מכשירי טלוויזיה מספקים קבוצה מוגבלת של פקדי ניווט לאפליקציות. יצירת סכמת ניווט יעילה לאפליקציה לטלוויזיה תלויה בהבנת הגורמים האלה אמצעי בקרה מוגבלים וגם של משתמשים מגבלות בזמן הפעלת האפליקציה. כשיוצרים את האפליקציה ל-Android לטלוויזיה, חשוב לשים לב במיוחד לאופן שבו המשתמש מנווט כאשר משתמשים בלחצנים של שלט רחוק במקום במסך מגע.
עקרונות
המטרה היא שהניווט ירגיש טבעי ומוכר, מבלי להשתלט על המשתמש ממשק או הפניית תשומת לב מתוכן. העקרונות הבאים עוזרים לנו להגדיר חוויית משתמש עקבית ואינטואיטיבית בכל האפליקציות לטלוויזיה.
אפשר להגיע לתוכן במהירות ובקלות. המשתמשים שרוצים לגשת לתוכן במהירות, באמצעות מספר מינימלי של קליקים. ארגון המידע שלכם ב: בדרך שדורשת הכי מעט מסכים.
פועלים לפי השיטות המומלצות וההמלצות כדי לנווט שהם צפויים להיות צפויים למשתמשים. לא צריך להמציא מחדש את דפוסי הניווט שלא לצורך, כי הם מובילים לבלבול ולאי חיזוי.
ניווט פשוט מספיק כדי לתמוך בצורה חלקה במשתמשים רחבים יותר והתנהגויות. לא לסבך יותר מדי על ידי הוספת שכבות ניווט מיותרות.
שלטים
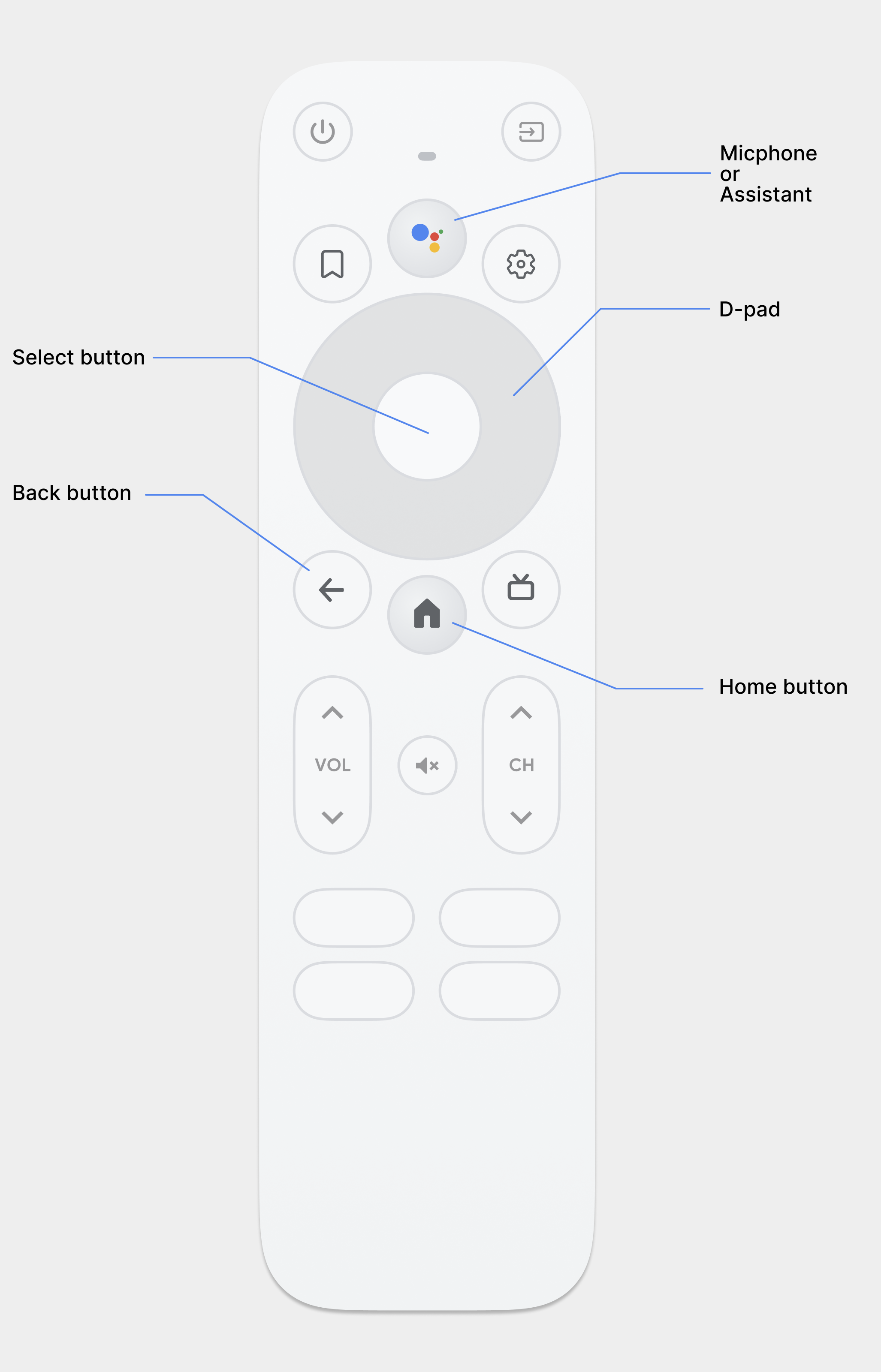
בקרים מגיעים במגוון סגנונות, משלט רחוק מינימליסטי ועד שלט רחוק לגיימינג. כל הבקרים כוללים לחצן כיוונים (D-pad) ועוד הלחצנים 'בחירה', 'דף הבית' ו'הקודם'. הלחצנים האחרים משתנים בהתאם לדגם.

לחצני החיצים (D-pad)
שיטת הניווט הראשית בטלוויזיה היא באמצעות מקשי החיצים (D-pad), כולל
כיוון למעלה, למטה, שמאלה וימינה
לחצני חומרה. לחצני החיצים (D-pad) מעבירה את המיקוד מאובייקט אחד לאובייקט הקרוב ביותר
את האובייקט בכיוון של הלחצן שעליו לחצת.
לחצן הבחירה
בוחר את הפריט במסך שבו מתמקדים.
לחצן דף הבית
המשתמש עובר למסך הבית של המערכת.
לחצן 'הקודם'
המשתמשים יכולים לחזור לתצוגה הקודמת.
לחצן המיקרופון
מפעיל את Google Assistant או קלט קולי.
ניווט באמצעות לחצני החיצים (D-pad)
במכשיר טלוויזיה, המשתמשים מנווטים באמצעות מקשי החיצים (D-pad) או חץ מקשי קיצור. אמצעי הבקרה הזה מגביל את התנועה למעלה, למטה, שמאלה וימינה. שפת תרגום לבנות אפליקציה מעולה שמותאמת לטלוויזיה, צריך לספק תוכנית ניווט שבה משתמש יכול ללמוד במהירות איך לנווט באפליקציה בעזרת הפקדים המוגבלים האלה.
מסגרת Android מטפלת בניווט כיווני בין רכיבי פריסה באופן אוטומטי, כך שבדרך כלל לא צריך לבצע פעולה נוספת עבור האפליקציה. עם זאת, עליך לבדוק באופן יסודי את הניווט באמצעות בקר D-pad כדי לגלות בעיות בניווט.
חשוב לפעול לפי ההנחיות הבאות כדי לבדוק מערכת הניווט של האפליקציה פועלת היטב עם לחצני החיצים (D-pad) במכשיר הטלוויזיה:
- משתמשים שיש להם בקר בלחצני החיצים (D-pad) יכולים לנווט לכל הפריטים הגלויים הפקדים במסך.
- ברשימות גלילה שהמיקוד עליהן הוא, יש לוודא שהלחצנים בלחצני החיצים למעלה ולמטה גוללים את הרשימה ושלחצן הבחירה בוחר פריט מהרשימה. מוודאים ש- המשתמשים יכולים לבחור רכיב ברשימה והרשימה עדיין נגללת כאשר נבחר הרכיב.
- חשוב לוודא שהמעבר בין הפקדים הוא פשוט וצפוי.
שינוי הניווט הכיווני
אפליקציית Android Framework מחילה באופן אוטומטי סכמת ניווט כיווני על סמך המיקום היחסי של רכיבים שניתן להתמקד בהם בפריסות. ניסוי את סכמת הניווט שנוצרה באפליקציה שלך באמצעות בקר D-pad. אחרי בדיקה, אם תחליטו שאתם רוצים שהמשתמשים יעברו בין הפריסות שלכם תוכלו להגדיר ניווט כיווני מפורש בפקדים שלכם.
