
Um item expansível é um ícone personalizado que mostra mais conteúdo inline.

Ícone de item expansível
Os itens expansíveis permitem que os aplicativos incluam conteúdo de alta densidade em menos espaço na tela. Use esse componente quando quiser manter um app compacto e, ao mesmo tempo, permitir que os usuários tenham acesso rápido a conteúdos adicionais. Use esse componente para permitir que os usuários executem as seguintes tarefas:
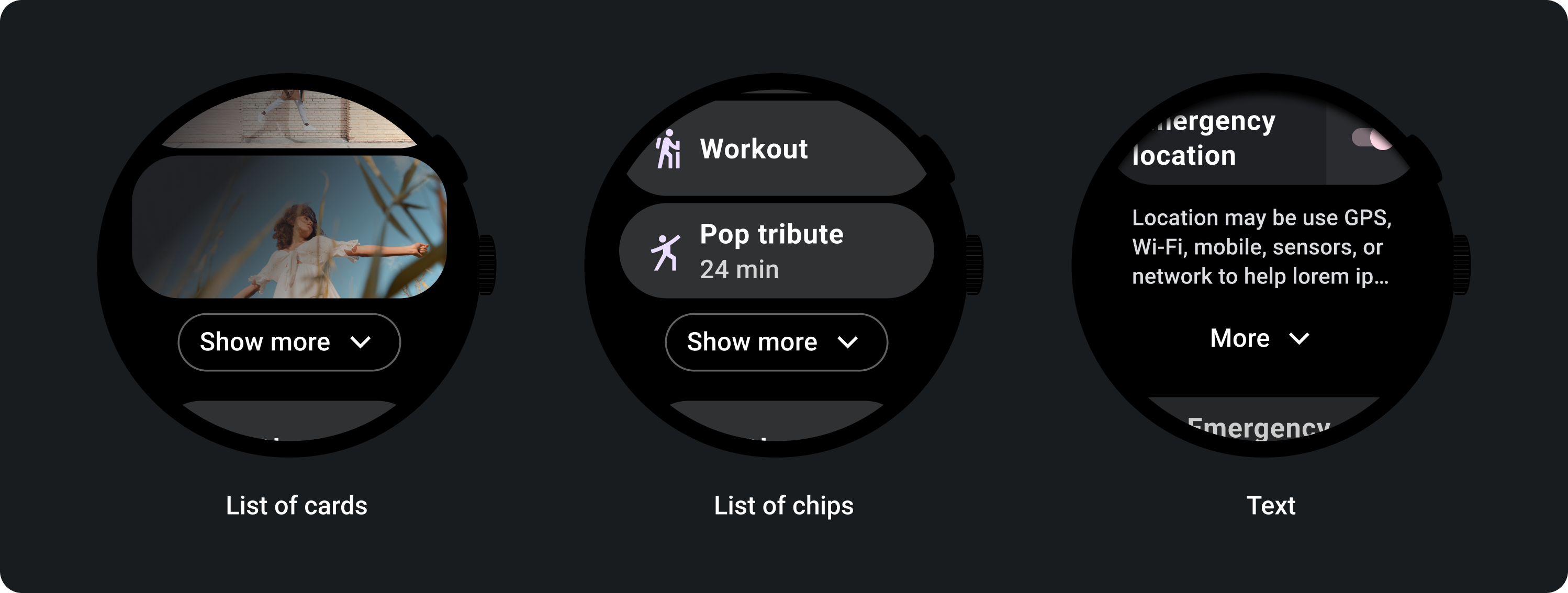
- Mostrar mais itens da lista (ícones, cards)
- Mostrar mais texto
Anatomia

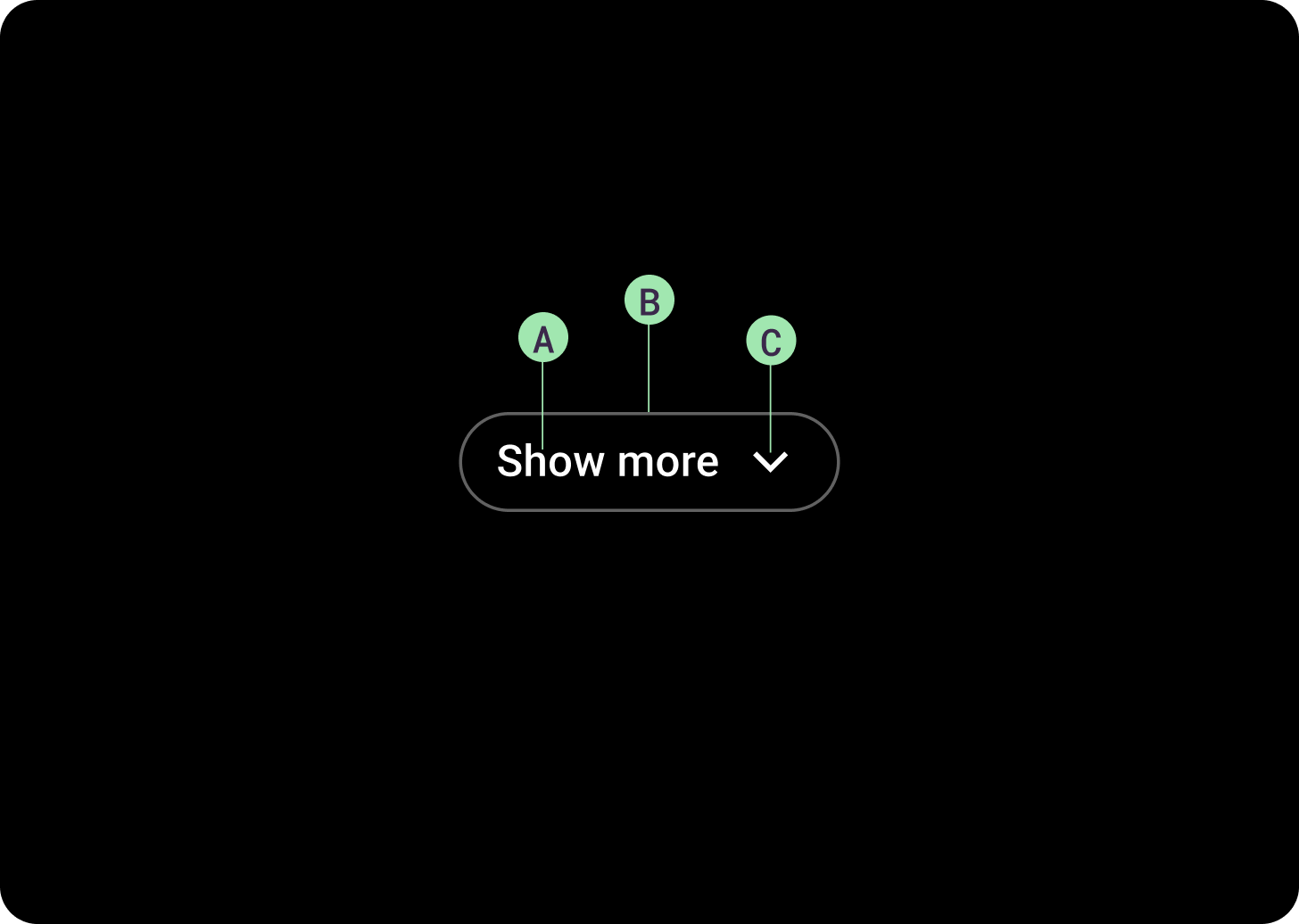
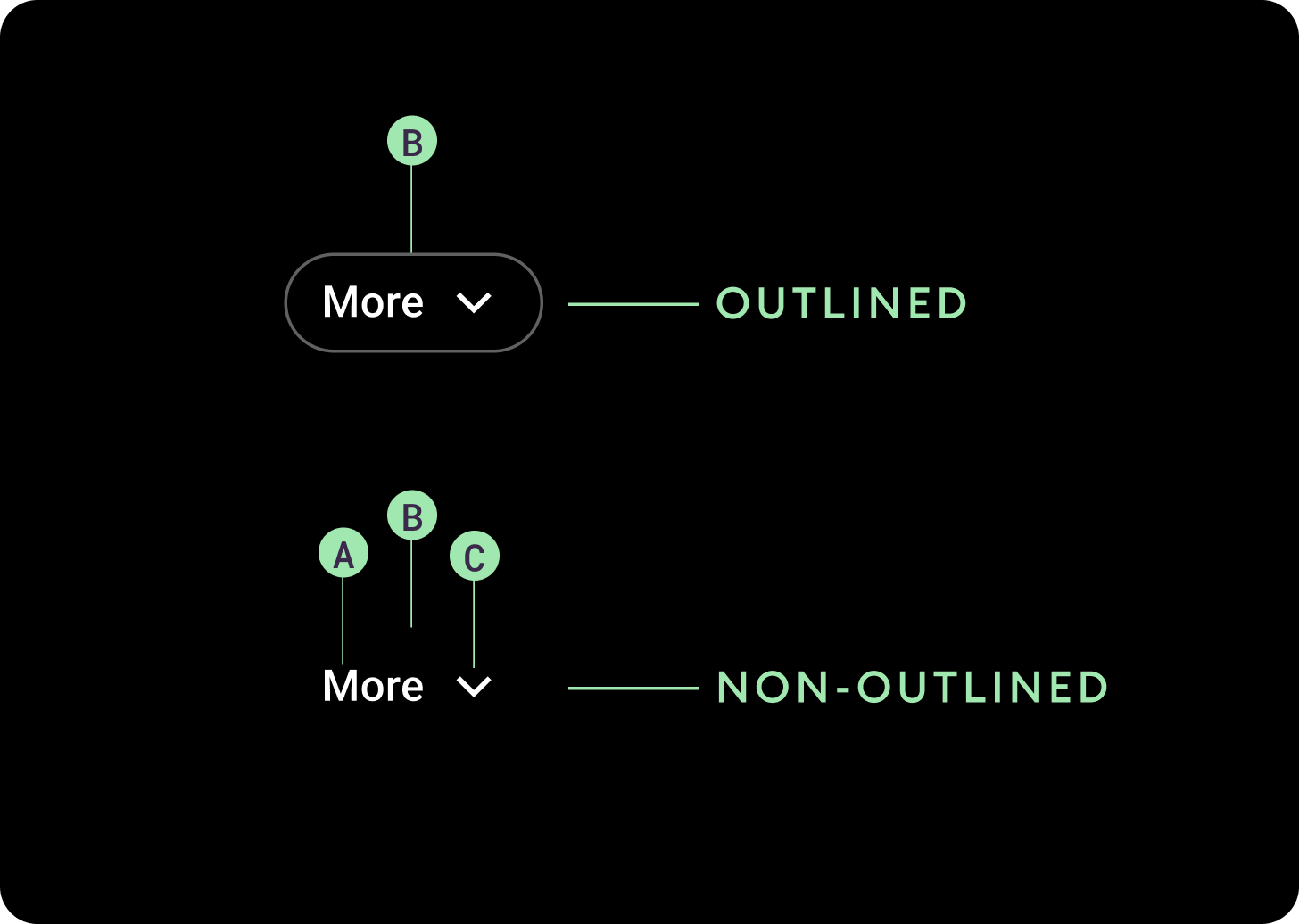
O ícone precisa estar alinhado ao centro. A. Rótulo
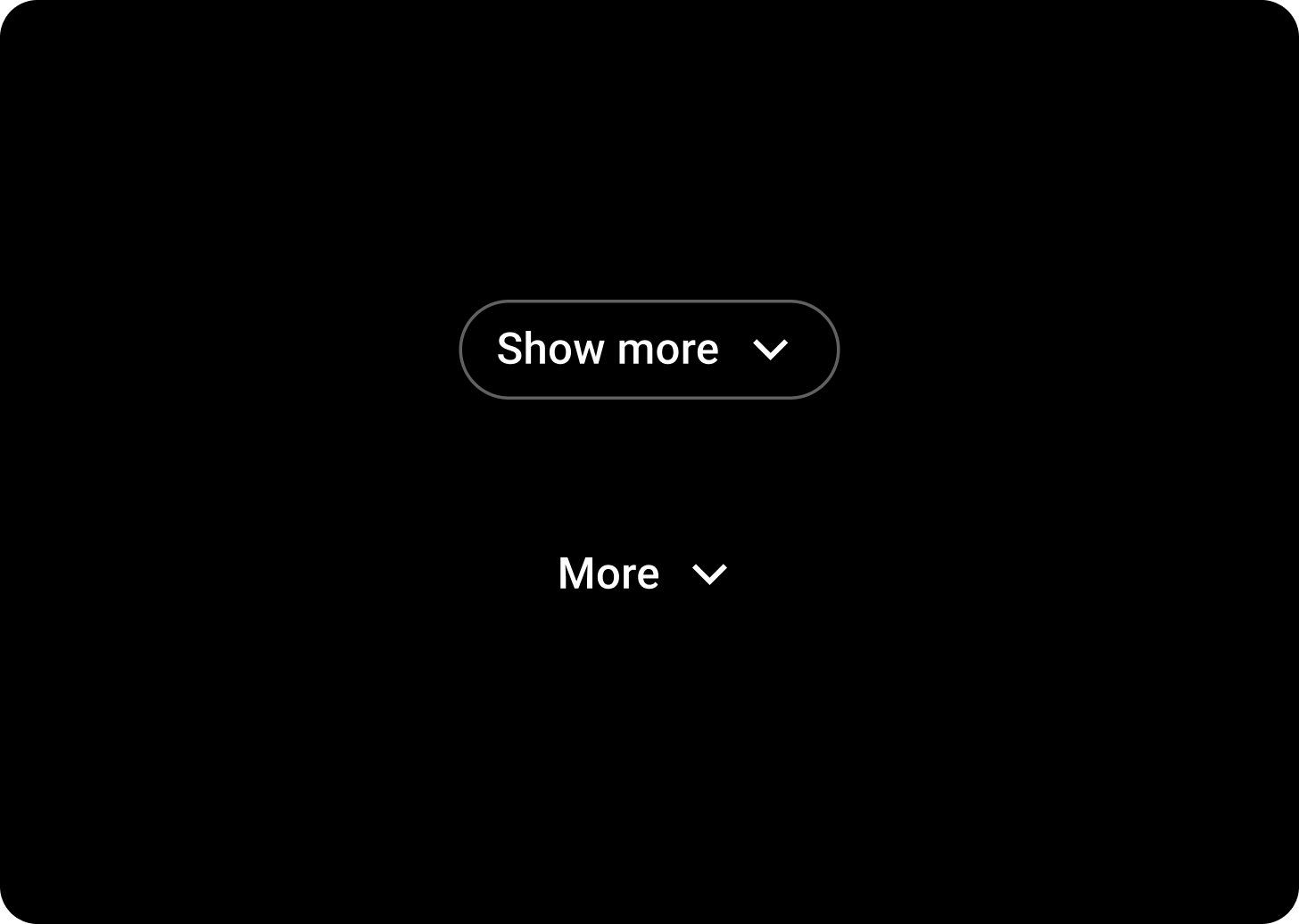
O texto do rótulo pode ser personalizado. O padrão é "Mostrar mais". B. Contêiner
O botão precisa incluir uma borda de contêiner. C. Ícone "Expandir"
O ícone padrão é o chevron para baixo, que pode ser personalizado ou removido. O ícone é alinhado à direita para uma localidade de idioma LTR e à esquerda para uma localidade de idioma RTL.

