Os apps do Wear OS usam as mesmas técnicas de layout que outros dispositivos Android, mas precisam ser projetados com restrições específicas para relógios.
Observação: não espere uma boa experiência do usuário após fazer a portabilidade da funcionalidade e da interface de um app para dispositivos móveis para o Wear OS.
Se você criar um app para um dispositivo portátil retangular, o conteúdo perto dos cantos da tela vai aparecer cortado em relógios redondos. Usar uma lista rolável vertical pode evitar esse problema, já que o usuário pode rolar a tela para centralizar o conteúdo. No entanto, para conteúdos mostrados em uma única tela, isso pode proporcionar uma experiência ruim para o usuário.
Se você usar as configurações abaixo para o layout, o texto vai aparecer de forma incorreta em dispositivos com telas redondas:
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/text"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="@string/very_long_hello_world"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Para resolver esse problema, use os layouts da Biblioteca de interface do Wear OS que oferecem suporte a dispositivos redondos.
- Você pode usar um
BoxInsetLayoutpara evitar que as visualizações sejam cortadas perto das bordas em telas redondas. - Você pode usar uma
WearableRecyclerViewpara criar um layout curvo, otimizado para telas redondas, que mostre uma lista vertical de itens e permita rolar a tela.
Para mais informações sobre como criar apps, consulte as Diretrizes de design do Wear OS.
Usar um BoxInsetLayout

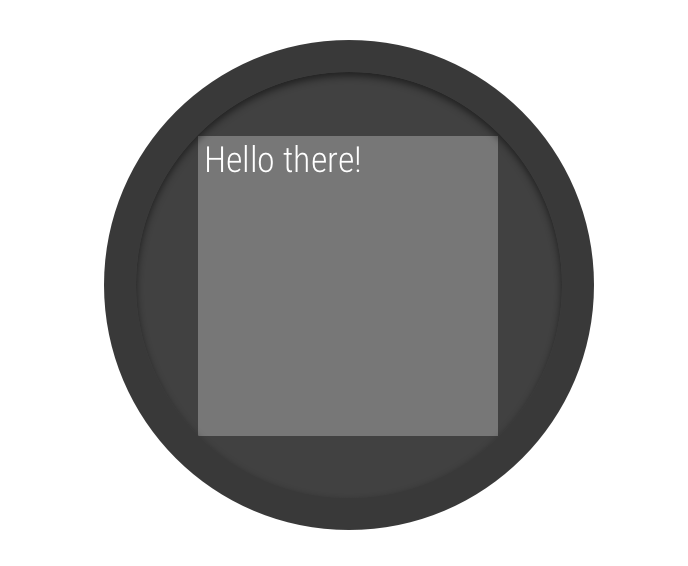
Figura 2. Inserções de janela em uma tela redonda.
A classe
BoxInsetLayout da Biblioteca de interface do Wear OS permite
definir um layout que funcione para telas redondas. Essa classe permite
alinhar facilmente as visualizações no centro ou perto das bordas da tela.
O quadrado cinza da Figura 2 mostra a área em que o BoxInsetLayout
pode posicionar automaticamente as visualizações filhas em telas redondas depois de aplicar
os encartes de janela necessários. Para que as visualizações filhas sejam exibidas dentro dessa área,
elas precisam especificar o atributo layout_boxedEdges com os seguintes valores:
- Uma combinação de
top,bottom,lefteright. Por exemplo, na Figura 2, um valor"left|top"posiciona as bordas do lado esquerdo e da parte de cima da visualização filha dentro do quadrado cinza. - O valor
"all"posiciona todo o conteúdo da visualização filha dentro do quadrado cinza na Figura 2. Essa é a abordagem mais comum ao implementar umConstraintLayoutdentro da tela.
O layout mostrado na Figura 2 usa o elemento <BoxInsetLayout>
e funciona em telas redondas:
<androidx.wear.widget.BoxInsetLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:padding="15dp">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp"
app:layout_boxedEdges="all">
<TextView
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:text="@string/sometext"
android:textAlignment="center"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageButton
android:background="@android:color/transparent"
android:layout_height="50dp"
android:layout_width="50dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
android:src="@drawable/cancel" />
<ImageButton
android:background="@android:color/transparent"
android:layout_height="50dp"
android:layout_width="50dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:src="@drawable/ok" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.wear.widget.BoxInsetLayout>
Observe as partes do layout marcadas em negrito:
-
android:padding="15dp"Essa linha atribui um valor de padding ao elemento
<BoxInsetLayout>. -
android:padding="5dp"Essa linha atribui padding ao elemento
ConstraintLayoutinterno. -
app:layout_boxedEdges="all"Essa linha garante que o elemento
ConstraintLayoute os filhos dele sejam posicionados dentro da área definida pelos encartes de janela em telas redondas.
Usar um layout curvo
A classe
WearableRecyclerView da Biblioteca de interfaces do Wear OS
permite ativar um layout em curva, otimizado para telas redondas.
Para ativar um layout curvo para listas roláveis no seu
app, consulte
Criar listas no Wear OS.

