W przeciwieństwie do interfejsów dotykowych telewizory w dużej mierze opierają się na różnych stanach głównych (domyślny, zaznaczony, naciśnięty), aby zwrócić uwagę użytkownika na zaznaczony element. Będzie to punkt początkowy nawigacji.
Najciekawsze
- System zaznaczania składa się z sekcji elementów, które można zaznaczyć.
- Wskaźniki zaznaczenia to elementy wizualne, które wyróżniają zaznaczone elementy.
- Wskaźnik skali dostosowuje element o współczynnik x, gdy jest on zaznaczony lub wybrany.
- Kolor tła jest statyczny, ale kolor powierzchni może się zmieniać, gdy jest ona aktywna.
Koncentracja
Skupienie to kluczowa definicja stanu w przypadku projektowania interfejsu telewizora. Nawigacja jest ograniczona do interakcji za pomocą przycisków na padzie kierunkowym dostępnych na pilocie. Użytkownicy mogą poruszać się za pomocą klawiszy strzałek, wybierać za pomocą środkowego przycisku i wracać za pomocą przycisku Wstecz. Pilot umożliwia użytkownikom przechodzenie między interakcjami pojedynczo. Zmiana stanu elementu jest reprezentowana za pomocą wskaźników fokusu, aby ułatwić użytkownikowi wizualizację.
Elementy i grupy, do których można przejść
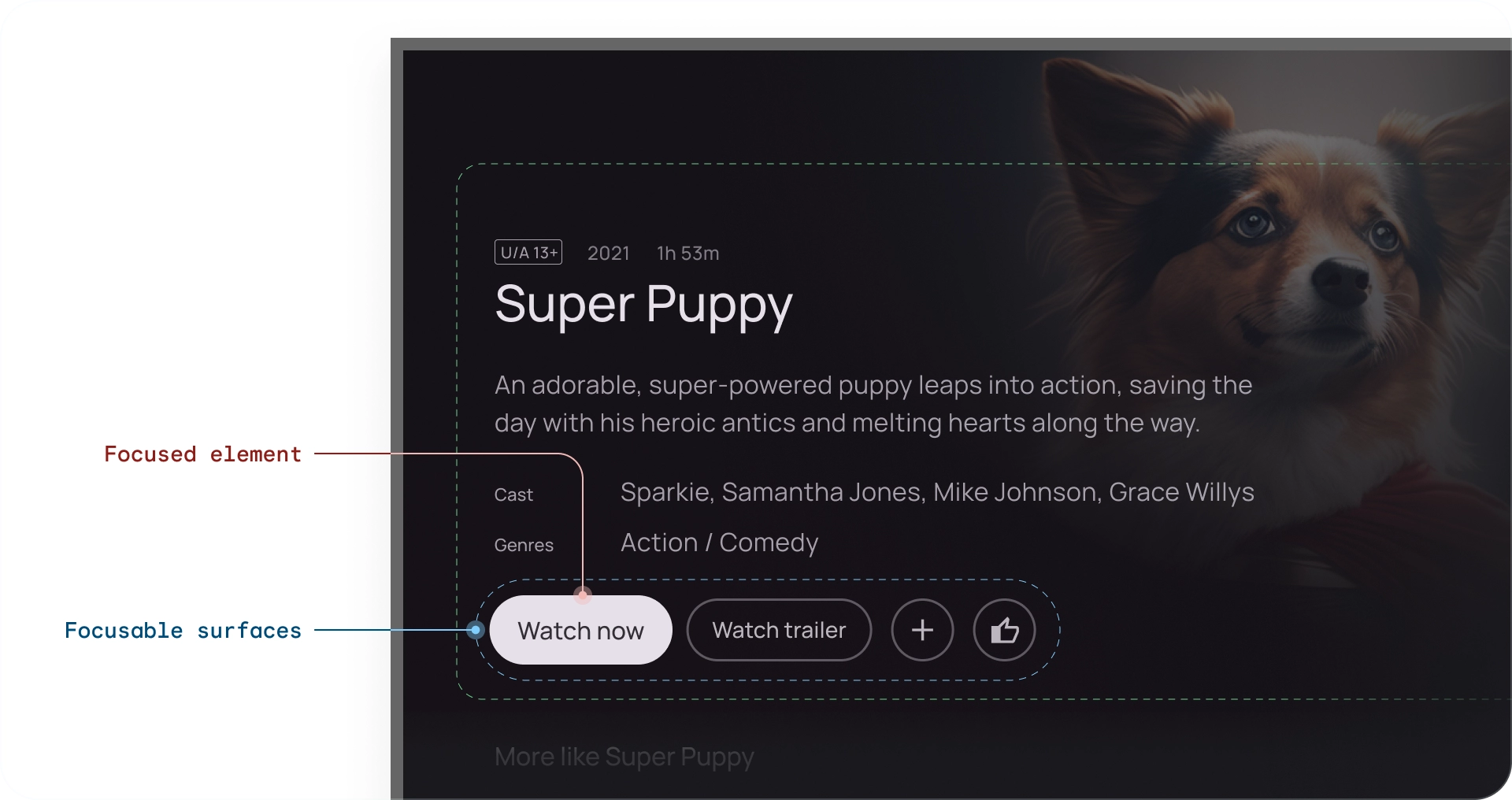
„Elementy możliwe do zaznaczenia” są integralną częścią interfejsu telewizora. „Elementy, na których można ustawić fokus” to dowolne komponenty, takie jak przyciski, karty, elementy listy lub zdefiniowana przez użytkownika powierzchnia. Użytkownicy powinni mieć możliwość skupienia się w danym momencie tylko na jednym elemencie, na którym można ustawić fokus.
„Grupy, które można zaznaczyć” zawierają co najmniej 1 „element, który można zaznaczyć”. Może być dowolna liczba zagnieżdżonych „grup, na których można ustawić fokus”. Grupy elementów, na których można się skupić, służą do logicznego grupowania różnych elementów, na których można się skupić, aby ułatwić użytkownikom nawigację.

