کاشی هایی با محتوایی ایجاد کنید که با گذشت زمان تغییر می کند.
با جدول زمانی کار کنید
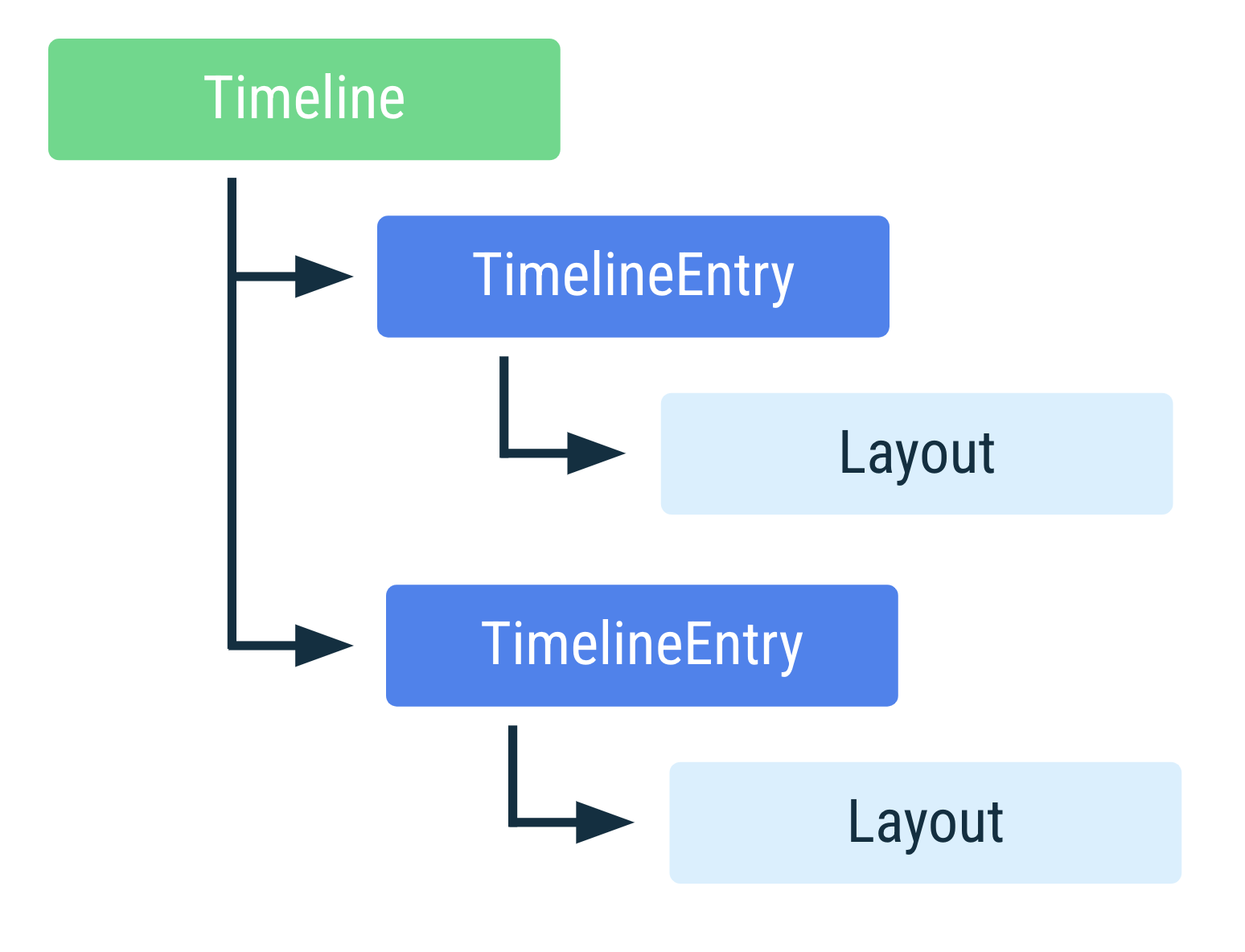
یک تایم لاین شامل یک یا چند نمونه TimelineEntry است که هر کدام شامل یک طرح بندی است که در بازه زمانی مشخصی نمایش داده می شود. همه کاشی ها به یک جدول زمانی نیاز دارند.

