O Wear OS facilita a interação do usuário com apps otimizados para smartwatches. É importante garantir que o conteúdo seja mostrado na plataforma adequada.
No Wear OS, as plataformas do app são criadas considerando os jobs. Por exemplo, se o app tem uma informação que o usuário provavelmente vai querer acessar várias vezes por dia, considere criar uma complicação. Se o conteúdo for de alto valor e muito contextual, considere usar uma notificação.
Outra forma útil de organizar o conteúdo do app de um jeito intuitivo no Wear OS é analisando a prioridade das informações entre as diferentes plataformas e colocando o conteúdo mais valioso em destaque nas plataformas de visualização rápida do sistema.
Mostre o conteúdo de maior prioridade nas complicações e notificações. Use o espaço maior nos blocos e no app para mostrar mais conteúdo de forma adequada.
As seções abaixo apresentam cada plataforma em mais detalhes.
App
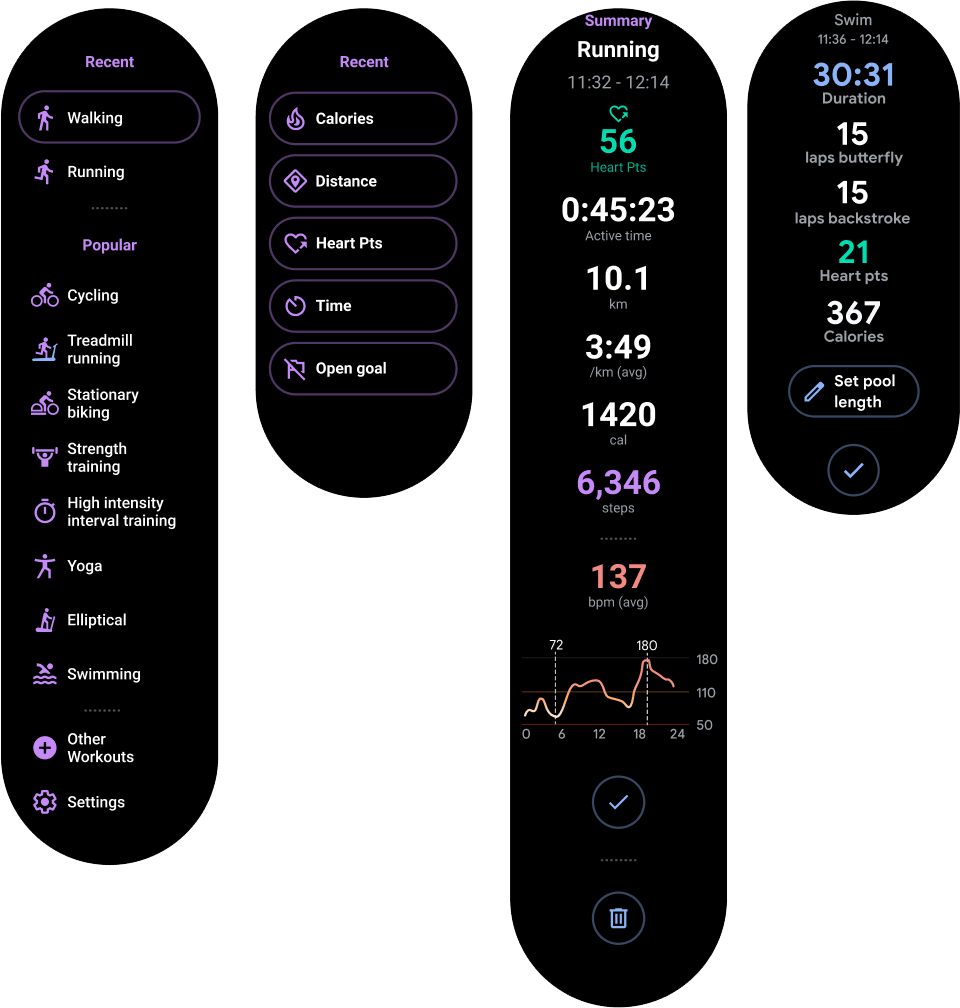
Um app é uma visualização focada que pode mostrar uma tarefa complexa ou menos comum, ou até um cluster de tarefas. Um app é imersivo e é semelhante à interface do usuário (interface) principal de um app para dispositivos móveis, embora haja algumas diferenças.
