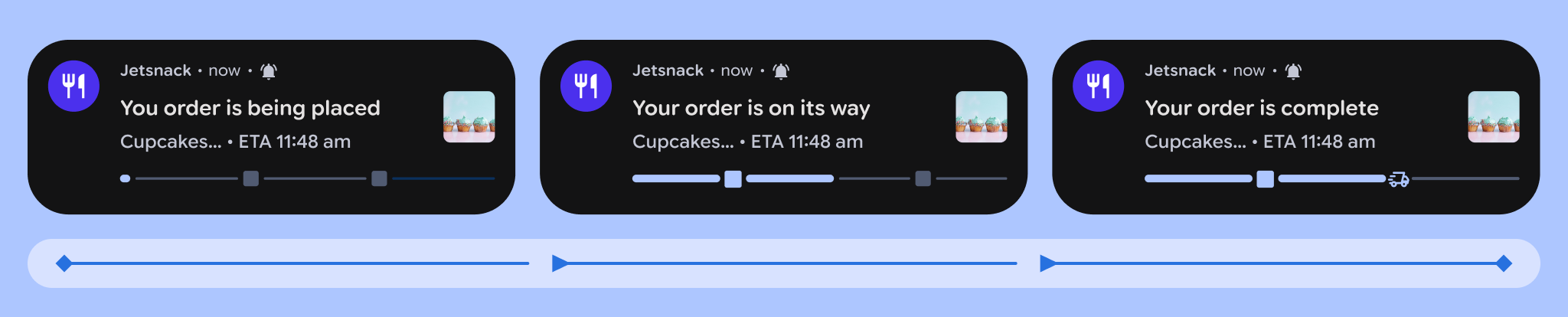
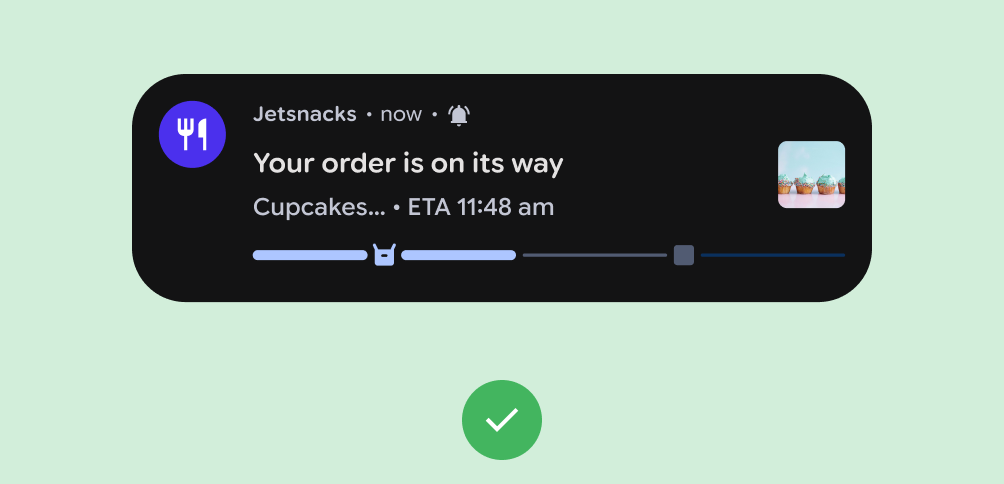
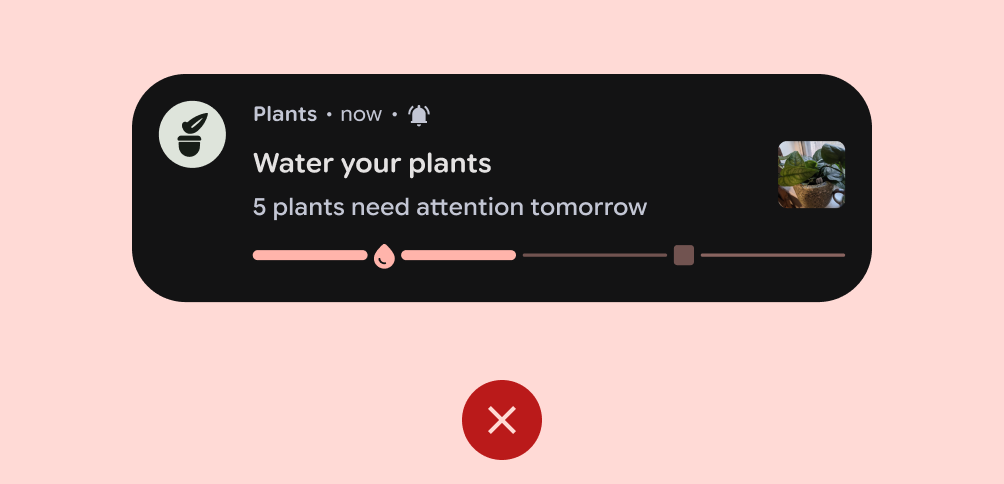
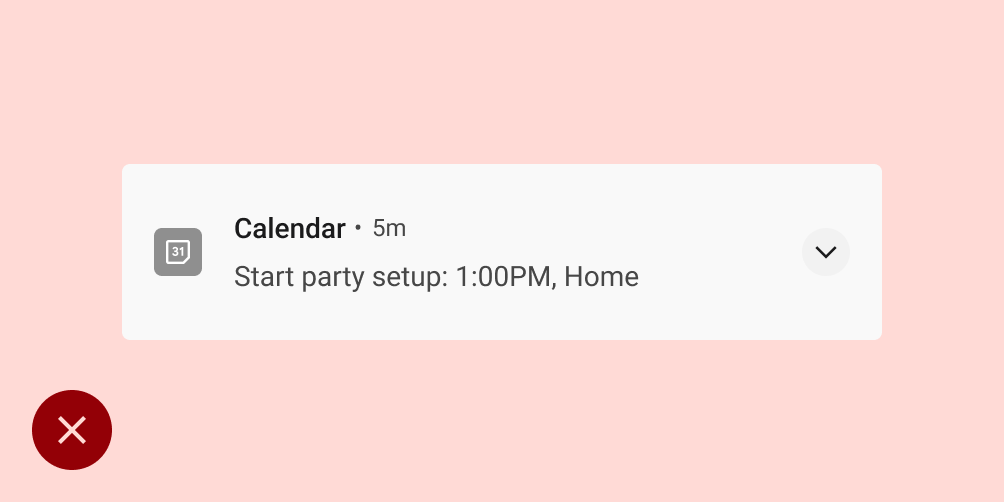
進捗状況テンプレート
進行状況テンプレートは、完了に時間がかかるユーザー主導のアクティビティ用に設計されています。このテンプレートを使用した通知を展開すると、進行状況バーが表示され、ユーザーがこのアクティビティを終了できる「キャンセル」アクションも表示されます。(キャンセル不可のアクティビティは通知の対象外です)。

