I riquadri non sono app, pertanto vengono implementati e avviati utilizzando meccanismi diversi.
Quando su un dispositivo sono attive le opzioni sviluppatore (gli emulatori hanno queste funzionalità
attive per impostazione predefinita), diventano disponibili funzionalità aggiuntive che supportano lo sviluppo di riquadri
per l'utilizzo sia in Android Studio che in adb.
Eseguire il deployment dei riquadri
Per eseguire il deployment del riquadro, puoi installare l'app su un dispositivo fisico o un emulatore utilizzando Android Studio, come descritto in Compilare ed eseguire l'app. Poi, seguendo gli stessi passaggi degli utenti regolari, aggiungi manualmente il riquadro al carosello dei riquadri.
Durante lo sviluppo attivo, potresti trovare più facile e veloce utilizzare la funzionalità "Wear OS Tile" Run/Debug Configuration di Android Studio. Questo metodo distribuisce e attiva automaticamente il riquadro, consentendo un'interazione immediata senza ulteriori passaggi manuali.
Crea automaticamente la configurazione
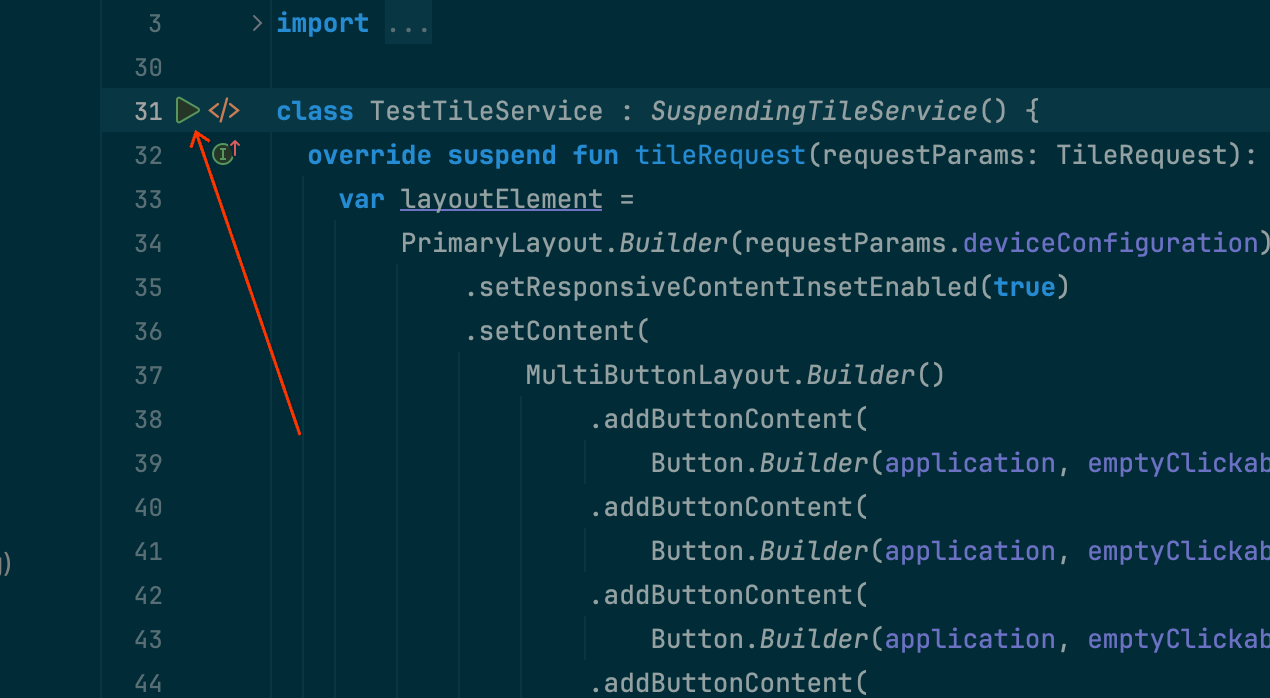
Il modo più semplice per eseguire il deployment e l'esecuzione di un riquadro è utilizzare l'icona "Esegui servizio" nel margine. In questo modo viene creata automaticamente una configurazione di esecuzione, se non esiste già. Per saperne di più, consulta Configurazioni di esecuzione/debug di Wear OS.