Outras plataformas (blocos, complicações e notificações) podem se vincular a um app para permitir que os usuários realizem tarefas mais complexas.

Figura 1. É possível usar um app para iniciar um treino, navegar em uma playlist, enviar uma mensagem ou analisar dados de treino.
Blocos
Os blocos oferecem acesso rápido e previsível a informações e ações para atender às necessidades do usuário.
Embora os apps possam ser imersivos, os blocos são carregados rapidamente e têm como foco as necessidades imediatas do usuário. Caso precise de mais informações, o usuário pode tocar no bloco para abrir o app no smartwatch.

Figura 2. Use blocos para monitorar o progresso diário da atividade do usuário, dar início rápido a um treino, iniciar uma música tocada recentemente ou enviar uma mensagem para um contato favorito.
Notificações
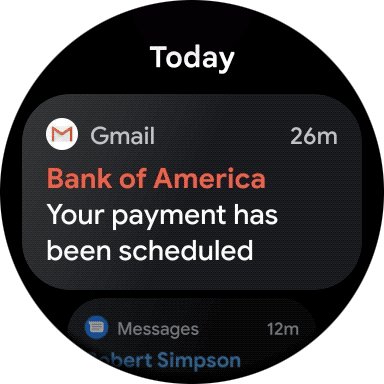
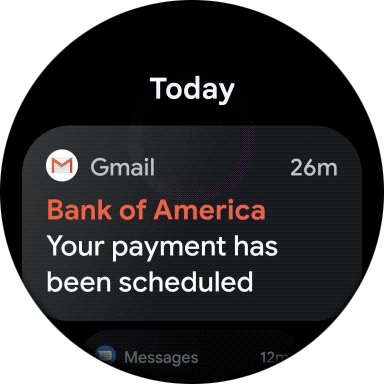
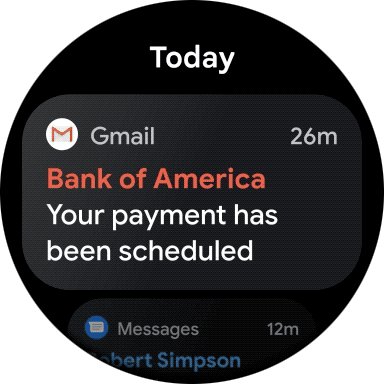
A notificação mostra informações e ações imediatas, de visualização rápida, para o usuário. As notificações no Wear OS são parecidas com as notificações em dispositivos móveis.

Figura 4. Use uma notificação para mostrar uma nova mensagem ou e-mail, rastrear um treino depois que o usuário sair do app ou mostrar informações sobre a música que está tocando.
Entradas do Acesso rápido aos apps
As entradas do Acesso rápido aos apps ajudam o usuário a iniciar uma experiência no smartwatch e voltar a ela mais tarde. Ao tocar em um atalho, o app é iniciado.
Os dispositivos oferecem suporte a pelo menos uma das seguintes experiências de inicializador de apps:
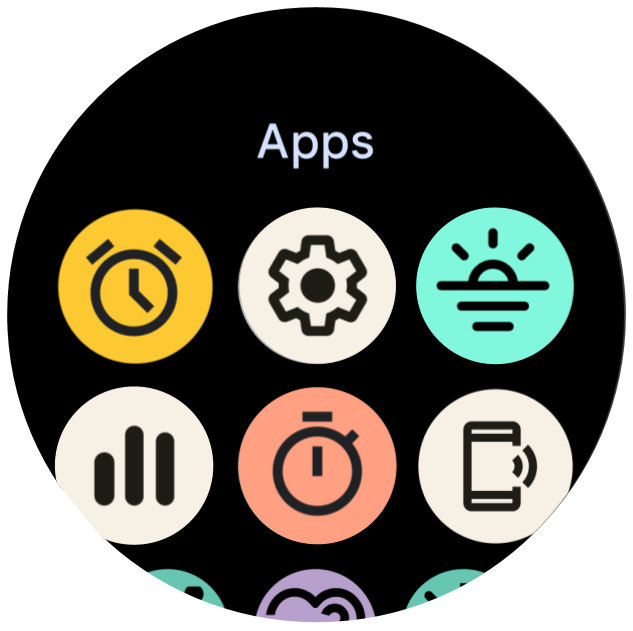
- Visualização de grade:os ícones aparecem um ao lado do outro, vertical e horizontalmente, como mostrado na Figura 5. Disponível em todos os dispositivos com o Wear OS 5 e versões mais recentes e em alguns dispositivos com versões anteriores do Wear OS.
