Untuk membuat modul Kotlin Multiplatform (KMP) dalam project Android, gunakan template Kotlin Multiplatform Shared Module, yang tersedia di Android Studio Meerkat dan Plugin Android Gradle versi 8.8.0 dan yang lebih tinggi.
Template modul mengotomatiskan pembuatan modul baru dengan konfigurasi minimum yang menargetkan platform Android dan iOS.
Menyiapkan modul KMP bersama
Untuk membuat modul KMP bersama, ikuti langkah-langkah berikut:
- Pilih File > New > New Module
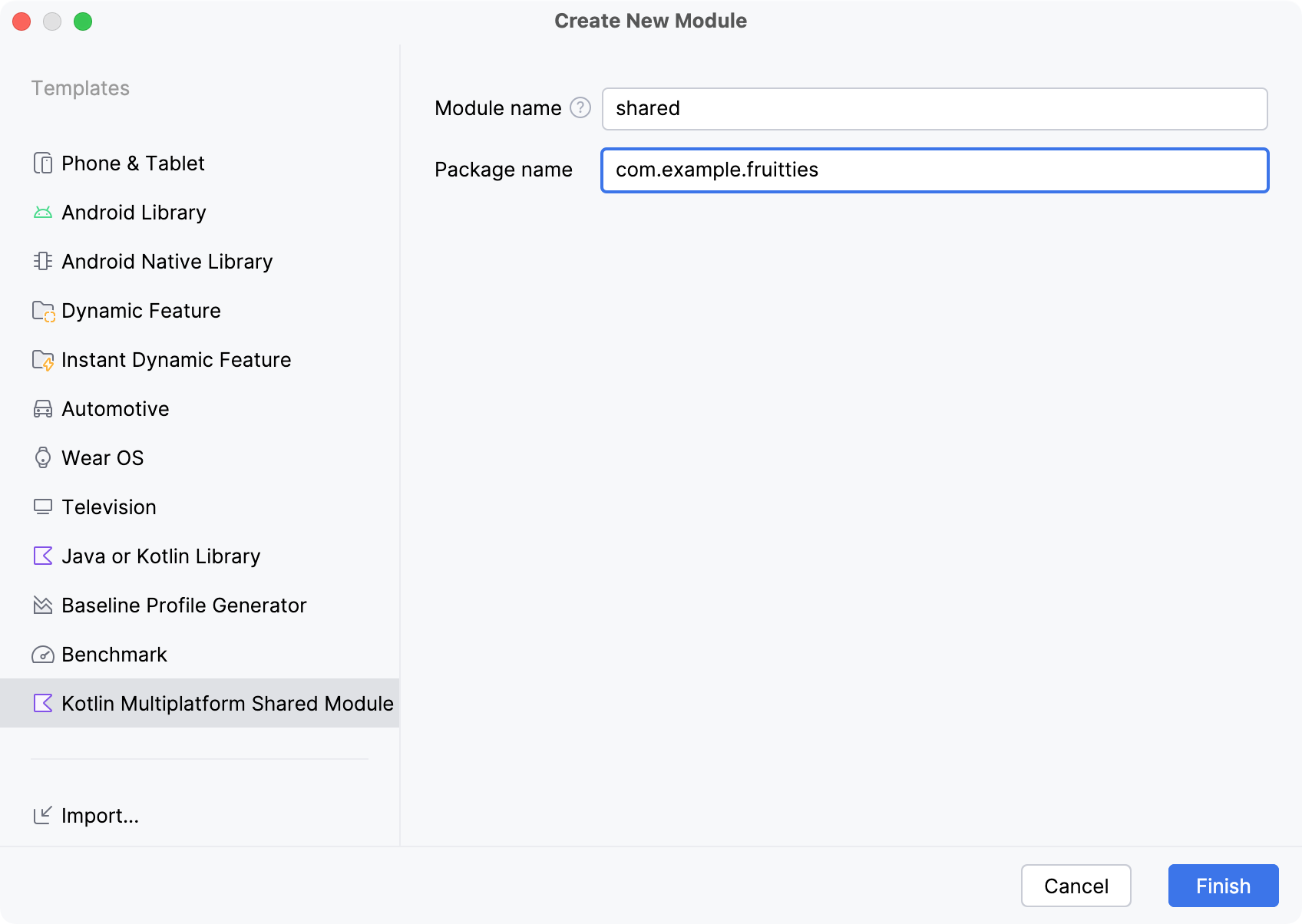
- Pilih template Kotlin Multiplatform Shared Module di panel Templates:

Kolom dalam template adalah sebagai berikut:
- Module name – menentukan nama modul Gradle, serta nama framework iOS (dapat diubah nanti)
- Package name – menentukan nama paket untuk file dalam modul ini
- Klik Finish dan izinkan Gradle menyinkronkan dengan project. Anda mungkin juga diminta untuk menambahkan file modul yang baru dibuat ke kontrol sumber.