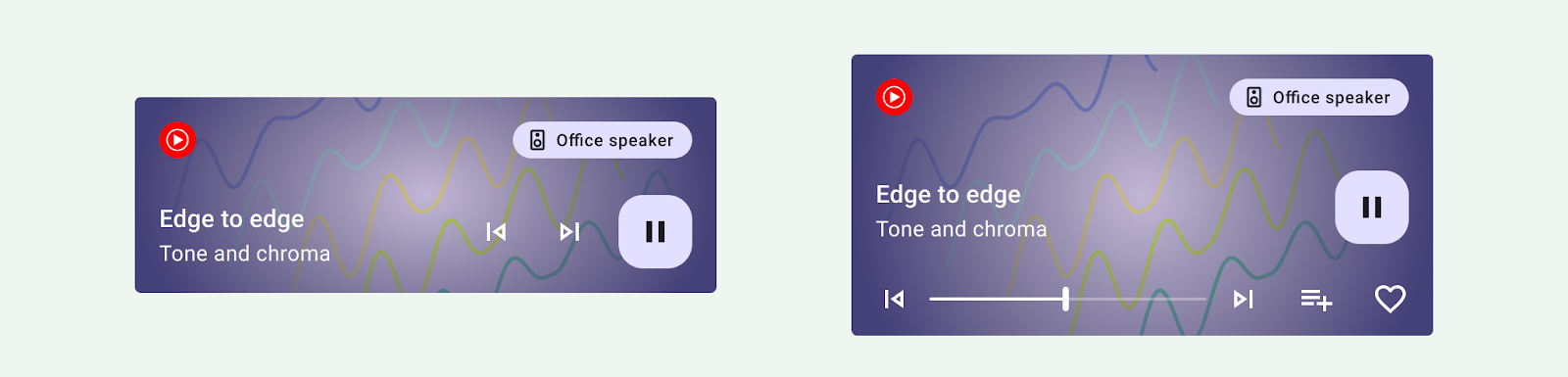
メディア テンプレート
メディア テンプレートは、アプリで現在再生中のメディアをユーザーが操作できるように設計されています。
- 閉じた状態で表示できるアクションは最大 3 つです。大きなアイコンには、アルバム カバーなどの関連画像を表示できます。
- 通知を開くと、最大 5 つのアクション(画像あり)または 6 つのアクション(画像なし)が表示されます。通知の背景やその他の要素は、画像の色を自動的に継承します。

メッセージ テンプレート
MessagingStyle テンプレートは、リアルタイム コミュニケーション用に設計されています。このテンプレートを使用する通知を開くと、ユーザーは通知内からメッセージに返信できます。

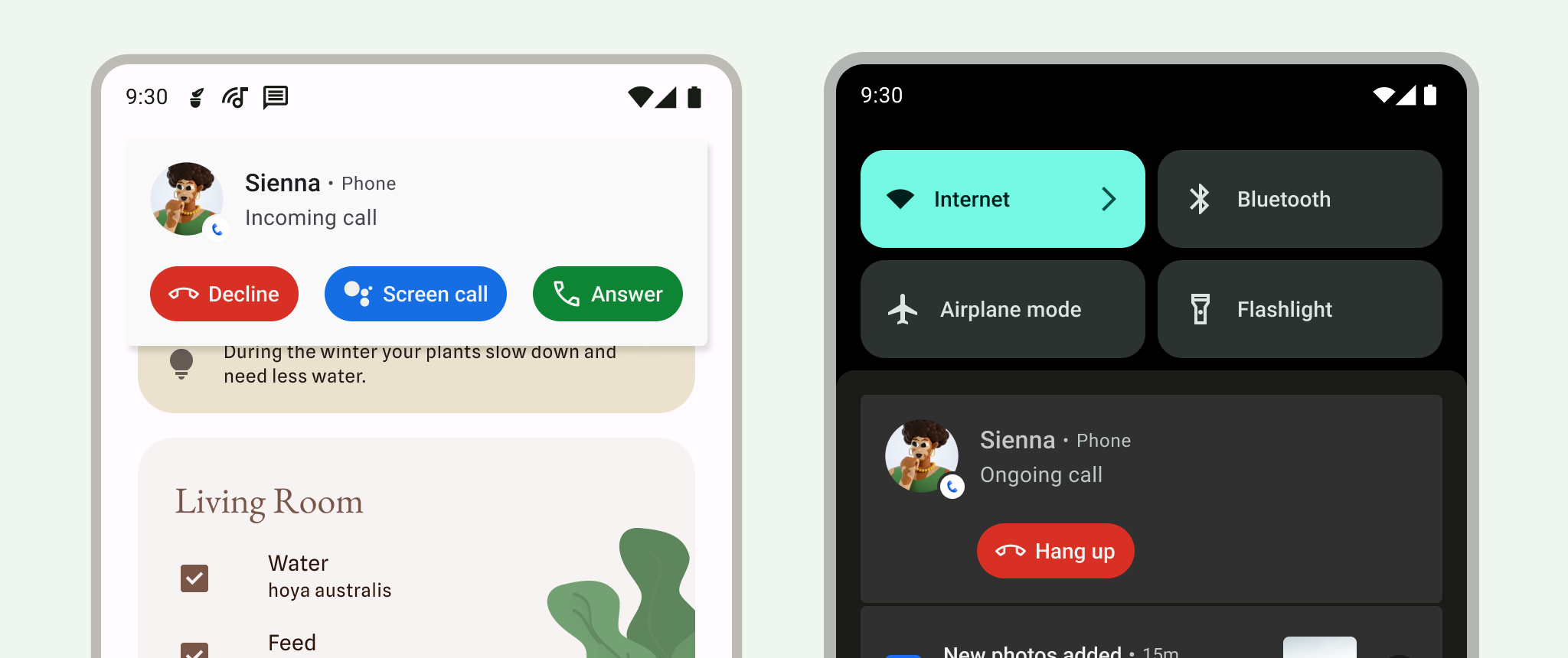
通話テンプレート
CallStyle テンプレートを使用して、大きな画像アタッチメントを含む大判の通知を生成します。この通知には、着信または発信の通話が表示されます。

ライブ更新
ライブ更新は、重要な更新の概要を提供する通知で、ユーザーはアプリを開かずに進行状況を追跡できます。ライブ更新通知は一時的に閉じたり、標準通知に降格したりできます。ライブ更新通知は、簡潔でタイムリーかつ関連性の高い情報を提供するための通知の原則に従う必要があります。


すべきこと

すべきでないこと
ライブ更新は、次のような状況では適切に機能しません。
- 通知内の情報が複数のアプリからバンドルされている場合。
- 通知がユーザーにおすすめの方法を提供することを目的としている場合。
- カスタム ビジュアル、アニメーション、独自のデータ構造を必要とする場合に使用します。
通知権限
通知は関連性とタイミングに優れている必要がありますが、ほとんどの通知は除外対象外です。つまり、ユーザーはアプリからの通知の受信に同意する必要があります。
これには 1 つの例外があります。Android 13(API レベル 33)以降、メディア セッションと通話を管理するアプリは、ユーザーの同意を求める免除されます。ユーザーがすでに通知をオンにしている場合は、既存のアプリも対象となる場合があります。詳しくは、免除をご覧ください。
ユーザーが通知設定を更新できるように、アプリの設定に通知オプションを用意することを強くおすすめします。
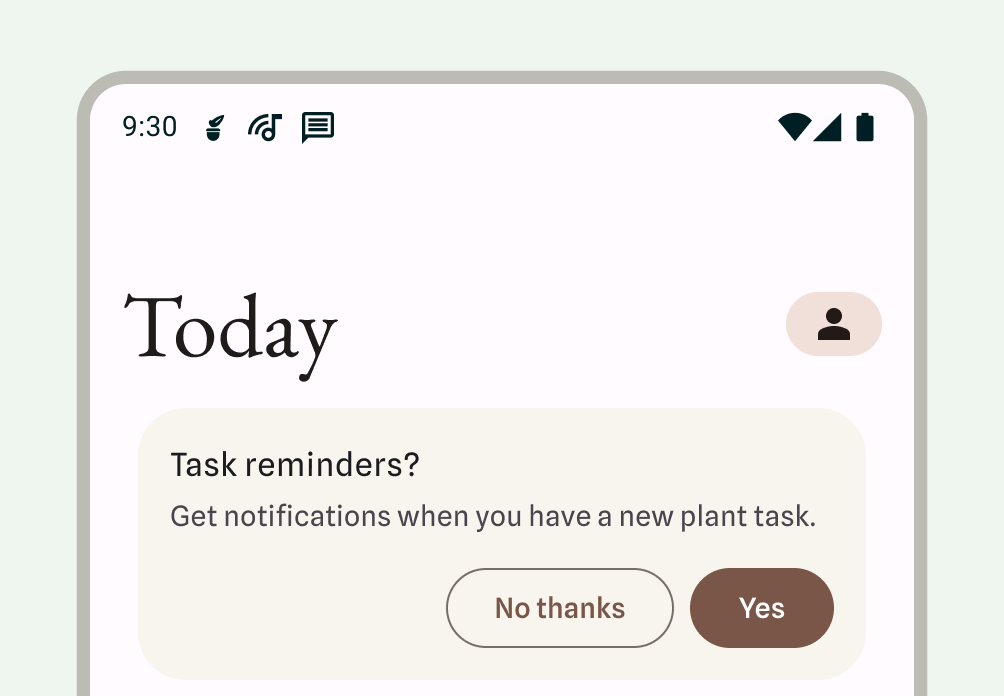
除外対象外の通知を有効にするようユーザーに求める
除外対象外の通知の場合は、通知の受信をオプトインするかどうかをユーザーに尋ねます。ユーザーが明示的に通知の受信を選択した場合、通知はより有用で邪魔にならないと判断される傾向があります。

通知ダイアログ プロンプトが表示されるまで待ちます。
- 通知がもたらすメリットと、通知の権限を付与しなかった場合の結果について説明します。
- 通知を機能や影響に関連付けたコンテキスト ベースの UI を提供します。この UI は、料金、ボトムシート、オンボーディング画面内のカードなど、アプリ内に最適な形で統合できます。これらのいずれも閉じることができる必要があります。
- ユーザーが UI を閉じた場合は、通知権限ダイアログを表示しないでください。
Android 13 以降では、通知権限のプロンプトを再度表示できます。
必須の通知
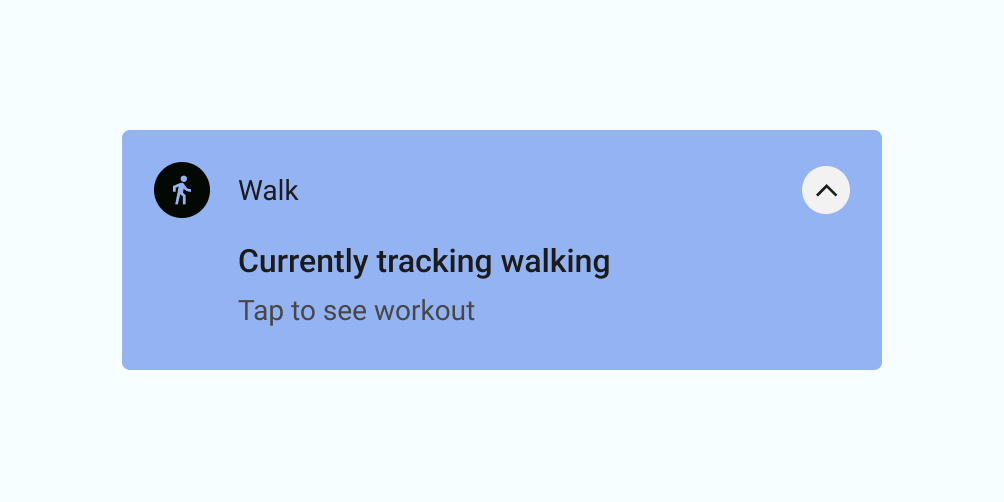
フォアグラウンド サービスは、ユーザーがアプリを直接操作していないときに、ユーザーが認識できる処理を実行します。これらのサービスは、ステータスバーに通知を表示することにより、アプリがフォアグラウンドでタスクを実行していること、それに伴いシステム リソースが消費されていることにユーザーが気付くようにします。

