แอปใน Wear OS ใช้เทคนิคการจัดวางเดียวกับอุปกรณ์ Android เครื่องอื่นๆ แต่ต้องออกแบบโดยคำนึงถึงข้อจำกัดเฉพาะของนาฬิกา
หมายเหตุ: อย่าพอร์ตฟังก์ชันการทำงานและ UI จากแอปบนอุปกรณ์เคลื่อนที่ไปยัง Wear OS โดยคาดหวังว่าผู้ใช้จะได้รับประสบการณ์การใช้งานที่ดี
หากคุณออกแบบแอปสำหรับอุปกรณ์มือถือสี่เหลี่ยมผืนผ้า เนื้อหาที่อยู่ใกล้มุมของหน้าจออาจถูกครอบตัดในนาฬิกาทรงกลม หากคุณใช้รายการแนวตั้งที่เลื่อนได้ ปัญหานี้จะไม่ค่อยเกิดขึ้น เนื่องจากผู้ใช้สามารถเลื่อนเนื้อหาให้อยู่ตรงกลางได้ แต่สำหรับหน้าจอเดียว การใช้งานแบบนั้นอาจทำให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ไม่ดี
หากคุณใช้การตั้งค่าต่อไปนี้สำหรับเลย์เอาต์ ข้อความจะแสดงไม่ถูกต้องในอุปกรณ์ที่มีหน้าจอกลม
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="0dp" android:layout_height="0dp" android:text="@string/very_long_hello_world" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
วิธีแก้ปัญหานี้คือใช้เลย์เอาต์ใน ไลบรารี UI ของ Wear OS ที่รองรับอุปกรณ์ทรงกลม
- คุณสามารถใช้
BoxInsetLayoutเพื่อไม่ให้ระบบครอบตัดมุมมองบริเวณขอบของหน้าจอกลม - คุณสามารถใช้
WearableRecyclerViewเพื่อสร้างเลย์เอาต์โค้งเมื่อต้องการแสดงและจัดการรายการแนวตั้งที่ปรับให้เหมาะกับหน้าจอกลม
อ่านข้อมูลเพิ่มเติมเกี่ยวกับการออกแบบแอปได้ที่หลักเกณฑ์การออกแบบ Wear OS
ใช้ BoxInsetLayout

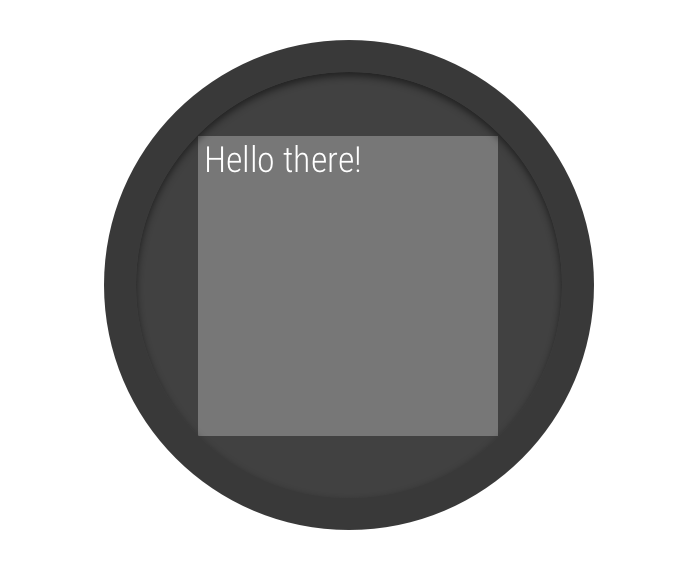
รูปที่ 2 ส่วนที่ยื่นออกมาของหน้าต่างบนหน้าจอกลม
คลาส
BoxInsetLayout ในไลบรารี UI ของ Wear OS ช่วยให้คุณกำหนดเลย์เอาต์ที่เหมาะกับหน้าจอกลม คลาสนี้ช่วยให้คุณจัดแนวมุมมองที่กึ่งกลางหรือใกล้กับขอบของหน้าจอได้อย่างง่ายดาย
สี่เหลี่ยมจัตุรัสสีเทาในรูปที่ 2 แสดงพื้นที่ที่ BoxInsetLayout สามารถวางมุมมองย่อยบนหน้าจอกลมโดยอัตโนมัติหลังจากใช้การฝังหน้าต่างที่จำเป็น หากต้องการแสดงภายในพื้นที่นี้ มุมมองย่อยต้องระบุแอตทริบิวต์ layout_boxedEdges ด้วยค่าต่อไปนี้
- อิโมจิจากการผสม
top,bottom,leftและrightเช่น ค่า"left|top"จะวางตำแหน่งขอบด้านซ้ายและด้านบนขององค์ประกอบย่อยภายในสี่เหลี่ยมจัตุรัสสีเทาในรูปที่ 2 - ค่า
"all"จะจัดวางเนื้อหาทั้งหมดของผู้เผยแพร่โฆษณาย่อยภายในสี่เหลี่ยมจัตุรัสสีเทาในรูปที่ 2 นี่เป็นแนวทางที่พบบ่อยที่สุดโดยมีConstraintLayoutอยู่ภายใน
เลย์เอาต์ที่แสดงในรูปที่ 2 ใช้องค์ประกอบ <BoxInsetLayout>
และใช้งานได้บนหน้าจอกลม
<androidx.wear.widget.BoxInsetLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_height="match_parent" android:layout_width="match_parent" android:padding="15dp"> <androidx.constraintlayout.widget.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp" app:layout_boxedEdges="all"> <TextView android:layout_height="wrap_content" android:layout_width="match_parent" android:text="@string/sometext" android:textAlignment="center" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" android:src="@drawable/cancel" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" android:src="@drawable/ok" /> </androidx.constraintlayout.widget.ConstraintLayout> </androidx.wear.widget.BoxInsetLayout>
โปรดสังเกตส่วนต่างๆ ของเลย์เอาต์ที่ไฮไลต์เป็นตัวหนา
-
android:padding="15dp"บรรทัดนี้จะกําหนดระยะห่างจากขอบให้กับองค์ประกอบ
<BoxInsetLayout> -
android:padding="5dp"บรรทัดนี้กําหนดระยะห่างจากขอบให้กับองค์ประกอบ
ConstraintLayoutภายใน -
app:layout_boxedEdges="all"บรรทัดนี้ช่วยให้มั่นใจว่าองค์ประกอบ
ConstraintLayoutและองค์ประกอบย่อยจะอยู่ในกล่องภายในพื้นที่ที่กําหนดโดยส่วนแทรกของหน้าต่างบนหน้าจอกลม
ใช้เลย์เอาต์แบบโค้ง
คลาส
WearableRecyclerView ในไลบรารี UI ของ Wear OS ช่วยให้คุณเลือกใช้เลย์เอาต์แบบโค้งที่เพิ่มประสิทธิภาพให้เหมาะกับหน้าจอกลม
หากต้องการเปิดใช้เลย์เอาต์โค้งสำหรับรายการที่เลื่อนได้ในแอป โปรดดูหัวข้อ
สร้างรายการใน Wear OS

