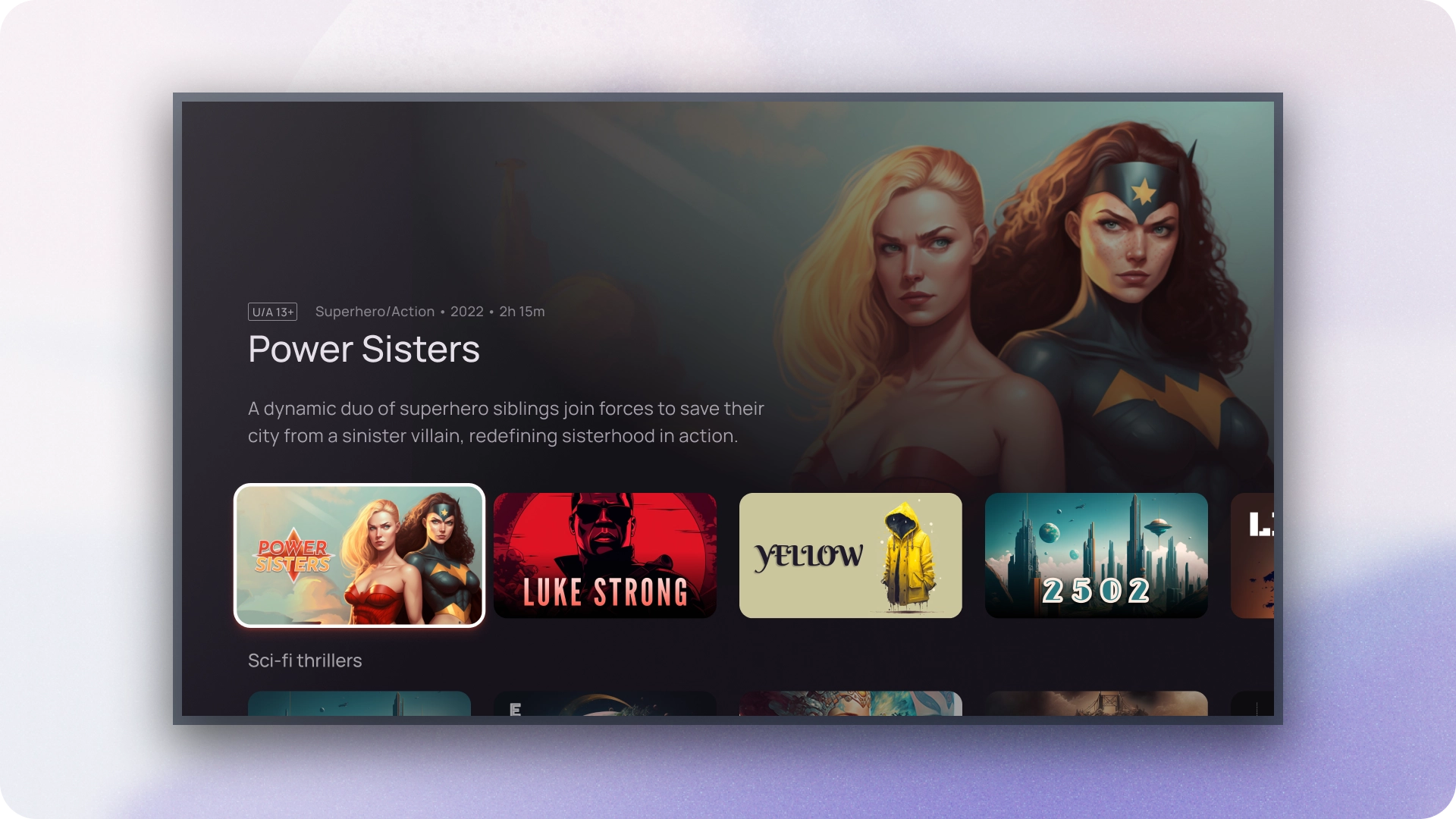
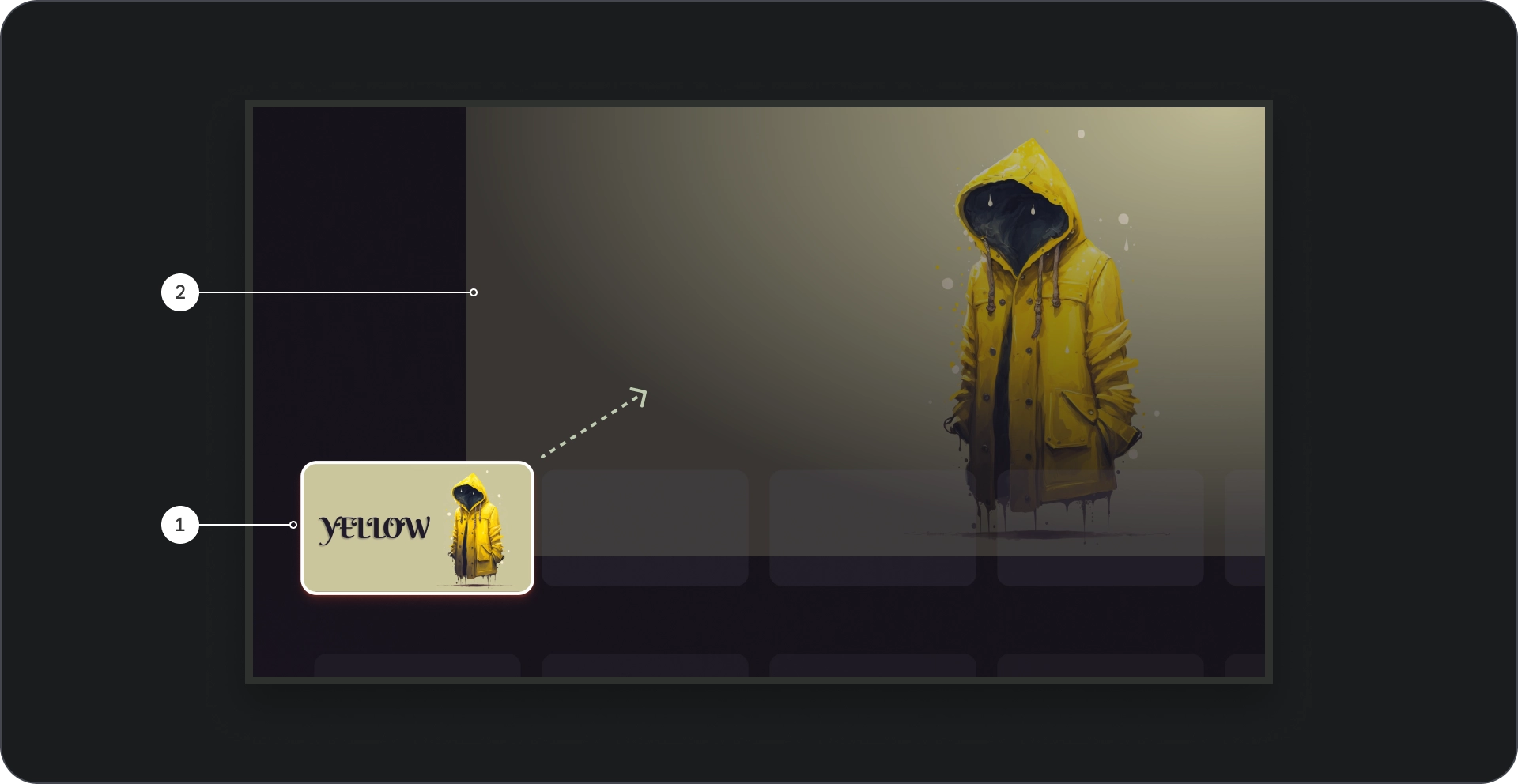
Danh sách sống động là sự kết hợp giữa một hàng nội dung và bản xem trước của mục đã chọn. Chế độ này hiển thị nội dung trong một khung nhìn lớn hơn.

Tài nguyên
| Loại | Đường liên kết | Trạng thái |
|---|---|---|
| Thiết kế | Nguồn thiết kế (Figma) | Có |
| Triển khai | Mẫu | Không áp dụng |
Điểm nổi bật
- Bản xem trước nội dung động. Khi người dùng điều hướng qua hàng nội dung, khu vực xem trước sẽ tự động cập nhật để hiển thị mục hiện được đặt tiêu điểm.
