
বিশ্ব স্বাস্থ্য সংস্থা (ডব্লিউএইচও) এবং বিশ্বব্যাংকের 2011 সালের একটি প্রতিবেদন অনুসারে, বিশ্বব্যাপী জনসংখ্যার প্রায় 15%-অর্থাৎ ছয়জনের মধ্যে একজন-তাদের জীবদ্দশায় একটি উল্লেখযোগ্য বা অস্থায়ী অক্ষমতার সম্মুখীন হন। ডিজাইনে অ্যাক্সেসিবিলিটি, তারপরে, একটি অন্তর্ভুক্তিমূলক, ব্যবহারযোগ্য এবং উচ্চ-মানের অ্যাপ তৈরি করার জন্য মৌলিক -এটি ব্যবহারকারীদের জন্য সর্বোত্তম ফলাফলের দিকে নিয়ে যায় এবং ব্যয়বহুল পুনর্ব্যবহার প্রতিরোধ করতে পারে। ডিফল্টরূপে অ্যাক্সেসিবিলিটি বিকল্পগুলিকে সমর্থন করার জন্য আপনার অ্যাপ তৈরি করতে সহায়তা করার জন্য Android বিভিন্ন বৈশিষ্ট্য সহ প্রেরণ করে৷
দৃষ্টি জন্য নকশা
রঙের বৈসাদৃশ্য এবং টেক্সট সাইজিং পরীক্ষা করে আপনার অ্যাপের বিষয়বস্তু যতটা সম্ভব সুস্পষ্ট, এবং উপাদানগুলি একে অপরের থেকে দৃশ্যত বোধগম্য এবং সহজে বোঝা যায় তা নিশ্চিত করুন।
দৃষ্টি অ্যাক্সেসযোগ্যতার জন্য ডিজাইন করতে এই নির্দেশিকাগুলি অনুসরণ করুন।
- ব্যবহারকারীদের ফন্টের আকার সামঞ্জস্য করার অনুমতি দিতে, স্কেলেবল পিক্সেলে ফন্টের আকার নির্দিষ্ট করুন (sp)
- শরীরের আকার 12 sp এর চেয়ে ছোট করবেন না। এই নির্দেশিকাটি ডিফল্ট হিসাবে উপাদান প্রকারের স্কেলের সাথে সারিবদ্ধ করে।
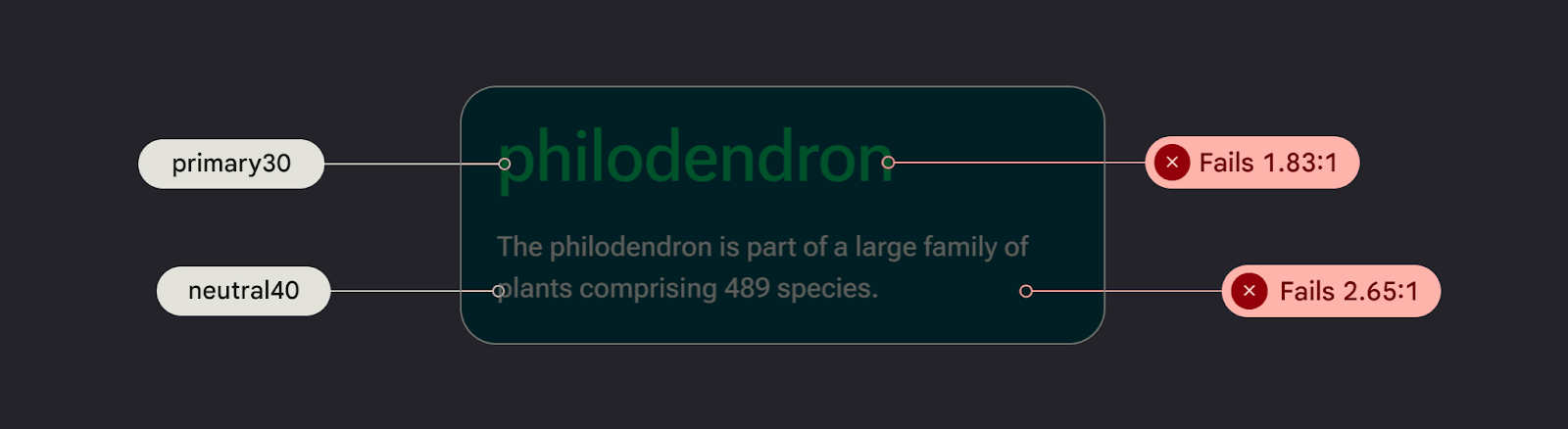
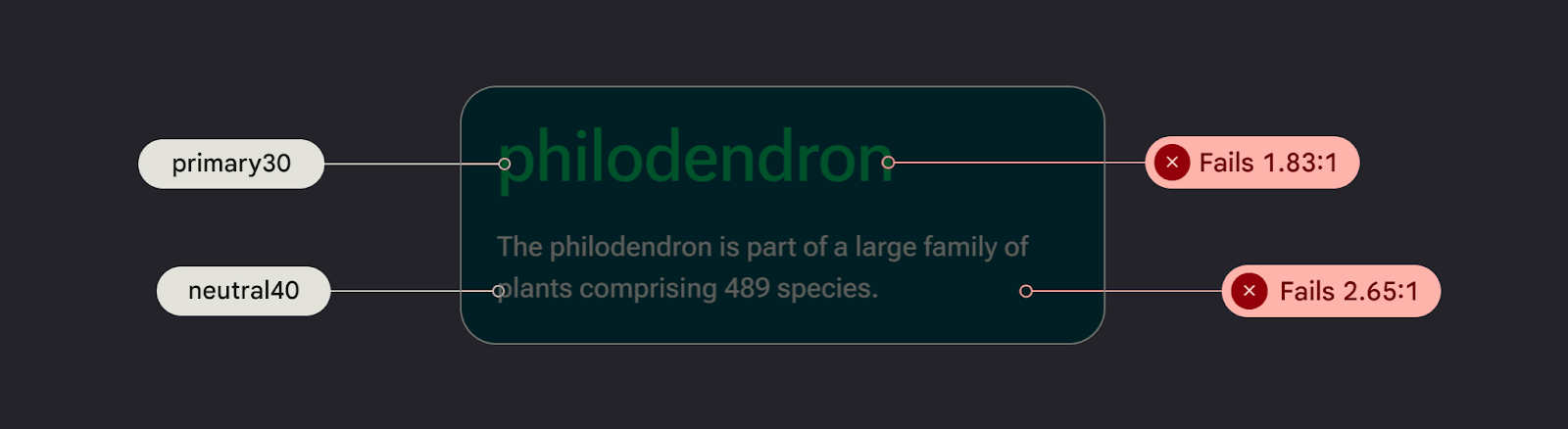
