
Zgodnie z raportem z 2011 r. przygotowanym przez Światową Organizację Zdrowia (WHO) i Bank Światowy około 15% ludzi na świecie – czyli mniej więcej co 6 osób – doświadcza w swoim życiu znaczącej lub tymczasowej niepełnosprawności. Dostępność w projektowaniu ma kluczowe znaczenie dla tworzenia aplikacji, która jest dostępna, użyteczna i wysokiej jakości. Zapewnia ona najlepsze wyniki dla użytkowników i może zapobiec kosztownym przeróbkom. Android ma wiele funkcji, które pomagają w tworzeniu aplikacji obsługujących ułatwienia dostępu.
Projektowanie z myślą o osobach z wadami wzroku
Zadbaj o to, aby treści w aplikacji były jak najbardziej czytelne. Sprawdź kontrast kolorów i rozmiar tekstu oraz upewnij się, że komponenty są wizualnie zrozumiałe i łatwo je od siebie odróżnić.
Aby projektować z myślą o ułatwieniach dostępu dla osób z wadami wzroku, postępuj zgodnie z tymi wskazówkami.
- Aby umożliwić użytkownikom dostosowywanie rozmiaru czcionki, określ go w skalowalnych pikselach (sp).
- Nie zmniejszaj rozmiaru tekstu poniżej 12 sp. Ta wytyczna jest zgodna z domyślną skalą typograficzną Material.
- Upewnij się, że kontrast między tłem a tekstem wynosi co najmniej 4,5:1. Dowiedz się, jak sprawdzić kontrast kolorów
- Zachowaj stosunek 3:1 między powierzchniami a elementami innymi niż tekst. Na przykład stosunek tła do ikony wynosi 3:1.
- Używaj więcej niż jednego wizualnego elementu ułatwiającego interakcję w przypadku działań takich jak linki.
Używaj systemu kolorów dostępnych w Material . Ten system kolorów jest oparty na paletach tonalnych i ma kluczowe znaczenie dla zapewnienia domyślnej dostępności schematów kolorów.

Projektowanie z myślą o dźwięku
TalkBack to czytnik ekranu Google dostępny na urządzeniach z Androidem, który umożliwia bezwzrokową obsługę urządzenia. Możesz to sprawdzić ręcznie, przeglądając aplikację za pomocą TalkBack lub skanera ułatwień dostępu.
Aby przygotować aplikację do współpracy z czytnikami ekranu, postępuj zgodnie z tymi wytycznymi:
- Opisz elementy interfejsu w kodzie. Compose używa właściwości semantycznych, aby informować usługi ułatwień dostępu o informacjach wyświetlanych w elementach interfejsu.
- Aby spełnić wymagania platformy Android, podaj dodatkowy opis tekstowy ikon i obrazów.
- Ustaw opisy produktów dekoracyjnych na wartość null.
- Aby umożliwić przeskakiwanie między blokami działań i treści, rozważ szczegółowość interfejsu i grupowanie elementów interfejsu.
Zapoznaj się z przewodnikiem po projektowaniu i wdrażaniu Material, który zawiera informacje o usługach ułatwień dostępu i notacji zgodnie z wytycznymi Web Content Accessibility Guidelines (WCAG).

Projektowanie pod kątem dźwięku
Android udostępnia funkcje, które umożliwiają użytkownikom interakcję z urządzeniami za pomocą różnych poleceń i zapytań głosowych.
Aplikacja Voice Access na Androida umożliwia korzystanie z urządzenia przy użyciu poleceń głosowych. Można w ten sposób otwierać aplikacje, poruszać się po ekranie i edytować tekst bez użycia rąk.
Projektowanie z myślą o sprawności ruchowej
Switch Access umożliwia użytkownikom sterowanie urządzeniem z Androidem za pomocą co najmniej jednego urządzenia. Może to być przydatne dla osób z ograniczoną sprawnością ruchową, które mają trudności z bezpośrednim korzystaniem z ekranu dotykowego.
Przeprowadź test ręczny, sprawdzając działanie funkcji Switch Access.
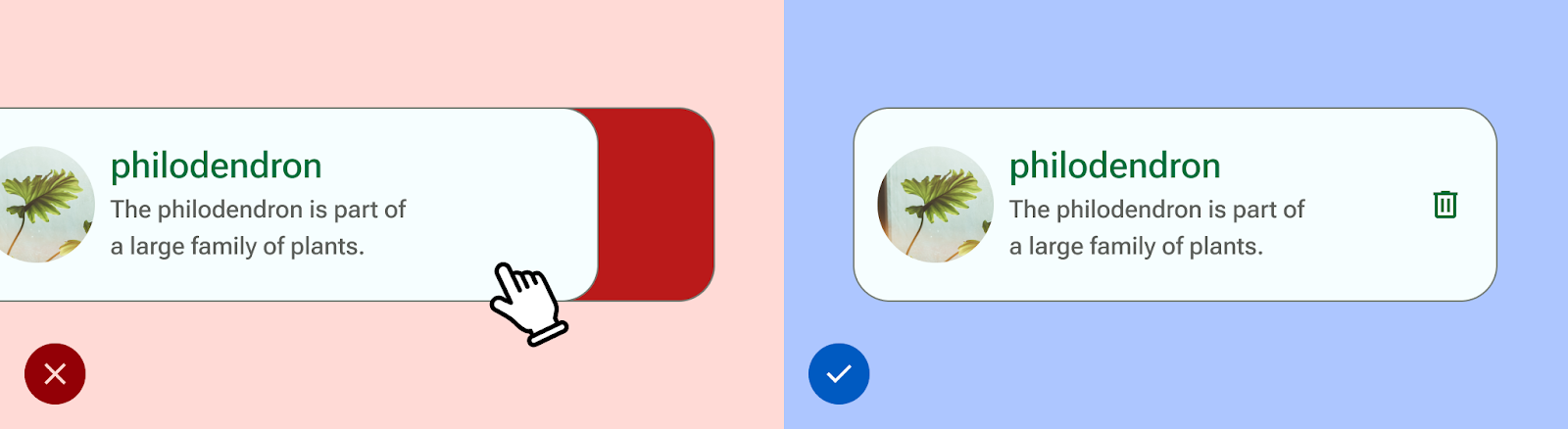
- Nie polegaj na gestach przy wykonywaniu wszystkich działań. Twórz działania związane z ułatwieniami dostępu, aby obsługiwać wszystkie ścieżki użytkowników w aplikacji.
- Sprawdź, czy wszystkie docelowe elementy dotykowe mają co najmniej 48 dp, nawet jeśli wykraczają poza wizualny element interfejsu.
- Rozważ zastosowanie odpowiedzi dotykowej, aby dostarczać użytkownikowi dodatkowe informacje w czasie rzeczywistym.