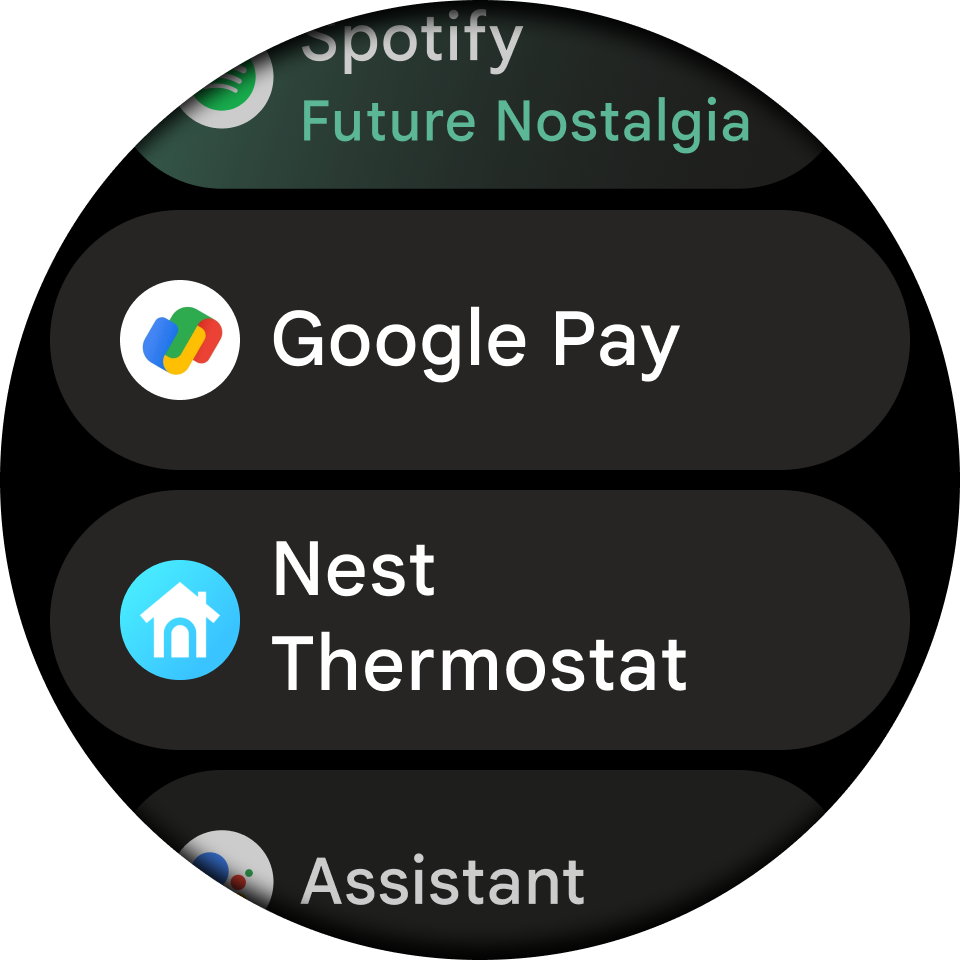
- Visualização em lista:os ícones aparecem um ao lado do outro verticalmente, como mostrado na Figura 6. Disponível em quase todos os dispositivos com Wear OS e em todos os dispositivos que não oferecem suporte à visualização em grade.
Se um dispositivo oferecer suporte aos dois tipos de visualização, alterne entre os dois usando as configurações do sistema.


Mostradores de relógio
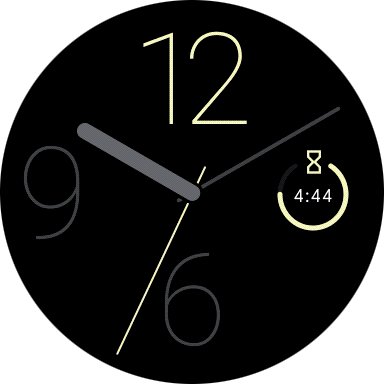
Os mostradores do relógio são telas digitais dinâmicas em que os usuários podem expressar o próprio estilo. A maioria dos apps não precisa criar um mostrador personalizado. No entanto, se criar um mostrador do relógio faz sentido para seu app, o Wear OS permite personalizar a plataforma da maneira que você quiser.

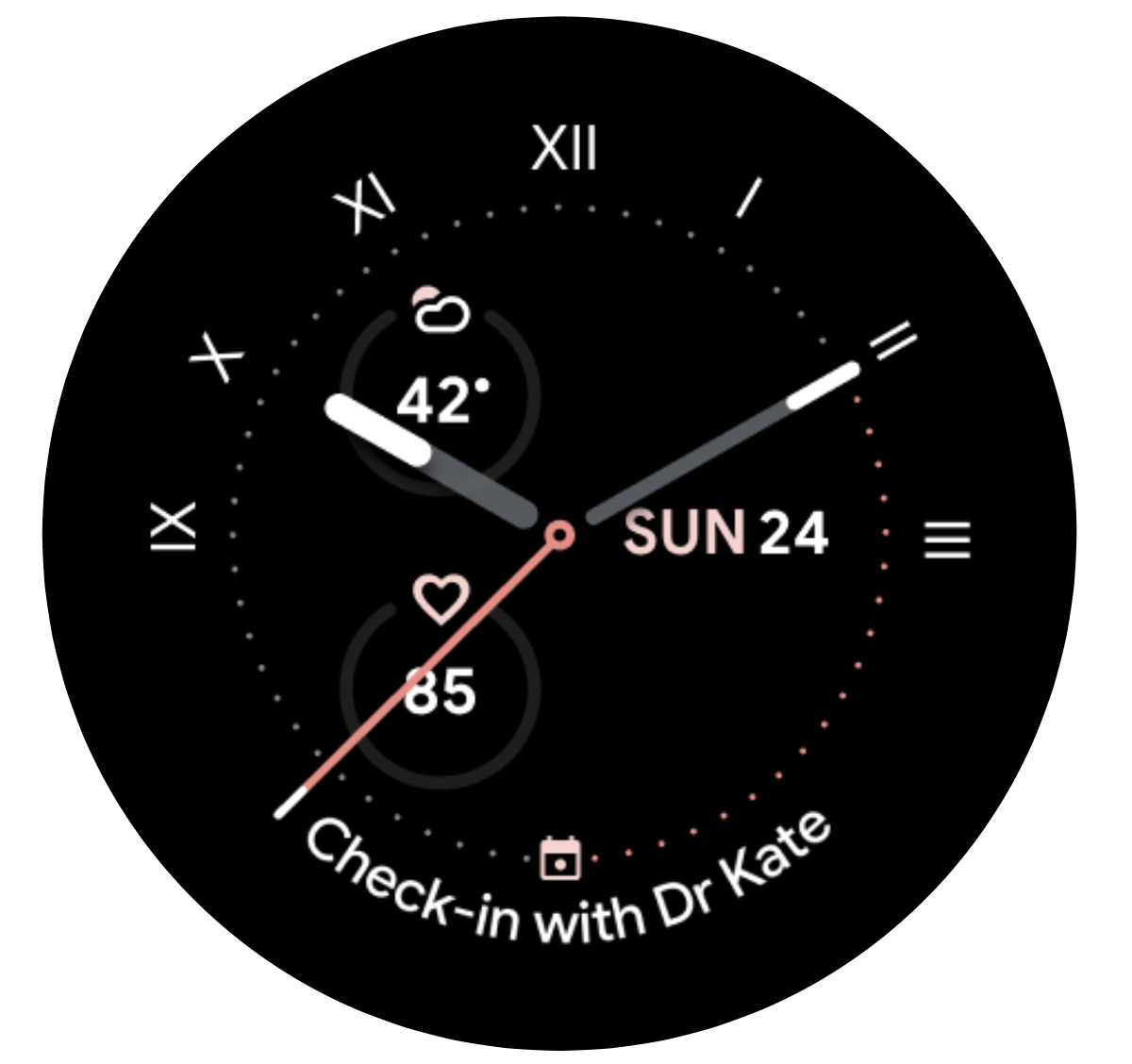
Figura 7. Use um mostrador personalizado para exibir um relógio analógico ou um relógio digital com complicações.