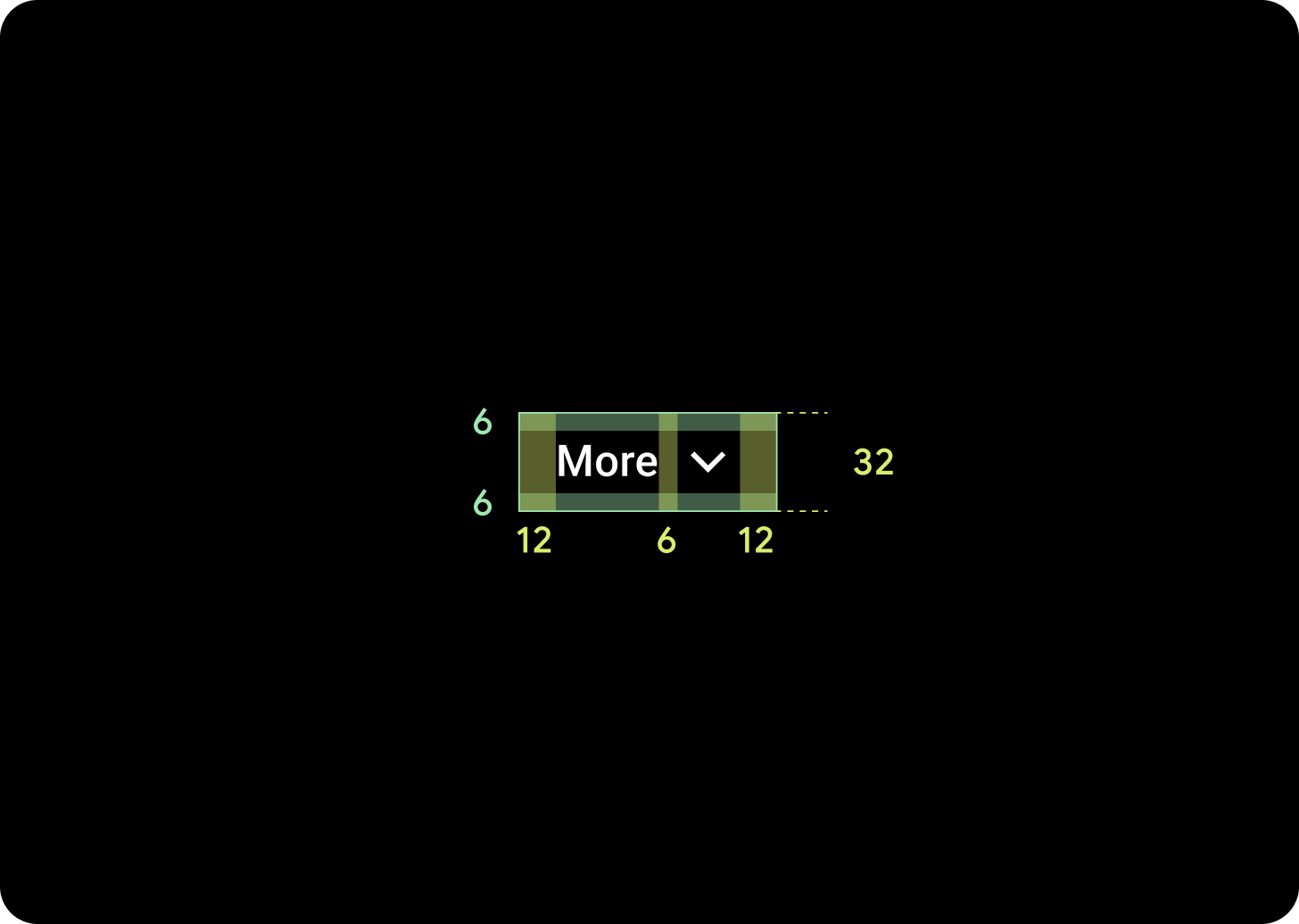
O ícone precisa estar centralizado. A. Rótulo
O texto do rótulo pode ser personalizado. O padrão é "Mais". B. Contêiner
O botão tem duas variantes: com e sem contorno. C. Ícone "Expandir"
O ícone padrão é o chevron para baixo, que pode ser personalizado ou removido. O ícone é alinhado à direita para uma localidade de idioma LTR e à esquerda para uma localidade de idioma RTL.
Comportamento

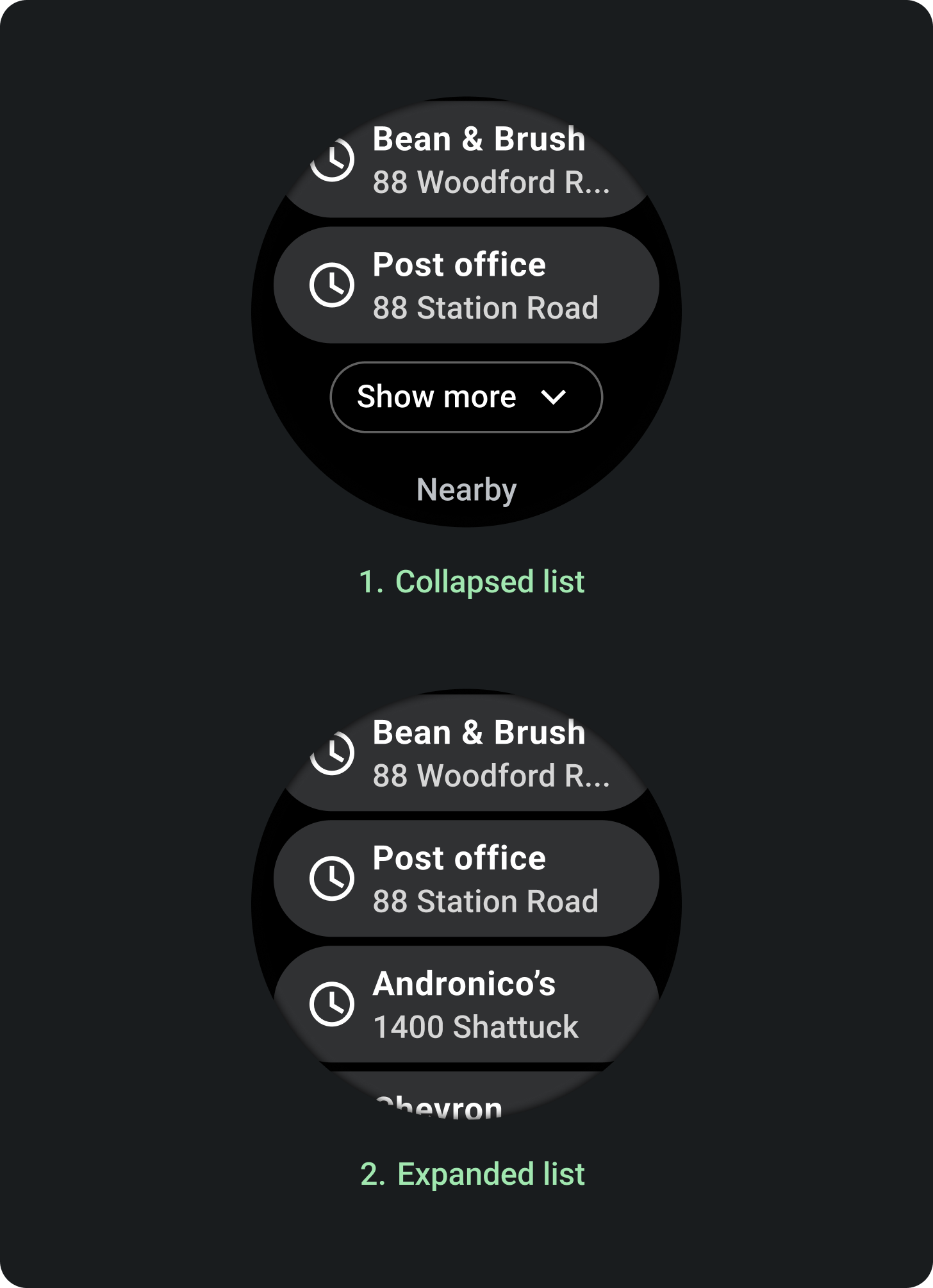
Toque no ícone para abrir e mostrar mais itens em uma lista. A ação de expansão é animada, ocultando o texto Mostrar mais e revelando os outros itens em um movimento suave. Você pode personalizar o número de itens exibidos no estado recolhido. O número recomendado de itens é três.

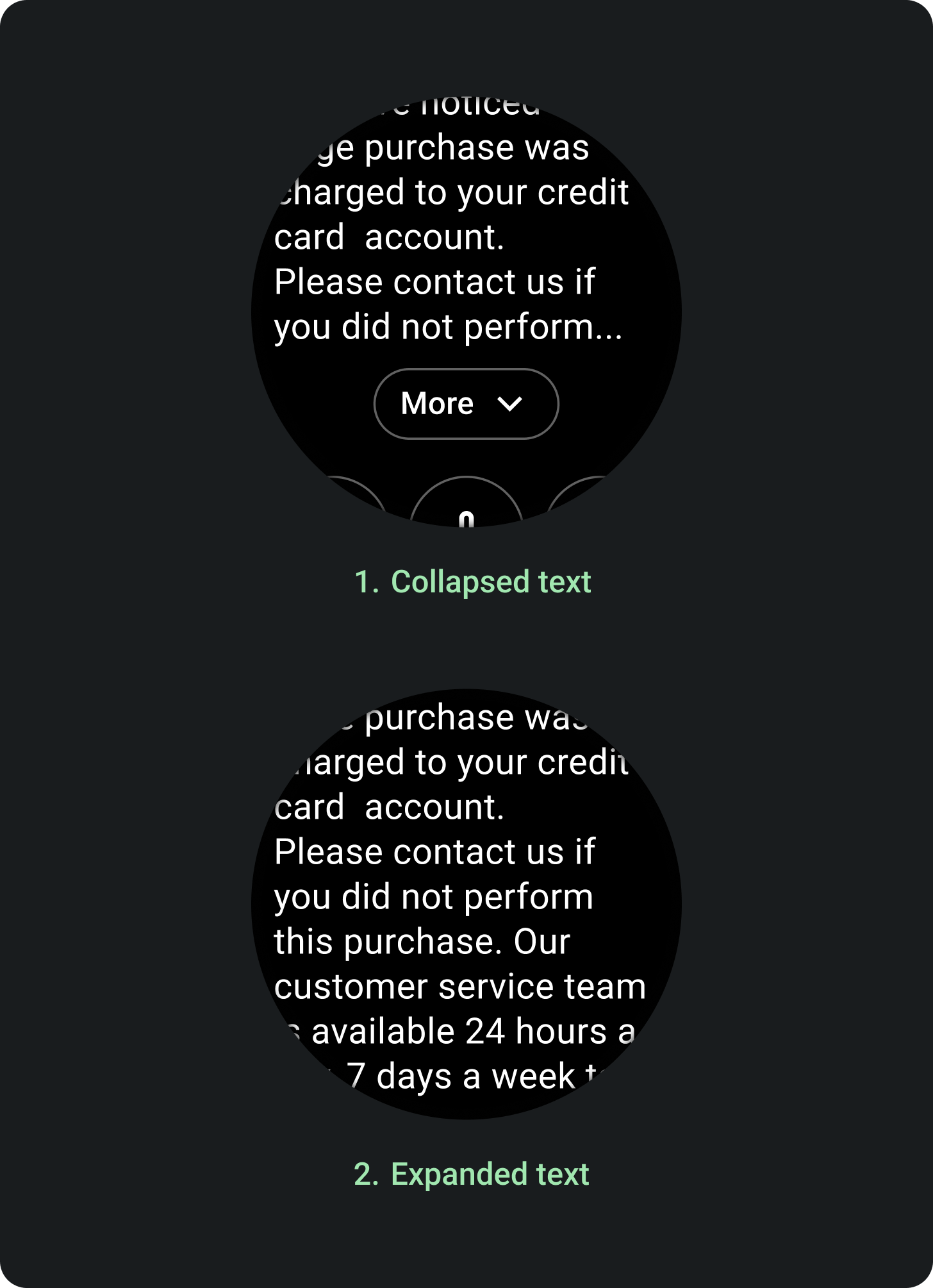
Toque no ícone para abrir e mostrar mais texto. A ação de expansão é animada, ocultando o texto Mais e revelando os outros itens em um movimento suave. Você pode personalizar o número de linhas de texto exibidas no estado recolhido. O número recomendado de linhas é oito.
A área de toque consiste em toda a área de texto, não apenas o botão.
Estilos de ícones


Expansão da lista
Tamanho do ícone: 20 dp x 20 dp
Cor do ícone: na superfície
Altura: 32 dp
Largura: varia de acordo com o texto e o idioma
Traço: 1 dp
Estilo do marcador: Legenda 1
Cor do marcador: na superfície
Texto de expansão
Tamanho do ícone: 20 dp x 20 dp
Cor do ícone: na superfície
Altura: 32 dp
Largura: varia de acordo com o texto e o idioma
Traço: 0 ou 1 dp
Preenchimento: nenhum
Estilo do marcador: Legenda 1
Cor do marcador: na superfície
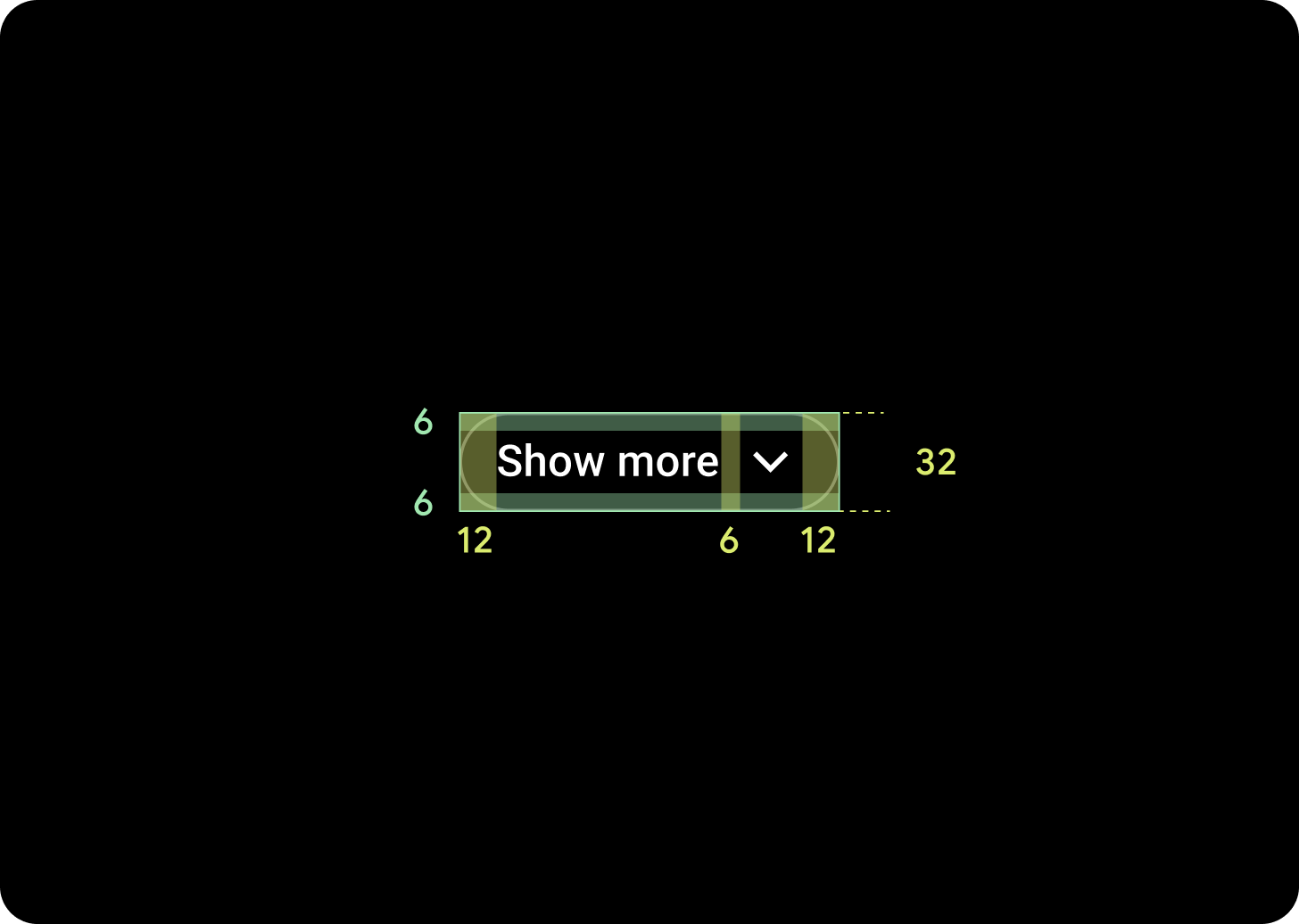
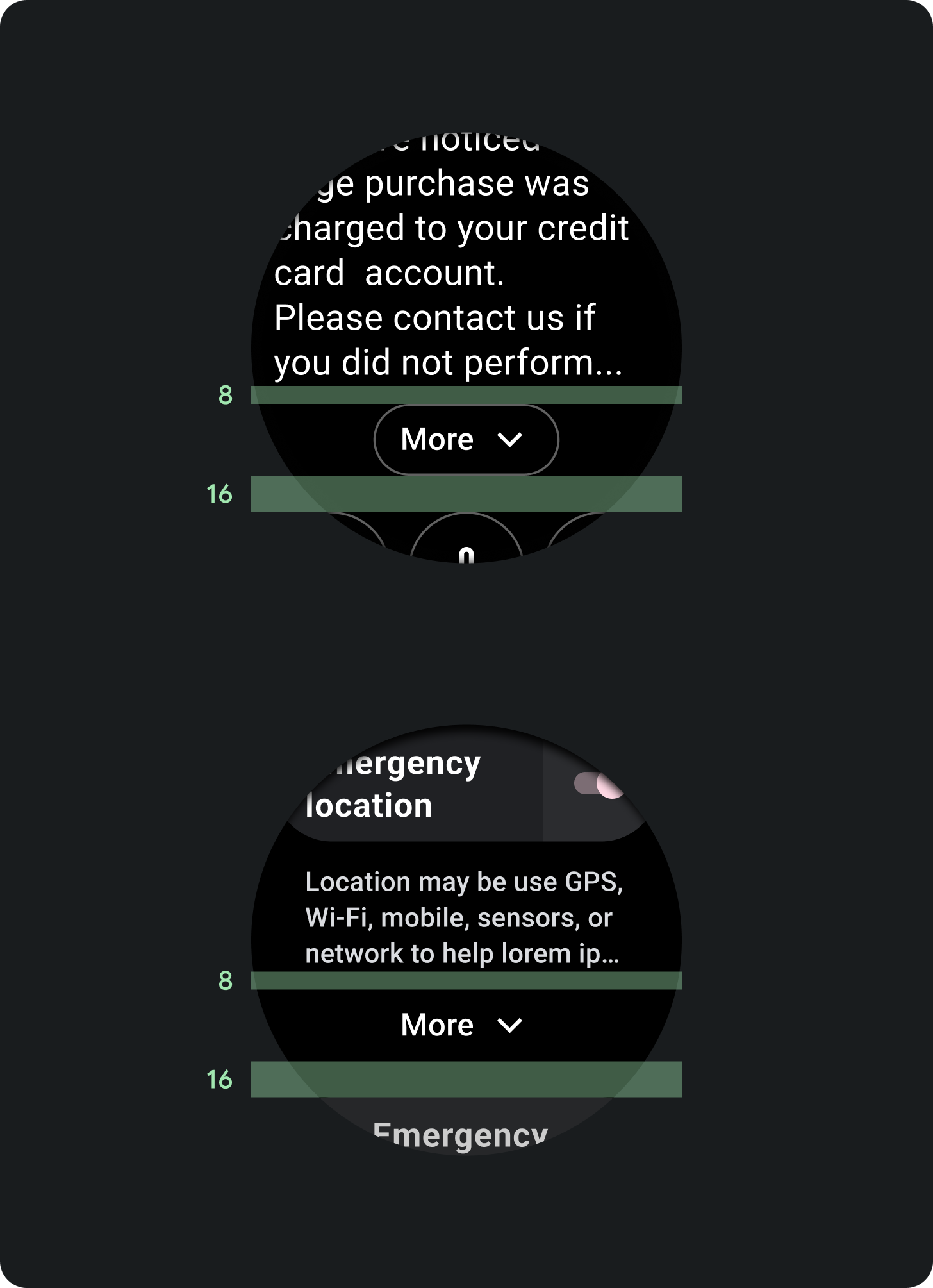
Padding

Para a variante da lista e a variante de texto do componente de item expansível, o ícone precisa ter os seguintes valores de padding:
- Padding superior: 8 dp
- Padding inferior: 16 dp
Uso
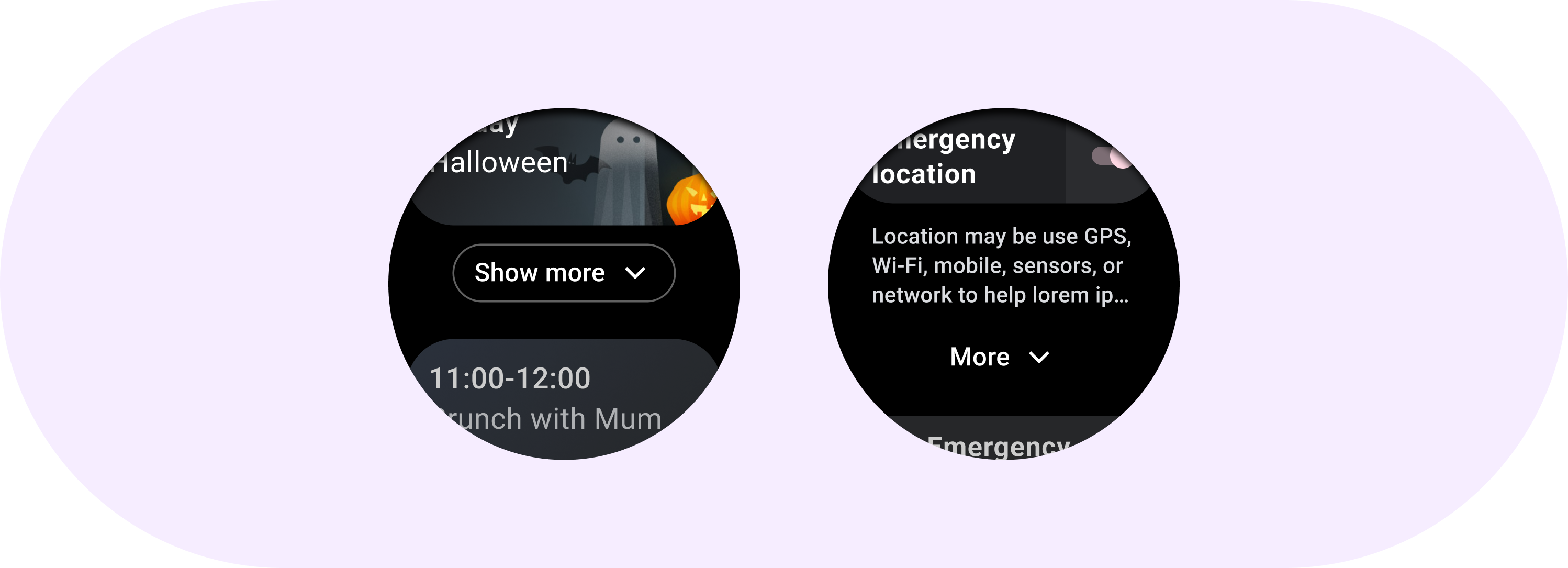
Exemplos de uso de itens expansíveis: