Material 3 Expressive (M3) được xây dựng để đáp ứng nhu cầu của người dùng về trải nghiệm hiện đại, phù hợp và khác biệt. Expressive cũng cho phép nhà thiết kế phản ánh các cảm xúc và cảm giác cụ thể trong bố cục và cách trình bày giao diện.
Màu sắc và kiểu chữ
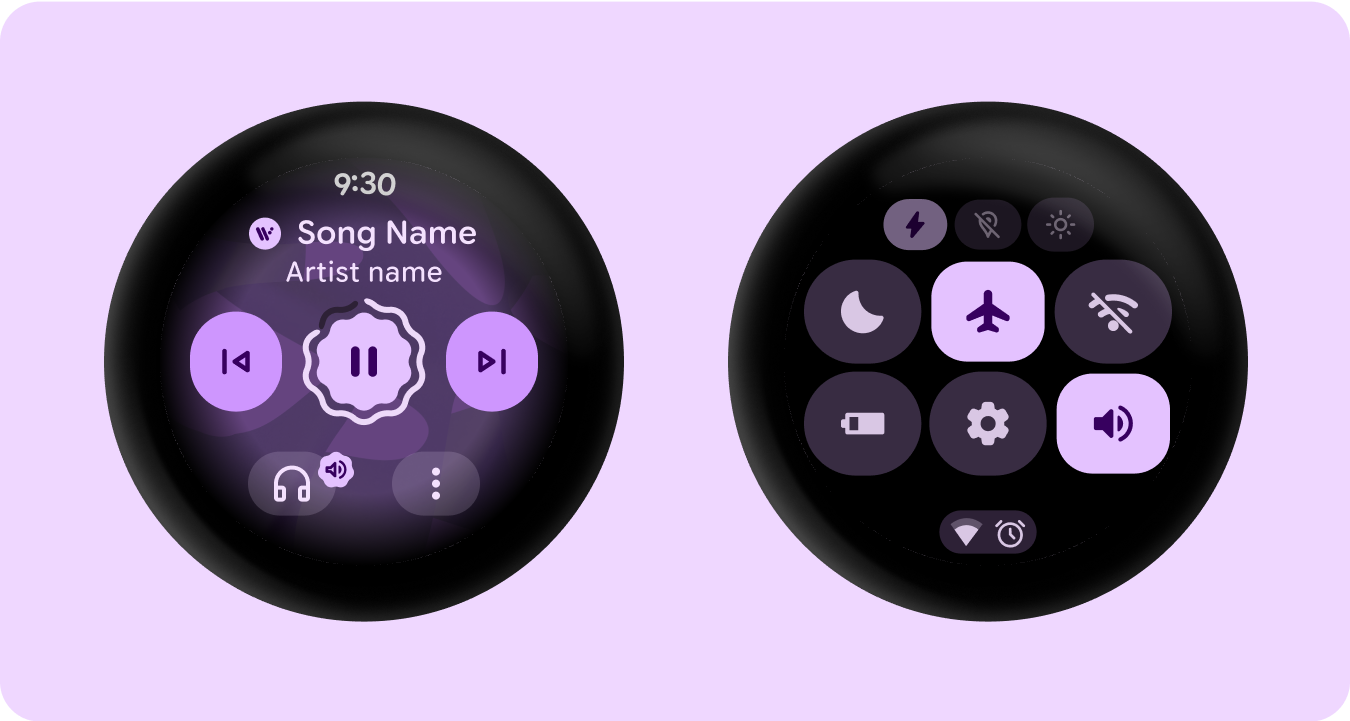
Hệ thống màu đang mở rộng để sử dụng bảng tông màu sâu hơn của M3 và bộ mã thông báo rộng hơn, đồng thời tỷ lệ kiểu chữ đơn giản hơn đang sử dụng các trục phông chữ biến đổi để thể hiện nhiều hơn, giúp các lượt tương tác trở nên biểu cảm và thú vị hơn.
Giao diện màu
Mã thông báo mới cho phép áp dụng nhiều màu hơn trên các giao diện khác nhau và trong toàn bộ ngữ cảnh của hệ thống thiết kế.
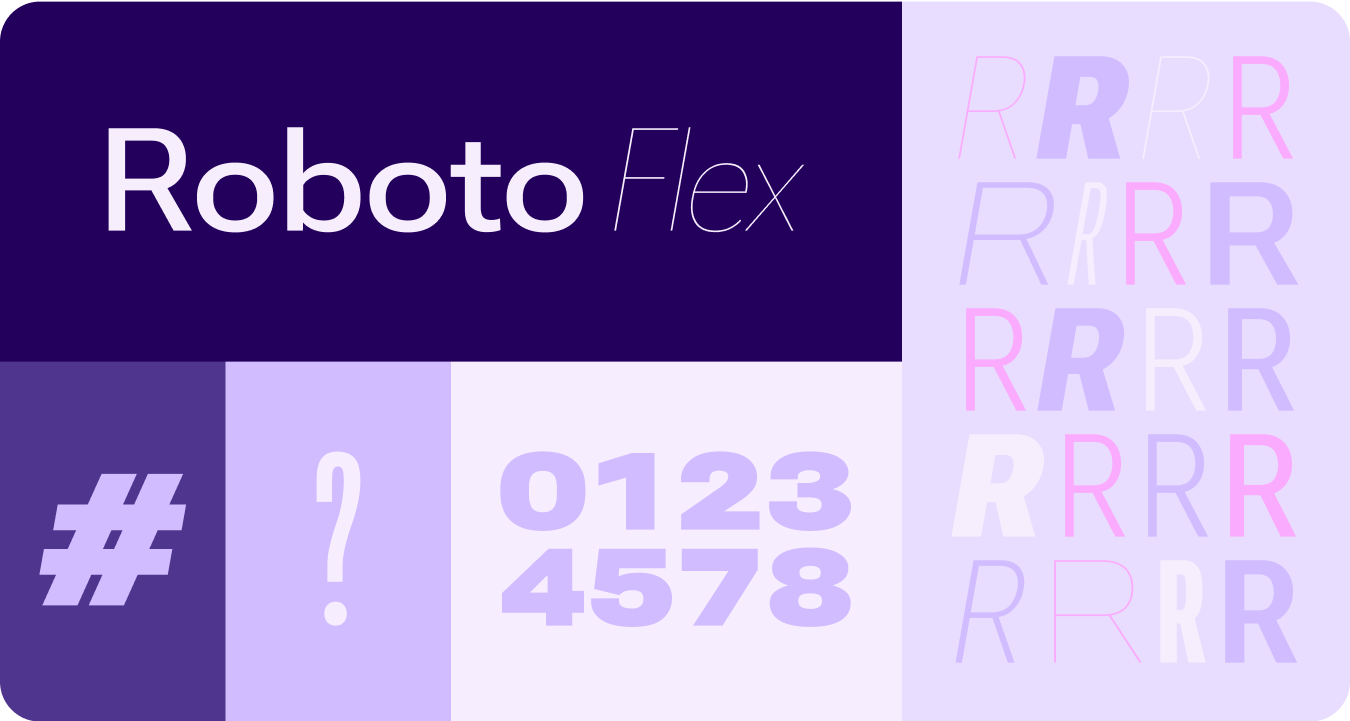
Phông chữ biến đổi
Các điểm cần cân nhắc mới cập nhật về phông chữ biến và trục có thể tuỳ chỉnh của phông chữ này không chỉ dành cho bên thứ nhất mà còn phục vụ các trường hợp sử dụng của bên thứ ba, chẳng hạn như Roboto Flex có một nhóm trục biến tương tự.

Trục phông chữ biến đổi đang chuyển động
Sử dụng trục phông chữ biến để báo hiệu phản hồi chuyển động biểu cảm và giúp các lượt tương tác trở nên biểu cảm và thú vị hơn khi sử dụng.
Ví dụ về trường hợp sử dụng:
- Độ đậm phông chữ động
- Chiều rộng phông chữ động
- Độ đậm và chiều rộng phông chữ động

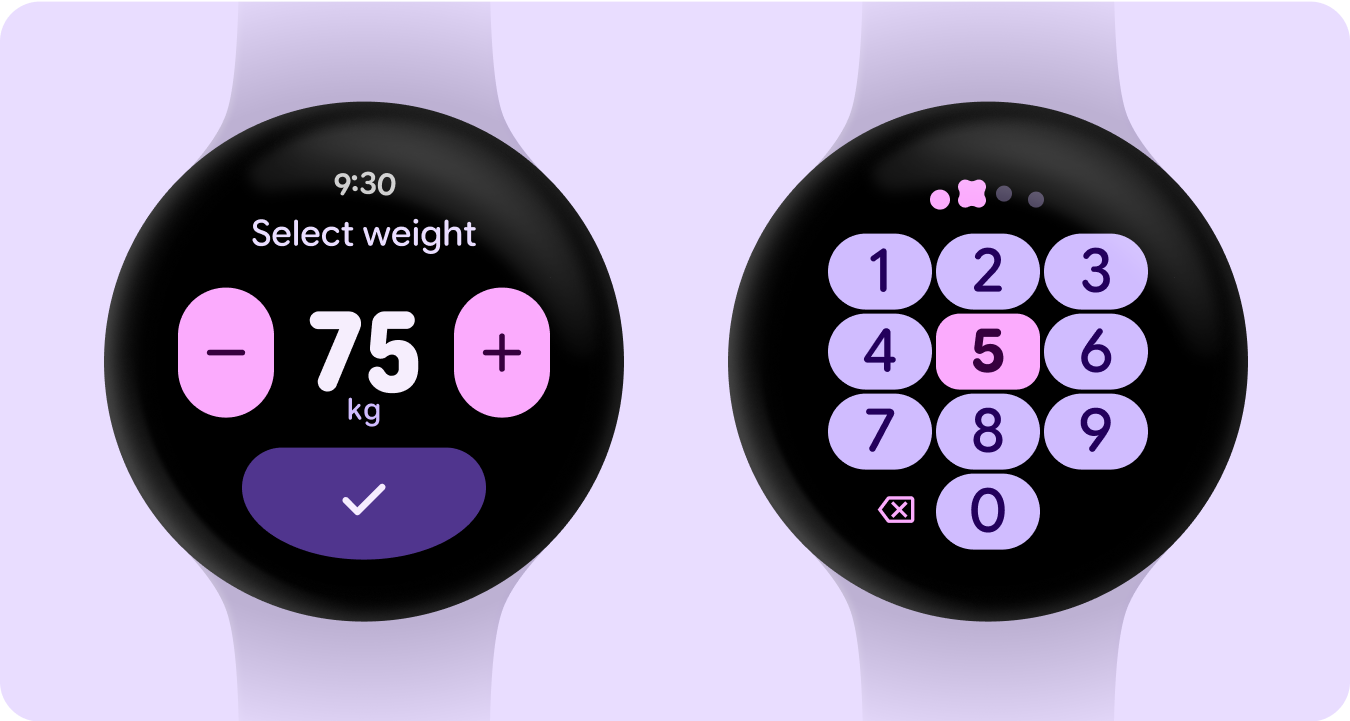
Loại vai trò
Cùng với tỷ lệ kiểu mới được cập nhật và tối ưu hoá, chúng tôi cũng ra mắt các vai trò kiểu mới dành riêng cho các mẫu nổi bật trên Wear.
Các vai trò kiểu mới này hỗ trợ một số trường hợp sử dụng, bao gồm cả Văn bản vòng cung cho tiêu đề bề mặt, nội dung chủ động có không gian trực tiếp và vai trò kiểu dành riêng cho Số. Các vai trò này cho phép kích thước văn bản lớn hơn và có kiểu hơn cho các chuỗi không cần bản địa hoá.

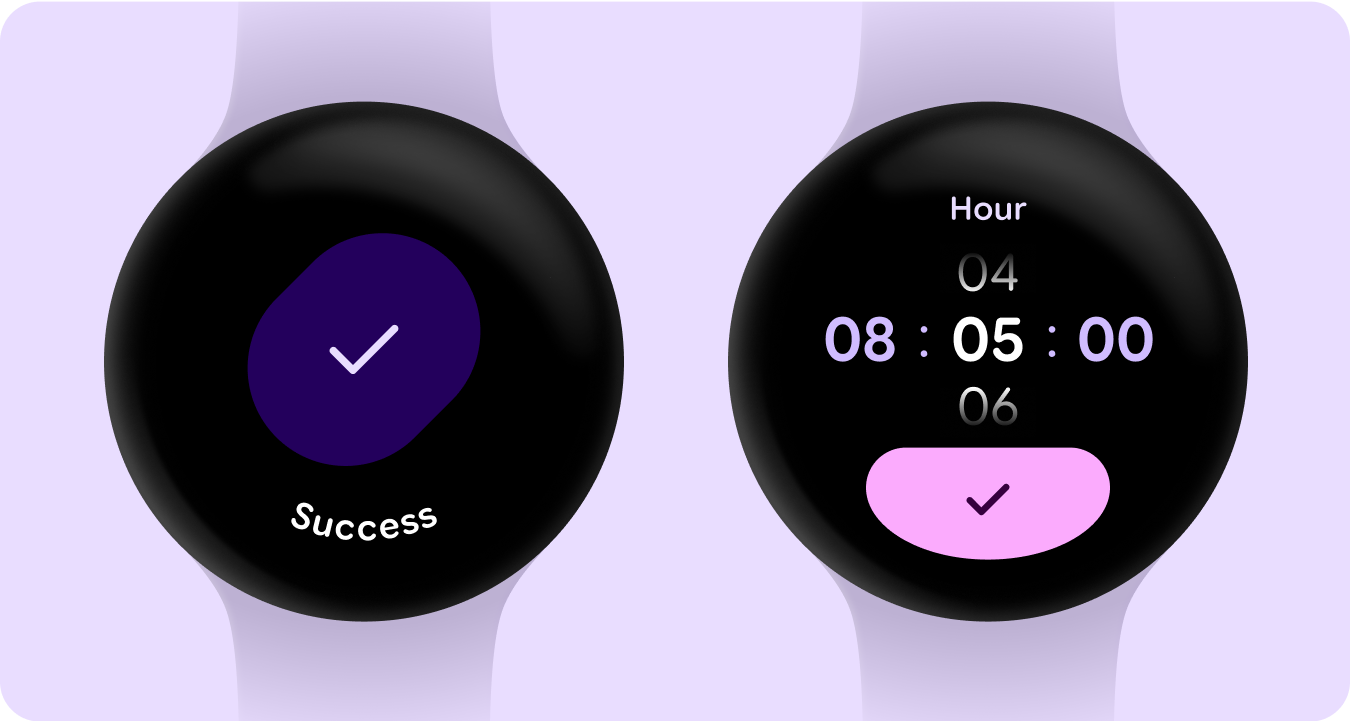
Hình dạng và chuyển động
Chúng tôi cũng đang nghiên cứu ngôn ngữ hình dạng theo cách mở rộng và có ý nghĩa hơn nhiều bằng cách sử dụng các hình dạng vùng chứa linh hoạt để áp dụng tính năng làm tròn và làm sắc nét bán kính góc nhằm hỗ trợ các danh sách biến đổi hình dạng và trạng thái nút. Chúng tôi giới thiệu các nút ôm sát cạnh làm mẫu thiết kế mang tính biểu tượng và độc quyền mới cho các thiết bị hình tròn trên Wear.
Vùng chứa ôm sát cạnh
Giới thiệu các vùng chứa hình dạng có hình tròn và tối đa hoá không gian trong hệ số hình dạng tròn.

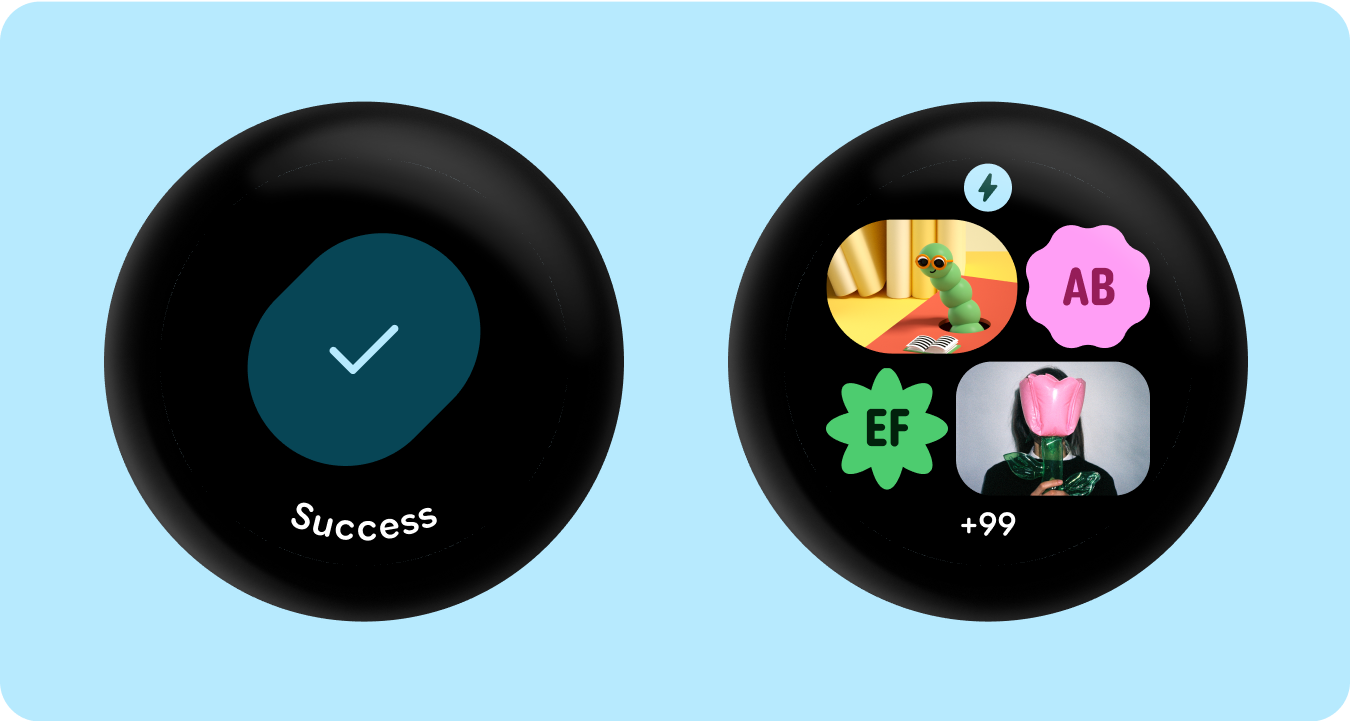
Hình dạng đã áp dụng
Sử dụng bán kính góc và hình dạng độc đáo làm vùng chứa để thể hiện thiết kế biểu cảm, mở rộng sang ảnh động tải thú vị, bố cục thú vị, nút chuyển đổi hình dạng và nhóm nút thích ứng.

Bán kính góc
Sử dụng các hình dạng góc của Material 3 để tạo sự đa dạng, khác biệt và mối quan hệ giữa các hình dạng vùng chứa.

Vùng chứa được nhóm
Vùng chứa thành phần sử dụng các kỹ thuật bố cục linh hoạt để tự động thích ứng với không gian có sẵn. Các nhà thiết kế có thể phân bổ không gian này một cách đồng đều để tạo sự cân xứng, hoặc sắp xếp các thành phần một cách chiến lược để thiết lập hệ thống phân cấp hình ảnh, làm nổi bật nội dung quan trọng và hướng dẫn người dùng tương tác thông qua các tín hiệu hình ảnh biểu cảm và dẫn động chuyển động.