Los dispositivos de TV ofrecen una cantidad limitada de controles de navegación para las apps. Para crear un esquema de navegación eficaz para la IU de tu TV, ten en cuenta estos controles limitados y cómo el usuario navega con los botones del control remoto en lugar de una pantalla táctil.

Destacados
- El controlador ofrece capacidades de navegación limitadas (arriba, abajo, izquierda y derecha), por lo que debes prestar atención a cómo esto puede moldear el diseño de la IU de tu app.
- La navegación debe ser natural y familiar.
- Crea una experiencia de navegación sencilla con el botón Atrás del control remoto.
- Si un usuario no tiene una ruta directa para llegar a un control, considera cambiar su ubicación.
Principios
El objetivo es que la navegación se sienta natural y familiar sin dominar la interfaz de usuario ni desviar la atención del contenido. Los siguientes principios ayudan a establecer un modelo de referencia para una experiencia del usuario intuitiva y coherente en todas las apps para TV.
Eficiente
Haz que acceder al contenido sea rápido y sencillo. Los usuarios quieren acceder al contenido rápidamente con una cantidad mínima de clics. Organiza la información de manera que requiera la menor cantidad de pantallas posible.
Predictibilidad
Sigue las prácticas recomendadas y las recomendaciones para que la navegación sea predecible para los usuarios. No reinventes los patrones de navegación innecesariamente, ya que esto genera confusión y falta de previsibilidad.
Intuitiva
Haz que la navegación sea lo suficientemente simple como para admitir sin problemas los comportamientos de los usuarios que se adoptaron ampliamente. No compliques demasiado la navegación agregando capas innecesarias.
Control
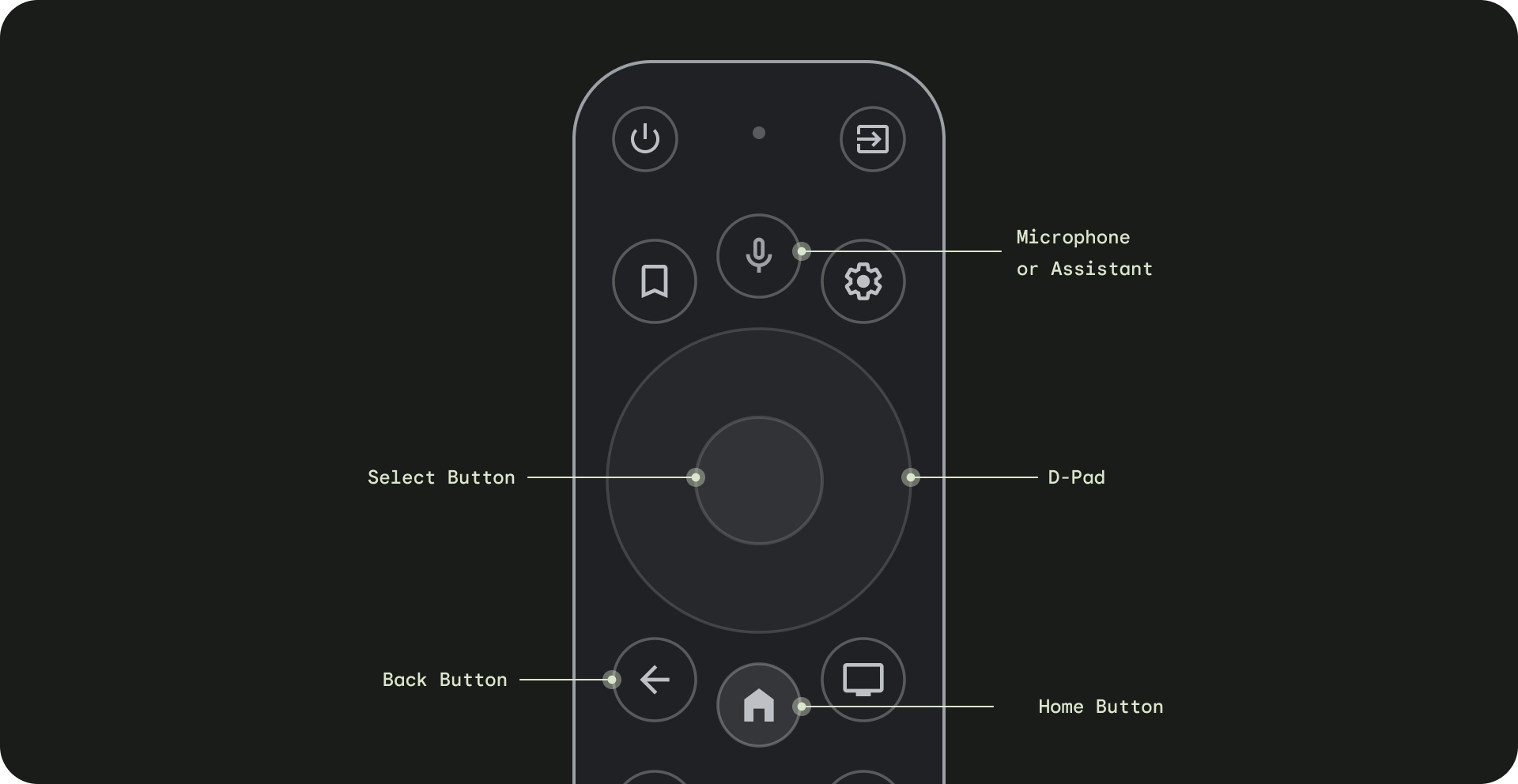
Los controles tienen una variedad de estilos, desde un control remoto minimalista hasta controles de juegos complejos. Todos los controles incluyen un pad direccional (D-pad) y los botones de selección, inicio y atrás. Los demás botones varían según el modelo.

- Pad direccional: El método de navegación principal en la TV es a través del pad direccional, que incluye botones de hardware direccionales hacia arriba, abajo, izquierda y derecha.
- Botón de selección: Selecciona el elemento en pantalla que está enfocado. Puedes mantener presionado para mostrar más opciones.
- Botón de inicio: Dirige al usuario a la pantalla principal del sistema.
- Botón Atrás: Ofrece a los usuarios una forma de volver a la vista anterior.
- Botón del micrófono: Invoca Asistente de Google o la entrada de voz.
Navegación con el pad direccional
En un dispositivo de TV, los usuarios navegan con un pad direccional de 4 direcciones: arriba, abajo, izquierda y derecha. Para crear una app para TV óptima, diseña un esquema de navegación en el que el usuario pueda aprender rápidamente a usar tu app con las cuatro teclas de flecha. El mando de dirección mueve el enfoque de un elemento al más cercano en la dirección correspondiente.
Para probar que la navegación de tu app funcione correctamente con un pad direccional en un dispositivo de TV, ten en cuenta lo siguiente:
- Asegúrate de que un usuario pueda navegar a todos los elementos enfocables de la pantalla.
- Asegúrate de que la dirección de navegación sea sencilla y predecible.
- Para desplazarse por las listas, asegúrate de que los botones arriba y abajo del pad direccional se desplacen por toda la lista y que se pueda seleccionar cada elemento de la lista.
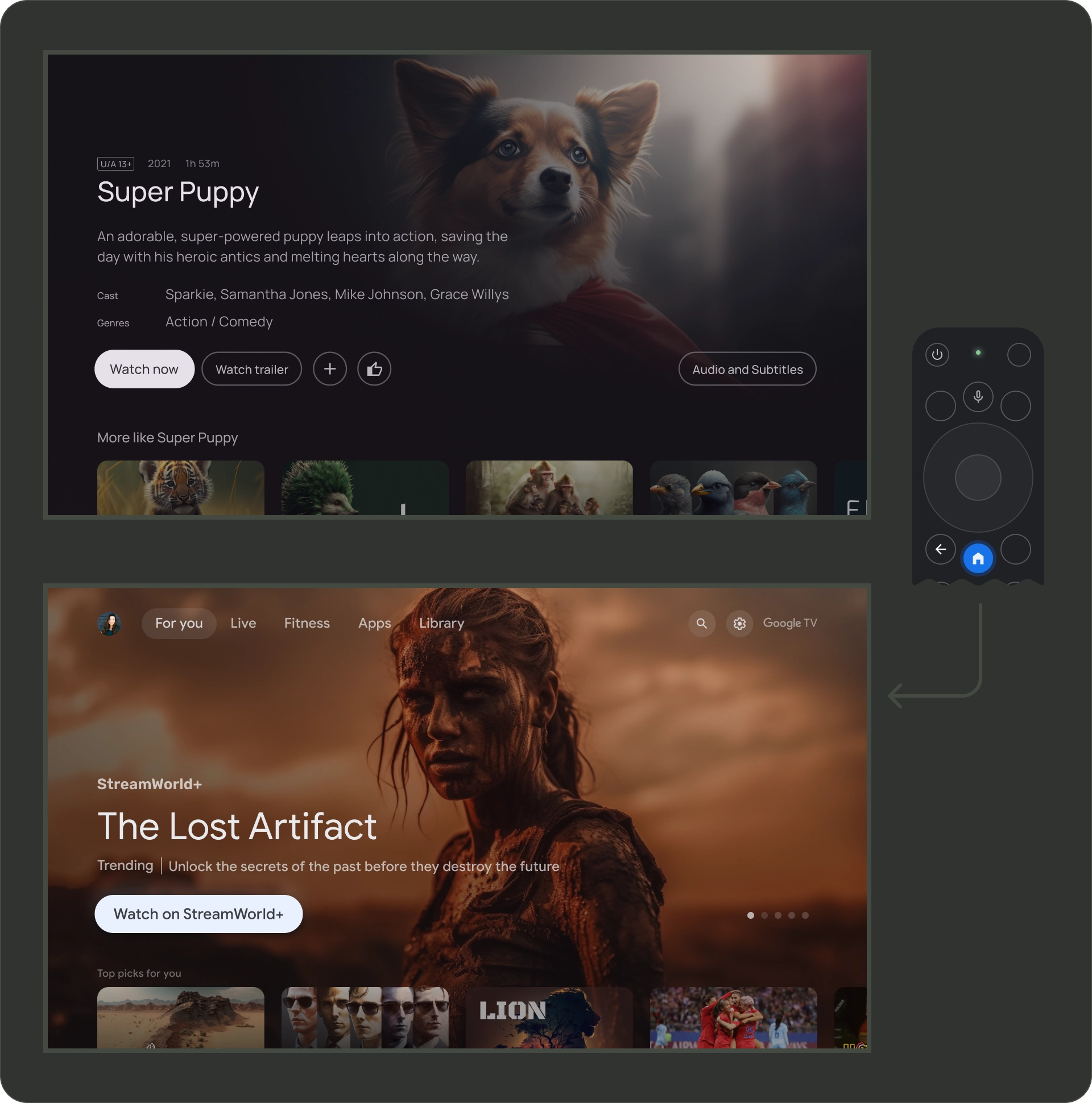
Botón Inicio
Si presionas el botón de inicio, el usuario siempre regresará a la pantalla principal o al selector de Google TV. La app actual se suspendería en segundo plano de forma predeterminada.
Si mantienes presionado el botón de inicio, se mostrará el panel del sistema en Google TV y la cuadrícula de apps en Android TV. El comportamiento predeterminado puede variar según el fabricante.

Botón Atrás
Para garantizar la coherencia entre las apps de la plataforma, asegúrate de que el comportamiento del botón Atrás siga estos lineamientos.
Usa un comportamiento predecible del botón Atrás
Para crear una experiencia de navegación predecible, cuando el usuario presione el botón Atrás del control remoto, llévalo al destino anterior. En última instancia, el usuario debería llegar a la pantalla principal o al selector de Google TV si sigue presionando el botón Atrás.
