
ステータスバー、キャプション バー、ナビゲーション バーはシステムバーです。バッテリー残量、時刻、通知アラートなどの重要な情報を表示し、どこからでもデバイスを直接操作できます。
レイアウト、入力方法、その他のデバイス機能を設計する際は、常にシステムバーの存在と重要性を考慮してください。

まとめ
さまざまな画面サイズとフォーム ファクタのレイアウトにシステムバーを含めます。UI のセーフゾーン、システム操作、入力方法、ディスプレイの切り欠き、ステータスバー、キャプション バー、ナビゲーション バー、その他のデバイス機能を考慮します。
システム ステータスバーとナビゲーション バーを透明または半透明のままにして、これらのバーの背後にコンテンツを描画して、エッジ ツー エッジにします。
WindowInsetsを使用してシステムバーの侵入を適切に処理し、アダプティブ レイアウトでコンテンツが隠れないようにします。画面スペースを効率的に使用する正規レイアウトを使用します。
ステータスバー
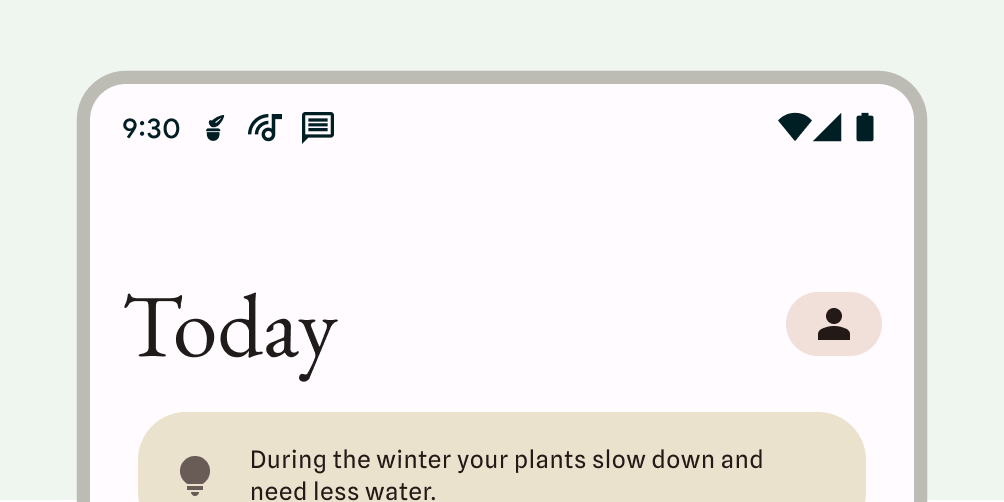
ステータスバーには通知アイコンとシステム アイコンが含まれます。ユーザーがステータスバーを下に引っ張って通知シェードにアクセスする。ステータスバーのスタイルは、透明または半透明にできます。

