Wenn Sie in Ihrem Android-Projekt ein Kotlin Multiplatform-Modul (KMP) erstellen möchten, verwenden Sie die Vorlage Kotlin Multiplatform Shared Module, die in Android Studio Meerkat und dem Android Gradle-Plug-in ab Version 8.8.0 verfügbar ist.
Mit der Modulvorlage wird das Erstellen eines neuen Moduls mit der Mindestkonfiguration für Android- und iOS-Plattformen automatisiert.
Freigegebenes KMP-Modul einrichten
So erstellen Sie ein freigegebenes KMP-Modul:
- Wählen Sie Datei > Neu > Neues Modul aus.
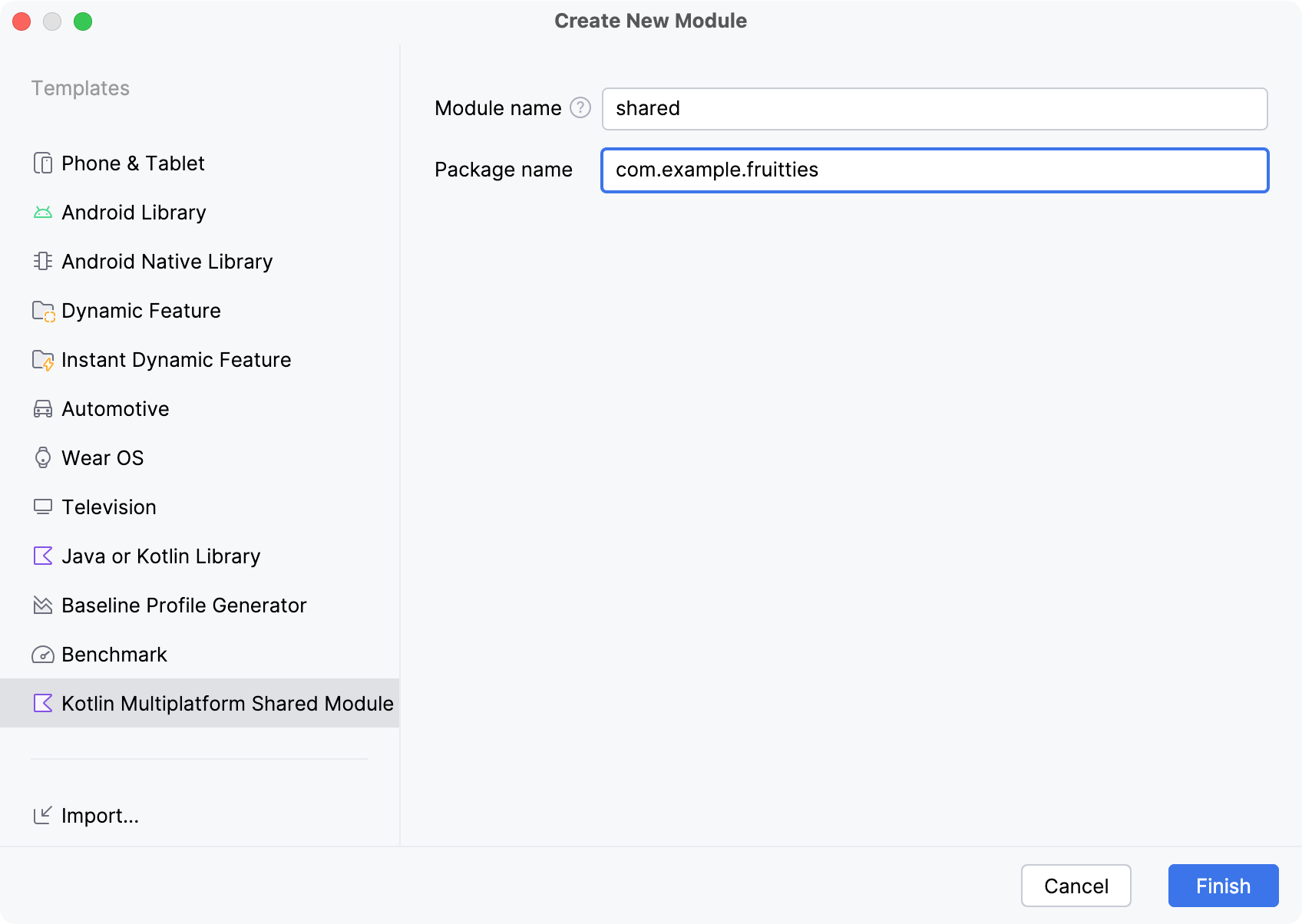
- Wählen Sie im Bereich Vorlagen die Vorlage Kotlin Multiplatform Shared Module aus:

Die Vorlage enthält die folgenden Felder:
- Modulname: Hiermit werden der Gradle-Modulname und der Name des iOS-Frameworks definiert. Dieser kann später geändert werden.
- Paketname: Hiermit wird der Paketname für Dateien in diesem Modul definiert.
- Klicken Sie auf Fertigstellen und erlauben Sie Gradle, sich mit dem Projekt zu synchronisieren. Möglicherweise werden Sie auch aufgefordert, die neu erstellten Moduldateien der Versionskontrolle hinzuzufügen.
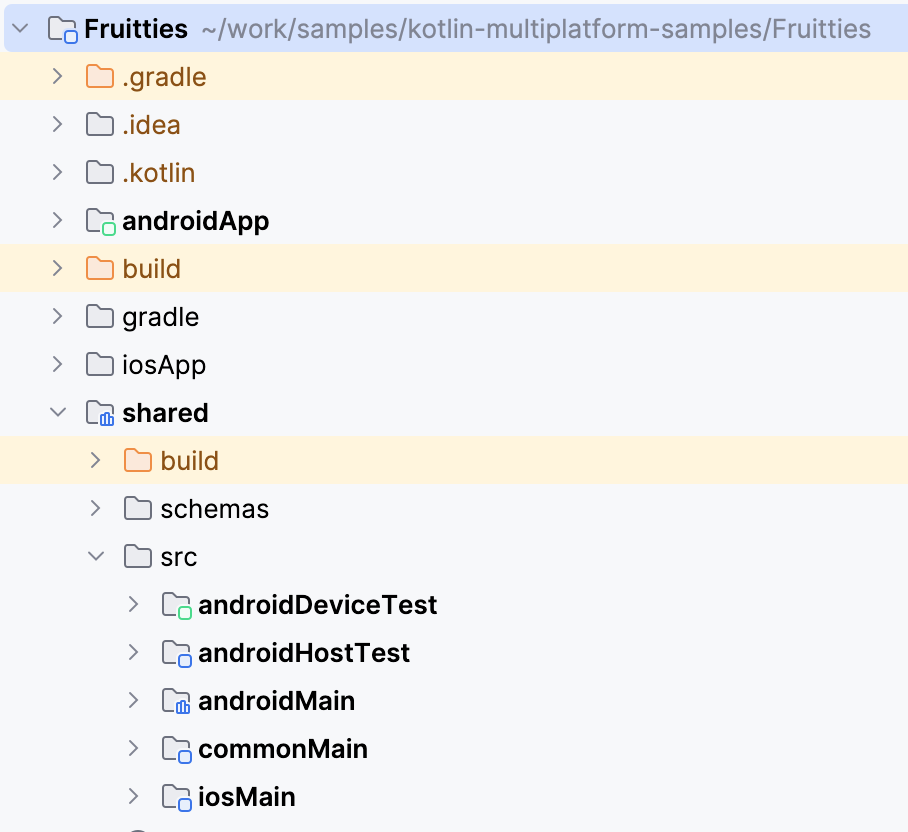
Danach wird in der Projektansicht von Android Studio das neue freigegebene Modul zusammen mit einem Sourceset für jede Plattform angezeigt.

Freigegebenes Modul mit der Android-App verknüpfen
Der Modul-Assistent fügt das neu erstellte Modul keinem vorhandenen Modul als Abhängigkeit hinzu. Als Nächstes müssen Sie das freigegebene Modul wie andere Android-Abhängigkeiten mit einem Ihrer vorhandenen Gradle-Module verknüpfen.
dependencies {
...
implementation(project(":shared"))
}
Danach können Sie wie gewohnt auf den Code zugreifen. In der Android-App können Sie auf Code zugreifen, der entweder in androidMain oder in commonMain verfügbar ist.
Weitere Informationen zur Projektstruktur von Kotlin Multiplatform finden Sie in den Grundlagen der Projektstruktur von Kotlin Multiplatform.
Freigegebenes Modul für die iOS-App einrichten
Kotlin-Module können in Swift nicht direkt verwendet werden. Es ist ein kompiliertes Binär-Framework erforderlich.
