
Un elemento expandible es un chip personalizado que muestra contenido adicional intercalado.

Chip de elemento expandible
Los elementos expandibles permiten que las apps incluyan contenido de alta densidad en menos espacio en la pantalla. Úsalo cuando quieras mantener una app compacta y, al mismo tiempo, permitir que los usuarios accedan rápidamente a contenido adicional. Utiliza este componente para permitir que los usuarios realicen las siguientes tareas:
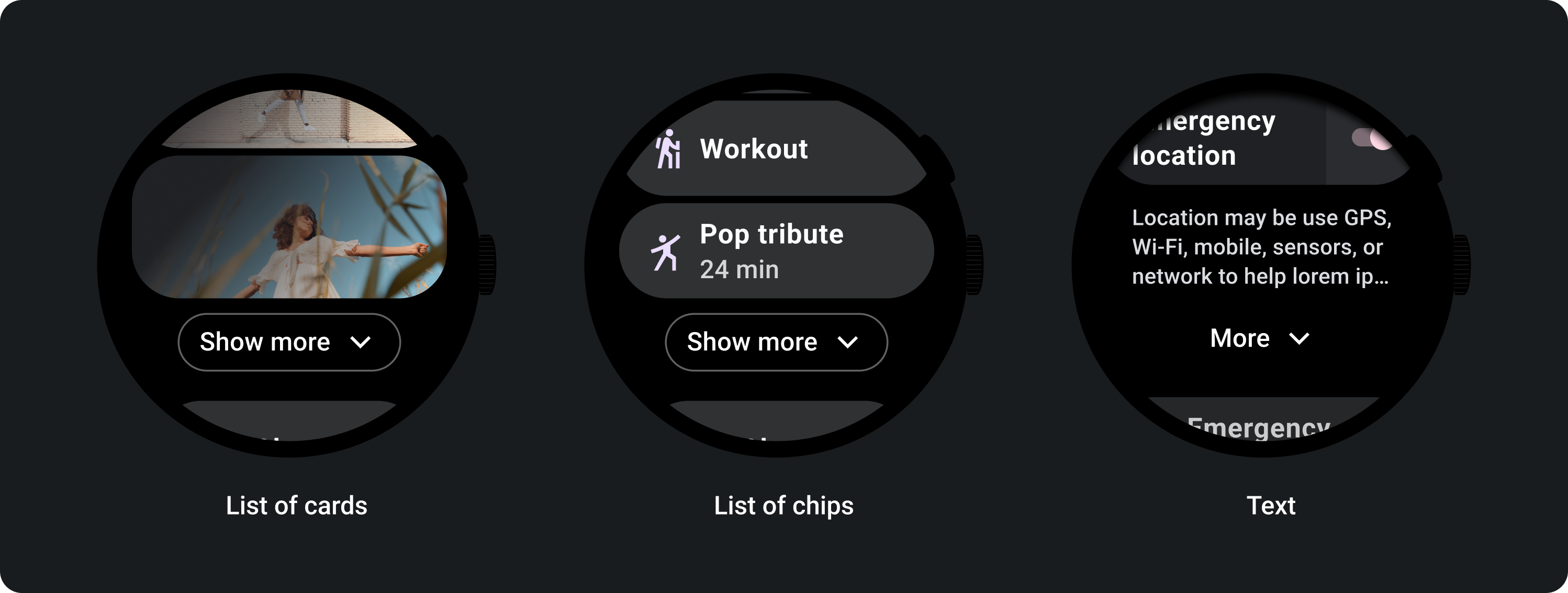
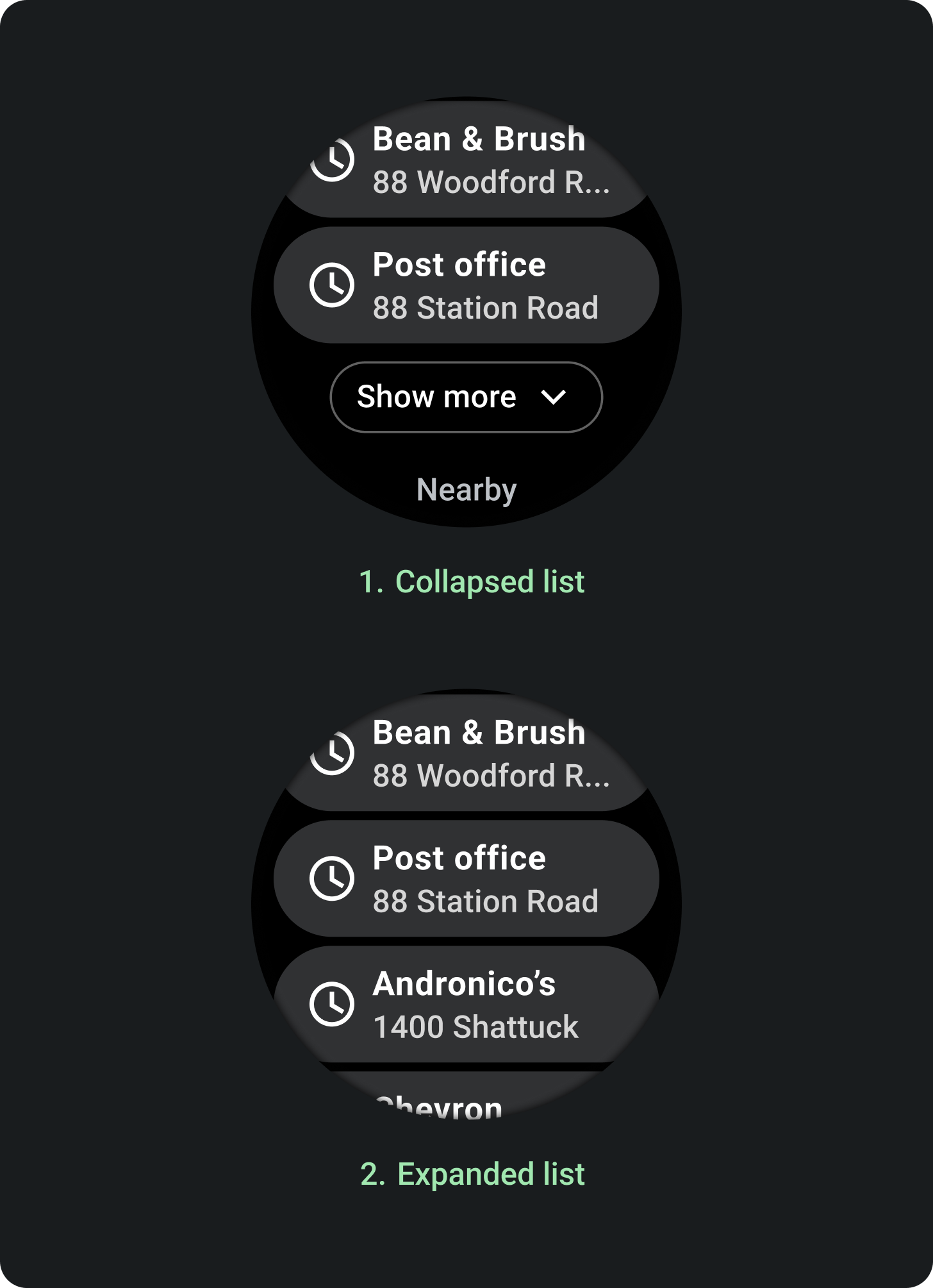
- Mostrar más elementos de la lista (chips, tarjetas)
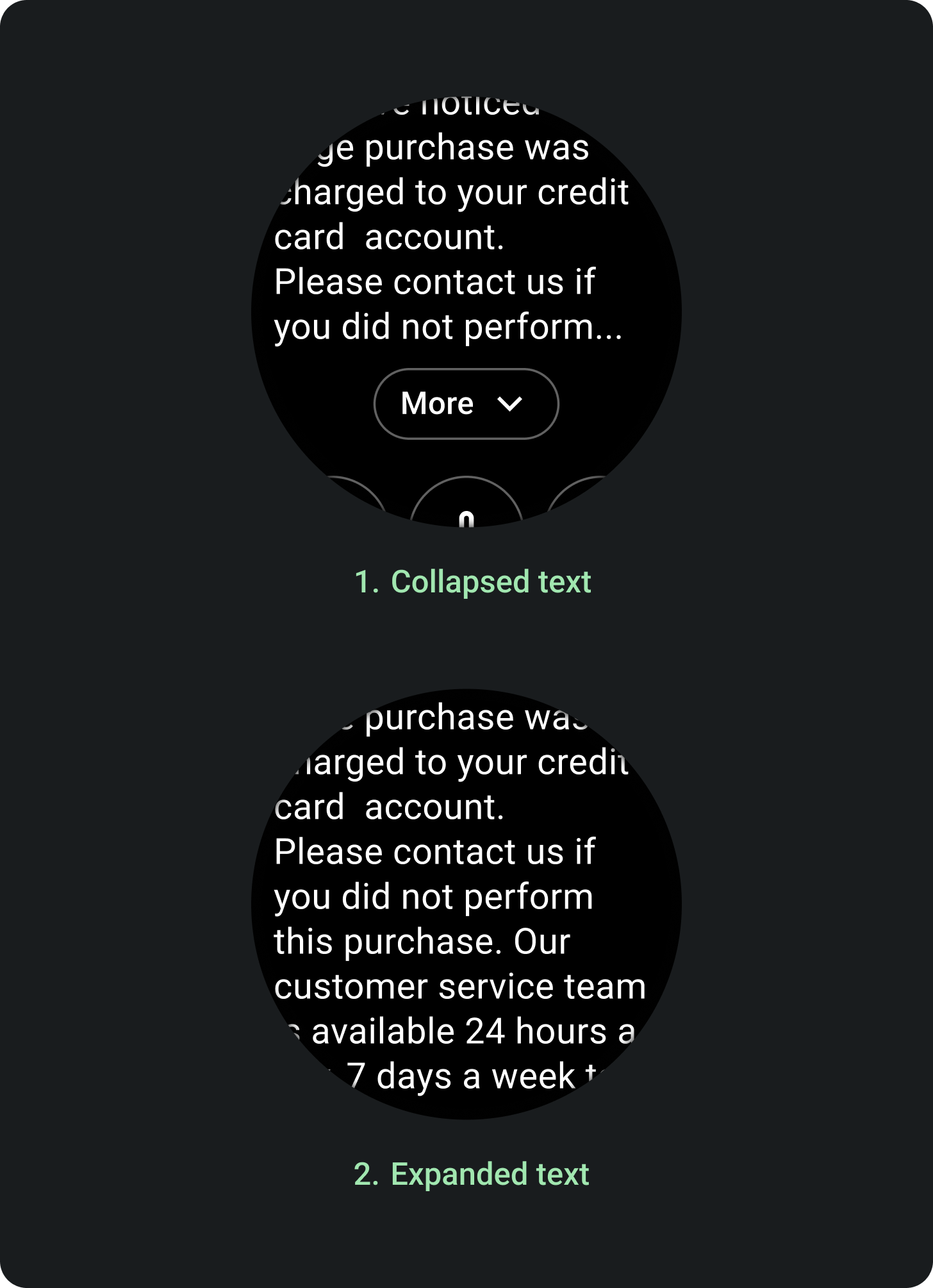
- Mostrar más texto
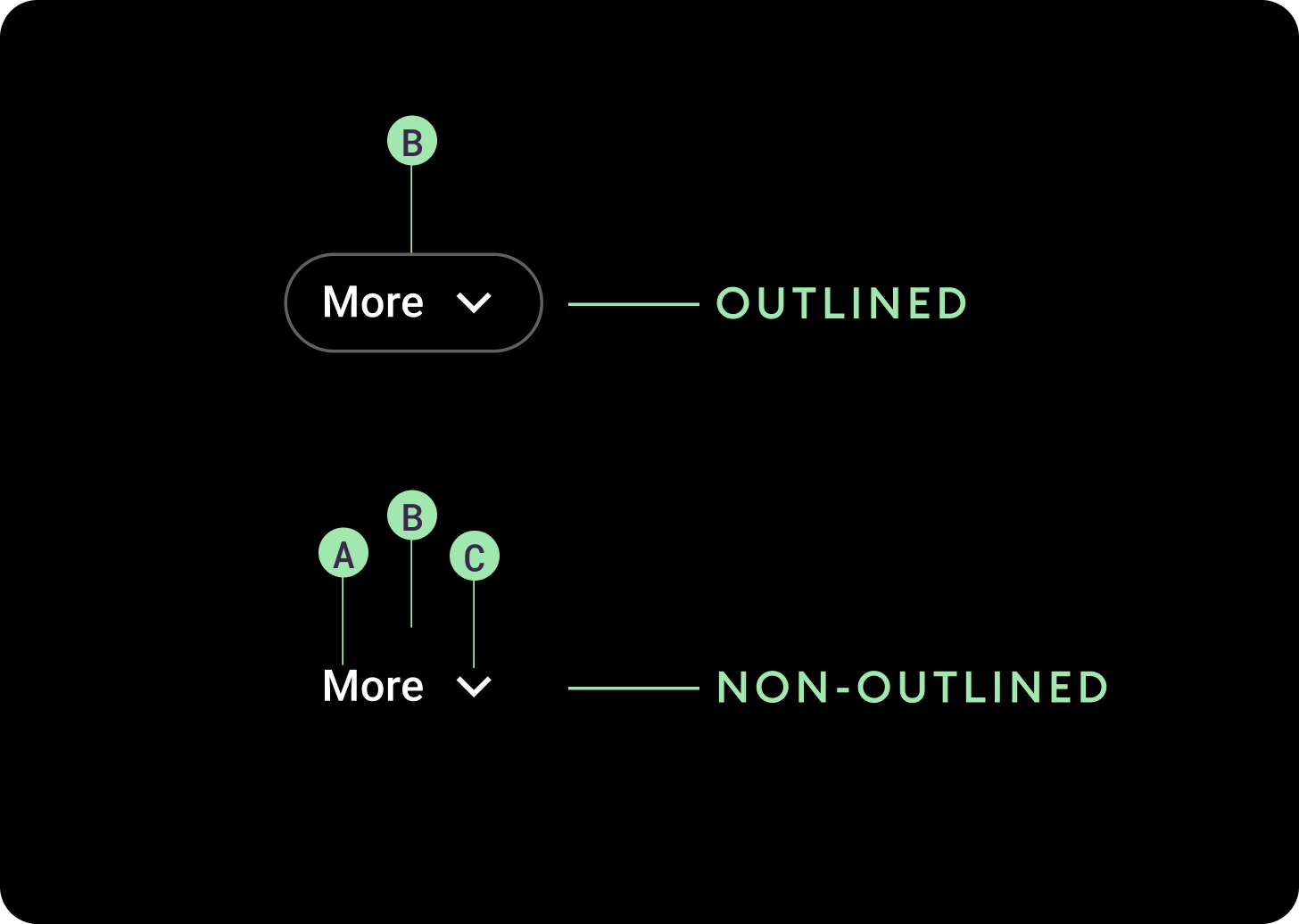
Anatomía

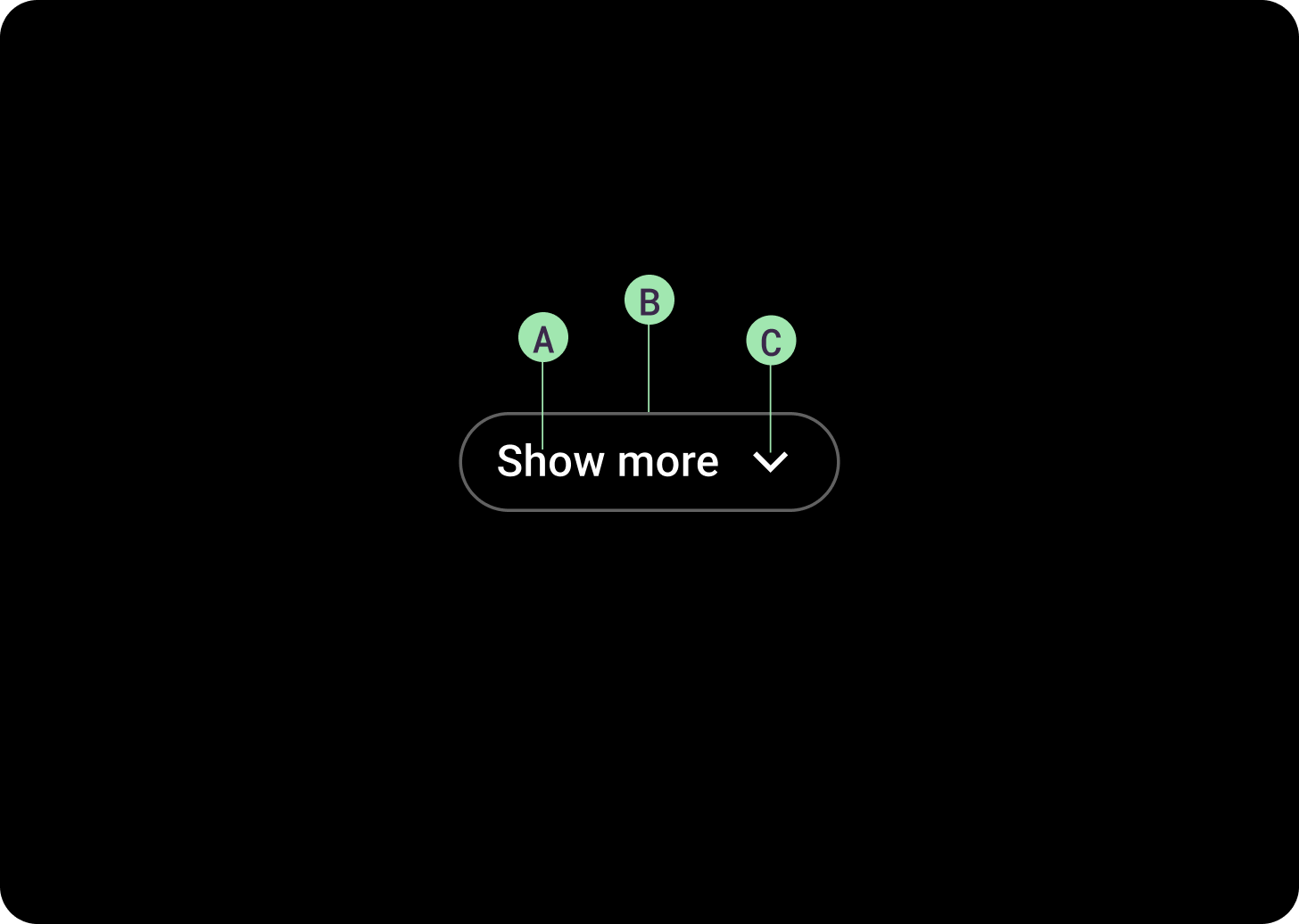
El chip debe estar alineado al centro. A. Etiqueta
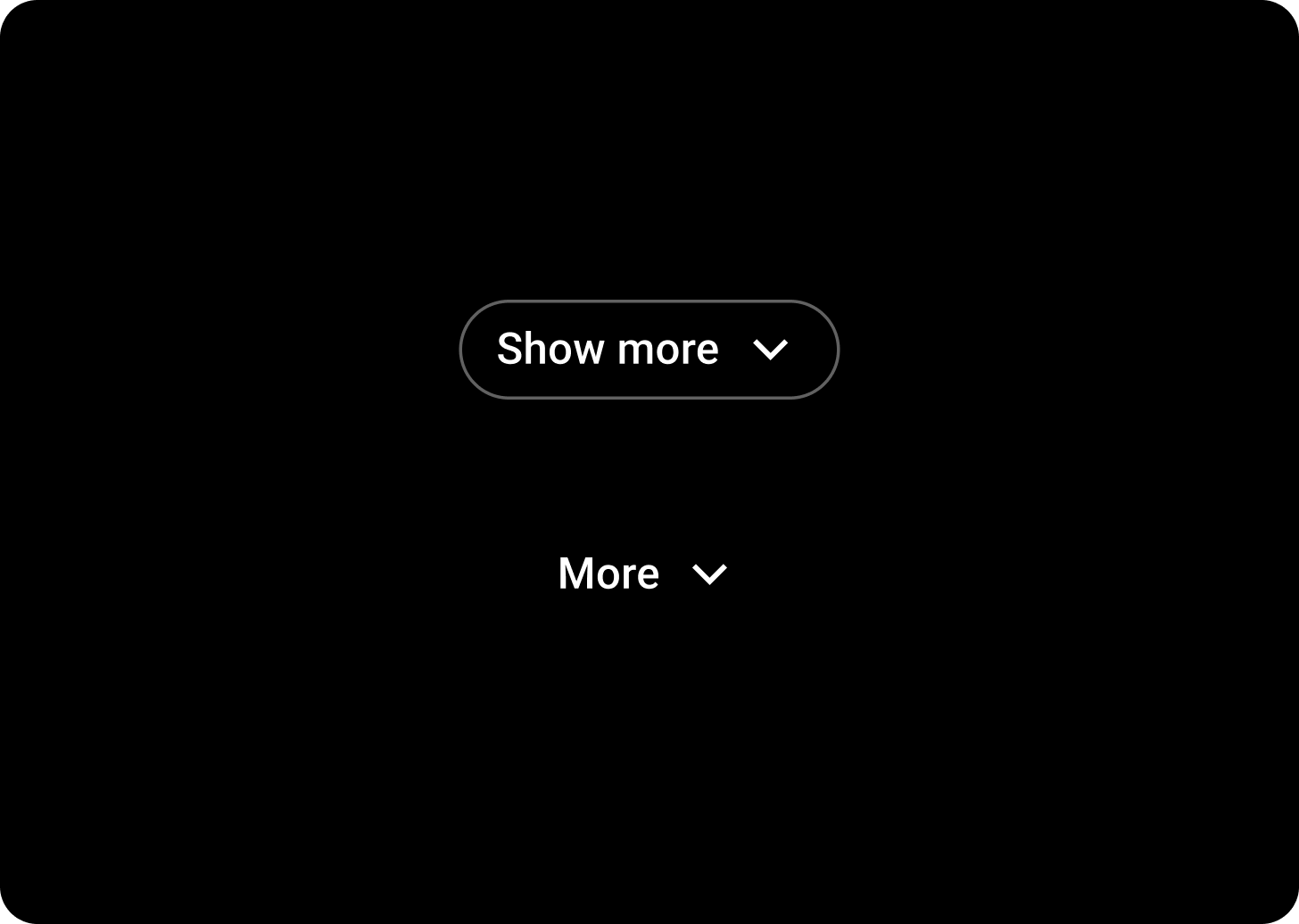
El texto de la etiqueta se puede personalizar. La opción predeterminada es "Mostrar más". B. Contenedor
El botón debe incluir un borde de contenedor. C. Ícono de expansión
El ícono predeterminado es el corchete angular hacia abajo, que se puede personalizar o quitar. El ícono está alineado a la derecha para una configuración regional de idioma LTR y alineado a la izquierda para una configuración regional de idioma RTL.

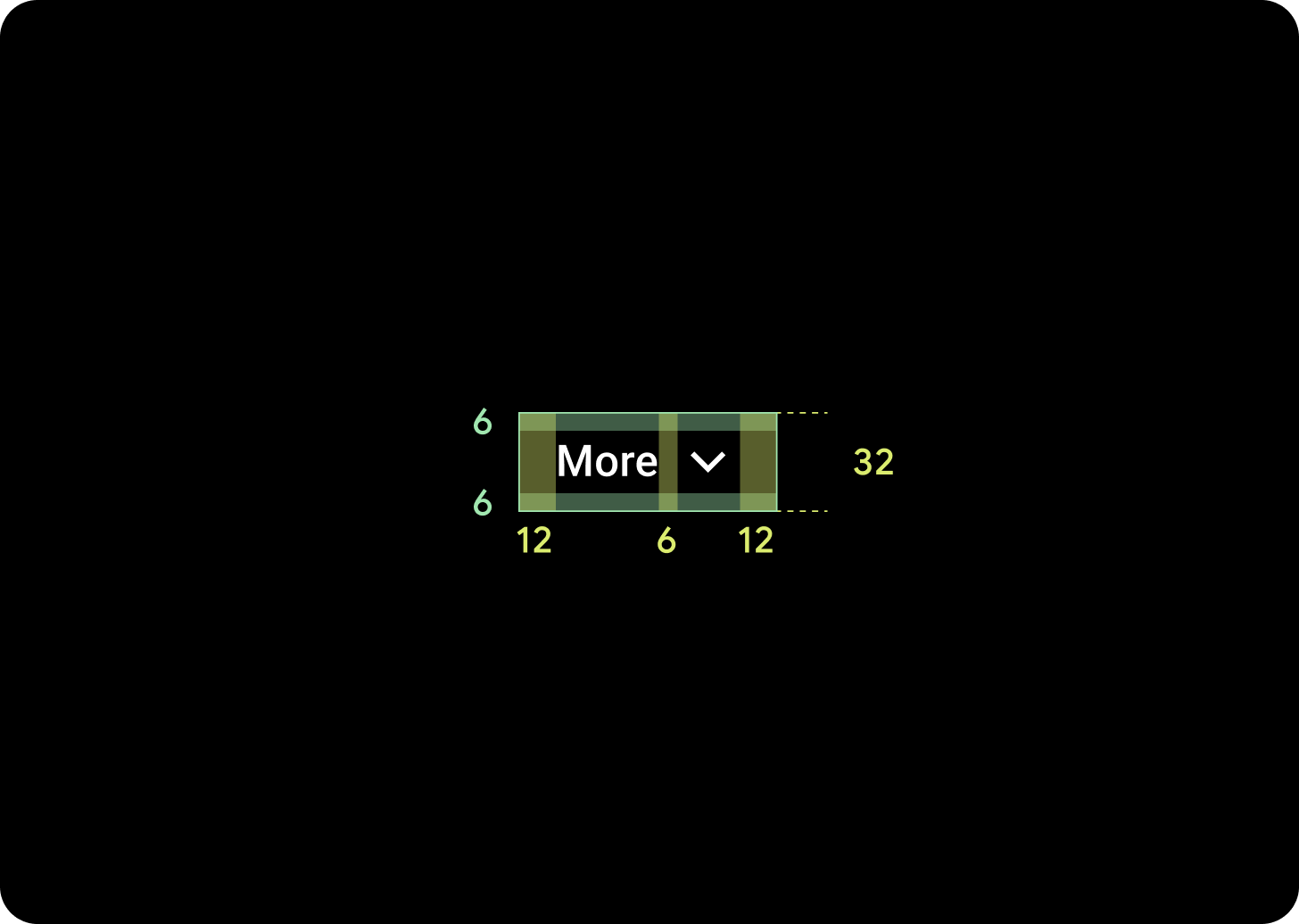
El chip debe estar alineado al centro. A. Etiqueta
El texto de la etiqueta se puede personalizar. La opción predeterminada es "Más". B. Contenedor
El botón tiene dos variantes: con contorno y sin contorno. C. Ícono de expansión
El ícono predeterminado es el corchete angular hacia abajo, que se puede personalizar o quitar. El ícono está alineado a la derecha para una configuración regional de idioma LTR y alineado a la izquierda para una configuración regional de idioma RTL.
Comportamiento

Presiona el chip para expandir y mostrar más elementos en una lista. Se anima la acción de expansión, oculta el texto Mostrar más y revela los demás elementos en un movimiento suave. Puedes personalizar la cantidad de elementos que se muestran en el estado contraído. La cantidad recomendada de elementos es tres.

Presiona el chip para expandir y mostrar más texto. Se anima la acción de expansión, oculta el texto Más y revela los otros elementos en un movimiento suave. Puedes personalizar la cantidad de líneas de texto que se muestran cuando se contrae. La cantidad recomendada de líneas es ocho.
El objetivo táctil consta de toda el área de texto, no solo del botón.
Estilos de chip


Lista desplegable
Tamaño del ícono: 20 dp x 20 dp
Color del ícono: On Surface
Altura: 32 dp
Ancho: Varía según el texto y el idioma
Trazo: 1 dp
Estilo de la etiqueta: Leyenda 1
Color de la etiqueta: On Surface
Texto desplegable
Tamaño del ícono: 20 dp x 20 dp
Color del ícono: On Surface
Altura: 32 dp
Ancho: Varía según el texto y el idioma
Trazo: 0 o 1 dp
Relleno: Ninguno
Estilo de la etiqueta: Leyenda 1
Color de la etiqueta: On Surface
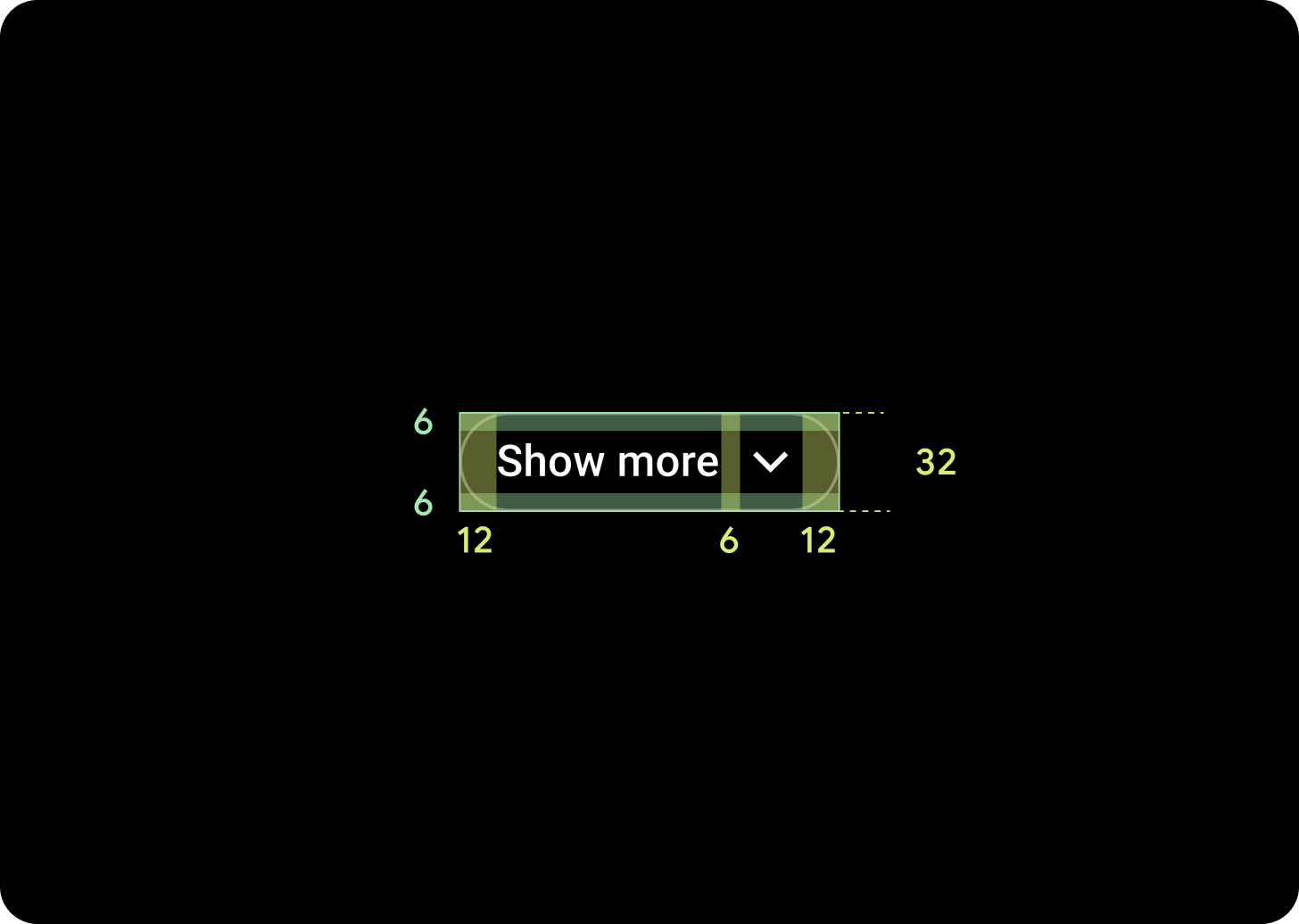
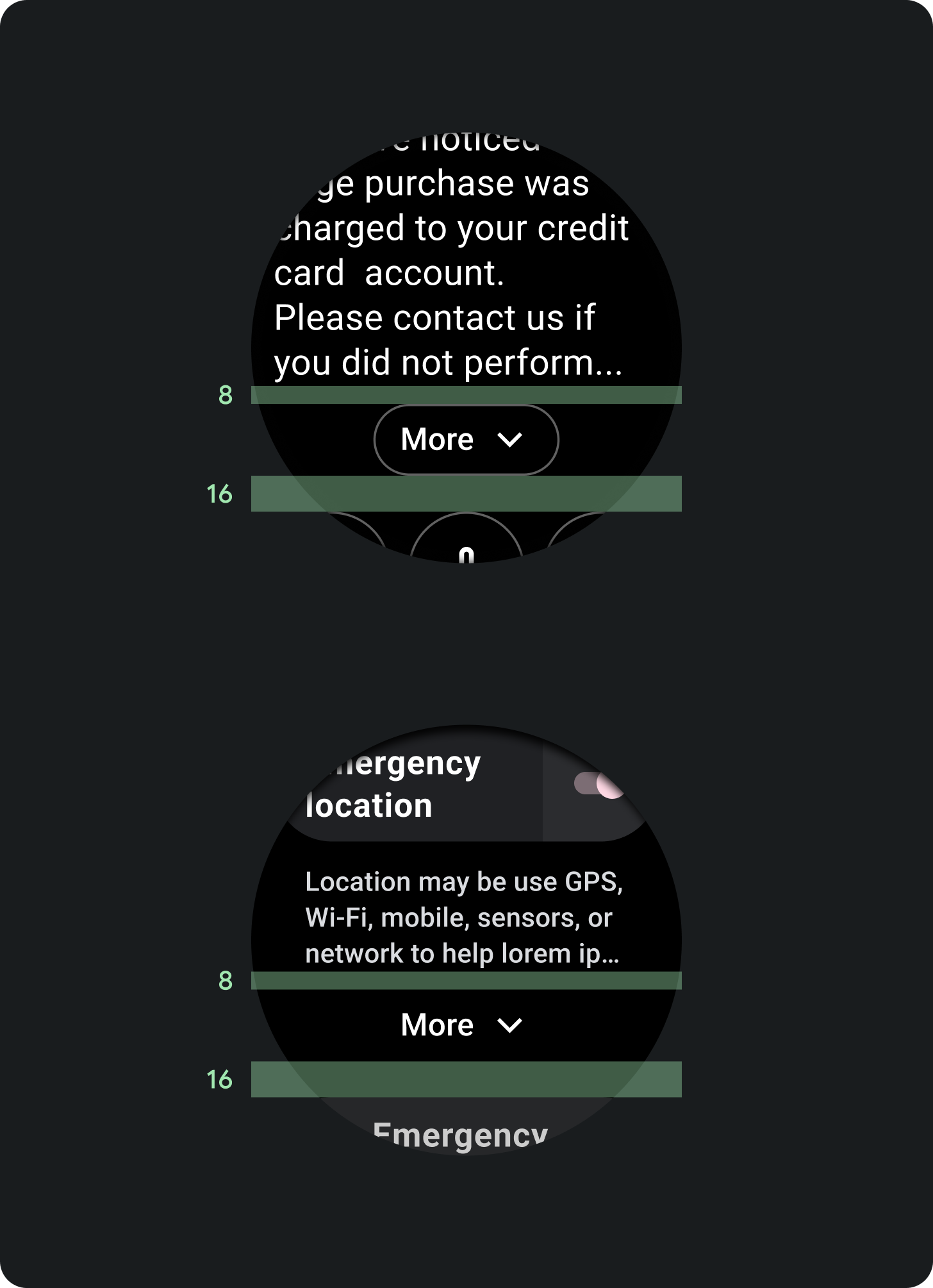
Padding

Tanto para la variante de lista como para la de texto del componente de elemento expandible, el chip debe tener los siguientes valores de padding:
- Padding superior: 8 dp
- Padding inferior: 16 dp
Uso
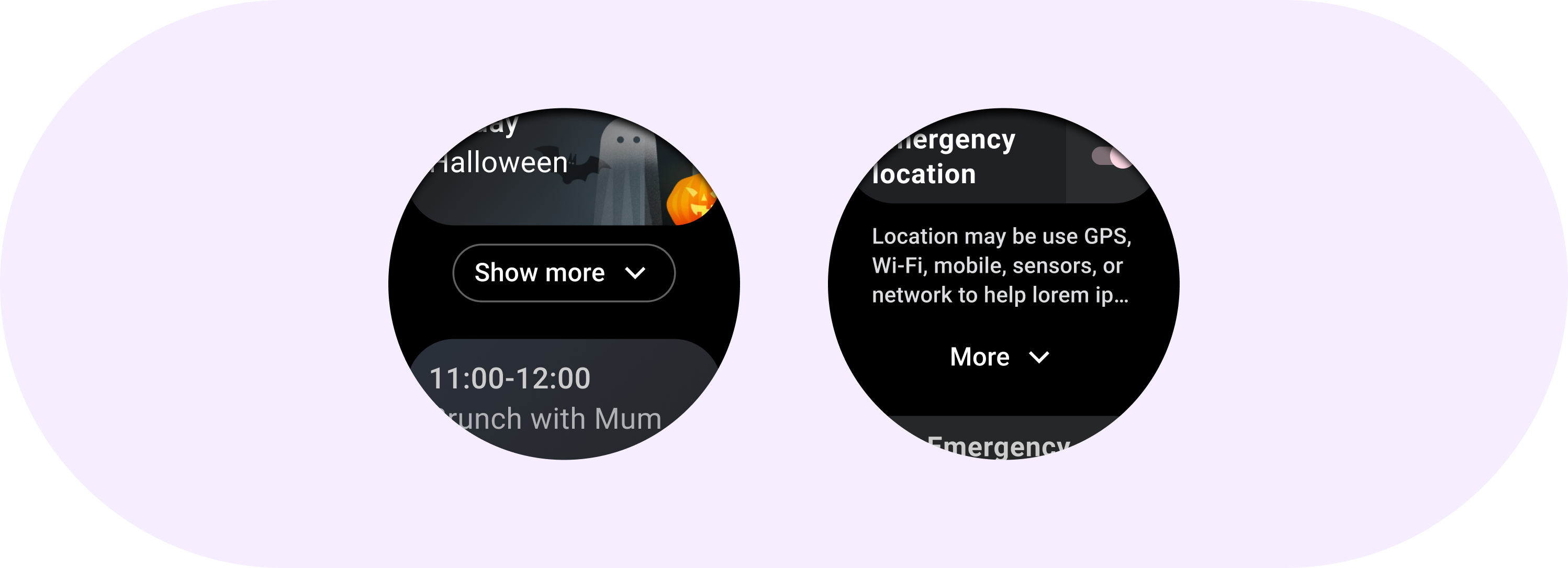
Ejemplos de uso de elementos expandibles: