Đồng hồ thông minh có kích thước màn hình nhỏ hơn so với thiết bị cầm tay, vì vậy, bạn phải sắp xếp và hiển thị các thành phần theo cách mà người dùng có thể truy cập và sử dụng hiệu quả không gian màn hình có sẵn. Để giúp các mục vừa với màn hình, hãy sử dụng lượng khoảng đệm và lề chính xác theo quy định trong Nguyên tắc của Material.
Ngay cả khi thiết kế của bạn vừa với màn hình, các thành phần trong giao diện vẫn có thể bị cắt bớt khi người dùng thực hiện một trong các thao tác sau:
- Thay đổi ngôn ngữ hiển thị.
- Thay đổi cỡ chữ.
- Bật chế độ cài đặt hệ thống Văn bản in đậm.
Điều quan trọng là bạn phải lưu ý đến những yếu tố cần cân nhắc này khi kiểm thử thiết kế để đảm bảo chúng thích ứng liền mạch với nhiều môi trường người dùng.
Giữ cho các phần tử tương tác hiển thị đầy đủ
Nếu giao diện của bạn chứa các phần tử tương tác, hãy kiểm tra để đảm bảo rằng người dùng có thể cuộn các phần tử này vào khung hiển thị hoàn toàn, đặc biệt là khi các phần tử này được đặt ở các cạnh của trang. Nếu ứng dụng của bạn dùng thư viện Horologist, hãy dùng Nhà máy bố cục responsive(). Nếu không, hãy sử dụng khoảng trống (spacer) và thêm lề vào phần trên cùng và dưới cùng của đối tượng ScalingLazyColumn để ngăn mục đầu tiên và mục cuối cùng trong danh sách luôn bị cắt bớt.
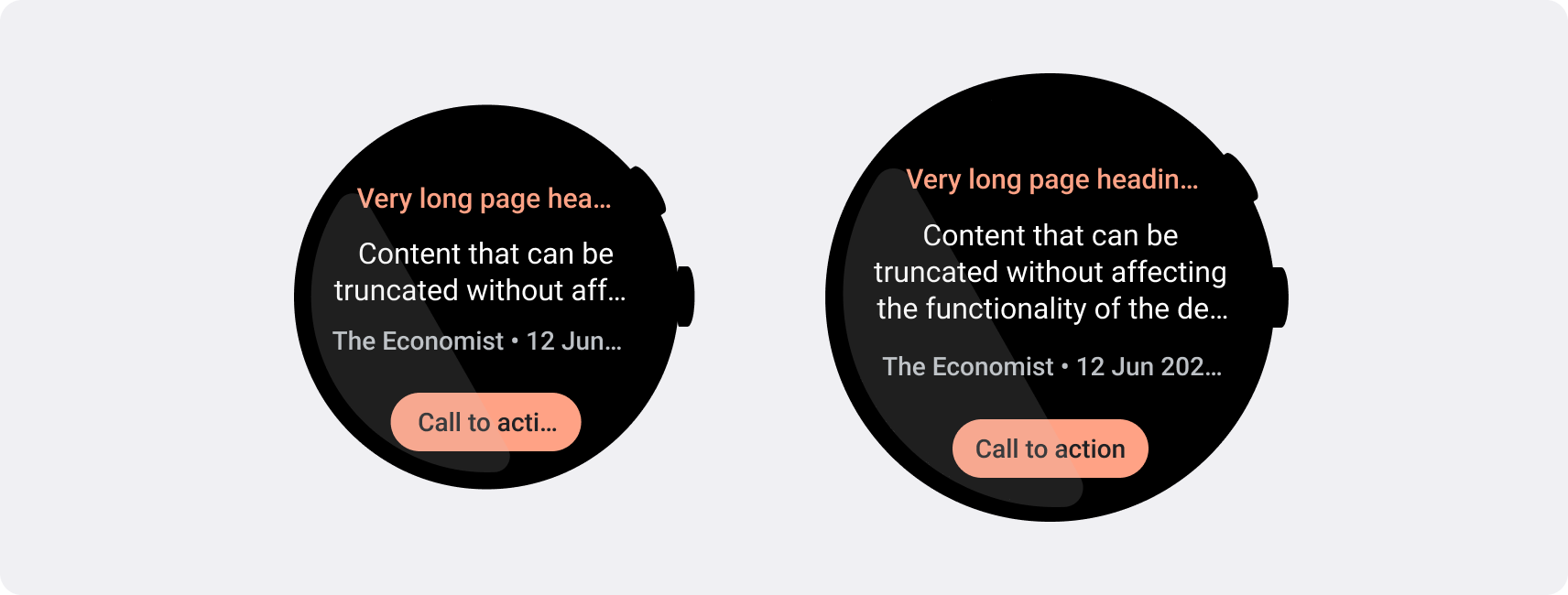
Sử dụng khối thay vì thẻ cho bố cục dày đặc
Nếu bạn cần một bố cục dày đặc hơn, hãy sử dụng CompactChip thay vì thẻ. Diện tích bề mặt lớn hơn của thẻ khiến việc ngăn chặn việc cắt bớt văn bản và cắt nội dung trở nên khó khăn hơn nhiều.
Xem xét tác động của kích thước màn hình đối với việc cắt bớt và cắt đoạn
Tuỳ thuộc vào kích thước màn hình của thiết bị Wear OS, bạn sẽ có không gian nhỏ hơn hoặc lớn hơn để hiển thị thêm văn bản và các nút:
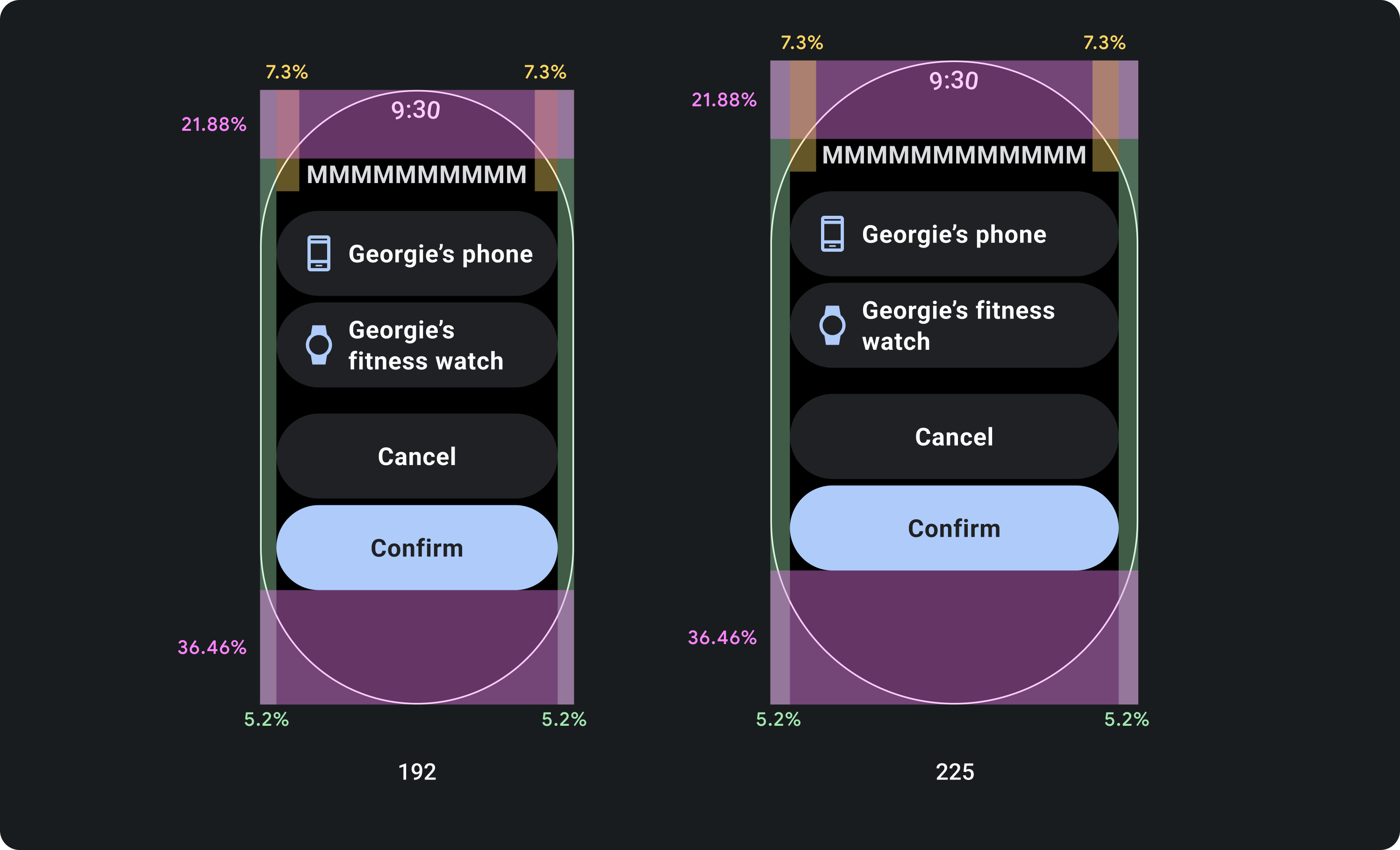
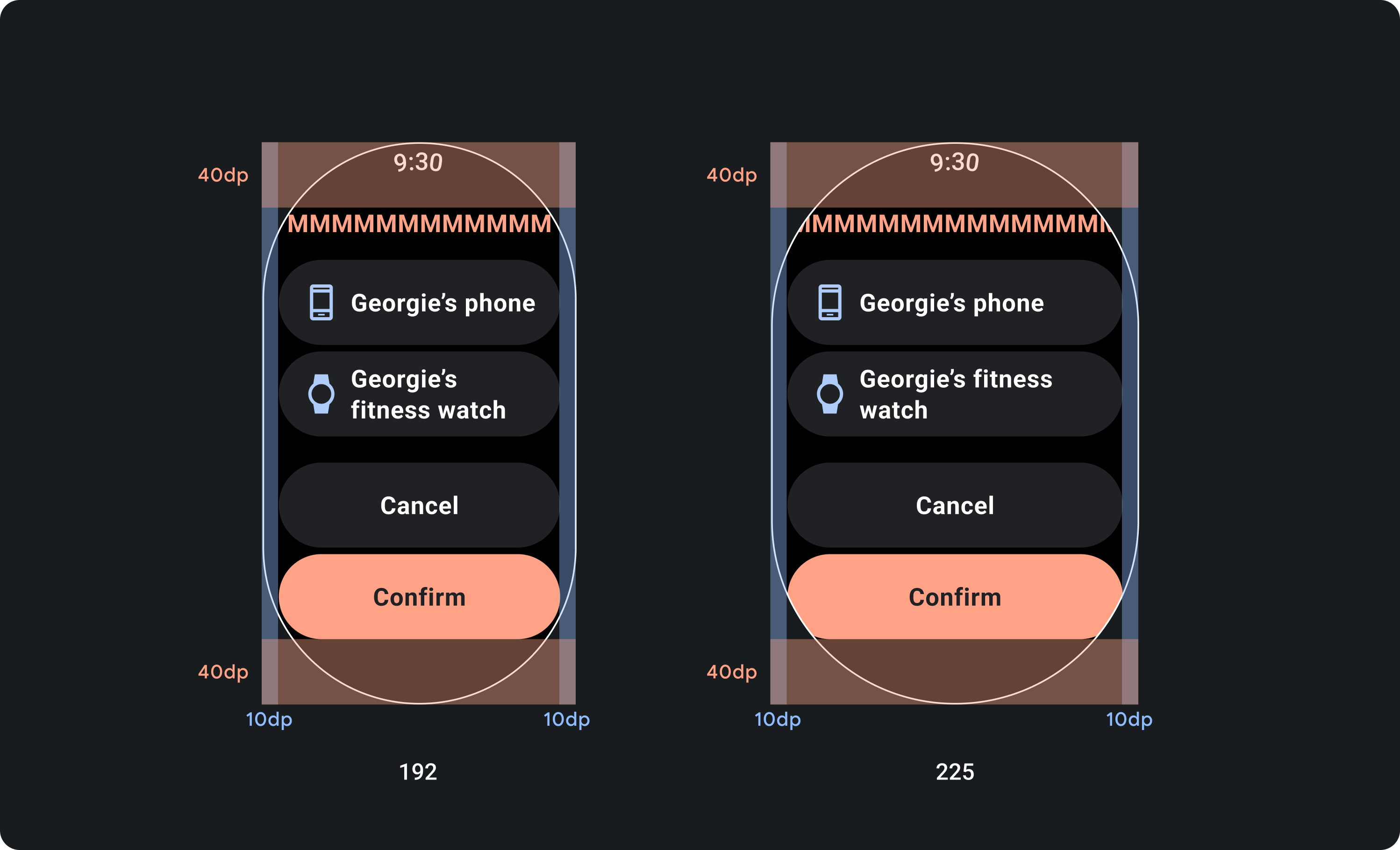
Thiết kế cho lề theo tỷ lệ phần trăm, chứ không phải lề cố định
Để tạo nội dung thích ứng với kích thước màn hình của thiết bị Wear OS, hãy áp dụng lề theo tỷ lệ phần trăm, trong đó kích thước của mỗi lề tương ứng với kích thước màn hình. Trong trường hợp các mục nằm ở đầu hoặc cuối màn hình, hãy áp dụng thêm khoảng đệm bên trong để giảm thiểu hiện tượng cắt nội dung từ cạnh cong của màn hình. Ngược lại, không gian ở trên cùng và dưới cùng sẽ tăng lên khi một nhóm nội dung đủ nhỏ để vừa trên một màn hình.

Nên

Không nên
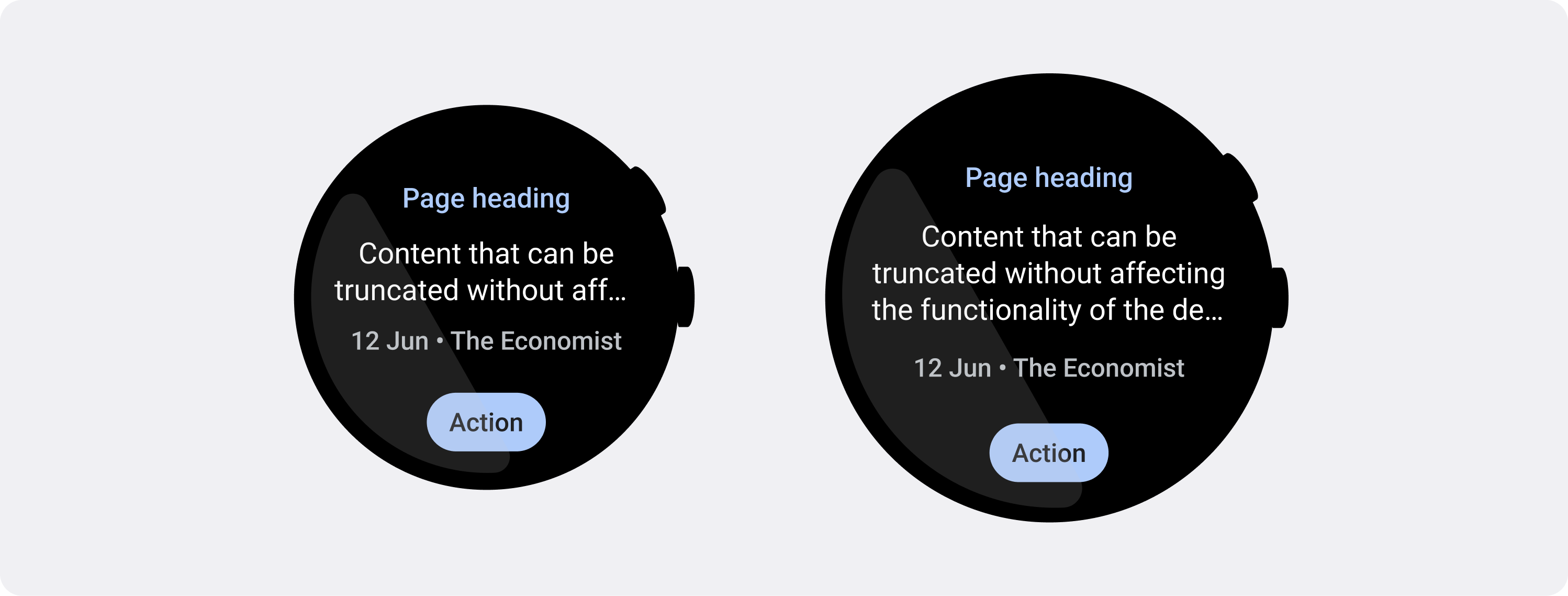
Sử dụng giới hạn ký tự mà màn hình nhỏ hơn yêu cầu
Trong hầu hết các trường hợp, màn hình lớn hơn có thể hiển thị nhiều văn bản và nội dung hơn trước khi bị cắt bớt. Mặc dù có thể có nhiều không gian theo chiều ngang hơn, tuy nhiên, hãy luôn thiết kế cho kích thước màn hình nhỏ nhất để tạo trải nghiệm nhất quán trên các thiết bị.
Ví dụ: một nút có thể có không gian cho nhiều ký tự hơn trên màn hình lớn hơn trước khi bị cắt bớt, nhưng nếu đó là một lời kêu gọi hành động quan trọng có ý nghĩa quan trọng đối với trải nghiệm người dùng, thì hãy sử dụng văn bản đủ ngắn để xuất hiện toàn bộ mà không bị cắt bớt trên màn hình của thiết bị nhỏ.
Ngoài ra, nếu thẻ thông tin hiển thị nội dung biến, chẳng hạn như văn bản được tìm nạp từ máy chủ, hãy lập kế hoạch cho khả năng văn bản này sẽ bị cắt bớt trên các màn hình nhỏ hơn.

Nên