
확장형 항목은 추가 콘텐츠를 인라인으로 표시하는 맞춤 칩입니다.

확장 가능한 항목 칩
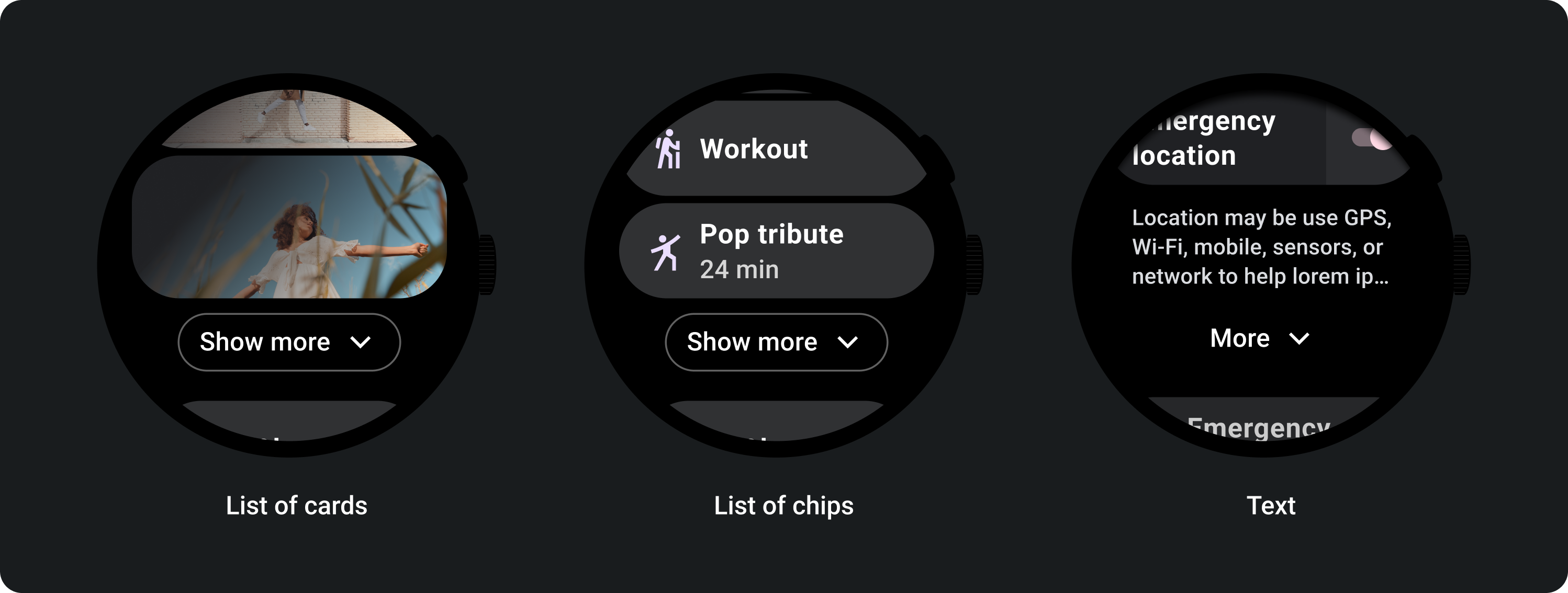
확장형 항목을 사용하면 앱이 화면의 더 작은 공간에 고밀도 콘텐츠를 포함할 수 있습니다. 사용자가 추가 콘텐츠에 빠르게 액세스할 수 있도록 하면서 앱을 작게 유지하려면 이 구성요소를 사용합니다. 이 구성요소를 사용하면 사용자가 다음 작업을 수행할 수 있습니다.