これらのプロセスはバッテリーとデータを使用する可能性があるため、アプリは閉じられない通知を表示して、ユーザーにその旨を知らせる必要があります。ユーザーは通知を閉じることができないため、ユーザーがサービスを停止するためのアクションを提供する必要があります。
次の例は、フィットネス アプリからの通知を示しています。ユーザーがアクティブなワークアウト セッションを開始すると、ワークアウト セッションをトラッキングするフォアグラウンド サービスがインスタンス化されます。アプリに、ウォーキングの記録中であることを示す通知が表示され、ワークアウトを表示するオプションが表示されます。
通知を使用すべきでない場合
次のユースケースでは通知を使用しないでください。
- 別のプロダクトの相互プロモーションや広告を目的としている場合(これは Google Play ストアで固く禁止されています)
- ユーザーがアプリを開いたことがない
- ユーザーとの主なコミュニケーション方法として
- アプリに戻るようユーザーに促すが、直接的な価値は提供しない(「久しぶりですね」など)
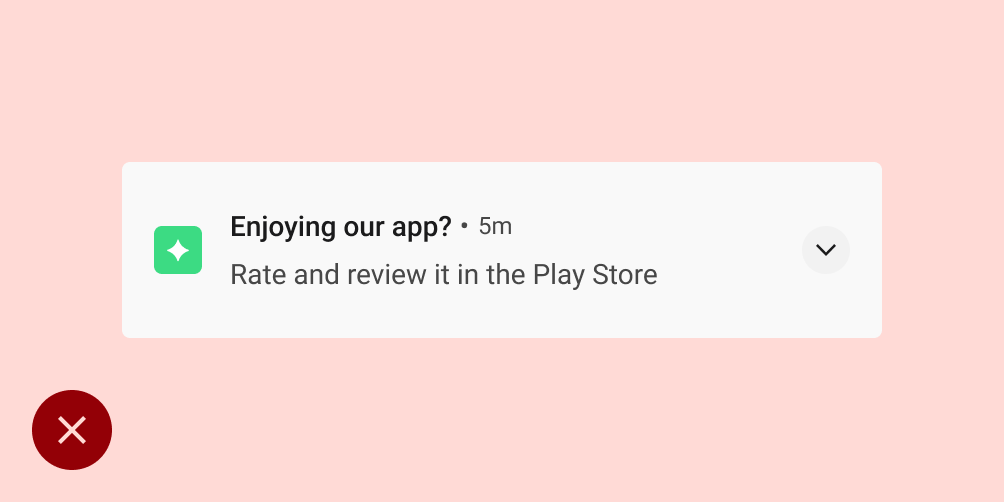
- アプリの評価をリクエストする場合
- 情報の同期など、ユーザーの関与を必要としないオペレーションの場合
- ユーザー操作なしでアプリが復元できるエラー状態を通知する
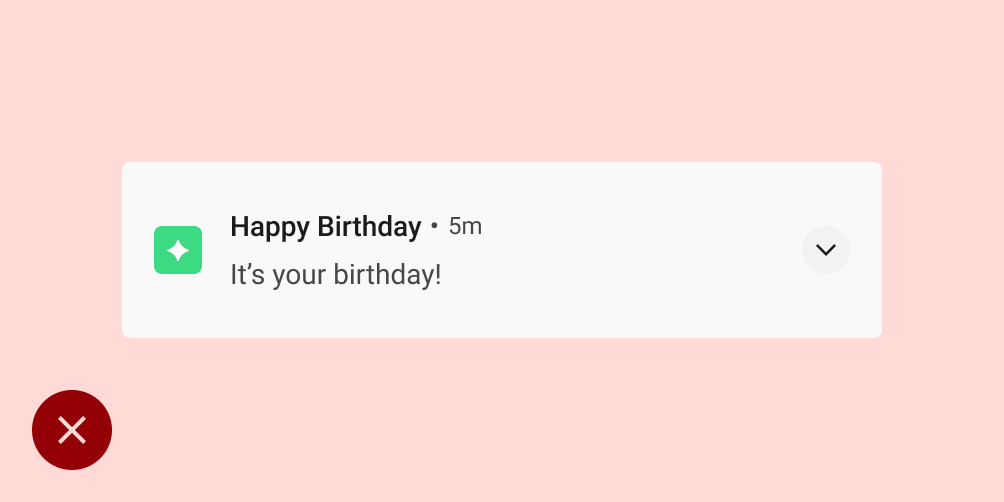
- ホリデー メッセージや誕生日メッセージの場合

すべきでないこと

すべきでないこと
動作
次の通知の動作と、特定のコンテキストで通知を処理する方法に注意してください。
通知の受信
通知が届くと、Android によって通知ドロワーに追加されます。設定したパラメータとデバイスの現在の状態に応じて、通知は次のいずれかのアクションを実行します。
- 音を鳴らす、スマートフォンを振動させる。
- ステータスバーにアイコンで表示します。通常はアプリアイコンですが、複数の種類の通知がある場合は、通知の目的を示す記号を使用します。
- ヘッドアップ通知として表示し、現在の画面に表示してユーザーの注意を引く。
ユーザーは、設定した通知動作を変更できます。

1 ステータスバーの通知インジケーター。通知ドロワーに通知があることを示します。
2 タスクの途中でユーザーの注意を引くために、現在の画面に「覗き込む」通知。
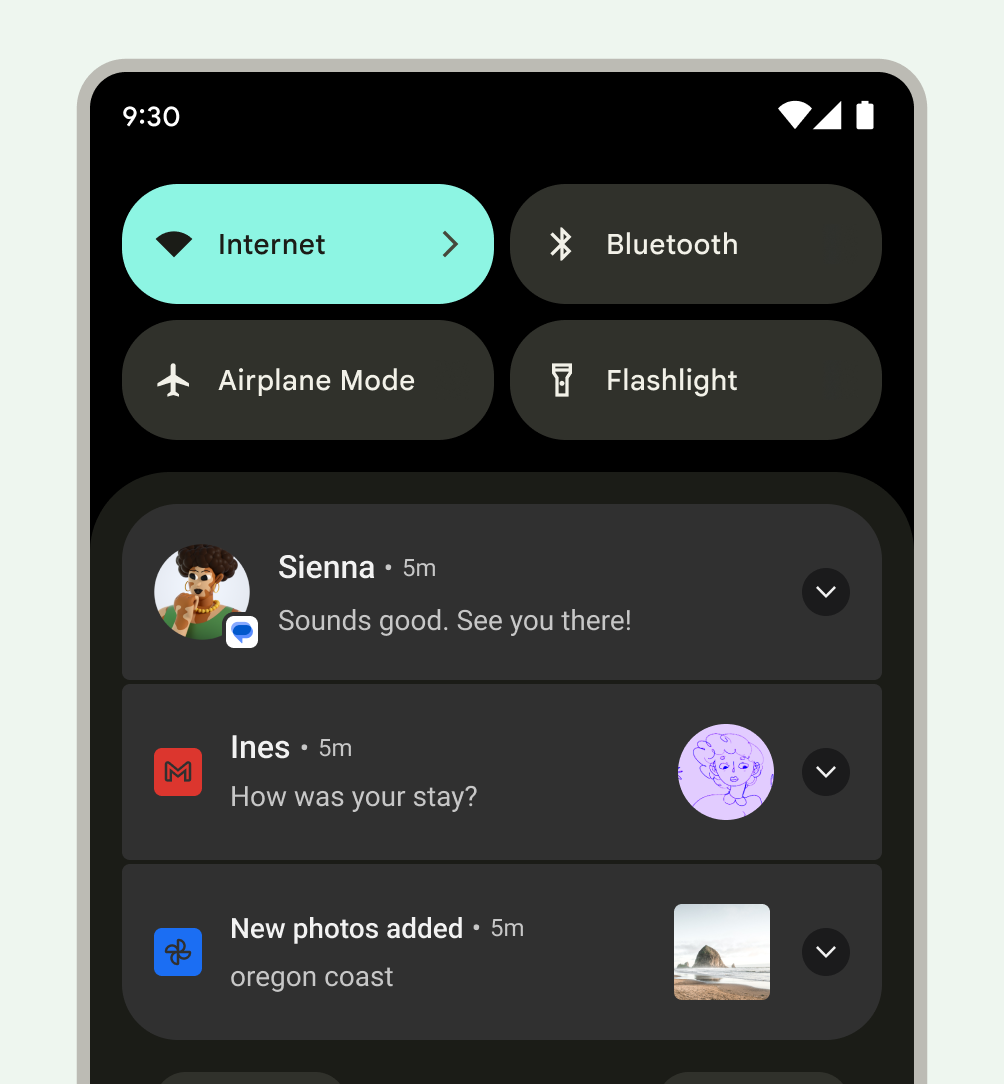
通知ドロワー
Android の通知ドロワーには通常、通知が降順で表示されますが、次の条件によって調整されます。
- アプリが指定した通知の優先度または重要度
- 通知が最近音またはバイブレーションでユーザーに通知されたかどうか
- 誰かが通知に関連付けられているかどうか、その人の連絡先がスター付きかどうか
- 通知が、進行中の重要なアクティビティ(通話中や音楽の再生中など)を表すかどうか
- リストの上部と下部にある一部の通知の外観を Android OS が変更し、強調または強調を追加して、ユーザーがコンテンツをスキャンできるようにする
古い通知を処理する
通知ドロワーは、現在の状況に関連する情報をユーザーに表示するように設計されています。以前の通知が古い(関連性がなくなった)場合は、ユーザーに表示されないように閉じます。

新しい通知がアプリアイコンのバッジで示される
Android 8.0(API レベル 26)以降を実行するデバイスでサポートされているランチャーでは、アプリアイコンに通知ドットが表示され、アプリに新しい通知が関連付けられていることを示します。これらのドットは、サポートしているランチャー アプリでデフォルトで表示されるので、そのアプリで必要な操作はありません。バッジは、無効にしたり制限したりすることもできます。

ユーザーが通知で実行できるアクション
通知により、ユーザーは次のいずれかの操作を実行できます。
目的地に移動する: ユーザーは通知をタップして移動できます。ロックされた画面に通知が表示された場合は、ユーザーが通知をダブルタップして PIN、パターン、またはパスワードを入力する必要があります。
ユーザーが通知をタップすると、その通知に直接関連し、ユーザーがすぐに操作できる UI をアプリに表示する必要があります。たとえば、2 人対戦ゲームで自分の番になったという通知が表示された場合は、通知をタップするとそのゲームに直接移動します。
通知の拡大ビューを表示します。ヘッダーに拡大インジケーターが表示されます。ユーザーはインジケーターをタップするか、通知本文を下にスワイプして展開できます。

図 19: 開いた通知 通知を閉じる(許可されている場合): ユーザーは通知を左右どちらかにスワイプして閉じることができます。
音楽の再生など、バックグラウンドで継続しているプロセスを示す進行中の通知は、スワイプで閉じられない場合があります。
ヘッドアップ通知をスヌーズする: ユーザーはヘッドアップ通知を上にスワイプすると、そのイベントからの通知が 1 分間表示されなくなります。
今後の類似の通知を管理する: ユーザーは次の方法で通知の管理にアクセスできます。
- 個々の通知を長押しする
- 通知を左右にスワイプして、設定アイコンをタップする
表示されるコントロールは、Android のバージョンと、アプリに通知のチャネルがあるかどうか(Android 8.0 以降)によって異なります。
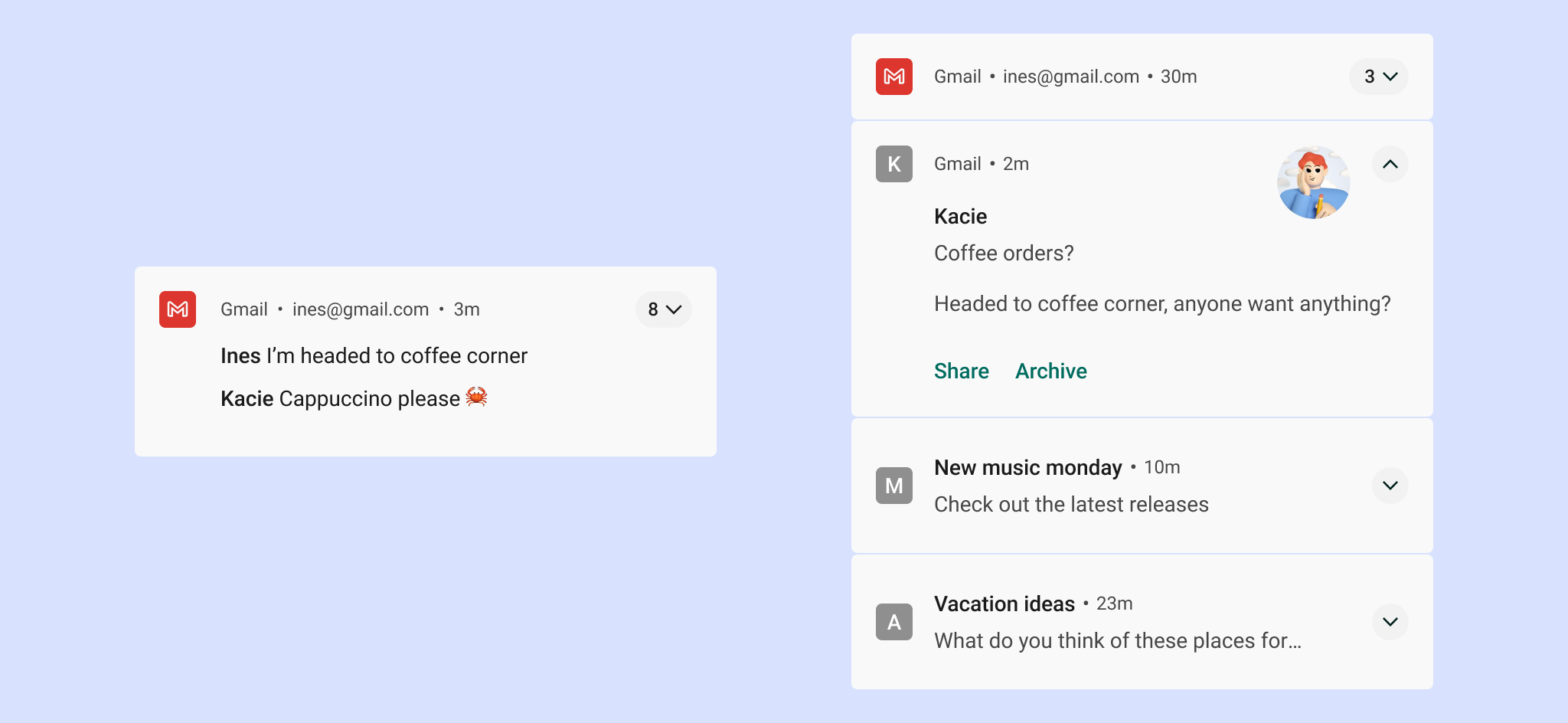
複数の通知をグループ化する
同じ種類の通知を複数生成するアプリの場合、Android では通知のグループ化が提供され、ユーザーが圧倒されないようにします。
アプリは、次の階層に従って複数の通知を表示できます。
- 親通知には、子通知の概要が表示されます。
- ユーザーが親通知を開くと、すべての子通知が表示されます。
- ユーザーは子通知を開いてコンテンツ全体を表示できます。
Android は、重複するヘッダー情報のない子通知を表示します。たとえば、子通知のアプリアイコンが親と同じである場合、子通知のヘッダーにはアイコンは含まれません。
子通知は、単独で表示された場合に理解できるようにする必要があります。通知は、受信時にグループの外部に表示される場合があります。

設定
チャンネル
Android 8.0(API レベル 26)以降、通知はすべてチャネルに割り当てる必要があります。チャネルごとに、そのチャネルのすべての通知に適用される表示と音声の動作を設定することができます。ユーザーはこうした設定を変更し、アプリのどの通知チャネルを実際に表示するか、または不要とするかを決めることができます。
実装方法について詳しくは、通知チャンネルの作成と管理をご覧ください。
重要度は、ユーザーの時間と注意を念頭に置いて選択する必要があります。重要でない通知が緊急として偽装されると、不要なアラートが生成される可能性があります。
| 重要度 | 動作 | 使用方法 | 例 |
|---|---|---|---|
HIGH |
音を鳴らし、画面に表示 | ユーザーがすぐに把握または対応する必要がある、時間的制約のある情報 | テキスト メッセージ、アラーム、通話 |
DEFAULT |
音を鳴らす | ユーザーが都合のよいときに確認する必要があるが、作業を中断しない情報 | 交通情報、タスクのリマインダー |
LOW |
音声なし | 他の重要度レベルの要件を満たしていない通知チャネル | ユーザーが定期購入した新しいコンテンツ、ソーシャル ネットワークの招待 |
MIN |
音声や画面表示を使用しない | 待機できる情報や、ユーザーに特に関連性のない情報 | 付近の注目スポット、天気、プロモーション用コンテンツ |
事前定義済みカテゴリ
チャンネルを使用しているかどうかにかかわらず、個々の通知を最も適切な事前定義カテゴリに割り当てます。Android では、この情報を使用してランキングとフィルタリングに関する判断を行うことがあります。
| カテゴリ | 説明 |
|---|---|
CATEGORY_CALL |
通話の着信(音声またはビデオ)、あるいはそれに類する同期的な通信リクエスト |
CATEGORY_MESSAGE |
直接メッセージの受信(SMS、インスタント メッセージなど) |
CATEGORY_EMAIL |
非同期的なメッセージ(メール) |
CATEGORY_EVENT |
カレンダーの予定 |
CATEGORY_PROMO |
プロモーションや広告 |
CATEGORY_ALARM |
アラームやタイマー |
CATEGORY_PROGRESS |
長時間実行されているバックグラウンド処理の進行状況 |
CATEGORY_SOCIAL |
ソーシャル ネットワークや共有の更新 |
CATEGORY_ERROR |
バックグラウンド処理のエラーや認証ステータス |
CATEGORY_TRANSPORT |
再生のメディア トランスポート コントロール |
CATEGORY_SYSTEM |
システムやデバイスのステータス更新(システム使用のため予約済み) |
CATEGORY_SERVICE |
バックグラウンド サービスが実行中であることを示す通知 |
CATEGORY_RECOMMENDATION |
具体的なおすすめをタイミングよく知らせる通知(例: ニュースアプリで、ユーザーが次に読みたいと思うような記事をすすめる) |
CATEGORY_STATUS |
デバイスや文脈的なステータスに関する進行中の情報 |
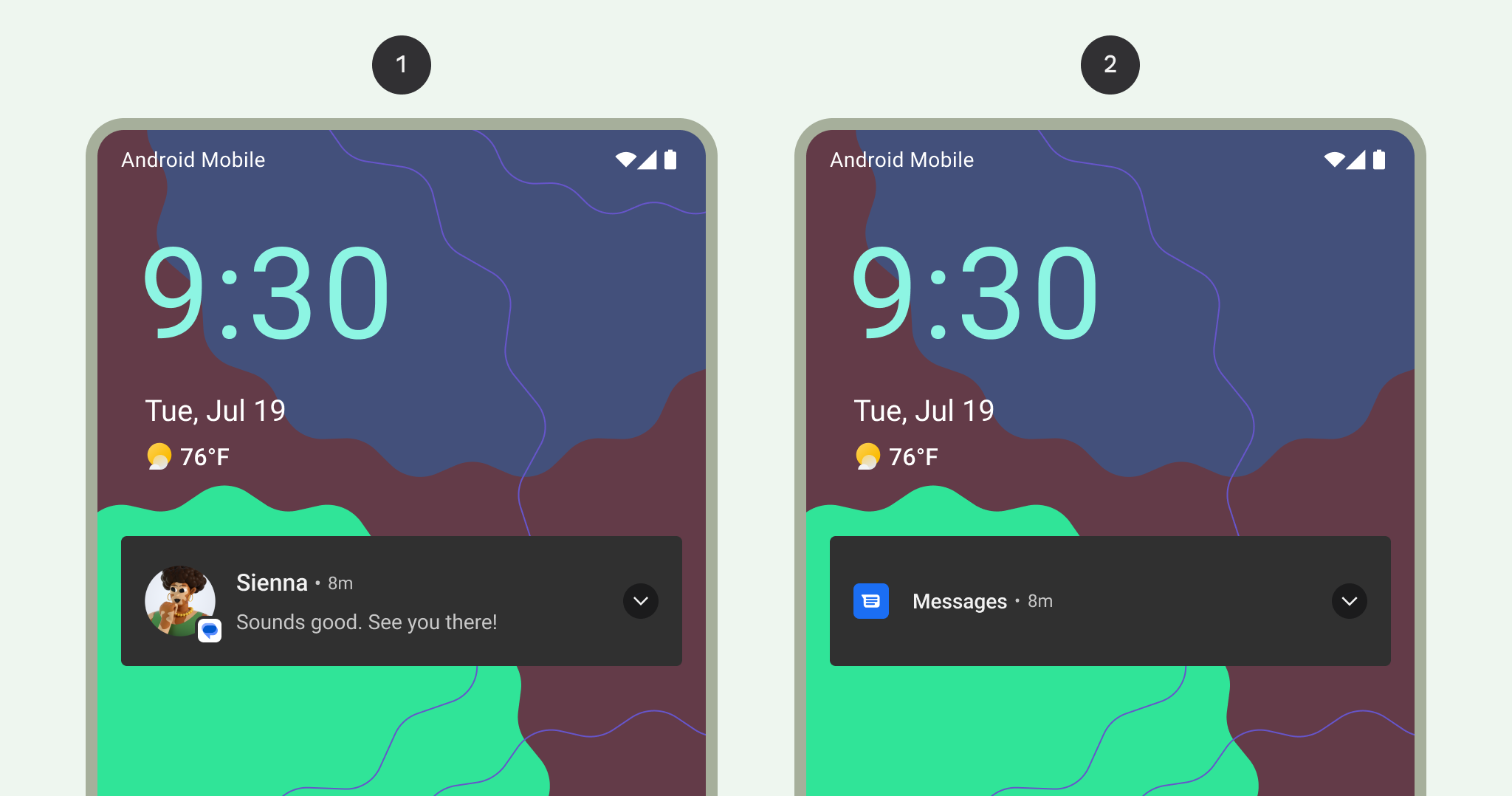
ロック画面の通知
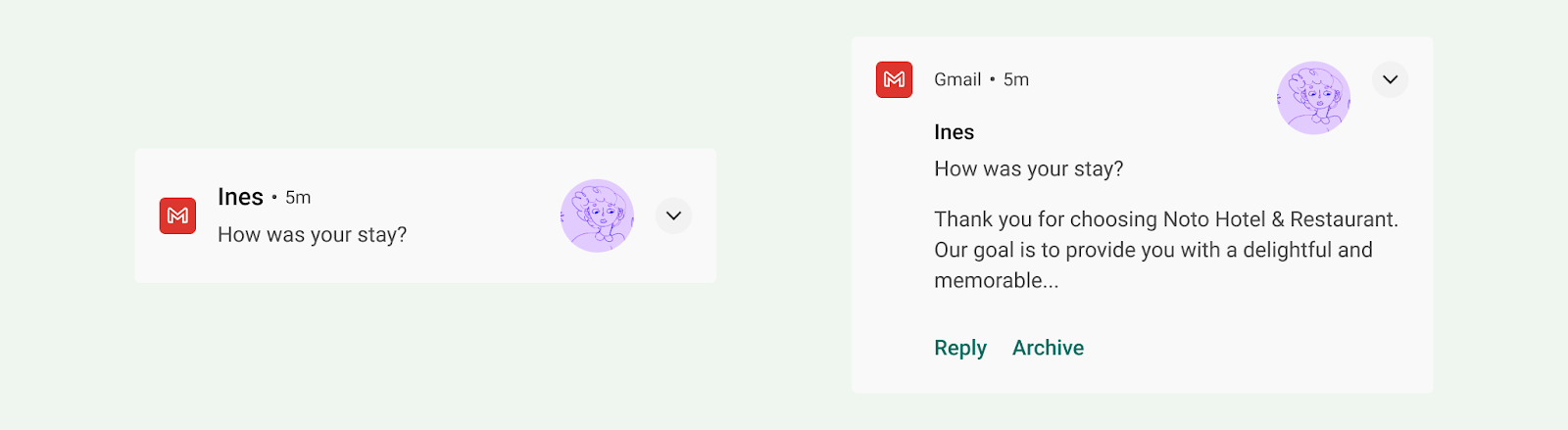
ユーザーが画面がロックされているときに通知を表示するように選択している場合、これらの通知は、アプリが機密情報としてマークしたコンテンツを非表示にできます。Android は、各通知の公開設定レベルを評価して、安全に表示できるものを決定します。
ロック画面のコンテンツの感度レベルを設定する
ユーザーのプライバシーは非常に重要です。ロック画面に表示できる通知にはさまざまなレベルがあることに注意してください。作成する通知ごとに、公開設定を [公開]、[非公開]、または [シークレット] に設定する必要があります。
- 公開通知は、セキュリティで保護されたロック画面に完全に表示されます。
- シークレット通知は非表示になります。
- 非公開通知は中間に位置します。投稿したアプリの名前やアイコンなどの基本情報のみが表示されます。通常のコンテンツ(非表示)の代わりに、
2 new messagesなど、個人情報を漏洩しないテキストを表示することもできます。
次の例では、ユーザーがロック画面にこの情報を表示するように選択すると、Gmail アプリとフォトアプリのロック画面通知にすべてのコンテンツが表示されます。

