คำเตือน: Google Play Instant จะไม่มีให้บริการอีกต่อไป ตั้งแต่เดือนธันวาคม 2025 เป็นต้นไป คุณจะไม่สามารถเผยแพร่ Instant Apps ผ่าน Google Play ได้ และ Instant API ของบริการ Google Play ทั้งหมดจะหยุดทำงาน Play จะไม่แสดงแอปด่วนต่อผู้ใช้โดยใช้กลไกใดๆ อีกต่อไป
เราทำการเปลี่ยนแปลงนี้ตามความคิดเห็นของนักพัฒนาแอปและการลงทุนอย่างต่อเนื่อง เพื่อปรับปรุงระบบนิเวศตั้งแต่เปิดตัว Google Play Instant
เราขอแนะนำให้นักพัฒนาแอปนำผู้ใช้ไปยังแอปหรือเกมปกติของตนโดยใช้ Deep Link เพื่อเปลี่ยนเส้นทางผู้ใช้ไปยังเส้นทางหรือฟีเจอร์ที่เฉพาะเจาะจงเมื่อเกี่ยวข้อง เพื่อเพิ่มประสิทธิภาพในการเพิ่มผู้ใช้อย่างต่อเนื่อง
Google Play Instant มอบวิธีใหม่ให้ผู้ใช้ได้ใช้แอป แอปเหล่านี้เรียกว่า Instant App ซึ่งเป็นแอป Android ดั้งเดิม แต่จะทำงานโดยไม่ต้องติดตั้งในอุปกรณ์ โดยแต่ละแอปด่วนจะมีเวอร์ชันที่สอดคล้องกันซึ่งผู้ใช้ เลือกติดตั้งได้
เนื่องจากผู้ใช้โต้ตอบกับแอปด่วนในลักษณะเฉพาะ แอปด่วนจึงควร ปฏิบัติตามแนวทางปฏิบัติเฉพาะบางอย่างเกี่ยวกับประสบการณ์ของผู้ใช้ คู่มือนี้จะนำเสนอหลักเกณฑ์ เกี่ยวกับวิธีสร้างประสบการณ์ของผู้ใช้ที่ดีใน Instant App
เราขอแนะนำอย่างยิ่งให้คุณใช้หลักการออกแบบ Material เมื่อออกแบบ Instant App ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีใช้การออกแบบ Material กับแอปได้ที่ Material Design สำหรับ Android
นอกจากนี้ เรายังมีหลักเกณฑ์เพิ่มเติมสำหรับแอปเกมโดยเฉพาะ ดูข้อมูลเพิ่มเติมได้ที่แนวทางปฏิบัติแนะนำเกี่ยวกับ UX สำหรับเกมใน Google Play Instant
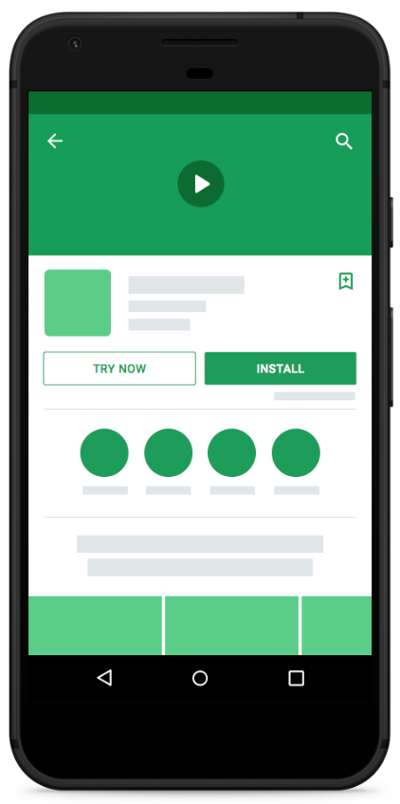
ระบุหน้าจอแรกที่มีความหมายสำหรับแอป

แอปหรือเกมต้องมีกิจกรรมหลักเริ่มต้นจึงจะมีปุ่มลองเลยใน Play Store หรือ ปรากฏในตัวเรียกใช้ Android
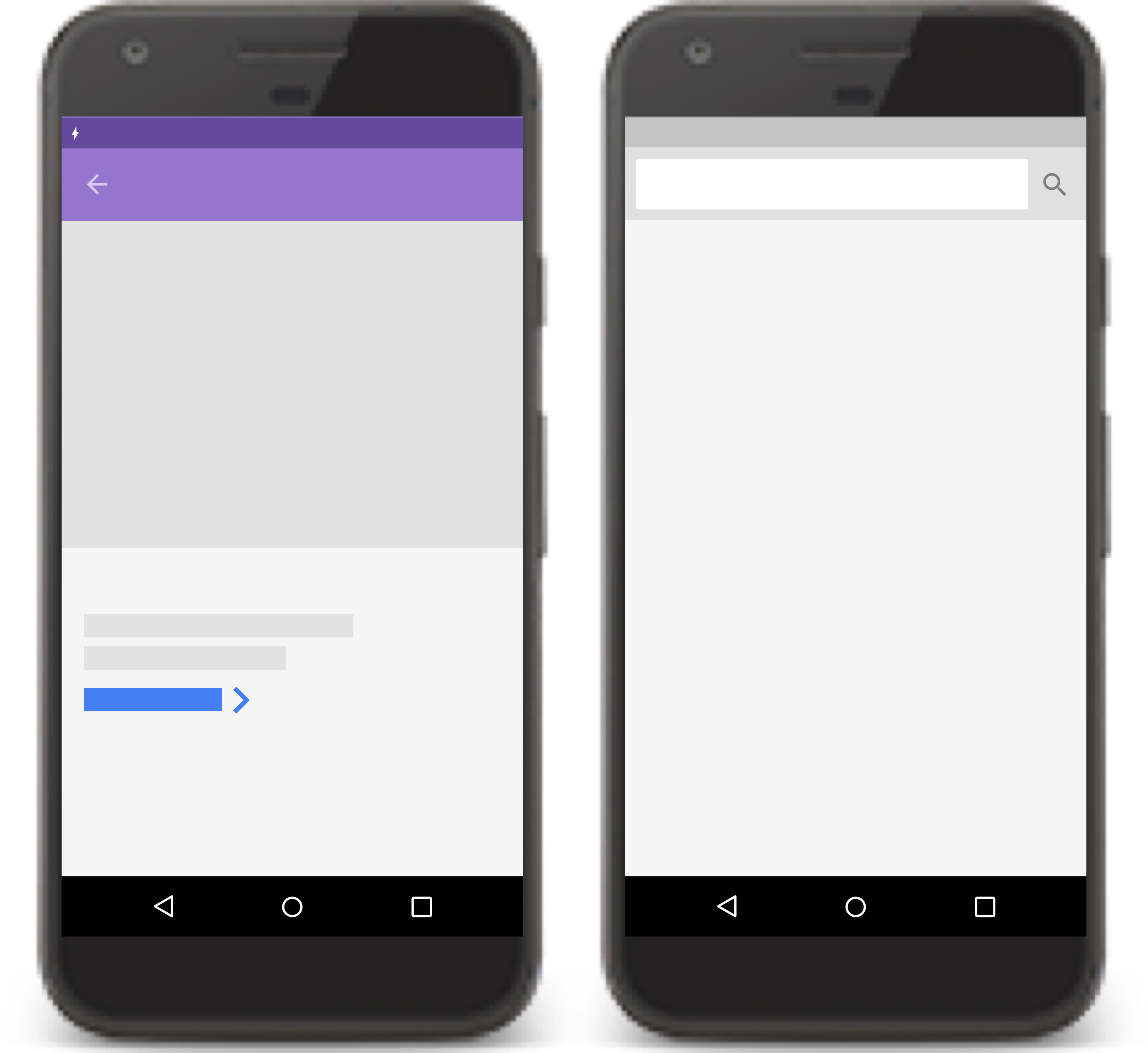
ผู้ใช้ที่เข้าแอปจากปุ่มลองใช้เลยหรือจาก Launcher จะไม่มีบริบทของ Deep Link หรือเนื้อหาที่เฉพาะเจาะจงที่พยายามเข้าถึง ดังนั้น คุณควรจัดเตรียมพื้นที่ให้ผู้ใช้เรียกดูและค้นพบฟังก์ชันการทำงานของแอป
นอกจากนี้ คุณควรตรวจสอบว่าชื่อแอปแสดงอย่างชัดเจนบนหน้าจอด้วย เนื่องจากบางครั้งผู้ใช้คลิกลิงก์ไปยังแอปของคุณโดยไม่มีบริบทมากนัก จึงอาจไม่ทราบชื่อแอป
ระบุปลายทางสำรองสำหรับลิงก์