Creare la configurazione manualmente
Se la configurazione automatica non funziona o vuoi un maggiore controllo sul risultato, consulta le istruzioni riportate di seguito. Gli screenshot sono di Android Studio Meerkat (2024.3.1).
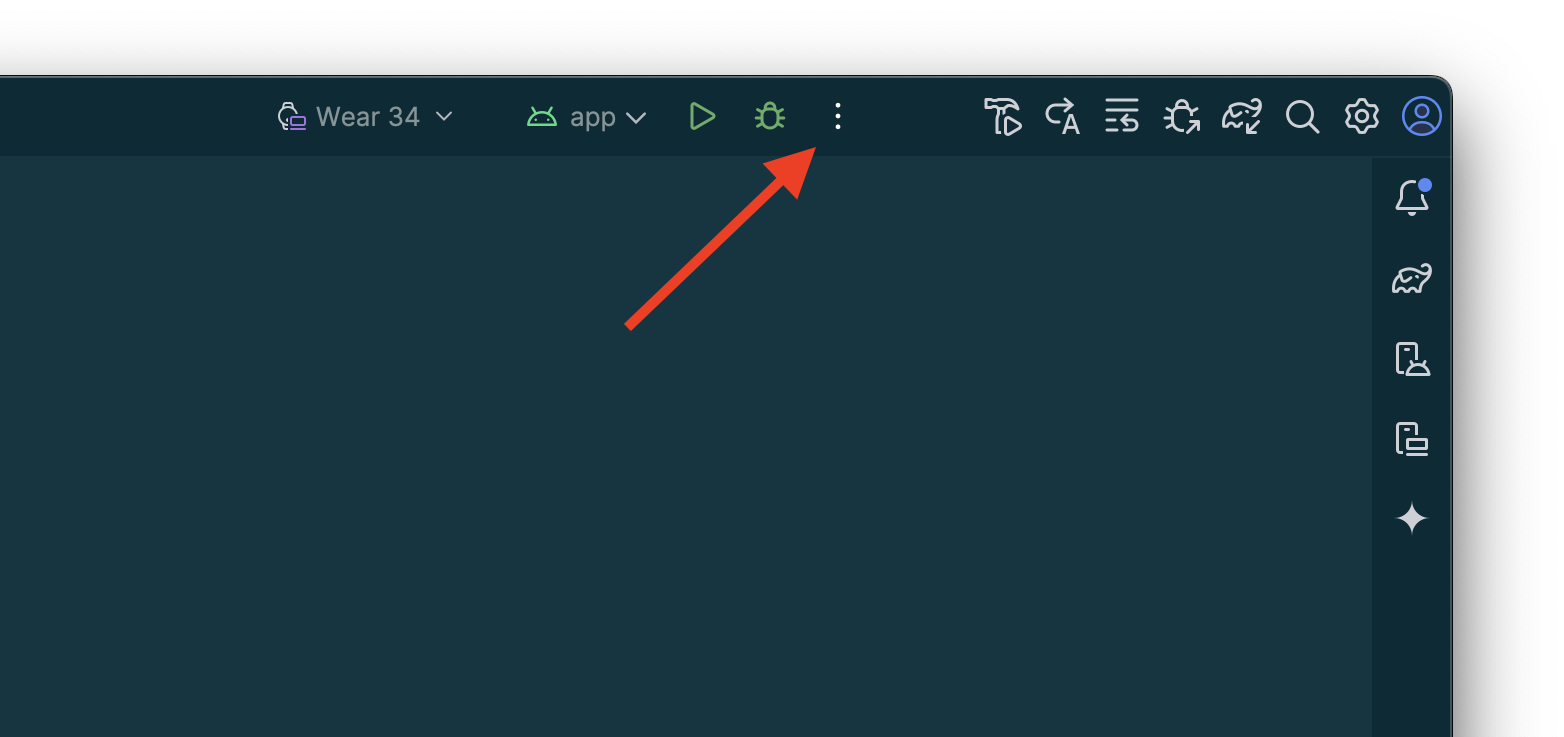
Seleziona l'opzione "⋮" ("hamburger") dalla barra del titolo.