ステータスバー アイコン
ステータスバー アイコンは、コンテキスト、時間帯、ユーザーが設定した設定やテーマなどのパラメータに応じて、表示が異なる場合があります。詳しくは、システムバーのアイコンをご覧ください。

通知が届くと、通常はステータスバーにアイコンが表示されます。これにより、通知ドロワーに確認すべきものがあることをユーザーに知らせます。アプリのアイコンやチャンネルを表すシンボルを指定できます。通知の設計をご覧ください。

ステータスバーのスタイルを設定する
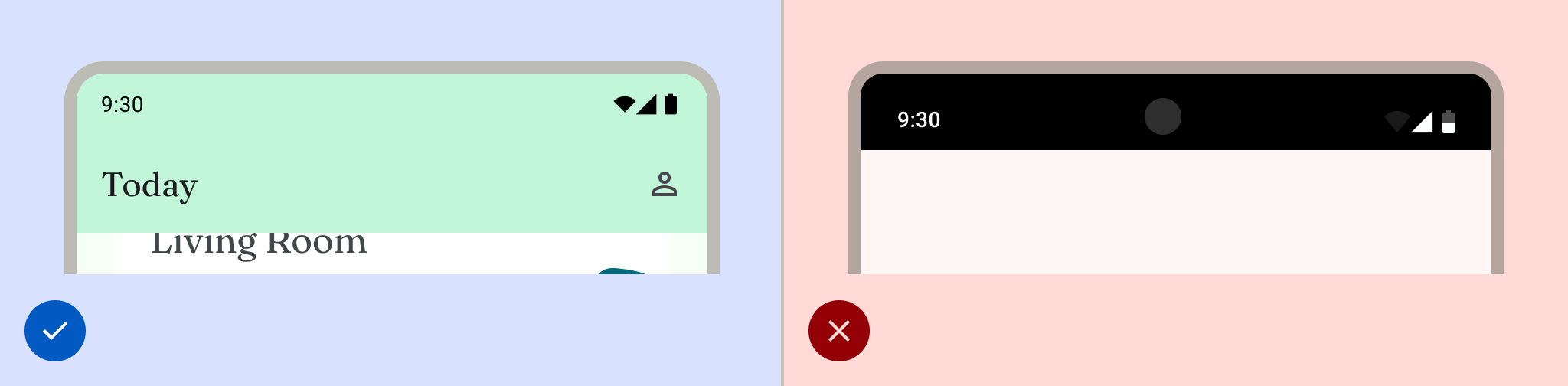
ステータスバーを透明または半透明にして、アプリ コンテンツが画面全体に表示されるようにします。次に、アイコンのコントラストが適切になるように、システムバー アイコンのスタイルを設定します。
Android 15 ではエッジ ツー エッジが強制され、ステータスバーがデフォルトで透明になります。下位互換性のために enableEdgeToEdge() を呼び出します。
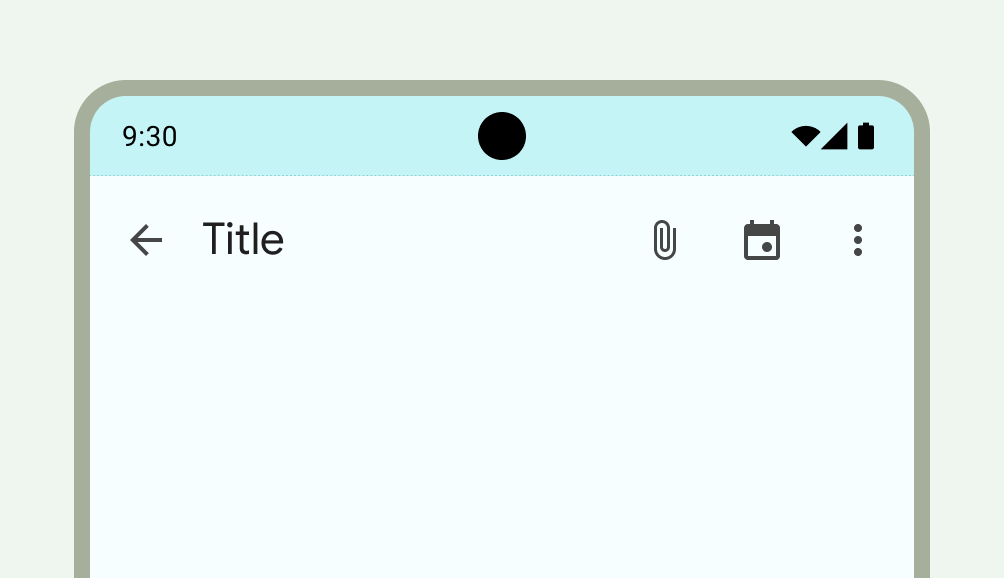
次の左側の画像では、ステータスバーが透明で、TopAppBar の緑色の背景がステータスバーの後ろに描画されています。

ステータスバーの下に UI が表示されない場合や、ステータスバーの下に画像が描画される場合は、透明なステータスバーが最適です。半透明のステータスバーは、UI がステータスバーの下にスクロールする場合に最適です。グラデーション保護の詳細については、エッジ ツー エッジ デザインをご覧ください。

ナビゲーション
Android では、ユーザーは戻る、ホーム、概要のコントロールを使用してナビゲーションを制御できます。
- [Back] をクリックすると、前のビューに戻ります。
- アプリからデバイスのホーム画面に移行します。
- 概要には、アクティブなアプリと最近閉じていないアプリが表示されます。
ユーザーは、ジェスチャー ナビゲーションやアダプティブ ナビゲーションなど、さまざまなナビゲーション構成から選択できます。最適なユーザー エクスペリエンスを提供するには、複数の種類のナビゲーションを考慮します。
ジェスチャー ナビゲーション
ジェスチャー ナビゲーションでは、戻る、ホーム、最近のボタンは使用されず、アフォーダンスとして 1 つのジェスチャー ハンドルが表示されます。ユーザーは、画面の左端または右端からスワイプして戻ったり、下から上にスワイプしてホームに移動したりします。上にスワイプして長押しすると、概要が開きます。
ジェスチャー ナビゲーションは、モバイルと大画面の両方で設計できる、よりスケーラブルなナビゲーション パターンです。最適なユーザー エクスペリエンスを提供するため、次の手順でジェスチャー ナビゲーションに対応します。
- エッジ ツー エッジのコンテンツをサポートします。
- ジェスチャー ナビゲーションのインセットの下にインタラクションやタッチ ターゲットを追加しないようにします。
詳しくは、ジェスチャー ナビゲーションのサポートを追加するをご覧ください。

アダプティブ ナビゲーション
Android のもう 1 つの一般的なナビゲーション パターンは、ディスプレイのウィンドウ サイズクラスに応じてナビゲーション レールとナビゲーション バーを切り替えることです。Jetpack Compose のアダプティブ ナビゲーション コンポーネントは、複数のフォーム ファクタを処理しながら、システムバーがナビゲーション コンポーネントのレイアウトを妨げないようにします。
アダプティブ レイアウトでは、コンパクトなウィンドウ サイズや拡大されたウィンドウ サイズ、さまざまな折りたたみ形状など、さまざまなコンテキストでシステムバーの動作やスタイルがどのように異なるかを検討します。
詳しくは、アダプティブ ナビゲーションをビルドするをご覧ください。
ナビゲーション アイコン
