Bố cục là các mẫu cấu trúc cung cấp khung để duy trì tính nhất quán về hình ảnh trên ứng dụng. Bằng cách xác định lưới hình ảnh, khoảng cách và các phần, bố cục sẽ thiết lập một cấu trúc gắn kết và có tổ chức để trình bày thông tin và các thành phần trên giao diện người dùng.

Điểm nổi bật
- Không giống như web hoặc thiết bị di động, TV có tỷ lệ khung hình màn hình cố định là 16:9.
- Tối ưu hoá bố cục dọc theo trục ngang và dọc để dễ sử dụng và kiểm soát.
Nguyên tắc
Nguyên tắc giúp bạn đưa ra quyết định về thiết kế khi thiết kế bố cục cho TV.

Thiết kế cho màn hình lớn
Kể từ khi TV HD trở nên phổ biến, TV hình chữ nhật có tỷ lệ khung hình 16:9 đã trở thành tiêu chuẩn. Trước đây, TV được sản xuất theo hình dạng hình vuông với tỷ lệ khung hình 4:3 hoặc 1,33:1.

Thiết kế trên nền tảng Android
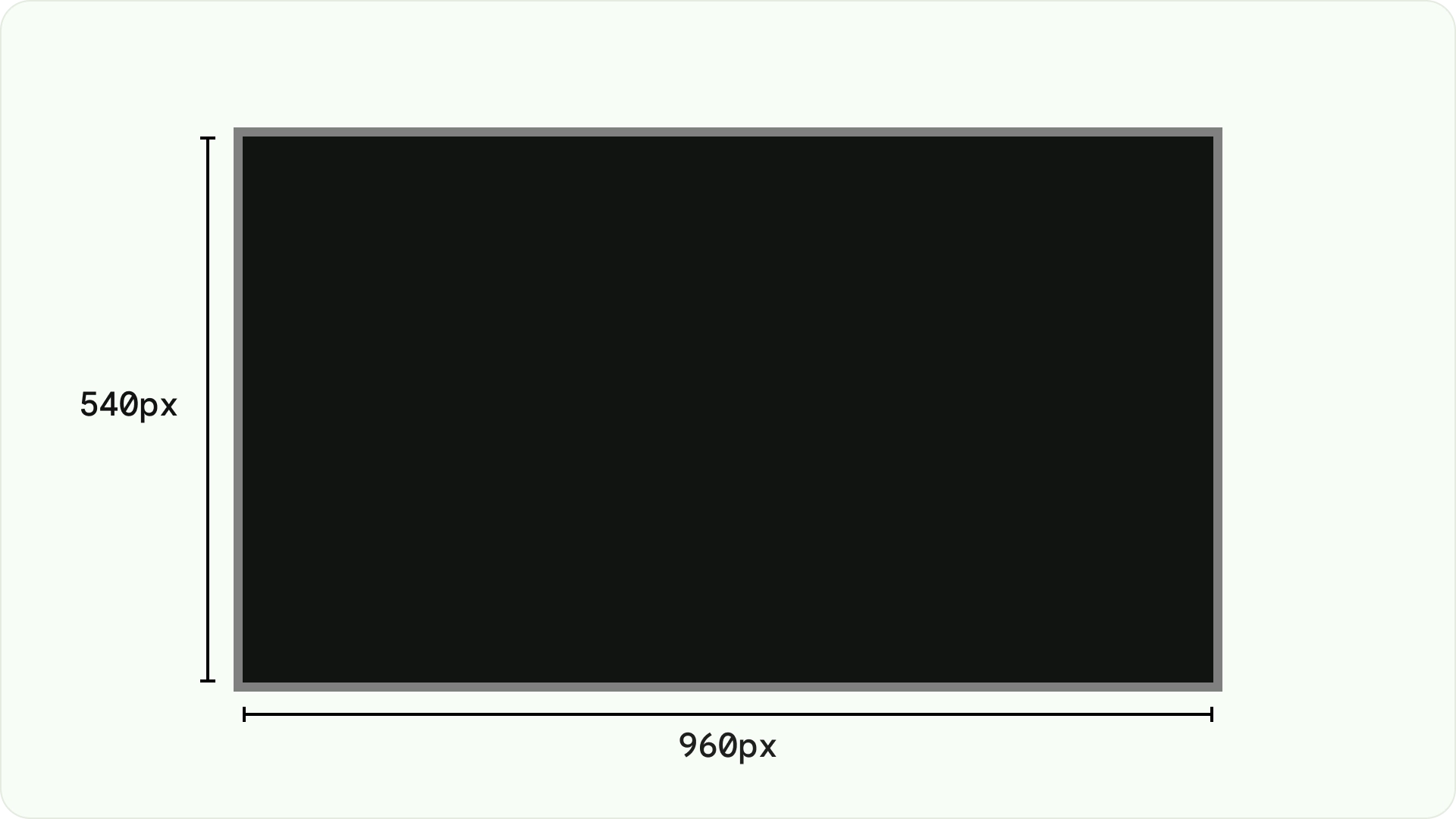
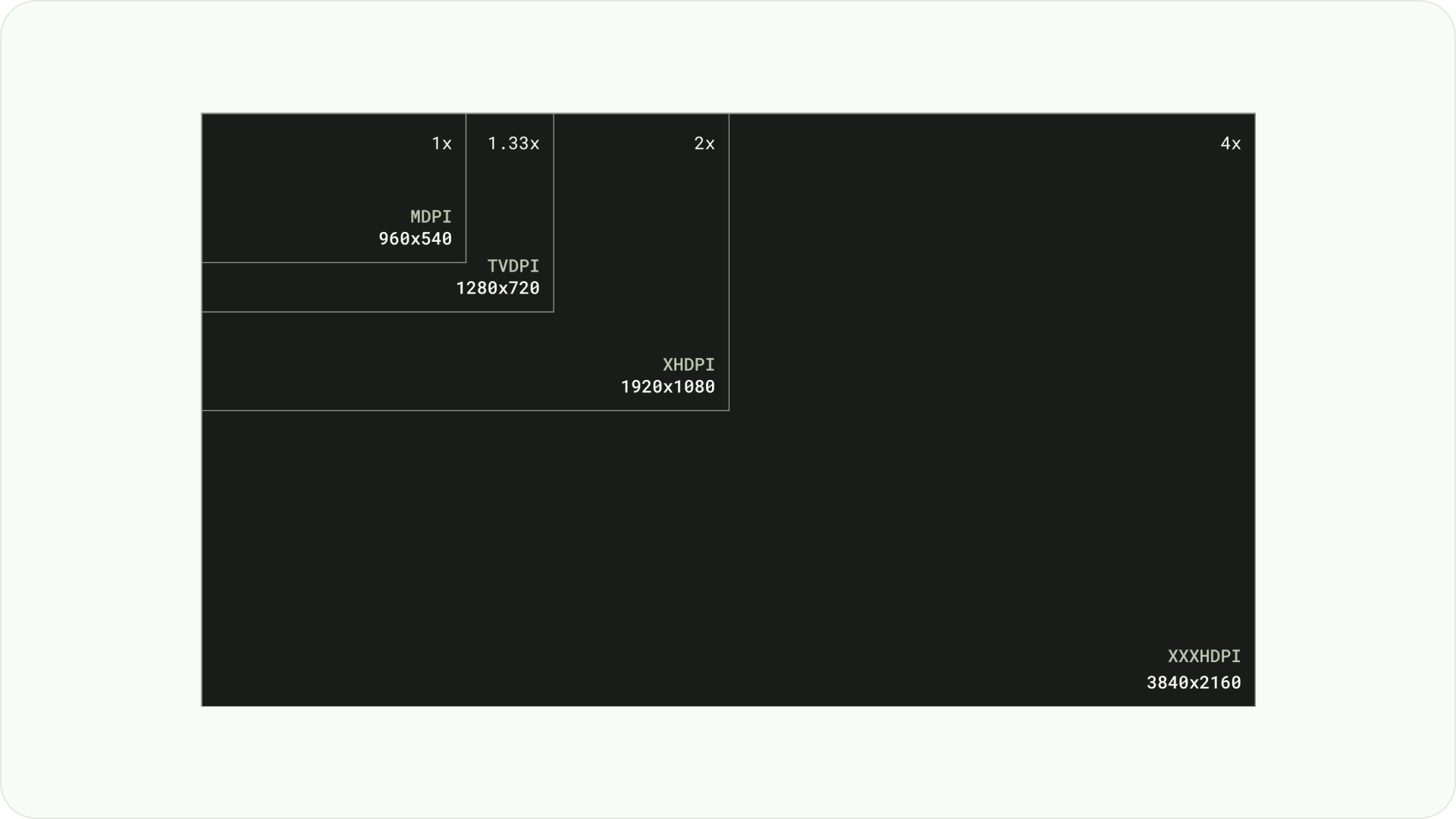
Khi thiết kế, hãy sử dụng dp để hiển thị các phần tử một cách đồng nhất trên các màn hình có mật độ khác nhau, giống như mọi thiết bị chạy Android khác. Luôn thiết kế ở độ phân giải MDPI là 960px * 540px.
Ở MDPI, 1px = 1dp.
Các thành phần cần hướng đến độ phân giải 1080p. Điều này cho phép hệ thống Android giảm tỷ lệ các thành phần bố cục xuống 720p nếu cần.

Đảm bảo khả năng hiển thị và an toàn khi quét quá mức
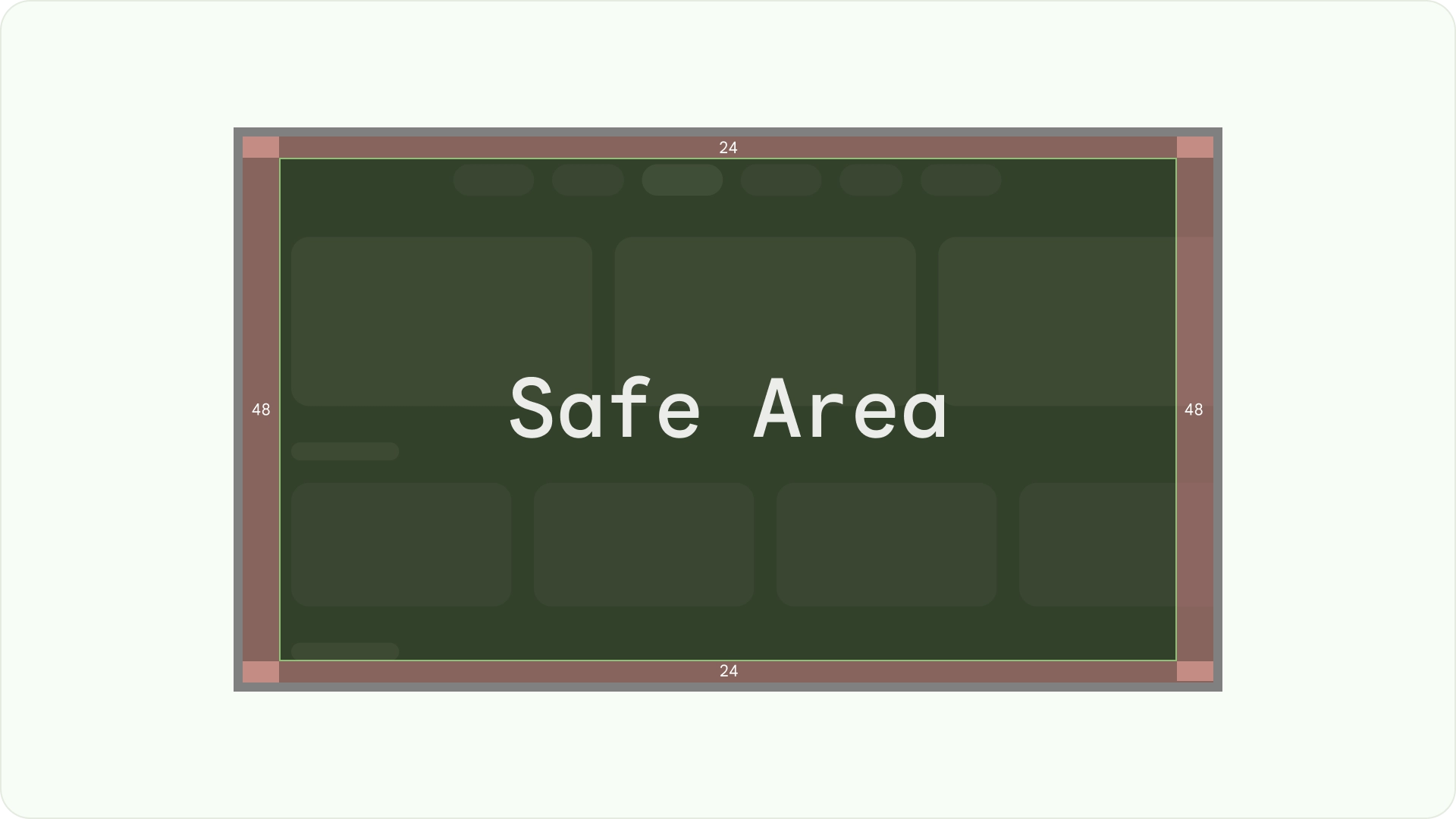
Đảm bảo người dùng luôn nhìn thấy các thành phần quan trọng. Để thực hiện việc này, hãy định vị các phần tử có lề 5% là 48 dp ở bên trái và bên phải, và 27 dp ở đầu và cuối bố cục. Điều này đảm bảo rằng các phần tử màn hình của bố cục nằm trong vùng quét nhiều lần.

Lấp đầy toàn bộ màn hình
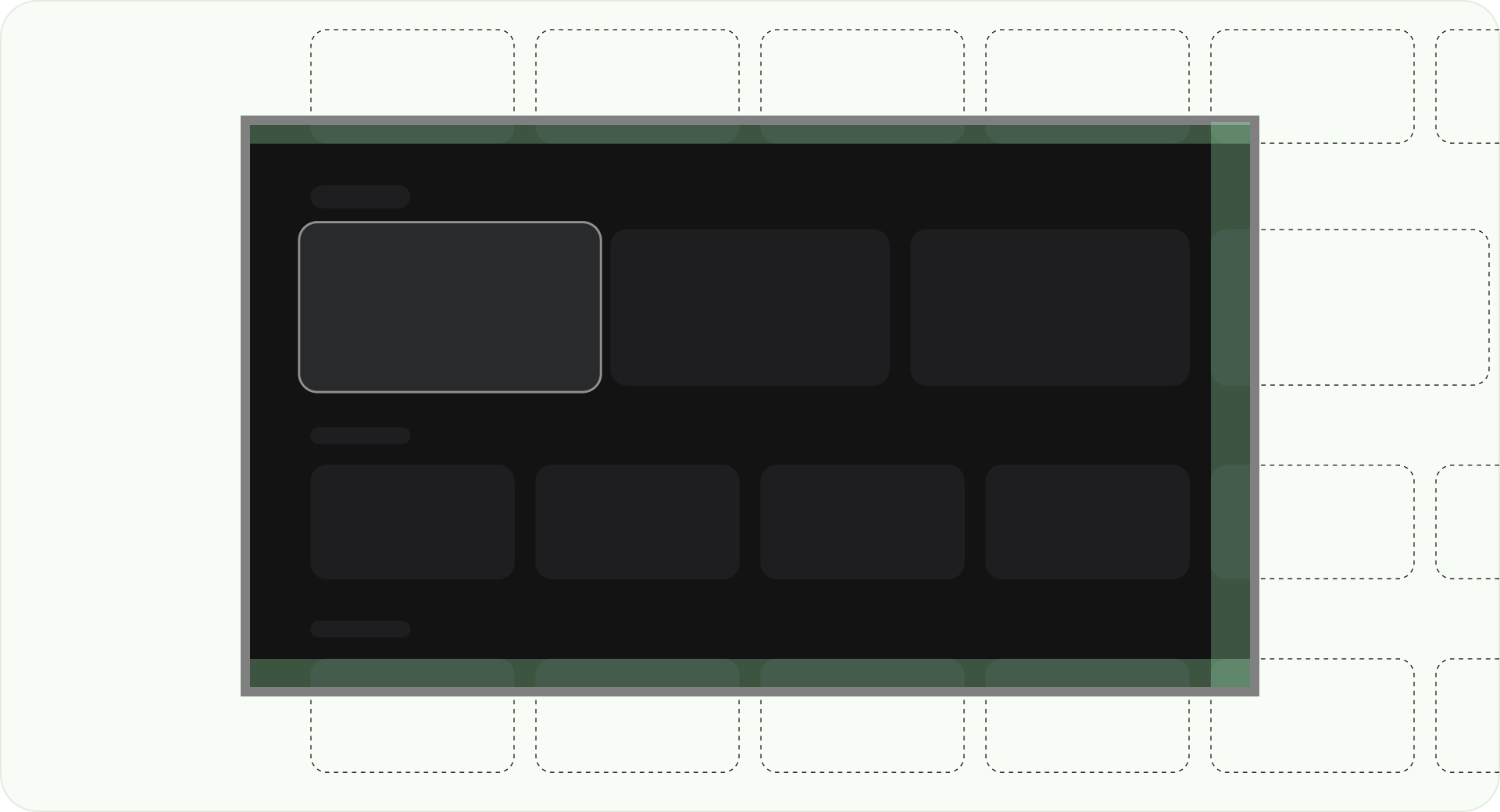
Đừng điều chỉnh hoặc cắt các phần tử màn hình nền vào vùng an toàn bị tràn màn hình. Thay vào đó, hãy cho phép hiển thị một phần các phần tử ngoài màn hình. Điều này đảm bảo rằng tất cả màn hình đều hiển thị chính xác các thành phần nền và ngoài màn hình.

Tối ưu hoá bằng trục
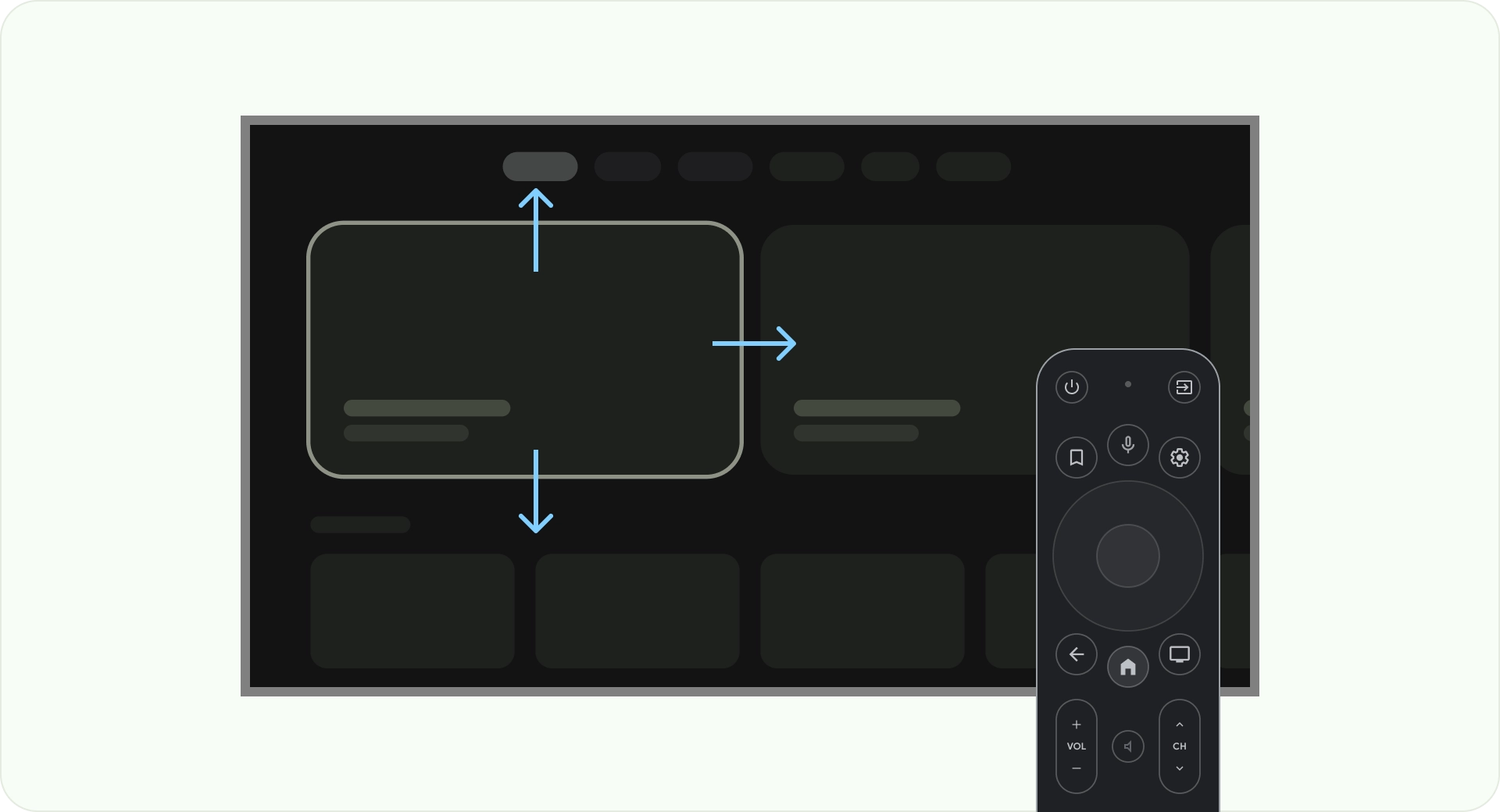
Hãy cân nhắc cách mọi người sử dụng điều khiển từ xa với TV. Đảm bảo giao diện TV của bạn dễ sử dụng bằng điều khiển từ xa. Thiết kế từng hướng (lên, xuống, trái, phải) để có mục đích và mẫu điều hướng rõ ràng nhằm giúp người dùng hiểu cách di chuyển qua các nhóm tuỳ chọn lớn.
Bố cục
Kích thước màn hình TV khác nhau tuỳ theo thiết bị. Vì TV hiện đại có tỷ lệ khung hình 16:9, nên bạn nên thiết kế ứng dụng có kích thước màn hình 960px x 540px. Điều này đảm bảo tất cả các thành phần có thể được đổi kích thước theo tỷ lệ cho màn hình HD hoặc 4K.

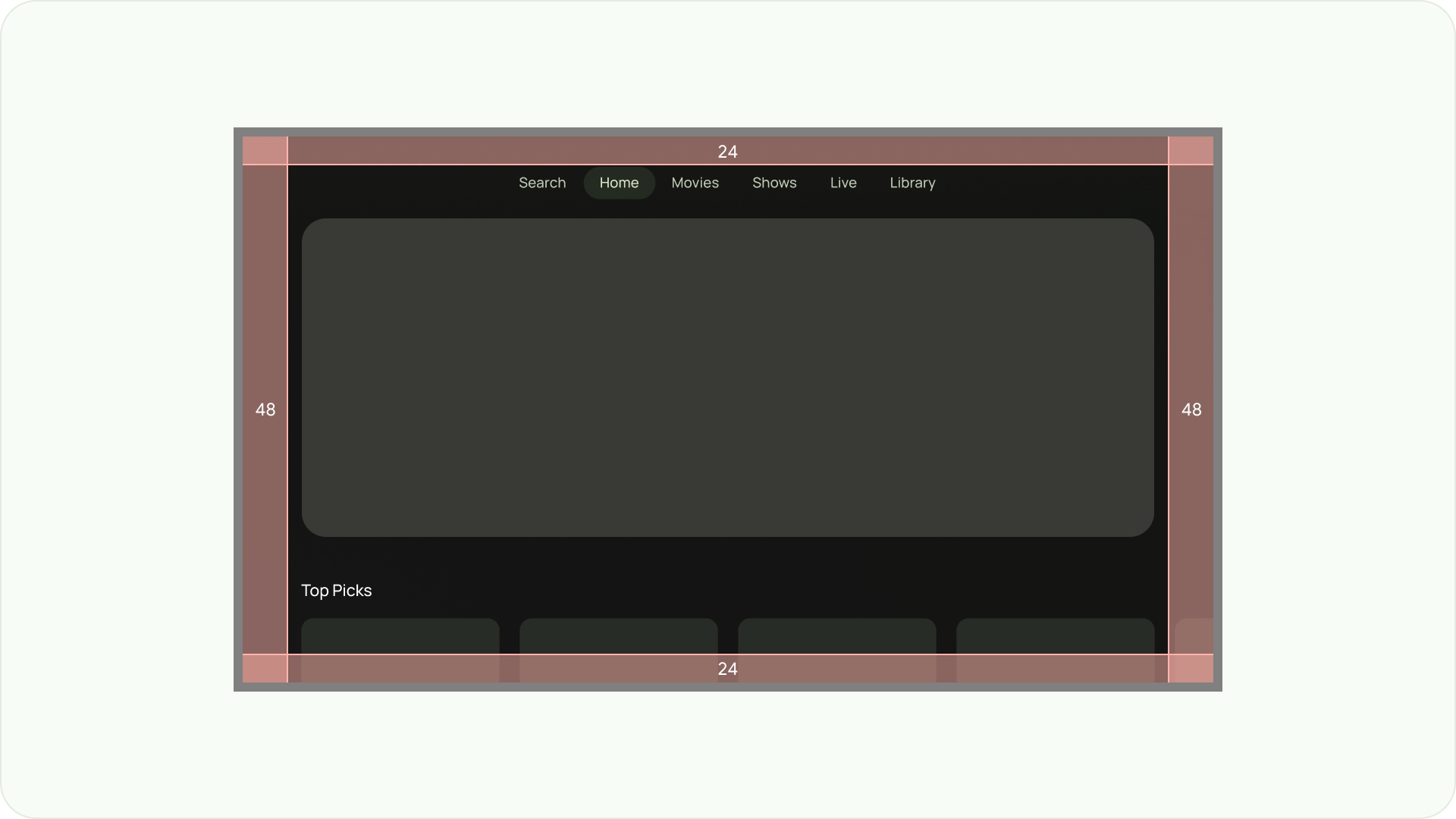
Lề quét quá mức
Lề tràn màn hình là khoảng trống giữa nội dung và cạnh trái và phải của màn hình.
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
Những lề đường viền này bảo vệ các phần tử chính khỏi các vấn đề có thể xảy ra khi quét quá mức. Để đảm bảo an toàn cho nội dung và thông tin, hãy sử dụng bố cục lề 5% (58 dp ở các cạnh bên và 28 dp ở cạnh trên cùng và dưới cùng).

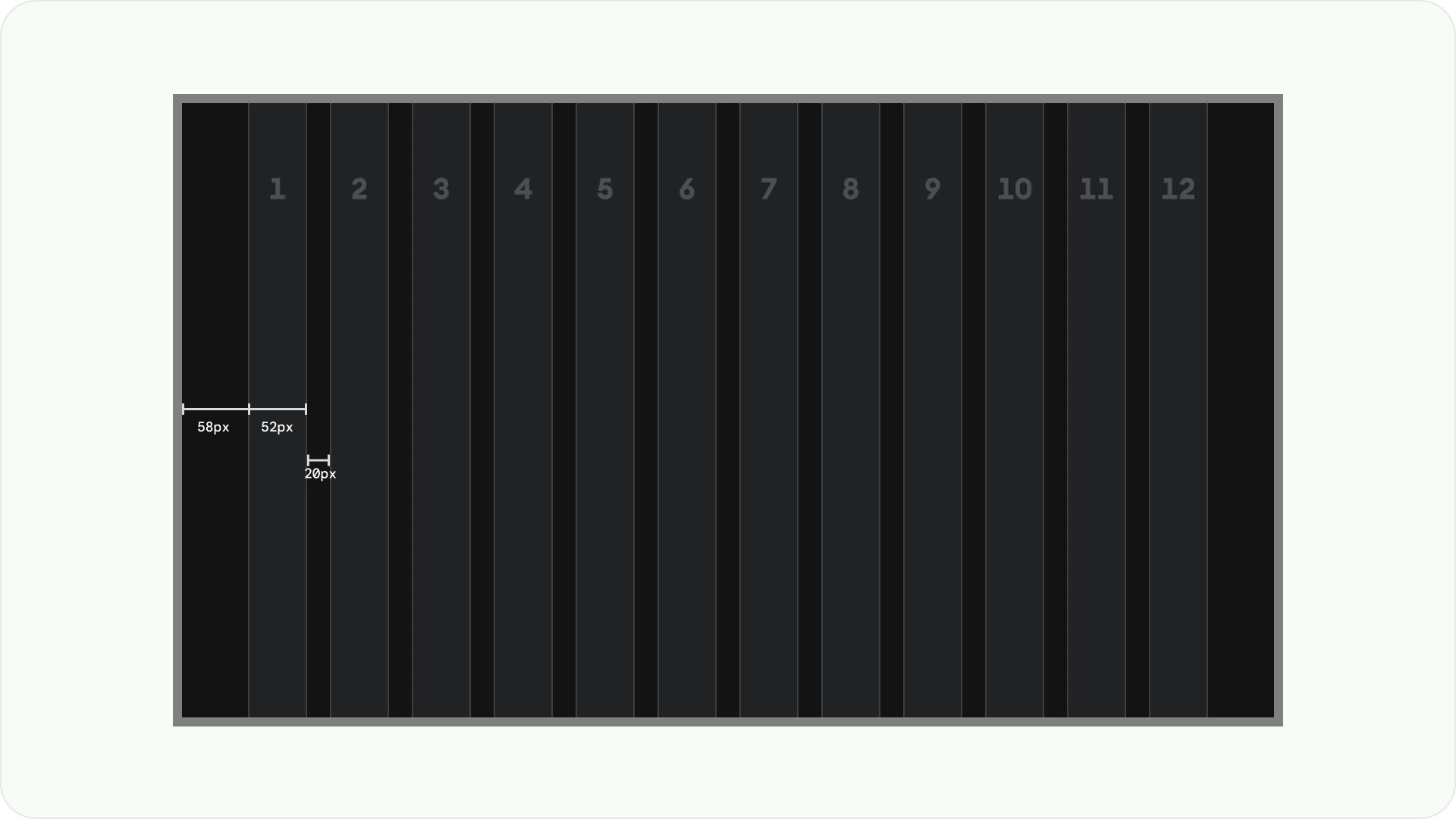
Cột và rãnh
Nội dung được đưa vào các khu vực trên màn hình có cột và rãnh. Hệ thống lưới có 12 cột. Lề là khoảng trống giữa các cột giúp phân chia nội dung.
Sử dụng 12 cột có chiều rộng 52 dp, với khoảng cách giữa các cột là 20 dp. Cần có khoảng trống 58 dp ở cả hai bên và khoảng cách dọc giữa các dòng là 4 dp.

Mẫu bố cục
Có ba mẫu bố cục tuỳ thuộc vào mục đích và thiết bị hiển thị mà bạn dự định: Bố cục ngăn xếp ngang, Bố cục ngăn xếp dọc và Bố cục lưới.
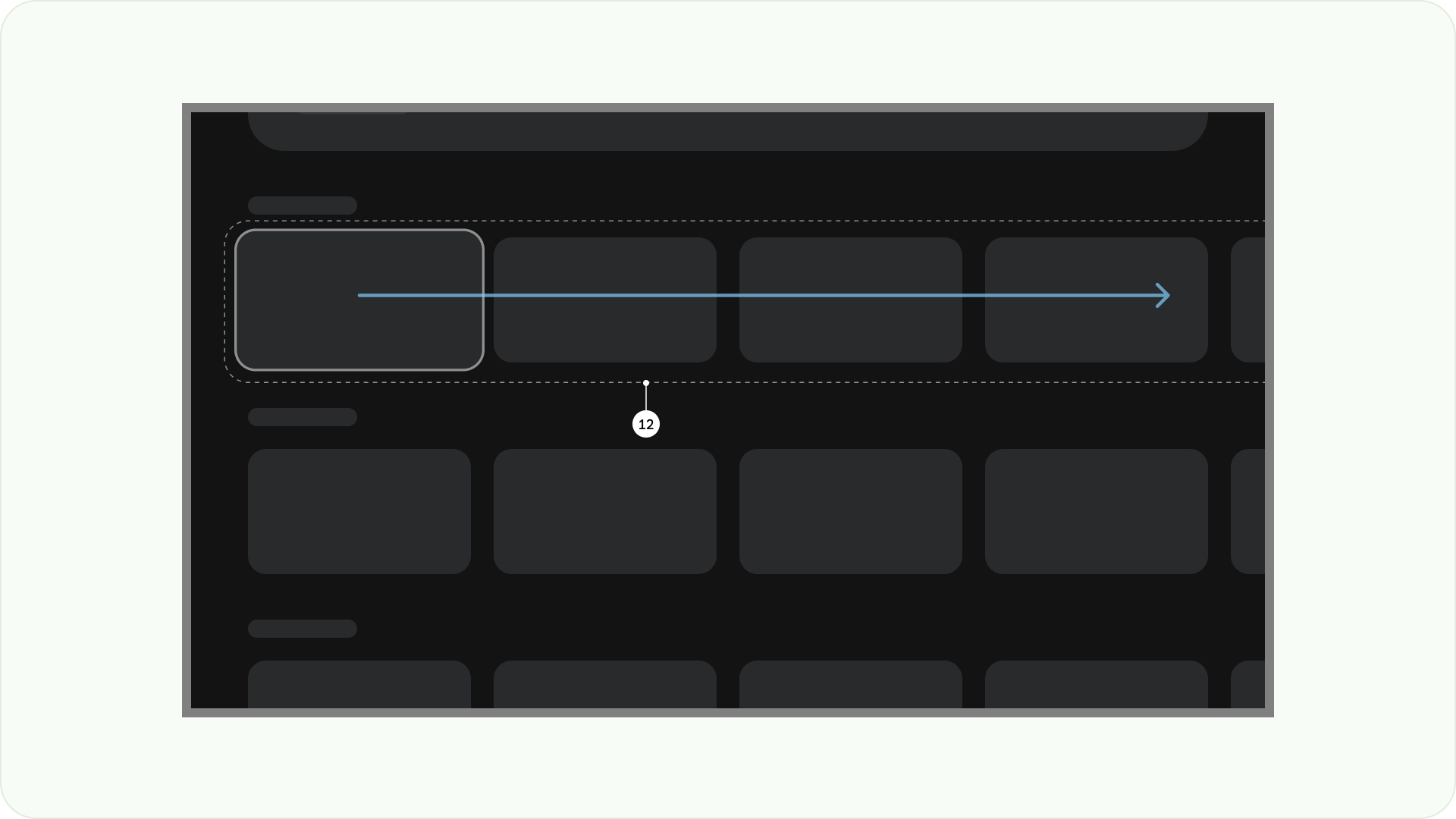
Bố cục ngăn xếp ngang
Bố cục ngăn xếp ngang sắp xếp các thành phần theo chiều ngang. Các tệp này có thể khác nhau về kích thước, tỷ lệ hoặc định dạng. Bố cục này thường được dùng để nhóm nội dung và thành phần.

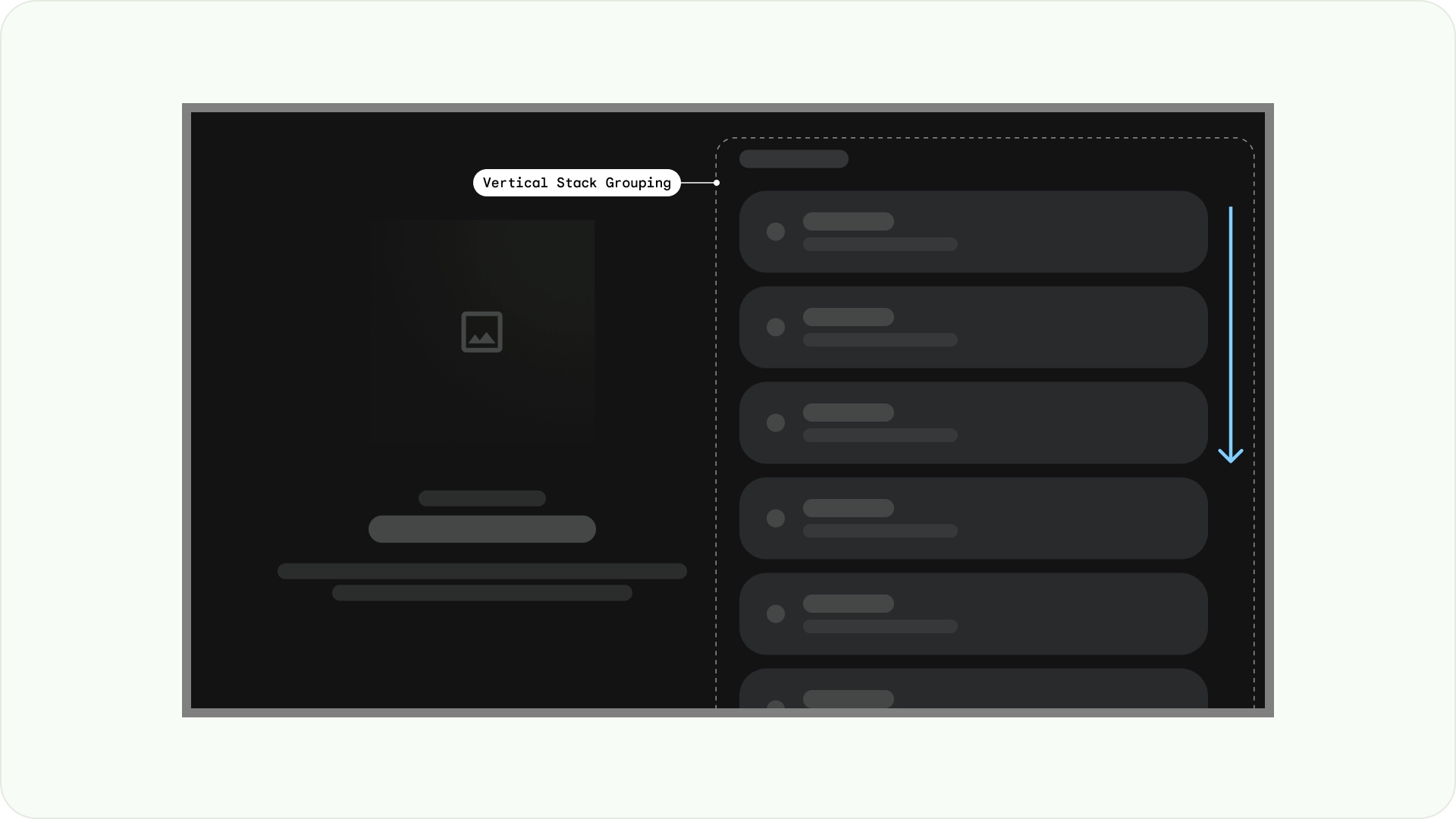
Bố cục ngăn xếp dọc
Bố cục ngăn xếp dọc sắp xếp các thành phần theo chiều dọc, cho phép kích thước, tỷ lệ và định dạng linh hoạt. Thuộc tính này thường được dùng để nhóm nhiều loại văn bản, thành phần tương tác và mẫu bố cục với nhau.

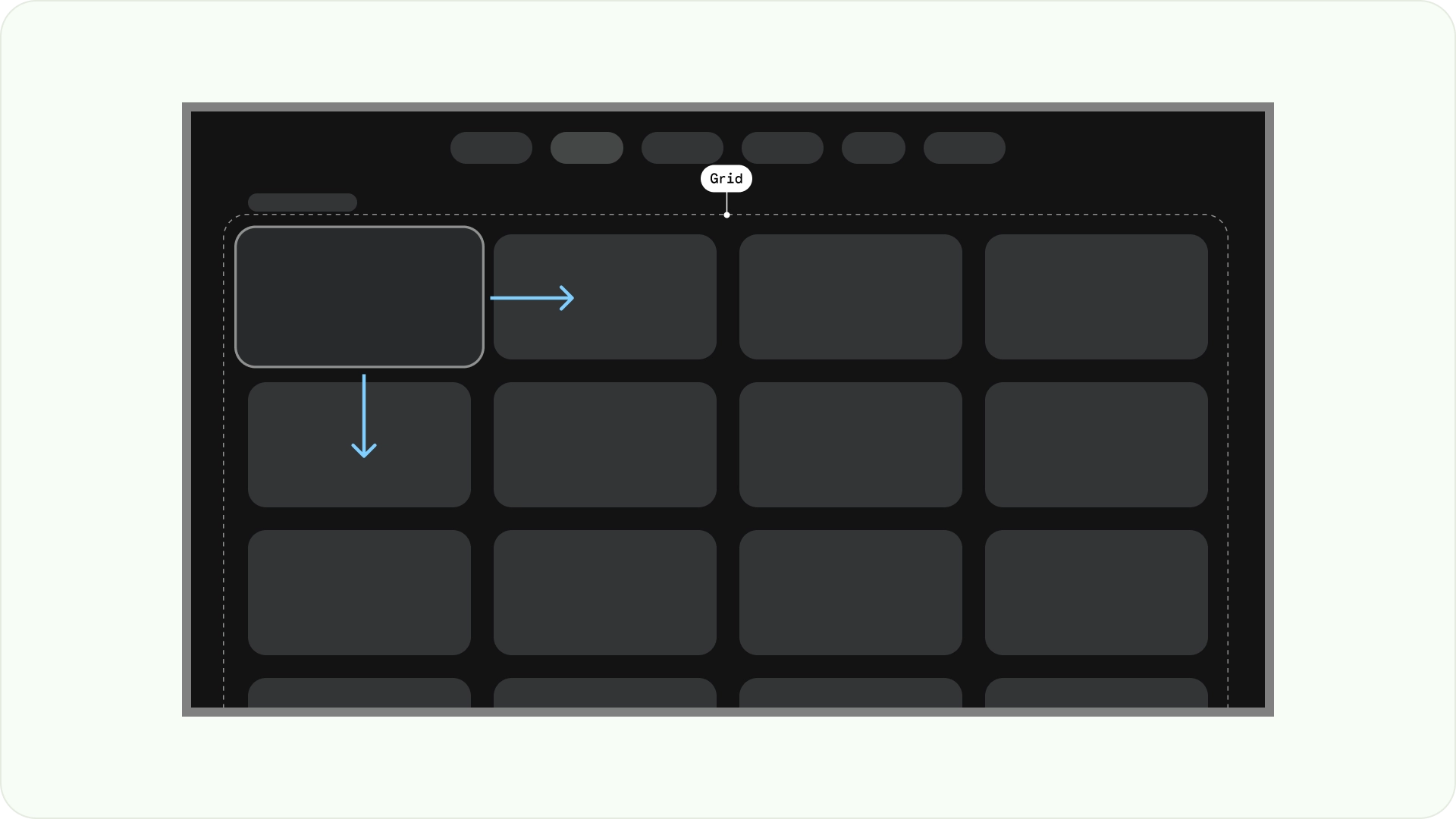
Bố cục lưới
Lưới là một tập hợp các cột và hàng giao nhau, còn Bố cục lưới hiển thị nội dung trong lưới này. Cấu trúc này sắp xếp nội dung theo cách logic, giúp người dùng dễ dàng điều hướng và duyệt xem.

Để tránh chồng chéo, bạn cần cân nhắc khoảng đệm giữa các mục và kích thước tăng lên của trạng thái được lấy tiêu điểm. Ví dụ: khi một thành phần được lấy tiêu điểm (chẳng hạn như thẻ) được làm nổi bật. Nếu bạn đang sử dụng Bố cục lưới được đề xuất (12 cột trong 52 dp, với máng xối trong 20 dp), hãy xem Thẻ để xem trước và bố cục thành phần được đề xuất.
Cấu trúc bố cục
Sau đây là một số cấu trúc bố cục giúp bạn đưa ra quyết định tốt hơn khi thiết kế bố cục cho TV. Bằng cách chia màn hình TV theo chiều ngang, bạn có thể tách biệt các loại thành phần, truyền đạt hệ thống phân cấp thông tin và logic điều hướng. Một ngăn có thể chứa nhiều cột đơn vị. Mỗi bảng điều khiển có thể lưu trữ nhiều mẫu bố cục khác nhau, chẳng hạn như Bố cục ngăn xếp và Bố cục lưới.

Bố cục một ngăn
Bố cục một ngăn có thể giúp thu hút sự chú ý đến nội dung chính. Sử dụng tính năng này với trải nghiệm ưu tiên nội dung và các trang thông tin quan trọng.

Bố cục hai ngăn
Bố cục 2 ngăn hoạt động hiệu quả hơn khi trang hiển thị nội dung phân cấp. Phương thức này được sử dụng rộng rãi trên các trải nghiệm chuyển tiếp tác vụ.
Quá tải nhận thức
Nội dung phức tạp và không rõ ràng có thể gây nhầm lẫn, khó chịu và làm giảm mức độ tương tác. Thiết kế của bạn phải dễ quét, gọn gàng và chỉ trình bày thông tin thiết yếu.
Tránh sử dụng quá nhiều bảng điều khiển để nhóm nội dung. Điều này tạo ra tải nhận thức và hệ phân cấp không cần thiết cho người dùng.

Nên

Không nên
Hệ phân cấp và điều hướng nhanh
Các bảng điều khiển giúp phân tách và sắp xếp nội dung một cách trực quan. Các thành phần này giúp hướng dẫn người dùng và có thể tạo ra một giao diện trực quan hơn để nâng cao trải nghiệm.

Nên

Không nên
Mẫu bố cục
Mẫu bố cục giúp tạo ra thứ tự, tính nhất quán và sự quen thuộc. Thiết kế này tạo ra trải nghiệm giao diện người dùng thoải mái, cho người dùng biết rõ họ đang ở đâu và có thể đi đến đâu.
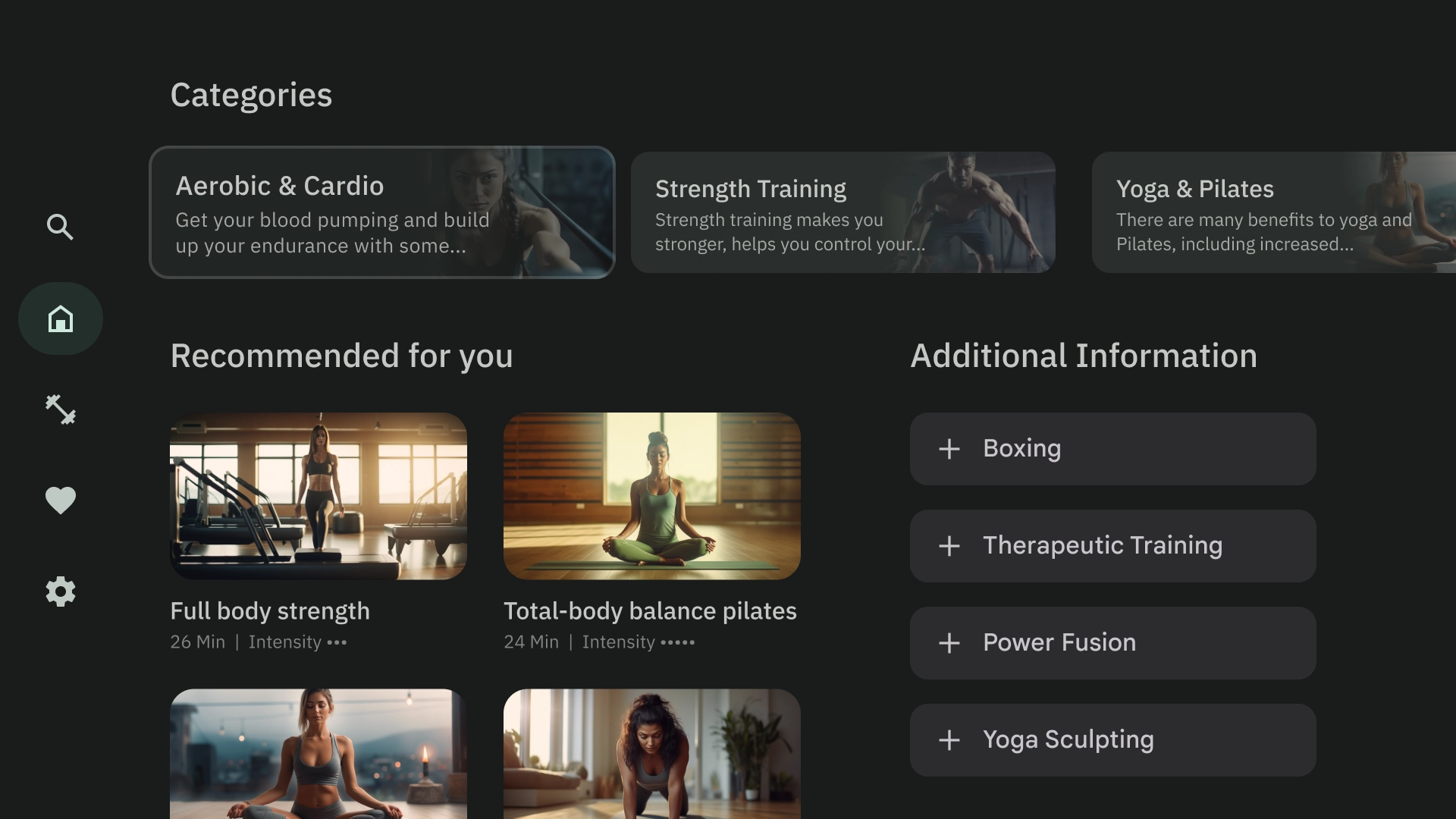
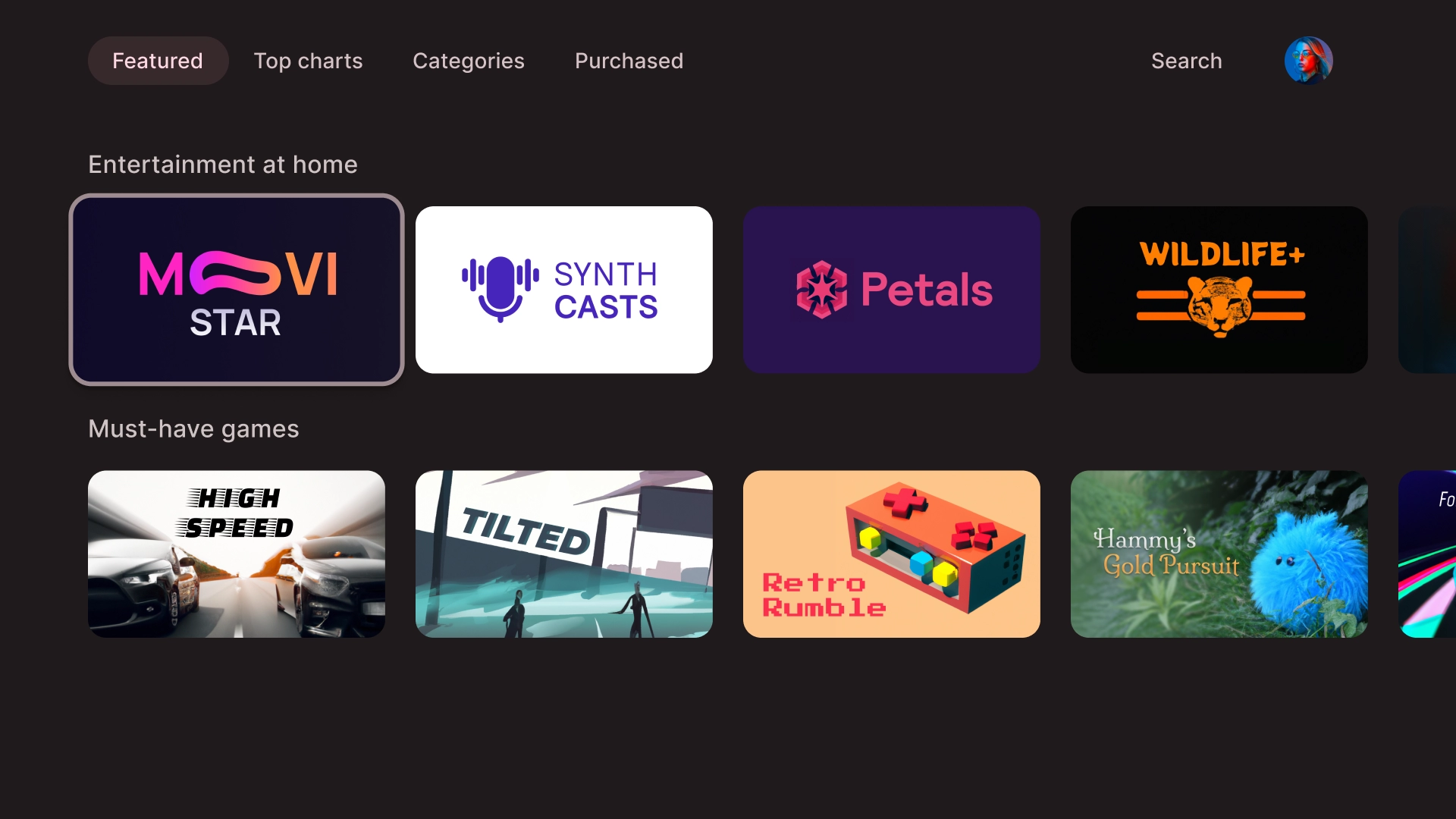
Duyệt xem
Mẫu trình duyệt hiển thị "các cụm" nội dung đa phương tiện hoặc các hàng trong một ngăn xếp dọc. Người dùng di chuyển lên và xuống để duyệt qua các hàng, đồng thời di chuyển sang phải và trái để duyệt qua nội dung của một hàng cụ thể.

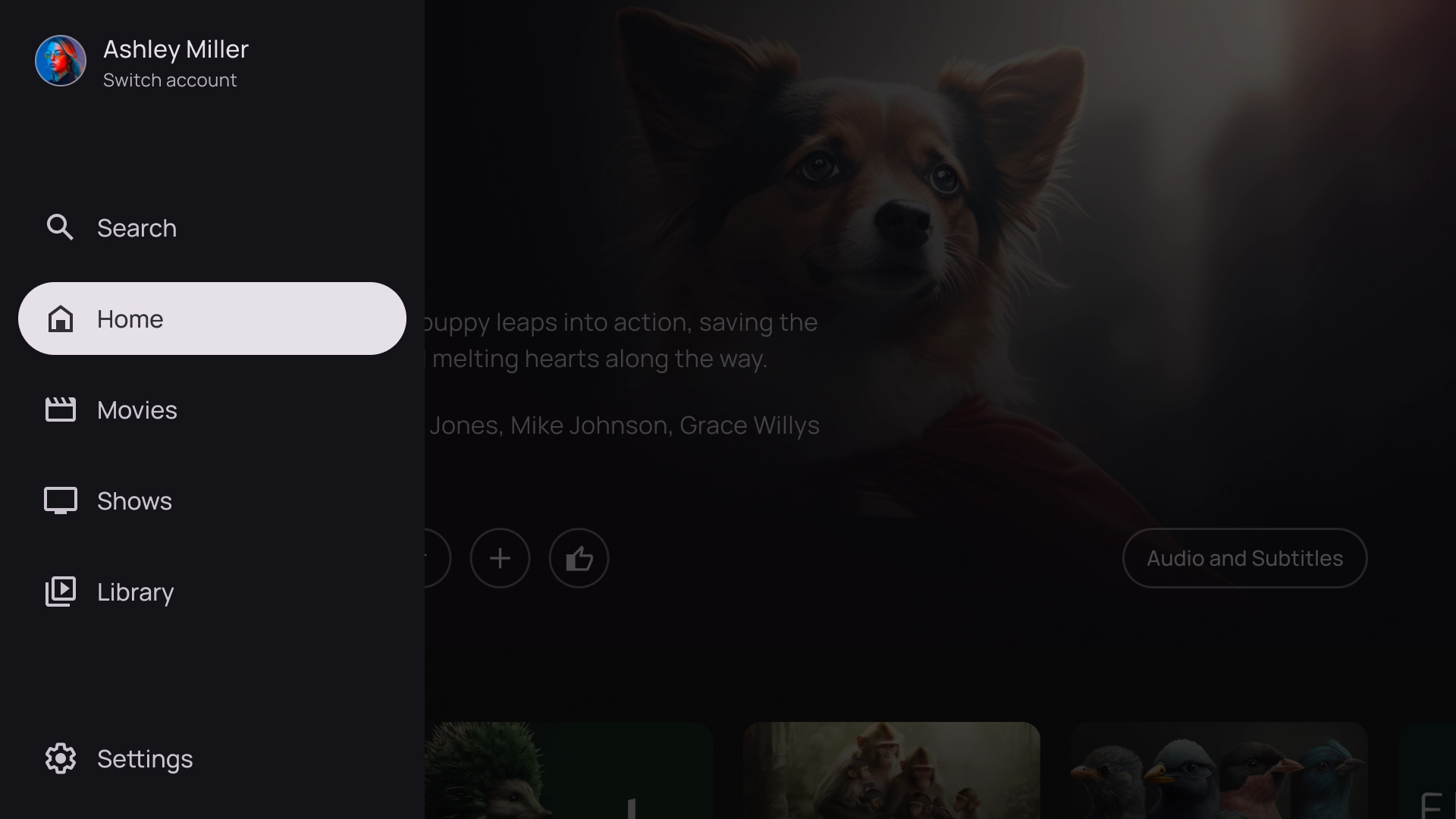
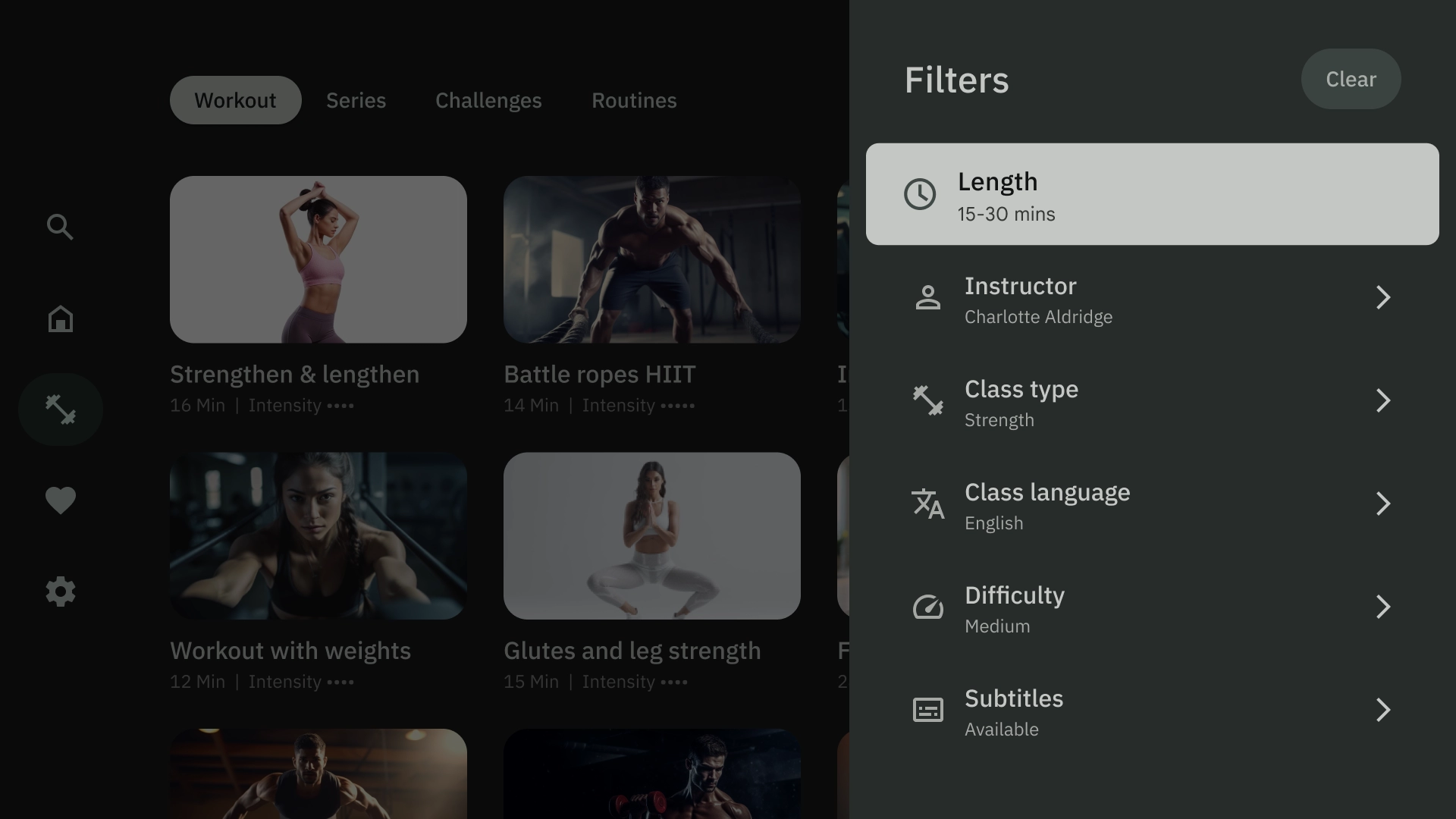
Lớp phủ bên trái
Mẫu điều hướng bên trái hiển thị một bảng điều khiển lớp phủ ở bên trái màn hình. Thanh này thường hiển thị các mục điều hướng hoặc mục mà bạn có thể thao tác liên quan đến nội dung đang chạy ở chế độ nền.

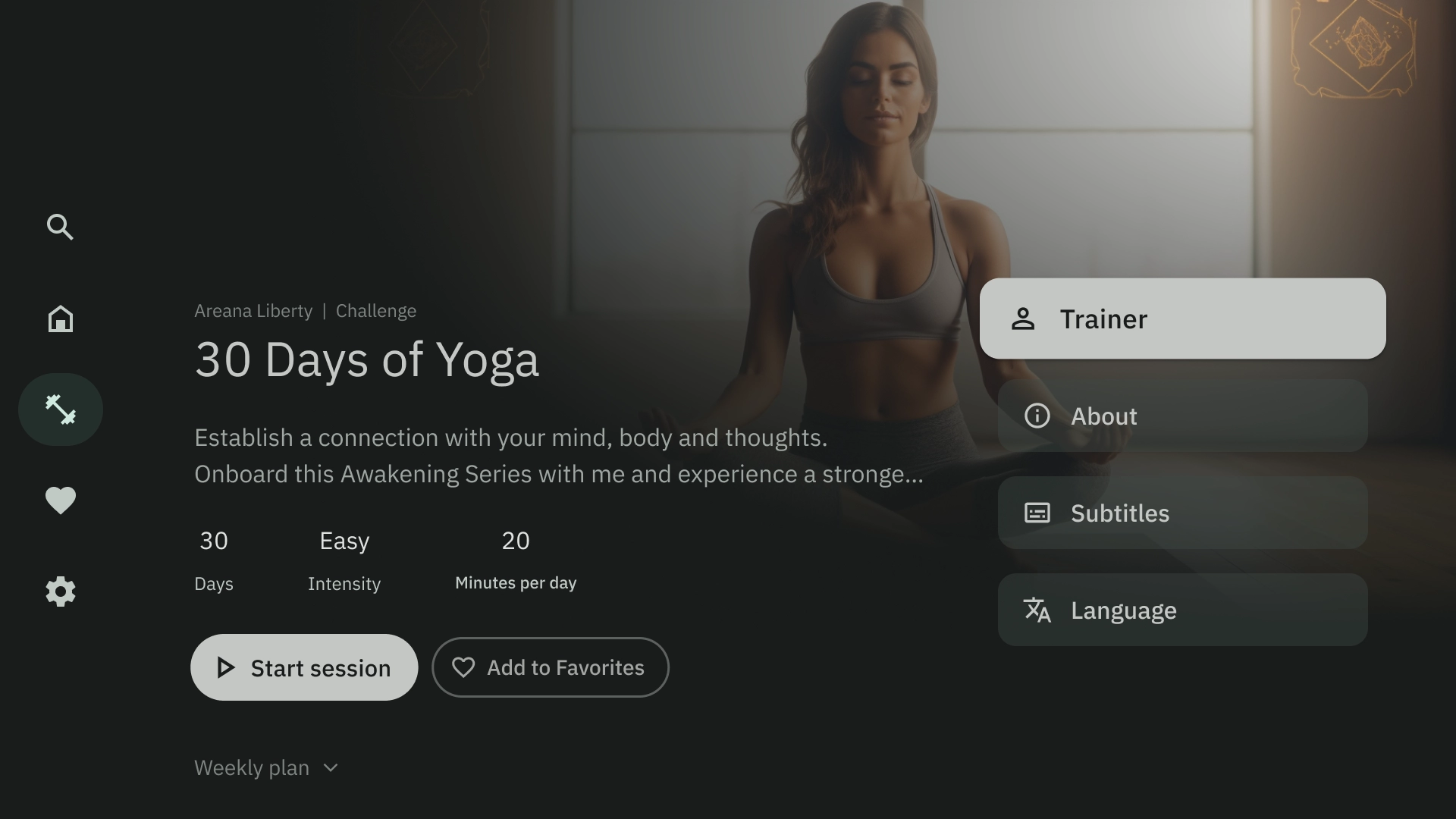
Lớp phủ phải
Mẫu lớp phủ bên phải hiển thị một bảng điều khiển lớp phủ ở bên phải màn hình. Thông thường, thanh này hiển thị các mục mà bạn có thể thao tác độc lập với nội dung ở chế độ nền.

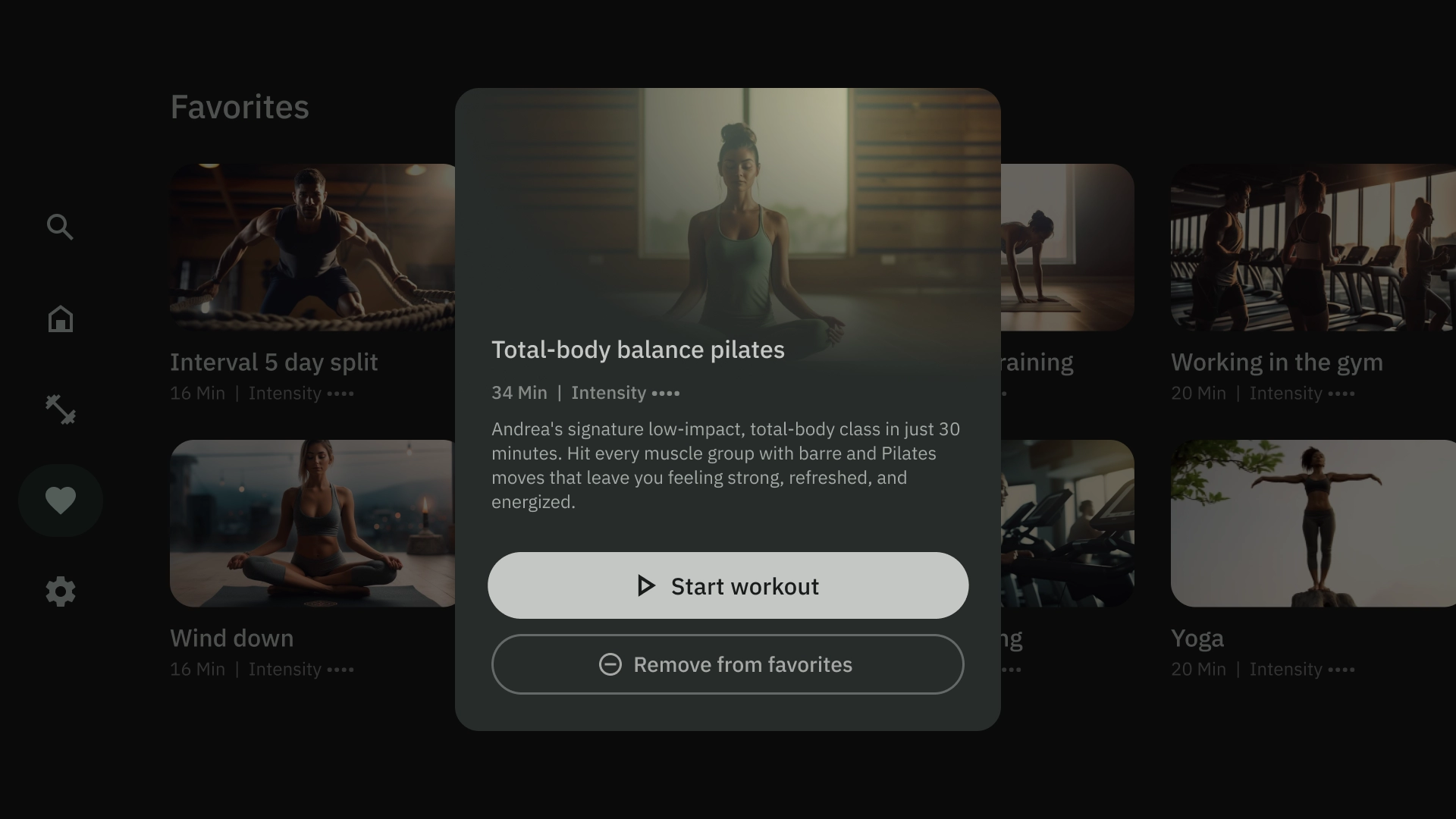
Lớp phủ ở giữa
Mẫu lớp phủ ở giữa hiển thị một phần tử phương thức chồng lên một thành phần hiển thị hiện có. Loại thông báo này được dùng để truyền đạt thông tin khẩn cấp hoặc nhắc đưa ra quyết định.

Lớp phủ dưới cùng
Mẫu lớp phủ dưới cùng thường được dùng cho các trang tính dưới cùng. Trang dưới cùng là các nền tảng chứa nội dung bổ sung được cố định ở cuối màn hình. Các thành phần này cho phép bạn tạo luồng nhỏ mà không làm mất ngữ cảnh của trang hiện tại.

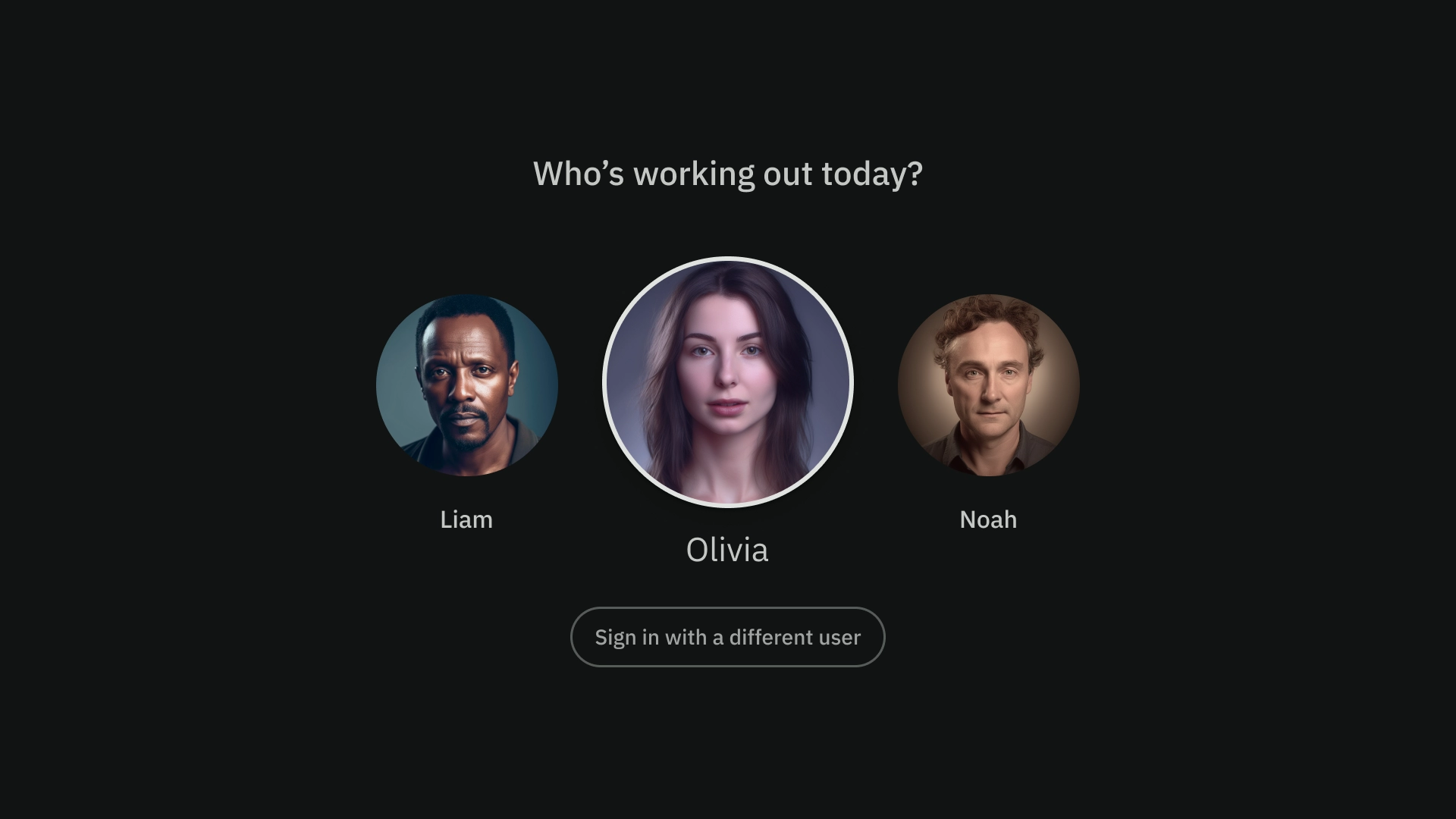
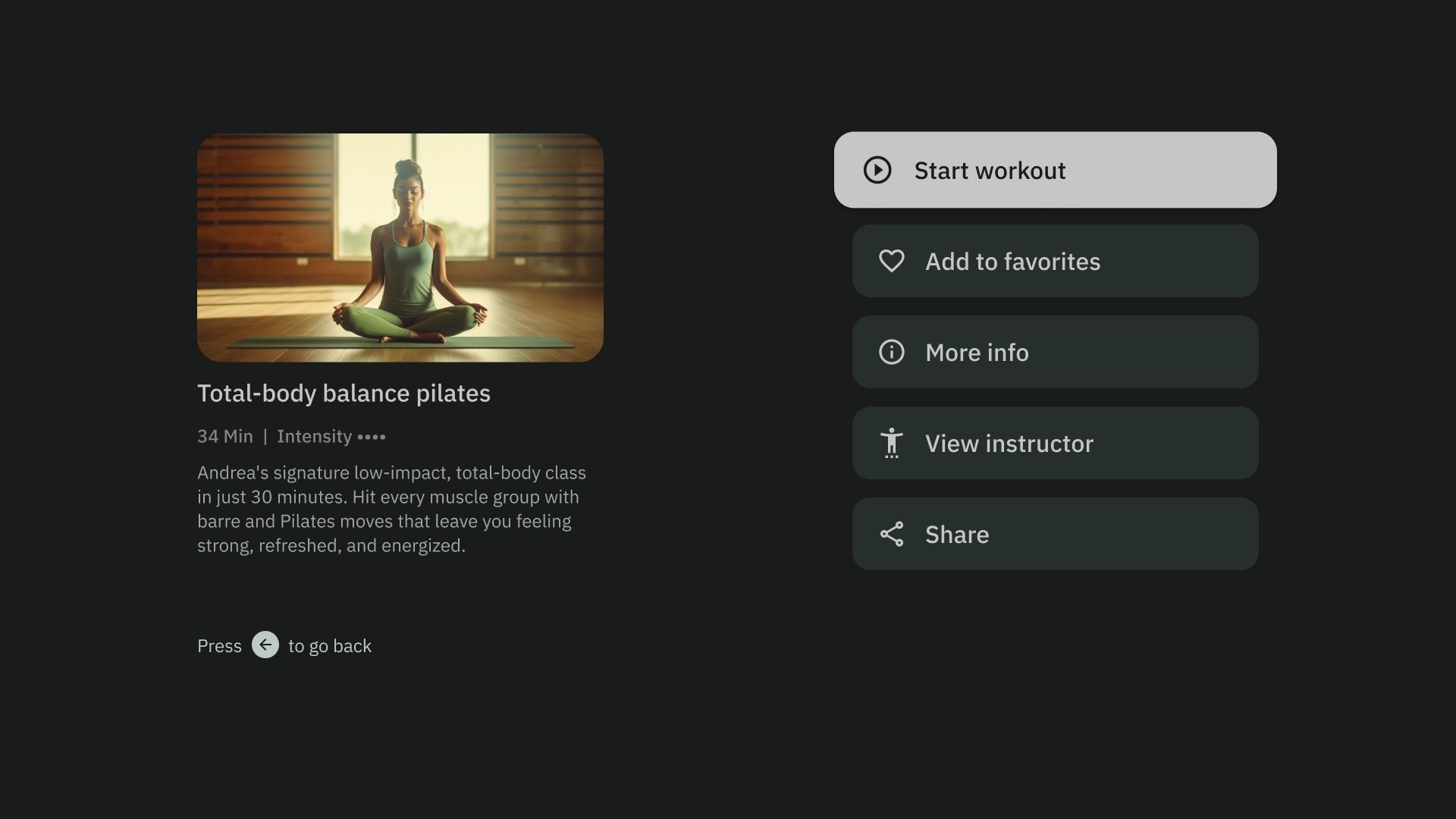
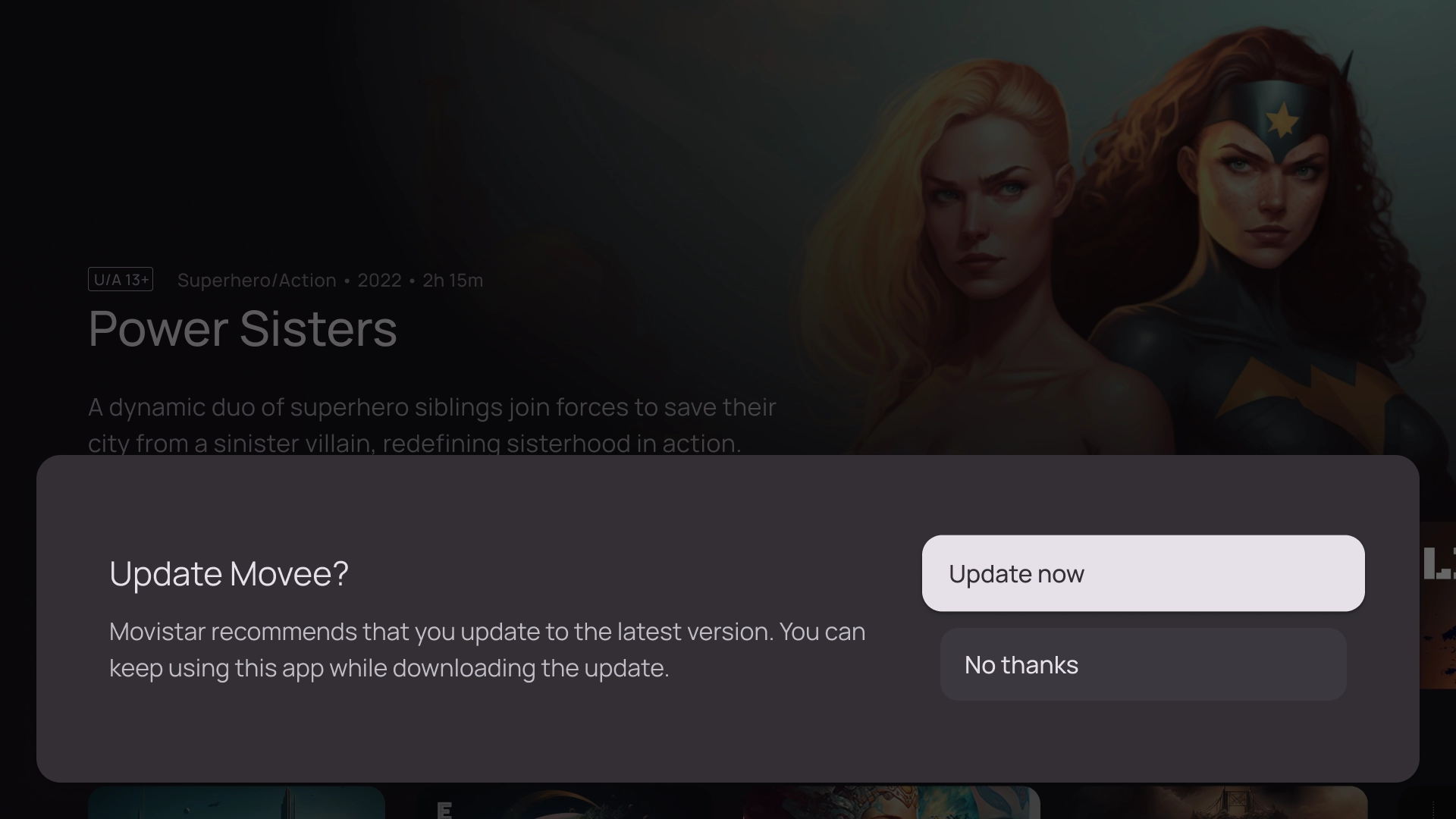
Thao tác
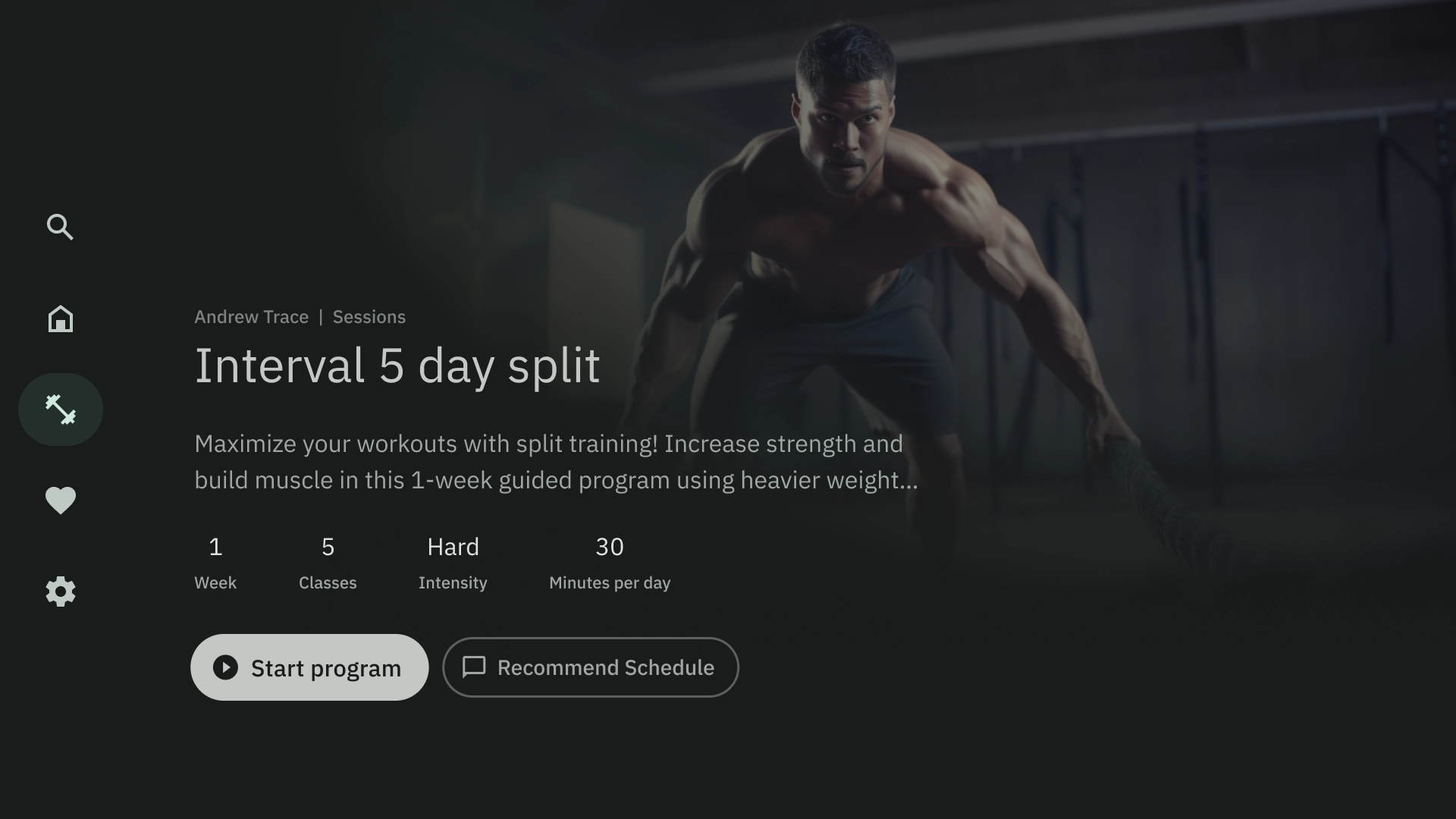
Mẫu hành động hiển thị tiêu đề và phụ đề ở bên trái, cùng với các tuỳ chọn hoặc hành động ở bên phải. Người dùng thường được yêu cầu chọn một lựa chọn hoặc thực hiện một hành động bằng mẫu này.

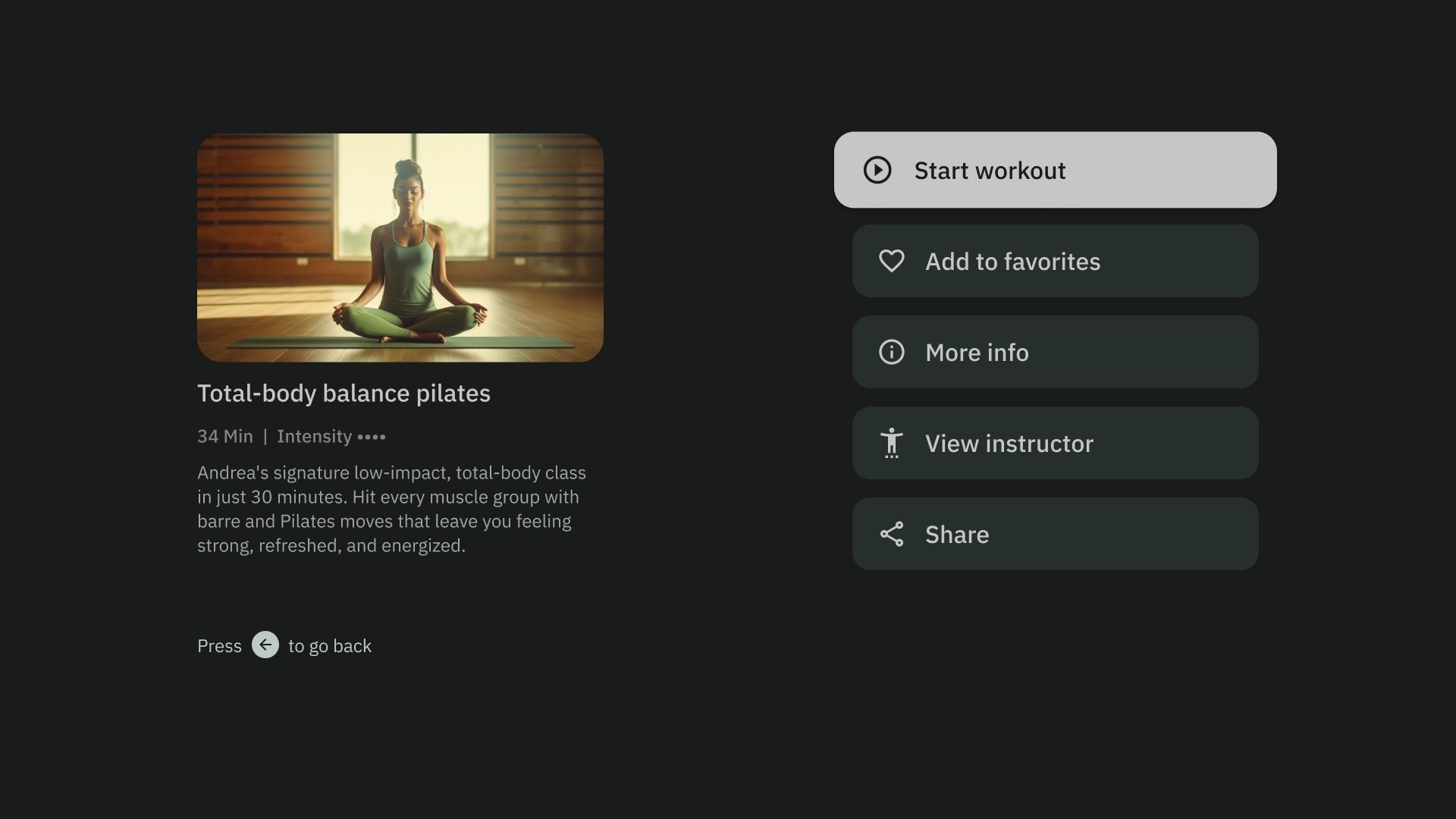
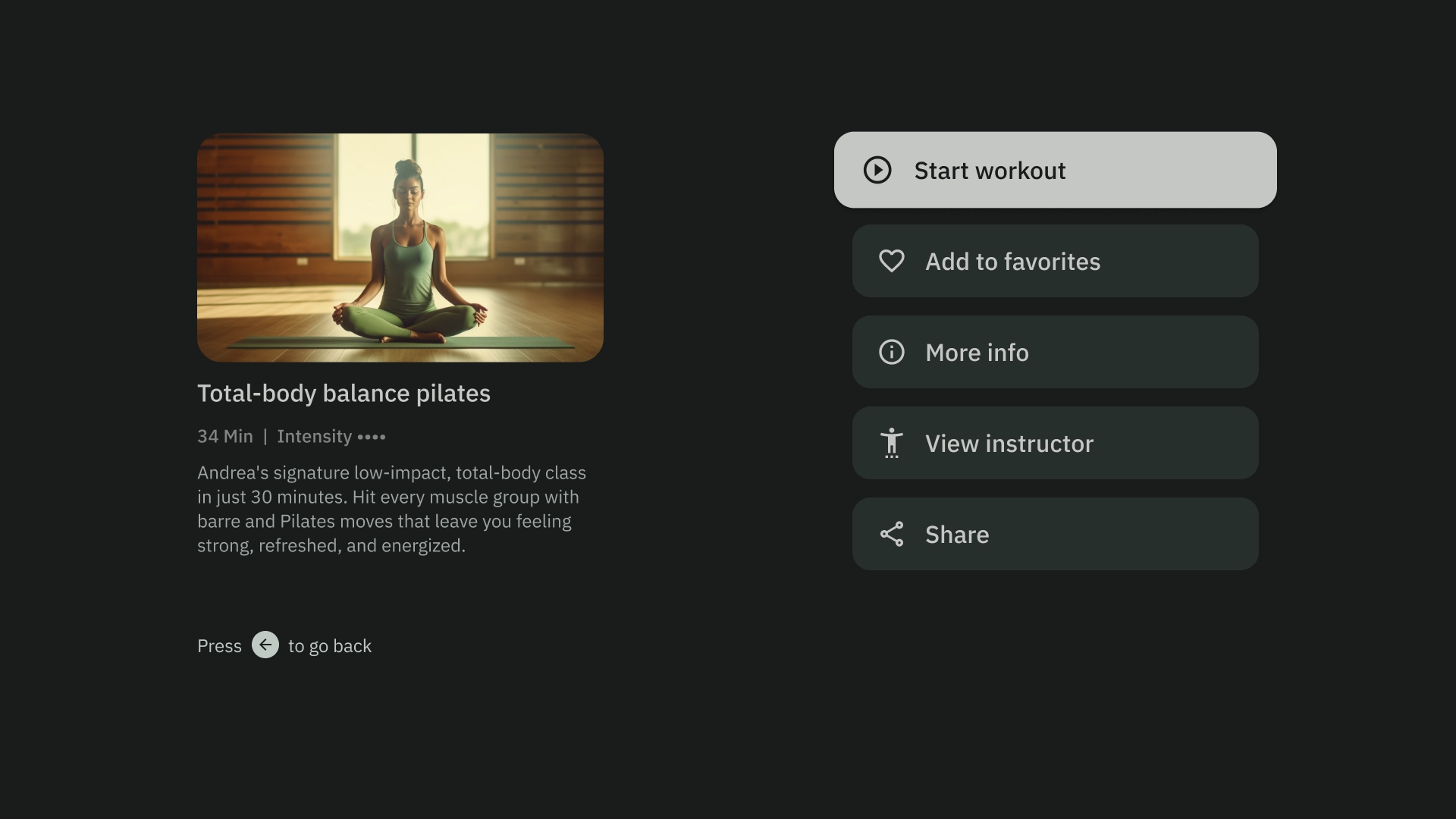
Thông tin chi tiết về nội dung
Mẫu chi tiết nội dung hiển thị nội dung theo Bố cục xếp chồng theo chiều ngang. Nội dung thường bao gồm tiêu đề, siêu dữ liệu, nội dung mô tả ngắn, hành động nhanh và các cụm thông tin liên quan.

Biên dịch
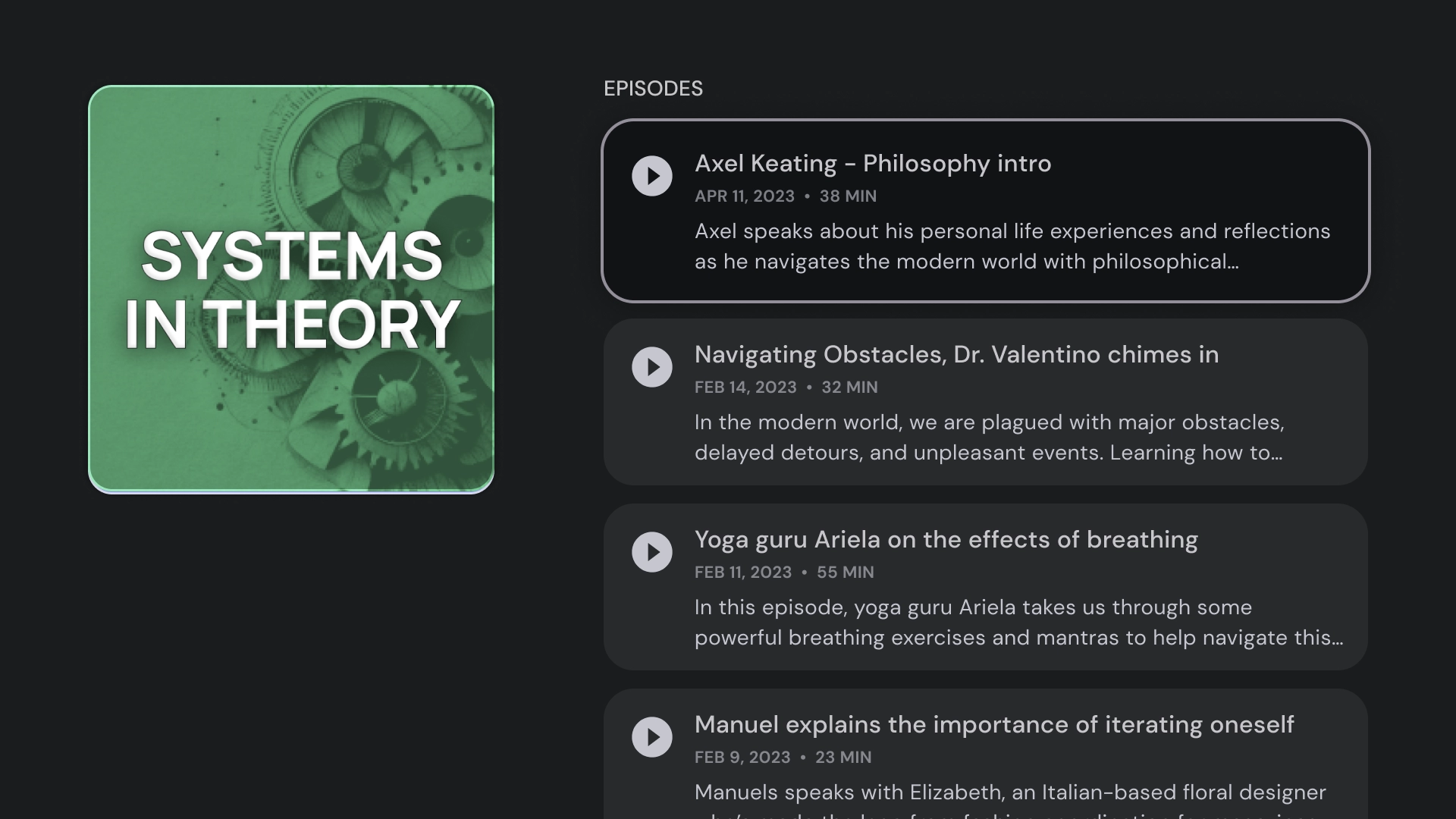
Mẫu biên dịch hiển thị thông tin chi tiết về một mục ở bên trái màn hình, chẳng hạn như một podcast, với các phần tử của mục đó, chẳng hạn như các tập, trên bảng điều khiển bên phải.

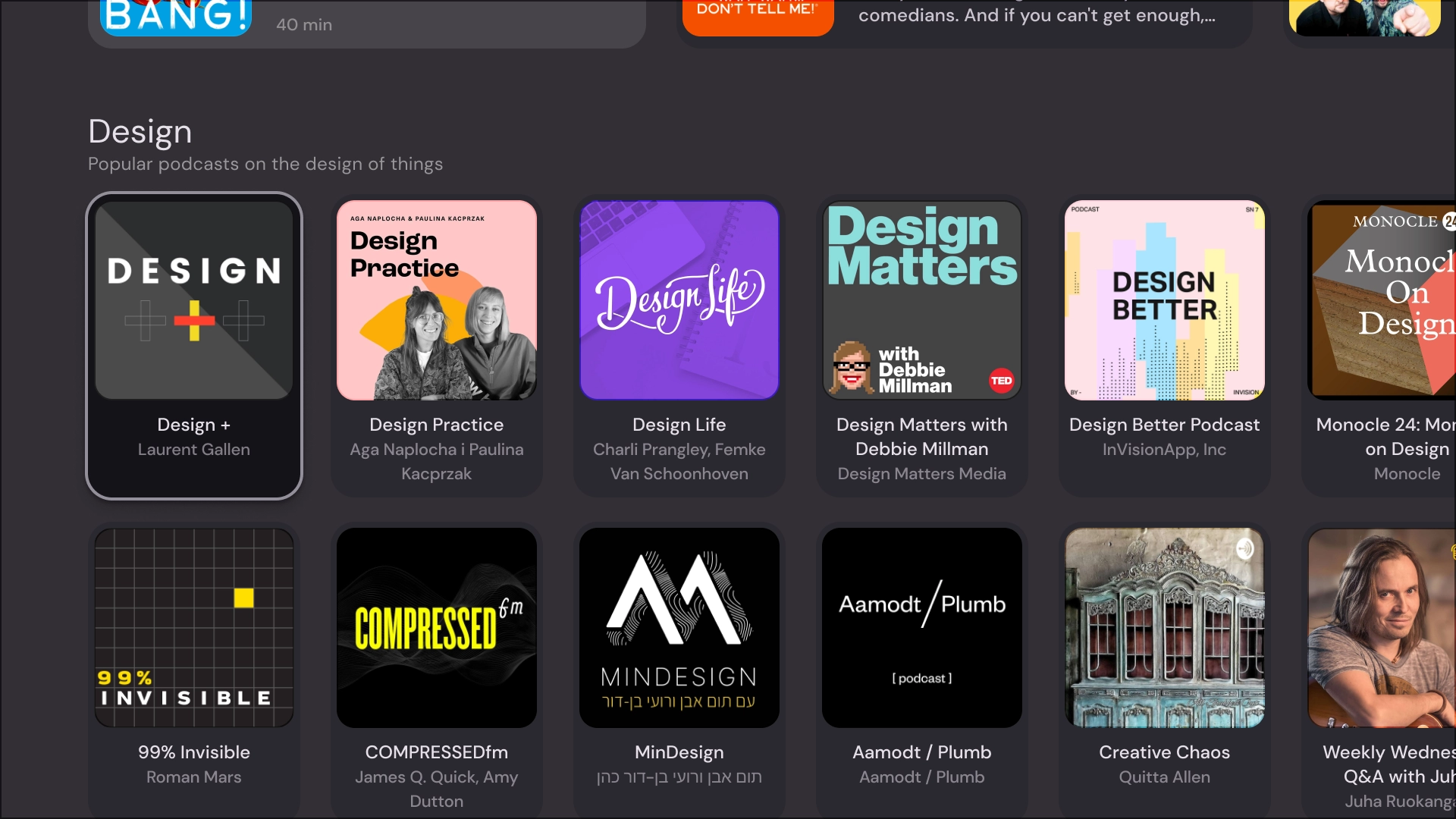
Lưới
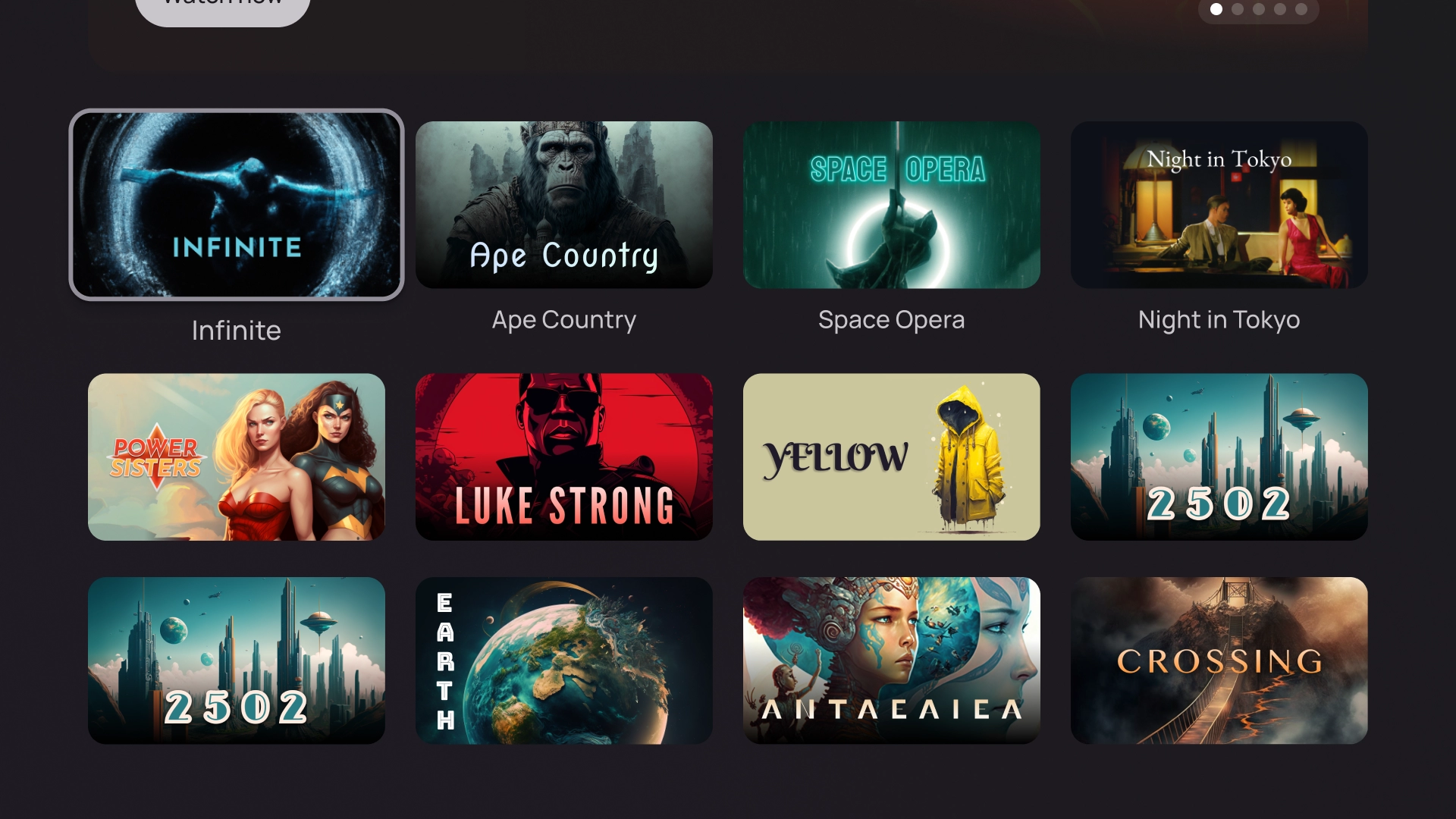
Mẫu lưới hiển thị các bộ sưu tập nội dung theo dạng lưới có tổ chức. Ứng dụng này giới thiệu nội dung với logic điều hướng từ xa rõ ràng và trải nghiệm duyệt web tối ưu.

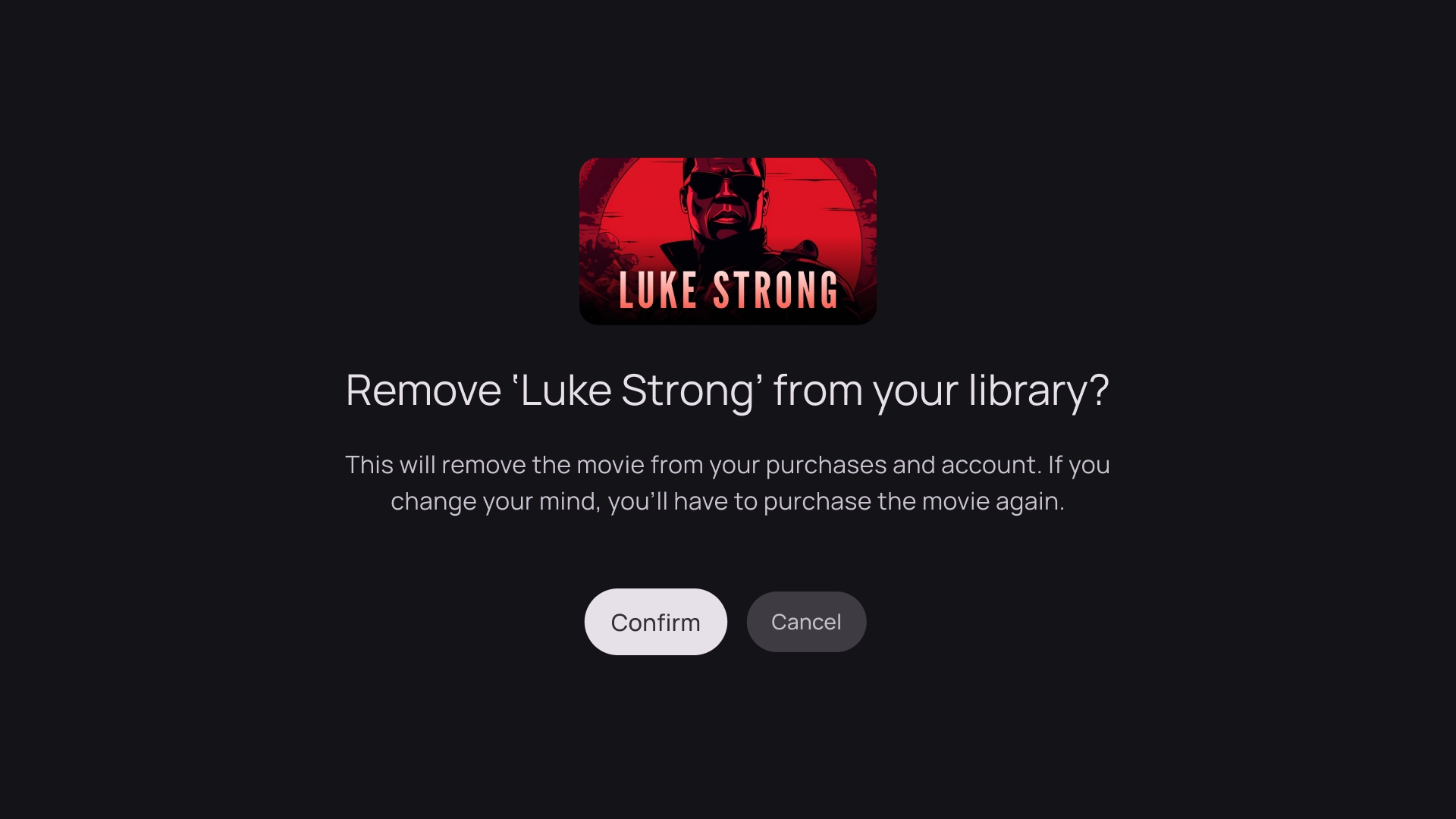
Cảnh báo
Mẫu cảnh báo hiển thị thông báo toàn màn hình. Thông thường, bạn cần thực hiện một hành động để bỏ chặn cảnh báo và quay lại màn hình trước.

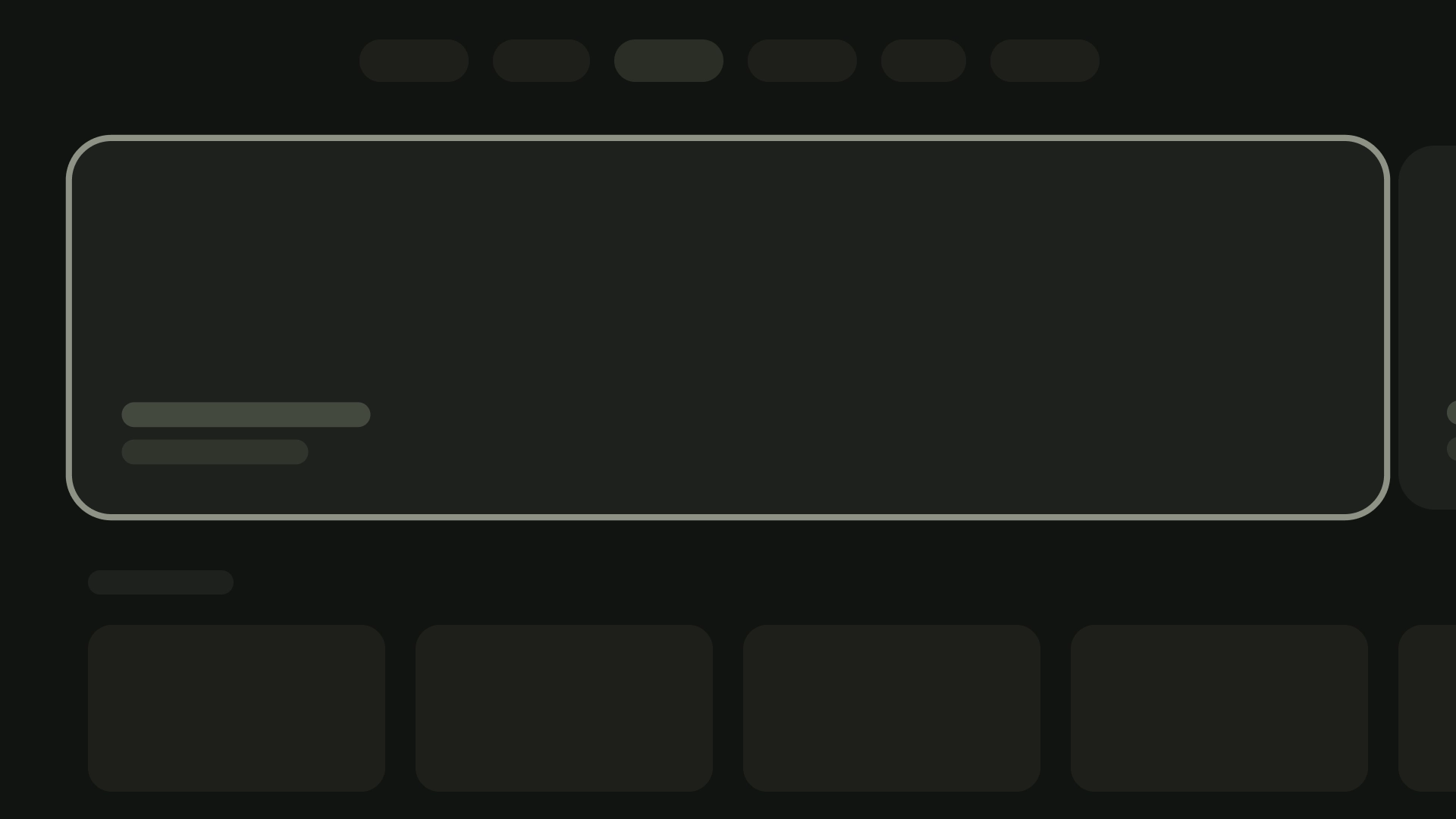
Cột thẻ
1 bố cục thẻ
Chiều rộng thẻ — 844 dp

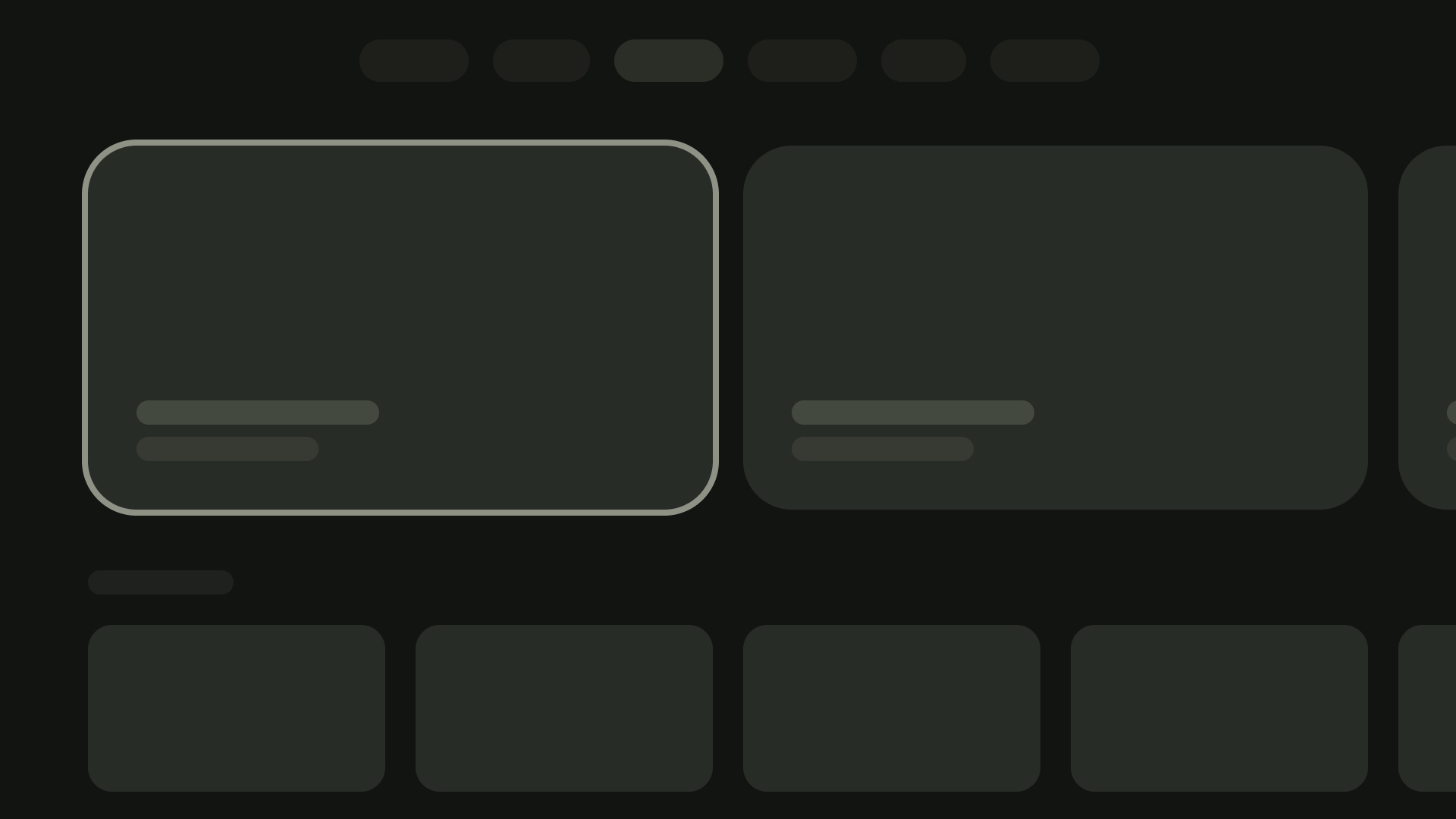
Bố cục 2 thẻ
Chiều rộng thẻ — 412 dp

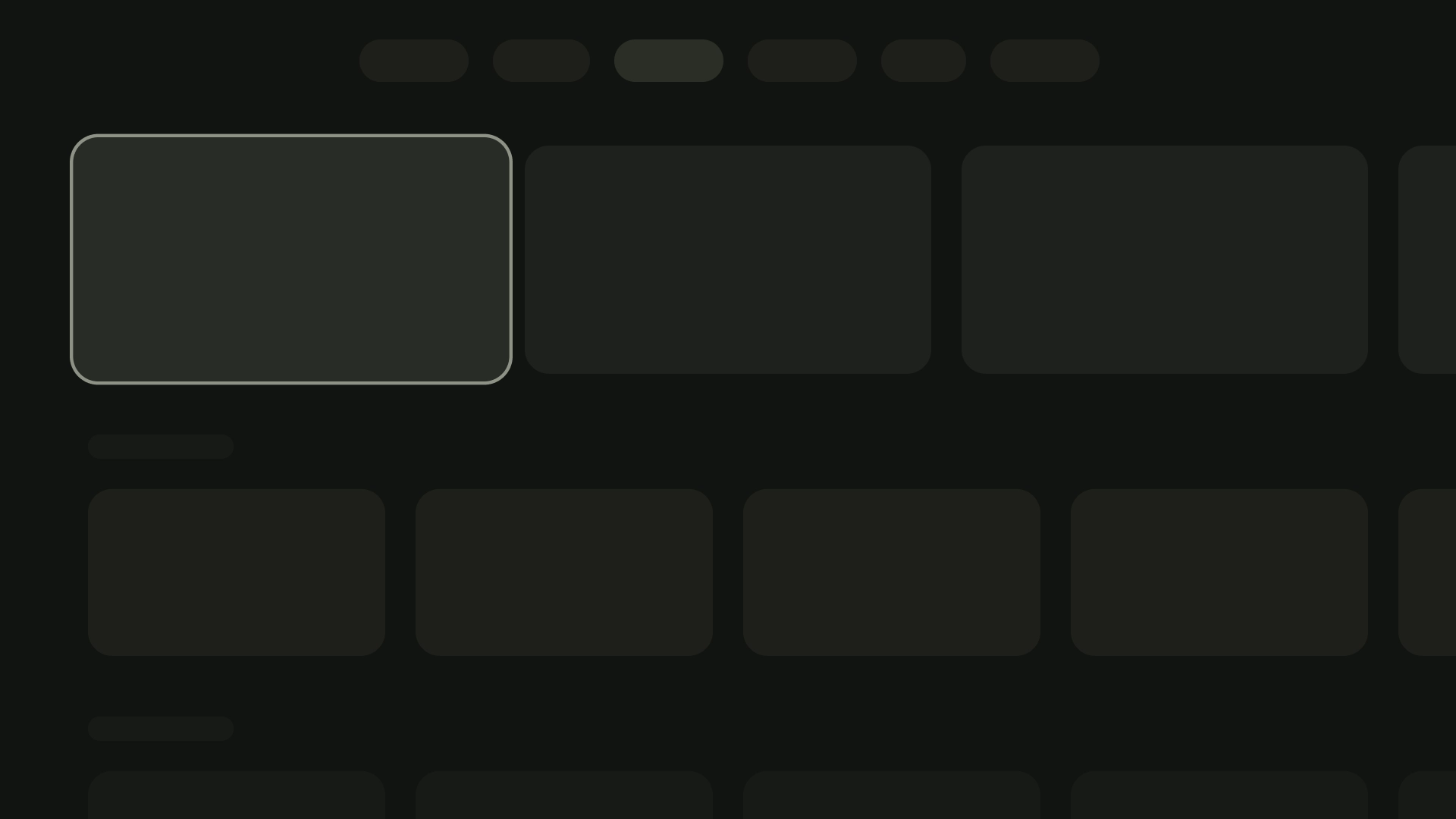
Bố cục 3 thẻ
Chiều rộng thẻ — 268 dp

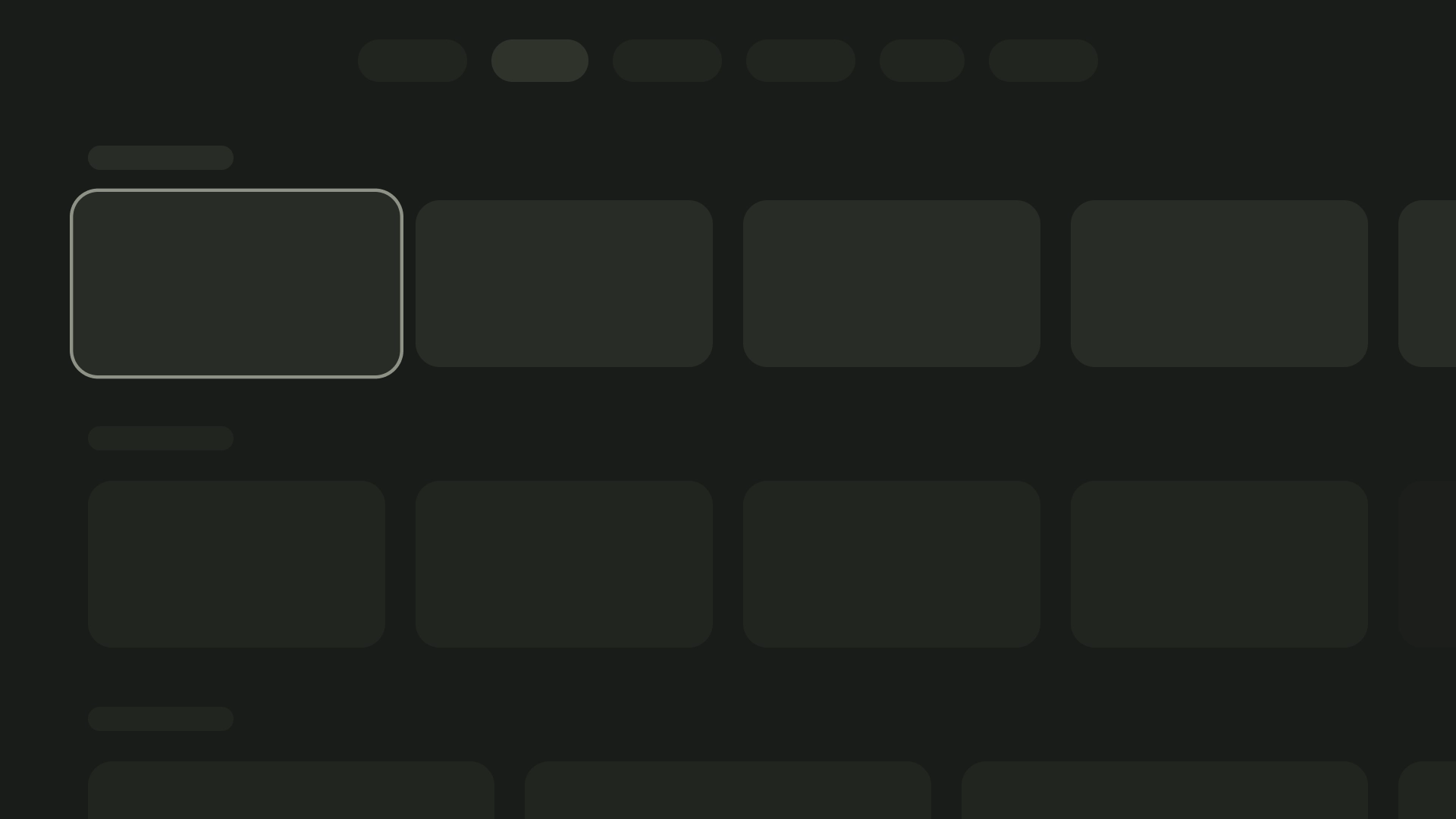
Bố cục 4 thẻ
Chiều rộng thẻ — 196 dp

Bố cục 5 thẻ
Chiều rộng thẻ — 124 dp