کاشی های تک ورودی
اغلب یک کاشی را می توان با یک TimelineEntry توصیف کرد. طرح ثابت است و فقط اطلاعات داخل طرح تغییر می کند. برای مثال، کاشیای که پیشرفت تناسب اندام شما را در روز نشان میدهد، همیشه طرحبندی پیشرفت یکسانی را نشان میدهد، اگرچه ممکن است آن طرح را برای نشان دادن مقادیر متفاوت تنظیم کنید. در این موارد، شما از قبل نمی دانید چه زمانی ممکن است محتوا تغییر کند.
مثال زیر از یک کاشی با یک TimelineEntry ببینید:
override fun onTileRequest( requestParams: RequestBuilders.TileRequest ): ListenableFuture<Tile?> { val tile = Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) // We add a single timeline entry when our layout is fixed, and // we don't know in advance when its contents might change. .setTileTimeline(Timeline.fromLayoutElement(simpleLayout(this))) .build() return Futures.immediateFuture(tile) }
ورودی های جدول زمانی محدود به زمان
TimelineEntry میتواند به صورت اختیاری یک دوره اعتبار تعریف کند، و به کاشی اجازه میدهد طرحبندی خود را در زمان مشخصی تغییر دهد، بدون اینکه برنامه نیاز به فشار دادن یک کاشی جدید داشته باشد.
مثال متعارف یک کاشی دستور کار است که جدول زمانی آن حاوی لیستی از رویدادهای آینده است. هر رویداد آینده حاوی یک دوره اعتبار برای نشان دادن زمان نمایش آن است.
Tiles API اجازه می دهد تا دوره های اعتبار با هم تداخل داشته باشند، که در آن صفحه با کمترین مدت زمان باقی مانده، صفحه نمایش داده شده است. فقط یک رویداد در یک زمان نمایش داده می شود.
توسعهدهندگان میتوانند یک ورودی بازگشتی پیشفرض ارائه کنند. برای مثال، کاشی دستور کار میتواند دارای یک کاشی با دوره اعتبار نامحدود باشد، که اگر هیچ ورودی خط زمانی دیگری معتبر نباشد، استفاده میشود، همانطور که در نمونه کد زیر نشان داده شده است:
override fun onTileRequest( requestParams: RequestBuilders.TileRequest ): ListenableFuture<Tile?> { val timeline = Timeline.Builder() // Add fallback "no meetings" entry // Use the version of TimelineEntry that's in androidx.wear.protolayout. timeline.addTimelineEntry( TimelineBuilders.TimelineEntry.Builder().setLayout(getNoMeetingsLayout()).build() ) // Retrieve a list of scheduled meetings val meetings = MeetingsRepo.getMeetings() // Add a timeline entry for each meeting meetings.forEach { meeting -> timeline.addTimelineEntry( TimelineBuilders.TimelineEntry.Builder() .setLayout(getMeetingLayout(meeting)) .setValidity( // The tile should disappear when the meeting begins // Use the version of TimeInterval that's in // androidx.wear.protolayout. TimelineBuilders.TimeInterval.Builder() .setEndMillis(meeting.dateTimeMillis) .build() ) .build() ) } val tile = Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setTileTimeline(timeline.build()) .build() return Futures.immediateFuture(tile) }
یک کاشی را تازه کنید
اطلاعات نشان داده شده روی یک کاشی ممکن است پس از مدتی منقضی شود. به عنوان مثال، کاشی آب و هوا که دمای یکسانی را در طول روز نشان می دهد دقیق نیست.
برای مقابله با داده های در حال انقضا، یک فاصله زمانی تازه را در زمان ایجاد یک کاشی تنظیم کنید، که مشخص می کند کاشی چه مدت اعتبار دارد. در مثال کاشی آب و هوا، ممکن است محتوای آن را هر ساعت به روز کنید، همانطور که در نمونه کد زیر نشان داده شده است:
override fun onTileRequest( requestParams: RequestBuilders.TileRequest ): ListenableFuture<Tile?> = Futures.immediateFuture( Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setFreshnessIntervalMillis(60 * 60 * 1000) // 60 minutes .setTileTimeline(Timeline.fromLayoutElement(getWeatherLayout())) .build() )
هنگامی که یک بازه تازهسازی تنظیم میکنید، سیستم بلافاصله پس از پایان فاصله، onTileRequest() فراخوانی میکند. اگر بازهی تازهسازی را تنظیم نکنید، سیستم onTileRequest() را فراخوانی نمیکند.
یک کاشی همچنین می تواند به دلیل یک رویداد خارجی منقضی شود. برای مثال، یک کاربر ممکن است جلسه ای را از تقویم خود حذف کند، و اگر کاشی بازخوانی نشده بود، کاشی همچنان آن جلسه حذف شده را نشان می دهد. در این مورد، همانطور که در نمونه کد زیر نشان داده شده است، از هر مکانی در کد برنامه خود درخواست به روز رسانی کنید:
کاتلین
fun eventDeletedCallback() { TileService.getUpdater(context) .requestUpdate(MyTileService::class.java) }
جاوا
public void eventDeletedCallback() { TileService.getUpdater(context) .requestUpdate(MyTileService.class); }
یک گردش کار به روز رسانی را انتخاب کنید
از این بهترین شیوه ها برای تعیین نحوه پیکربندی به روز رسانی کاشی خود استفاده کنید:
- اگر بهروزرسانی قابل پیشبینی است - برای مثال، اگر برای رویداد بعدی در تقویم کاربر است - از یک جدول زمانی استفاده کنید.
- وقتی دادههای پلتفرم را واکشی میکنید، از اتصال داده استفاده کنید تا سیستم دادهها را بهطور خودکار بهروزرسانی کند.
اگر میتوان بهروزرسانی را در مدت زمان کمی روی دستگاه محاسبه کرد - مانند بهروزرسانی موقعیت یک تصویر روی کاشی طلوع آفتاب - از
onTileRequest()استفاده کنید.این به ویژه زمانی مفید است که شما نیاز دارید همه تصاویر را زودتر از موعد تولید کنید. اگر نیاز به ایجاد یک تصویر جدید در آینده دارید،
setFreshnessIntervalMillis()را فراخوانی کنید.اگر کارهای پسزمینه فشردهتری را به طور مکرر انجام میدهید، مانند نظرسنجی برای دادههای آب و هوا، از
WorkManagerاستفاده کنید و بهروزرسانیها را برای کاشی خود فشار دهید.اگر بهروزرسانی در پاسخ به یک رویداد خارجی است - مانند روشن شدن چراغها، دریافت ایمیل یا بهروزرسانی یک یادداشت - یک پیام Firebase Cloud Messaging (FCM) ارسال کنید تا برنامهتان دوباره فعال شود، سپس بهروزرسانیها را به کاشی فشار دهید.
اگر فرآیند همگام سازی داده کاشی ممکن است گران باشد، موارد زیر را انجام دهید:
- همگام سازی داده ها را برنامه ریزی کنید.
- یک تایمر را برای 1-2 ثانیه شروع کنید.
- اگر قبل از تمام شدن زمان، بهروزرسانی را از منبع داده از راه دور دریافت کردید، مقدار بهروزشده را از همگامسازی داده نشان دهید. در غیر این صورت، یک مقدار محلی کش شده را نشان دهید.
برای شما توصیه می شود
- توجه: وقتی جاوا اسکریپت خاموش است، متن پیوند نمایش داده می شود
- تأثیر به روز رسانی های منظم را به حداقل برسانید
- دسترسی به مکان در پسزمینه
- شروع کار با WorkManager