- পটভূমি এবং পাঠ্যের মধ্যে বৈসাদৃশ্য কমপক্ষে 4.5:1 নিশ্চিত করুন৷ রঙের বৈসাদৃশ্য চেক করতে শিখুন ।
- পৃষ্ঠ এবং নন-টেক্সট উপাদানগুলির মধ্যে একটি 3:1 অনুপাত ব্যবহার করুন। উদাহরণস্বরূপ, একটি আইকনের সাথে একটি ব্যাকগ্রাউন্ডের অনুপাত 3:1 হবে৷
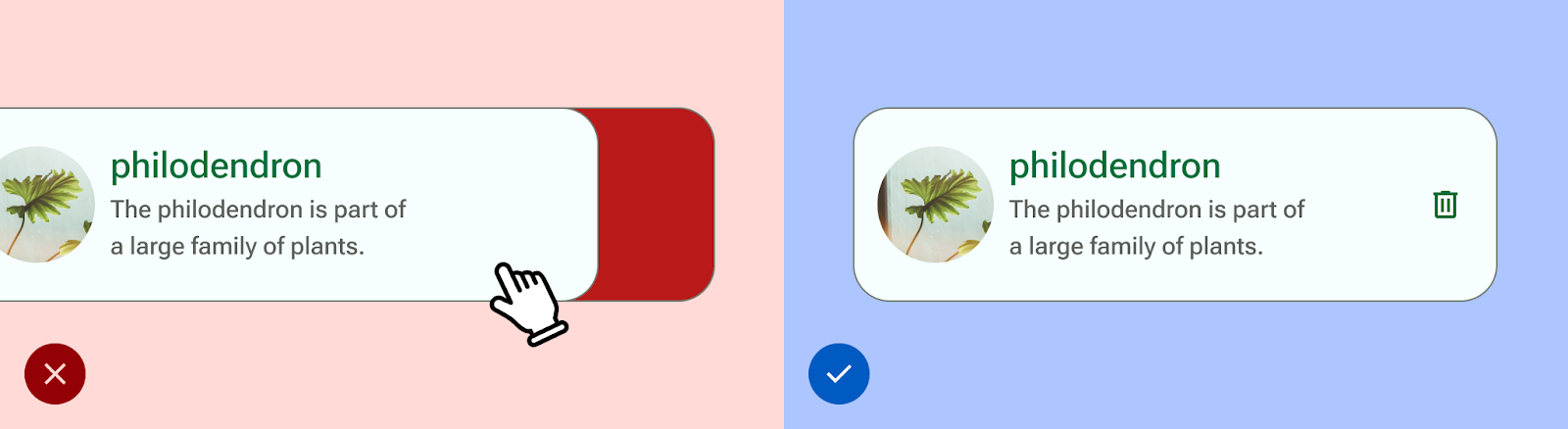
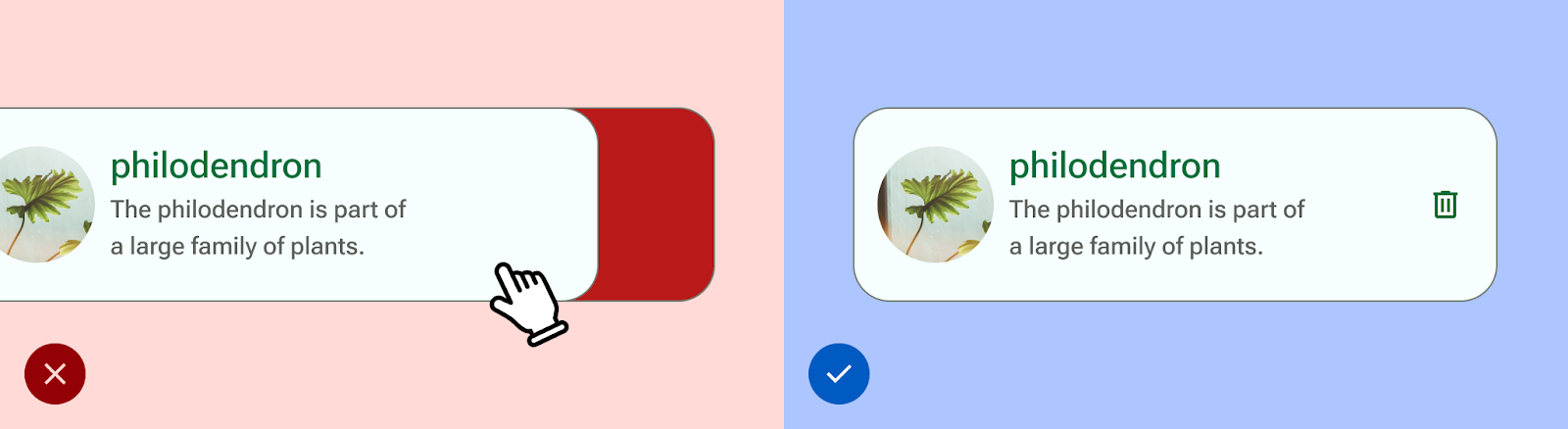
- লিঙ্কের মত কর্মের জন্য একাধিক ভিজ্যুয়াল সামর্থ্য ব্যবহার করুন।
উপাদানের অ্যাক্সেসযোগ্য রঙ সিস্টেম ব্যবহার করুন। এই রঙের সিস্টেমটি টোনাল প্যালেটের উপর ভিত্তি করে, এবং ডিফল্টরূপে রঙের স্কিমগুলিকে অ্যাক্সেসযোগ্য করার জন্য এটি কেন্দ্রীয়।

শব্দ জন্য ডিজাইন
TalkBack হল একটি Google স্ক্রিন রিডার যা Android ডিভাইসে অন্তর্ভুক্ত যা ব্যবহারকারীদের চোখ-মুক্ত নিয়ন্ত্রণ দেয়। আপনি TalkBack বা A11y স্ক্যানার দিয়ে আপনার অ্যাপটি অন্বেষণ করে ম্যানুয়ালি এটি পরীক্ষা করতে পারেন।
আপনার অ্যাপ স্ক্রিন রিডারদের জন্য প্রস্তুত কিনা তা নিশ্চিত করতে এই নির্দেশিকা অনুসরণ করুন:
- আপনার কোডে UI উপাদানগুলি বর্ণনা করুন । UI উপাদানগুলিতে দেখানো তথ্য সম্পর্কে অ্যাক্সেসিবিলিটি পরিষেবাগুলিকে জানাতে রচনা শব্দার্থবিদ্যা বৈশিষ্ট্য ব্যবহার করে।
- অ্যান্ড্রয়েড ফ্রেমওয়ার্কের প্রয়োজনীয়তাগুলি পূরণ করতে, আইকন এবং চিত্রগুলির অতিরিক্ত পাঠ্য বিবরণ প্রদান করুন৷
- আলংকারিক আইটেম বিবরণ নাল সেট করুন.