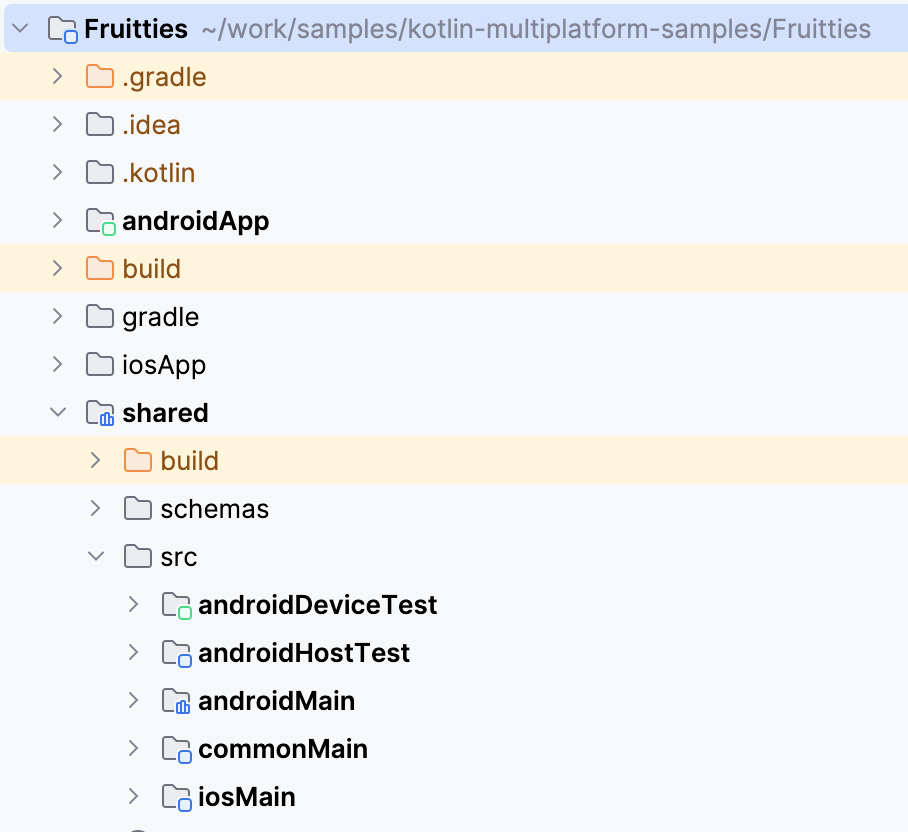
Setelah selesai, Tampilan Project Android Studio akan menampilkan modul bersama baru bersama dengan set sumber untuk setiap platform.

Menautkan modul bersama ke aplikasi Android
Wizard modul tidak menambahkan modul yang baru dibuat sebagai dependensi ke modul yang ada. Sebagai langkah berikutnya, Anda perlu menautkan modul bersama ke salah satu modul Gradle yang ada, mirip dengan dependensi Android lainnya
dependencies {
...
implementation(project(":shared"))
}
Setelah diaktifkan, Anda dapat mengakses kode seperti biasa. Dari aplikasi Android, Anda dapat mengakses kode yang tersedia di androidMain atau di commonMain.
Untuk informasi selengkapnya tentang struktur project Multiplatform Kotlin, lihat dasar-dasar struktur project Multiplatform Kotlin
Menyiapkan modul bersama ke aplikasi iOS
Swift tidak dapat menggunakan modul Kotlin secara langsung dan memerlukan framework biner yang dikompilasi untuk dihasilkan.