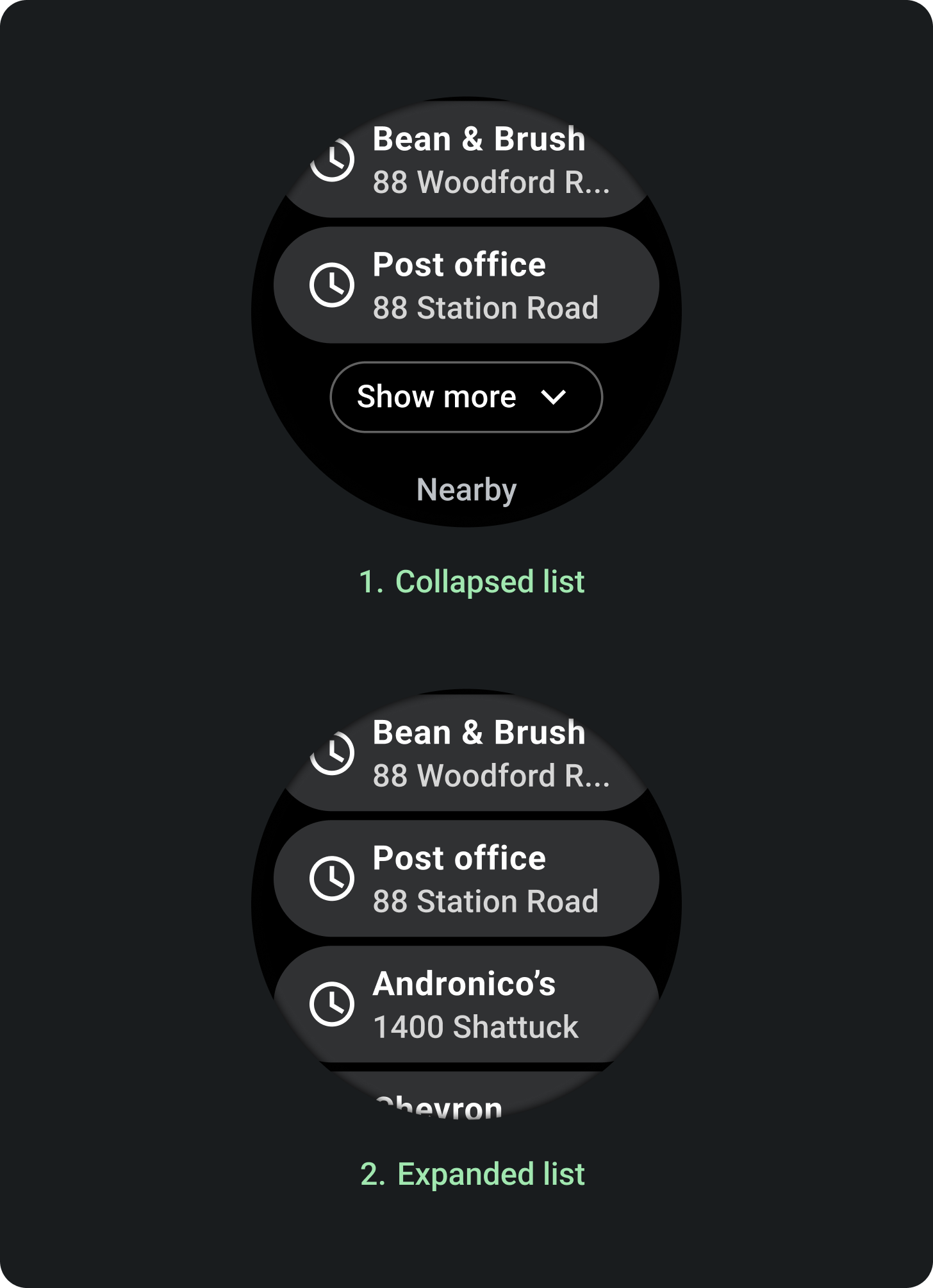
- 목록 항목 더보기 (칩, 카드)
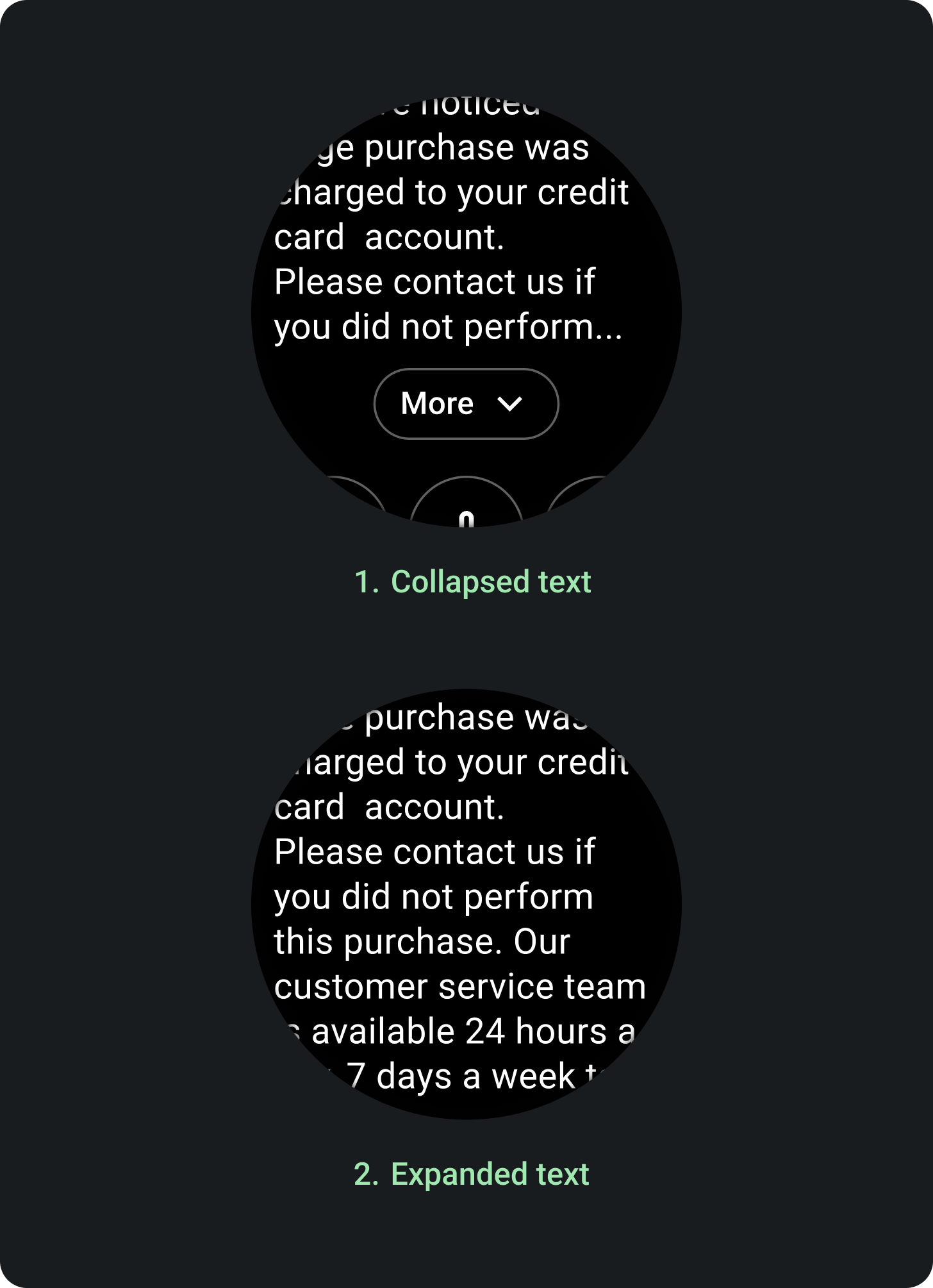
- 텍스트 더보기
분석

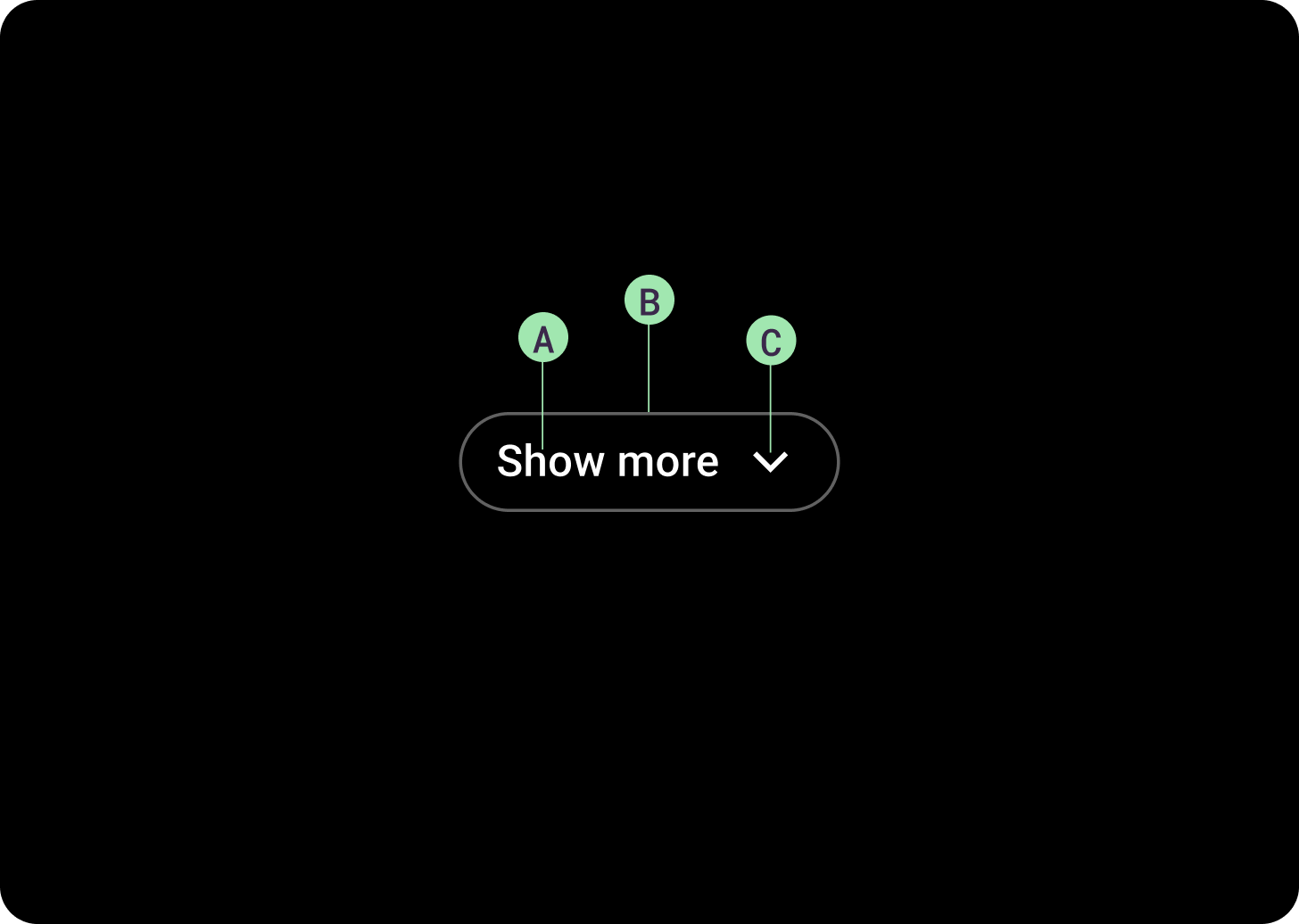
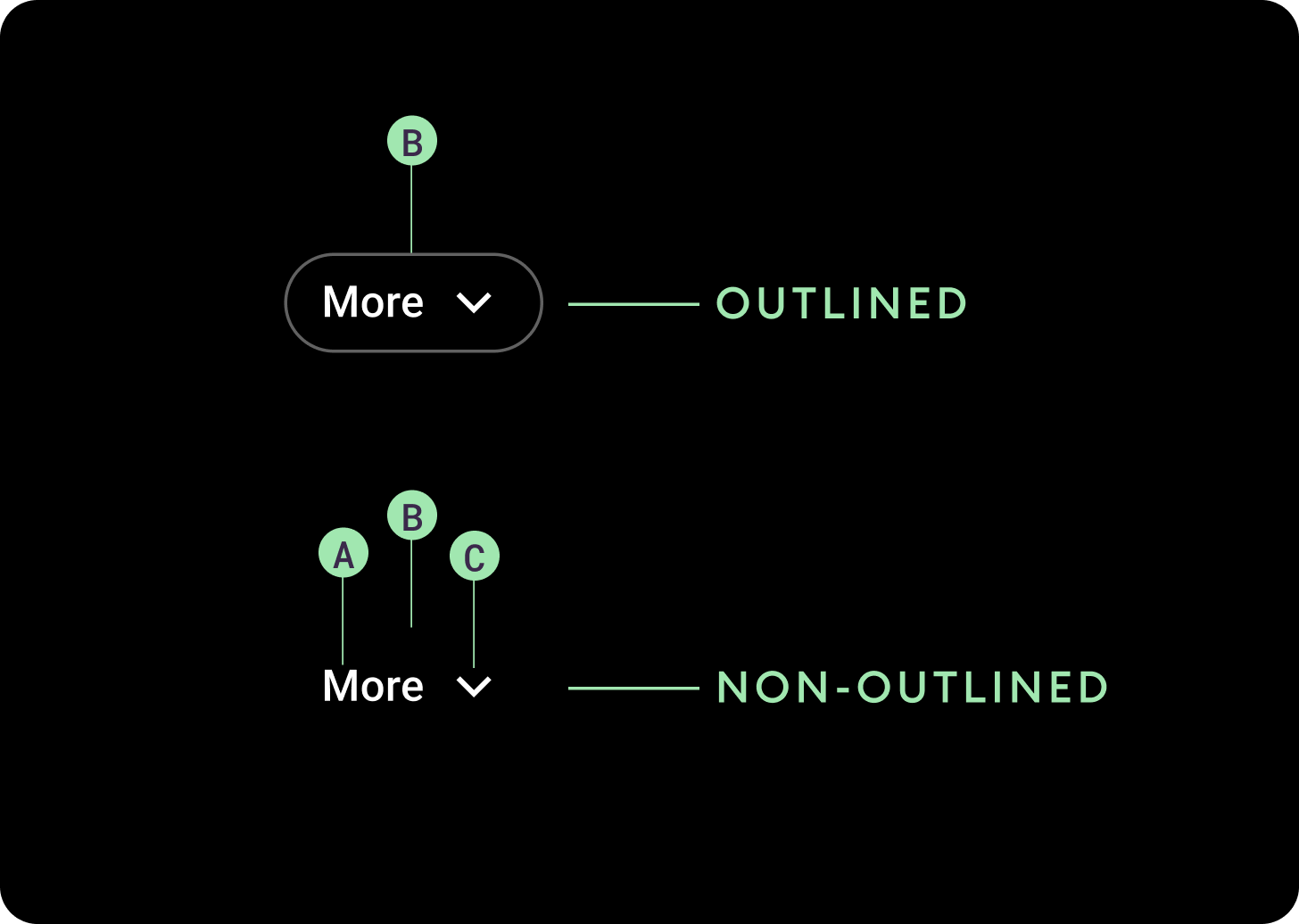
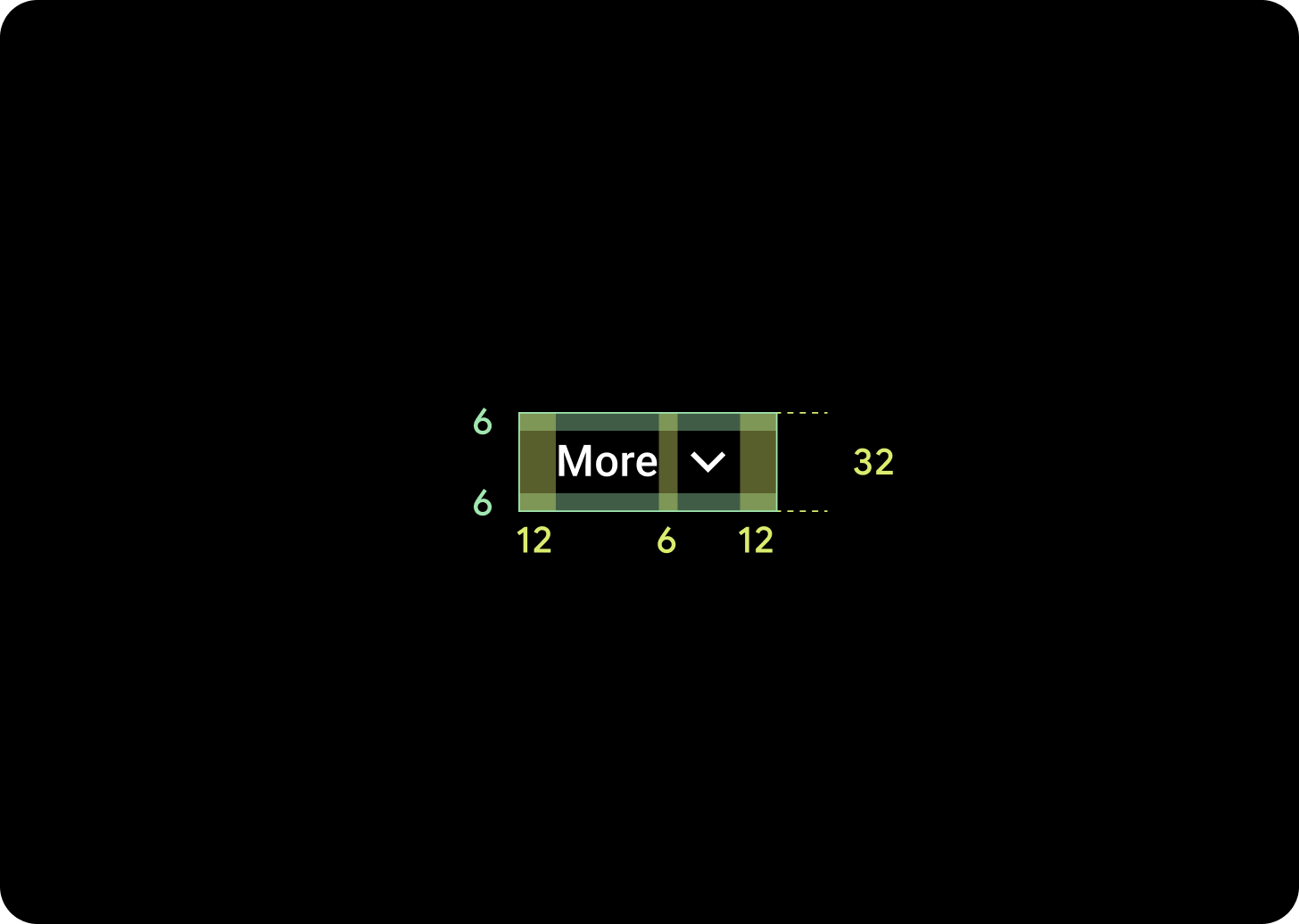
칩은 가운데 정렬되어야 합니다. A. 라벨
라벨 텍스트는 맞춤설정할 수 있습니다. 기본값은 '더보기'입니다. B. 컨테이너
버튼에는 컨테이너 테두리가 있어야 합니다. C. 펼치기 아이콘
기본 아이콘은 아래를 향하는 V자 모양으로, 맞춤설정하거나 삭제할 수 있습니다. 아이콘은 LTR 언어의 경우 오른쪽 정렬되고, RTL 언어의 경우 왼쪽 정렬됩니다.

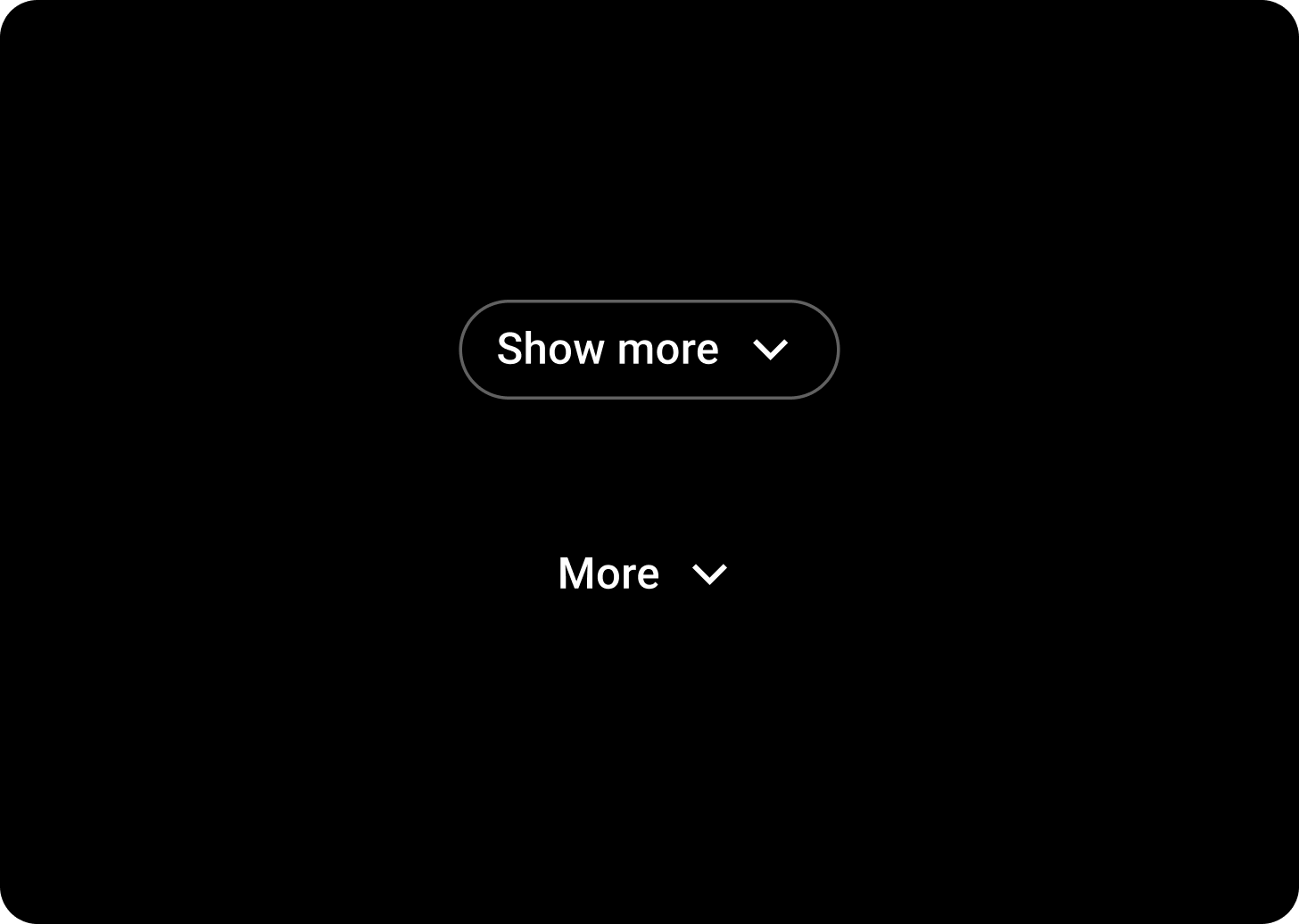
칩은 가운데 정렬되어야 합니다. A. 라벨
라벨 텍스트는 맞춤설정할 수 있습니다. 기본값은 '더보기'입니다. B. 컨테이너
버튼에는 윤곽선만 있는 버튼과 윤곽선이 없는 것 같은 두 가지 변형이 있습니다. C. 펼치기 아이콘
기본 아이콘은 아래를 향하는 V자 모양으로, 맞춤설정하거나 삭제할 수 있습니다. 아이콘은 LTR 언어의 경우 오른쪽 정렬되고, RTL 언어의 경우 왼쪽 정렬됩니다.
동작

칩을 탭하면 목록에 있는 항목을 더 펼치고 표시할 수 있습니다. 확장 작업이 애니메이션으로 표시되어 더보기 텍스트가 숨겨지고 다른 항목이 한 번에 부드럽게 표시됩니다. 접힌 상태로 표시되는 항목의 수를 맞춤설정할 수 있습니다. 권장 항목은 3개입니다.

칩을 탭하여 펼치고 더 많은 텍스트를 표시합니다. 확장 작업이 애니메이션 처리되어 더보기 텍스트가 숨겨지고 다른 항목이 한 번의 부드러운 동작으로 표시됩니다. 접힌 상태로 표시되는 텍스트 줄 수를 맞춤설정할 수 있습니다. 권장되는 줄 수는 8개입니다.
탭 타겟은 버튼만이 아닌 전체 텍스트 영역으로 구성됩니다.
칩 스타일


목록 확장
아이콘 크기: 20dp x 20dp
아이콘 색상: 표면 위
높이: 32dp
너비: 텍스트 및 언어에 따라 다름
획: 1dp
라벨 스타일: 자막 1
라벨 색상: 표면 위
확장 텍스트
아이콘 크기: 20dp x 20dp
아이콘 색상: 표면 위
높이: 32dp
너비: 텍스트 및 언어에 따라 다름
획: 0 또는 1dp
채우기: 없음
라벨 스타일: 자막 1
라벨 색상: 표면 위
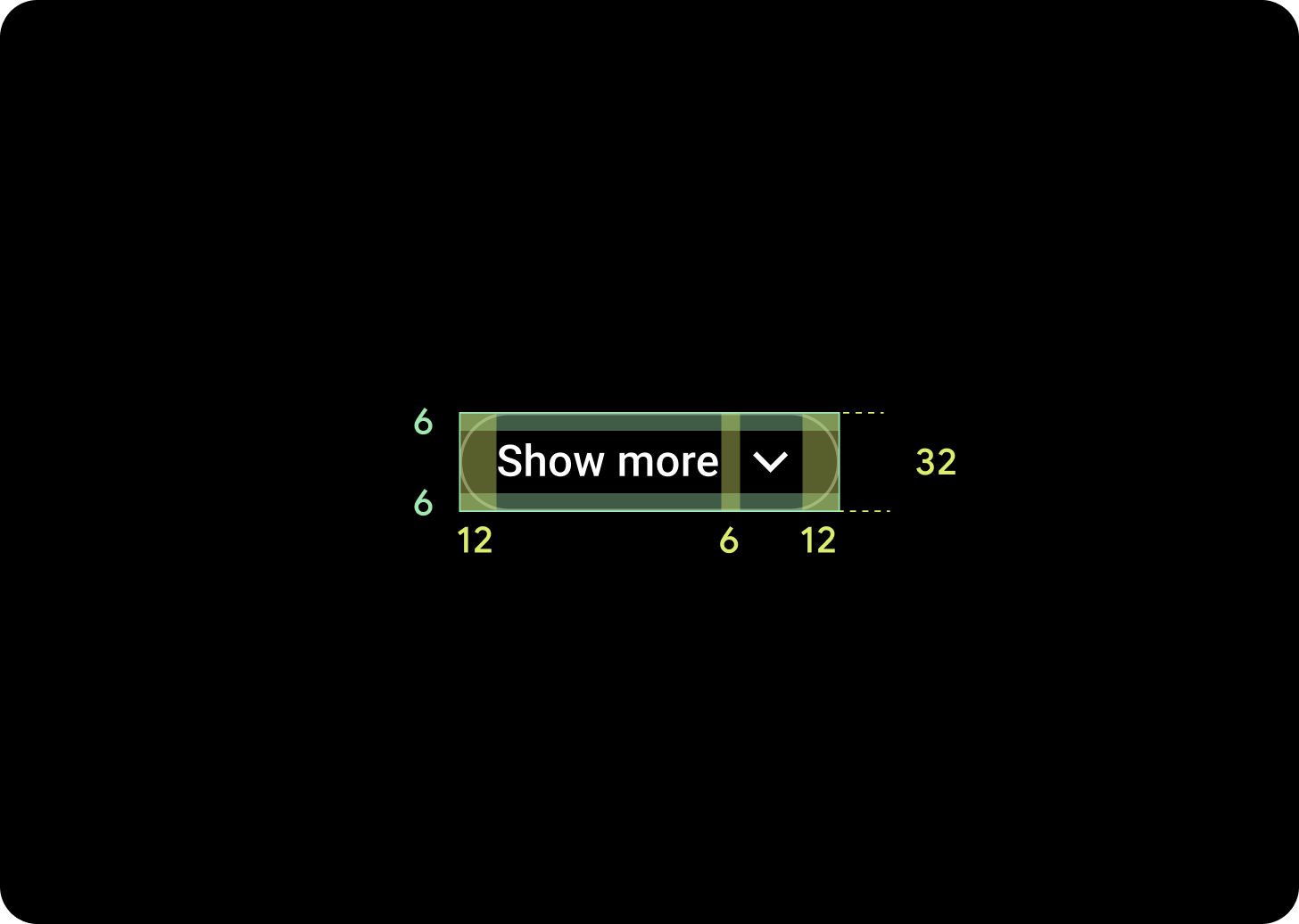
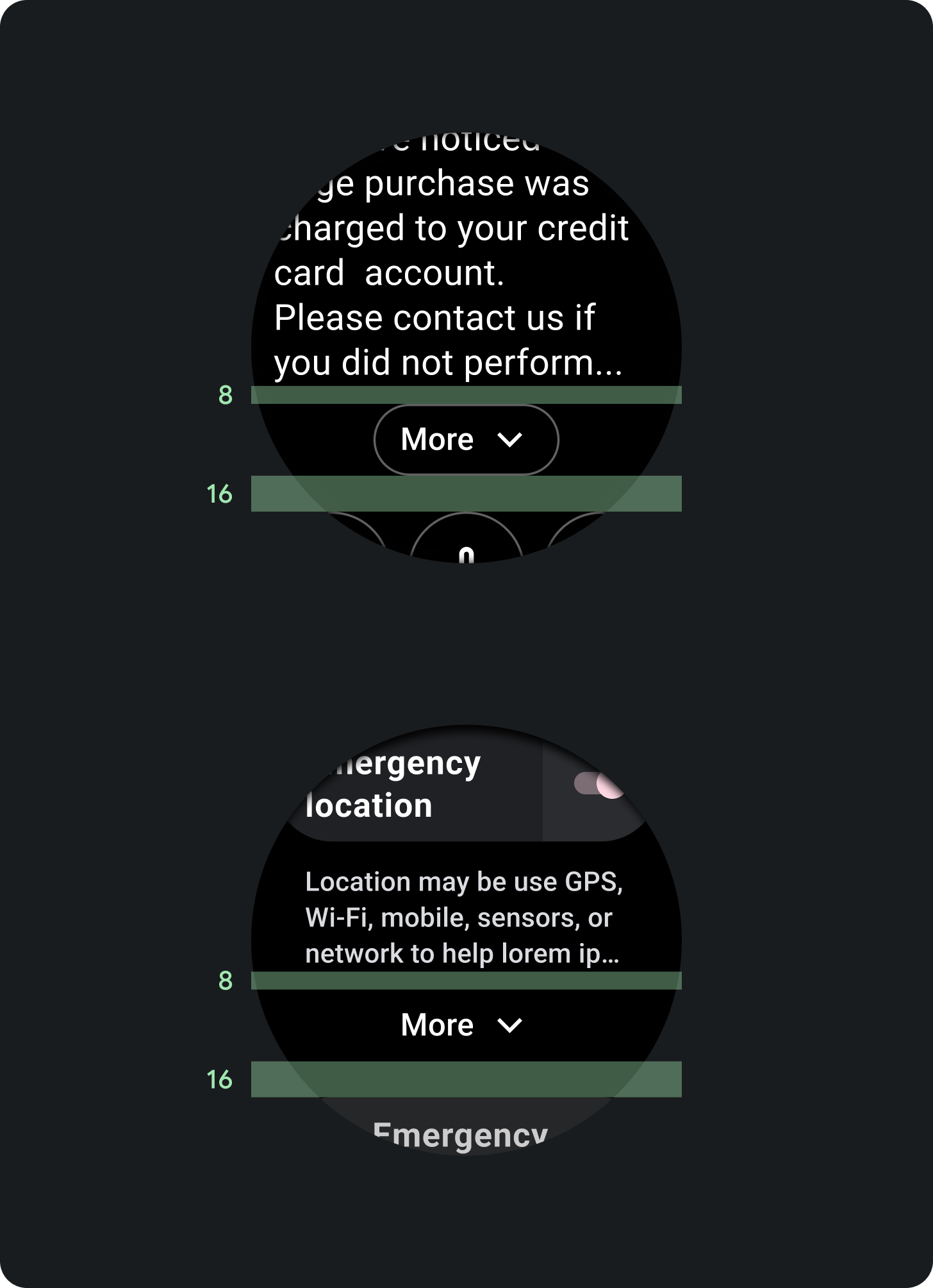
패딩

목록 변형과 확장형 항목 구성요소의 텍스트 변형에 관해 칩에는 다음과 같은 패딩 값이 있어야 합니다.
- 상단 패딩: 8dp
- 하단 패딩: 16dp
사용 정보
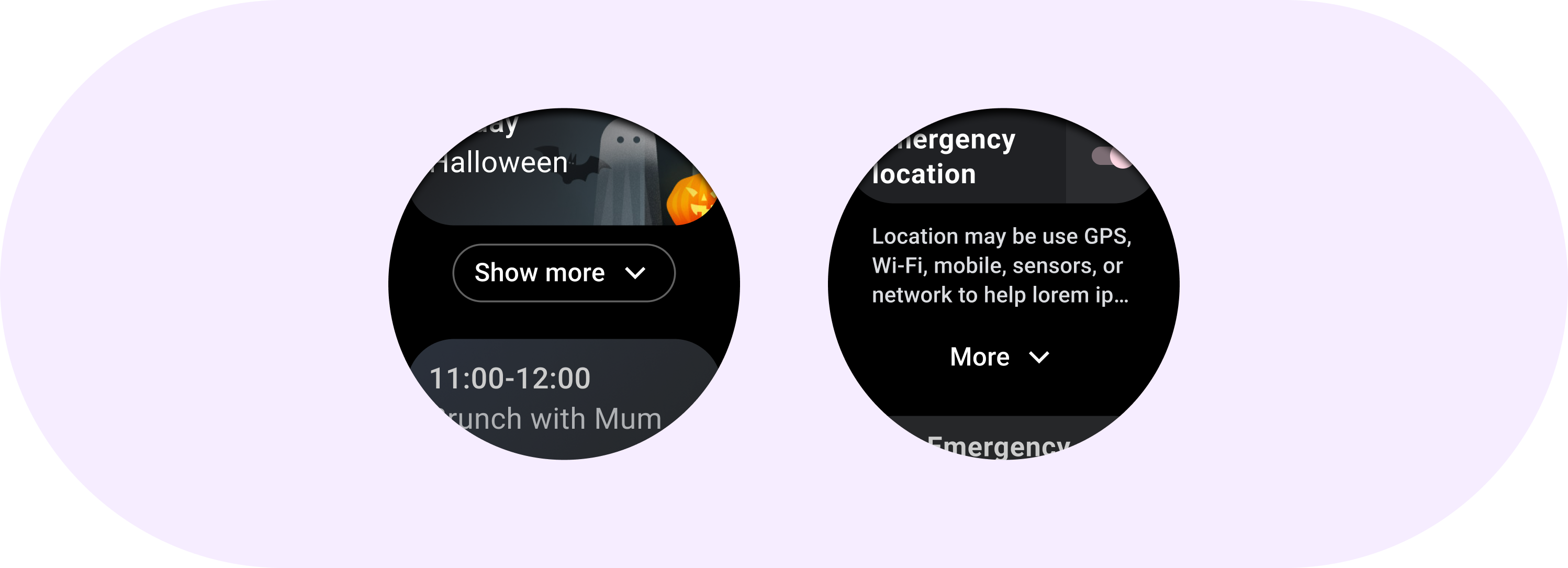
확장형 항목 사용의 예: