Steppers
Mantenha tudo organizado com as coleções
Salve e categorize o conteúdo com base nas suas preferências.

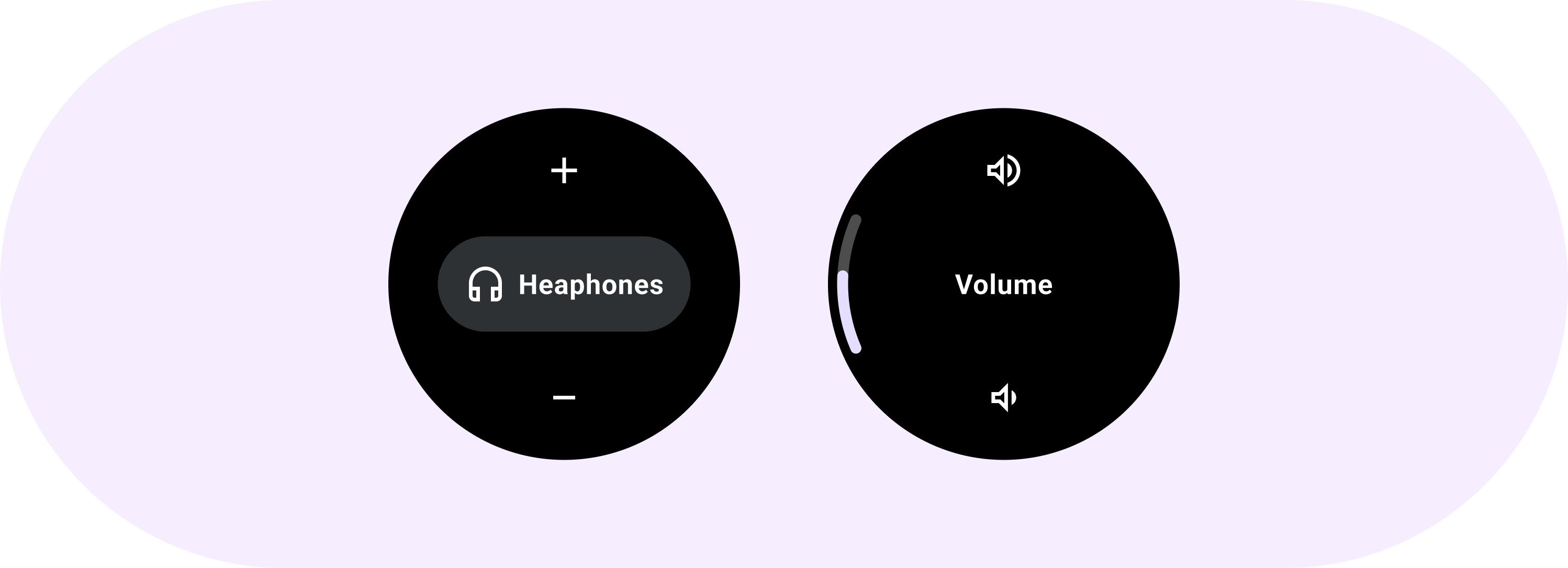