ナビゲーション アイコンは、ユーザーが設定した設定やテーマによっても表示が変わります。詳しくは、システムバーのアイコンをご覧ください。
ナビゲーション スタイルを設定する
Android は、ジェスチャー ナビゲーション モードとボタンモードでユーザー インターフェースの視覚的な保護を処理します。システムは、システムバーのコンテンツが背後にあるコンテンツに応じて色を変えるダイナミック カラー調整を適用します。
ジェスチャー ナビゲーション モード
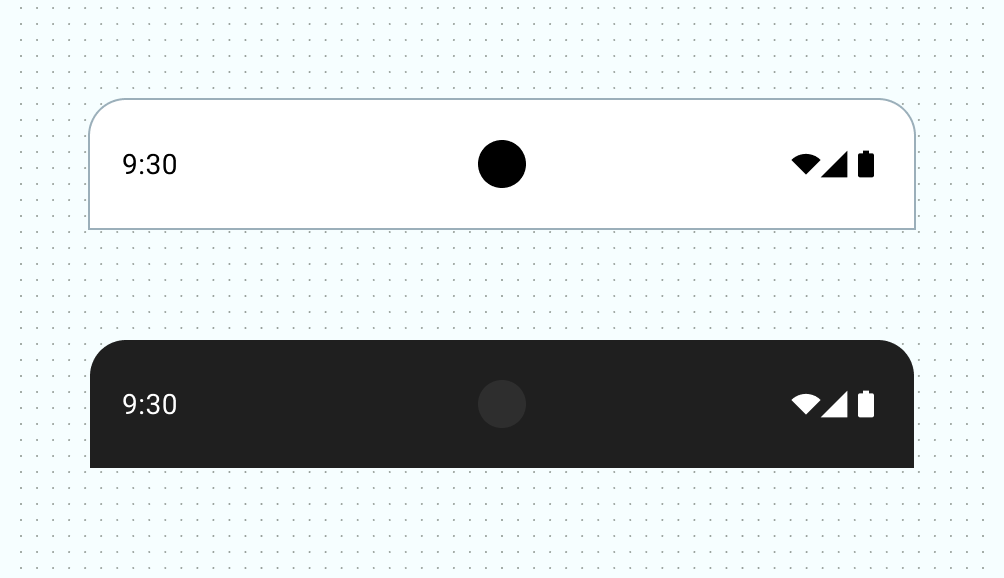
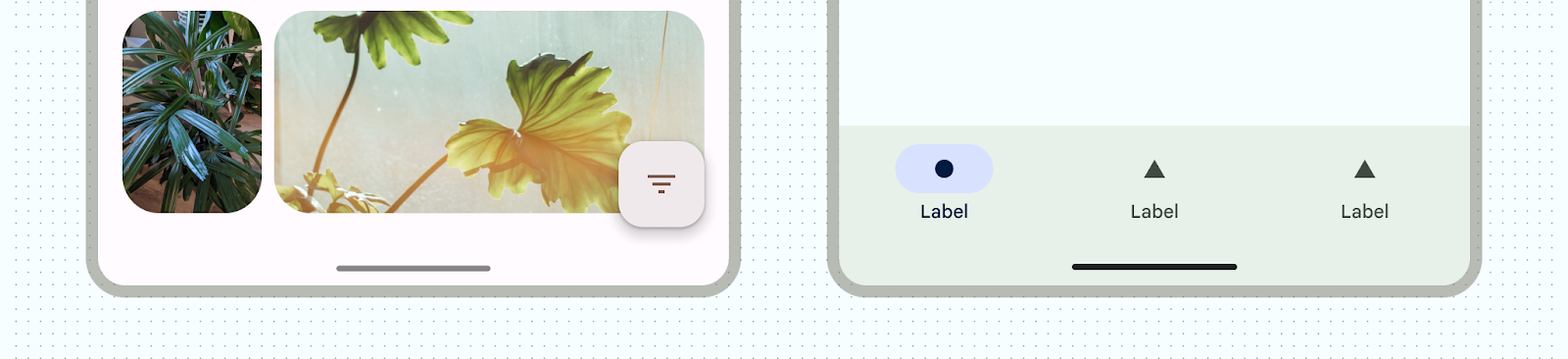
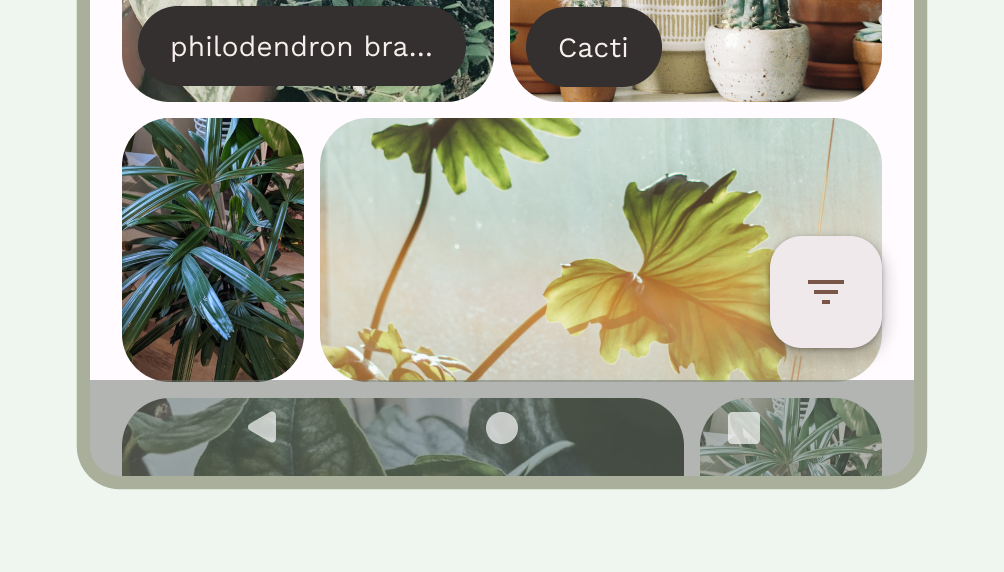
Android 15 をターゲットに設定するか、Activity で enableEdgeToEdge を呼び出すと、システムは透明なジェスチャー ナビゲーション バーを描画し、ダイナミック カラーの適応を適用します。次の例では、ナビゲーション バーのハンドルは、明るい色のコンテンツの上に配置されると暗い色に変わり、その逆も同様です。

透明なジェスチャー ナビゲーション バーを常に推奨します。

すべきこと

すべきでないこと
ボタンモード