דוגמת הקוד הבאה מראה איך להגדיר את הפקד הבא לקבלת מיקוד
לאובייקט פריסה של TextView:
<TextView android:id="@+id/Category1" android:nextFocusDown="@+id/Category2" />
בטבלה הבאה מפורטים כל מאפייני הניווט הזמינים ל-Android ווידג'טים של ממשק משתמש:
| מאפיין | פעולה |
|---|---|
nextFocusDown |
הגדרת התצוגה הבאה שהמיקוד בה צריך להיות כאשר המשתמש מנווט למטה. |
nextFocusLeft |
הגדרת התצוגה הבאה שהמיקוד בה הוא כשהמשתמש מנווט שמאלה. |
nextFocusRight |
הגדרת התצוגה הבאה שהמיקוד בה הוא כשהמשתמש מנווט ימינה. |
nextFocusUp |
הגדרת התצוגה הבאה שהמיקוד בה צריך להיות כאשר המשתמש מנווט למעלה. |
כדי להשתמש באחד ממאפייני הניווט המפורשים האלה, מגדירים את הערך
android:id של ווידג'ט אחר בפריסה. חשוב להגדיר
סדר הניווט בלולאה, כך שהפקד האחרון מפנה את המיקוד בחזרה
הראשונה.
הקפדה על מיקוד ברור ובחירה
ההצלחה של סכמת הניווט של אפליקציה במכשירי טלוויזיה תלויה במידת הקלות שבה שהמשתמש יוכל לקבוע באיזה רכיב בממשק המשתמש להתמקד. אם המיקום לא מספקים אינדיקציה ברורה לגבי הפריט שבו אתם מתמקדים, ולכן לא יודעים איזה פריט כל משתמש יכול לנקוט פעולה, מתוסכל ולצאת מהאפליקציה במהירות. מאותה סיבה, חשוב תמיד שהפריט יתמקד יכולים לפעול מיד אחרי שהאפליקציה מופעלת או בכל פעם שהיא לא פעילה.
בפריסה ובהטמעה של האפליקציה, יש להשתמש בצבע, בגודל, באנימציה או שילוב של המאפיינים האלה כדי לעזור למשתמשים לקבוע בקלות אילו פעולות הם רוצים לבצע יכולה לקחת את הבא. השתמשו בסכמה אחידה לציון המיקוד של תרגום מכונה.
מערכת Android מספקת משאבים ליצירת רשימות של מצבים ניתנים לשרטוט כדי להטמיע את הדגשות עבור אמצעי הבקרה שנבחרו והמיקודים. את הקוד הבא דוגמה שממחישה איך להפעיל התנהגות ויזואלית של לחצן כדי לציין משתמש עבר לאמצעי הבקרה ואז בחר בו:
<!-- res/drawable/button.xml -->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@drawable/button_focused" /> <!-- focused -->
<item android:state_hovered="true"
android:drawable="@drawable/button_focused" /> <!-- hovered -->
<item android:drawable="@drawable/button_normal" /> <!-- default -->
</selector>
קוד ה-XML של הפריסה הבאה מחיל את רשימת המצבים הקודמת שניתן להזזה על
Button:
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/button" />
חשוב לוודא שהמרווח הפנימי מספיק בתוך האזור שניתן למיקוד ולבחירה כדי שניתן יהיה לראות את האזורים הבהירים שמסביב.
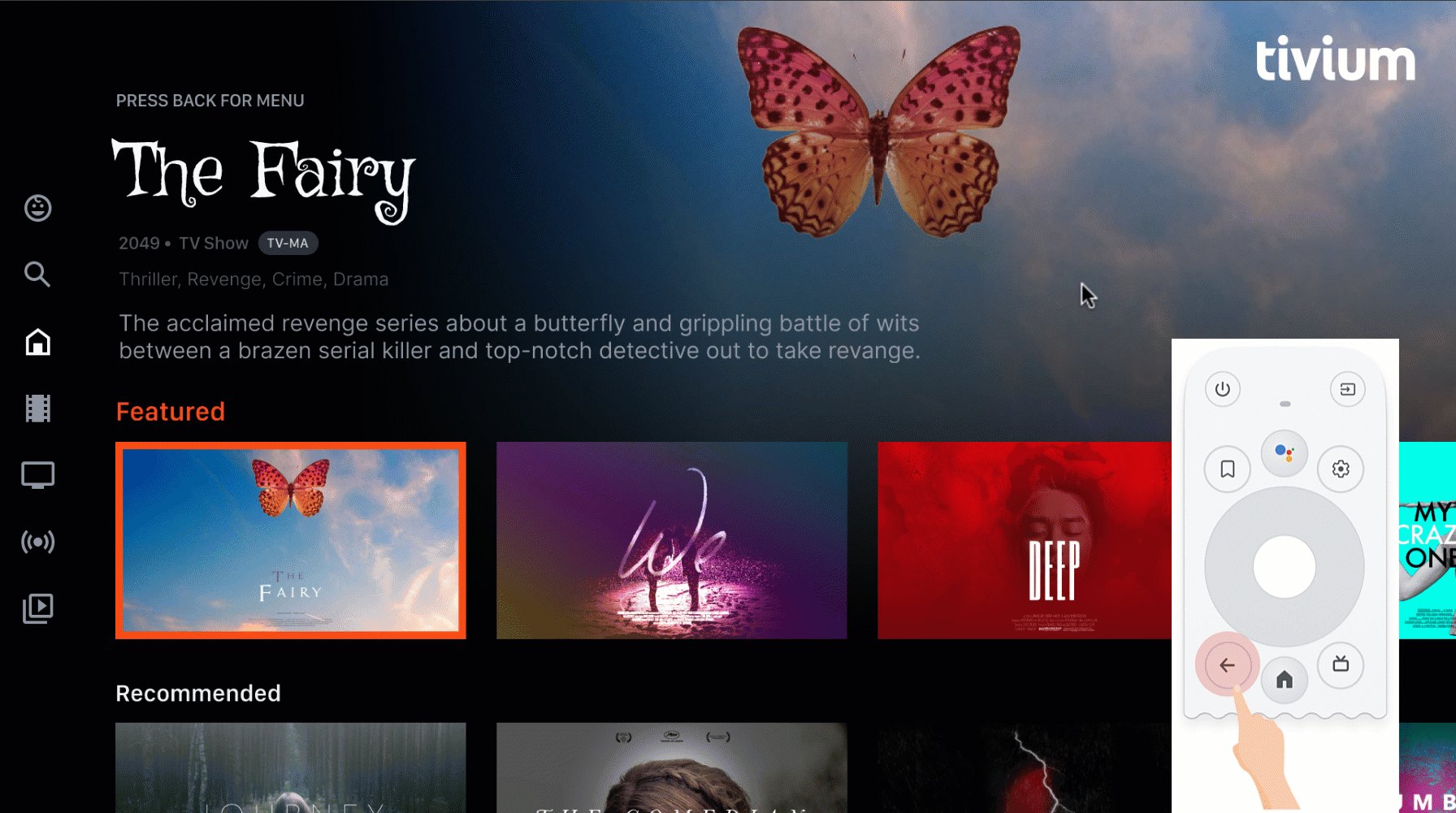
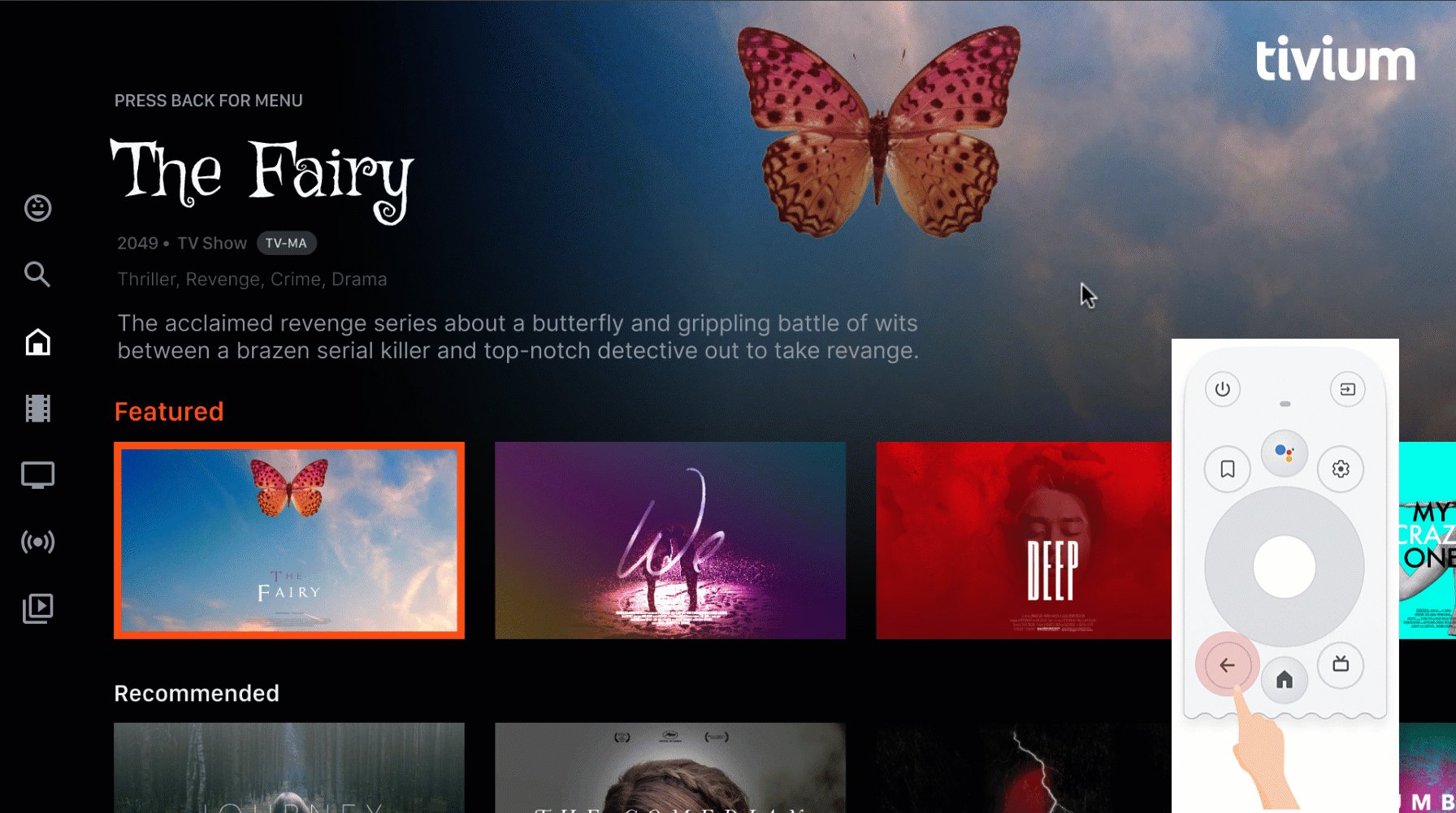
ניווט באמצעות לחצן 'הקודם'
כדי לשמור על עקביות בין האפליקציות בפלטפורמה, צריך לוודא תואם להנחיות האלה.
