আপনার অ্যাপ থেকে টাইলস প্রদান শুরু করতে, আপনার অ্যাপের build.gradle ফাইলে নিম্নলিখিত নির্ভরতাগুলি অন্তর্ভুক্ত করুন।
গ্রোভি
dependencies { // Use to implement support for wear tiles implementation "androidx.wear.tiles:tiles:1.5.0" // Use to utilize standard components and layouts in your tiles implementation "androidx.wear.protolayout:protolayout:1.3.0" // Use to utilize components and layouts with Material Design in your tiles implementation "androidx.wear.protolayout:protolayout-material:1.3.0" // Use to include dynamic expressions in your tiles implementation "androidx.wear.protolayout:protolayout-expression:1.3.0" // Use to preview wear tiles in your own app debugImplementation "androidx.wear.tiles:tiles-renderer:1.5.0" // Use to fetch tiles from a tile provider in your tests testImplementation "androidx.wear.tiles:tiles-testing:1.5.0" }
কোটলিন
dependencies { // Use to implement support for wear tiles implementation("androidx.wear.tiles:tiles:1.5.0") // Use to utilize standard components and layouts in your tiles implementation("androidx.wear.protolayout:protolayout:1.3.0") // Use to utilize components and layouts with Material Design in your tiles implementation("androidx.wear.protolayout:protolayout-material:1.3.0") // Use to include dynamic expressions in your tiles implementation("androidx.wear.protolayout:protolayout-expression:1.3.0") // Use to preview wear tiles in your own app debugImplementation("androidx.wear.tiles:tiles-renderer:1.5.0") // Use to fetch tiles from a tile provider in your tests testImplementation("androidx.wear.tiles:tiles-testing:1.5.0") }
গ্রোভি
dependencies { // Use to implement support for wear tiles implementation "androidx.wear.tiles:tiles:1.5.0" // Use to utilize standard components and layouts in your tiles implementation "androidx.wear.protolayout:protolayout:1.3.0" // Use to utilize components and layouts with Material Design in your tiles implementation "androidx.wear.protolayout:protolayout-material:1.3.0" // Use to include dynamic expressions in your tiles implementation "androidx.wear.protolayout:protolayout-expression:1.3.0" // Use to preview wear tiles in your own app debugImplementation "androidx.wear.tiles:tiles-renderer:1.5.0" // Use to fetch tiles from a tile provider in your tests testImplementation "androidx.wear.tiles:tiles-testing:1.5.0" }
কোটলিন
dependencies { // Use to implement support for wear tiles implementation("androidx.wear.tiles:tiles:1.5.0") // Use to utilize standard components and layouts in your tiles implementation("androidx.wear.protolayout:protolayout:1.3.0") // Use to utilize components and layouts with Material Design in your tiles implementation("androidx.wear.protolayout:protolayout-material:1.3.0") // Use to include dynamic expressions in your tiles implementation("androidx.wear.protolayout:protolayout-expression:1.3.0") // Use to preview wear tiles in your own app debugImplementation("androidx.wear.tiles:tiles-renderer:1.5.0") // Use to fetch tiles from a tile provider in your tests testImplementation("androidx.wear.tiles:tiles-testing:1.5.0") }