Template modul baru di Android Studio mengonfigurasi modul bersama untuk
membuat framework untuk setiap arsitektur iOS. Anda dapat menemukan
kode berikut dalam file build.gradle.kts modul bersama:
val xcfName = "sharedKit"
iosX64 {
binaries.framework {
baseName = xcfName
}
}
iosArm64 {
binaries.framework {
baseName = xcfName
}
}
iosSimulatorArm64 {
binaries.framework {
baseName = xcfName
}
}
Lihat Struktur project hierarkis untuk mengetahui informasi tentang cara menentukan jenis arsitektur lainnya.
Menautkan library bersama dalam project iOS
Untuk mengaktifkan akses ke kode bersama dari project iOS, tambahkan fase skrip untuk membuat framework Kotlin sebelum mengompilasi sumber Swift:
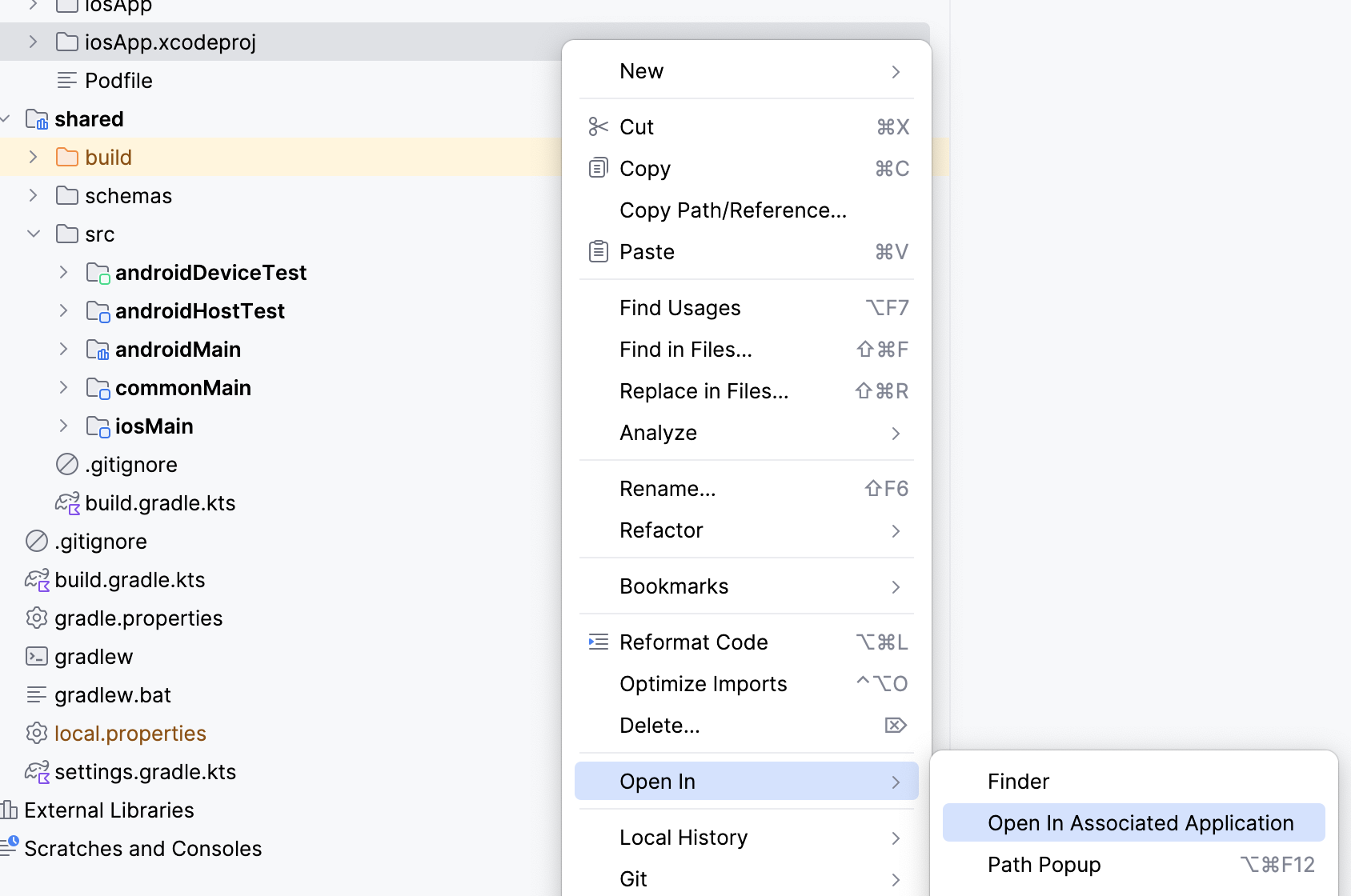
- Klik kanan file di Android Studio, lalu pilih Open In dan Open in Associated Application. Tindakan ini akan membuka aplikasi iOS di Xcode.

- Buka setelan project dengan mengklik dua kali nama project di navigator project

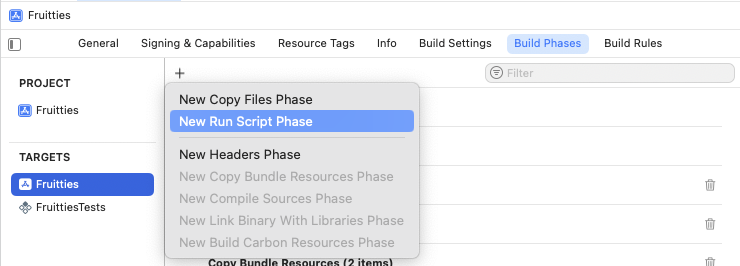
- Ubah nama Run Script default menjadi Compile Kotlin Framework untuk mengidentifikasi dengan lebih baik fungsi fase ini. Klik dua kali judul Run Script untuk mengeditnya.
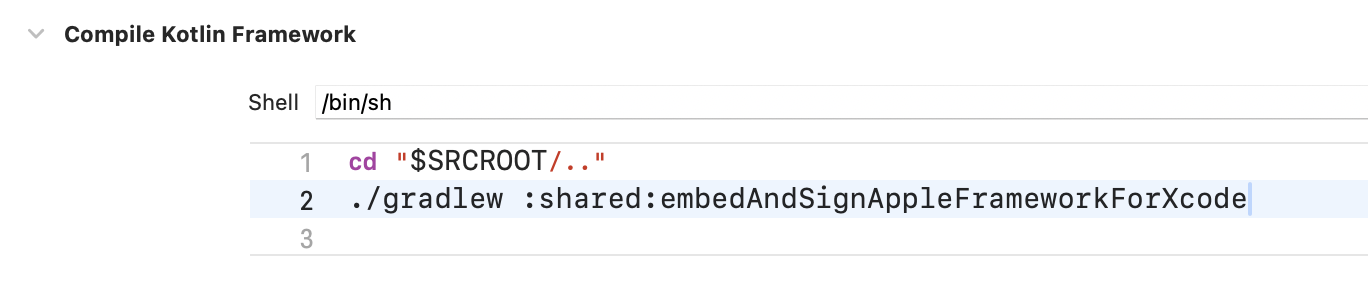
- Luaskan fase build, dan di kolom teks Shell, masukkan kode skrip berikut:

Tarik fase Run Script sebelum fase Compile Sources.

Gambar 6. Menjalankan fase build skrip sebelum mengompilasi sumber Build project di Xcode dengan mengklik ⌘B atau membuka menu Product dan memilih Build.
Jika build berhasil, Anda akan melihat ikon berikut.

