
Secondo un report del 2011 dell'Organizzazione Mondiale della Sanità (OMS) e della Banca Mondiale, circa il 15% della popolazione mondiale, ovvero circa una persona su sei, ha una disabilità significativa o temporanea nella propria vita. L'accessibilità nel design, quindi, è fondamentale per creare un'app inclusiva, utilizzabile e di alta qualità: porta ai risultati migliori per gli utenti e può evitare costose rilavorazioni. Android include una serie di funzioni che ti aiutano a creare la tua app per supportare le opzioni di accessibilità predefinite.
Progettare per la visione
Assicurati che i contenuti della tua app siano il più possibile leggibili verificando il contrasto di colore e il dimensionamento del testo e che i componenti siano visivamente comprensibili e facili da distinguere gli uni dagli altri.
Segui queste linee guida per progettare un'accessibilità visiva.
- Per consentire agli utenti di regolare le dimensioni dei caratteri, specifica quelle in pixel scalabili (sp).
- Non rendere le dimensioni del corpo inferiori a 12 sp. Questa linea guida è allineata alla scala di tipo Material predefinita.
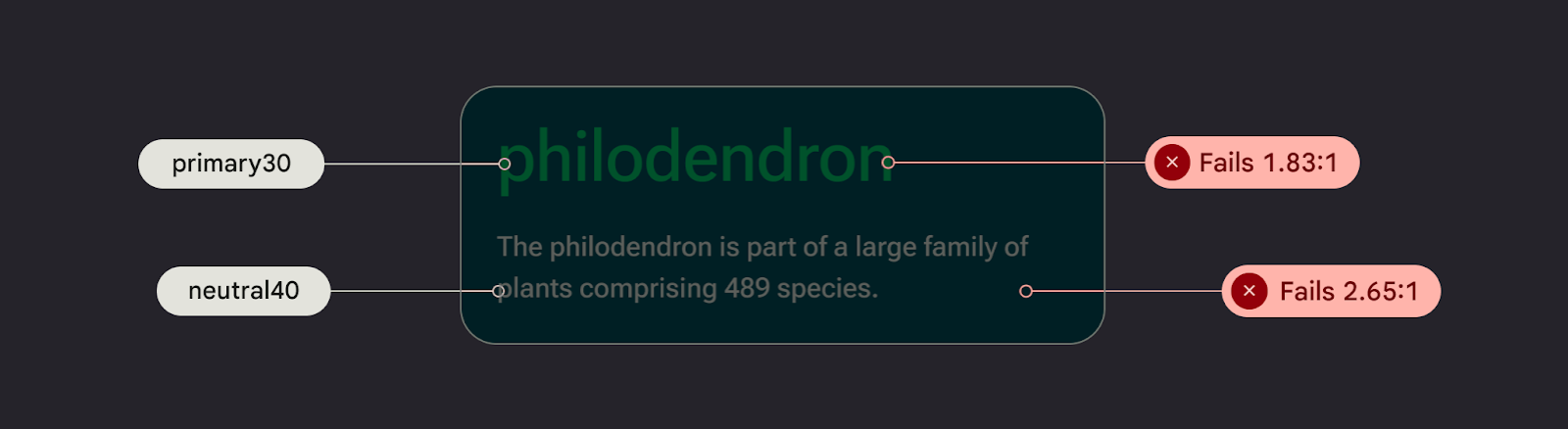
- Assicurati che il contrasto tra lo sfondo e il testo sia di almeno 4,5:1. Scopri come controllare il contrasto di colore.
- Utilizza un rapporto di 3:1 tra le superfici e gli elementi non testuali. Ad esempio, il rapporto tra uno sfondo e un'icona sarà 3:1.