- ক্রিয়া এবং বিষয়বস্তুর ব্লকগুলির মধ্যে এড়িয়ে যাওয়ার অনুমতি দিতে, UI গ্রানুলারিটি এবং গ্রুপ UI উপাদানগুলি বিবেচনা করুন..
ম্যাটেরিয়ালস ডিজাইন টু ইমপ্লিমেন্টেশন ওয়াক দেখুন, যা আপনাকে ওয়েব কনটেন্ট অ্যাক্সেসিবিলিটি গাইডলাইন (WCAG) ব্যবহার করে অ্যাক্সেসিবিলিটি বিবেচনা এবং নোটেশনের মাধ্যমে নিয়ে যায়।

অডিও জন্য ডিজাইন
Android বিভিন্ন ধরনের ভয়েস কমান্ড এবং প্রশ্নের মাধ্যমে ব্যবহারকারীদের তাদের ডিভাইসের সাথে ইন্টারঅ্যাক্ট করতে সক্ষম করার জন্য বৈশিষ্ট্যগুলি প্রদান করে৷
Android এর জন্য ভয়েস অ্যাক্সেস অ্যাপ আপনাকে কথ্য কমান্ডের মাধ্যমে আপনার ডিভাইস নিয়ন্ত্রণ করতে দেয়। অ্যাপ খুলতে, নেভিগেট করতে এবং হ্যান্ডস-ফ্রি টেক্সট এডিট করতে আপনার ভয়েস ব্যবহার করুন।
মোটর দক্ষতার জন্য ডিজাইন
সুইচ অ্যাক্সেস ব্যবহারকারীদের এক বা একাধিক ডিভাইস ব্যবহার করে আপনার অ্যান্ড্রয়েড ডিভাইসের সাথে ইন্টারঅ্যাক্ট করতে দেয়, যা সীমিত দক্ষতার ব্যবহারকারীদের জন্য সহায়ক হতে পারে যাদের সরাসরি টাচ স্ক্রিনের সাথে ইন্টারঅ্যাক্ট করতে সমস্যা হয়।
সুইচ অ্যাক্সেস অন্বেষণ করে ম্যানুয়ালি পরীক্ষা করুন।
- সমস্ত কাজ সম্পূর্ণ করার জন্য অঙ্গভঙ্গির উপর নির্ভর করবেন না; আপনার অ্যাপে সমস্ত ব্যবহারকারীর প্রবাহকে সমর্থন করার জন্য অ্যাক্সেসিবিলিটি অ্যাকশন তৈরি করুন ।
