Layout ها قالب های ساختاری هستند که چارچوبی را برای حفظ ثبات بصری در سراسر برنامه شما فراهم می کنند. با تعریف شبکههای بصری، فاصله و بخشها، چیدمانها یک ساختار منسجم و سازمانیافته برای ارائه اطلاعات و عناصر رابط کاربری ایجاد میکنند.

نکات برجسته
- برخلاف وب یا موبایل، تلویزیون ها دارای نسبت صفحه نمایش ثابت 16:9 هستند.
- بهینه سازی طرح بندی در امتداد محورهای افقی و عمودی برای سهولت استفاده و کنترل.
اصول
دستورالعمل هایی برای کمک به تصمیم گیری در مورد طراحی هنگام طراحی چیدمان تلویزیون.

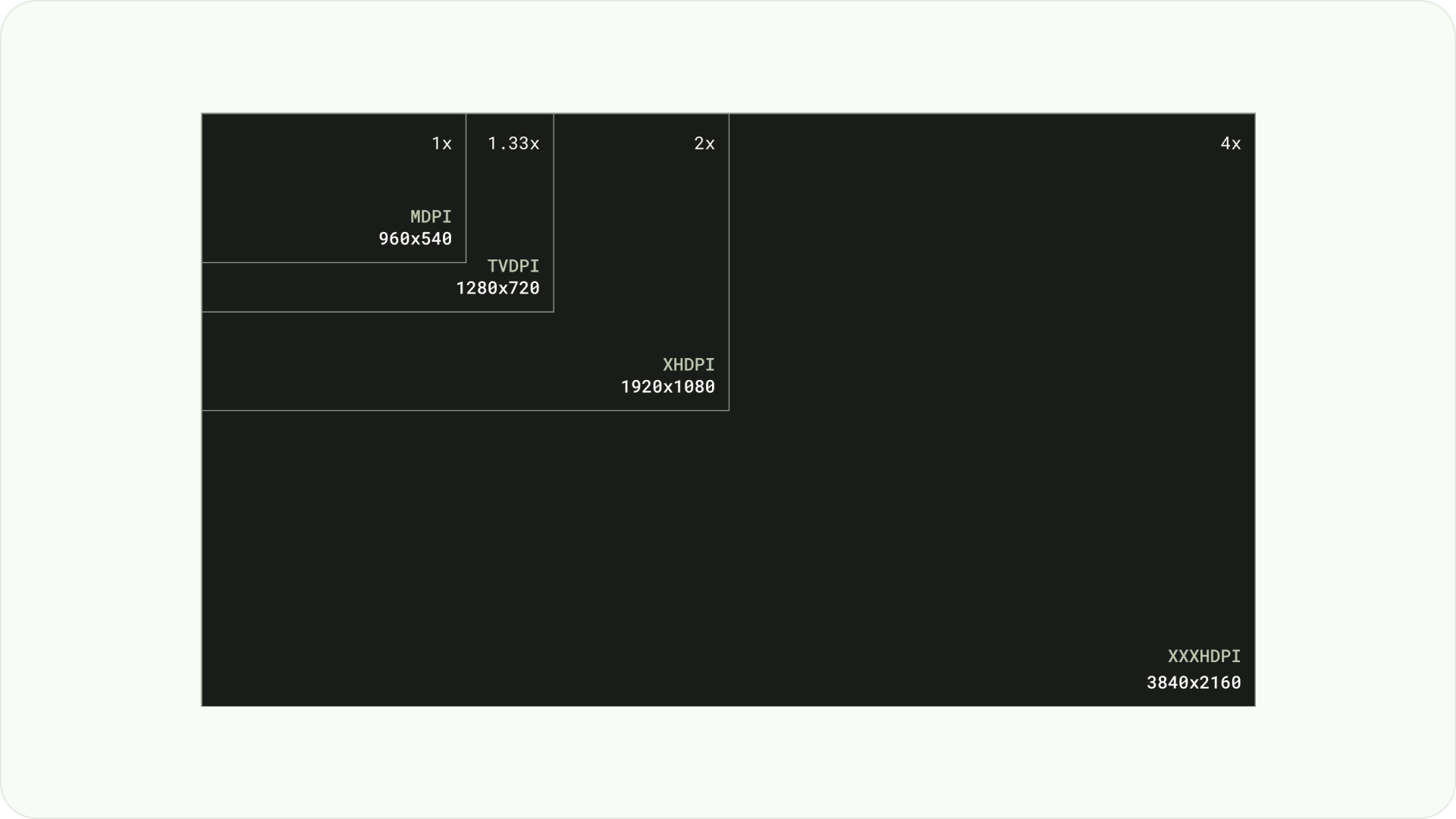
طراحی برای نمایشگرهای بزرگ
از زمان رواج HDTV، تلویزیون های مستطیلی با نسبت تصویر 16:9 به یک امر عادی تبدیل شده اند. از لحاظ تاریخی، تلویزیون ها به شکل مربعی به نام نسبت تصویر 4:3 یا 1.33 به 1 تولید می شدند.

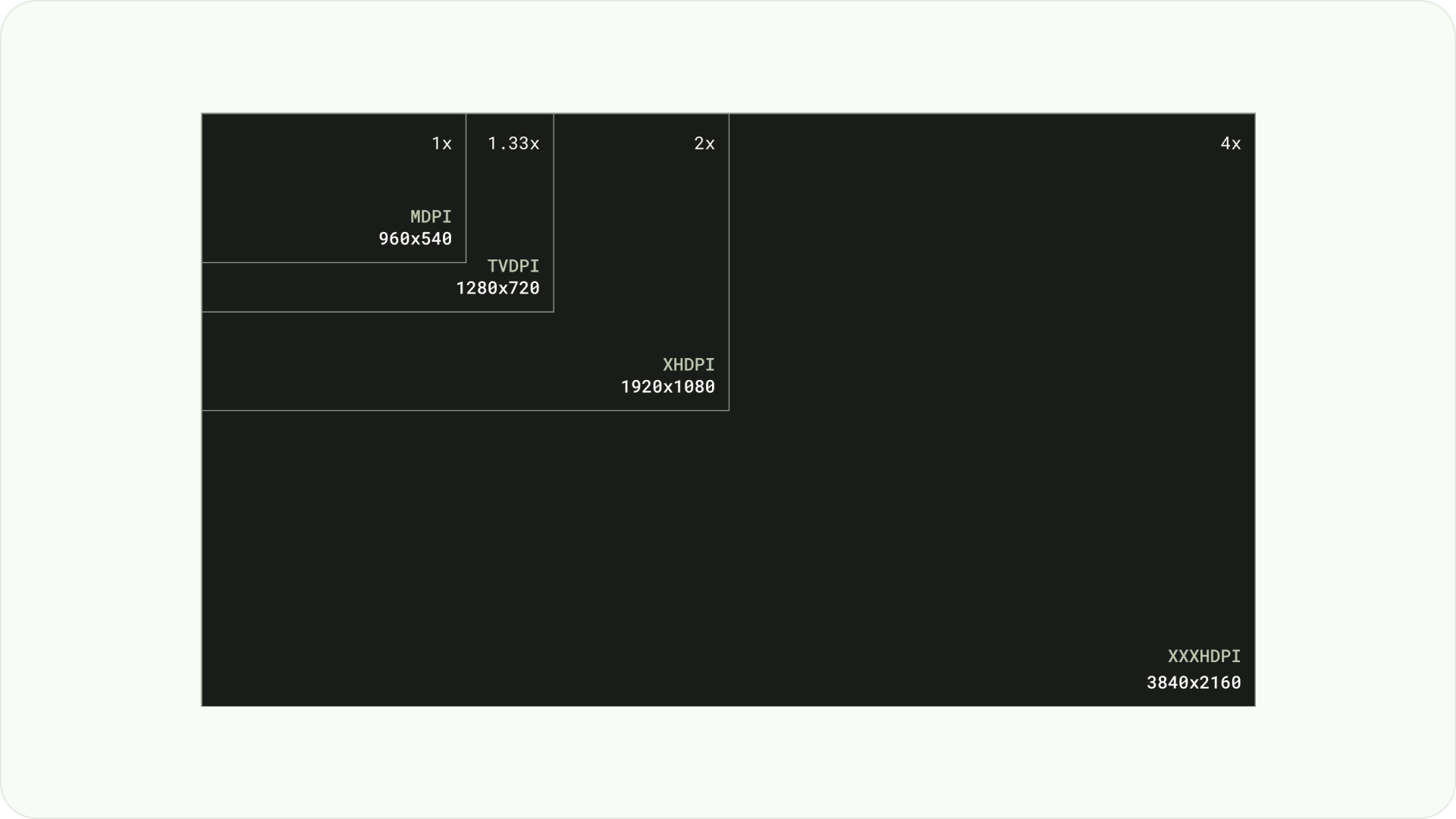
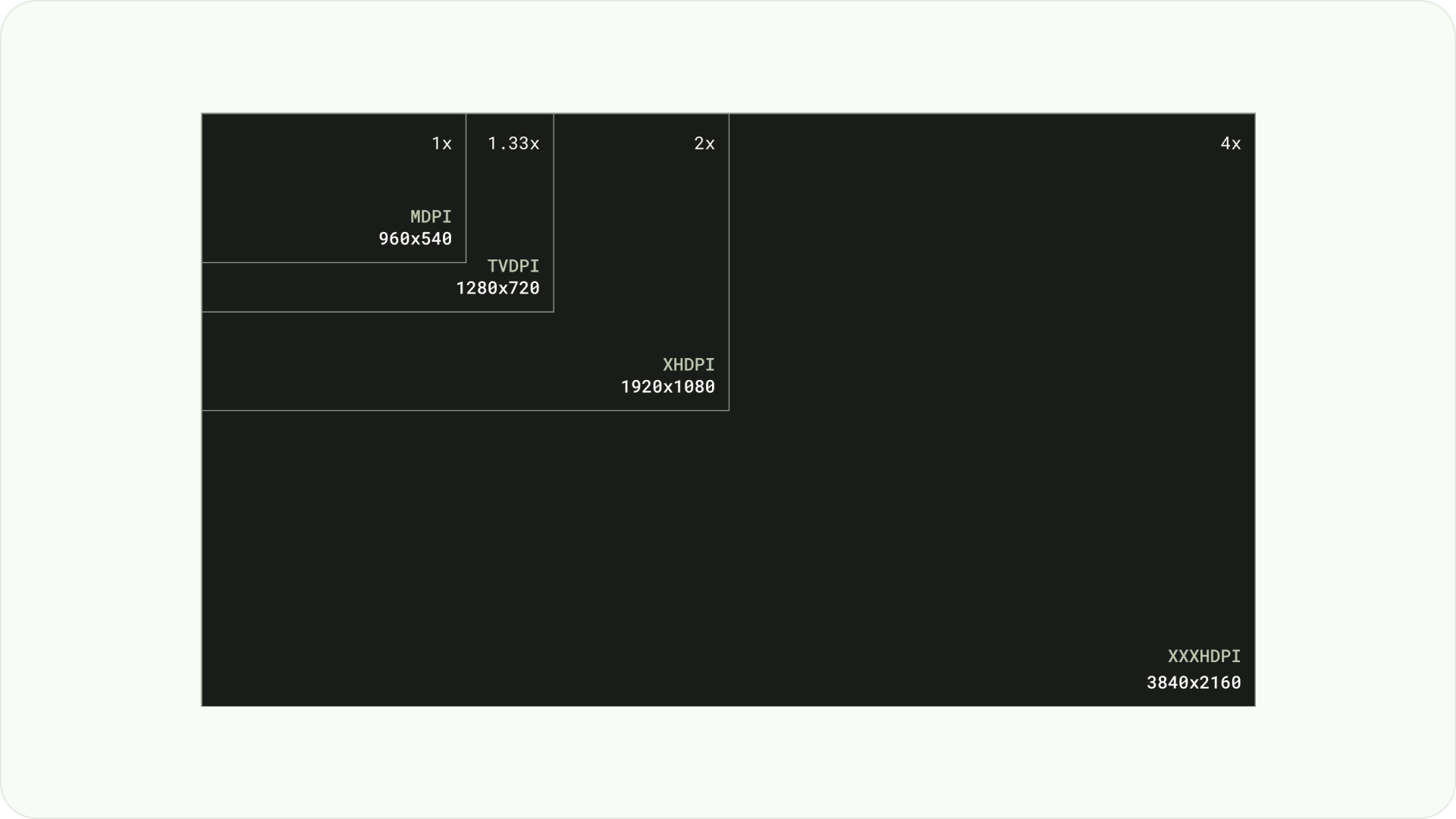
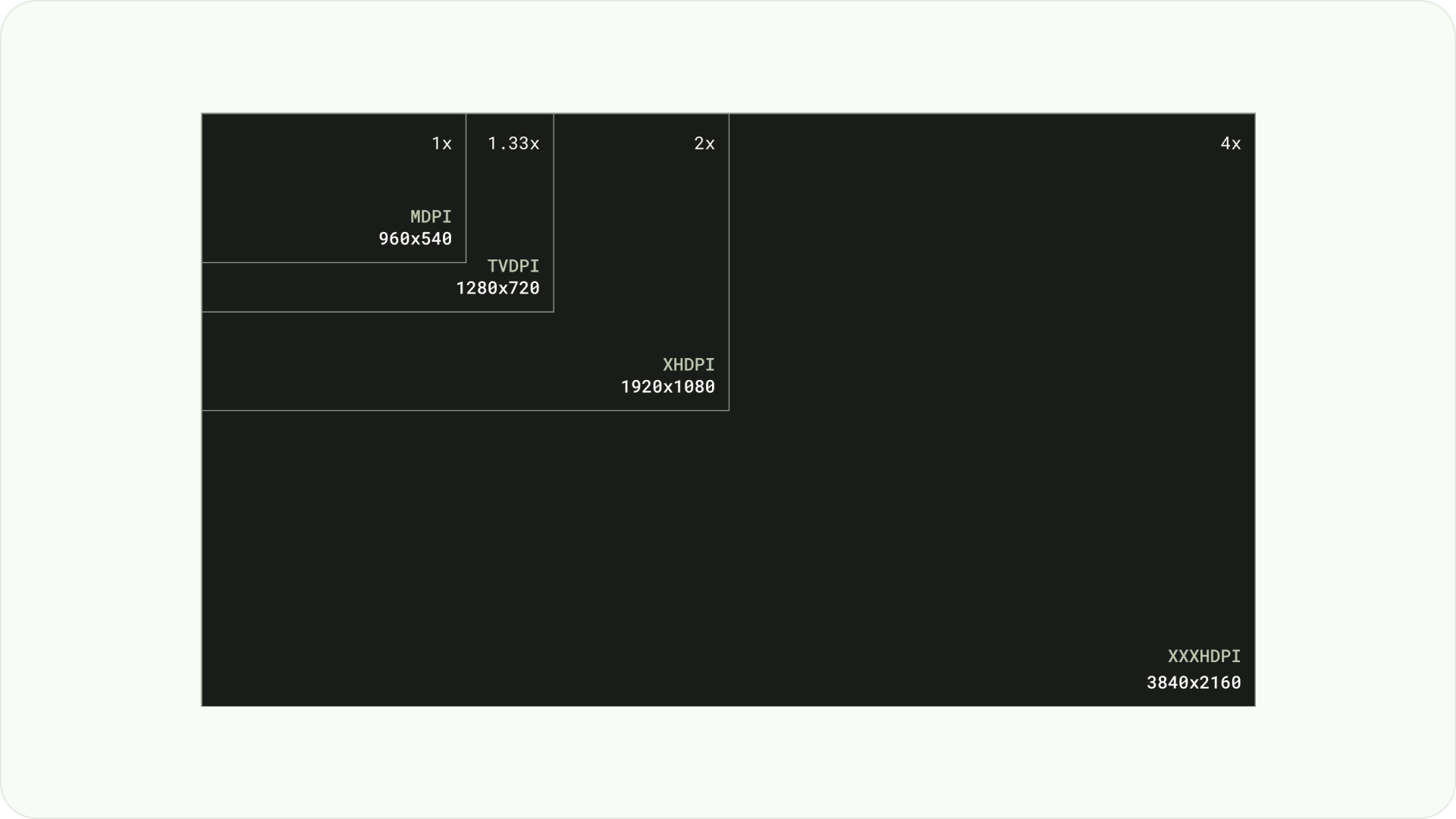
طراحی بر روی پلتفرم اندروید
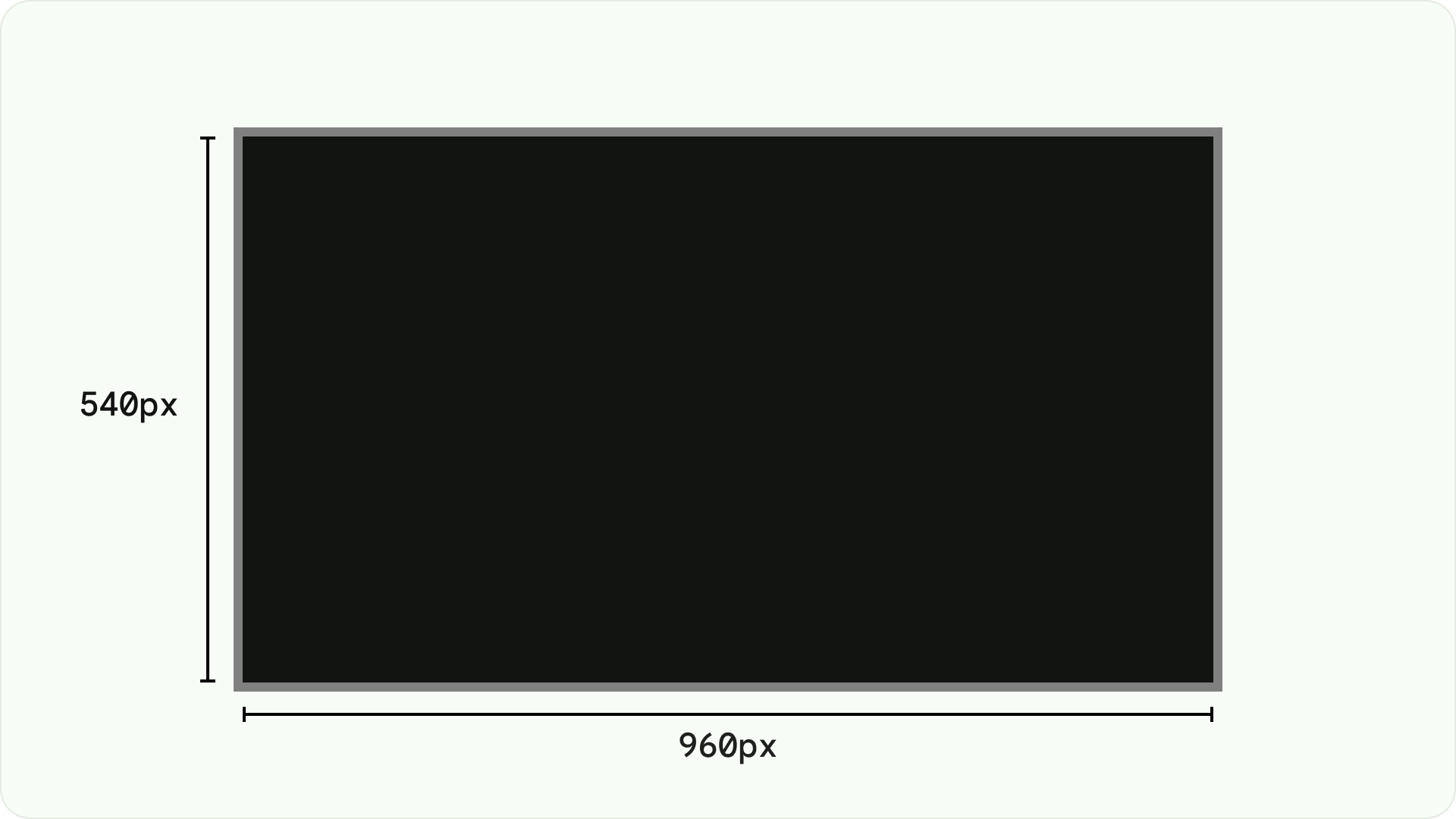
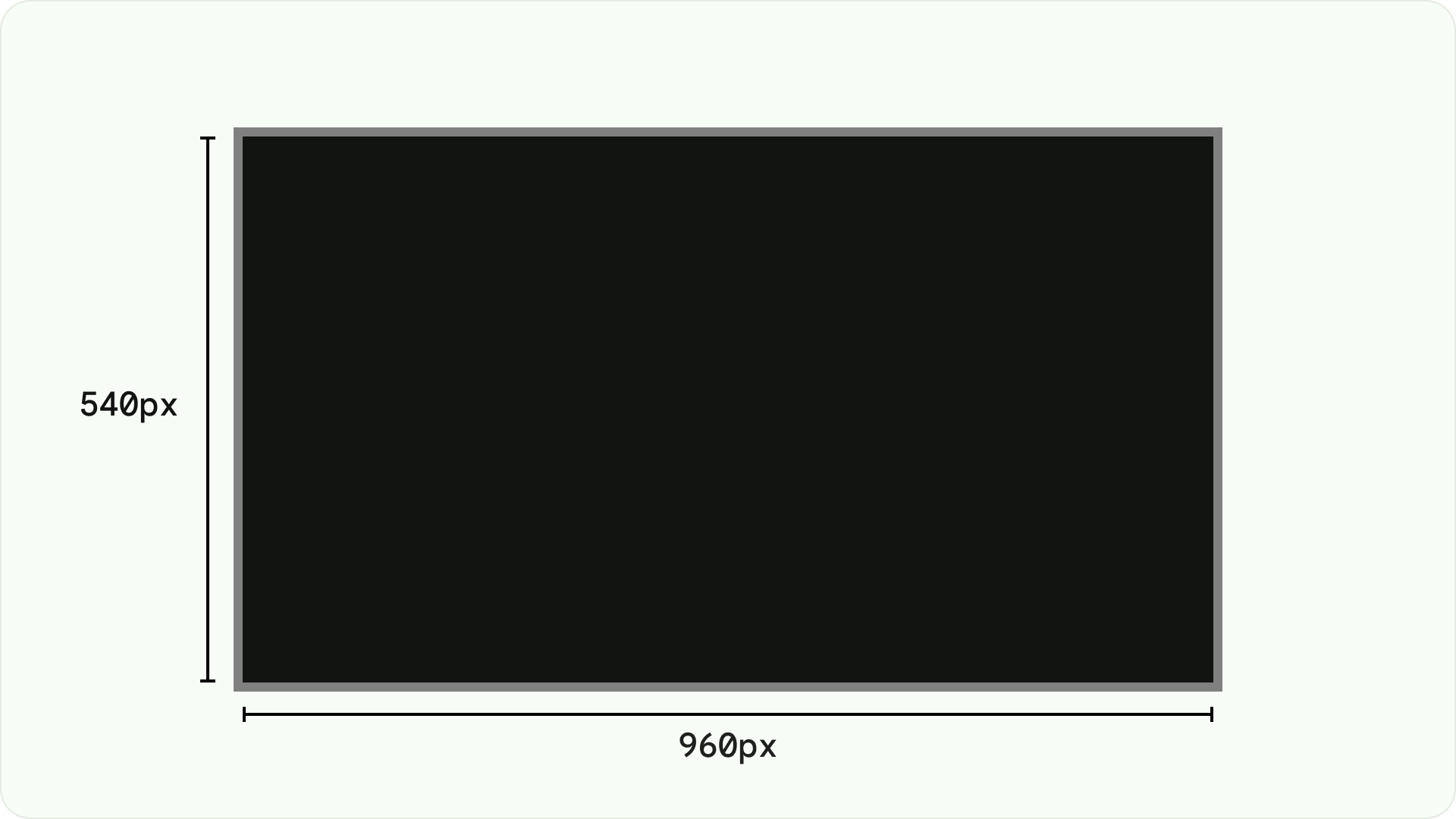
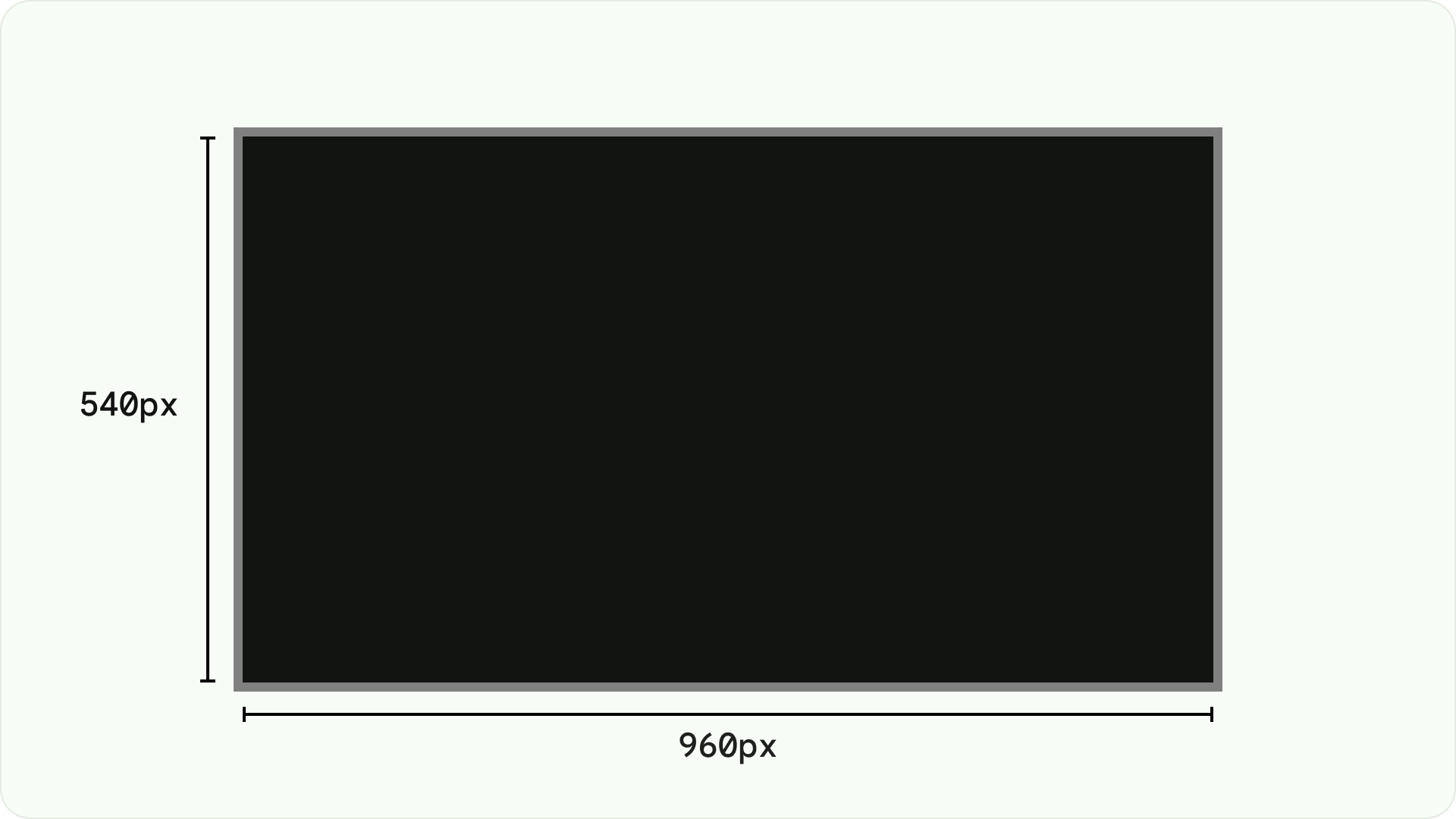
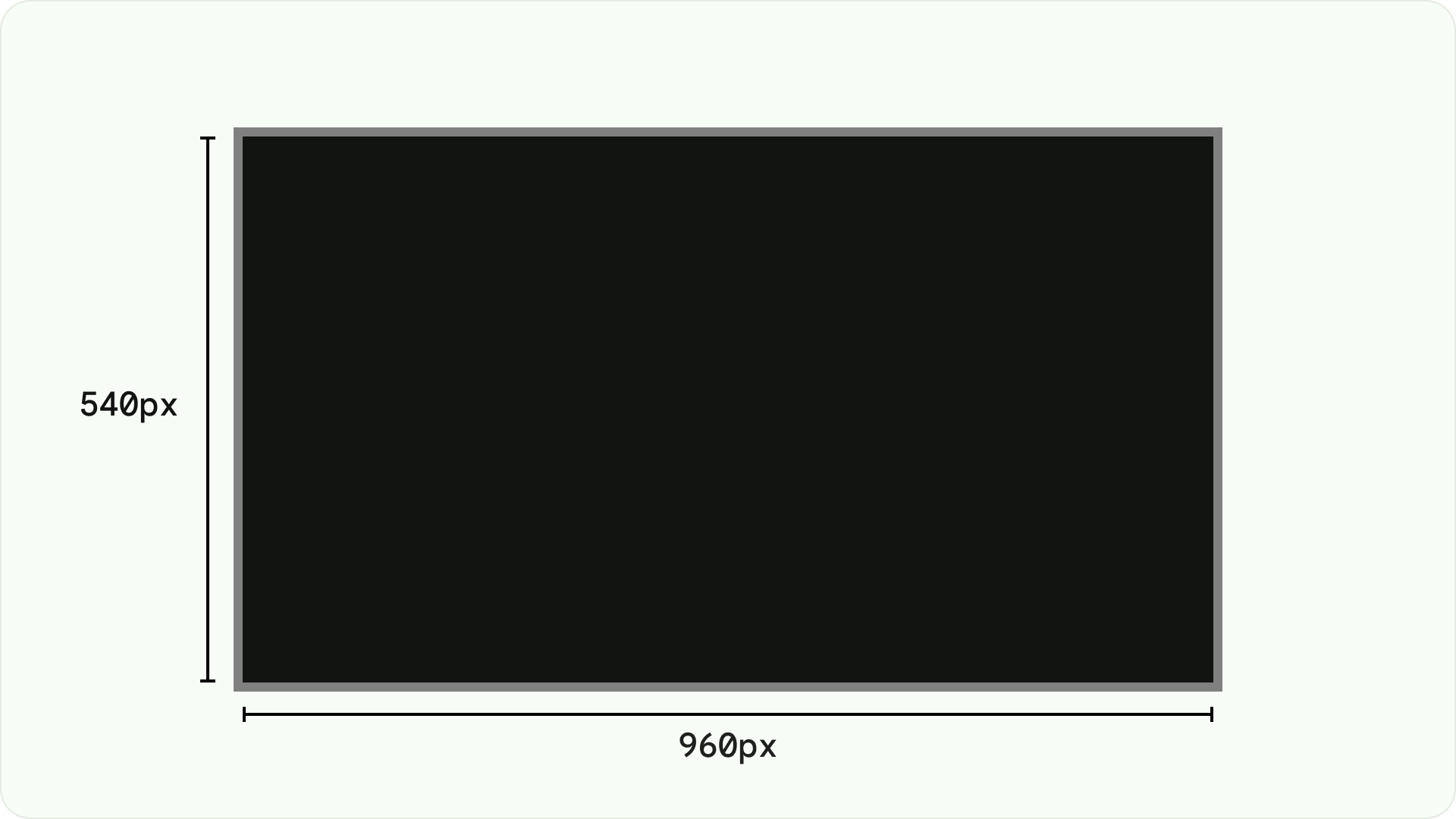
هنگام طراحی، از dp برای نمایش یکنواخت عناصر بر روی صفحه نمایش با تراکم های مختلف، مانند هر دستگاه دیگری که دارای Android است، استفاده کنید. همیشه با وضوح MDPI در 960 پیکسل * 540 پیکسل طراحی کنید.
در MDPI 1px = 1dp.
دارایی ها باید 1080p را هدف قرار دهند. این به سیستم اندروید اجازه می دهد تا در صورت لزوم، عناصر طرح بندی را به 720p کاهش دهد.

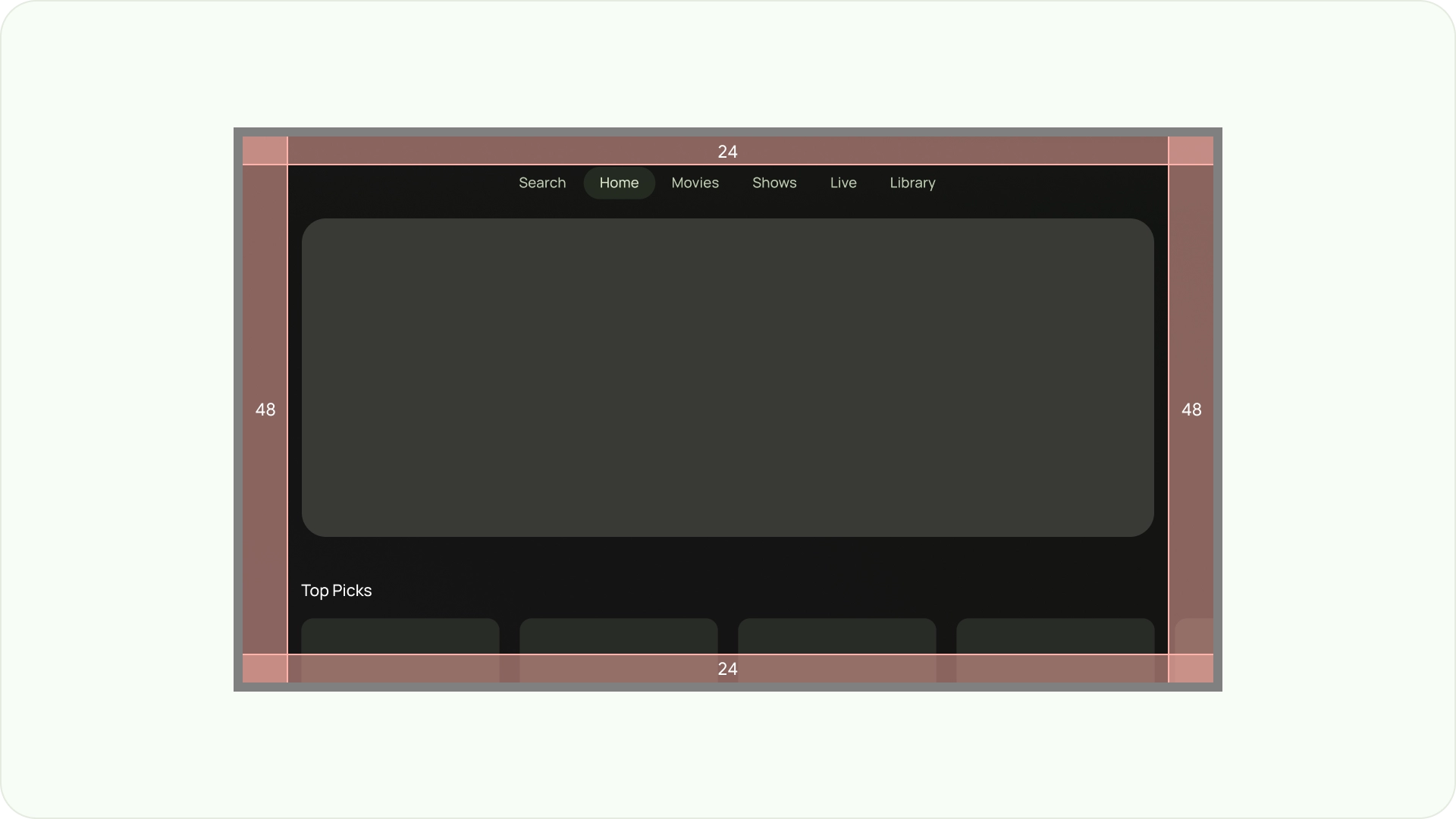
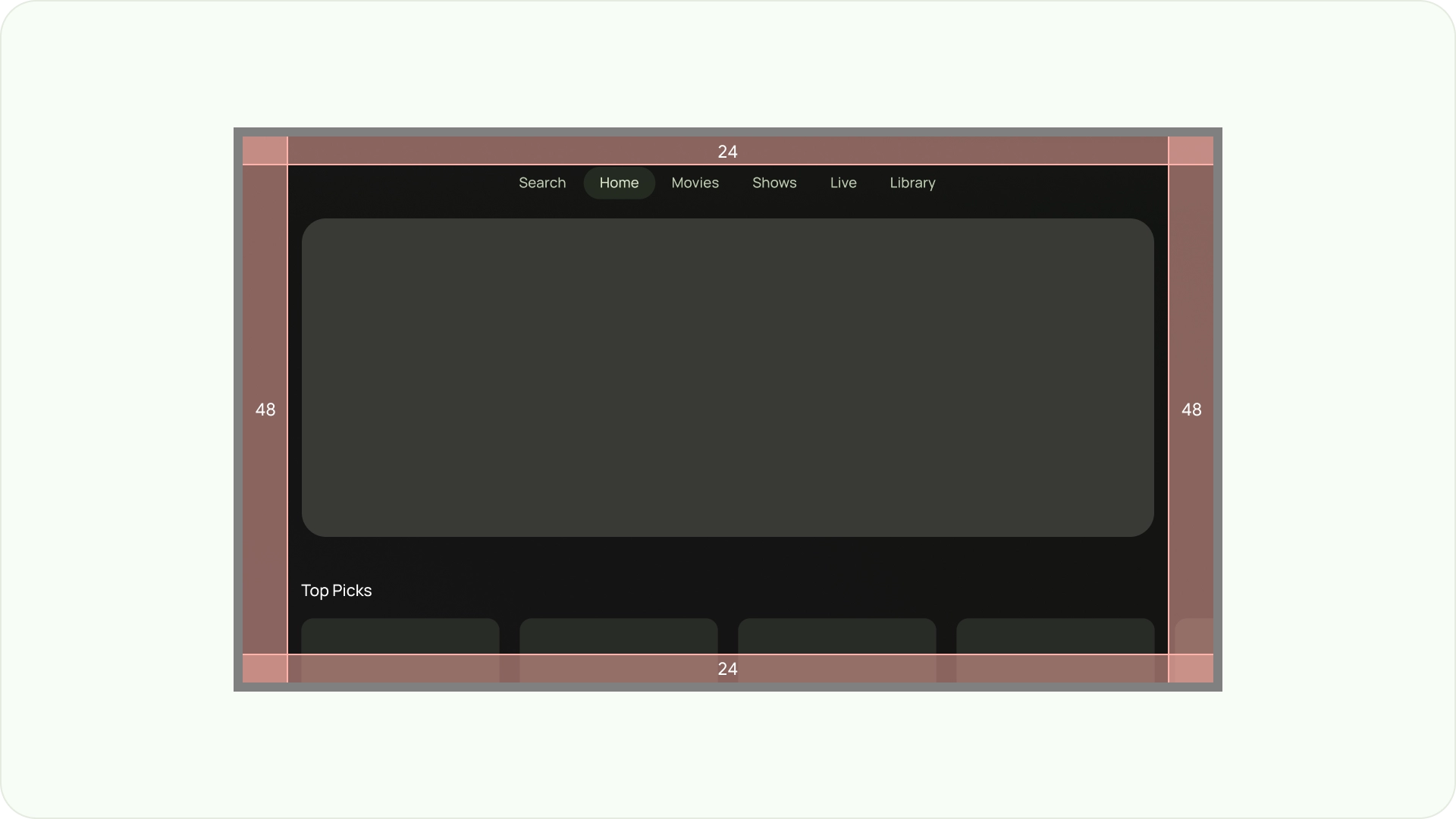
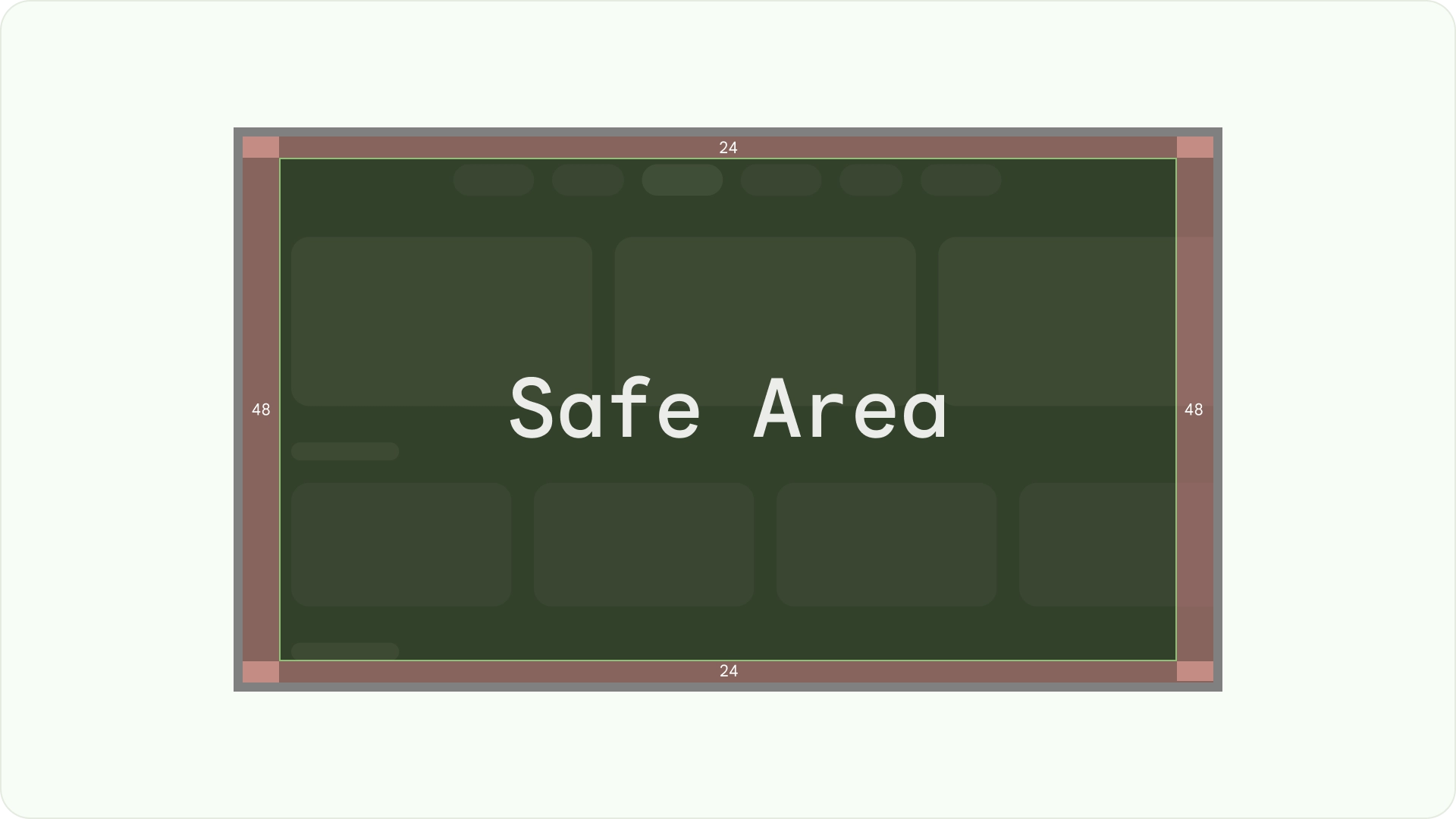
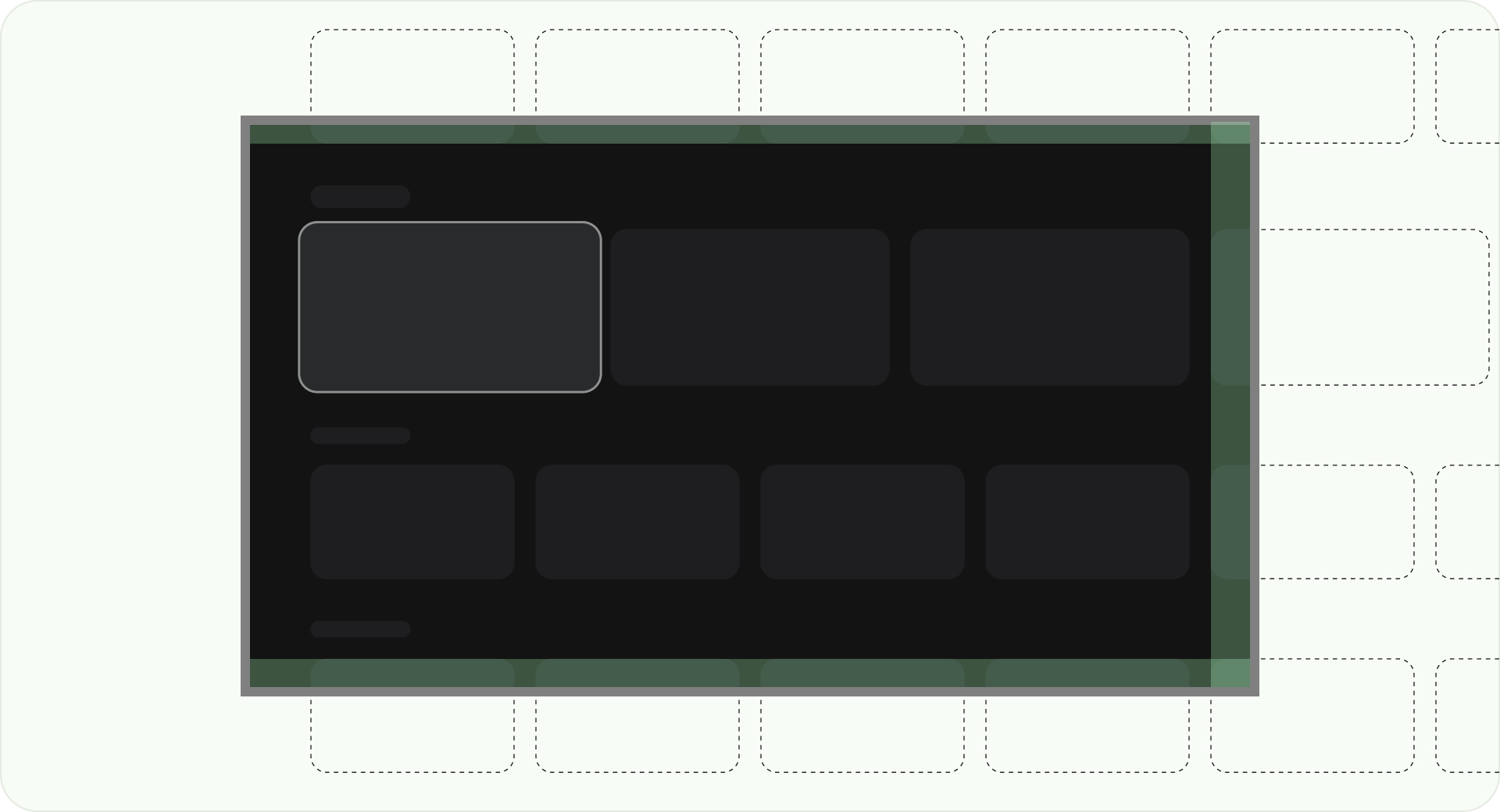
از دید و ایمنی بیش از حد اسکن اطمینان حاصل کنید
اطمینان حاصل کنید که عناصر مهم همیشه برای کاربران قابل مشاهده هستند. برای انجام این کار، عناصر را با حاشیه 5% 48dp در سمت چپ و راست و 27dp در بالا و پایین یک طرح قرار دهید. این تضمین می کند که عناصر صفحه طرح در داخل اسکن بیش از حد هستند.

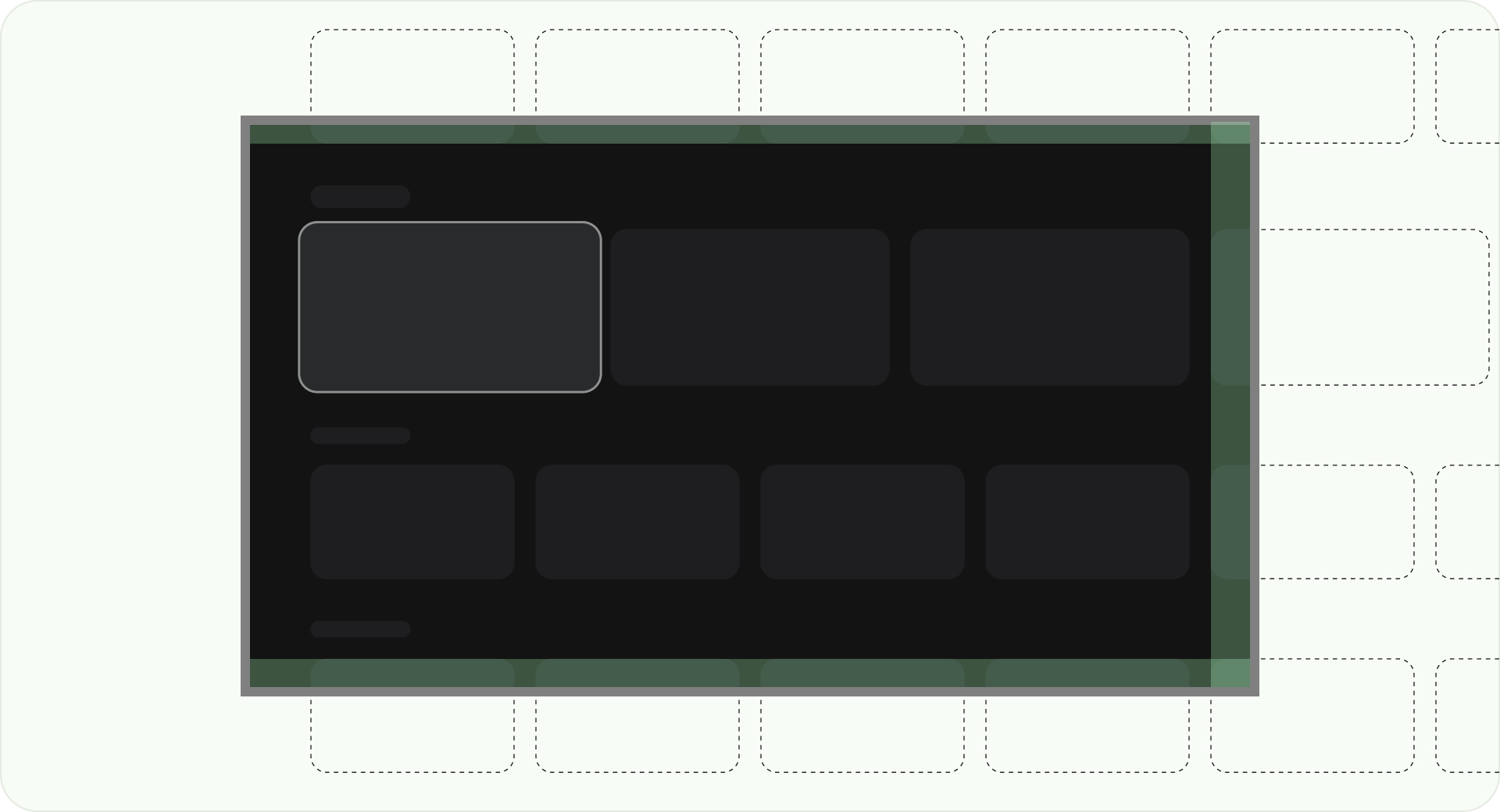
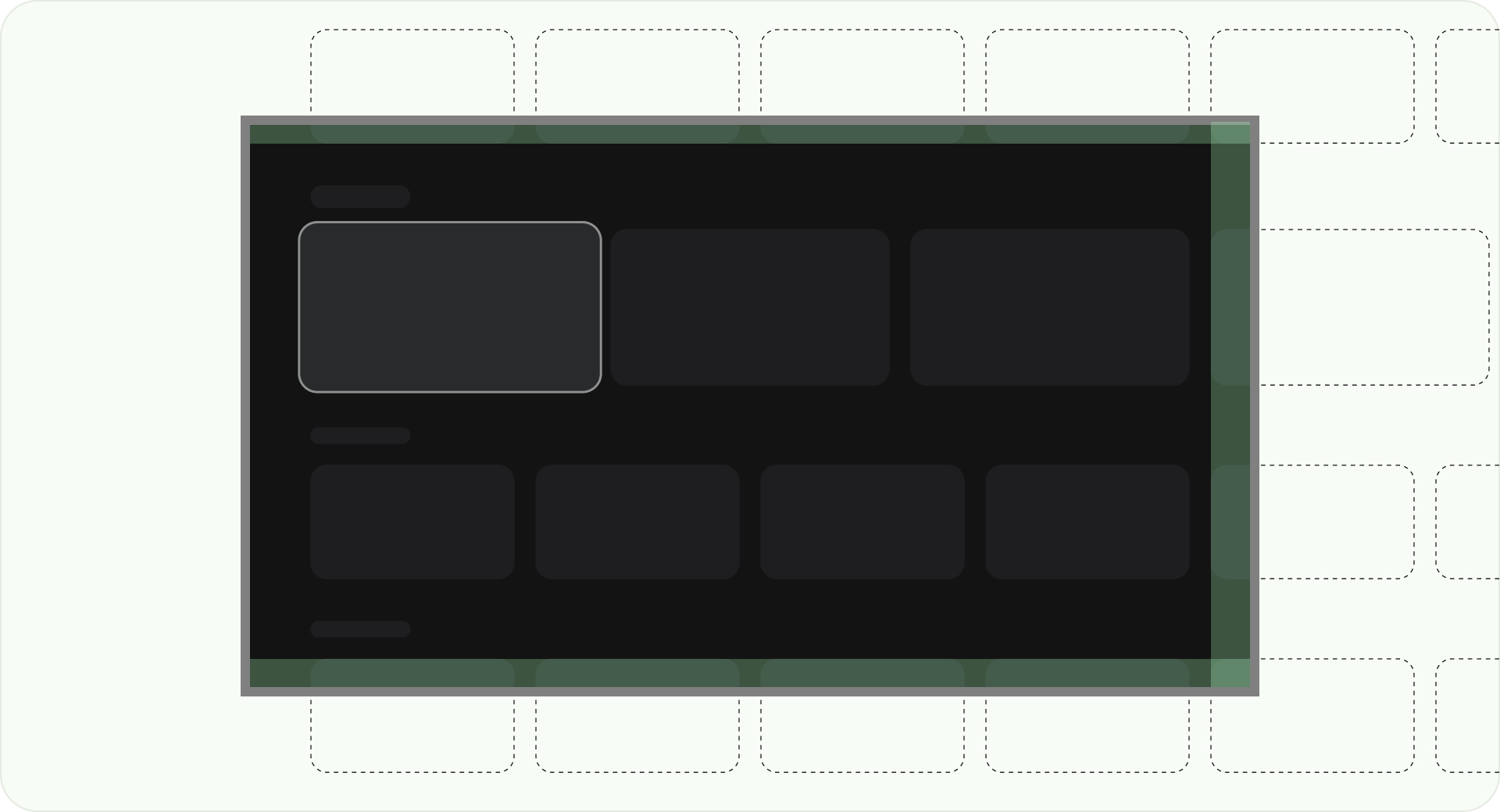
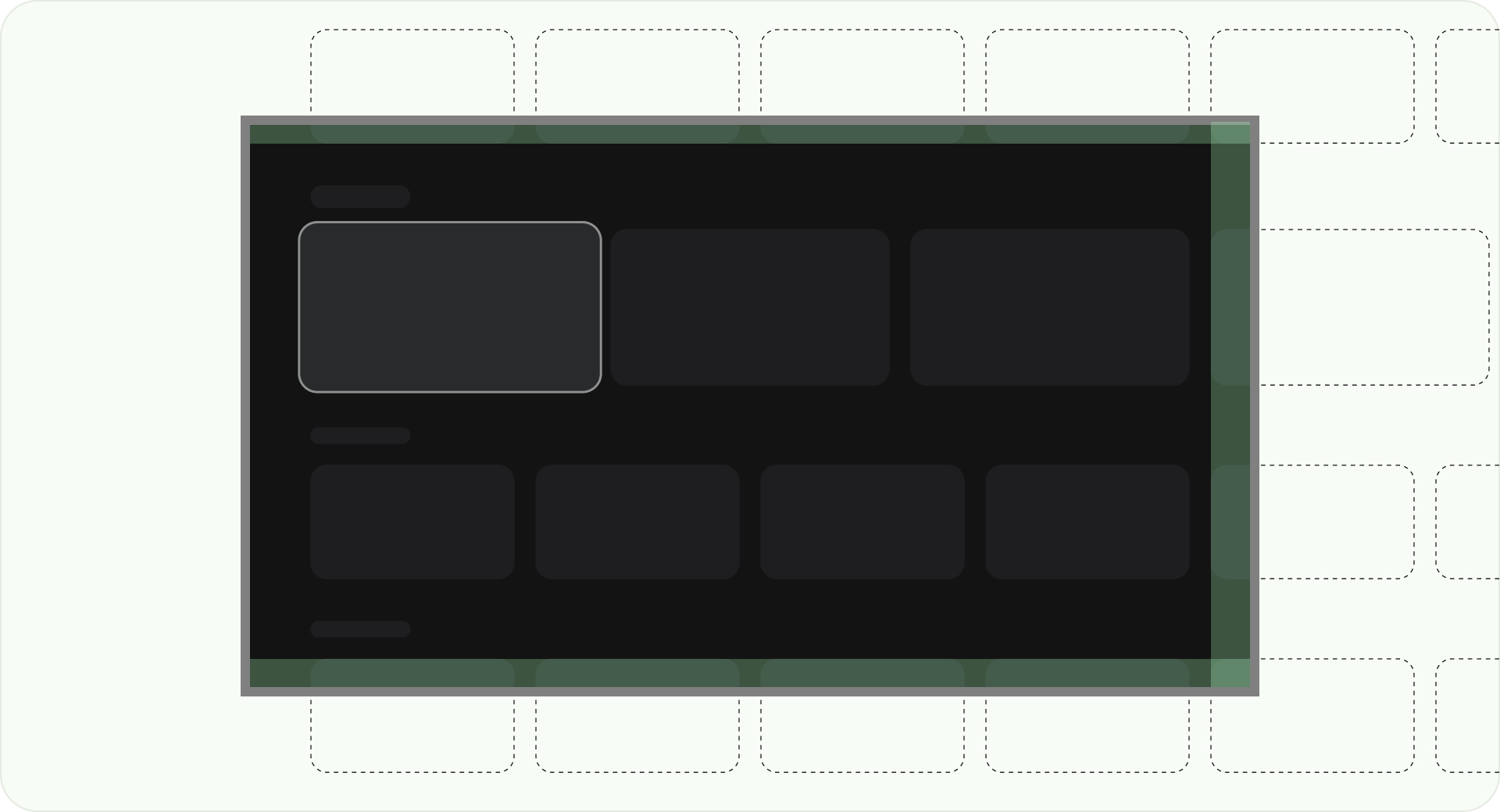
تمام صفحه را پر کنید
عناصر صفحه پسزمینه را در ناحیه امن بیش از حد اسکن نکنید. در عوض، اجازه نمایش جزئی عناصر خارج از صفحه را بدهید. این تضمین میکند که همه صفحهها به درستی عناصر پسزمینه و خارج از صفحه نمایش را نشان میدهند.