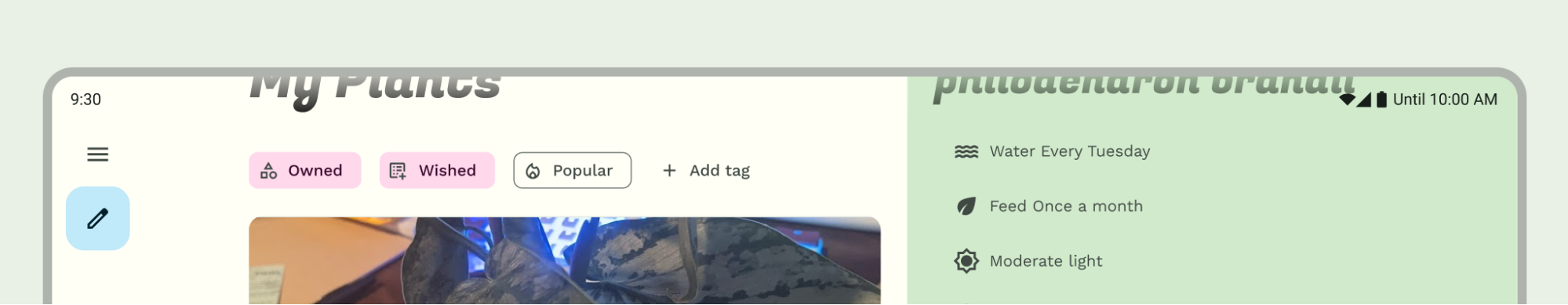
Android 15 をターゲットとするか、Activity で enableEdgeToEdge を呼び出すと、ボタン ナビゲーション バーの背後に半透明のスクリムが適用されます。これは、Window.setNavigationBarContrastEnforced() を false に設定することで削除できます。

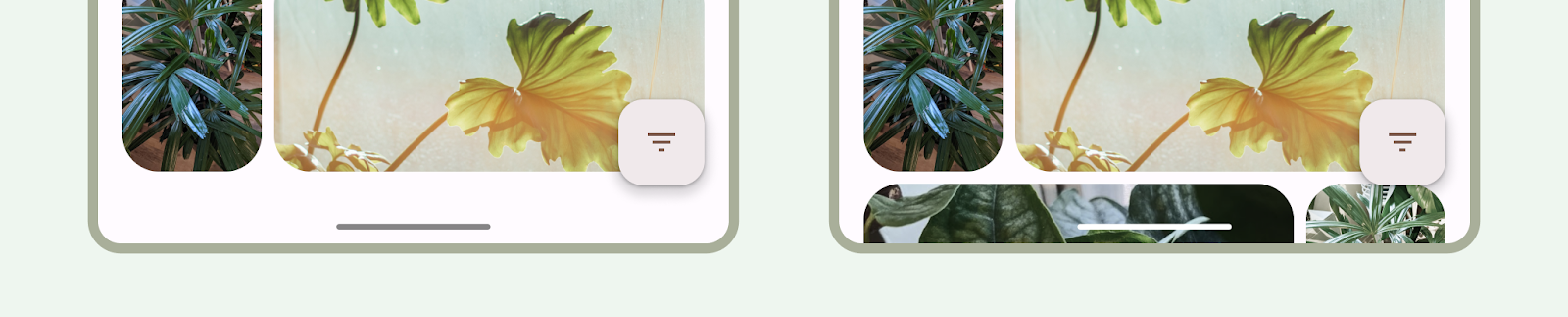
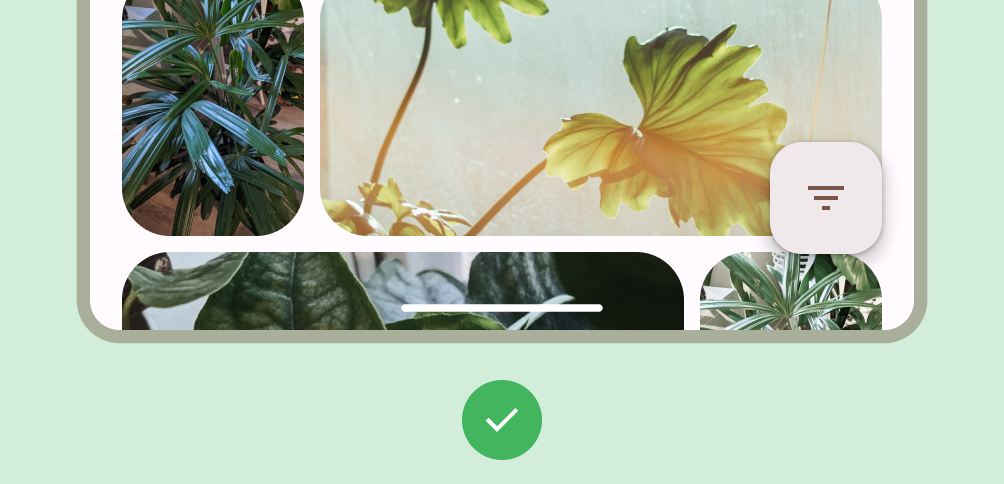
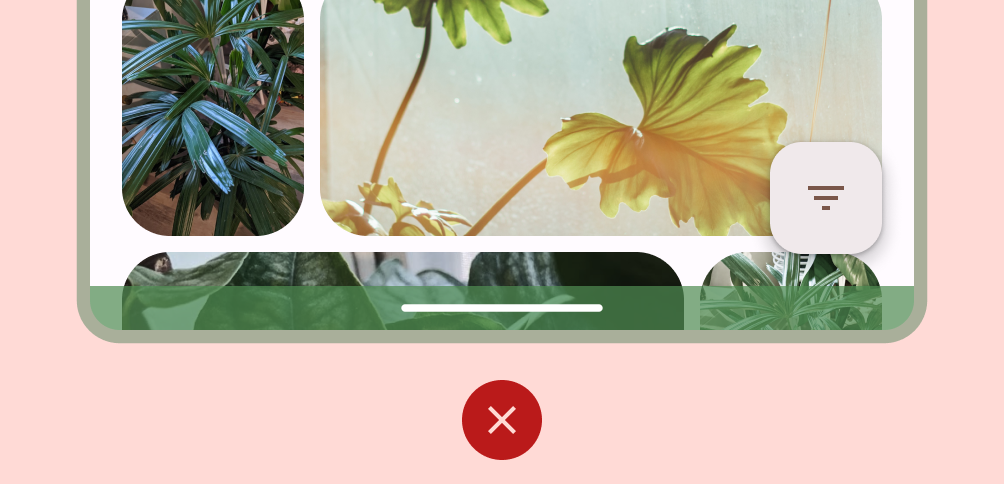
ボトム アプリバーまたはボトム アプリ ナビゲーション バーがある場合、または UI が 3 ボタン ナビゲーション バーの下にスクロールしない場合は、透明な 3 ボタン ナビゲーション バーを使用します。ナビゲーション バーを透明にするには、図 7、8、9 に示すように、Window.setNavigationBarContrastEnforced() を false に設定し、ボトム アプリバーをパディングしてシステム ナビゲーション バーの下に描画します。詳しくは、システムバーの保護をご覧ください。
