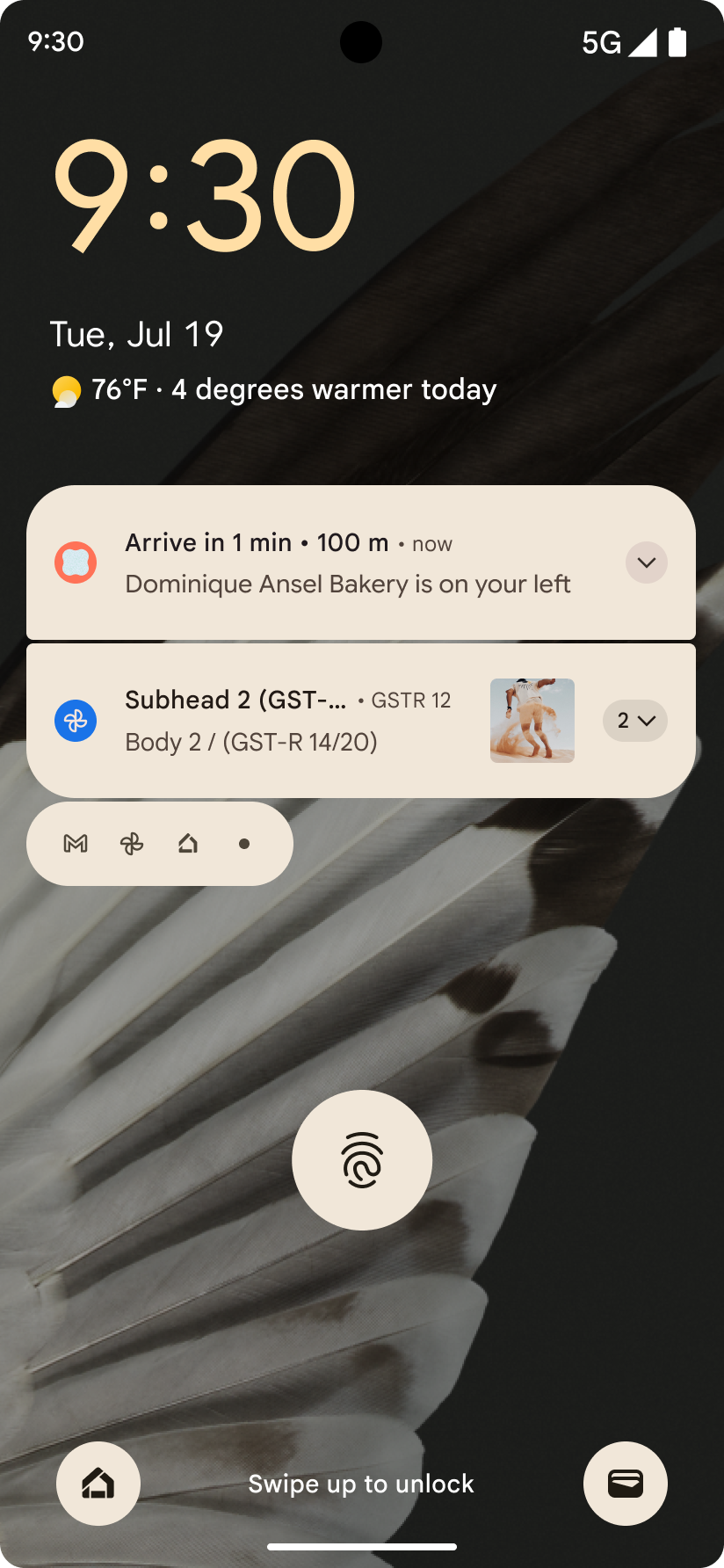
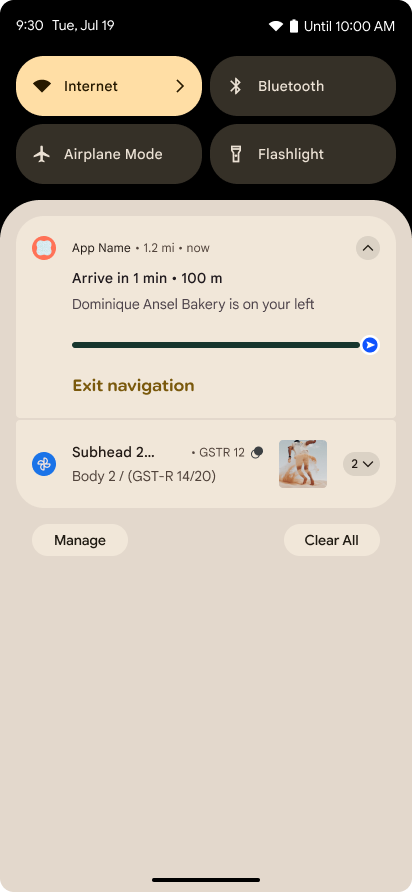
Android 16 ra mắt thông báo tập trung vào tiến trình để giúp người dùng theo dõi liền mạch hành trình từ đầu đến cuối do người dùng khởi tạo.