- নিশ্চিত করুন যে সমস্ত টাচ টার্গেট কমপক্ষে 48 dp হয়, এমনকি যদি এটি UI এলিমেন্ট ভিজ্যুয়াল অতিক্রম করে।
- অতিরিক্ত, রিয়েল-টাইম সংবেদনশীল ইনপুট সহ ব্যবহারকারীকে জানানোর জন্য হ্যাপটিক প্রতিক্রিয়া বিবেচনা করুন।


বিশ্ব স্বাস্থ্য সংস্থা (ডব্লিউএইচও) এবং বিশ্বব্যাংকের 2011 সালের একটি প্রতিবেদন অনুসারে, বিশ্বব্যাপী জনসংখ্যার প্রায় 15%-অর্থাৎ ছয়জনের মধ্যে একজন-তাদের জীবদ্দশায় একটি উল্লেখযোগ্য বা অস্থায়ী অক্ষমতার সম্মুখীন হন। ডিজাইনে অ্যাক্সেসিবিলিটি, তারপরে, একটি অন্তর্ভুক্তিমূলক, ব্যবহারযোগ্য এবং উচ্চ-মানের অ্যাপ তৈরি করার জন্য মৌলিক -এটি ব্যবহারকারীদের জন্য সর্বোত্তম ফলাফলের দিকে নিয়ে যায় এবং ব্যয়বহুল পুনর্ব্যবহার প্রতিরোধ করতে পারে। ডিফল্টরূপে অ্যাক্সেসিবিলিটি বিকল্পগুলিকে সমর্থন করার জন্য আপনার অ্যাপ তৈরি করতে সহায়তা করার জন্য Android বিভিন্ন বৈশিষ্ট্য সহ প্রেরণ করে৷
দৃষ্টি জন্য নকশা
রঙের বৈসাদৃশ্য এবং টেক্সট সাইজিং পরীক্ষা করে আপনার অ্যাপের বিষয়বস্তু যতটা সম্ভব সুস্পষ্ট, এবং উপাদানগুলি একে অপরের থেকে দৃশ্যত বোধগম্য এবং সহজে বোঝা যায় তা নিশ্চিত করুন।
দৃষ্টি অ্যাক্সেসযোগ্যতার জন্য ডিজাইন করতে এই নির্দেশিকাগুলি অনুসরণ করুন।
- ব্যবহারকারীদের ফন্টের আকার সামঞ্জস্য করার অনুমতি দিতে, স্কেলেবল পিক্সেলে ফন্টের আকার নির্দিষ্ট করুন (sp)