- Thành phần Danh sách sống động cho thấy một khung nhìn lớn hơn cho hiển thị nội dung, giúp người dùng dễ dàng xem và đánh giá thông tin chi tiết về hình ảnh của mục được đặt tiêu điểm.
- Danh sách sống động cung cấp thông tin phù hợp và theo bối cảnh về mặt hàng được chú trọng, giúp người dùng đưa ra quyết định sáng suốt mà không rời khỏi trải nghiệm duyệt web.
- Thành phần Danh sách sống động sử dụng thông tin công bố tăng dần để hiển thị thông tin chi tiết hơn về nội dung khi người dùng thao tác, giảm thiểu nhận thức tải và duy trì mức độ tương tác của người dùng.
- Thành phần Danh sách sống động đảm bảo các tương tác nhất quán trên ứng dụng, mang đến cho người dùng trải nghiệm quen thuộc và dễ dự đoán.
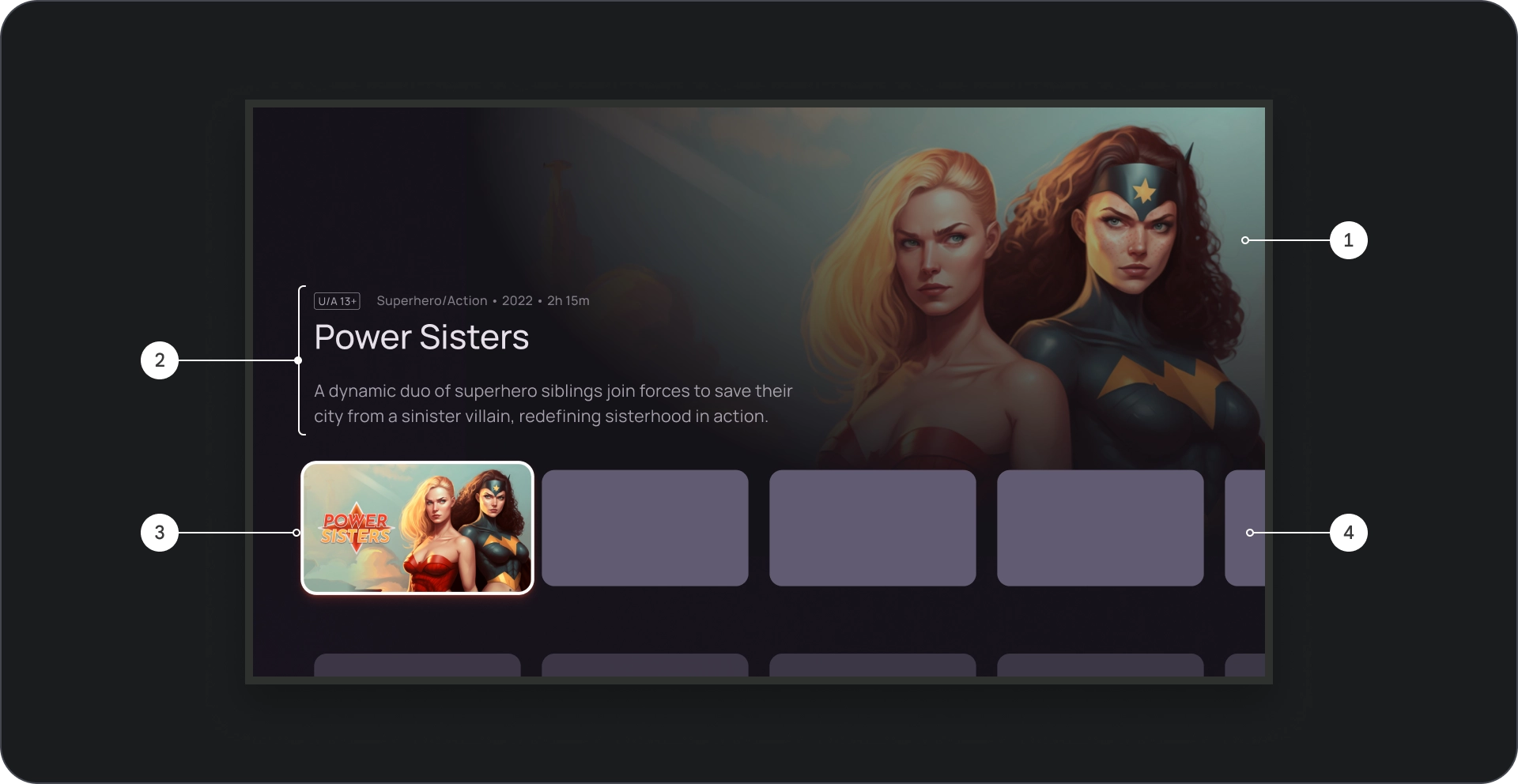
Phân tích

- Hình nền
- Chặn nội dung
- Thẻ đang lấy tiêu điểm
- Lưới nội dung

- Màn chắn kiểu điện ảnh
- Áp phích
- Màu nền
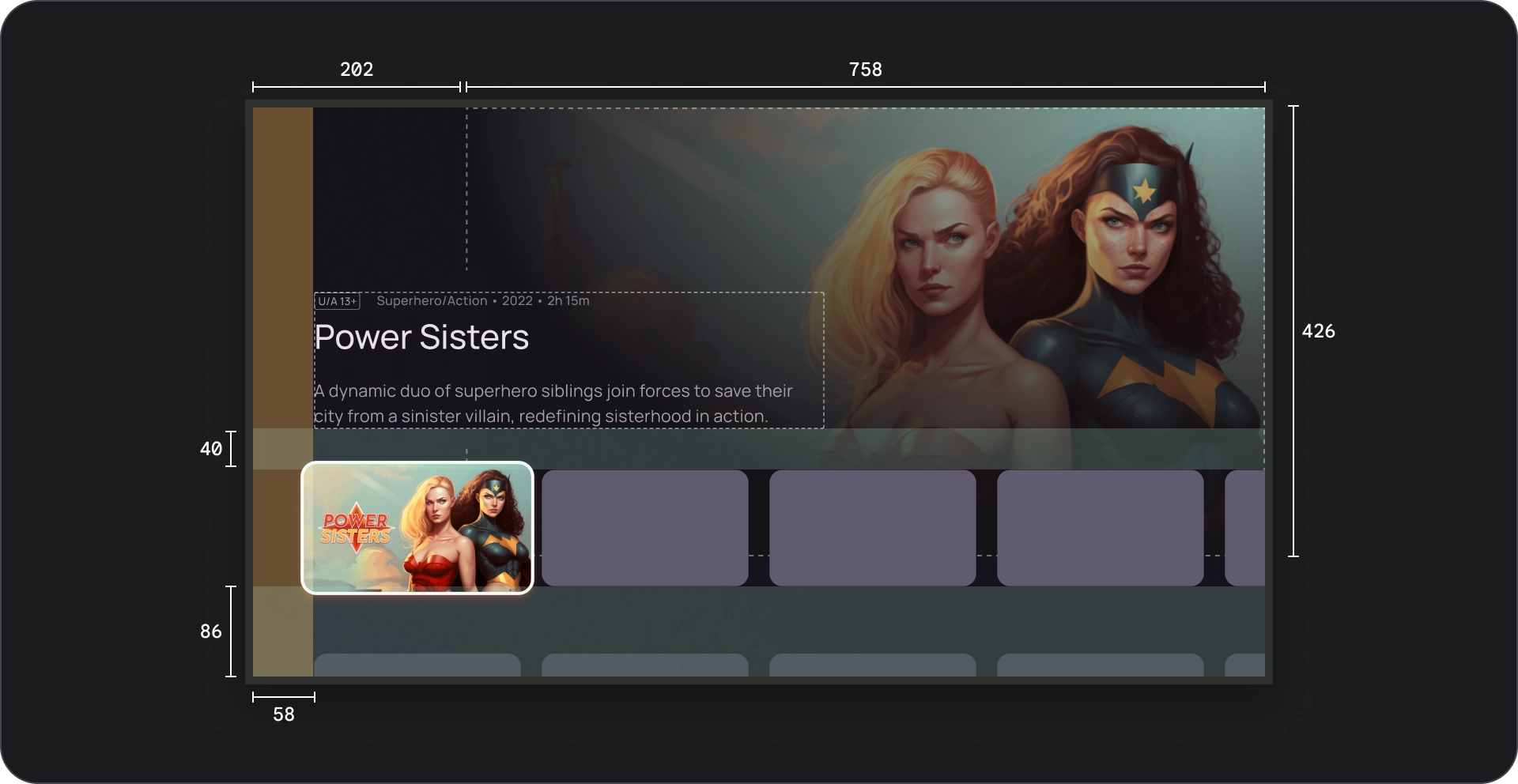
Thông số

Hành vi
Khi di chuyển giữa các thẻ trong Danh sách sống động, thông tin chi tiết về thẻ đã chọn dần dần hiển thị trong nền.
Khi danh sách hiển thị tối đa là tiêu điểm, chiều cao của danh sách sẽ tăng lên để hiển thị thông tin bổ sung, chẳng hạn như tiêu đề nền và như trong video dưới đây.
Cách sử dụng
Sử dụng băng chuyền sống động khi bạn muốn thu hút sự chú ý đến vị trí nổi bật hoặc nội dung được quảng bá, chẳng hạn như bản phát hành mới, chương trình phổ biến hoặc độc quyền tựa đề. Khung nhìn lớn hơn và bản xem trước động sẽ đem đến hình ảnh để trưng bày các mục có mức độ ưu tiên cao này.
Hiển thị hình ảnh

- Tiêu điểm thẻ: Khi người dùng di chuyển qua băng chuyền, được làm nổi bật bằng hình ảnh, mở rộng thẻ theo tỷ lệ 1,1, sử dụng đường viền, và các dấu hiệu trực quan khác dưới dạng độ cao để biểu thị lựa chọn độ cao. Đảm bảo nội dung tiêu đề bên trong hình thu nhỏ của thẻ được lấy tiêu điểm được trình bày rõ ràng dễ thấy và dễ đọc hơn.
- Hình nền: Khi thẻ được lấy tiêu điểm, nền tương ứng hình ảnh được hiển thị trong khung nhìn lớn hơn. Bạn nên sử dụng phông nền này có chất lượng cao và hấp dẫn về mặt thị giác, vì nó mang lại phông nền hấp dẫn cho nội dung.
Bản sáng tác

Nên

Không nên
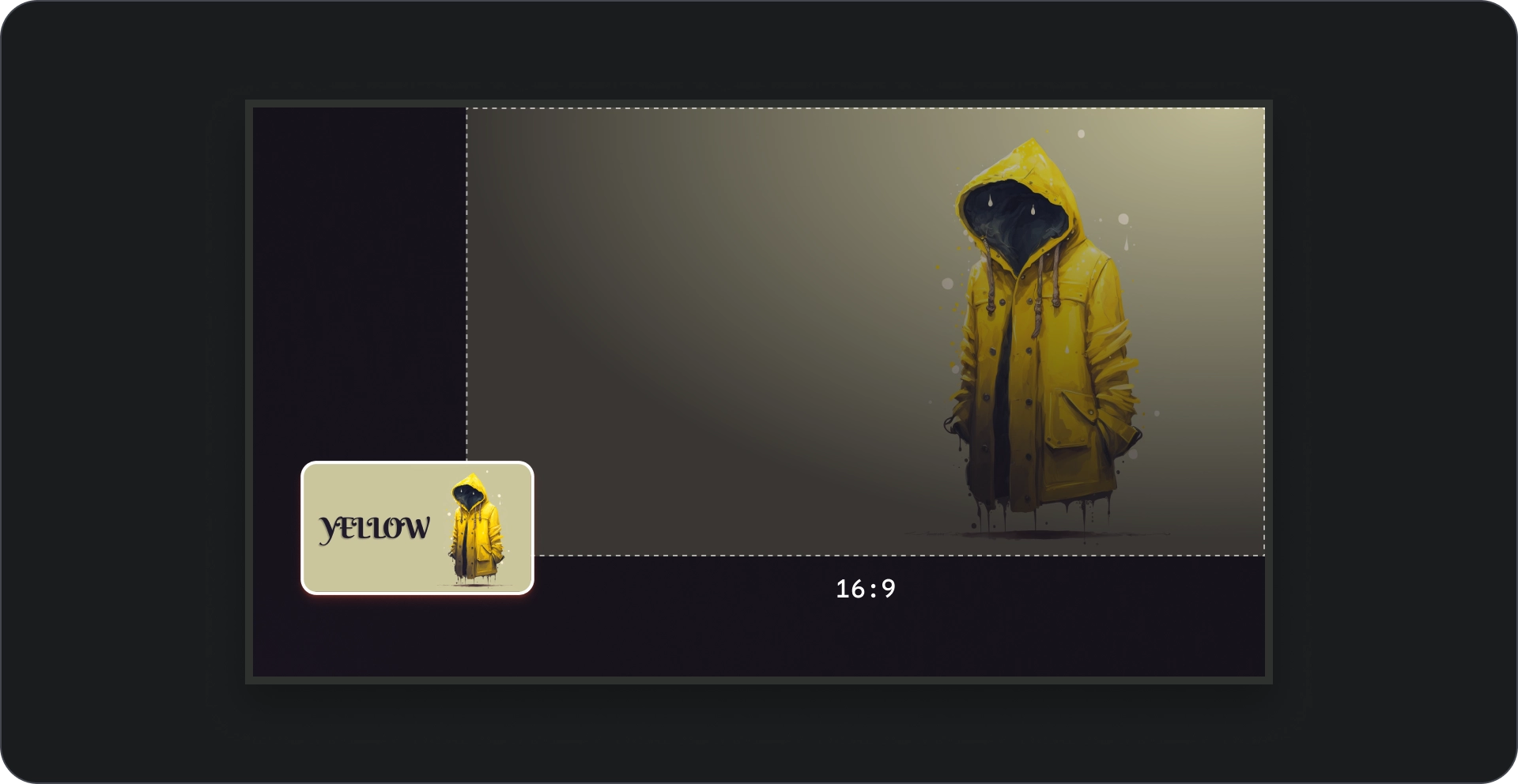
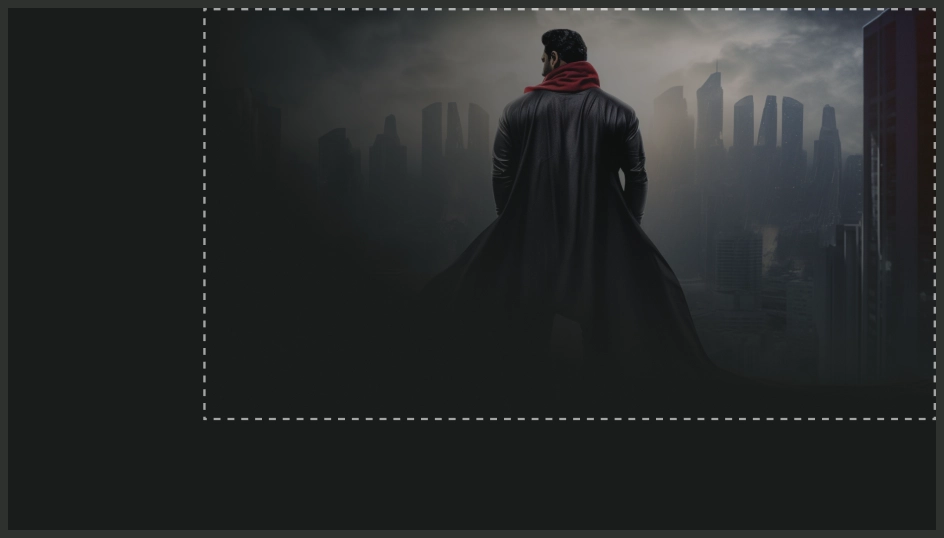
Để đảm bảo hình ảnh được dùng làm nền trong thành phần Danh sách sống động đẹp đấy, hãy nhớ căn chỉnh tỷ lệ phù hợp để ảnh không bị mờ hoặc bị méo hình.
Tỷ lệ khung hình
Sử dụng tỷ lệ 16:9 cho hình nền bất cứ khi nào có thể để đảm bảo để có một bố cục nhất quán và bắt mắt.