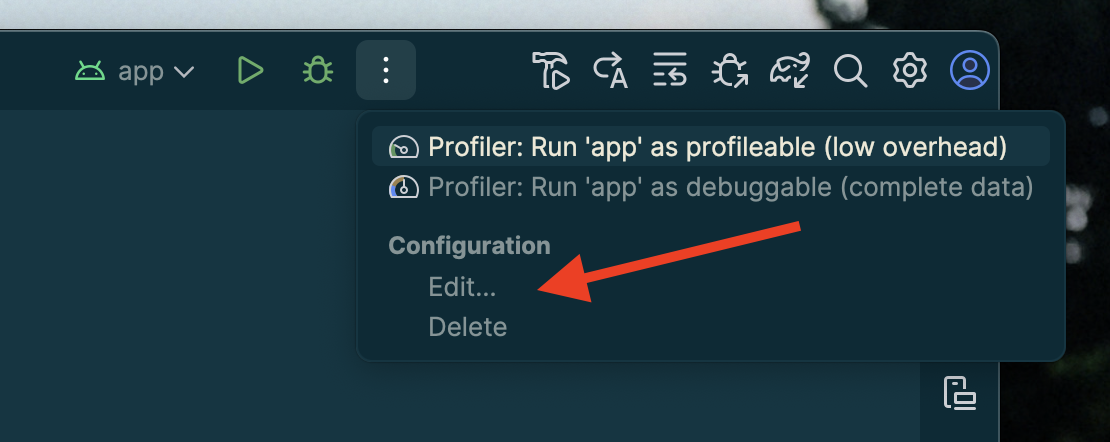
Seleziona "Modifica…".

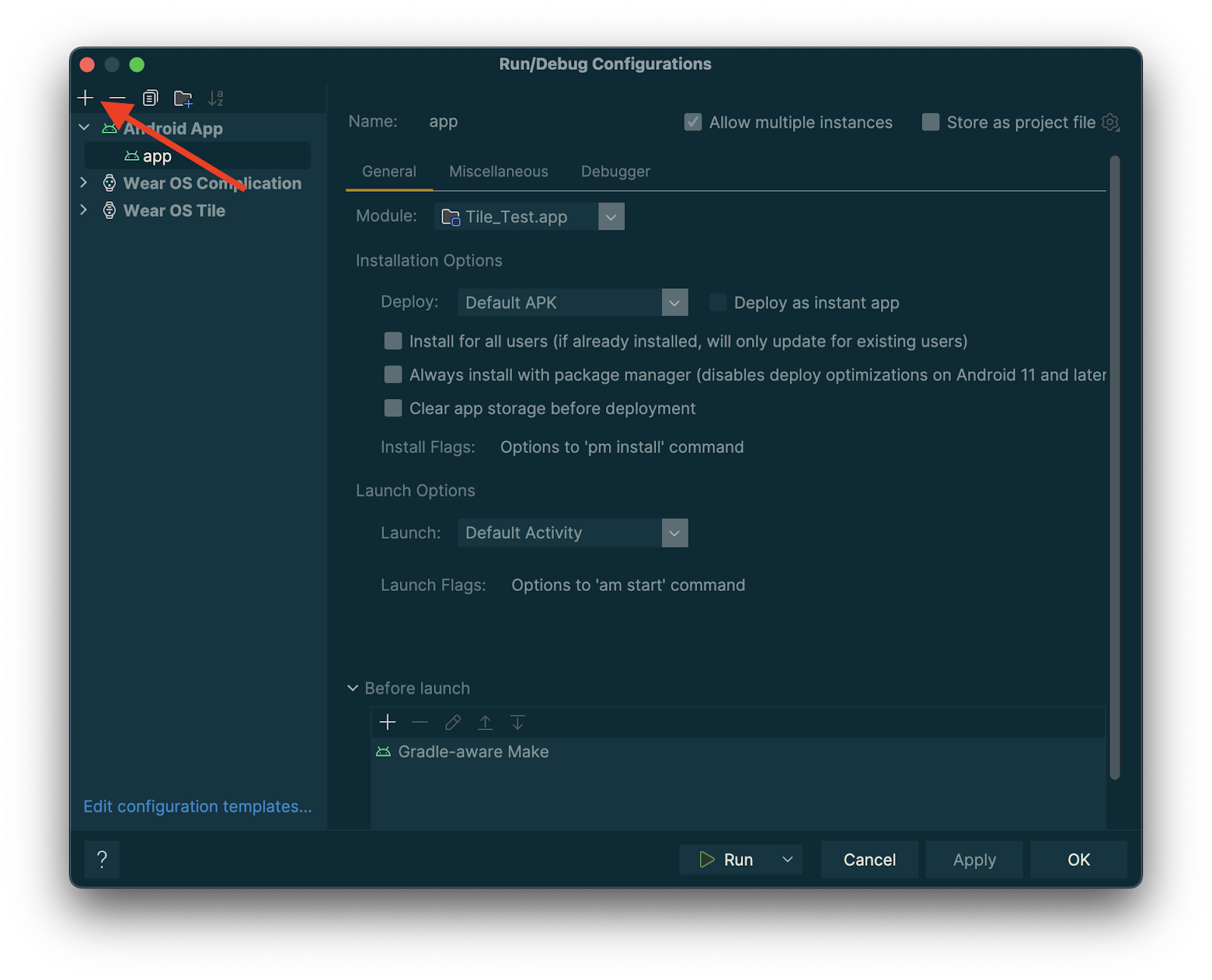
Seleziona "+" per aggiungere una configurazione