- শরীরের আকার 12 sp এর চেয়ে ছোট করবেন না। এই নির্দেশিকাটি ডিফল্ট হিসাবে উপাদান প্রকারের স্কেলের সাথে সারিবদ্ধ করে।
- পটভূমি এবং পাঠ্যের মধ্যে বৈসাদৃশ্য কমপক্ষে 4.5:1 নিশ্চিত করুন৷ রঙের বৈসাদৃশ্য চেক করতে শিখুন ।
- পৃষ্ঠ এবং নন-টেক্সট উপাদানগুলির মধ্যে একটি 3:1 অনুপাত ব্যবহার করুন। উদাহরণস্বরূপ, একটি আইকনের সাথে একটি ব্যাকগ্রাউন্ডের অনুপাত 3:1 হবে৷
- লিঙ্কের মত কর্মের জন্য একাধিক ভিজ্যুয়াল সামর্থ্য ব্যবহার করুন।
উপাদানের অ্যাক্সেসযোগ্য রঙ সিস্টেম ব্যবহার করুন। এই রঙের সিস্টেমটি টোনাল প্যালেটের উপর ভিত্তি করে, এবং ডিফল্টরূপে রঙের স্কিমগুলিকে অ্যাক্সেসযোগ্য করার জন্য এটি কেন্দ্রীয়।

শব্দ জন্য ডিজাইন
TalkBack হল একটি Google স্ক্রিন রিডার যা Android ডিভাইসে অন্তর্ভুক্ত যা ব্যবহারকারীদের চোখ-মুক্ত নিয়ন্ত্রণ দেয়। আপনি TalkBack বা A11y স্ক্যানার দিয়ে আপনার অ্যাপটি অন্বেষণ করে ম্যানুয়ালি এটি পরীক্ষা করতে পারেন।
আপনার অ্যাপ স্ক্রিন রিডারদের জন্য প্রস্তুত কিনা তা নিশ্চিত করতে এই নির্দেশিকা অনুসরণ করুন:
- আপনার কোডে UI উপাদানগুলি বর্ণনা করুন । UI উপাদানগুলিতে দেখানো তথ্য সম্পর্কে অ্যাক্সেসিবিলিটি পরিষেবাগুলিকে জানাতে রচনা শব্দার্থবিদ্যা বৈশিষ্ট্য ব্যবহার করে।
- অ্যান্ড্রয়েড ফ্রেমওয়ার্কের প্রয়োজনীয়তাগুলি পূরণ করতে, আইকন এবং চিত্রগুলির অতিরিক্ত পাঠ্য বিবরণ প্রদান করুন৷
- আলংকারিক আইটেম বিবরণ নাল সেট করুন.