মূল ধারণা
টাইলস অ্যান্ড্রয়েড অ্যাপের মতো একইভাবে তৈরি করা হয় না এবং বিভিন্ন ধারণা ব্যবহার করে:
- Layout templates: Define the overall arrangement of visual elements on the display. This is accomplished by the
primaryLayout()function. - লেআউট উপাদান: একটি পৃথক গ্রাফিক্যাল উপাদান, যেমন একটি বোতাম বা কার্ড , অথবা একটি কলাম , বোতামগ্রুপ বা অনুরূপ ব্যবহার করে একত্রিত একাধিক উপাদান উপস্থাপন করুন। এগুলি একটি লেআউট টেমপ্লেটের মধ্যে এমবেড করা থাকে।
- রিসোর্স:
ResourceBuilders.Resourcesঅবজেক্টগুলিতে একটি লেআউট রেন্ডার করার জন্য প্রয়োজনীয় অ্যান্ড্রয়েড রিসোর্স (ছবি) এর কী-মান জোড়ার একটি মানচিত্র এবং একটি সংস্করণ থাকে। - টাইমলাইন: একটি
TimelineBuilders.Timelineঅবজেক্ট হল একটি লেআউট অবজেক্টের এক বা একাধিক উদাহরণের তালিকা। রেন্ডারার কখন এক লেআউট অবজেক্ট থেকে অন্য লেআউট অবজেক্টে স্যুইচ করবে তা নির্দেশ করার জন্য আপনি বিভিন্ন প্রক্রিয়া এবং এক্সপ্রেশন প্রদান করতে পারেন, যেমন একটি নির্দিষ্ট সময়ে একটি লেআউট দেখানো বন্ধ করা। - State:
StateBuilders.Stateধরণের একটি ডেটা স্ট্রাকচার যা টাইল এবং অ্যাপের মধ্যে স্থানান্তরিত হয়, যাতে দুটি উপাদান একে অপরের সাথে যোগাযোগ করতে পারে। উদাহরণস্বরূপ, যদি টাইলের উপর একটি বোতাম ট্যাপ করা হয়, তাহলে স্টেটটি বোতামটির আইডি ধরে রাখে। আপনি একটি মানচিত্র ব্যবহার করেও ডেটা টাইপ বিনিময় করতে পারেন। - টাইল: একটি
TileBuilders.Tileঅবজেক্ট যা একটি টাইলকে প্রতিনিধিত্ব করে, যার মধ্যে একটি টাইমলাইন , একটি রিসোর্স সংস্করণ আইডি , ফ্রেশনেস ইন্টারভাল এবং স্টেট থাকে। - প্রোটোলেআউট: এই শব্দটি বিভিন্ন টাইলস-সম্পর্কিত ক্লাসের নামে ব্যবহৃত হয় এবং Wear OS Protolayout লাইব্রেরি বোঝায়, এটি একটি গ্রাফিক্স লাইব্রেরি যা বিভিন্ন Wear OS পৃষ্ঠে ব্যবহৃত হয়।
একটি টাইল তৈরি করুন
আপনার অ্যাপ থেকে একটি টাইল প্রদান করতে, TileService ধরণের একটি পরিষেবা প্রয়োগ করুন এবং এটি আপনার ম্যানিফেস্টে নিবন্ধন করুন। এর থেকে, সিস্টেম onTileRequest() এ কল করার সময় প্রয়োজনীয় টাইল এবং onTileResourcesRequest() এ কল করার সময় রিসোর্সগুলির অনুরোধ করে।
class MyTileService : TileService() { override fun onTileRequest(requestParams: RequestBuilders.TileRequest) = Futures.immediateFuture( Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setTileTimeline( Timeline.fromLayoutElement( materialScope(this, requestParams.deviceConfiguration) { primaryLayout( mainSlot = { text("Hello, World!".layoutString, typography = BODY_LARGE) } ) } ) ) .build() ) override fun onTileResourcesRequest(requestParams: ResourcesRequest) = Futures.immediateFuture(Resources.Builder().setVersion(RESOURCES_VERSION).build()) }
Next, add a service inside the <application> tag of your AndroidManifest.xml file.
<service android:name=".snippets.m3.tile.MyTileService" android:label="@string/tile_label" android:description="@string/tile_description" android:icon="@mipmap/ic_launcher" android:exported="true" android:permission="com.google.android.wearable.permission.BIND_TILE_PROVIDER"> <intent-filter> <action android:name="androidx.wear.tiles.action.BIND_TILE_PROVIDER" /> </intent-filter> <meta-data android:name="androidx.wear.tiles.PREVIEW" android:resource="@drawable/tile_preview" /> </service>
