Layouts sind strukturelle Vorlagen, die ein Rahmenwerk für die visuelle Einheitlichkeit Ihrer Anwendung bieten. Durch die Definition visueller Raster, Abstände und Abschnitte schaffen Layouts eine einheitliche und organisierte Struktur für die Präsentation von Informationen und UI-Elementen.

Highlights
- Im Gegensatz zu Web- oder Mobilgeräten haben Fernseher ein festes Seitenverhältnis von 16:9.
- Optimieren Sie Layouts entlang horizontaler und vertikaler Achsen für eine einfache Bedienung und Steuerung.
Grundsätze
Richtlinien, die Ihnen bei der Gestaltung von TV-Layouts helfen.

Für große Bildschirme designen
Seit der Einführung von HDTV sind rechteckige Fernseher mit einem Seitenverhältnis von 16:9 zur Norm geworden. Früher wurden Fernseher in quadratischer Form mit einem Seitenverhältnis von 4:3 oder 1, 33 : 1 hergestellt.

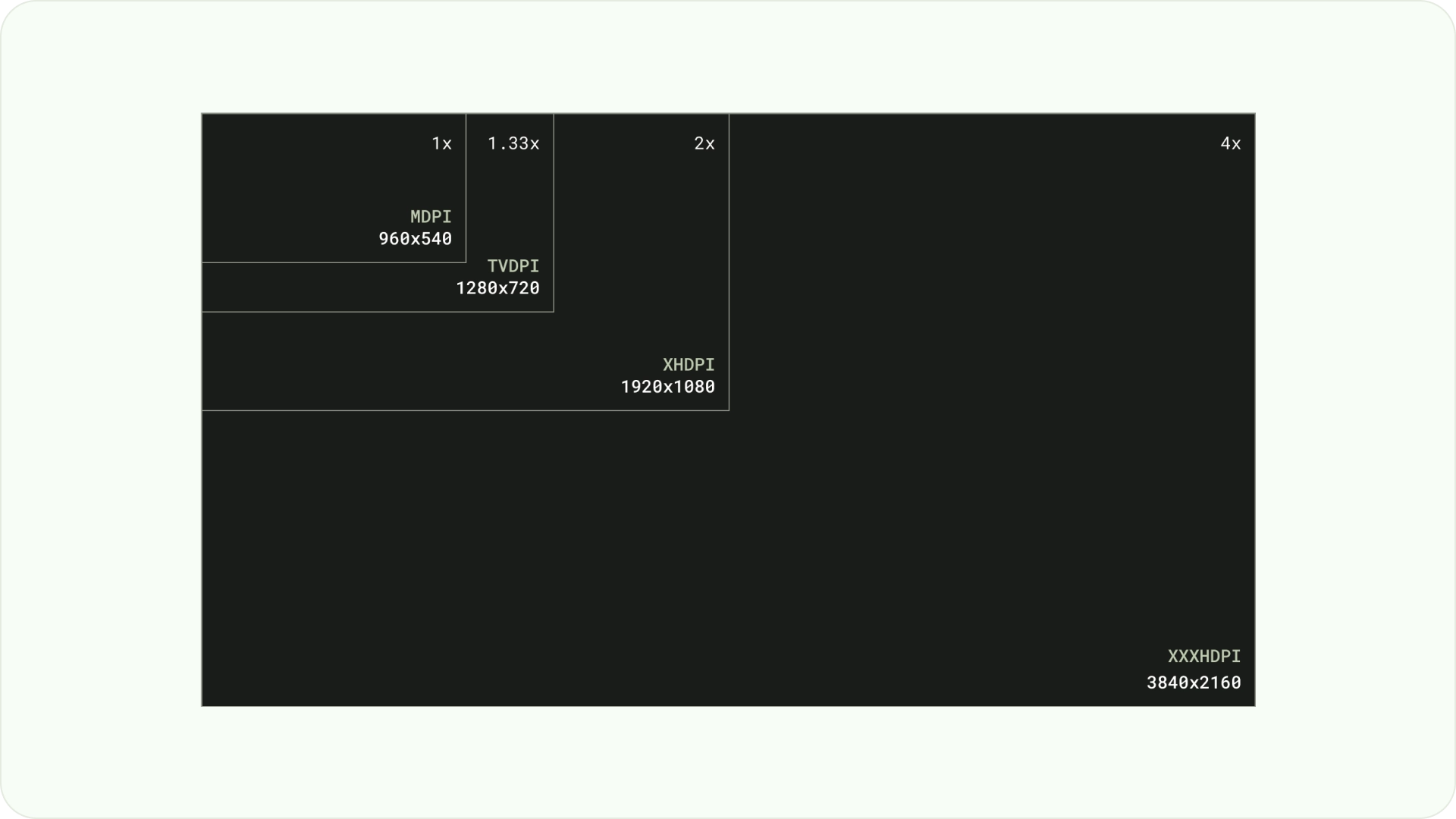
Design auf der Android-Plattform
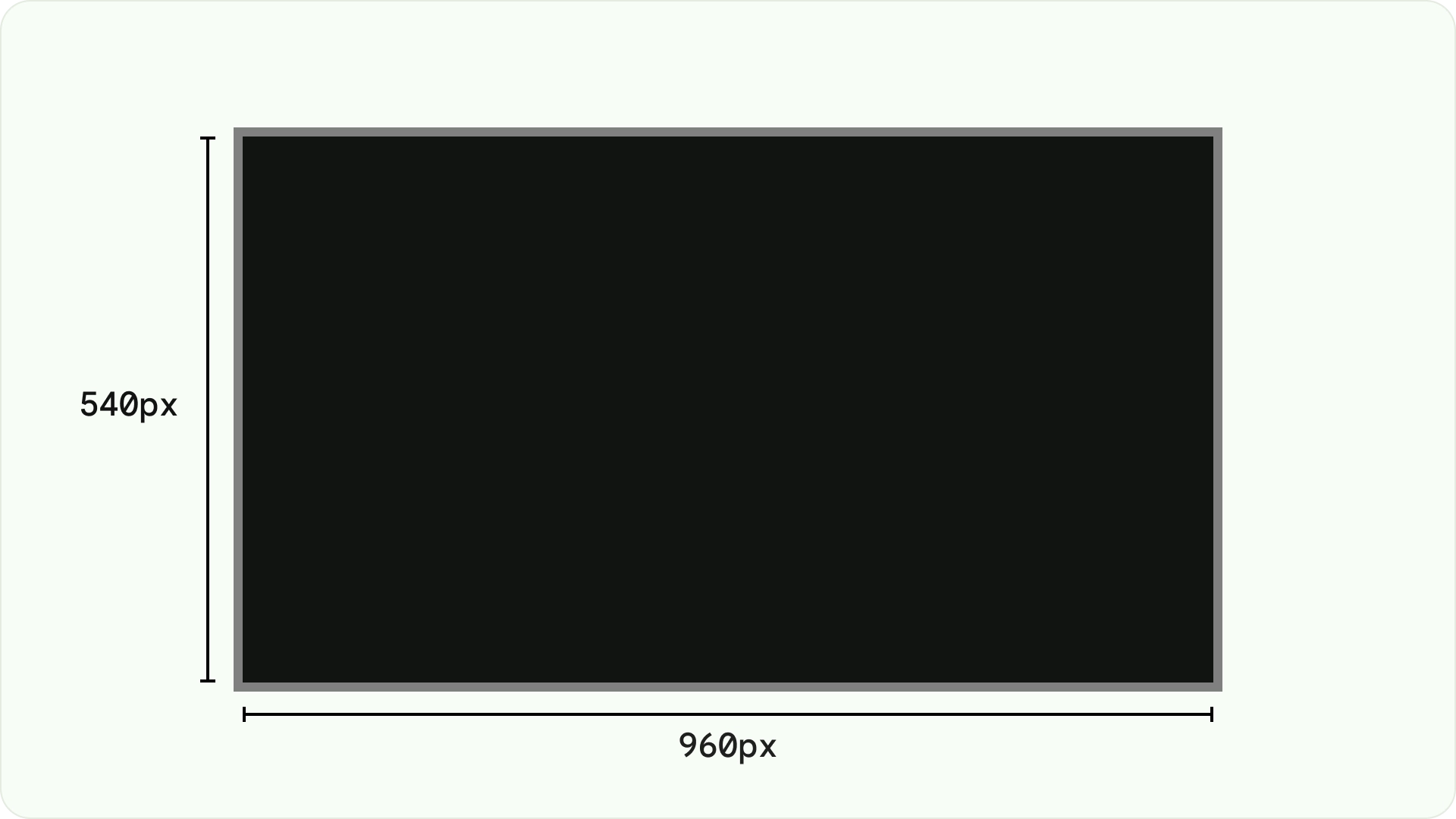
Verwenden Sie beim Entwerfen dp, um Elemente wie bei anderen Android-Geräten einheitlich auf Bildschirmen mit unterschiedlichen Dichten anzuzeigen. Entwerfen Sie immer mit einer MDPI-Auflösung von 960 x 540 Pixeln.
Bei MDPI entspricht 1 px 1 dp.
Die Assets sollten eine Auflösung von 1080p haben. So kann das Android-System Layoutelemente bei Bedarf auf 720p herunterskalieren.

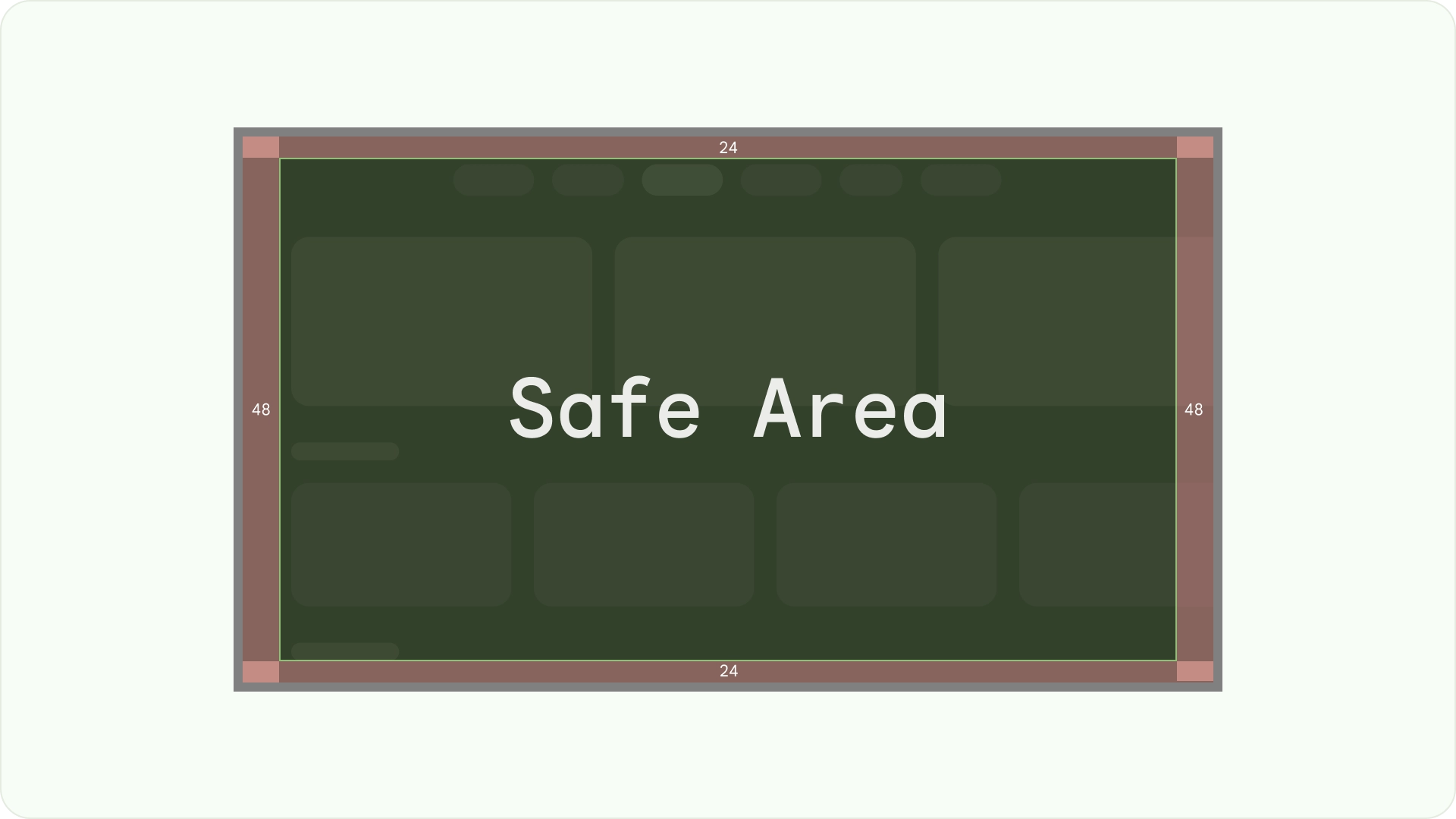
Sichtbarkeit und Sicherheit bei Overscan
Sorgen Sie dafür, dass wichtige Elemente für Nutzer immer sichtbar sind. Positionieren Sie dazu die Elemente mit einem Rand von 5 %, also 48 dp links und rechts und 27 dp oben und unten im Layout. So wird sichergestellt, dass sich die Bildschirmelemente des Layouts innerhalb des Overscans befinden.

Vollbildmodus
Passe Hintergrundelemente nicht an den Overscan-Sicherheitsbereich an und schneide sie nicht zu. Stattdessen sollten Sie die teilweise Anzeige von Elementen außerhalb des Bildschirms zulassen. So wird sichergestellt, dass der Hintergrund und die Elemente außerhalb des Bildschirms auf allen Bildschirmen korrekt dargestellt werden.

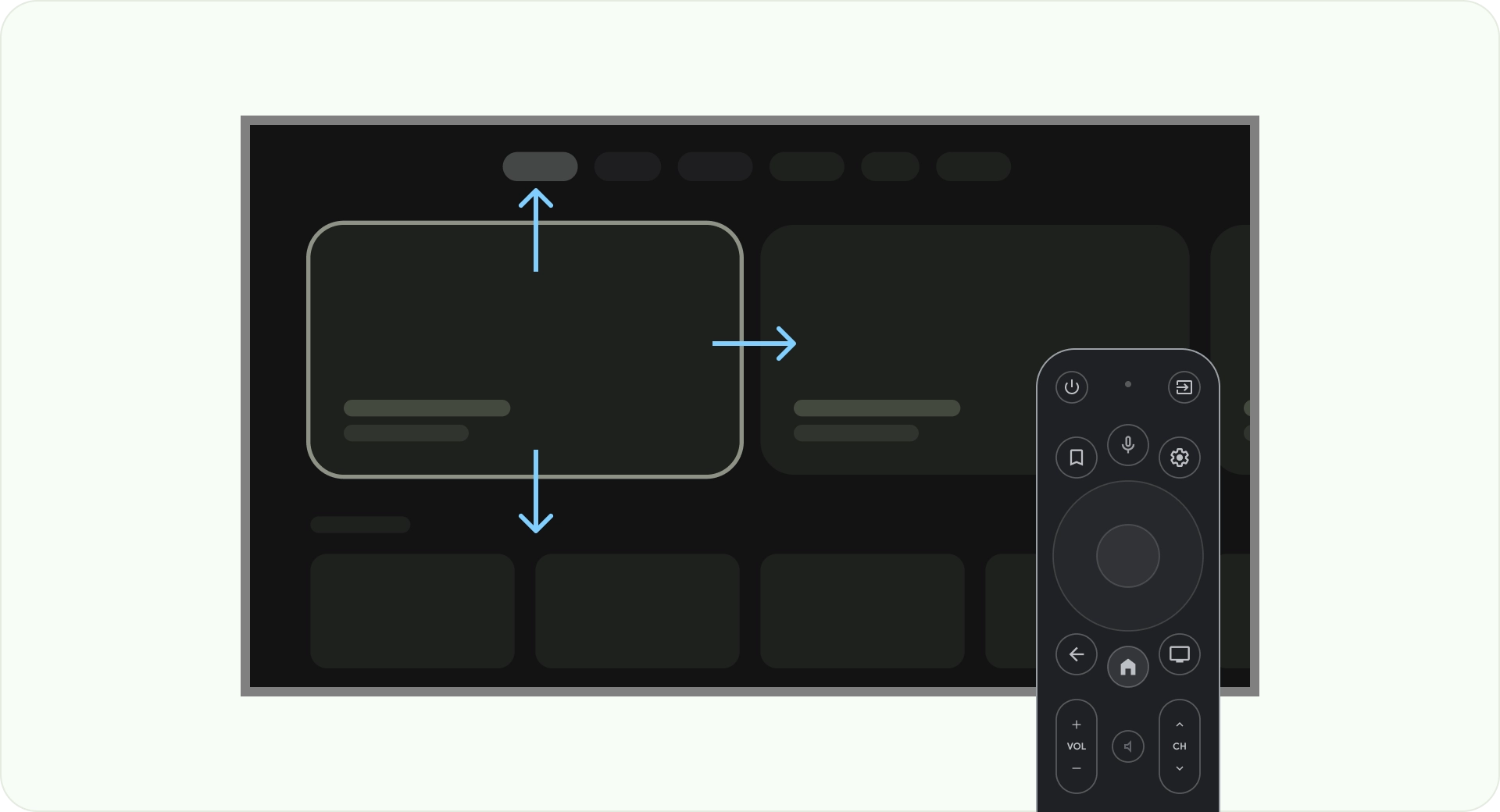
Mit Achsen optimieren
Überlegen Sie, wie Nutzer die Fernbedienung mit ihrem Fernseher verwenden. Die Benutzeroberfläche des Fernsehers muss mit der Fernbedienung einfach zu bedienen sein. Legen Sie für jede Richtung (oben, unten, links, rechts) einen klaren Zweck und ein Navigationsmuster fest, damit Nutzer verstehen, wie sie sich durch große Gruppen von Optionen bewegen können.
Layout
Die Bildschirmgrößen von Fernsehern variieren je nach Gerät. Da moderne Fernseher ein Seitenverhältnis von 16:9 haben, sollten Sie Ihre App mit einer Bildschirmgröße von 960 x 540 Pixeln entwerfen. So können alle Elemente proportional für HD- oder 4K-Bildschirme neu skaliert werden.

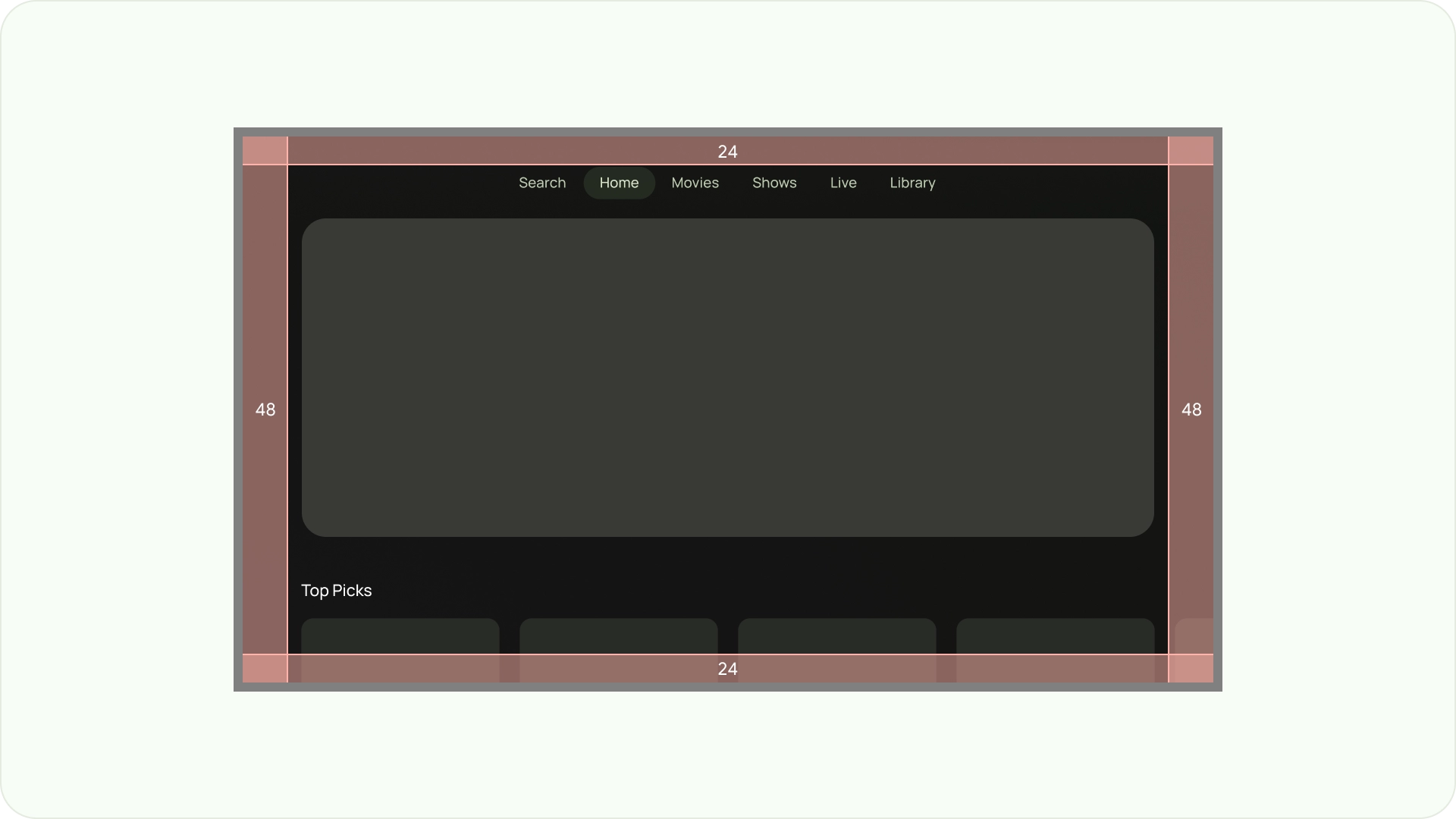
Overscan-Ränder
Overscan-Ränder sind die Lücken zwischen den Inhalten und den linken und rechten Rändern des Bildschirms.
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
Diese Ränder schützen die Hauptelemente vor möglichen Überscan-Problemen. Verwenden Sie für Ihre Inhalte und Informationen ein Layout mit einem Rand von 5 % (58 dp an den Seiten und 28 dp oben und unten).

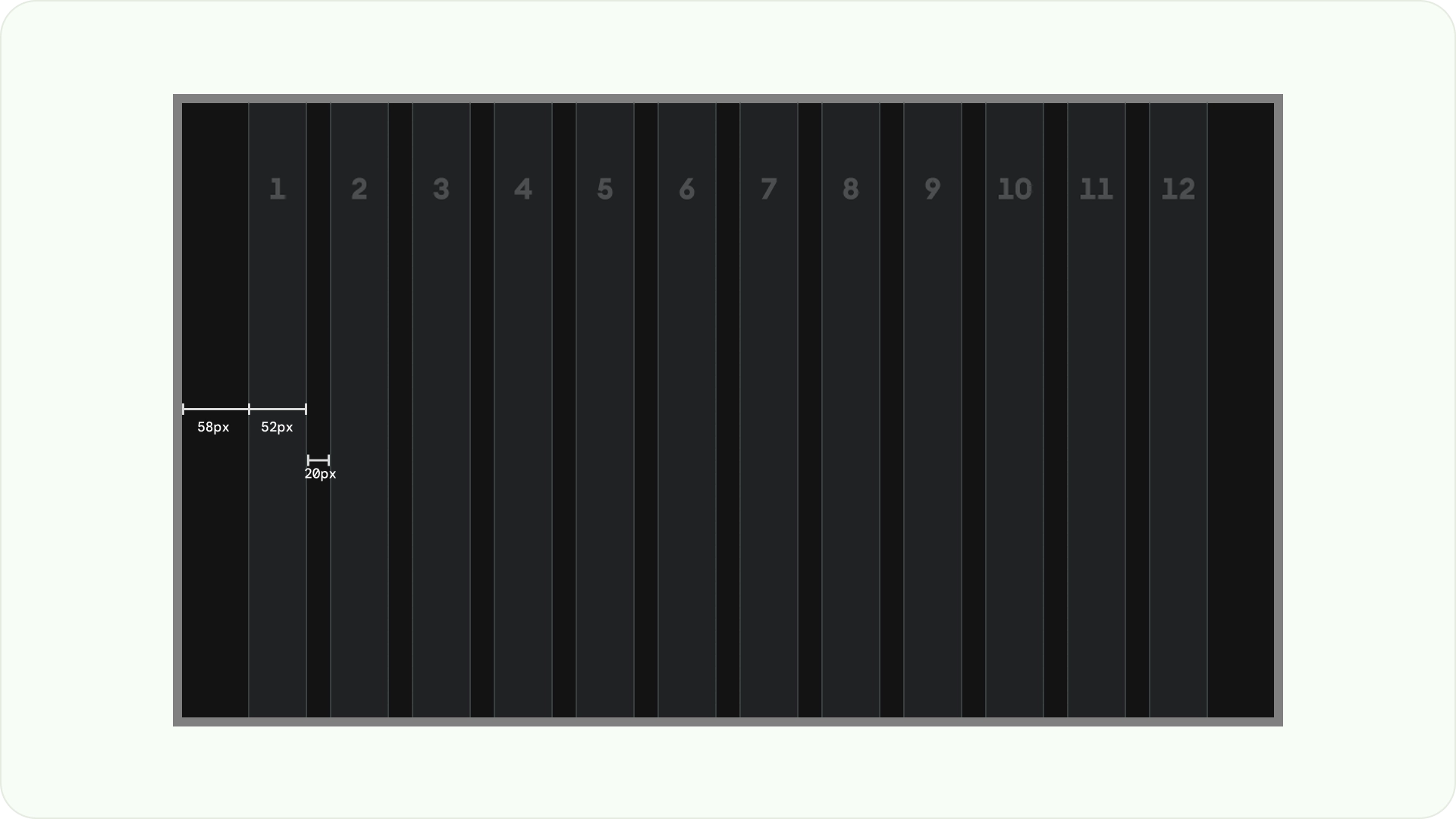
Spalten und Ränder
Die Inhalte werden in Bereiche des Bildschirms mit Spalten und Rändern eingefügt. Das Rastersystem hat 12 Spalten. Spaltenabstände sind die Bereiche zwischen den Spalten, die dazu beitragen, den Inhalt zu gliedern.
Verwenden Sie 12 Spalten mit einer Breite von 52 dp und einem Abstand von 20 dp zwischen ihnen. Auf beiden Seiten muss ein Abstand von 58 dp und ein vertikaler Abstand von 4 dp zwischen den Zeilen vorhanden sein.

Layoutmuster
Je nach Verwendungszweck und Anzeigegerät stehen drei Layoutmuster zur Verfügung: horizontales Stapel-Layout, vertikales Stapel-Layout und Raster-Layout.
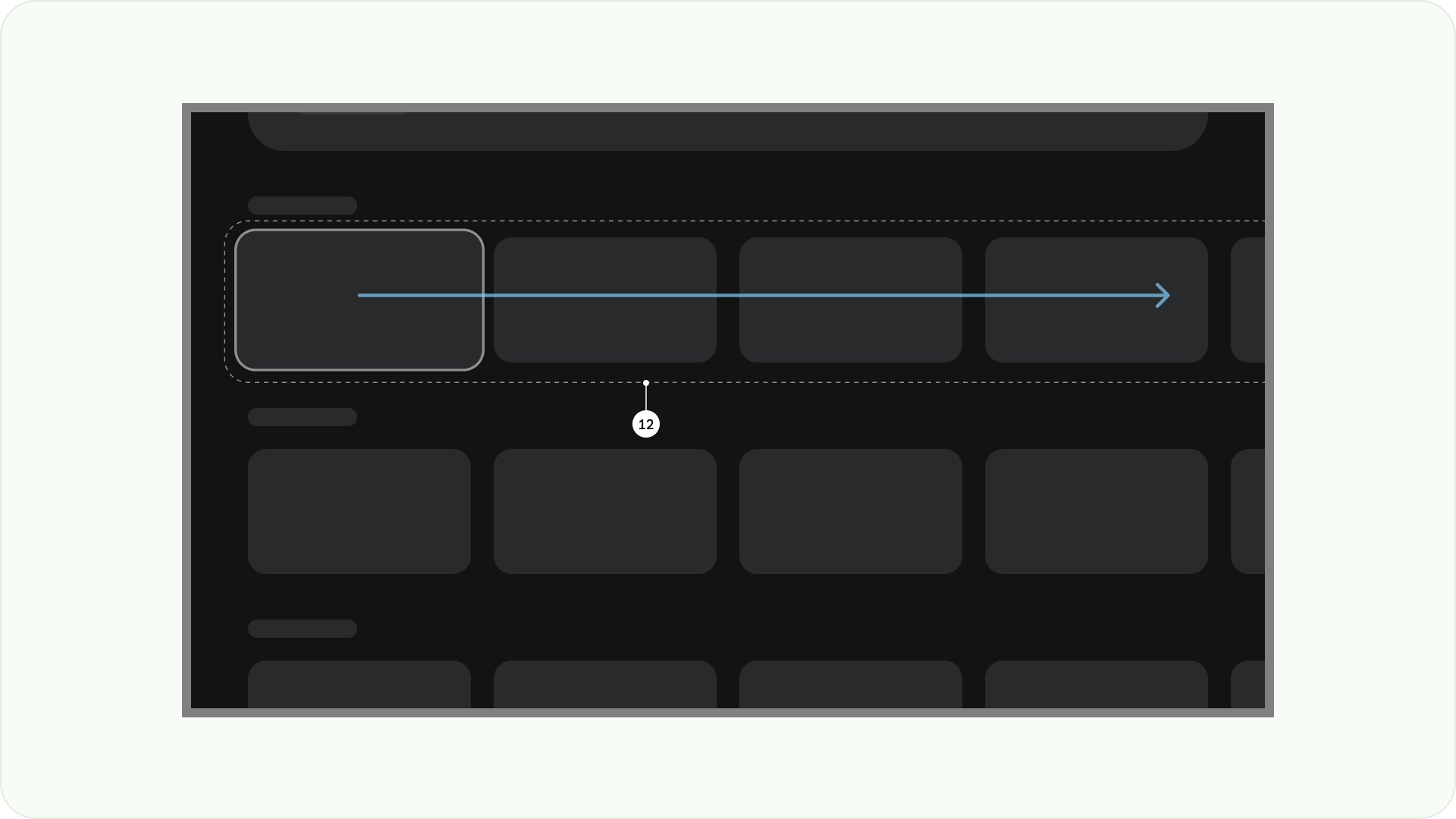
Horizontales Stapellayout
Bei einem horizontalen Stapellayout werden Komponenten horizontal angeordnet. Sie können sich in Größe, Seitenverhältnis oder Format unterscheiden. Dieses Layout wird häufig verwendet, um Inhalte und Komponenten zu gruppieren.

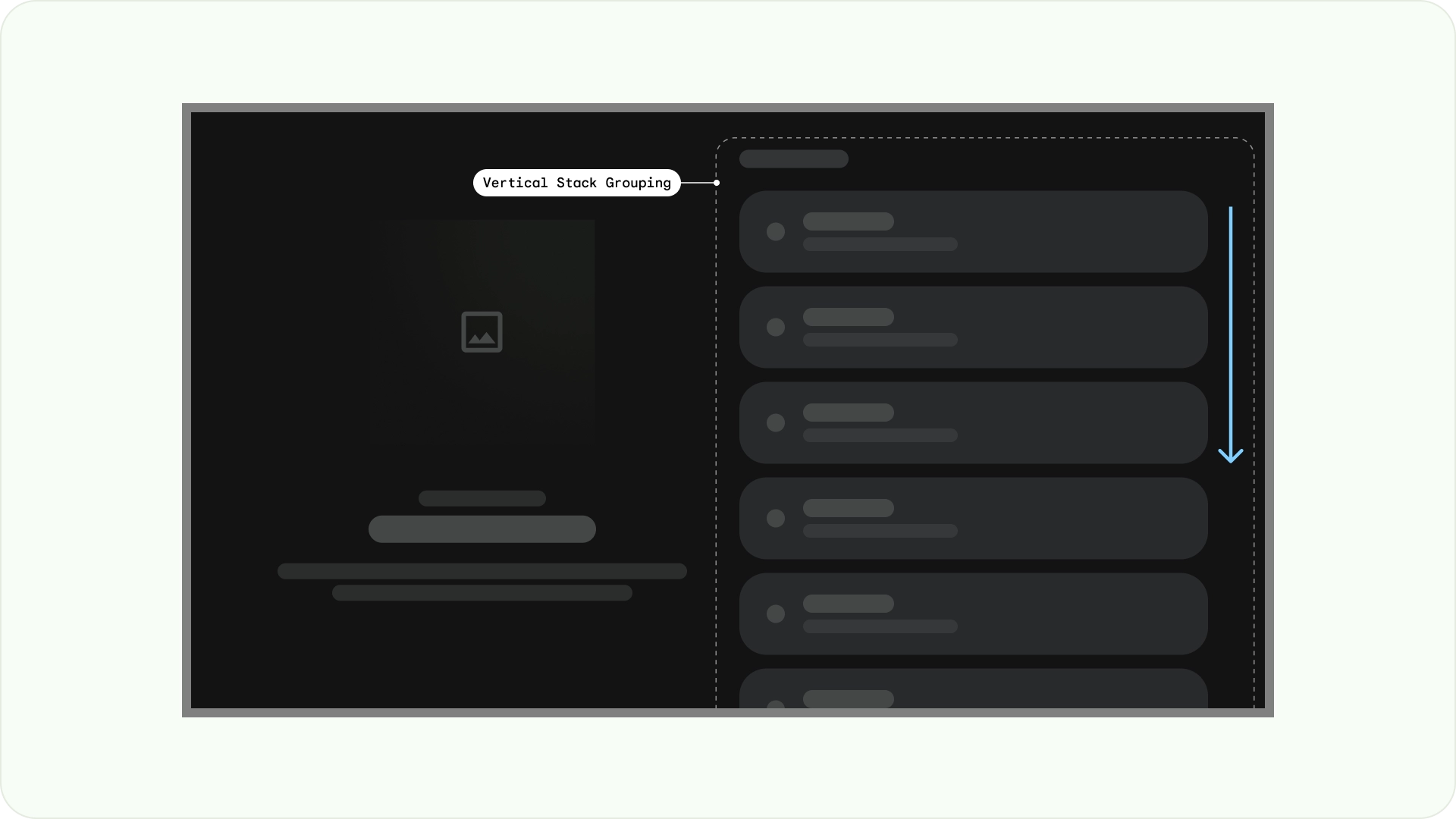
Vertikales Stapellayout
Bei einem vertikalen Stapellayout werden Komponenten vertikal angeordnet, was eine flexible Größe, ein flexibles Verhältnis und ein flexibles Format ermöglicht. Sie wird häufig verwendet, um verschiedene Arten von Text, interaktive Komponenten und Layoutmuster zu gruppieren.

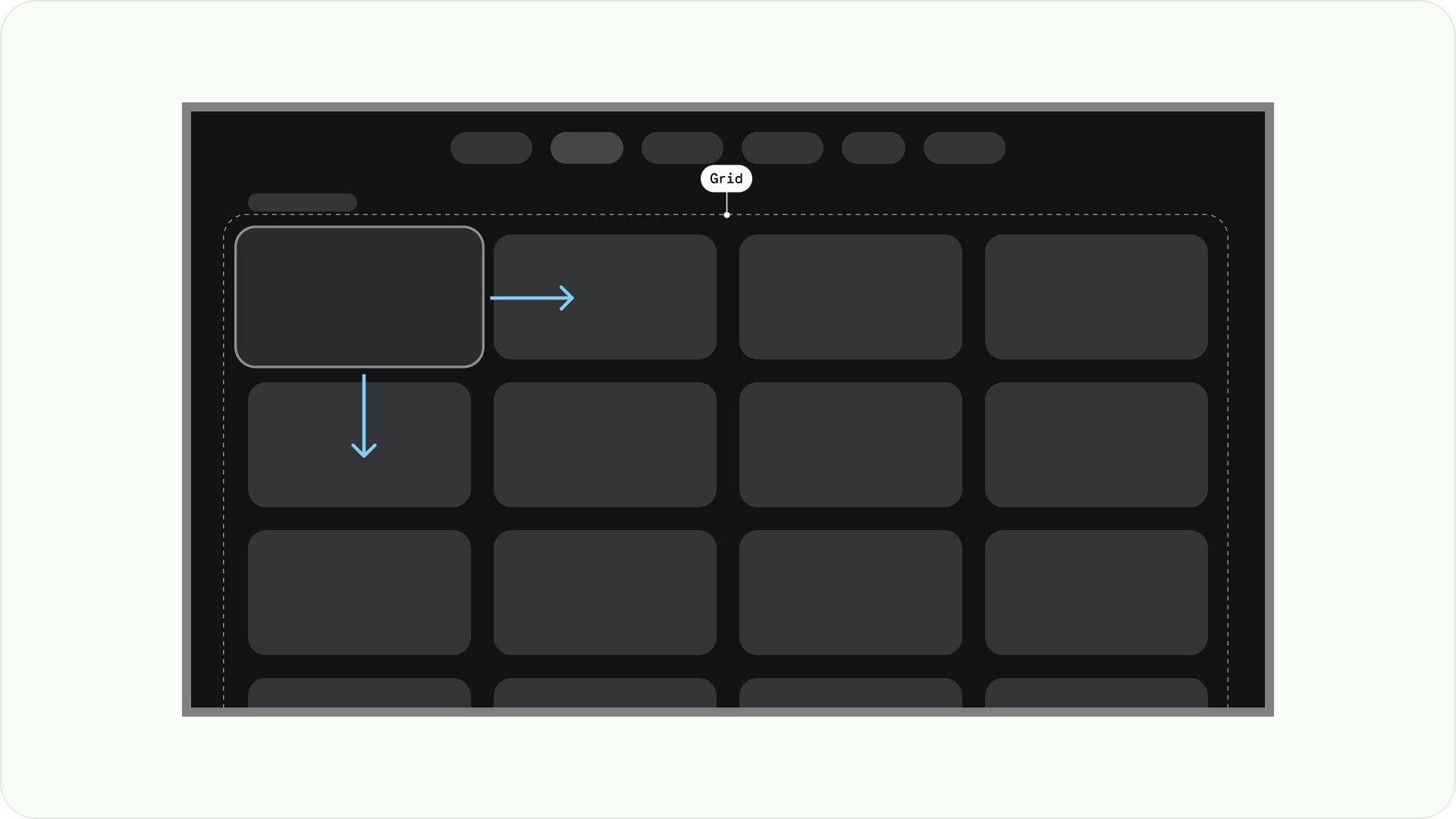
Rasterlayout
Ein Raster besteht aus sich überschneidenden Spalten und Zeilen. In einem Raster-Layout werden Inhalte in diesem Raster angezeigt. Die Inhalte sind logisch angeordnet, sodass Nutzer sich leicht zurechtfinden und die Inhalte durchsuchen können.

Um Überschneidungen zu vermeiden, ist es wichtig, den Abstand zwischen den Elementen und die Größe im Fokuszustand zu berücksichtigen. Beispielsweise, wenn eine fokussierte Komponente (z. B. eine Karte) hervorgehoben wird. Wenn Sie unser vorgeschlagenes Rasterlayout (12 Spalten mit 52 dp und Rändern von 20 dp) verwenden, finden Sie unter „Karten“ empfohlene Komponentenlayouts und -vorschauen.
Layoutstrukturen
Hier sind einige Layoutstrukturen, die Ihnen beim Entwerfen von TV-Layouts helfen können, bessere Entscheidungen zu treffen. Durch die horizontale Aufteilung der Fernsehbildschirme können verschiedene Arten von Komponenten voneinander getrennt werden, um die Informationshierarchie und Navigationslogik zu verdeutlichen. Ein Bereich kann mehrere Spalten mit Messwerten enthalten. Für jeden Bereich können verschiedene Layoutmuster wie Stapel- und Rasterlayout verwendet werden.

Einspaltiges Layout
Ein einspaltiges Layout kann die Aufmerksamkeit auf die Hauptinhalte lenken. Verwenden Sie sie für Seiten mit viel Text und wichtigen Informationen.

Zweispaltiges Layout
Ein Layout mit zwei Ansichten eignet sich besser, wenn die Seite hierarchische Inhalte enthält. Sie wird häufig bei aufgabenorientierten Anwendungen verwendet.
Kognitive Überlastung
Komplizierte und unklare Inhalte können zu Verwirrung, Ärger und einem Rückgang der Interaktionen führen. Achten Sie darauf, dass Ihr Design übersichtlich ist und nur die wichtigsten Informationen enthält.
Verwenden Sie nicht zu viele Bereiche, um Inhalte zu gruppieren. Das führt zu einer unnötigen kognitiven Belastung und Hierarchie für die Nutzer.

Dos

Don'ts
Hierarchie und Navigation ausdrücken
Bereiche trennen Inhalte optisch voneinander und organisieren sie. Sie helfen Nutzern bei der Navigation und können eine intuitivere Benutzeroberfläche schaffen, die die Nutzung erleichtert.

Dos

Don'ts
Layoutvorlagen
Layoutvorlagen sorgen für Ordnung, Einheitlichkeit und Vertrautheit. Das Design schafft eine komfortable Benutzeroberfläche, die klar kommuniziert, wo sich der Nutzer befindet und wohin er gehen kann.
Suchen
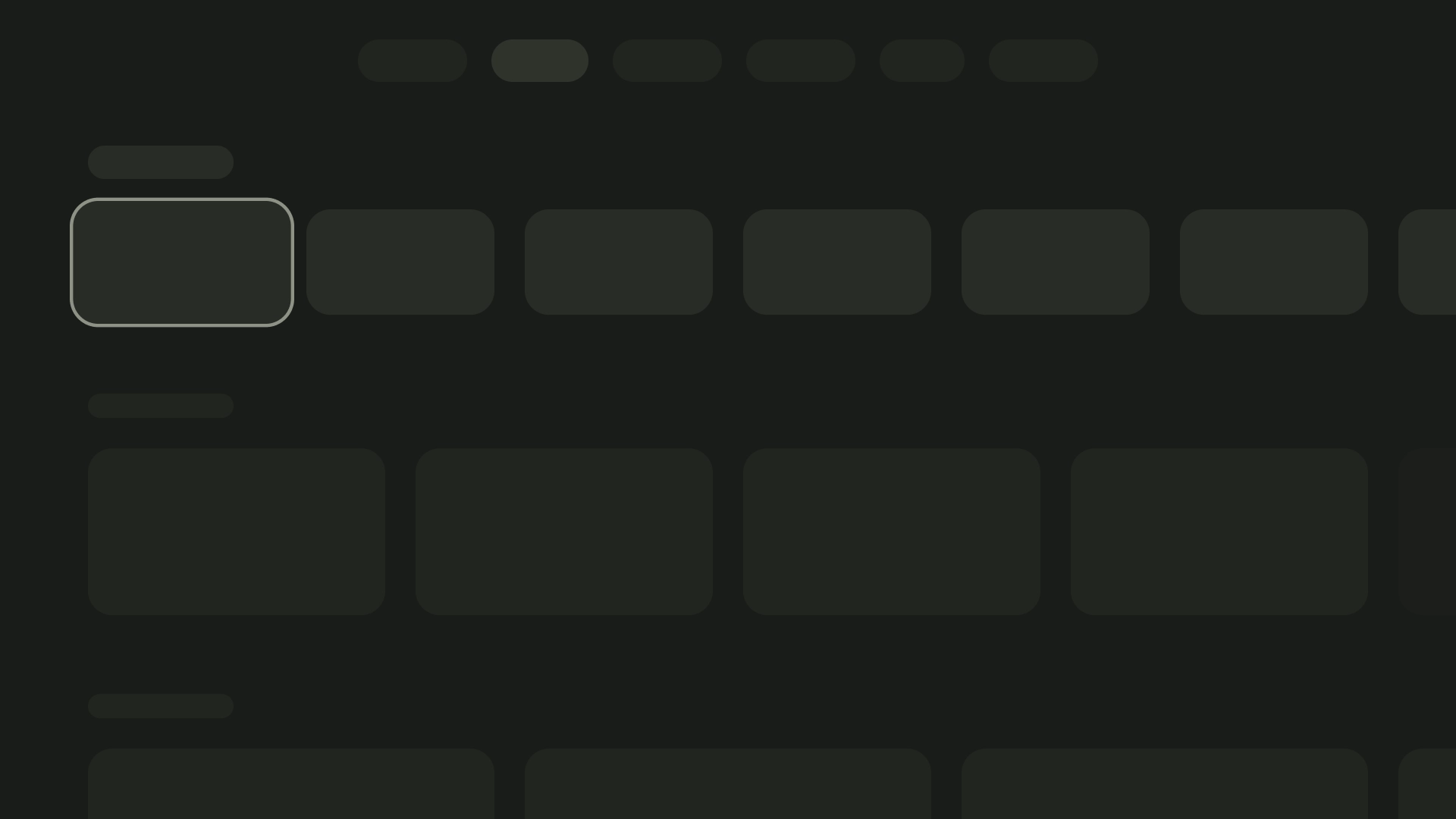
In der Browservorlage werden Medieninhalte in „Clustern“ oder Zeilen in einem vertikalen Stapel angezeigt. Nutzer können nach oben und unten gehen, um die Zeilen zu durchsuchen, und nach rechts und links, um die Inhalte einer bestimmten Zeile zu durchsuchen.

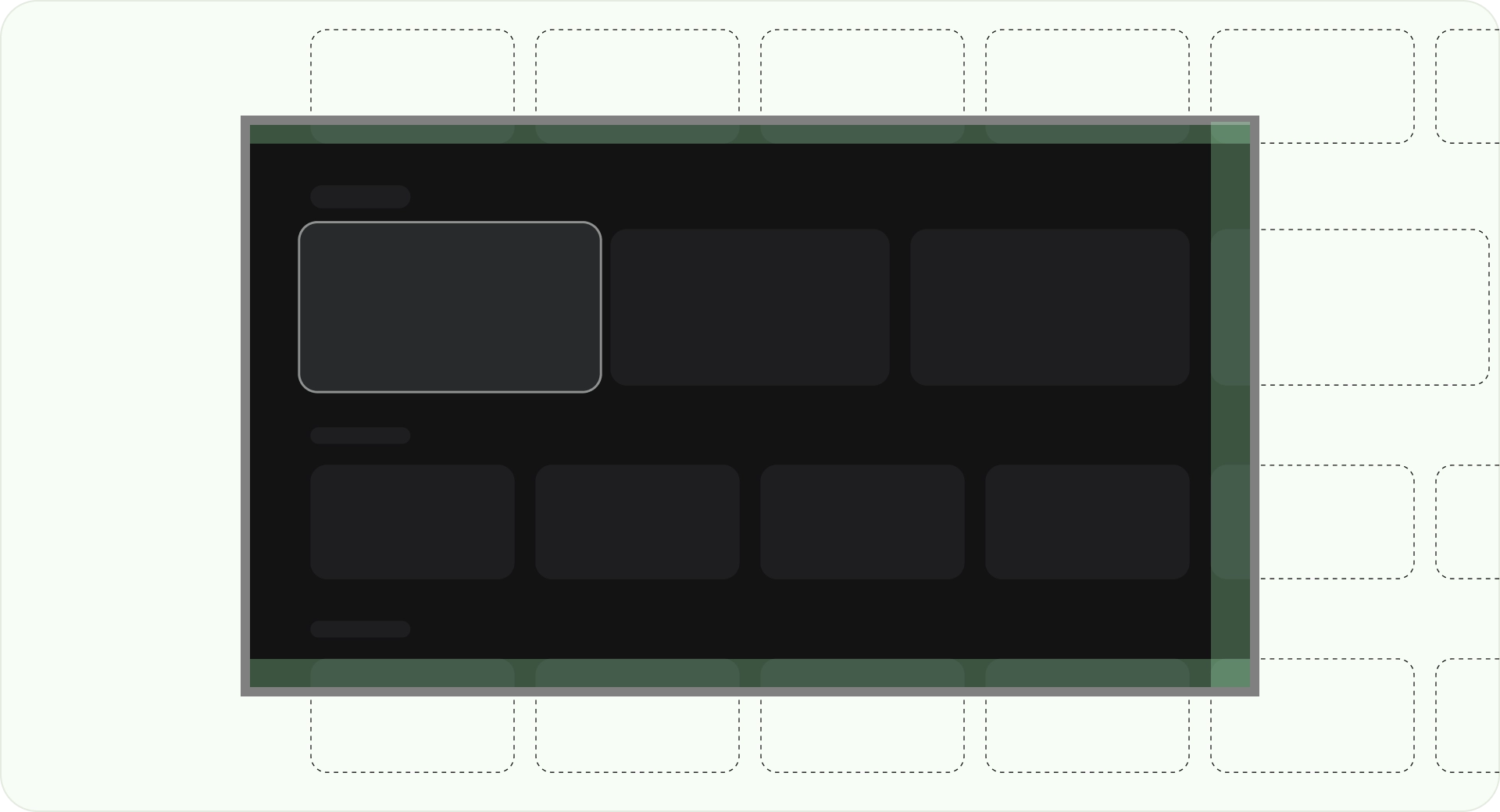
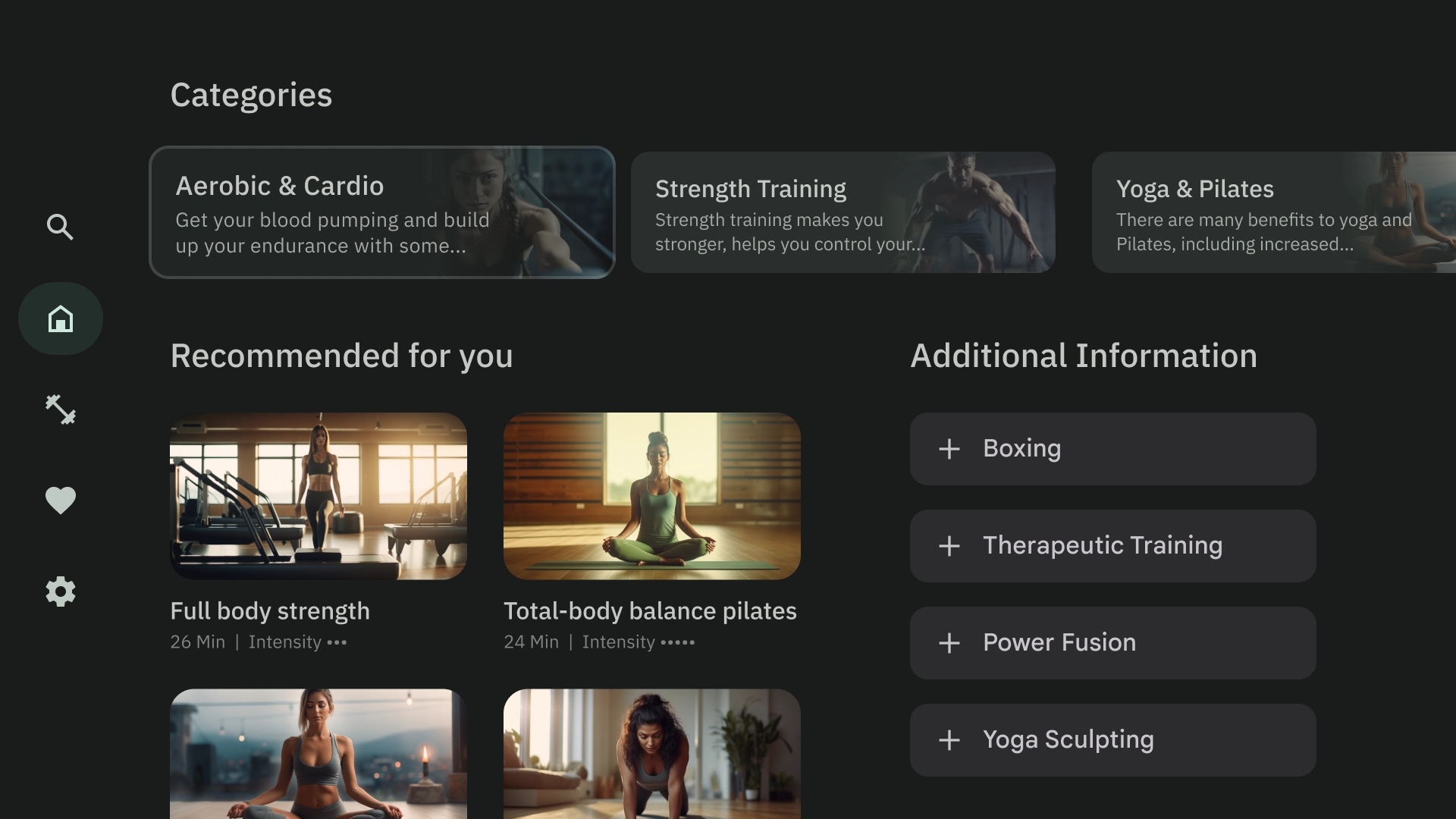
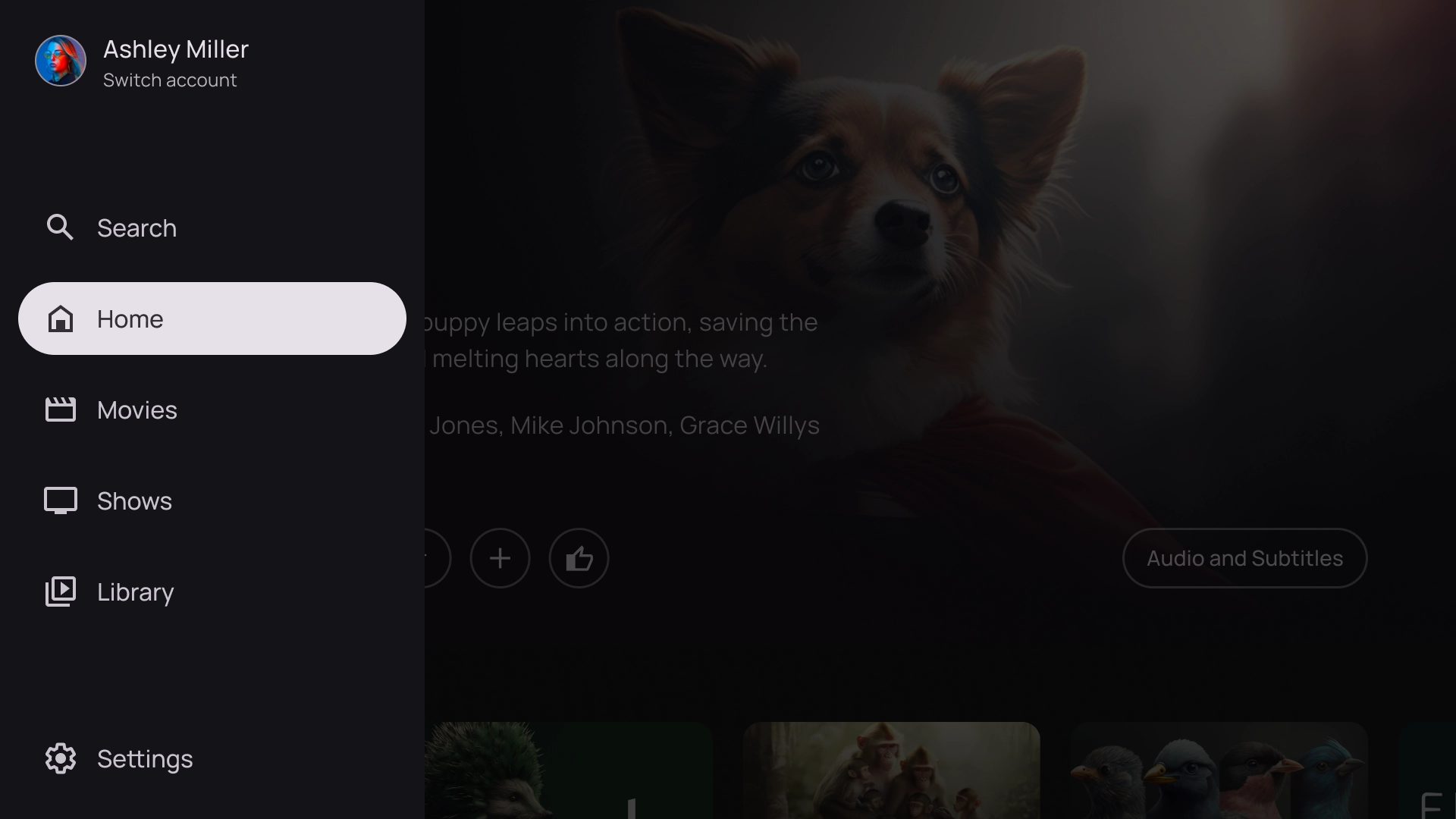
Overlay links
Bei der linken Navigationsvorlage wird links auf dem Bildschirm ein Overlay-Bereich angezeigt. Normalerweise werden Navigationselemente oder Elemente angezeigt, auf die Sie im Zusammenhang mit den Inhalten im Hintergrund reagieren können.

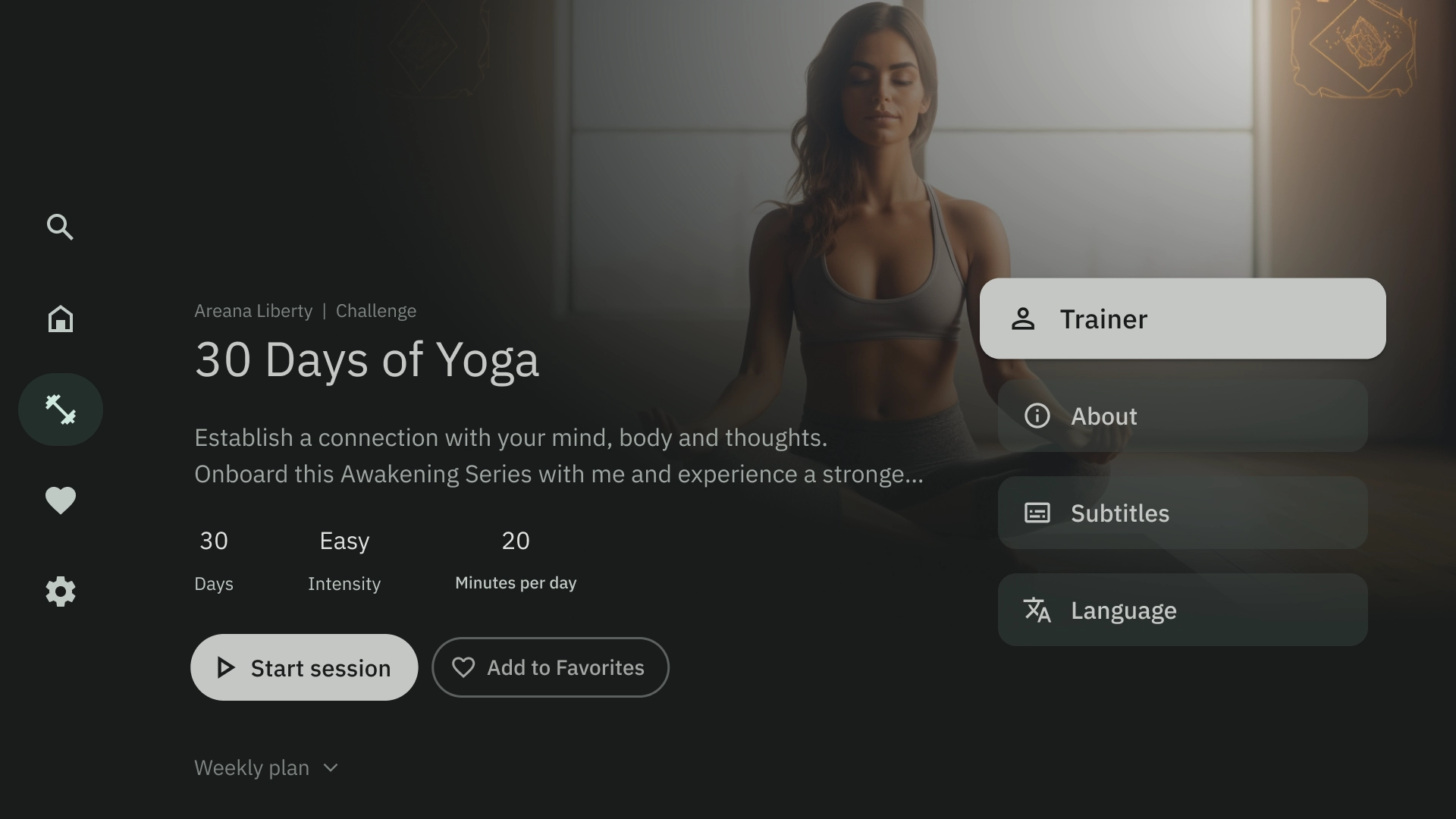
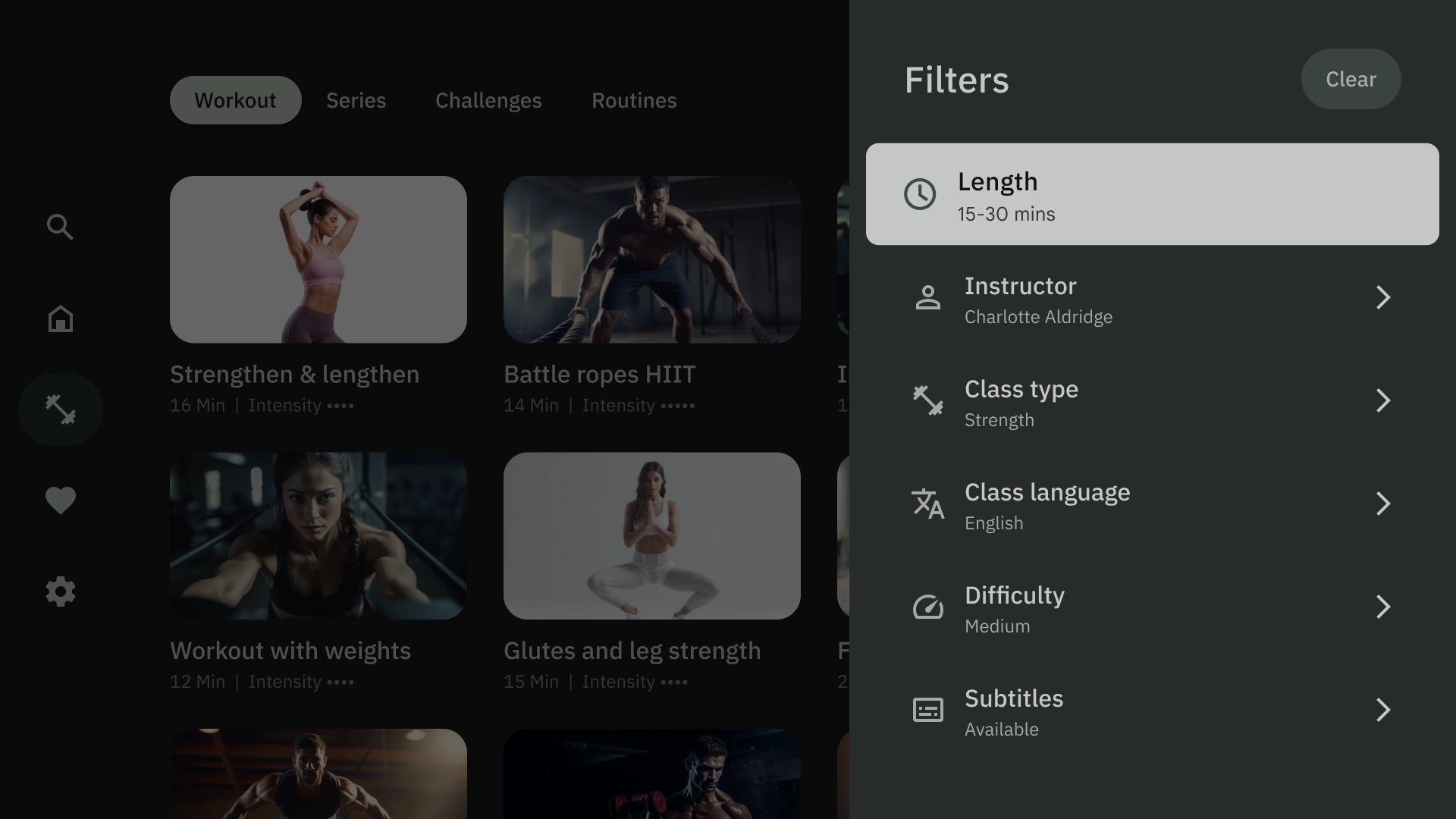
Rechtes Overlay
Die rechte Overlay-Vorlage zeigt ein Overlay-Steuerfeld auf der rechten Seite des Bildschirms. Normalerweise werden Elemente angezeigt, auf die Sie unabhängig von den Inhalten im Hintergrund reagieren können.

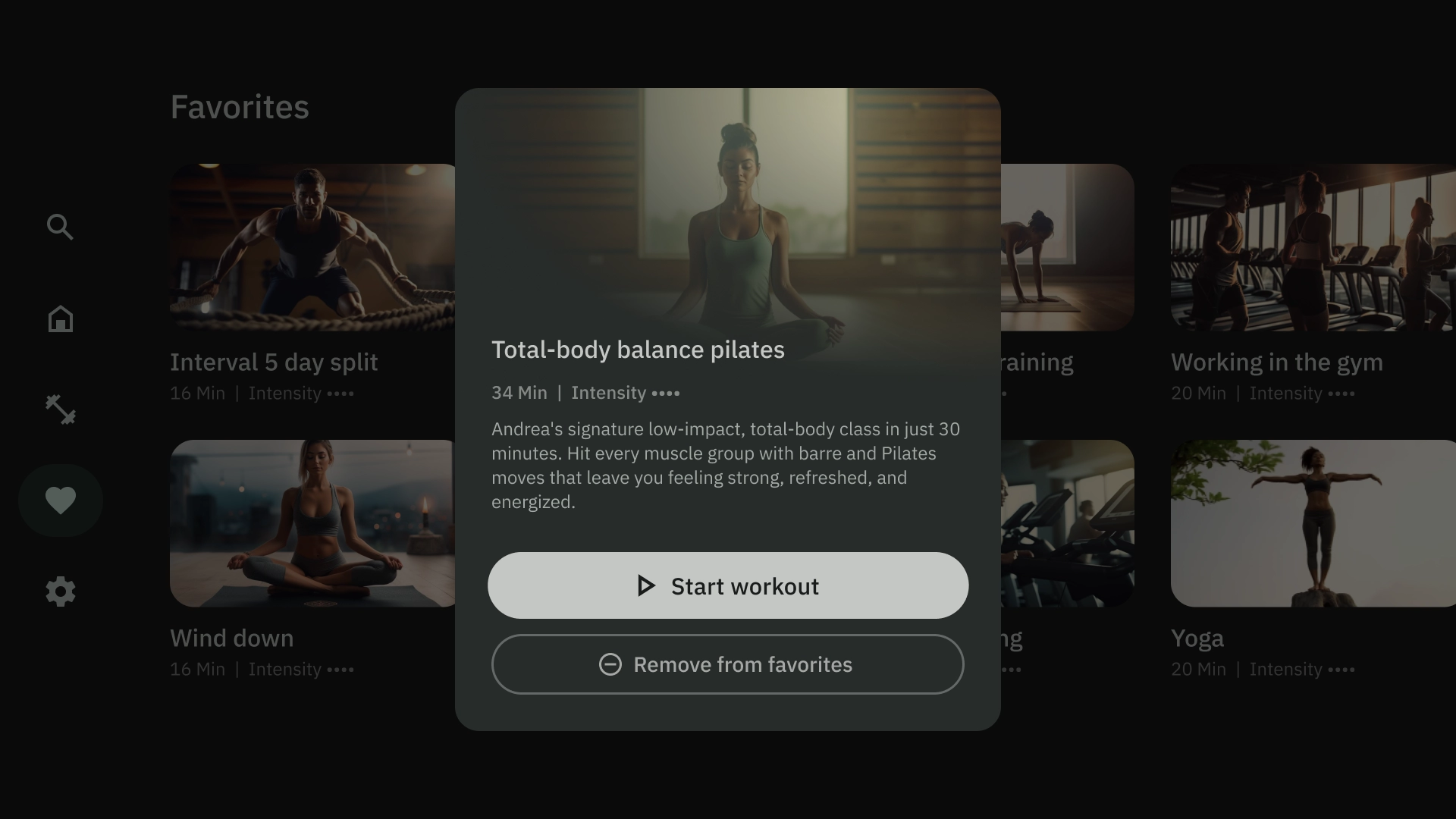
Overlay zentrieren
Die Vorlage für das mittlere Overlay zeigt ein modales Element, das über einer vorhandenen Ansicht eingeblendet wird. Sie wird verwendet, um dringende Informationen zu übermitteln oder eine Entscheidung anzuregen.

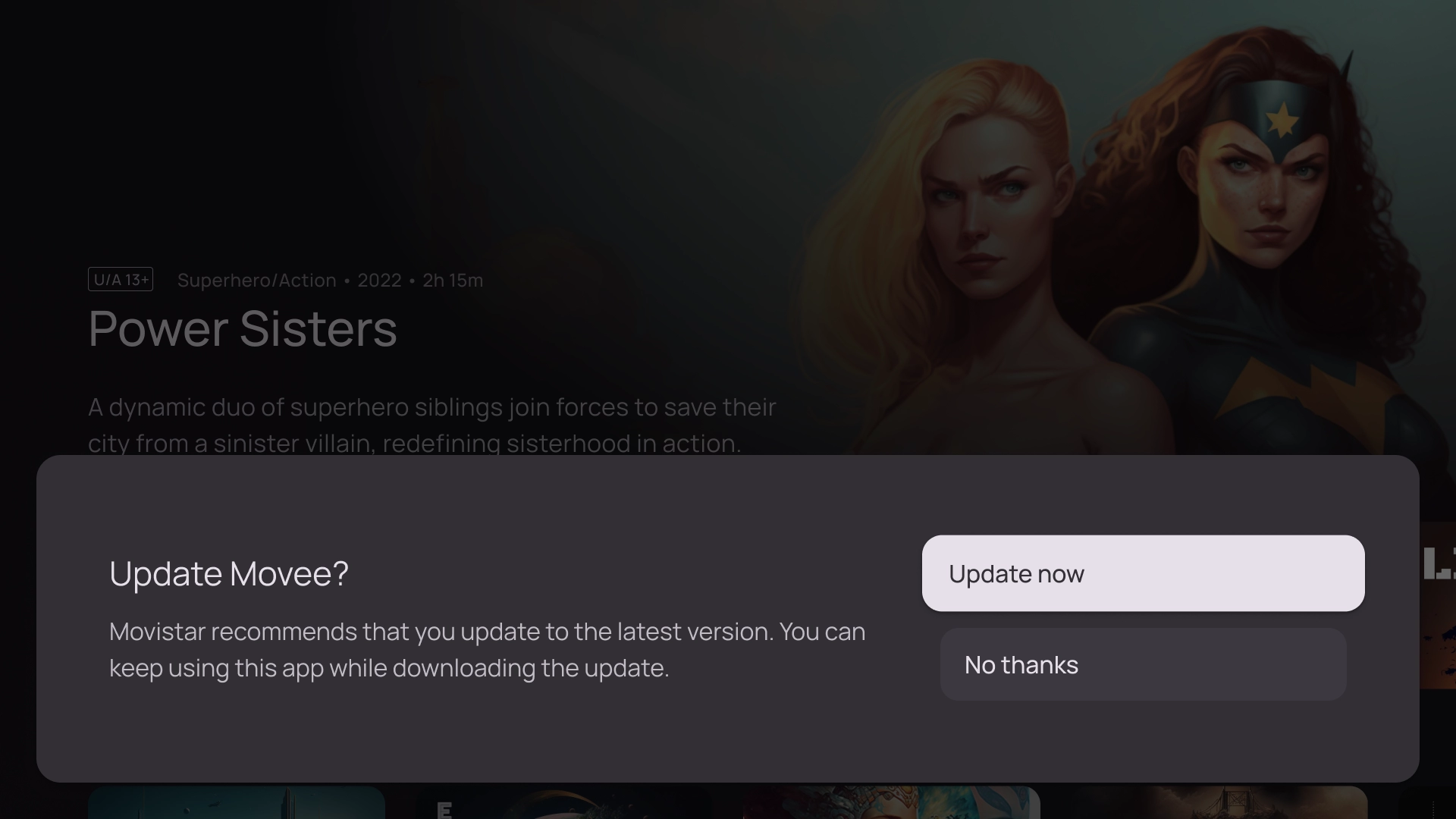
Unteres Overlay
Die Vorlage für das untere Overlay wird häufig für untere Seiten verwendet. Untere Infofelder sind Bereiche mit ergänzenden Inhalten, die am unteren Bildschirmrand verankert sind. Damit können Sie Mini-Abläufe erstellen, ohne den Kontext der aktuellen Seite zu verlieren.

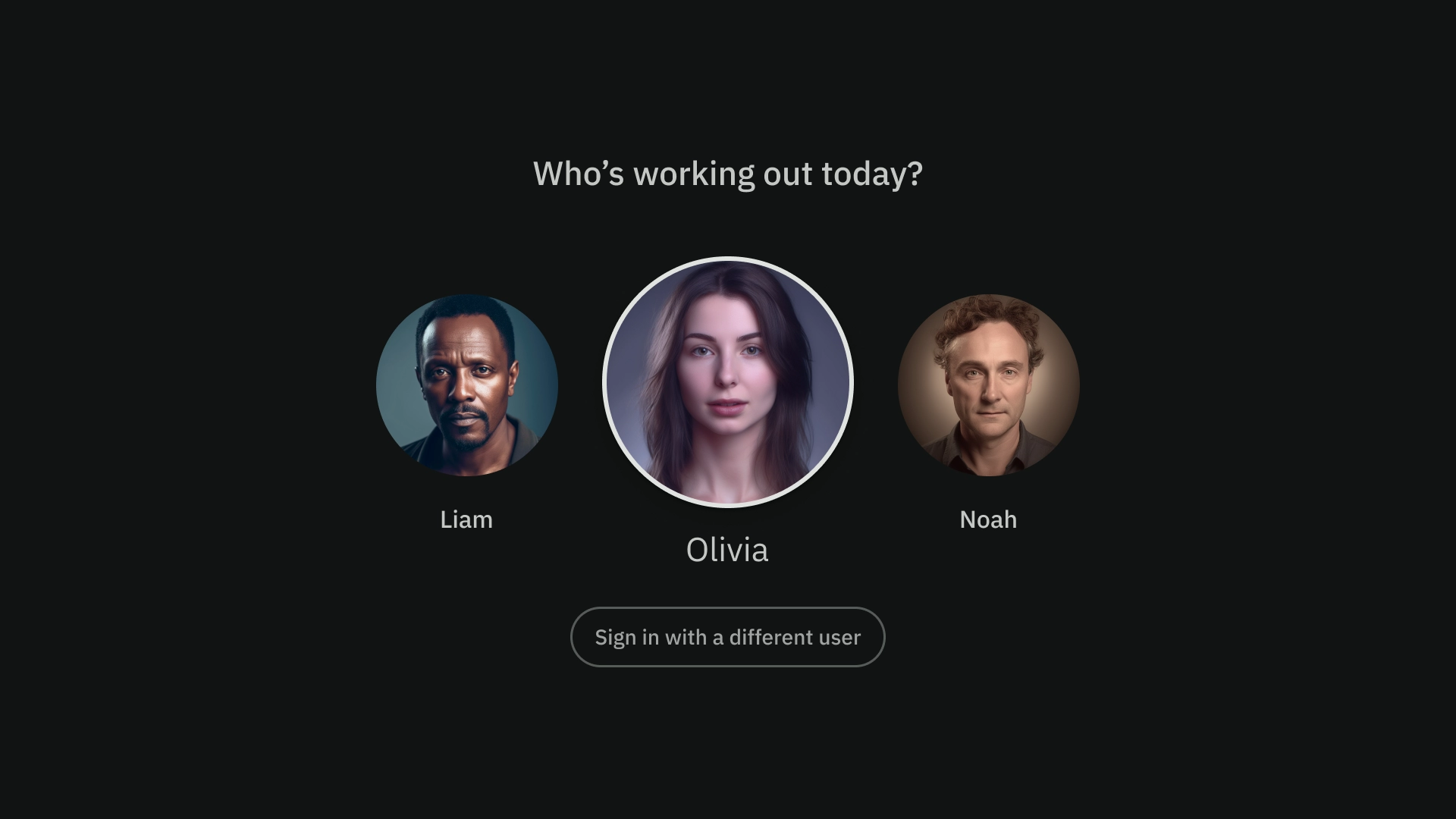
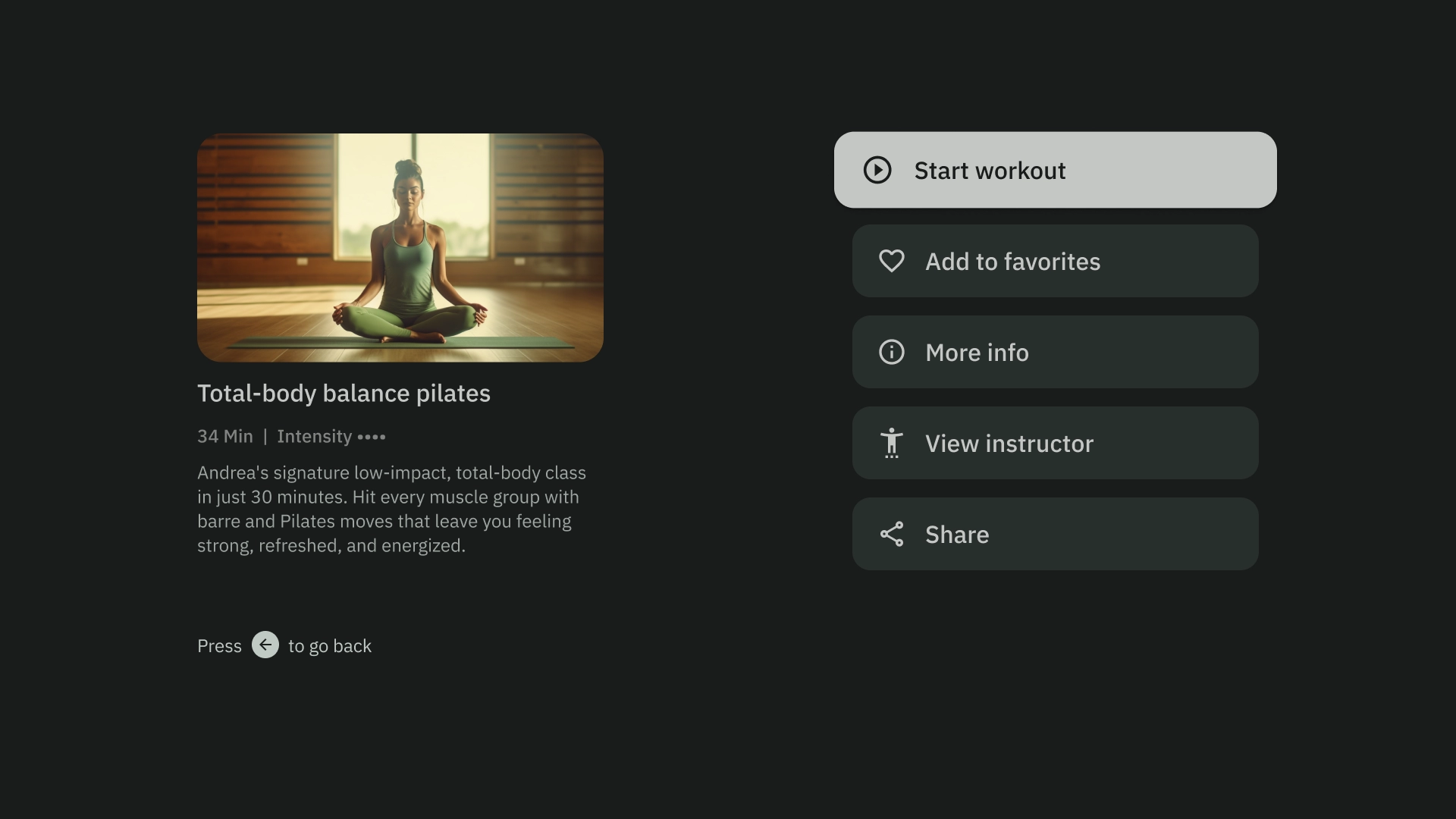
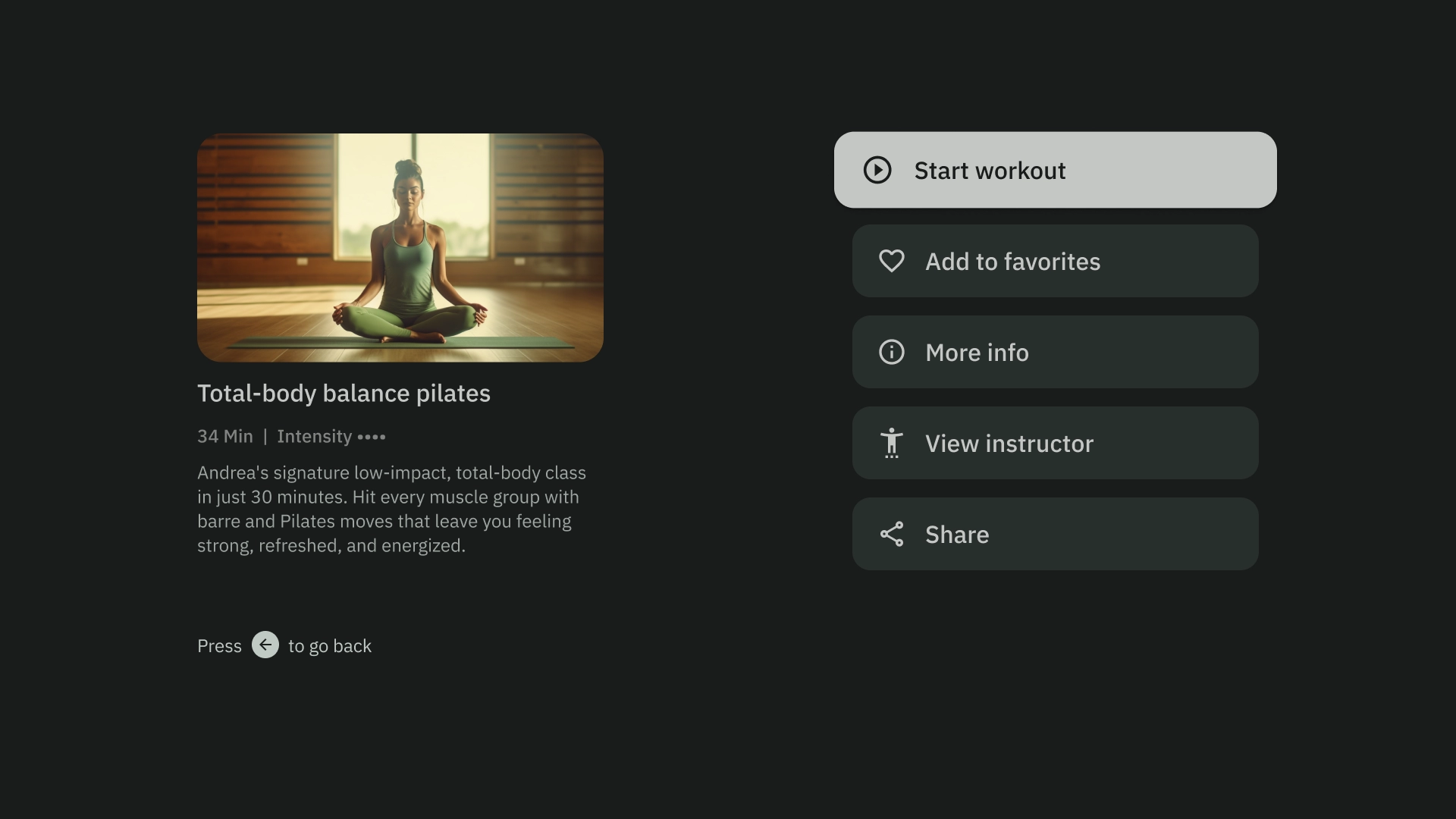
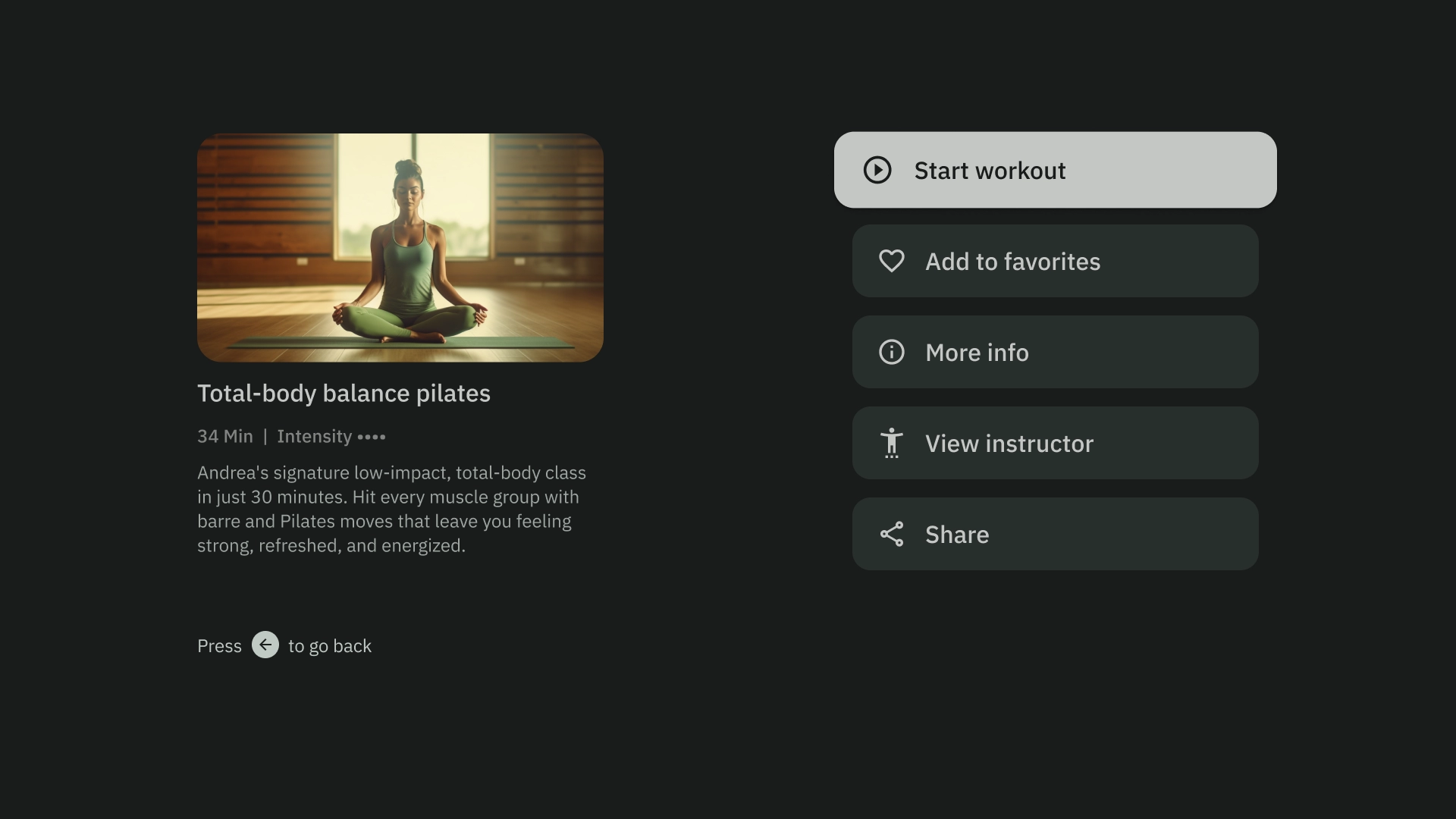
Aktionen
Die Aktionsvorlage enthält links den Titel und den Untertitel sowie rechts Optionen oder Aktionen. Nutzer werden in der Regel aufgefordert, mit dieser Vorlage eine Option auszuwählen oder eine Aktion auszuführen.

Informationen zu den Inhalten
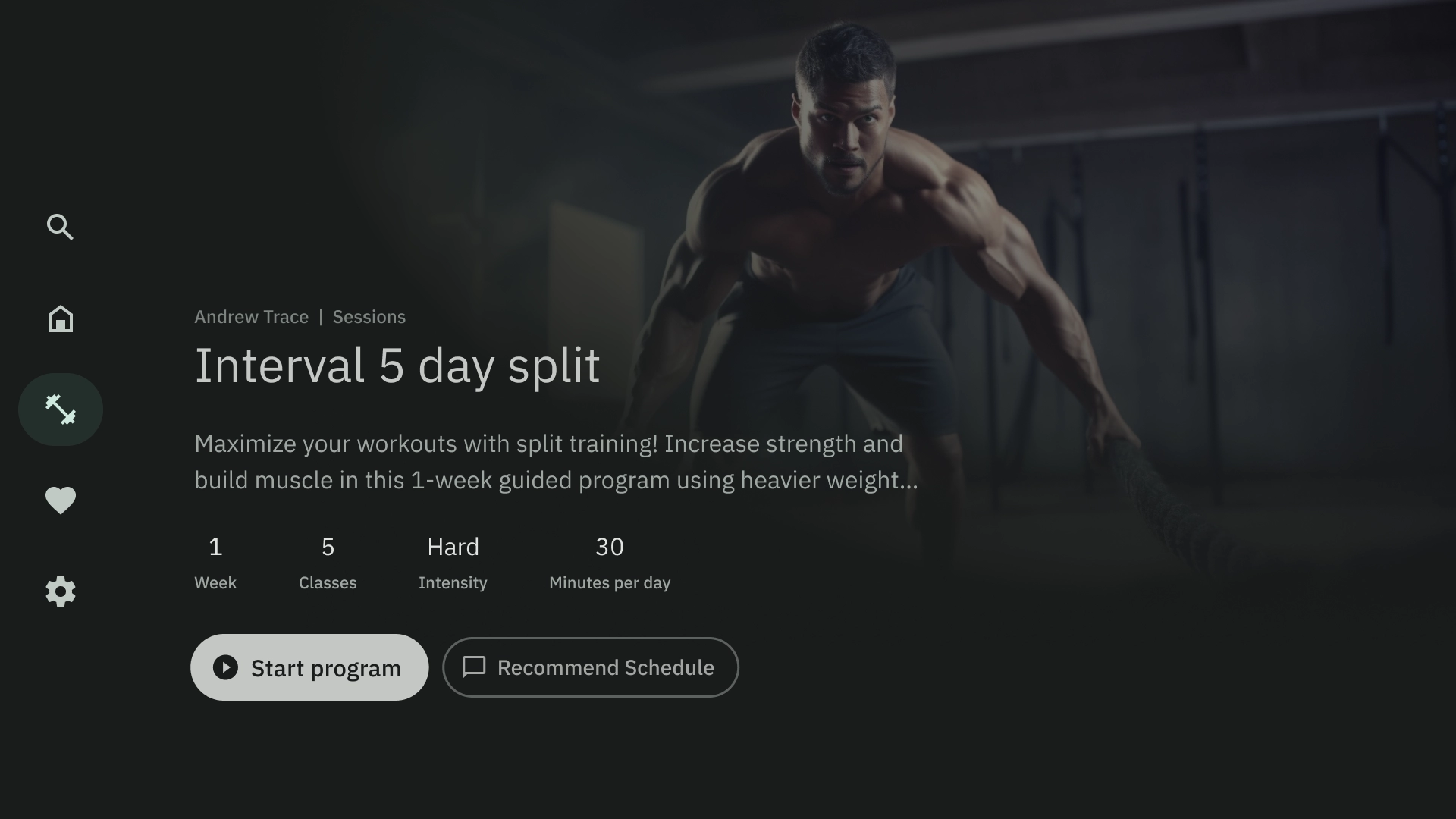
In der Vorlage für Inhaltsdetails werden Inhalte in einem horizontal gestapelten Layout angezeigt. Inhalte umfassen in der Regel Titel, Metadaten, eine kurze Beschreibung, Schnellaktionen und zugehörige Informationscluster.

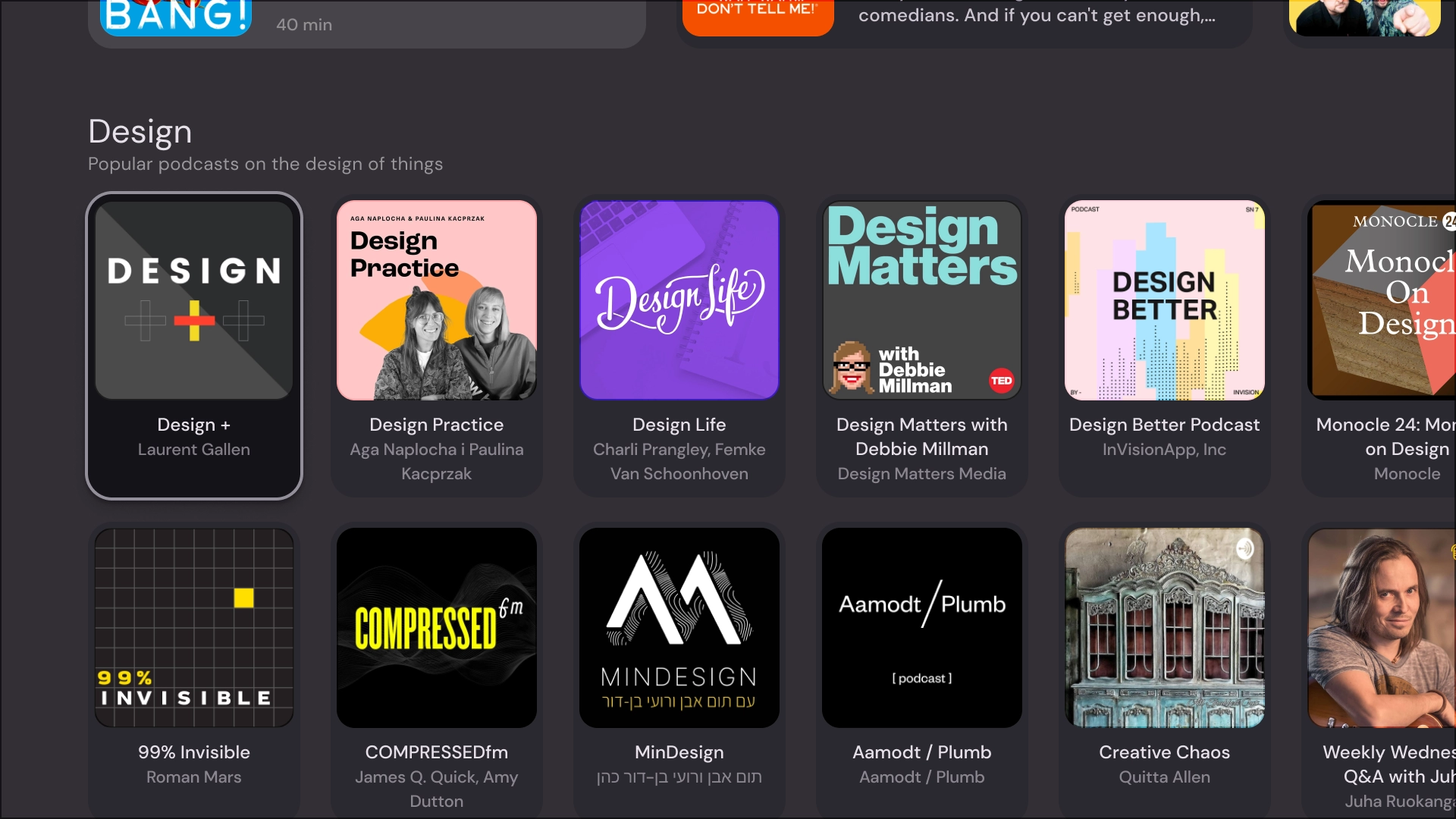
Compilation
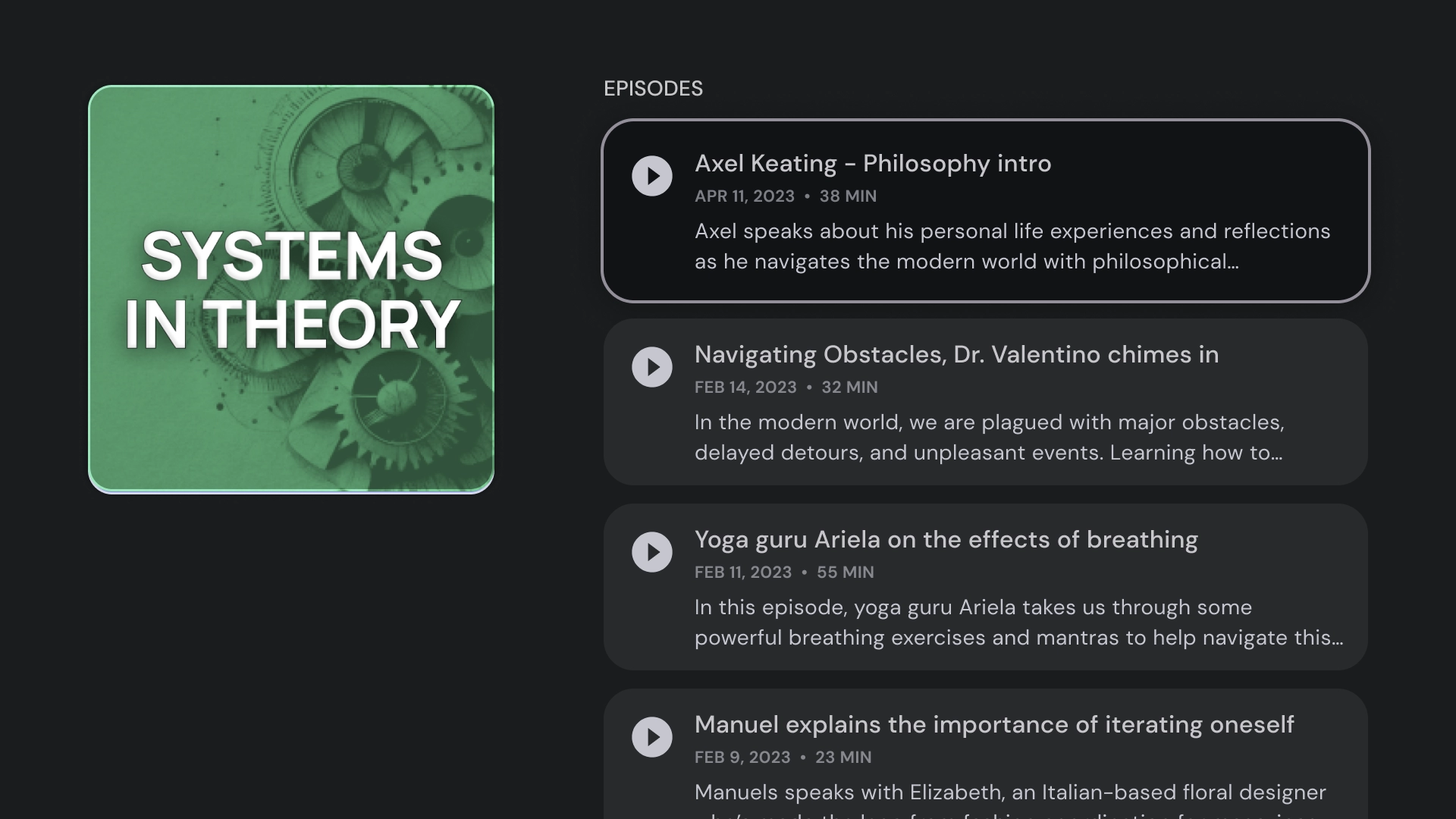
In der Zusammenstellungsvorlage werden auf der linken Seite des Bildschirms Details zu einem Element wie einem Podcast angezeigt. Die Elemente, z. B. die Folgen, werden im rechten Bereich angezeigt.

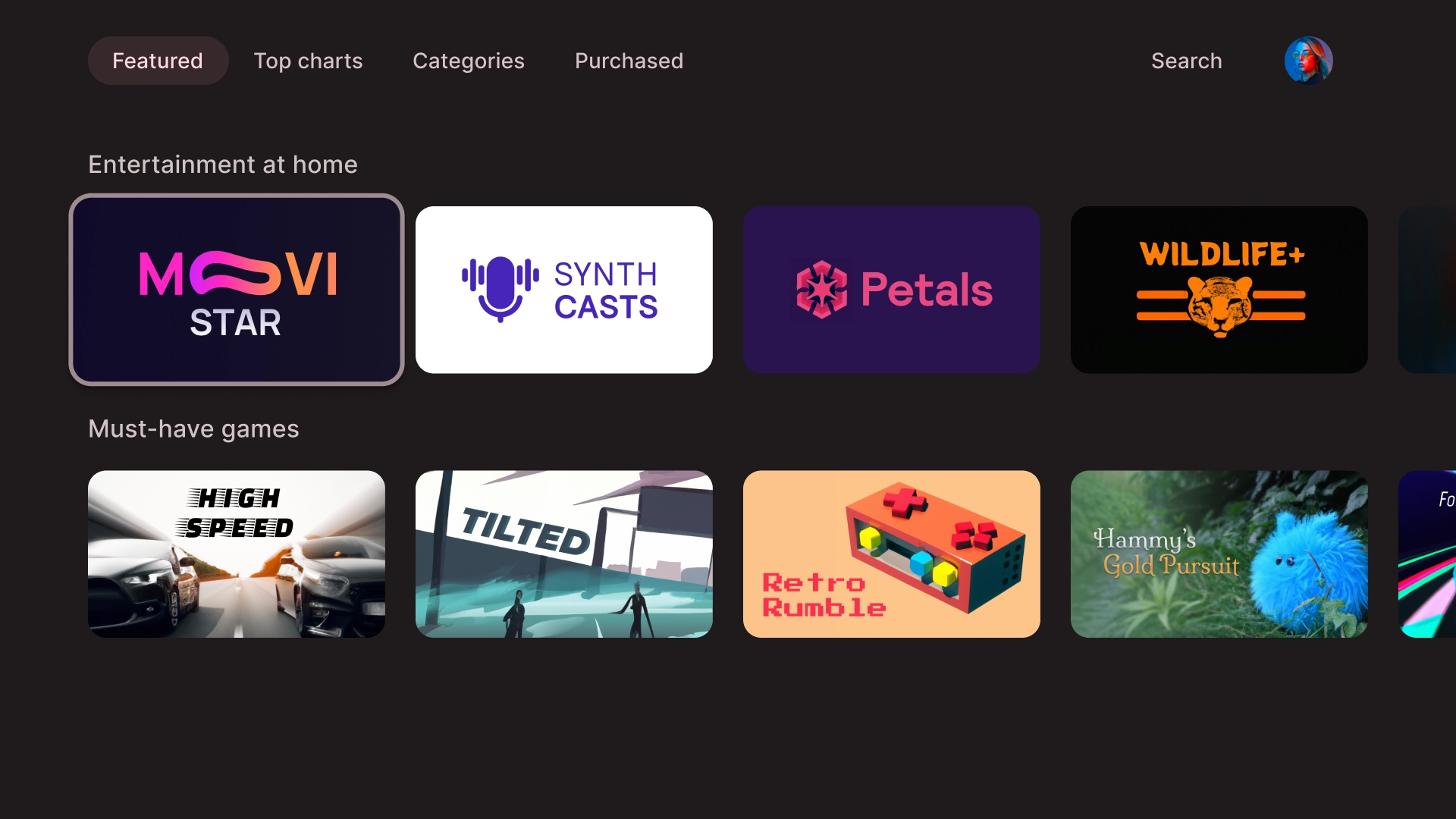
GRid
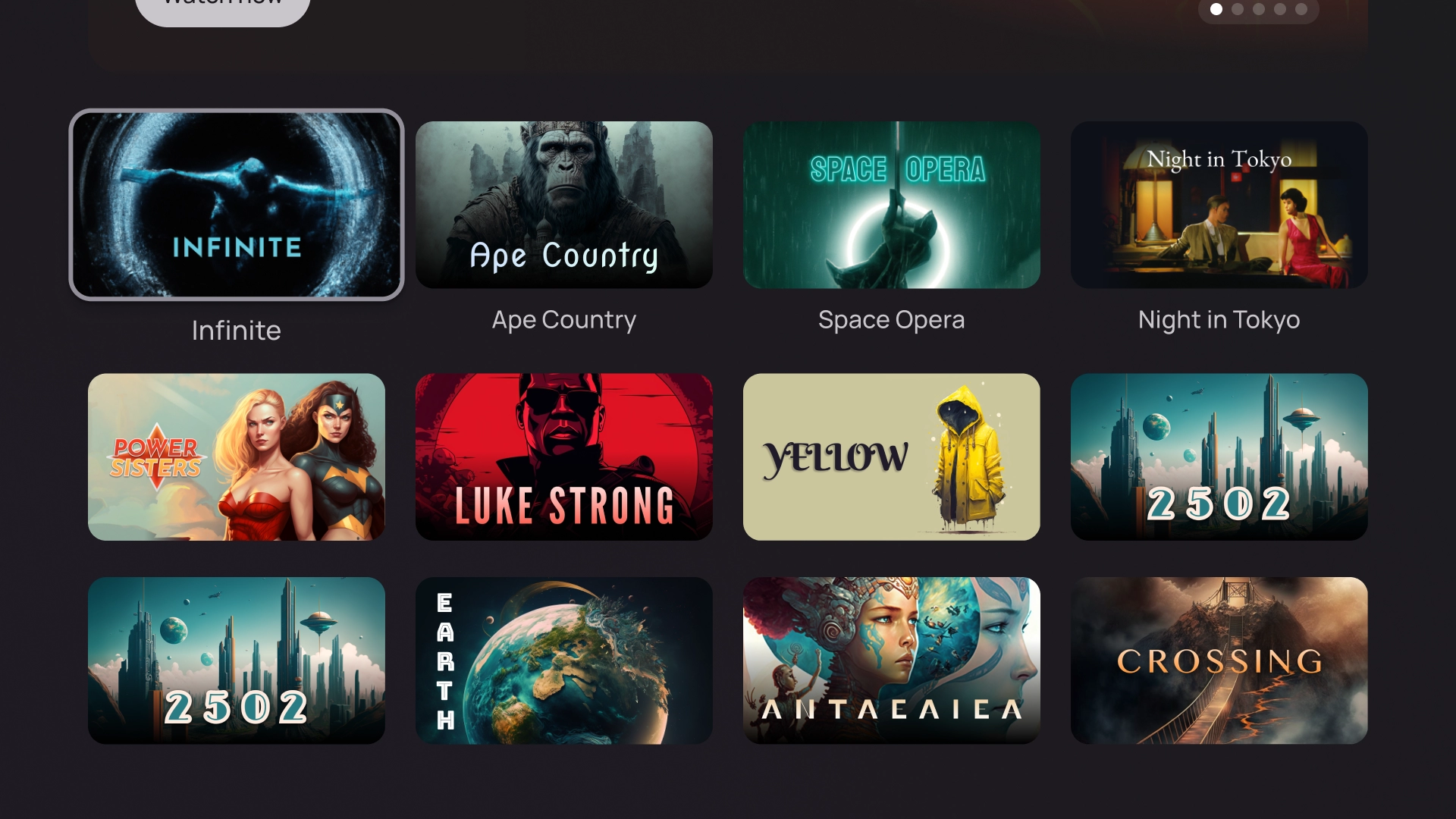
In der Rastervorlage werden Inhaltssammlungen in einem organisierten Raster angezeigt. Es zeigt Inhalte mit einer klaren Logik für die Navigation per Fernbedienung und eine optimale Browsererfahrung.

Benachrichtigung
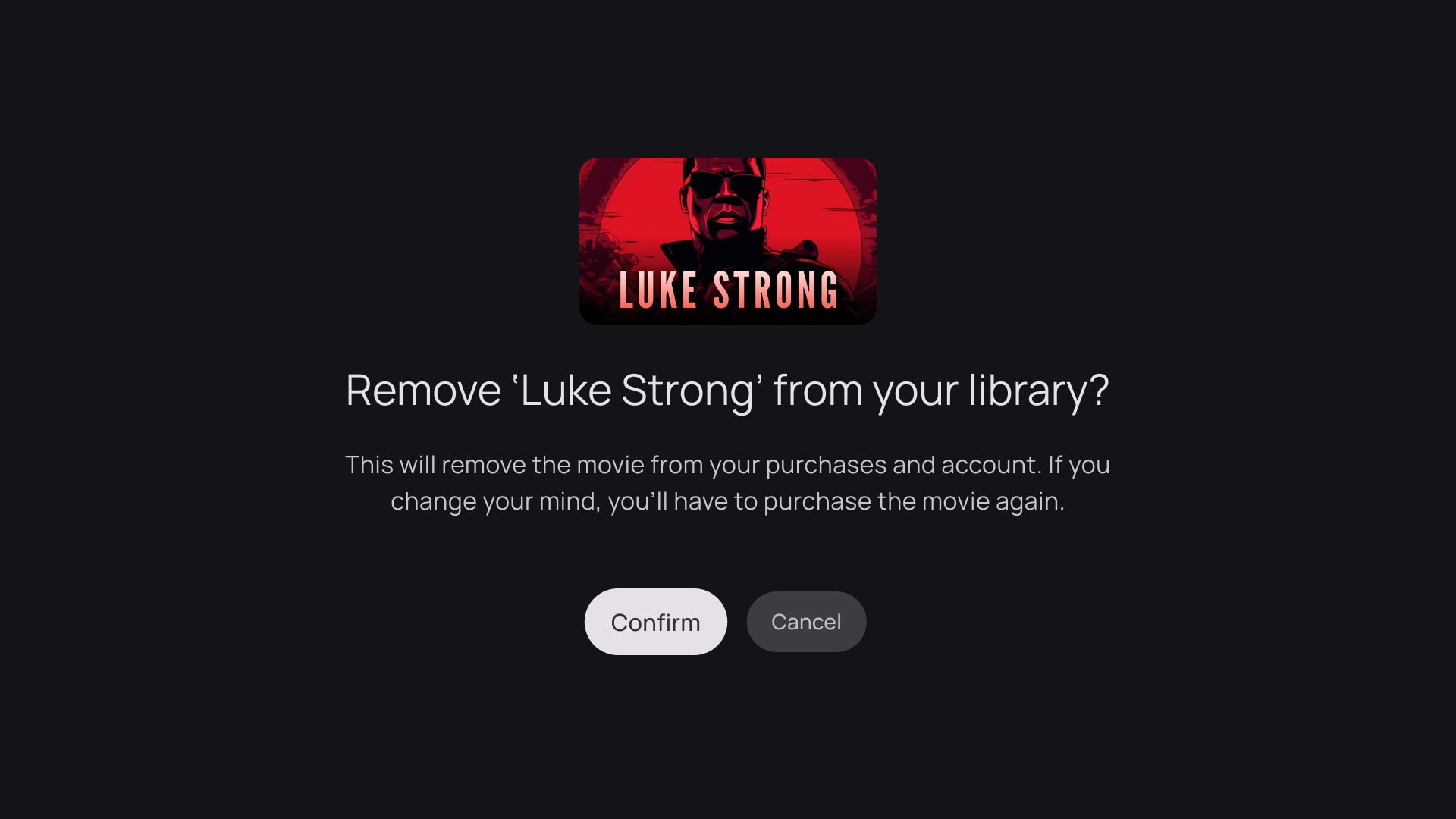
Die Benachrichtigungsvorlage zeigt eine Vollbildnachricht an. Normalerweise ist eine Aktion erforderlich, um die Blockierung der Benachrichtigung aufzuheben und zum vorherigen Bildschirm zurückzukehren.

Kartenspalten
1 Kartenlayout
Kartenbreite – 844 dp

Layout mit zwei Karten
Kartenbreite – 412 dp

Layout mit drei Karten
Kartenbreite – 268 dp

Layout mit 4 Karten
Kartenbreite – 196 dp

Layout mit 5 Karten
Kartenbreite – 124 dp