nella finestra di dialogo visualizzata.

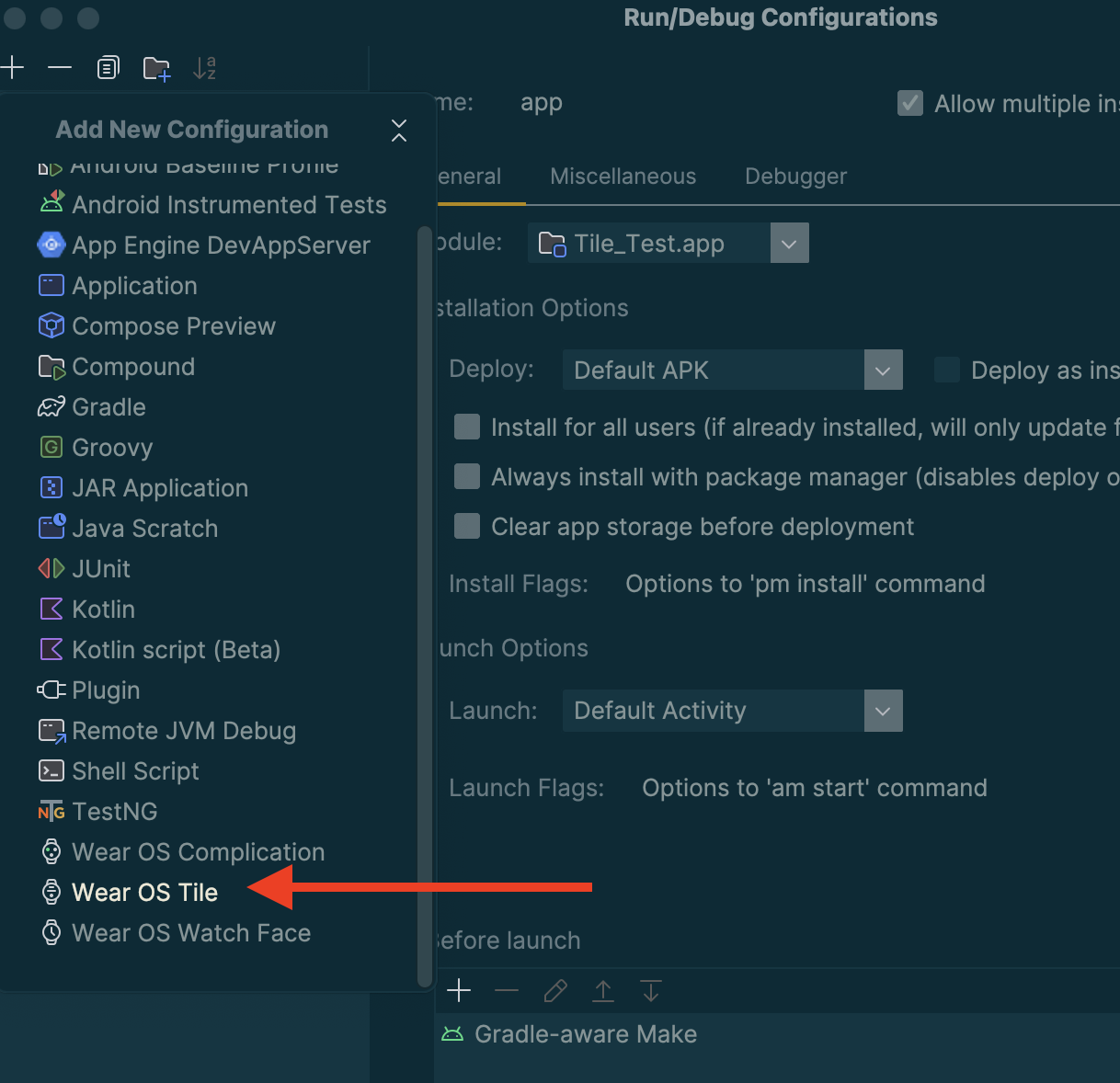
Seleziona "Tile Wear OS" come tipo di nuova configurazione.

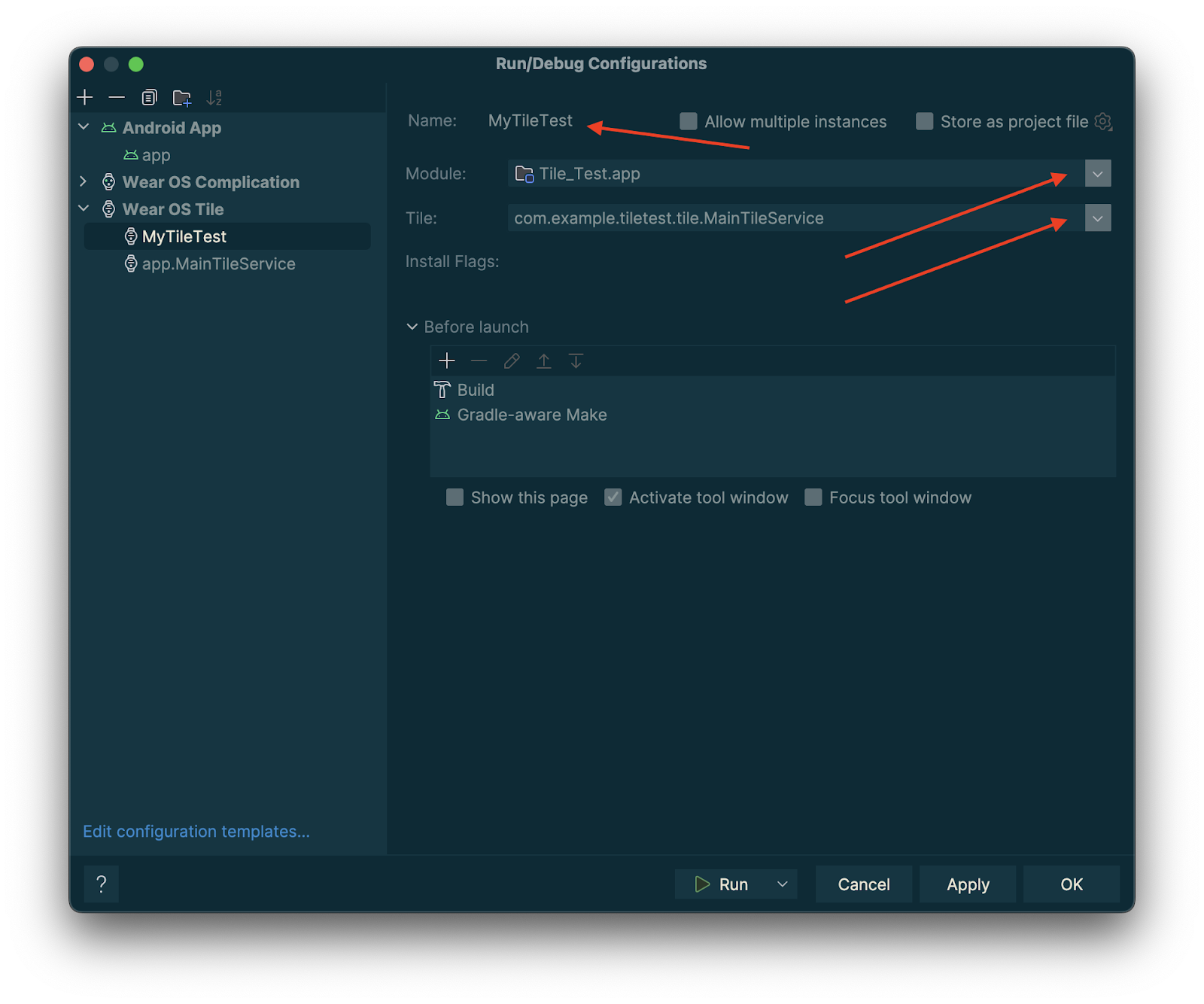
Inserisci un nome per la configurazione e seleziona il modulo e il riquadro in modo appropriato.

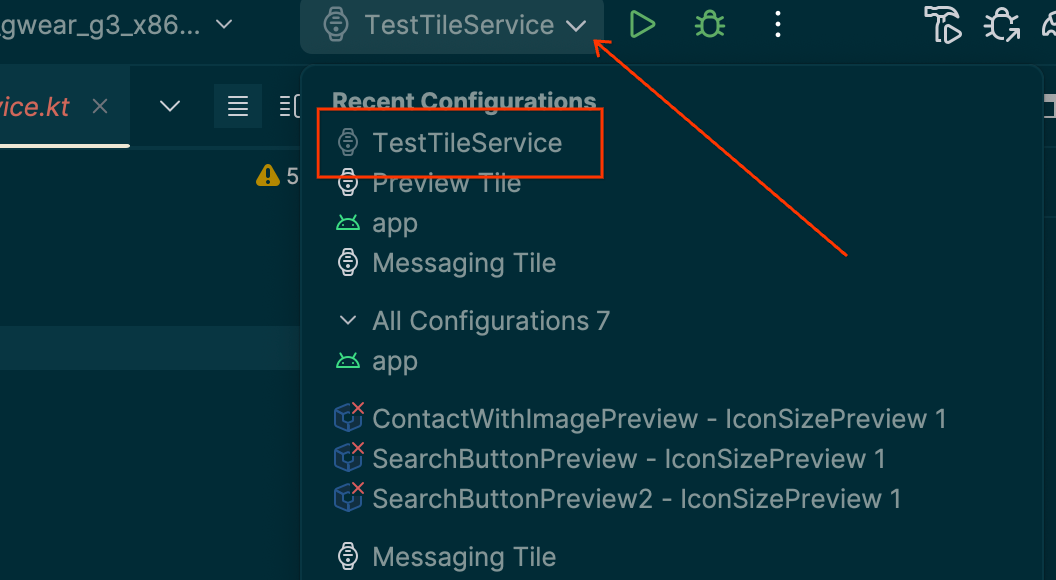
Tocca "Ok". La configurazione verrà visualizzata nella barra del titolo. Tocca il pulsante "▷" ("Esegui") e il riquadro verrà implementato e attivato.