1 ロック画面に表示されるすべての通知内容
2 ロック画面でプライベートな通知内容を非表示にする
スタイル
明確で簡潔なテキスト
Android では、コンテンツのタイトルは(展開した場合でも)1 行に切り詰められます。
コンテンツのタイトルには、次のガイドラインに沿って作成してください。
- 30 文字以内である
- 最も重要な情報が含まれている
- 変数は使用しない(数値または短いテキスト文字列が含まれている場合、またはテキストの前に続く場合を除く)
- ヘッダーにすでに表示されているアプリの名前は除外されます

すべきでないこと

すべきこと
優れたコンテンツ テキストは、次のガイドラインに準拠しています。
- 40 文字の制限を超えないようにする
- コンテンツのタイトルの内容を繰り返さない
大きなアイコン
大きなアイコンは、画像が通知の内容を効果的に補強するユースケースに使用します。以下にいくつか例を示します。
- 他のユーザーからのコミュニケーション(メッセージを送信しているユーザーの画像など)
- 通知を送信するアプリとは異なるコンテンツのソース(ユーザーが登録している YouTube チャンネルのロゴなど)
- 通知に関する意味のある記号(運転ルートの矢印記号など)
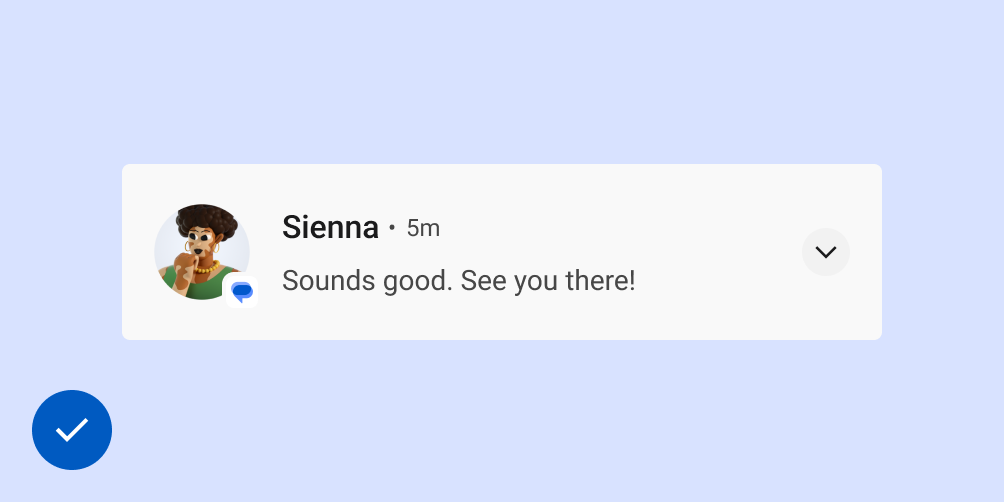
大きなアイコンは、人物を表示する場合は円形にする必要がありますが、それ以外の場合は正方形にする必要があります。

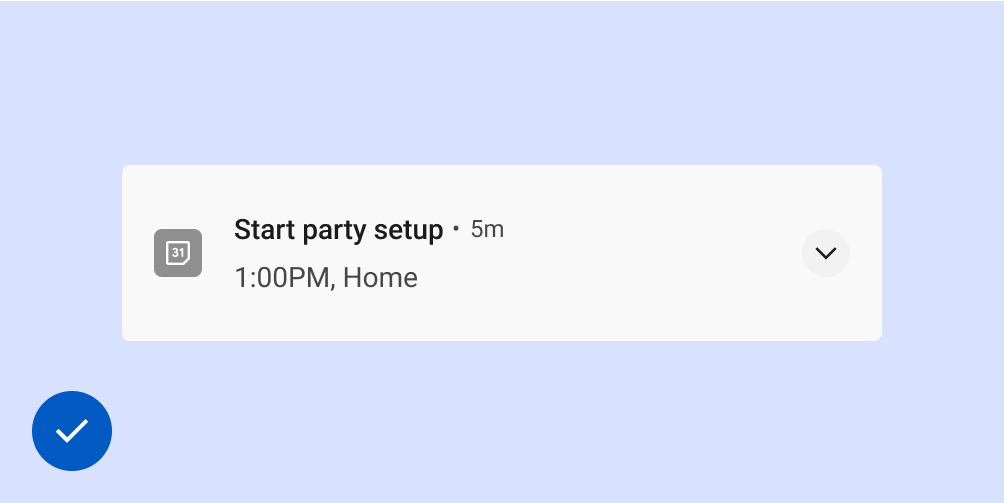
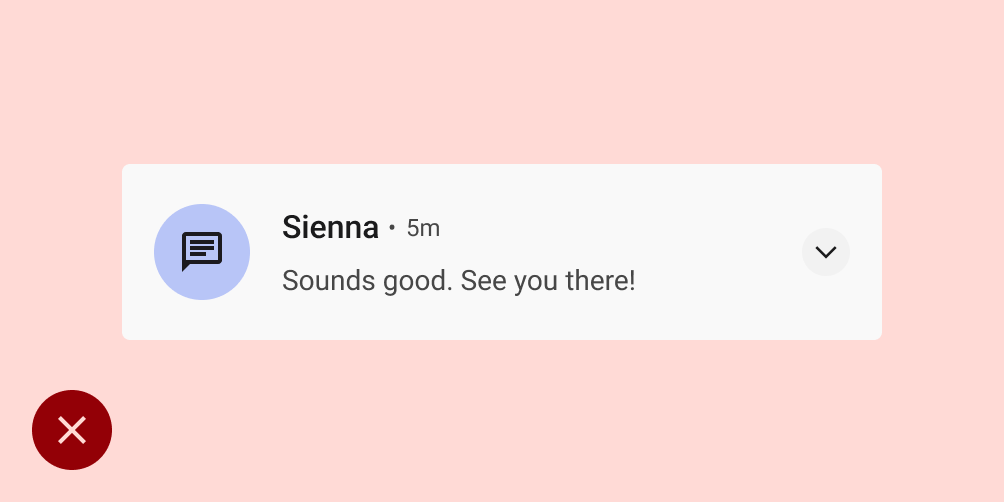
すべきでないこと

すべきこと
Android バージョン アップデート
Android の通知システムの UI と通知関連の API は進化を続けてきました。これらの変更の一覧については、通知の互換性をご覧ください。
プラットフォームに関する考慮事項
Wear
ペア設定された Wear OS デバイスがある場合、展開可能な詳細情報や操作ボタンを含め、すべての通知がそのデバイスに自動的に表示されます。詳しくは、Wear の通知の設計ページをご覧ください。