Mengakses kode bersama di aplikasi iOS
Untuk memverifikasi bahwa aplikasi iOS berhasil mengakses kode dari modul bersama, lakukan tindakan berikut:
- Dalam project iOS, buka file
ContentView.swiftdi:Sources/View/ContentView.swift - Tambahkan impor
sharedKitdi bagian atas file. - Ubah tampilan Teks untuk menyertakan informasi
Platform_iosKt.platform()dalam string yang ditampilkan sebagai berikut:
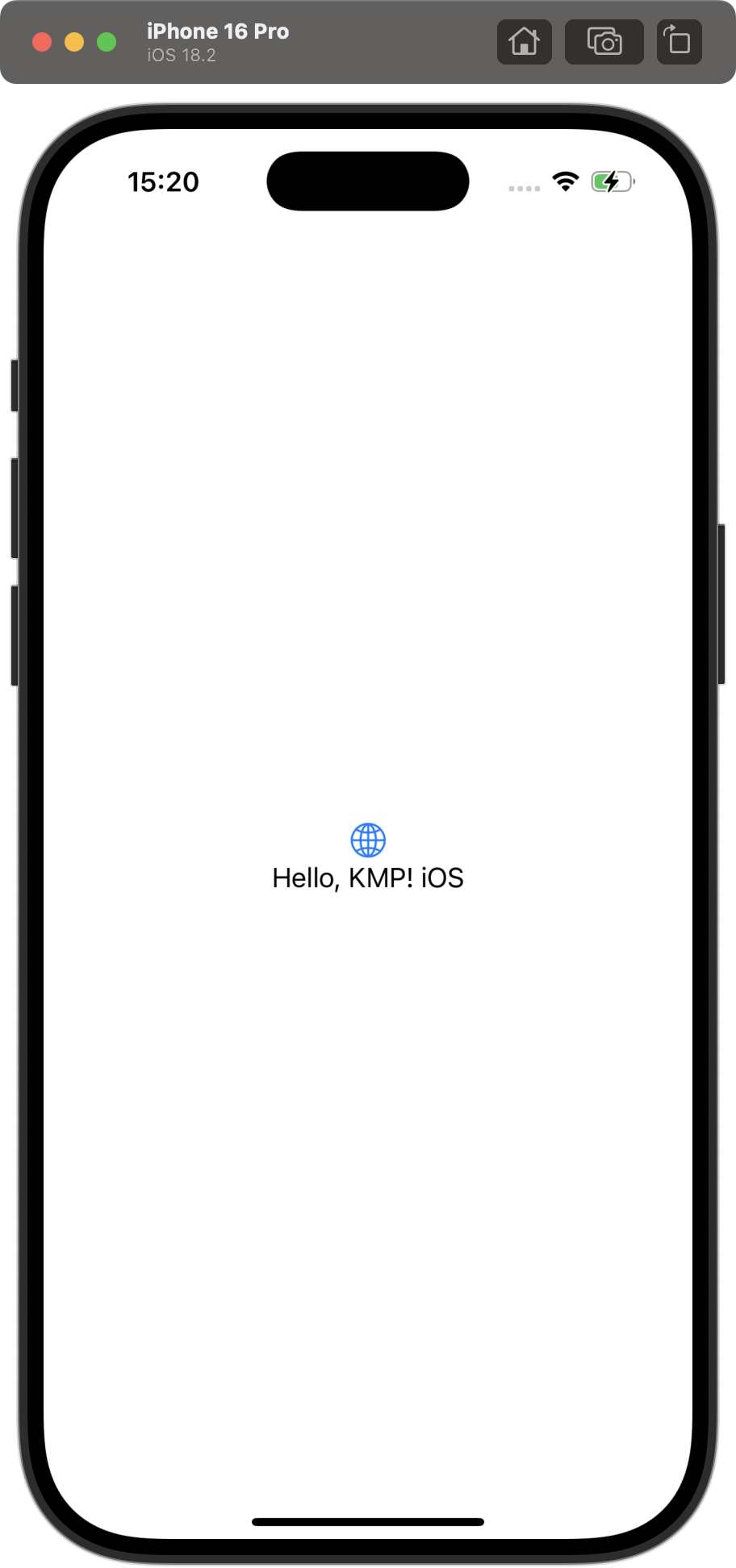
Update ini memeriksa apakah aplikasi dapat memanggil fungsi platform() dari
modul bersama, yang akan menampilkan "iOS" saat berjalan di platform iOS.

Referensi Tambahan
- Jika Anda baru mengenal pengembangan KMP, lihat dokumentasi resmi KMP untuk panduan selengkapnya.
- Jika Anda baru mengenal pengembangan iOS, lihat dokumentasi Dasar-Dasar Swift.
- Untuk masalah penyiapan KMP umum, lihat Kemungkinan masalah dan solusi.
- Untuk aplikasi contoh, lihat Contoh Multiplatform Android Kotlin.
