
Ao criar apps para Wear OS, escolha os layouts que você quer usar cada experiência. Como o Wear OS é executado em telas circulares, e o recorte é mais comuns do que em dispositivos portáteis, há duas categorias de layouts canônicos que você deve considerar ao projetar seu app.
Layouts de apps sem rolagem
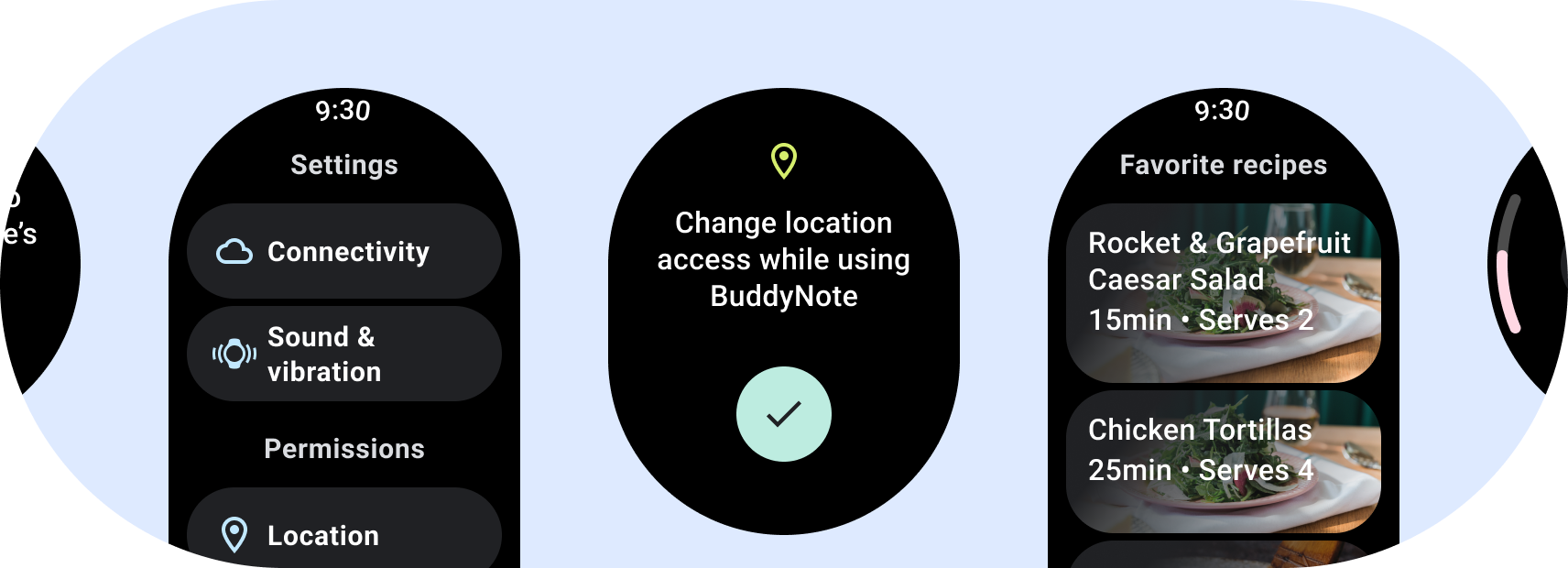
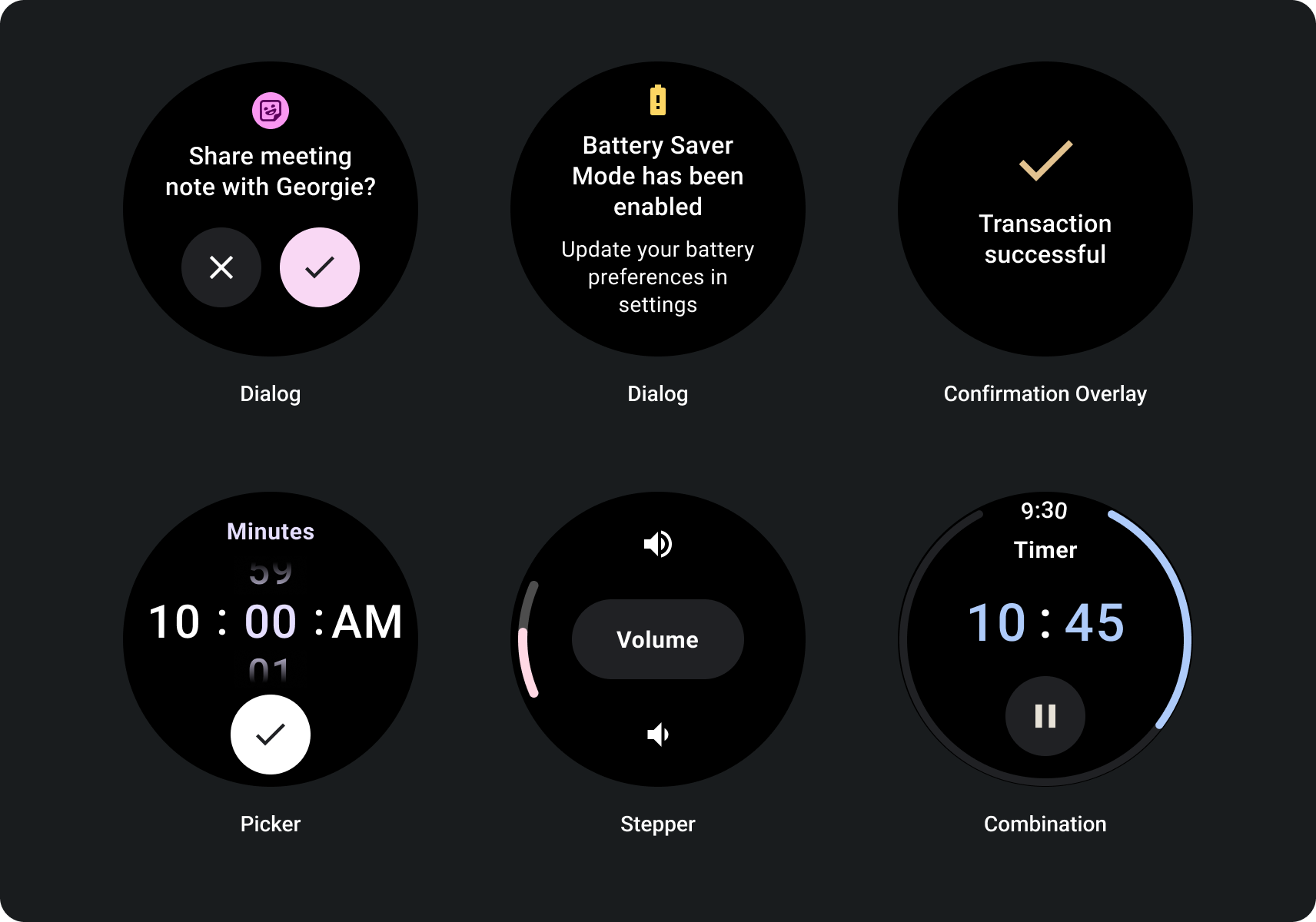
Os layouts sem rolagem se concentram em informações de fácil visualização e oferecem valor aos usuários com com pouca ou nenhuma interação. Por isso, pode ser um desafio criar comportamento responsivo nestes layouts:

Criar para visualizações responsivas sem rolagem
- Teste uma combinação de idiomas, dimensionamento de fonte, dispositivos e variáveis conteúdo.
- Usar layouts não roláveis apenas quando o conteúdo for conhecido ou controlado com antecedência ou se você precisa usar um design específico.
- Aplique as margens superior, inferior e lateral recomendadas ao layout.
- Defina as margens em valores percentuais em lugares onde o conteúdo poderia, de outra forma, ser cortado.
- Organize os elementos para fazer o melhor uso possível do espaço dentro da tela e manter o equilíbrio entre diferentes tamanhos de dispositivos.
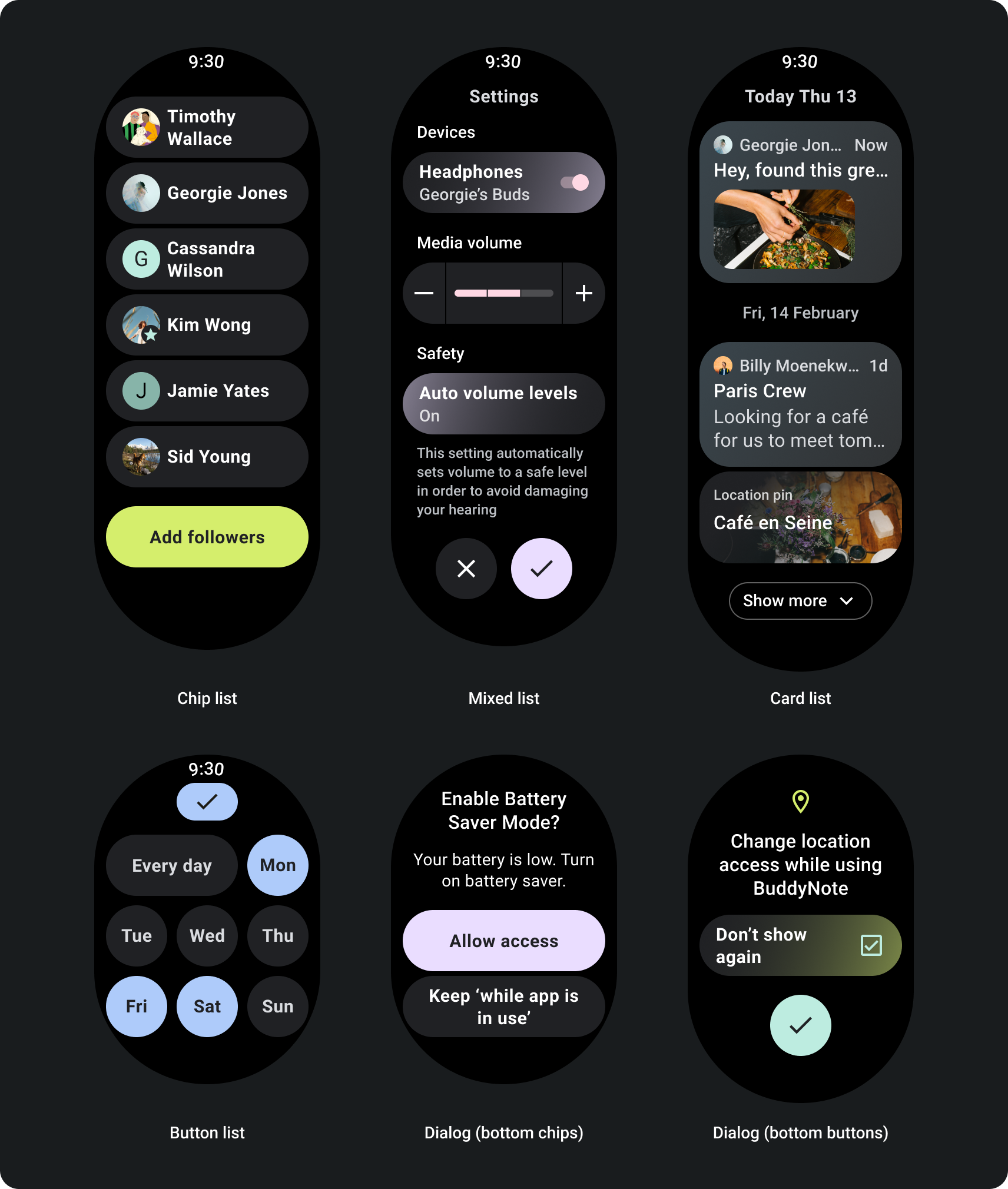
Rolagem de layouts de apps
páginas que contêm mais informações do que o permitido para uma única tela; ou necessários para viabilizar jornadas mais longas e imersivas, use um pergaminho visualização.

Criar para visualizações de rolagem responsivas
- Aplique as margens superior, inferior e lateral recomendadas.
- Defina as margens externas em valores percentuais para evitar o corte ao início e fim do contêiner rolável.
- Aplique margens em valores de DP fixos entre elementos da interface.
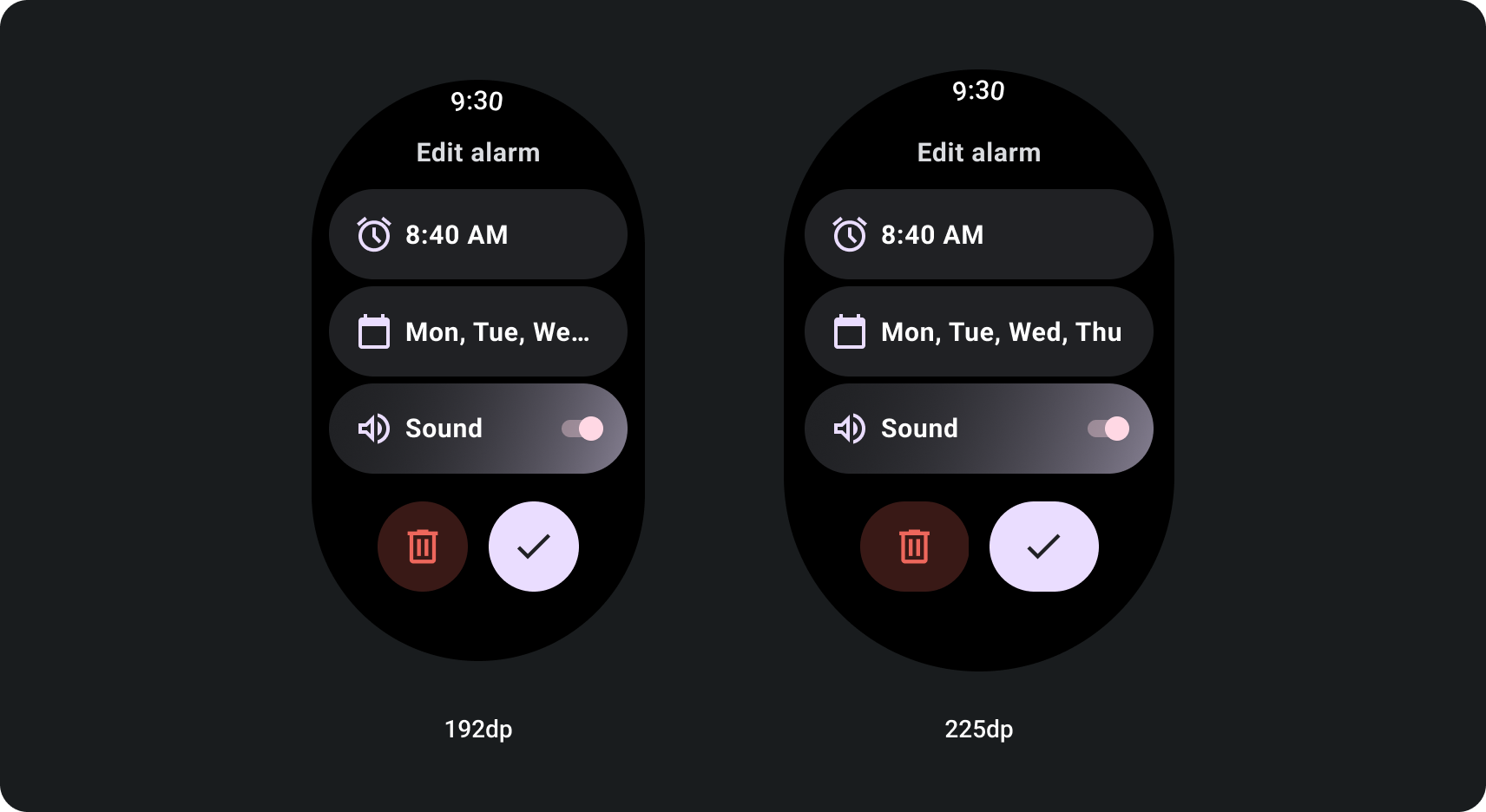
Como criar visualizações de rolagem adaptáveis usando um ponto de interrupção de tamanho de tela.
As visualizações de rolagem que usam práticas de design responsivo geralmente se adaptam a vários os tamanhos de tela. No entanto, em alguns casos especiais, é possível usar um ponto de interrupção para substituir dimensões e aumentar os layouts, que mostram opções adicionais, melhorar facilitar a visualização ou ajustar o conteúdo na tela. O exemplo a seguir mostra como, em telas maiores, os dois botões inferiores são ampliados:

Kits de design do Figma
Acesse a página de downloads do kit de design para explorar layouts de design com integração componentes, opções e recomendações para criar diferentes apps e blocos ou designs que seguem as práticas recomendadas.

