Depois de projetar telas individuais para cada jornada do usuário, você pode ter algumas telas verticais ou únicas. Em seguida, você precisa decidir como projetar essas telas para que funcionem juntas e como implementar a navegação.
Design
Mantenha a hierarquia do app superficial e linear, conforme indicado nas diretrizes de design de apps.
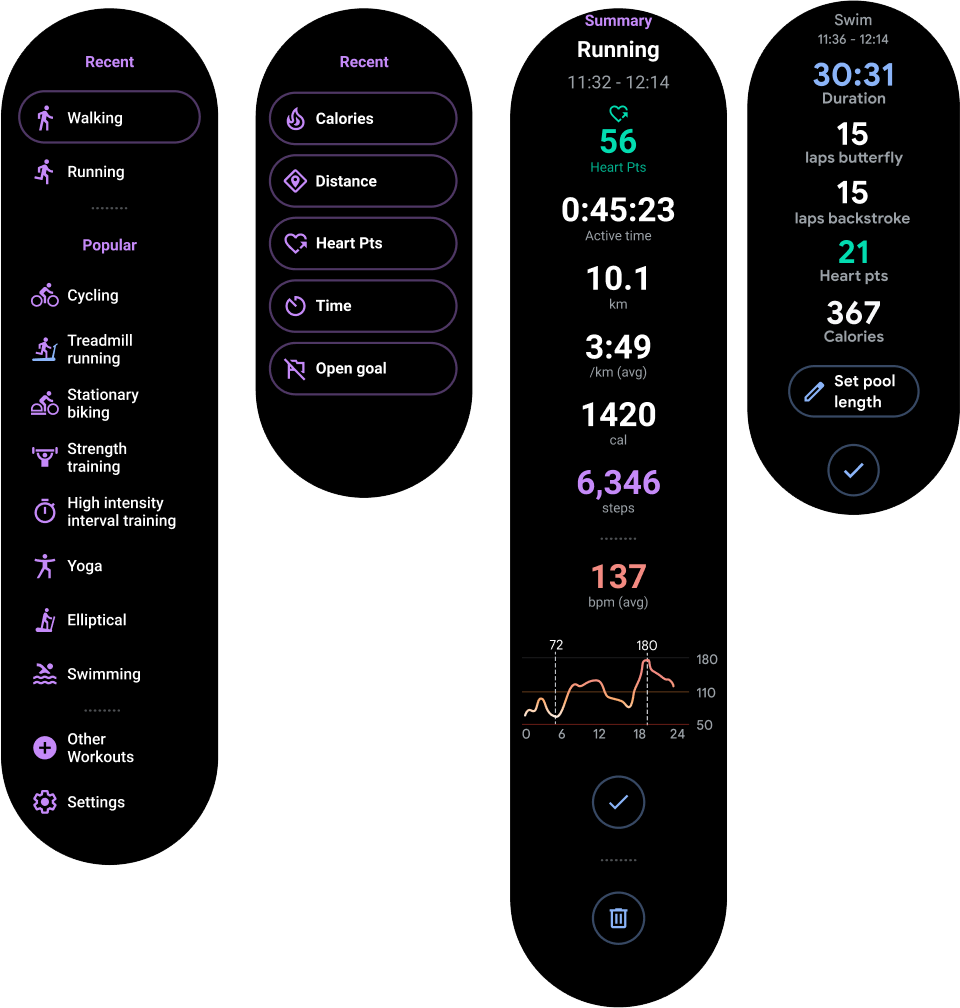
Para começar, o iniciador do app precisa abrir a jornada do usuário mais comum. Projete cada jornada do usuário com o conteúdo mais importante na parte de cima. Para contêineres verticais, use a parte de baixo para vincular a outras jornadas de usuário menos comuns e às configurações.

Figura 1. Mantenha o conteúdo mais importante na parte de cima dos contêineres verticais.
Quando os usuários entrarem em uma das suas telas, verifique se eles podem usar o gesto de deslizar para dispensar para navegar para baixo na backstack.
Implementar a navegação
Ao implementar a navegação, você tem três opções, descritas nas seções a seguir:
- Somente atividades, que é a abordagem recomendada
- Atividades e fragmentos
- Jetpack Navigation
Somente atividades
Como as telas verticais geralmente têm um nível de profundidade, é possível implementar todas as telas usando atividades e sem usar fragmentos.
Recomendamos essa abordagem. Ele simplifica seu código, e as atividades oferecem suporte automático ao deslizar para dispensar. Isso também simplifica a implementação do modo ambiente.
Observação:faça com que suas atividades herdem de uma
ComponentActivity se
você não estiver usando fragmentos. Os outros tipos de atividade usam elementos de interface específicos para dispositivos móveis que não são necessários para o Wear OS.
Atividades e fragmentos
É possível usar fragmentos com atividades no app para Wear OS. No entanto, não recomendamos isso, porque não há uma vantagem clara em usar fragmentos para criar uma arquitetura rasa e plana.
Observação:se você estiver usando fragmentos, faça com que eles herdem de
FragmentActivity. Os
outros tipos de atividade usam elementos de interface específicos para dispositivos móveis que não são necessários para o Wear OS.
Algumas das dificuldades com o uso de fragmentos no app para Wear OS incluem:
- Você precisa implementar o gesto de deslizar para fechar. Caso contrário, quando o usuário deslizar, ele sairá do app inteiro.
-
Se você estiver usando o
AmbientMode, será necessário personalizá-lo para que funcione corretamente. OAmbientModeé definido na atividade. Portanto, é necessário levar isso em consideração ao implementar fragmentos.
Para oferecer suporte ao gesto de deslizar para dispensar com fragmentos, você precisa unir a
visualização que contém o fragmento na classe
SwipeDismissFrameLayout. Consulte
O gesto de deslizar para dispensar
para mais informações. Isso proporciona aos usuários uma experiência consistente com seu app.
Observação:ao usar fragmentos, use
FragmentManager.add
em vez de
FragmentManager.replace
para oferecer suporte ao gesto de deslizar para dispensar.
Isso garante que seu fragmento anterior renderize no fragmento da camada superior enquanto é
dispensado.
Jetpack Navigation
O Jetpack Navigation pode funcionar no Wear OS, mas tem as mesmas desvantagens dos fragmentos. Isso aumenta o trabalho de desenvolvimento e, como a hierarquia de um app para Wear OS é geralmente superficial e linear, ela não oferece muitas vantagens. Uma abordagem somente de atividades é a melhor.
Para aproveitar ao máximo a Navegação do Jetpack, faça o seguinte:
-
Verifique se cada fragmento usa um
SwipeDismissFrameLayoutcomo raiz e use manualmente a ação de dispensar para voltar no gráfico de navegação. -
Implemente um
FragmentNavigatorpersonalizado que renderize fragmentos um em cima do outro.


