Profil GPU Oluşturma aracı, performansın her bir aşamasının oluşturma ardışık düzeninin önceki kareyi oluşturması için gereken süre. Bu bilgi birikimi ardışık düzendeki dar boğazları belirlemenize yardımcı olabilir. Böylece uygulamanızın oluşturma performansını iyileştirmek için neyin optimize edileceğini bilebilir.
Bu sayfada, her ardışık düzen aşamasında neler olduğu kısaca açıklanmaktadır. sorunlara yol açabilecek sorunları ele alıyor. Okumadan önce bu sayfada gördüğünüz bilgilere aşina olmanız gerekir. Profil GPU'su oluşturma. Tüm aşamaların birbiriyle nasıl örtüştüğünü anlamak için tüm aşamaların birlikte nasıl daha yakından inceleyeceğiz.
Görsel temsil
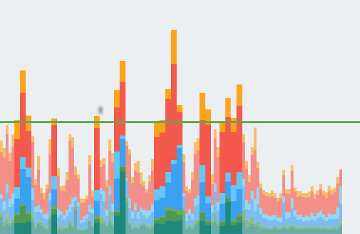
Profil GPU Oluşturma aracı, aşamaları ve bunların göreli zamanlarını renk kodlu bir histogramdır. Şekil 1, gerektiğini unutmayın.

Şekil 1. Profil GPU Oluşturma Grafiği
Profil GPU Oluşturma'da görüntülenen her dikey çubuğun her bir segmenti ardışık düzenin bir aşamasını temsil eden grafiktir. Grafik, belirli bir renk: çubuk grafik. Şekil 2'de, görüntülenen her bir rengin anlamı için bir anahtar gösterilmektedir.

Şekil 2. Profil GPU Oluşturma Grafiği Açıklaması
Her bir rengin neyi ifade ettiğini anladıktan sonra işletmenizin belirli yönlerini uygulamasını kullanarak oluşturma performansını optimize etmeyi deneyebilirsiniz.
Aşamalar ve anlamları
Bu bölümde, projeyle ilgili her bir aşamada olduğunu ve performansa neden olduğunu görebilirsiniz.
Giriş işleme
Ardışık düzenin giriş işleme aşaması, uygulamanın ne kadar sürdüğünü ölçer giriş etkinliklerini işlemeye harcanan miktar. Bu metrik, uygulamanın ne kadar süre boyunca giriş etkinliği geri çağırmalarının sonucu olarak çağrılan kodu yürütmek için harcanmış paradır.
Bu segment büyük olduğunda
Bu bölgedeki yüksek değerler genellikle çok fazla çalışmadan kaynaklanır veya içinde gerçekleşen çok karmaşık bir iş olabilir. Bu geri çağırmalar her zaman ana iş parçacığında gerçekleştiğinden doğrudan işi optimize etmeye ya da işi daha küçük bir kesime kullanabilirsiniz.
Şunu da belirtmek lazım,
RecyclerView.
kaydırmanın öne çıktığını unutmayın.
RecyclerView.
Dokunma etkinliğini tükettiğinde hemen kaydırır. Sonuç olarak,
yeni öğe görüntülemelerini artırabilir veya artırabilir. Bu nedenle, riskleri azaltmak için
bu işlemi olabildiğince hızlı hale getirin. Traceview ya da
Systrace, konuyu daha ayrıntılı araştırmanıza yardımcı olabilir.
Animasyon
Animasyonlar aşamasında, tüm öğeleri değerlendirmenin ne kadar sürdüğünü
bu karede çalışan animatörler var. En yaygın animatörler şunlardır:
ObjectAnimator,
ViewPropertyAnimator ve
Geçişler.
Bu segment büyük olduğunda
Bu bölgedeki yüksek değerler genellikle
bazı özellikleri değiştirebilirsiniz. Örneğin, kısa süreli animasyonlarda
Bu işlem, ListView veya
RecyclerView,
büyük miktarda görüntüleme şişirilmesine ve izleyici sayısında büyük bir artışa neden olur.
Ölçüm/düzen
Android'in ekrandaki görünüm öğelerinizi çizmesi için yürütülür Görünüm hiyerarşinizdeki düzenler ve görünümlerde iki özel işlem.
İlk olarak, sistem görüntüleme öğelerini ölçer. Her görünüm ve düzen ekrandaki nesnenin boyutunu tanımlayan belirli verilerdir. Bazı görünümler belirli bir boyuta sahip olabilir. diğerlerinin bedene uyum sağlayan bir bedeni vardır üst düzen kapsayıcısının
İkinci olarak, sistem, görünüm öğelerini belirler. Sistem, hesaplamada sistem, öğelerin boyutunu değiştirmek için düzeni, ve görünümleri ekrana konumlandırmak.
Sistem, ölçüm ve düzeni yalnızca görünümlerin çizilmesi için değil, Bu görünümlerin üst hiyerarşilerinde, köke kadar görünüm.
Bu segment büyük olduğunda
Uygulamanız bu alanda kare başına çok fazla zaman harcıyorsa Bunun genellikle en yüksek görüntüleme sayısına sahip olması gerekir. ortaya çıkan sorunlar çifte vergilendirme, hiyerarşik olarak düzenlenmiştir. Her iki durumda da performansı ele almak için iyileştirme görünüm hiyerarşilerinizin performansı hakkında daha fazla bilgi edinin.
Eklediğiniz kod
onLayout(boolean, int, int, int, int) veya
onMeasure(int, int)
performansa neden olabilir.
sorunları. Traceview ve
Systrace,
kodda olası sorunları tanımlamak için
çağrı yığınlarını kullanın.
Çiz
Çizim aşaması, bir görünümün oluşturma işlemlerini (ör. çizim bir arka plan veya çizim metnini yerel çizim komutları dizisine dönüştürür. Sistem bu komutları bir görüntüleme listesine kaydeder.
Çizim çubuğu, komutların yakalanmasının ne kadar sürdüğünü gösterir
ekranda güncellenmesi gereken tüm görünümler için görüntüleme listesine ekleme
bu çerçeveyi kullanın. Ölçülen süre, kullanıcı arayüzüne eklediğiniz tüm kodlar için geçerlidir.
nesne olarak kabul edilir. Bu tür kodlara örnek olarak
onDraw(),
dispatchDraw(),
ve şunun alt sınıflarına ait çeşitli draw ()methods:
Drawable sınıf.
Bu segment büyük olduğunda
Basitleştirilmiş ifadelerle bu metrik, projenizin ne kadar sürdüğünü gösterir.
şirketini arayan
onDraw().
geçersiz kılınan her görünüm için geçerli olur. Bu
Ölçüm, çocuklara çizim komutlarını göndermek için harcanan süreyi ve
gerekli olabilir. Bu nedenle, bu çubuğun yükseldiğini gördüğünüzde,
Bunun nedeni, bazı görüntülemelerin aniden geçersiz hale gelmesi olabilir. Geçersiz kılma
yeniden görüntüleme oluşturmayı gerekli kılıyor. ekran listeleri. Alternatif olarak,
Bu, uzun bir sürenin, son derece yüksek değer taşıyan birkaç özel görünümden
karmaşık mantığı
onDraw() yöntem.
Senkronizasyon/yükleme
Senkronizasyon ve Yükleme metriği, aktarım için geçen süreyi ifade eder bit eşlem nesneleri.
CPU ve GPU, farklı işlemcilerden farklı RAM alanlarına sahiptir. çok önemlidir. Android'de bir bit eşlem çizdiğinizde sistem, GPU'nun oluşturabilmesi için bit eşlemi GPU belleğine aktarır tıklayın. Ardından GPU, bit eşlemi önbelleğe alır ve böylece sistemin bit eşlemi Doku GPU dokusundan çıkarılmadığı sürece verileri tekrar aktarabilir önbellek.
Not: Lollipop cihazlarda bu aşama mor.
Bu segment büyük olduğunda
Bir kareye ilişkin tüm kaynakların, önce GPU belleğinde bulunması gerekir çerçeve çizmek için kullanılır. Yani, bu metrik için yüksek bir değer, az sayıda çok büyük kaynak yükü veya az sayıda kaynaklar. Yaygın bir durum, bir uygulamanın resimdeki tek bir bit eşlemi göstermesidir. benzerlikler vardır. Başka bir örnek de, uygulamada bir izin verilmez.
Bu çıtayı küçültmek için, aşağıdaki gibi teknikleri kullanabilirsiniz:
- Bit eşlem çözünürlüklerinizin, gösterildikleri boyuttan çok daha büyük olmadığından emin olmak bir metin görüntülenir. Örneğin, uygulamanızda 1024x1024 48x48 boyutunda bir resim olarak ayarlanır.
-
prepareToDraw()avantajından yararlanılıyor bit eşlemi eşzamansız olarak önceden yüklemek için kullanır.
Sorun komutları
Sorun Komutları segmenti, tüm olası sorunları komut listesini ekranda çizmek için kullanabileceğiniz komut dosyasını çalıştırın.
Sistemin ekran listelerini ekrana çizmesi için gereken komutları anlatacağım. Bu işlemi genellikle OpenGL ES API.
Sistem son dönüşümü gerçekleştirdiğinden bu süreç biraz zaman alır komutu GPU'ya göndermeden önce her komut için klip oluşturur. Ek bilgiler Bu durumda GPU tarafında ek yük oluşur. Bu da son komutları hesaplar. Bu komutlar son dönüşümleri ve ek kırpmaları içerir.
Bu segment büyük olduğunda
Bu aşamada harcanan zaman, sürecin karmaşıklığının sistemin belirli bir sürede oluşturduğu görüntüleme listesi miktarı çerçeve. Örneğin, birçok çizim işlemine sahip olmak, özellikle de her çizim temel bileşeninin küçük bir doğal maliyeti vardır ve bu süre artabilir. Örnek:
Kotlin
for (i in 0 until 1000) { canvas.drawPoint() }
Java
for (int i = 0; i < 1000; i++) { canvas.drawPoint() }
şuna göre çok daha pahalıdır:
Kotlin
canvas.drawPoints(thousandPointArray)
Java
canvas.drawPoints(thousandPointArray);
Komut verme ile komut verme arasında her zaman bire bir ilişki yoktur. görüntüleme listeleri çizmektir. Sorun Komutları'ndan farklı olarak, Bu grafik, GPU'ya çizim komutları gönderme süresini yakalar. Çizim metriği, verilen değeri yakalamak için geçen süreyi gösterir. komutlarının arasına ekleyin.
Bu farkın nedeni, görüntüleme listelerinin belirli bir süre içinde önbelleğe alınmasıdır. sistemi korumanız gerekir. Sonuç olarak, bazı durumlarda Kaydırma, dönüştürme veya animasyon için sistemin bir ekranı tekrar göndermesini gerektirir yeniden oluşturmak zorunda değilsiniz. Çizimi tekrar komutlarını kullanabilirsiniz. Bunun sonucunda, hesabınızda komutları” çubuğuna Çizim komutları görebilirsiniz.
Süreç/değiştirme tamponları
Android, tüm görüntüleme listesini GPU'ya göndermeyi tamamladığında sistem, grafik sürücüsüne bunun son bir komutla geçerli kareyle tamamlandı. Bu noktada, sürücü nihayet bu güncellenmiş resmi ekrana getirir.
Bu segment büyük olduğunda
GPU'nun mevcut işleme paralelinde CPU. Android sistem sorunları, komutları GPU'ya çeker ve ardından bir sonraki görev olabilir. GPU, bir sıradan bu çizim komutlarını okur ve sonra gerekir.
CPU'nun, GPU'dan daha hızlı komut verdiği durumlarda tükettiğinde işleyenler arasındaki iletişim sırası dolu. Bu durumda CPU bloklanır ve cihazınızda boş alan kalana kadar bekler komutu gireceğim. Bu tam sıra durumu, süreç boyunca Arabellekleri Değiştirme aşaması, bu noktada bir karenin tamamı komut gönderildi.
Bu sorunu azaltmanın anahtarı, yapılan işin karmaşıklığını azaltmaktır "Issue Commands" (Sorun Komutları) için yaptığınıza benzer bir şekilde aşamasındayız.
Çeşitli
Oluşturma sisteminin işlerini tamamlaması için gereken süreye ek olarak, ana ileti dizisinde devam eden bir dizi ek çalışma vardır. alakası yok. Bu çalışmanın tükettiği zaman misc time ekleyin. Çeşitli zaman, genellikle gerçekleşebilecek işi temsil eder iki ardışık oluşturma karesi arasındaki kullanıcı arayüzü iş parçacığında.
Bu segment büyük olduğunda
Bu değer yüksekse uygulamanızda geri çağırmalar, amaçlar veya başka bir ileti dizisinde gerçekleşmesi gereken diğer işler. Örneğin, Yöntem izleme veya Systrace, ve bu görevlerin nasıl ilerlediği takip edebilirsiniz. Bu bilgiler, performans iyileştirmelerini hedeflemenize yardımcı olabilir.