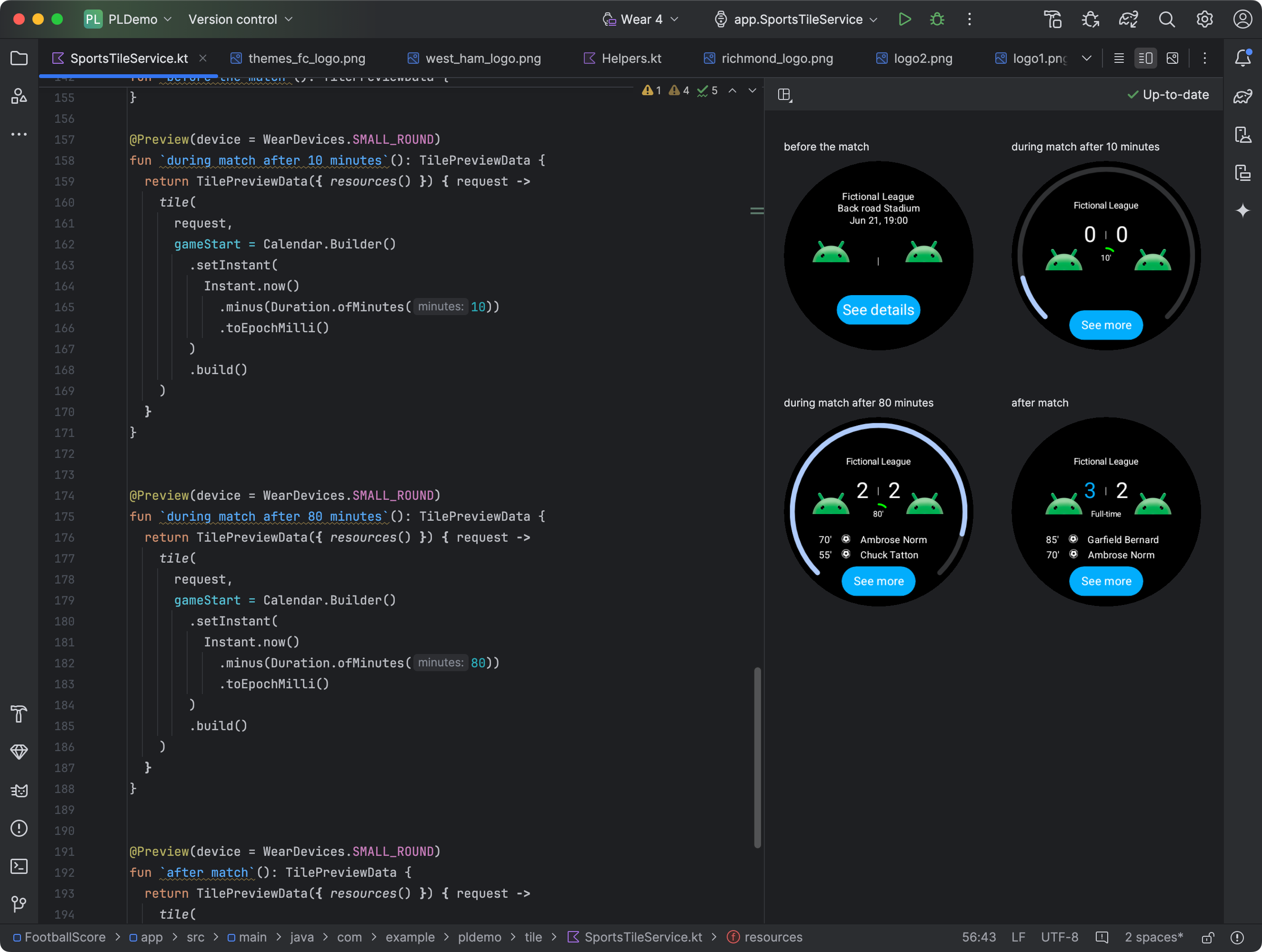
Visualizzare l'anteprima dei riquadri in Android Studio
A partire dal rilascio di funzionalità di Android Studio Koala, puoi visualizzare gli snapshot delle tessere dell'app Wear OS. Questo pannello è particolarmente utile se l'aspetto del riquadro cambia in risposta a condizioni, ad esempio contenuti diversi a seconda delle dimensioni del display del dispositivo o una partita di sport che raggiunge l'intervallo.

