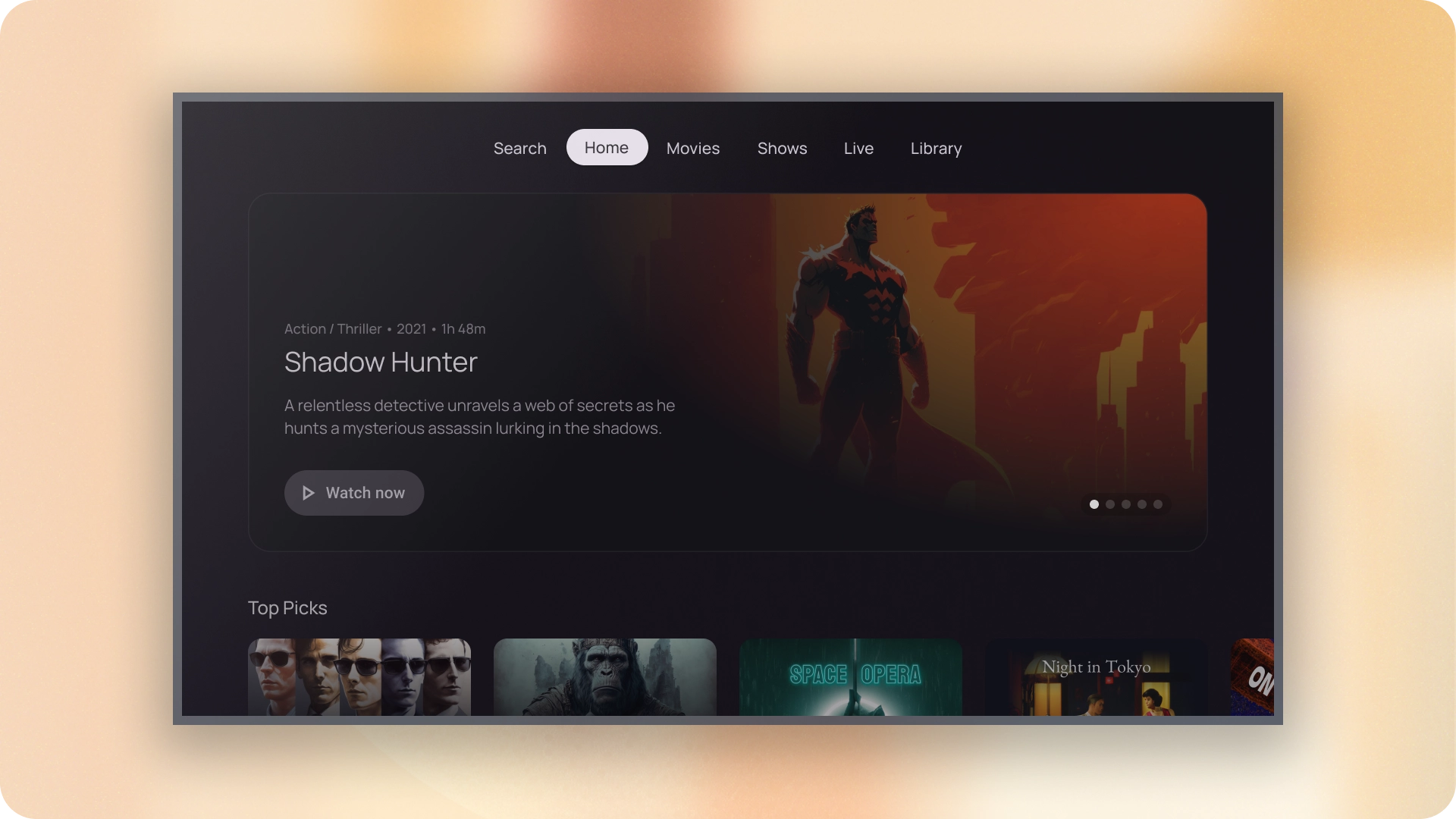
Karty porządkują treści z różnych ekranów, zbiorów danych i interakcji. Karty umożliwiają przełączanie się między widokami odrębnych i powiązanych grup informacji.

Materiały
| Typ | Link | Stan |
|---|---|---|
| Design | Źródło projektu (Figma) | Dostępna |
| Implementacja | Jetpack Compose | Dostępna |
W skrócie
- Karty mogą przewijać się w poziomie. W interfejsie możesz mieć dowolną liczbę kart.
- Karty porządkują treść w kategoriach, aby ułatwić użytkownikom szybkie znajdowanie różnych typów informacji.
- Karty są wyświetlane obok siebie jako karty z grupy porównawczej.
Warianty
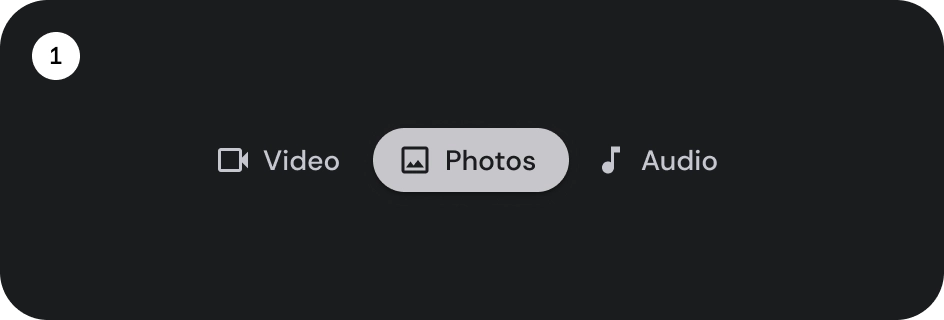
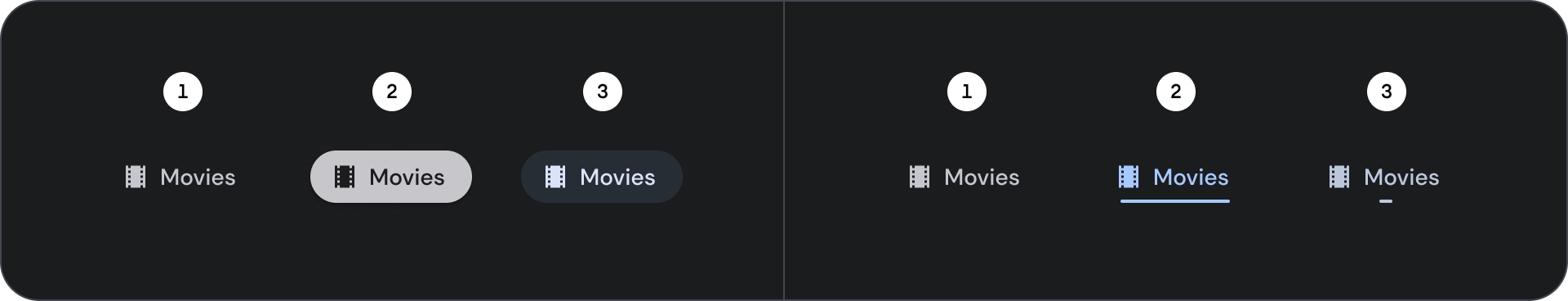
Istnieją 2 rodzaje wskaźników kart:


- Wskaźnik tabletki
- Wskaźnik słupka
Wybierz odpowiedni typ wyróżnienie. Do porządkowania pełnych stron zalecamy karty z symbolami pigułek. Wyświetlane są główne miejsca docelowe treści. Karty wskaźników w obrębie treści służą do dalszego rozdzielania powiązanych treści i ustanowienia hierarchii.
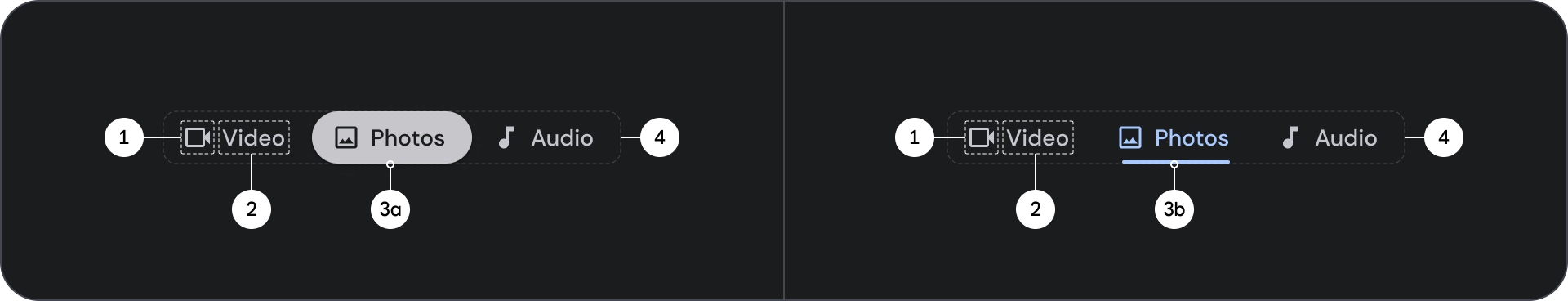
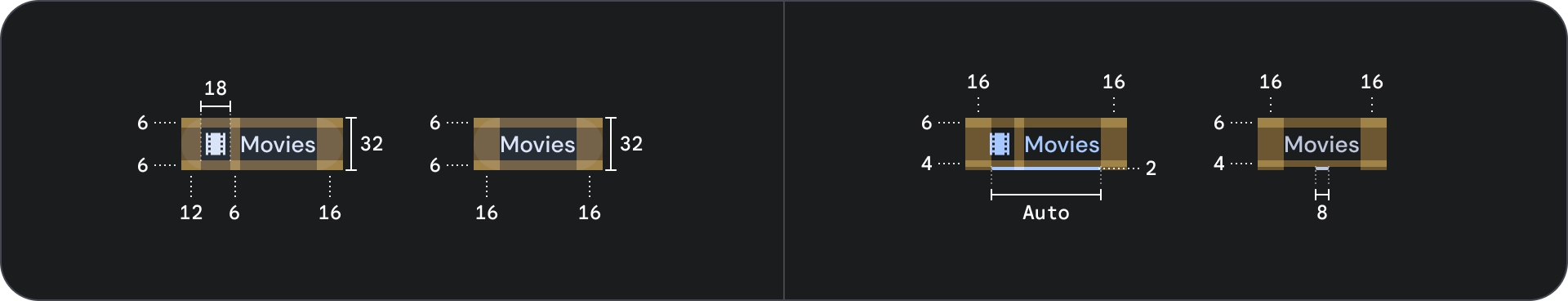
Anatomia

- Ikona (opcjonalnie)
- Wytwórnia
- Aktywny wskaźnik
- Tabletka
- Bar
- Kontener
Stany

- Domyślne
- Zaznaczone
- Wybrano
Dane techniczne

Działanie
Gdy przechodzisz z jednej karty na następną, poniższe treści przesuwają się również w lewo lub w prawo, zależnie od ruchu kart.