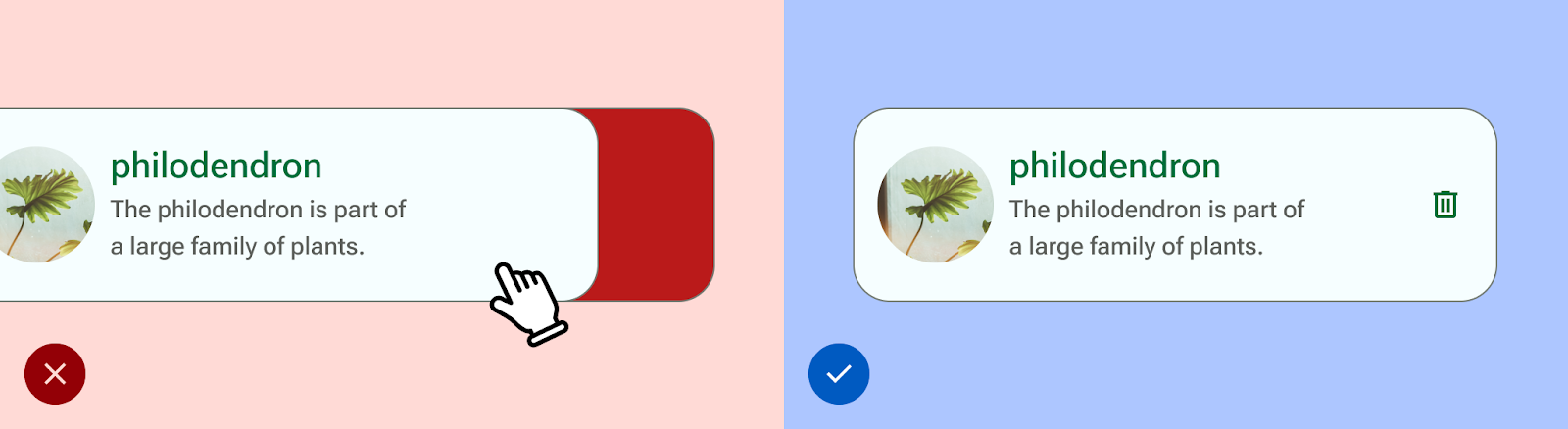
- Usare più di un invito visivo per azioni come i link.
Utilizza il sistema di colori accessibile di Material. Questo sistema di colori si basa su tavolozze dei toni ed è fondamentale per rendere le combinazioni di colori accessibili per impostazione predefinita.

Progettazione del suono
TalkBack è uno screen reader Google incluso nei dispositivi Android che consente agli utenti di controllare senza usare gli occhi. Puoi verificarlo manualmente esplorando l'app con TalkBack o con lo scanner A11y.
Segui queste linee guida per assicurarti che la tua app sia preparata per gli screen reader:
- Descrivi gli elementi dell'interfaccia utente nel codice. Compose utilizza le proprietà Semantics per indicare ai servizi di accessibilità le informazioni mostrate negli elementi dell'interfaccia utente.
- Per soddisfare i requisiti del framework Android, fornisci descrizioni testuali aggiuntive di icone e immagini.
- Imposta le descrizioni degli elementi decorativi su null.
- Per consentire di saltare tra blocchi di azioni e contenuti, considera la granularità dell'interfaccia utente e gli elementi dell'interfaccia utente di gruppo.
Consulta la Design to Implementation Walk di Material, che ti guiderà attraverso le considerazioni sull'accessibilità e la notazione utilizzando le linee guida per l'accessibilità dei contenuti web (WCAG).

Progetta l'audio
Android offre funzionalità che consentono agli utenti di interagire con i dispositivi tramite una serie di comandi vocali e query.
L'app Voice Access per Android ti consente di controllare il tuo dispositivo con i comandi vocali. Usa i comandi vocali per aprire app, navigare e modificare testo.
Progettazione per le abilità motorie
Switch Access consente agli utenti di interagire con il tuo dispositivo Android utilizzando uno o più dispositivi. Questa funzionalità può essere utile per gli utenti con mobilità ridotta che hanno difficoltà a interagire direttamente con un touchscreen.
Esegui manualmente il test esplorando Switch Access.
- Non fare affidamento sui gesti per completare tutte le azioni; crea azioni di accessibilità per supportare tutti i flussi utente nella tua app.
- Assicurati che tutti i touch target abbiano una risoluzione di almeno 48 dp, anche se si estendono oltre l'elemento visivo dell'interfaccia utente.
- Considera l'utilizzo del feedback aptico per informare l'utente con input sensoriali aggiuntivi in tempo reale.