ลิงก์ไปยังแอปและเกมใน Google Play Instant จะเปิดขึ้นทันทีเมื่อเป็นไปได้ มิฉะนั้น ลิงก์เหล่านี้จะกลับไปเปิดในเบราว์เซอร์
การลิงก์กับ Google Play จะช่วยให้คุณเปลี่ยนสถานการณ์สำรองให้ไปที่ Play Store แทนได้ กลยุทธ์นี้มีประโยชน์หากคุณต้องการนำผู้ใช้ให้ดาวน์โหลดแอปในกรณีที่ผู้ใช้ ไม่สามารถเปิดแอปได้ทันที และคุณไม่ต้องการให้ผู้ใช้ใช้แอปบน เว็บ
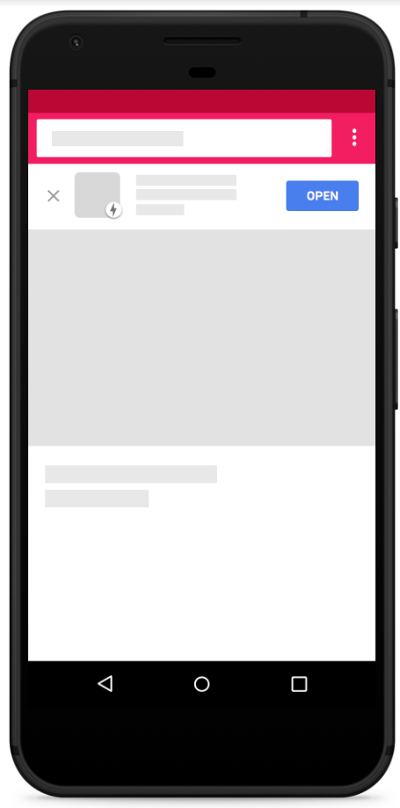
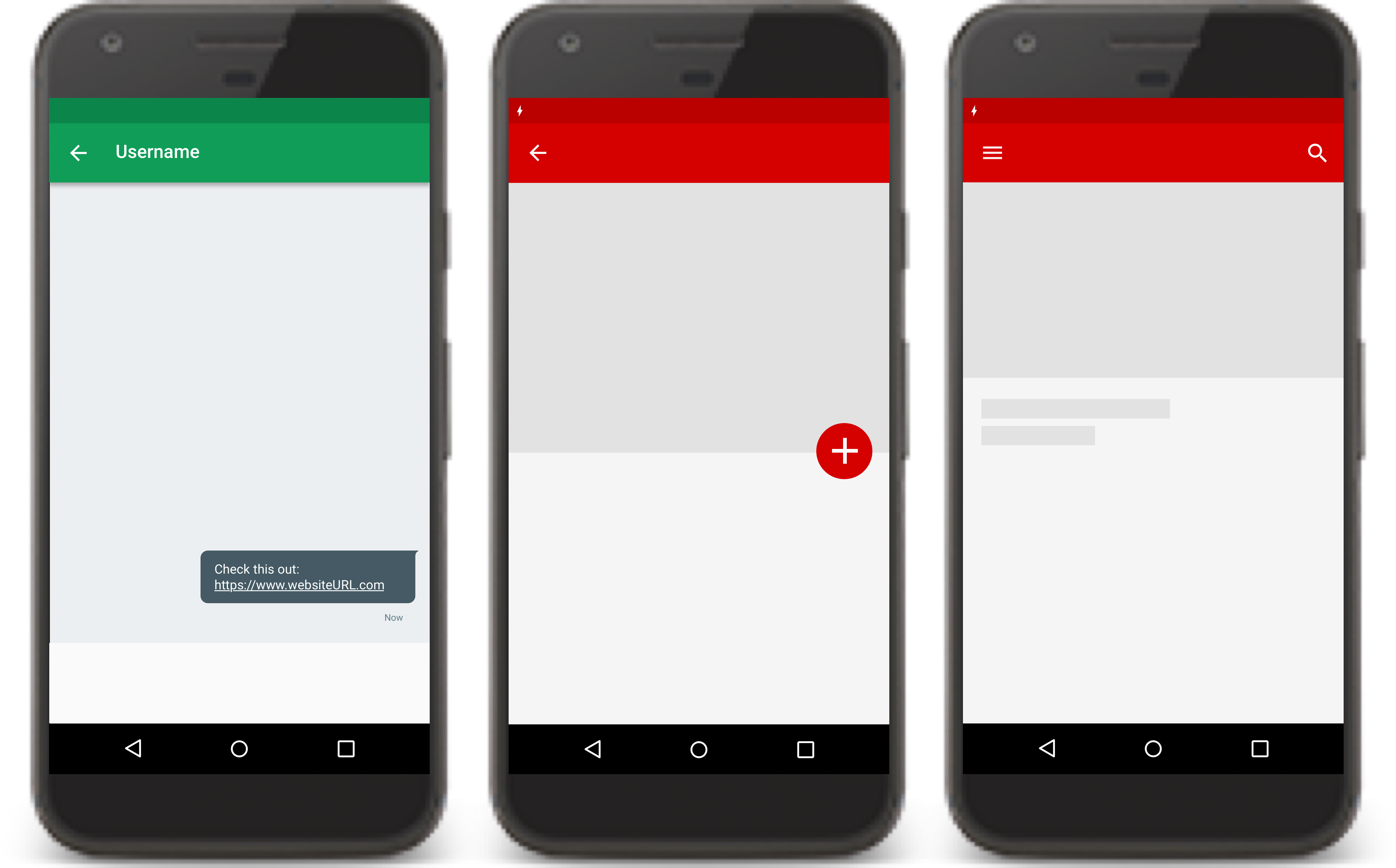
คุณสามารถใช้แบนเนอร์ในเว็บไซต์เพื่อเปิดแอปโดยตรงแทนที่จะต้องส่งผู้ใช้ไปยัง Play Store ก่อนได้ กลยุทธ์นี้ แสดงในรูปที่ 2
อนุญาตให้ผู้ใช้ทำงานให้เสร็จ
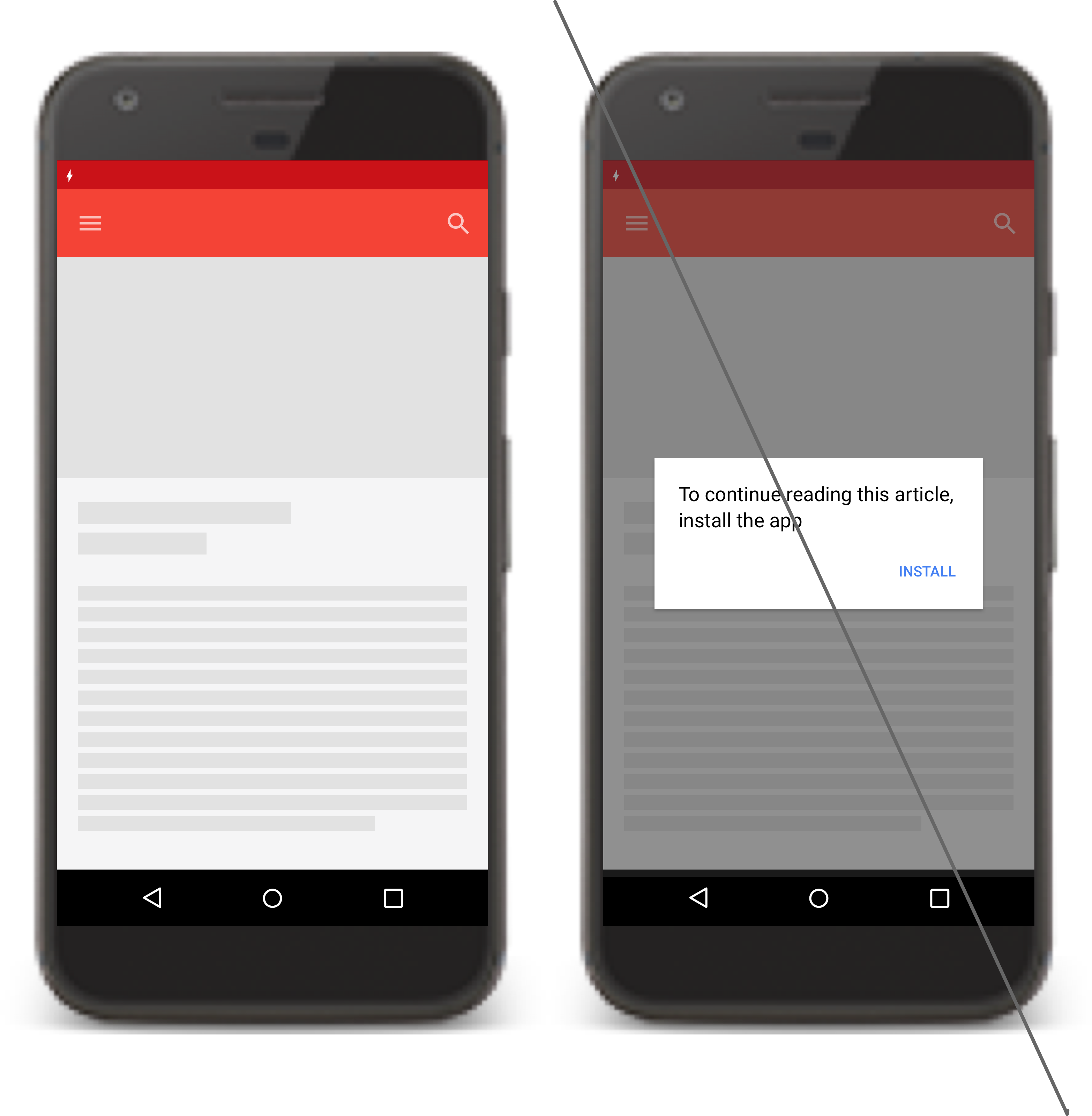
เมื่อโฆษณาฟีเจอร์ต่อผู้ใช้ใน Instant App ให้ตรวจสอบว่าผู้ใช้สามารถ ใช้ฟีเจอร์ได้โดยไม่ต้องติดตั้งแอป
หลีกเลี่ยงการขอให้ผู้ใช้ติดตั้งแอปเพื่อให้ผู้ใช้ทำสิ่งที่ต้องการได้ การกระทำหลักที่คลิกผ่านของหน้าในแอปไม่ควรทริกเกอร์ข้อความแจ้งให้ติดตั้ง