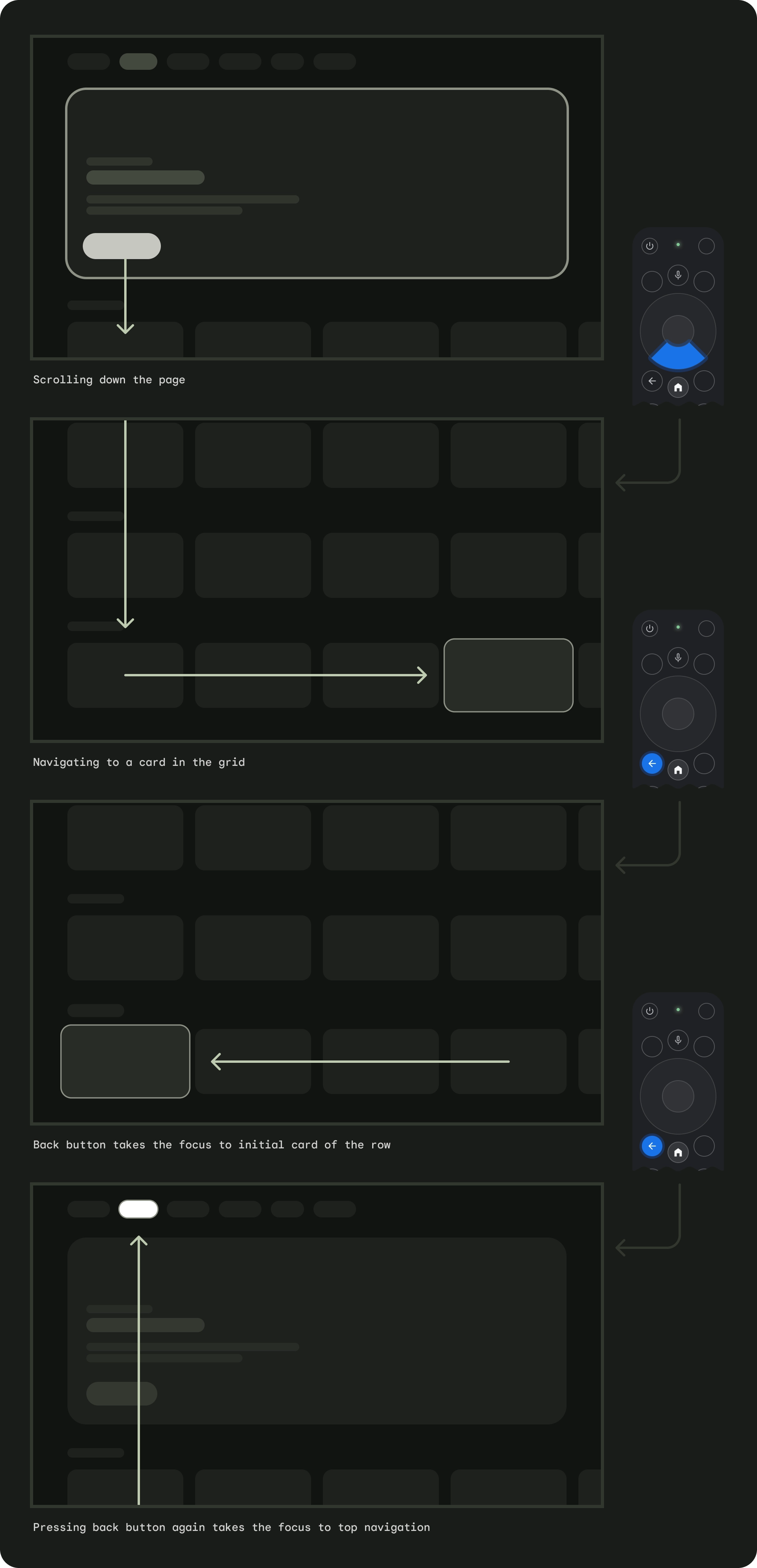
App con navegación superior
Si el usuario se desplaza rápidamente, vuelve a la parte superior de la página y activa el enfoque en el menú.

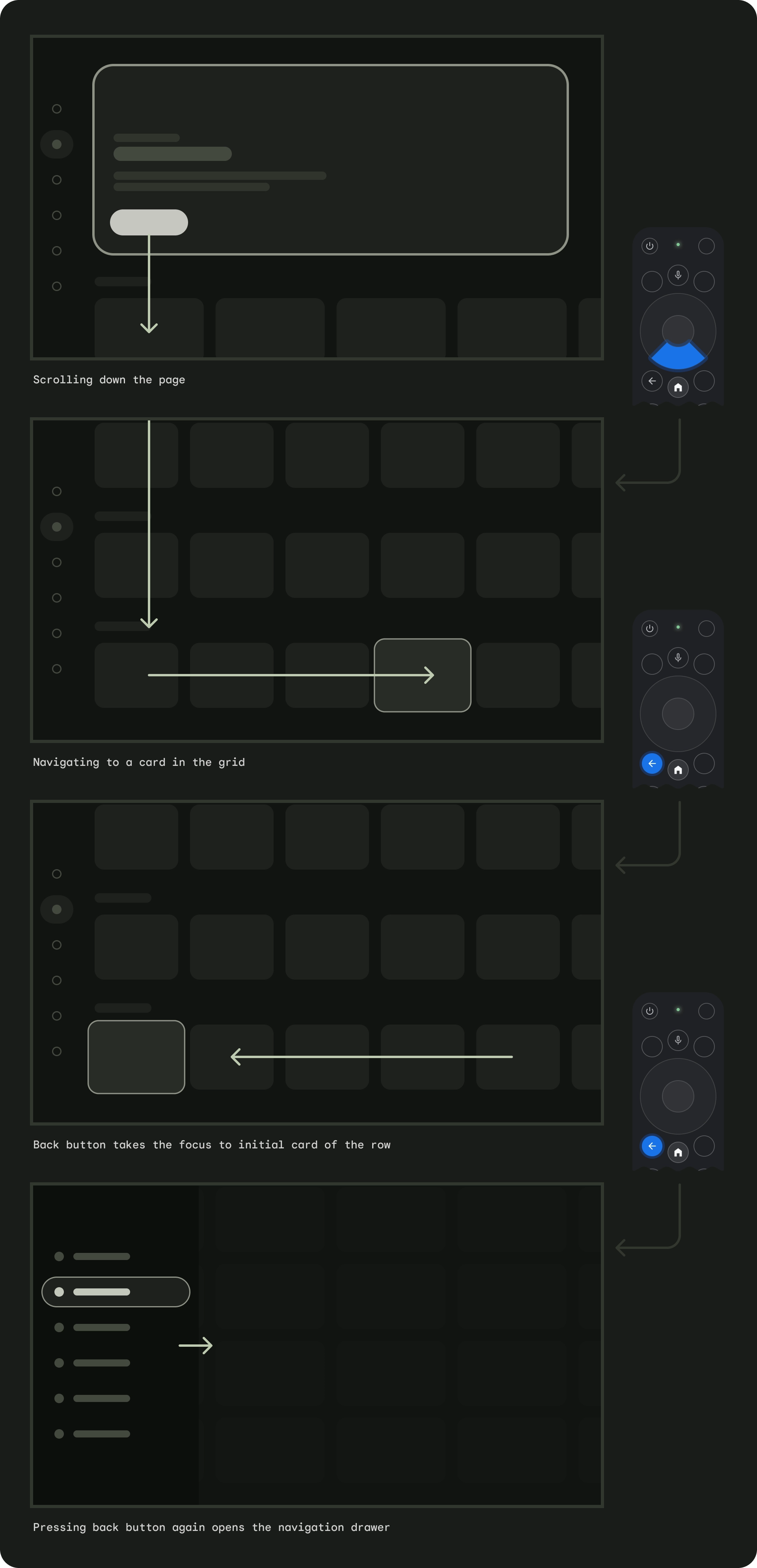
App con navegación a la izquierda
Se activa el menú lateral izquierdo y la atención del usuario se dirige al elemento de menú activo.

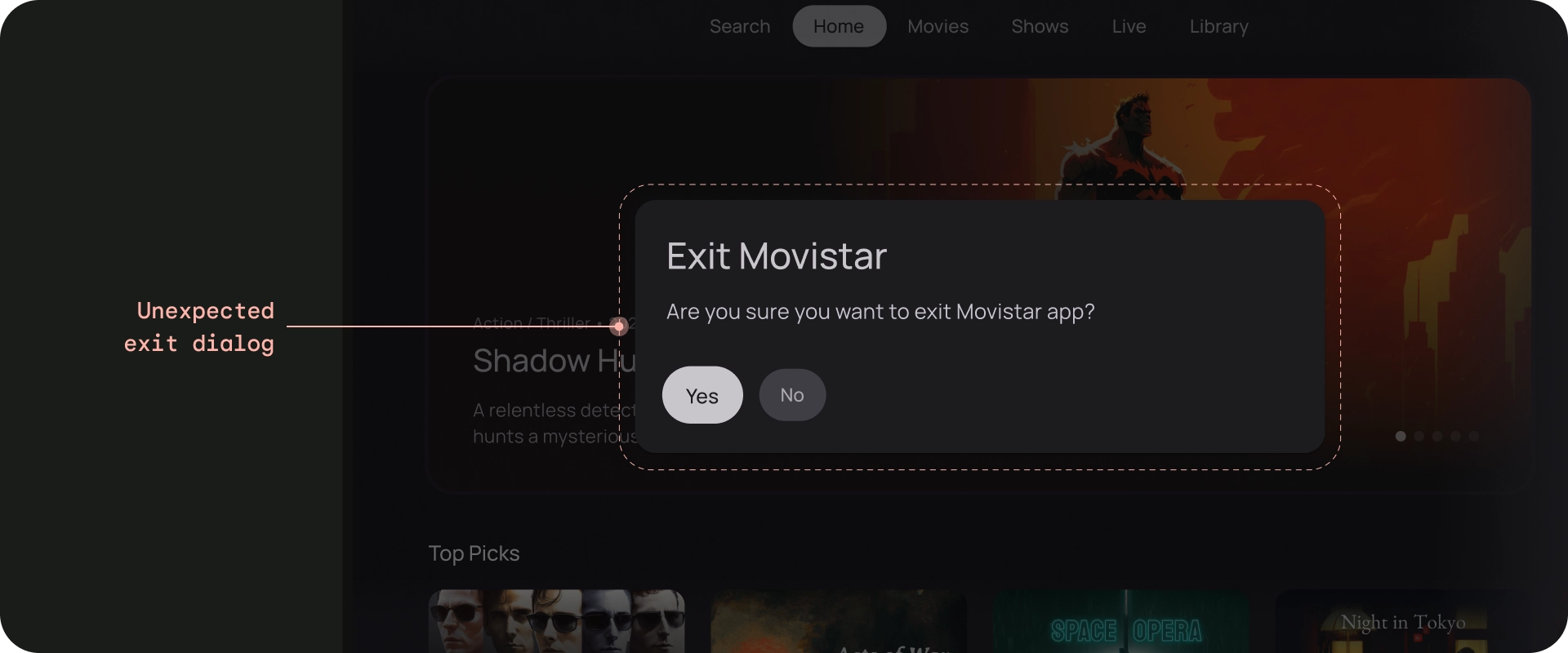
Asegúrate de que el botón Atrás no esté bloqueado por pantallas de confirmación ni sea parte de un bucle infinito.

Qué no debes hacer
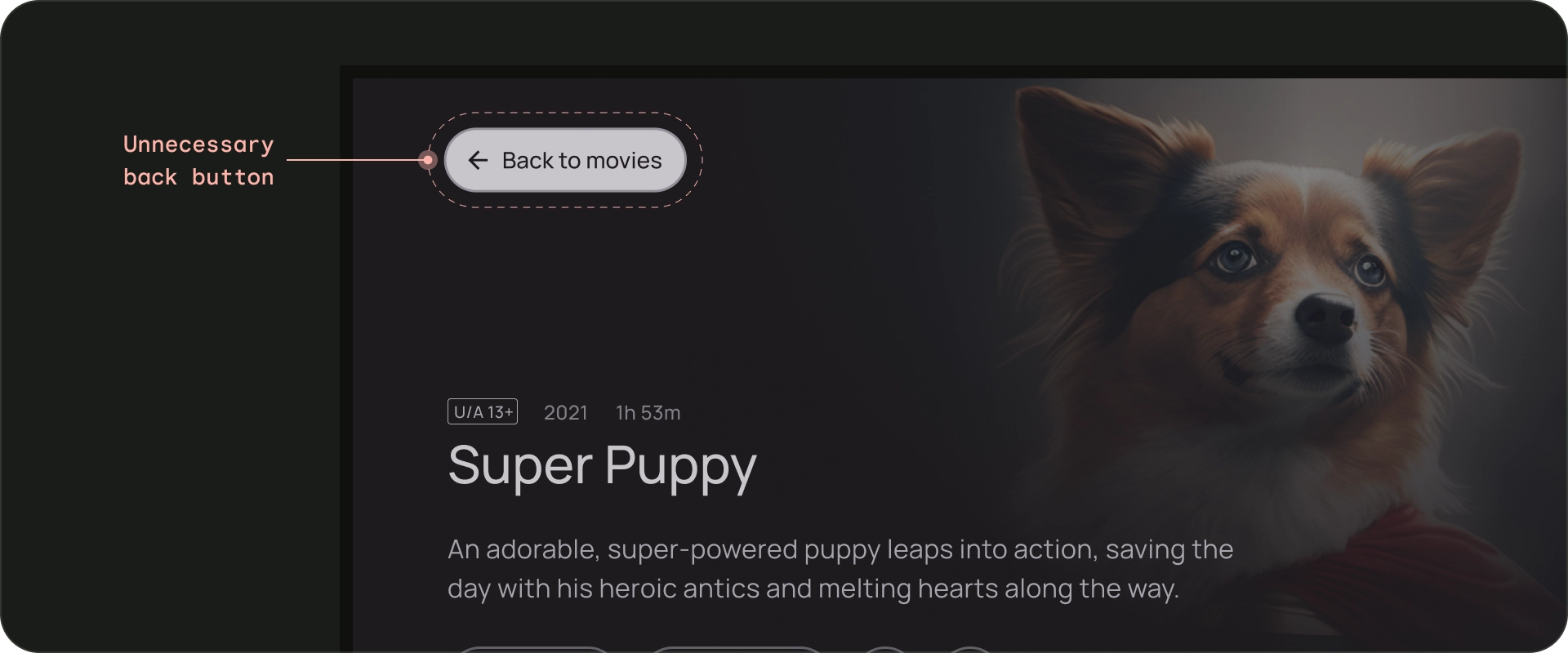
No mostrar un botón Atrás
A diferencia de los dispositivos de mano, el botón Atrás del control remoto se usa para navegar hacia atrás en una TV. No es necesario mostrar un botón atrás virtual en la pantalla.

