
La barre d'état, la barre de légende et la barre de navigation sont les barres système. Ils affichent des informations importantes telles que le niveau de la batterie, l'heure et les alertes de notification, et permettent d'interagir directement avec l'appareil où que vous soyez.
Tenez toujours compte de la présence et de la visibilité des barres système, que vous conceviez des mises en page, des méthodes de saisie ou d'autres fonctionnalités de l'appareil.

Points à retenir
Incluez les barres système dans vos mises en page pour différentes tailles d'écran et différents facteurs de forme. Tenez compte des zones sécurisées de l'UI, des interactions système, des méthodes de saisie, des encoches, des barres d'état, des barres de légende, des barres de navigation et d'autres fonctionnalités de l'appareil.
Pour passer au mode bord à bord, gardez les barres d'état et de navigation du système transparentes ou translucides, et affichez le contenu derrière ces barres.
Utilisez
WindowInsetspour gérer correctement les intrusions de la barre système et vous assurer que votre contenu n'est pas masqué dans vos mises en page adaptatives.Utilisez des mises en page canoniques qui exploitent efficacement l'espace à l'écran.
Barre d'état
La barre d'état contient des icônes de notification et des icônes système. L'utilisateur interagit avec la barre d'état en la faisant glisser vers le bas pour accéder au volet des notifications. Les styles de barre d'état peuvent être transparents ou translucides.

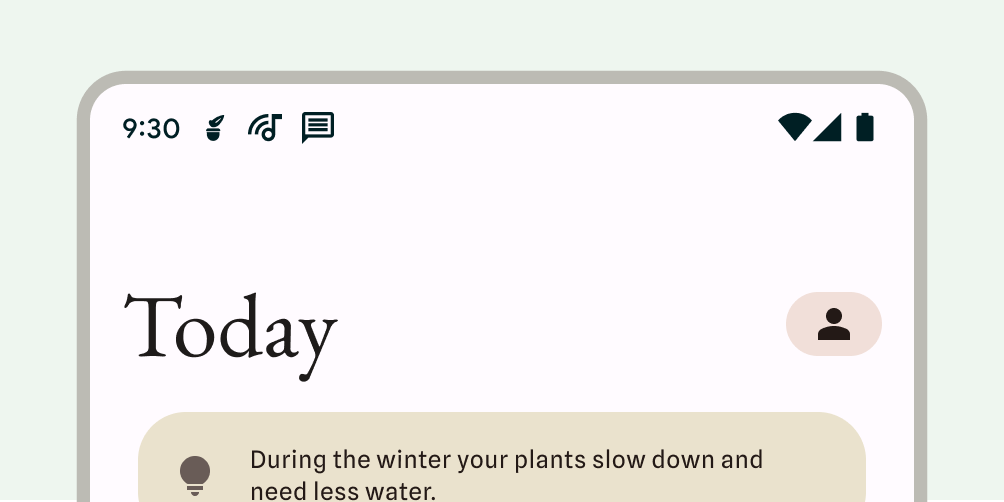
Icônes de barre d'état
Les icônes de la barre d'état peuvent s'afficher différemment selon le contexte, l'heure de la journée, les préférences ou les thèmes définis par l'utilisateur, et d'autres paramètres. Pour en savoir plus, consultez Icônes de la barre système.

Lorsqu'une notification arrive, une icône s'affiche généralement dans la barre d'état. Cela indique à l'utilisateur qu'il y a quelque chose à voir dans le panneau des notifications. Il peut s'agir de l'icône ou du symbole de votre application représentant la chaîne. Consultez la section Conception des notifications.