שימוש בהתנהגות צפויה של לחצן 'הקודם'
כדי ליצור חוויית ניווט קלה וצפויה, כשהמשתמש לוחץ בלחצן 'הקודם' בשלט הרחוק, מעבירים את המשתמש ליעד הקודם.


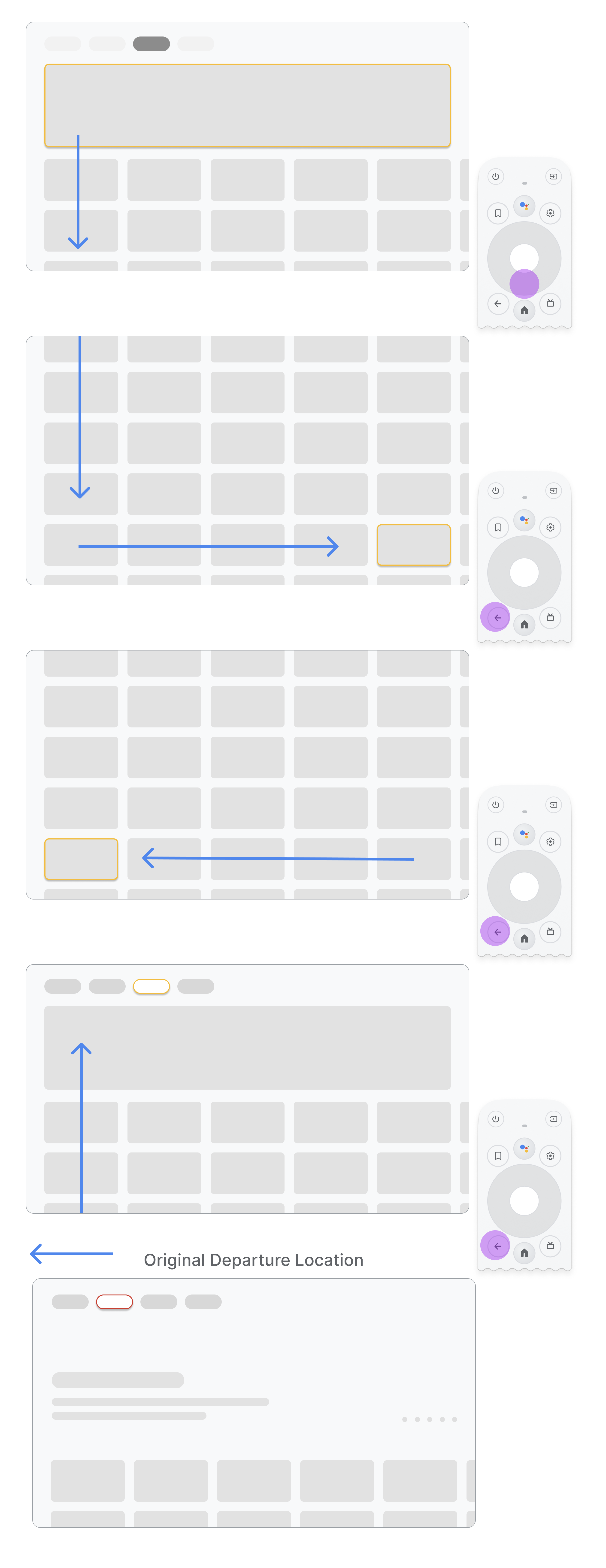
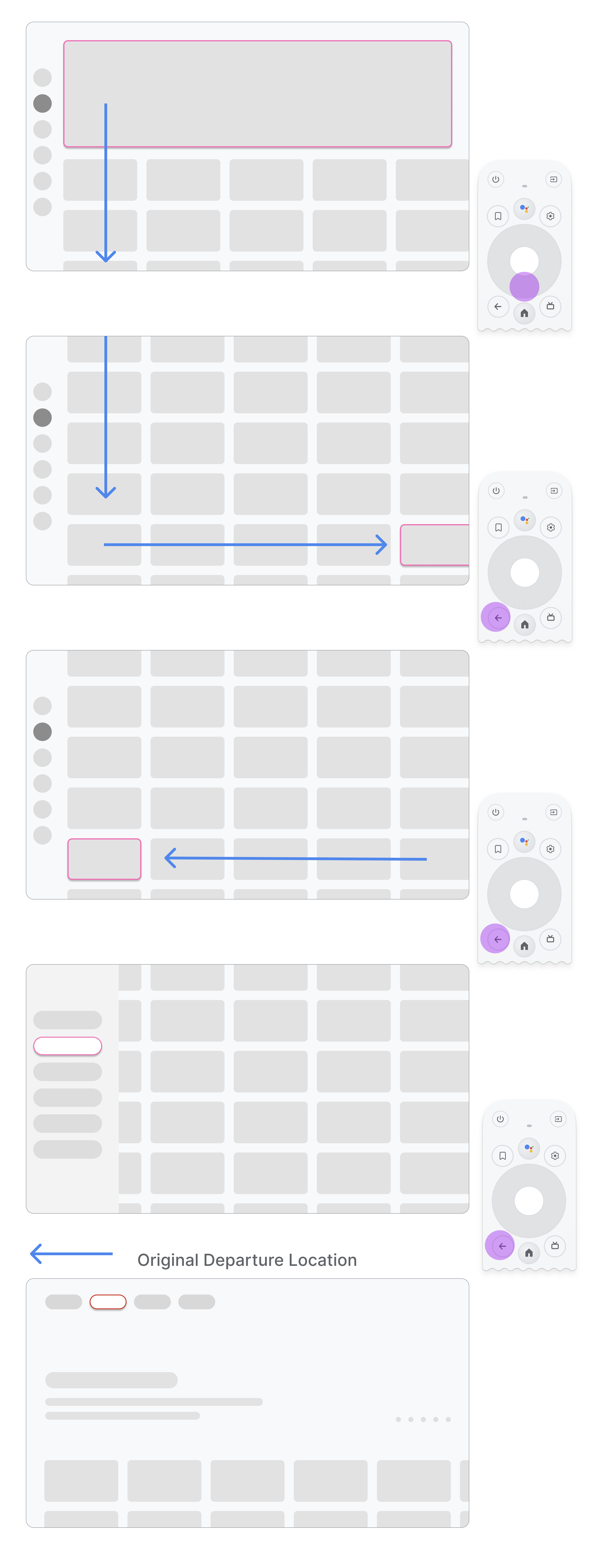
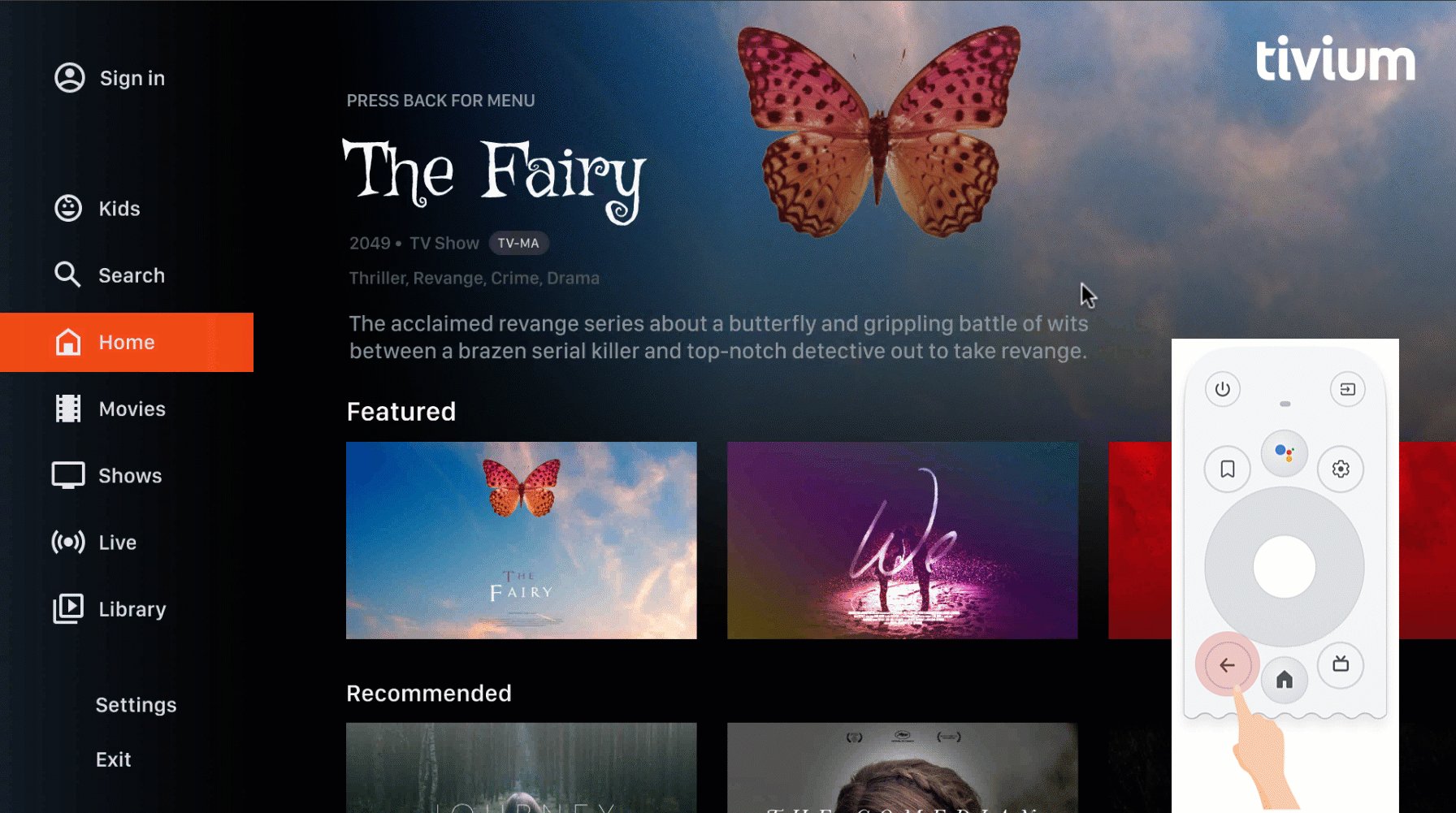
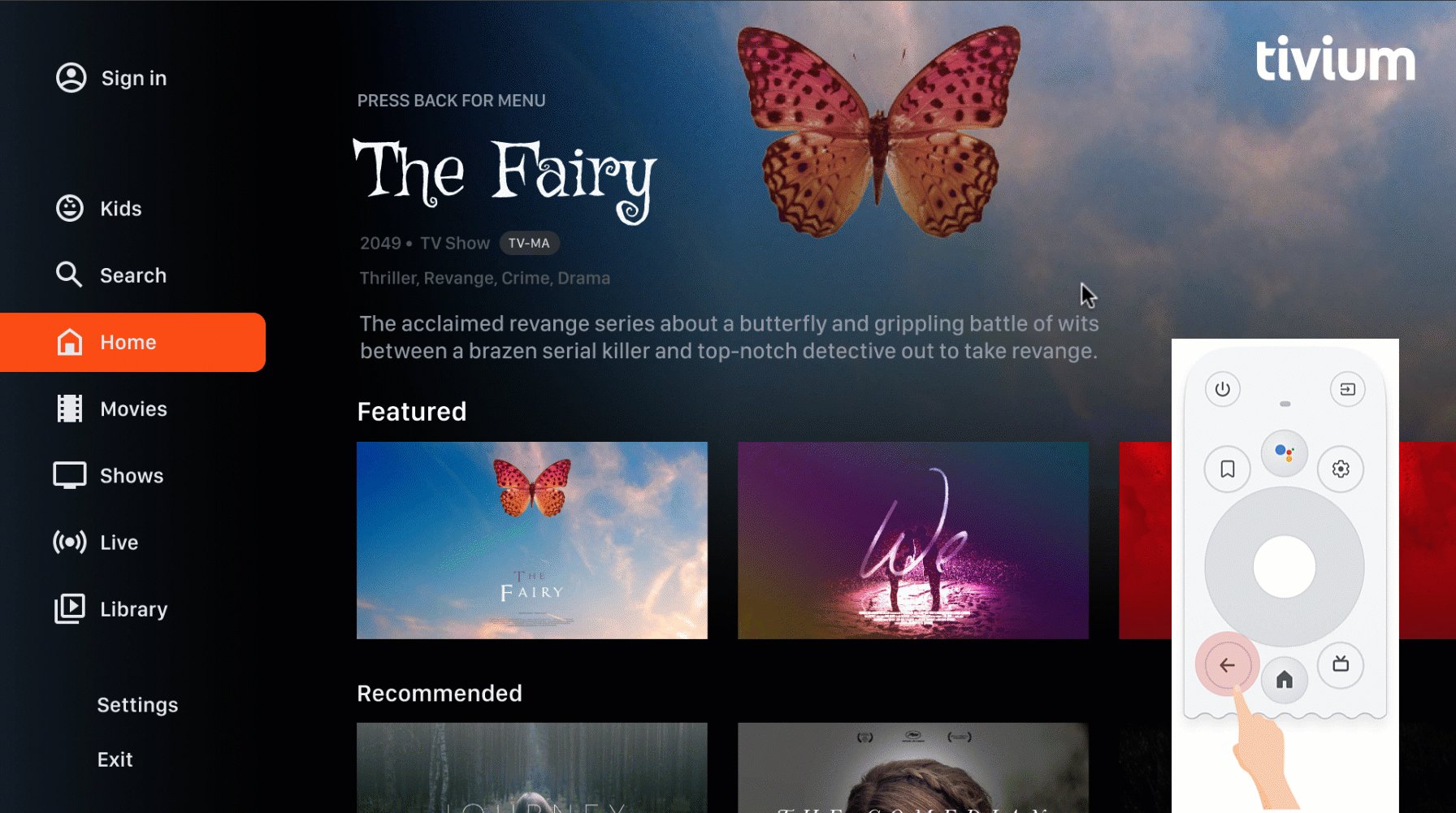