Complicações
Uma complicação consiste em uma ação única e recorrente ou uma informação de visualização rápida no mostrador do relógio. Assim como nos blocos, o usuário pode tocar nas complicações para abrir o app no smartwatch e ter uma experiência mais completa.

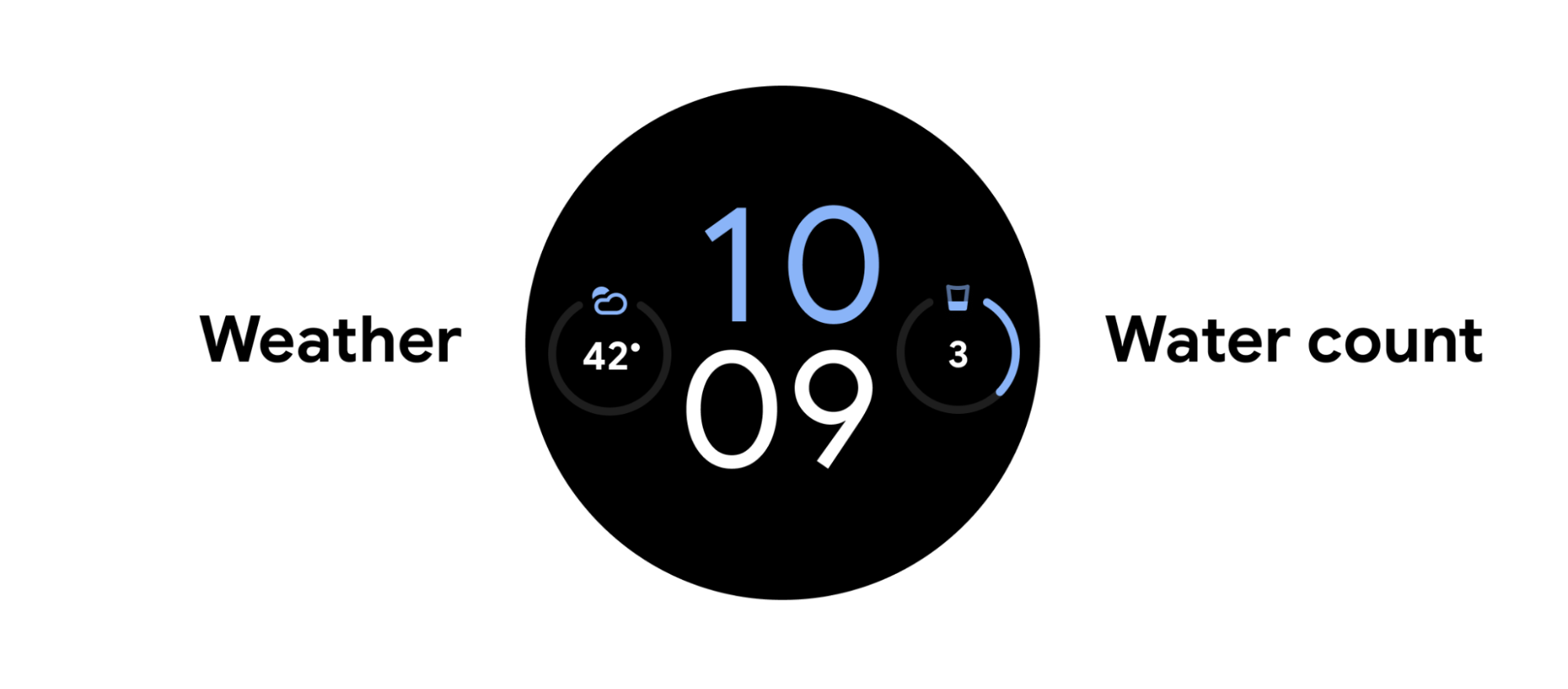
Figura 3. Use complicações para monitorar a data, o consumo de água ou as etapas do usuário ou a previsão do tempo atual.