スクロールするコンテンツに半透明の 3 ボタン ナビゲーション バーを使用します。半透明のナビゲーション バーに関する考慮事項について詳しくは、エッジ ツー エッジ デザインをご覧ください。
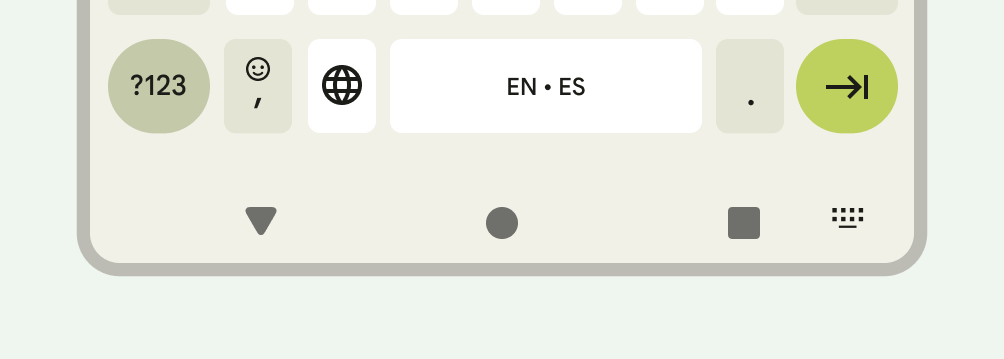
キーボードとナビゲーション

各ナビゲーション タイプは、画面キーボードに適切に反応し、ユーザーがキーボードを閉じたり、キーボードのタイプを変更したりするなどの操作を行えるようにします。アプリの切り替えとキーボードの画面下からのスライドアップ / スライドダウンを同期させることで、スムーズな切り替えを実現するには、WindowInsetsAnimationCompat を使用します。
レイアウト
アダプティブ レイアウトは、使用可能なディスプレイ スペースを最適化します。コンテンツをセカンダリ ペインまたはターシャリ ペインに移動することで、アプリの UI を整理します。
アダプティブ レイアウトを設計する際は、システムバーがコンテンツとどのように連携するかを考慮してください。WindowInsets を使用して、大画面、折りたたみ式デバイス、マルチ ウィンドウ モードやデスクトップ ウィンドウ モードのアプリ ウィンドウなどのディスプレイで、UI がシステムバーによって隠れないようにします。