Aggiungi dipendenze
Includi le seguenti dipendenze nel file build.gradle.kts o
build.gradle della tua app:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.6.0-alpha04")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.6.0-alpha04")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
Configurare le anteprime dei riquadri
Per visualizzare un'anteprima dell'aspetto del riquadro su schermi Wear OS di dimensioni diverse,
aggiungi l'annotazione @Preview e trasmetti il parametro device. Tieni presente che
questa annotazione @Preview proviene da un pacchetto diverso da quello che utilizzi per
le anteprime componibili.
@Preview(device = WearDevices.SMALL_ROUND) @Preview(device = WearDevices.LARGE_ROUND) fun tilePreview(context: Context) = TilePreviewData { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() }
Aggiungere e registrare le risorse
Se il riquadro utilizza risorse Android, devi registrarle all'interno del
parametro onTileResourceRequest di TilePreviewData, come mostrato nello
snippet di codice seguente:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(RESOURCES_VERSION) .addIdToImageMapping( myImageId, getImageById(R.drawable.animated_walk) ) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() } )
Mostrare valori specifici dalle origini dati della piattaforma
Se il riquadro utilizza dati della piattaforma, come battito cardiaco, calorie, distanza e passi, mostra i valori predefiniti.
Per mostrare un valore specifico, imposta il parametro platformDataValues durante la creazione
dell'oggetto TilePreviewData, come mostrato nello snippet di codice seguente:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayoutDynamic(context, request.deviceConfiguration) ).build() } )
Manipolare i riquadri utilizzando adb
adb può essere utilizzato per installare, rimuovere e attivare i riquadri in modo programmatico
durante lo sviluppo.
Nei seguenti comandi, ComponentName è una stringa composta dal nome del pacchetto e da una classe all'interno di quel pacchetto, ad esempio com.example.wear.tiles/com.example.wear.tiles.PreviewTileService.
add-tile
Aggiunge un riquadro fornito da COMPONENT_NAME e restituisce l'indice.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation add-tile --ecn component [COMPONENT_NAME]
Output di esempio:
Broadcast completed: result=1, data="Index=[0]"
Se una scheda esiste già nel carosello, viene rimossa e reinserita nella stessa posizione. In caso contrario, viene inserito in Index[0]. Inoltre, se il carosello
ha raggiunto la capacità massima, l'ultimo riquadro viene rimosso per fare spazio al nuovo.
show-tile
Attiva il riquadro all'indice TILE_INDEX.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SYSUI --es operation show-tile --ei index [TILE_INDEX]
Output di esempio:
Broadcast completed: result=1
remove-tile
Rimuove tutte le istanze dei riquadri nel carosello associate a COMPONENT_NAME.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation remove-tile --ecn component [COMPONENT_NAME]
Output di esempio:
result=1, data="Tile(s) removed."
Valori restituiti
- result=0: nessun broadcast receiver ha risposto a questo comando, molto probabilmente perché la versione di Wear OS è troppo vecchia o il processo di debug non è in esecuzione.
- result=1: operazione riuscita.
- result>1: Errore.