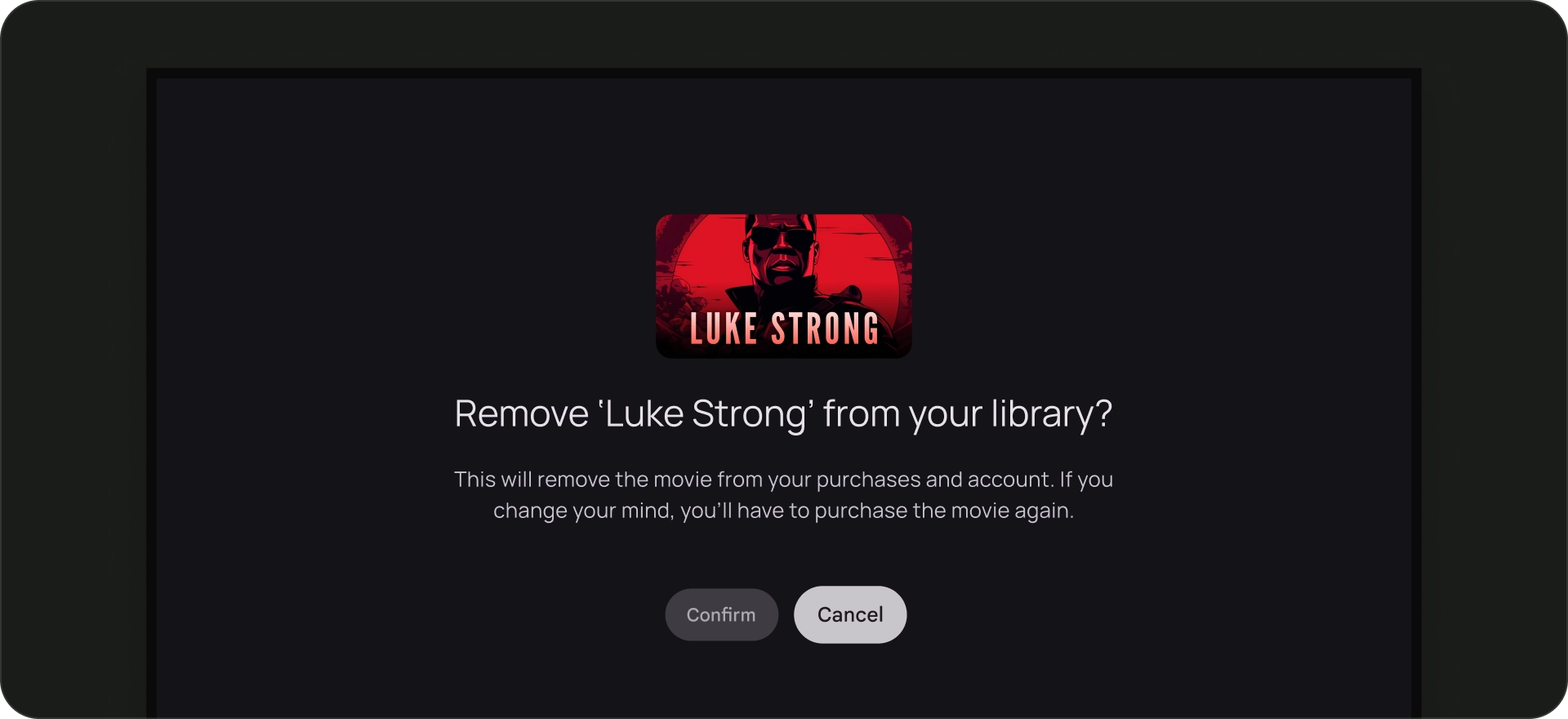
Qué no debes hacer
Muestra el botón Cancelar si es necesario.
Si las únicas acciones visibles son de confirmación, destructivas o de compra, es recomendable tener un botón Cancelar que regrese al destino anterior.

Qué debes hacer
Arquitectura de Navigation
Destino de inicio fijo
La primera pantalla que ve el usuario cuando inicia la app desde el selector también es la última pantalla que ve cuando regresa al selector después de presionar el botón Atrás.
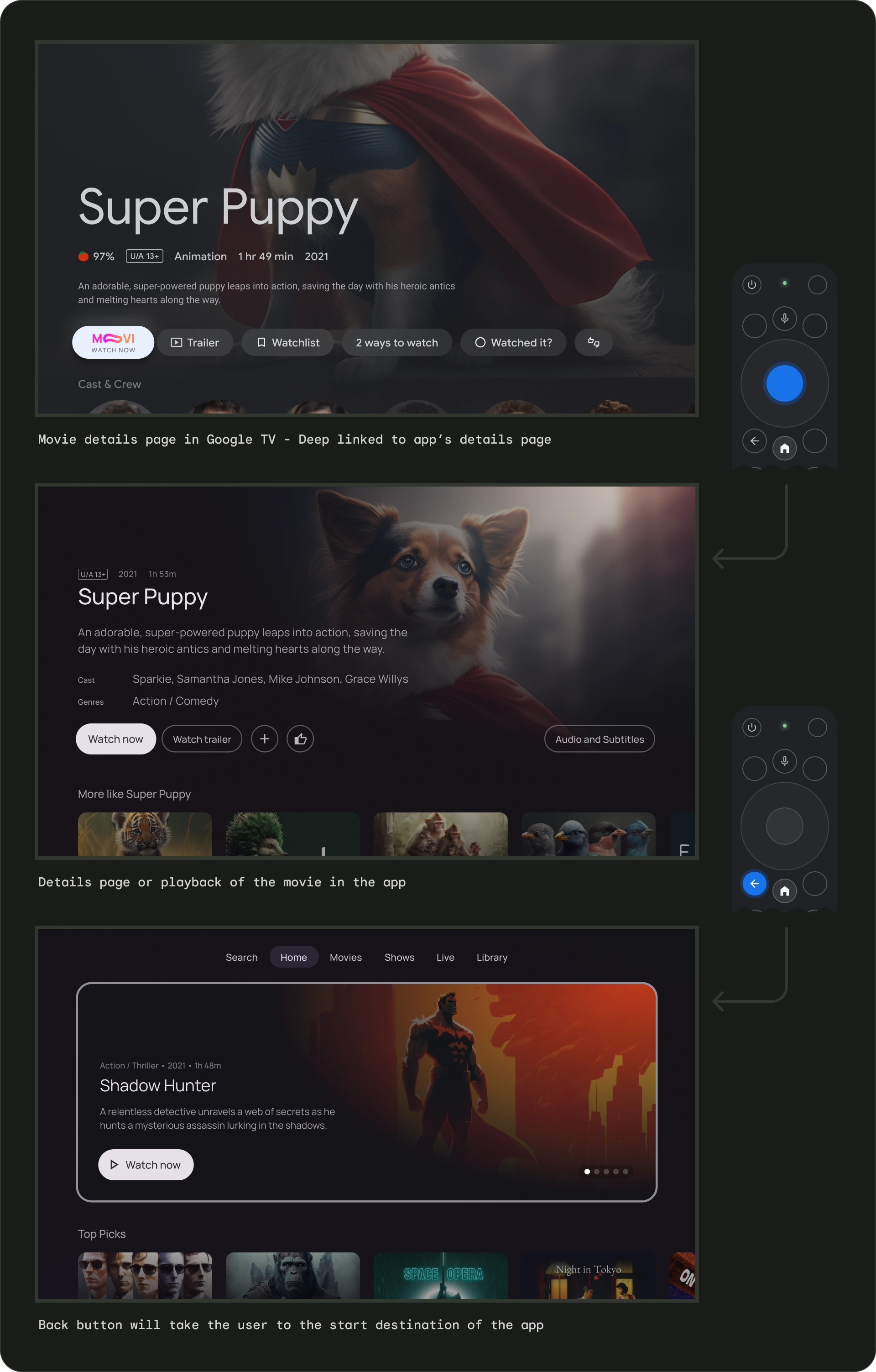
Los vínculos directos simulan la navegación manual
Ya sea que uses vínculos directos o navegues manualmente a un destino específico, los usuarios pueden usar el botón Atrás para navegar desde cualquier lugar de la app al destino de inicio.

La vinculación directa a una app desde otra simula la navegación manual. Por ejemplo, si el usuario va directamente a una página de detalles en la app de Moviestar desde Google TV y, luego, presiona el botón Atrás, se lo dirige a la página principal de la app de Moviestar.
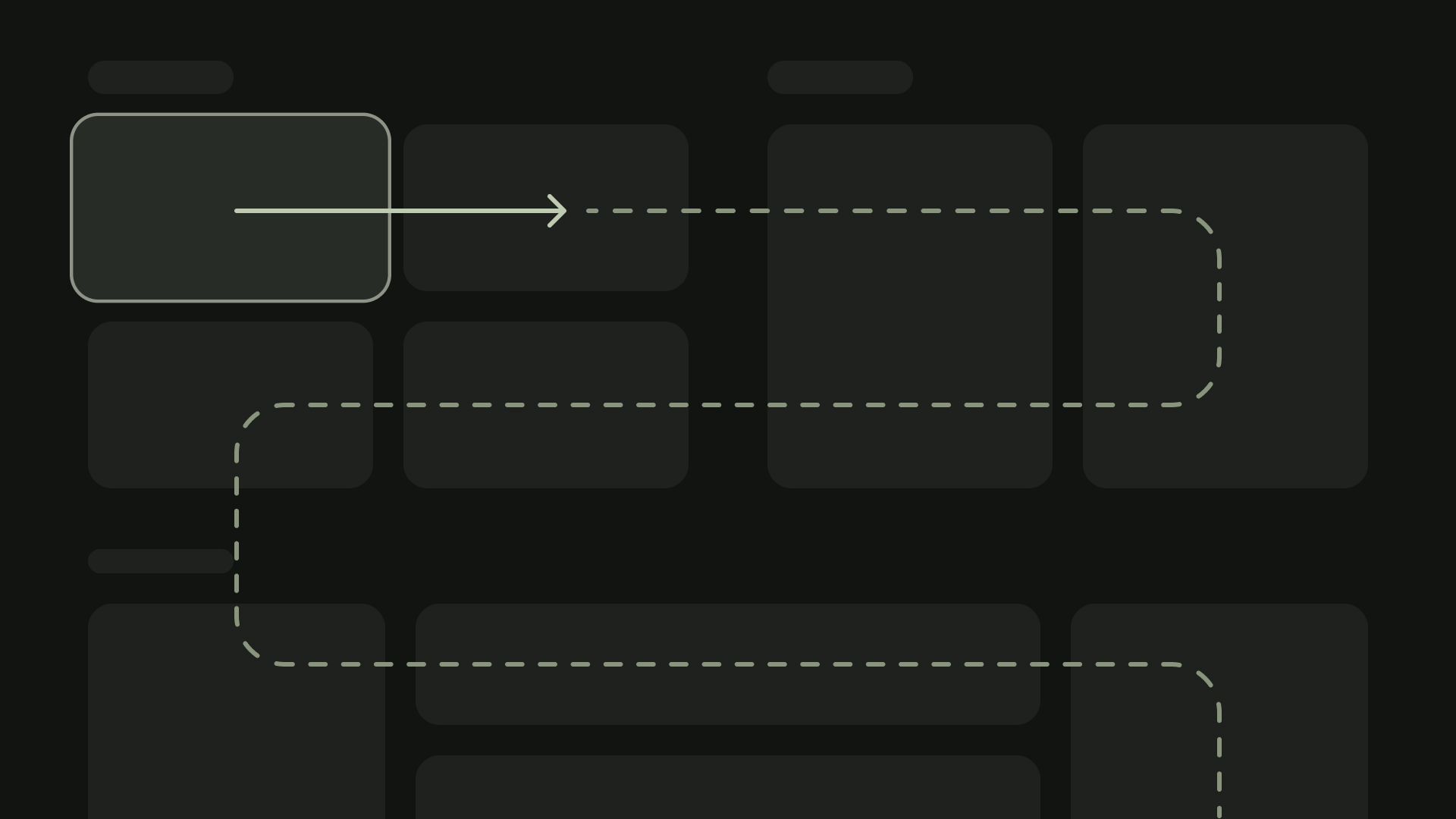