Définir le style de la barre d'état
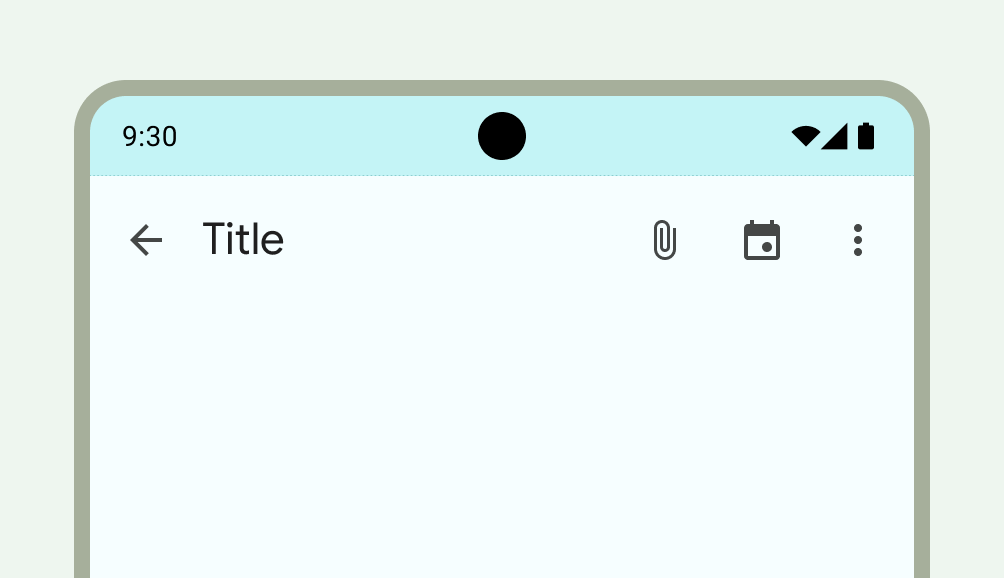
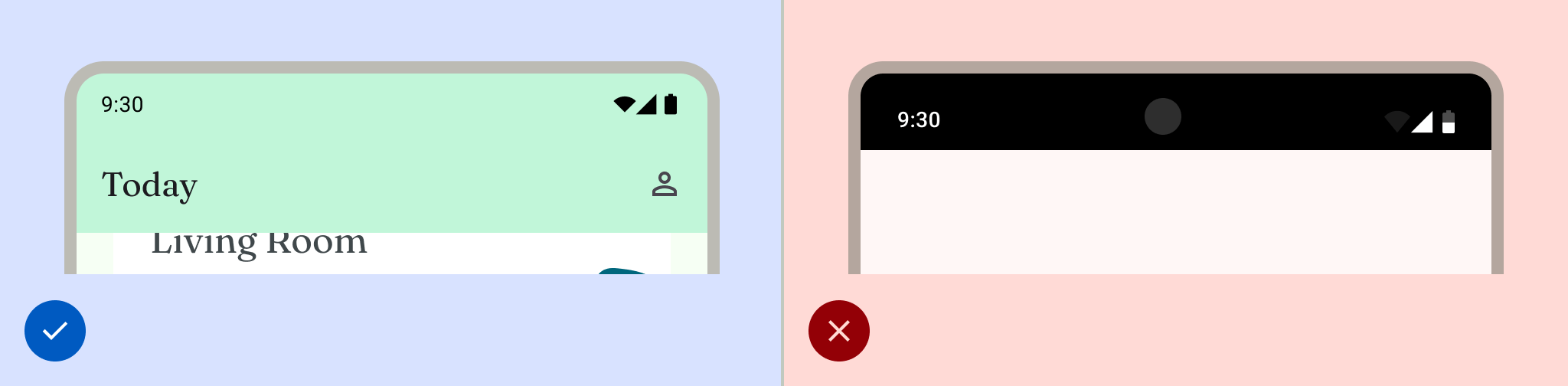
Rendez la barre d'état transparente ou translucide pour que le contenu de votre application s'affiche sur l'intégralité de l'écran. Définissez ensuite le style des icônes de la barre système pour qu'elles aient le contraste approprié.
L'affichage de bord à bord est appliqué sur Android 15, ce qui rend la barre d'état transparente par défaut. Appelez enableEdgeToEdge() pour la rétrocompatibilité.
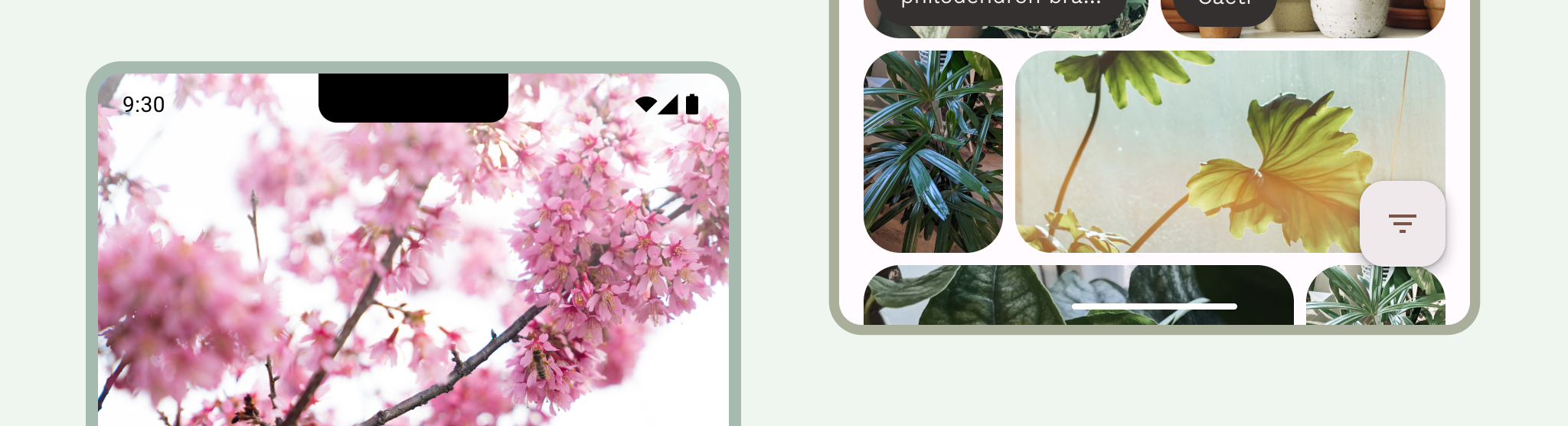
Dans l'image de gauche ci-dessous, la barre d'état est transparente et l'arrière-plan vert de TopAppBar s'affiche derrière la barre d'état.

Les barres d'état transparentes sont idéales lorsque l'UI ne s'affiche pas sous la barre d'état ou lorsqu'une image s'affiche sous la barre d'état. Les barres d'état translucides sont idéales lorsque l'UI défile sous la barre d'état. Pour en savoir plus sur la protection des dégradés, consultez Conception bord à bord.

Navigation
Android permet aux utilisateurs de contrôler la navigation à l'aide des commandes "Retour", "Accueil" et "Récents" :
- Le bouton "Retour" permet de revenir à la vue précédente.
- L'écran d'accueil de l'application est remplacé par celui de l'appareil.
- L'aperçu affiche les applications actives et les applications récentes qui n'ont pas été fermées.
Les utilisateurs peuvent choisir parmi différentes configurations de navigation, y compris la navigation par gestes et la navigation adaptative. Pour offrir une expérience utilisateur optimale, tenez compte de plusieurs types de navigation.
Navigation par gestes
La navigation par gestes n'utilise pas de boutons pour revenir en arrière, accéder à l'accueil ou à l'aperçu. Elle affiche plutôt un seul élément de gestion des gestes pour l'affordance. Les utilisateurs interagissent en balayant l'écran de gauche à droite ou de droite à gauche pour revenir en arrière, et de bas en haut pour revenir à l'écran d'accueil. Balayez l'écran vers le haut et maintenez votre doigt dessus pour ouvrir l'aperçu.
La navigation par gestes est un modèle de navigation plus évolutif pour la conception sur mobile et sur des écrans plus grands. Pour offrir la meilleure expérience utilisateur possible, tenez compte de la navigation par gestes en procédant comme suit :
- Contenu bord à bord
- Évitez d'ajouter des interactions ou des cibles tactiles sous les encarts de navigation par gestes.
Pour en savoir plus, consultez Ajouter la prise en charge de la navigation par gestes.

Navigation adaptative
Un autre modèle de navigation courant sur Android consiste à basculer entre un rail de navigation et une barre de navigation en fonction de la classe de taille de fenêtre de l'écran. Les composants de navigation adaptative de Jetpack Compose gèrent plusieurs facteurs de forme tout en empêchant les barres système d'interférer avec la mise en page des composants de navigation.
Dans les mises en page adaptatives, réfléchissez à la façon dont les barres système peuvent se comporter ou être stylisées différemment selon les contextes, comme les tailles de fenêtre compactes ou étendues, ou les différentes postures pliables.
Pour en savoir plus, consultez Créer une navigation adaptative.
Icônes de navigation
Les icônes de navigation peuvent également s'afficher différemment en fonction des préférences ou des thèmes définis par l'utilisateur. Pour en savoir plus, consultez Icônes de la barre système.
Définir un style de navigation
Android gère la protection visuelle de l'interface utilisateur en mode de navigation par gestes et en mode bouton. Le système applique une adaptation dynamique des couleurs, dans laquelle le contenu des barres système change de couleur en fonction du contenu situé derrière elles.
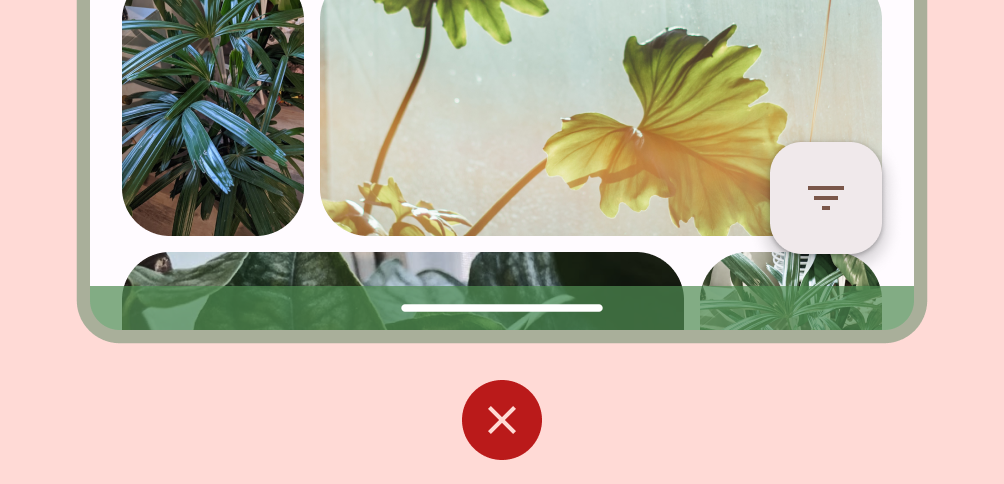
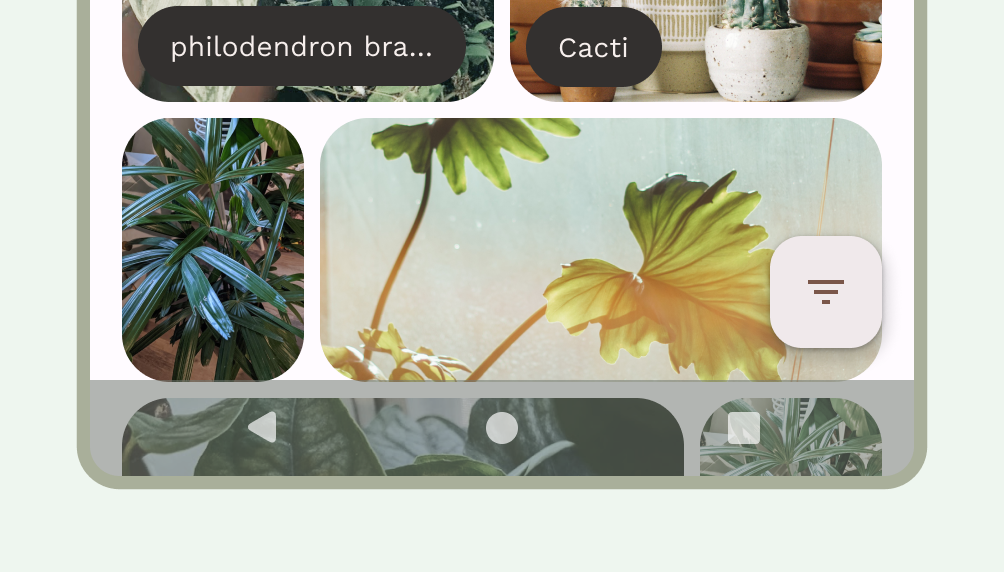
Mode Navigation par gestes
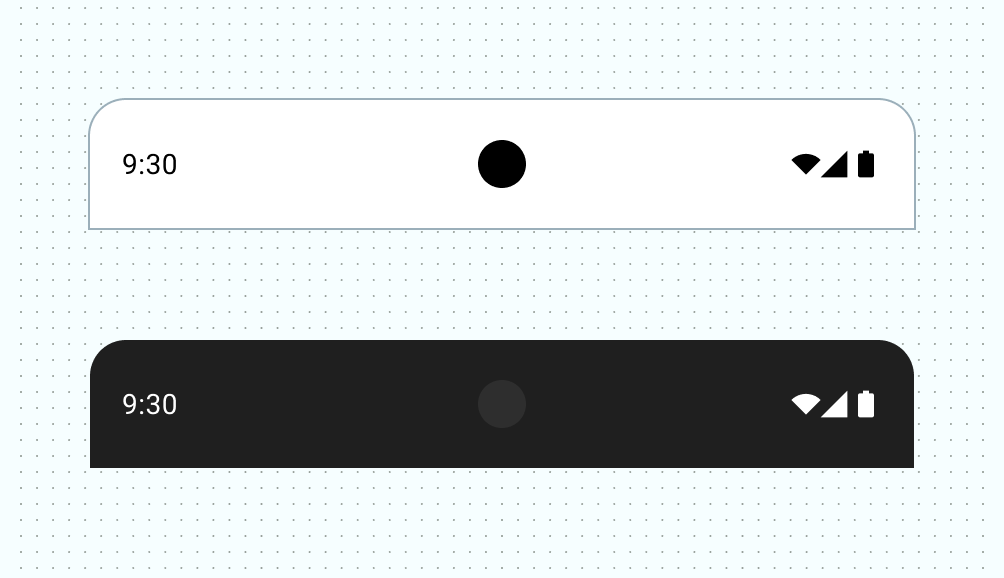
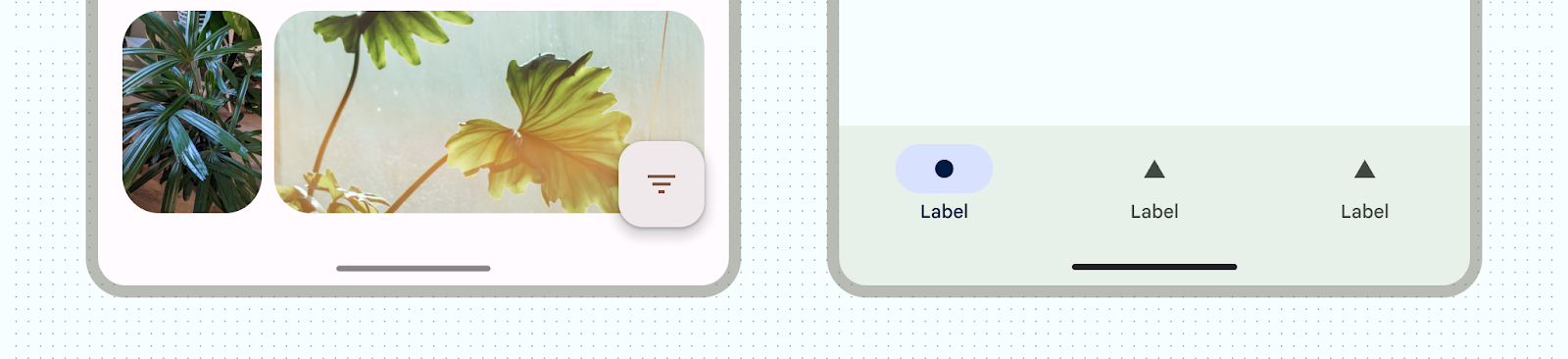
Après avoir ciblé Android 15 ou appelé enableEdgeToEdge sur Activity, le système dessine une barre de navigation par gestes transparente et applique une adaptation dynamique des couleurs. Dans l'exemple suivant, le bouton de la barre de navigation devient sombre s'il est placé au-dessus d'un contenu clair, et inversement.

Nous vous recommandons toujours d'utiliser des barres de navigation par gestes transparentes.

À faire

À éviter
Modes de bouton
Après avoir ciblé Android 15 ou appelé enableEdgeToEdge sur Activity, le système applique un voile translucide derrière les barres de navigation des boutons, que vous pouvez supprimer en définissant Window.setNavigationBarContrastEnforced() sur "false".

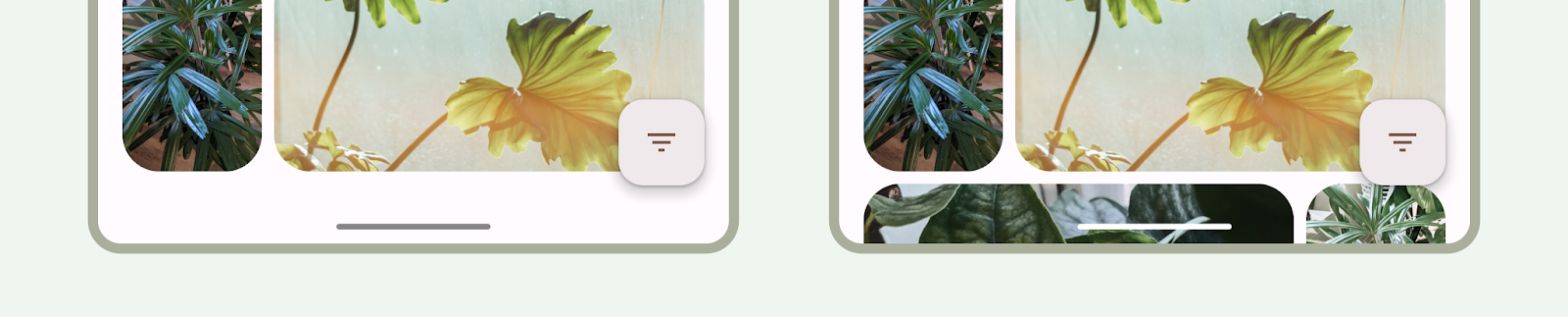
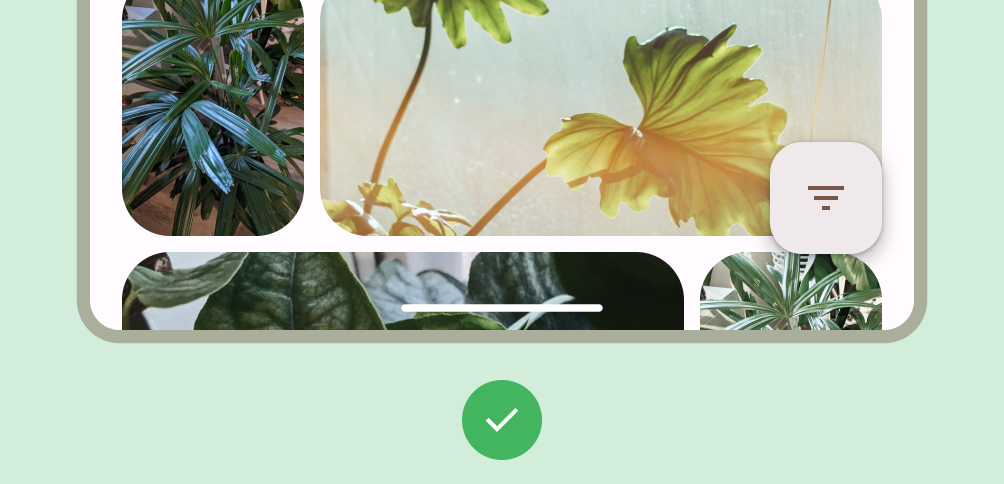
Utilisez des barres de navigation à trois boutons transparentes lorsqu'il existe une barre d'application inférieure ou une barre de navigation d'application inférieure, ou lorsque l'UI ne défile pas sous la barre de navigation à trois boutons. Pour obtenir une barre de navigation transparente, définissez Window.setNavigationBarContrastEnforced() sur "false" et ajoutez un espace à la barre d'application inférieure pour qu'elle s'affiche sous les barres de navigation système, comme illustré dans les figures 7, 8 et 9. Pour en savoir plus, consultez Protection de la barre système.
Utilisez une barre de navigation translucide à trois boutons pour faire défiler le contenu. Pour en savoir plus sur les considérations relatives à la barre de navigation translucide, consultez Conception bord à bord.
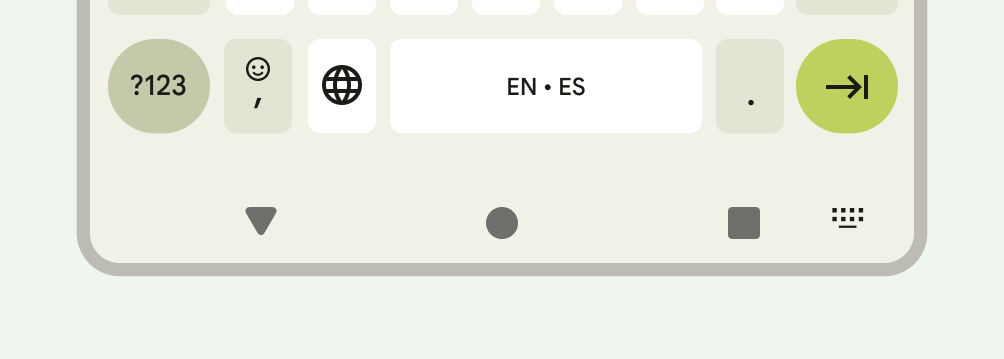
Clavier et navigation