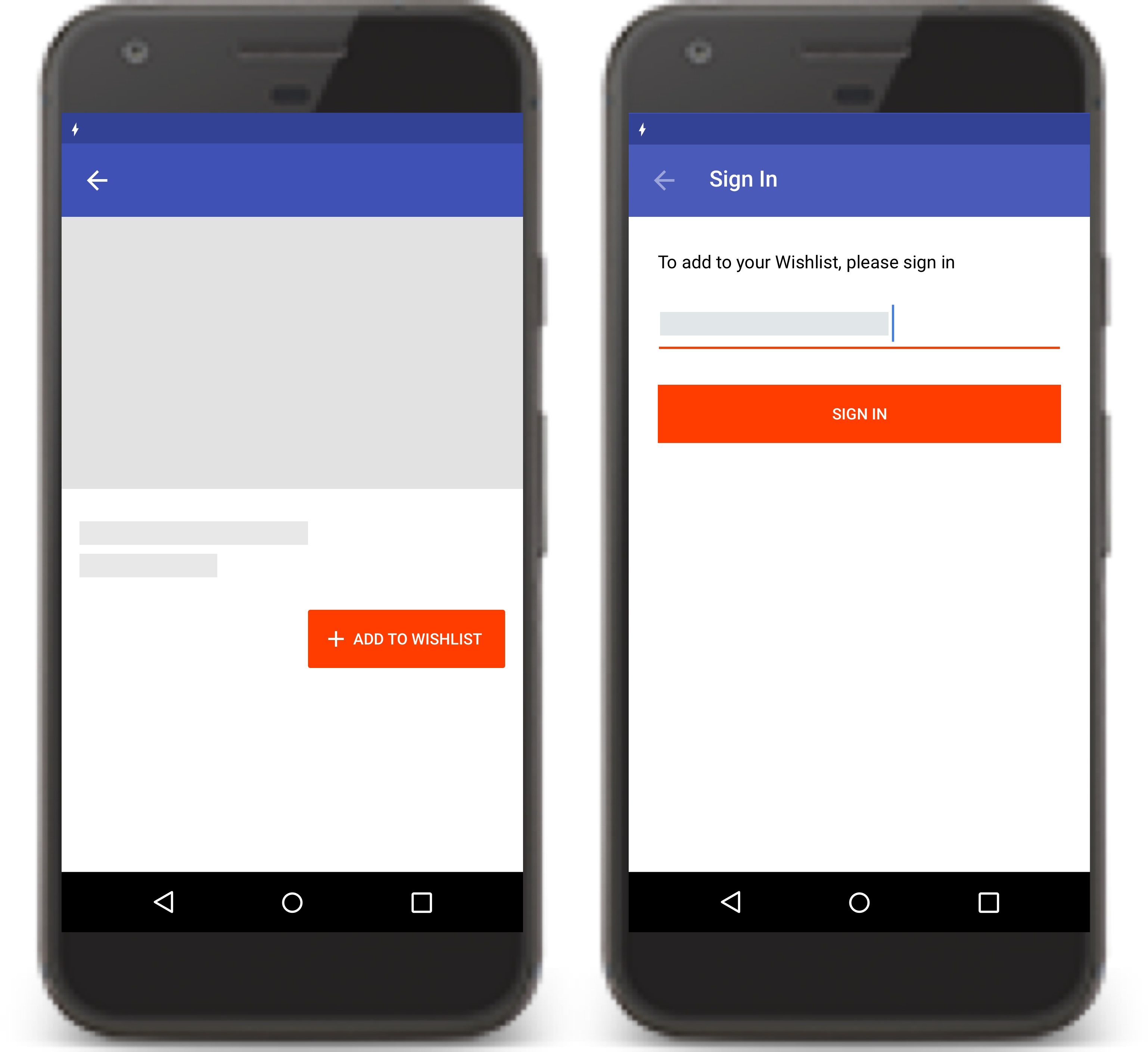
ขอให้ผู้ใช้ลงชื่อเข้าใช้ในเวลาที่เหมาะสม
มอบฟังก์ชันการทำงานให้มากที่สุดเท่าที่จะเป็นไปได้โดยไม่ต้องให้ผู้ใช้ลงชื่อเข้าใช้หรือ ลงทะเบียนบริการที่เชื่อมโยงกับแอปของคุณ
รอจนกว่าผู้ใช้จะพยายามใช้ฟีเจอร์ที่ต้องมีการตรวจสอบสิทธิ์ก่อนจึงจะแจ้งให้ผู้ใช้ลงชื่อเข้าใช้ ผู้ใช้จะมองว่าข้อความแจ้งให้ลงชื่อเข้าใช้ รบกวนน้อยลงหากเห็นประโยชน์ของการลงชื่อเข้าใช้ทันที
ตัวอย่างเช่น ลองนึกถึงแอปแชร์รูปภาพที่กำหนดให้ ผู้ใช้ต้องเข้าสู่ระบบเมื่อเปิดแอป ตอนนี้แอปมีฟีเจอร์ที่ผู้ใช้สามารถใช้ได้โดยไม่ต้องเข้าสู่ระบบ เช่น การเรียกดูรูปภาพที่แชร์แบบสาธารณะที่ได้รับความนิยมมากที่สุดและการแก้ไข รูปภาพในอุปกรณ์ เพื่อปรับปรุงประสบการณ์ของผู้ใช้ เมื่อผู้ใช้ต้องการแชร์รูปภาพกับเพื่อน แอปจะแจ้งให้ผู้ใช้ลงชื่อเข้าใช้

รักษาสถานะผู้ใช้หลังการติดตั้งแอป
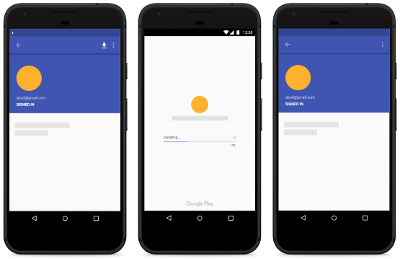
เมื่อผู้ใช้ติดตั้งแอป ให้ตรวจสอบว่าคุณได้โอนสถานะแอปที่จัดเก็บไว้ ไปยังแอปโดยใช้คุกกี้หรือพื้นที่เก็บข้อมูลในเครื่อง ผู้ใช้ควรเลือก ดำเนินการต่อจากที่ค้างไว้ในแอปได้ ดังที่แสดงในรูปที่ 5

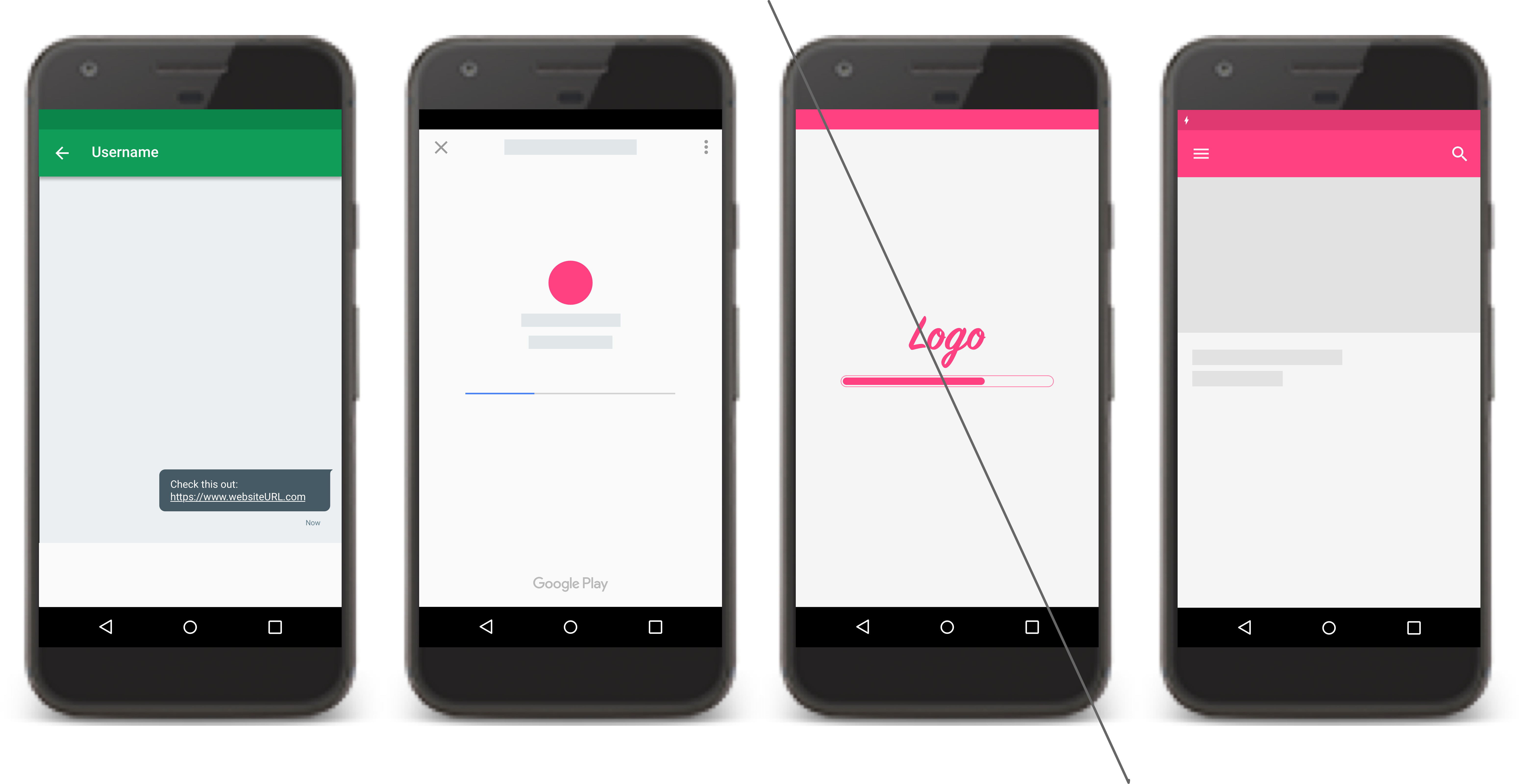
อย่าสร้างหน้าจอเริ่มต้นเพิ่มเติม
ประสบการณ์การเปิดใช้ Instant App จะรวมการสร้างแบรนด์แอป ชื่อแอป และ ไอคอน App Launcher อย่าสร้างหน้าจอ Splash เพิ่มเติมด้วยตนเอง เนื่องจากหน้าจอเหล่านั้น อาจดูซ้ำซ้อนสำหรับผู้ใช้

ลูกศรขึ้นเทียบกับปุ่มย้อนกลับของระบบ
ปุ่มขึ้นจะนำทางขึ้นในสแต็กการนำทางของแอปจนกว่าผู้ใช้จะไปถึงหน้าจอหลักของแอป ปุ่มกลับจะนำทางย้อนกลับตามลำดับเวลา ผ่านประวัติของหน้าจอที่ดูล่าสุด
แม้ว่าปุ่มขึ้นจะช่วยให้ผู้ใช้ยังคงอยู่ในแอป แต่ปุ่มกลับ อาจนำผู้ใช้กลับไปยังหน้าจอล่าสุดนอกแอปของคุณ กล่าวคือ การกดปุ่มขึ้นไม่ควรทำให้ออกจากแอป
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีออกแบบการนำทางด้วยปุ่มย้อนกลับและขึ้นได้ที่การออกแบบการนำทางย้อนกลับและการนำทางขึ้น

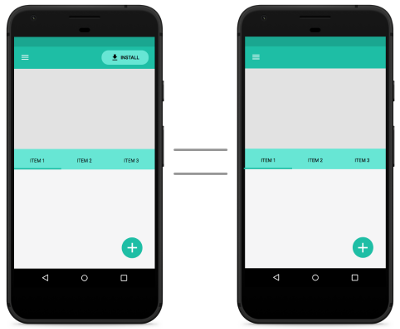
อย่าแยกสาขา UI
UI ของ Instant App ควรเหมือนกับ UI ของเวอร์ชันที่ติดตั้ง อย่าเปลี่ยนการออกแบบและ UI ใน Instant App

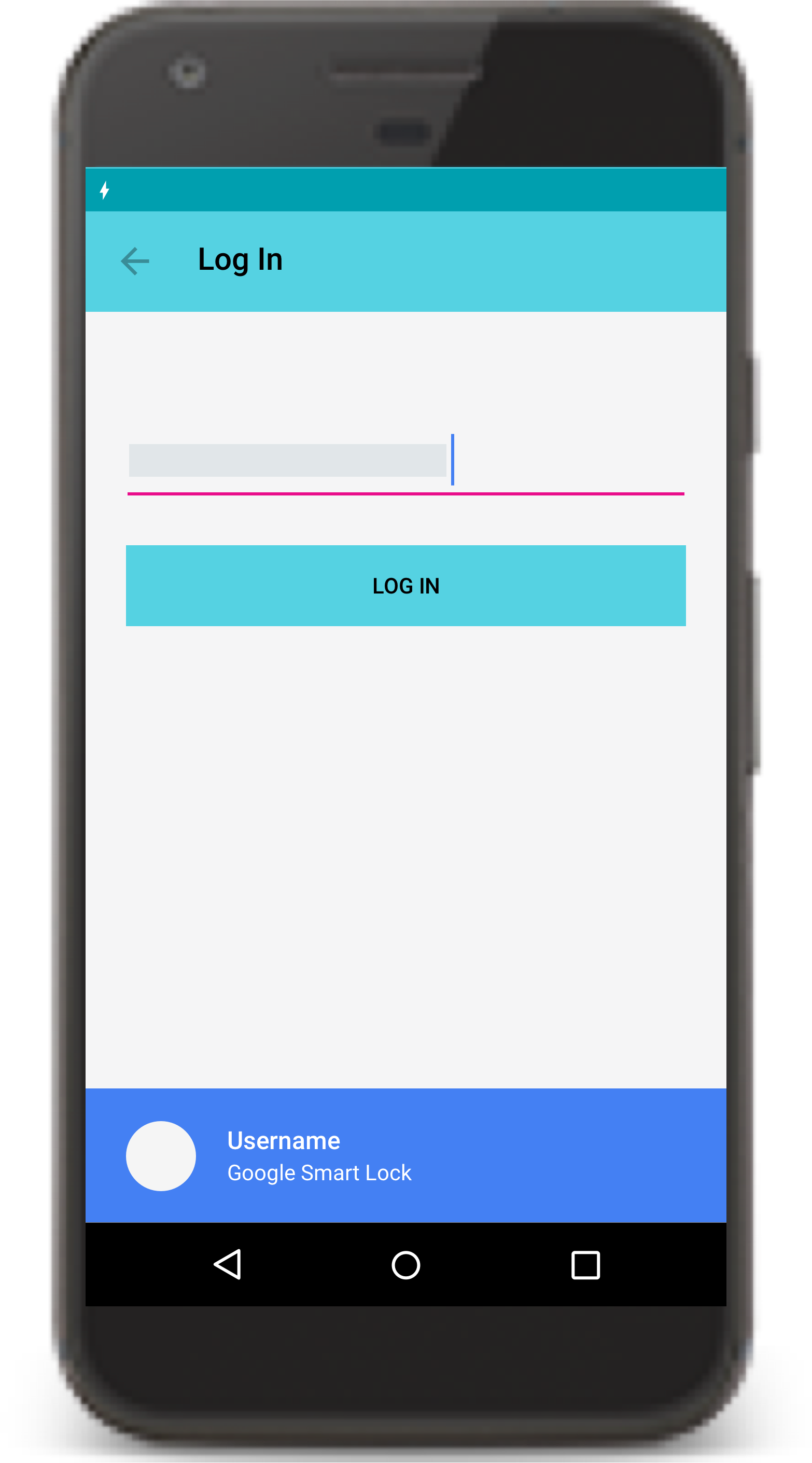
ใช้ Smart Lock สำหรับรหัสผ่านใน Android เพื่อยืนยันตัวตน
Smart Lock สำหรับรหัสผ่านใน Android คือเครื่องมือจัดการรหัสผ่านใน Chrome และ Android นอกจากนี้ Smart Lock ยังลงชื่อเข้าใช้ให้ผู้ใช้โดยอัตโนมัติ ในการเข้าชมครั้งต่อๆ ไปด้วย รองรับ Google Smart Lock ใน Instant App เพื่อให้ผู้ใช้ตรวจสอบสิทธิ์ได้ง่ายขึ้น

แสดงข้อความแจ้งให้ติดตั้งอย่างชัดเจน
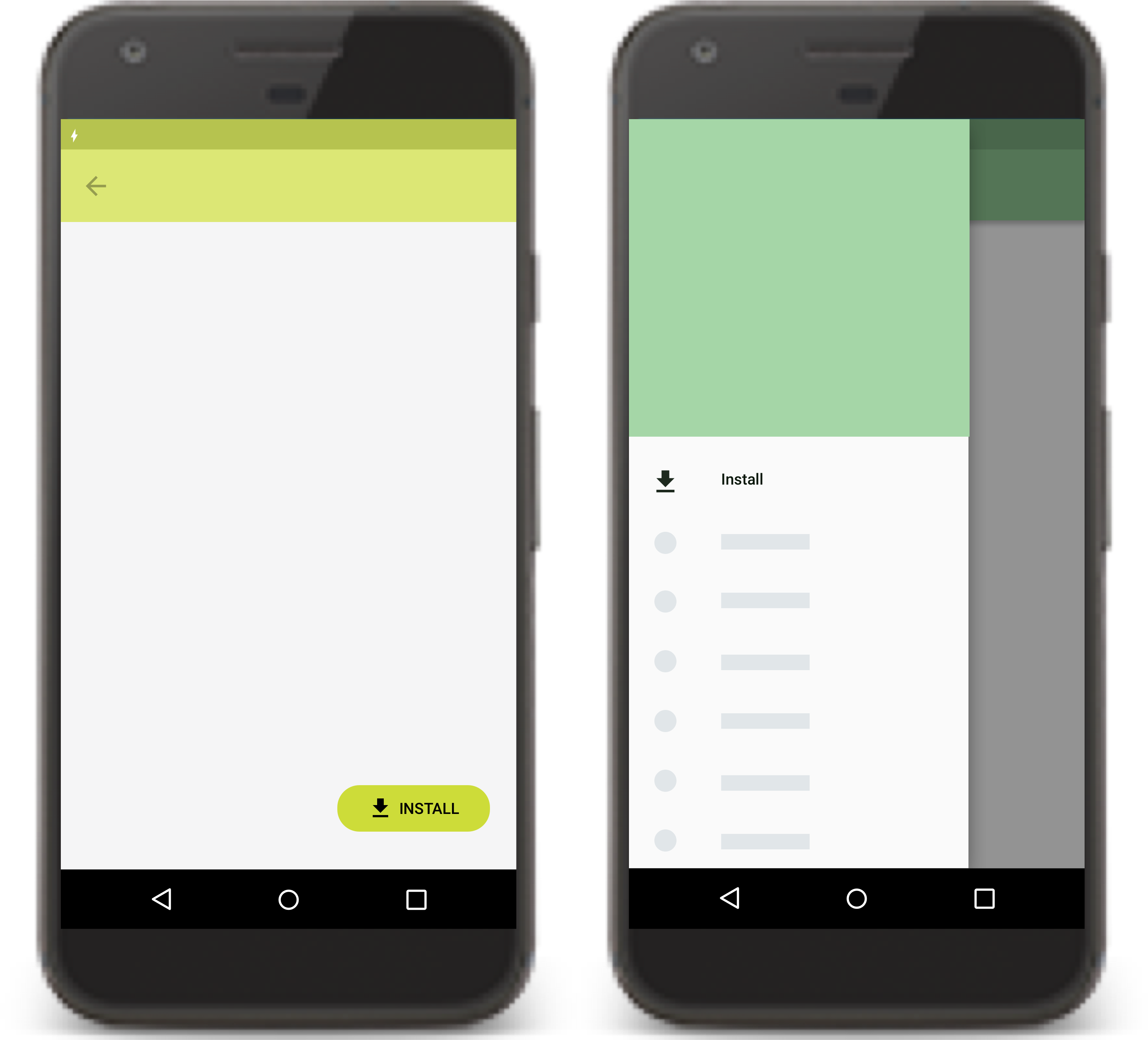
ใช้ปุ่มติดตั้งอย่างมีกลยุทธ์โดยทำให้เป็นส่วนหนึ่งของอินเทอร์เฟซผู้ใช้ของแอป ใช้ไอคอน "ติดตั้งแอป" ที่ใช้ Material Design และป้ายกำกับติดตั้งที่ปุ่มติดตั้ง
อย่าใช้ป้ายกำกับอื่นๆ เช่น "ดาวน์โหลดแอป" "ติดตั้งแอปฉบับเต็ม" หรือ "อัปเกรด" ห้ามใช้แบนเนอร์หรือเทคนิคอื่นที่เหมือนโฆษณาเพื่อนำเสนอ ข้อความแจ้งการติดตั้งแก่ผู้ใช้

แสดงข้อความแจ้งที่บอกเป็นนัยถึงการติดตั้งไม่เกิน 2-3 รายการ
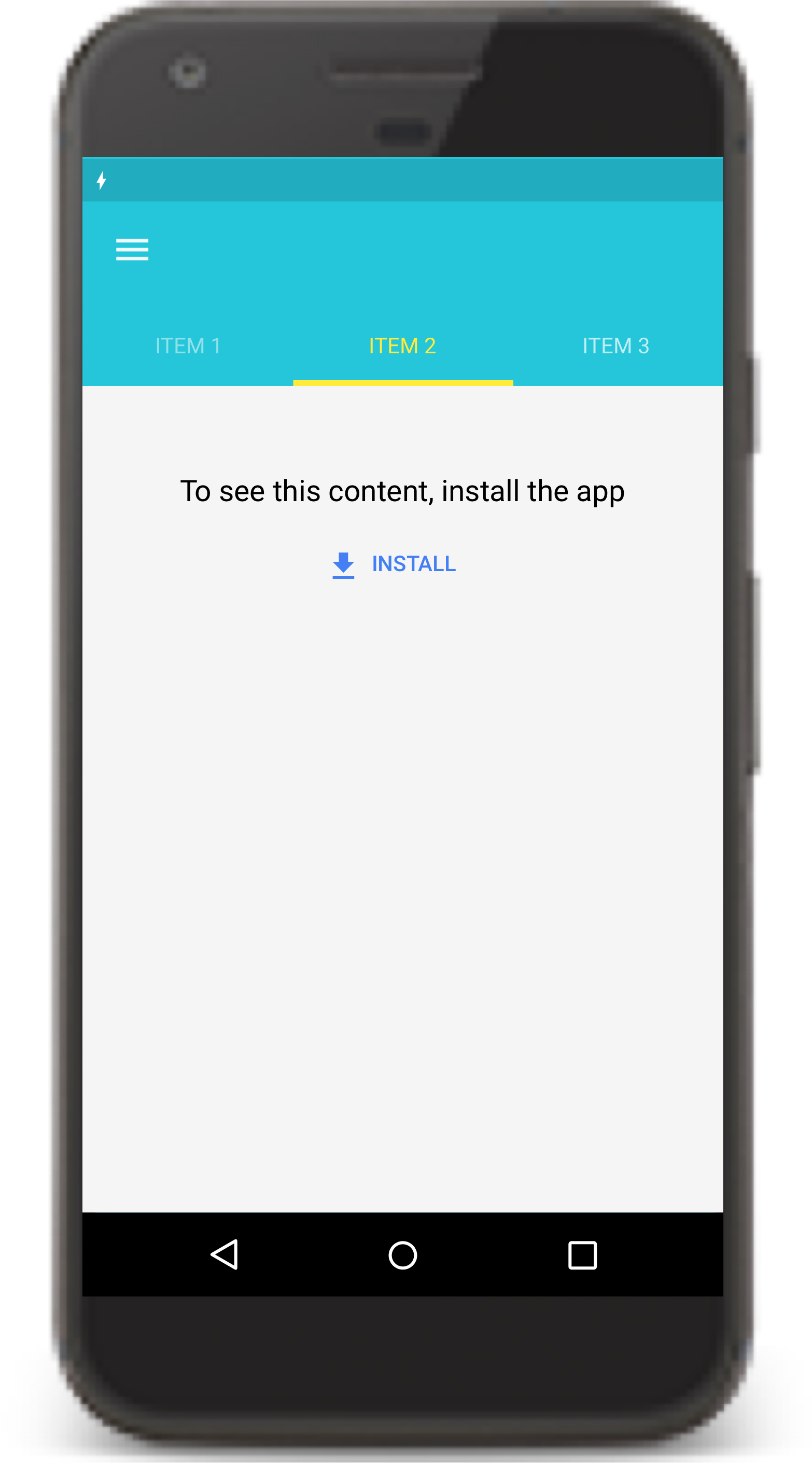
ข้อความแจ้งใน Instant App ที่บอกเป็นนัยถึงการติดตั้งคือลิงก์ใน Instant App ที่ไม่ทำ สิ่งอื่นใดนอกเหนือจากการเปิดข้อความแจ้งการติดตั้ง ข้อความแจ้งการติดตั้งโดยนัยเหล่านี้อาจเกิดขึ้นในกรณีที่คุณมีฟังก์ชันการทำงานในแอปเวอร์ชันที่ติดตั้งไว้ซึ่งเวอร์ชันด่วนไม่มี
มีข้อความแจ้งในแอปที่บอกเป็นนัยถึงการติดตั้งไม่เกิน 2-3 รายการ
เมื่อใช้ข้อความแจ้งให้ติดตั้งโดยนัย โปรดระบุบริบทและข้อมูลเกี่ยวกับฟีเจอร์ที่ทริกเกอร์ข้อความแจ้ง บอกเหตุผลที่ผู้ใช้อาจต้องการติดตั้งแอป

นำส่วนที่ใช้งานไม่ได้ของแอปออก
เมื่อแปลงแอปเป็น Instant App คุณอาจมีส่วนต่างๆ ใน UI ของ Instant App ที่ลิงก์ไปยังโมดูลฟีเจอร์อื่นๆ ของแอป ให้นำส่วนดังกล่าวออกจาก Instant App

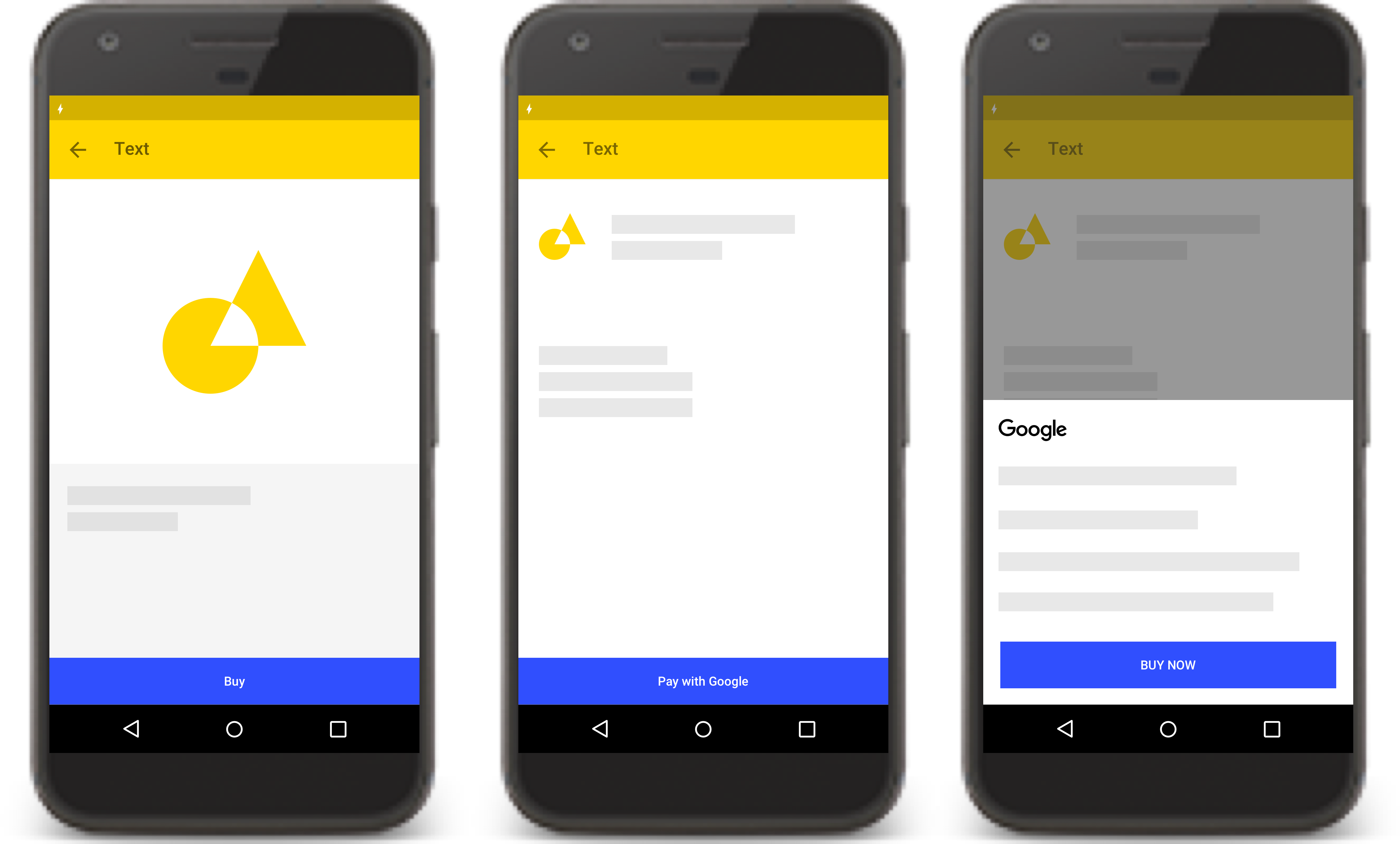
ลดความซับซ้อนในการชำระเงิน
หาก Google Play Billing ไม่รองรับการซื้อใน Instant App และคุณไม่มีข้อมูลการชำระเงินของผู้ใช้ในระบบ คุณสามารถใช้ API การชำระเงินอื่นได้ เช่น Google Pay API Google Pay API ช่วยให้คุณ เสนอการชำระเงินแบบออฟไลน์โดยเฉพาะ เช่น การชำระเงินปลายทาง และจัดเก็บบัตรของขวัญใน Instant App ได้