אם המשתמש מנווט מפריט בתפריט לכרטיס באמצע ואז לוחץ על הלחצן 'הקודם', התוצאה תלויה בשאלה אם האפליקציה משתמש בתפריט הניווט העליון או בתפריט הניווט הימני:
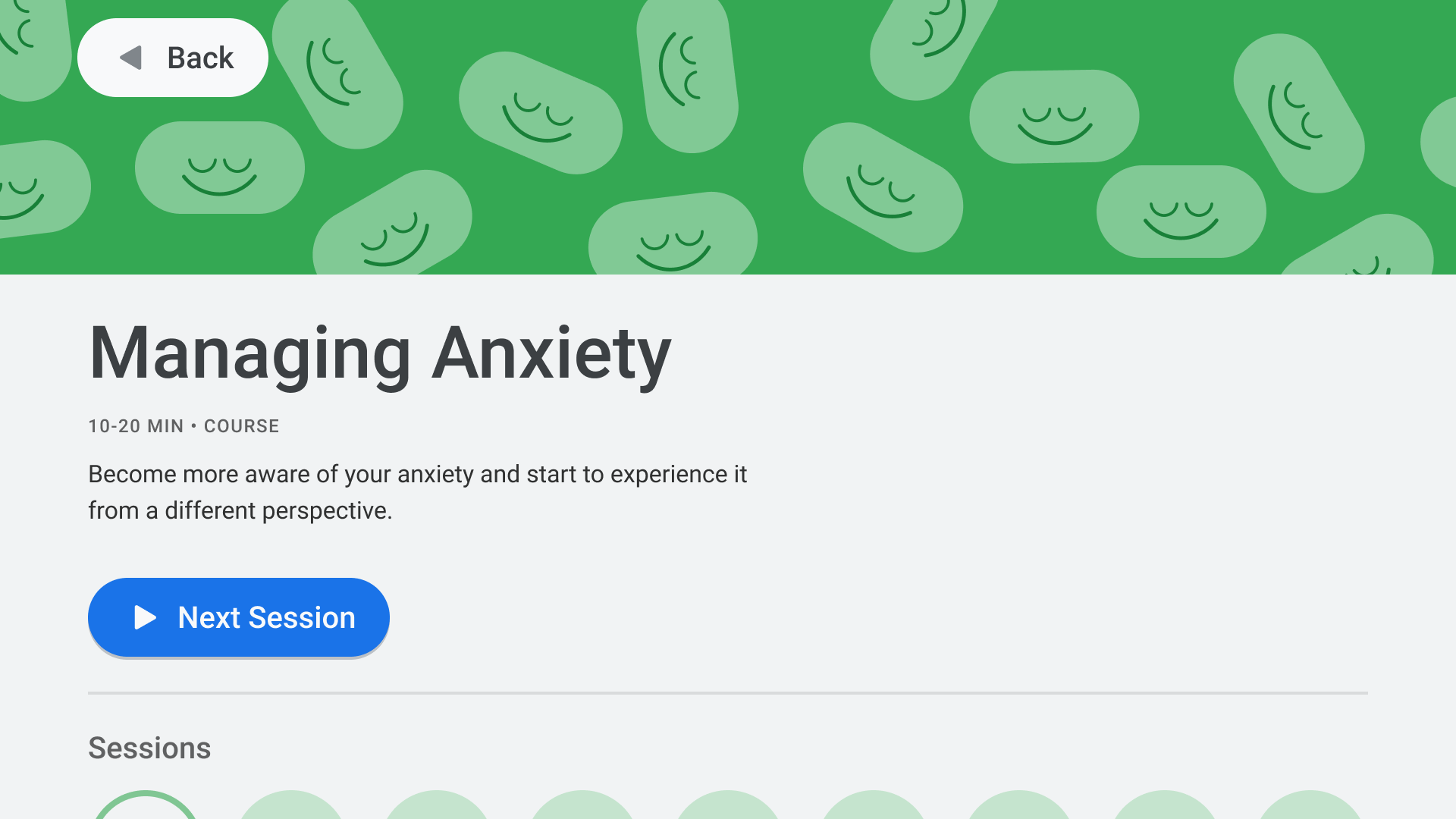
- באפליקציה מוגדרת ניווט בראש הדף: המשתמש חוזר לראש הדף ב- לגלול במהירות ולהפעיל את המיקוד בתפריט.
- האפליקציה משתמשת בתפריט הניווט הימני: מפעילים את התפריט בצד ימין ומתמקדים האפשרות שפעילה עכשיו בתפריט.
ודא שלחצן 'הקודם' לא מוגבל במסכי אישור או בחלק לולאה אינסופית.

לא מומלץ.
להימנע מיציאה באמצעות השער. המשתמשים יכולים לצאת מהאפליקציה בלי
אישור.

לא מומלץ.
אף פעם אל תיכנסו ללולאה האינסופית של הסגירה והפתיחה של
תפריט במצב אידיאלי, אפשר לצאת מהאפליקציה בלחיצה על לחצן 'הקודם'. לא מומלץ
להציג לחצן יציאה בתפריט, אלא אם מדובר במקרה מיוחד,
כפרופיל ילדים.
לא להציג לחצן 'למעלה' או 'הקודם'
בניגוד למכשירים ניידים, לחצן 'הקודם' בשלט הרחוק משמש לניווט אחורה בטלוויזיה. אין צורך להציג לחצן 'הקודם' וירטואלי במסך:

לא מומלץ.
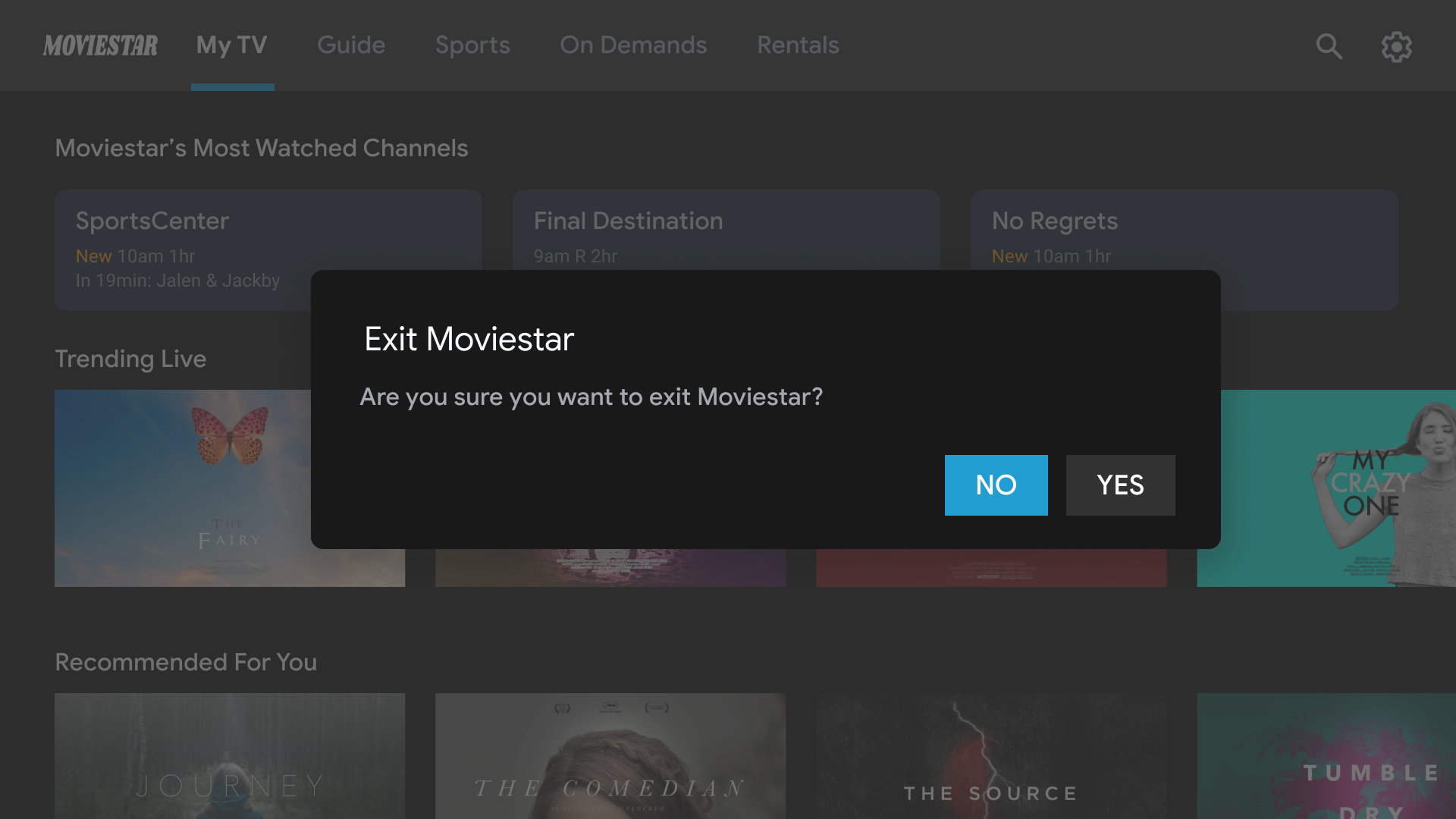
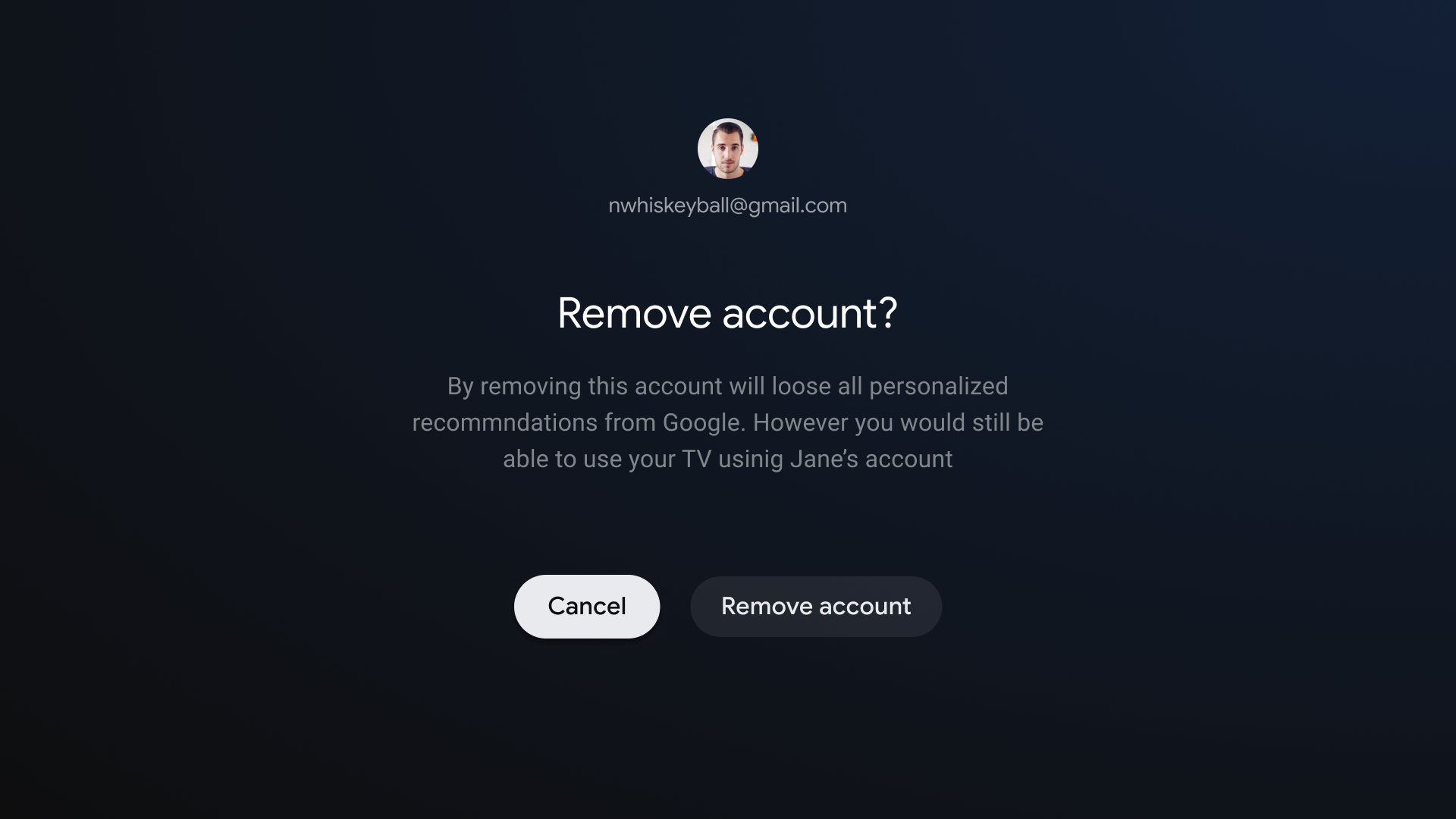
הצגת לחצן ביטול במקרה הצורך
אם הפעולות הגלויות היחידות הן פעולות אישור, פעולות מזיקות או רכישה, מומלץ להשתמש בלחצן ביטול שחוזר destination:

מומלץ.
