این صفحه ساختار صفحههای ساعتی را که از فرمت Watch Face استفاده میکنند و همچنین نحوه ساخت و استقرار آنها را توضیح میدهد.
ساختار صفحه های ساعت WFF
چهرههای ساعت با فرمت Watch Face مانند هر برنامه دیگری بهعنوان AAB یا APK به فروشگاه Play ارسال میشوند. در حالی که آنها بسیاری از ویژگی های مشترک سایر برنامه ها، مانند نیاز به فایل AndroidManifest.xml به اشتراک می گذارند، ساختار خاصی دارند.
- تمام محتوای صفحه ساعت در پوشه منابع، یعنی
res/قرار دارد. - همه تعاریف صفحه ساعت به صورت
res/raw/هستند، از جملهres/raw/watchface.xmlبرای کیس ساده و هر تعاریف XML دیگری که نشان دهنده پشتیبانی از اندازه های مختلف دستگاه است. - تمام منابع مورد نیاز صفحه ساعت در پوشه منابع مناسب قرار دارند، درست مانند برنامه های معمولی، به عنوان مثال:
-
/res/fontبرای فونت ها -
/res/drawableبرای دارایی های تصویر و انیمیشن -
/res/values/strings.xmlبرای هر منبع رشته ای
-
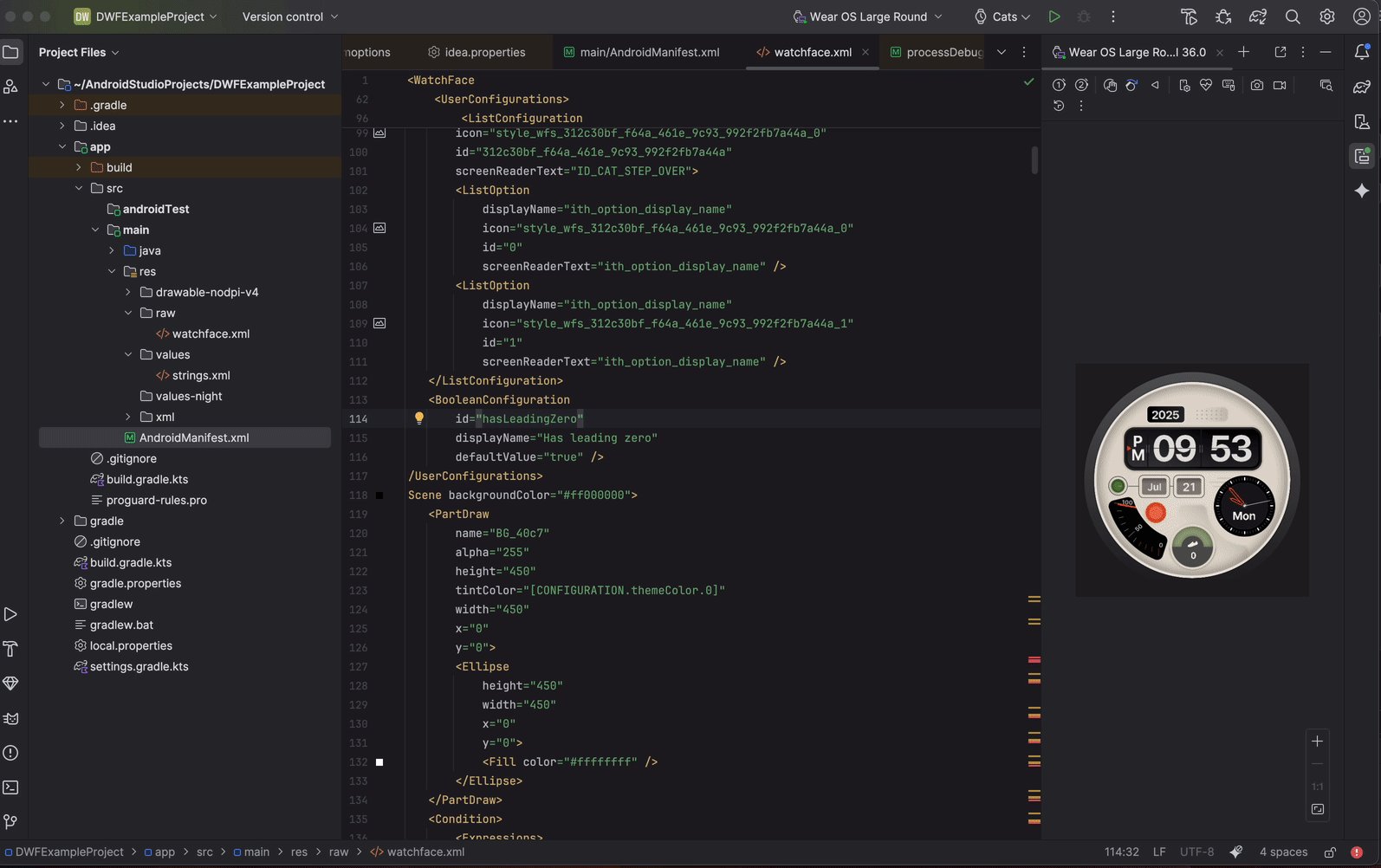
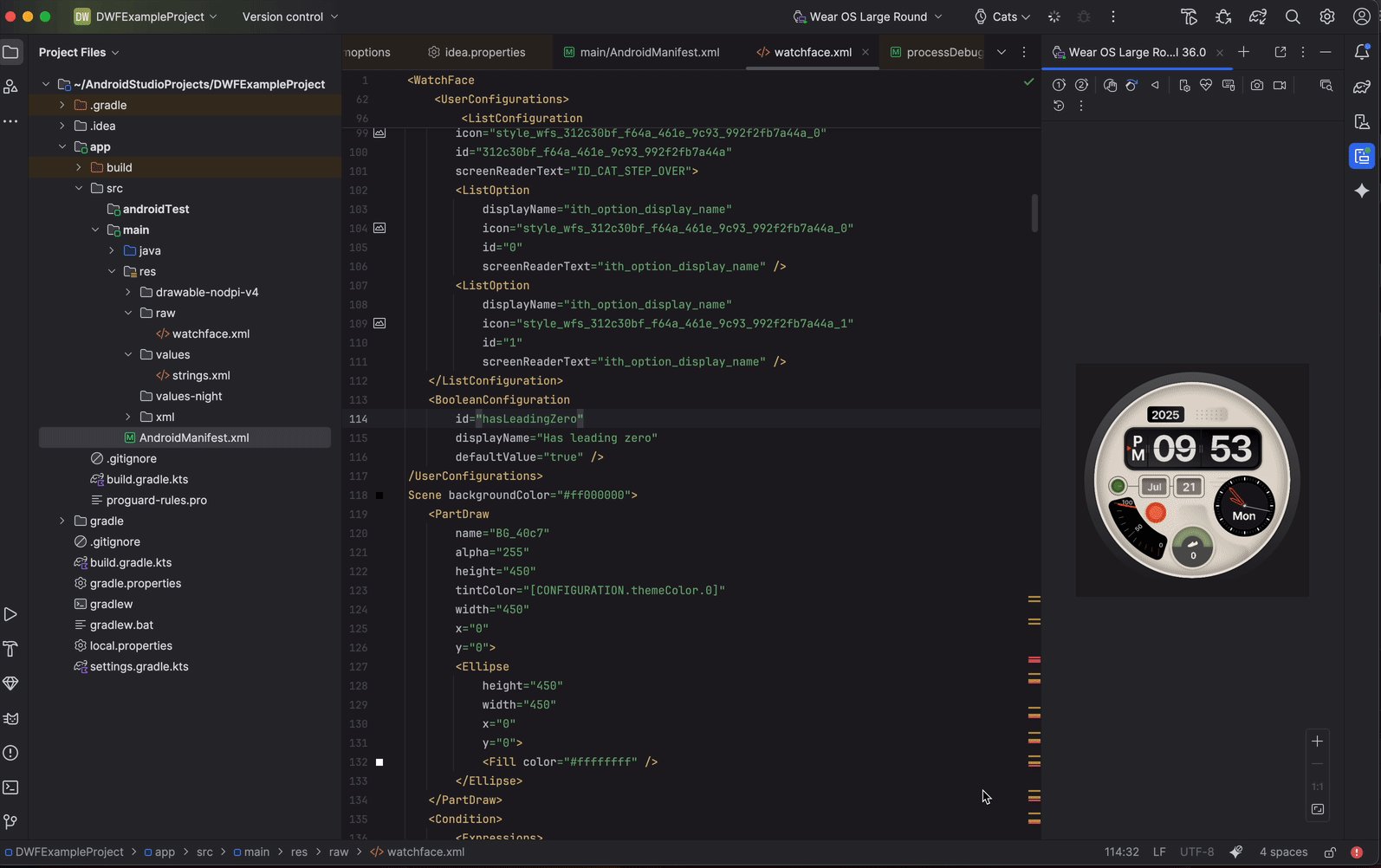
صفحه ساعت را با استفاده از Android Studio بسازید
Android Studio پشتیبانی ویرایشگر را برای Watch Face Format فراهم می کند تا به شما کمک کند تعاریف XML خود را بنویسید و اشکال زدایی کنید.

قابلیت های خاص شامل موارد زیر است:
- تکمیل کد برای برچسبها و ویژگیها بر اساس طرحوارههای رسمی فرمت Watch Face.
- اعتبار سنجی زنده برای شناسایی ویژگی های گمشده و خطاهای نحوی مشابه.