Chaque type de navigation réagit de manière appropriée au clavier à l'écran pour permettre à l'utilisateur d'effectuer des actions telles que fermer ou même modifier le type de clavier. Pour assurer une transition fluide qui synchronise la transition de l'application avec le clavier qui glisse de bas en haut et de haut en bas, utilisez WindowInsetsAnimationCompat.
Mises en page
Les mises en page adaptatives optimisent l'espace d'affichage disponible. Ils organisent l'UI de l'application en déplaçant le contenu dans des volets secondaires ou tertiaires.
Lorsque vous concevez des mises en page adaptatives, réfléchissez à la façon dont les barres système interagissent avec votre contenu. Utilisez WindowInsets pour vous assurer que votre UI n'est pas masquée par les barres système sur les écrans tels que les grands écrans, les écrans pliables et les fenêtres d'application en mode multifenêtre et en mode fenêtrage de bureau.
Lorsque votre application s'affiche de bord à bord, vérifiez que le contenu et les commandes ne sont pas masqués par l'UI du système. Par exemple, si la barre de navigation recouvre un bouton, il est possible que l'utilisateur ne puisse pas cliquer dessus.
Pour en savoir plus, consultez Mises en page canoniques.
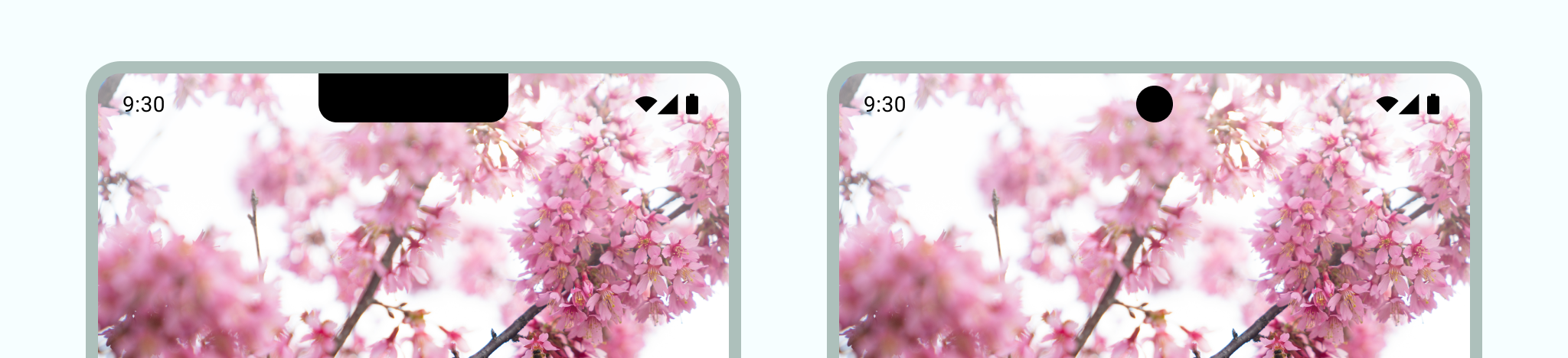
Encoches
Une encoche est une zone sur certains appareils qui s'étend sur la surface de l'écran pour laisser de la place aux capteurs frontaux. Les encoches peuvent varier en fonction du fabricant. Réfléchissez à la façon dont les encoches interagissent avec le contenu, l'orientation et le bord à bord.

Mode immersif

Vous pouvez masquer les barres système lorsque vous avez besoin d'une expérience en plein écran, par exemple lorsque l'utilisateur regarde un film. L'utilisateur doit toujours pouvoir appuyer sur l'écran pour afficher les barres système, et naviguer ou interagir avec les commandes système. Pour en savoir plus, consultez Contenu immersif et Masquer les barres système pour le mode immersif.