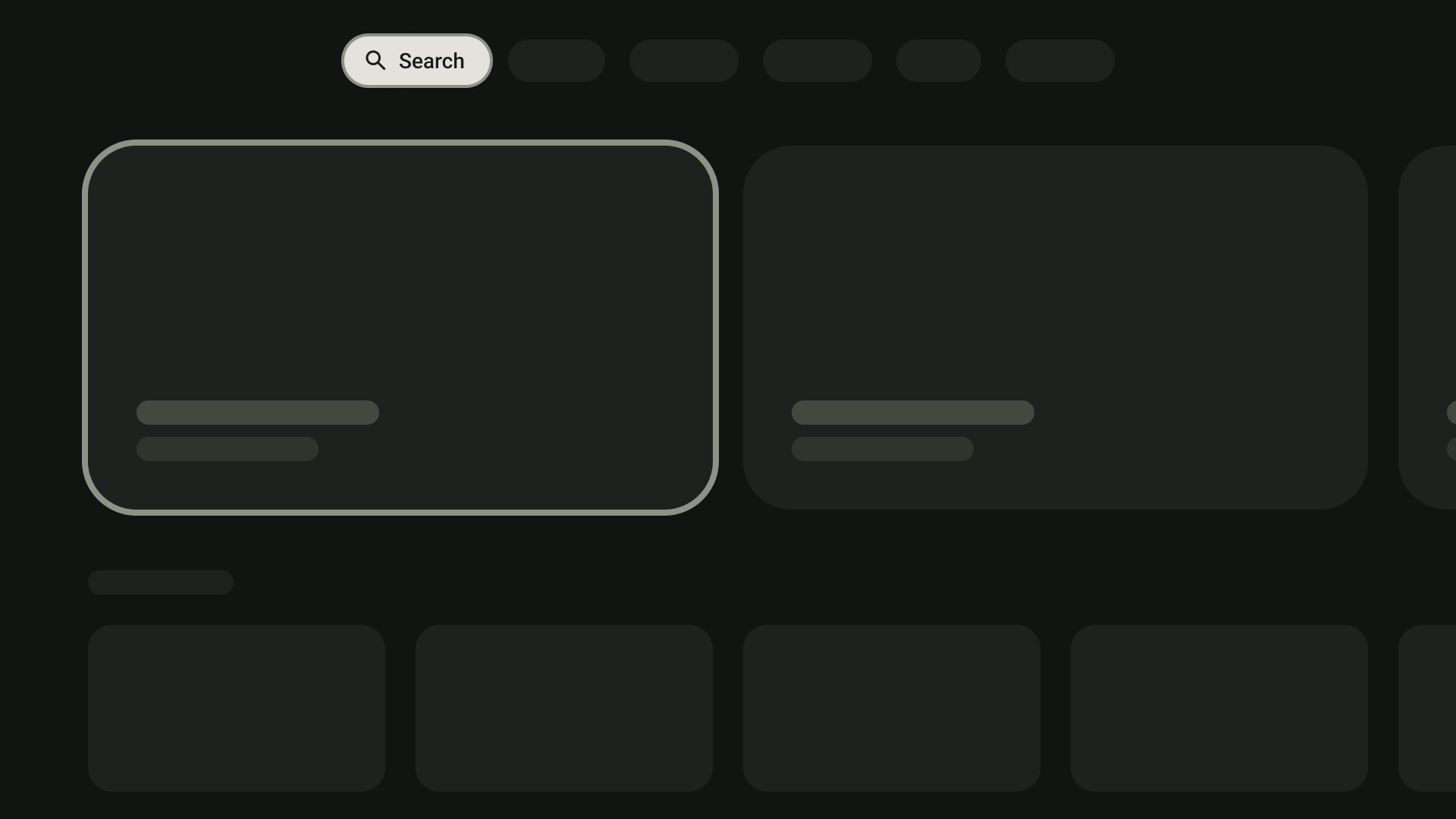
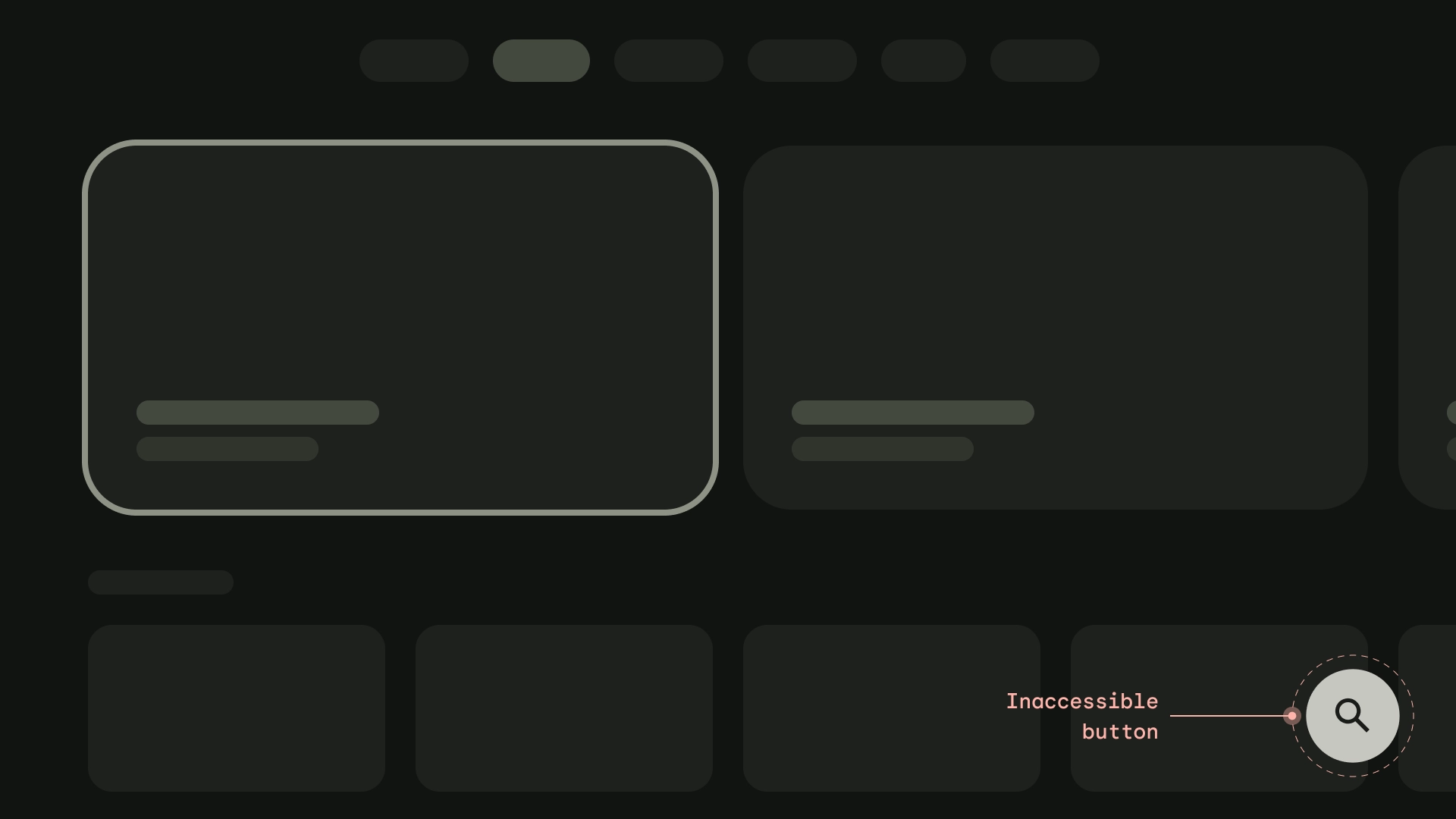
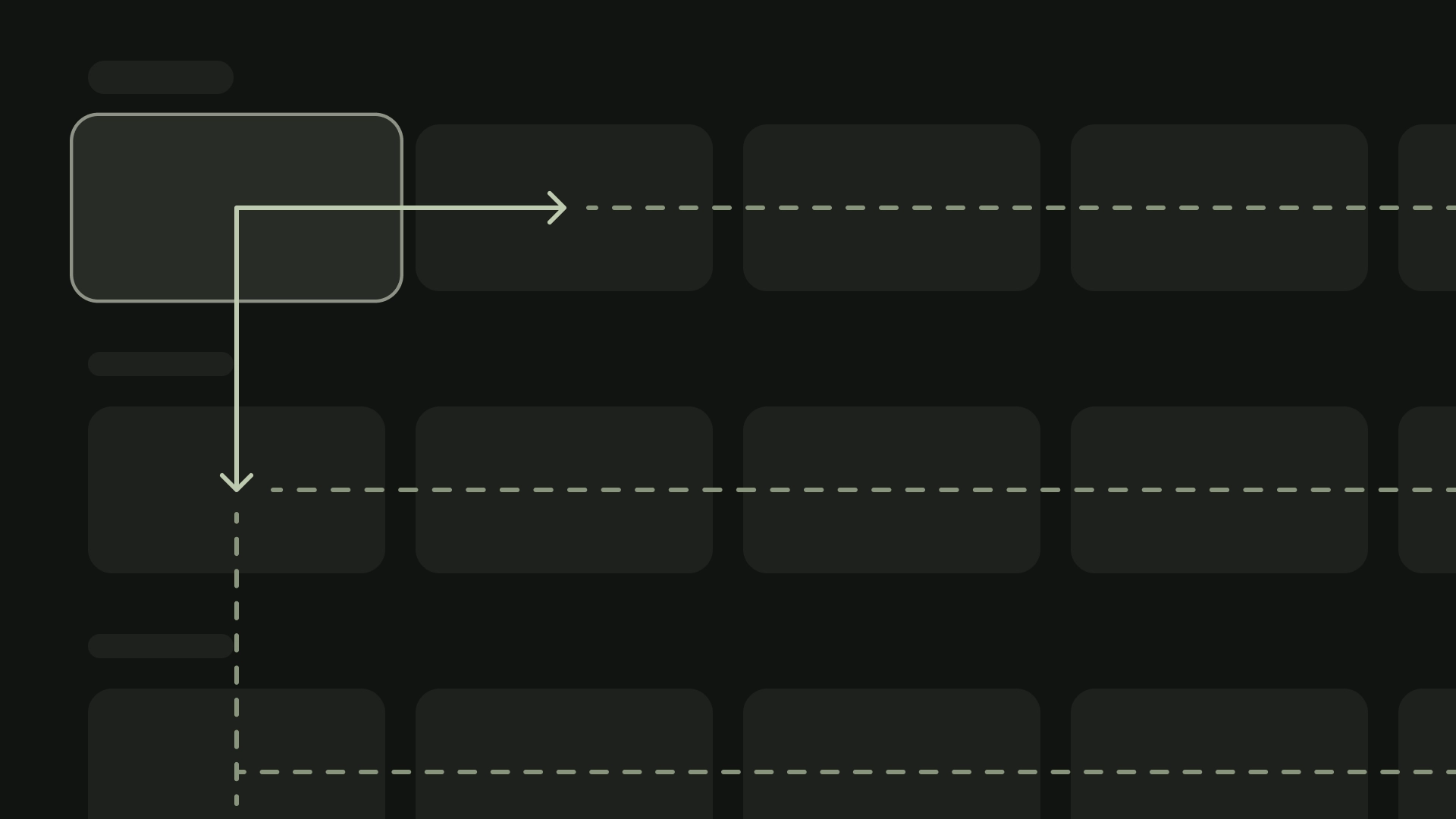
Ruta de acceso clara a todos los elementos que se pueden enfocar
Permite que los usuarios naveguen por tu IU con una dirección clara. Si no hay una ruta directa para llegar a un control, considera reubicarlo.

Qué debes hacer

Qué no debes hacer
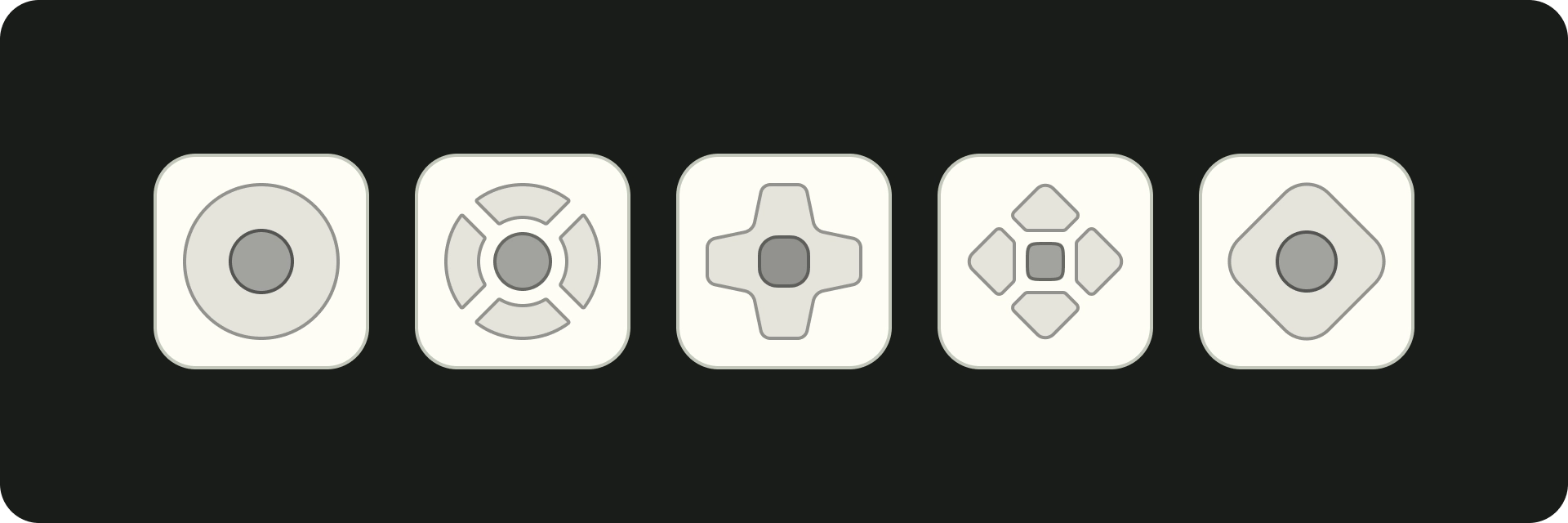
Axis
Diseña tu diseño para aprovechar los ejes horizontales y verticales. Asigna a cada dirección una función específica para que la navegación por jerarquías grandes sea rápida.

Qué debes hacer