- ক্রিয়া এবং বিষয়বস্তুর ব্লকগুলির মধ্যে এড়িয়ে যাওয়ার অনুমতি দিতে, UI গ্রানুলারিটি এবং গ্রুপ UI উপাদানগুলি বিবেচনা করুন..
ম্যাটেরিয়ালস ডিজাইন টু ইমপ্লিমেন্টেশন ওয়াক দেখুন, যা আপনাকে ওয়েব কনটেন্ট অ্যাক্সেসিবিলিটি গাইডলাইন (WCAG) ব্যবহার করে অ্যাক্সেসিবিলিটি বিবেচনা এবং নোটেশনের মাধ্যমে নিয়ে যায়।

অডিও জন্য ডিজাইন
Android বিভিন্ন ধরনের ভয়েস কমান্ড এবং প্রশ্নের মাধ্যমে ব্যবহারকারীদের তাদের ডিভাইসের সাথে ইন্টারঅ্যাক্ট করতে সক্ষম করার জন্য বৈশিষ্ট্যগুলি প্রদান করে৷
Android এর জন্য ভয়েস অ্যাক্সেস অ্যাপ আপনাকে কথ্য কমান্ডের মাধ্যমে আপনার ডিভাইস নিয়ন্ত্রণ করতে দেয়। অ্যাপ খুলতে, নেভিগেট করতে এবং হ্যান্ডস-ফ্রি টেক্সট এডিট করতে আপনার ভয়েস ব্যবহার করুন।
মোটর দক্ষতার জন্য ডিজাইন
সুইচ অ্যাক্সেস ব্যবহারকারীদের এক বা একাধিক ডিভাইস ব্যবহার করে আপনার অ্যান্ড্রয়েড ডিভাইসের সাথে ইন্টারঅ্যাক্ট করতে দেয়, যা সীমিত দক্ষতার ব্যবহারকারীদের জন্য সহায়ক হতে পারে যাদের সরাসরি টাচ স্ক্রিনের সাথে ইন্টারঅ্যাক্ট করতে সমস্যা হয়।
সুইচ অ্যাক্সেস অন্বেষণ করে ম্যানুয়ালি পরীক্ষা করুন।
- সমস্ত কাজ সম্পূর্ণ করার জন্য অঙ্গভঙ্গির উপর নির্ভর করবেন না; আপনার অ্যাপে সমস্ত ব্যবহারকারীর প্রবাহকে সমর্থন করার জন্য অ্যাক্সেসিবিলিটি অ্যাকশন তৈরি করুন ।
- নিশ্চিত করুন যে সমস্ত টাচ টার্গেট কমপক্ষে 48 dp হয়, এমনকি যদি এটি UI এলিমেন্ট ভিজ্যুয়াল অতিক্রম করে।
- অতিরিক্ত, রিয়েল-টাইম সংবেদনশীল ইনপুট সহ ব্যবহারকারীকে জানানোর জন্য হ্যাপটিক প্রতিক্রিয়া বিবেচনা করুন।