Mit der neuen Modulvorlage in Android Studio wird das freigegebene Modul so konfiguriert, dass ein Framework für jede der iOS-Architekturen erstellt wird. Sie finden den folgenden Code in der Datei build.gradle.kts des freigegebenen Moduls:
val xcfName = "sharedKit"
iosX64 {
binaries.framework {
baseName = xcfName
}
}
iosArm64 {
binaries.framework {
baseName = xcfName
}
}
iosSimulatorArm64 {
binaries.framework {
baseName = xcfName
}
}
Informationen zum Definieren anderer Architekturtypen finden Sie unter Hierarchische Projektstruktur.
Gemeinsam genutzte Bibliothek im iOS-Projekt verknüpfen
Wenn Sie den Zugriff auf den freigegebenen Code aus dem iOS-Projekt ermöglichen möchten, fügen Sie eine Scriptphase hinzu, um das Kotlin-Framework zu generieren, bevor die Swift-Quellen kompiliert werden:
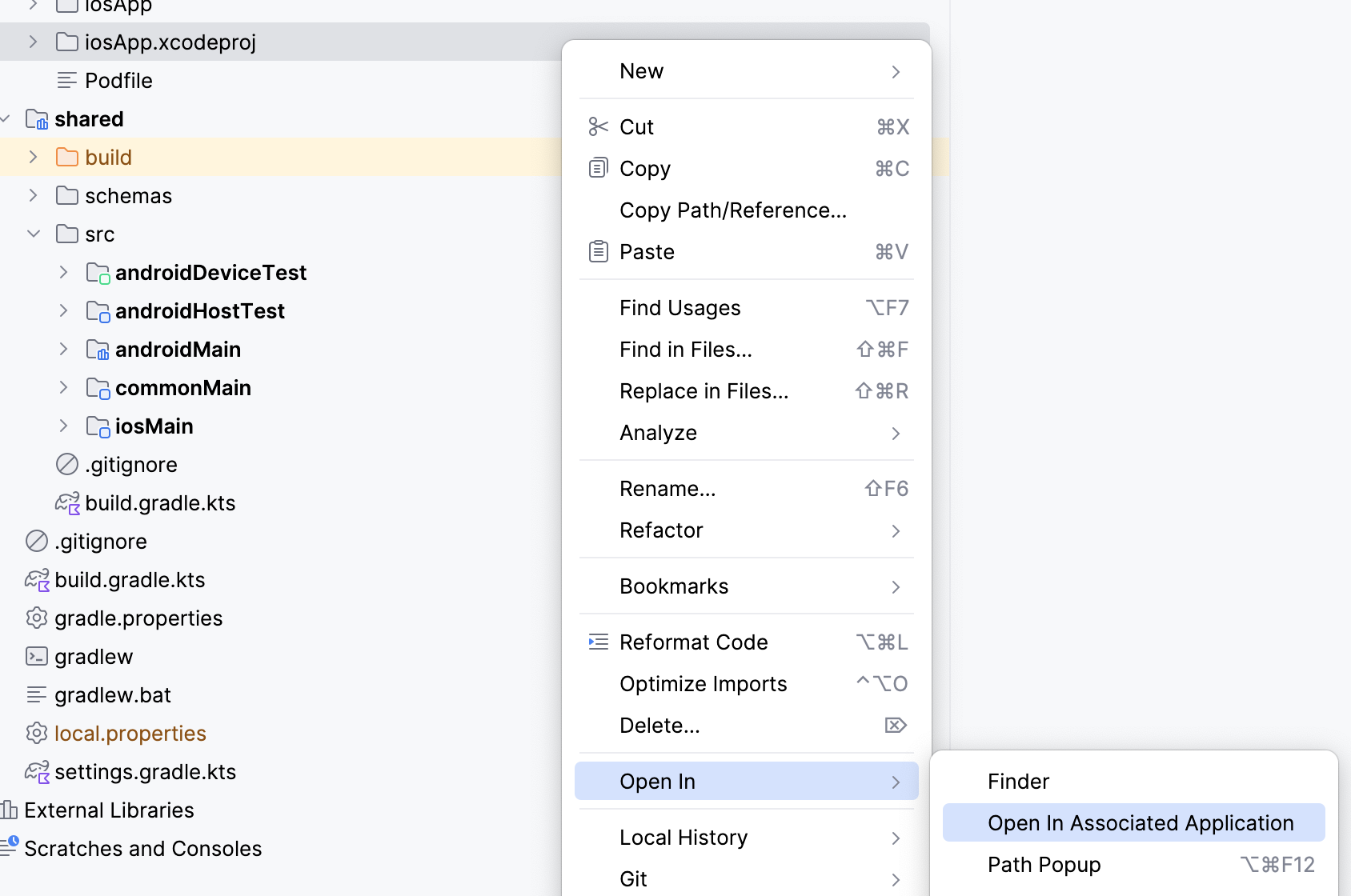
- Klicken Sie in Android Studio mit der rechten Maustaste auf die Datei und wählen Sie In und In verknüpfter Anwendung öffnen aus. Dadurch wird die iOS-App in Xcode geöffnet.