O Stepper permite que os usuários façam uma seleção em um intervalo de valores.

Use os steppers para ter uma experiência de controle em tela cheia que permite aos usuários fazer uma seleção entre um intervalo de valores.
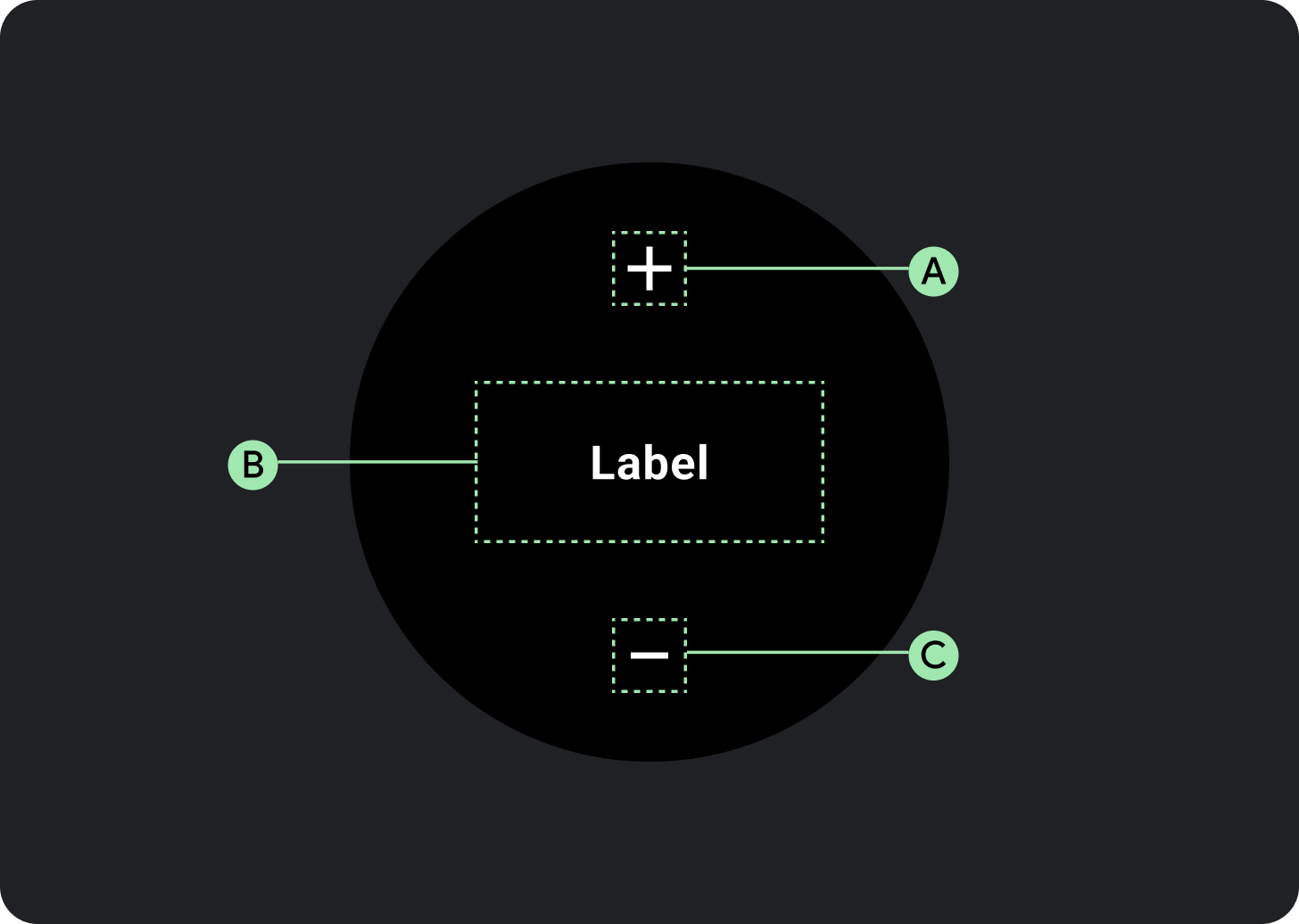
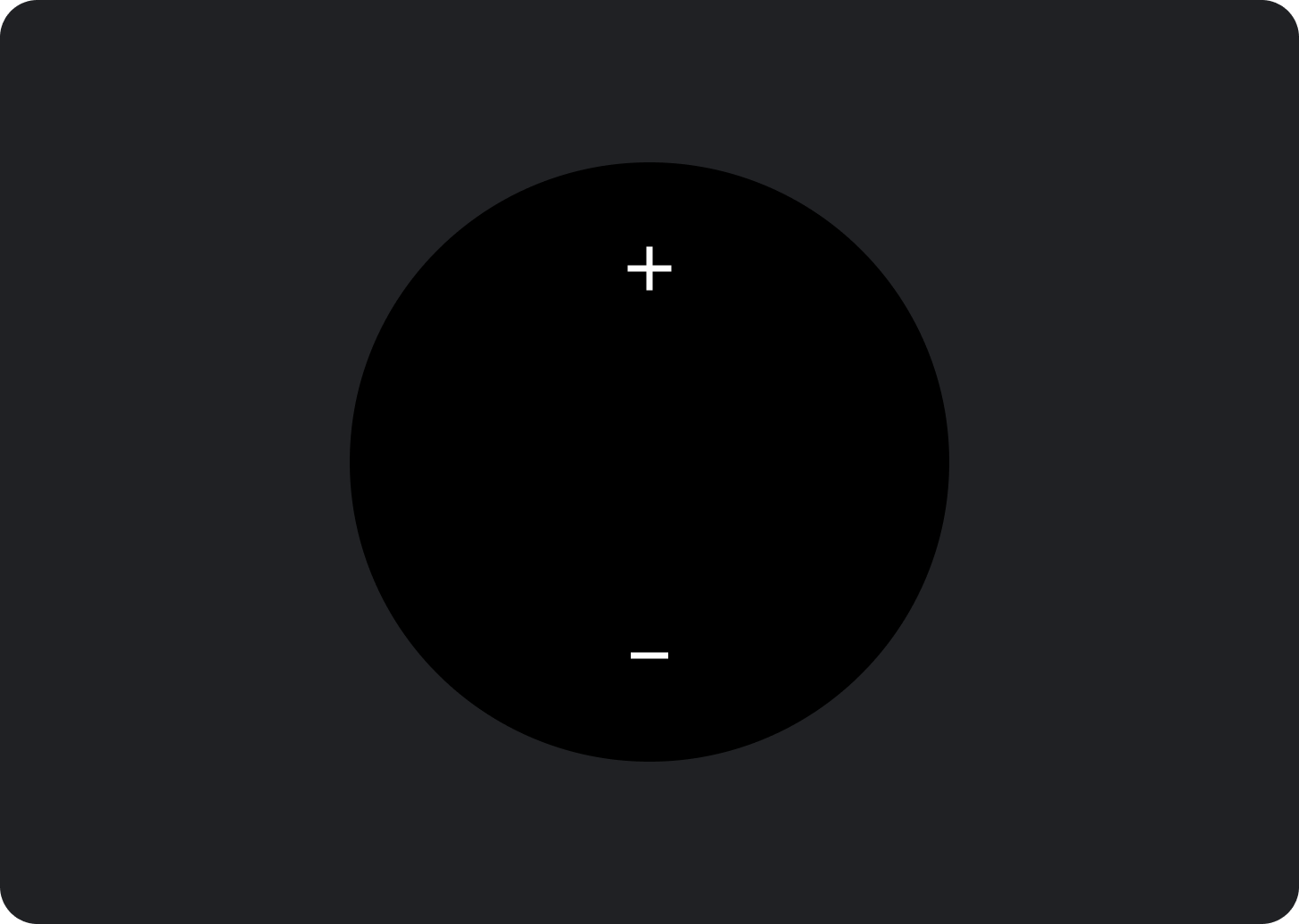
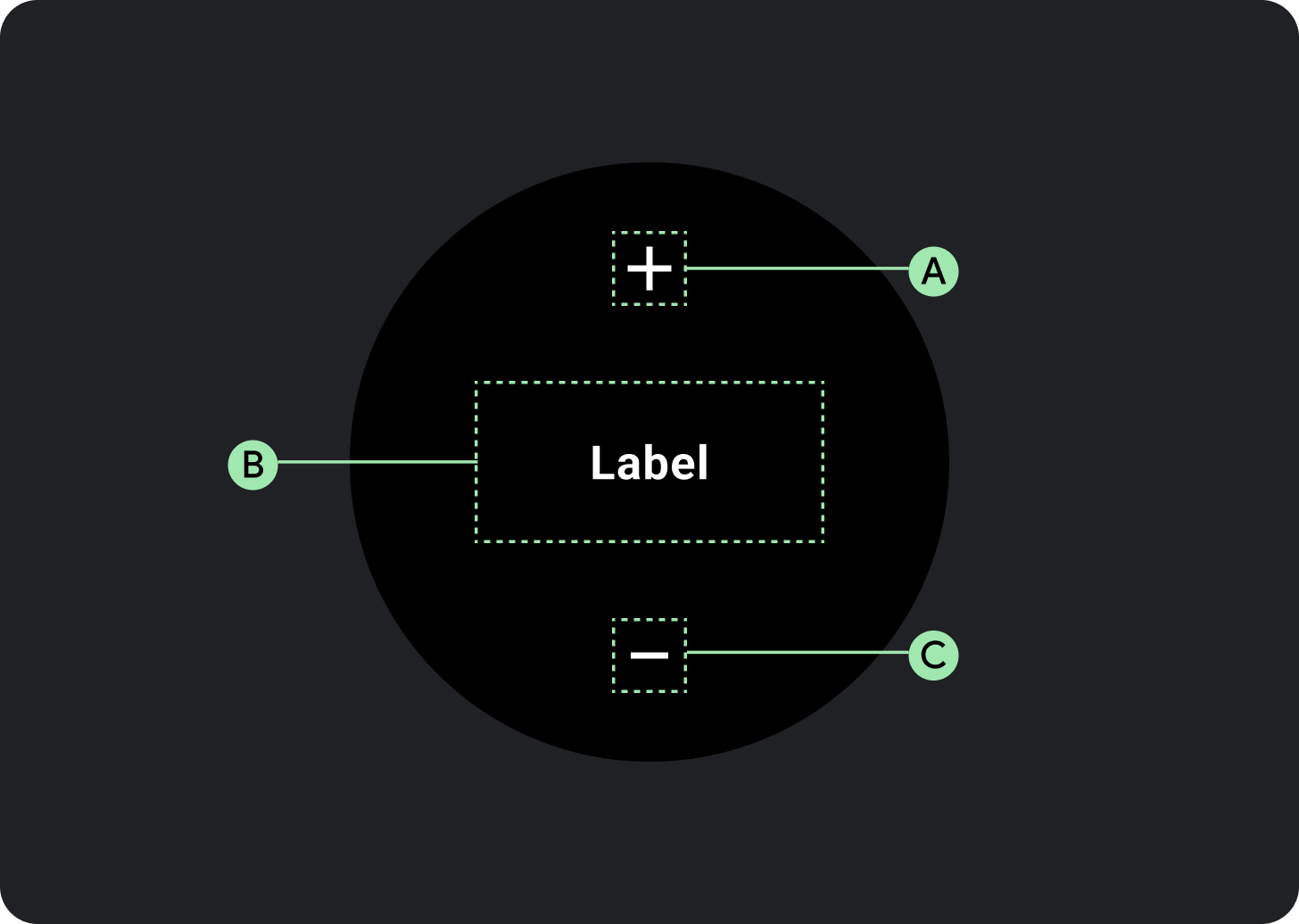
Anatomia

A. Botão "Aumentar"
B. Rótulo ou ícone
C. Botão "Diminuir"
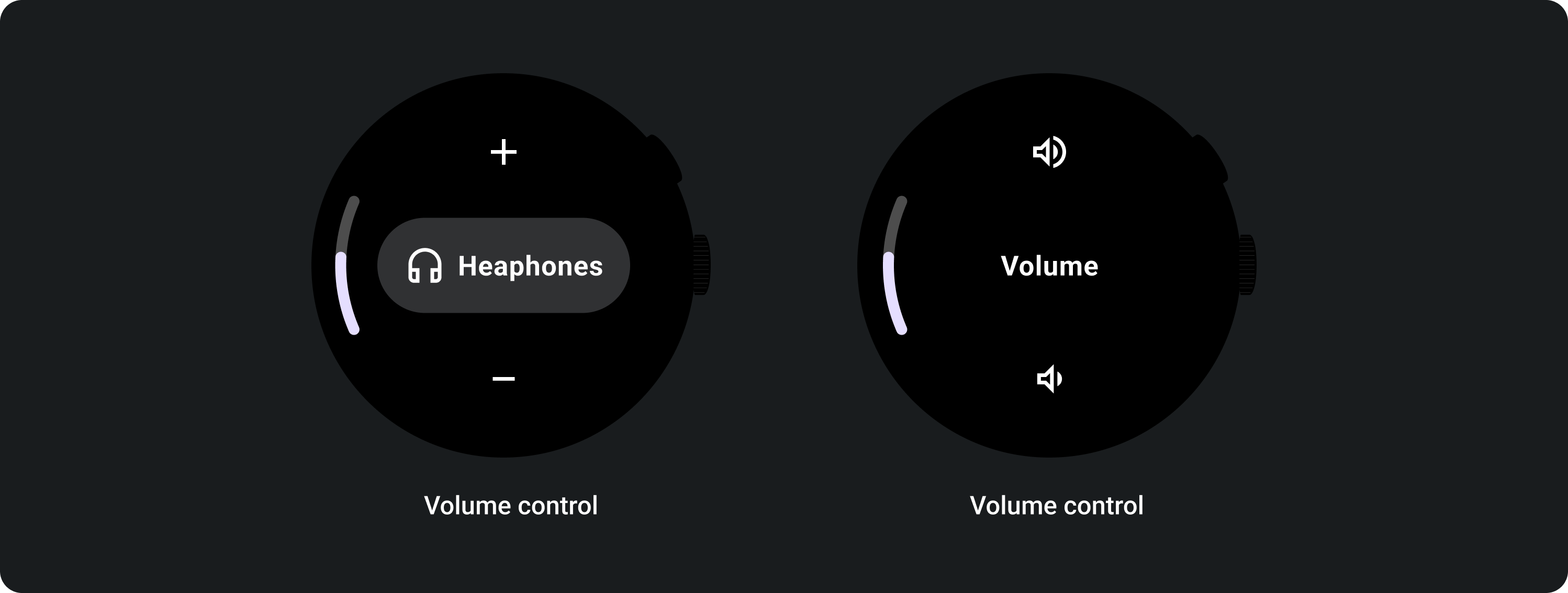
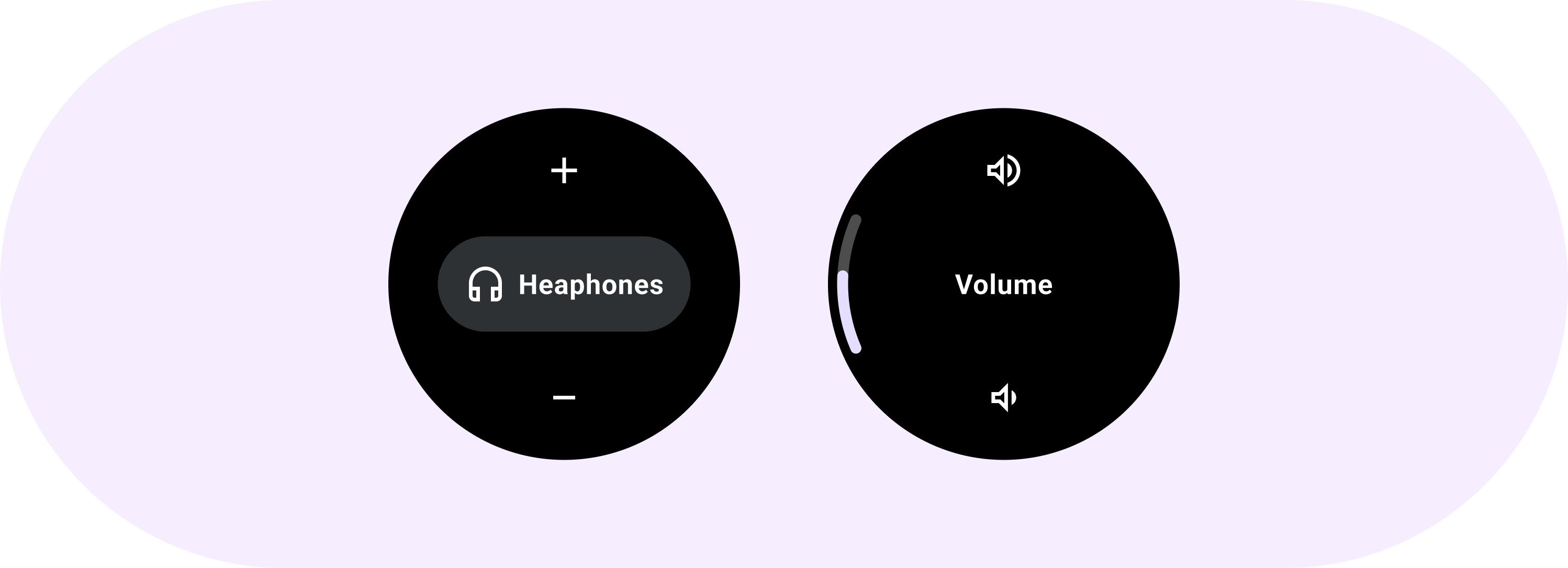
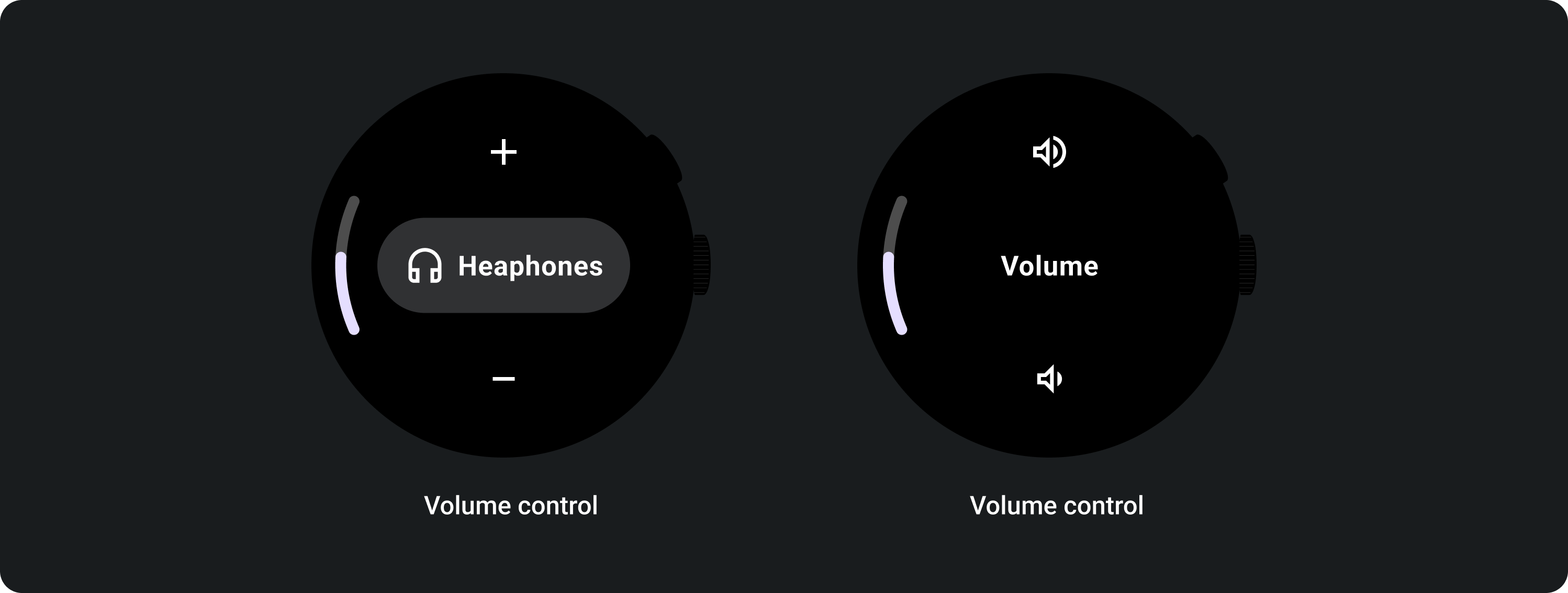
Uso
Confira os exemplos a seguir de como usar os steppers.

Confira a biblioteca Horologist no GitHub (link em inglês), que oferece a implementação de uma tela de controle de volume.
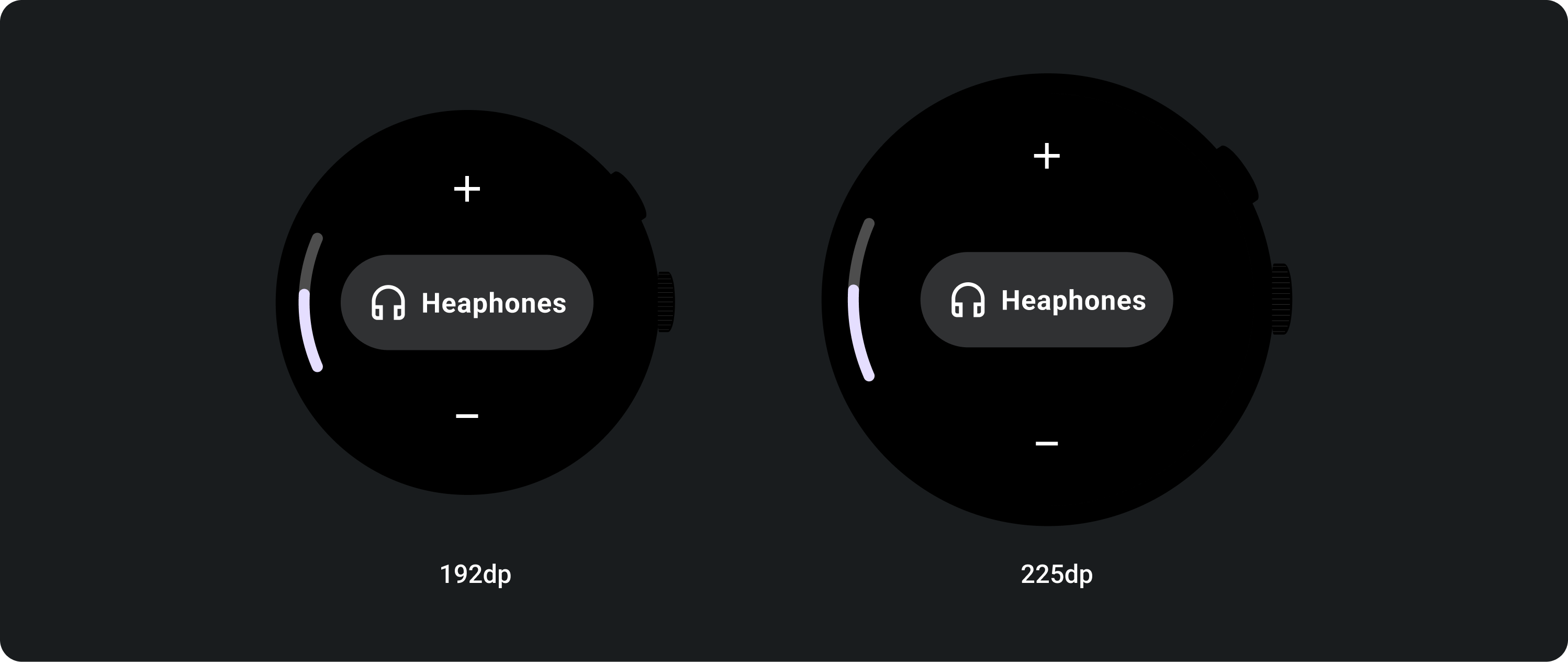
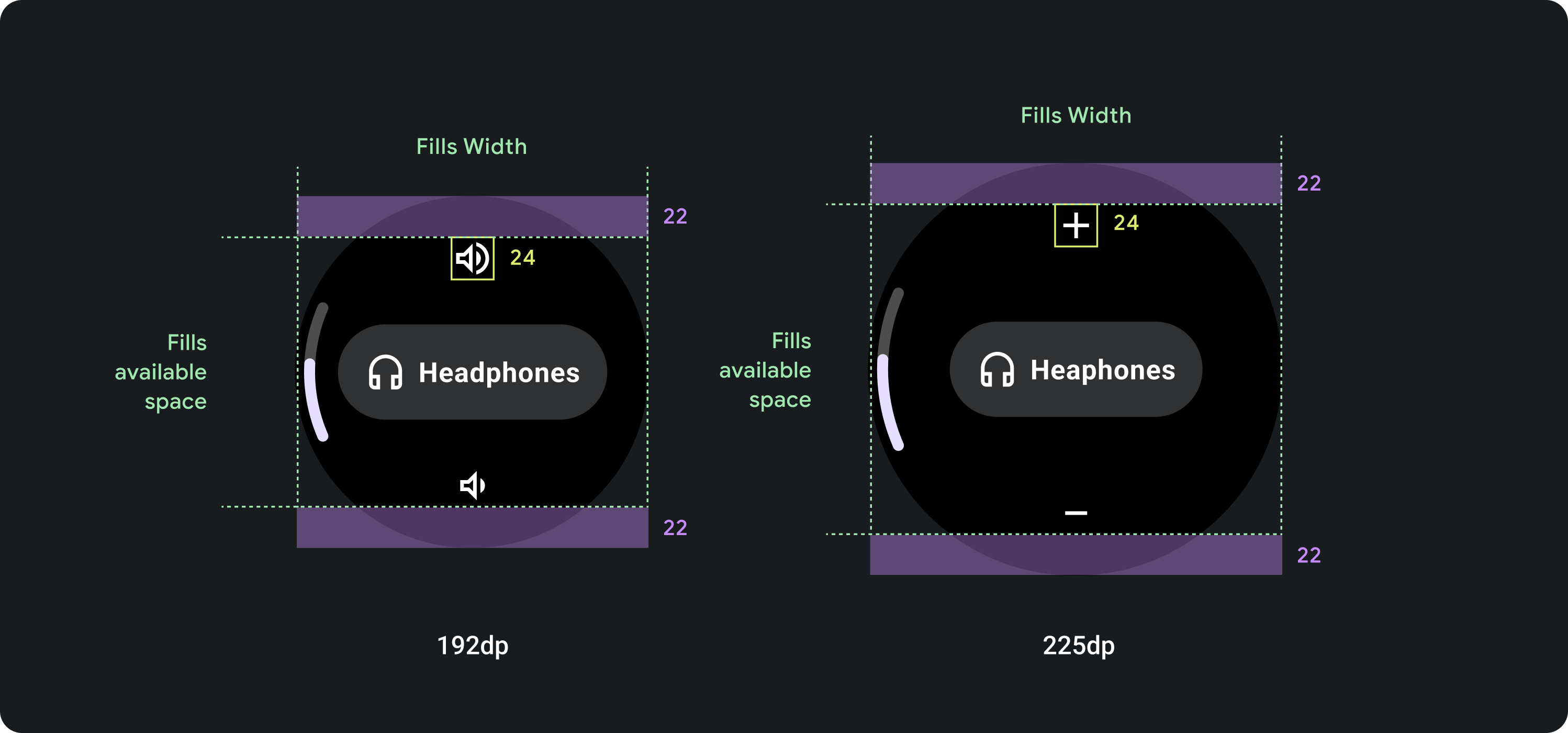
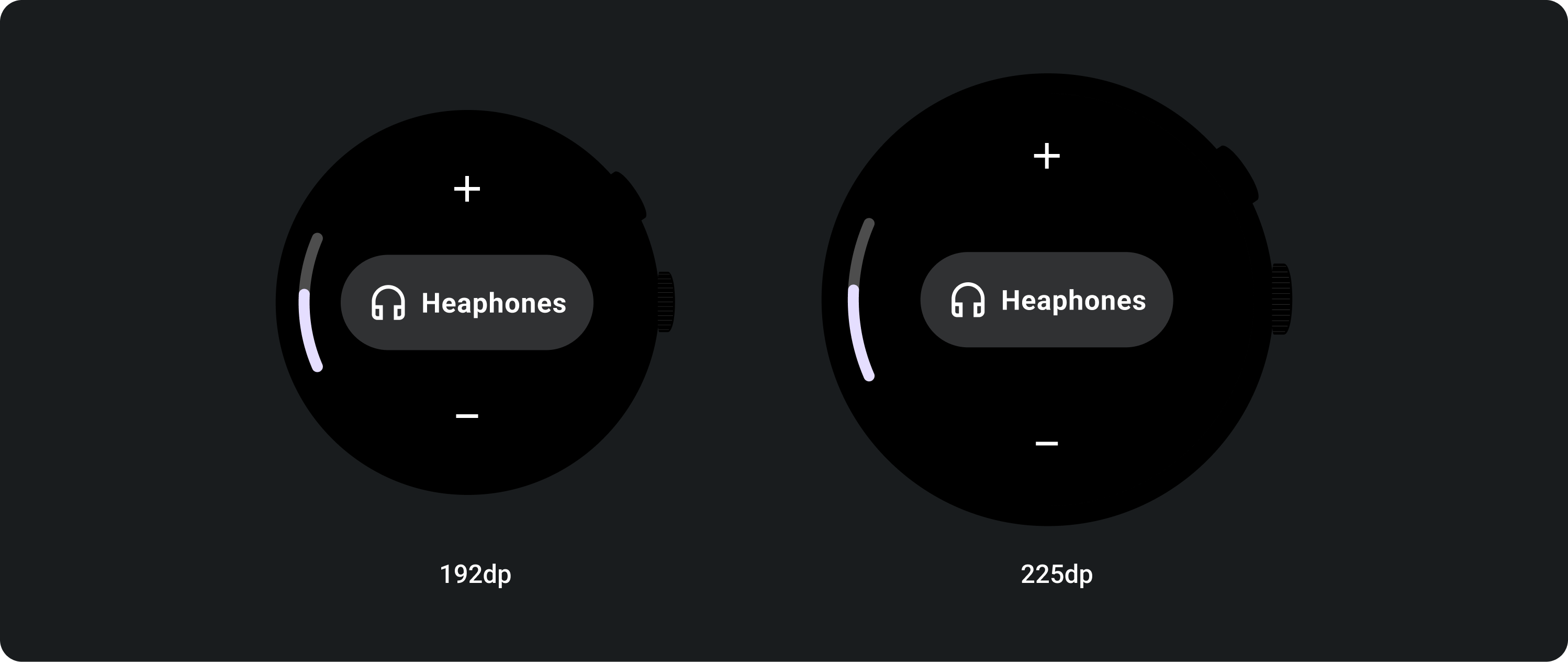
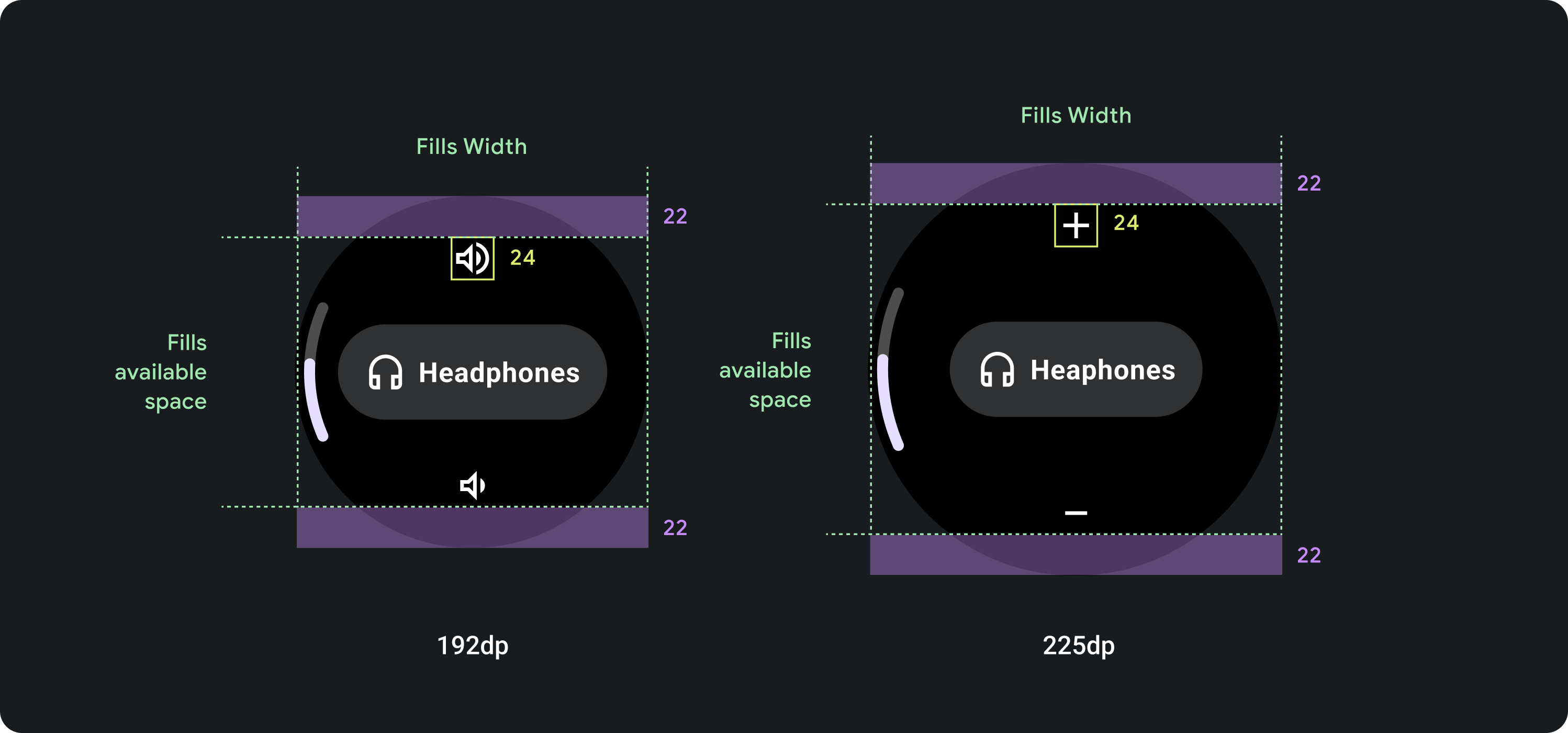
Layouts adaptáveis

Comportamento responsivo
O componente stepper preenche a altura e a largura disponíveis. Portanto, a lacuna entre os elementos é determinada pelo tamanho da tela e pela altura disponível.

O conteúdo e os exemplos de código nesta página estão sujeitos às licenças descritas na Licença de conteúdo. Java e OpenJDK são marcas registradas da Oracle e/ou suas afiliadas.
Última atualização 2024-07-12 UTC.
[[["Fácil de entender","easyToUnderstand","thumb-up"],["Meu problema foi resolvido","solvedMyProblem","thumb-up"],["Outro","otherUp","thumb-up"]],[["Não contém as informações de que eu preciso","missingTheInformationINeed","thumb-down"],["Muito complicado / etapas demais","tooComplicatedTooManySteps","thumb-down"],["Desatualizado","outOfDate","thumb-down"],["Problema na tradução","translationIssue","thumb-down"],["Problema com as amostras / o código","samplesCodeIssue","thumb-down"],["Outro","otherDown","thumb-down"]],["Última atualização 2024-07-12 UTC."],[],[]]