Notification.ProgressStyle là một kiểu thông báo mới cho phép bạn tạo thông báo tập trung vào tiến trình. Các trường hợp sử dụng chính bao gồm đi chung xe, giao hàng và chỉ đường. Trong lớp Notification.ProgressStyle, bạn có thể biểu thị các trạng thái và mốc quan trọng trong hành trình của người dùng bằng cách sử dụng điểm và phân đoạn.


Các lớp và phương thức có liên quan
Các lớp sau đây chứa nhiều API mà bạn sử dụng để tạo thông báo ProgressStyle:
Cấu trúc và tuỳ chỉnh
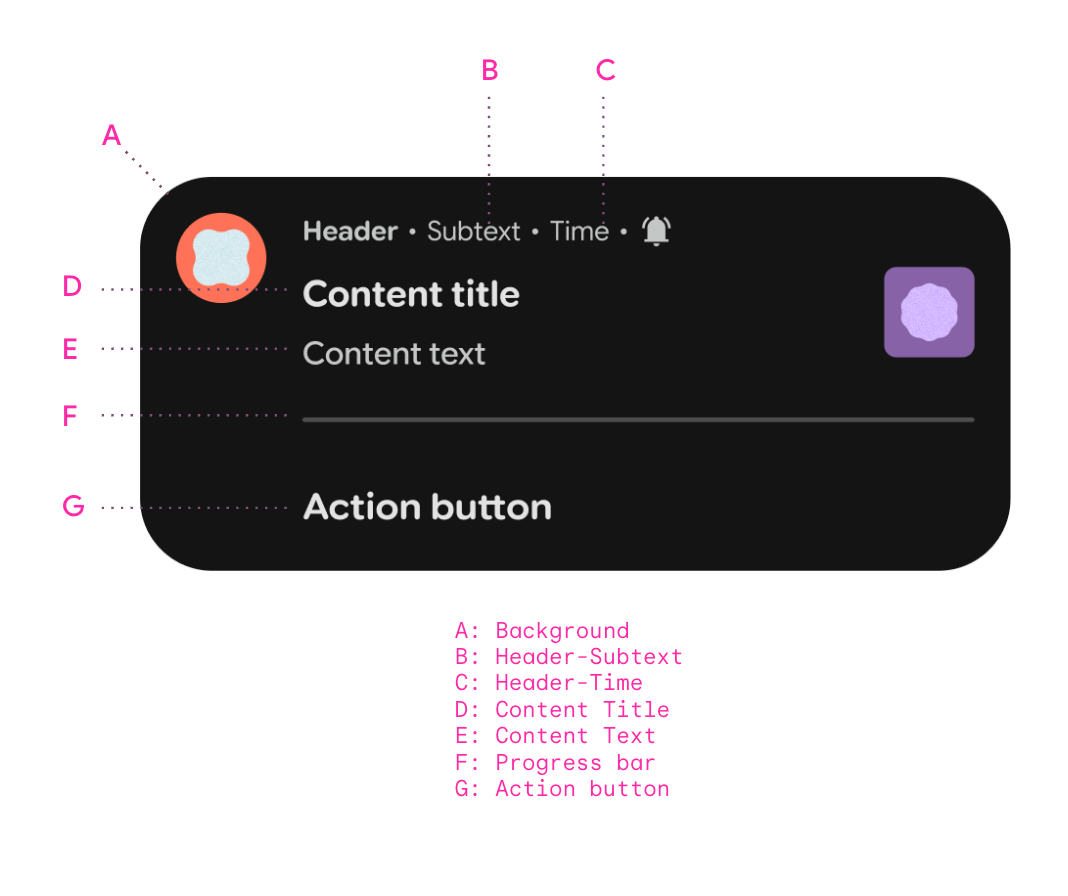
Hình ảnh sau đây cho thấy các phần khác nhau tạo nên thông báo ProgressStyle:
Hình ảnh sau đây cho thấy các phần khác nhau tạo nên thông báo ProgressStyle:

A. Tiêu đề – Văn bản phụ |
|
B. Tiêu đề – Thời gian |
|
C. Tiêu đề nội dung |
|
D. Văn bản nội dung |
|
E. Thanh tiến trình |
|
F. Nút hành động |

Các phương pháp hay nhất
Hãy tuân thủ các phương pháp hay nhất sau đây để mang lại trải nghiệm tốt nhất có thể cho người dùng thông qua thông báo tập trung vào tiến trình:
- Đảm bảo bạn đặt đúng các trường để đáp ứng mức độ hiển thị được quảng bá.