- Öffnen Sie die Projekteinstellungen, indem Sie im Projektnavigator auf den Projektnamen doppelklicken.

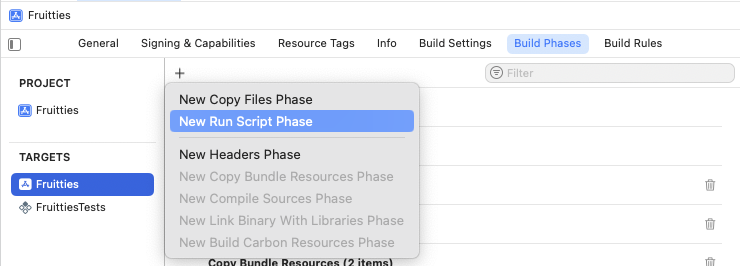
- Ändern Sie den Standardnamen Run Script in Compile Kotlin Framework, um die Funktion dieser Phase besser zu beschreiben. Klicken Sie doppelt auf den Titel Script ausführen, um ihn zu bearbeiten.
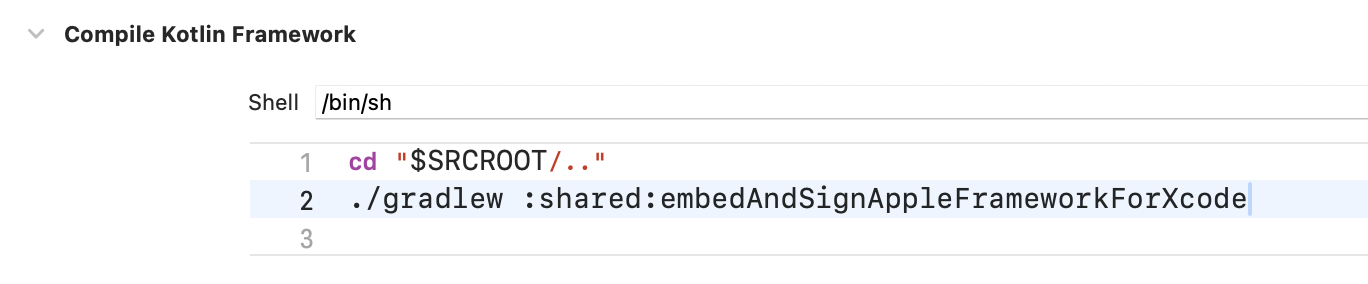
- Maximieren Sie die Buildphase und geben Sie im Textfeld Shell den folgenden Scriptcode ein:

Ziehen Sie die Phase Script ausführen vor die Phase Quellen kompilieren.

Abbildung 6: Script-Build-Phase vor dem Kompilieren von Quellen ausführen Erstellen Sie das Projekt in Xcode, indem Sie auf ⌘B klicken oder das Menü Produkt aufrufen und Erstellen auswählen.
Wenn der Build erfolgreich war, wird das folgende Symbol angezeigt.

Auf den freigegebenen Code in der iOS-App zugreifen
So prüfen Sie, ob die iOS-App auf Code aus dem freigegebenen Modul zugreifen kann:
- Öffnen Sie im iOS-Projekt die Datei
ContentView.swiftunter:Sources/View/ContentView.swift - Fügen Sie oben in der Datei den Import
sharedKithinzu. - Ändern Sie die Textansicht so, dass die
Platform_iosKt.platform()-Informationen in den angezeigten String eingefügt werden:
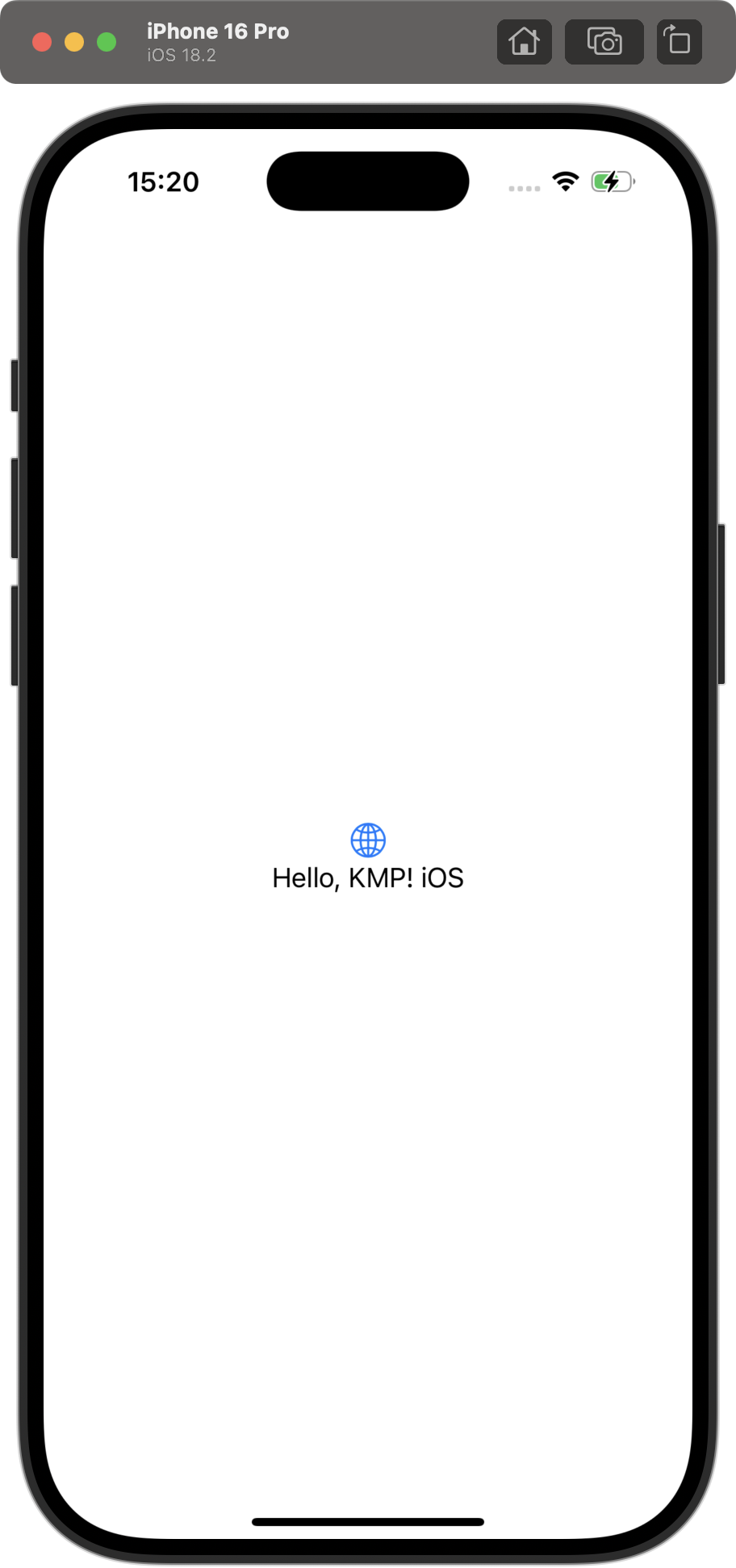
Bei diesem Update wird geprüft, ob die App die platform()-Funktion aus dem freigegebenen Modul aufrufen kann. Wenn die App auf der iOS-Plattform ausgeführt wird, sollte „iOS“ zurückgegeben werden.

Zusätzliche Ressourcen
- Wenn Sie noch keine Erfahrung mit der KMP-Entwicklung haben, finden Sie in der offiziellen KMP-Dokumentation weitere Anleitungen.
- Wenn Sie noch keine Erfahrung mit der iOS-Entwicklung haben, lesen Sie die Dokumentation zu den Grundlagen von Swift.
- Informationen zu häufigen Problemen bei der KMP-Einrichtung finden Sie unter Mögliche Probleme und Lösungen.
- Beispiel-Apps finden Sie unter Android Kotlin Multiplatform Samples.