- پیوند منابع، که امکان پیمایش سریع به منابع قابل ترسیم، منابع داده و سایر عناصری را که در فایل XML به آنها ارجاع داده شده است، می دهد.
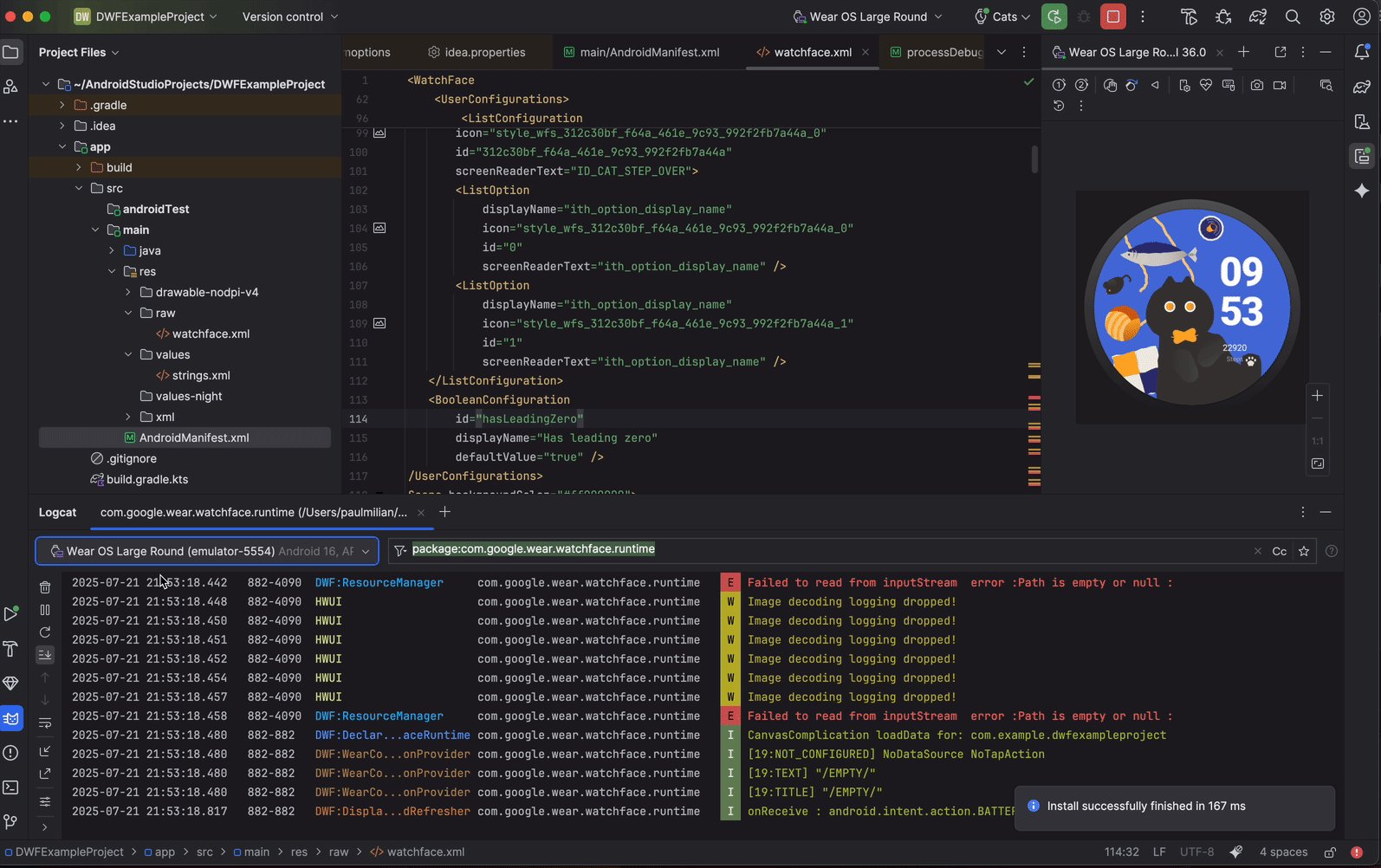
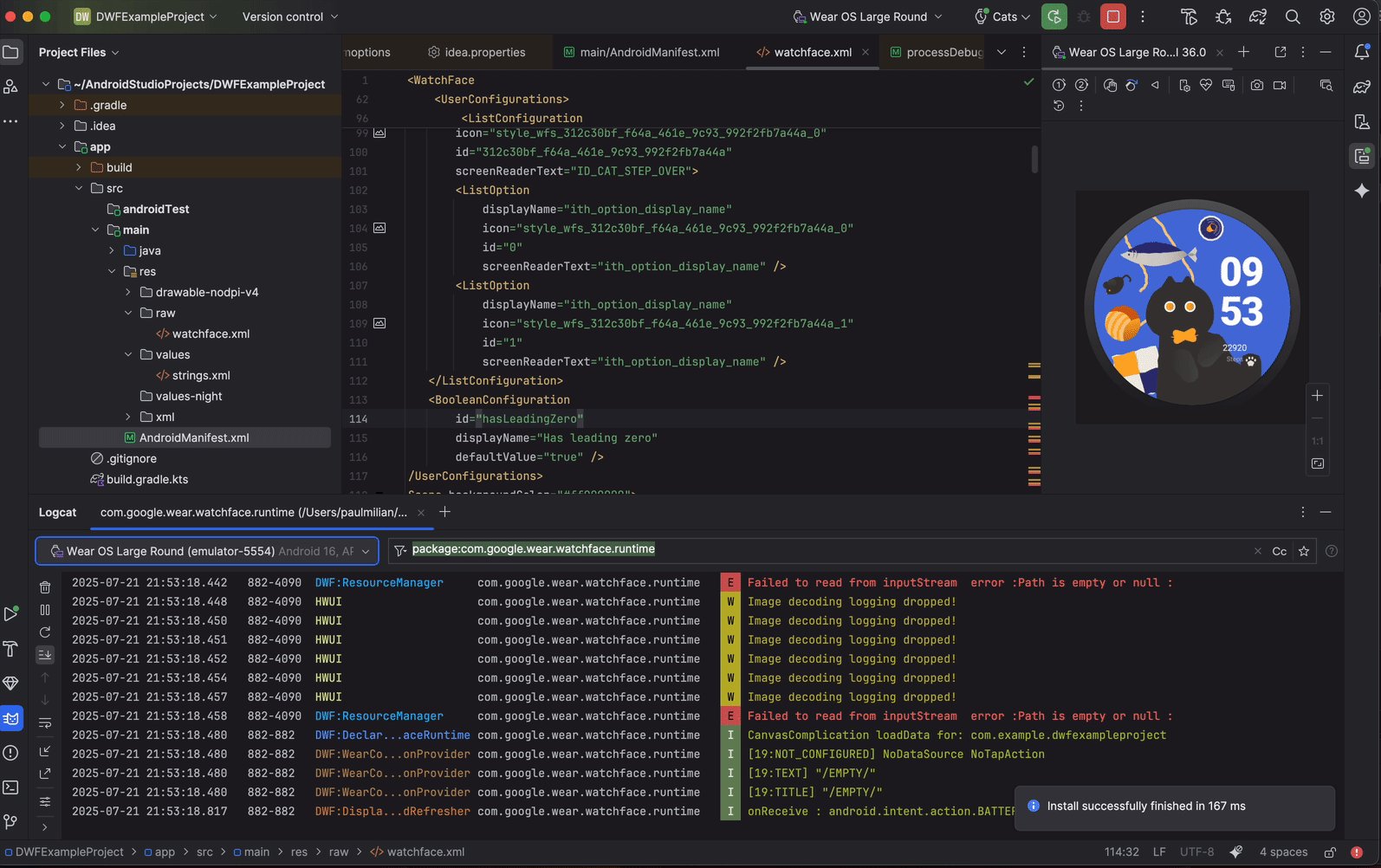
- یک پیکربندی اجرا که به شما امکان میدهد صفحه ساعت خود را در یک دستگاه ببینید.
صفحه ساعت را با استفاده از Gradle بسازید
ساده ترین راه برای دیدن روند نحوه استفاده از Gradle برای ساخت صفحه ساعت، نگاهی به نمونه ها در GitHub است.
علاوه بر ساخت صفحه ساعت، اسکریپتهای Gradle در این پروژهها با استفاده از ابزارهای اعتبارسنجی ، XML صفحه ساعت را برای اعتبار بررسی میکنند.
قبل از ارسال به Google Play صفحه ساعت را بررسی کنید
هنگامی که صفحه ساعت خود را ایجاد کردید و با فرآیند ساخت آشنا شدید، قبل از ارسال به Play، بررسی های پیش از ارسال را روی صفحه ساعت AAB خود انجام دهید.
Play چکهای بسیار مشابهی را انجام میدهد، بنابراین اطمینان از اینکه این چکهای پیش از ارسال را پاس میکنید، زمان قابلتوجهی در فرآیند ارسال و بررسی صرفهجویی میکند.
نمونه ای از اجرای چک های پیش از ارسال:
این بررسیها نه تنها میزان حافظهای که صفحه ساعت استفاده میکند را بررسی میکند، بلکه مسائل دیگری مانند منابع از دست رفته و همچنین اعتبار XML را نیز شناسایی میکند.
برای جزئیات در مورد نحوه بدست آوردن و ساخت ابزار، به ارزیاب ردپای حافظه مراجعه کنید.