Wskaźniki ostrości
Wskaźniki zaznaczenia to wyraźna wizualizacja zaznaczonego elementu. Po wybraniu elementu przechodzi on w stan „naciśnięty”, dopóki nie zostanie zwolniony przycisk pilota.
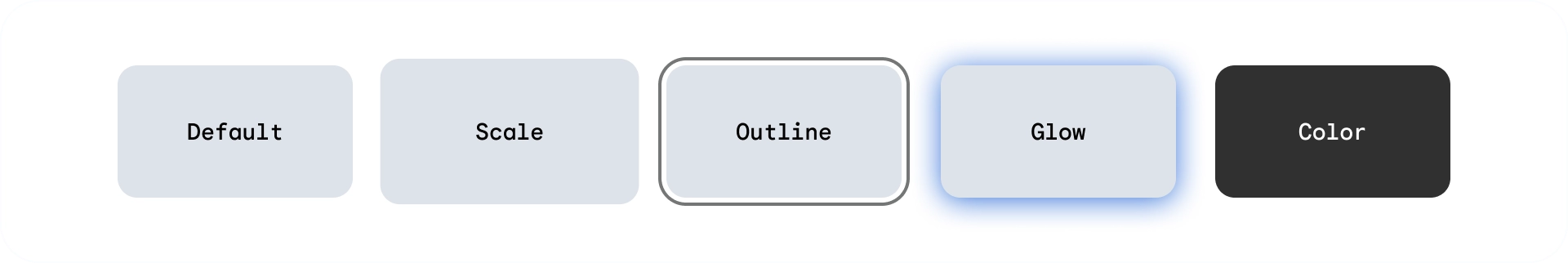
Każdy stan elementu, na którym można ustawić fokus, jest konfigurowany przez dostosowanie tych właściwości:
- Skala – zmiana rozmiaru zaznaczonego elementu.
- Obramowanie – rysuje obramowanie wokół elementu.
- Poświata – tworzy cień pod elementem (często używany na kartach).
- Kolory – zmiana koloru tła elementu i koloru treści.