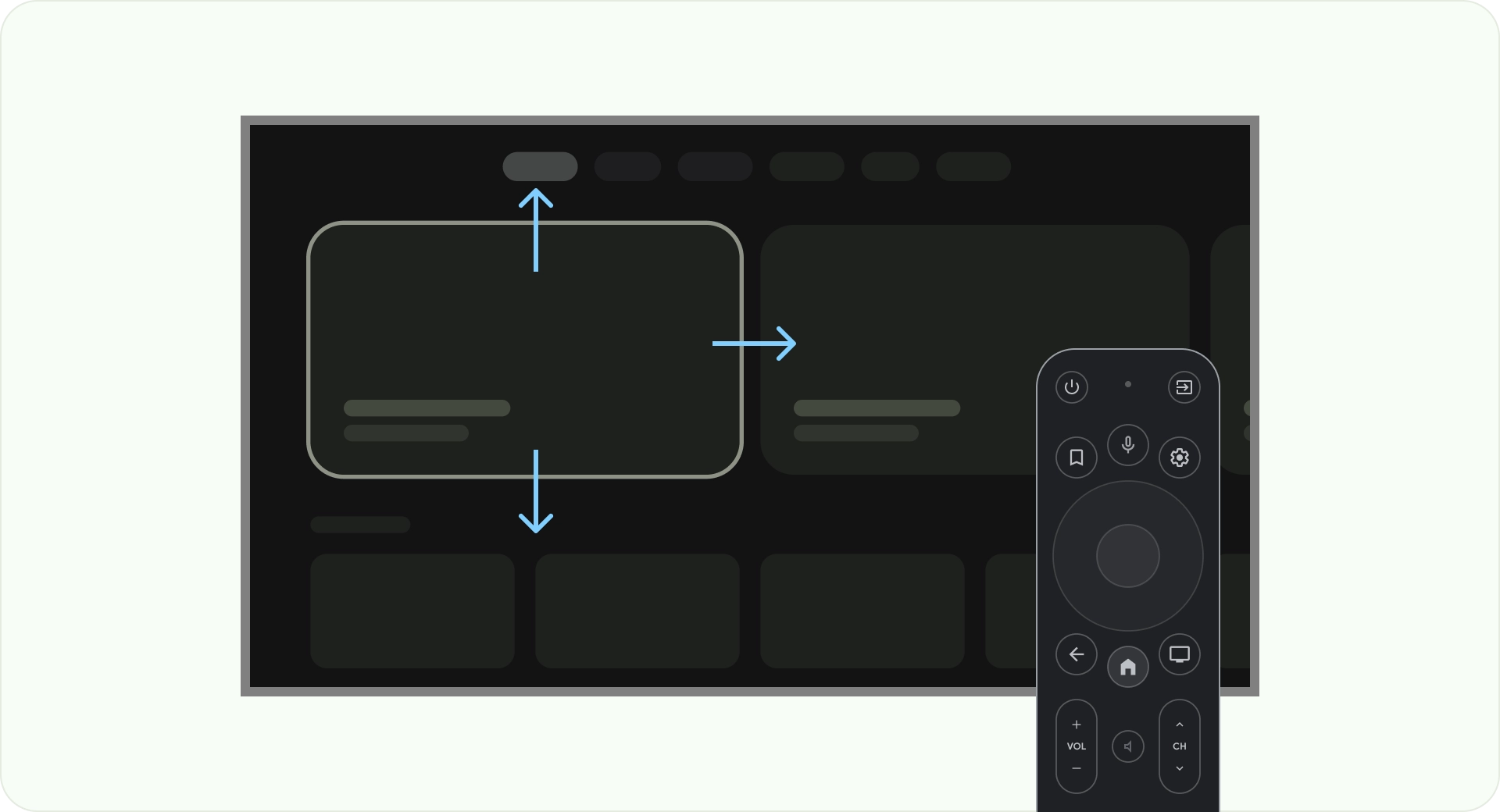
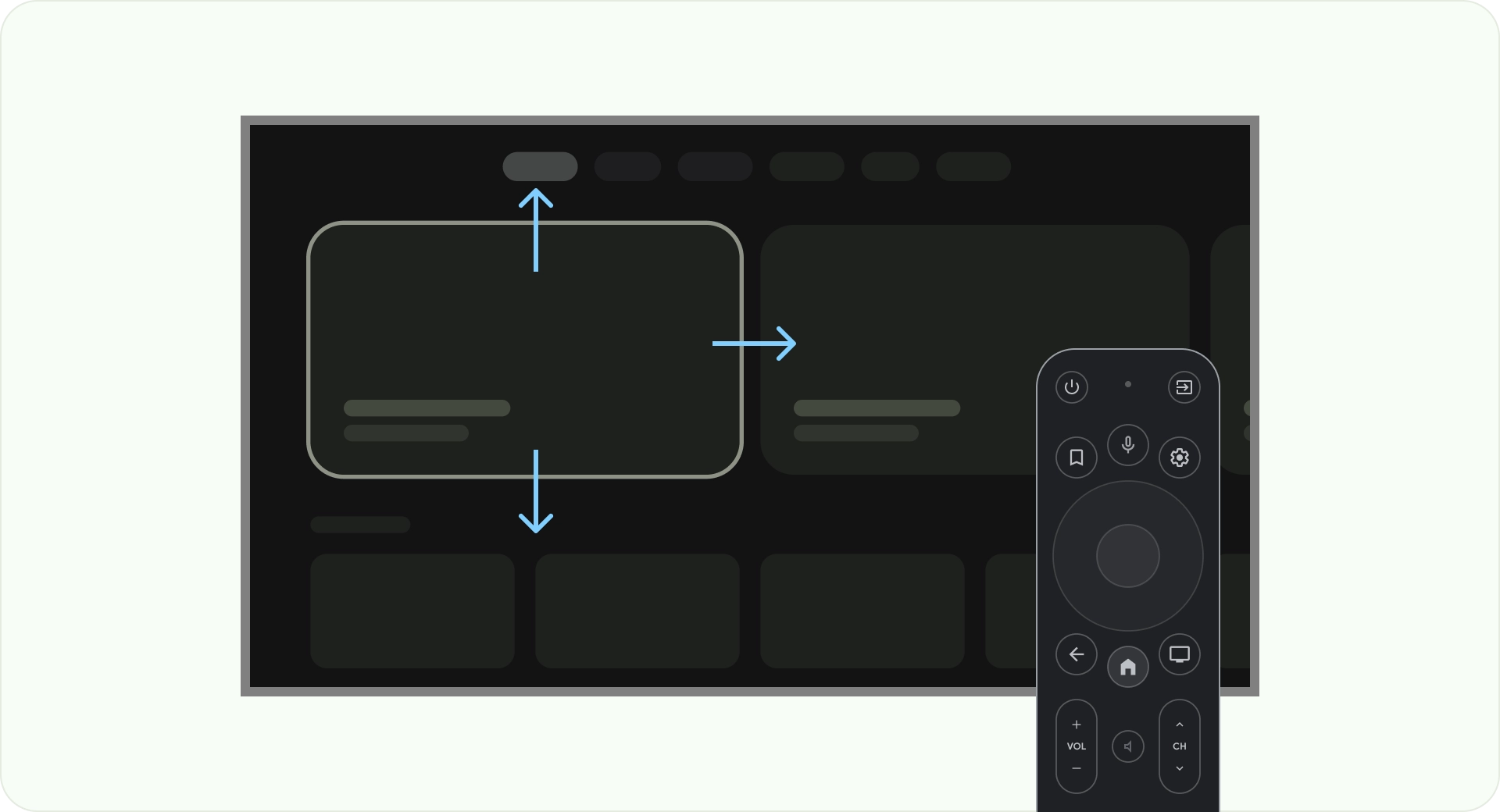
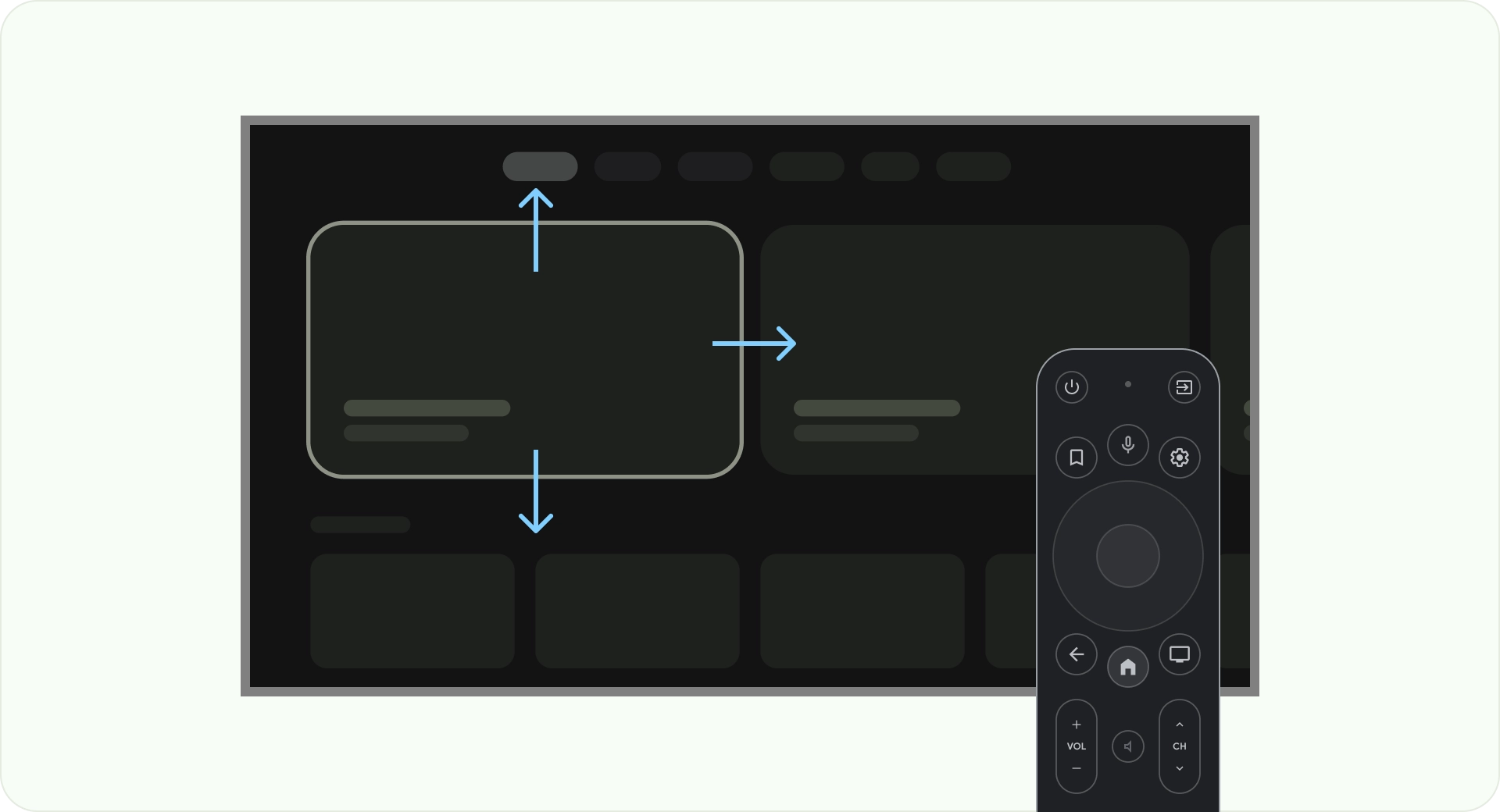
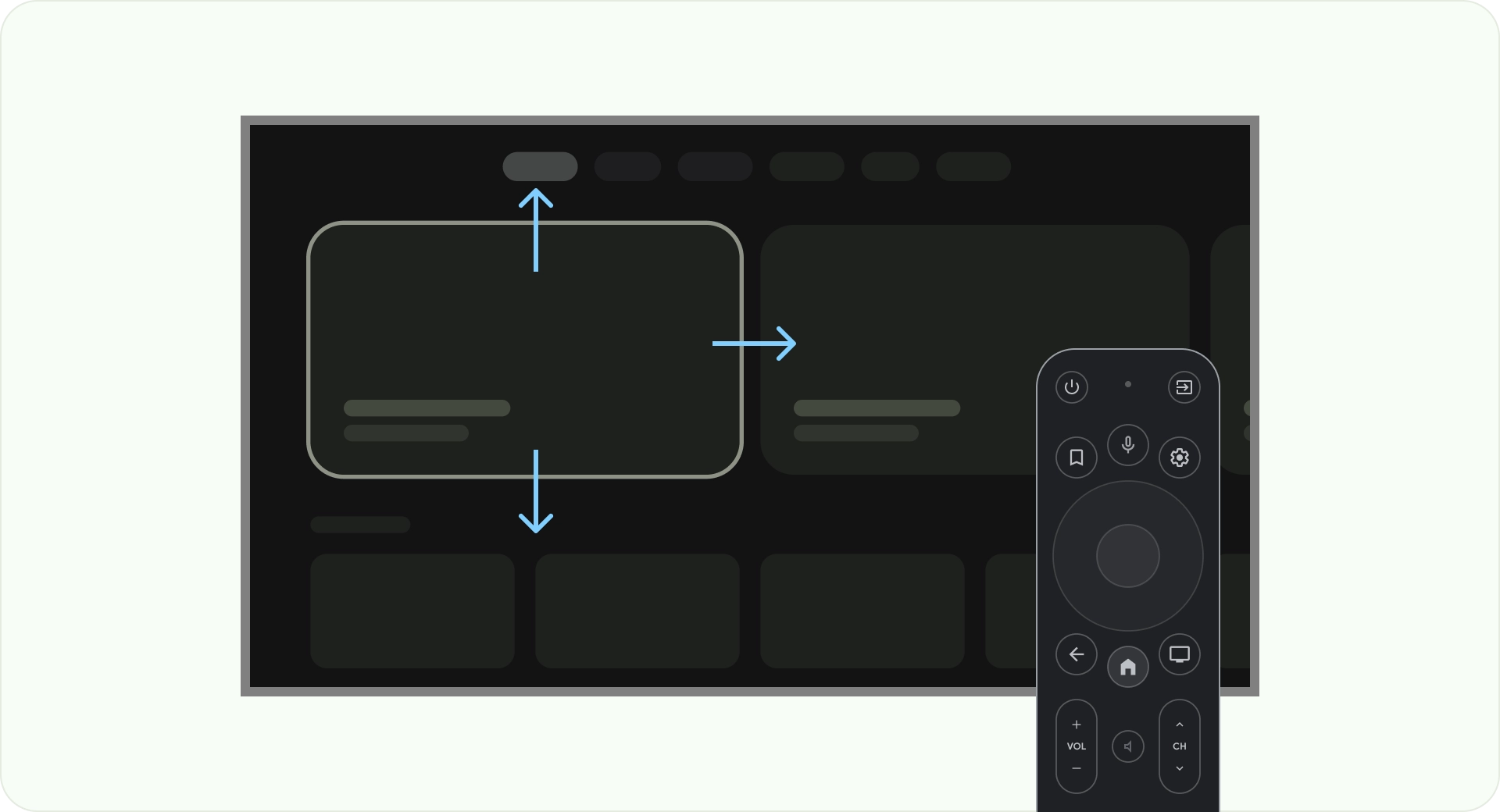
بهینه سازی با محور
نحوه استفاده افراد از کنترل از راه دور با تلویزیون خود را در نظر بگیرید. اطمینان حاصل کنید که رابط تلویزیون شما برای استفاده با کنترل از راه دور ساده است. هر جهت (بالا، پایین، چپ، راست) را طوری طراحی کنید که هدف و الگوی ناوبری واضحی داشته باشد تا به کاربران کمک کند نحوه حرکت در میان گروههای بزرگ گزینهها را درک کنند.
طرح بندی
اندازه صفحه نمایش تلویزیون از دستگاهی به دستگاه دیگر متفاوت است. از آنجایی که یک تلویزیون مدرن دارای نسبت تصویر 16:9 است، توصیه می شود برنامه خود را با اندازه صفحه نمایش 960 در 540 پیکسل طراحی کنید. این تضمین می کند که همه عناصر می توانند به طور متناسب برای صفحه های HD یا 4K تغییر اندازه دهند.

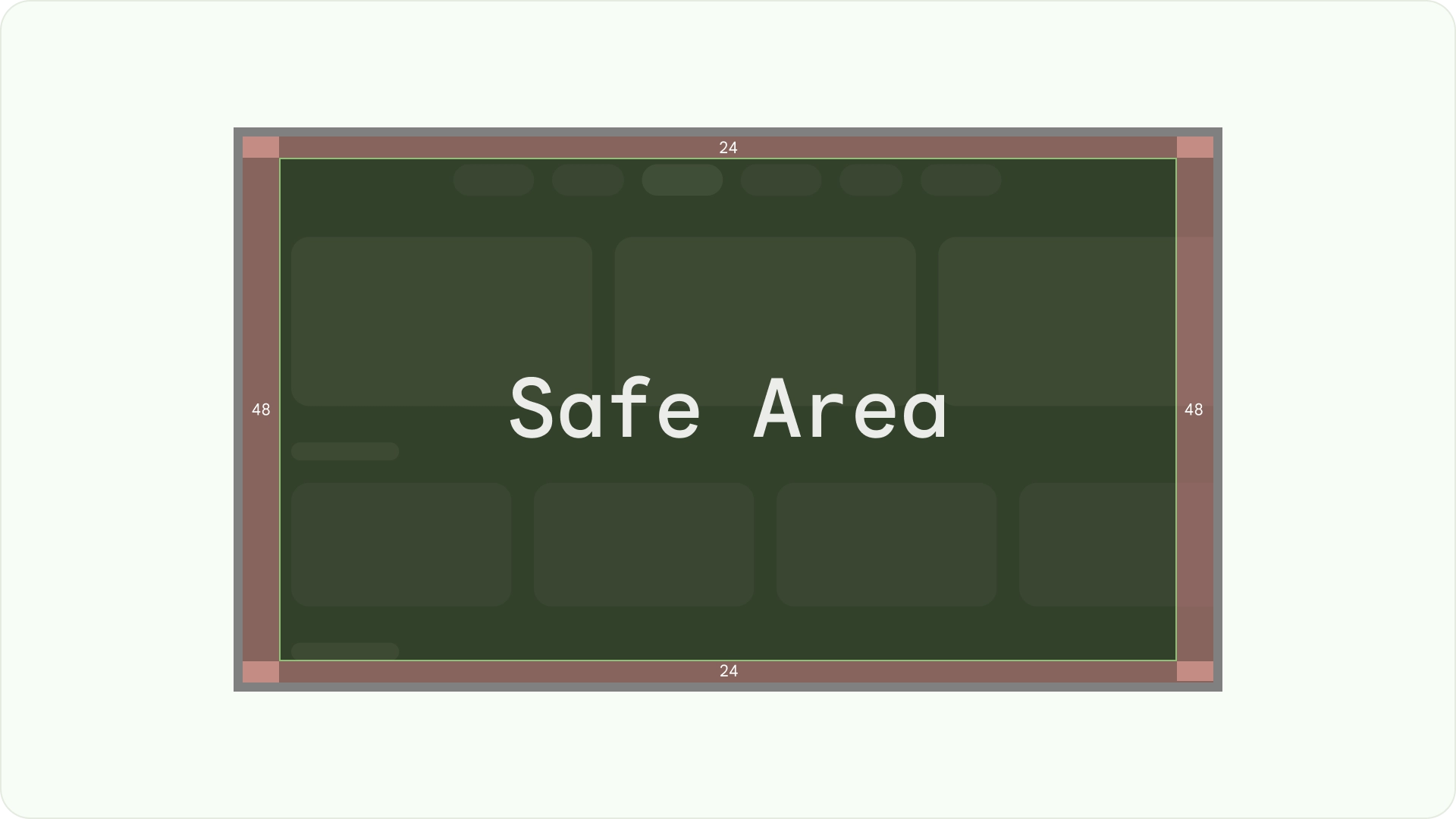
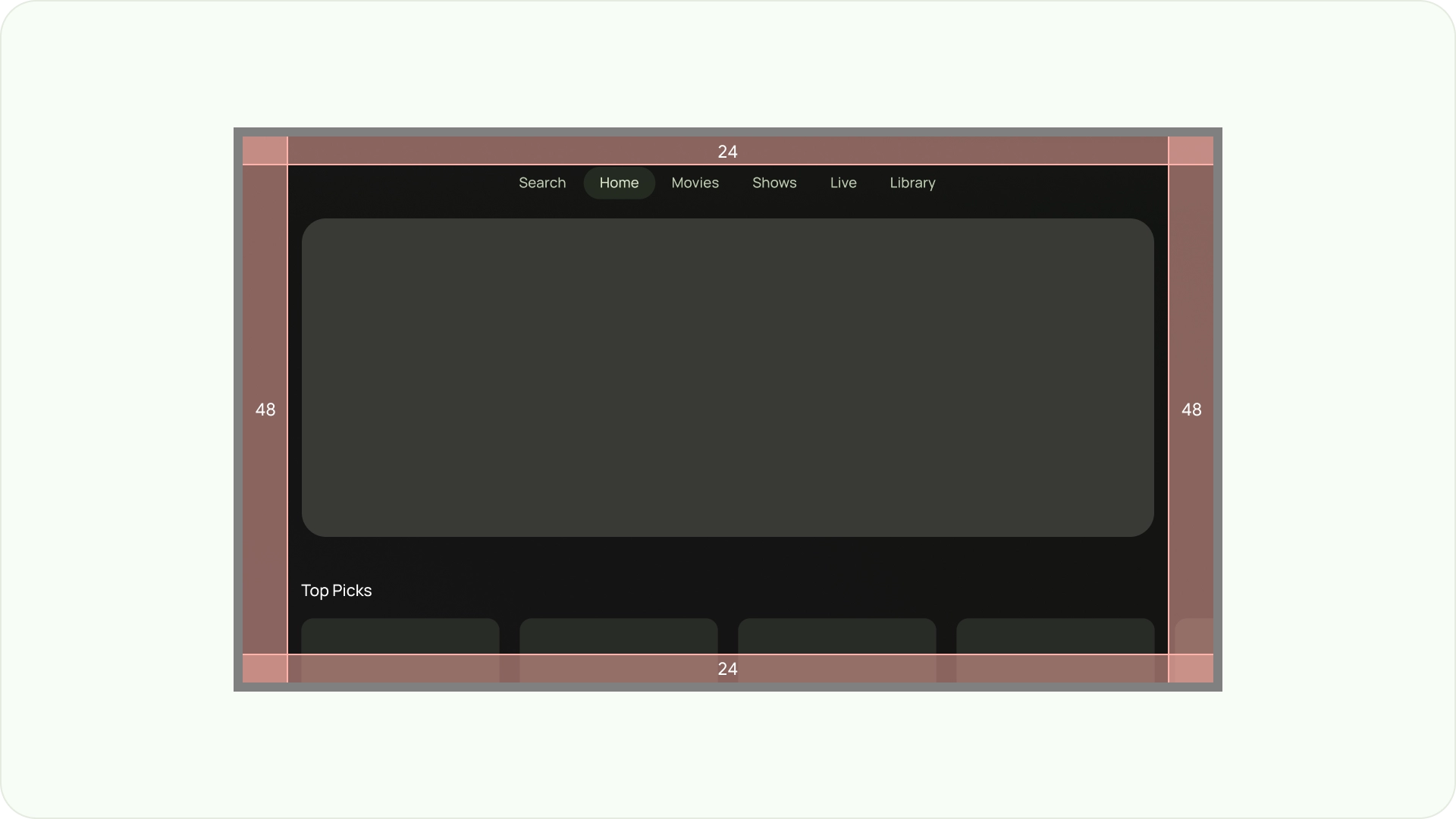
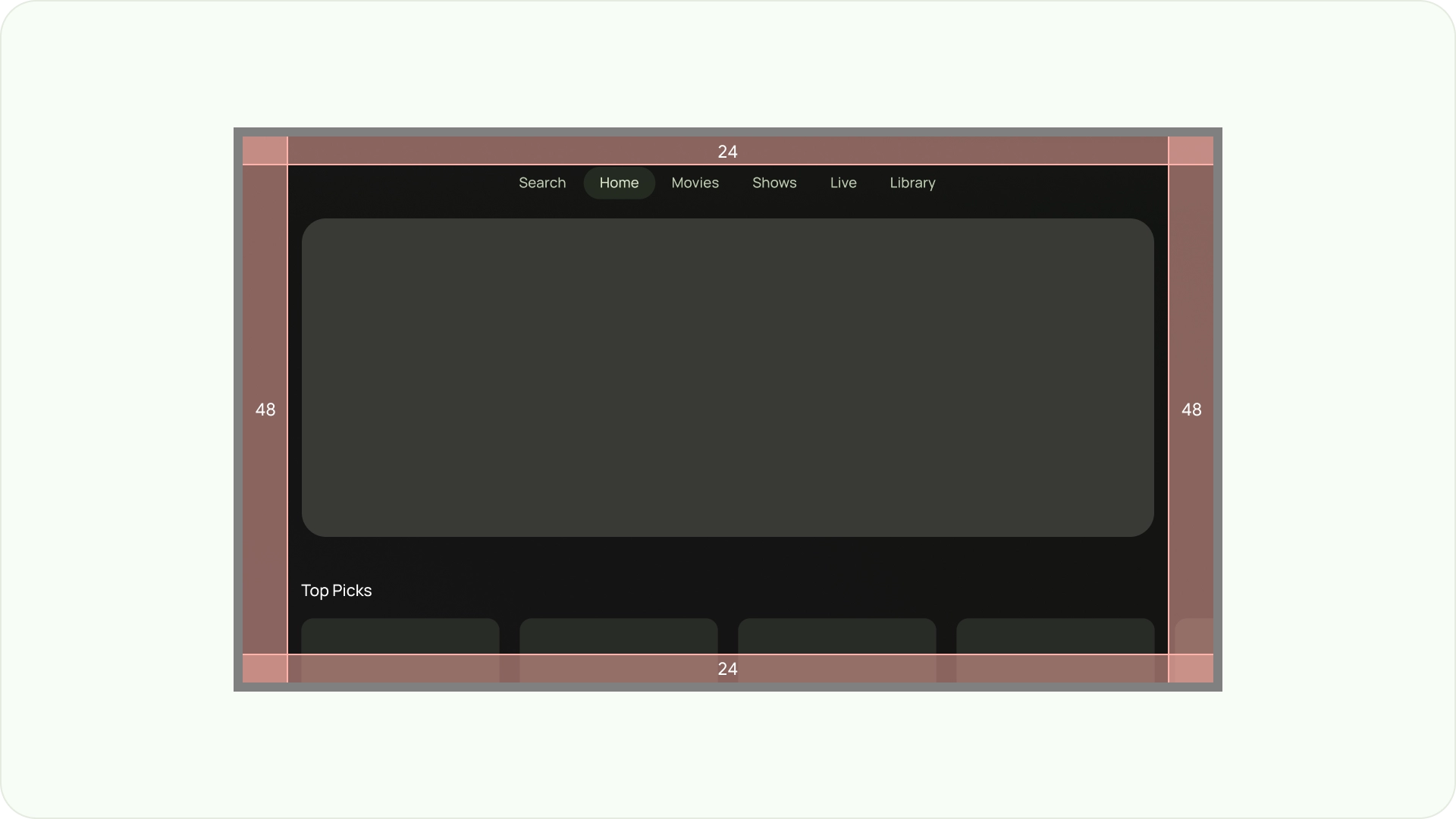
بیش از حد حاشیه ها
حاشیه های Overscan فضاهای بین محتوا و لبه های چپ و راست صفحه هستند.
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
این حاشیه های مرزی از عناصر اولیه در برابر مسائل بالقوه بیش از حد محافظت می کند. برای ایمن نگه داشتن محتوا و اطلاعات خود، از طرح بندی حاشیه 5% (58dp در طرفین و 28dp در لبه های بالا و پایین) استفاده کنید.

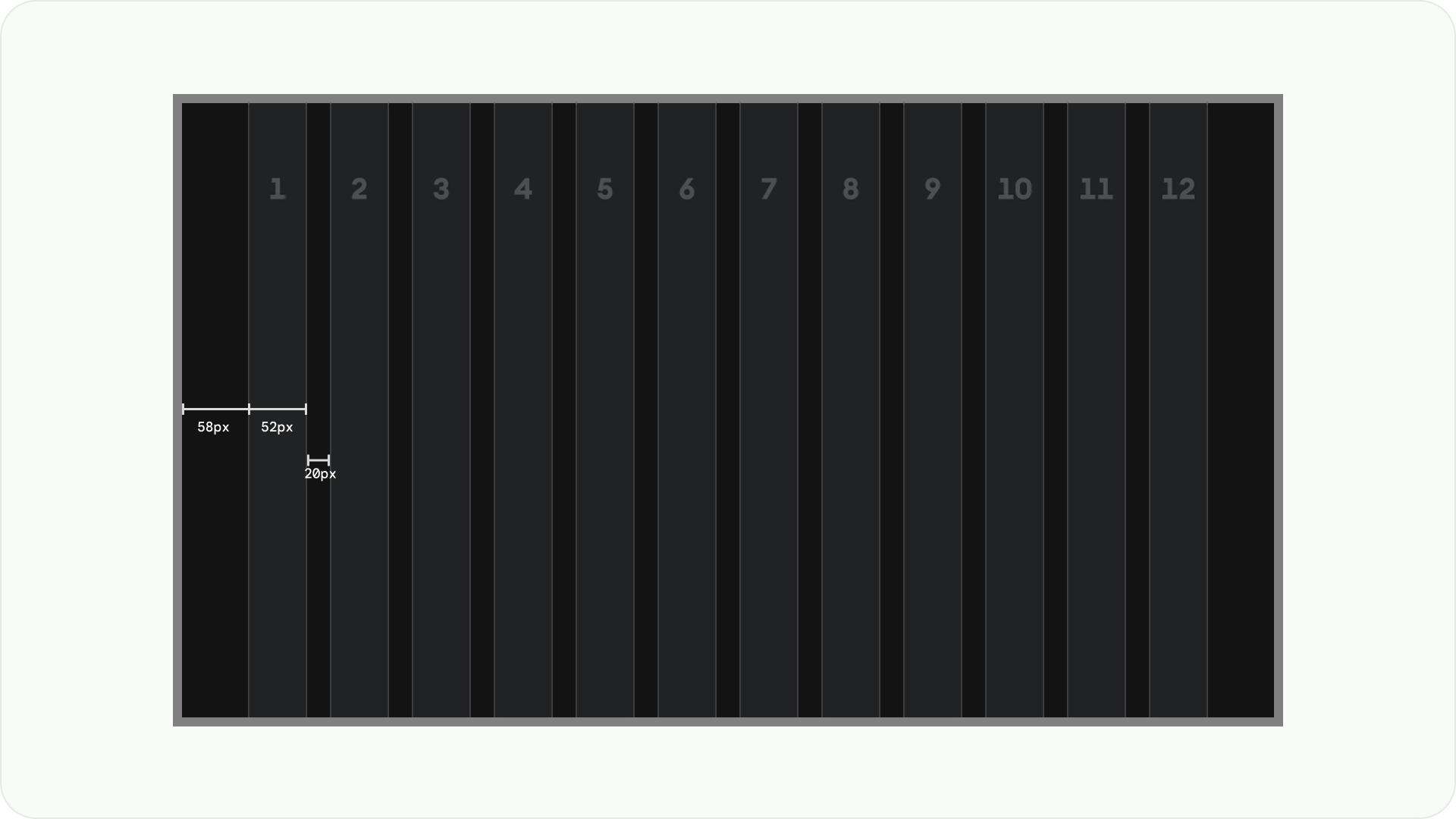
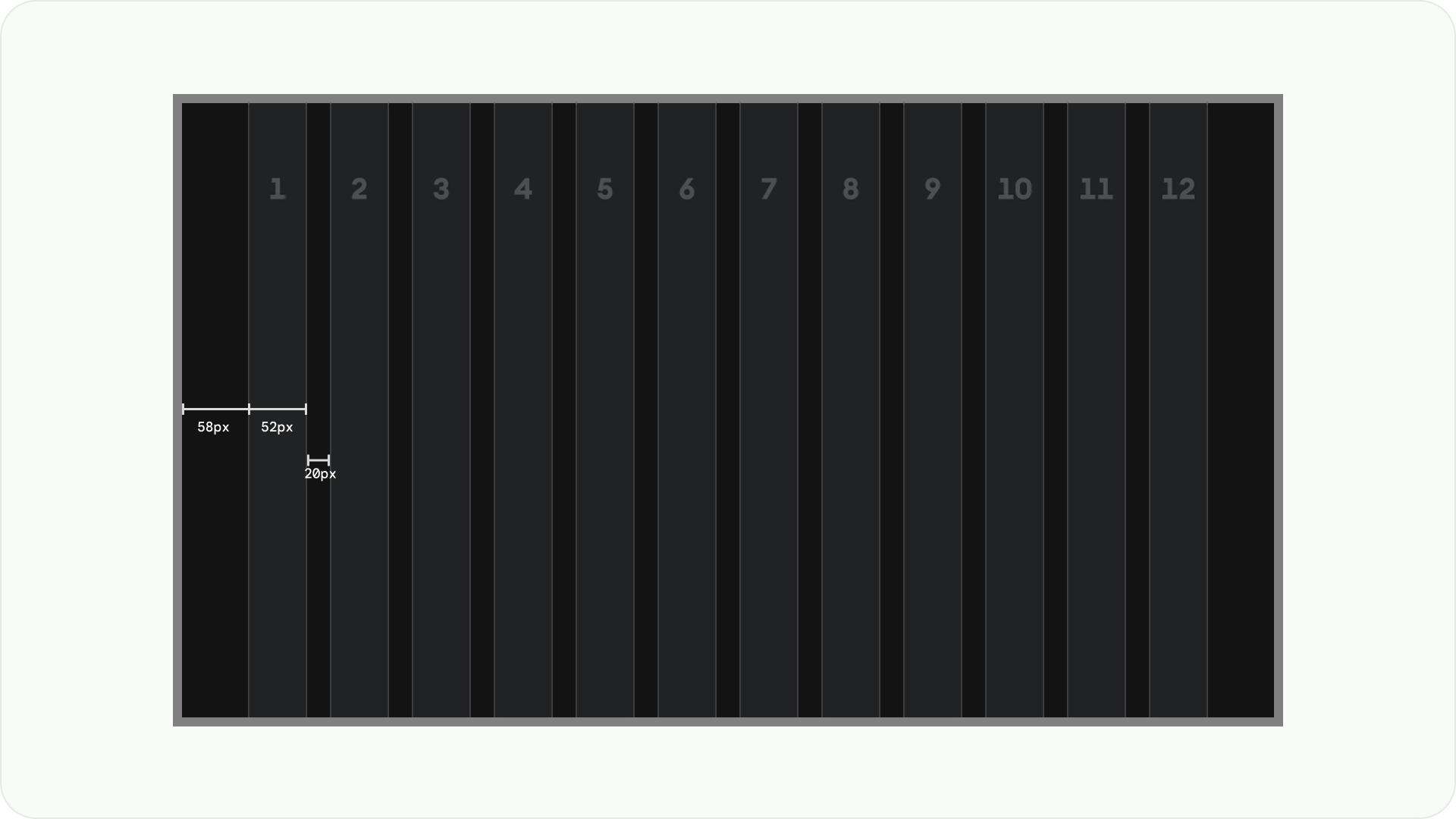
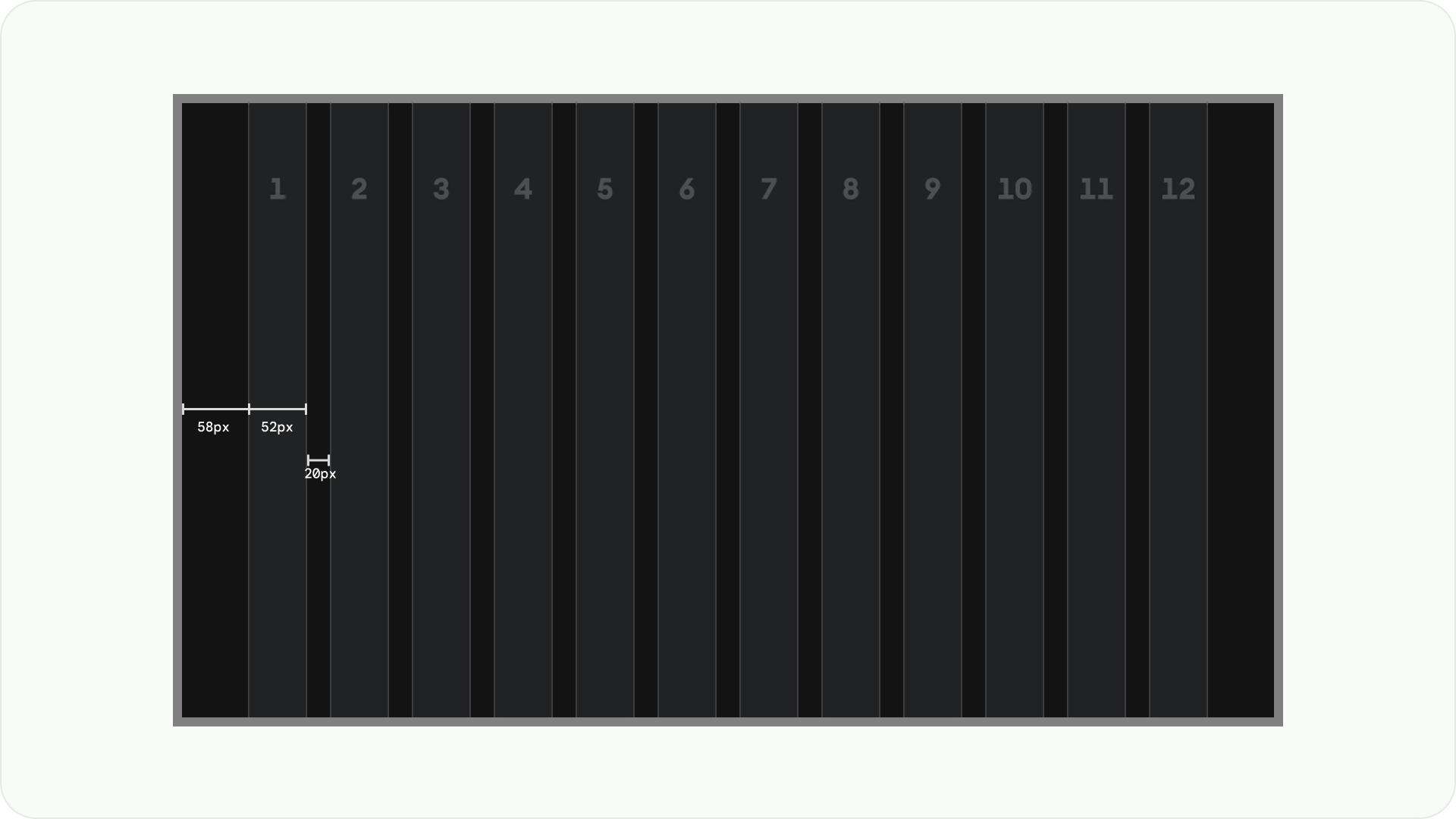
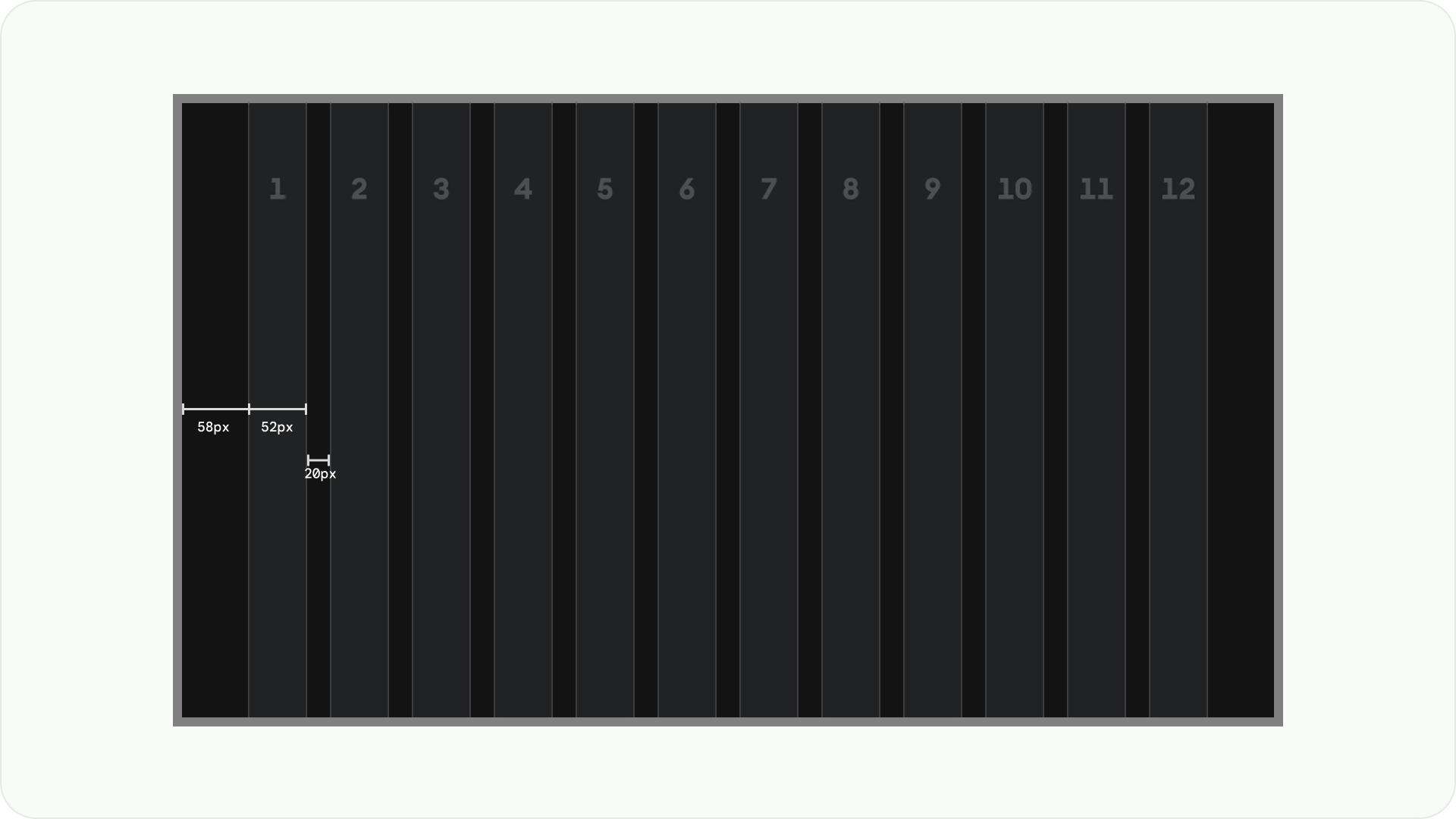
ستون ها و ناودان ها
محتوا در قسمت هایی از صفحه نمایش قرار می گیرد که دارای ستون ها و ناودان هستند. سیستم شبکه دارای 12 ستون است. ناودان ها فضاهای بین ستون ها هستند که به تقسیم محتوا کمک می کنند.
از 12 ستون با عرض 52dp با فاصله بین آنها 20dp استفاده کنید. باید 58dp فاصله در هر دو طرف و 4dp فاصله عمودی بین خطوط وجود داشته باشد.

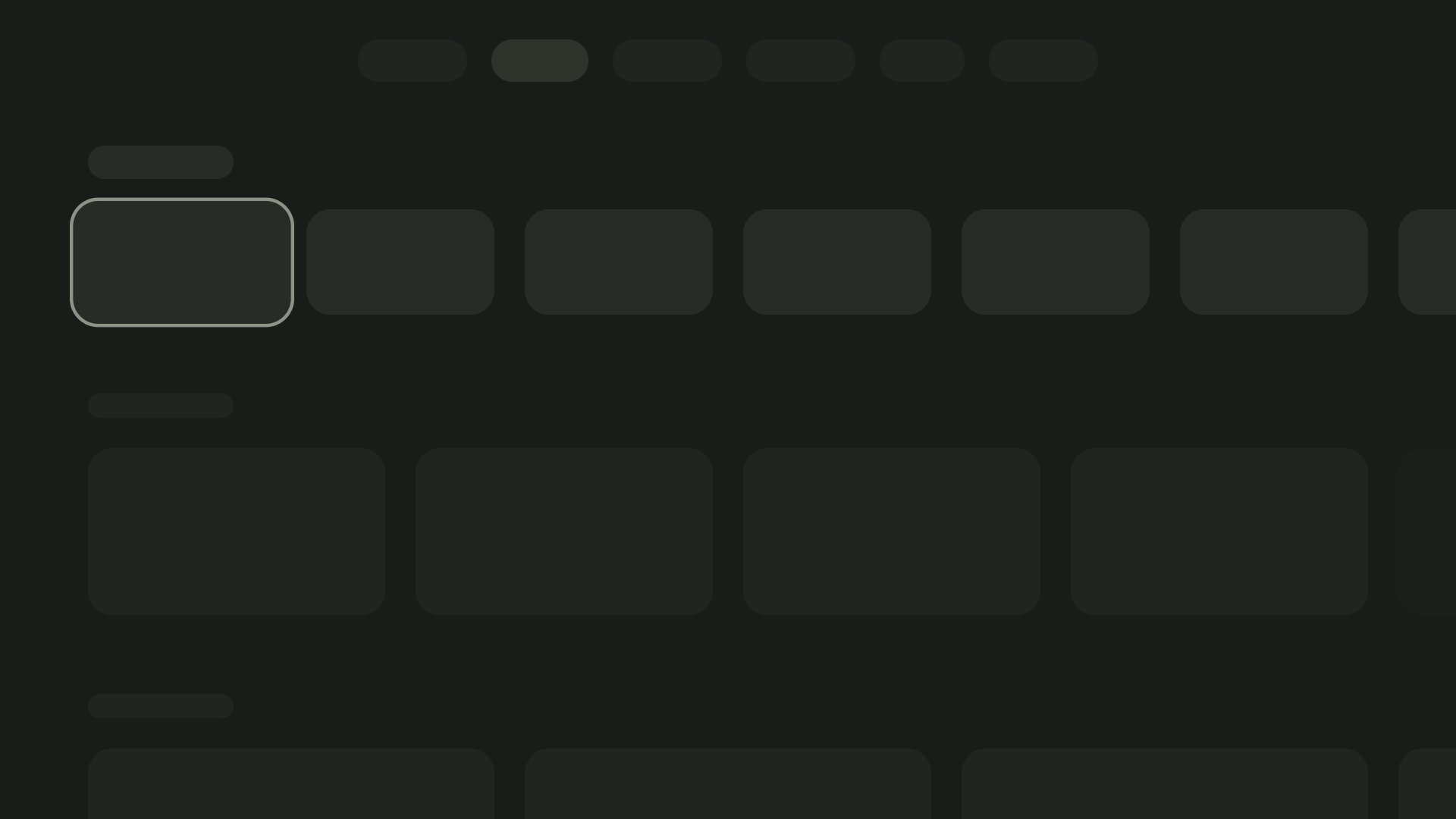
الگوهای چیدمان
بسته به هدف و دستگاه نمایشگر شما سه الگوی چیدمان موجود است: چیدمان پشته افقی، چیدمان پشته عمودی و چیدمان شبکه.
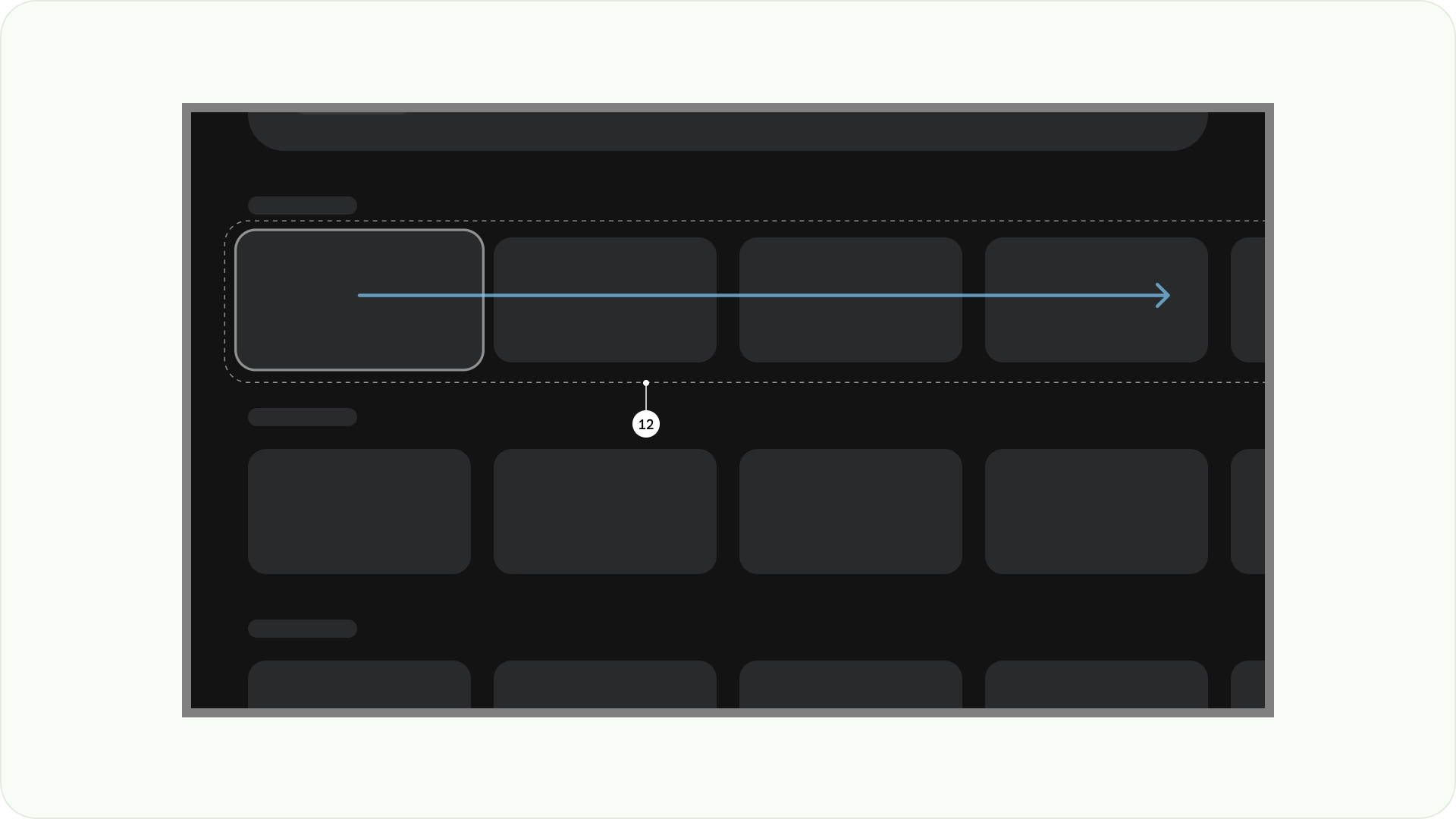
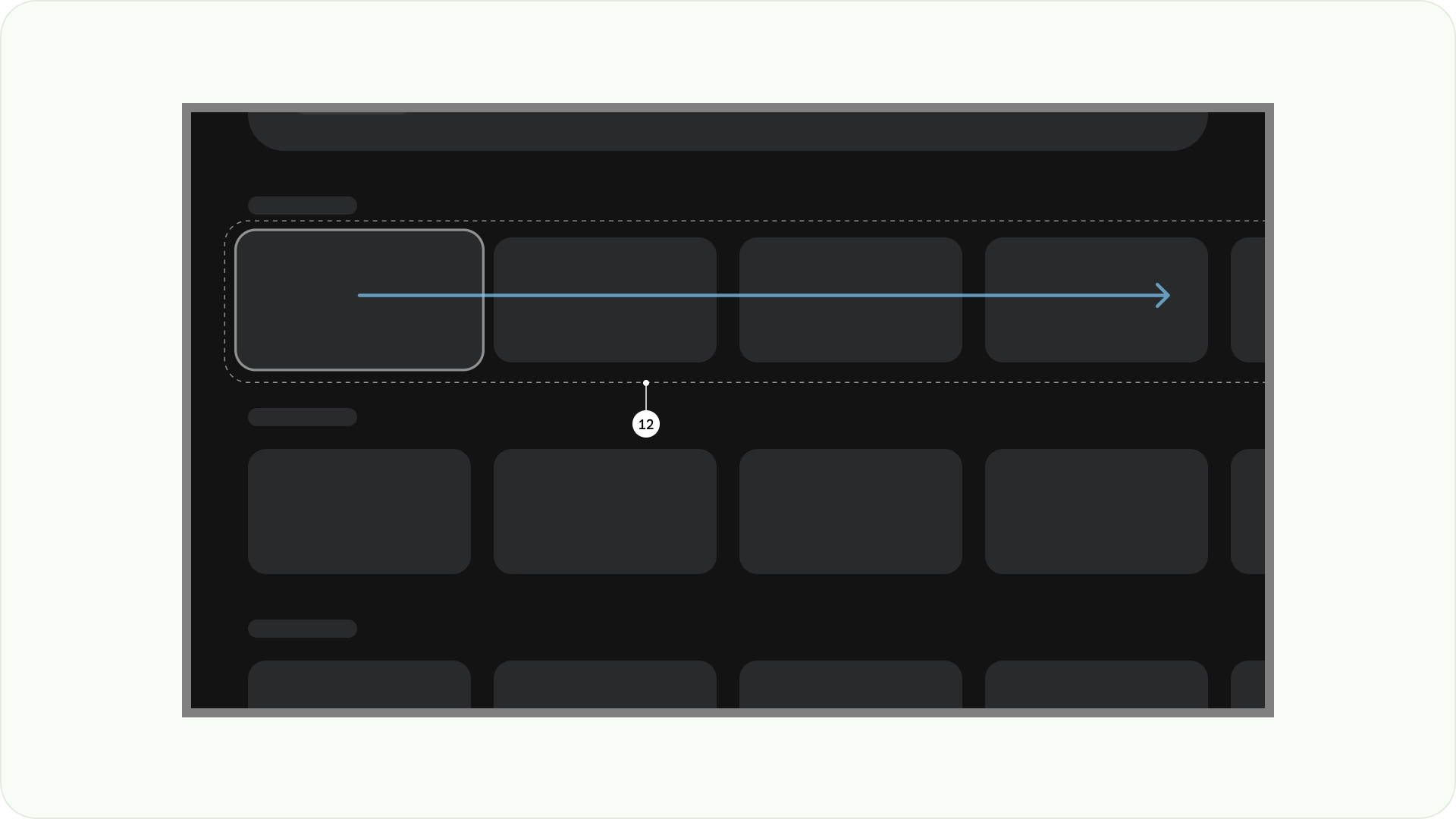
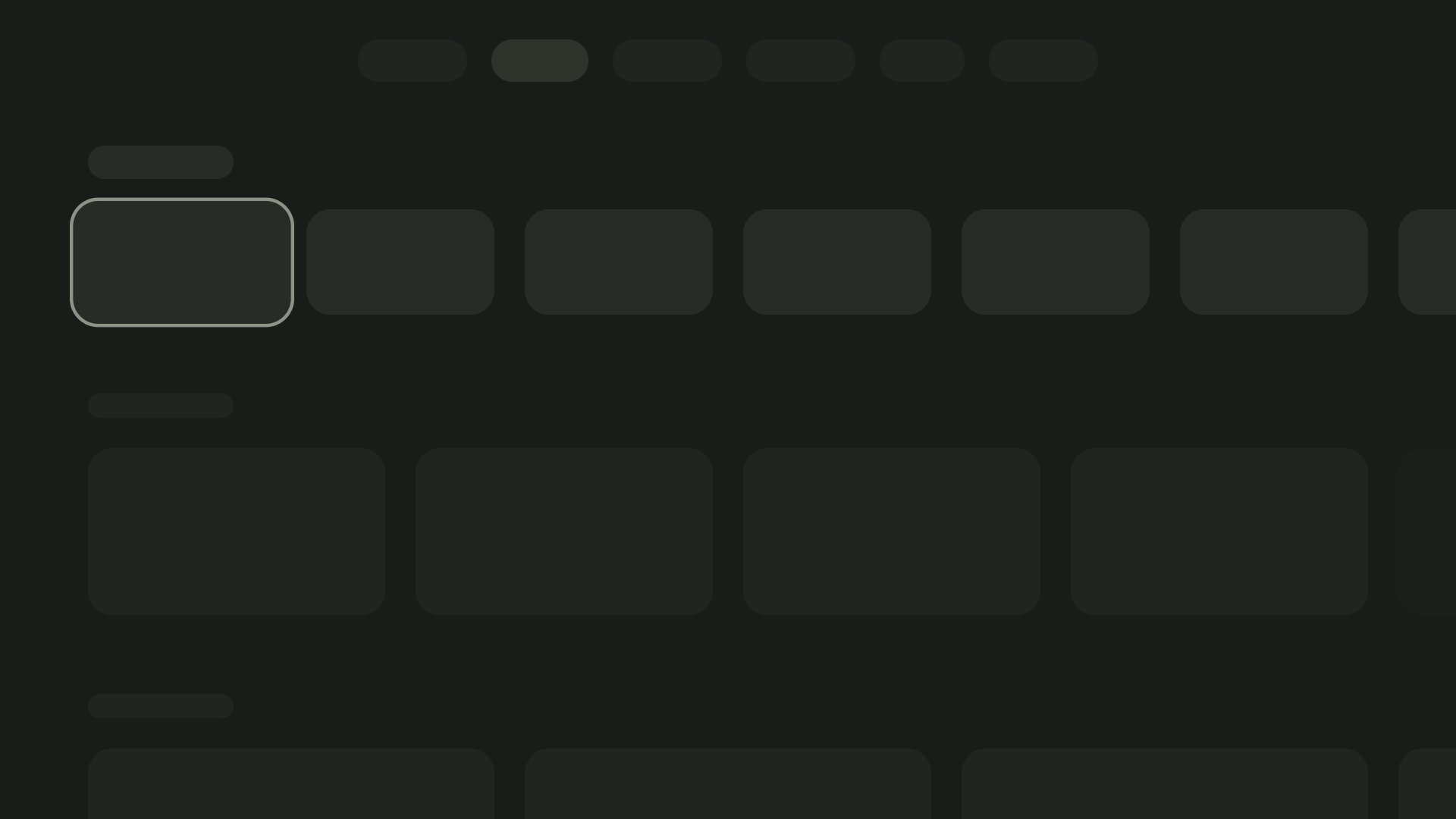
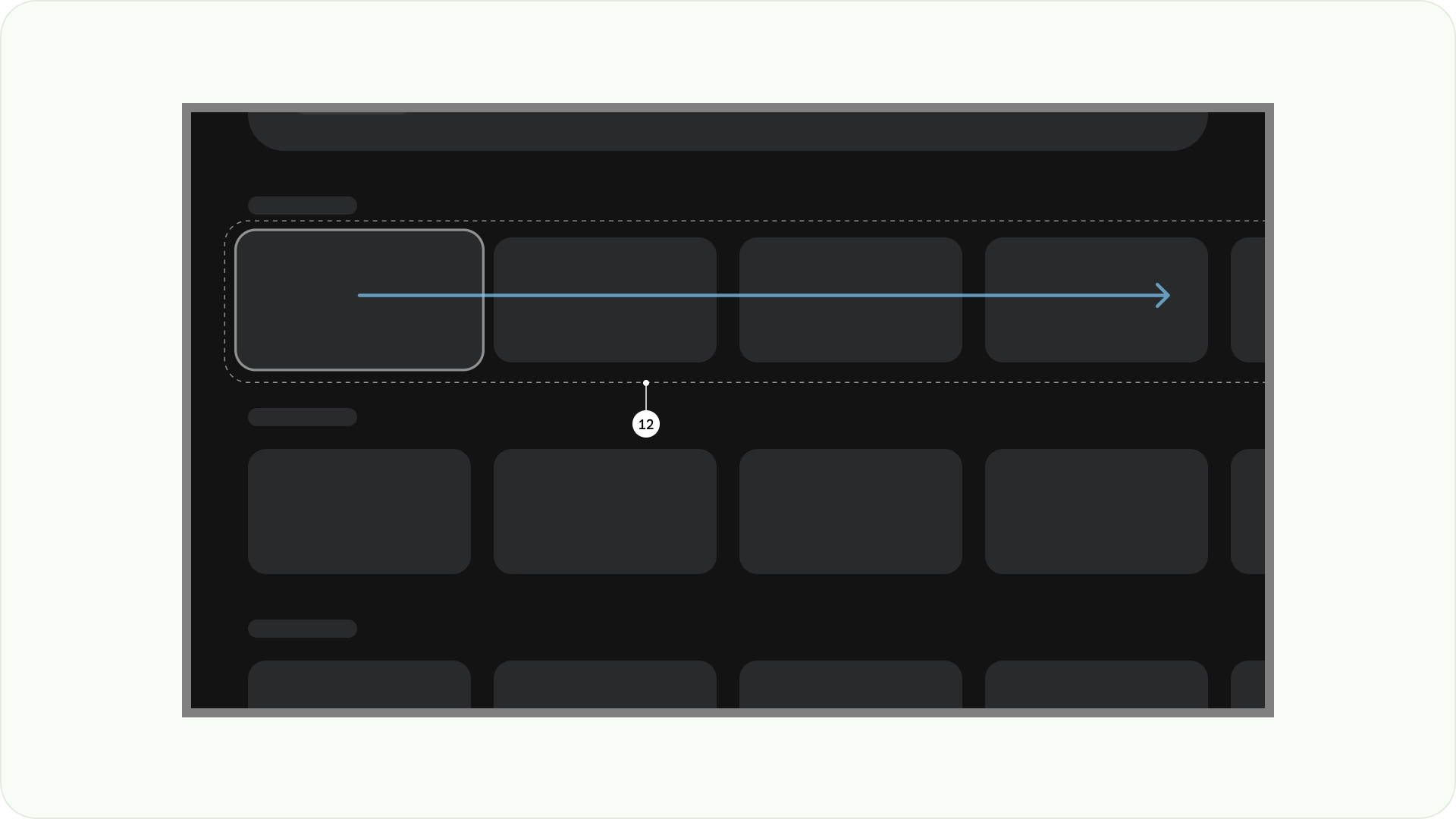
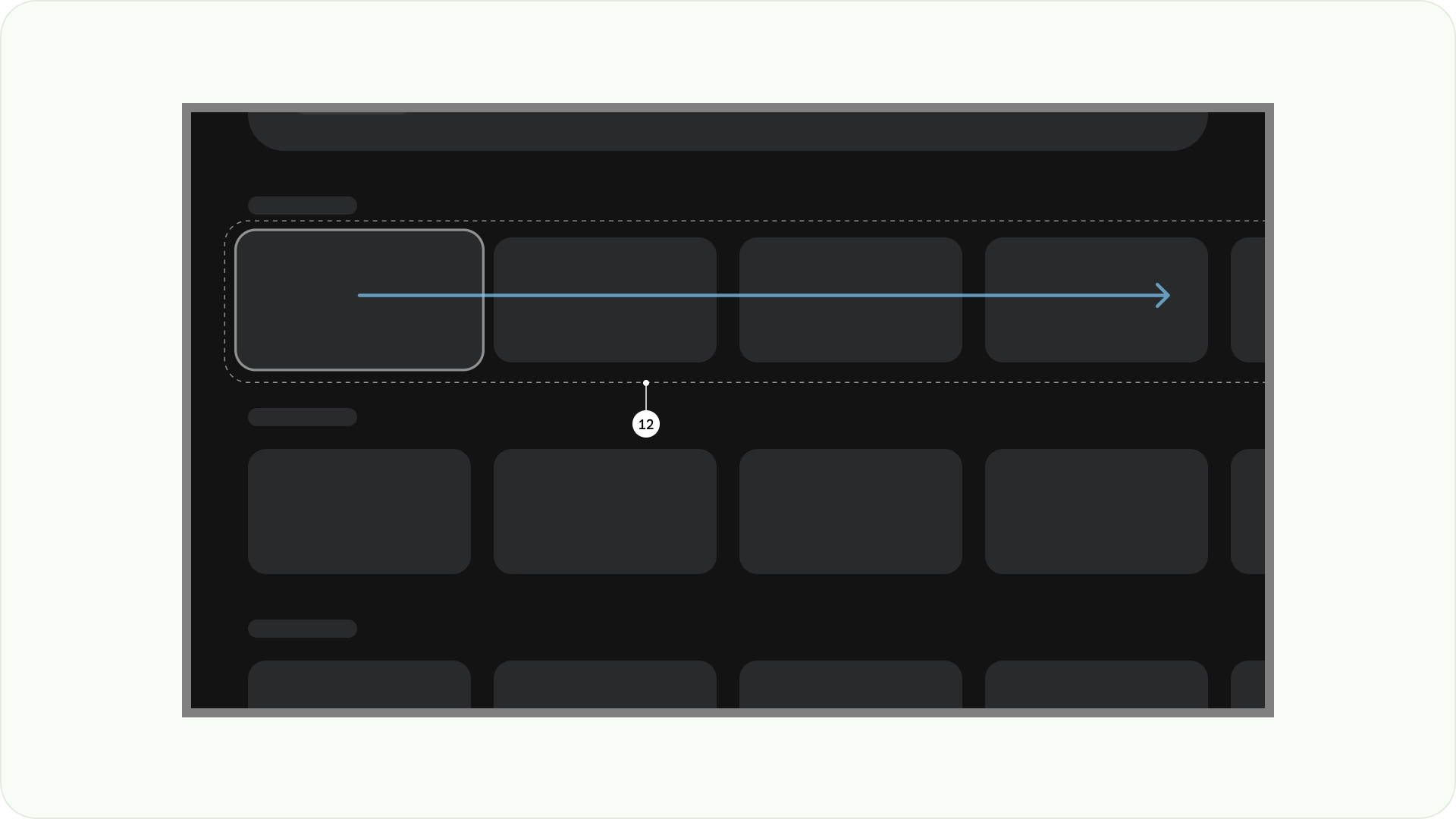
چیدمان پشته افقی
یک چیدمان پشته افقی اجزا را به صورت افقی مرتب می کند. آنها می توانند در اندازه، نسبت یا قالب متفاوت باشند. این طرح اغلب برای گروه بندی محتوا و اجزاء استفاده می شود.

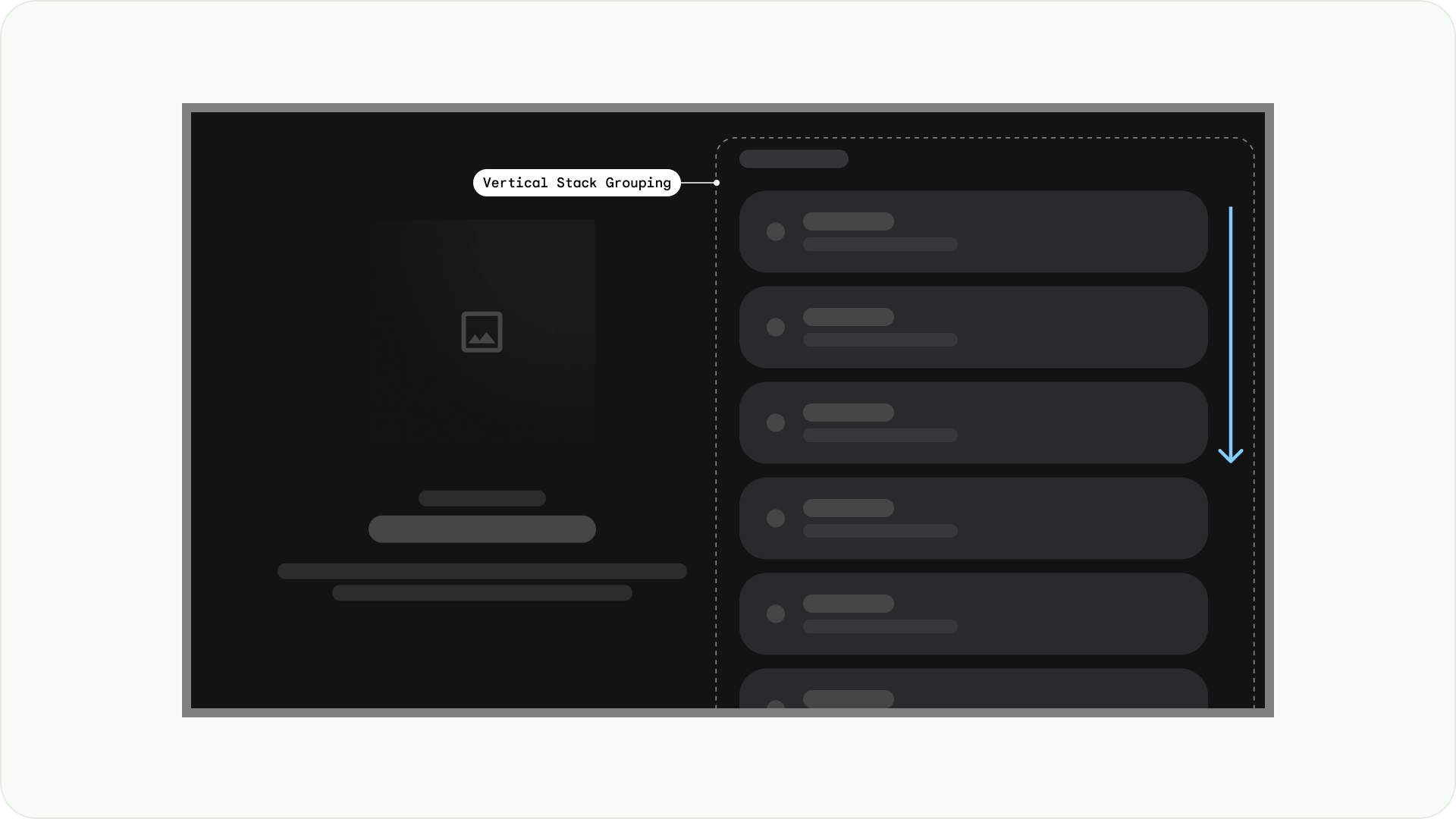
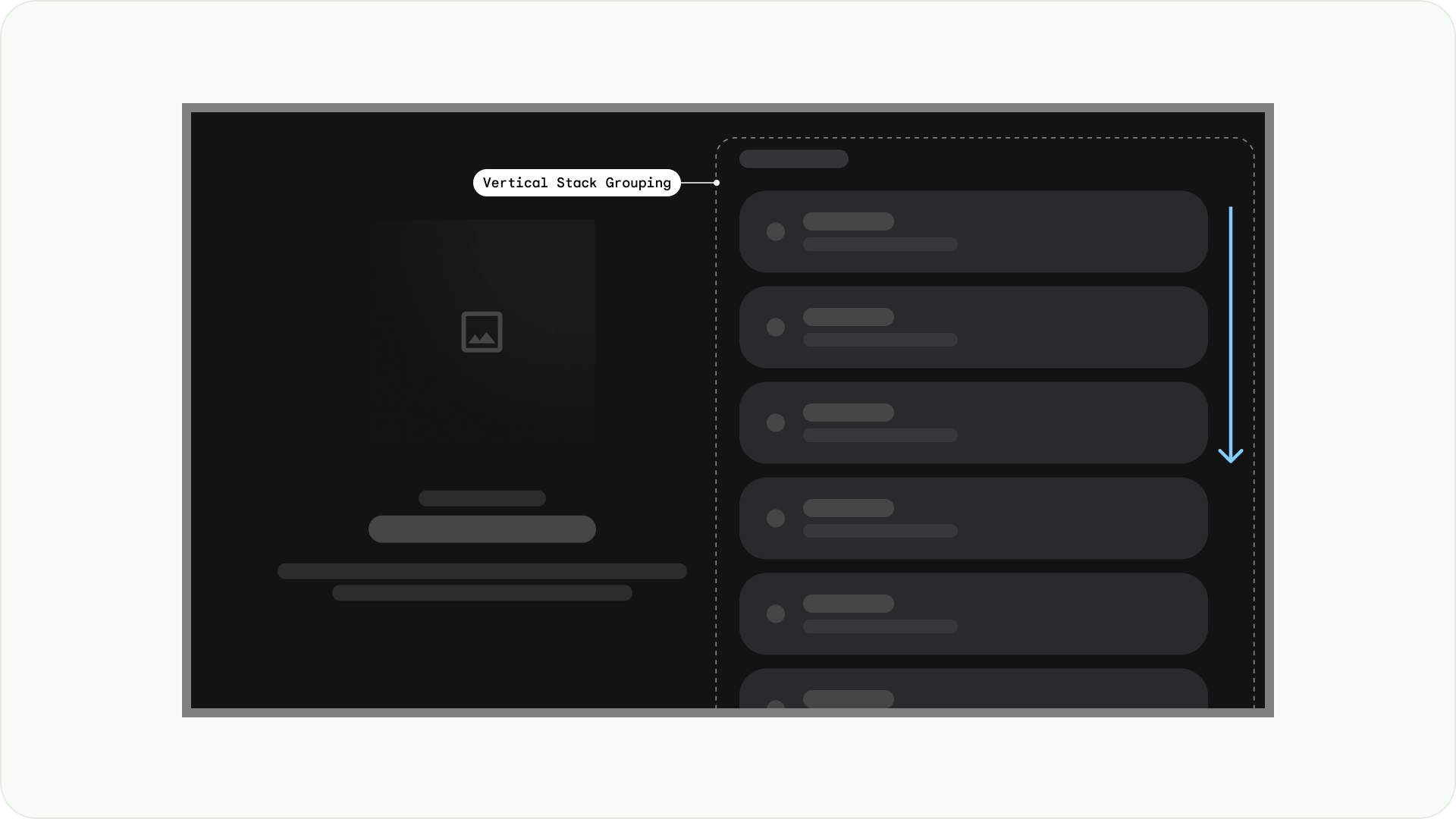
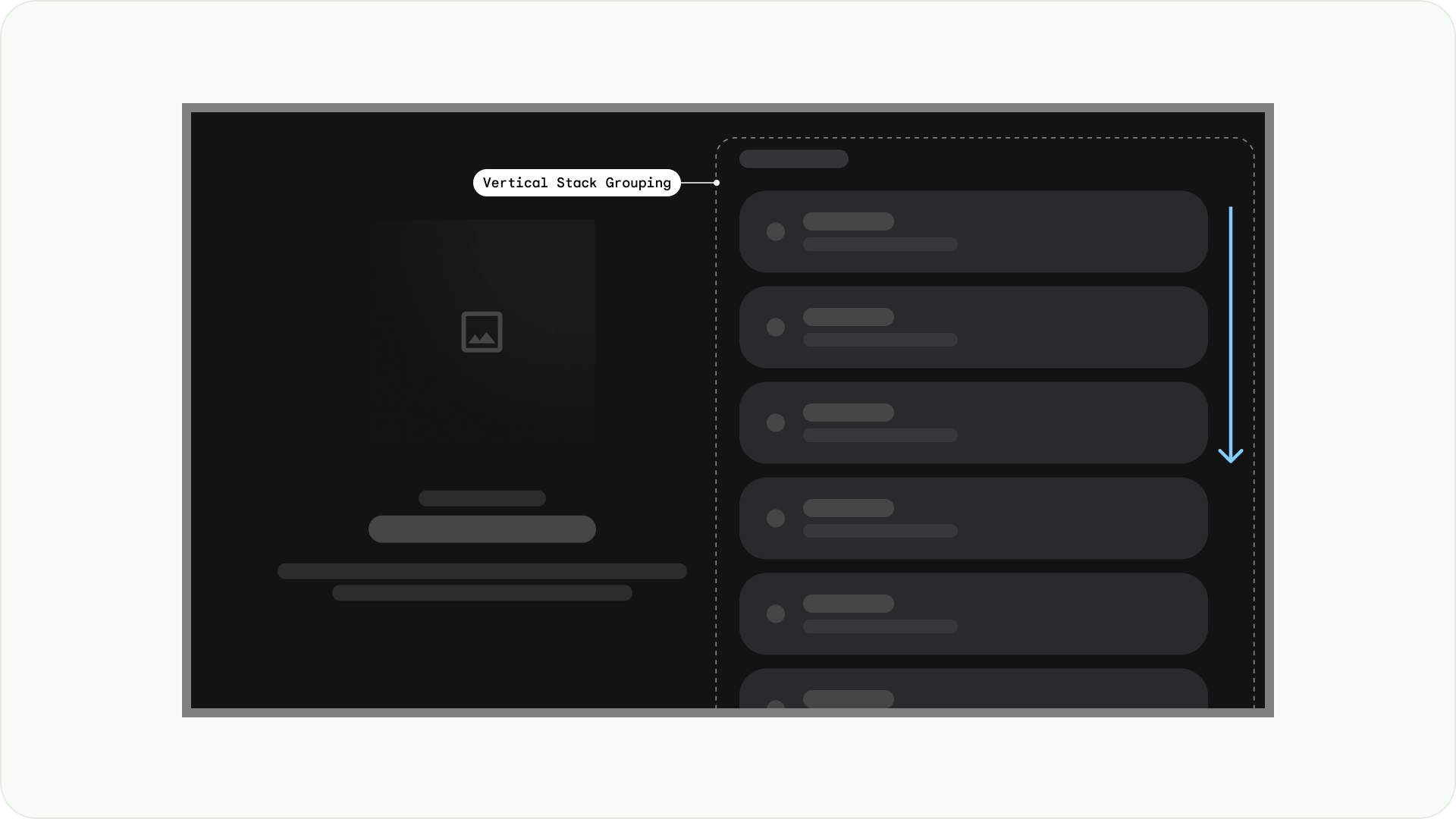
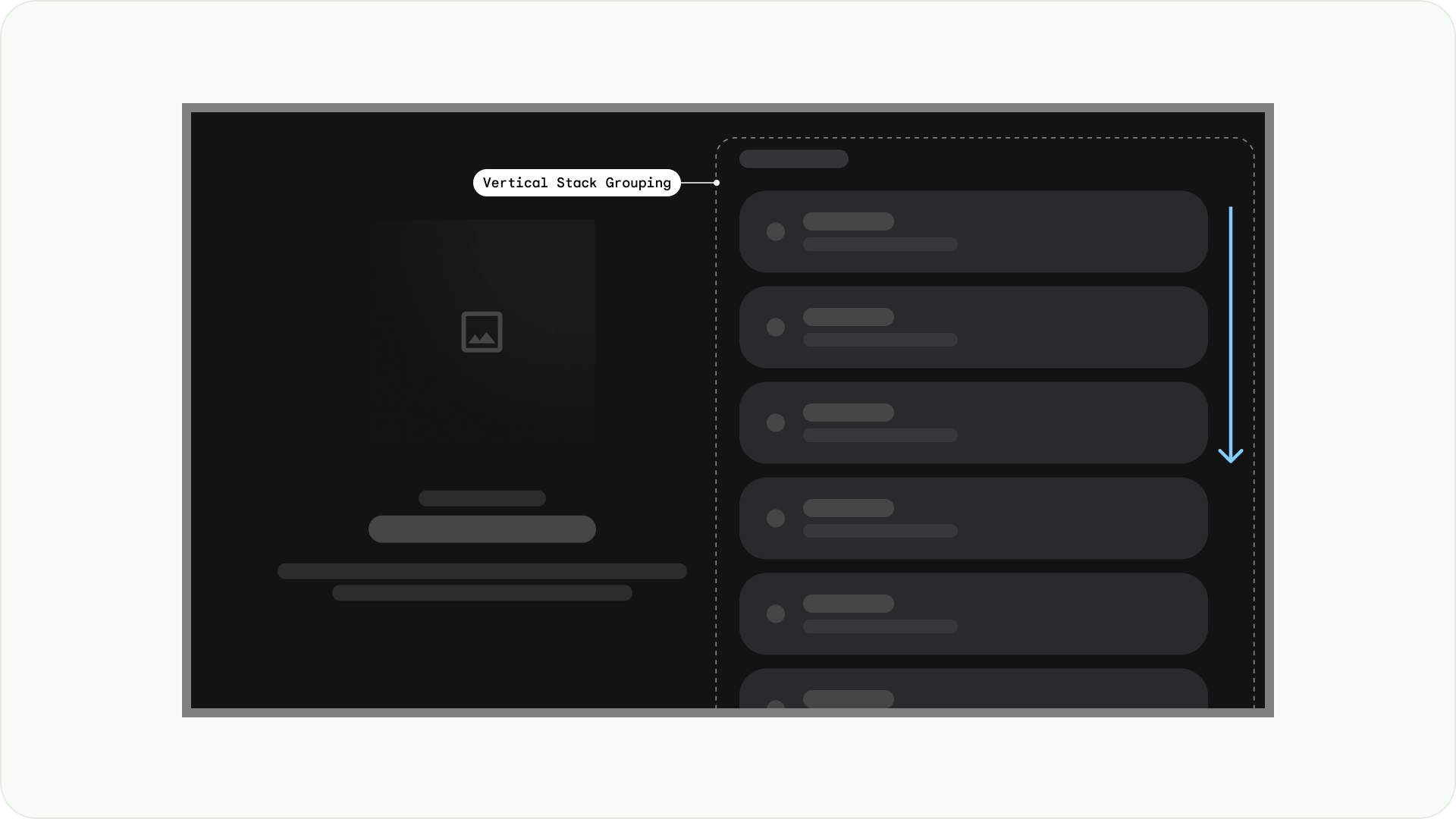
طرح پشته عمودی
طرح بندی پشته عمودی اجزا را به صورت عمودی مرتب می کند و امکان اندازه، نسبت و قالب انعطاف پذیر را فراهم می کند. معمولاً برای گروه بندی انواع متن، اجزای تعاملی و الگوهای طرح بندی با هم استفاده می شود.

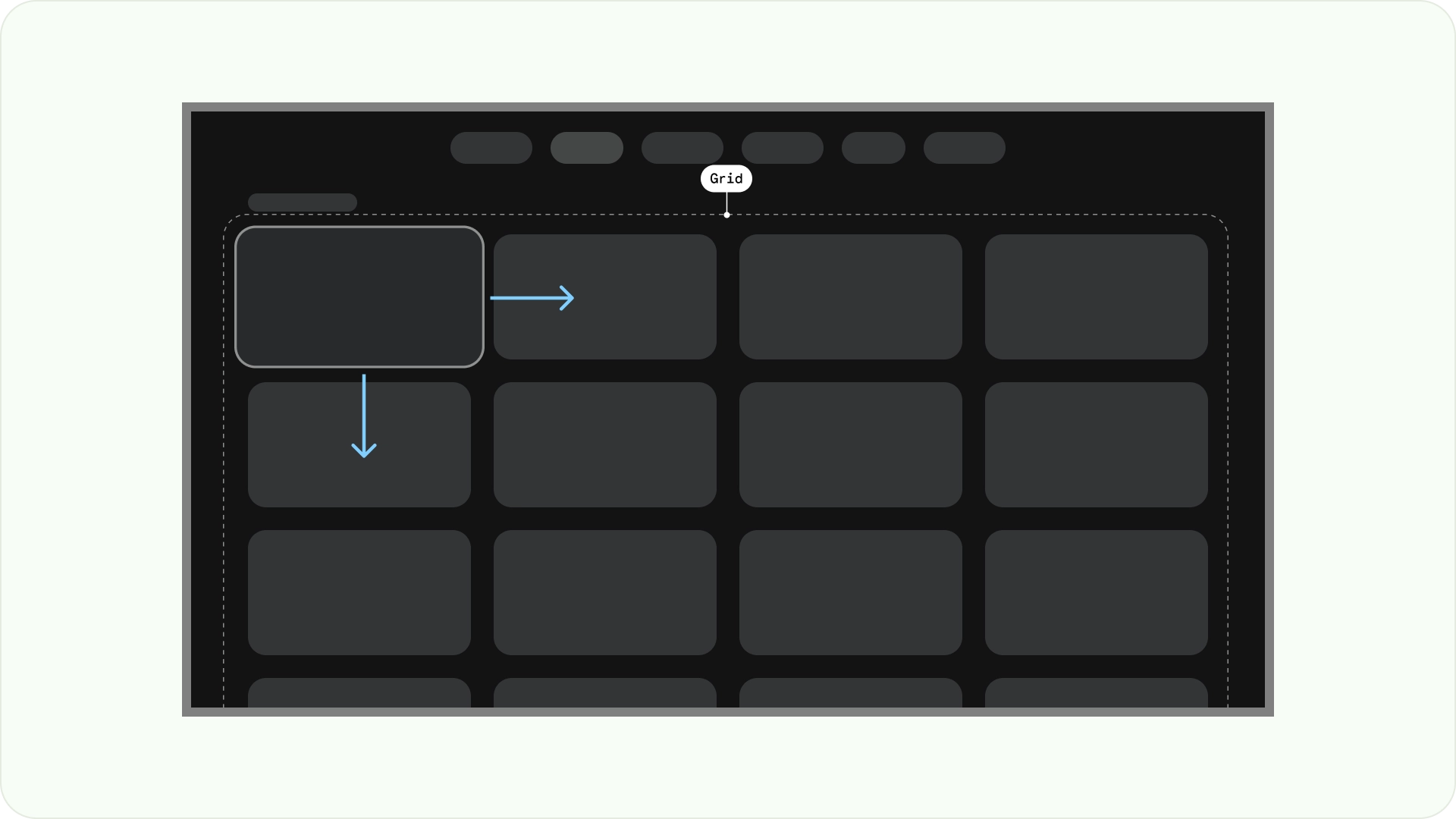
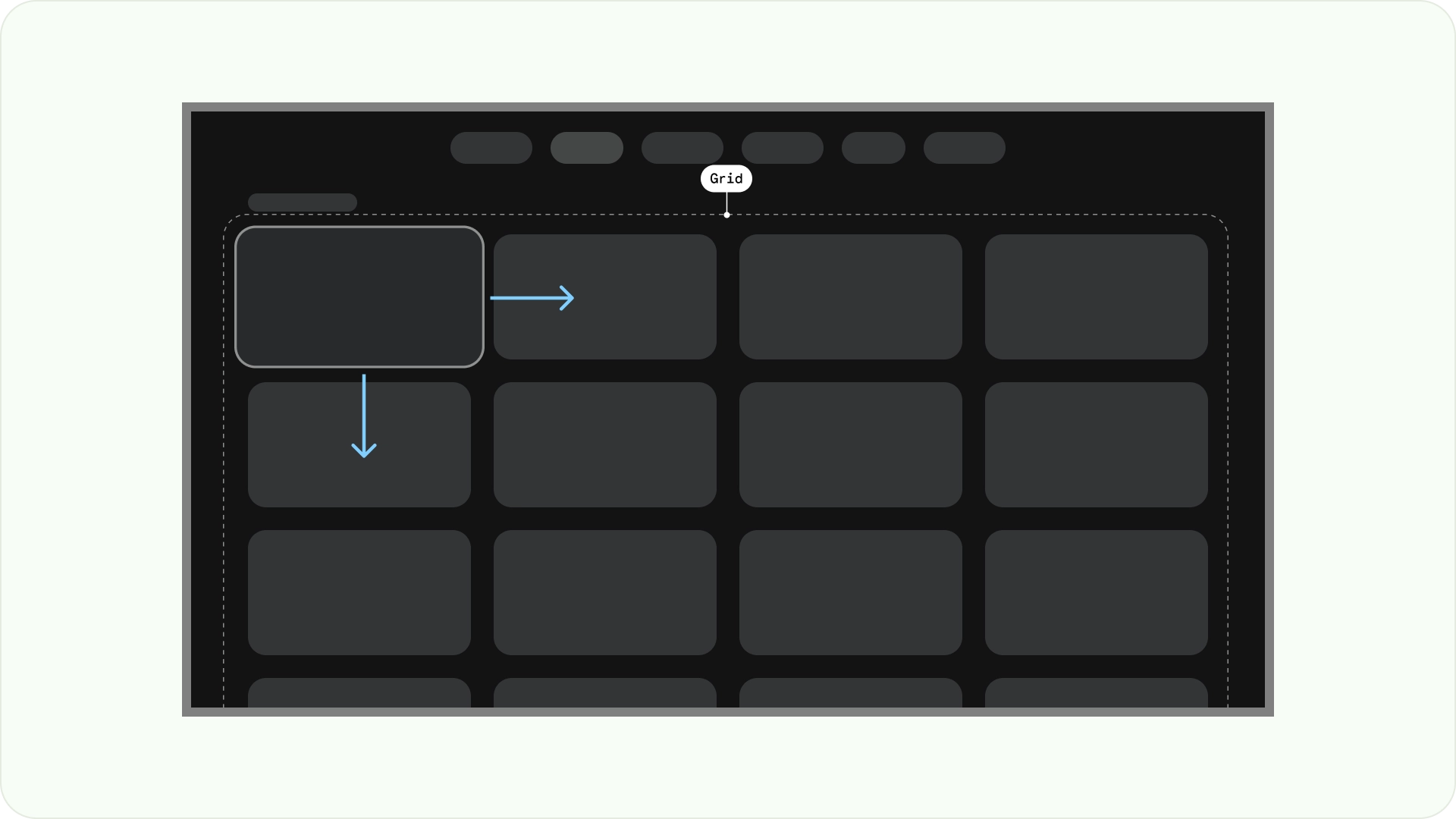
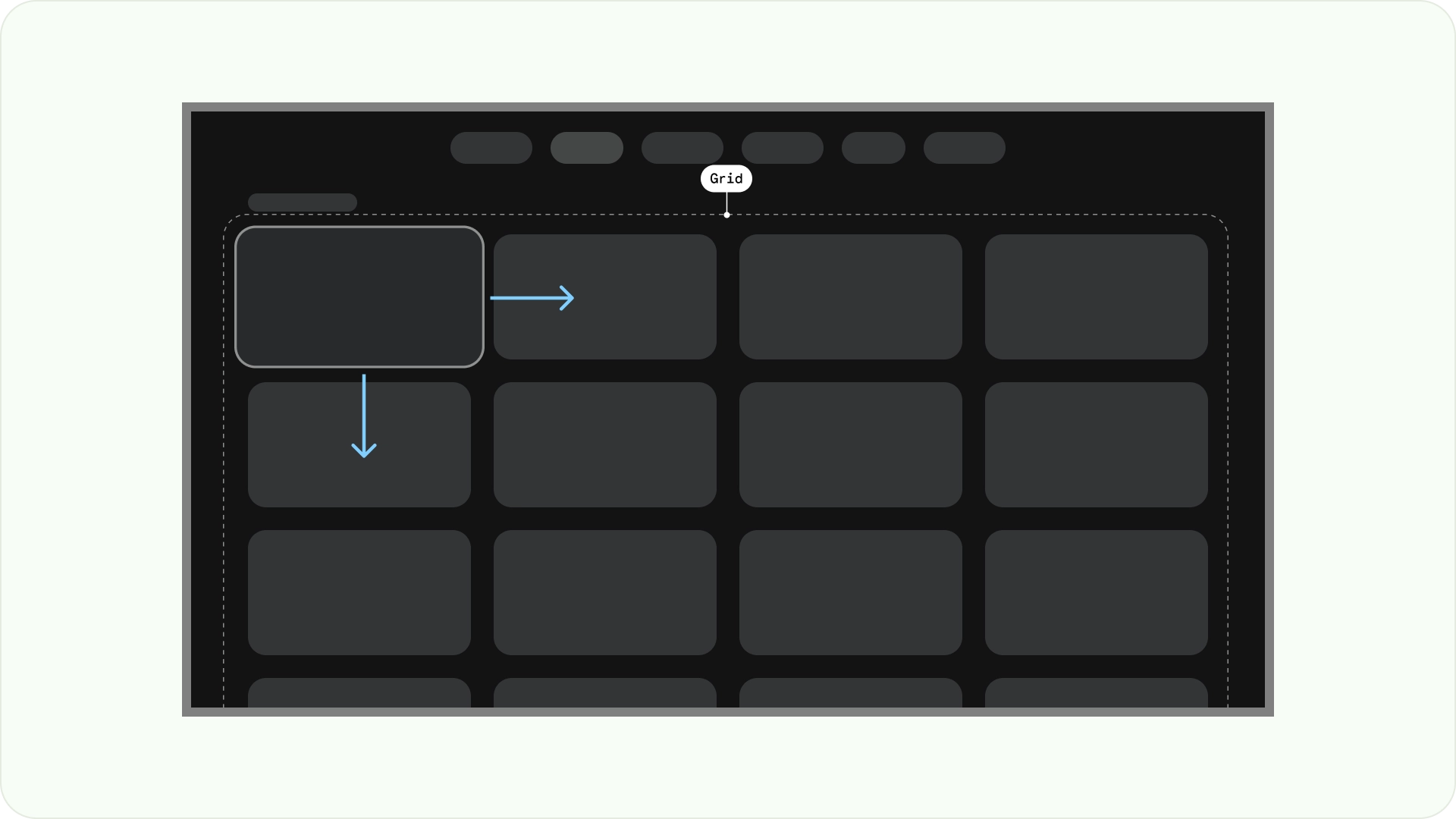
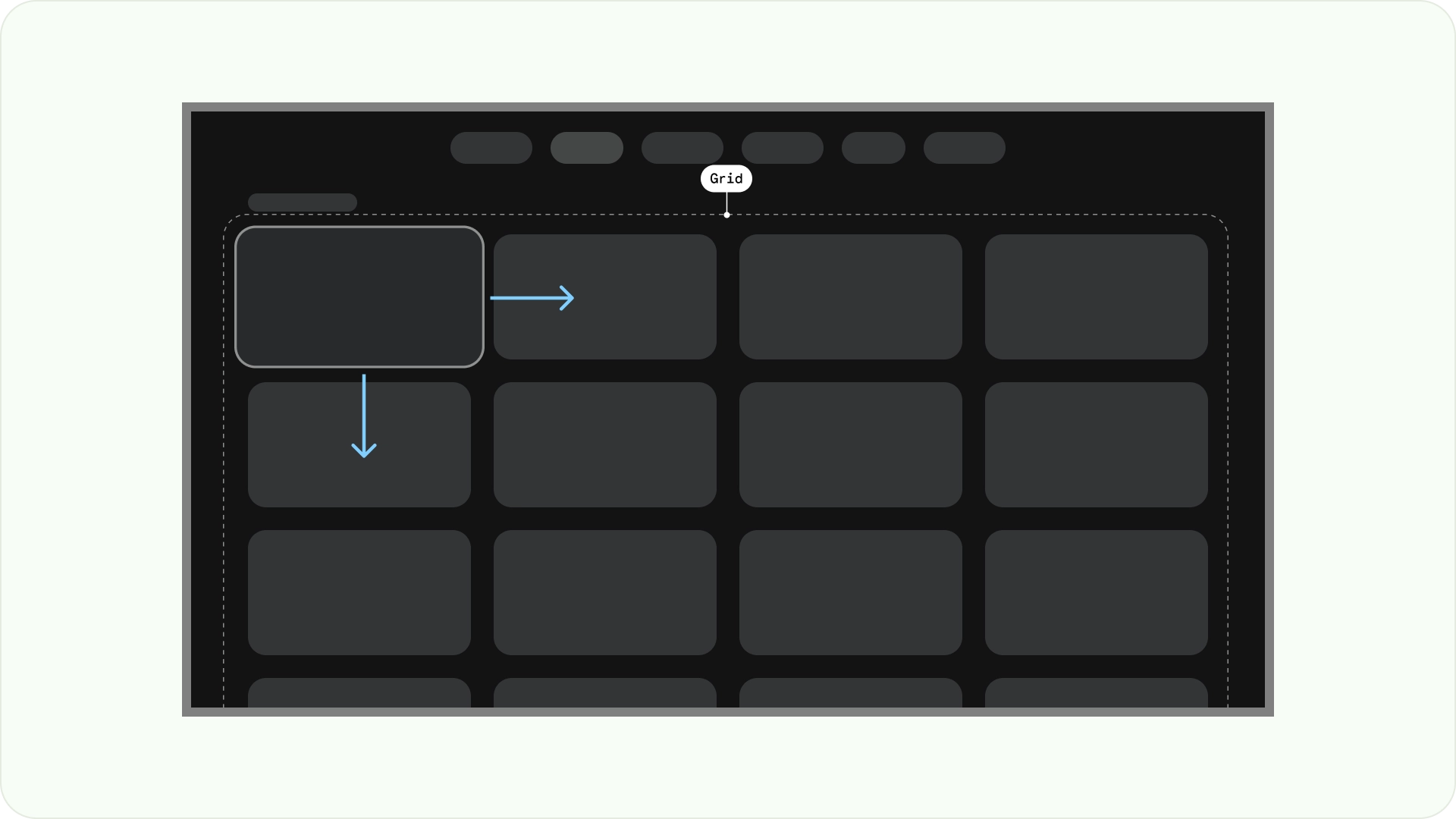
طرح بندی شبکه ای
گرید مجموعهای از ستونها و ردیفهای متقاطع است و Grid Layout محتوا را در این شبکه نمایش میدهد. این محتوا را به روشی منطقی مرتب میکند، و باعث میشود کاربران بتوانند به راحتی حرکت کنند و مرور کنند.

برای جلوگیری از همپوشانی، مهم است که بالشتک بین موارد و افزایش اندازه حالت های متمرکز را در نظر بگیرید. به عنوان مثال، هنگامی که یک جزء متمرکز (مانند یک کارت) برجسته می شود. اگر از طرحبندی شبکه پیشنهادی ما (12 ستون در 52dp، با ناودان در 20dp) استفاده میکنید، برای طرحبندیها و پیشنمایشهای مؤلفه توصیهشده به کارتها مراجعه کنید.
ساختارهای چیدمان
در اینجا چند ساختار چیدمان وجود دارد که به شما کمک می کند هنگام طراحی چیدمان تلویزیون تصمیمات بهتری بگیرید. با تقسیم صفحه نمایش تلویزیون به صورت افقی، می تواند به تفکیک انواع مختلف اجزاء، ارتباط سلسله مراتب اطلاعات و منطق ناوبری کمک کند. یک صفحه می تواند شامل چندین ستون واحد باشد. هر پانل می تواند میزبان الگوهای چیدمان متفاوتی مانند Stack Layout و Grid Layout باشد.

طرح تک جداره
طرح بندی تک صفحه ای می تواند به جلب توجه به محتوای اصلی کمک کند. از آن با تجربه ارسال محتوا و صفحات اطلاعات حیاتی استفاده کنید.

طرح دو جداره
زمانی که صفحه محتوای سلسله مراتبی را نشان میدهد، طرحبندی 2 صفحهای بهتر عمل میکند. این به طور گسترده ای در تجارب وظیفه به جلو استفاده می شود.
اضافه بار شناختی
محتوای پیچیده و نامشخص می تواند منجر به سردرگمی، آزار و کاهش تعامل شود. طراحی خود را قابل اسکن، بدون درهم ریختگی و ارائه تنها اطلاعات ضروری کنید.
از استفاده بیش از حد از پنل ها برای گروه بندی مطالب خودداری کنید. این باعث ایجاد بار شناختی و سلسله مراتب غیر ضروری برای کاربران می شود.

انجام دهید

نکن
بیان سلسله مراتب و ناوبری
پانل ها به صورت بصری محتوا را جدا کرده و سازماندهی می کنند. آنها به راهنمایی کاربران کمک می کنند و می توانند رابط بصری تری ایجاد کنند که تجربه را افزایش می دهد.

انجام دهید

نکن
قالب های چیدمان
قالب های چیدمان نظم، ثبات و آشنایی را ارتقا می دهند. این طراحی یک تجربه رابط کاربری راحت ایجاد می کند که به وضوح نشان می دهد کاربر کجاست و کجا می تواند برود.
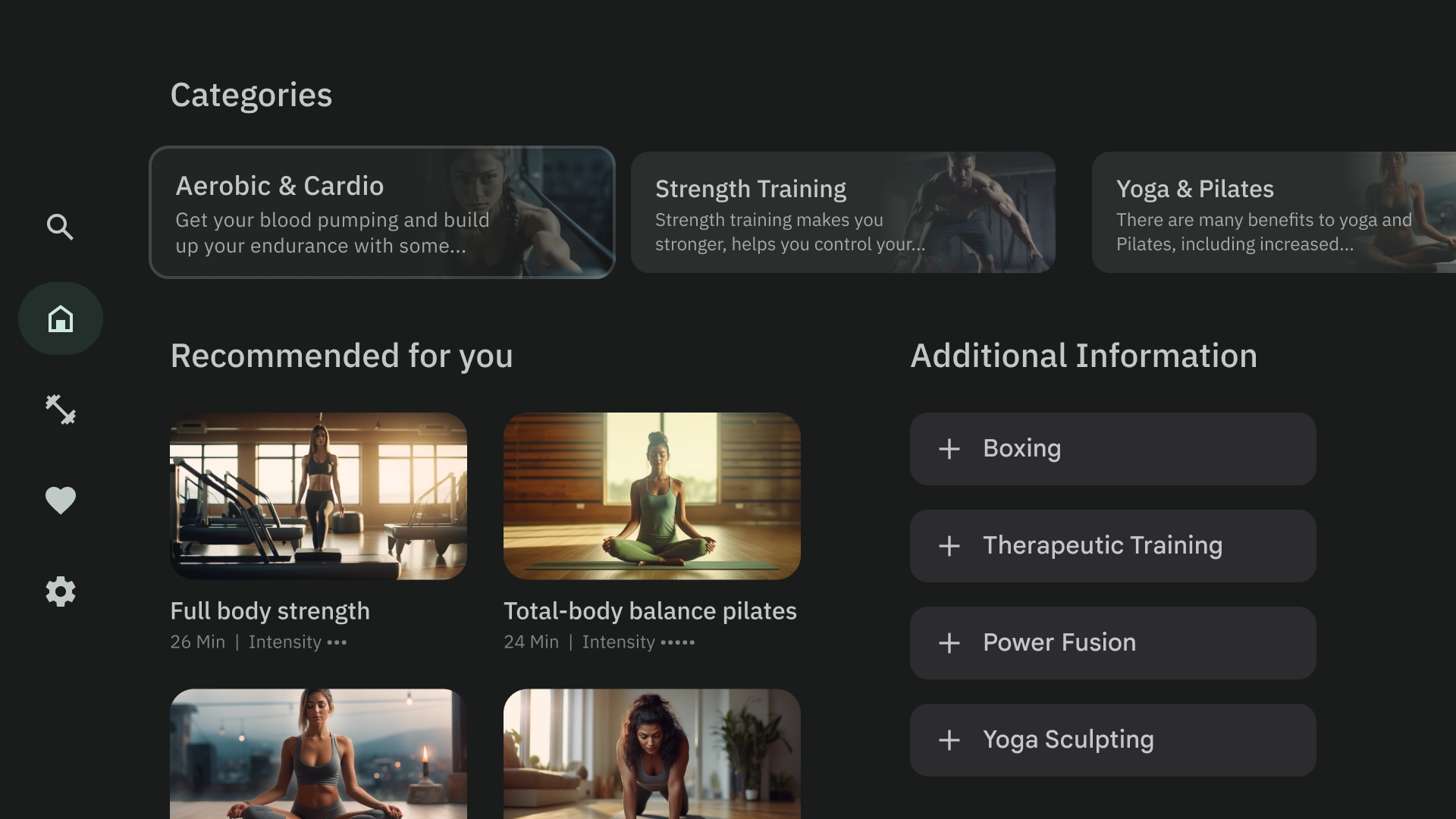
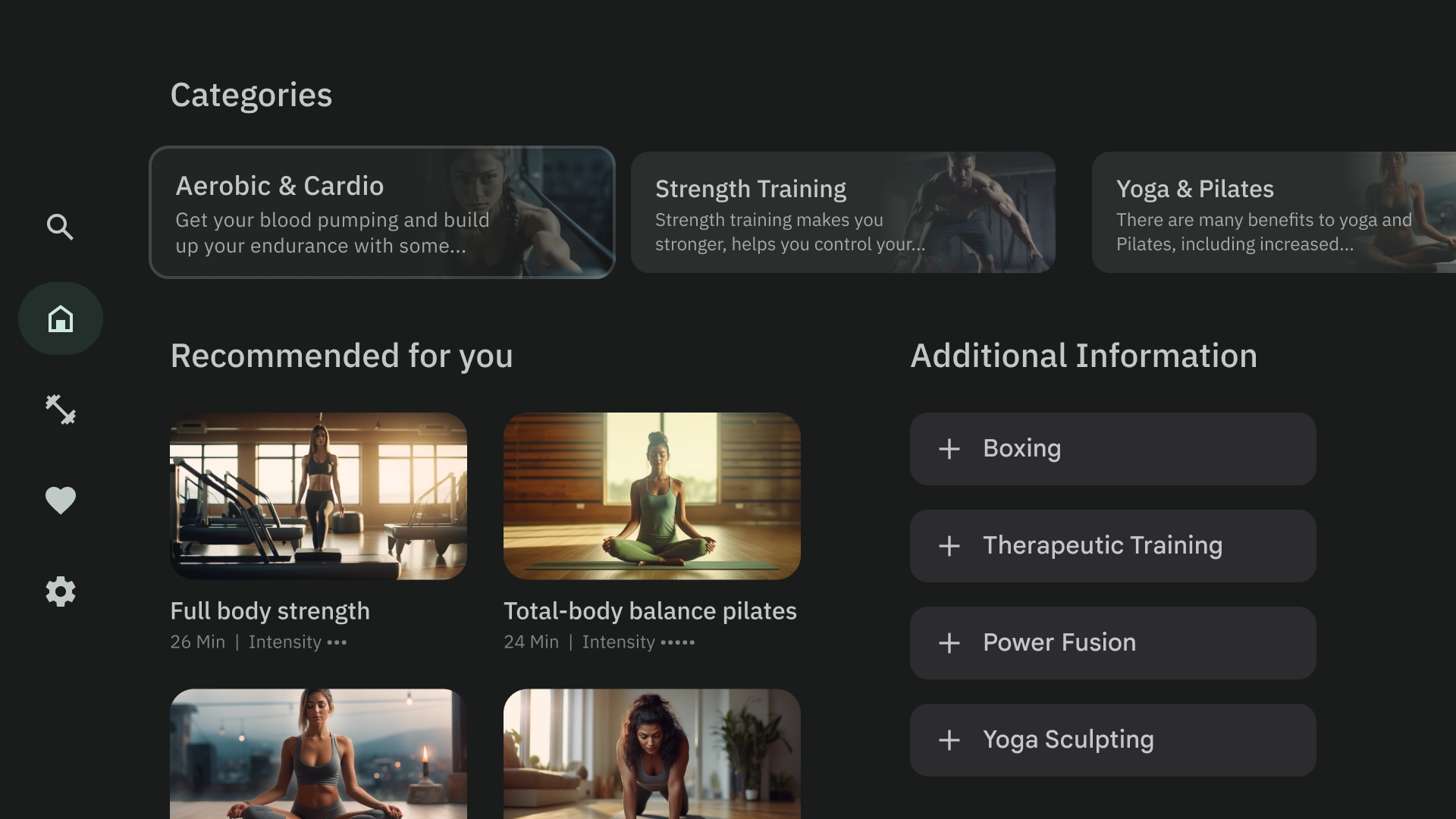
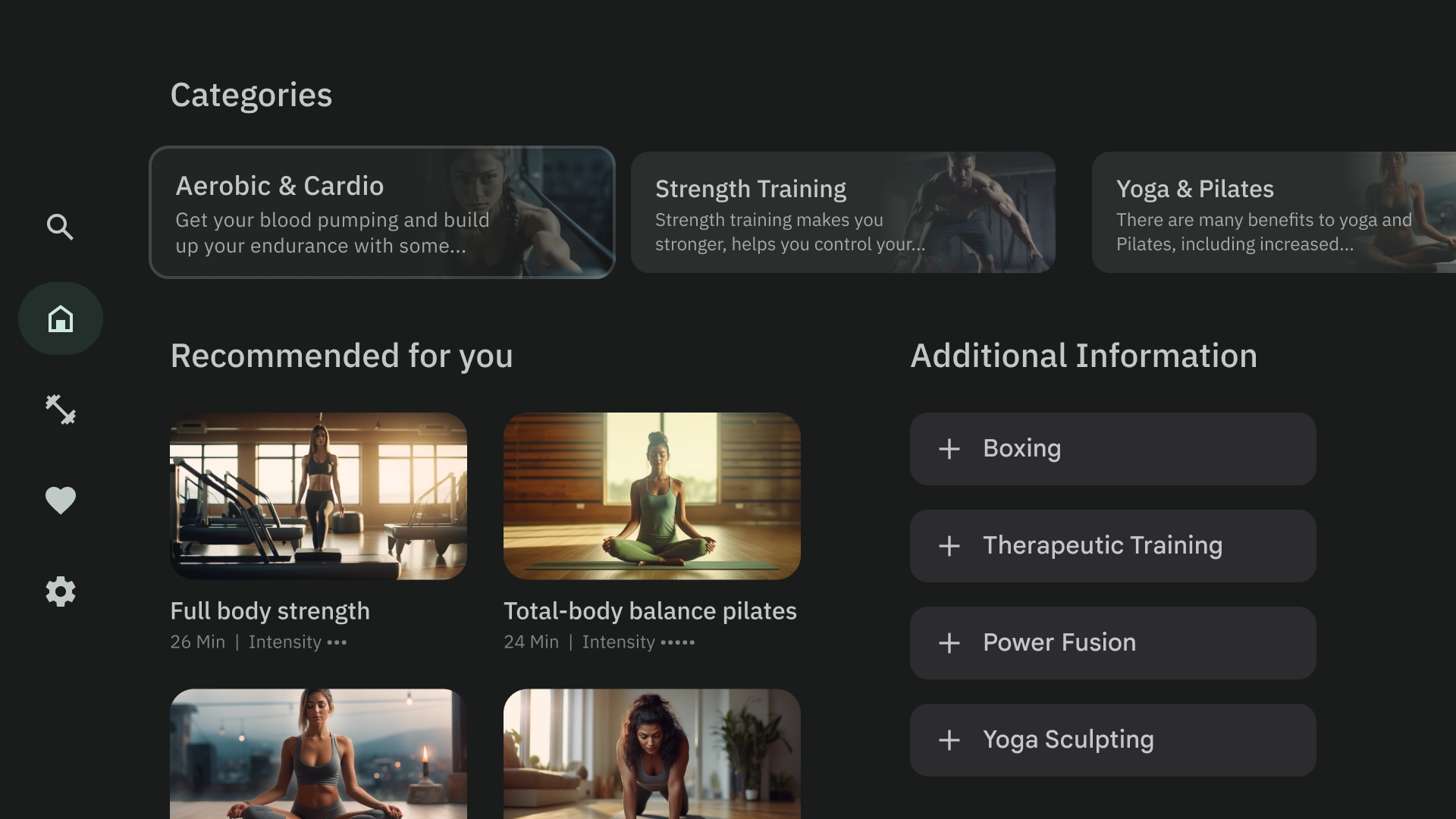
مرور کنید
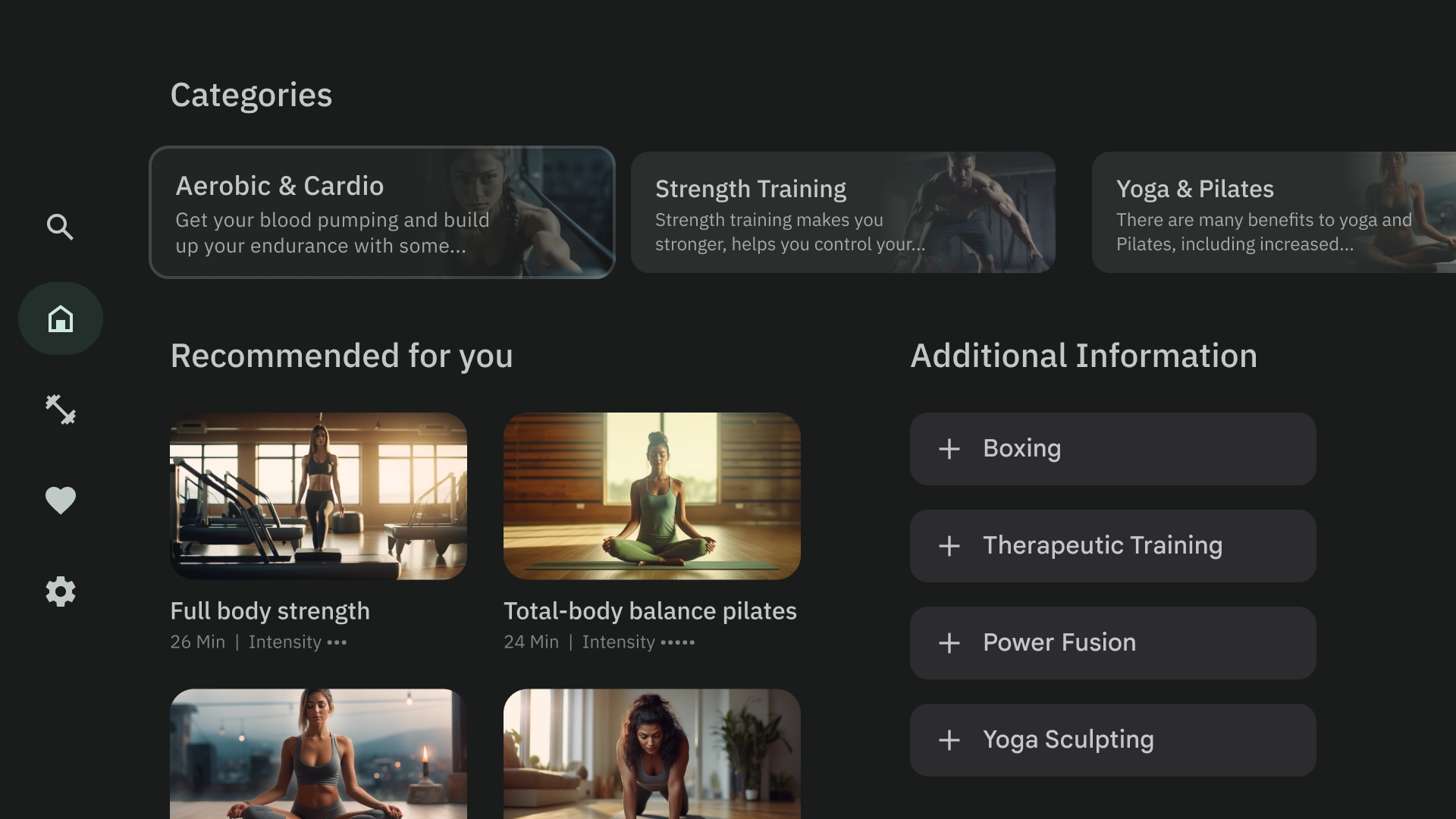
الگوی مرورگر محتوای رسانه ای "خوشه ها" یا ردیف ها را در یک پشته عمودی نمایش می دهد. کاربران برای مرور ردیفها به بالا و پایین حرکت میکنند و برای مرور محتوای یک ردیف خاص به راست و چپ پیمایش میکنند.

روکش سمت چپ
الگوی ناوبری سمت چپ یک پانل همپوشانی را در سمت چپ صفحه نمایش می دهد. معمولاً ناوبری یا مواردی را نشان میدهد که میتوانید در زمینه محتوای مربوط به پسزمینه عمل کنید.

روکش سمت راست
الگوی روکش سمت راست یک پانل همپوشانی را در سمت راست صفحه نمایش می دهد. معمولاً مواردی را نشان می دهد که شما مستقل از محتوای موجود در پس زمینه روی آنها عمل می کنید.

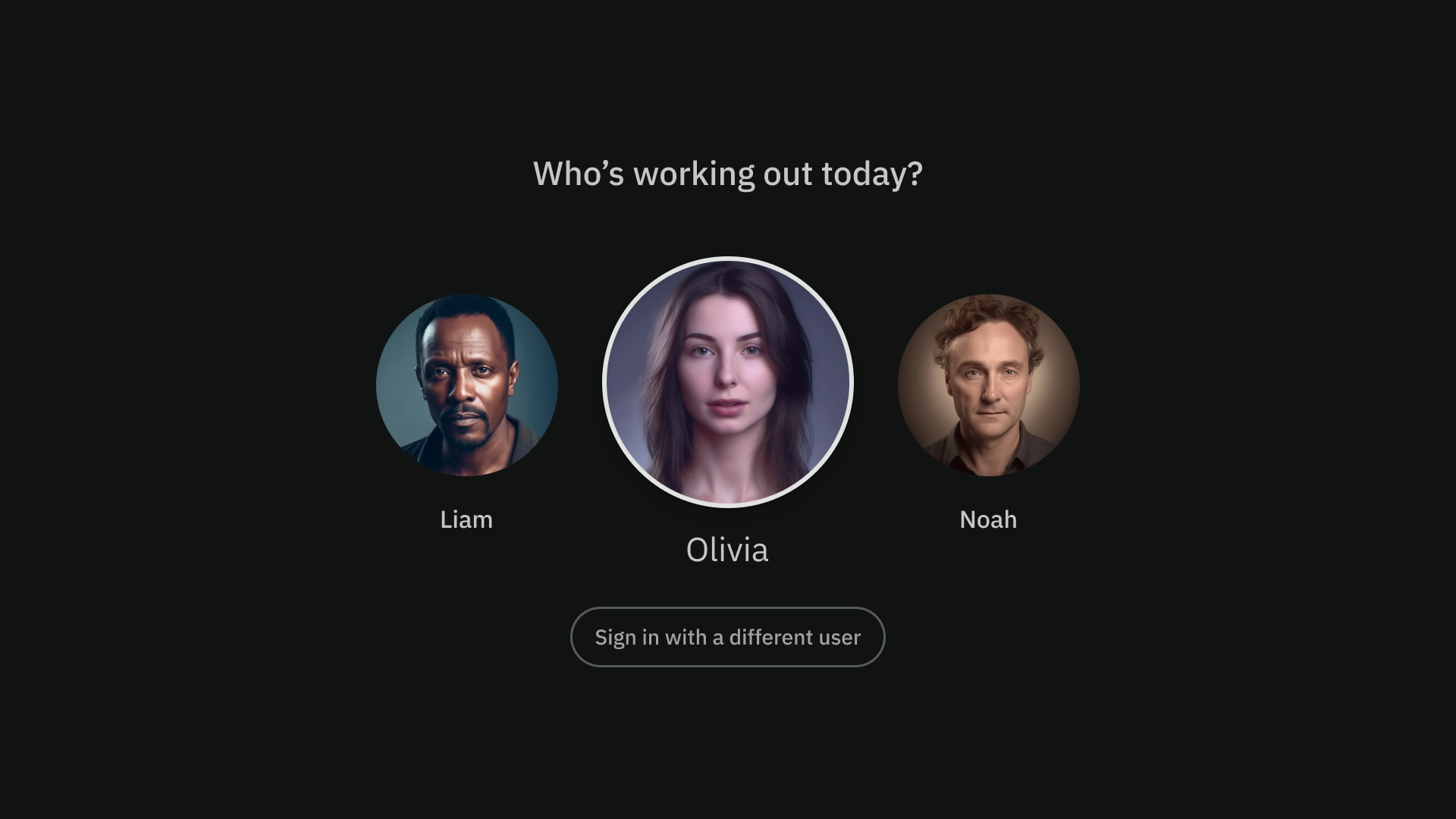
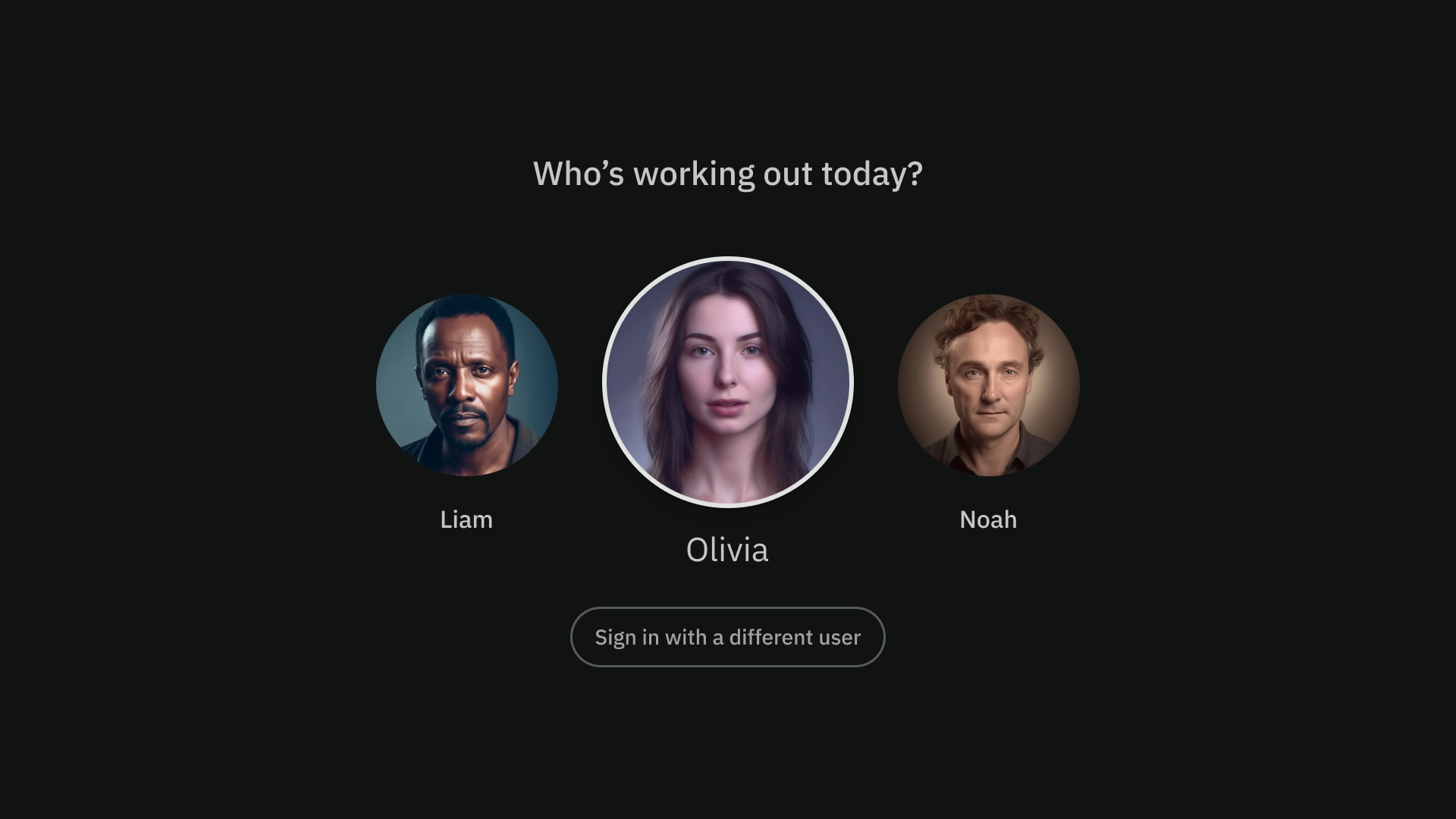
روکش مرکزی
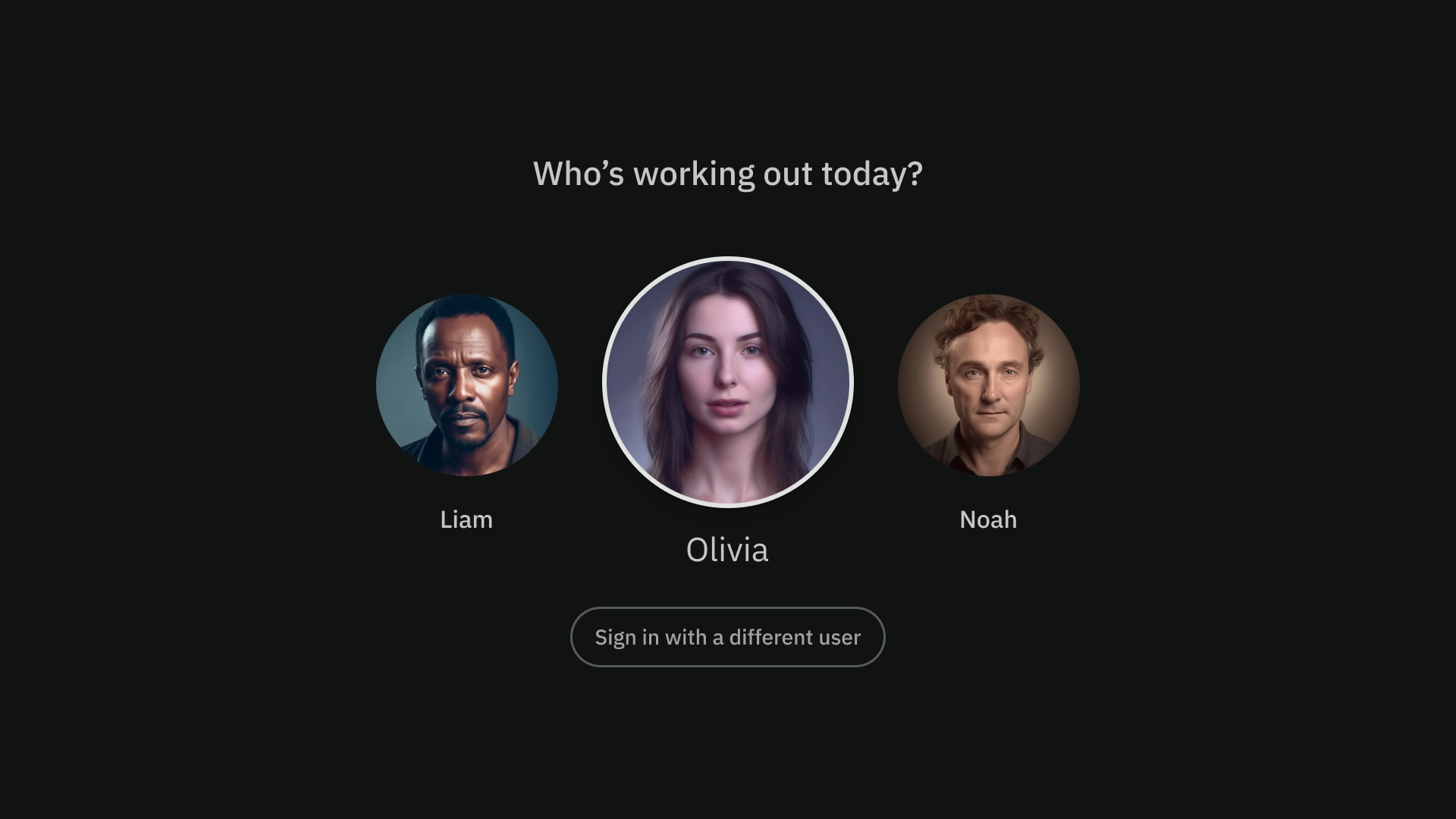
الگوی همپوشانی مرکزی یک عنصر مودال را نشان میدهد که در بالای نمای موجود همپوشانی دارد. برای انتقال اطلاعات فوری یا تصمیم گیری فوری استفاده می شود.

روکش پایین
الگوی روکش پایین معمولاً برای ورق های پایین استفاده می شود. صفحات پایین سطوحی هستند که حاوی محتوای مکمل هستند که به پایین صفحه متصل شده اند. آنها به شما اجازه می دهند بدون از دست دادن زمینه صفحه فعلی، جریان های کوچک ایجاد کنید.

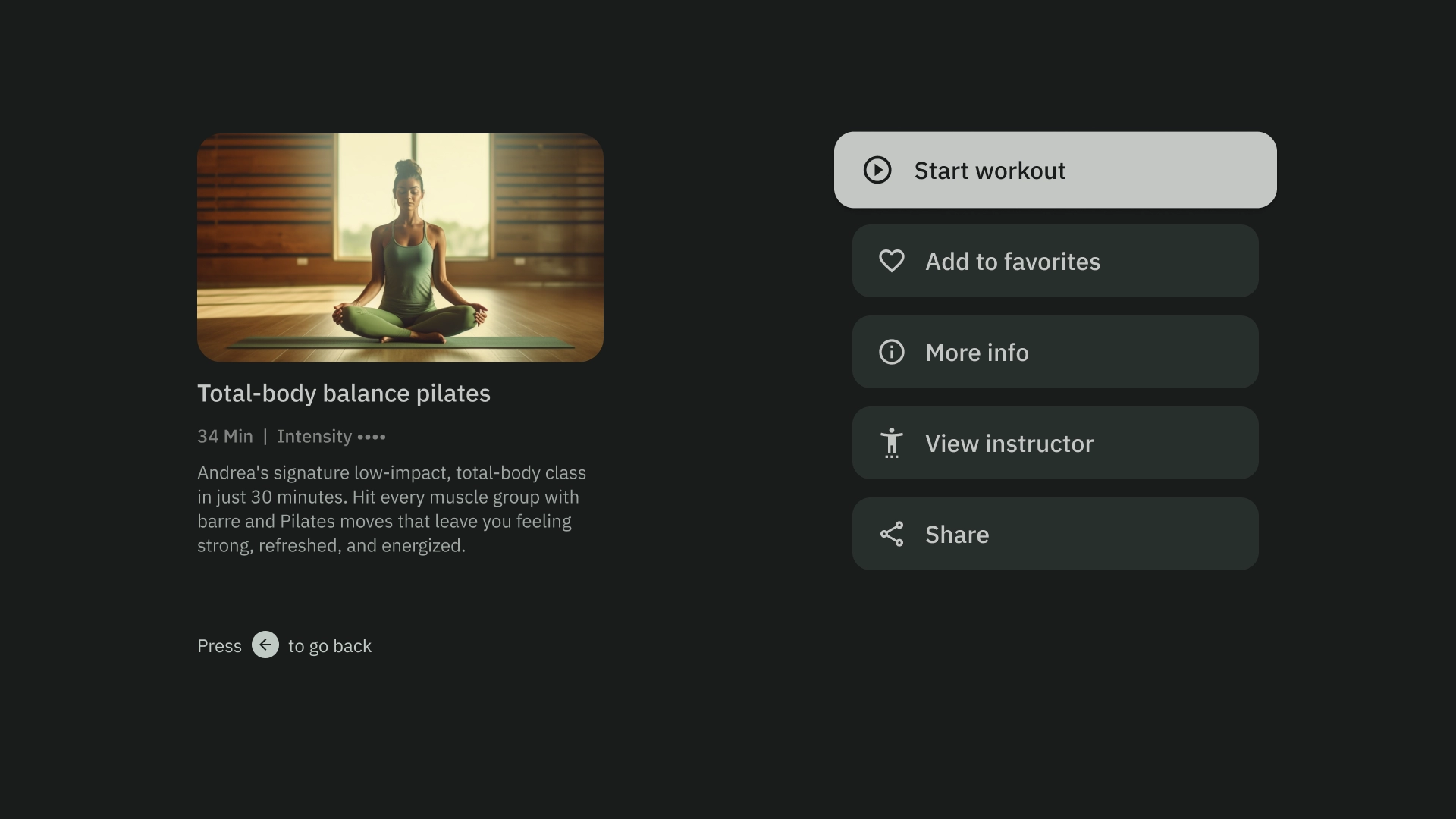
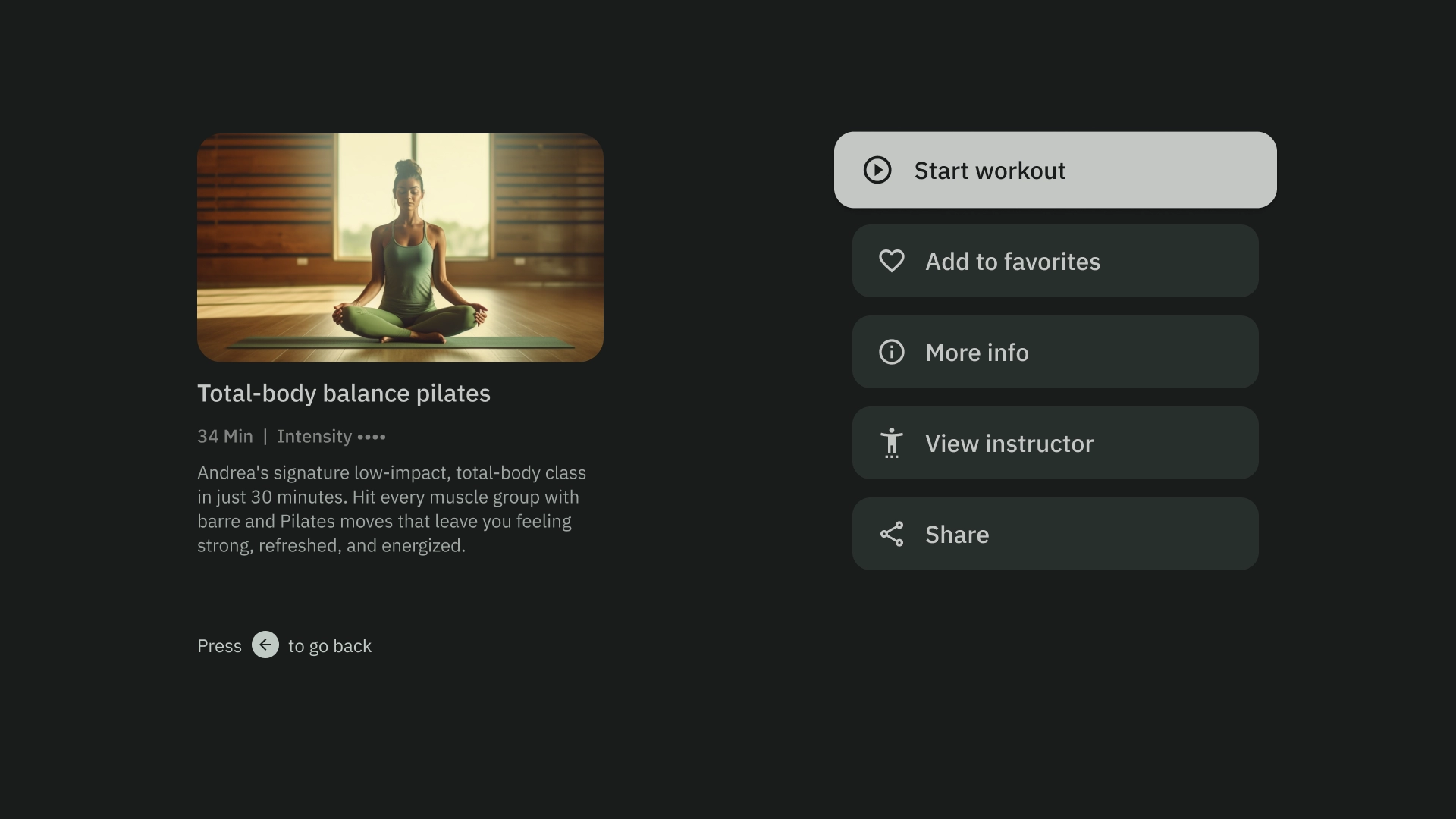
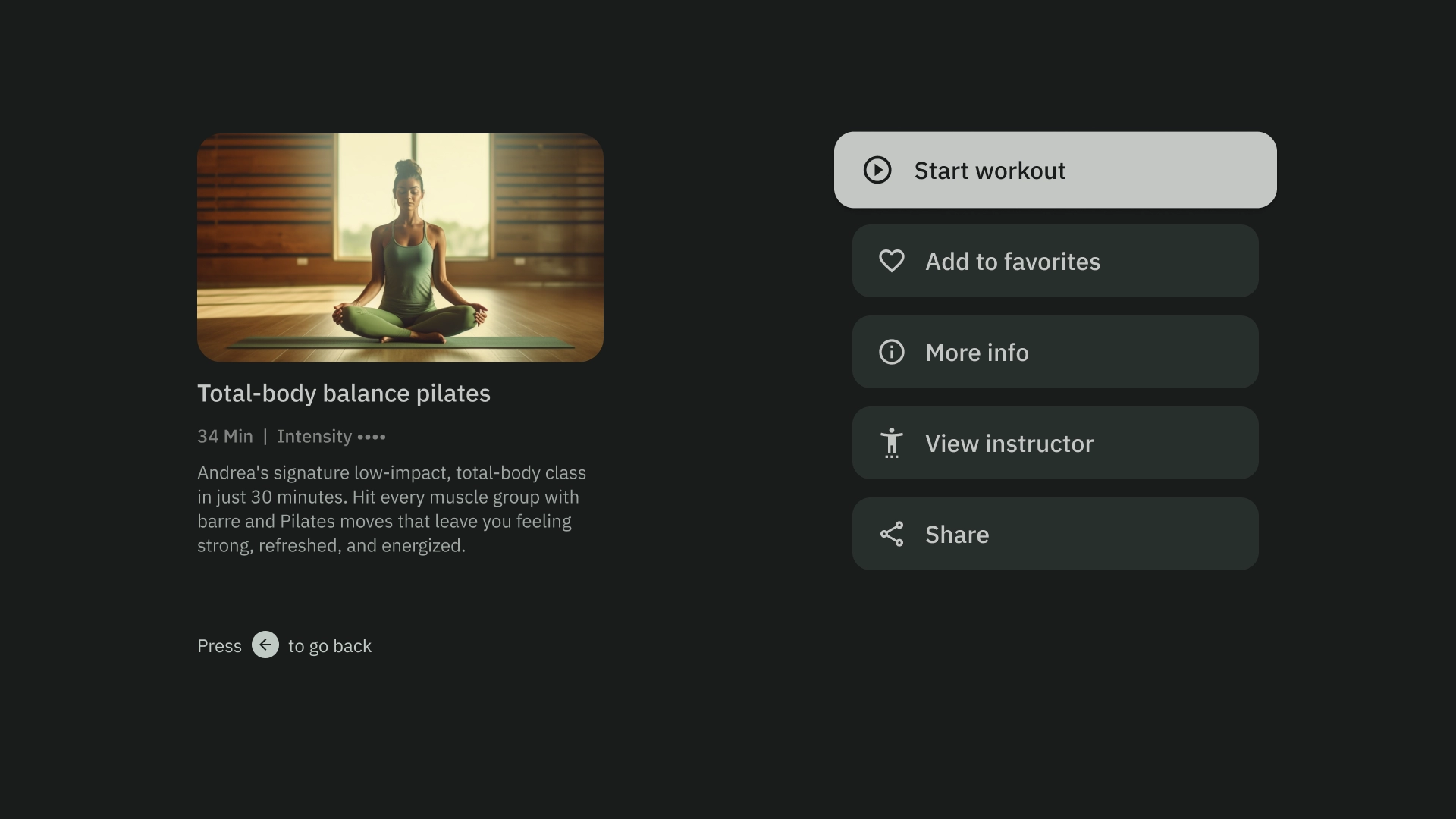
اقدامات
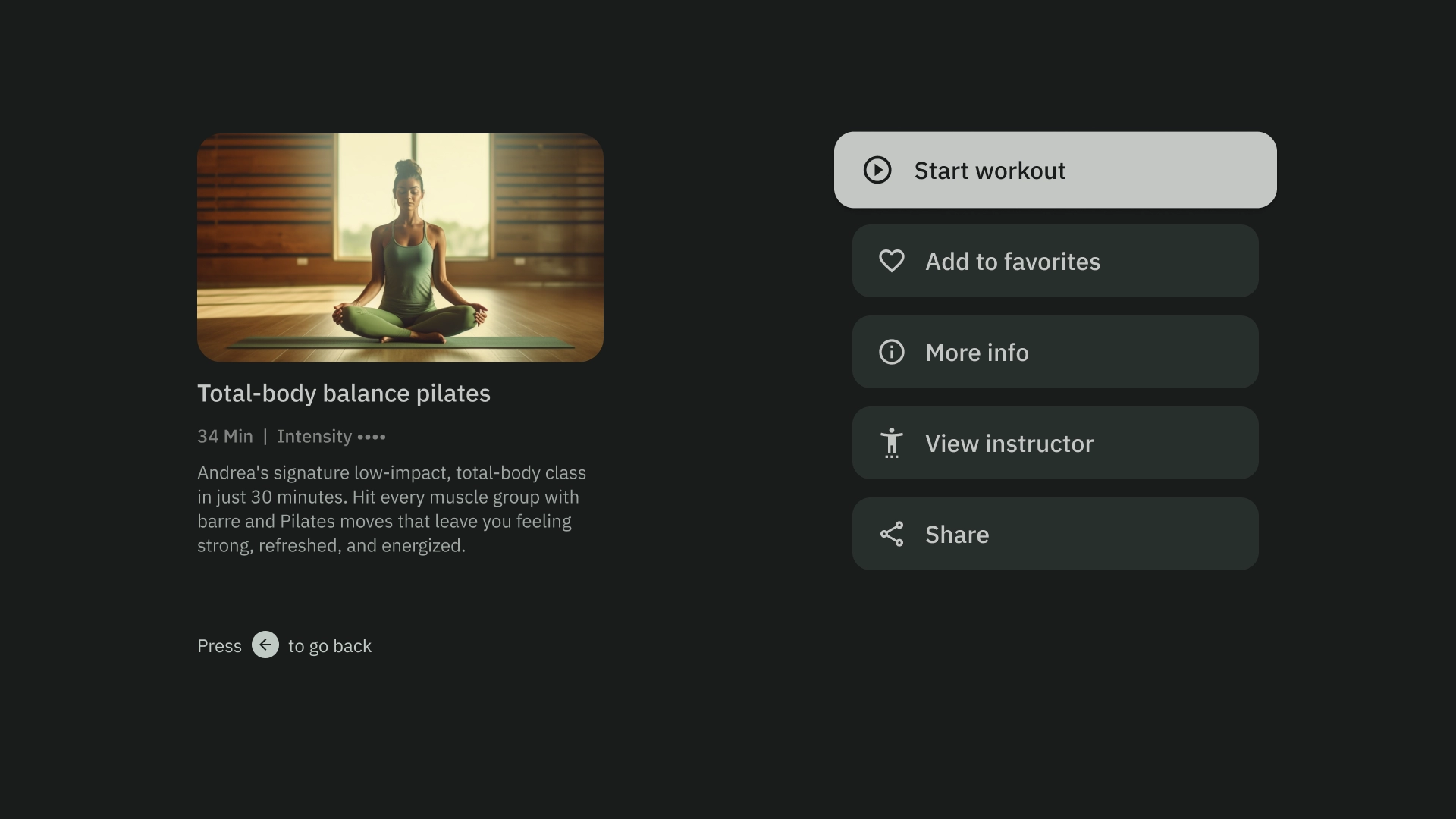
الگوی اکشن عنوان و زیرنویس را در سمت چپ، با گزینهها یا اقدامات در سمت راست نشان میدهد. معمولاً از کاربران خواسته می شود که با این الگو یک گزینه ایجاد کنند یا عملی را انجام دهند.

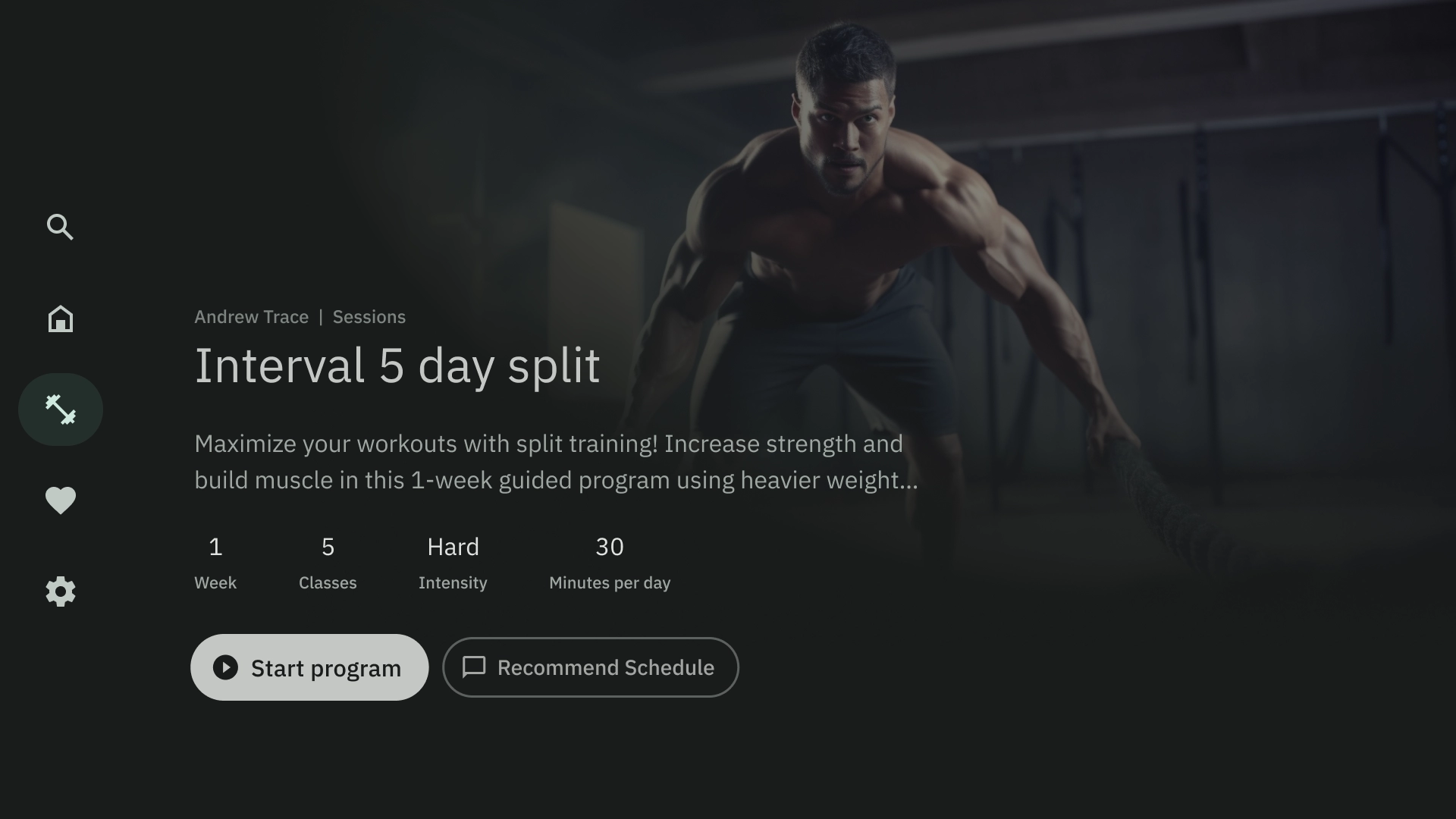
جزئیات محتوا
الگوی جزئیات محتوا محتوا را در یک چیدمان پشتهای افقی نشان میدهد. محتوا معمولاً شامل عنوان، ابرداده، توضیحات کوتاه، اقدامات سریع و خوشههای اطلاعاتی مرتبط است.

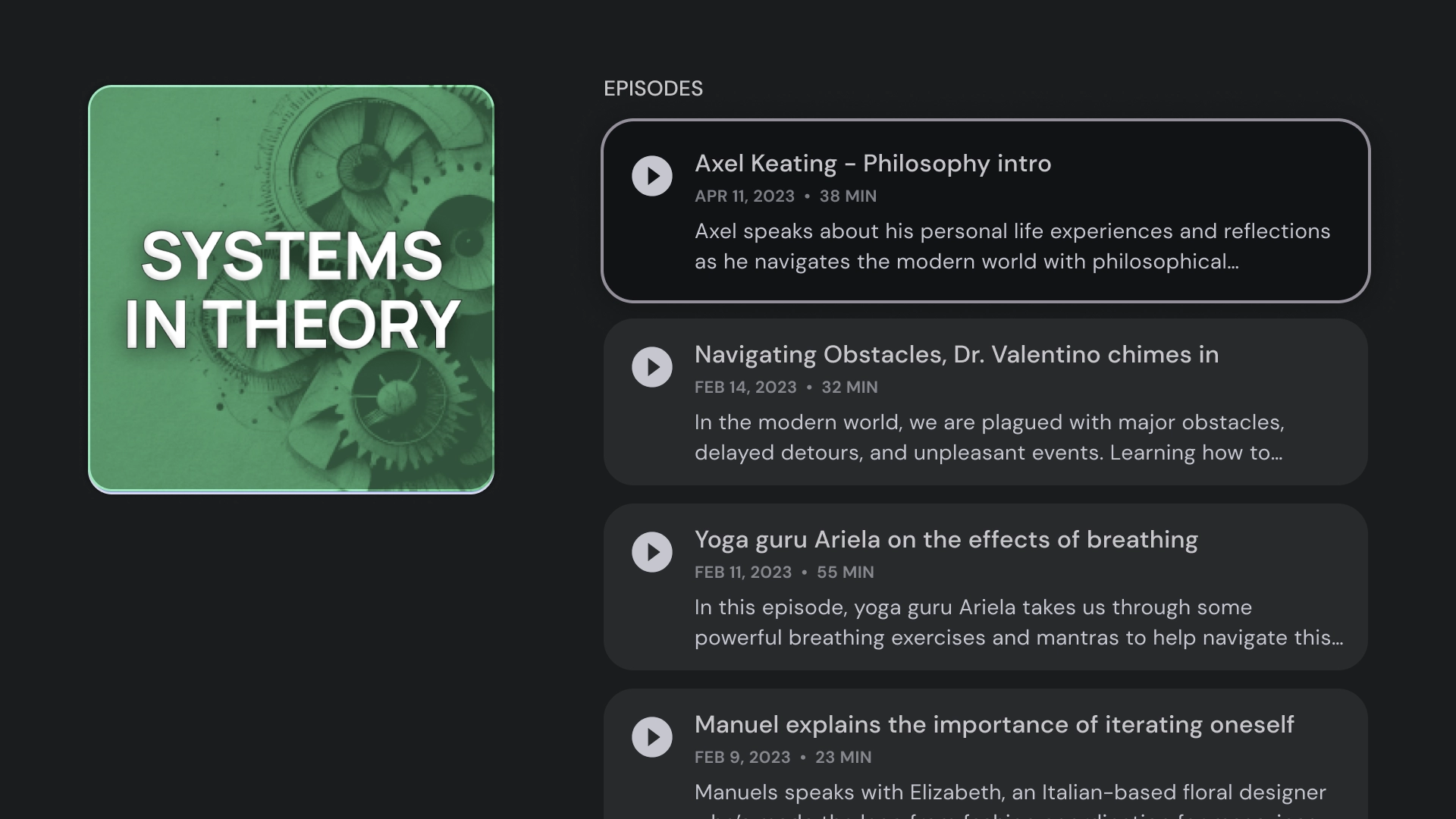
تالیف
الگوی تلفیقی جزئیات یک مورد را در سمت چپ صفحه نمایش میدهد، مانند پادکست، همراه با عناصر آن، برای مثال قسمتهای آن، در پانل سمت راست.

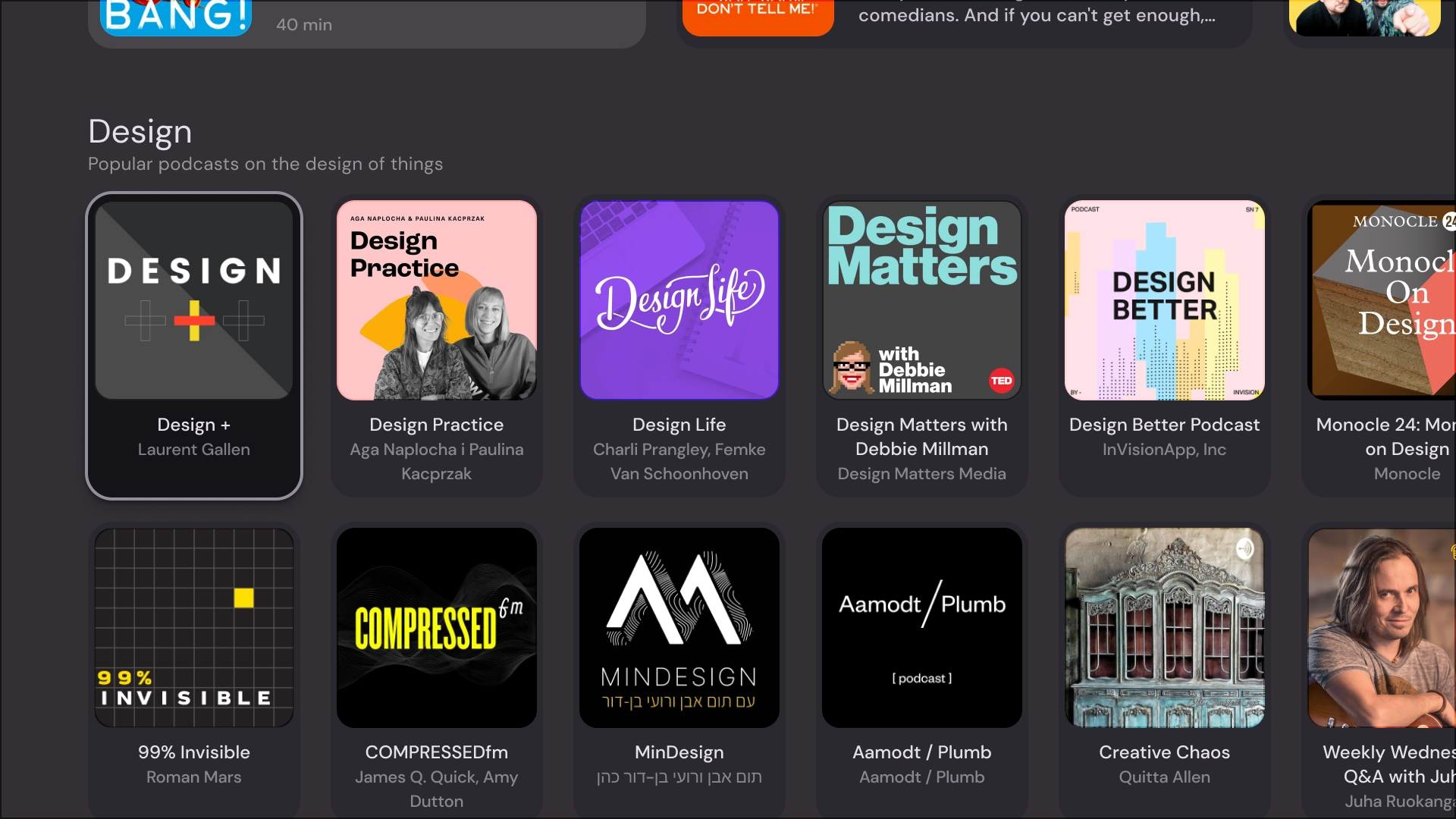
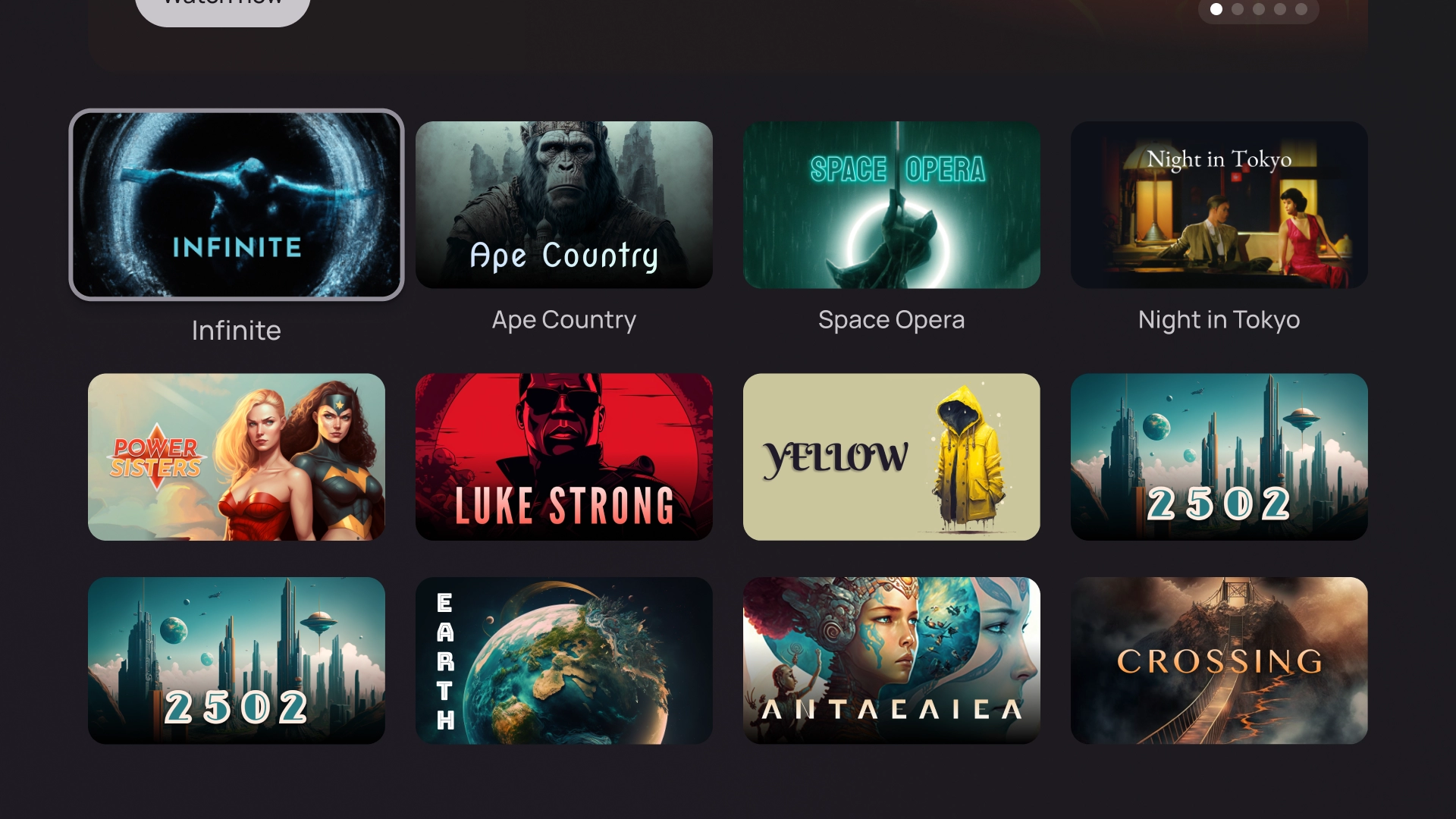
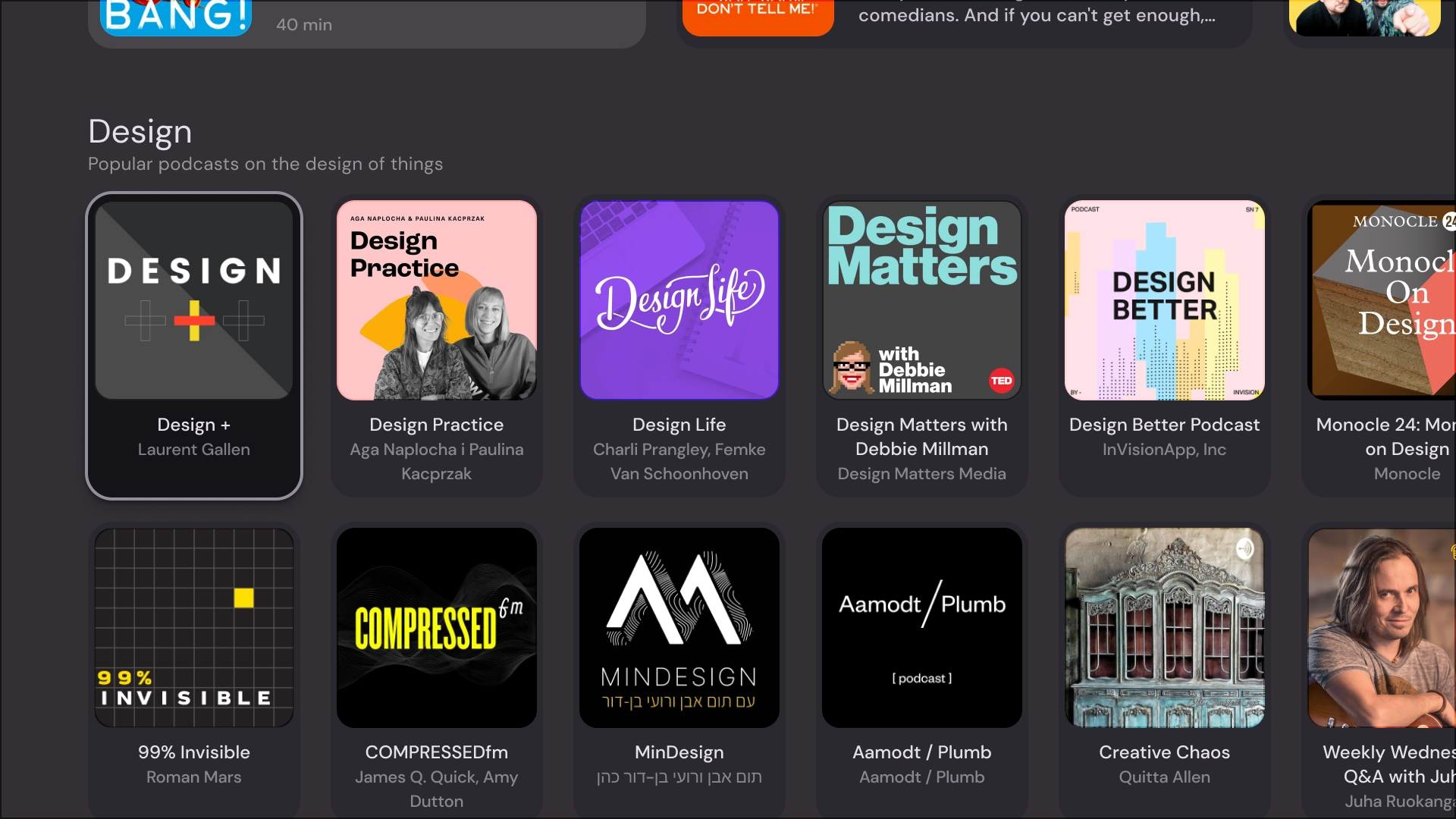
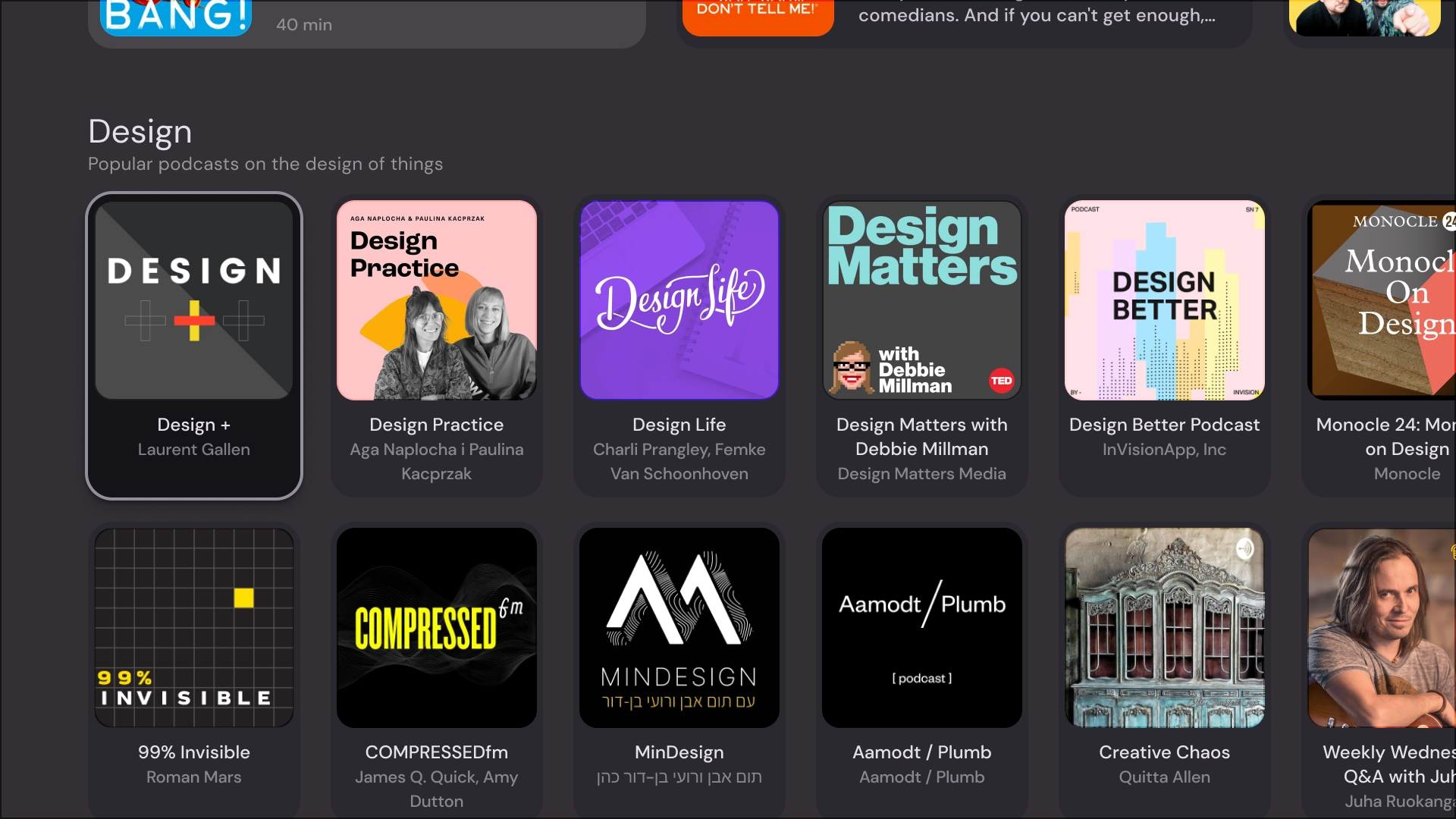
شبکه
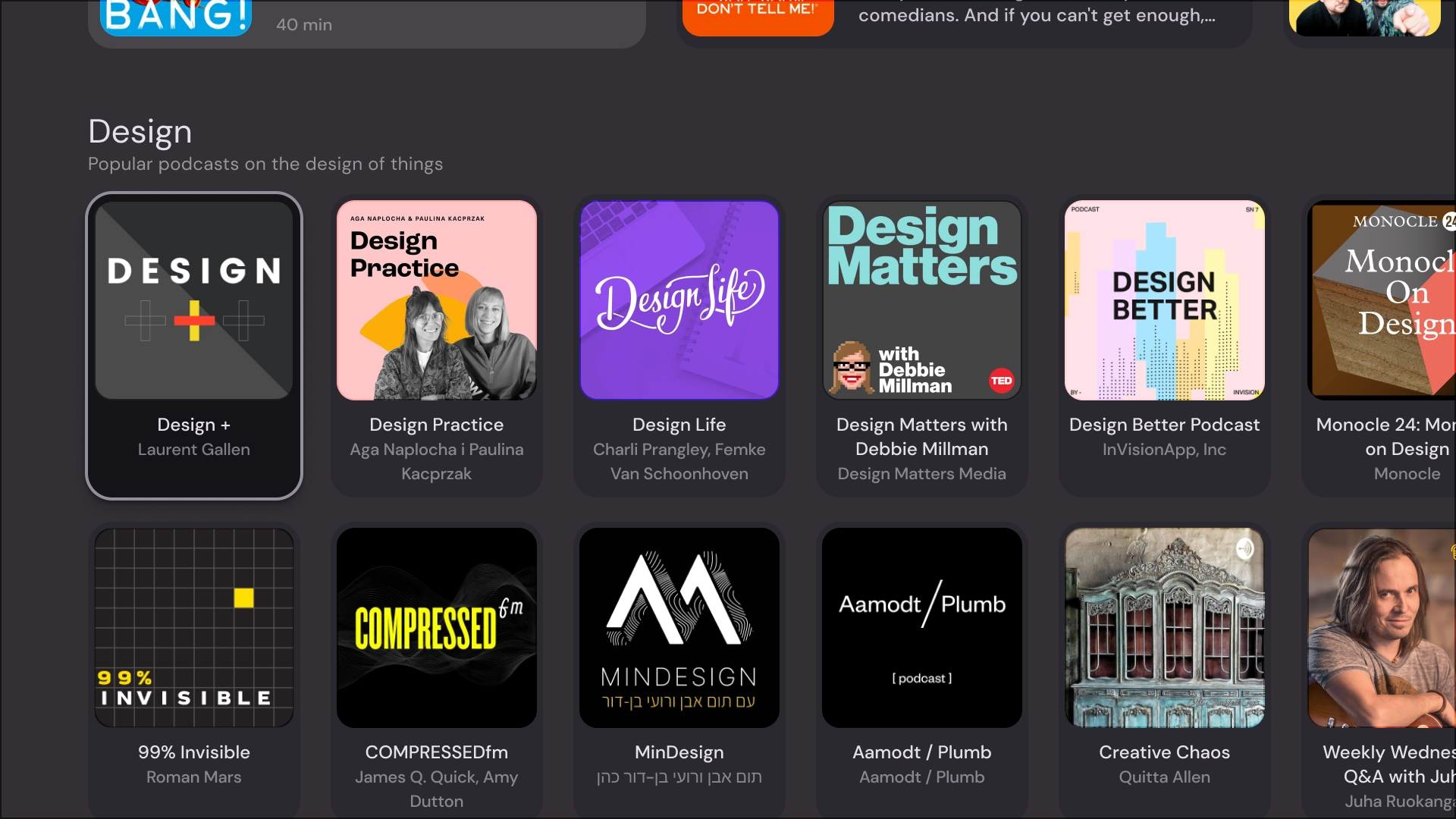
قالب گرید مجموعه ای از محتوا را در یک شبکه سازمان یافته نمایش می دهد. این محتوا با منطق ناوبری از راه دور واضح و تجربه مرور بهینه را به نمایش می گذارد.

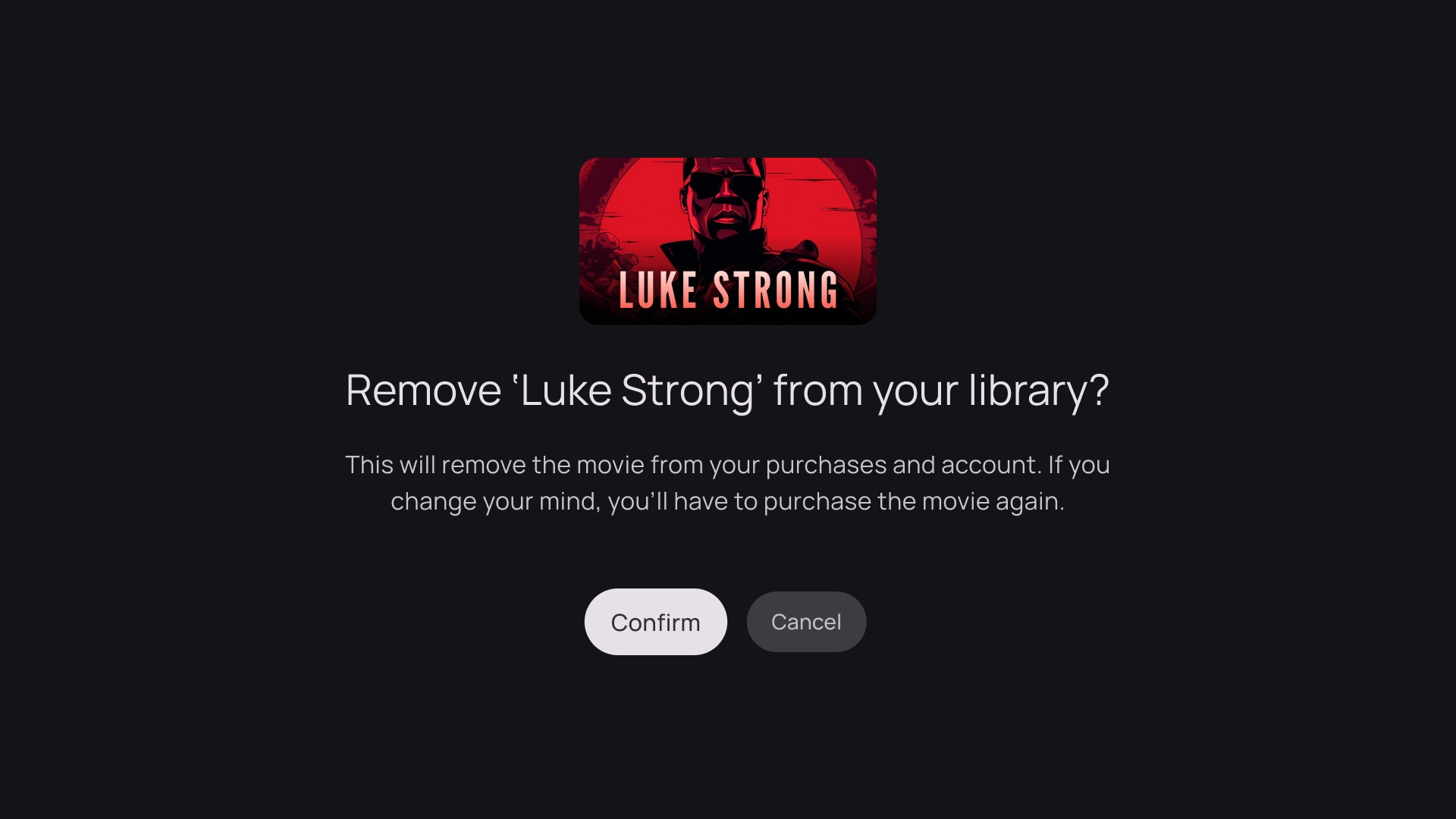
هشدار
الگوی هشدار یک پیام تمام صفحه نمایش می دهد. معمولاً برای رفع انسداد هشدار و بازگشت به صفحه قبلی نیاز به یک عمل دارد.

ستون های کارت
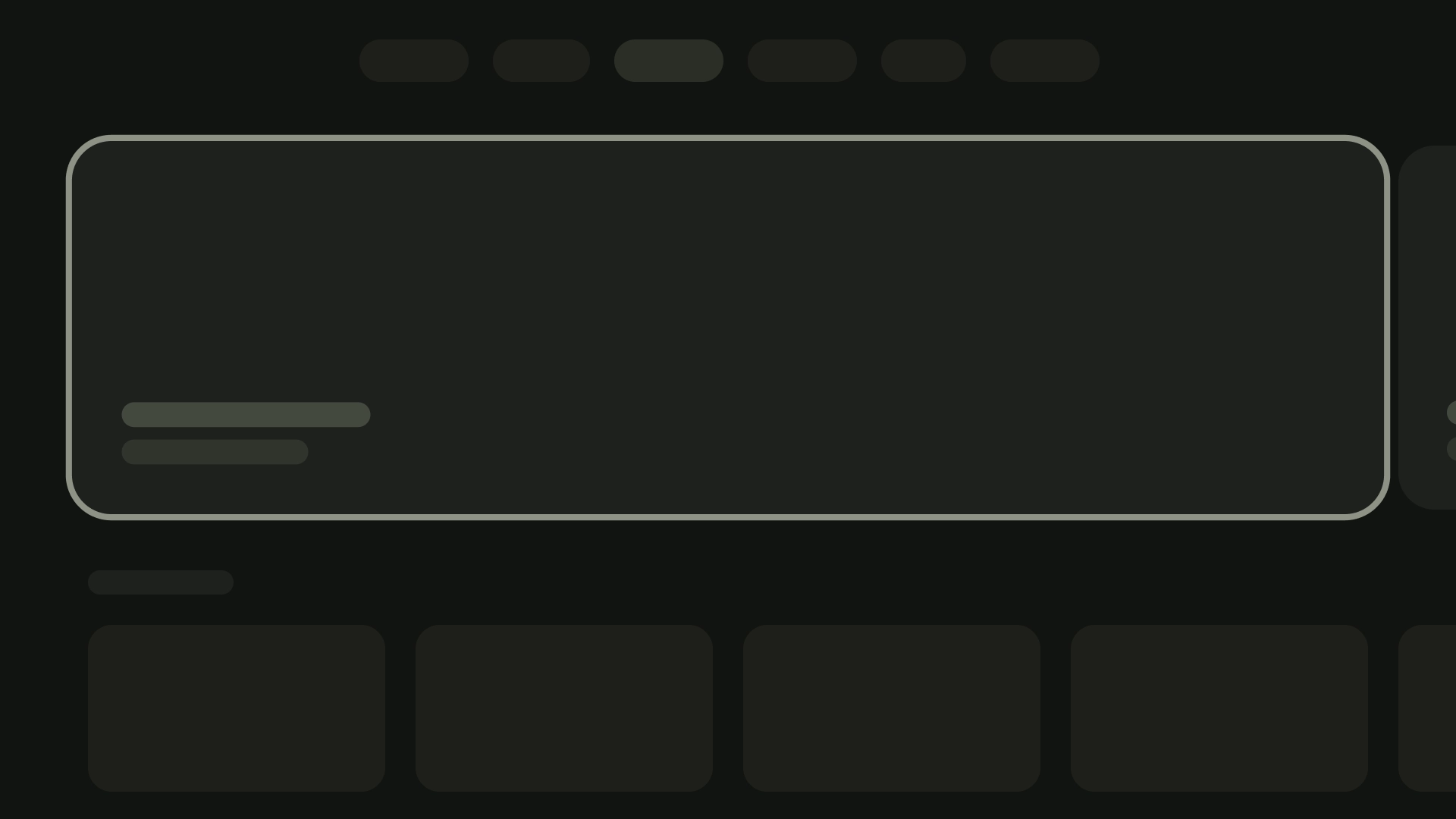
1 طرح کارت
عرض کارت - 844dp

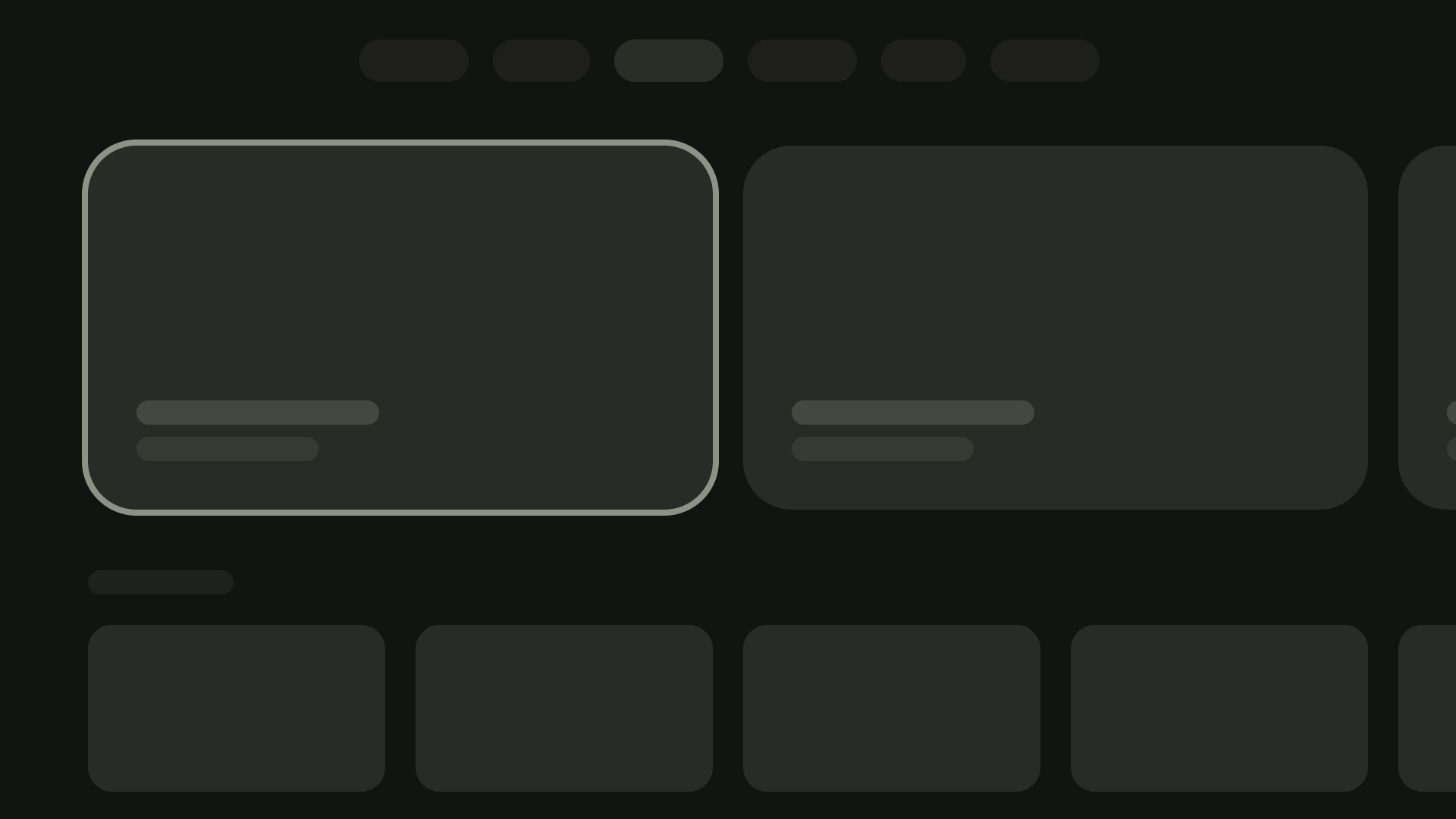
2 طرح کارت
عرض کارت - 412dp

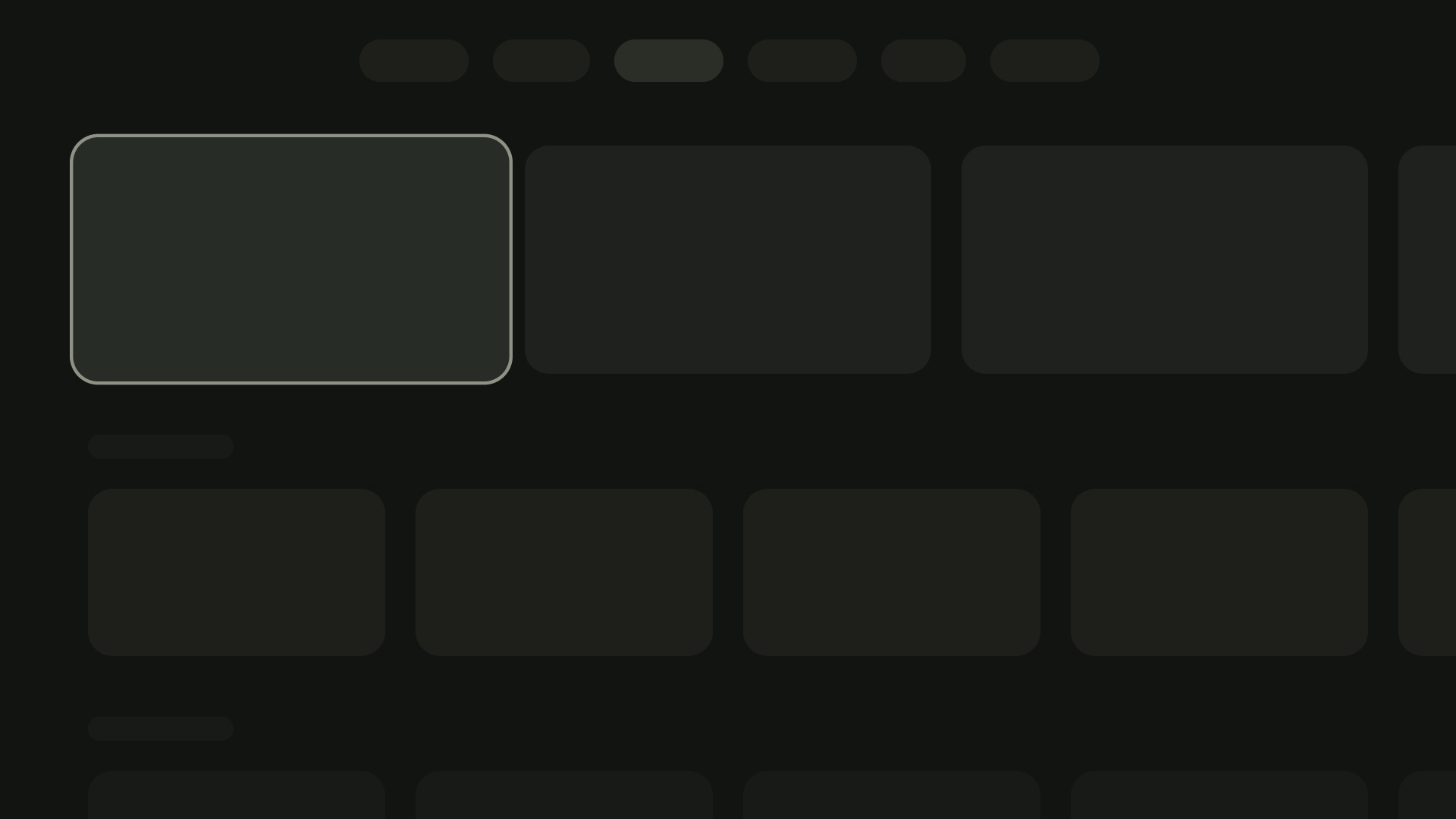
3 طرح کارت
عرض کارت - 268dp

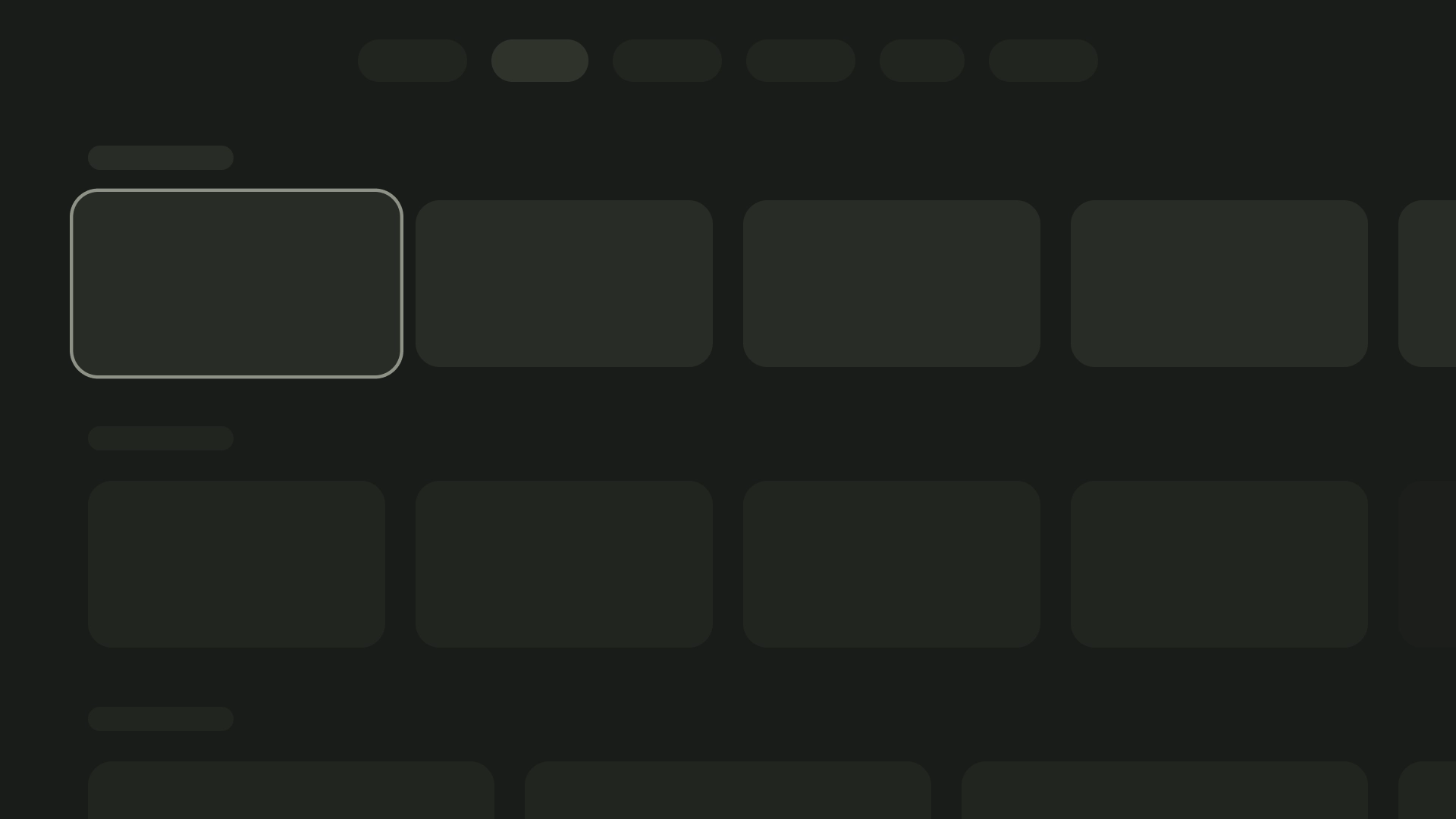
طرح 4 کارت
عرض کارت - 196dp

5 طرح کارت
عرض کارت - 124dp

Layout ها قالب های ساختاری هستند که چارچوبی را برای حفظ ثبات بصری در سراسر برنامه شما فراهم می کنند. با تعریف شبکههای بصری، فاصله و بخشها، چیدمانها یک ساختار منسجم و سازمانیافته برای ارائه اطلاعات و عناصر رابط کاربری ایجاد میکنند.

نکات برجسته
- برخلاف وب یا موبایل، تلویزیون ها دارای نسبت صفحه نمایش ثابت 16:9 هستند.
- بهینه سازی طرح بندی در امتداد محورهای افقی و عمودی برای سهولت استفاده و کنترل.
اصول
دستورالعمل هایی برای کمک به تصمیم گیری در مورد طراحی هنگام طراحی چیدمان تلویزیون.

طراحی برای نمایشگرهای بزرگ
از زمان رواج HDTV، تلویزیون های مستطیلی با نسبت تصویر 16:9 به یک امر عادی تبدیل شده اند. از لحاظ تاریخی، تلویزیون ها به شکل مربعی به نام نسبت تصویر 4:3 یا 1.33 به 1 تولید می شدند.

طراحی بر روی پلتفرم اندروید
هنگام طراحی، از dp برای نمایش یکنواخت عناصر بر روی صفحه نمایش با تراکم های مختلف، مانند هر دستگاه دیگری که دارای Android است، استفاده کنید. همیشه با وضوح MDPI در 960 پیکسل * 540 پیکسل طراحی کنید.
در MDPI 1px = 1dp.
دارایی ها باید 1080p را هدف قرار دهند. این به سیستم اندروید اجازه می دهد تا در صورت لزوم، عناصر طرح بندی را به 720p کاهش دهد.

از دید و ایمنی بیش از حد اسکن اطمینان حاصل کنید
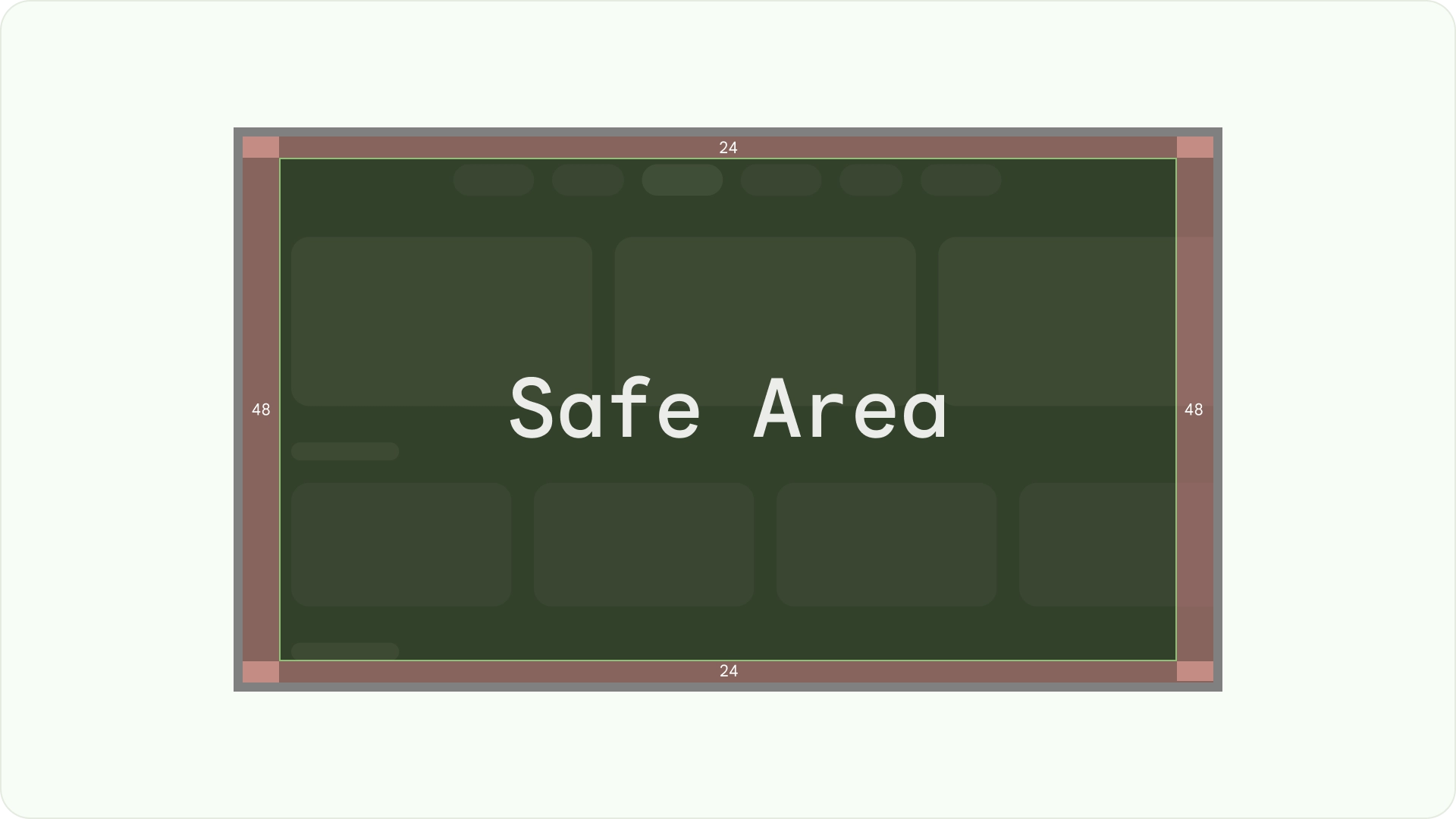
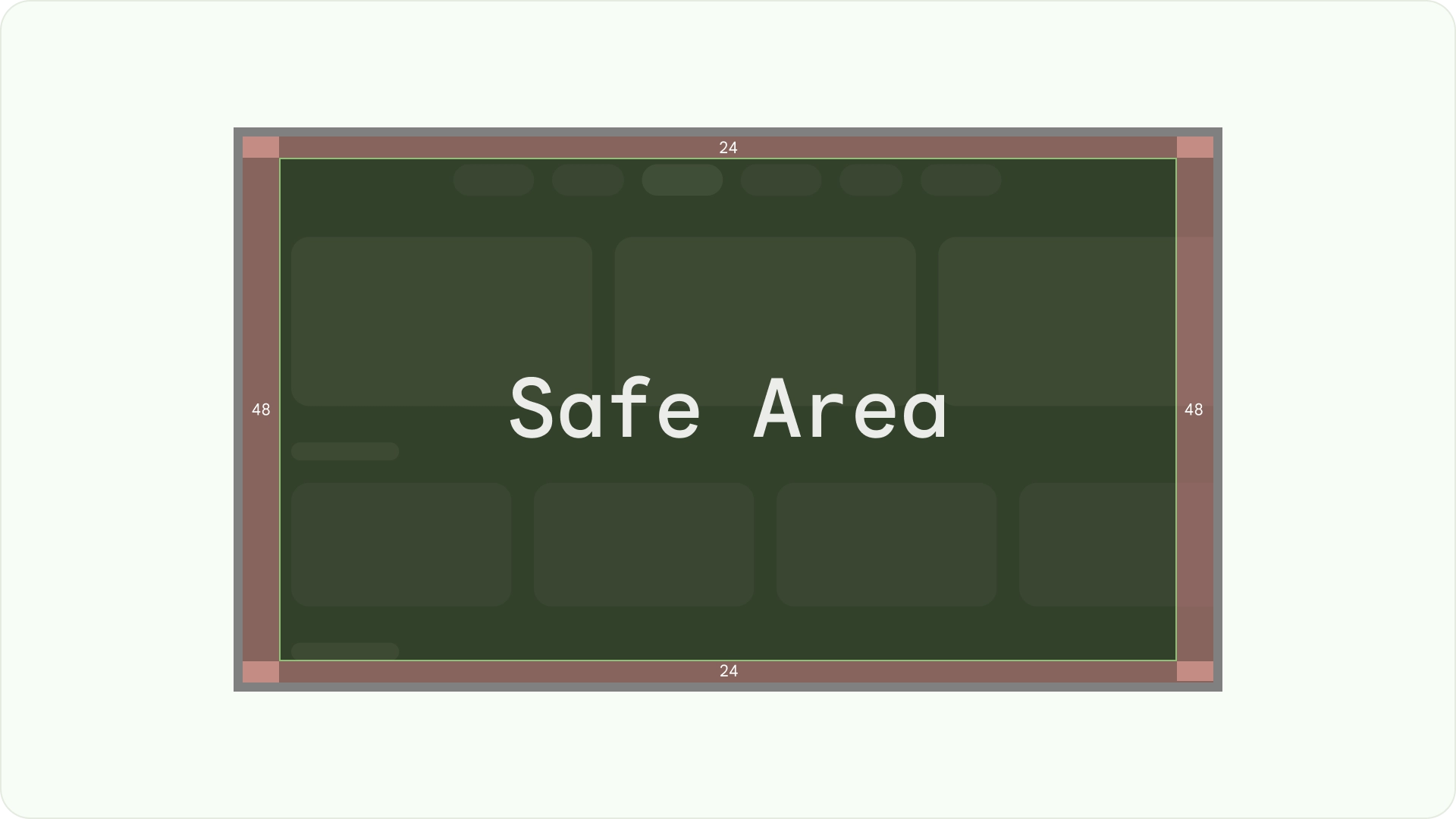
اطمینان حاصل کنید که عناصر مهم همیشه برای کاربران قابل مشاهده هستند. برای انجام این کار، عناصر را با حاشیه 5% 48dp در سمت چپ و راست و 27dp در بالا و پایین یک طرح قرار دهید. این تضمین می کند که عناصر صفحه طرح در داخل اسکن بیش از حد هستند.

تمام صفحه را پر کنید
عناصر صفحه پسزمینه را در ناحیه امن بیش از حد اسکن نکنید. در عوض، اجازه نمایش جزئی عناصر خارج از صفحه را بدهید. این تضمین میکند که همه صفحهها به درستی عناصر پسزمینه و خارج از صفحه نمایش را نشان میدهند.

بهینه سازی با محور
نحوه استفاده افراد از کنترل از راه دور با تلویزیون خود را در نظر بگیرید. اطمینان حاصل کنید که رابط تلویزیون شما برای استفاده با کنترل از راه دور ساده است. هر جهت (بالا، پایین، چپ، راست) را طوری طراحی کنید که هدف و الگوی ناوبری واضحی داشته باشد تا به کاربران کمک کند نحوه حرکت در میان گروههای بزرگ گزینهها را درک کنند.
طرح بندی
اندازه صفحه نمایش تلویزیون از دستگاهی به دستگاه دیگر متفاوت است. از آنجایی که یک تلویزیون مدرن دارای نسبت تصویر 16:9 است، توصیه می شود برنامه خود را با اندازه صفحه نمایش 960 در 540 پیکسل طراحی کنید. این تضمین می کند که همه عناصر می توانند به طور متناسب برای صفحه های HD یا 4K تغییر اندازه دهند.

بیش از حد حاشیه ها
حاشیه های Overscan فضاهای بین محتوا و لبه های چپ و راست صفحه هستند.
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
این حاشیه های مرزی از عناصر اولیه در برابر مسائل بالقوه بیش از حد محافظت می کند. برای ایمن نگه داشتن محتوا و اطلاعات خود، از طرح بندی حاشیه 5% (58dp در طرفین و 28dp در لبه های بالا و پایین) استفاده کنید.

ستون ها و ناودان ها
محتوا در قسمت هایی از صفحه نمایش قرار می گیرد که دارای ستون ها و ناودان هستند. سیستم شبکه دارای 12 ستون است. ناودان ها فضاهای بین ستون ها هستند که به تقسیم محتوا کمک می کنند.
از 12 ستون با عرض 52dp با فاصله بین آنها 20dp استفاده کنید. باید 58dp فاصله در هر دو طرف و 4dp فاصله عمودی بین خطوط وجود داشته باشد.

الگوهای چیدمان
بسته به هدف و دستگاه نمایشگر شما سه الگوی چیدمان موجود است: چیدمان پشته افقی، چیدمان پشته عمودی و چیدمان شبکه.
چیدمان پشته افقی
یک چیدمان پشته افقی اجزا را به صورت افقی مرتب می کند. آنها می توانند در اندازه، نسبت یا قالب متفاوت باشند. این طرح اغلب برای گروه بندی محتوا و اجزاء استفاده می شود.

طرح پشته عمودی
طرح بندی پشته عمودی اجزا را به صورت عمودی مرتب می کند و امکان اندازه، نسبت و قالب انعطاف پذیر را فراهم می کند. معمولاً برای گروه بندی انواع متن، اجزای تعاملی و الگوهای طرح بندی با هم استفاده می شود.

طرح بندی شبکه ای
گرید مجموعهای از ستونها و ردیفهای متقاطع است و Grid Layout محتوا را در این شبکه نمایش میدهد. این محتوا را به روشی منطقی مرتب میکند، و باعث میشود کاربران بتوانند به راحتی حرکت کنند و مرور کنند.

برای جلوگیری از همپوشانی، مهم است که بالشتک بین موارد و افزایش اندازه حالت های متمرکز را در نظر بگیرید. به عنوان مثال، هنگامی که یک جزء متمرکز (مانند یک کارت) برجسته می شود. اگر از طرحبندی شبکه پیشنهادی ما (12 ستون در 52dp، با ناودان در 20dp) استفاده میکنید، برای طرحبندیها و پیشنمایشهای مؤلفه توصیهشده به کارتها مراجعه کنید.
ساختارهای چیدمان
در اینجا چند ساختار چیدمان وجود دارد که به شما کمک می کند هنگام طراحی چیدمان تلویزیون تصمیمات بهتری بگیرید. با تقسیم صفحه نمایش تلویزیون به صورت افقی، می تواند به تفکیک انواع مختلف اجزاء، ارتباط سلسله مراتب اطلاعات و منطق ناوبری کمک کند. یک صفحه می تواند شامل چندین ستون واحد باشد. هر پانل می تواند میزبان الگوهای چیدمان متفاوتی مانند Stack Layout و Grid Layout باشد.

طرح تک جداره
طرح بندی تک صفحه ای می تواند به جلب توجه به محتوای اصلی کمک کند. از آن با تجربه ارسال محتوا و صفحات اطلاعات حیاتی استفاده کنید.

طرح دو جداره
زمانی که صفحه محتوای سلسله مراتبی را نشان میدهد، طرحبندی 2 صفحهای بهتر عمل میکند. این به طور گسترده ای در تجارب وظیفه به جلو استفاده می شود.
اضافه بار شناختی
محتوای پیچیده و نامشخص می تواند منجر به سردرگمی، آزار و کاهش تعامل شود. طراحی خود را قابل اسکن، بدون درهم ریختگی و ارائه تنها اطلاعات ضروری کنید.
از استفاده بیش از حد از پنل ها برای گروه بندی مطالب خودداری کنید. این باعث ایجاد بار شناختی و سلسله مراتب غیر ضروری برای کاربران می شود.

انجام دهید

نکن
بیان سلسله مراتب و ناوبری
پانل ها به صورت بصری محتوا را جدا کرده و سازماندهی می کنند. آنها به راهنمایی کاربران کمک می کنند و می توانند رابط بصری تری ایجاد کنند که تجربه را افزایش می دهد.

انجام دهید

نکن
قالب های چیدمان
قالب های چیدمان نظم، ثبات و آشنایی را ارتقا می دهند. این طراحی یک تجربه رابط کاربری راحت ایجاد می کند که به وضوح نشان می دهد کاربر کجاست و کجا می تواند برود.
مرور کنید
الگوی مرورگر محتوای رسانه ای "خوشه ها" یا ردیف ها را در یک پشته عمودی نمایش می دهد. کاربران برای مرور ردیفها به بالا و پایین حرکت میکنند و برای مرور محتوای یک ردیف خاص به راست و چپ پیمایش میکنند.

روکش سمت چپ
الگوی ناوبری سمت چپ یک پانل همپوشانی را در سمت چپ صفحه نمایش می دهد. معمولاً ناوبری یا مواردی را نشان میدهد که میتوانید در زمینه محتوای مربوط به پسزمینه عمل کنید.

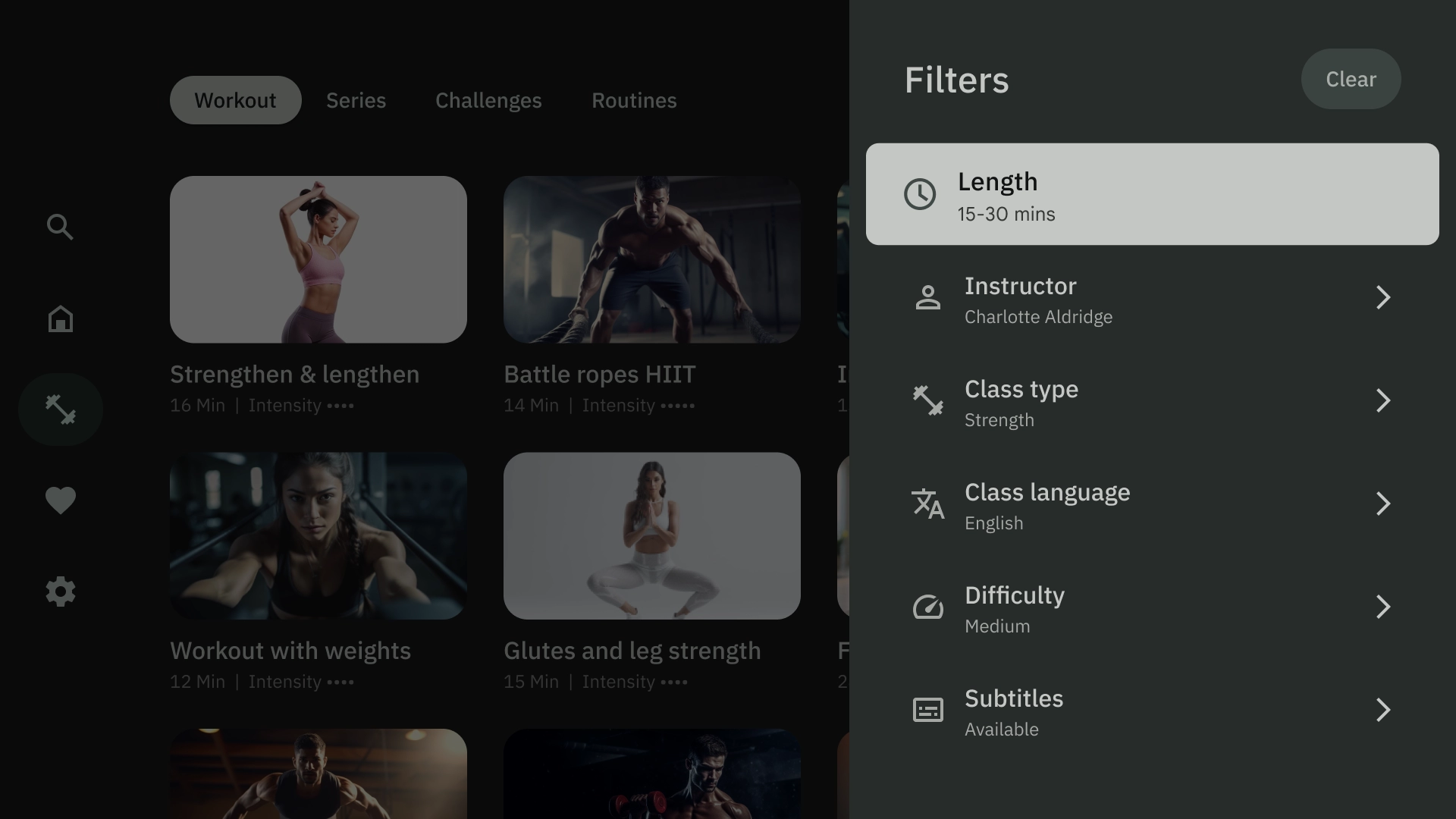
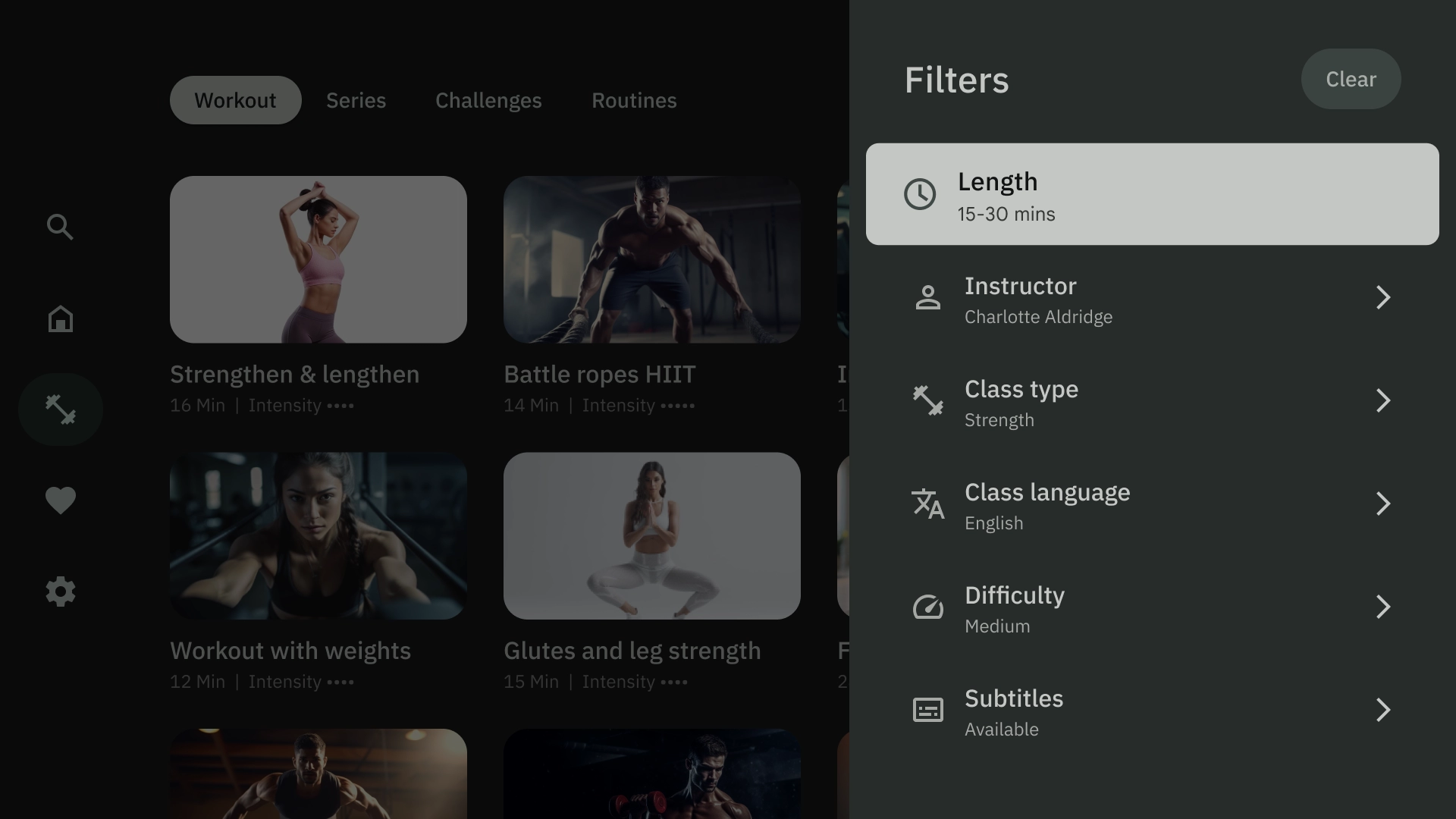
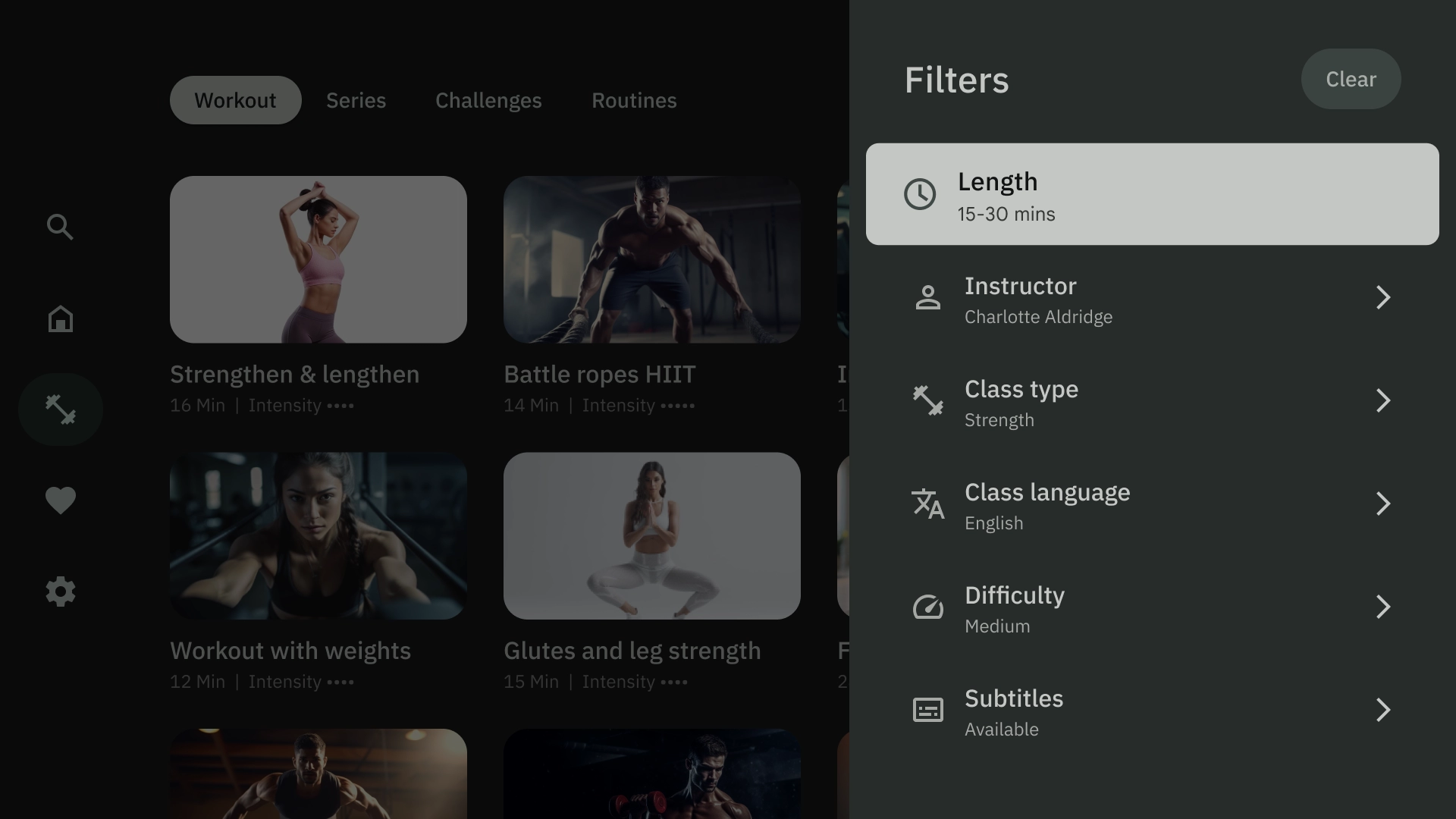
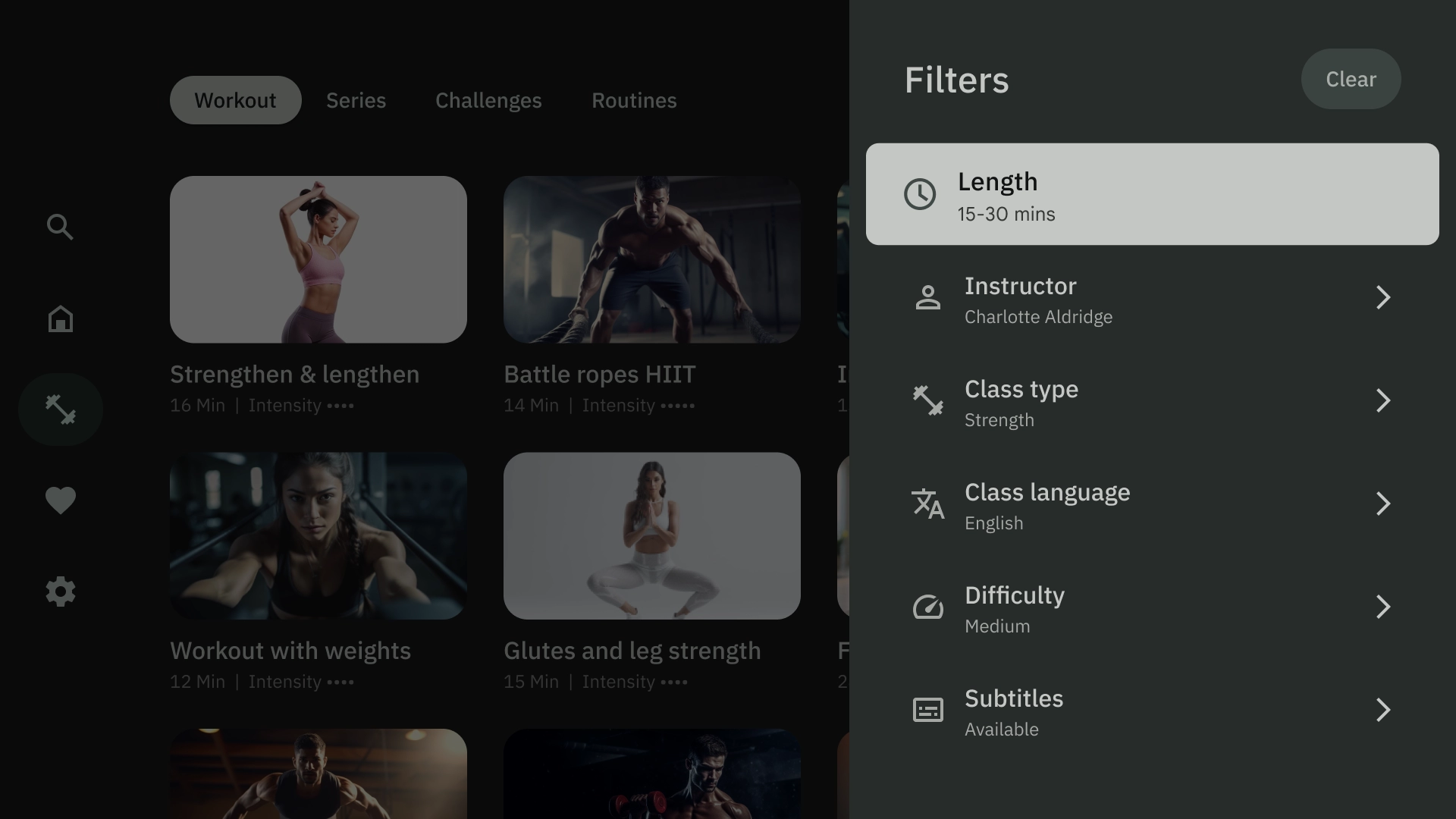
روکش سمت راست
الگوی روکش سمت راست یک پانل همپوشانی را در سمت راست صفحه نمایش می دهد. معمولاً مواردی را نشان می دهد که شما مستقل از محتوای موجود در پس زمینه روی آنها عمل می کنید.

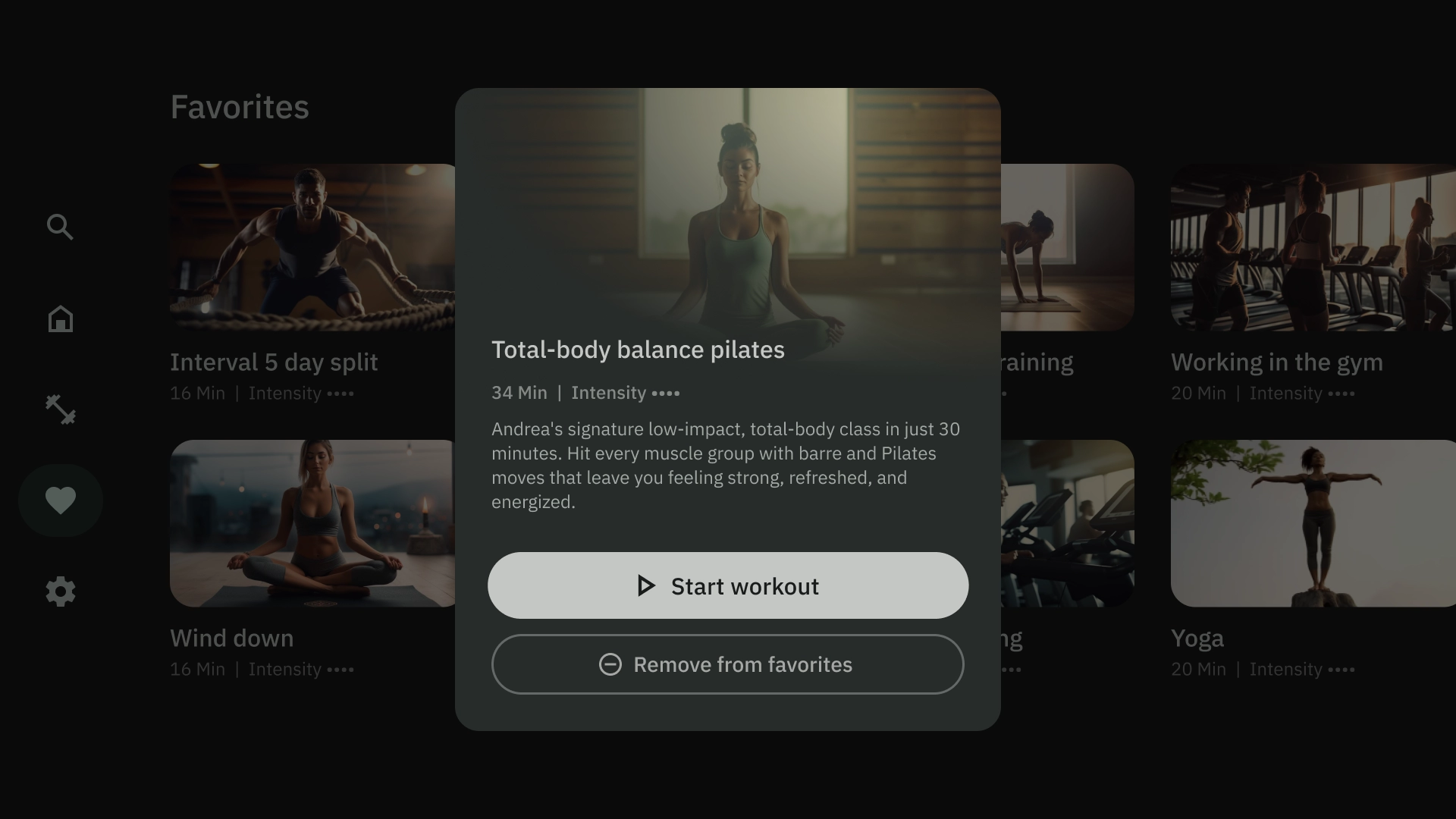
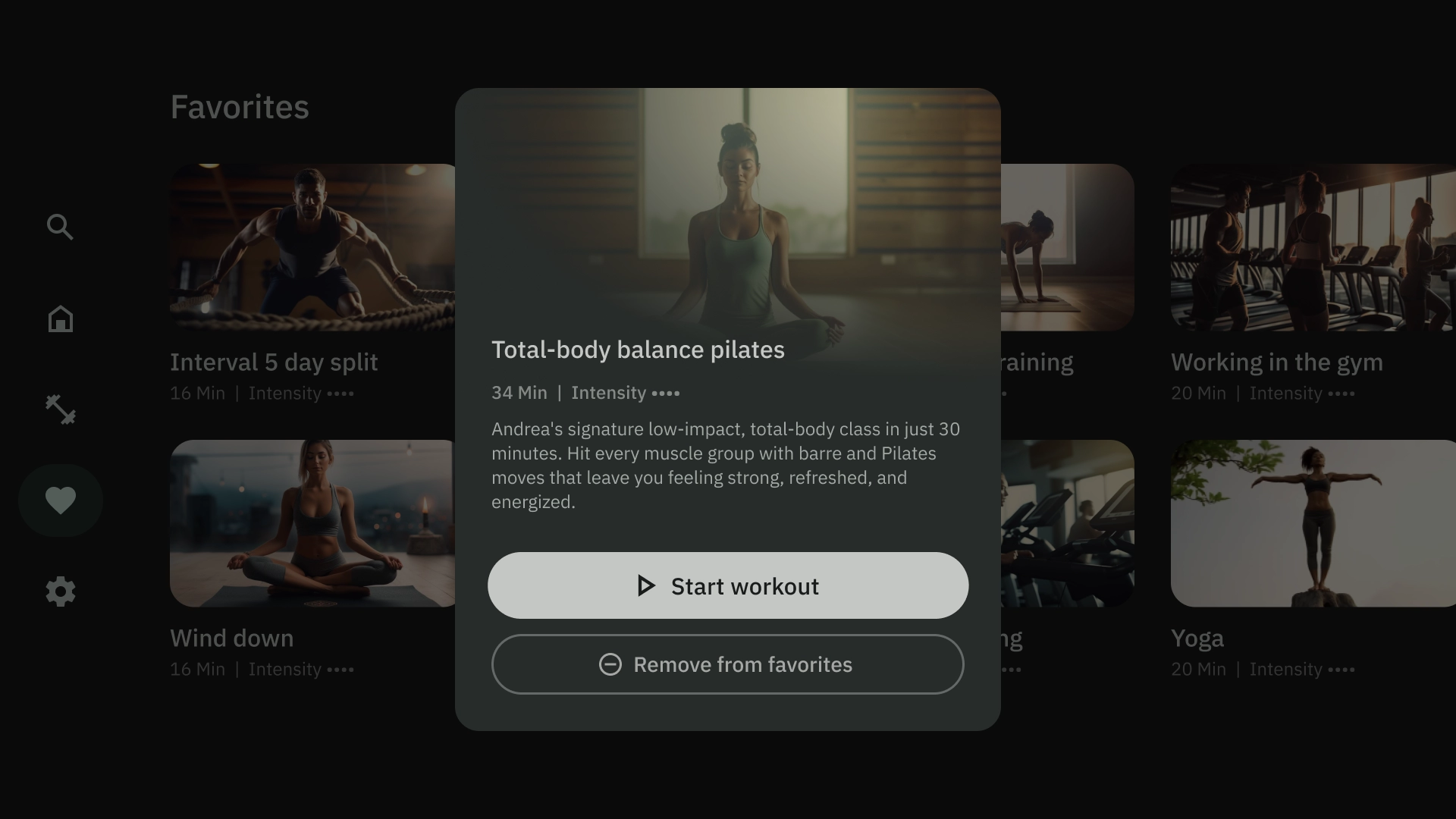
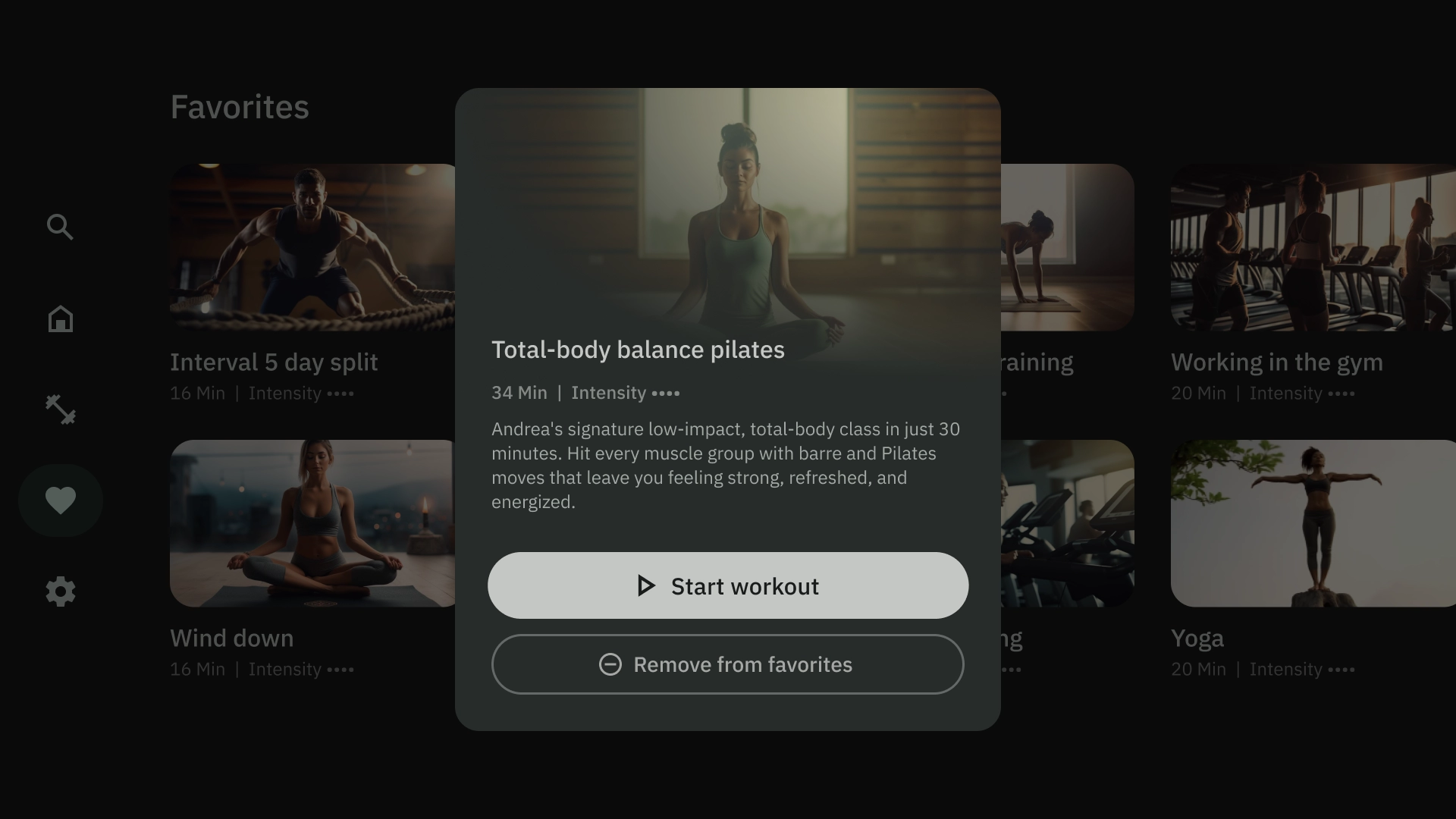
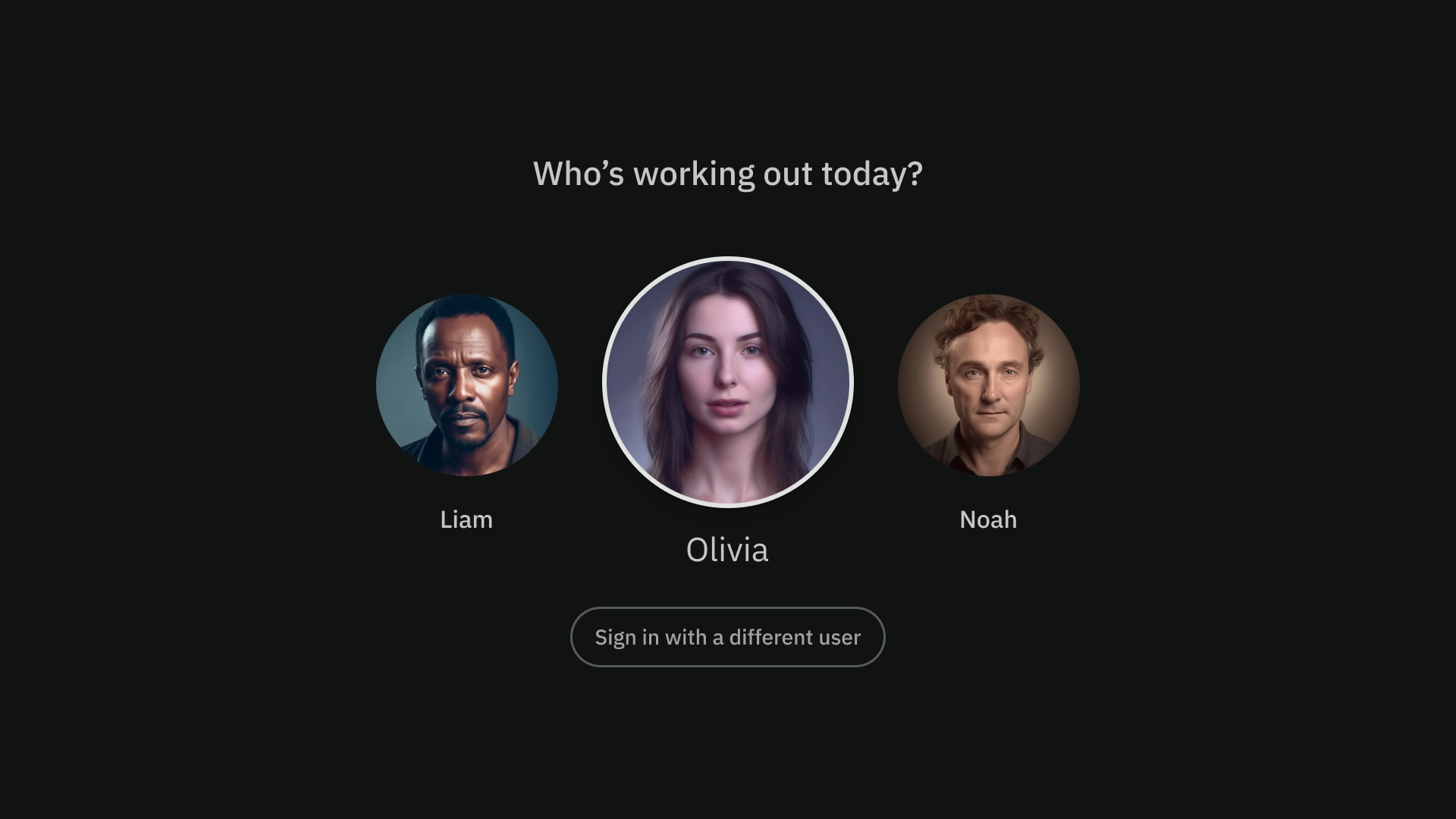
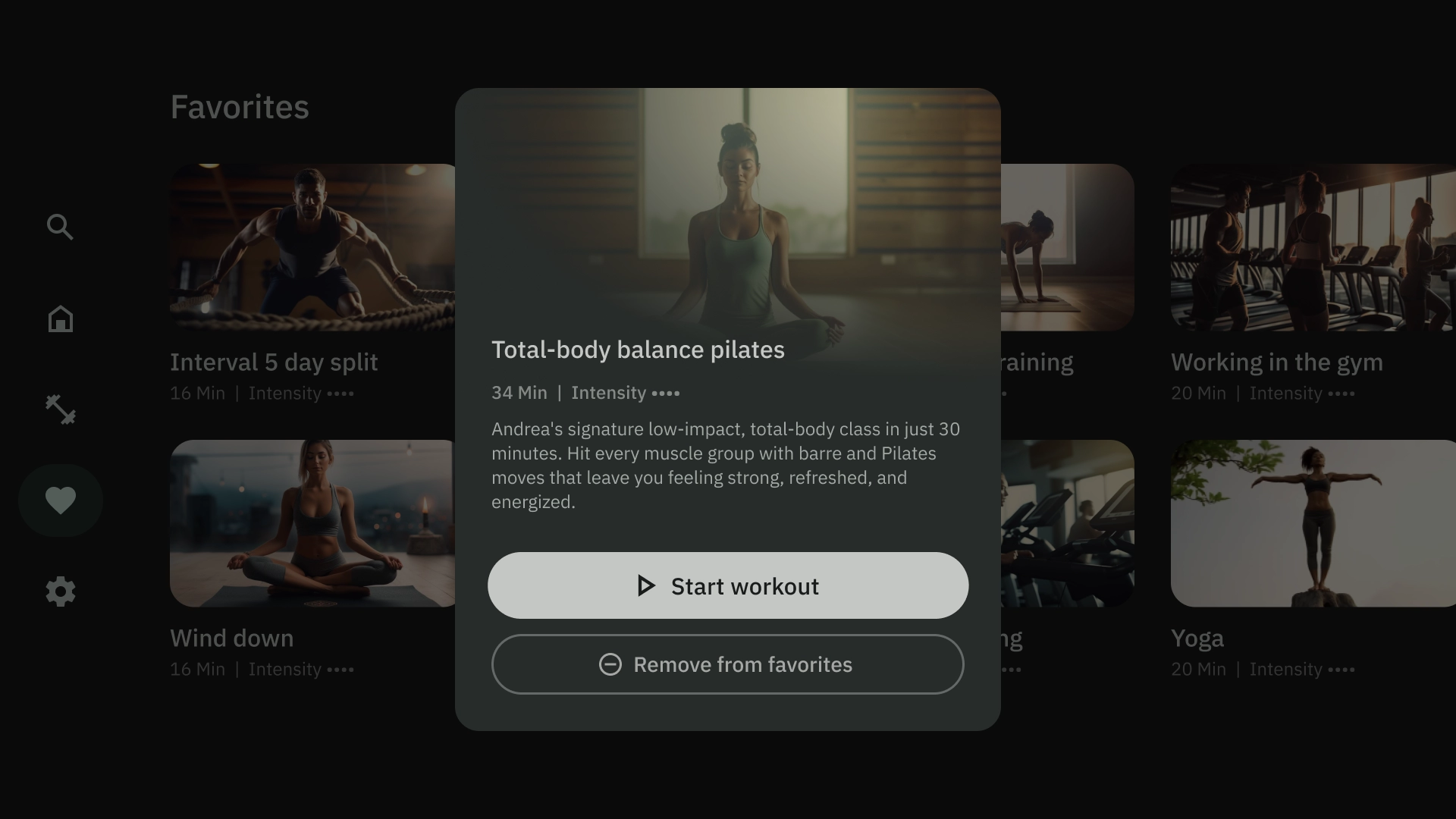
روکش مرکزی
الگوی همپوشانی مرکزی یک عنصر مودال را نشان میدهد که در بالای نمای موجود همپوشانی دارد. برای انتقال اطلاعات فوری یا تصمیم گیری فوری استفاده می شود.

روکش پایین
الگوی روکش پایین معمولاً برای ورق های پایین استفاده می شود. صفحات پایین سطوحی هستند که حاوی محتوای مکمل هستند که به پایین صفحه متصل شده اند. آنها به شما اجازه می دهند بدون از دست دادن زمینه صفحه فعلی، جریان های کوچک ایجاد کنید.

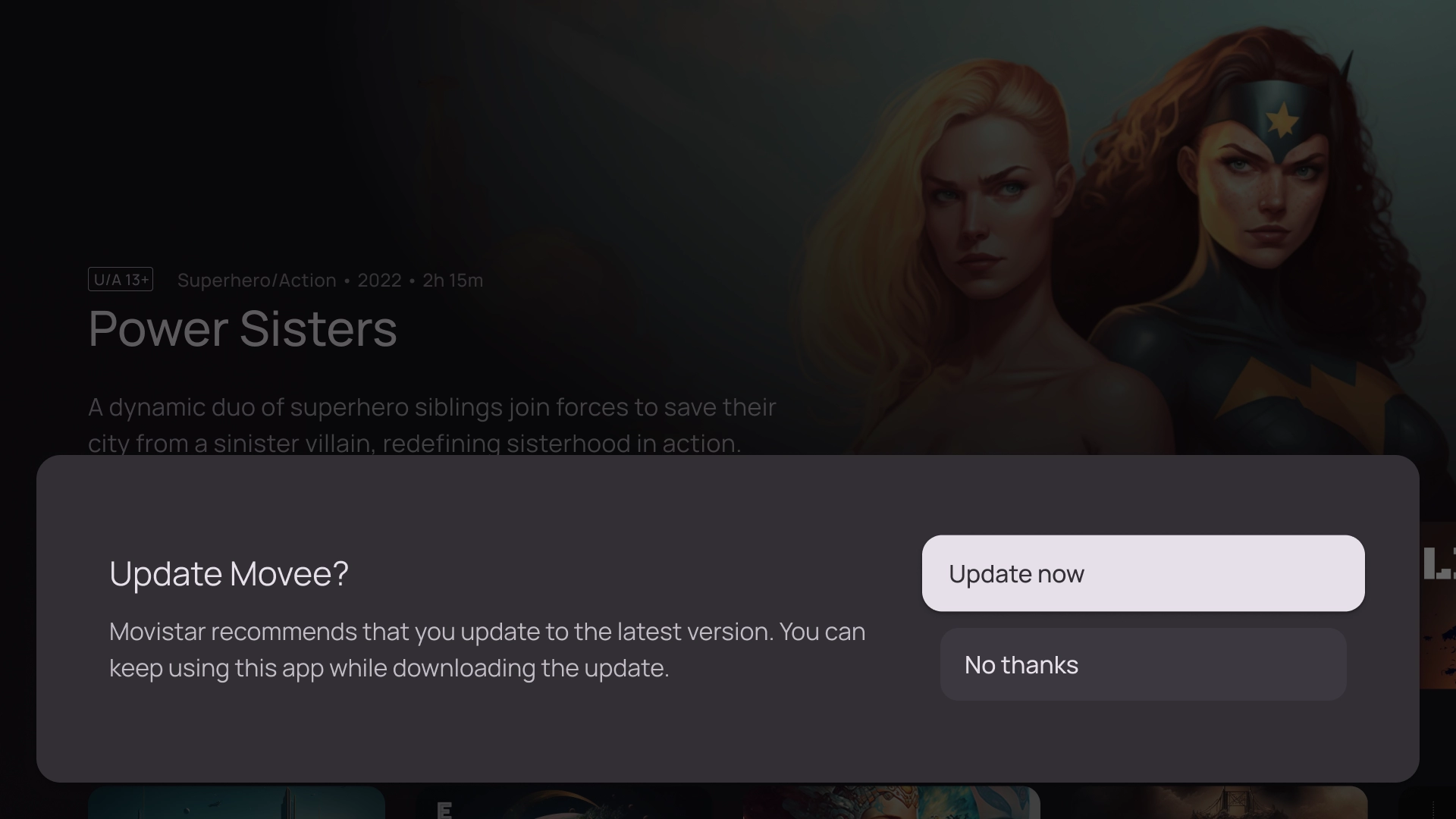
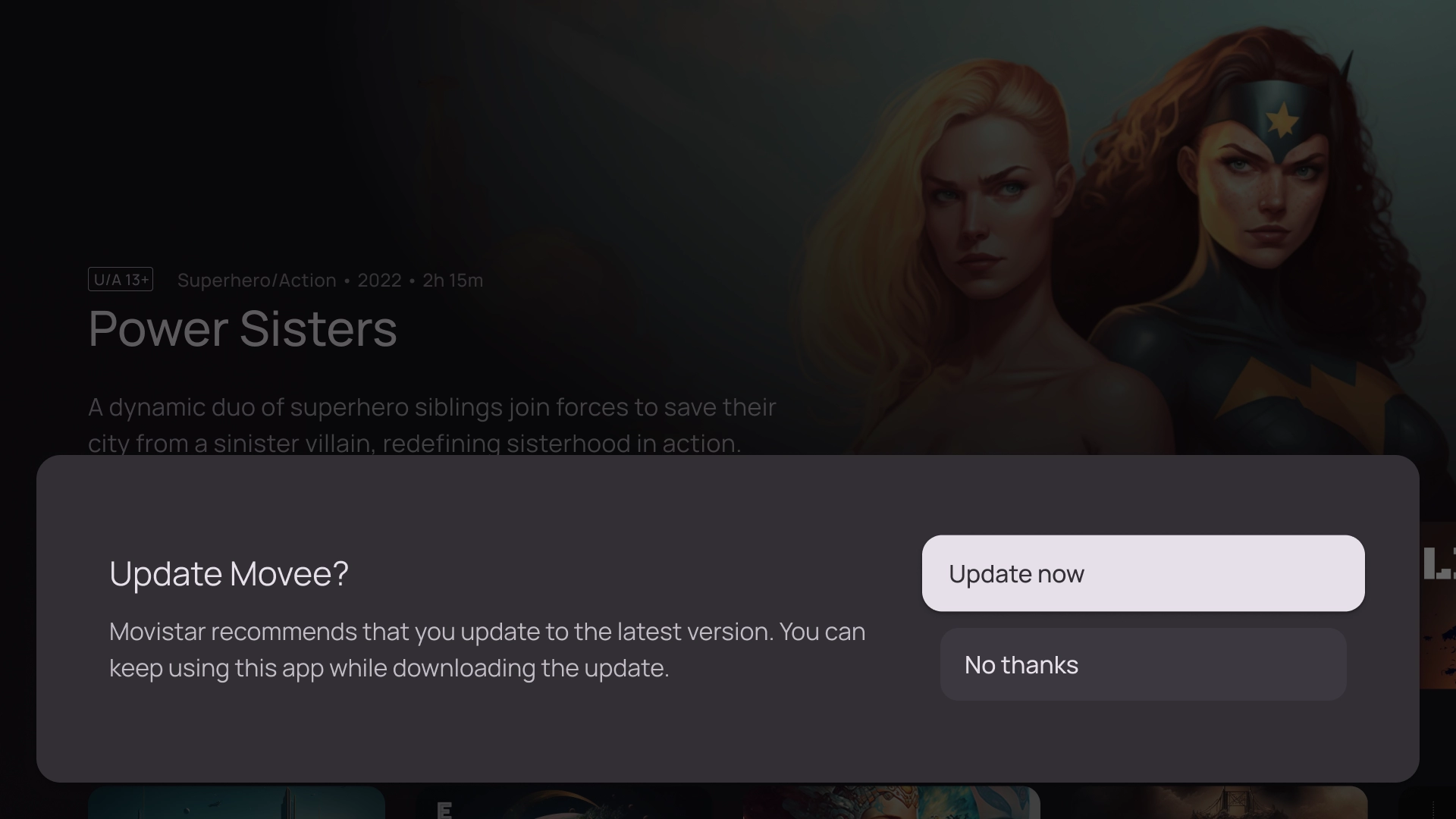
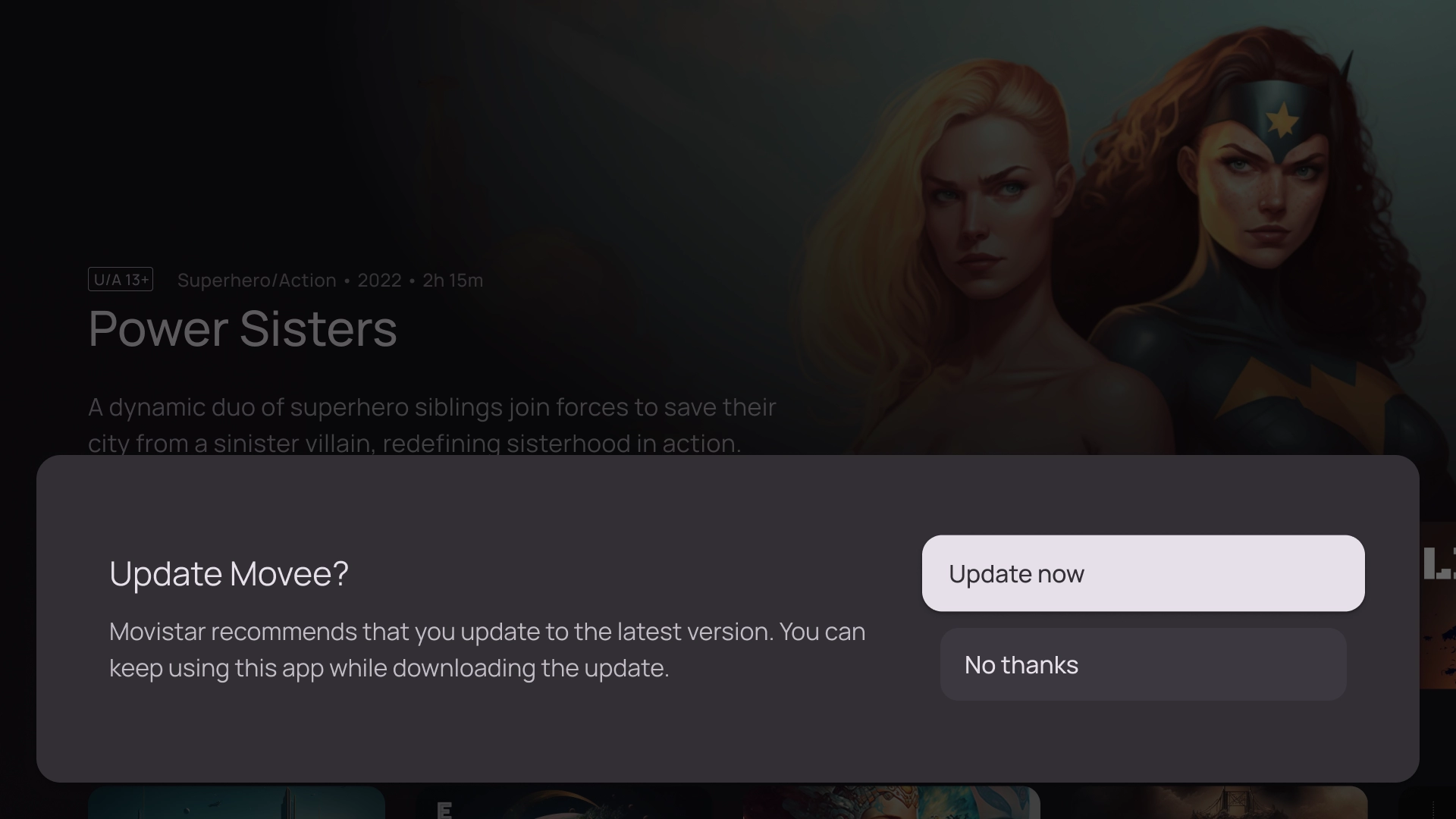
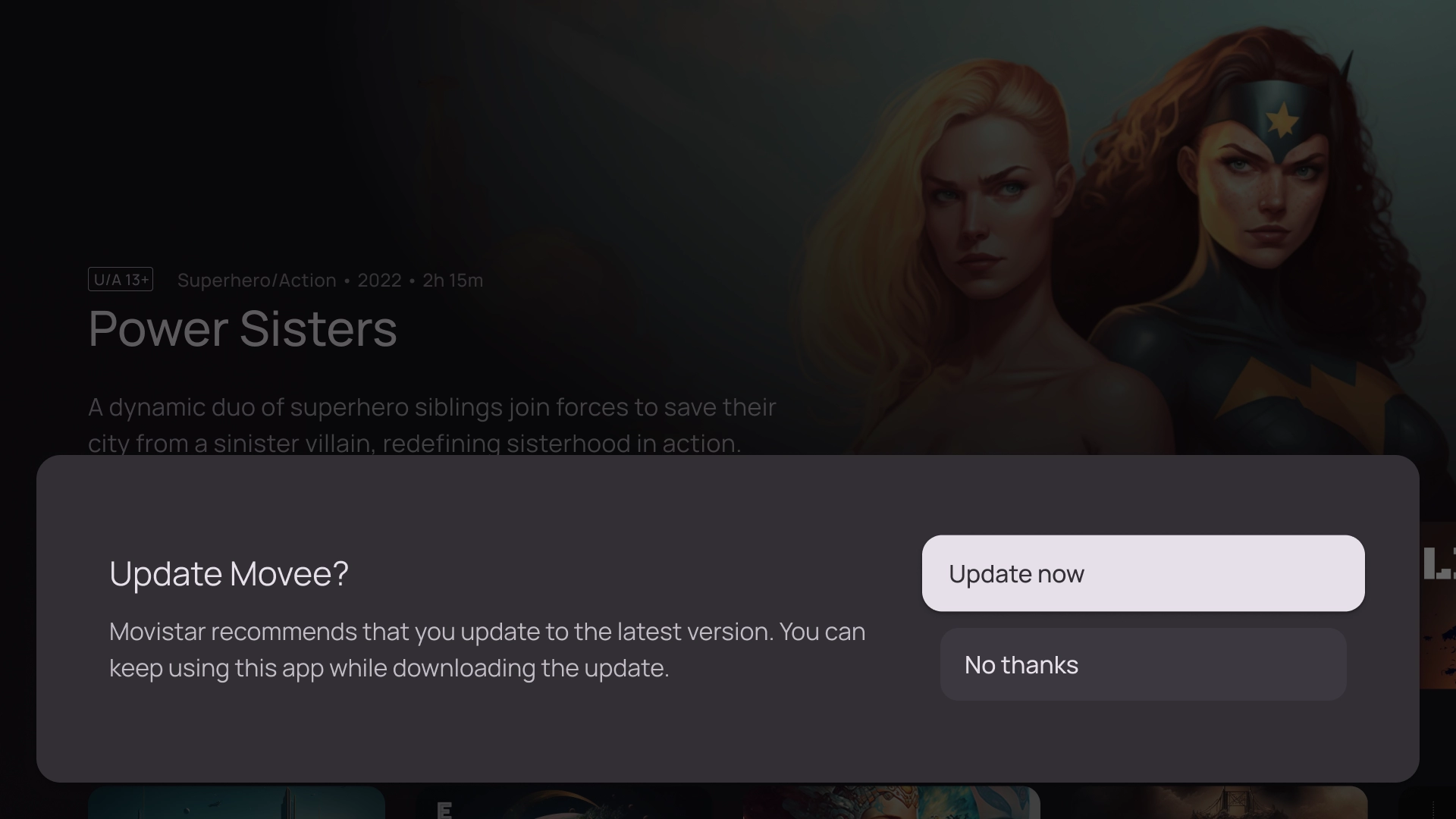
اقدامات
الگوی اکشن عنوان و زیرنویس را در سمت چپ، با گزینهها یا اقدامات در سمت راست نشان میدهد. معمولاً از کاربران خواسته می شود که با این الگو یک گزینه ایجاد کنند یا عملی را انجام دهند.

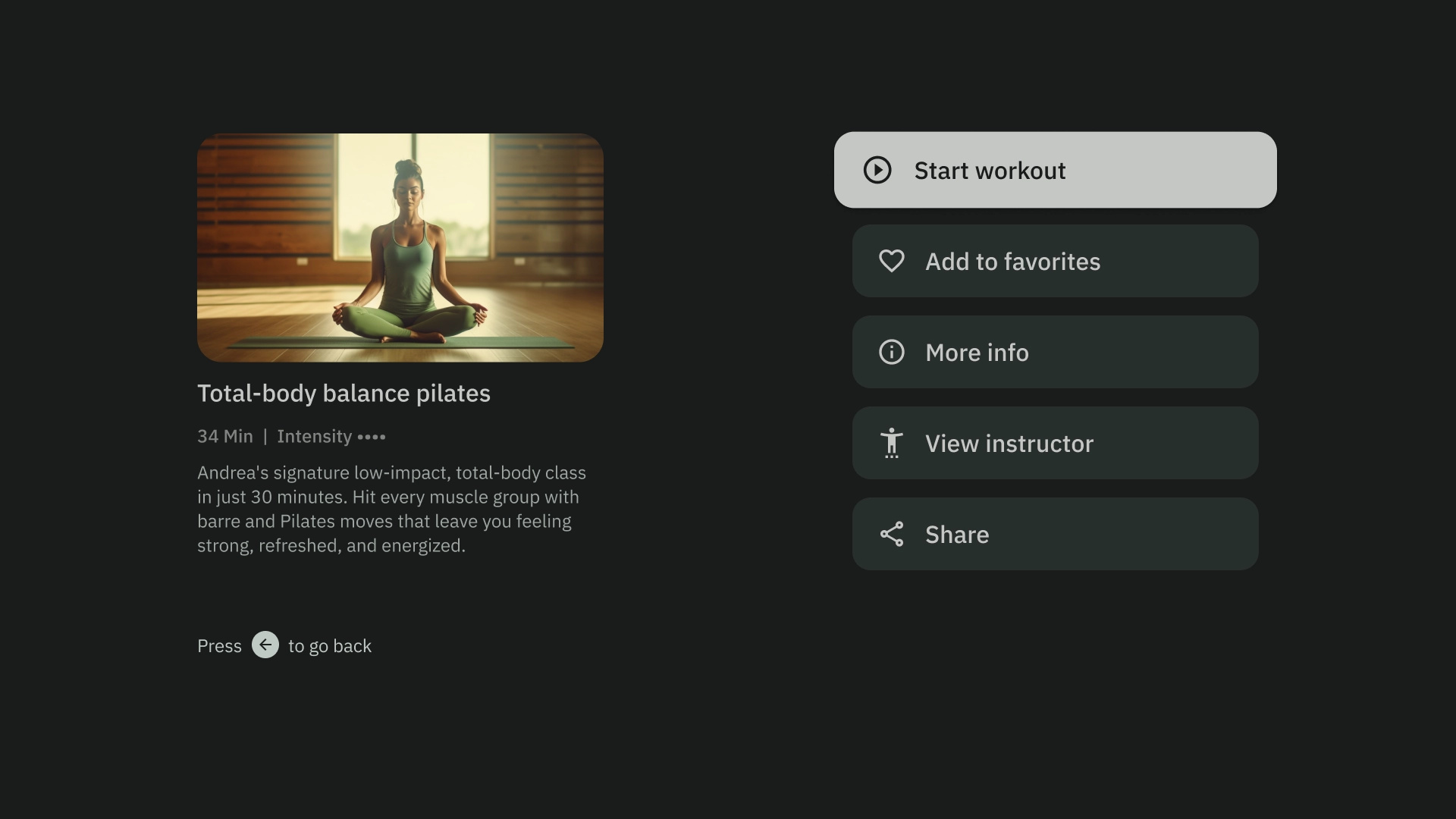
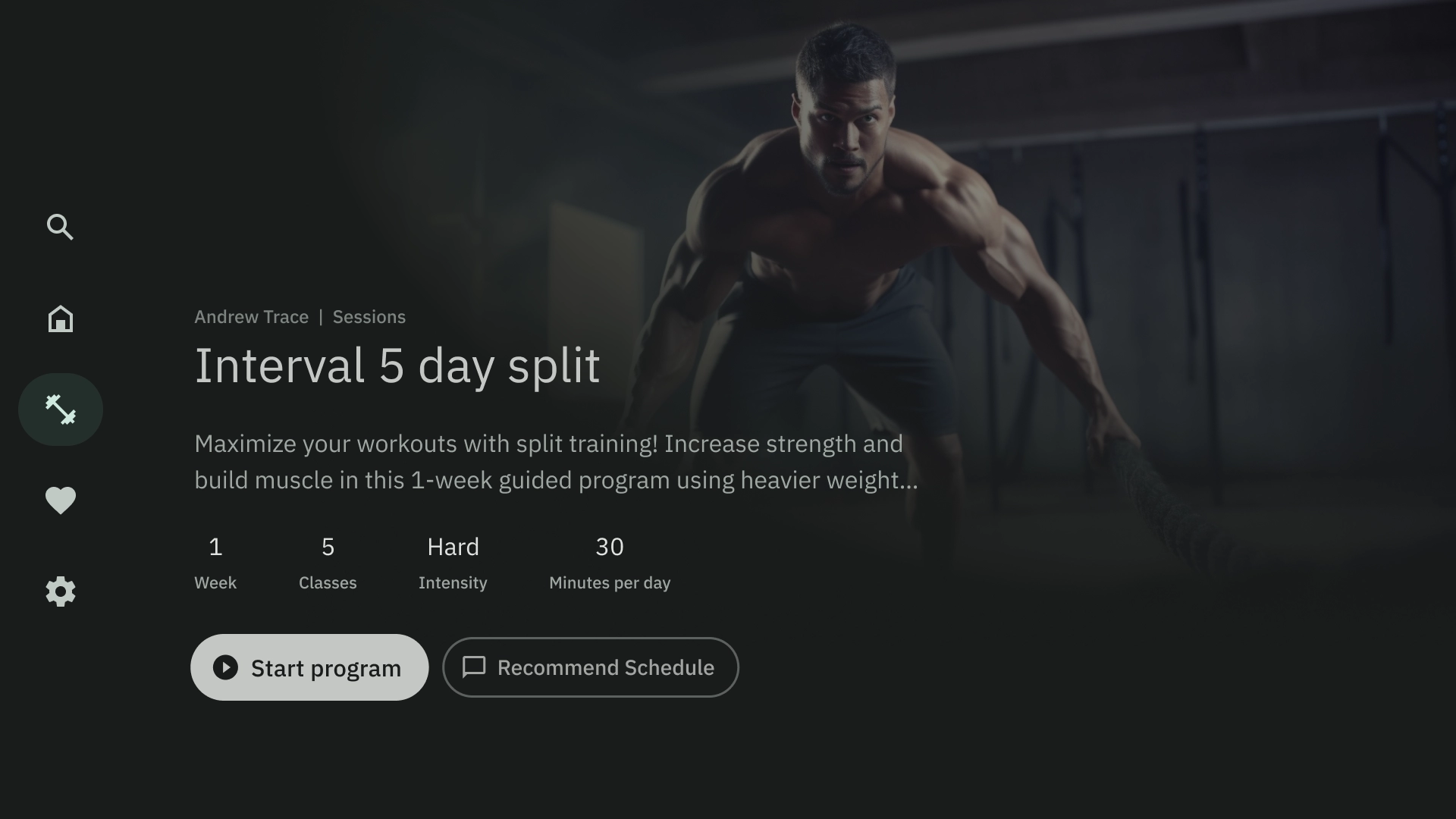
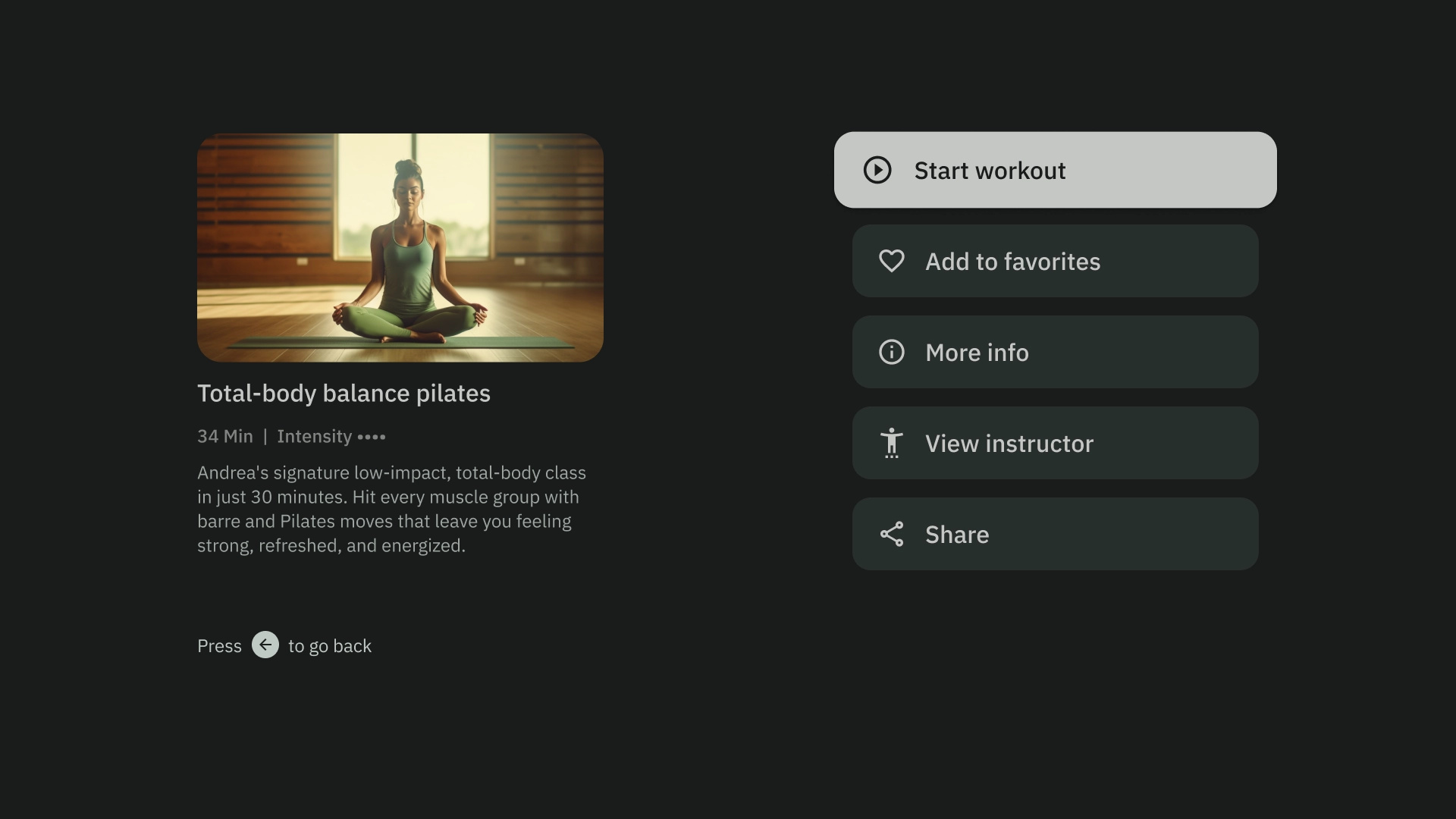
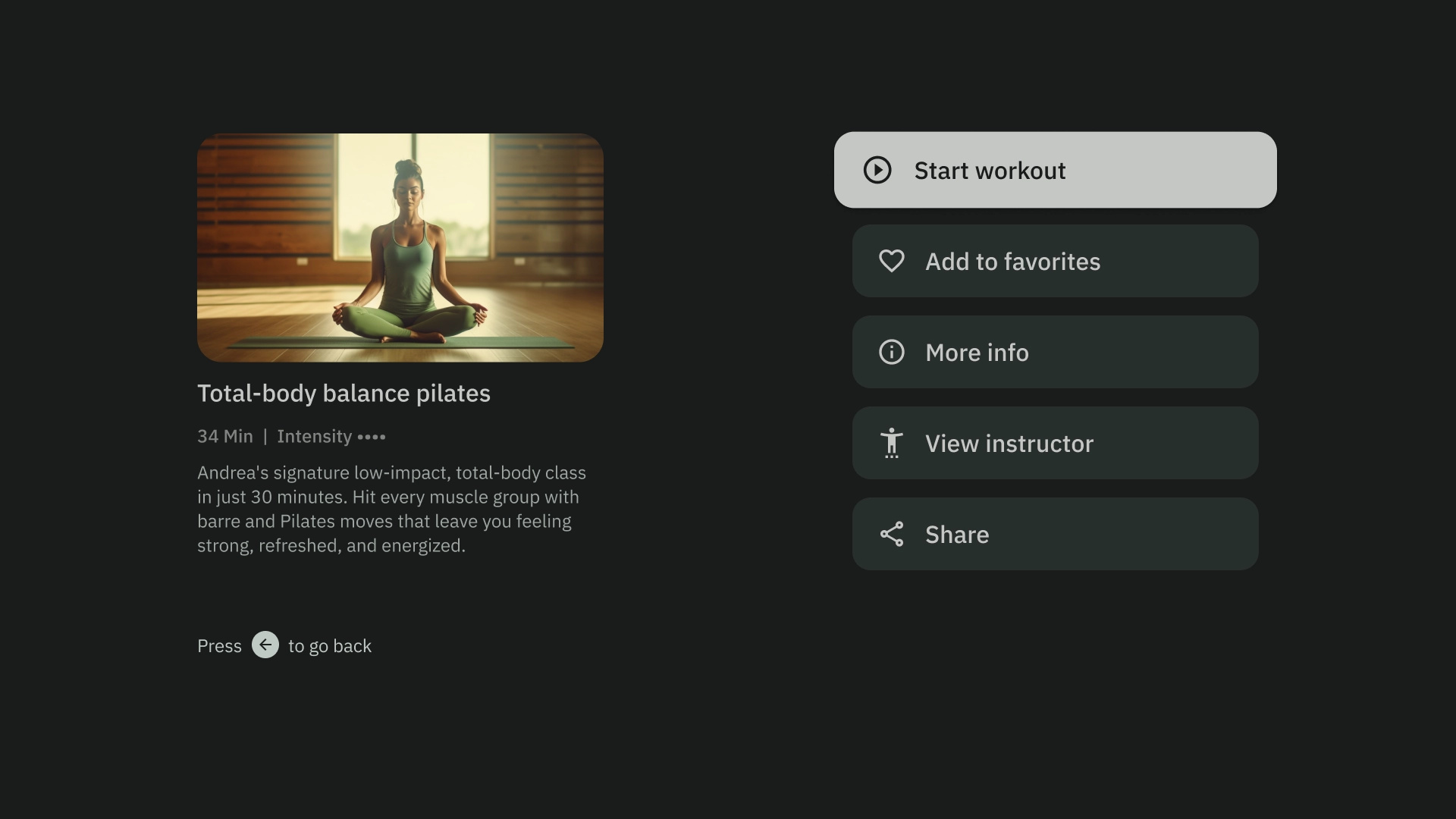
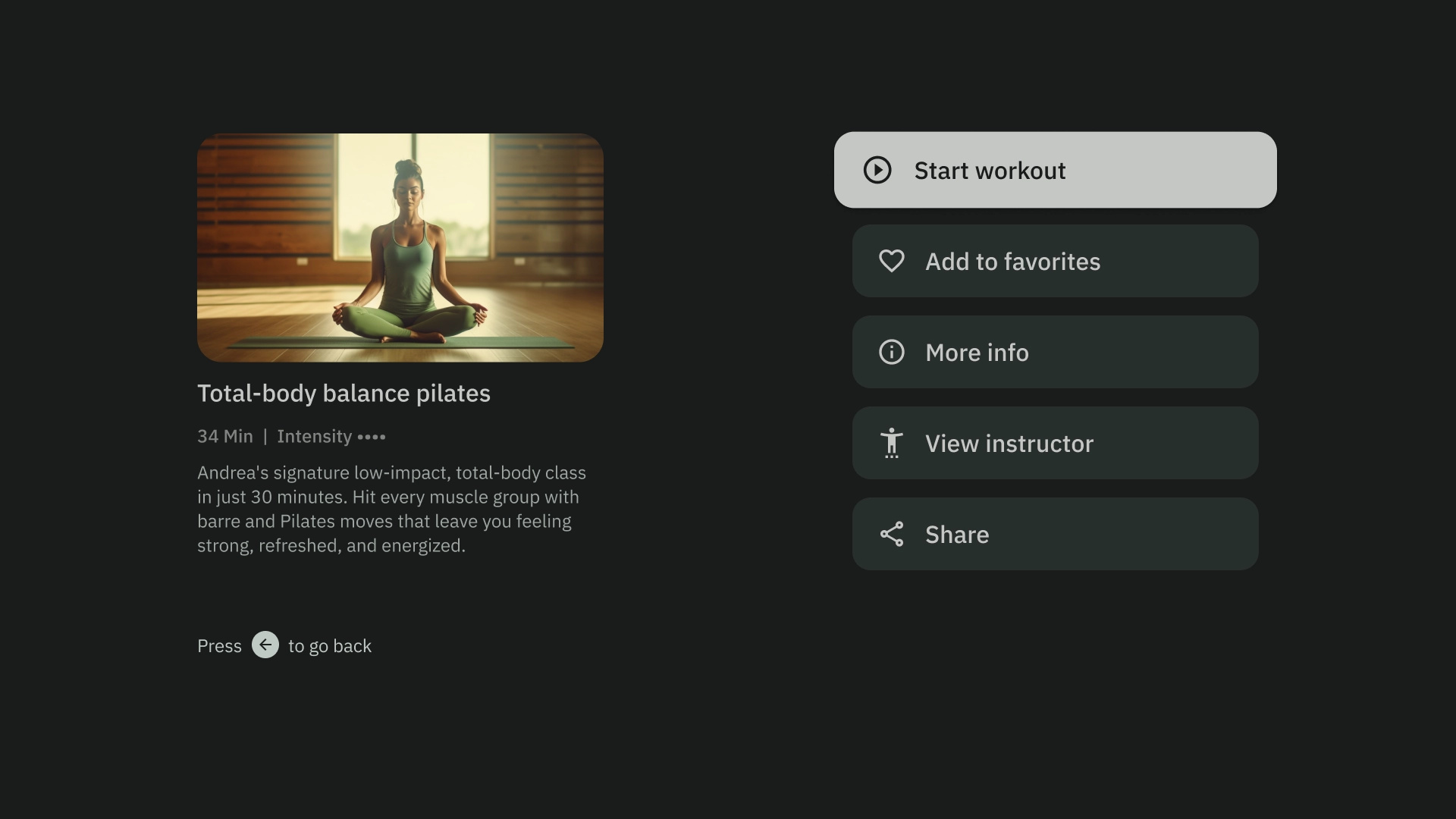
جزئیات محتوا
الگوی جزئیات محتوا محتوا را در یک چیدمان پشتهای افقی نشان میدهد. محتوا معمولاً شامل عنوان، ابرداده، توضیحات کوتاه، اقدامات سریع و خوشههای اطلاعاتی مرتبط است.

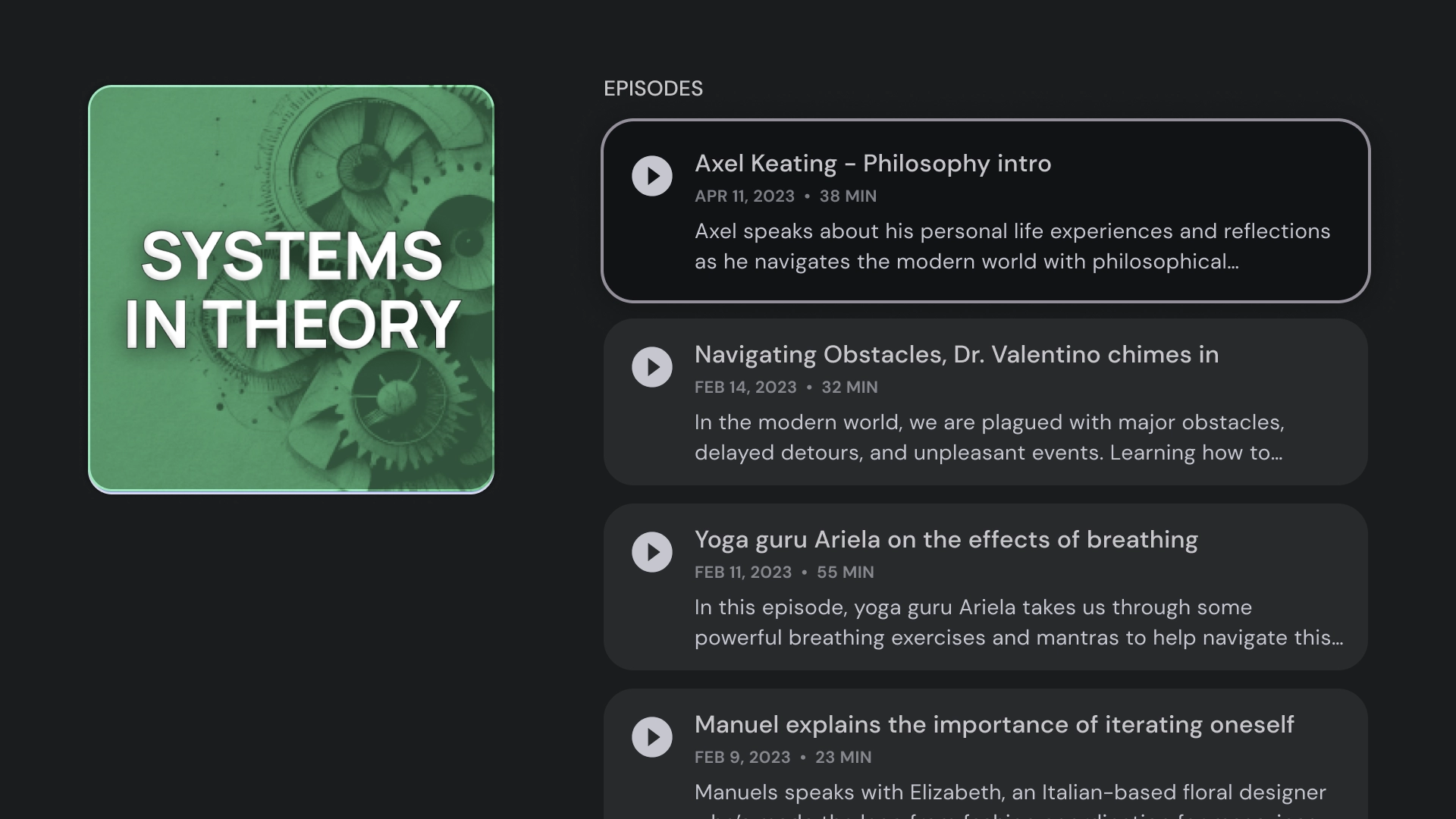
تالیف
الگوی تلفیقی جزئیات یک مورد را در سمت چپ صفحه نمایش میدهد، مانند پادکست، همراه با عناصر آن، برای مثال قسمتهای آن، در پانل سمت راست.

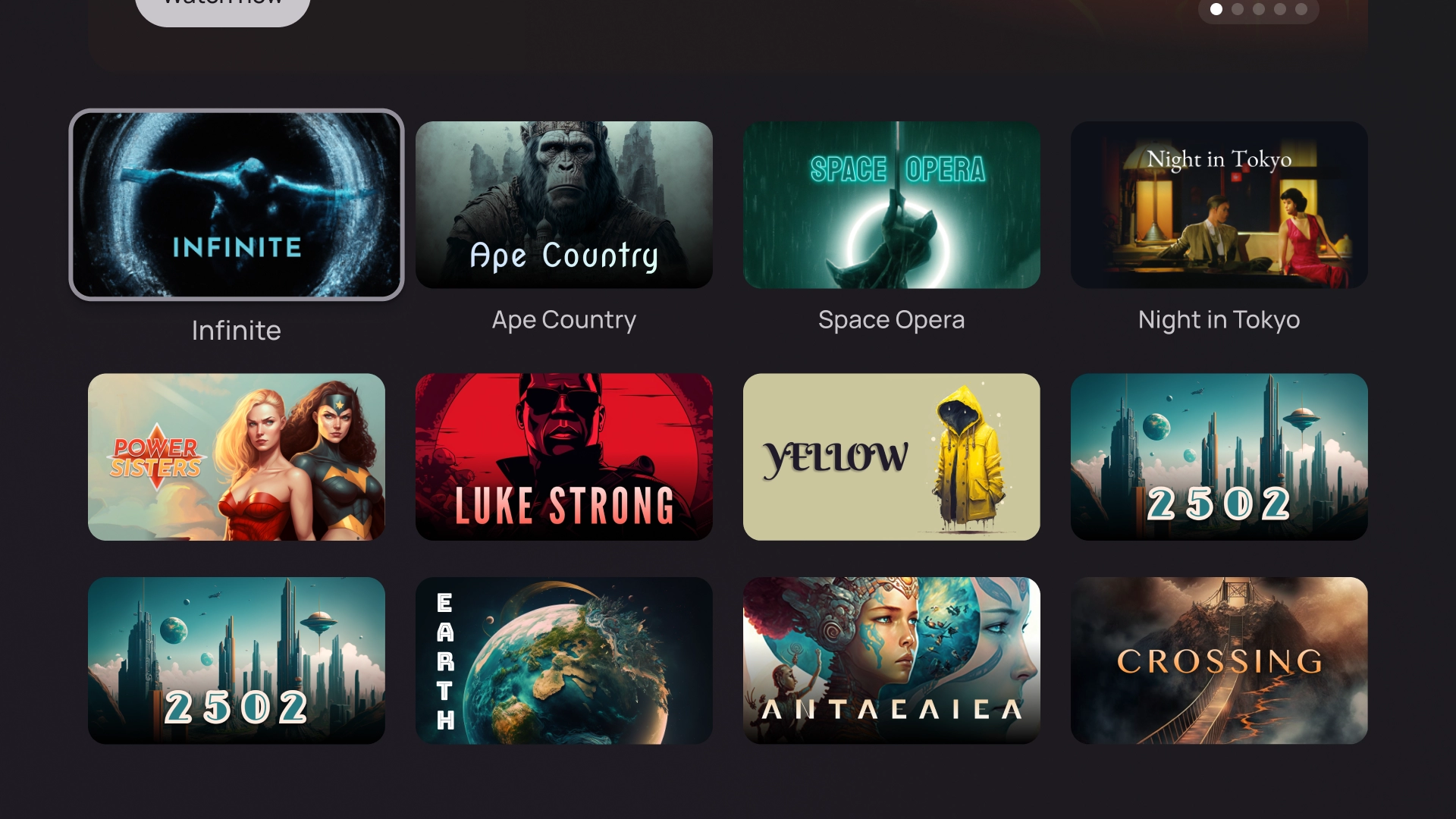
شبکه
قالب گرید مجموعه ای از محتوا را در یک شبکه سازمان یافته نمایش می دهد. این محتوا با منطق ناوبری از راه دور واضح و تجربه مرور بهینه را به نمایش می گذارد.

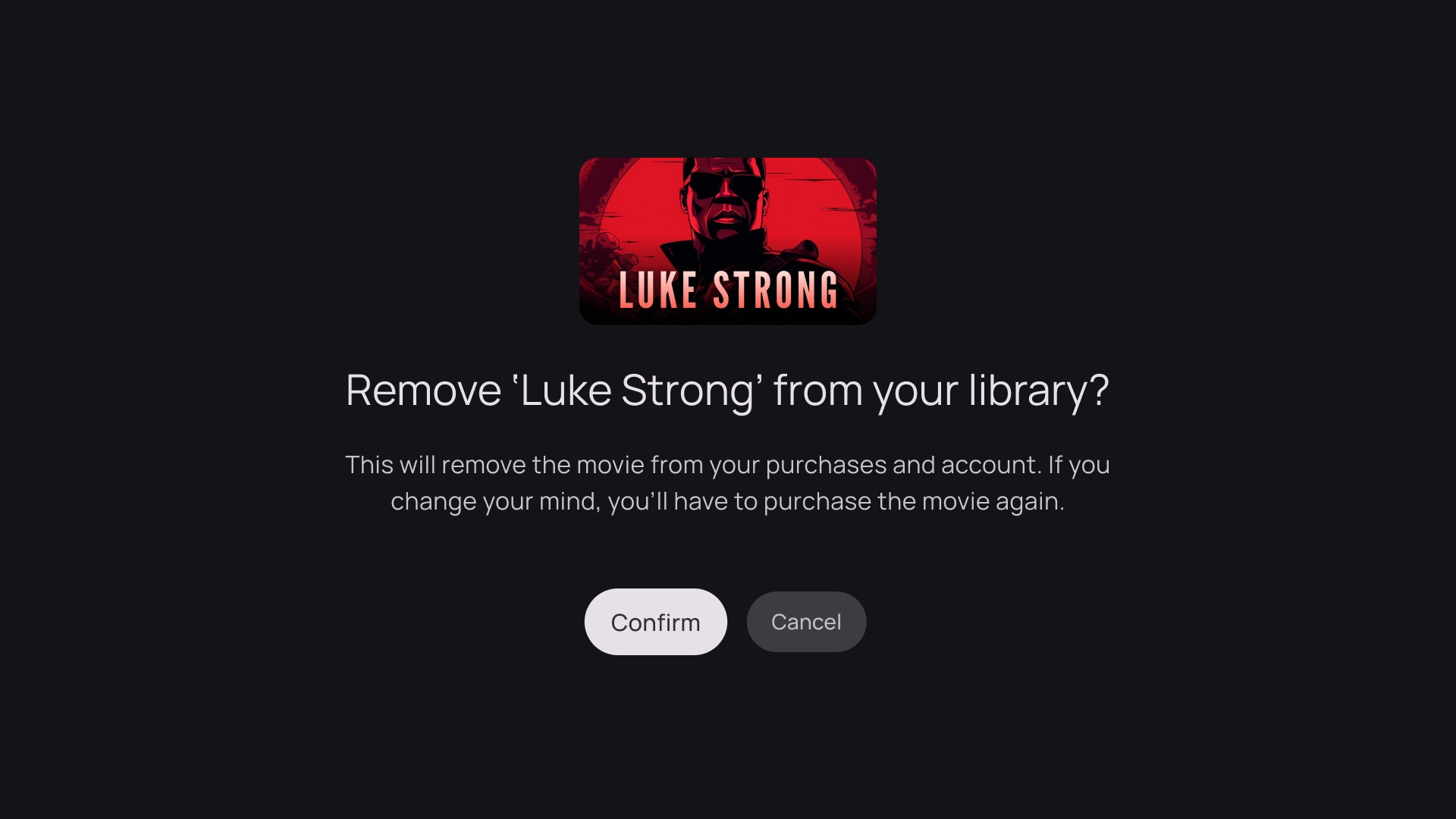
هشدار
الگوی هشدار یک پیام تمام صفحه نمایش می دهد. معمولاً برای رفع انسداد هشدار و بازگشت به صفحه قبلی نیاز به یک عمل دارد.

ستون های کارت
1 طرح کارت
عرض کارت - 844dp

2 طرح کارت
عرض کارت - 412dp

3 طرح کارت
عرض کارت - 268dp

طرح 4 کارت
عرض کارت - 196dp

5 طرح کارت
عرض کارت - 124dp

Layout ها قالب های ساختاری هستند که چارچوبی را برای حفظ ثبات بصری در سراسر برنامه شما فراهم می کنند. با تعریف شبکههای بصری، فاصله و بخشها، چیدمانها یک ساختار منسجم و سازمانیافته برای ارائه اطلاعات و عناصر رابط کاربری ایجاد میکنند.

نکات برجسته
- برخلاف وب یا موبایل، تلویزیون ها دارای نسبت صفحه نمایش ثابت 16:9 هستند.
- بهینه سازی طرح بندی در امتداد محورهای افقی و عمودی برای سهولت استفاده و کنترل.
اصول
دستورالعمل هایی برای کمک به تصمیم گیری در مورد طراحی هنگام طراحی چیدمان تلویزیون.

طراحی برای نمایشگرهای بزرگ
از زمان رواج HDTV، تلویزیون های مستطیلی با نسبت تصویر 16:9 به یک امر عادی تبدیل شده اند. از لحاظ تاریخی، تلویزیون ها به شکل مربعی به نام نسبت تصویر 4:3 یا 1.33 به 1 تولید می شدند.

طراحی بر روی پلتفرم اندروید
هنگام طراحی، از dp برای نمایش یکنواخت عناصر بر روی صفحه نمایش با تراکم های مختلف، مانند هر دستگاه دیگری که دارای Android است، استفاده کنید. همیشه با وضوح MDPI در 960 پیکسل * 540 پیکسل طراحی کنید.
در MDPI 1px = 1dp.
دارایی ها باید 1080p را هدف قرار دهند. این به سیستم اندروید اجازه می دهد تا در صورت لزوم، عناصر طرح بندی را به 720p کاهش دهد.

از دید و ایمنی بیش از حد اسکن اطمینان حاصل کنید
اطمینان حاصل کنید که عناصر مهم همیشه برای کاربران قابل مشاهده هستند. برای انجام این کار، عناصر را با حاشیه 5% 48dp در سمت چپ و راست و 27dp در بالا و پایین یک طرح قرار دهید. این تضمین می کند که عناصر صفحه طرح در داخل اسکن بیش از حد هستند.

تمام صفحه را پر کنید
عناصر صفحه پسزمینه را در ناحیه امن بیش از حد اسکن نکنید. در عوض، اجازه نمایش جزئی عناصر خارج از صفحه را بدهید. این تضمین میکند که همه صفحهها به درستی عناصر پسزمینه و خارج از صفحه نمایش را نشان میدهند.

بهینه سازی با محور
نحوه استفاده افراد از کنترل از راه دور با تلویزیون خود را در نظر بگیرید. اطمینان حاصل کنید که رابط تلویزیون شما برای استفاده با کنترل از راه دور ساده است. هر جهت (بالا، پایین، چپ، راست) را طوری طراحی کنید که هدف و الگوی ناوبری واضحی داشته باشد تا به کاربران کمک کند نحوه حرکت در میان گروههای بزرگ گزینهها را درک کنند.
طرح بندی
اندازه صفحه نمایش تلویزیون از دستگاهی به دستگاه دیگر متفاوت است. از آنجایی که یک تلویزیون مدرن دارای نسبت تصویر 16:9 است، توصیه می شود برنامه خود را با اندازه صفحه نمایش 960 در 540 پیکسل طراحی کنید. این تضمین می کند که همه عناصر می توانند به طور متناسب برای صفحه های HD یا 4K تغییر اندازه دهند.

بیش از حد حاشیه ها
حاشیه های Overscan فضاهای بین محتوا و لبه های چپ و راست صفحه هستند.
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
این حاشیه های مرزی از عناصر اولیه در برابر مسائل بالقوه بیش از حد محافظت می کند. برای ایمن نگه داشتن محتوا و اطلاعات خود، از طرح بندی حاشیه 5% (58dp در طرفین و 28dp در لبه های بالا و پایین) استفاده کنید.

ستون ها و ناودان ها
محتوا در قسمت هایی از صفحه نمایش قرار می گیرد که دارای ستون ها و ناودان هستند. سیستم شبکه دارای 12 ستون است. ناودان ها فضاهای بین ستون ها هستند که به تقسیم محتوا کمک می کنند.
از 12 ستون با عرض 52dp با فاصله بین آنها 20dp استفاده کنید. باید 58dp فاصله در هر دو طرف و 4dp فاصله عمودی بین خطوط وجود داشته باشد.

الگوهای چیدمان
بسته به هدف و دستگاه نمایشگر شما سه الگوی چیدمان موجود است: چیدمان پشته افقی، چیدمان پشته عمودی و چیدمان شبکه.
چیدمان پشته افقی
یک چیدمان پشته افقی اجزا را به صورت افقی مرتب می کند. آنها می توانند در اندازه، نسبت یا قالب متفاوت باشند. این طرح اغلب برای گروه بندی محتوا و اجزاء استفاده می شود.

طرح پشته عمودی
طرح بندی پشته عمودی اجزا را به صورت عمودی مرتب می کند و امکان اندازه، نسبت و قالب انعطاف پذیر را فراهم می کند. معمولاً برای گروه بندی انواع متن، اجزای تعاملی و الگوهای طرح بندی با هم استفاده می شود.

طرح بندی شبکه ای
گرید مجموعهای از ستونها و ردیفهای متقاطع است و Grid Layout محتوا را در این شبکه نمایش میدهد. این محتوا را به روشی منطقی مرتب میکند، و باعث میشود کاربران بتوانند به راحتی حرکت کنند و مرور کنند.

برای جلوگیری از همپوشانی، مهم است که بالشتک بین موارد و افزایش اندازه حالت های متمرکز را در نظر بگیرید. به عنوان مثال، هنگامی که یک جزء متمرکز (مانند یک کارت) برجسته می شود. اگر از طرحبندی شبکه پیشنهادی ما (12 ستون در 52dp، با ناودان در 20dp) استفاده میکنید، برای طرحبندیها و پیشنمایشهای مؤلفه توصیهشده به کارتها مراجعه کنید.
ساختارهای چیدمان
در اینجا چند ساختار چیدمان وجود دارد که به شما کمک می کند هنگام طراحی چیدمان تلویزیون تصمیمات بهتری بگیرید. با تقسیم صفحه نمایش تلویزیون به صورت افقی، می تواند به تفکیک انواع مختلف اجزاء، ارتباط سلسله مراتب اطلاعات و منطق ناوبری کمک کند. یک صفحه می تواند شامل چندین ستون واحد باشد. هر پانل می تواند میزبان الگوهای چیدمان متفاوتی مانند Stack Layout و Grid Layout باشد.

طرح تک جداره
طرح بندی تک صفحه ای می تواند به جلب توجه به محتوای اصلی کمک کند. از آن با تجربه ارسال محتوا و صفحات اطلاعات حیاتی استفاده کنید.

طرح دو جداره
زمانی که صفحه محتوای سلسله مراتبی را نشان میدهد، طرحبندی 2 صفحهای بهتر عمل میکند. این به طور گسترده ای در تجارب وظیفه به جلو استفاده می شود.
اضافه بار شناختی
محتوای پیچیده و نامشخص می تواند منجر به سردرگمی، آزار و کاهش تعامل شود. طراحی خود را قابل اسکن، بدون درهم ریختگی و ارائه تنها اطلاعات ضروری کنید.
از استفاده بیش از حد از پنل ها برای گروه بندی مطالب خودداری کنید. این باعث ایجاد بار شناختی و سلسله مراتب غیر ضروری برای کاربران می شود.

انجام دهید

نکن
بیان سلسله مراتب و ناوبری
پانل ها به صورت بصری محتوا را جدا کرده و سازماندهی می کنند. آنها به راهنمایی کاربران کمک می کنند و می توانند رابط بصری تری ایجاد کنند که تجربه را افزایش می دهد.

انجام دهید

نکن
قالب های چیدمان
قالب های چیدمان نظم، ثبات و آشنایی را ارتقا می دهند. این طراحی یک تجربه رابط کاربری راحت ایجاد می کند که به وضوح نشان می دهد کاربر کجاست و کجا می تواند برود.
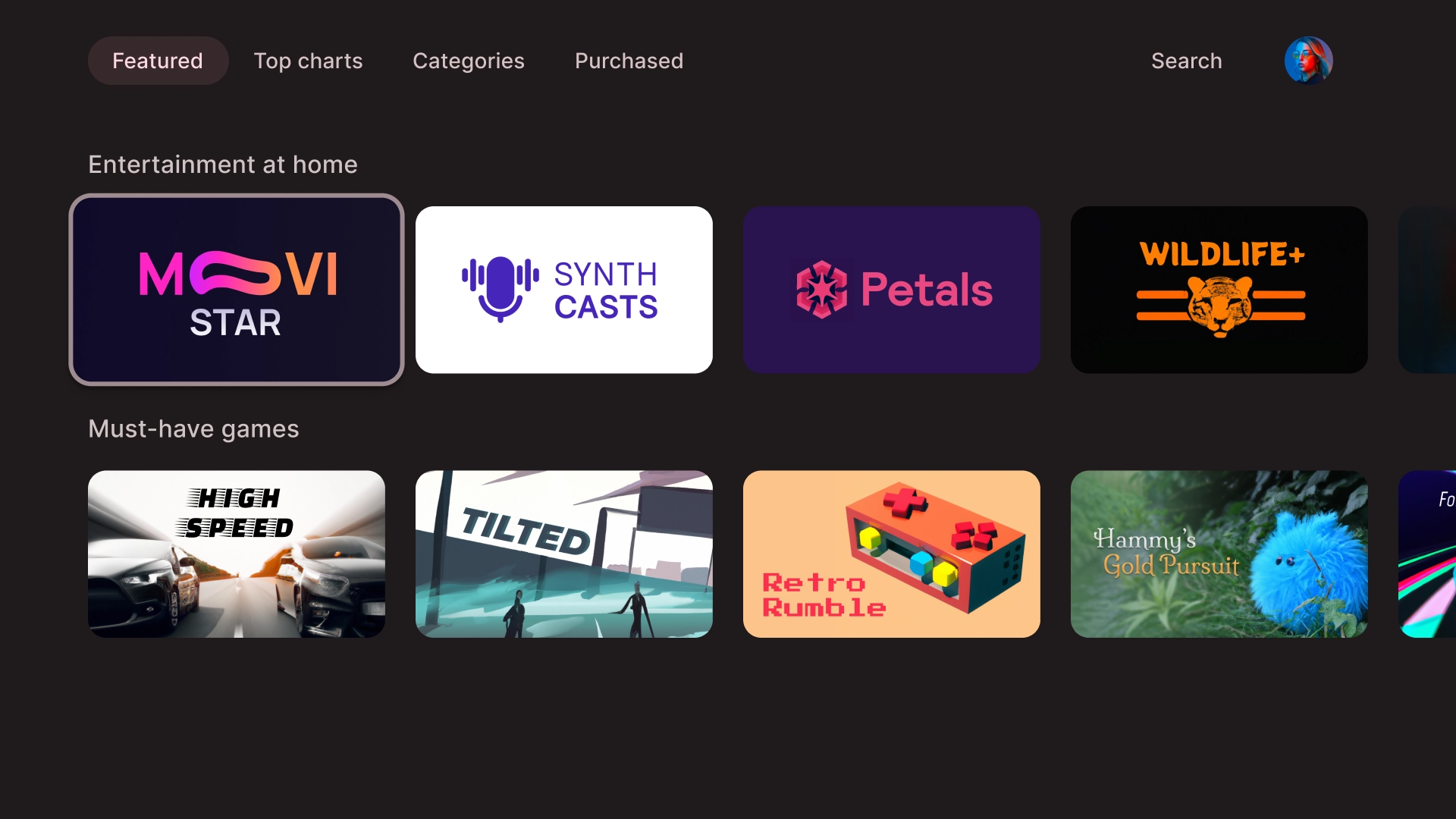
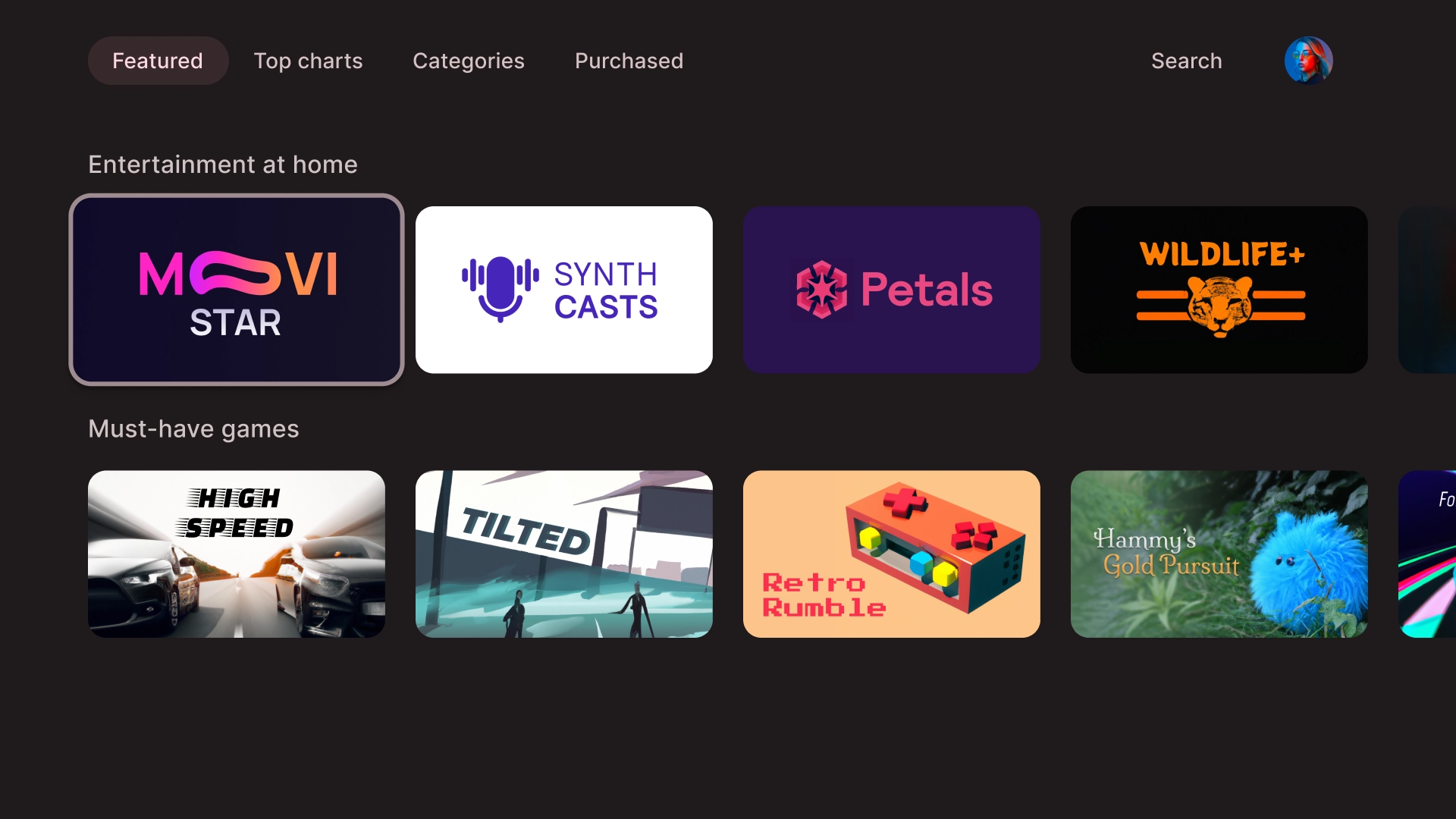
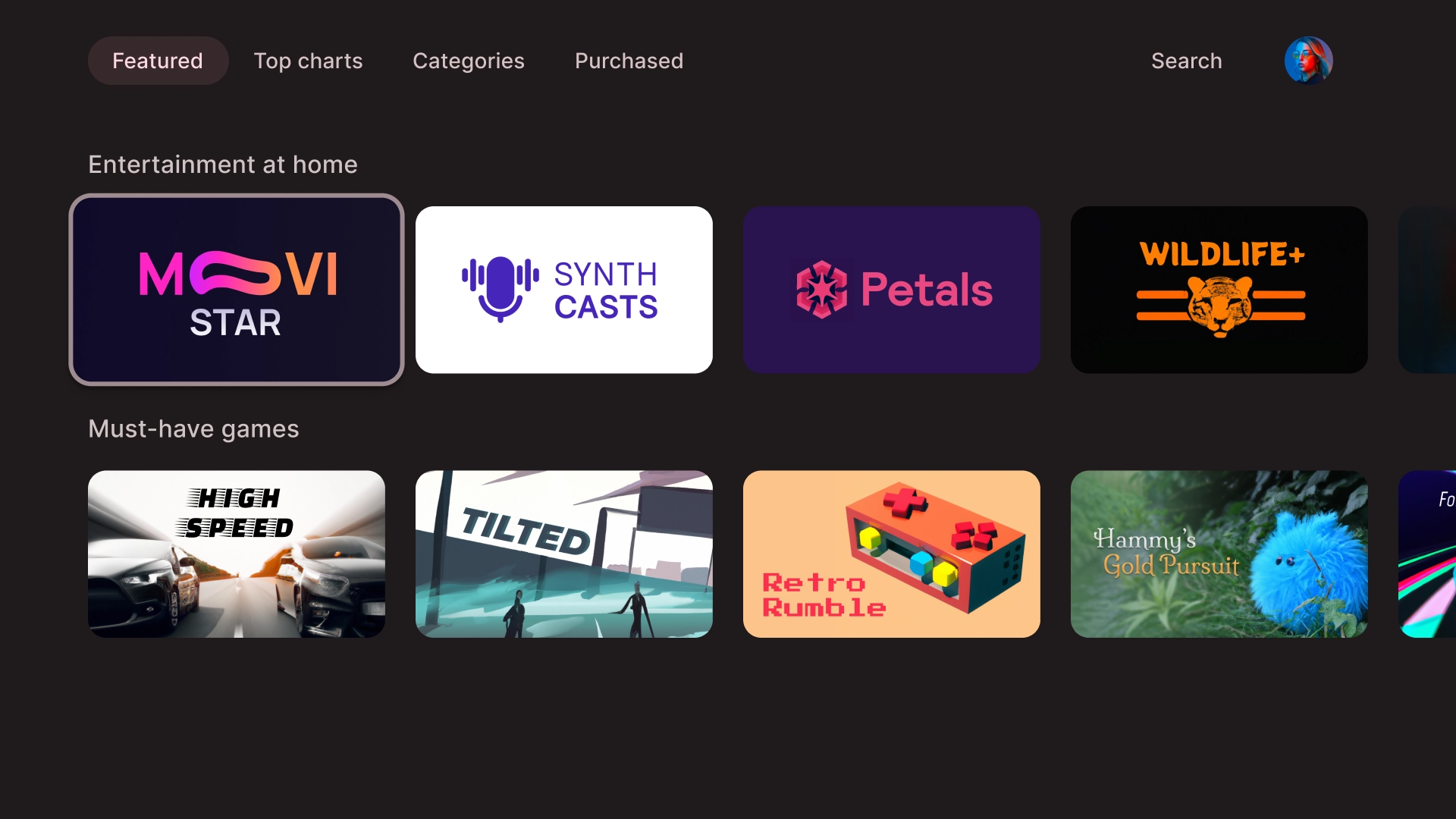
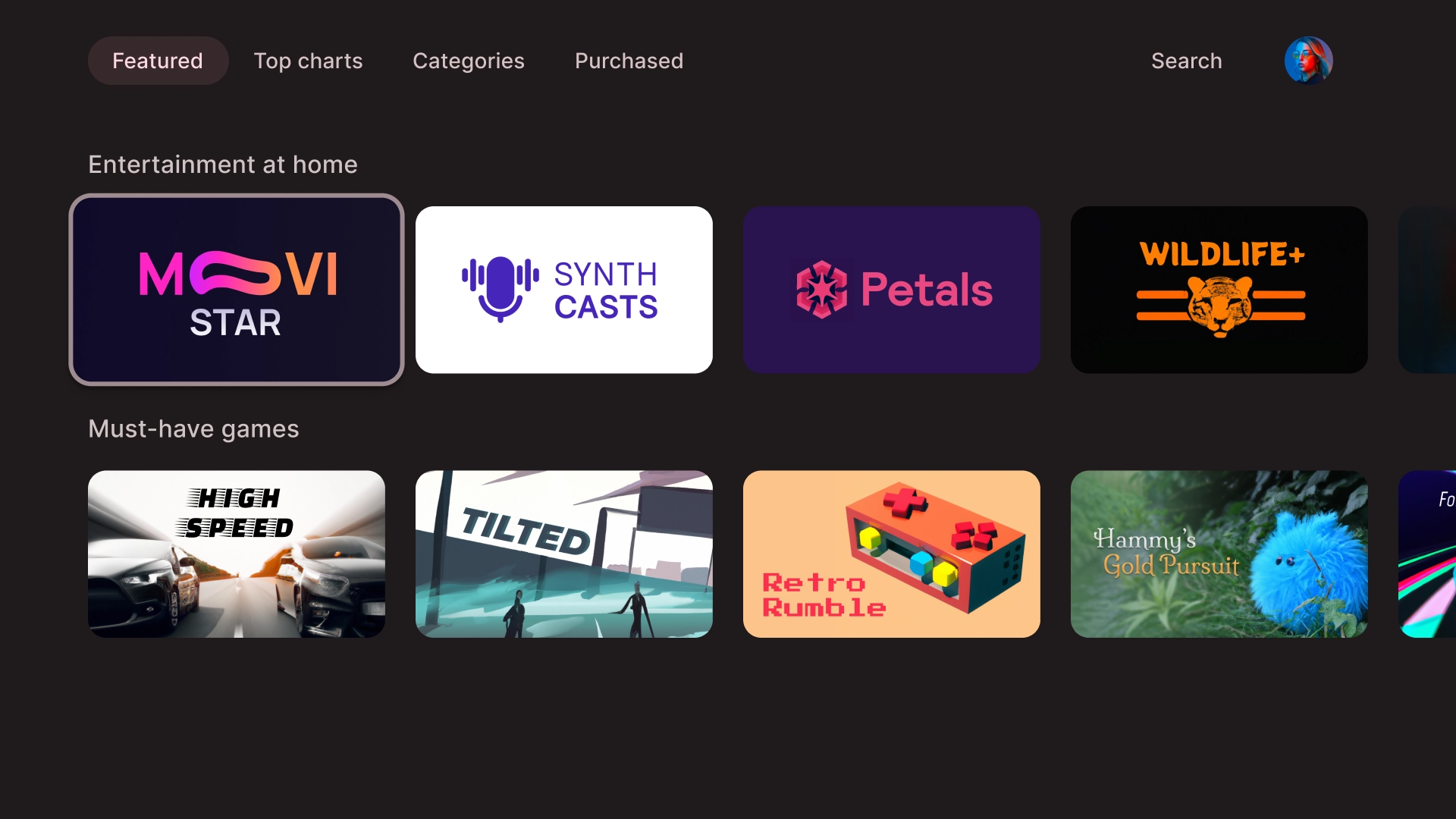
مرور کنید
الگوی مرورگر محتوای رسانه ای "خوشه ها" یا ردیف ها را در یک پشته عمودی نمایش می دهد. کاربران برای مرور ردیفها به بالا و پایین حرکت میکنند و برای مرور محتوای یک ردیف خاص به راست و چپ پیمایش میکنند.

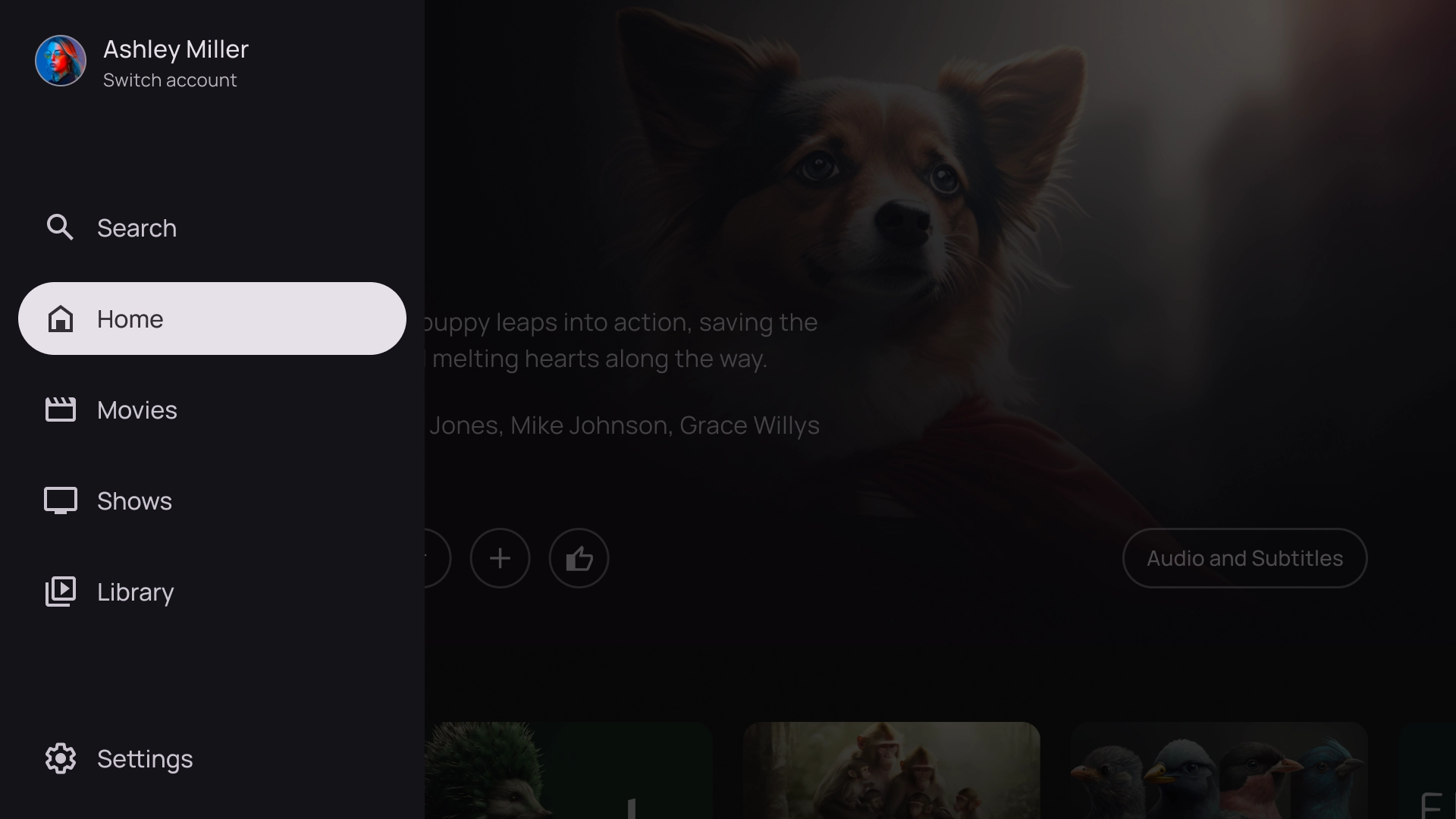
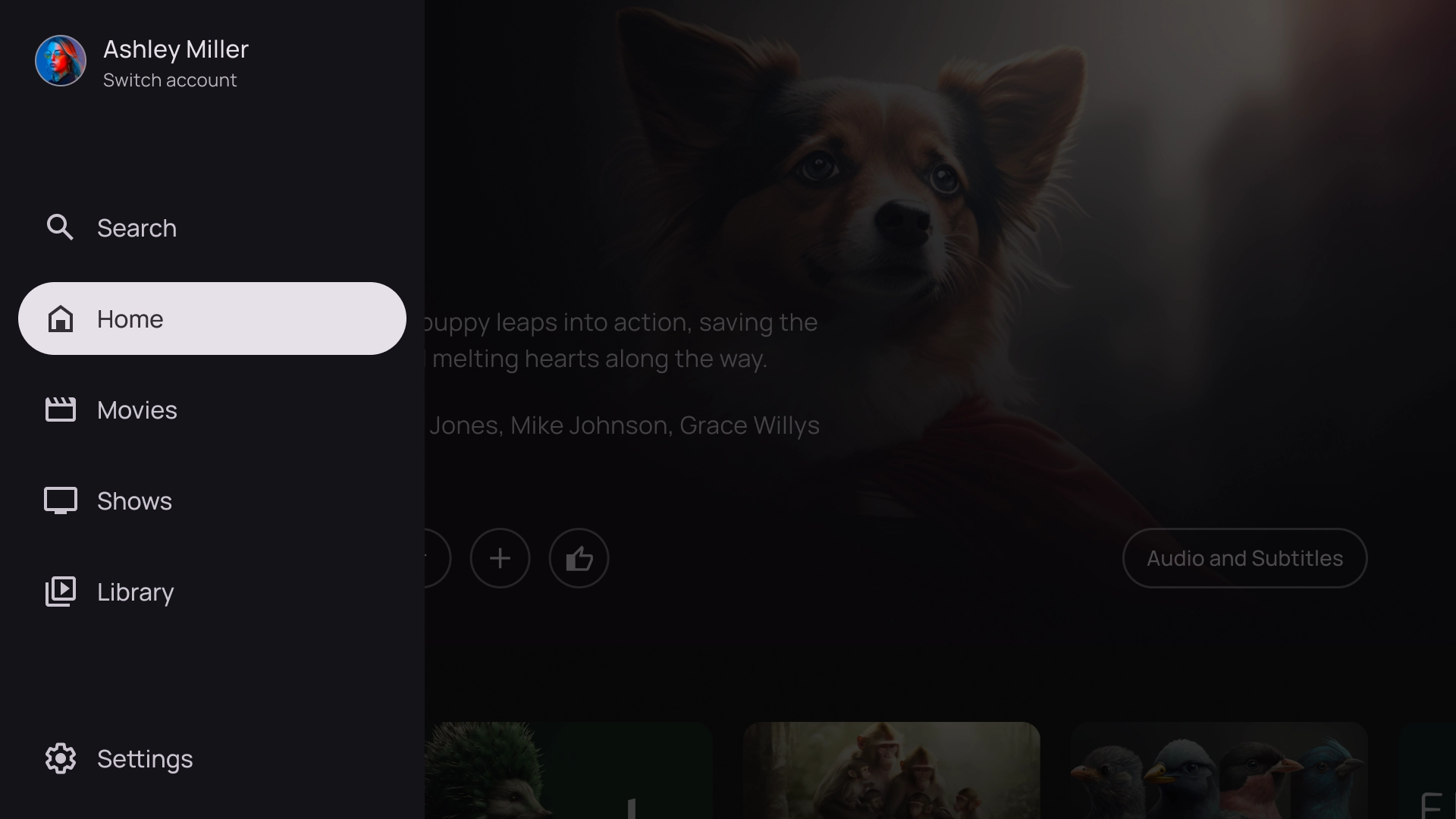
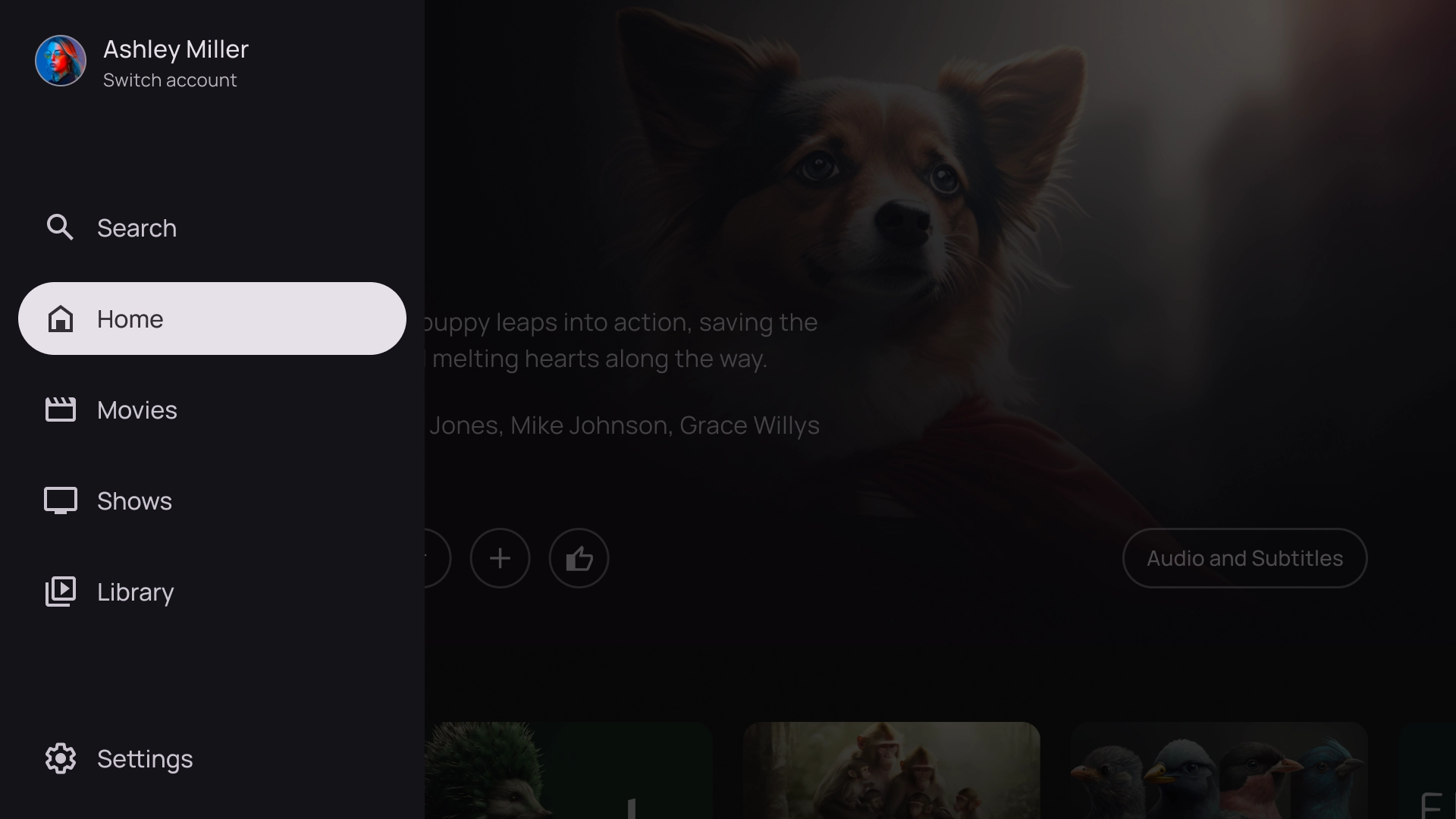
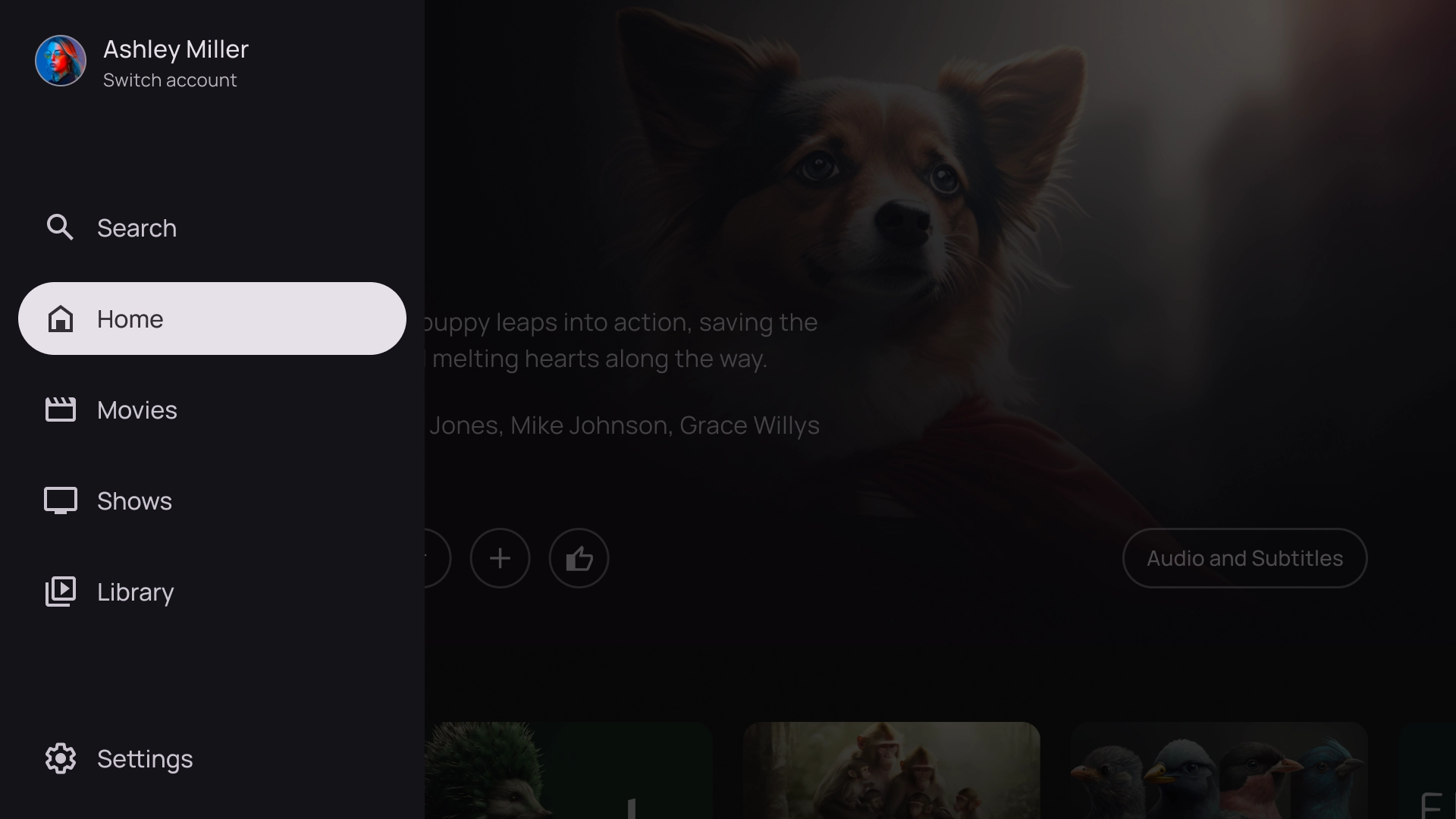
روکش سمت چپ
الگوی ناوبری سمت چپ یک پانل همپوشانی را در سمت چپ صفحه نمایش می دهد. معمولاً ناوبری یا مواردی را نشان میدهد که میتوانید در زمینه محتوای مربوط به پسزمینه عمل کنید.

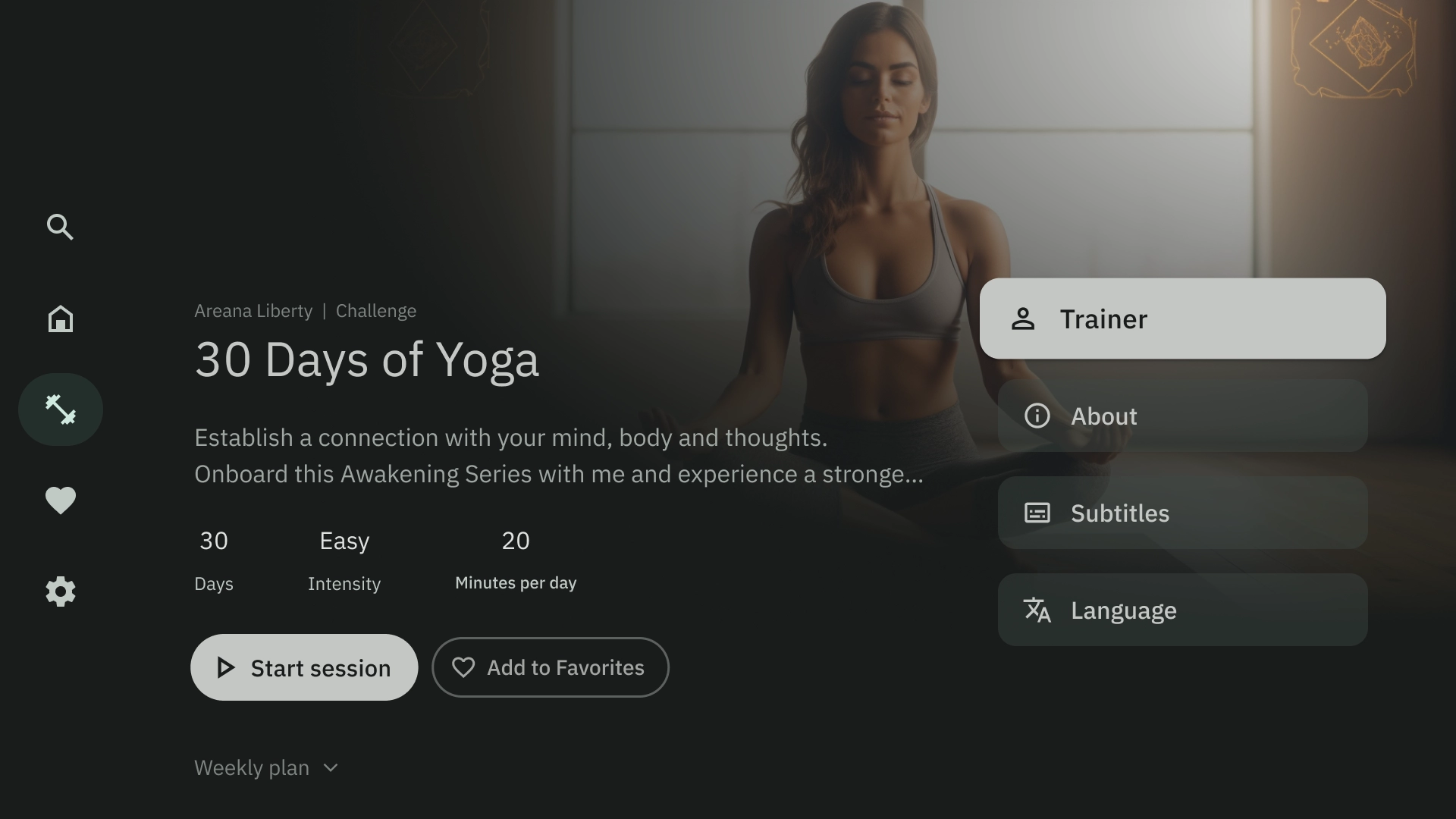
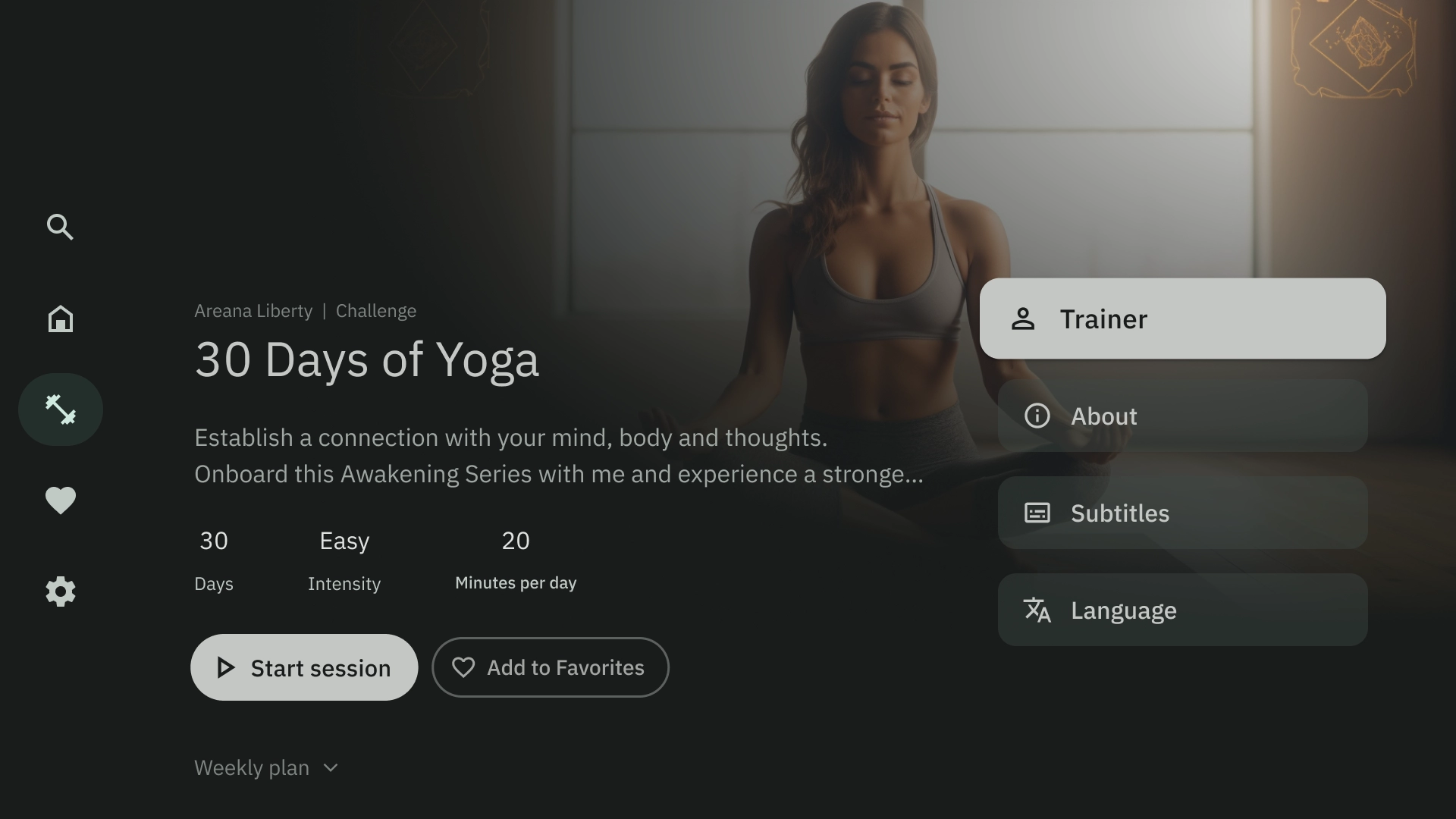
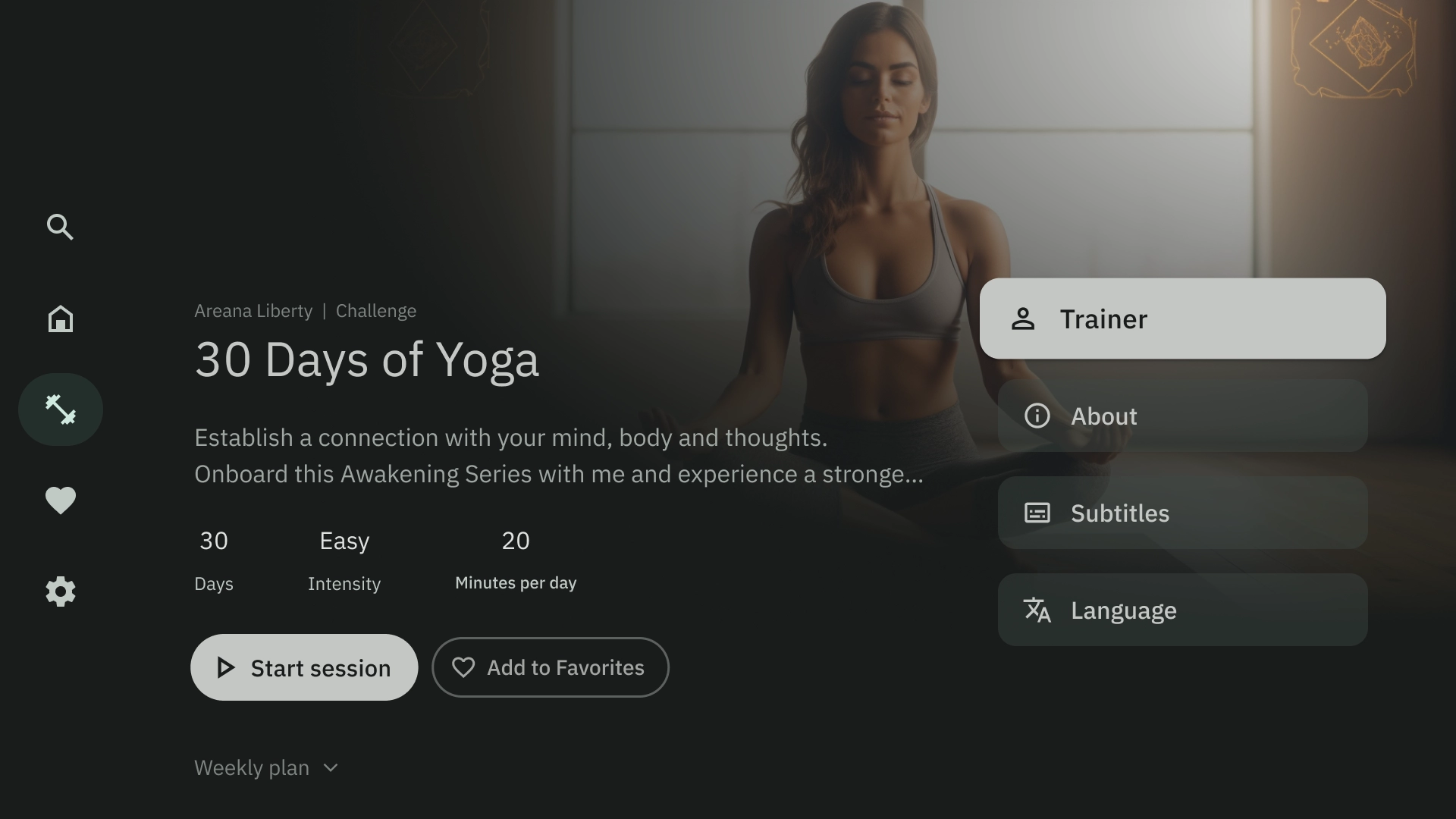
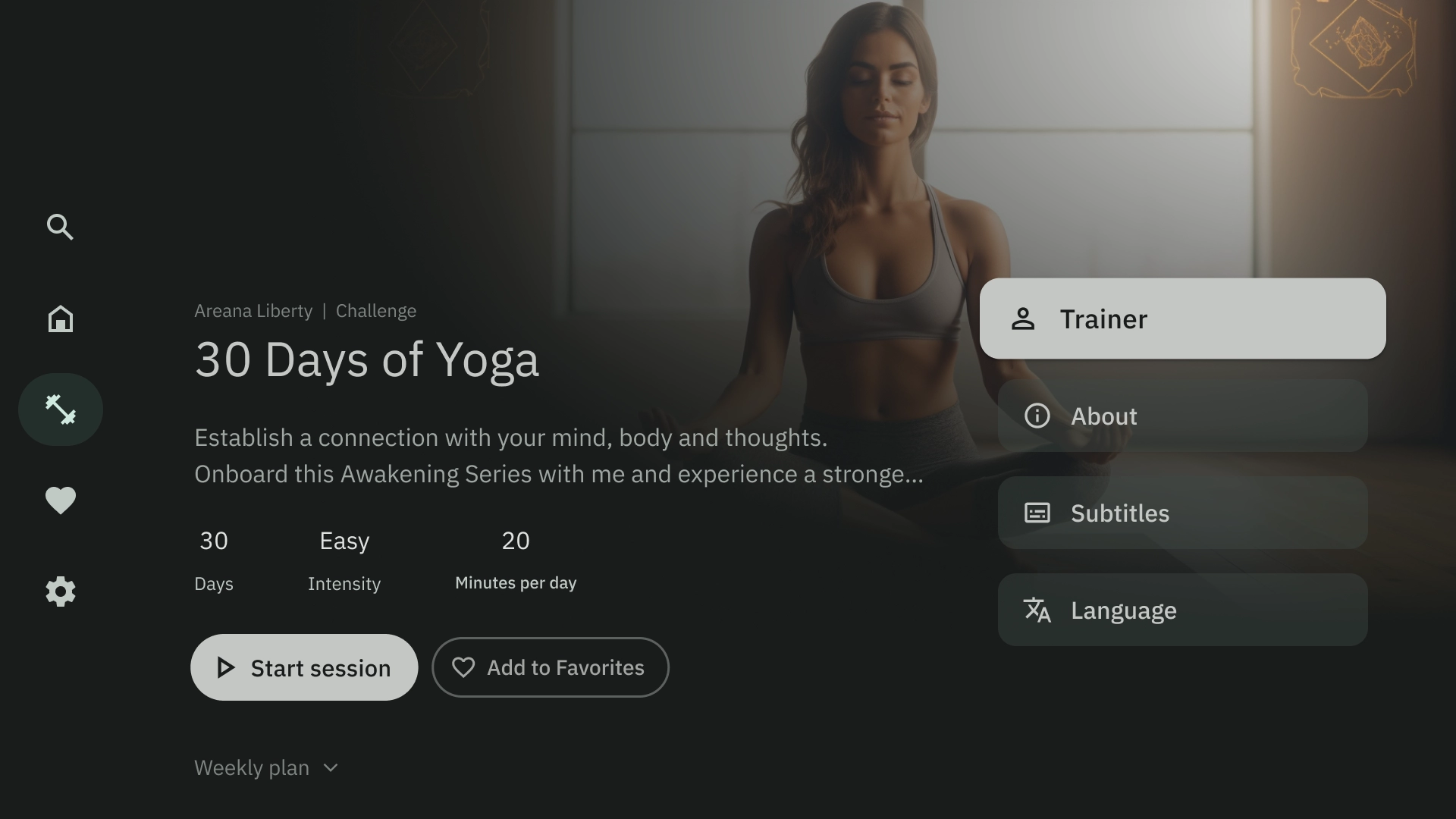
روکش سمت راست
الگوی روکش سمت راست یک پانل همپوشانی را در سمت راست صفحه نمایش می دهد. معمولاً مواردی را نشان می دهد که شما مستقل از محتوای موجود در پس زمینه روی آنها عمل می کنید.

روکش مرکزی
الگوی همپوشانی مرکزی یک عنصر مودال را نشان میدهد که در بالای نمای موجود همپوشانی دارد. برای انتقال اطلاعات فوری یا تصمیم گیری فوری استفاده می شود.

روکش پایین
الگوی روکش پایین معمولاً برای ورق های پایین استفاده می شود. صفحات پایین سطوحی هستند که حاوی محتوای مکمل هستند که به پایین صفحه متصل شده اند. آنها به شما اجازه می دهند بدون از دست دادن زمینه صفحه فعلی، جریان های کوچک ایجاد کنید.

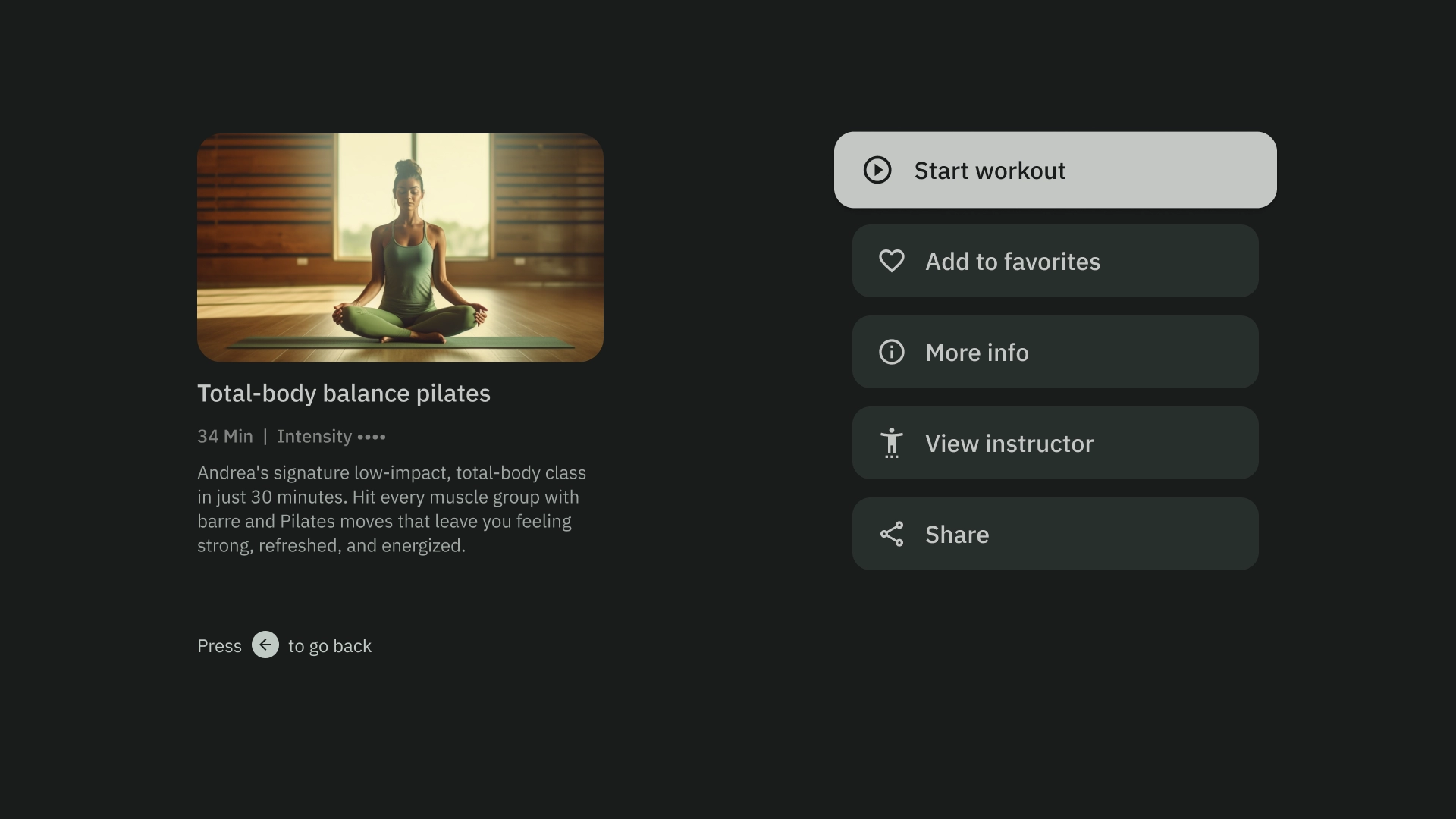
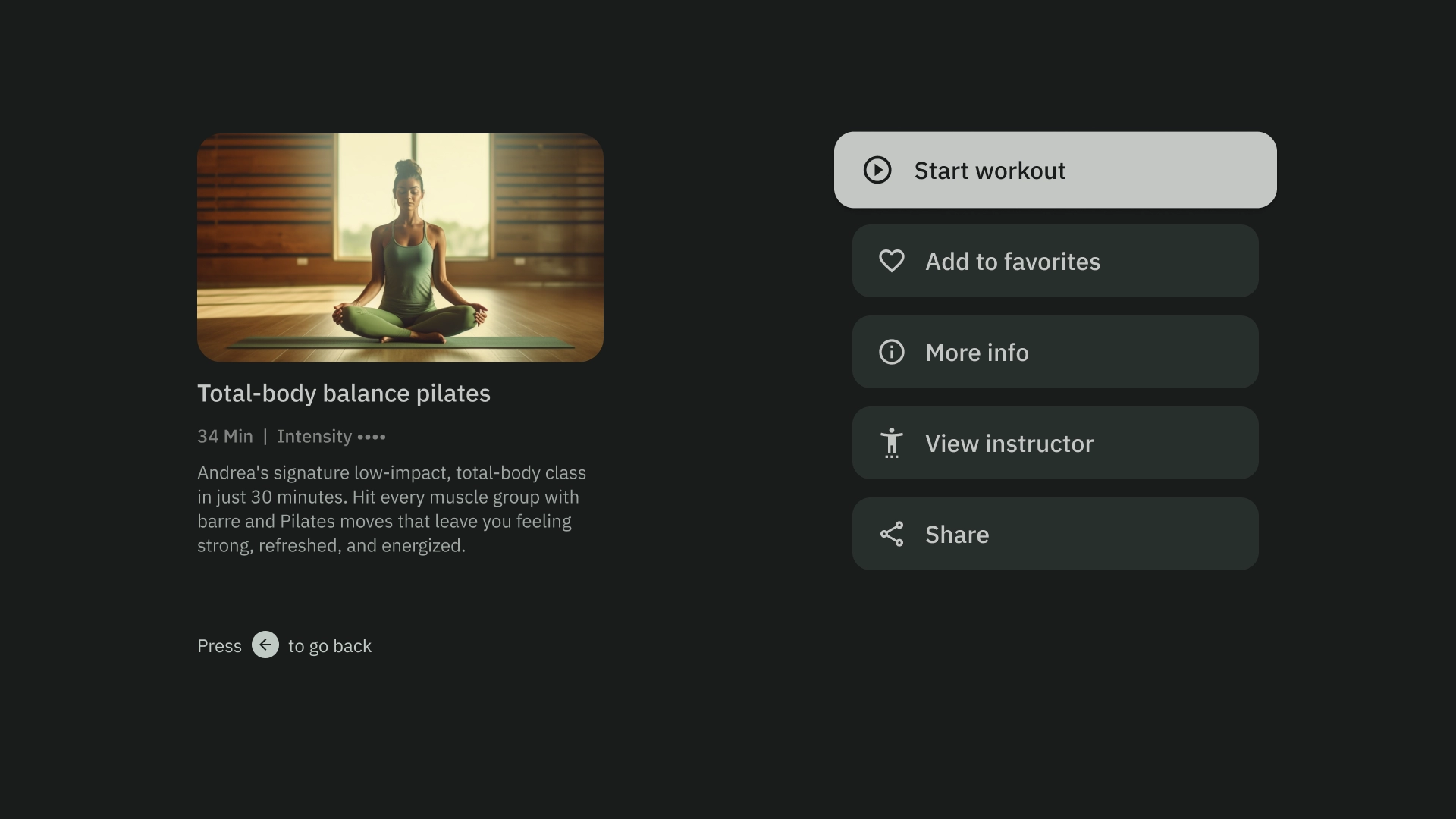
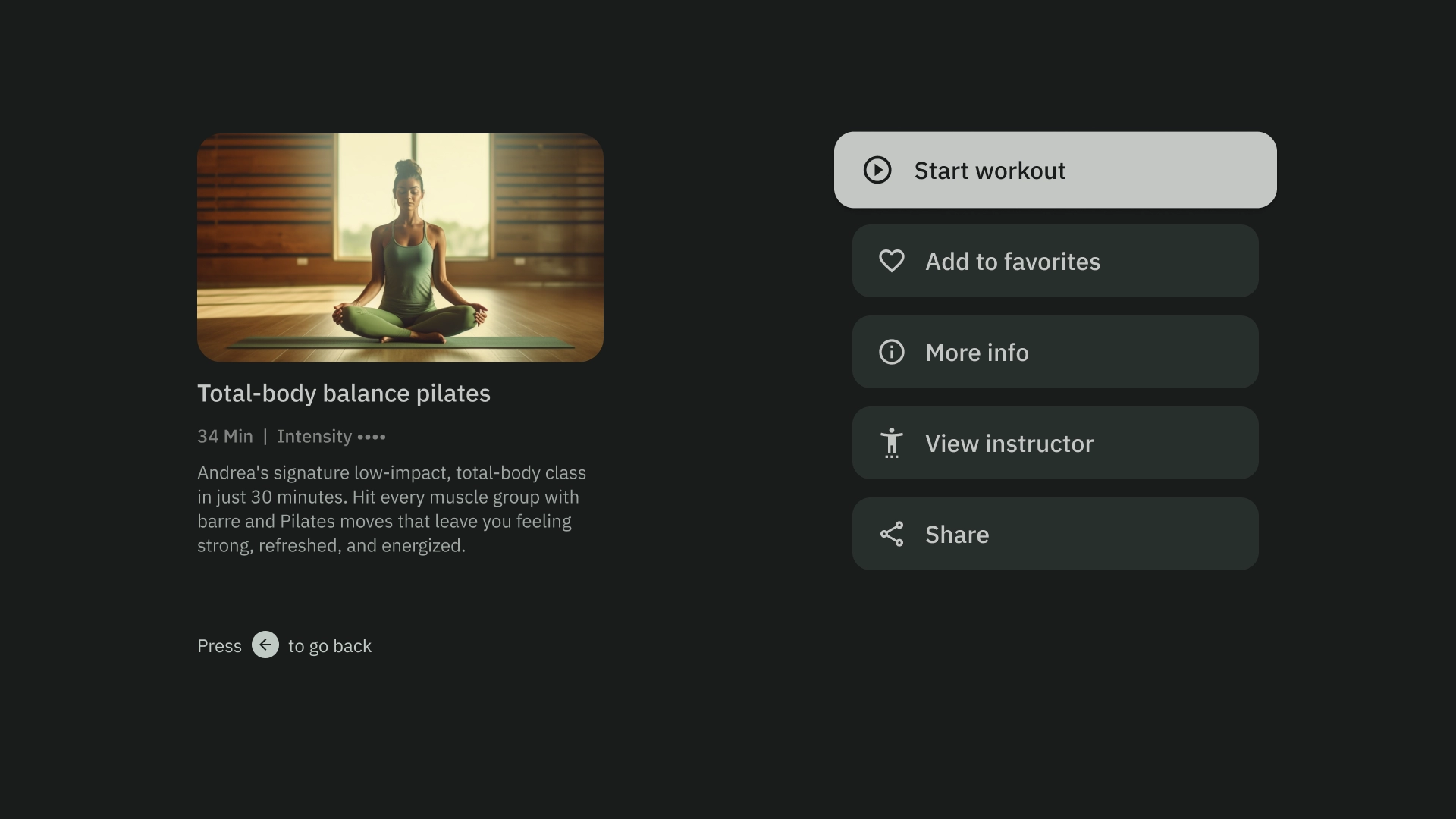
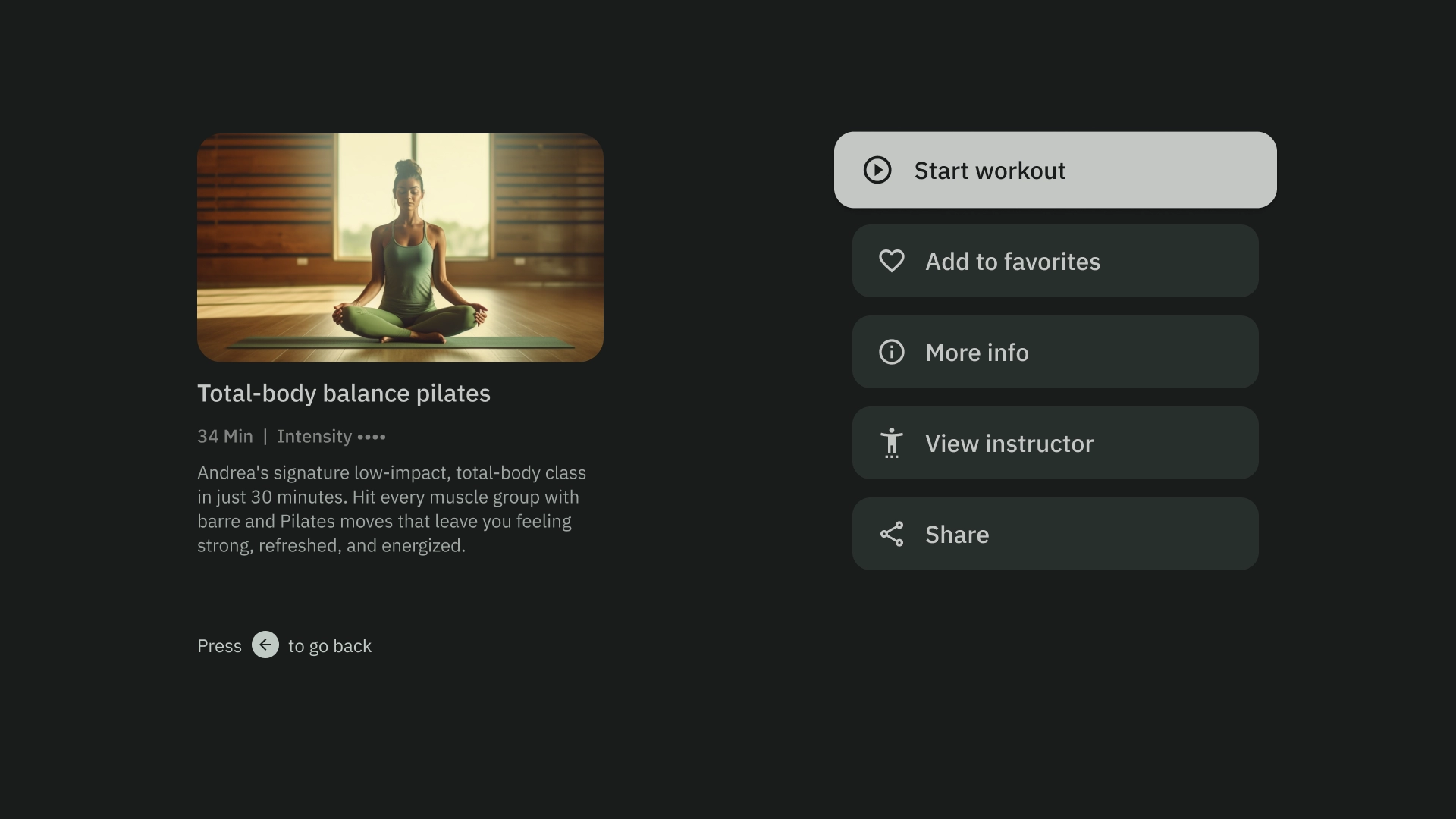
اقدامات
الگوی اکشن عنوان و زیرنویس را در سمت چپ، با گزینهها یا اقدامات در سمت راست نشان میدهد. معمولاً از کاربران خواسته می شود که با این الگو یک گزینه ایجاد کنند یا عملی را انجام دهند.

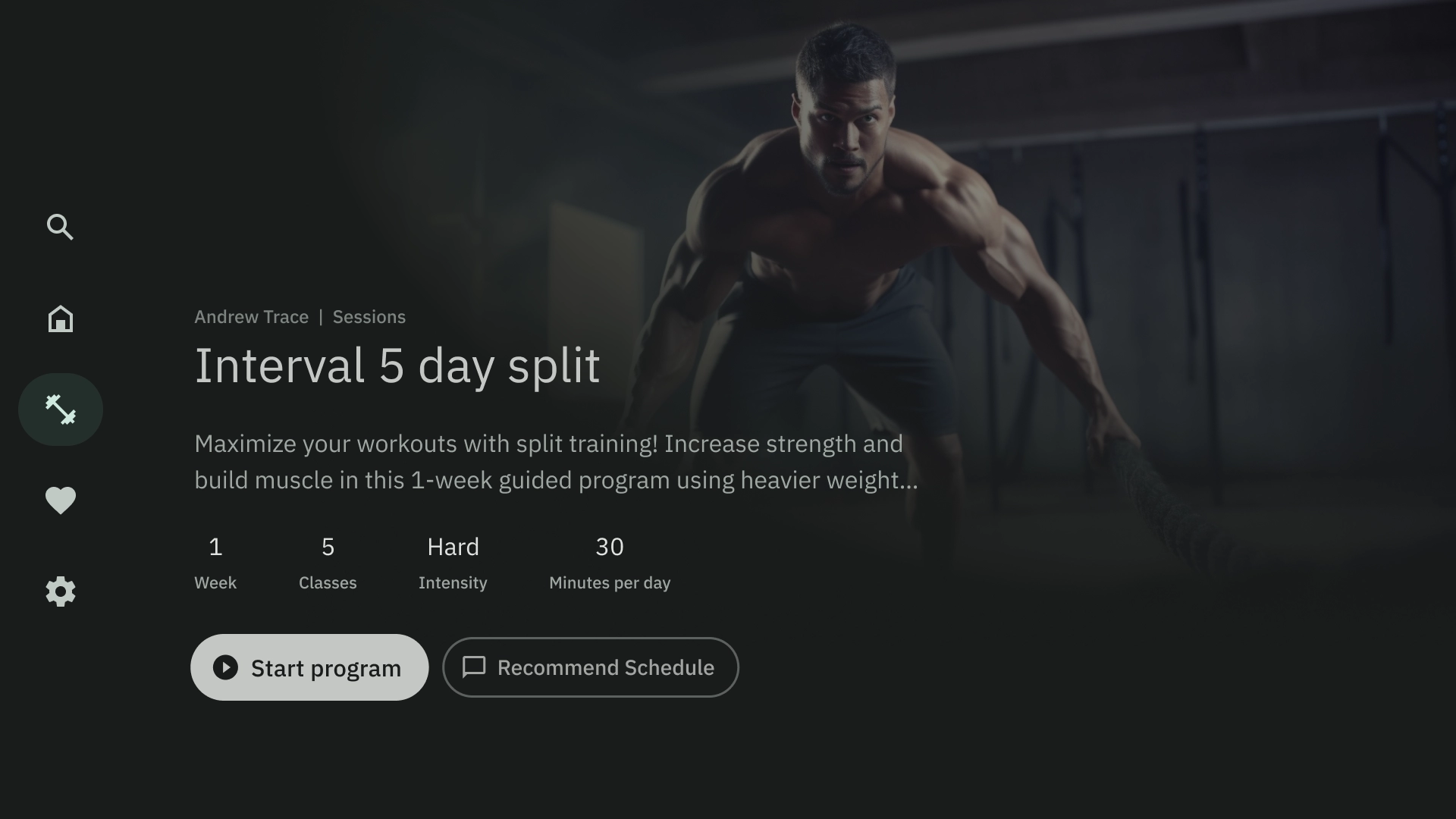
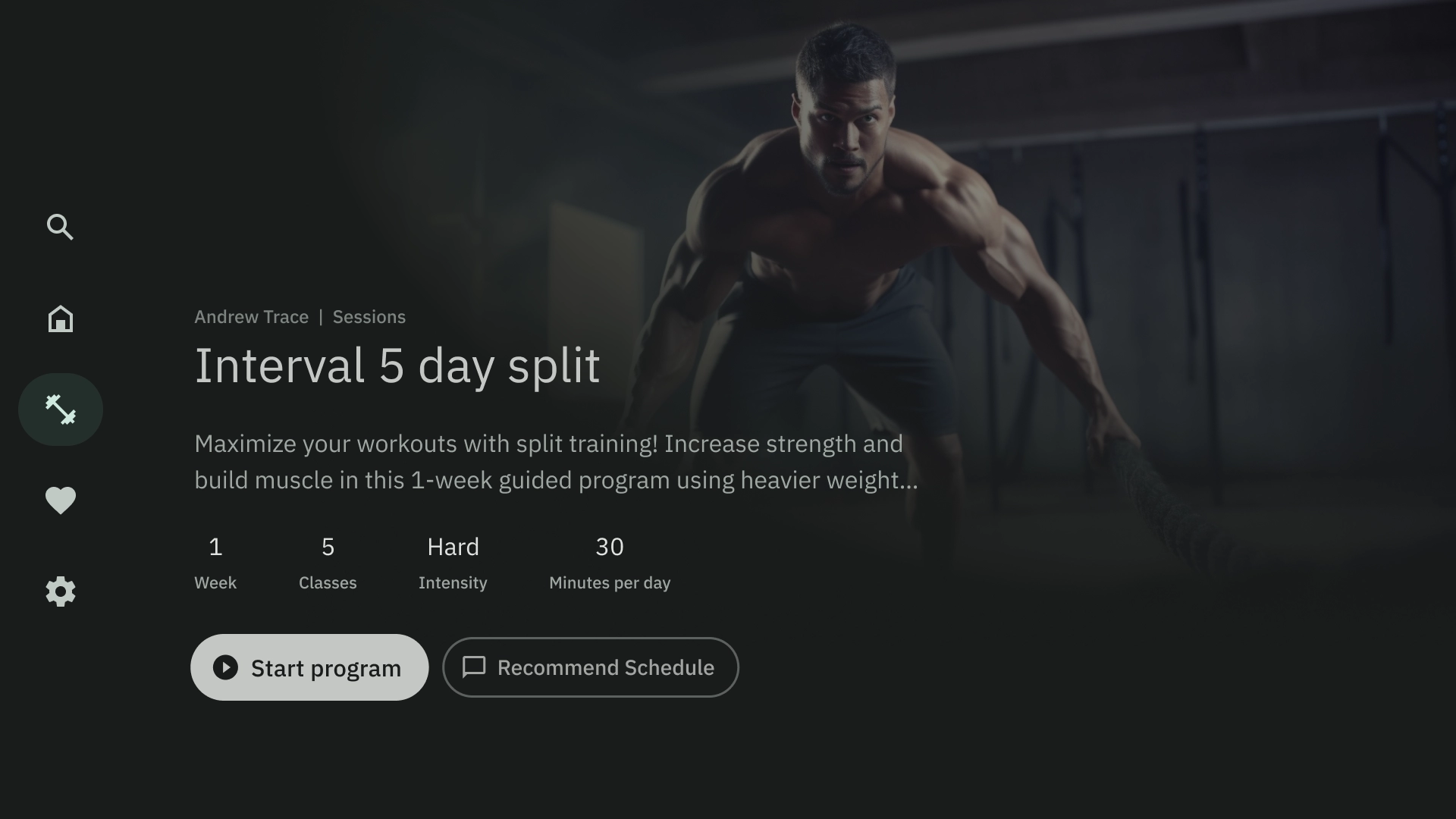
جزئیات محتوا
الگوی جزئیات محتوا محتوا را در یک چیدمان پشتهای افقی نشان میدهد. محتوا معمولاً شامل عنوان، ابرداده، توضیحات کوتاه، اقدامات سریع و خوشههای اطلاعاتی مرتبط است.

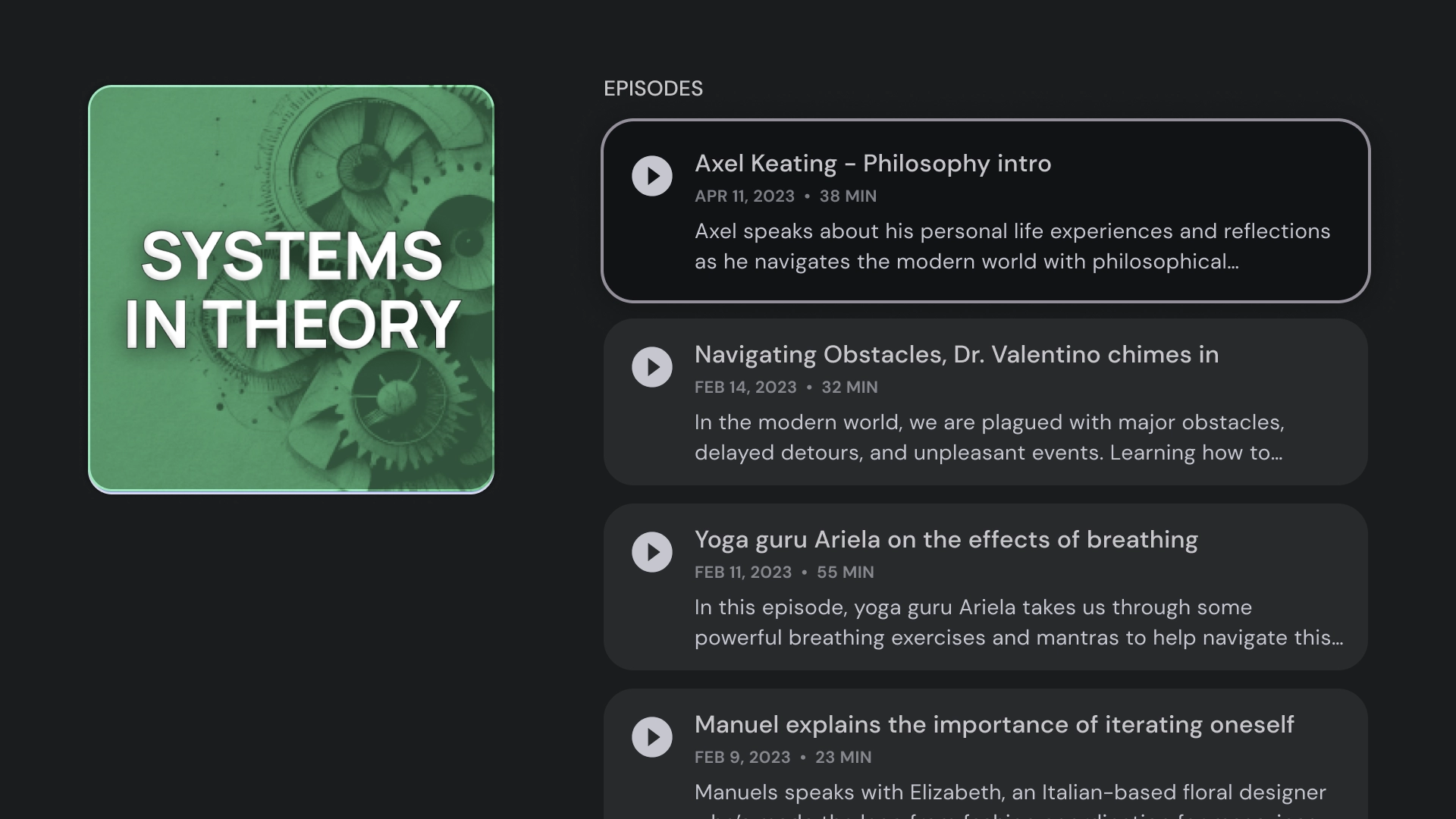
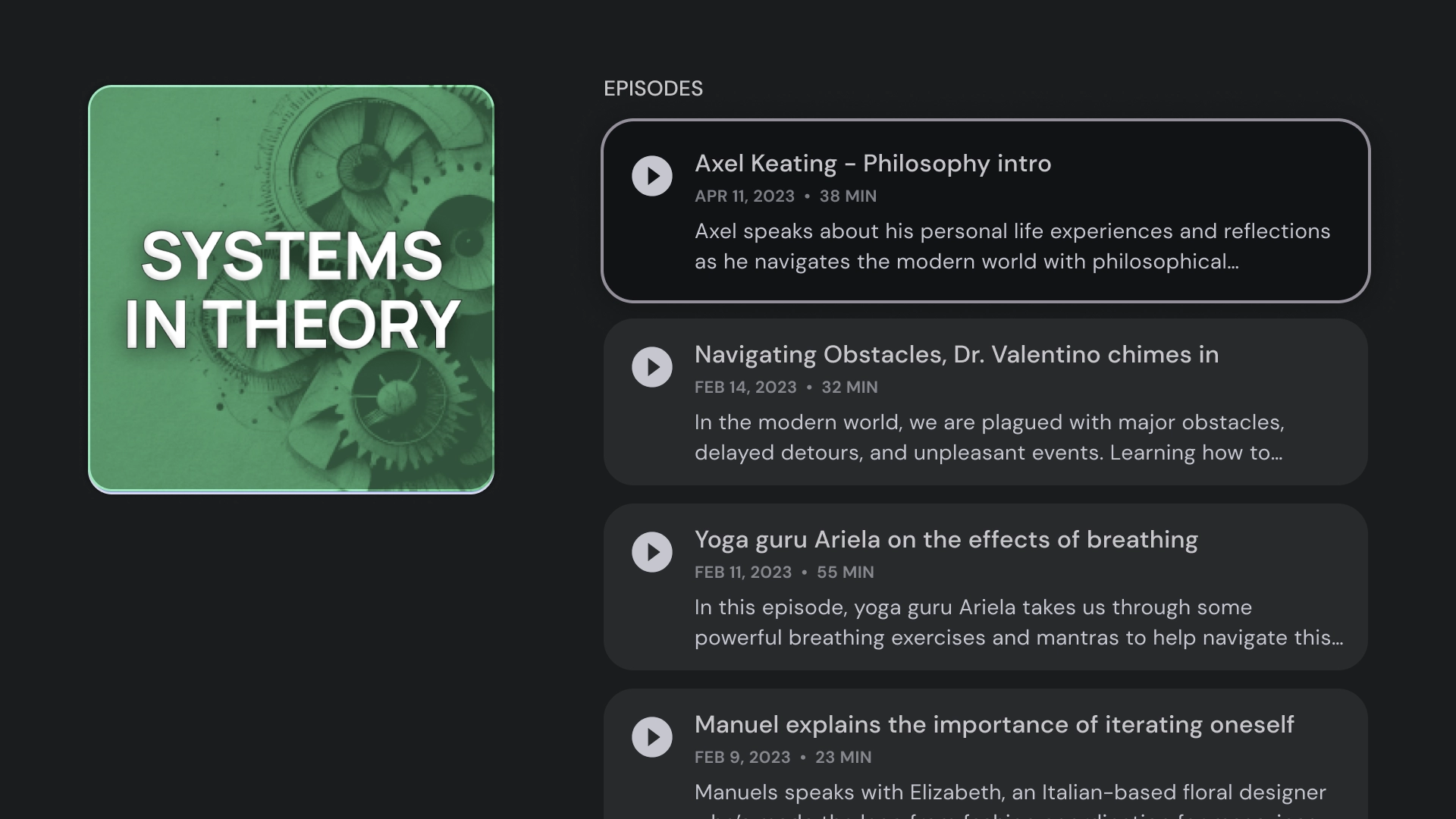
تالیف
الگوی تلفیقی جزئیات یک مورد را در سمت چپ صفحه نمایش میدهد، مانند پادکست، همراه با عناصر آن، برای مثال قسمتهای آن، در پانل سمت راست.

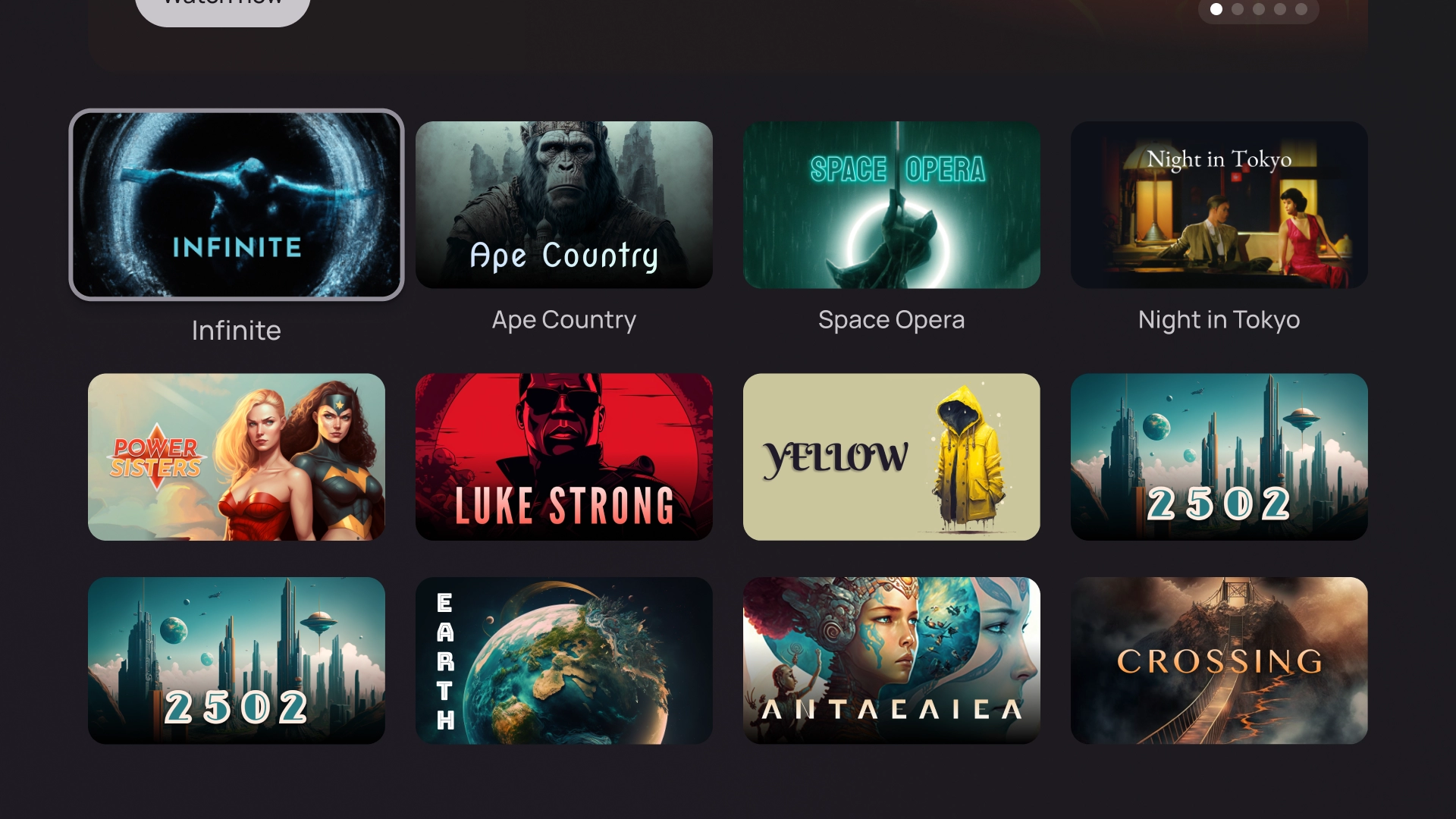
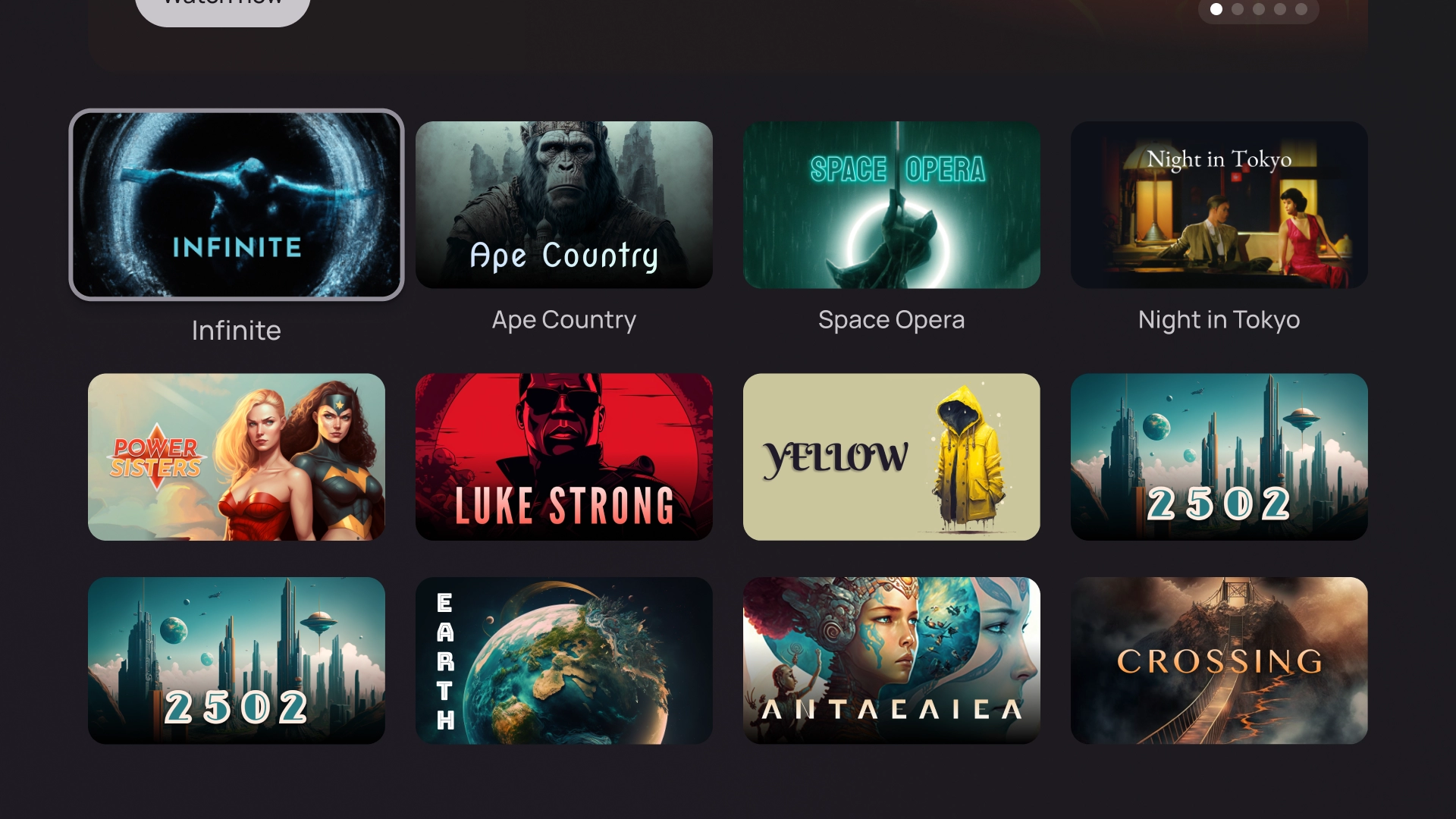
شبکه
قالب گرید مجموعه ای از محتوا را در یک شبکه سازمان یافته نمایش می دهد. این محتوا با منطق ناوبری از راه دور واضح و تجربه مرور بهینه را به نمایش می گذارد.

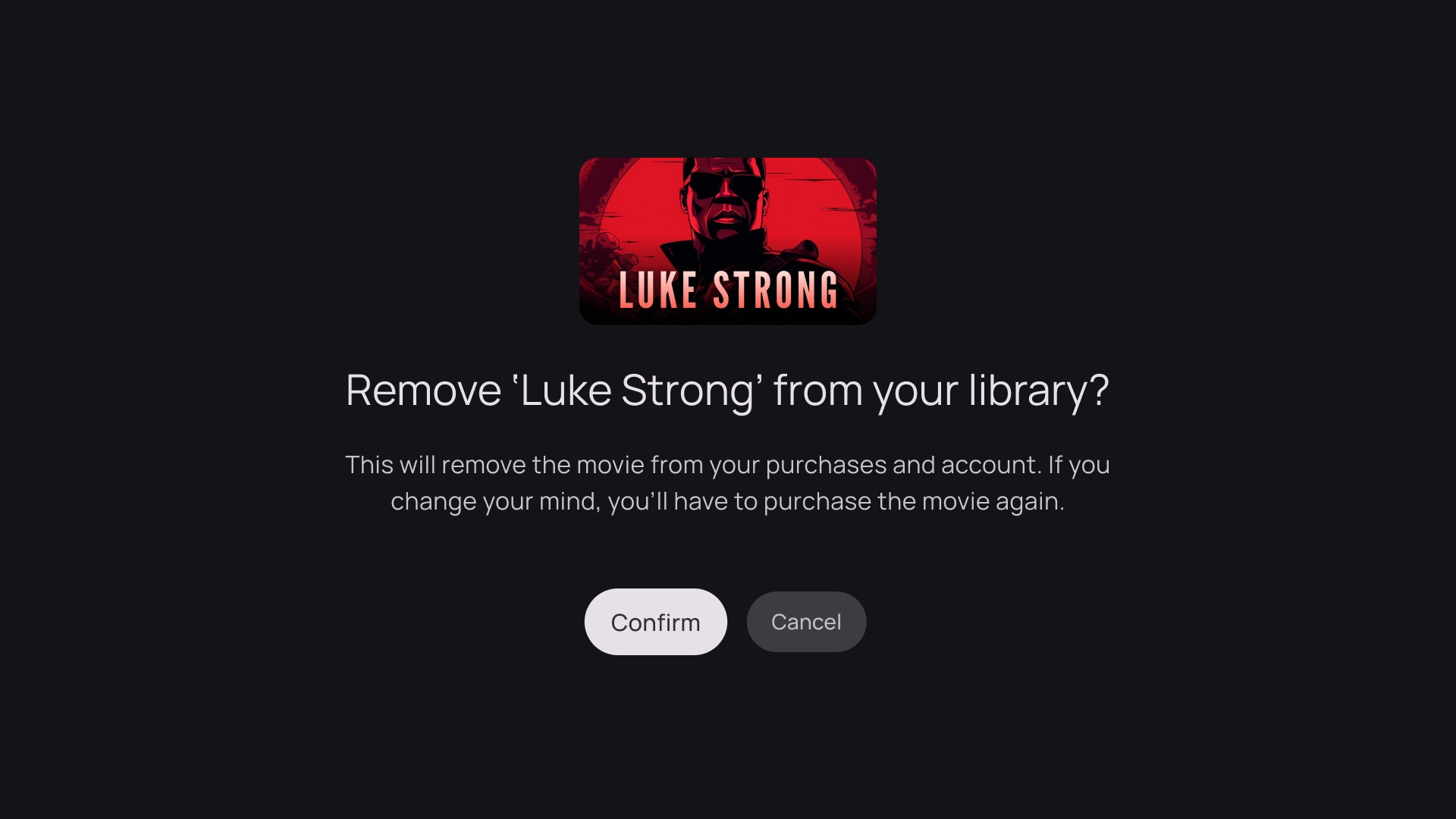
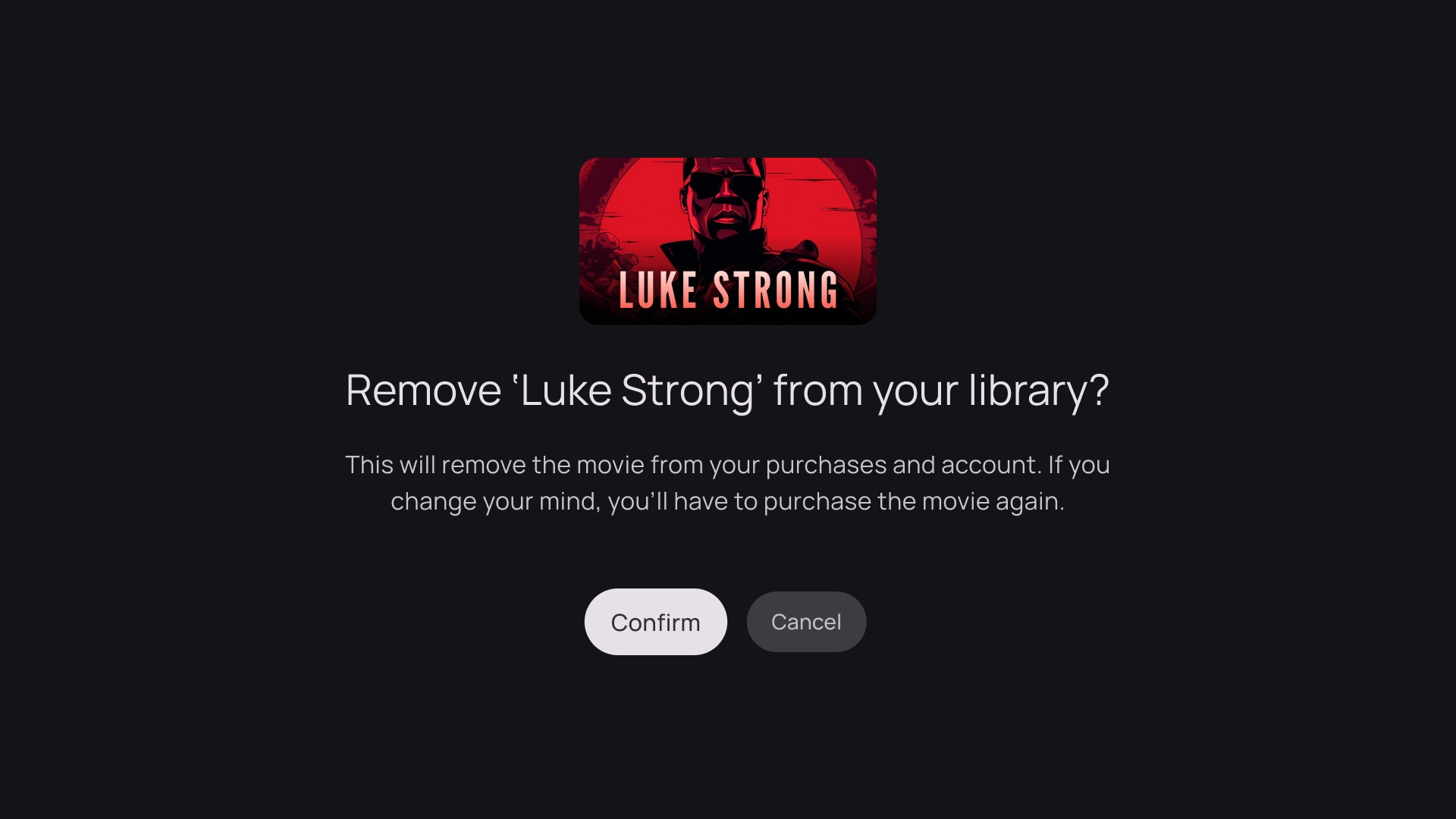
هشدار
الگوی هشدار یک پیام تمام صفحه نمایش می دهد. معمولاً برای رفع انسداد هشدار و بازگشت به صفحه قبلی نیاز به یک عمل دارد.

ستون های کارت
1 طرح کارت
عرض کارت - 844dp

2 طرح کارت
عرض کارت - 412dp

3 طرح کارت
عرض کارت - 268dp

طرح 4 کارت
عرض کارت - 196dp

5 طرح کارت
عرض کارت - 124dp

Layout ها قالب های ساختاری هستند که چارچوبی را برای حفظ ثبات بصری در سراسر برنامه شما فراهم می کنند. با تعریف شبکههای بصری، فاصله و بخشها، چیدمانها یک ساختار منسجم و سازمانیافته برای ارائه اطلاعات و عناصر رابط کاربری ایجاد میکنند.

نکات برجسته
- برخلاف وب یا موبایل، تلویزیون ها دارای نسبت صفحه نمایش ثابت 16:9 هستند.
- بهینه سازی طرح بندی در امتداد محورهای افقی و عمودی برای سهولت استفاده و کنترل.
اصول
دستورالعمل هایی برای کمک به تصمیم گیری در مورد طراحی هنگام طراحی چیدمان تلویزیون.

طراحی برای نمایشگرهای بزرگ
از زمان رواج HDTV، تلویزیون های مستطیلی با نسبت تصویر 16:9 به یک امر عادی تبدیل شده اند. از لحاظ تاریخی، تلویزیون ها به شکل مربعی به نام نسبت تصویر 4:3 یا 1.33 به 1 تولید می شدند.

طراحی بر روی پلتفرم اندروید
هنگام طراحی، از dp برای نمایش یکنواخت عناصر بر روی صفحه نمایش با تراکم های مختلف، مانند هر دستگاه دیگری که دارای Android است، استفاده کنید. همیشه با وضوح MDPI در 960 پیکسل * 540 پیکسل طراحی کنید.
در MDPI 1px = 1dp.
دارایی ها باید 1080p را هدف قرار دهند. این به سیستم اندروید اجازه می دهد تا در صورت لزوم، عناصر طرح بندی را به 720p کاهش دهد.

از دید و ایمنی بیش از حد اسکن اطمینان حاصل کنید
اطمینان حاصل کنید که عناصر مهم همیشه برای کاربران قابل مشاهده هستند. برای انجام این کار، عناصر را با حاشیه 5% 48dp در سمت چپ و راست و 27dp در بالا و پایین یک طرح قرار دهید. این تضمین می کند که عناصر صفحه طرح در داخل اسکن بیش از حد هستند.

تمام صفحه را پر کنید
عناصر صفحه پسزمینه را در ناحیه امن بیش از حد اسکن نکنید. در عوض، اجازه نمایش جزئی عناصر خارج از صفحه را بدهید. این تضمین میکند که همه صفحهها به درستی عناصر پسزمینه و خارج از صفحه نمایش را نشان میدهند.

بهینه سازی با محور
نحوه استفاده افراد از کنترل از راه دور با تلویزیون خود را در نظر بگیرید. اطمینان حاصل کنید که رابط تلویزیون شما برای استفاده با کنترل از راه دور ساده است. هر جهت (بالا، پایین، چپ، راست) را طوری طراحی کنید که هدف و الگوی ناوبری واضحی داشته باشد تا به کاربران کمک کند نحوه حرکت در میان گروههای بزرگ گزینهها را درک کنند.
طرح بندی
اندازه صفحه نمایش تلویزیون از دستگاهی به دستگاه دیگر متفاوت است. از آنجایی که یک تلویزیون مدرن دارای نسبت تصویر 16:9 است، توصیه می شود برنامه خود را با اندازه صفحه نمایش 960 در 540 پیکسل طراحی کنید. این تضمین می کند که همه عناصر می توانند به طور متناسب برای صفحه های HD یا 4K تغییر اندازه دهند.

بیش از حد حاشیه ها
حاشیه های Overscan فضاهای بین محتوا و لبه های چپ و راست صفحه هستند.
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
این حاشیه های مرزی از عناصر اولیه در برابر مسائل بالقوه بیش از حد محافظت می کند. برای ایمن نگه داشتن محتوا و اطلاعات خود، از طرح بندی حاشیه 5% (58dp در طرفین و 28dp در لبه های بالا و پایین) استفاده کنید.

ستون ها و ناودان ها
محتوا در قسمت هایی از صفحه نمایش قرار می گیرد که دارای ستون ها و ناودان هستند. سیستم شبکه دارای 12 ستون است. ناودان ها فضاهای بین ستون ها هستند که به تقسیم محتوا کمک می کنند.
از 12 ستون با عرض 52dp با فاصله بین آنها 20dp استفاده کنید. باید 58dp فاصله در هر دو طرف و 4dp فاصله عمودی بین خطوط وجود داشته باشد.

الگوهای چیدمان
بسته به هدف و دستگاه نمایشگر شما سه الگوی چیدمان موجود است: چیدمان پشته افقی، چیدمان پشته عمودی و چیدمان شبکه.
چیدمان پشته افقی
یک چیدمان پشته افقی اجزا را به صورت افقی مرتب می کند. آنها می توانند در اندازه، نسبت یا قالب متفاوت باشند. این طرح اغلب برای گروه بندی محتوا و اجزاء استفاده می شود.

طرح پشته عمودی
طرح بندی پشته عمودی اجزا را به صورت عمودی مرتب می کند و امکان اندازه، نسبت و قالب انعطاف پذیر را فراهم می کند. معمولاً برای گروه بندی انواع متن، اجزای تعاملی و الگوهای طرح بندی با هم استفاده می شود.

طرح بندی شبکه ای
گرید مجموعهای از ستونها و ردیفهای متقاطع است و Grid Layout محتوا را در این شبکه نمایش میدهد. این محتوا را به روشی منطقی مرتب میکند، و باعث میشود کاربران بتوانند به راحتی حرکت کنند و مرور کنند.

برای جلوگیری از همپوشانی، مهم است که بالشتک بین موارد و افزایش اندازه حالت های متمرکز را در نظر بگیرید. به عنوان مثال، هنگامی که یک جزء متمرکز (مانند یک کارت) برجسته می شود. اگر از طرحبندی شبکه پیشنهادی ما (12 ستون در 52dp، با ناودان در 20dp) استفاده میکنید، برای طرحبندیها و پیشنمایشهای مؤلفه توصیهشده به کارتها مراجعه کنید.
ساختارهای چیدمان
در اینجا چند ساختار چیدمان وجود دارد که به شما کمک می کند هنگام طراحی چیدمان تلویزیون تصمیمات بهتری بگیرید. با تقسیم صفحه نمایش تلویزیون به صورت افقی، می تواند به تفکیک انواع مختلف اجزاء، ارتباط سلسله مراتب اطلاعات و منطق ناوبری کمک کند. یک صفحه می تواند شامل چندین ستون واحد باشد. هر پانل می تواند میزبان الگوهای چیدمان متفاوتی مانند Stack Layout و Grid Layout باشد.

طرح تک جداره
طرح بندی تک صفحه ای می تواند به جلب توجه به محتوای اصلی کمک کند. از آن با تجربه ارسال محتوا و صفحات اطلاعات حیاتی استفاده کنید.

طرح دو جداره
زمانی که صفحه محتوای سلسله مراتبی را نشان میدهد، طرحبندی 2 صفحهای بهتر عمل میکند. این به طور گسترده ای در تجارب وظیفه به جلو استفاده می شود.
اضافه بار شناختی
محتوای پیچیده و نامشخص می تواند منجر به سردرگمی، آزار و کاهش تعامل شود. طراحی خود را قابل اسکن، بدون درهم ریختگی و ارائه تنها اطلاعات ضروری کنید.
از استفاده بیش از حد از پنل ها برای گروه بندی مطالب خودداری کنید. این باعث ایجاد بار شناختی و سلسله مراتب غیر ضروری برای کاربران می شود.

انجام دهید

نکن
بیان سلسله مراتب و ناوبری
پانل ها به صورت بصری محتوا را جدا و سازماندهی می کنند. آنها به راهنمایی کاربران کمک می کنند و می توانند رابط بصری تری ایجاد کنند که تجربه را افزایش می دهد.

انجام دهید

نکن
قالب های چیدمان
قالب های چیدمان نظم، ثبات و آشنایی را ارتقا می دهند. این طراحی یک تجربه رابط کاربری راحت ایجاد می کند که به وضوح نشان می دهد کاربر کجاست و کجا می تواند برود.
مرور کنید
الگوی مرورگر محتوای رسانه ای "خوشه ها" یا ردیف ها را در یک پشته عمودی نمایش می دهد. کاربران برای مرور ردیفها به بالا و پایین حرکت میکنند و برای مرور محتوای یک ردیف خاص به راست و چپ پیمایش میکنند.

روکش سمت چپ
الگوی ناوبری سمت چپ یک پانل همپوشانی را در سمت چپ صفحه نمایش می دهد. معمولاً ناوبری یا مواردی را نشان میدهد که میتوانید در زمینه محتوای مربوط به پسزمینه عمل کنید.

روکش سمت راست
الگوی روکش سمت راست یک پانل همپوشانی را در سمت راست صفحه نمایش می دهد. معمولاً مواردی را نشان می دهد که شما مستقل از محتوای موجود در پس زمینه روی آنها عمل می کنید.

روکش مرکزی
الگوی روکش مرکزی یک عنصر معین را نشان می دهد که در بالای یک نمای موجود قرار دارد. از آن برای برقراری ارتباط اطلاعات فوری یا تصمیم گیری استفاده می شود.

روکش پایین
الگوی روکش پایین معمولاً برای ورق های پایین استفاده می شود. ورق های پایین سطحی هستند که حاوی محتوای مکمل هستند که به قسمت پایین صفحه لنگر می زنند. آنها به شما امکان می دهند بدون از دست دادن متن صفحه فعلی ، مینی جریان ایجاد کنید.

اقدامات
الگوی اکشن عنوان و زیرنویس را در سمت چپ نشان می دهد ، با گزینه ها یا اقدامات در سمت راست. معمولاً از کاربران خواسته می شود گزینه ای را انجام دهند یا با این الگوی اقدامی انجام دهند.

جزئیات محتوا
الگوی جزئیات محتوا محتوا را در یک طرح انباشته افقی نشان می دهد. محتوا معمولاً شامل عنوان ، ابرداده ، توضیحات کوتاه ، اقدامات سریع و خوشه های اطلاعات مرتبط است.

تالیف
الگوی تلفیقی جزئیات یک مورد در سمت چپ صفحه را نشان می دهد ، مانند پادکست ، با عناصر آن ، به عنوان مثال قسمت های آن ، در پنل سمت راست.

شبکه
الگوی شبکه مجموعه های محتوا را در یک شبکه سازمان یافته نشان می دهد. این محتوا را با منطق ناوبری از راه دور روشن و تجربه مرور بهینه نشان می دهد.

هشدار
الگوی هشدار یک پیام تمام صفحه را نشان می دهد. معمولاً برای رفع انسداد هشدار و بازگشت به صفحه قبلی نیاز به یک عمل دارد.

ستونهای کارت
1 طرح کارت
عرض کارت - 844dp

2 طرح کارت
عرض کارت - 412dp

3 طرح کارت
عرض کارت - 268dp

4 طرح کارت
عرض کارت - 196DP

5 طرح کارت
عرض کارت - 124dp