Listy to wizualna reprezentacja co najmniej 1 powiązanego elementu. Są one często używane do wyświetlania kolekcji opcji.

Materiały
| Typ | Link | Stan |
|---|---|---|
| Projektowanie | Źródło projektu (Figma) | Dostępna |
| Implementacja | Jetpack Compose | Dostępna |
Najciekawsze
- Listy to ciągły zbiór tekstu lub obrazów.
- Listy powinny być naturalne i łatwe do przejrzenia.
- Listy składają się z elementów zawierających podstawowe i dodatkowe działania reprezentowane przez ikony i tekst.
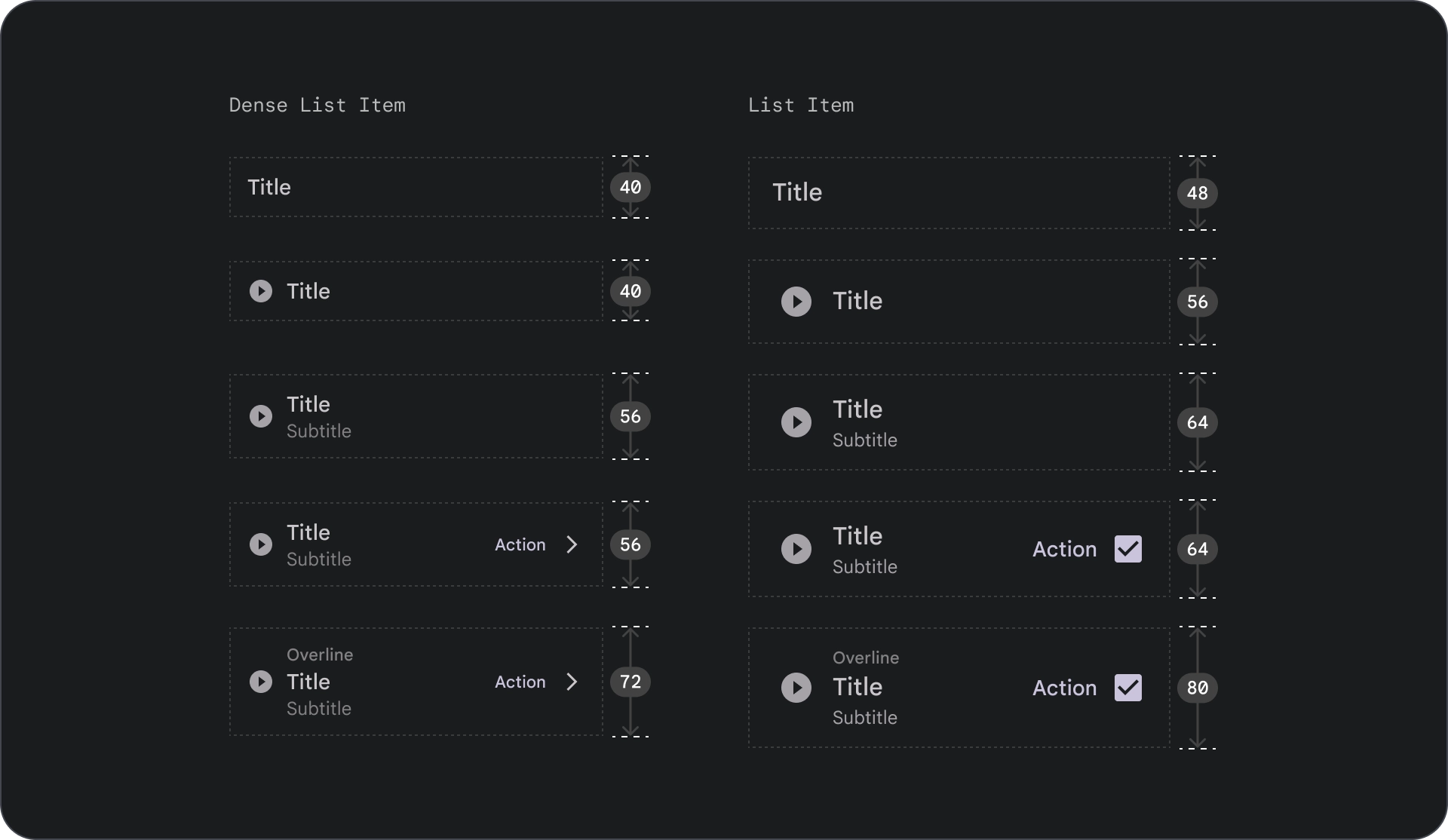
Warianty
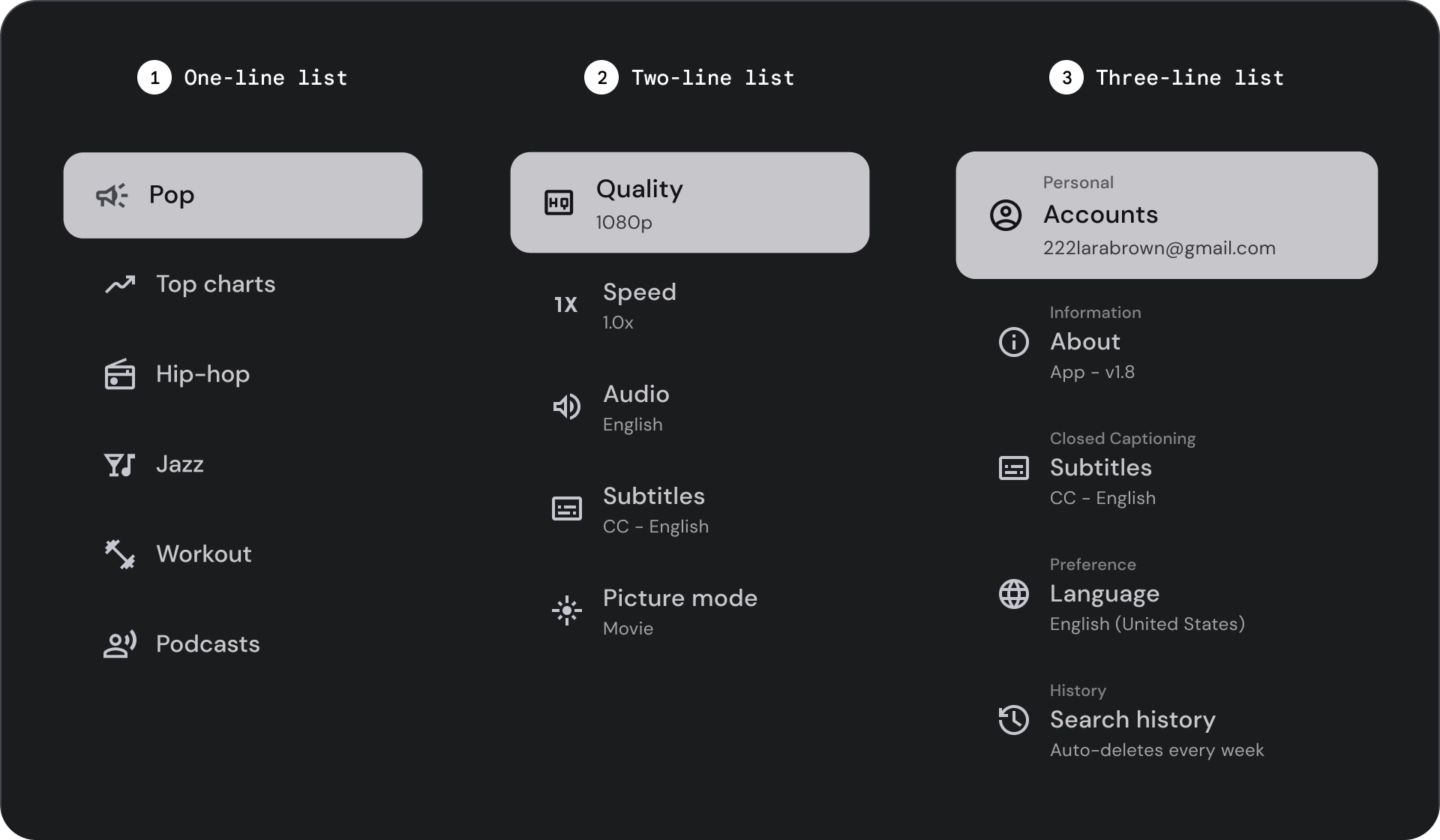
Istnieją 3 typy list: jednowierszowe, dwuwierszowe i trzywierszowe.

- Lista jednowierszową: każdy element jest opisywany w jednym wierszu. Dzięki temu prostemu projektowi każdy element jest wyraźnie od siebie odróżnialny.
- Lista 2-wierszową: do przekazywania każdego elementu używa 2 równoległych linii. Taka struktura zapewnia naturalną czytelność i zapobiega przeciążeniu poznawczemu.
- Lista 3-liniowa: każdy element jest reprezentowany przez 3 równoległe linie. Ten dekoracyjny element przyciąga wzrok.
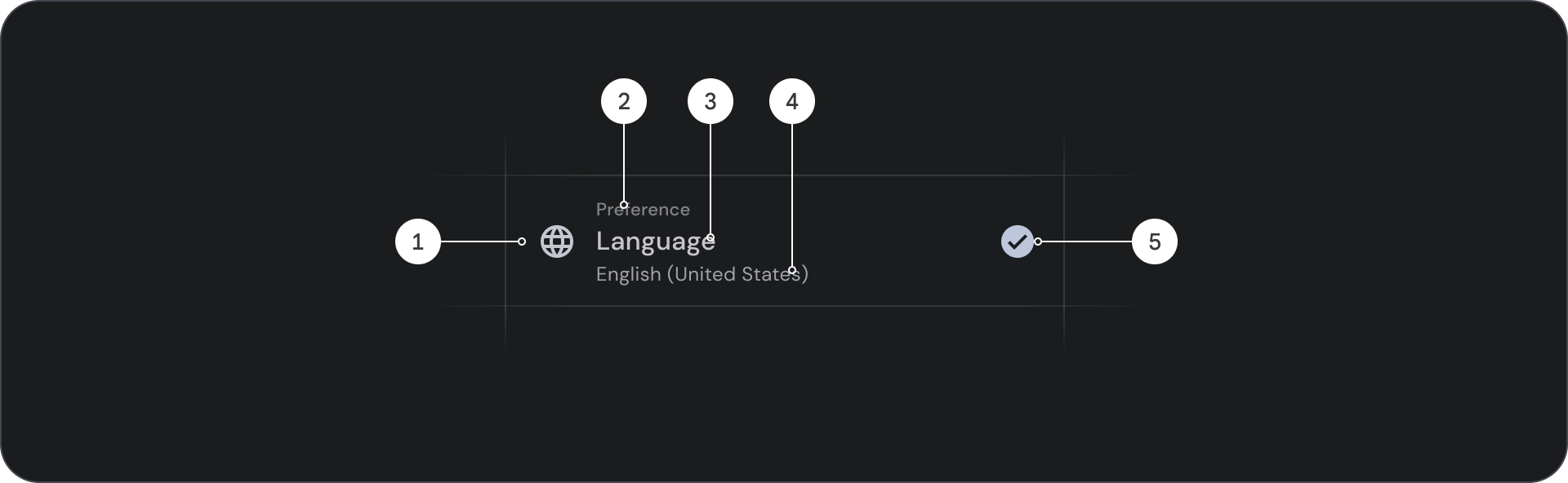
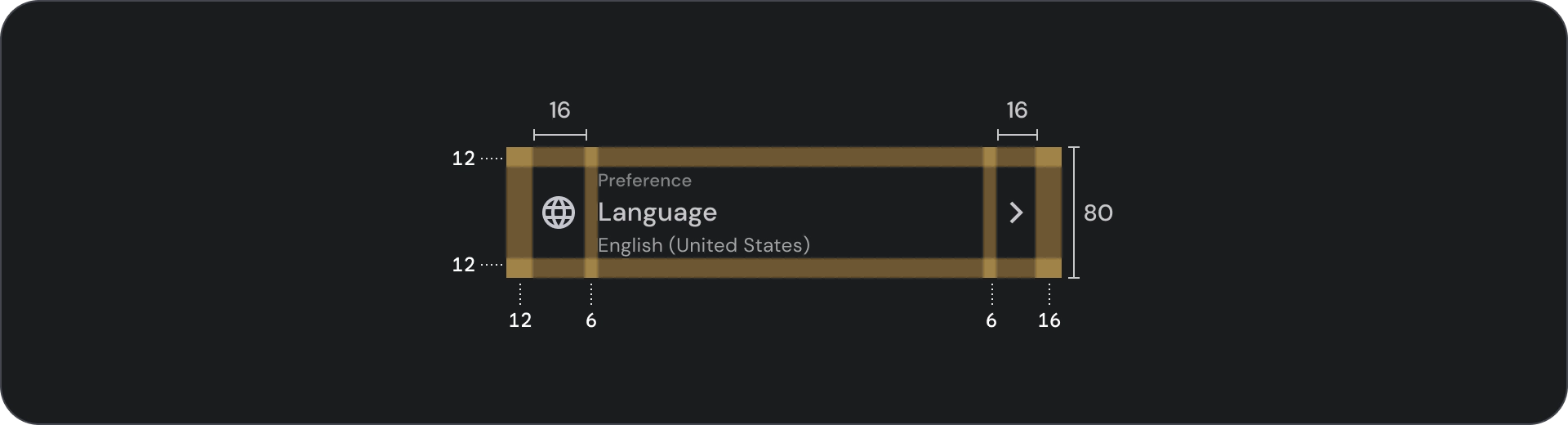
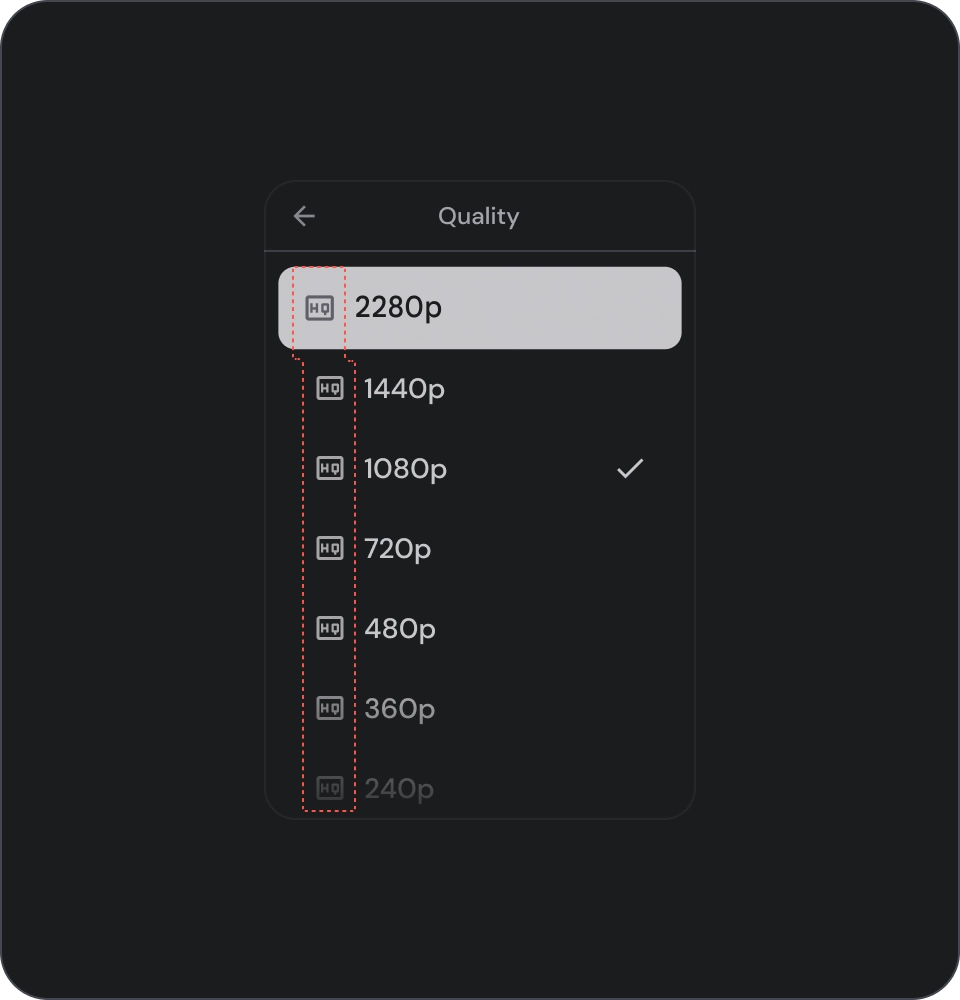
Anatomia

- Ikona: mała grafika przedstawiająca konkretny obiekt lub działanie, często wykorzystywana do wizualnego przedstawienia idei lub koncepcji.
- Overline (nadlinia): krótki wiersz tekstu, który pojawia się nad tytułem lub podtytułem. Często służy do podania dodatkowego kontekstu lub podkreślenia treści.
- Tytuł: duży, pogrubiony tekst, który jest głównym nagłówkiem elementu lub strony.
- Podtytuł: mniejszy wiersz tekstu, który zawiera dodatkowe informacje lub kontekst pod tytułem głównym.
- Element sterujący: element interaktywny, który umożliwia użytkownikowi podjęcie decyzji.
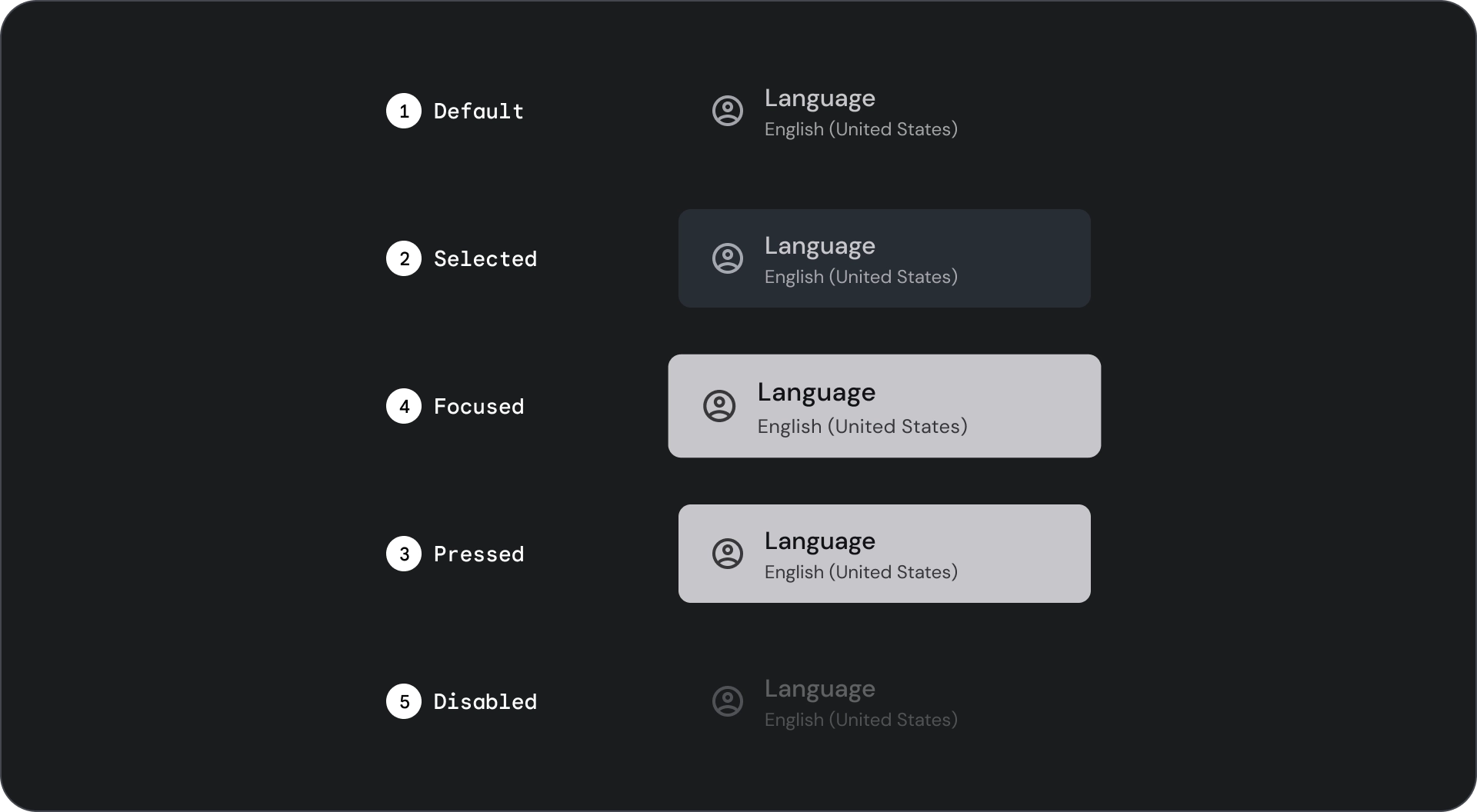
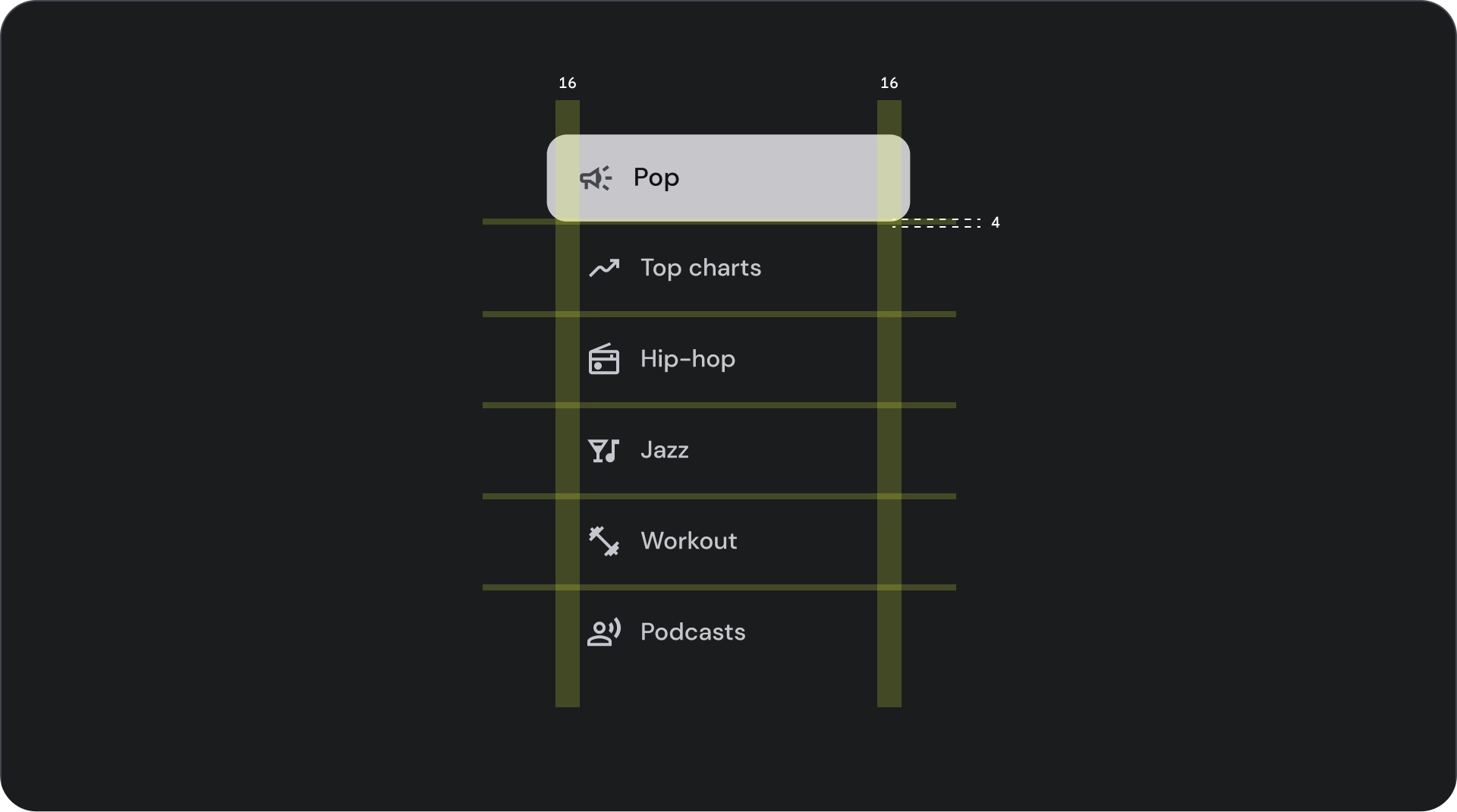
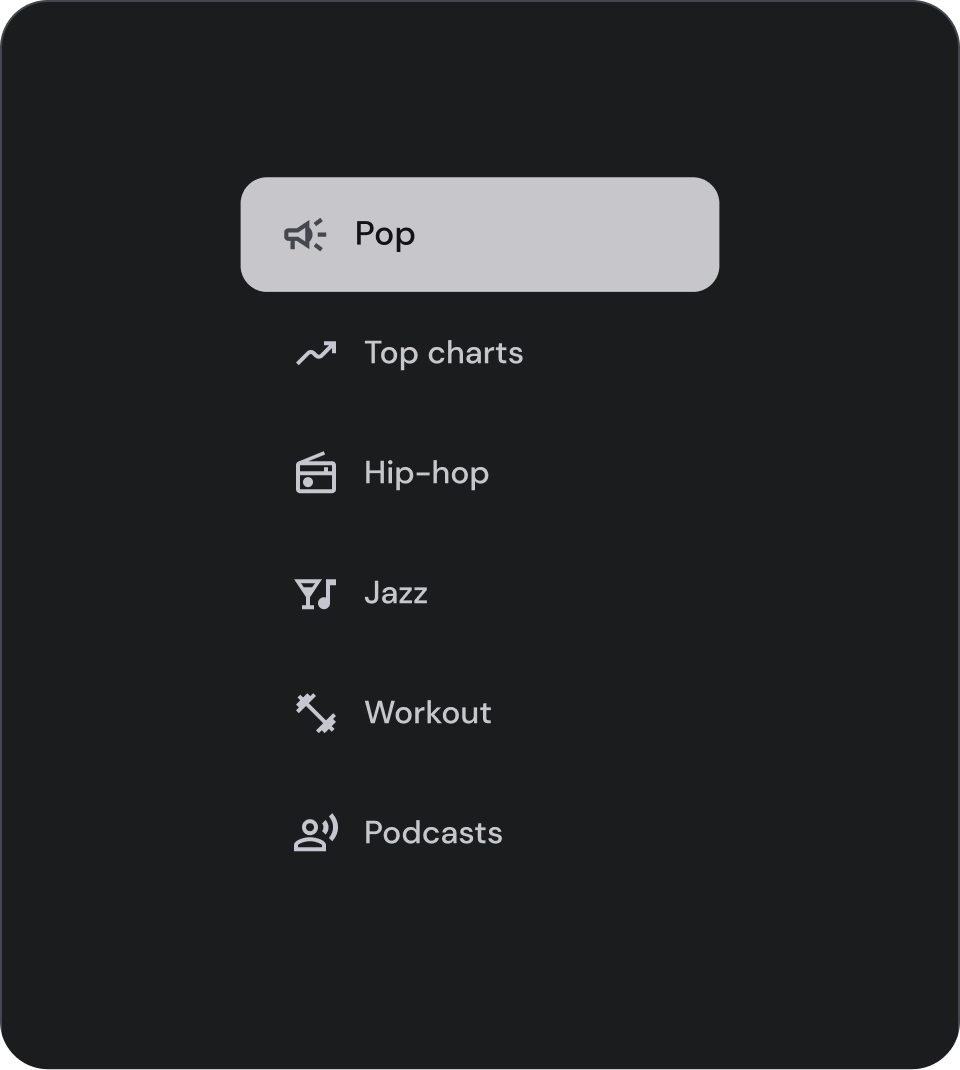
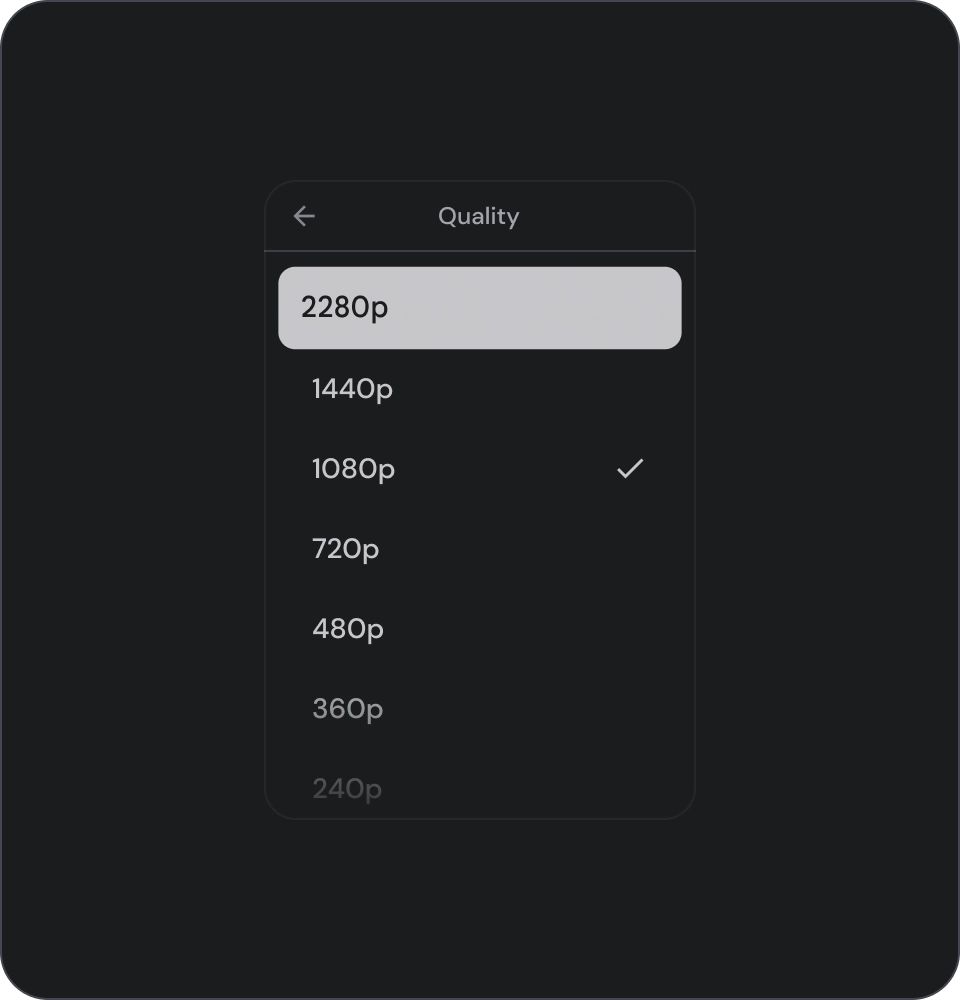
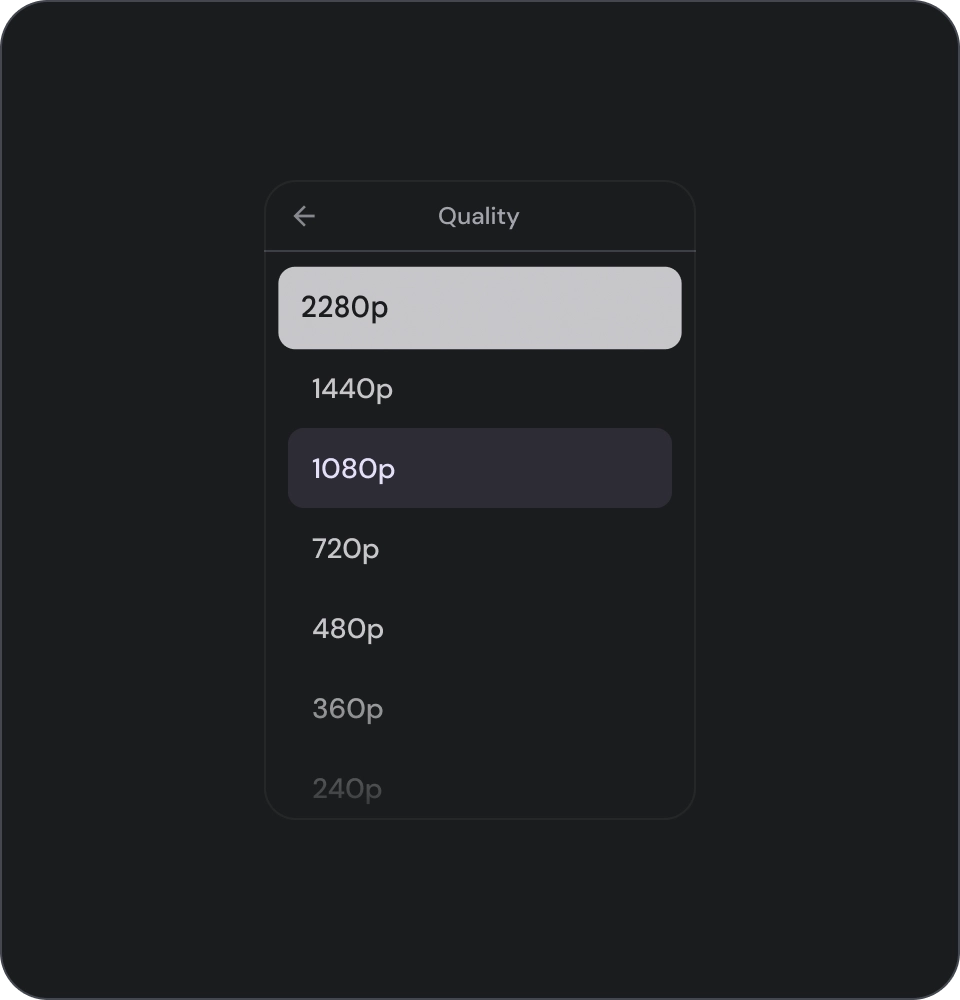
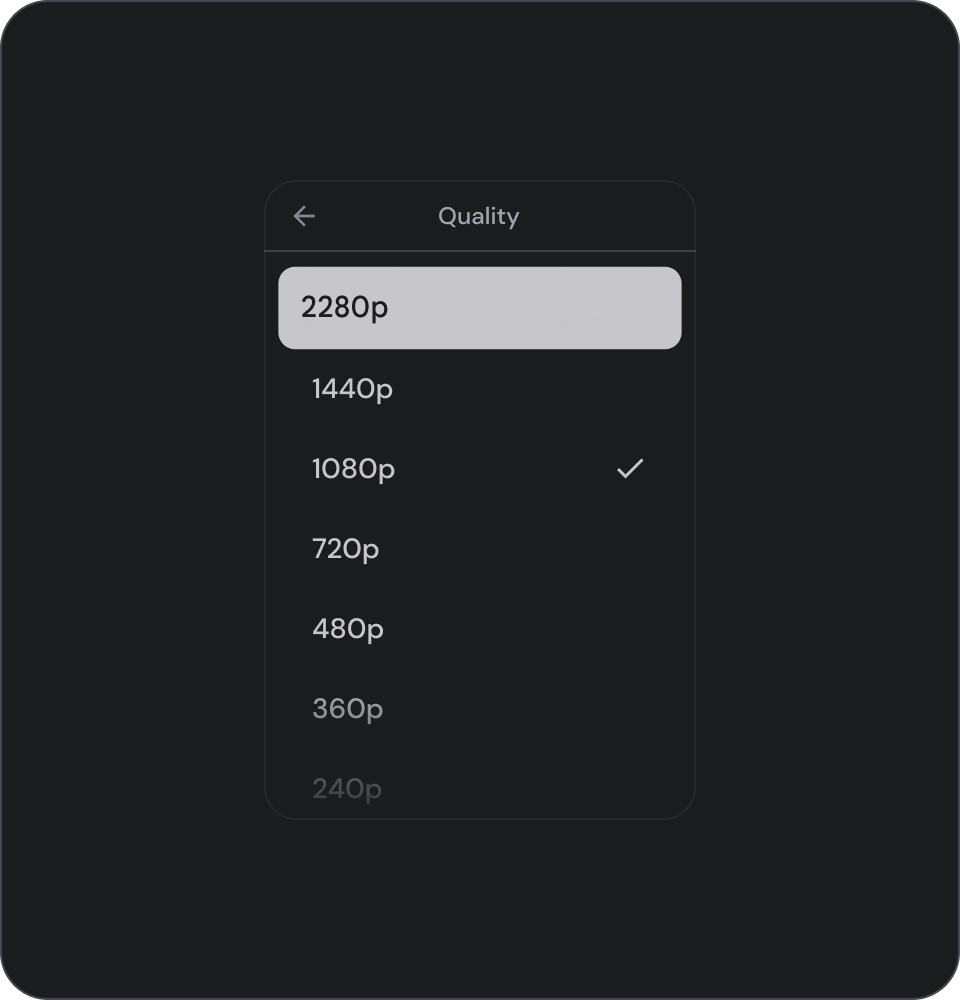
Stany

Dane techniczne



Wykorzystanie
Listy to uporządkowane pionowo grupy tekstu i obrazów. Optymalizowana pod kątem czytania ze zrozumieniem, składa się z pojedynczej ciągłej kolumny elementów. Elementy listy mogą zawierać główne i dodatkowe działania reprezentowane przez ikony i tekst.

Tak

Ostrzeżenie
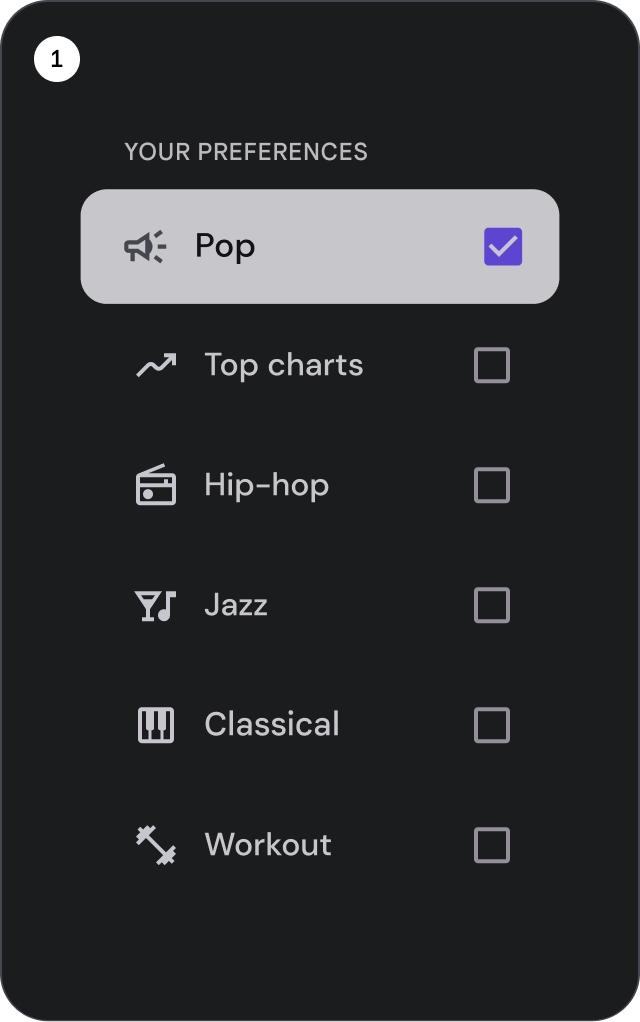
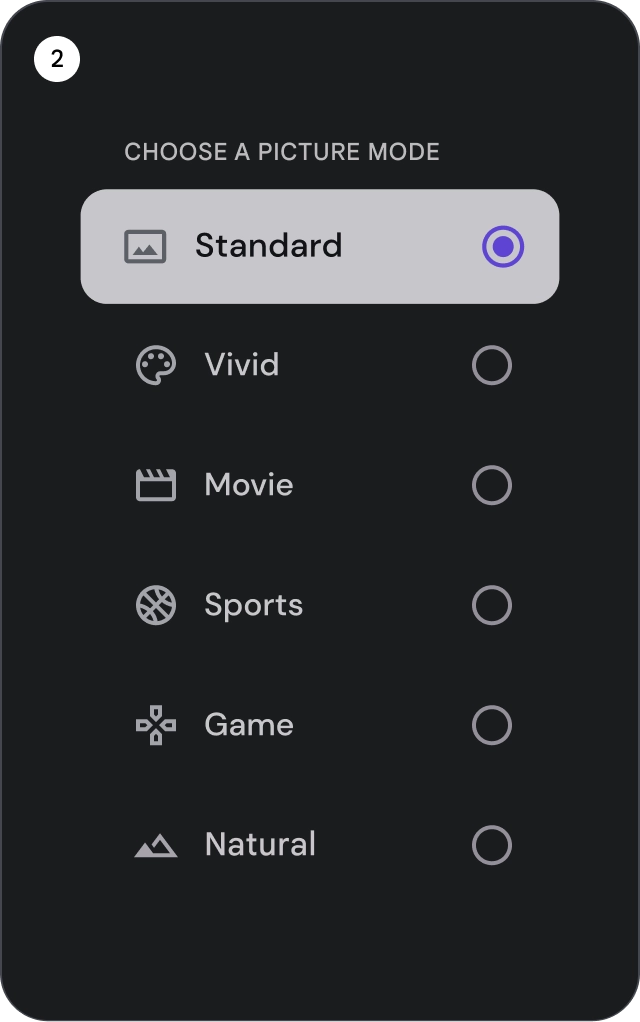
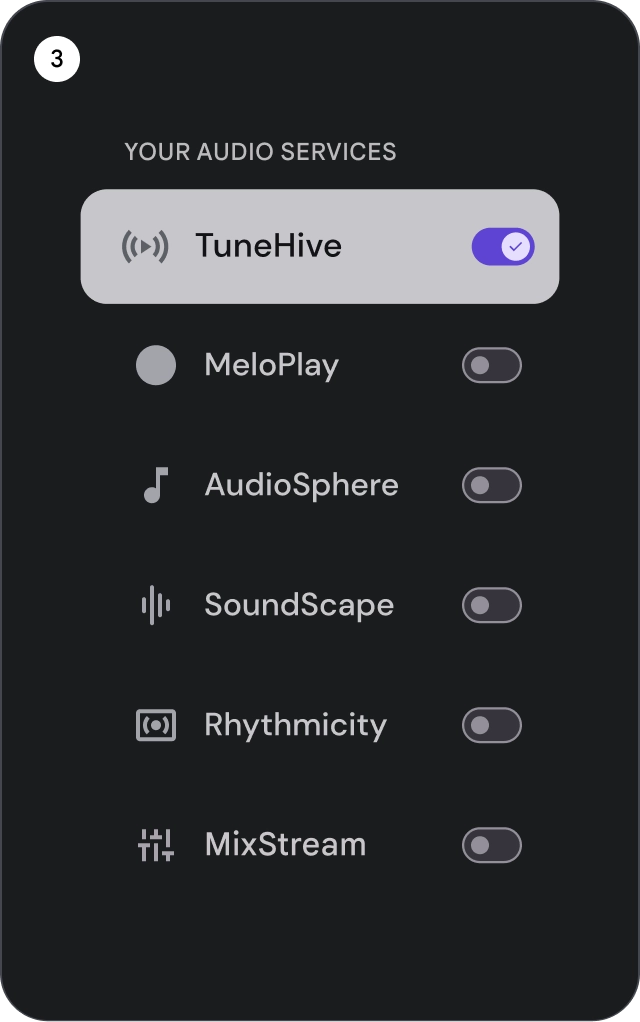
Elementy wyboru
Określa wyświetlanie informacji i czynności dotyczących elementów listy. Mogą być wyrównane do lewej lub prawej krawędzi elementu listy.



- Pola wyboru: wybierz co najmniej 1 element z listy.
- Opcje: wybierz dokładnie 1 element z listy.
- Przełączniki: włączanie i wyłączanie opcji.

Tak

Nie

Nie
Ikony

Tak

Nie
Awatary i obrazy
Elementy listy mogą zawierać obrazy w okrągłym przycięciu, które przedstawiają osobę lub podmiot.
![]()