הטמעת ניווט חזרה
בדרך כלל, המסגרת של Android מטפלת בניווט טוב, בדיוק כמו בלחצני החיצים. אם משתמשים ברכיב הניווט, אפשר לתמוך במגוון תרשימי ניווט. מדי פעם, ייתכן כדי ליישם התנהגויות מותאמות אישית מסוימות, כמו איפוס המיקוד על ידי לחצן 'הקודם' לתחילת רשימה ארוכה.
ComponentActivity
מחלקת הבסיס של FragmentActivity
ו-AppCompatActivity,
מאפשר לשלוט בהתנהגות של לחצן 'הקודם' באמצעות
OnBackPressedDispatcher,
שניתן לאחזר באמצעות הפקודה getOnBackPressedDispatcher().
לקבלת מידע נוסף מידע נוסף, ראו הוספת ניווט מותאם אישית אחורה.
פקדי הפעלה בטלוויזיה
הפעלת סרטונים היא אחת מהתכונות החשובות ביותר בטלוויזיה. חשוב להקפיד נגני וידאו באפליקציות ב-Android TV מתנהגים באופן זהה. עיינו בקטע הפעלה כדי להגדיר הנחיות לטלוויזיה.
ניווט בכרטיסייה 'שידור חי'
בנוסף לציות למדיניות דרישות איכות של אפליקציות טלוויזיה, אפליקציות גם באמצעות פיד טלוויזיה בשידור חי שמשולב בכרטיסייה 'בשידור חי' צריך לפעול בצורה חלקה דרישות הפעלה וחזרה ישירה, כפי שמתואר בקטעים הבאים.
הפעלה חלקה
הפעלה חלקה חלה על ההתנהגות בתוך האפליקציה אחרי כל הפעלה לינארית או שידור חי קישור עומק לערוץ מ-Google TV ומ-Android TV.
משתמשים שלוחצים על קישור עומק של ערוץ בשידור חי או לינארי מ-Google TV ומ-Android עליך להפנות את הטלוויזיה ישירות להפעלת הערוץ, ללא חסימה או השהיה מסכים מאפליקציית היעד. תהליכי כניסה, תהליכי הרשמה, סרטוני מיתוג ועיכובים אחרים אסורים.
עם זאת, אם קישור העומק גורם לטעינה של אפליקציית היעד ממיקום קר באתחול, עיכוב האתחול הזה לפני ההפעלה מותר. אתחול של האפליקציה מותר גם להשתמש בסרטון או אנימציה למטרות מיתוג. אתחול קר כזה סביר להניח שהחוויה לא יתרחשה יותר מפעם אחת בכל סשן.
כמו כן, אם הכוונון לערוץ שמקושר בקישורי העומק נמשך כמה שניות, יוצג מותר במיתוג של ערוץ ו/או שירות. אבל צריך להיות רק למשך הזמן שייקח לטעינת הערוץ (ו עד לזמני הטעינה הממוצעים של הערוץ באפליקציה).
אם המשתמש לא מחובר לחשבון או שהוא לא רשום, תוכלו לחסום את ההפעלה של ערוץ בתשלום כדי להשלים תהליך כניסה או הרשמה.
ישיר חזרה
כשמשתמשים מפעילים אפליקציה מקישור עומק בכרטיסייה 'בשידור חי', לחצן 'הקודם', יש להחזיר אותם לכרטיסייה 'שידור חי' לחיצה אחת אחורה, בלי קשר לזמן שחלף. הקישור הישיר הזה נדרשת התנהגות לכל קישורי העומק בכרטיסיות 'שידור חי' ב-Google TV וב-Android TV.
קישורי עומק בכרטיסייה 'פעיל' מזוהים באמצעות פרמטר של קישור עומק שמצורף:
?exit_on_back=[true|false] האפליקציות חייבות לנתח את הפרמטר הזה כדי לקבוע
האם האפליקציה הופעלה מהכרטיסייה 'שידור חי'. אם הערך של exit_on_back הוא true,
חייבים ליישם את ההתנהגות של החזר ישיר.
שימו לב שאם המשתמש לוחץ על לחצן כלשהו מלבד על לחצן 'הקודם', לוחצים על הלחצן הראשון אחרי קישור העומק, ואז הדרישה לחזרה ישירה לא להחיל, ורק לחצן 'הקודם' הרגיל מאפיין התנהגות.
לדוגמה, נניח שאחרי לחיצה על קישור עומק, המשתמש לוחץ על מקשי החיצים לחצן בחירה, שמראה שכבת-על של פקדים. המשתמש ימתין כדי להסתיר את שכבת העל, ולאחר מכן לוחץ על הלחצן 'הקודם'. מאז הלחצן הראשון בוצעה לחיצה אחרי שלחצת על קישור העומק היה לחצן הבחירה בלחצני החיצים, הדרישה להחזר ישיר לא חלה. במקום זאת, המקבץ הרגיל של האפליקציה לאחור הלוגיקה חלה.
לחיצות חוזרות על לחצן 'הקודם' חייבות להוביל את המשתמש לרמה הבסיסית (root) של האפליקציה ואז חוזרים ל-Google TV או ל-Android TV, בלי לולאות אינסופיות. לקבלת מידע נוסף מידע נוסף, אפשר לעיין בלחצן 'הקודם' שניתן לחיזוי התנהגות .
ארכיטקטורת ניווט
יעד התחלה קבוע
המסך הראשון שהמשתמש רואה כשהוא מפעיל את האפליקציה ממרכז האפליקציות הוא גם המסך האחרון שהמשתמש רואה כשהוא חוזר מרכז האפליקציות לאחר לחיצה על הלחצן 'הקודם'.
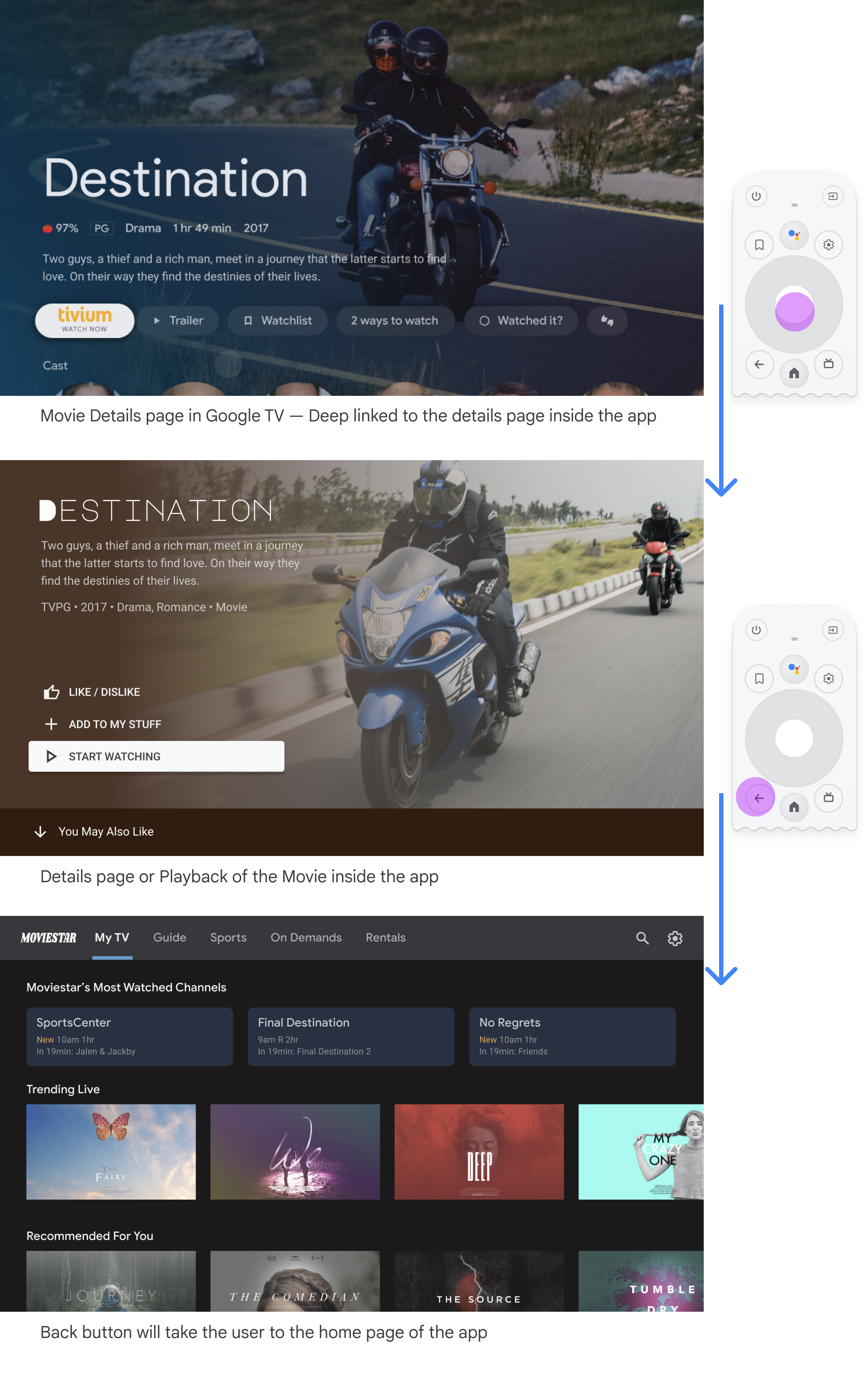
קישורי עומק מדמות ניווט ידני
המשתמשים יכולים, בין אם מדובר בקישור עומק או בניווט ידני ליעד ספציפי, אפשר ללחוץ על לחצן 'הקודם' כדי לנווט בין היעדים בחזרה להתחלה היעד.