অনুমতি এবং অভিপ্রায় ফিল্টার এই পরিষেবাটিকে টাইল প্রদানকারী হিসাবে নিবন্ধন করে।
ব্যবহারকারী যখন তাদের ফোন বা ঘড়িতে টাইলস কনফিগার করেন তখন আইকন, লেবেল, বিবরণ এবং প্রিভিউ রিসোর্স তাদের দেখানো হয়। মনে রাখবেন যে প্রিভিউ রিসোর্সটি অ্যান্ড্রয়েডের সমস্ত স্ট্যান্ডার্ড রিসোর্স কোয়ালিফায়ার সমর্থন করে, তাই স্ক্রিনের আকার এবং ডিভাইসের ভাষার মতো বিষয়গুলি অনুসারে প্রিভিউ পরিবর্তন করা সম্ভব। অতিরিক্ত সুপারিশের জন্য প্রিভিউ চেকলিস্ট দেখুন।
আপনার অ্যাপটি স্থাপন করুন, এবং টাইলস ক্যারোজেলে টাইল যোগ করুন ( একটি টাইলের প্রিভিউ দেখার জন্য আরও ডেভেলপার-বান্ধব উপায় রয়েছে, তবে আপাতত এটি ম্যানুয়ালি করুন)।

সম্পূর্ণ উদাহরণের জন্য, GitHub অথবা codelab- এ কোড নমুনা দেখুন।
টাইলসের জন্য UI তৈরি করুন
ম্যাটেরিয়াল ৩: এক্সপ্রেসিভ UI উপাদানগুলি কোটলিনের টাইপ-সেফ বিল্ডার প্যাটার্ন দ্বারা চালিত একটি কাঠামোগত পদ্ধতি ব্যবহার করে তৈরি করা হয়।
লেআউট
কার্যকর এবং প্রতিক্রিয়াশীল টাইল লেআউট তৈরির পিছনে নকশা নীতি সম্পর্কে নির্দেশনার জন্য, টাইলসের জন্য সাধারণ লেআউট দেখুন।
আপনার লেআউট তৈরি করতে, নিম্নলিখিতগুলি করুন:
একটি ম্যাটেরিয়াল ডিজাইন স্কোপ শুরু করুন:
materialScope()ফাংশনটি কল করুন, প্রয়োজনীয়contextএবংdeviceConfigurationপ্রদান করুন। আপনিallowDynamicThemeএবংdefaultColorSchemeএর মতো ঐচ্ছিক প্যারামিটার অন্তর্ভুক্ত করতে পারেন।allowDynamicThemeডিফল্টরূপেtrue, এবংdefaultColorSchemeসেইColorSchemeপ্রতিনিধিত্ব করে যা ডায়নামিক রঙগুলি উপলব্ধ না থাকলে ব্যবহৃত হয়—যেমন যখন ব্যবহারকারী বৈশিষ্ট্যটি বন্ধ করে দেন—অথবা যখন এটি ডিভাইস দ্বারা সমর্থিত নয়, অথবাallowDynamicThemefalse)।এই স্কোপের মধ্যে আপনার UI তৈরি করুন: একটি প্রদত্ত টাইল লেআউটের জন্য সমস্ত UI উপাদান একটি একক শীর্ষ-স্তরের materialScope() কলের ল্যাম্বডার মধ্যে সংজ্ঞায়িত করা আবশ্যক। এই উপাদান ফাংশনগুলি, যেমন
primaryLayout()এবংtextEdgeButton(),MaterialScopeএ এক্সটেনশন ফাংশন এবং শুধুমাত্র এই রিসিভার স্কোপে কল করা হলেই উপলব্ধ।materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, // requestParams is passed to onTileRequest defaultColorScheme = myFallbackColorScheme ) { // inside the MaterialScope, you can call functions like primaryLayout() primaryLayout( titleSlot = { text(text = "Title".layoutString) }, mainSlot = { text(text = "Main Content".layoutString) }, bottomSlot = { textEdgeButton(text = "Action".layoutString) } ) }
স্লট
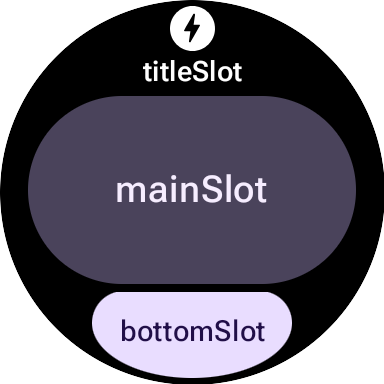
M3 তে, টাইলস লেআউটটি একটি কম্পোজ-অনুপ্রাণিত পদ্ধতি ব্যবহার করে যা তিনটি স্বতন্ত্র স্লট ব্যবহার করে। উপর থেকে নীচে চলমান, সেগুলি হল:
-
titleSlot, সাধারণত একটি প্রাথমিক শিরোনাম বা হেডারের জন্য। - মূল বিষয়বস্তুর জন্য
mainSlot। -
bottomSlot, যা প্রায়শই ক্রিয়া বা সম্পূরক তথ্যের জন্য ব্যবহৃত হয়। এখানেও একটি প্রান্ত বোতাম প্রদর্শিত হয়।

প্রতিটি স্লটের বিষয়বস্তু নিম্নরূপ:
-
titleSlot(ঐচ্ছিক): সাধারণতtext()দ্বারা তৈরি কয়েকটি শব্দ। -
mainSlot(বাধ্যতামূলক): সারি , কলাম এবং বোতাম গ্রুপের মতো কাঠামোতে সংগঠিত উপাদান। এই উপাদানগুলি একে অপরের ভিতরে পুনরাবৃত্তভাবে এম্বেড করা যেতে পারে; উদাহরণস্বরূপ, একটি কলামে সারি থাকতে পারে। -
bottomSlot(optional): Typically filled with either an edge-hugging button or a text label.
যেহেতু টাইলস স্ক্রোল করা যায় না, তাই পেজিং, স্ক্রোলিং বা কন্টেন্টের দীর্ঘ তালিকা পরিচালনা করার জন্য কোনও উপাদান নেই। ফন্টের আকার বৃদ্ধি পেলে বা অনুবাদের কারণে টেক্সট দীর্ঘ হলে কন্টেন্টটি দৃশ্যমান থাকে তা নিশ্চিত করুন।
UI উপাদান
protolayout-material3 লাইব্রেরিটি ম্যাটেরিয়াল ৩ এক্সপ্রেসিভ স্পেসিফিকেশন এবং ব্যবহারকারী ইন্টারফেসের সুপারিশ অনুসারে ডিজাইন করা প্রচুর সংখ্যক উপাদান সরবরাহ করে।
বোতাম
বোতামগুলি মূলত অ্যাকশন-ভিত্তিক । এগুলি নির্দিষ্ট অ্যাকশন ট্রিগার করার জন্য কাজ করে। প্রতিটি বোতামের বিষয়বস্তু, যেমন একটি আইকন বা ছোট টেক্সট, অ্যাকশনটি সনাক্ত করে।
- textButton() : (ছোট) টেক্সট কন্টেন্টের জন্য একটি স্লট সহ বোতাম
- iconButton() : একটি আইকন উপস্থাপনের জন্য একটি একক স্লট সহ বোতাম
- avatarButton() : pill-shaped avatar button that offers up to three slots to take content representing vertically stacked label and secondary label, and an image (avatar) next to it
- imageButton() : ক্লিকযোগ্য ইমেজ বোতাম যা অতিরিক্ত স্লট অফার করে না, শুধুমাত্র ইমেজ (উদাহরণস্বরূপ
backgroundImageব্যাকগ্রাউন্ড হিসেবে) - compactButton() : কম্প্যাক্ট বোতাম যা অনুভূমিকভাবে স্ট্যাক করা কন্টেন্ট নেওয়ার জন্য দুটি স্লট পর্যন্ত অফার করে যা এর পাশে একটি আইকন এবং টেক্সট উপস্থাপন করে।
- button() : পিল আকৃতির বোতাম যা উল্লম্বভাবে স্ট্যাক করা লেবেল এবং সেকেন্ডারি লেবেল প্রতিনিধিত্ব করে কন্টেন্ট নেওয়ার জন্য তিনটি স্লট পর্যন্ত অফার করে, এবং এর পাশে একটি আইকন।
এজ বোতাম
একটি এজ বোতাম হল একটি বিশেষায়িত, পূর্ণ-প্রস্থ বোতাম যা একটি ঘড়ির গোলাকার স্ক্রিনের নীচে নোঙর করা থাকে, যা বর্তমান টাইল স্ক্রিন থেকে নেওয়া সবচেয়ে গুরুত্বপূর্ণ পদক্ষেপের প্রতিনিধিত্ব করে।
- iconEdgeButton() : এজ বোতাম যা একটি আইকন বা অনুরূপ গোলাকার, ছোট কন্টেন্ট নেওয়ার জন্য একটি একক স্লট অফার করে
- textEdgeButton() : এজ বোতাম যা একটি টেক্সট বা অনুরূপ দীর্ঘ এবং প্রশস্ত কন্টেন্ট নেওয়ার জন্য একটি একক স্লট অফার করে
কার্ড
কার্ডগুলি মূলত তথ্য-ভিত্তিক । এগুলি সম্পর্কিত, কাঠামোগত ডেটার সংগ্রহ প্রদর্শন করে। আপনি ইন্টারেক্টিভ কার্ড তৈরি করতে পারেন, তবে এগুলি সাধারণত তথ্যের একটি সারাংশ দেখায়, যা ব্যবহারকারী আরও বিশদ দেখতে বা সম্পর্কিত কোনও ক্রিয়া সম্পাদন করতে ট্যাপ করতে পারেন।
- titleCard() : টাইটেল কার্ড যা এক থেকে তিনটি স্লট অফার করে, সাধারণত টেক্সট ভিত্তিক
- appCard() : অ্যাপ কার্ড যা পাঁচটি পর্যন্ত স্লট অফার করে, সাধারণত টেক্সট ভিত্তিক
- textDataCard() : ডেটা কার্ড যা তিনটি পর্যন্ত উল্লম্বভাবে স্ট্যাক করা স্লট অফার করে, সাধারণত টেক্সট বা সংখ্যা ভিত্তিক
- iconDataCard() : ডেটা কার্ড যা তিনটি পর্যন্ত উল্লম্বভাবে স্ট্যাক করা স্লট অফার করে, সাধারণত টেক্সট বা সংখ্যা ভিত্তিক, একটি আইকন সহ
- graphicDataCard() : গ্রাফিক ডেটা কার্ড যা গ্রাফিক ডেটার জন্য একটি স্লট প্রদান করে, যেমন অগ্রগতি নির্দেশক, এবং দুটি পর্যন্ত উল্লম্বভাবে স্ট্যাক করা স্লট, সাধারণত টেক্সট বর্ণনার জন্য
অগ্রগতি সূচক
- circularProgressIndicator() : একটি রেডিয়াল এলিমেন্ট ব্যবহার করে লক্ষ্যের দিকে অগ্রগতি নির্দেশ করে
- segmentedCircularProgressIndicator() : indicates progress toward a goal using a radial element with distinct stages
গ্রুপ লেআউট উপাদান
- buttonGroup() : কম্পোনেন্ট-লেআউট যা তার সন্তানদের একটি অনুভূমিক ক্রমে রাখে
- primaryLayout() : পূর্ণ স্ক্রিন লেআউট যা একটি প্রস্তাবিত M3 লেআউট স্টাইল উপস্থাপন করে যা প্রতিক্রিয়াশীল এবং উপাদানগুলির স্থান নির্ধারণের যত্ন নেয়, প্রস্তাবিত মার্জিন এবং প্যাডিং প্রয়োগের সাথে।