アプリがエッジ ツー エッジで表示される場合、コンテンツとコントロールがシステム UI によって隠されないことを確認します。たとえば、ナビゲーション バーがボタンを覆っている場合、ユーザーはボタンをクリックできない可能性があります。
詳細については、正規レイアウトをご覧ください。
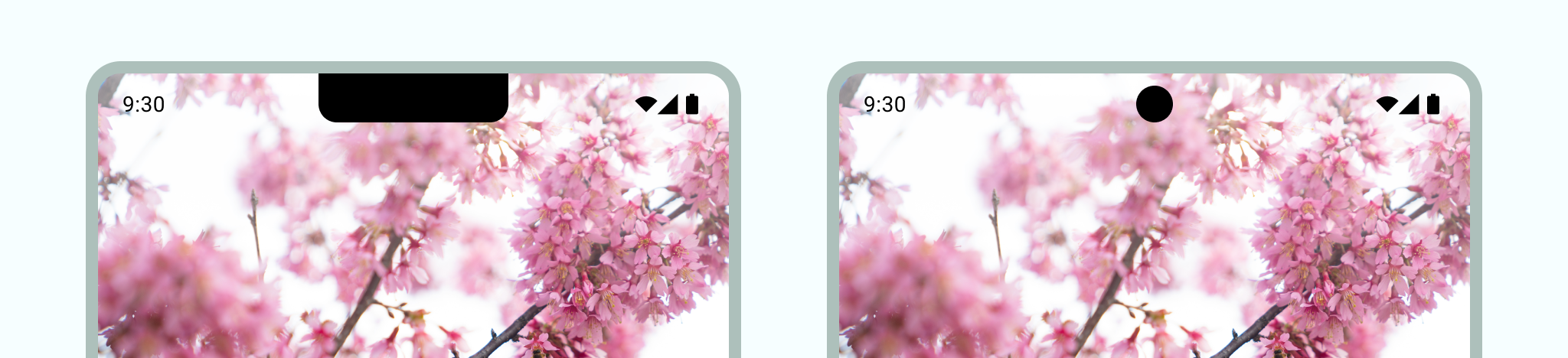
ディスプレイ カットアウト
ディスプレイ カットアウトとは、一部のデバイスにある表示サーフェスに拡張された領域です。ディスプレイ カットアウトにより、前面センサーのスペースを確保できます。ディスプレイの切り抜きはメーカーによって異なる場合があります。ディスプレイ カットアウトがコンテンツ、向き、エッジ ツー エッジとどのように相互作用するかを検討します。

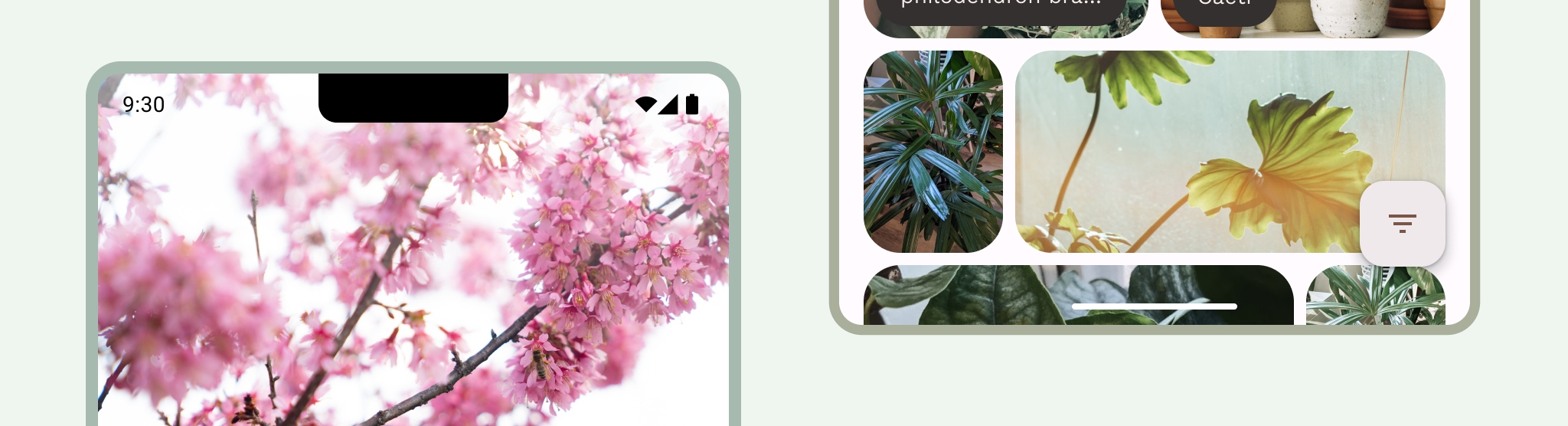
没入モード

全画面表示が必要な場合(ユーザーが映画を視聴している場合など)は、システムバーを非表示にできます。ユーザーは、タップしてシステムバーを表示し、システム コントロールを操作したり、システム コントロールにアクセスしたりできます。詳しくは、没入型コンテンツと没入モードのシステムバーを非表示にするをご覧ください。