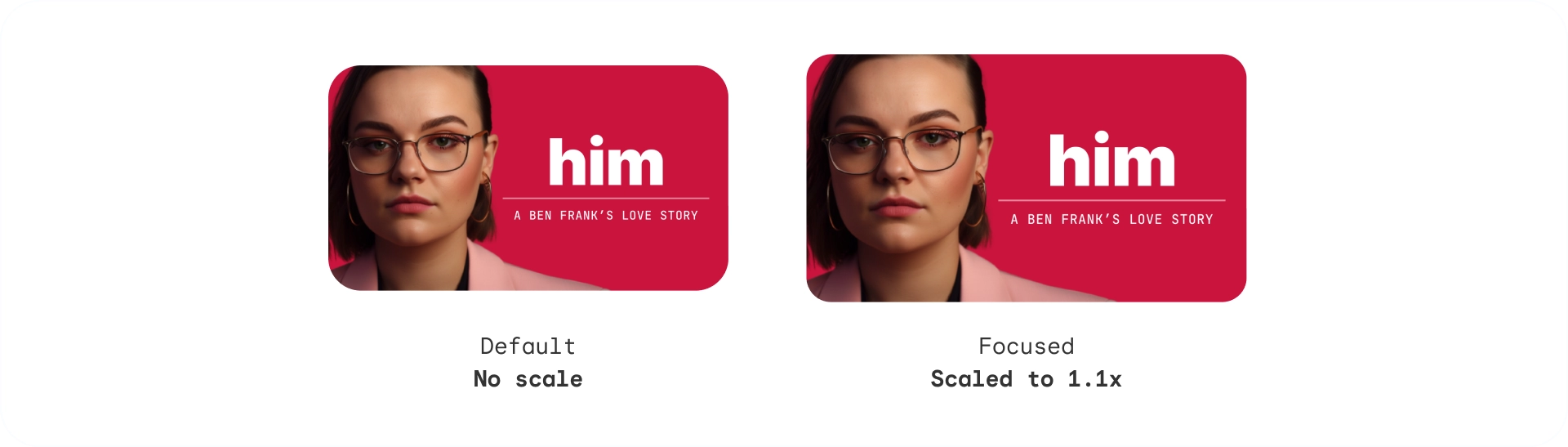
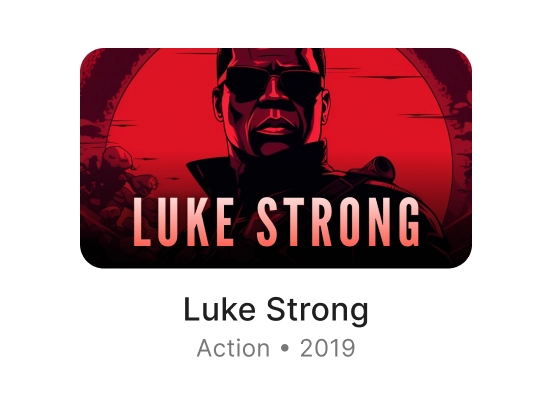
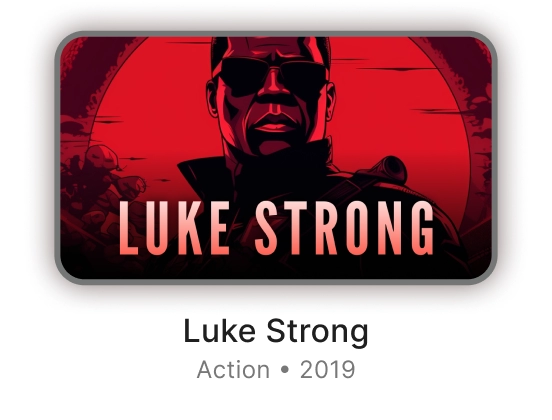
Wskazanie skali
Skaluje element po zaznaczeniu lub wybraniu. Domyślne wartości skalowania to 1,025, 1,05 i 1,1. Użyj tego wskaźnika, aby uzyskać jasne informacje zwrotne dotyczące nawigacji. Wartości skalowania różnych elementów mogą się różnić w zależności od ich rozmiaru.

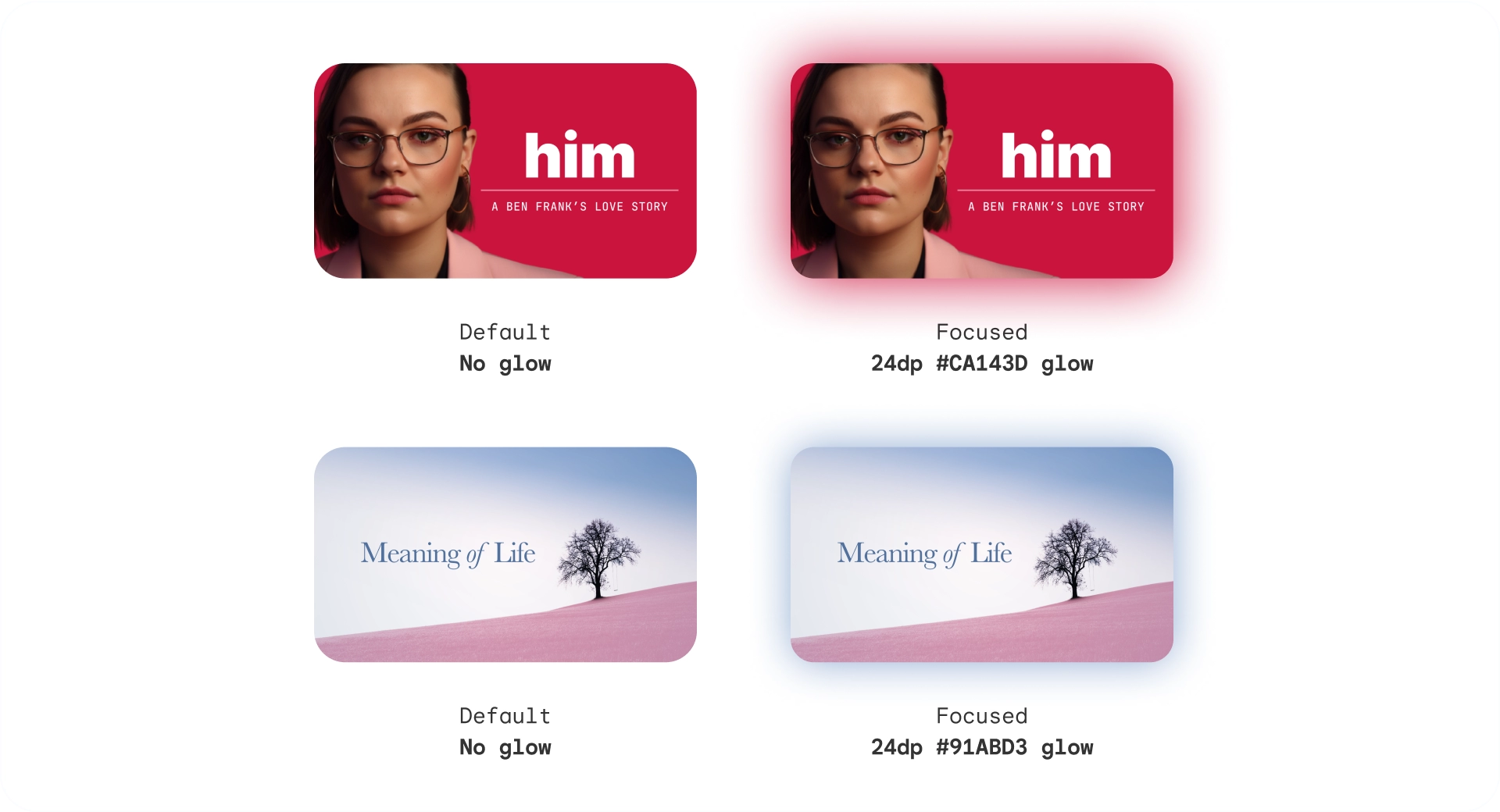
Wskaźnik świecenia
Dodaje rozproszoną poświatę lub cień wokół elementu. Wskaźnik świecenia przyjmuje te parametry:
- Poziom blasku: sugeruje wysokość elementu, od 2 dp do 32 dp.
- Kolor blasku: można go określić na podstawie obrazu lub koloru marki.

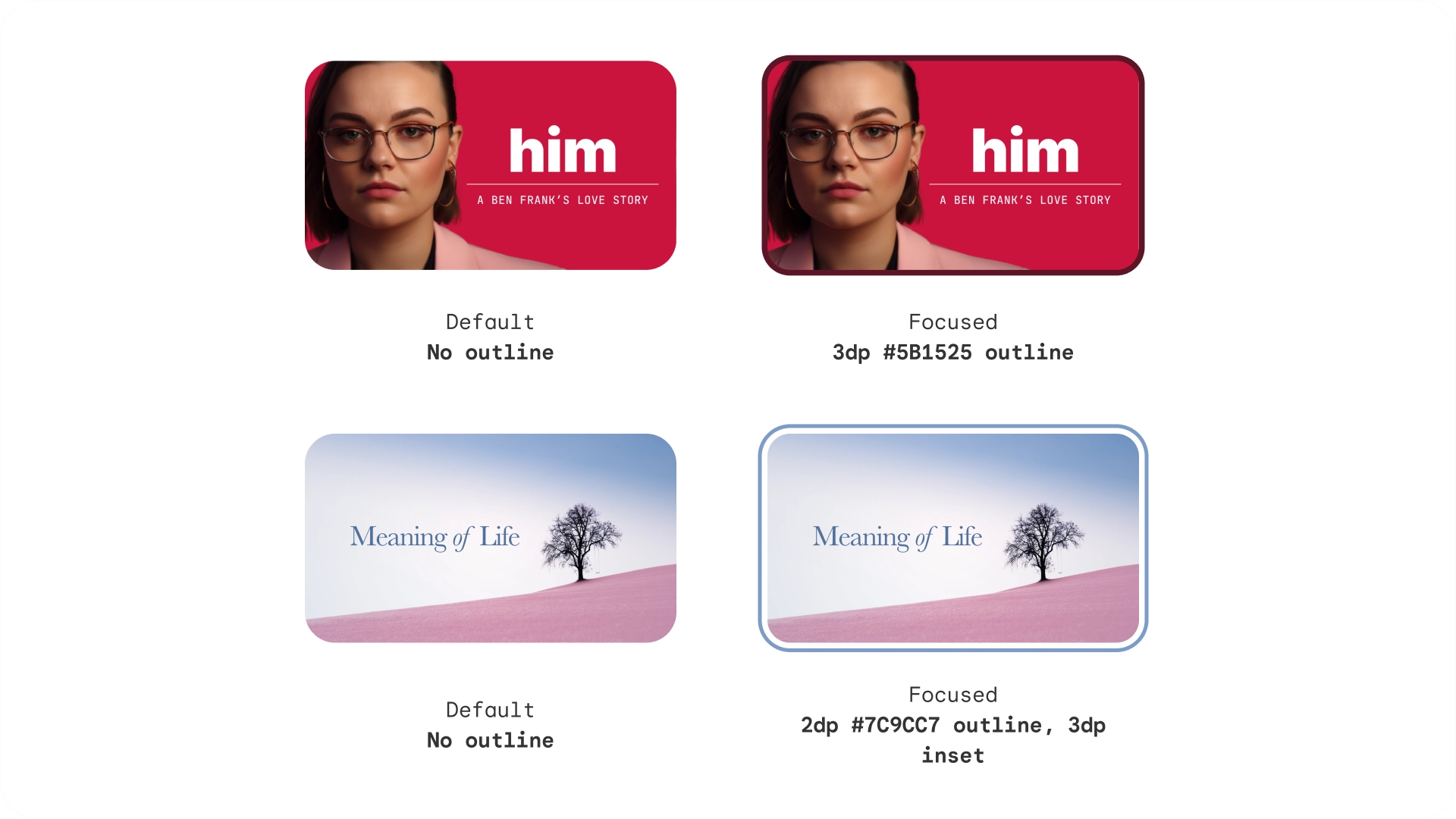
Wskazanie konturu
Dodaje obrys wokół elementu niezależny od obramowania. Wskazanie konturu wykorzystuje te parametry:
- Szerokość konturu: kształty poza elementem
- Wcięcie konturu: odstęp między elementem a jego konturem.
- Kolor obrysu: można go określić na podstawie koloru obrazu lub koloru marki.

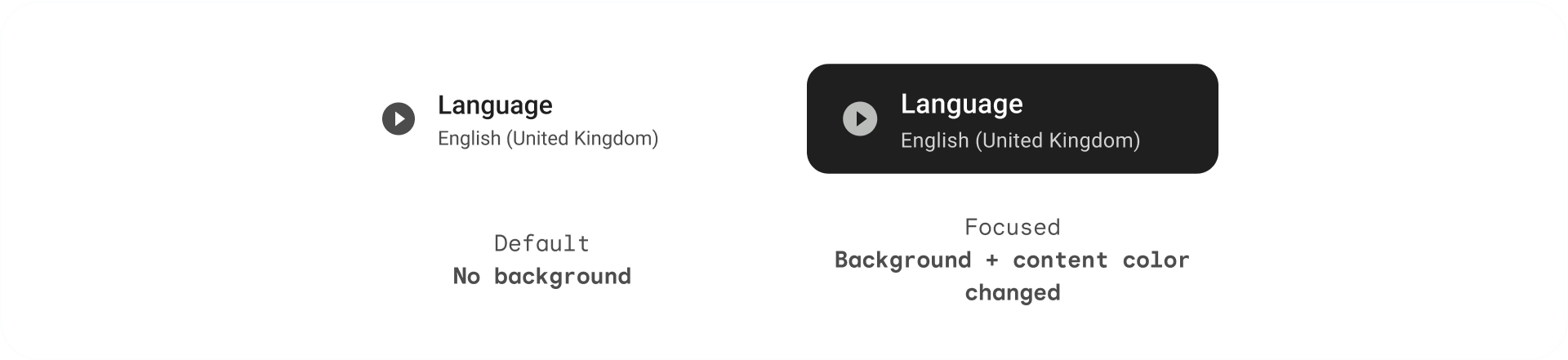
Wskaźnik koloru
Elementy mogą zmieniać stan, dostosowując się do kolorów. Wskaźnik koloru korzysta z tych parametrów:
- Kolor tła: zmienia kolor powierzchni elementu.
- Kolor treści: zmienia kolor treści na powierzchni.

Wzniesienie tonalne
Kolor tła jest statyczny, ale kolor powierzchni może się zmieniać. Powierzchnie na poziomach wysokości od +1 do +5 są przyciemniane za pomocą nakładek kolorystycznych na podstawie koloru podstawowego. Wprowadza to różnice tonalne w odniesieniu do podstawowej powierzchni.
Powierzchnie tonalne zapewniają wiele korzyści:
- Utwórz efekt podniesienia, aby odróżnić różne elementy i tekst.
- Zapewnianie kontrastu dla ułatwień dostępu
- zwiększać zaangażowanie wizualne i łagodzić przejścia między elementami interaktywnymi,
Wyłączony
W stanie wyłączonym kolor tła i przezroczystość są mniej widoczne, aby wskazywać, że obiekt nie jest klikalny.
Przypadki użycia
Element, na którym można ustawić fokus, ma 3 główne stany: domyślny, zaznaczony i naciśnięty. Dodatkowe stany: włączony, wyłączony i wybrany tworzą macierz.
karty;
| Domyślny | Zaznaczone | Naciśnięty | |
|---|---|---|---|
| Włączono |

|

|

|
Przyciski
| Domyślny | Zaznaczone | Naciśnięty | |
|---|---|---|---|
| Włączono |

|

|

|
| Wyłączony |

|

|

|
Chipy
| Domyślny | Zaznaczone | Naciśnięty | |
|---|---|---|---|
| Włączono |

|

|

|
| Włączono + wybrano |

|

|

|
| Wyłączony |

|

|

|
| Wyłączono + wybrano |

|

|

|

