テレビデバイスでは、アプリのナビゲーション コントロールが限定されています。TV UI に効果的なナビゲーション スキームを作成するには、これらの制限付きのコントロールと、ユーザーがタッチスクリーンではなくリモコンボタンを使用してどのようにナビゲートするかを検討してください。

ハイライト
- コントローラには、上、下、左、右の限定的なナビゲーション機能が備わっているため、アプリの UI デザインにどのように影響するかに注意してください。
- ナビゲーションは自然で親しみやすいものである必要があります。
- リモコンの「戻る」ボタンを使用して、シンプルなナビゲーション エクスペリエンスを作成します。
- ユーザーがコントロールにたどり着くための直接的なパスがない場合は、コントロールの移動を検討してください。
原則
ユーザー インターフェースを圧迫したり、コンテンツから注意をそらしたりすることなく、ナビゲーションが自然で使い慣れたものになるようにすることが目標です。以下の原則は、さまざまなテレビアプリを横断して一貫した直感的ユーザー エクスペリエンスを実現するためのベースラインを示すものです。
効率的
コンテンツにすばやく簡単にアクセスできるようにします。ユーザーは、最小限のクリック数でコンテンツにすばやくアクセスしたいと考えています。画面を最小限に抑えるように情報を整理します。
予測可能
ベスト プラクティスと推奨事項に沿って、ユーザーが予測できるナビゲーションを実現します。ナビゲーション パターンを不必要に新しく作成すると、混乱や予測不可能性につながります。
直感的
広く普及しているユーザー操作をシームレスにサポートできるほどシンプルなナビゲーションを作成します。不要なナビゲーション レイヤを追加して、過度に複雑にしないでください。
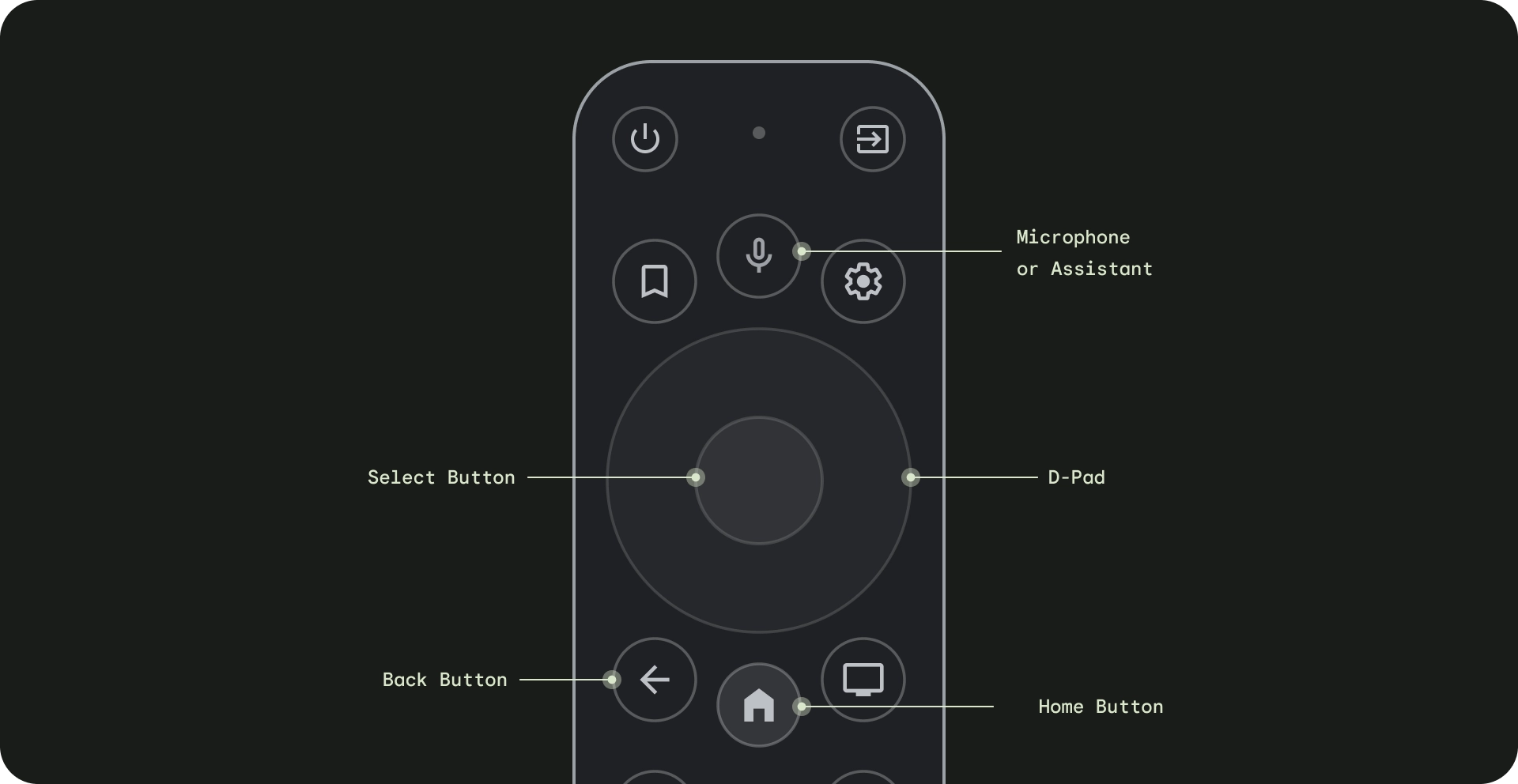
コントローラ
コントローラには、シンプルなリモコンから複雑なゲーム コントローラまで、さまざまなスタイルがあります。すべてのコントローラには、方向パッド(D-pad)と、選択、ホーム、戻るボタンが含まれています。その他のボタンはモデルによって異なります。

- 十字キー(D-pad)- テレビでの主なナビゲーション方法は、上下左右のハードウェア ボタンを含む十字キー(D-pad)です。
- 選択ボタン - フォーカスされている画面上の項目を選択します。長押しすると、その他のオプションが表示されます。
- ホームボタン - システムのホーム画面に移動します。
- 戻るボタン - ユーザーが前のビューに戻る方法を提供します。
- マイクボタン - Google アシスタントまたは音声入力を起動します。
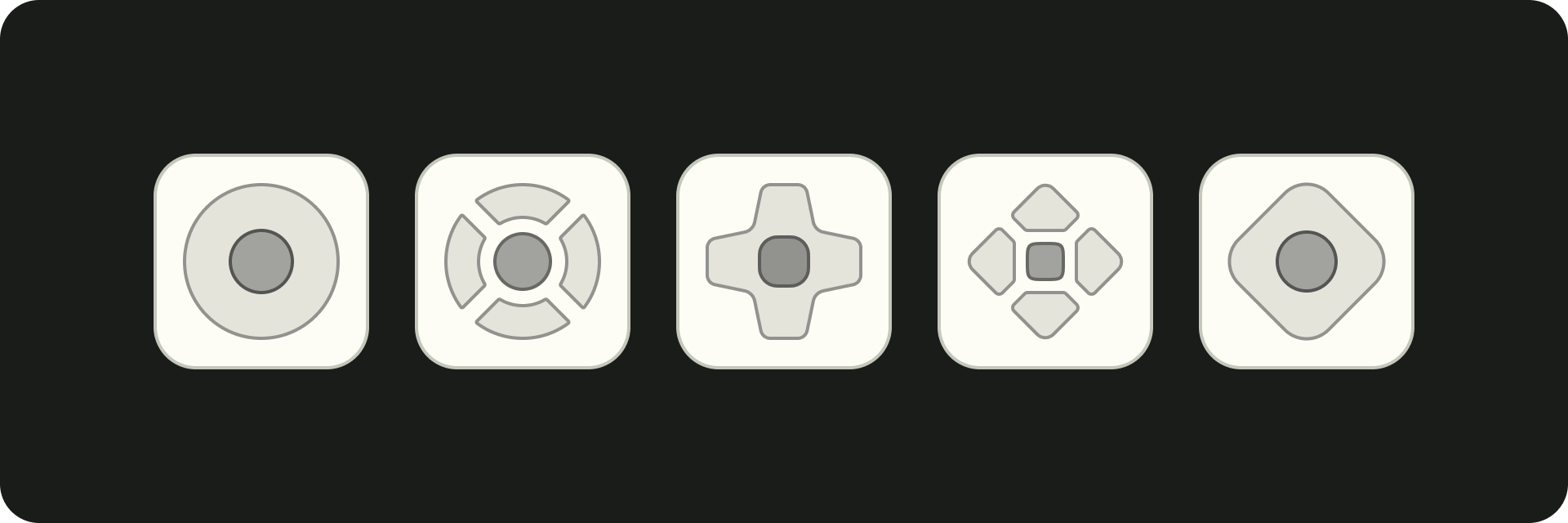
D-pad によるナビゲーション
TV デバイスでは、ユーザーは上下左右の 4 方向の D-pad を使用してナビゲーション操作を行います。最適なテレビアプリを構築するには、4 つの矢印キーを使用してアプリを使用する方法をユーザーがすぐに習得できるナビゲーション スキームを設計します。D パッドで、フォーカスを 1 つの要素から対応する方向の最も近い要素に移動します。
アプリのナビゲーションがテレビデバイスの D-pad で適切に動作することをテストするには、次の点を考慮してください。
- ユーザーが画面上のすべてのフォーカス可能な要素に移動できることを確認する。
- ナビゲーションの方向がわかりやすく、予測可能であることを確認する。
- スクロール リストの場合、D-pad の上ボタンと下ボタンでリスト全体をスクロールし、各リスト項目を選択できることを確認します。
ホームボタン
ホームボタンを押すと、常に Google TV のホームまたはランチャーに戻ります。現在のアプリは、デフォルトでバックグラウンドで停止します。
ホームボタンを長押しすると、Google TV ではシステム ダッシュボード、Android TV ではアプリ グリッドが表示されます。デフォルトの動作はメーカーによって異なる場合があります。

戻るボタン
プラットフォーム上のアプリ間で一貫性を持たせるため、戻るボタンの動作が次のガイドラインに準拠していることを確認してください。
予測可能な戻るボタンの動作を使用する
予測可能なナビゲーション エクスペリエンスを実現するには、ユーザーがリモコンの戻るボタンを押すと、前のデスティネーションに移動します。最終的には、ユーザーが戻るボタンを押し続けた場合、Google TV のホーム画面またはランチャーが表示されます。
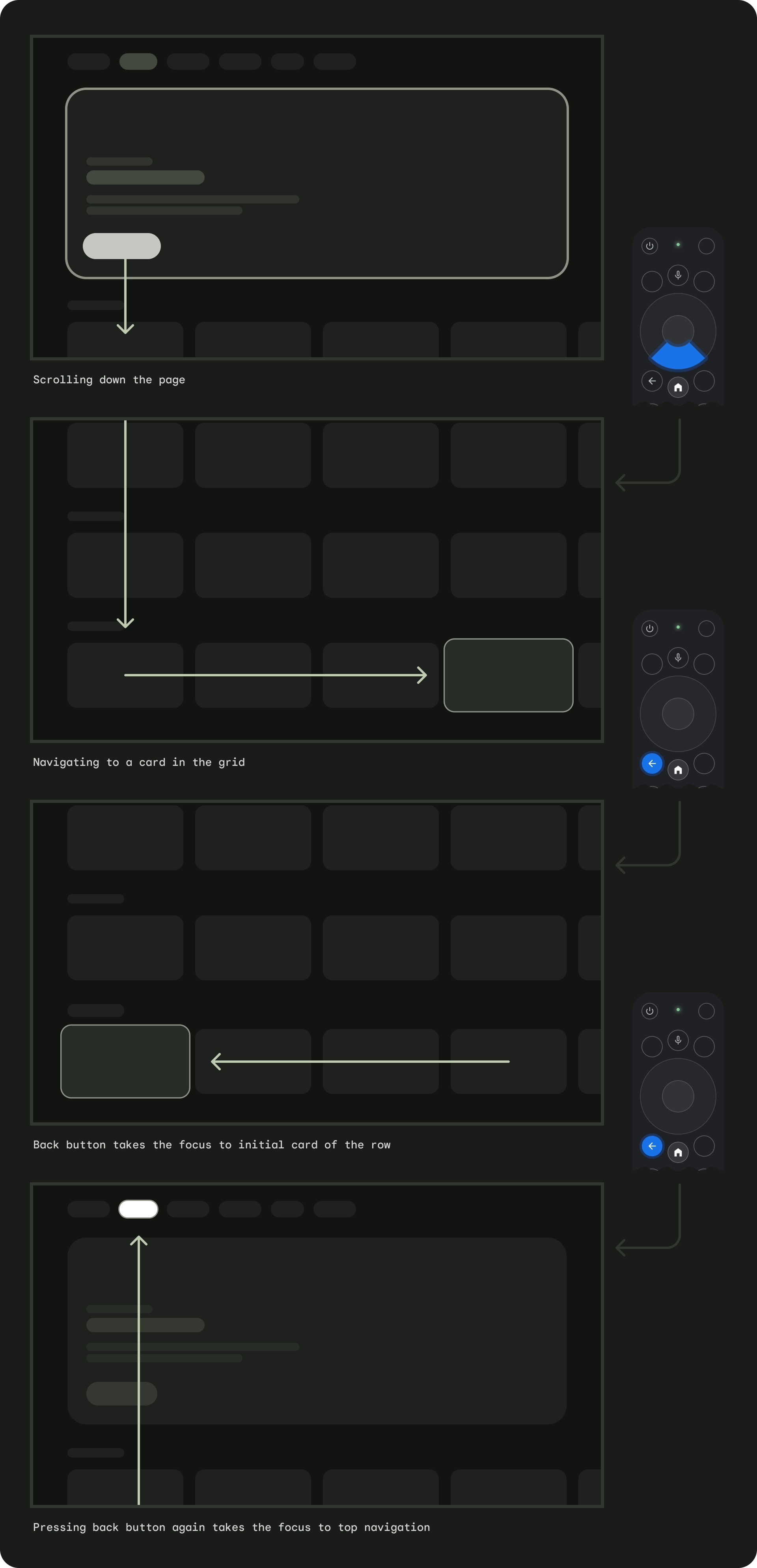
トップ ナビゲーションのあるアプリ
ユーザーがすばやくスクロールしてページの上部に戻り、メニューにフォーカスを設定します。

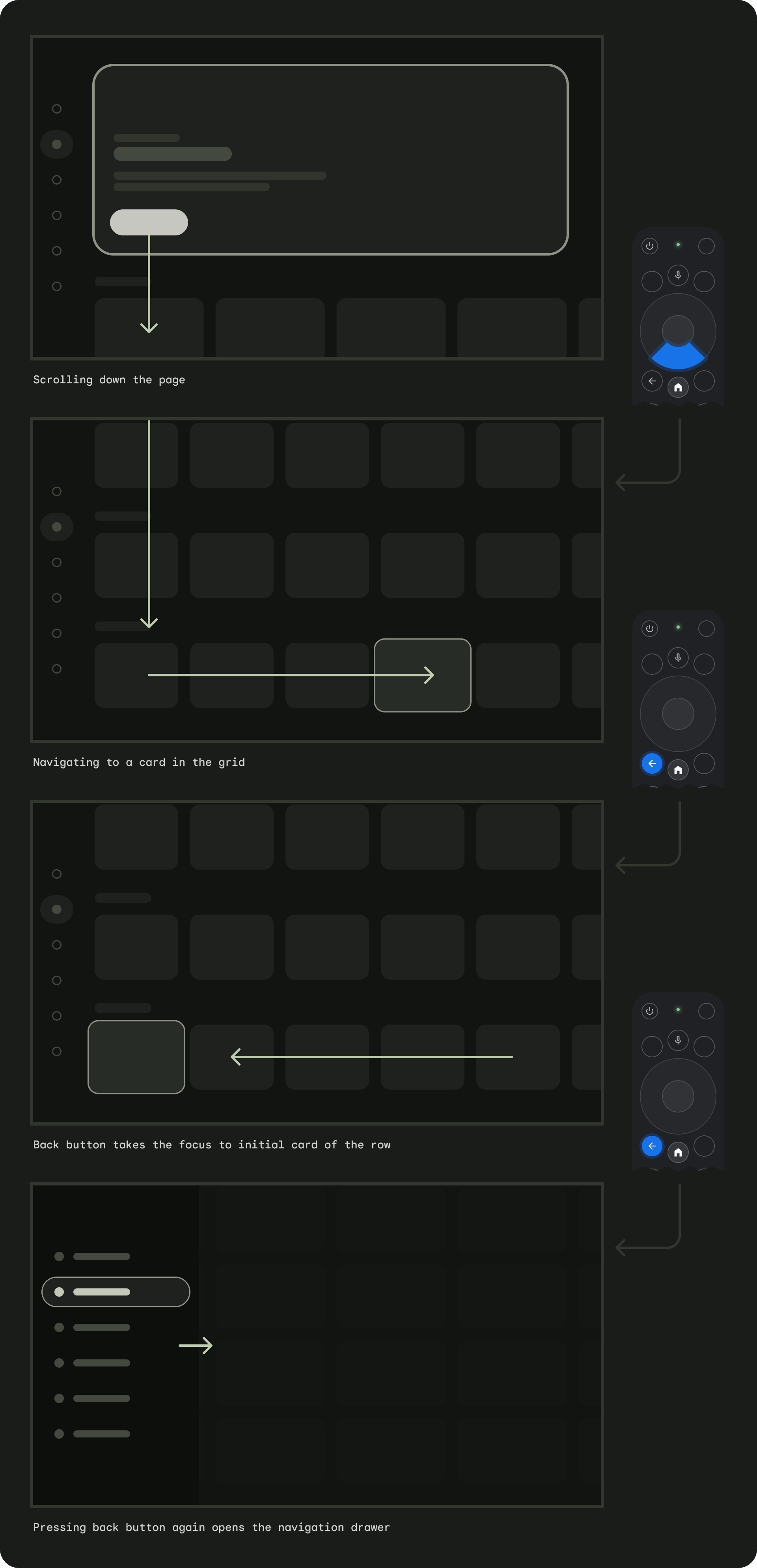
左側のナビゲーションを使用するアプリ
左側のメニューが有効になり、アクティブなメニュー項目にユーザーのフォーカスが移動します。

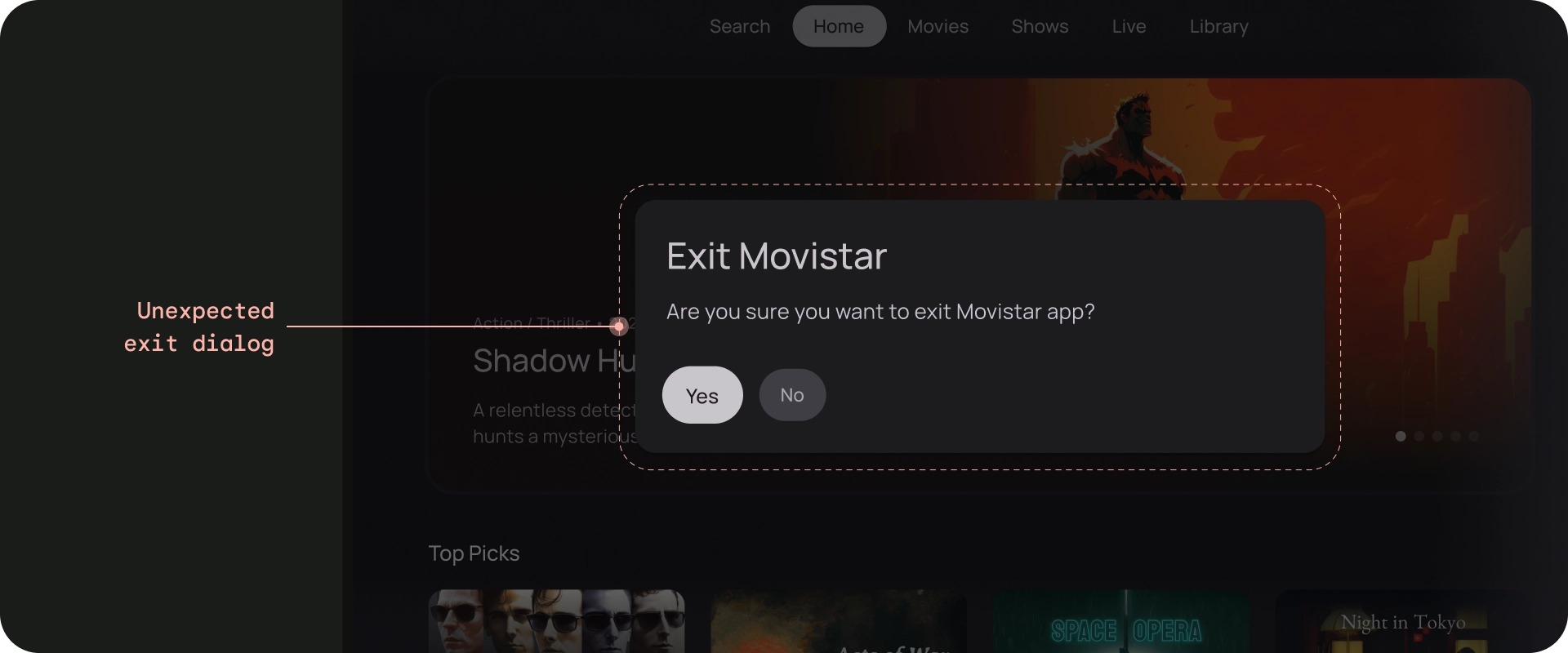
確認画面によって [戻る] ボタンが制限されていないこと、または無限ループの一部ではないことを確認します。

すべきでないこと
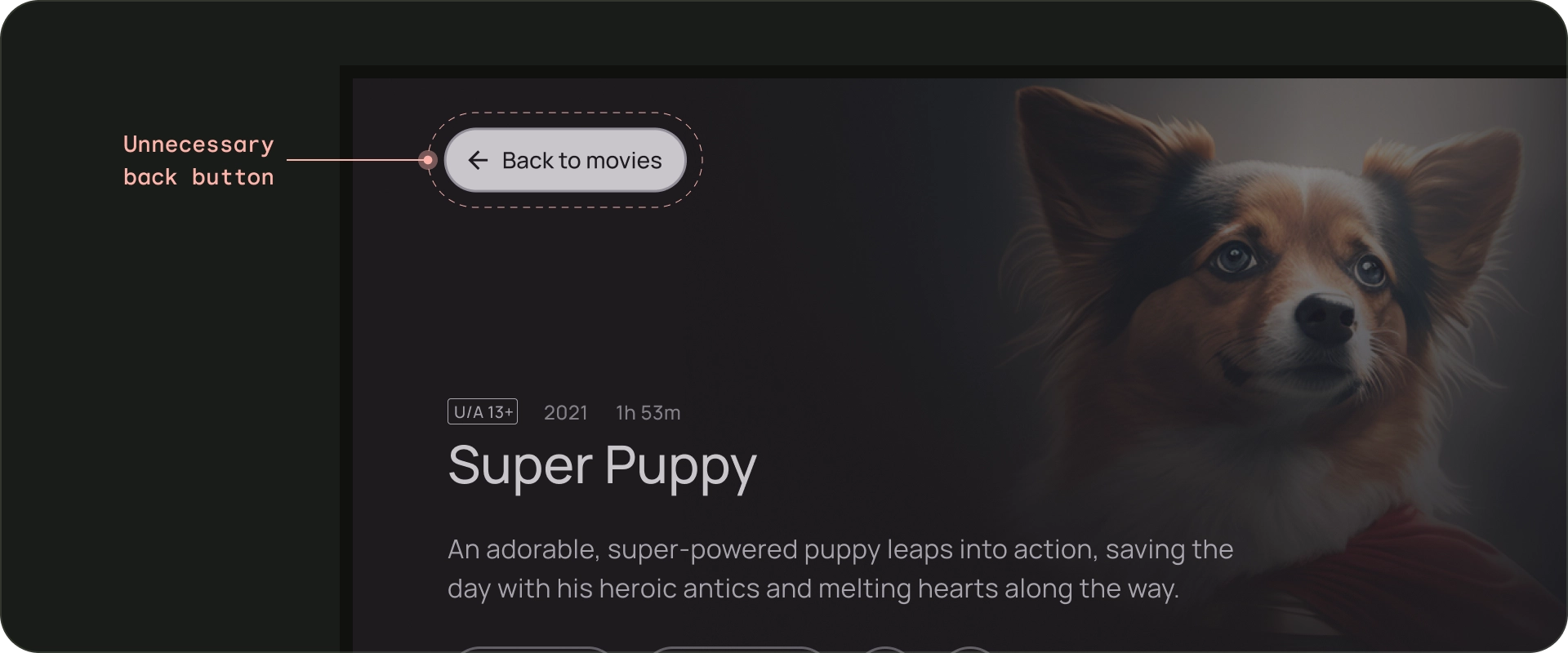
戻るボタンを表示しない
ハンドヘルド デバイスとは異なり、テレビではリモコンの「戻る」ボタンを使用して後方に移動します。画面に仮想「戻る」ボタンを表示する必要はありません。

すべきでないこと
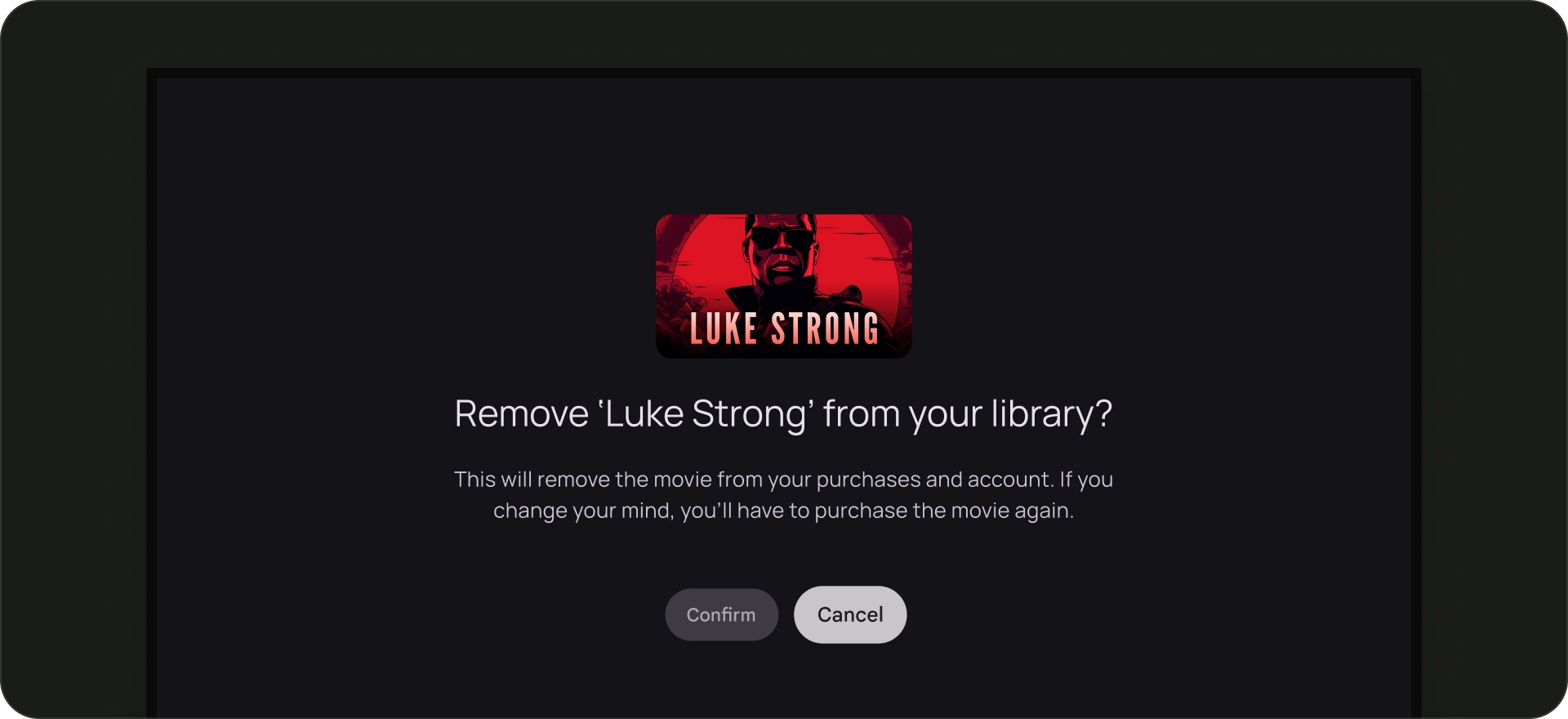
必要に応じてキャンセル ボタンを表示する
表示されるアクションが確認、破壊、購入のいずれかのみの場合は、前のページに戻る [キャンセル] ボタンを用意することをおすすめします。

すべきこと
ナビゲーション アーキテクチャ
固定的な開始デスティネーションを設定する
ユーザーがランチャーからアプリを起動したときに最初に表示される画面は、ユーザーが [戻る] ボタンを押してランチャーに戻ったときに表示される最後の画面でもあります。
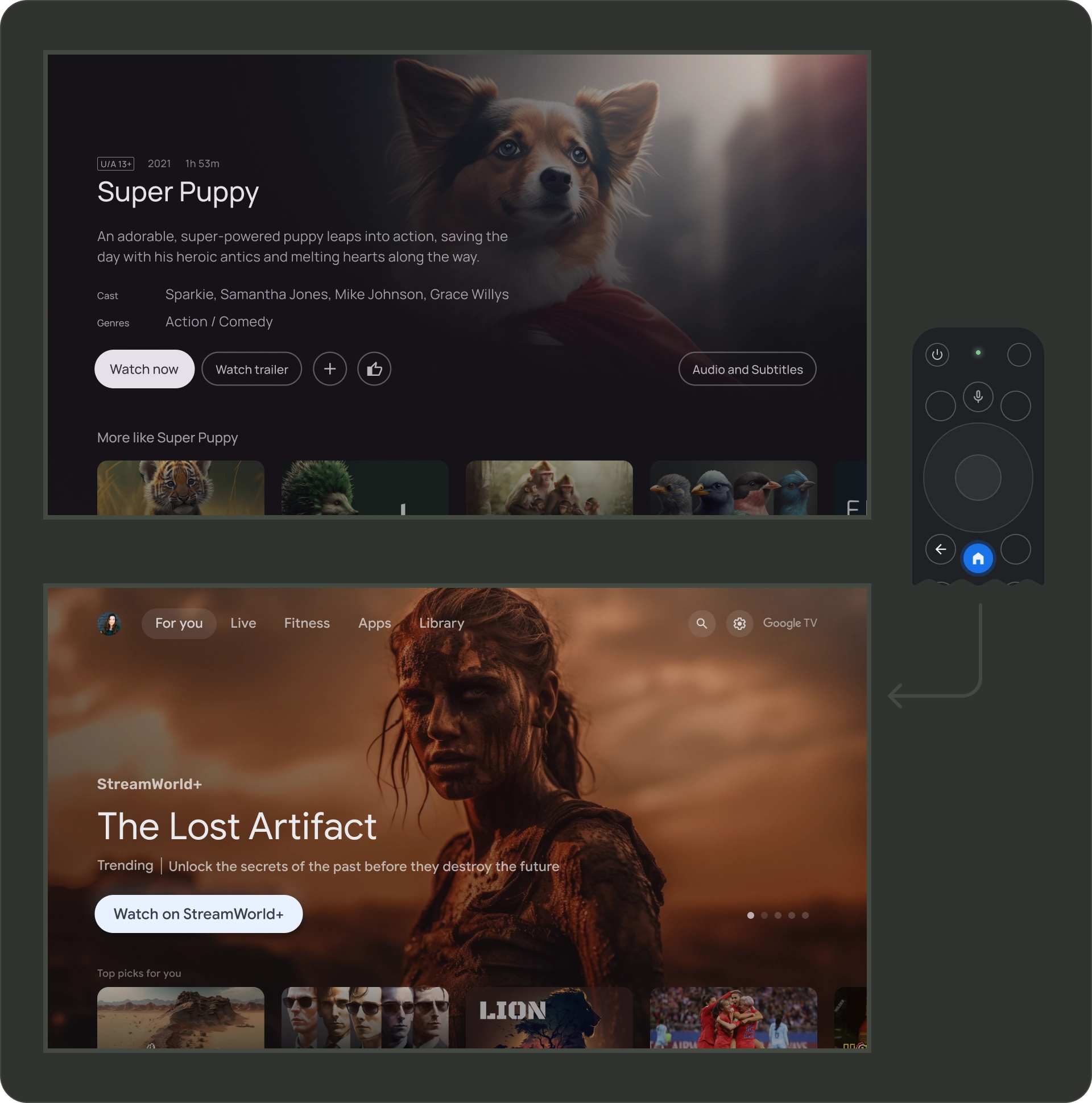
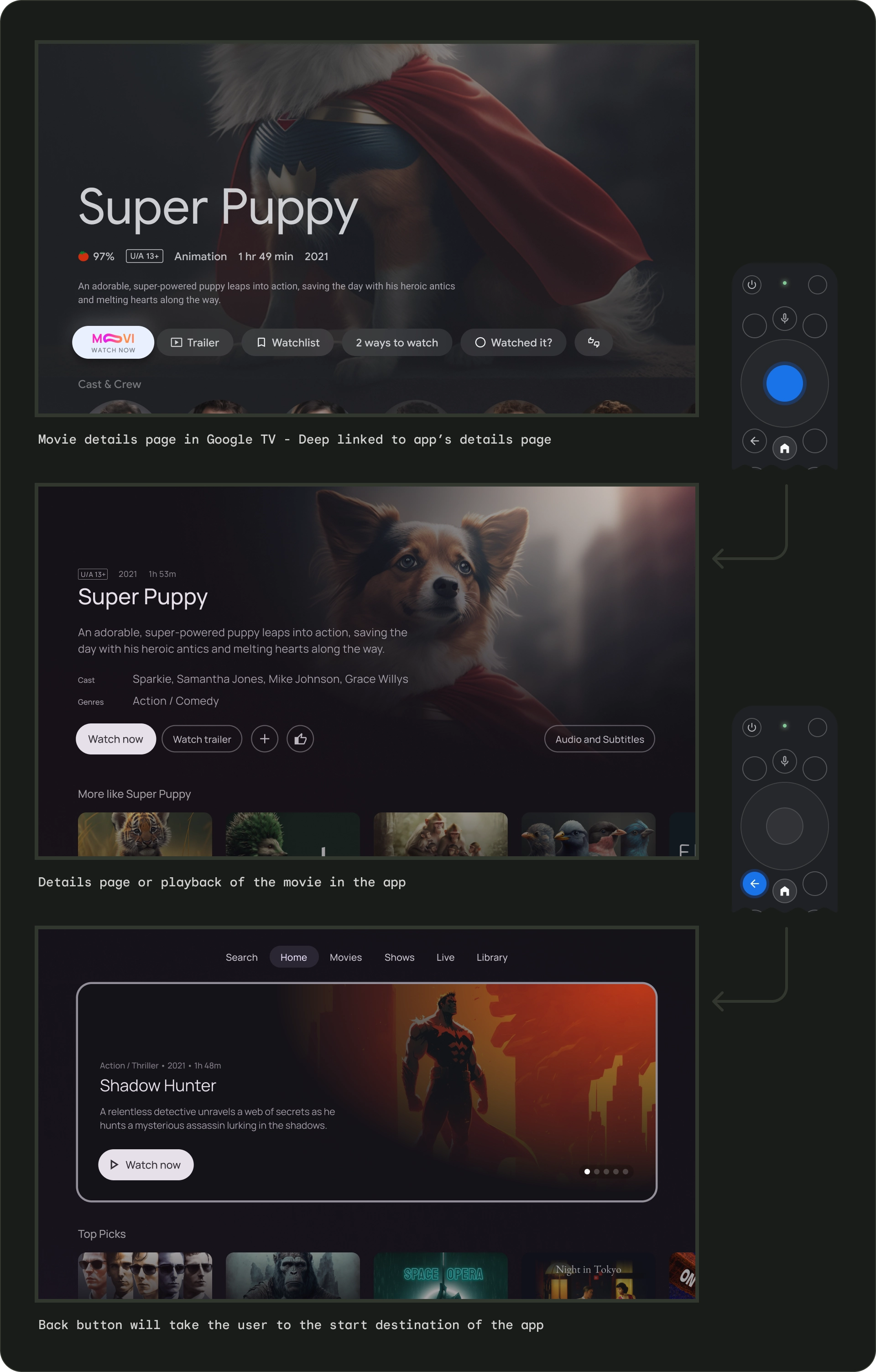
ディープリンクの場合は手動ナビゲーションをシミュレーションする
特定のデスティネーションに対してディープリンク経由で移動した場合でも、手動ナビゲーション経由で移動した場合でも、ユーザーは [戻る] ボタンを使用して、アプリ内のどこからでも開始デスティネーションに移動できます。

別のアプリからアプリにディープリンクすると、手動ナビゲーションがシミュレートされます。たとえば、ユーザーが Google TV から Moviestar アプリの詳細ページに直接移動し、その後「戻る」ボタンを押すと、Moviestar アプリのホームページに移動します。
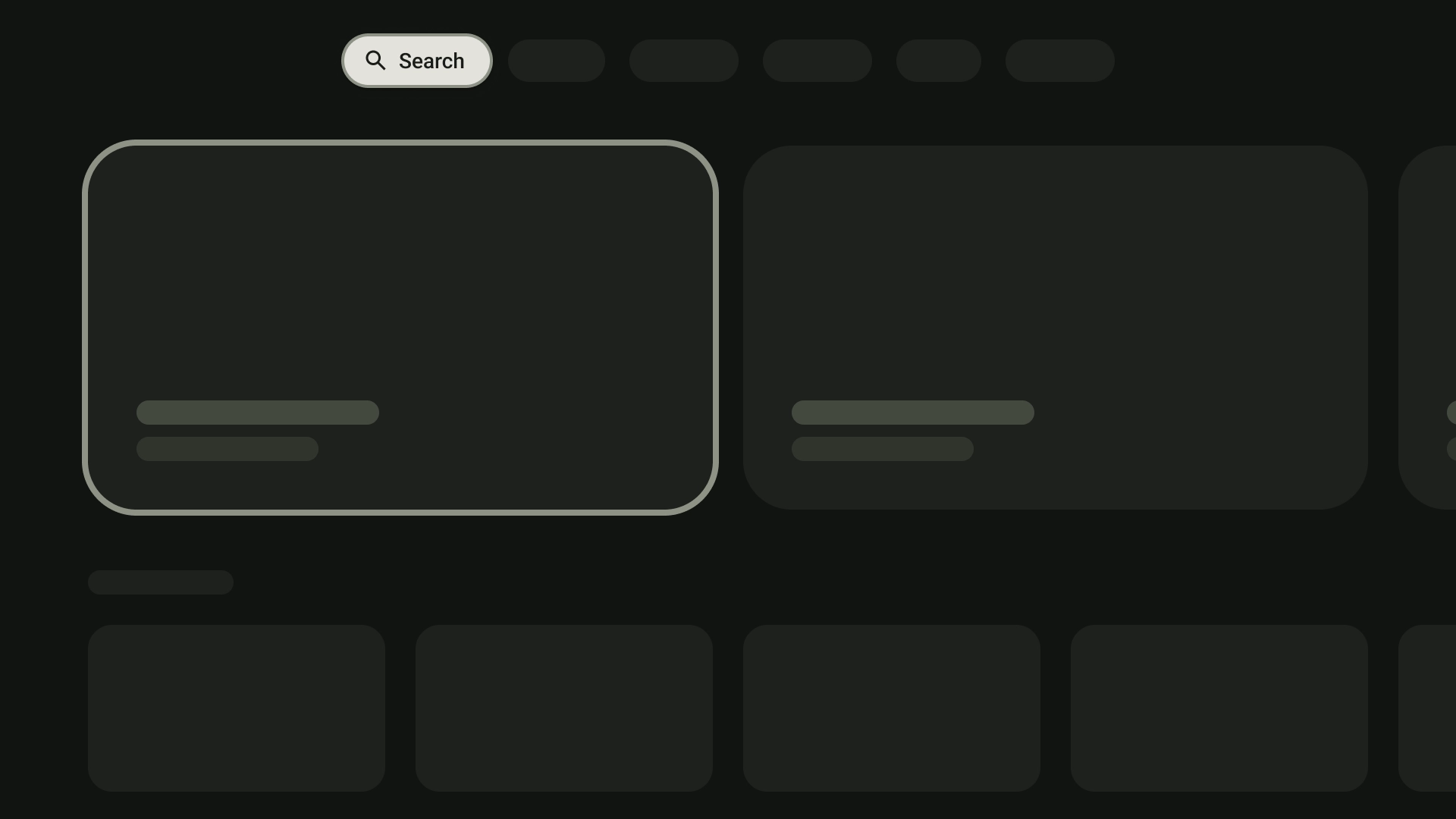
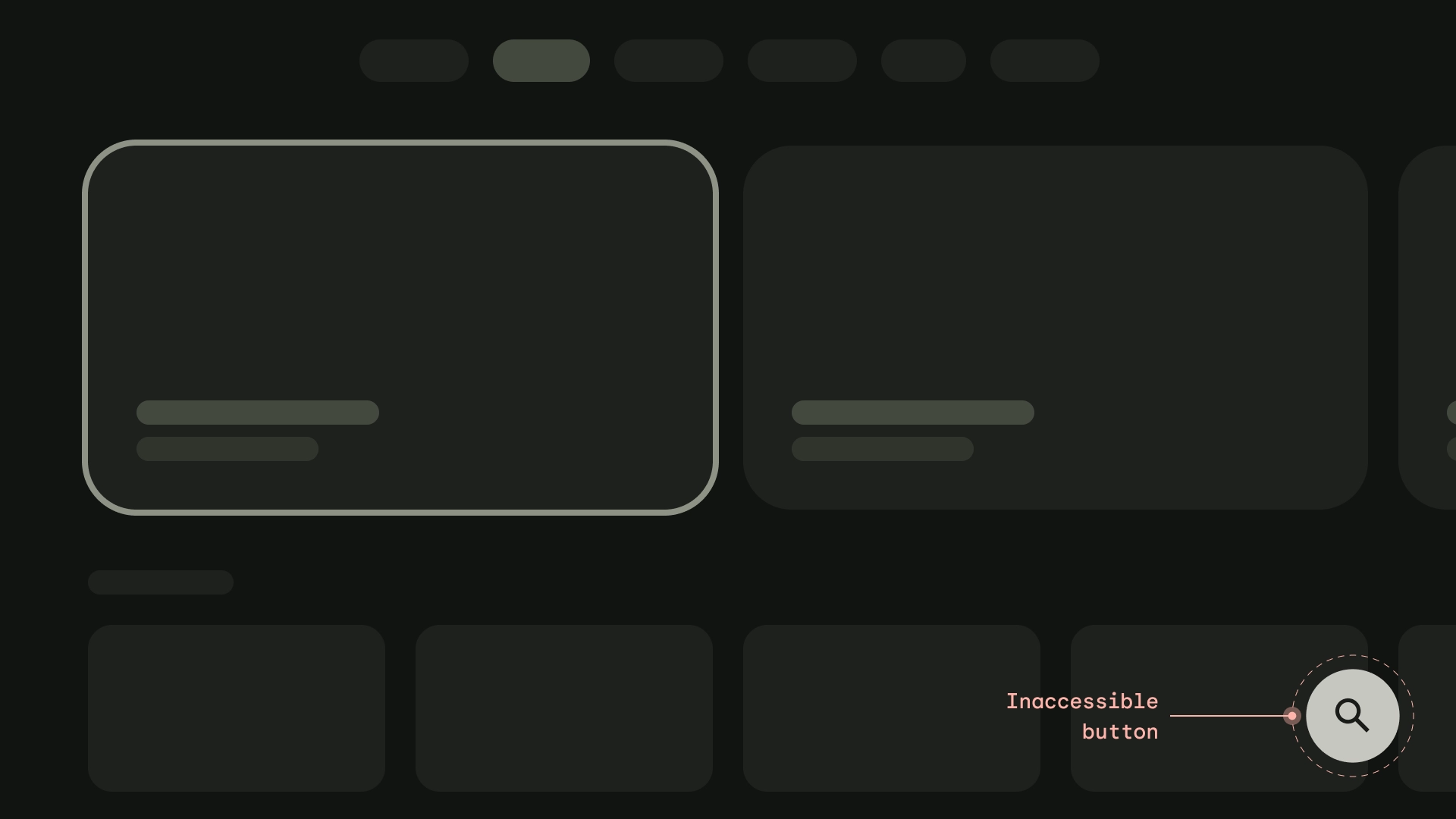
フォーカス可能なすべての要素へのパスを消去する
ユーザーが明確な指示に沿って UI を操作できるようにします。コントロールに到達するための直線パスがない場合は、コントロールを移動することを検討してください。

すべきこと

すべきでないこと
軸
横軸と縦軸を活用するようにレイアウトを設計します。各方向に特定の機能を割り当てることで、大規模な階層をすばやく移動できます。

すべきこと