ลิงก์ไปยังข้อเสนอของบุคคลที่สาม
ลิงก์ไปยังข้อเสนอและเนื้อหาของบุคคลที่สามจะเปิดในแท็บ Chrome ที่กำหนดเอง
หรือเบราว์เซอร์ได้ โดยจะแสดงผลได้โดยใช้ a
WebView เมื่อมีการระบุทรัพยากรที่ขอ
ผ่านโปรโตคอล HTTPS
ข้อเสนอของคุณเองไม่ควรลิงก์ไปยังเบราว์เซอร์ แต่ควรอยู่ใน
Instant App โดยใช้ WebView หาก
จำเป็น การรับส่งข้อมูลทั้งหมดในเครือข่ายจากภายใน Instant App ต้องใช้โปรโตคอล HTTPS
ภายใน Instant App คุณควรกำหนดอย่างชัดเจนว่าแอปของคุณมีฟังก์ชันการทำงานใดบ้าง และฟังก์ชันการทำงานใดที่มาจากแหล่งที่มาภายนอก

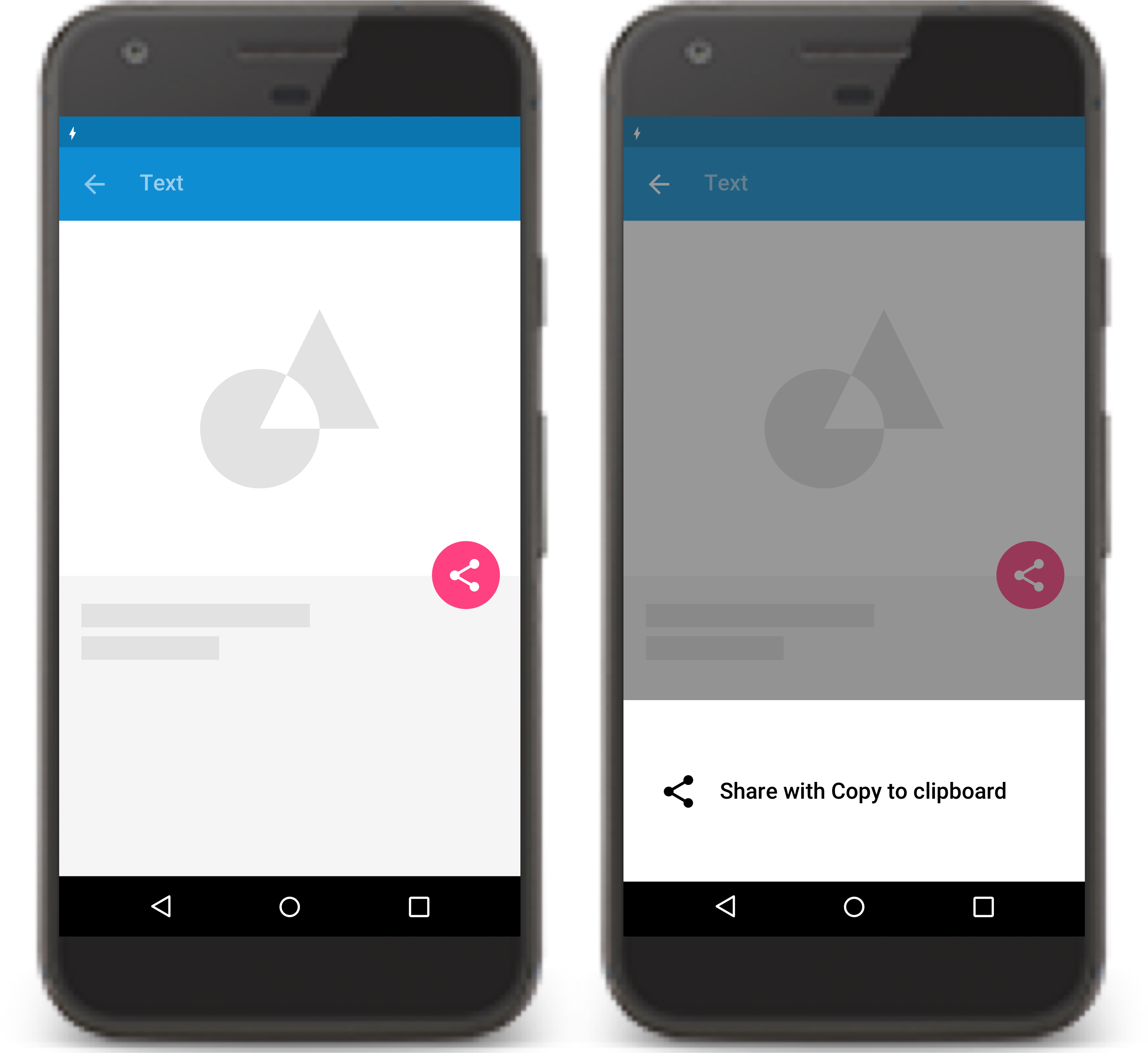
ระบุวิธีแชร์ URL ของแอปด่วน
เนื่องจาก Instant App ไม่มีแถบที่อยู่ให้ผู้ใช้คัดลอก URL คุณจึงต้องระบุการดำเนินการ "แชร์" ภายในแอปเพื่อให้ผู้ใช้แชร์ URL ของ Instant App ได้

แหล่งข้อมูลเพิ่มเติม
ดูข้อมูลเพิ่มเติมเกี่ยวกับการสร้างประสบการณ์ทันใจคุณภาพสูงได้ที่แหล่งข้อมูลต่อไปนี้
