Stepper
Organiza tus páginas con colecciones
Guarda y categoriza el contenido según tus preferencias.

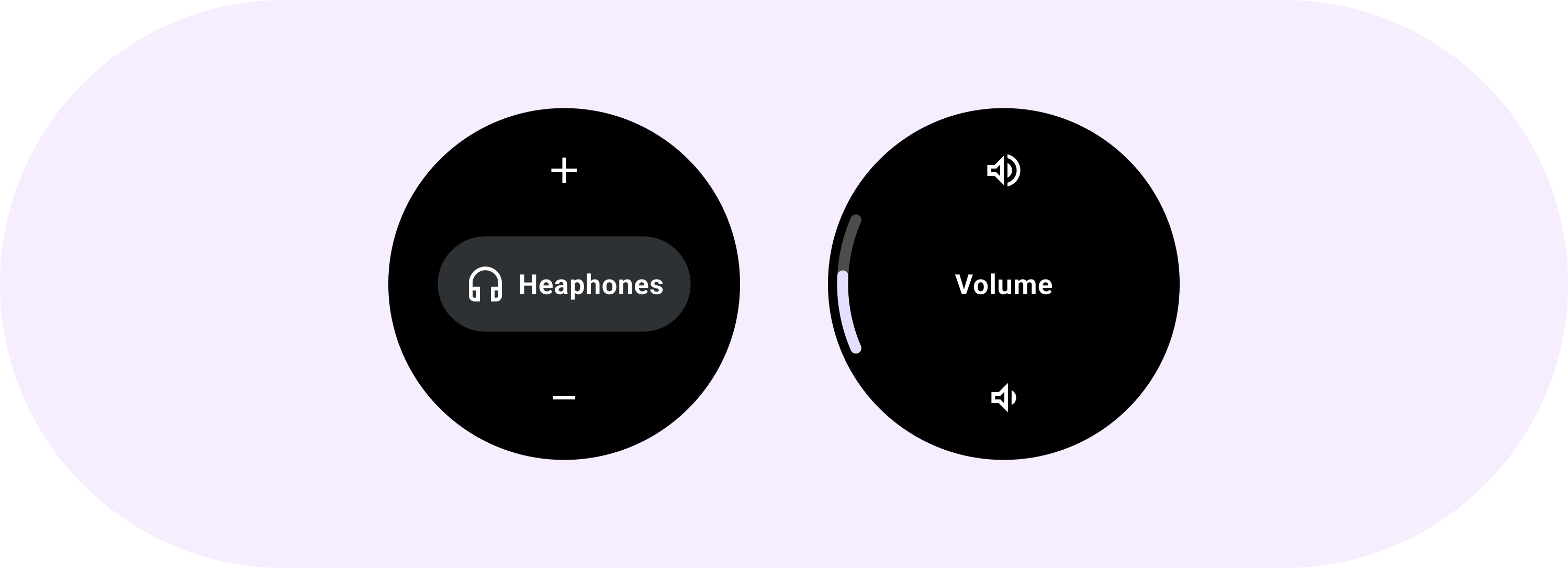
El Stepper permite a los usuarios seleccionar un rango de valores.

Usa el método Stepper para tener una experiencia de control de pantalla completa que permita a los usuarios seleccionar un rango de valores.
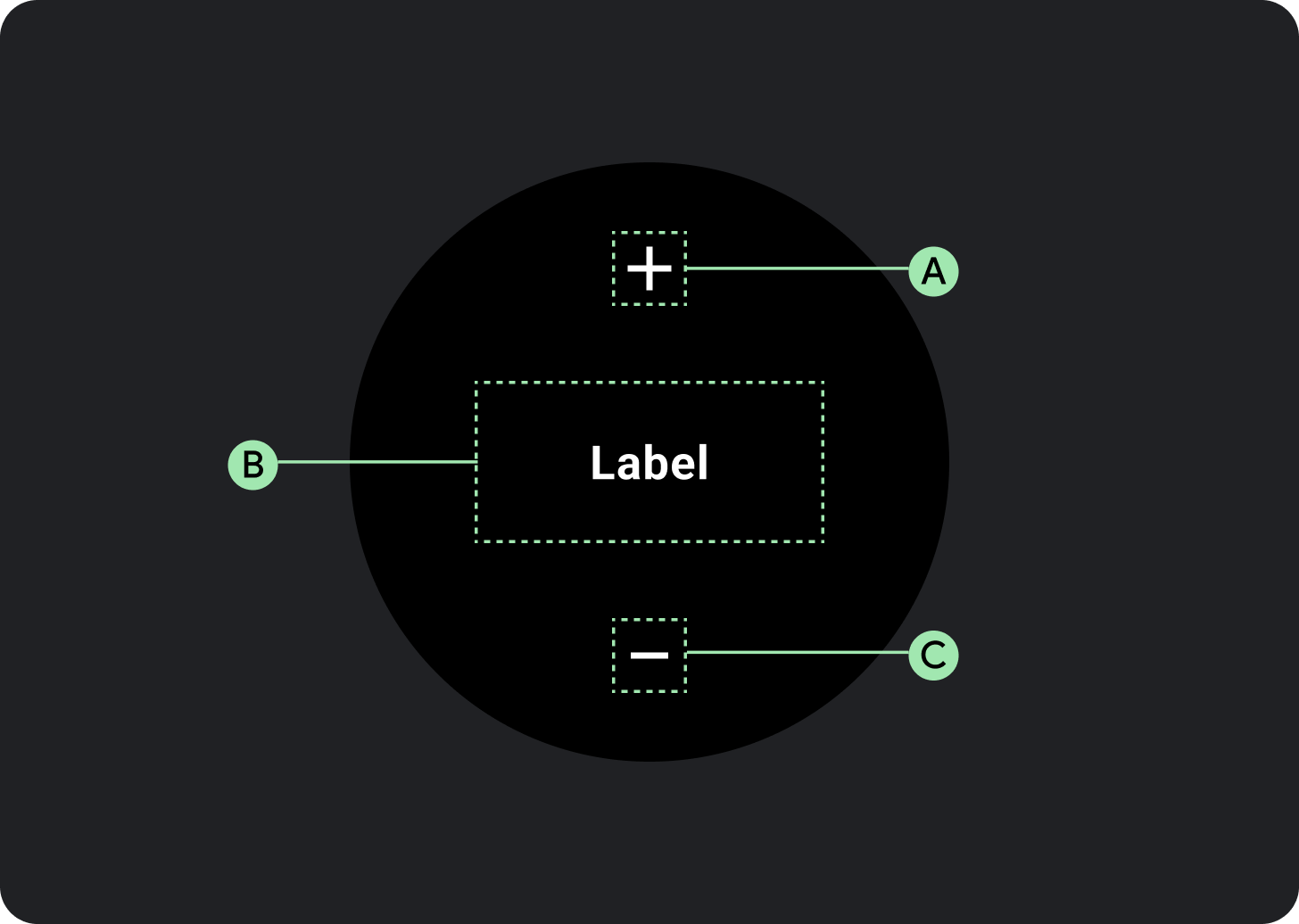
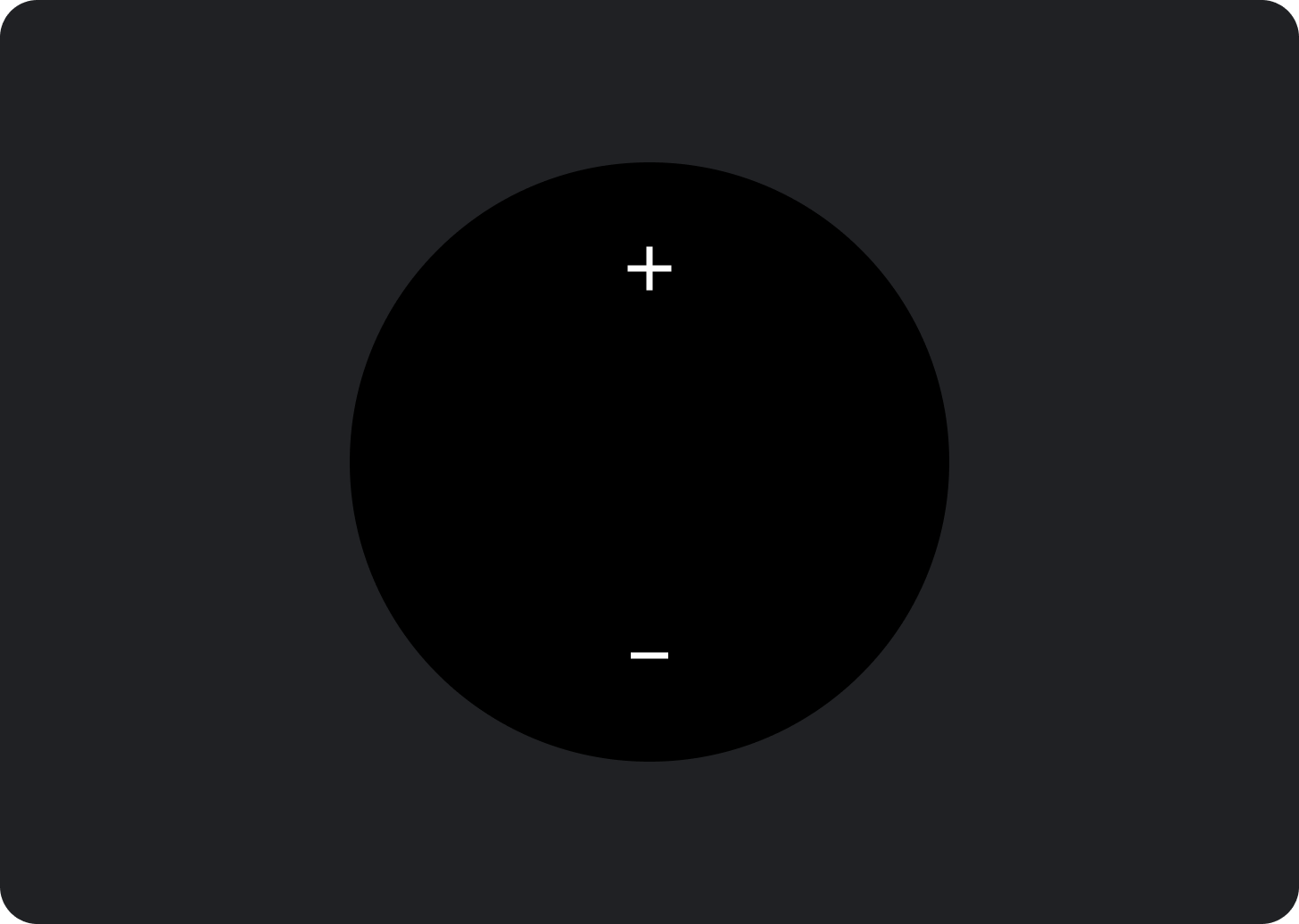
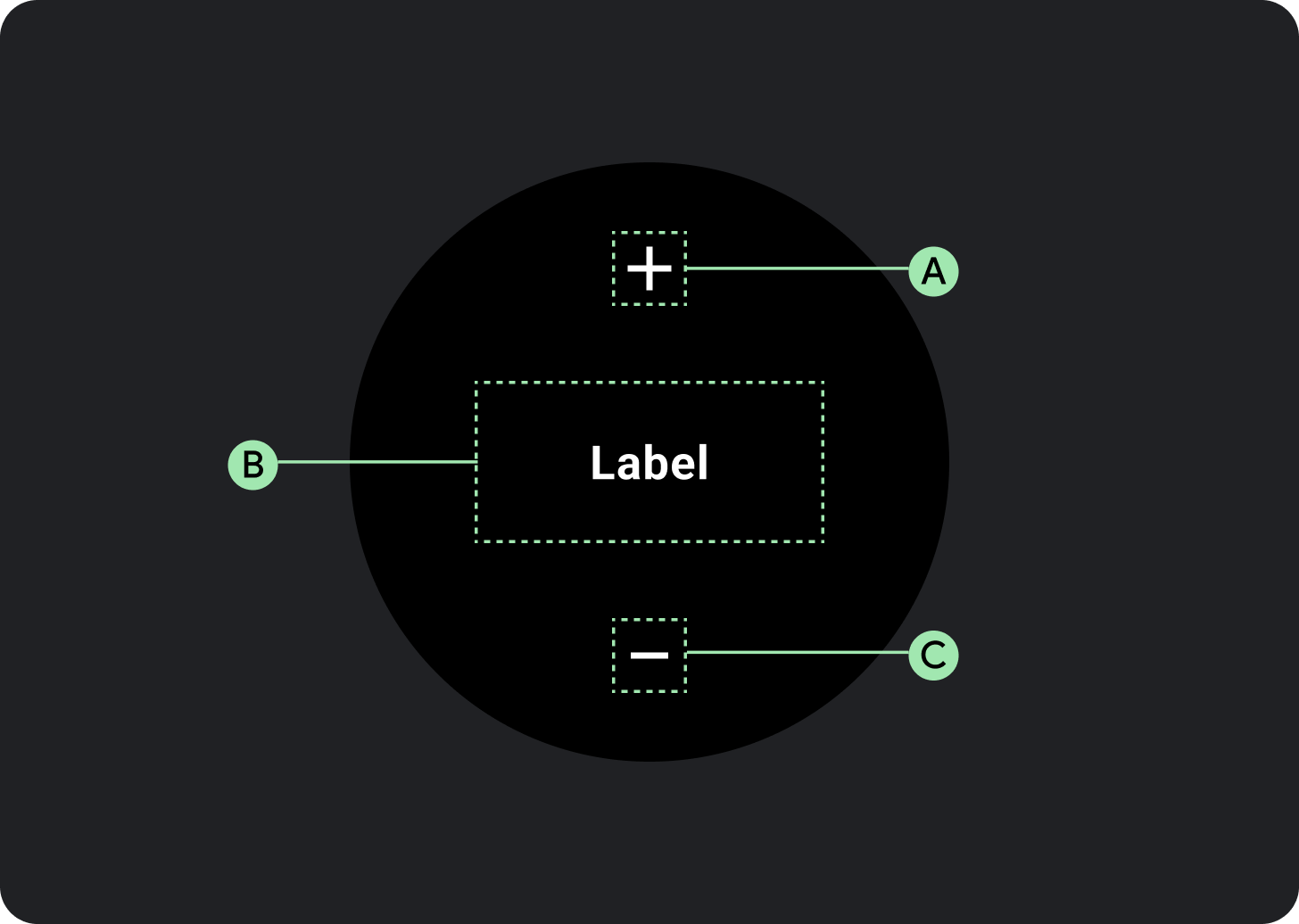
Anatomía

A. Botón para aumentar
B. Etiqueta o chip
C. Botón para disminuir
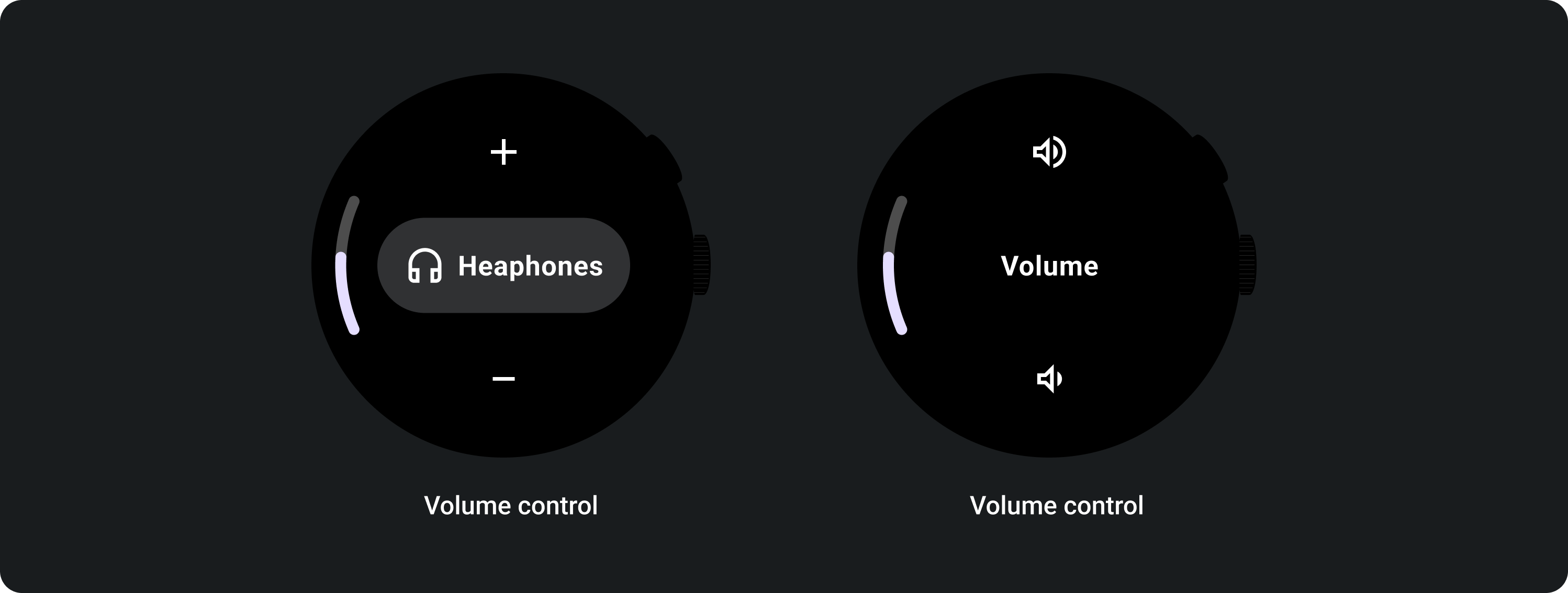
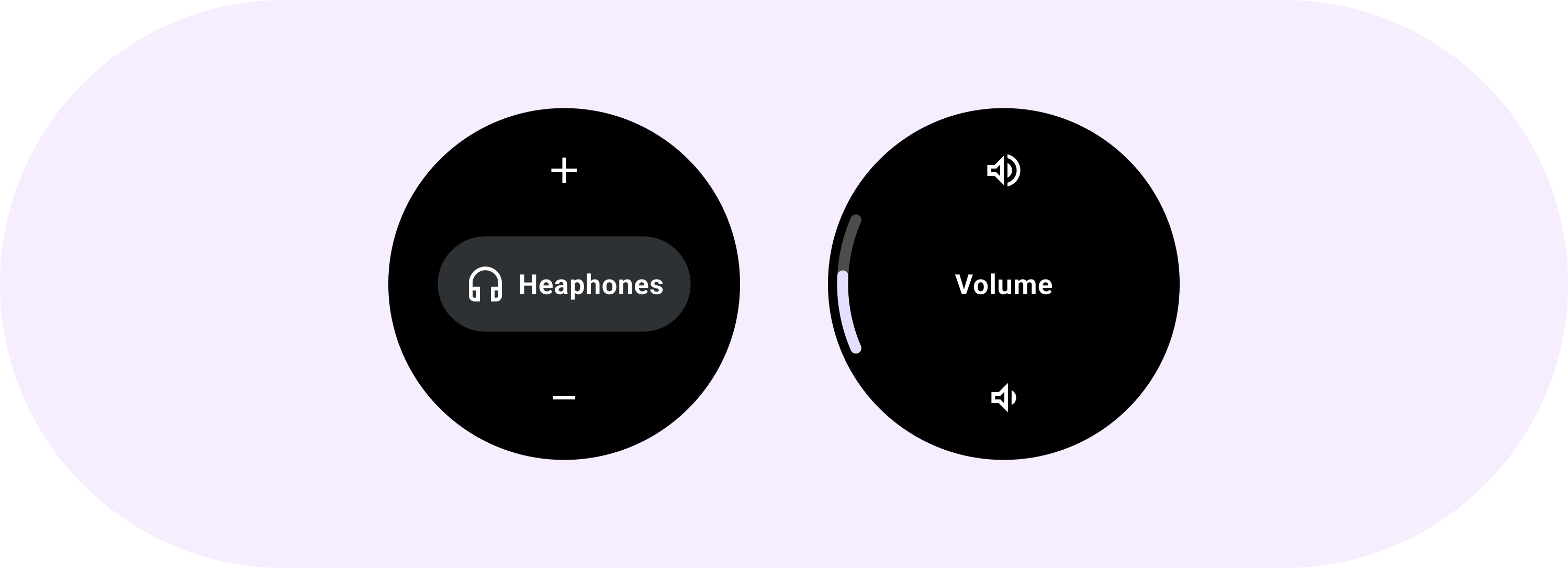
Uso
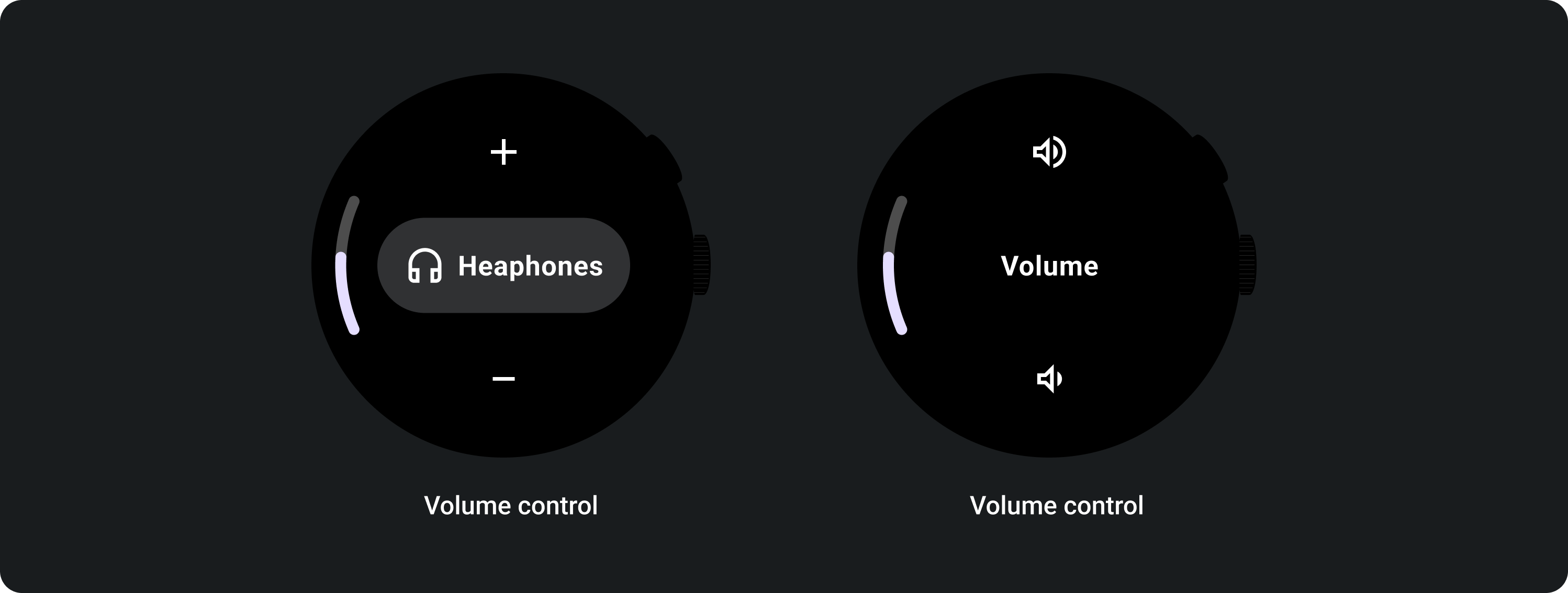
Consulta los siguientes ejemplos sobre cómo usar pasos.

Consulta la biblioteca de Horologist en GitHub, que ofrece una implementación de una pantalla de control de volumen.
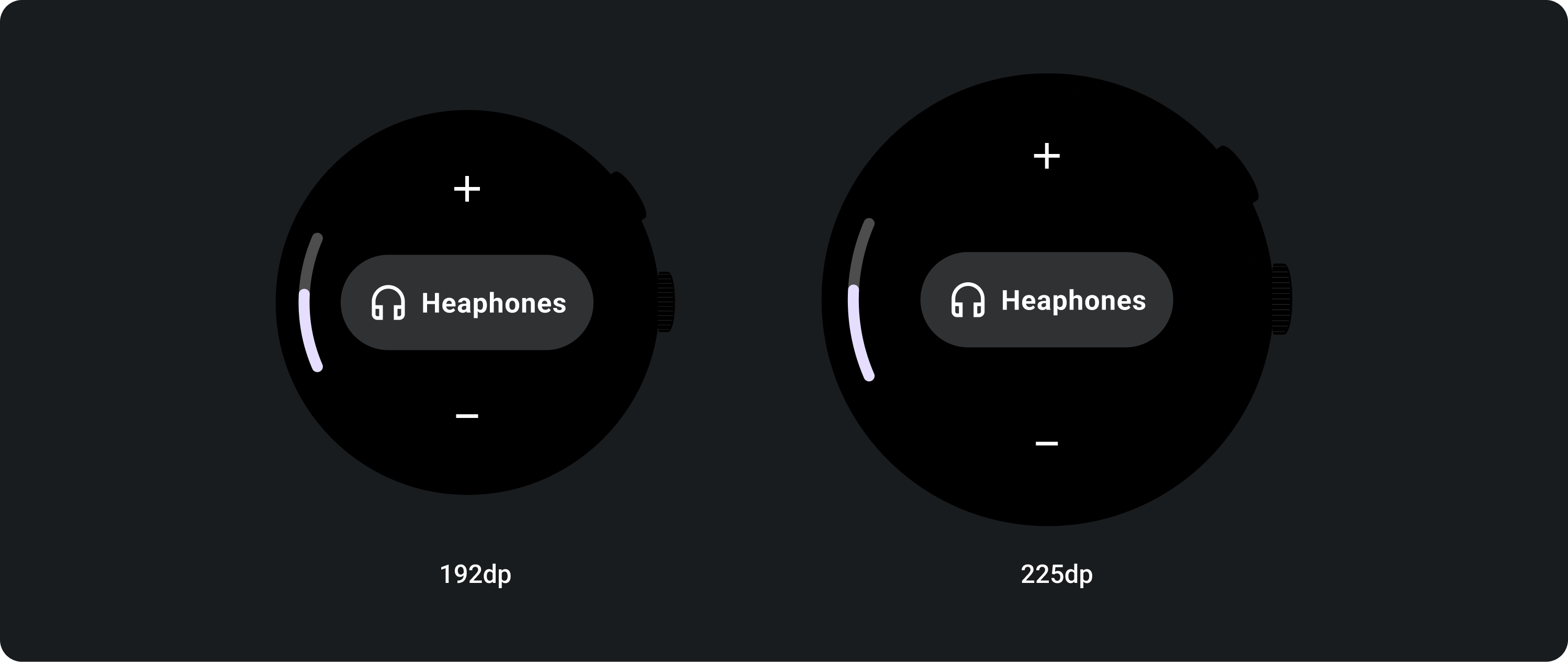
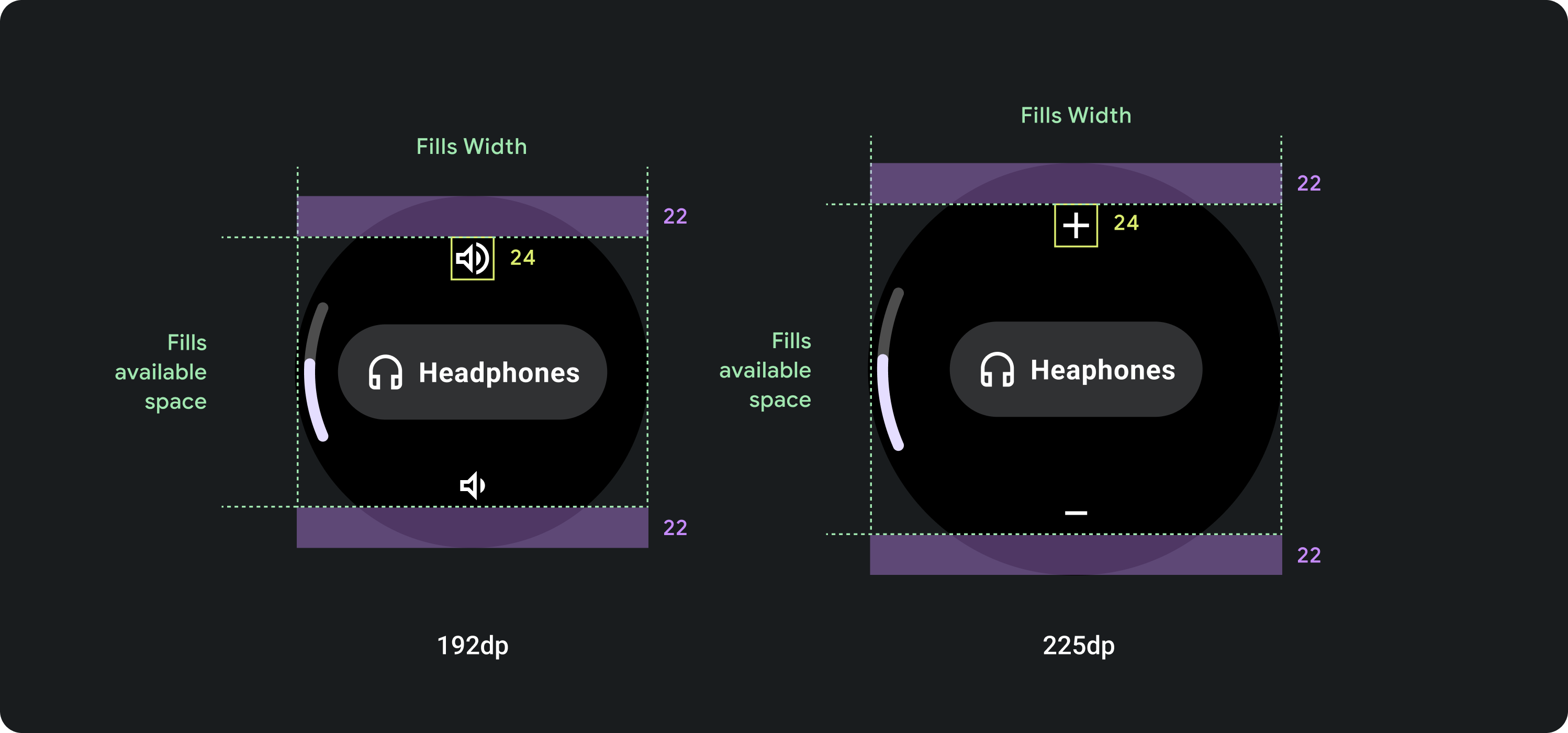
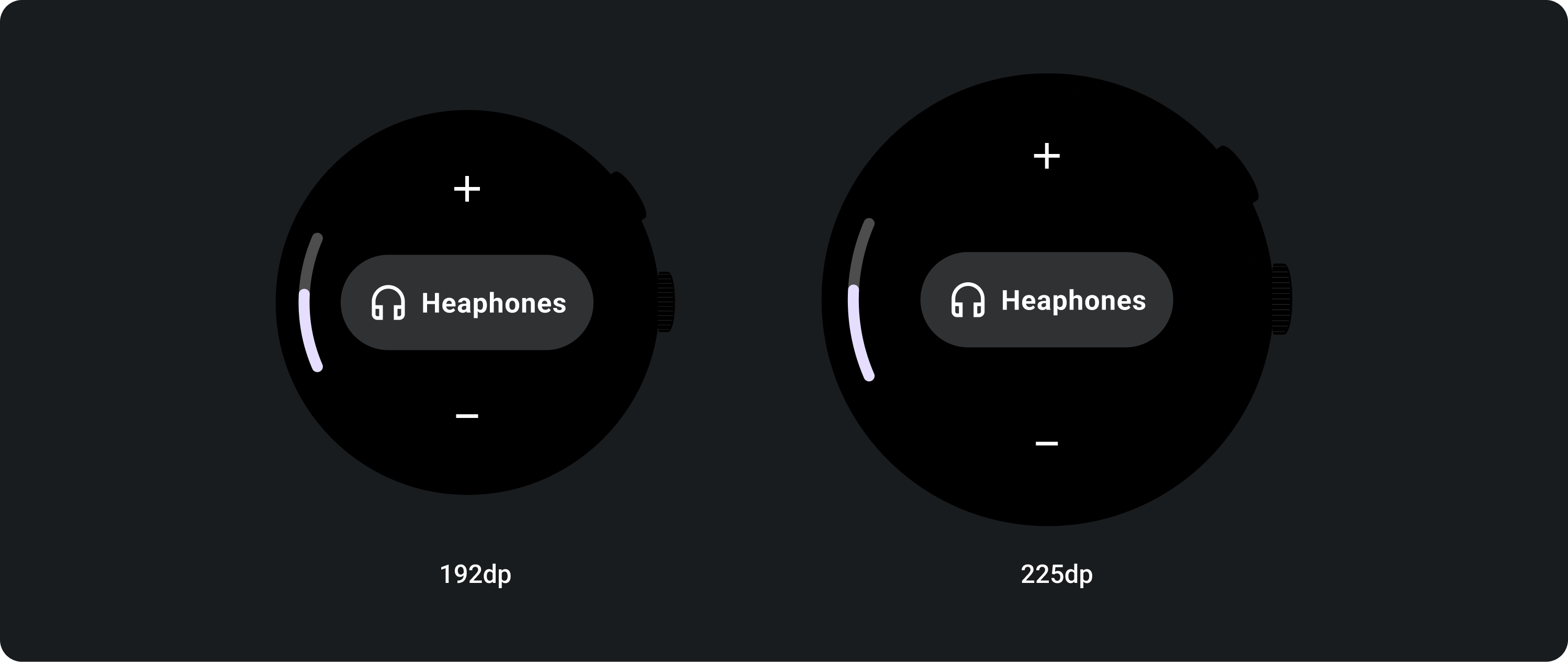
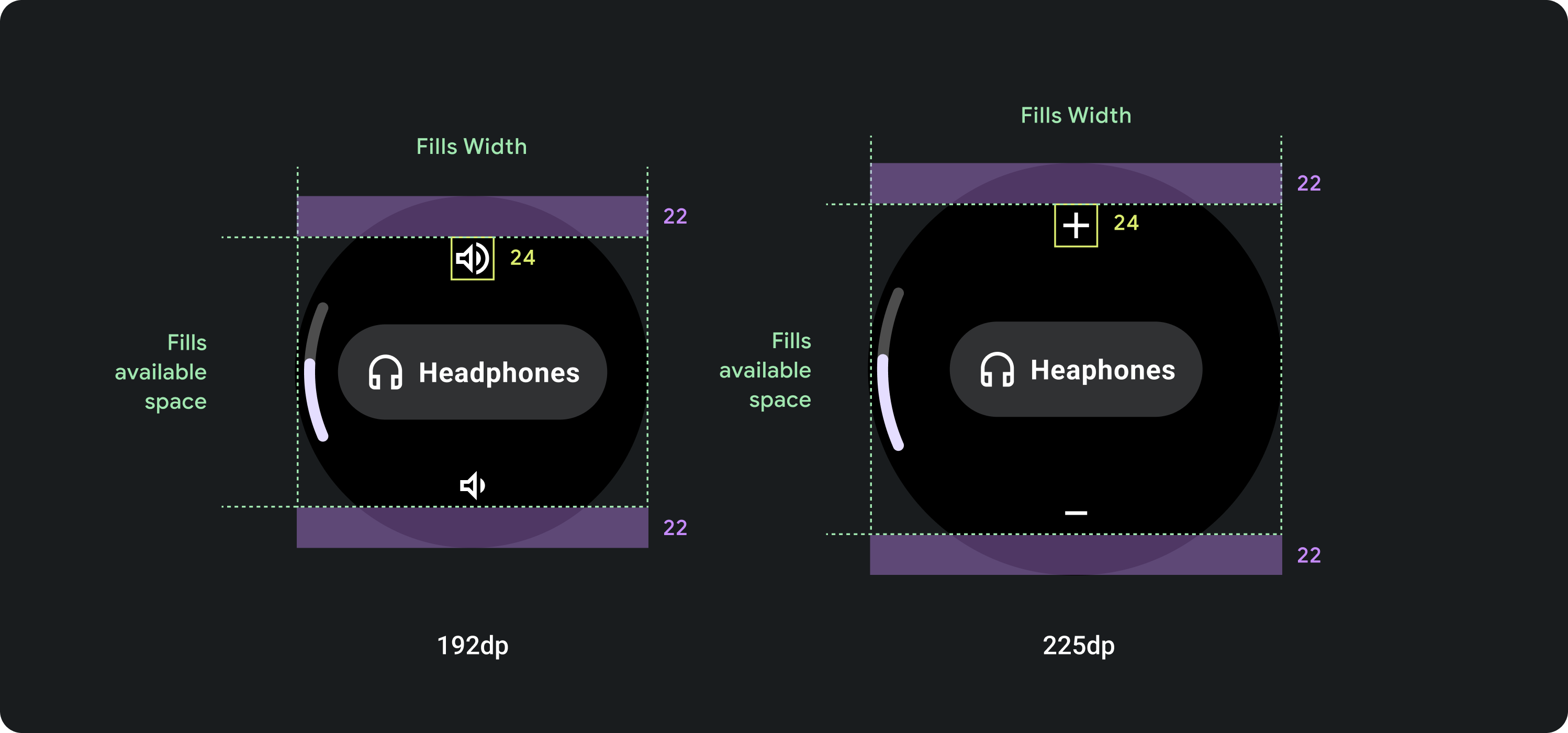
Diseños adaptables

Comportamiento responsivo
El componente de pasos completa el alto y el ancho disponibles; por lo tanto, el espacio entre los elementos se determina por el tamaño de la pantalla y la altura disponible.

El contenido y las muestras de código que aparecen en esta página están sujetas a las licencias que se describen en la Licencia de Contenido. Java y OpenJDK son marcas registradas de Oracle o sus afiliados.
Última actualización: 2024-07-12 (UTC)
[[["Fácil de comprender","easyToUnderstand","thumb-up"],["Resolvió mi problema","solvedMyProblem","thumb-up"],["Otro","otherUp","thumb-up"]],[["Falta la información que necesito","missingTheInformationINeed","thumb-down"],["Muy complicado o demasiados pasos","tooComplicatedTooManySteps","thumb-down"],["Desactualizado","outOfDate","thumb-down"],["Problema de traducción","translationIssue","thumb-down"],["Problema con las muestras o los códigos","samplesCodeIssue","thumb-down"],["Otro","otherDown","thumb-down"]],["Última actualización: 2024-07-12 (UTC)"],[],[]]