একটি থিম প্রয়োগ করুন
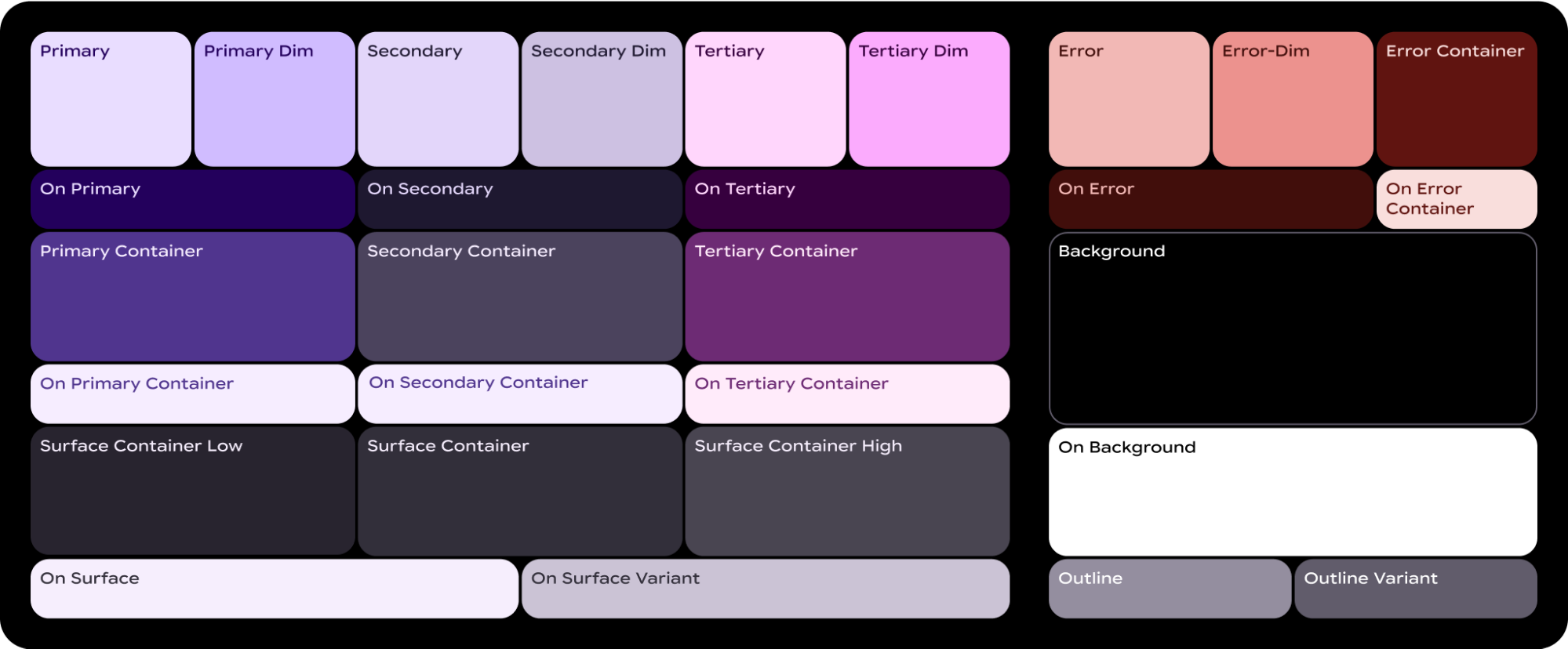
ম্যাটেরিয়াল ৩ এক্সপ্রেসিভ-এ, রঙ ব্যবস্থাটি ২৯টি আদর্শ রঙের ভূমিকা দ্বারা সংজ্ঞায়িত করা হয়েছে, যা ছয়টি গ্রুপে বিভক্ত: প্রাথমিক, মাধ্যমিক, তৃতীয়, ত্রুটি, পৃষ্ঠ এবং রূপরেখা।

একটি ColorScheme এই 29টি ভূমিকার প্রতিটিকে একটি সংশ্লিষ্ট রঙের সাথে ম্যাপ করে, এবং যেহেতু এটি MaterialScope এর অংশ এবং এর মধ্যে উপাদানগুলি তৈরি করতে হবে, তাই তারা স্বয়ংক্রিয়ভাবে স্কিম থেকে রঙ নেয়। এই পদ্ধতির মাধ্যমে সমস্ত UI উপাদান স্বয়ংক্রিয়ভাবে মেটেরিয়াল ডিজাইনের মান মেনে চলতে পারে।
To let users choose between a color scheme you define—such as one that reflects your brand colors—and one provided by the system—either derived from the user's current watch face, or one chosen by the user—initialize the MaterialScope as follows:
val myColorScheme =
ColorScheme(
primary = ...
onPrimary = ...
// 27 more
)
materialScope(
defaultColorScheme = myColorScheme
) {
// If the user selects "no theme" in settings, myColorScheme is used.
// Otherwise, the system-provided theme is used.
}
যদি আপনি এই বিকল্পটি বেছে নেন, তাহলে একটি একরঙা টাইল আইকন প্রদান করুন যাতে যেকোনো থিমের বিপরীতে সর্বোত্তম দৃশ্যমানতার জন্য এটি সঠিকভাবে রঙ করা যায়।
আপনার প্রদত্ত রঙের স্কিমে আপনার টাইলগুলিকে জোর করে দেখাতে, allowDynamicTheme কে false এ সেট করে গতিশীল থিমের জন্য সমর্থন অক্ষম করুন:
materialScope(
allowDynamicTheme = false,
defaultColorScheme = myColorScheme
) {
// myColorScheme is *always* used.
}
রঙ
প্রতিটি পৃথক উপাদান একটি ColorScheme দ্বারা সংজ্ঞায়িত 29টি রঙের ভূমিকার একটি উপসেট ব্যবহার করে। উদাহরণস্বরূপ, বোতামগুলি চারটি পর্যন্ত রঙ ব্যবহার করে, যা ডিফল্টরূপে সক্রিয় ColorScheme এর "প্রাথমিক" গ্রুপ থেকে নেওয়া হয়:
ButtonColors কম্পোনেন্ট টোকেন | ColorScheme ভূমিকা |
|---|---|
| ধারক রঙ | প্রাথমিক |
| আইকন রঙ | প্রাইমারিতে |
| লেবেলের রঙ | প্রাইমারিতে |
| সেকেন্ডারি লেবেলকালার | অনপ্রাইমারী (অস্বচ্ছতা ০.৮) |
আপনার Wear OS ডিজাইনে রঙ প্রয়োগের বিস্তারিত নির্দেশিকা জানতে, রঙ নকশা নির্দেশিকাটি দেখুন।
নির্দিষ্ট UI উপাদানের জন্য আপনাকে ডিফল্ট রঙের টোকেন থেকে বিচ্যুত হতে হতে পারে। উদাহরণস্বরূপ, আপনি হয়তো একটি textEdgeButton "প্রাথমিক" এর পরিবর্তে "সেকেন্ডারি" বা "টারশিয়ারি" গ্রুপের রঙ ব্যবহার করতে চাইবেন, যাতে আলাদাভাবে দেখা যায় এবং আরও ভালো কন্ট্রাস্ট দেওয়া যায়।
আপনি বিভিন্ন উপায়ে উপাদানের রঙ কাস্টমাইজ করতে পারেন:
পূর্বনির্ধারিত রঙের জন্য একটি হেল্পার ফাংশন ব্যবহার করুন। Material 3 Expressive-এর জন্য স্ট্যান্ডার্ড বোতাম স্টাইল প্রয়োগ করতে
filledTonalButtonColors()এর মতো হেল্পার ফাংশন ব্যবহার করুন। এই ফাংশনগুলি পূর্ব-কনফিগার করাButtonColorsইনস্ট্যান্স তৈরি করে যাMaterialScopeএর মধ্যে সক্রিয়ColorSchemeথেকে উপযুক্ত ভূমিকায় filled, tonal, অথবা আউটলাইন করা সাধারণ স্টাইলগুলিকে ম্যাপ করে। এটি আপনাকে সাধারণ বোতাম ধরণের জন্য প্রতিটি রঙ ম্যানুয়ালি সংজ্ঞায়িত না করেই সামঞ্জস্যপূর্ণ স্টাইল প্রয়োগ করতে দেয়।textEdgeButton( colors = filledButtonColors() // default /* OR colors = filledTonalButtonColors() */ /* OR colors = filledVariantButtonColors() */ // ... other parameters )কার্ডের জন্য, সমতুল্য
filledCardColors()ফাংশনের পরিবার ব্যবহার করুন।যদি আপনার কেবল এক বা দুটি টোকেন পরিবর্তন করার প্রয়োজন হয়, তাহলে আপনি
copy()পদ্ধতি ব্যবহার করে হেল্পার ফাংশন দ্বারা ফেরত দেওয়াButtonColorsঅবজেক্টটিও পরিবর্তন করতে পারেন:textEdgeButton( colors = filledButtonColors() .copy( containerColor = colorScheme.tertiary, labelColor = colorScheme.onTertiary ) // ... other parameters )Explicitly provide replacement color roles. Create your own
ButtonColorsobject, and pass it to the component. For cards, use the equivalentCardColorsobject.textEdgeButton( colors = ButtonColors( // the materialScope makes colorScheme available containerColor = colorScheme.secondary, iconColor = colorScheme.secondaryDim, labelColor = colorScheme.onSecondary, secondaryLabelColor = colorScheme.onSecondary ) // ... other parameters )নির্দিষ্ট রঙ নির্দিষ্ট করুন (সাবধানতার সাথে ব্যবহার করুন)। যদিও সাধারণত রঙগুলিকে তাদের অর্থগত ভূমিকা অনুসারে নির্দিষ্ট করার পরামর্শ দেওয়া হয় (যেমন,
colorScheme.primary), আপনি সরাসরি রঙের মানও প্রদান করতে পারেন। এই পদ্ধতিটি অল্প পরিমাণে ব্যবহার করা উচিত, কারণ এটি সামগ্রিক থিমের সাথে অসঙ্গতি তৈরি করতে পারে, বিশেষ করে যদি থিমটি গতিশীলভাবে পরিবর্তিত হয়।textEdgeButton( colors = filledButtonColors().copy( containerColor = android.graphics.Color.RED.argb, // Using named colors labelColor = 0xFFFFFF00.argb // Using a hex code for yellow ) // ... other parameters )
টাইপোগ্রাফি
আপনার ডিজাইনে কার্যকরভাবে টাইপোগ্রাফি ব্যবহার সম্পর্কে আরও তথ্যের জন্য, টাইপোগ্রাফি ডিজাইন গাইড দেখুন।
Wear OS প্ল্যাটফর্ম জুড়ে ভিজ্যুয়াল ধারাবাহিকতা তৈরি করতে এবং কর্মক্ষমতা অপ্টিমাইজ করার জন্য, টাইলসের সমস্ত টেক্সট সিস্টেম-প্রদত্ত ফন্ট ব্যবহার করে রেন্ডার করা হয়। অর্থাৎ, টাইলস কাস্টম টাইপফেস সমর্থন করে না। Wear OS 6 এবং উচ্চতর সংস্করণে, এটি একটি OEM-নির্দিষ্ট ফন্ট। বেশিরভাগ ক্ষেত্রে এটি একটি পরিবর্তনশীল ফন্ট হবে, যা আরও অভিব্যক্তিপূর্ণ অভিজ্ঞতা এবং আরও সূক্ষ্ম নিয়ন্ত্রণ প্রদান করবে।
একটি টেক্সট স্টাইল তৈরি করতে, সাধারণত টাইপোগ্রাফিক ধ্রুবকের সাথে text() পদ্ধতি ব্যবহার করা হয়। এই উপাদানটি আপনাকে Material 3 Expressive-এ পূর্বনির্ধারিত টাইপোগ্রাফি ভূমিকা ব্যবহার করতে দেয়, যা আপনার টাইলকে পঠনযোগ্যতা এবং অনুক্রমের জন্য প্রতিষ্ঠিত টাইপোগ্রাফিক সর্বোত্তম অনুশীলন মেনে চলতে সাহায্য করে। লাইব্রেরিটি 18টি শব্দার্থিক টাইপোগ্রাফি ধ্রুবকের একটি সেট অফার করে, যেমন BODY_MEDIUM । এই ধ্রুবকগুলি আকার ছাড়া অন্যান্য ফন্ট অক্ষকেও প্রভাবিত করে।
text(
text = "Hello, World!".layoutString,
typography = BODY_MEDIUM,
)
আরও নিয়ন্ত্রণের জন্য, আপনি অতিরিক্ত সেটিংস প্রদান করতে পারেন। Wear OS 6 এবং উচ্চতর সংস্করণগুলিতে, একটি পরিবর্তনশীল ফন্ট ব্যবহার করা হতে পারে, যা আপনি ইটালিক, ওজন , প্রস্থ এবং গোলাকার অক্ষ বরাবর পরিবর্তন করতে পারেন। আপনি settings প্যারামিটার ব্যবহার করে এই অক্ষগুলি নিয়ন্ত্রণ করতে পারেন:
text(
text = "Hello, World".layoutString,
italic = true,
// Use elements defined in androidx.wear.protolayout.LayoutElementBuilders.FontSetting
settings =
listOf(weight(500), width(100F), roundness(100)),
)
Finally, if you need to control size or letter spacing (not recommended), use basicText() instead of text() , and construct a value for the fontStyle property using fontStyle() ).
আকৃতি এবং প্রান্ত
আপনি প্রায় প্রতিটি উপাদানের কোণার ব্যাসার্ধ পরিবর্তন করতে পারেন এর shape বৈশিষ্ট্য ব্যবহার করে। মানগুলি MaterialScope বৈশিষ্ট্য থেকে আসে shapes :
textButton(
height = expand(),
width = expand(),
shape = shapes.medium, // OR another value like shapes.full
colors = filledVariantButtonColors(),
labelContent = { text("Hello, World!".layoutString) },
)
কোনও কম্পোনেন্টের আকৃতি পরিবর্তন করার পর, যদি আপনার মনে হয় যে এটি ডিসপ্লের প্রান্তের চারপাশে খুব বেশি বা খুব কম জায়গা ছেড়ে দেয়, primaryLayout() এর margin প্যারামিটার ব্যবহার করে মার্জিনগুলি সামঞ্জস্য করুন:
primaryLayout(
mainSlot = {
textButton(
shape = shapes.small,
/* ... */
)
},
// margin constants defined in androidx.wear.protolayout.material3.PrimaryLayoutMargins
margins = MAX_PRIMARY_LAYOUT_MARGIN,
)
আর্কস
নিম্নলিখিত Arc কন্টেইনার শিশুরা সমর্থিত:
-
ArcLine: চাপের চারপাশে একটি বাঁকা রেখা তৈরি করে। -
ArcText: আর্কে বাঁকা টেক্সট রেন্ডার করে। -
ArcAdapter: চাপের একটি ট্যানজেন্টে টানা চাপের মধ্যে একটি মৌলিক লেআউট উপাদান রেন্ডার করে।
আরও তথ্যের জন্য, প্রতিটি ধরণের উপাদানের জন্য রেফারেন্স ডকুমেন্টেশন দেখুন।
সংশোধক
প্রতিটি উপলব্ধ লেআউট উপাদানে ঐচ্ছিকভাবে মডিফায়ার প্রয়োগ করা যেতে পারে। নিম্নলিখিত উদ্দেশ্যে এই মডিফায়ারগুলি ব্যবহার করুন:
- লেআউটের ভিজ্যুয়াল চেহারা পরিবর্তন করুন। উদাহরণস্বরূপ, আপনার লেআউট উপাদানে একটি ব্যাকগ্রাউন্ড, বর্ডার বা প্যাডিং যোগ করুন।
- লেআউট সম্পর্কে মেটাডেটা যোগ করুন। উদাহরণস্বরূপ, স্ক্রিন রিডারের সাথে ব্যবহারের জন্য আপনার লেআউট উপাদানে একটি শব্দার্থিক সংশোধক যোগ করুন।
- কার্যকারিতা যোগ করুন। উদাহরণস্বরূপ, আপনার টাইলকে ইন্টারেক্টিভ করতে আপনার লেআউট উপাদানে একটি ক্লিকযোগ্য মডিফায়ার যোগ করুন। আরও তথ্যের জন্য, ইন্টারেক্ট উইথ টাইলস দেখুন।
উদাহরণস্বরূপ, আমরা একটি Image এর ডিফল্ট লুক এবং মেটাডেটা কাস্টমাইজ করতে পারি, যেমনটি নিম্নলিখিত কোড নমুনায় দেখানো হয়েছে:
private fun myImage(): LayoutElement = Image.Builder() .setWidth(dp(24f)) .setHeight(dp(24f)) .setResourceId("image_id") .setModifiers( Modifiers.Builder() .setBackground(Background.Builder().setColor(argb(0xFFFF0000.toInt())).build()) .setPadding(ModifiersBuilders.Padding.Builder().setStart(dp(12f)).build()) .setSemantics(Semantics.Builder().setContentDescription("Image description").build()) .build() ) .build()
স্প্যানেবল
Spannable হলো একটি বিশেষ ধরণের কন্টেইনার যা টেক্সটের মতোই এলিমেন্ট লেআউট করে। এটি তখন কার্যকর যখন আপনি একটি বৃহত্তর টেক্সট ব্লকের শুধুমাত্র একটি সাবস্ট্রিং-এ একটি ভিন্ন স্টাইল প্রয়োগ করতে চান, যা Text এলিমেন্ট দিয়ে সম্ভব নয়।
একটি Spannable পাত্রে Span শিশুদের ব্যবহার করা হয়। অন্যান্য শিশুদের, অথবা নেস্টেড Spannable উদাহরণ, অনুমোদিত নয়।
Span শিশু দুই ধরণের হয়:
-
SpanText: একটি নির্দিষ্ট স্টাইলের সাথে টেক্সট রেন্ডার করে। -
SpanImage: টেক্সটের সাথে একটি ছবিকে ইনলাইনে রেন্ডার করে।
উদাহরণস্বরূপ, আপনি "হ্যালো ওয়ার্ল্ড" টাইলে "ওয়ার্ল্ড" তির্যক করতে পারেন এবং শব্দগুলির মধ্যে একটি ছবি সন্নিবেশ করতে পারেন, যেমনটি নিম্নলিখিত কোড নমুনায় দেখানো হয়েছে:
private fun mySpannable(): LayoutElement = LayoutElementBuilders.Spannable.Builder() .addSpan(SpanText.Builder().setText("Hello ").build()) .addSpan(SpanImage.Builder().setWidth(dp(24f)).setHeight(dp(24f)).setResourceId("image_id").build()) .addSpan( SpanText.Builder() .setText("world") .setFontStyle(FontStyle.Builder().setItalic(true).build()) .build() ) .build()
সম্পদ নিয়ে কাজ করুন
আপনার অ্যাপের কোনও রিসোর্সে টাইলসের অ্যাক্সেস নেই। এর মানে হল আপনি কোনও Image লেআউট এলিমেন্টে একটি অ্যান্ড্রয়েড ইমেজ আইডি পাস করতে পারবেন না এবং আশা করতে পারবেন না যে এটি সমাধান হয়ে যাবে। পরিবর্তে, onTileResourcesRequest() পদ্ধতিটি ওভাররাইড করুন এবং ম্যানুয়ালি যেকোনো রিসোর্স সরবরাহ করুন।
onTileResourcesRequest() পদ্ধতিতে ছবি প্রদানের দুটি উপায় রয়েছে:
-
setAndroidResourceByResId()ব্যবহার করে একটি অঙ্কনযোগ্য রিসোর্স প্রদান করুন। -
setInlineResource()ব্যবহার করেByteArrayহিসেবে একটি গতিশীল ছবি প্রদান করুন।
override fun onTileResourcesRequest( requestParams: ResourcesRequest ) = Futures.immediateFuture( Resources.Builder() .setVersion("1") .addIdToImageMapping( "image_from_resource", ResourceBuilders.ImageResource.Builder() .setAndroidResourceByResId( ResourceBuilders.AndroidImageResourceByResId.Builder() .setResourceId(R.drawable.ic_walk) .build() ).build() ) .addIdToImageMapping( "image_inline", ResourceBuilders.ImageResource.Builder() .setInlineResource( ResourceBuilders.InlineImageResource.Builder() .setData(imageAsByteArray) .setWidthPx(48) .setHeightPx(48) .setFormat(ResourceBuilders.IMAGE_FORMAT_RGB_565) .build() ).build() ).build() )
টাইল প্রিভিউ ছবির চেকলিস্ট
সিস্টেমটি নতুন টাইল যোগ করার জন্য টাইল ক্যারোজেল এডিটরে, অ্যান্ড্রয়েড অ্যাপ ম্যানিফেস্টে উল্লেখিত টাইল প্রিভিউ ইমেজ প্রদর্শন করে। এই এডিটরটি Wear OS ডিভাইস এবং ফোনের ওয়াচ কম্প্যানিয়ন অ্যাপ উভয় ক্ষেত্রেই প্রদর্শিত হয়।
ব্যবহারকারীদের এই প্রিভিউ ছবির সর্বাধিক সুবিধা পেতে সাহায্য করার জন্য, আপনার টাইল সম্পর্কে নিম্নলিখিত বিবরণগুলি যাচাই করুন:
- সর্বশেষ নকশা প্রতিফলিত করে । প্রিভিউটি আপনার টাইলের সবচেয়ে সাম্প্রতিক নকশাকে সঠিকভাবে উপস্থাপন করবে।
- প্রস্তাবিত মাত্রা ব্যবহার করে । সর্বোত্তম সম্ভাব্য প্রদর্শনের মান এবং একটি ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদানের জন্য, প্রিভিউ চিত্রটির মাত্রা 400px x 400px হওয়া উচিত।
- একটি স্ট্যাটিক রঙের থিম ব্যবহার করে । টাইলের স্ট্যাটিক রঙের থিম ব্যবহার করুন, গতিশীল রঙের থিম নয়।
- অ্যাপ আইকন অন্তর্ভুক্ত । নিশ্চিত করুন যে আপনার অ্যাপের আইকনটি প্রিভিউ ছবির উপরে প্রদর্শিত হচ্ছে।
- লোডেড/লগ-ইন অবস্থা দেখায় । প্রিভিউতে সম্পূর্ণরূপে কার্যকরী "লোডেড" বা "লগ-ইন" অবস্থা প্রদর্শন করা উচিত, কোনও খালি বা স্থানধারক সামগ্রী এড়িয়ে।
- কাস্টমাইজেশনের জন্য রিসোর্স রেজোলিউশন নিয়ম ব্যবহার করুন (ঐচ্ছিক)। ডিভাইসের ডিসপ্লে সাইজ, ভাষা বা লোকেল সেটিংসের সাথে মেলে এমন প্রিভিউ প্রদান করতে অ্যান্ড্রয়েডের রিসোর্স রেজোলিউশন নিয়ম ব্যবহার করার কথা বিবেচনা করুন। আপনার টাইলের চেহারা ডিভাইসভেদে পরিবর্তিত হলে এটি বিশেষভাবে কার্যকর।