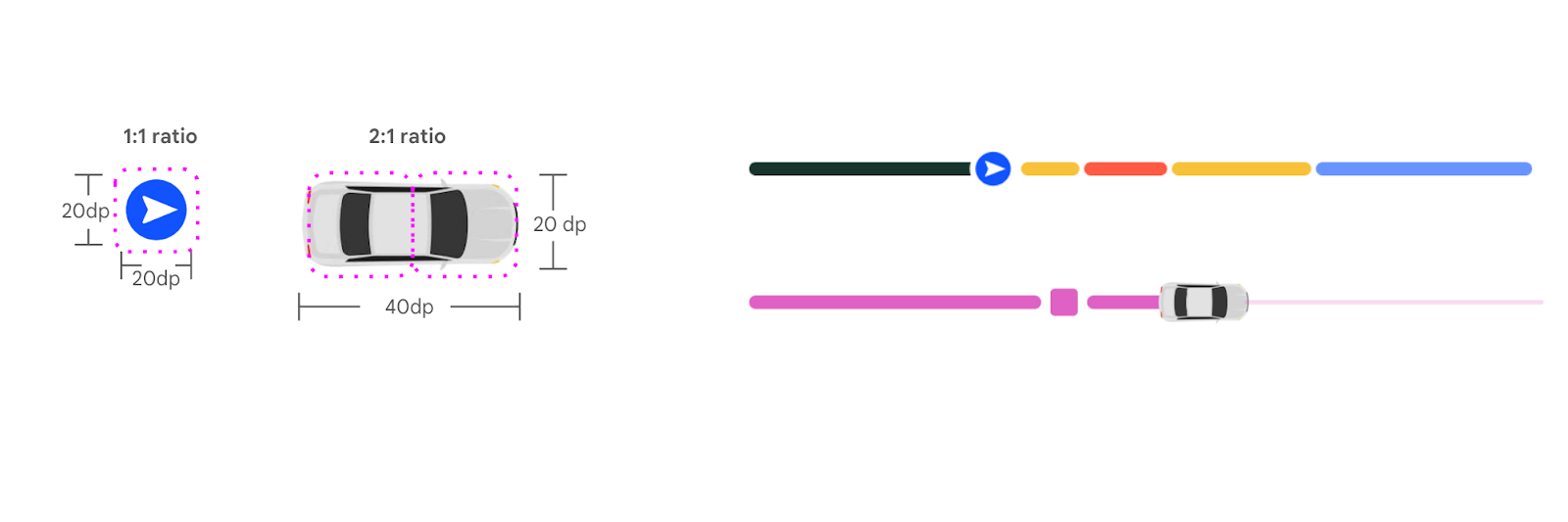
- Sử dụng các thành phần hình ảnh phù hợp để hướng dẫn người dùng trong hành trình của họ. Ví dụ: ứng dụng đi chung xe phải đặt hình ảnh xe và màu sắc chính xác nhất của xe đang được sử dụng trong trải nghiệm đi chung xe bằng cách sử dụng
Notification.setLargeIcon() - Sử dụng ngôn từ súc tích và rõ ràng để xác định tiến trình của hành trình đó của người dùng. Thời gian đến, tên người lái xe và trạng thái của chuyến đi là những văn bản quan trọng cần được thông báo.
- Cung cấp các hành động hữu ích và phù hợp trong thông báo để giúp đơn giản hoá hành trình của người dùng. Ví dụ: việc đưa ra tiền boa hoặc thêm món ăn vào đơn đặt hàng mới bắt đầu để giao đồ ăn là những mục có thể hành động trước khi giao hàng.
- Sử dụng các đoạn và các điểm để biểu thị trạng thái. Ví dụ: sử dụng các phân đoạn để tô màu trạng thái và thời lượng lưu lượng truy cập trong một chuyến đi chung xe, đồng thời sử dụng các điểm cho trạng thái của các mốc quan trọng, chuẩn bị đồ ăn, giao hàng và đón khách.
- Thường xuyên cập nhật trải nghiệm tiến trình và cập nhật chính xác để phù hợp với tiến trình thực tế của hành trình. Ví dụ: điều kiện giao thông thay đổi có thể được phản ánh trong các thay đổi về màu sắc của phân đoạn và nội dung cập nhật.
Đoạn mã sau đây cho biết cách sử dụng thông báo ProgressStyle cho ngữ cảnh đi chung xe:
var ps =
Notification.ProgressStyle()
.setStyledByProgress(false)
.setProgress(456)
.setProgressTrackerIcon(Icon.createWithResource(appContext, R.drawable.ic_car_red))
.setProgressSegments(
listOf(
Notification.ProgressStyle.Segment(41).setColor(Color.BLACK),
Notification.ProgressStyle.Segment(552).setColor(Color.YELLOW),
Notification.ProgressStyle.Segment(253).setColor(Color.WHITE),
Notification.ProgressStyle.Segment(94).setColor(Color.BLUE)
)
)
.setProgressPoints(
listOf(
Notification.ProgressStyle.Point(60).setColor(Color.RED),
Notification.ProgressStyle.Point(560).setColor(Color.GREEN)
)
)
Xin lưu ý rằng trong ví dụ này, hình ảnh xe được đặt cho biểu tượng trình theo dõi, còn các phân đoạn và điểm được dùng để biểu thị trải nghiệm đi chung xe và các mốc quan trọng nhằm mang lại trải nghiệm hoàn chỉnh hơn cho người dùng.
Hãy xem ứng dụng mẫu để biết thêm thông tin.