קישור עומק לאפליקציה אחרת מדמה ניווט ידני. עבור לדוגמה, אם המשתמש עובר ישירות לדף פרטים באפליקציית Moviestar מ- ב-Google TV ואז לוחצים על הלחצן 'הקודם', ואז מועברים לדף הבית של אפליקציית Moviestar.
ניקוי הנתיב לכל הרכיבים שניתן להתמקד בהם
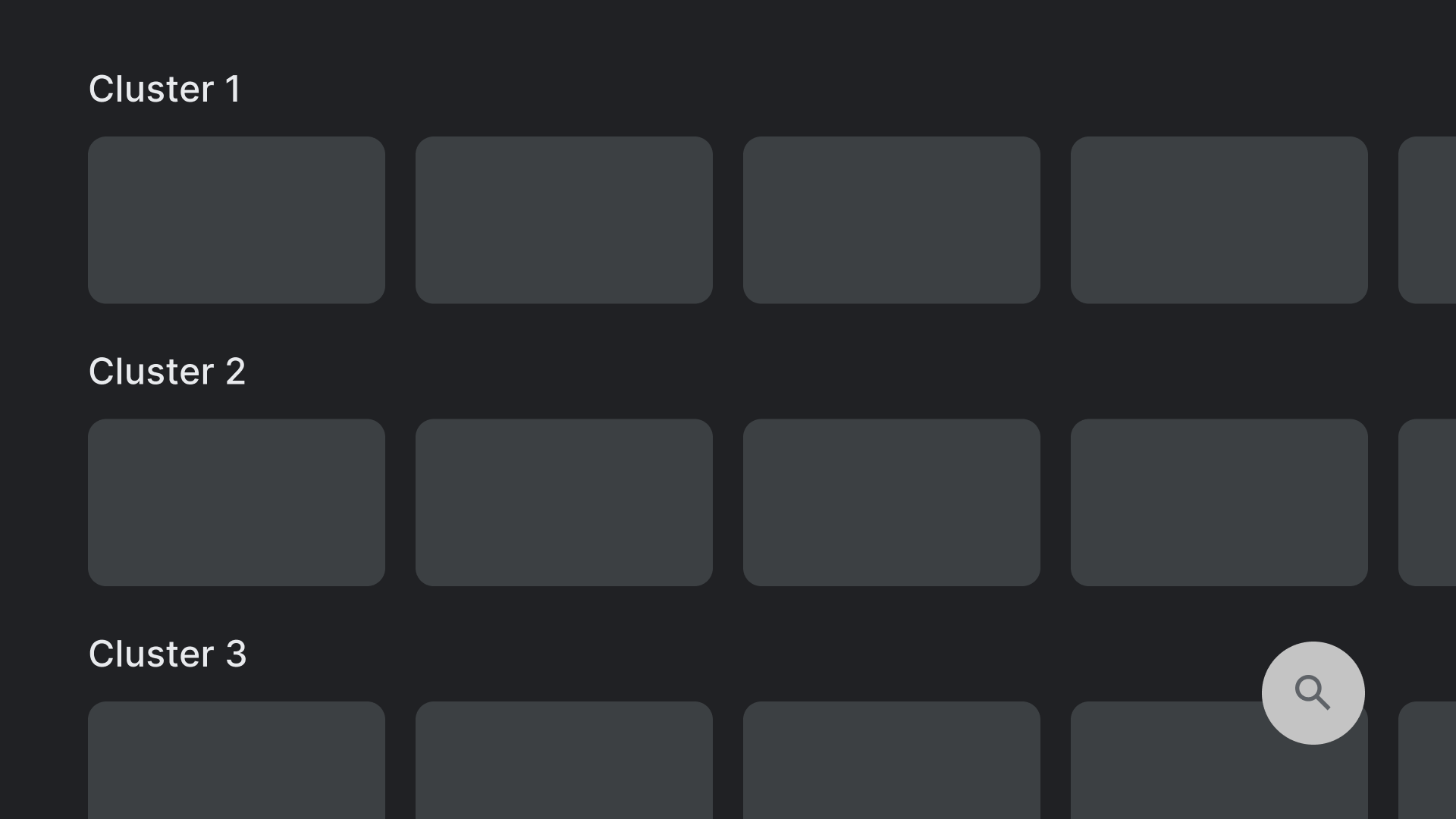
המשתמשים יכולים לנווט בממשק המשתמש בצורה ברורה. אם אין יש דרך ישירה להגיע לאמצעי בקרה, כדאי לשנות את המיקום שלה.

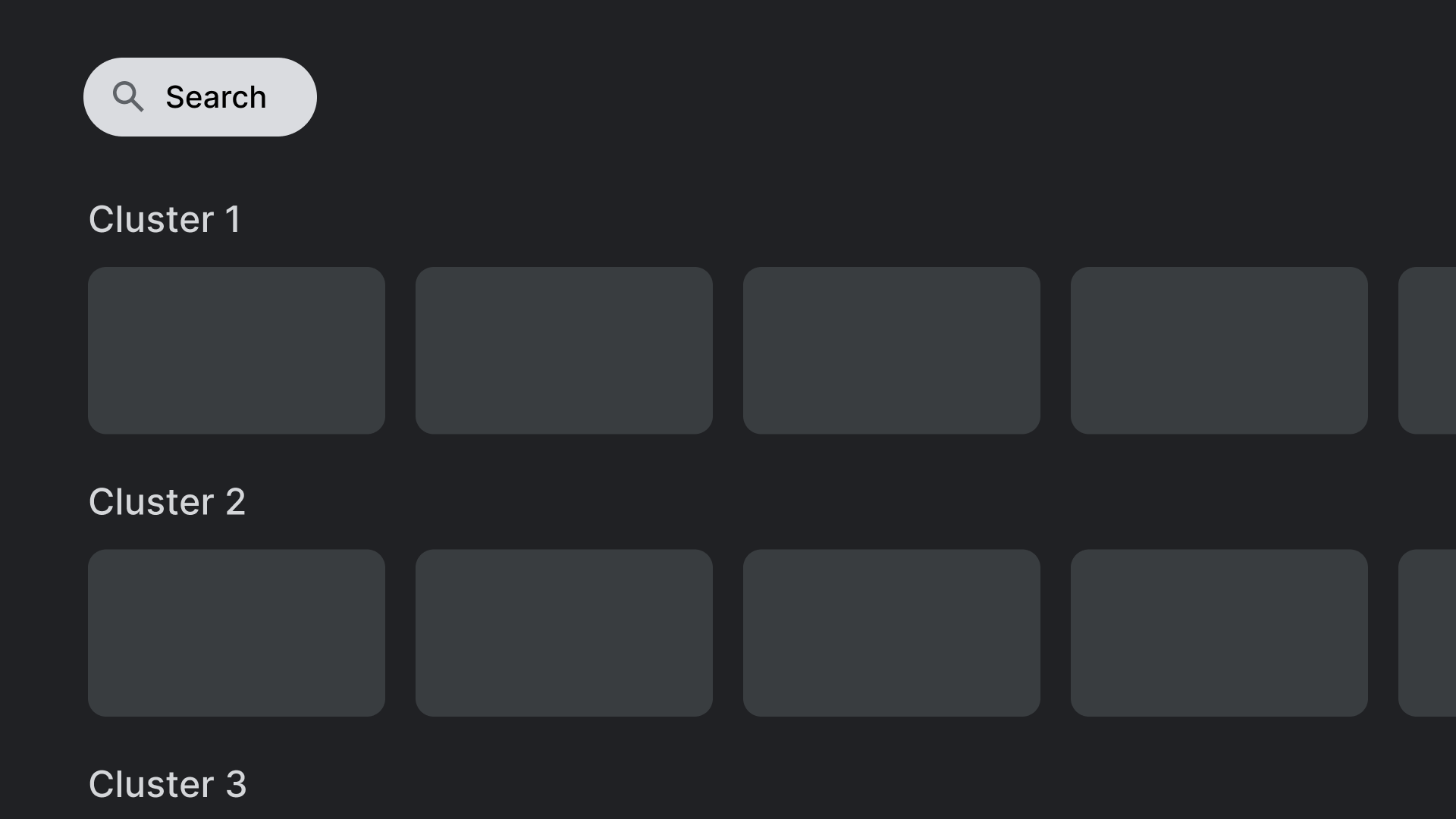
מומלץ.
אמצעי בקרה למיקום, כמו פעולת החיפוש שמוצגת כאן, במיקומים שאינם חופפים
עם אלמנטים קליקביליים אחרים.

לא מומלץ.
הימנעו מפריסות שמכילות אמצעי בקרה במקומות שקשה להגיע אליהם. הגעה
לא קל לנהל את פעולת החיפוש שמופיעה כאן באמצעות מקשי החיצים.
גרזנים
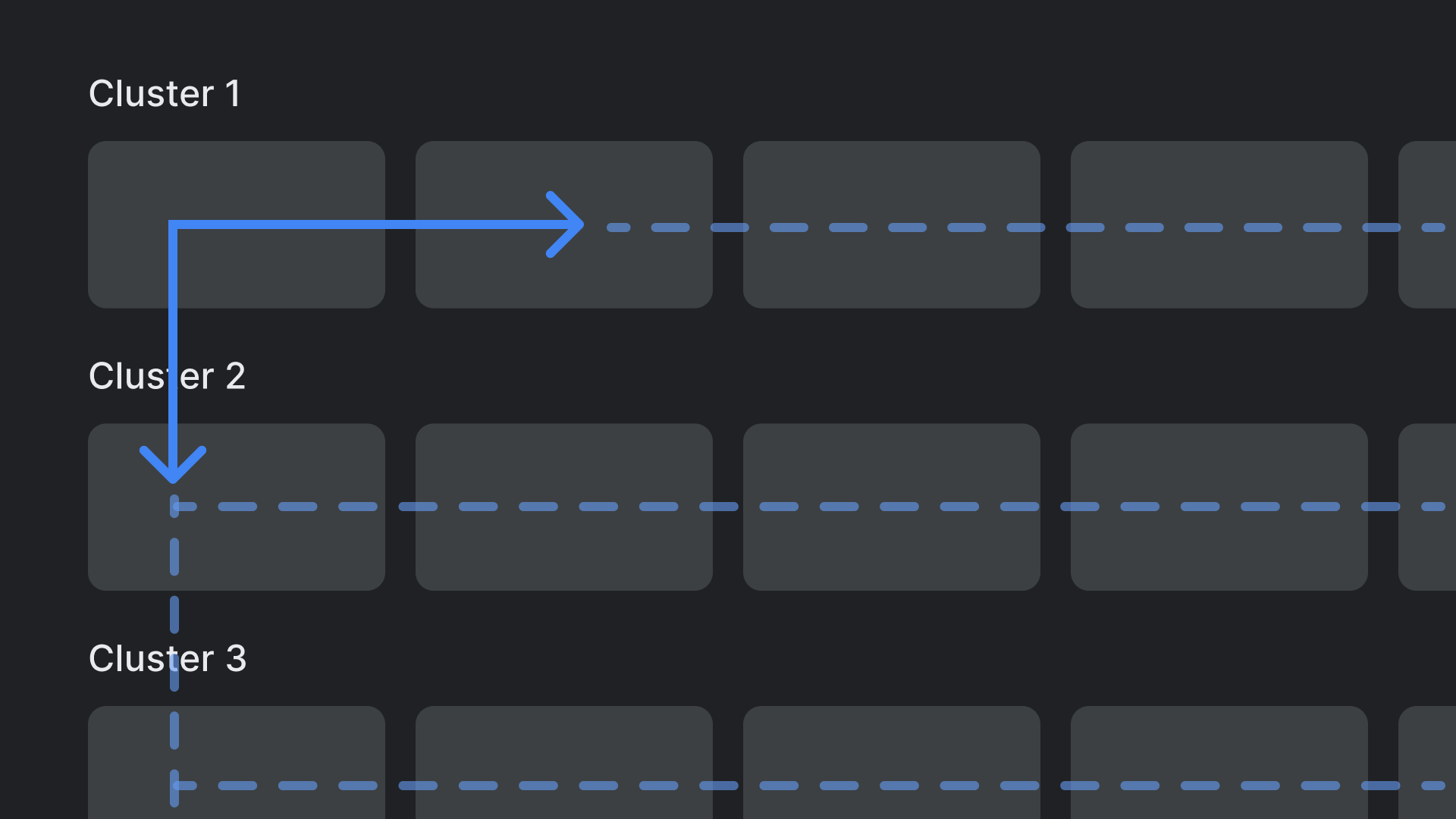
כדאי לעצב את הפריסה כך שתנצל את היתרונות של צירים אופקיים ואנכיים. מזינים לכל כיוון פונקציה ספציפית, כדי שניתן יהיה לנווט במהירות בגדול של היררכיות.

מומלץ.
ניתן לעבור לפי קטגוריות על הציר האנכי, ועל הפריטים בתוך הציר
ניתן לעיין בקטגוריה בציר האופקי.

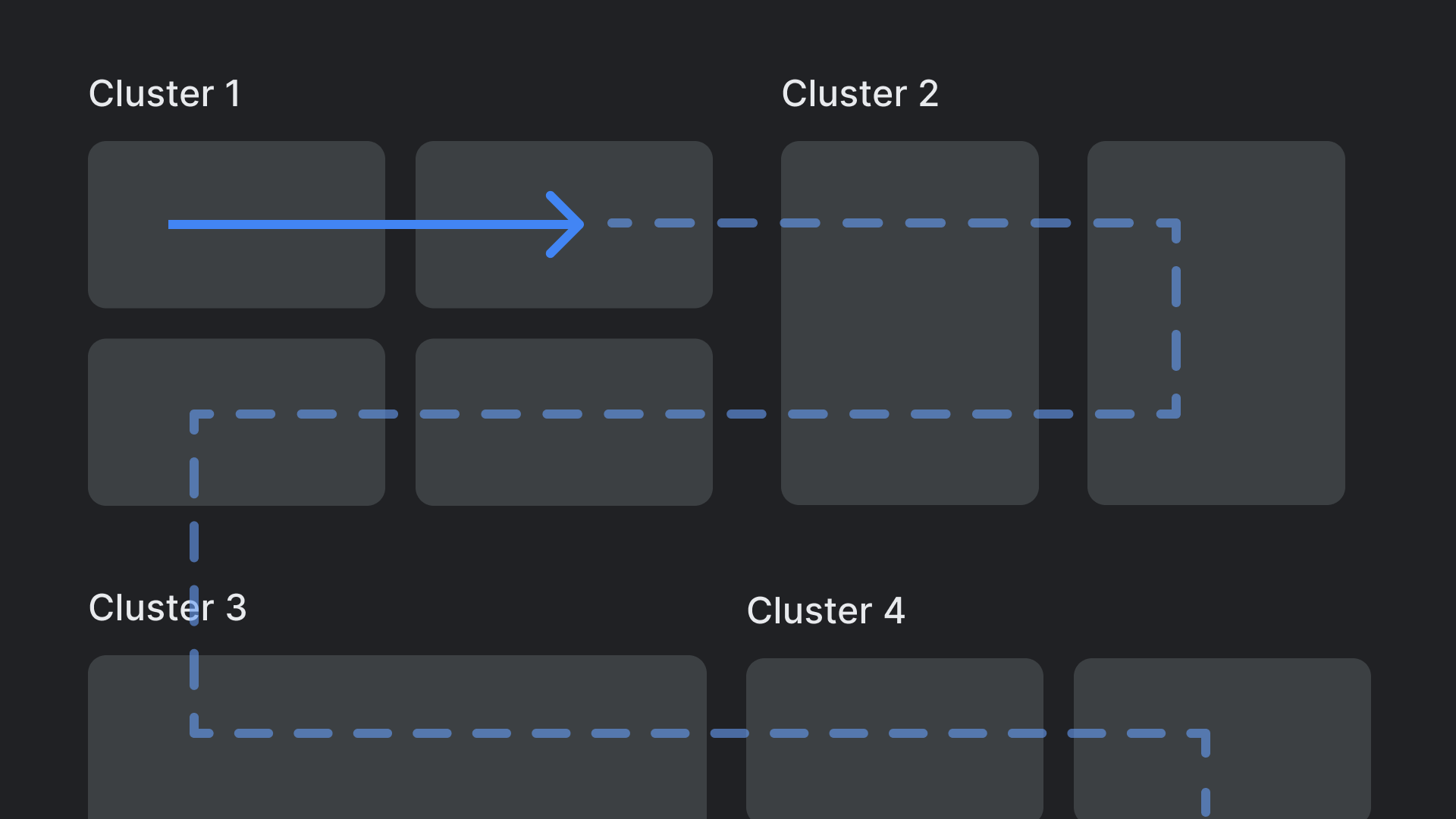
לא מומלץ.
להימנע מהיררכיות פריסה מורכבות וממקננות.
