تعتمد الطريقة التي تدير بها التسلسل الهرمي
يمكن أن يؤثر View عنصر بشكل كبير.
بأداء تطبيقك. توضّح هذه الصفحة كيفية تقييم ما إذا كان التدرّج الهرمي للعرض يتباطأ أم لا
تطبيقك، ويقدم بعض الاستراتيجيات لمعالجة المشكلات التي قد تنشأ.
تركّز هذه الصفحة على تحسين التنسيقات المستندة إلى View. للحصول على معلومات حول تحسين
أداء Jetpack Compose، للاطّلاع على Jetpack Compose
أدائه.
تخطيط الأداء وقياسه
يتضمّن مسار العرض مرحلة التنسيق والقياس، والتي يستخدمها النظام
تحدد موضع العناصر ذات الصلة بشكل مناسب في التدرج الهرمي لطريقة العرض. جزء القياس من هذا
حجم العناصر View وحدودها. جزء layout
يحدد موضع عناصر View على الشاشة.
تنطوي هاتان مرحلتا مسارات الإجراءات على بعض التكلفة الصغيرة لكل مشاهدة أو تخطيط يعالجهما. معظم
الوقت، تكون هذه التكلفة ضئيلة ولا تؤثر بشكل ملحوظ في الأداء. ومع ذلك، من الممكن أن تكون أكبر
عندما يضيف تطبيق ما عناصر View أو يزيلها، مثلاً عند إضافة
RecyclerView
أو إعادة تدويرها أو إعادة استخدامها. ويمكن أن ترتفع التكلفة أيضًا إذا كان عنصر View بحاجة إلى
التفكير في تغيير الحجم لتلبية قيوده. على سبيل المثال، إذا كان تطبيقك يطلب
SetText()
على كائن View يلتف النص، قد تحتاج قيمة View إلى تغيير حجمه.
إذا كانت مثل هذه الحالات تستغرق وقتًا طويلاً، يمكنها منع عرض الإطار ضمن الإطار المسموح به 16 ملي ثانية، مما قد يؤدي إلى إسقاط الإطارات وجعل الرسوم المتحركة رديئة.
نظرًا لأنه لا يمكنك نقل هذه العمليات إلى سلسلة عمليات العمال، فيجب أن يعالجها تطبيقك على سلسلة التعليمات الرئيسية، لذا من الأفضل تحسينها لأخذ أقل وقت ممكن.
إدارة التخطيطات المعقدة
تتيح لك تنسيقات Android دمج كائنات واجهة المستخدم في التسلسل الهرمي لطريقة العرض. ويمكن أن يفرض هذا التداخل أيضًا تكلفة تخطيط. عندما يعالج تطبيقك أحد العناصر بالنسبة للتخطيط، يؤدي التطبيق أيضًا إلى تنفيذ العملية نفسها على جميع العناصر الثانوية للتخطيط.
بالنسبة لتخطيط معقد، لا تظهر التكلفة أحيانًا إلا في المرة الأولى التي يقوم فيها النظام بحساب
التصميم. على سبيل المثال، عندما يُعيد تطبيقك تدوير عنصر قائمة معقد في RecyclerView
يحتاج النظام إلى وضع جميع الكائنات. وفي مثال آخر، يمكن أن
السلسلة باتجاه الأصل حتى تصل إلى كائن لا يؤثر في حجم
الوالد.
لوقت طويل في التصميم، إنّ أحد الأسباب الشائعة هو أنّ التسلسلات الهرمية لعناصر View
متداخلة داخل بعضها البعض. يضيف كل كائن تخطيط متداخل تكلفة إلى مرحلة التصميم. الأكثر مرونةً
التسلسل الهرمي لديك، قل الوقت الذي تستغرقه مرحلة التخطيط لإكمالها.
ننصح باستخدام
محرِّر التنسيق لإنشاء
ConstraintLayout، بدلاً من
RelativeLayout أو
LinearLayout، حيث إنها
وبشكل عام أكثر كفاءة ويقلل من تداخل التخطيطات. ومع ذلك، بالنسبة للتخطيطات البسيطة التي
تحقيقه باستخدام
FrameLayout، ننصح باستخدام
باستخدام FrameLayout.
إذا كنت تستخدم الفئة RelativeLayout، قد تتمكّن من تحقيق الهدف نفسه.
تأثير بتكلفة أقل من خلال استخدام طرق عرض LinearLayout المدمجة وغير المرجحة بدلاً من ذلك. ومع ذلك،
إذا كنت تستخدم طرق عرض LinearLayout مرجَّحة مدمَجة، ستكون تكلفة التصميم أعلى بكثير
لأنها تتطلب تمريرات تخطيط متعددة، كما هو موضح في القسم التالي.
ننصحك أيضًا باستخدام السمة RecyclerView بدلاً من
ListView، إذ يمكنه إعادة تدوير
تخطيطات لعناصر القائمة الفردية، والتي تعد أكثر كفاءة ويمكنها تحسين التمرير
أدائه.
ضرائب مزدوجة
عادةً ما ينفذ إطار العمل التخطيط أو مرحلة القياس في تمريرة واحدة. ومع ذلك، مع في بعض حالات التخطيط المعقدة، قد يضطر إطار العمل إلى التكرار عدة مرات على أجزاء من التسلسل الهرمي الذي يتطلب تمريرات متعددة لحلها قبل تحديد موضع العناصر في النهاية. وجود لإجراء أكثر من تكرار للتخطيط والقياس مرة واحدة باسم مزدوج الضريبية.
على سبيل المثال، عند استخدام الحاوية RelativeLayout التي تتيح لك تحديد موضع
الكائنات View بالنسبة إلى مواضع كائنات View الأخرى،
التسلسل على النحو التالي:
- لتنفيذ تمرير تخطيط وقياس، يحتسب إطار العمل خلاله قيمة موضع الإعلان وحجمه استنادًا إلى طلب كل طفل.
- ويستخدم هذه البيانات، مع أخذ أوزان الأجسام في الاعتبار، لمعرفة الموضع الصحيح طرق العرض المترابطة.
- ينفذ تمريرة تخطيط ثانية لوضع اللمسات الأخيرة على الكائنات المناصب.
- ينتقل إلى المرحلة التالية من عملية العرض.
وكلما زاد عدد مستويات العرض الهرمي لمشاهداتك، زاد احتمال حدوث خسائر في الأداء.
كما ذكرنا سابقًا، إنّ ConstraintLayout بشكل عام أكثر كفاءة من غيره
بتنسيقات باستثناء FrameLayout. وهي أقل عرضة لتمريرات التخطيط المتعددة، وفي كثير
الحالات التي تزيل فيها الحاجة إلى تداخل التخطيطات.
وقد تؤدي الحاويات الأخرى غير RelativeLayout إلى زيادة الضرائب المزدوجة أيضًا. بالنسبة
مثال:
- يمكن أن يؤدي استخدام ملف شخصي على
LinearLayoutإلى استخدام تنسيق مزدوج وقياسي في حال تنفيذ ما يلي: أفقيًا. قد تظهر بطاقة التخطيط المزدوج والقياس أيضًا في اتجاه عمودي إذا إضافةmeasureWithLargestChild, وفي هذه الحالة قد يحتاج إطار العمل إلى إجراء تمريرة ثانية لحل الأحجام المناسبة الأخرى. GridLayoutأيضًا تسمح بتحديد الموضع النسبي، ولكنها عادةً ما تتجنب الضرائب المزدوجة من خلال معالجة علاقات موضعية بين مشاهدات الأطفال ومع ذلك، إذا كان التخطيط يستخدم الأوزان أو التعبئةGravity، تتمثل فائدة يتم فقدان المعالجة المسبقة، وقد يضطر إطار العمل إلى إجراء عدة تصاريح إذا كانت الحاوية هيRelativeLayout.
ولا تمثّل التمريرات المتعددة في ما يتعلّق بالتنسيق والقياس عبئًا على الأداء. ومع ذلك، يمكنهم تصبح عبئًا إذا لم تكن في المكان الخطأ. يُرجى توخّي الحذر بشأن الحالات التي ينطبق فيها أي مما يلي: تنطبق الشروط على حاويتك:
- وهو عنصر جذر في العرض الهرمي لطريقة العرض.
- ويتضمن تسلسلاً هرميًا للعرض المعمّق أسفله.
- وهناك العديد من الحالات التي يتم فيها تعبئة الشاشة، كما هو الحال بالنسبة إلى الأطفال في
عنصر
ListView.
تشخيص مشاكل العرض الهرمي
يمثّل أداء التصميم مشكلة معقّدة في العديد من الأوجه. يمكن أن تساعدك الأدوات التالية تحديد أماكن حدوث المؤثِّرات السلبية على الأداء. تقدّم بعض الأدوات معلومات غير دقيقة ولكن يمكنه تقديم تلميحات مفيدة.
بيرفيتو
Perfetto هي أداة توفر بيانات حول الأداء. يمكنك فتح بيانات تتبُّع Android في Perfetto. واجهة المستخدم:
رسم مخطط لعرض GPU
عرض وحدة معالجة الرسومات للملف الشخصي على الجهاز متوفّرة على الأجهزة التي تعمل بنظام التشغيل Android 6.0 (المستوى 23 من واجهة برمجة التطبيقات) والإصدارات الأحدث، والتي يمكنها أن تقدّم لك معلومات محددة حول معوقات الأداء. تتيح لك هذه الأداة معرفة المدة التي التصميم والقياس لكل مرحلة إطار العرض يمكن أن تساعدك هذه البيانات في تشخيص مشاكل أداء بيئة التشغيل لتحديد مشكلات التخطيط والقياس التي تحتاج إلى معالجتها.
في تمثيل البيانات الرسومي الذي يلتقطه، يستخدم عرض وحدة معالجة الرسومات في الملف الشخصي اللون الأزرق لتمثيل وقت التخطيط. لمزيد من المعلومات عن كيفية استخدام هذه الأداة، يُرجى مراجعة سرعة عرض وحدة معالجة الرسومات في الملف الشخصي:
أداة Lint
يمكن أن تساعدك أداة Lin في "استوديو Android" في التعرّف على والقصور في التسلسل الهرمي طرق العرض. لاستخدام هذه الأداة، حدد تحليل > فحص الرمز، على النحو التالي: كما هو موضح في الشكل 1.

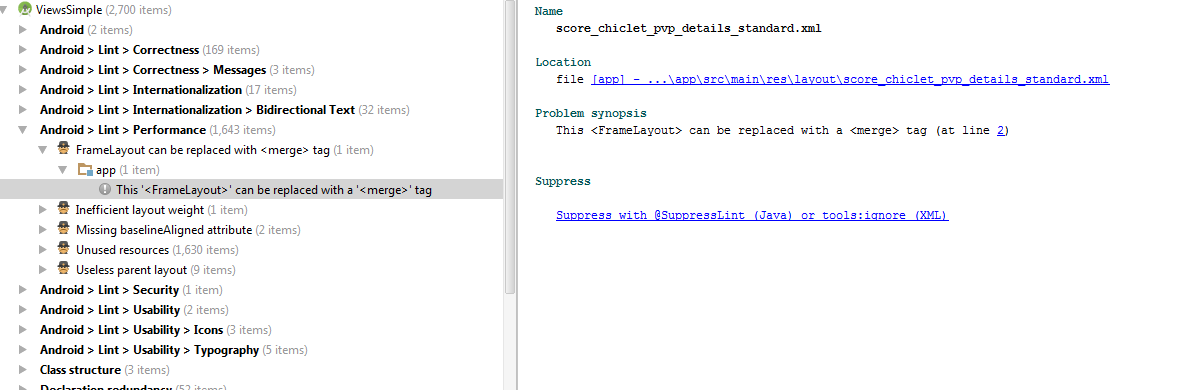
تظهر معلومات حول عناصر التنسيق المختلفة ضمن Android > أداة Lint > الأداء: للاطّلاع على مزيد من التفاصيل، انقر على كل عنصر لتوسيعه وعرض المزيد من المعلومات في الجزء المتعلّق الجانب الأيمن من الشاشة. يوضح الشكل 2 مثالاً لمعلومات موسّعة.

يؤدي النقر فوق أحد العناصر إلى الكشف عن المشكلات المرتبطة بهذا العنصر في الجزء على اليمين.
للحصول على مزيد من المعلومات عن مواضيع ومشاكل محدّدة في هذا المجال، يُرجى الاطّلاع على مقالة مستندات Lin
أداة فحص التنسيقات
توفّر أداة أداة فحص التنسيق في Android Studio التمثيل المرئي للتسلسل الهرمي لطرق عرض التطبيق إنها طريقة جيدة للتنقل في التسلسل الهرمي تطبيقك، مما يوفر تمثيلاً مرئيًا واضحًا للسلسلة الرئيسية لعرض معين، ويتيح لك فحص التخطيطات التي يبنيها تطبيقك.
يمكن أن تساعد طرق العرض التي يقدمها Layout Inspector (أداة فحص التخطيط) أيضًا في تحديد مشكلات الأداء التي تنشأ عن الضرائب المزدوجة. يمكن أن يوفر لك أيضًا وسيلة لتحديد السلاسل العميقة للتخطيطات المتداخلة، أو مساحات التصميم التي تحتوي على عدد كبير من العناصر الثانوية المدمجة، والتي يمكن أن تكون مصدرًا لتكاليف الأداء. ضِمن هذه الحالات، يمكن أن تكون مرحلتا التخطيط والقياس مكلفة وتؤدي إلى حدوث مشكلات في الأداء.
لمزيد من المعلومات، راجِع تصحيح أخطاء التنسيق باستخدام "أداة فحص التنسيق" و"التحقّق من صحة التنسيق"
حلّ المشاكل المتعلّقة بالعرض الهرمي
يمكن أن يعتمد المفهوم الأساسي لحلّ مشاكل الأداء التي تنشأ من التدرّجات الهرمية للعرض على يكون صعبًا في الممارسة العملية. تشمل منع التسلسلات الهرمية للعروض من فرض عقوبات على الأداء تنظيم هيكلية طرق العرض وتقليل الضرائب المزدوجة يناقش هذا القسم الاستراتيجيات. عن متابعة هذه الأهداف.
إزالة التنسيقات المتداخلة المكررة
ConstraintLayout
هي مكتبة Jetpack تتضمّن عددًا كبيرًا من الآليات المختلفة لتحديد أماكن طرق العرض ضمن
التصميم. يقلل هذا من الحاجة إلى دمج ConstaintLayout ويمكن أن يساعد في تسوية العرض
التسلسل الهرمي. من الأسهل عادةً تقسيم التسلسلات الهرمية باستخدام الدالة ConstraintLayout مقارنةً
بأنواع التخطيطات الأخرى.
غالبًا ما يستخدم المطورون تخطيطات أكثر تداخلاً من الضروري. على سبيل المثال،
قد تحتوي حاوية RelativeLayout على عنصر ثانوي واحد وهو أيضًا
حاوية واحدة (RelativeLayout) وهذا التداخل زائد ويضيف تكلفة غير ضرورية إلى
العرض الهرمي. بإمكان Lint الإبلاغ عن هذه المشكلة نيابةً عنك، ما يقلّل من وقت تصحيح الأخطاء.
استخدام الدمج أو التضمين
ومن الأسباب الشائعة لتكرار التخطيطات المتداخلة
<include>
. على سبيل المثال، يمكنك تعريف تخطيط قابل لإعادة الاستخدام على النحو التالي:
<LinearLayout> <!-- some stuff here --> </LinearLayout>
يمكنك بعد ذلك إضافة علامة <include> لإضافة العنصر التالي إلى العنصر الرئيسي.
الحاوية:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/app_bg" android:gravity="center_horizontal"> <include layout="@layout/titlebar"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/hello" android:padding="10dp" /> ... </LinearLayout>
تتضمن الصفحة السابقة بشكل غير ضروري التخطيط الأول ضمن التخطيط الثاني.
تشير رسالة الأشكال البيانية
<merge>
العلامة يمكن أن يساعد في منع حدوث هذه المشكلة. للحصول على معلومات حول هذه العلامة، يمكنك الاطّلاع على
استخدام <merge>
.
استخدام تنسيق أقل تكلفة
قد لا تتمكن من ضبط مخطط التخطيط الحالي بحيث لا يحتوي على أزرار متكررة وتخطيطات. في بعض الحالات، قد يكون الحل الوحيد هو تسوية التسلسل الهرمي عن طريق التبديل إلى نوع تخطيط مختلف تمامًا.
على سبيل المثال، قد تجد أن
يوفّر TableLayout القيمة نفسها
والوظائف كتخطيط أكثر تعقيدًا مع العديد من التبعيات الموضعية. مكتبة Jetpack
ConstraintLayout
وظائف مماثلة لـ RelativeLayout، بالإضافة إلى المزيد من الميزات للمساعدة في إنشاء
تخطيطات أكثر سلاسة وكفاءة.

